Oxygen Builder'a Ekmek Kırıntıları Ekleyin
Yayınlanan: 2022-04-10Bu, bir Oxygen Builder web sitesine kolayca ekmek kırıntılarının nasıl ekleneceğine dair bir eğitimdir. Ekmek kırıntıları, yalnızca web sitenizi kullanıcılar tarafından daha kolay gezilebilir kılmakla kalmayıp, aynı zamanda Google'ın tüm sayfalarını dizine eklemesini kolaylaştıran güçlü bir SEO aracıdır. Bunları sitenize dahil etmek bir zorunluluktur.

Oxygen Builder ile bir blog veya web sitesi oluşturduysanız, bir WordPress teması kullanmıyorsunuz demektir. Tipik olarak, WordPress temaları tasarımlarına otomatik olarak kırıntıları dahil eder, bu nedenle bunları Oxygen Builder ile oluşturulan web sitenize manuel olarak nasıl dahil edeceğiniz konusunda rehberlik arıyor olabilirsiniz.
Ekmek kırıntısı Faydaları
Ekmek kırıntılarının hem SEO, web sitesi görünürlüğü hem de etkileşim kolaylığı için kanıtlanmış bir faydası vardır.
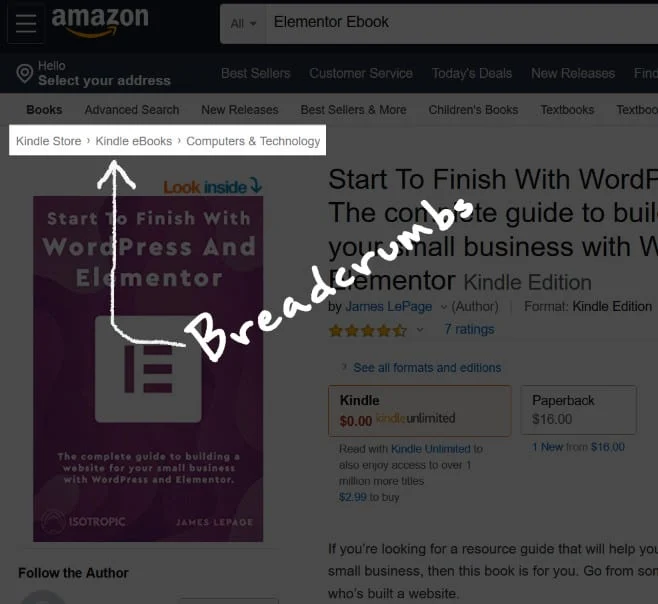
Hepsi farklı şekil ve boyutlarda gelirler, ancak geleneksel bir WordPress blogu için bir kırıntı şöyle görünebilir:
Ana Sayfa >> Blog >> Yazı Başlığı
İşte vahşi doğada bazı ekmek kırıntıları ⇘

Bu, kullanıcılarınızın web sitenizde kolayca gezinmesine yardımcı olur ve ayrıca sayfalarınızı Google tarafından daha dizine eklenebilir hale getirir.
Ayrıca sayfada yapılandırılmış bir biçimde daha fazla bağlantı olduğu için hemen çıkma oranınız düşecektir.
WordPress sayfalarınıza düzgün bir şekilde uygulanmışlarsa, Google da onları alır ve arama motoru listesine ekler, bu şekilde (Çoğu eklentinin metanıza eklediği belirlenmiş bir şema işaretlemesi vardır.)

Bu, Google arama Sayfasının altına daha fazla bağlantı koyarak daha fazla organik trafiğe yol açar. Gördüğünüz gibi, kırıntıların web sitenizi olumsuz etkilemesinin hiçbir yolu yok, bu yüzden onları tasarımınıza dahil etmek harika bir fikir.
Oxygen Builder'a kolayca ekmek kırıntıları eklemenin birkaç yolunu gözden geçirelim.
Oxygen Builder'a Ekmek Kırıntıları nasıl eklenir
Tipik olarak, bir SEO eklentisi kullanıyorsanız, sizin için otomatik olarak kırıntıları oluşturur. Ancak, Oxygen Builder her şeyi sıfırdan oluşturmanızı gerektirdiğinden, kırıntıları oluşturan kodu sayfa/yazı şablonlarına manuel olarak yerleştirmeniz gerekir.
İlk olarak, içerik kırıntılarının web sitenizde nerede görünmesini istediğinizi belirleyin. Genellikle bu, tek bir blog gönderi sayfası veya belki bir alt sayfa olabilir.
Her şeyi kolaylaştırmak için, tek blog gönderilerinin yapısını oluşturmak için şablonlar kullanmanızı öneririz. Şablonlara içerik haritaları eklemek, her bir blog gönderisine veya sayfasına ekmek kırıntıları ekleme gereksiniminizi ortadan kaldırır.

SEO eklentisine bağlı olarak, sayfaya eklemeniz gereken kod değişir. İlk önce, bir Oxygen Builder web sitesine ekmek kırıntıları ekleme işleminin üzerinden geçelim ve ardından popüler eklentiler için özel koda bir göz atacağız.
Bir Oxygen Builder web sitesine içerik kırıntıları eklemenin iki ana yolu vardır:

Kod Bloğu : bazen, eklentiniz size bir tema dosyasına eklenmesi gereken bir PHP kod parçacığı verir. Oxygen Builder ile bu parçacığı doğrudan sayfa şablonunuza eklemek için bir kod bloğunu kolayca kullanabilirsiniz. Bize göre, bu en iyi çözüm ve eklentinizle çalışan bir PHP parçacığını tanımlayabiliyorsanız, izlemeniz gereken yol bu.

Kısa Kod : Birçok SEO eklentisi, gönderilere çok hızlı bir şekilde kırıntıları gömmek için kullanılabilen kısa kodlar da sunar. Bazı eklentilerle, Oxygen Builder'da bir içerik şablonuna eklenen sağlanan kısa kodu kullanabilir ve sitenizdeki kırıntıların ödüllerini alabilirsiniz.

Asıl öğeyi siteye eklemenin genel süreci şudur.
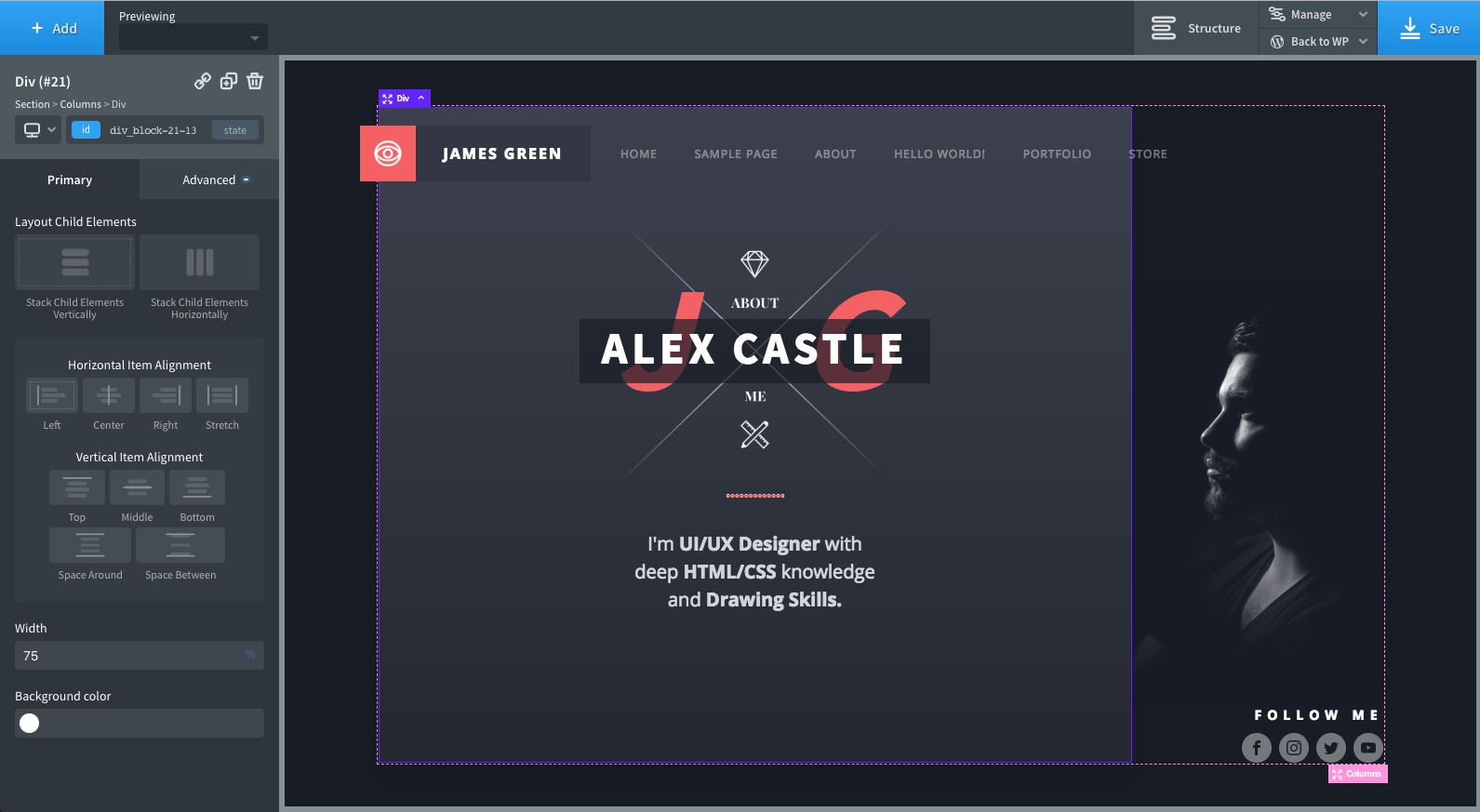
İlk olarak, sitenize içerik haritası eklemek için gereken kodu veya kısa kodu belirleyin. Ardından, ilgili şablon için Oxygen Builder düzenleyicisini yükleyin.
Kısa kod bloğunu veya kod bloğunu kullanarak, doğrudan sayfanın veya yayının kırıntılarını görüntülemek istediğiniz bölümüne ekleyin. SEO eklentinizle, ekmek kırıntılarının meta ve kodlamasını Google'ın en iyi uygulamalarına uyacak şekilde otomatik olarak yapılandırır.

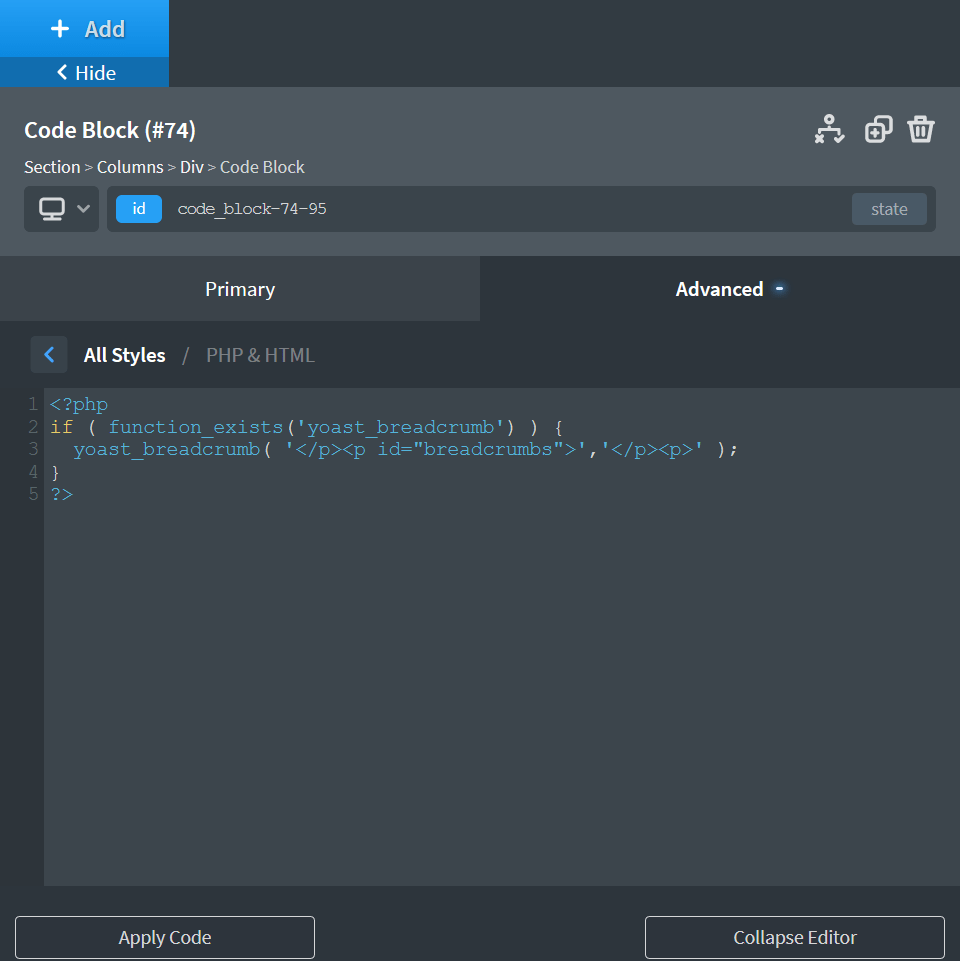
PHP Kod Bloğu ile Oksijene Ekmek Kırıntıları Ekleme 
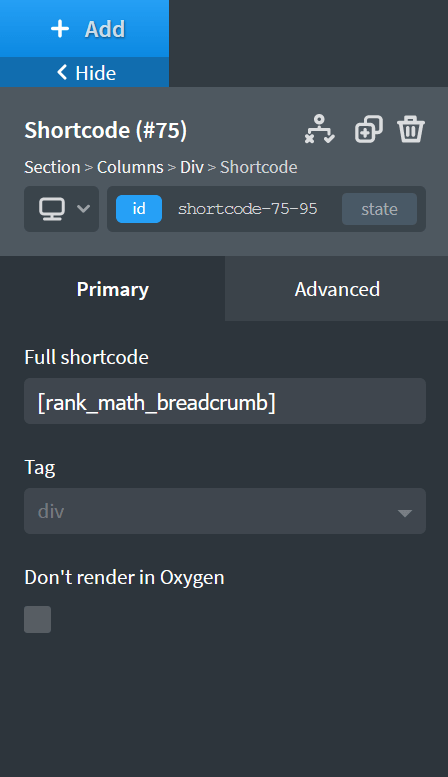
Kısa Kod Bloğu Yoluyla Oksijene Ekmek Kırıntıları Ekleme
Son olarak, sayfayı kaydedin ve içerik kırıntılarının Oxygen web sitenizin ön ucuna uygulandığını onaylayın.
Şimdi, Oxygen Builder web sitenize ekmek kırıntıları eklemek için kullanabileceğiniz bazı kodlara bir göz atalım.
Burada en popüler SEO eklentilerini ele alacağız, ancak sizinki bu listede yoksa, ilgili belgelere giderek veya geliştirme ekibine bir destek talebi göndererek kısa kodu veya PHP kodunu kolayca öğrenebilirsiniz.
Oxygen Builder'a Yoast Ekmek Kırıntıları Ekleyin
Bu PHP kod parçacığını şablonunuza eklemek için Oksijen Oluşturucu'daki kod bloğunu kullanın.
Oxygen Builder'a RankMath Breadcrumbs Ekleme
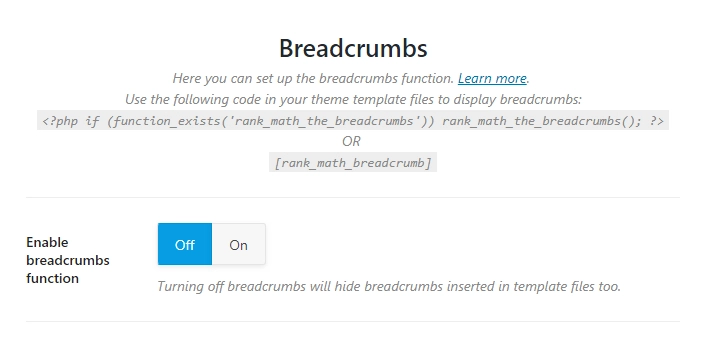
Web sitenizde Rankmath içerik kırıntılarını uygulamak için Oxygen Builder'daki kısa kod bloğunu kullanın.

Kısa kod çalışmazsa, kod bloğunu da kullanabilir ve şu PHP kod parçacığını ekleyebilirsiniz:

Yan not, Rankmath, Oxygen için önerilen SEO eklentimizdir.
Oxygen Builder'a SEOPress Breadcrumbs Ekleyin
Bu PHP'yi eklemek için kod bloğunu kullanın:
Bunu eklemek için Oxygen Builder'daki kısa kod bloğunu da kullanabilirsiniz:

Oxygen Builder'a Breadcrumb NavXT Breadcrumbs Ekleyin
Bunu bir kod bloğu aracılığıyla ekleyin.
Çözüm
Bu gönderi, Oxygen Builder web sitenize kolayca ekmek kırıntıları eklemek için kullanabileceğiniz birkaç yol sunmuş olmalıdır. Bunlar SEO ve kullanılabilirlik için harikadır, hemen çıkma oranlarını düşürür ve sıralamaları yükseltir. Oksijen Oluşturucu ile, şablonlar ve kod blokları/kısa kodlar kullanarak web sitenizin bu öğesini istediğiniz yere dahil etmek kolaydır.
