WooCommerce Girişine CAPTCHA Nasıl Eklenir
Yayınlanan: 2021-09-18Çevrimiçi mağazanıza fazladan bir güvenlik katmanı eklemek ister misiniz? Doğru yere geldiniz. Bu yazıda, WooCommerce girişine CAPTCHA eklemenin ve doğru şekilde yapılandırmanın farklı yöntemlerini göstereceğiz.
CAPTCHA nedir?
CAPTCHA (Computers and Humans Apart'ı anlatmak için Tamamen Otomatik Halka Açık Turing testi), herhangi bir web sitesine veya mobil uygulamaya kullanıcı doğrulaması eklemek için kullanılan modern bir tekniktir. Başka bir deyişle, CAPTCHA'lar sitenizi daha güvenli hale getirmek için gerçek insanları botlardan ayırmak için kullanılır. CAPTCHA basit zorluklar yaratır ve bunları ön uçta görüntüler ve kullanıcının siteye erişmek için bunları çözmesi gerekir. Botlar CAPTCHA'yı çözemediği için istenmeyen trafiği filtreleyebilir ve botların web sitenize girmesini engelleyebilirsiniz.
Bu nedenle, botları giriş, kayıt ve diğer önemli sayfalarınızdan uzak tutmak istiyorsanız, CAPTCHA eklemek iyi bir seçenektir.
Cloudflare gibi CDN sağlayıcıları da bu teknolojiyi içeriyor ve web sitenize bir güvenlik katmanı eklemenize olanak tanıyor.
CAPTCHA Türleri
Şimdi farklı CAPTCHA türlerine ve nasıl çalıştıklarına bir göz atalım.
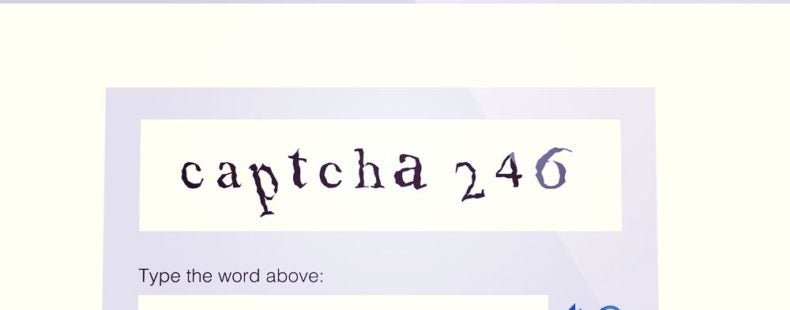
1) CAPTCHA yazıp

Belirli bir sayfaya erişmek veya form göndermek gibi bir görevi gerçekleştirmek için ziyaretçilerin resimde gösterilen metni bir gönderme kutusuna girmeleri gerekir. Metni doğru girerlerse bir sonraki sayfaya yönlendirilirler. Ancak metin doğru değilse, sistem otomatik olarak kullanıcıların girmesi gereken başka bir CAPTCHA metni oluşturacaktır.
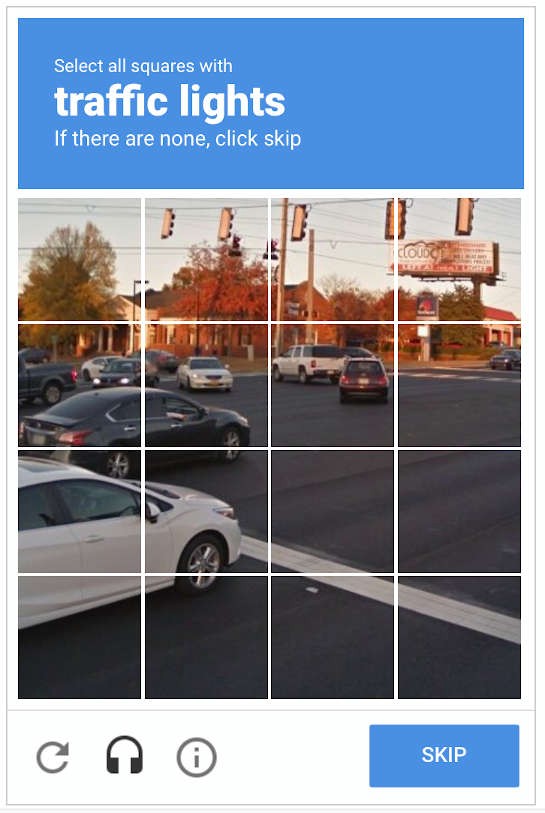
2) Resim CAPTCHA

En yaygın ve yaygın olarak kullanılan CAPTCHA türüdür. Kullanıcılar, robot olmadıklarını doğrulamak için gereksinimlere bağlı olarak doğru görüntü kutularını seçmelidir. Resim veya talimatlar net değilse, ziyaretçiler CAPTCHA'yı atlayabilir ve yeni bir tane alabilir.
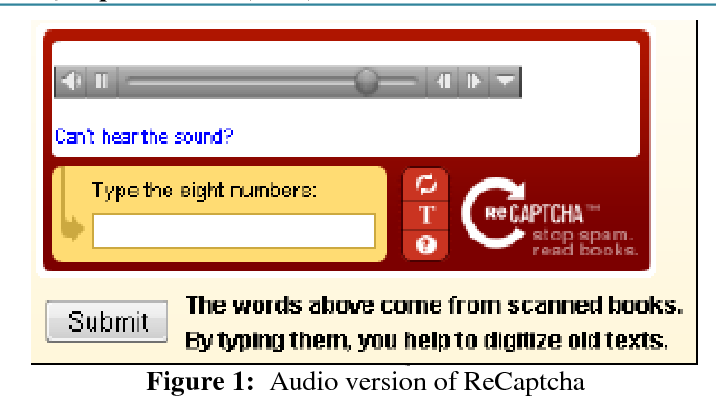
3) Ses CAPTCHA

Sesli CAPTCHA kullandığınızda, web sitenizin ziyaretçileri belirli bir ses dosyasını dinlemeli ve duydukları kelimeleri/sayıları bir gönderme kutusuna girmelidir. Bu, resim veya metin CAPTCHA'dan daha güvenlidir ancak diğer türler kadar yaygın değildir.
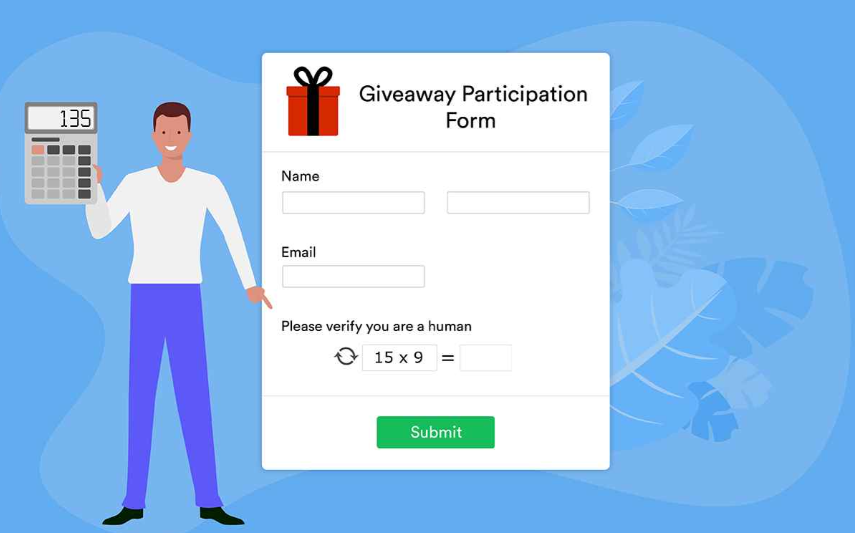
4) Matematik CAPTCHA

Bu, muhtemelen bu listedeki en zorlu CAPTCHA türlerinden biridir. Sitenizde matematik CAPTCHA'yı yapılandırdığınızda, kullanıcıların belirli bir sayfaya erişmek veya belirli bir eylemi gerçekleştirmek için bir hesaplama çözmesi gerekir. Çoğu zaman hesaplamalar kolaydır, ancak ziyaretçiler yeni bir CAPTCHA almak için CAPTCHA'yı da yenileyebilir.
WooCommerce'de Neden Girişe Captcha Eklemelisiniz?
Mağazanızı spam kayıtlarından ve botlardan korumak istiyorsanız, WooCommerce girişinize CAPTCHA eklemelisiniz. Giriş sayfaları ve iletişim formları, bilgisayar korsanlarının en çok hedef aldığı sayfalardan bazılarıdır. Bu nedenle varsayılan WordPress giriş formunu kullanmanız önerilmez.

Gördüğünüz gibi, orada ek güvenlik katmanı yok. Uygun hesap kimlik bilgilerini kullanarak, herkes hesaba erişebilir. Bilgisayar korsanları, doğru kombinasyonu bulana kadar farklı kullanıcı adı ve şifre kombinasyonlarını deneyen yazılımlar kullanır. Bundan kaçınmak için WordPress giriş sayfasını nasıl özelleştireceğimizi zaten gördük, ancak başka bir güvenlik katmanı da eklemelisiniz.
WooCommerce giriş sayfasına CAPTCHA eklemek, sitenizi daha güvenli hale getirmenin ve web sitelerini bilgisayar korsanlarından korumanın mükemmel bir yoludur. Bilgisayar korsanları, giriş sayfasını kaba kuvvetle zorlamak ve sitelere erişmek için genellikle yazılım kullanır. Ancak, oturum açma sayfasına bir CAPTCHA doğrulama kutusu eklerseniz, yazılım işlemi tamamlayamaz.
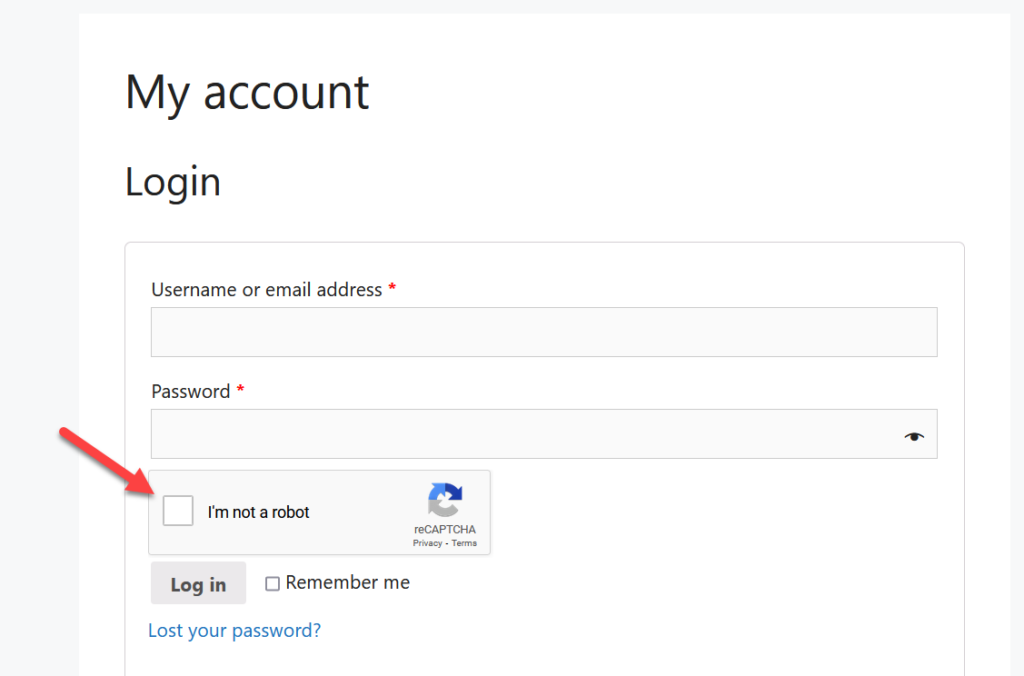
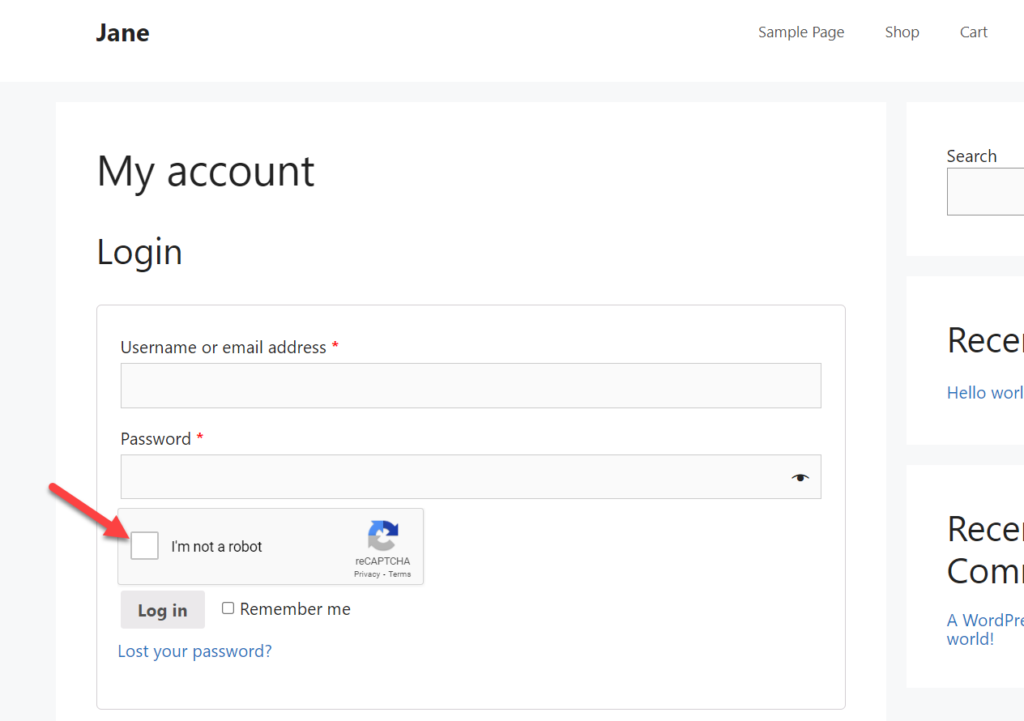
CAPTCHA'yı ekledikten sonra, giriş formunuz şöyle görünecektir:

Kullanıcı doğru giriş bilgilerini girmiş olsa bile, hesap panosuna giriş yapmadan önce CAPTCHA'yı çözmelidir.
Artık WooCommerce girişine neden CAPTCHA eklemeniz gerektiğini bildiğinize göre, bunu nasıl yapacağınızı ve spam'i önleyelim.
WooCommerce Girişine CAPTCHA Nasıl Eklenir
WooCommerce'e CAPTCHA eklemenin iki yolu vardır:
- Eklentileri kullanma
- programatik olarak
Her yönteme bir göz atalım, böylece sizin için en iyisini seçebilirsiniz.
1) Eklentileri kullanarak CAPTCHA ekleyin
Sitenize CAPTCHA eklemek için kullanabileceğiniz birkaç eklenti var. Bu bölümde, iki araca odaklanacağız:
- BestWebSoft tarafından reCaptcha
- Gelişmiş noCAPTCHA ve reCAPTCHA
1.1) BestWebSoft tarafından reCaptcha
BestWebSoft tarafından reCaptcha, piyasada bulunan en popüler ücretsiz CAPTCHA eklentilerinden biridir. Nasıl kurulacağını görelim.
1.1.1) Kurulum ve Aktivasyon
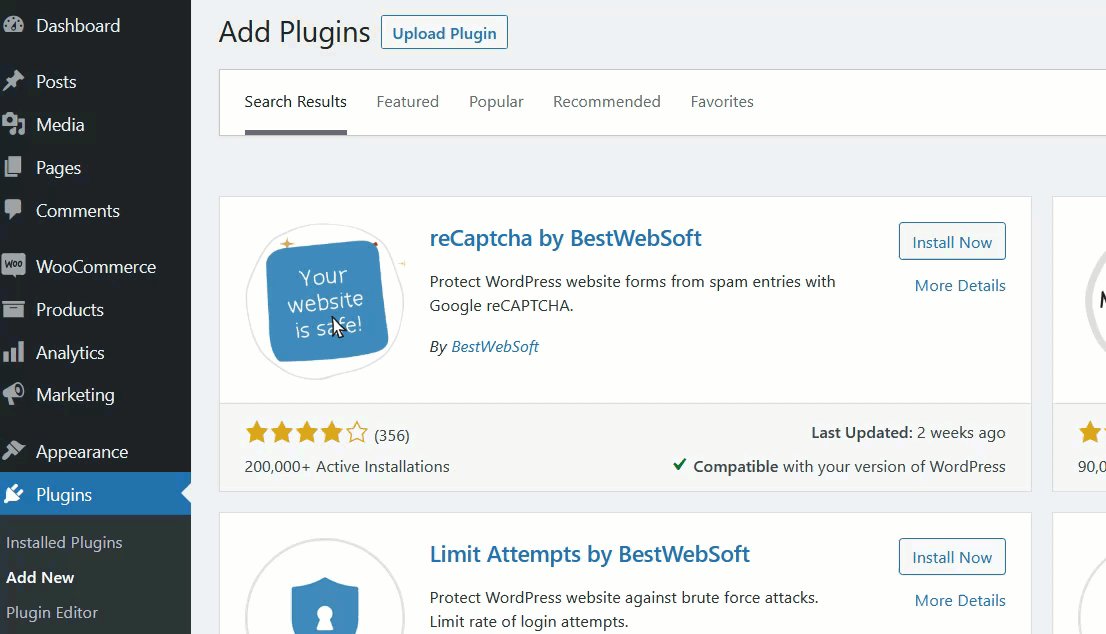
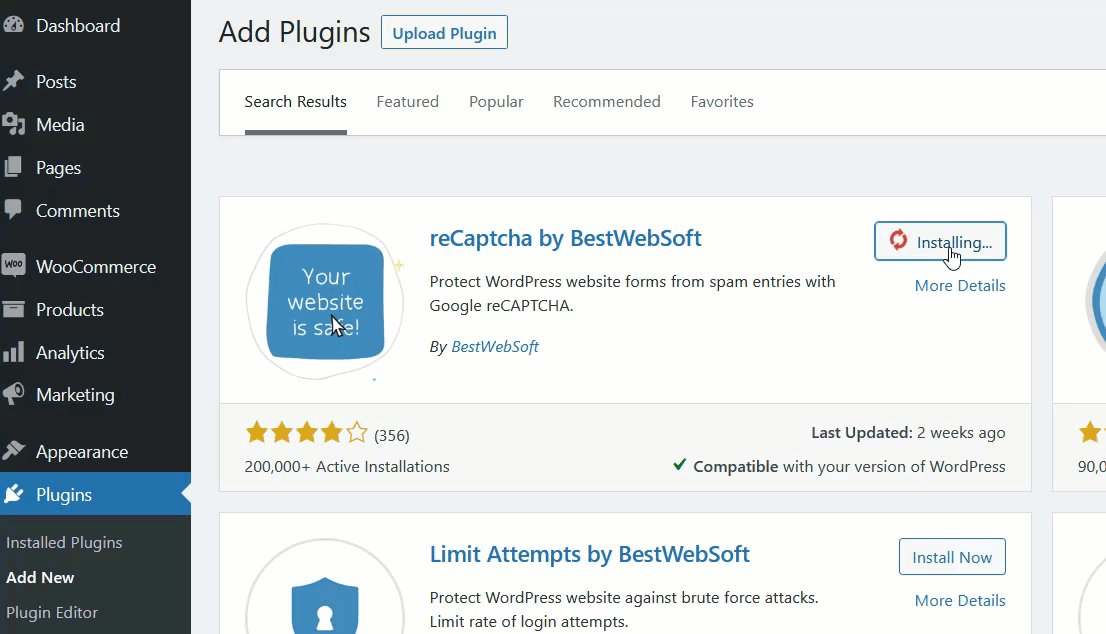
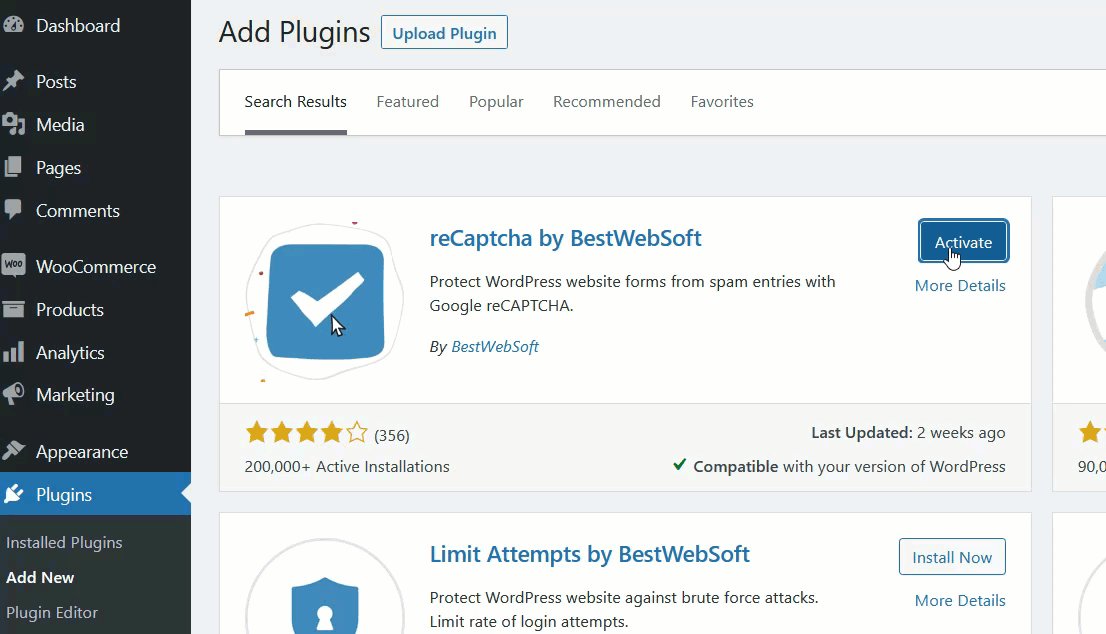
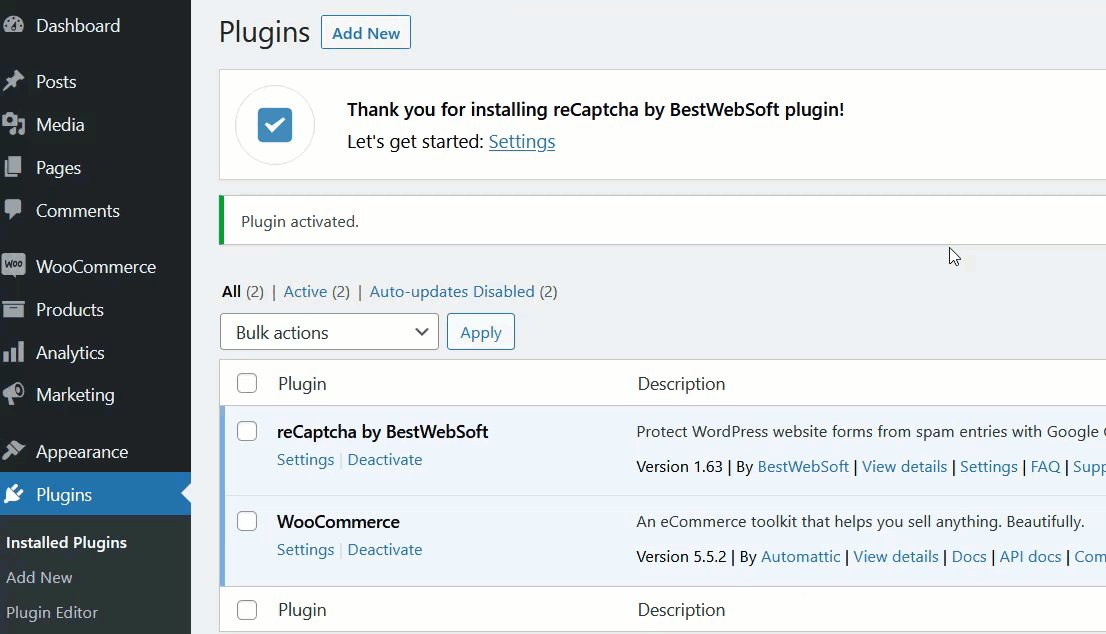
İlk olarak, WordPress web sitenize giriş yapın ve Eklentiler > Yeni Ekle'ye gidin. Ardından, BestWebSoft tarafından reCaptcha'yı arayın, Şimdi Kur'a basın ve etkinleştirin.

1.1.2) Yapılandırma
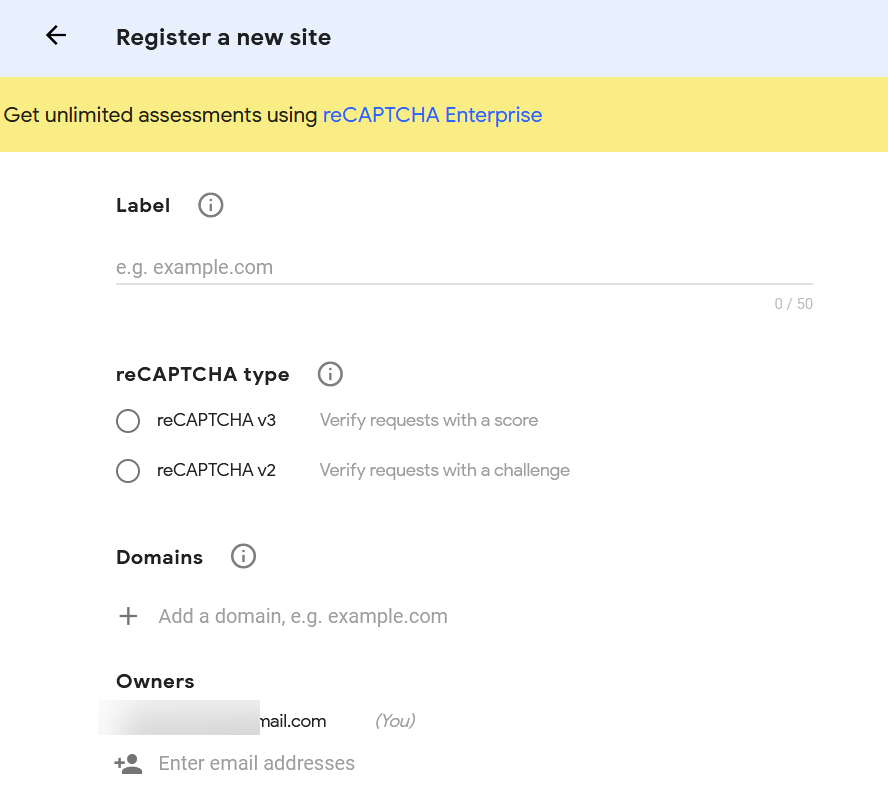
Eklentiyi etkinleştirdikten sonra Google reCAPTCHA yönetici konsoluna gidin ve kaydı tamamlayın. Yeni bir web sitesine kaydolmak için şunları girmeniz gerekir:
- Etiket
- reCAPTCHA türü
- Etki Alanları
- Sahipler

Gerekli bilgileri doldurduktan sonra formu gönderin.

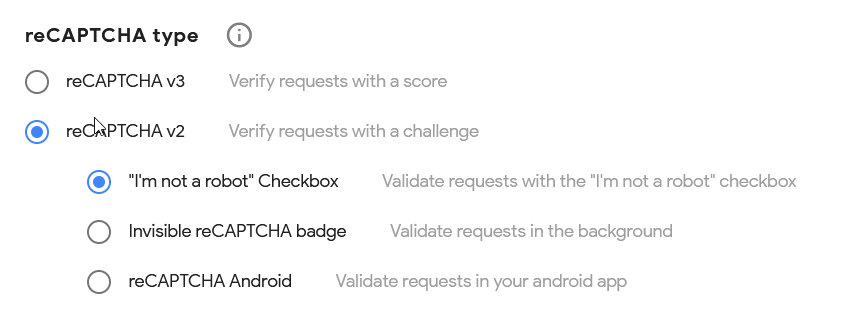
Bizim durumumuzda listede bulunan en basit reCAPTCHA türü olan reCAPTCHA v2'yi seçtik.

Seçebileceğiniz 3 seçenek vardır. En yaygın doğrulama olan Ben robot değilim onay kutusunu seçmenizi öneririz.
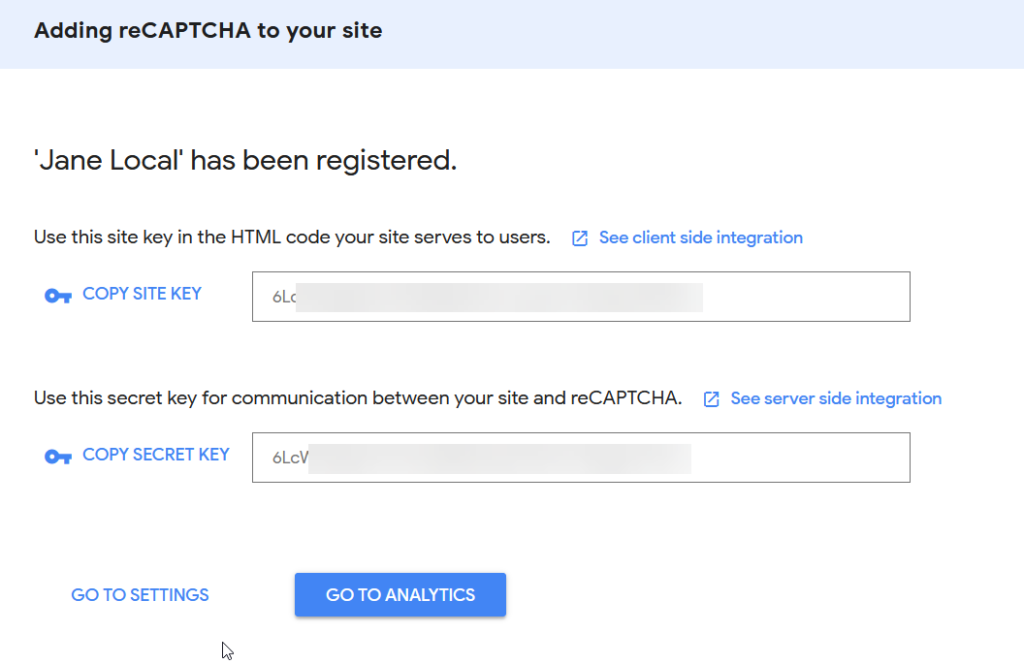
Formu gönderdikten sonra, platform ekranda iki anahtar gösterecektir: site anahtarı ve gizli anahtar.

Bunları kopyalayın ve bir dakika içinde kullanacağınız için kullanışlı bir yere koyun.
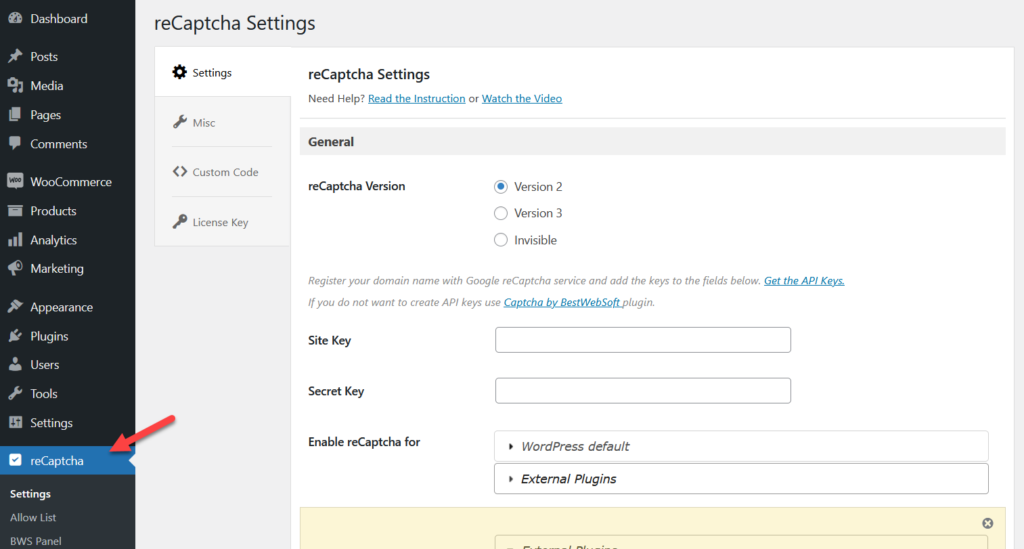
Şimdi WordPress kontrol panelinize geri dönün ve reCAPTCHA ayarlarına gidin.

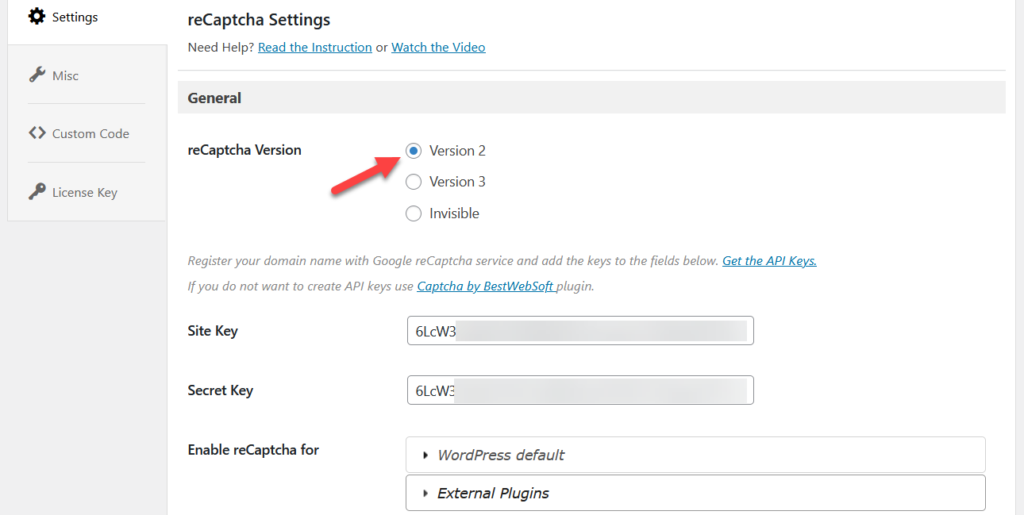
Anahtarları yapıştırın ve gönder düğmesine basmadan önce, daha önce seçtiğiniz sürümün aynısını seçtiğinizden emin olun.

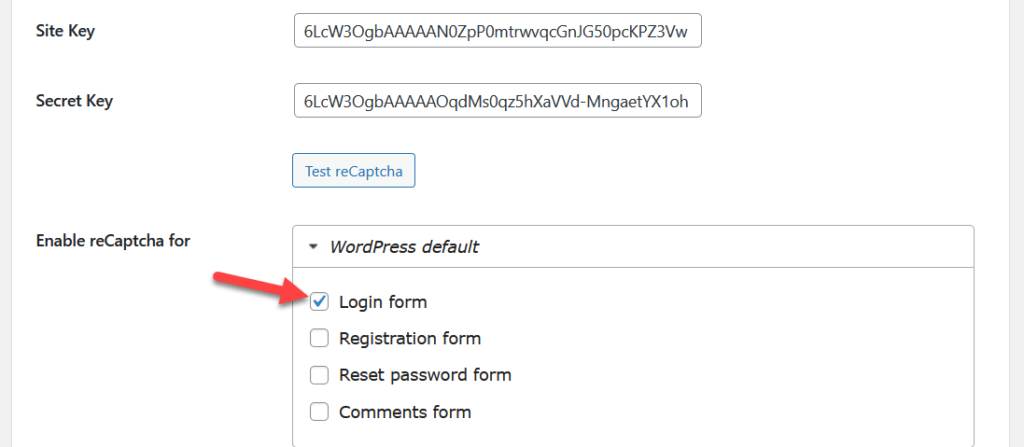
Ardından, sayfanın en altına gidin ve bazı WordPress varsayılan sayfaları göreceksiniz. CAPTCHA'yı eklemek istediğiniz sayfaları seçin. Bu gösteri için giriş sayfasını seçeceğiz, ancak daha fazla sayfa da seçebilirsiniz. Ayrıca belirli kullanıcı rolleri için CAPTCHA'yı gizleyebilirsiniz.

Bundan sonra, ayarları kaydedin ve bu kadar!
1.3) Test etme
Her şeyin doğru çalıştığını doğrulamak için gizli bir pencere kullanarak giriş sayfanıza gidin ve şifre alanının altında bir CAPTCHA kutusu göreceksiniz.

Ön uçta bir onay kutusu göremiyorsanız, bunun nedeni yanlış anahtarları girmiş olmanız veya yanlış reCAPTCHA türünü seçmiş olmanızdır. Ayarlara geri dönün ve eklenti seçeneklerini iki kez kontrol edin.
CAPTCHA'yı varsayılan WordPress giriş sayfasına bu şekilde ekleyebilirsiniz. WooCommerce giriş sayfası olarak varsayılan WordPress giriş sayfasını kullanıyorsanız, bu harika bir seçenektir. Ancak, WooCommerce tarafından oluşturulmuş özel bir sayfa kullanıyorsanız, bu eklentinin premium sürümünü kullanmanız gerekir.
Şu anda reCAPTCHA'nın ücretsiz sürümü WooCommerce entegrasyonu ile gelmiyor. Ancak premium sürüm, yılda 21 USD karşılığında daha güçlü entegrasyonların ve daha gelişmiş işlevlerin kilidini açacak.
Satın aldıktan sonra, lisans anahtarını doğrulamanız ve ardından WooCommerce oturum açma, kayıt veya şifre sıfırlama alanlarına reCAPTCHA seçeneklerini eklemeniz gerekir.


Herhangi bir ödeme yapmadan WooCommerce giriş sayfasına bir CAPTCHA alanı eklemek istiyorsanız, sizin için başka bir eklentimiz var.
1.2) Gelişmiş noCAPTCHA ve reCAPTCHA (V2 ve V3)
Advanced noCAPTCHA & reCAPTCHA, sitenize kolayca CAPTCHA eklemek için mükemmel bir ücretsiz eklentidir. Şimdi sitenizi korumak için nasıl yapılandırılacağını görelim.
1.2.1) Kurulum ve Aktivasyon
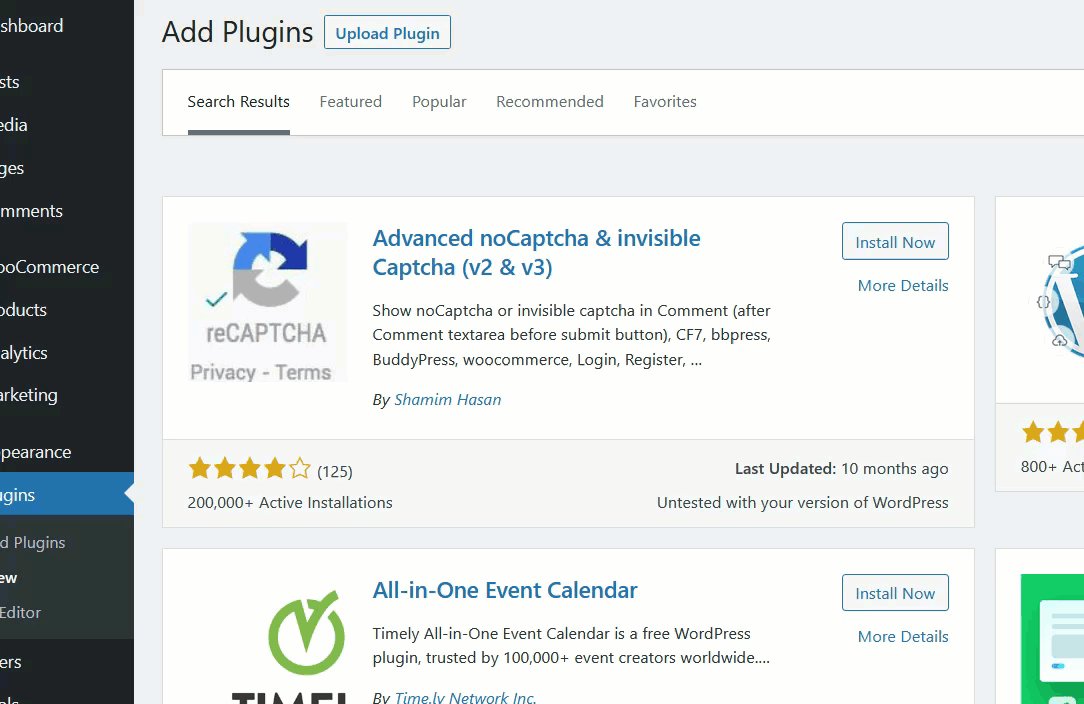
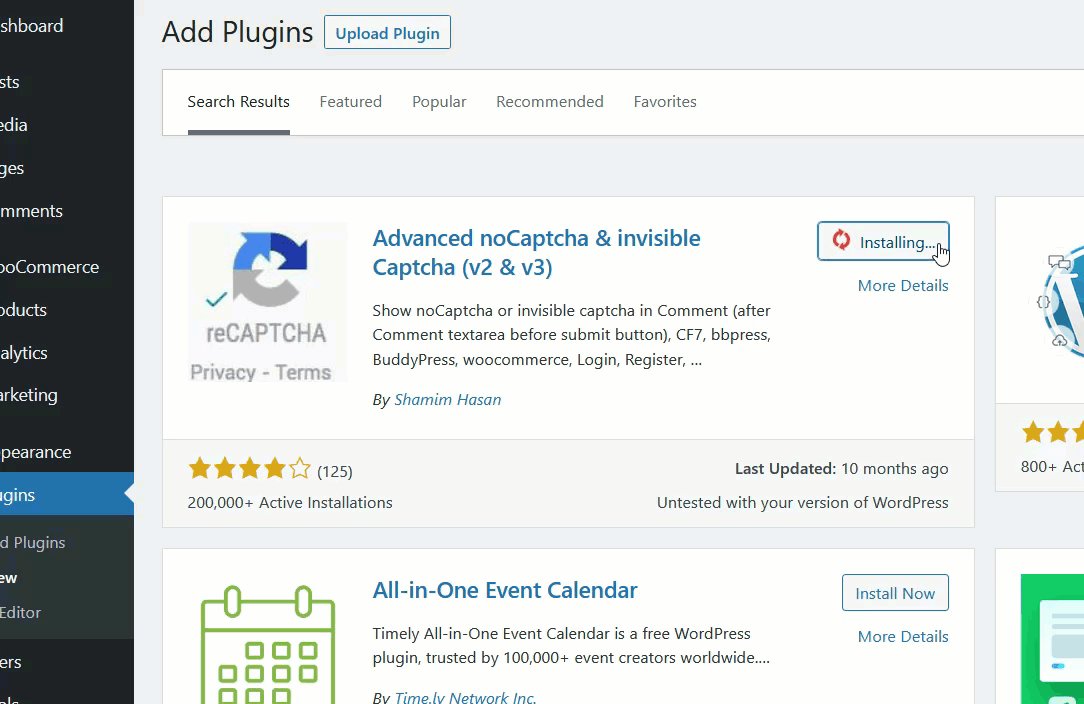
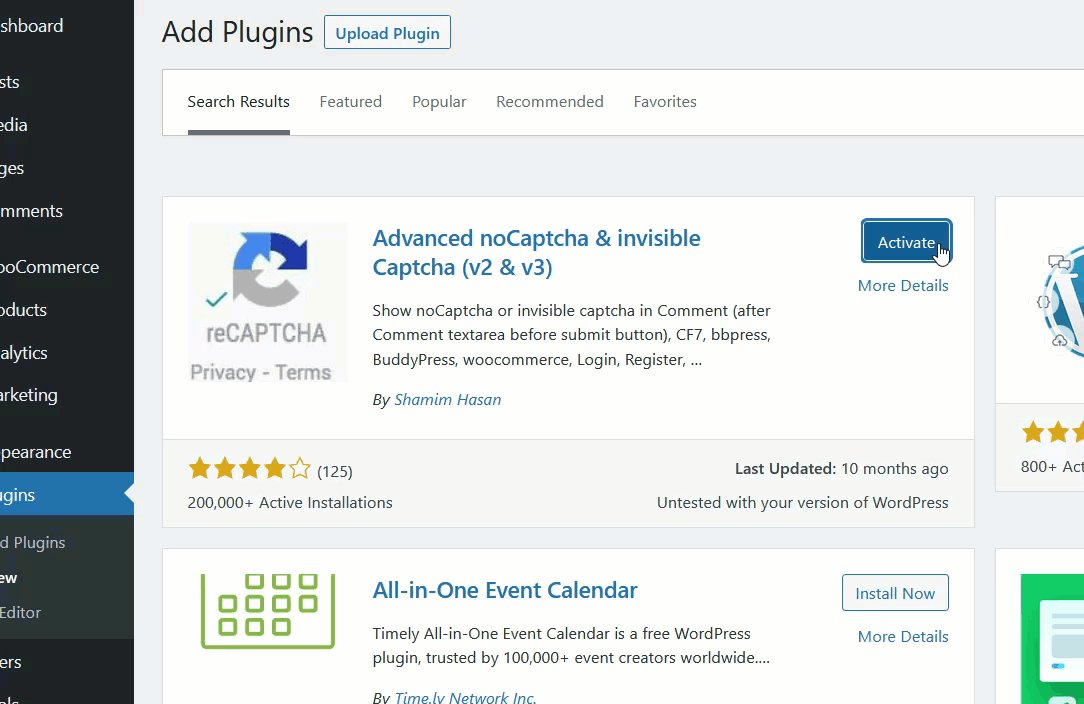
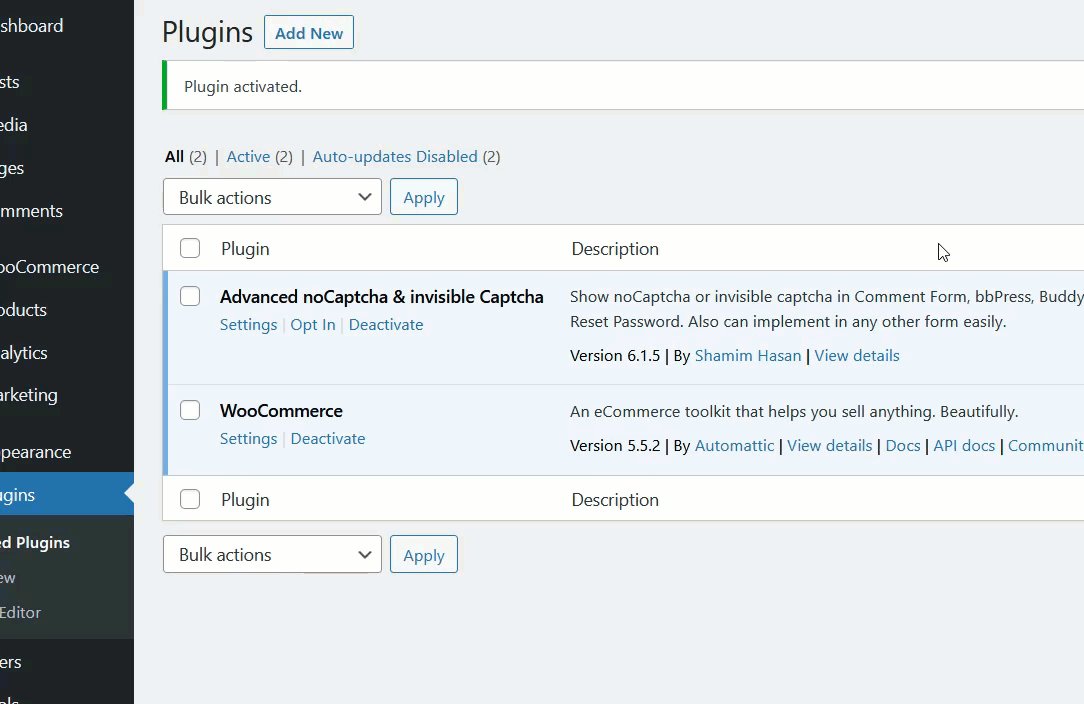
Her zaman olduğu gibi, yapmanız gereken ilk şey eklentiyi web sitenize kurmak ve etkinleştirmektir. Eklentiler > Yeni Ekle'ye gidin, eklentiyi arayın ve yükleyin.

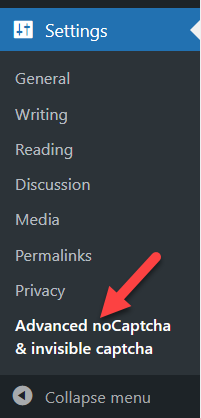
Aracı etkinleştirdikten sonra, Ayarlar bölümünün altında eklentinin ayarlarını göreceksiniz.

1.2.2) Yapılandırma
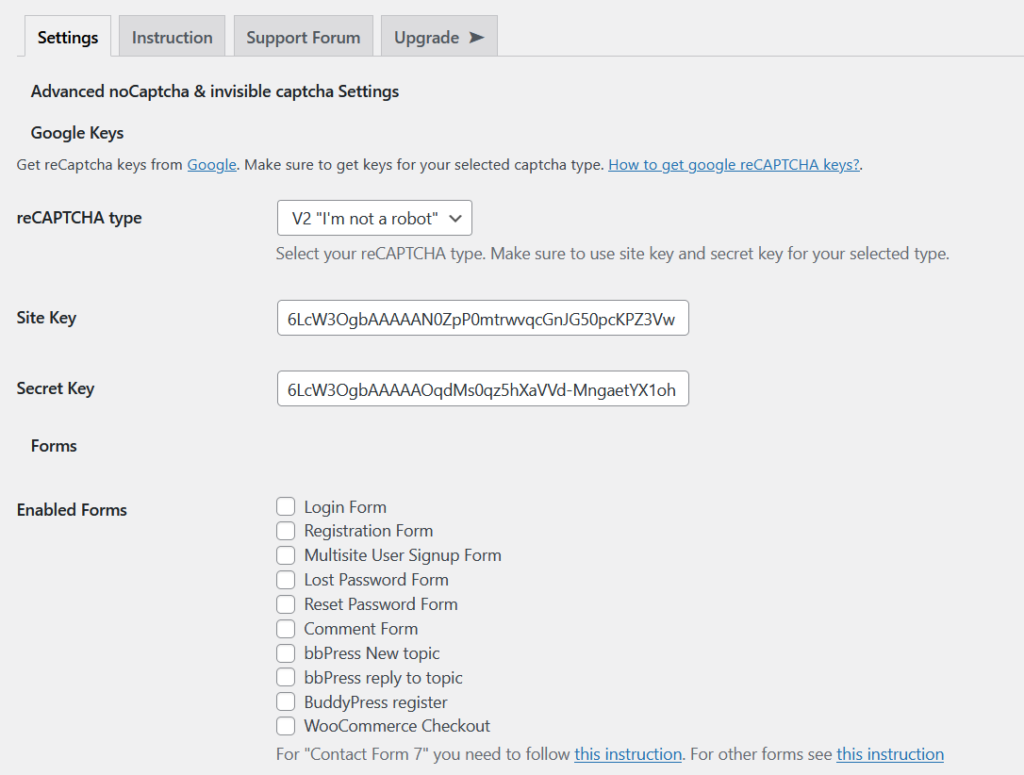
Bu aracın yapılandırması minimumdur. Google reCAPTCHA yönetici konsoluna gidin ve kaydı tamamlayın. İstediğiniz CAPTCHA türünü seçmeyi ve site anahtarını ve gizli anahtarı kopyalamayı unutmayın.
Ardından reCAPTCHA türünü seçin ve site anahtarınızı ve gizli anahtarınızı ilgili alanlara yapıştırın.

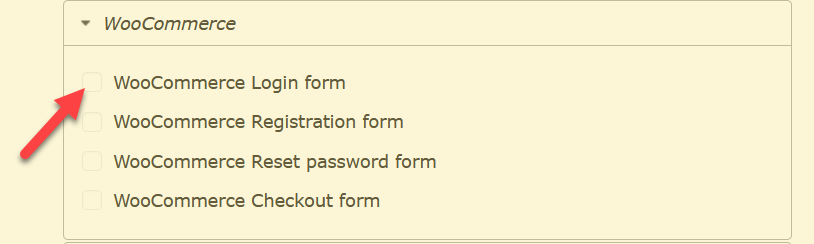
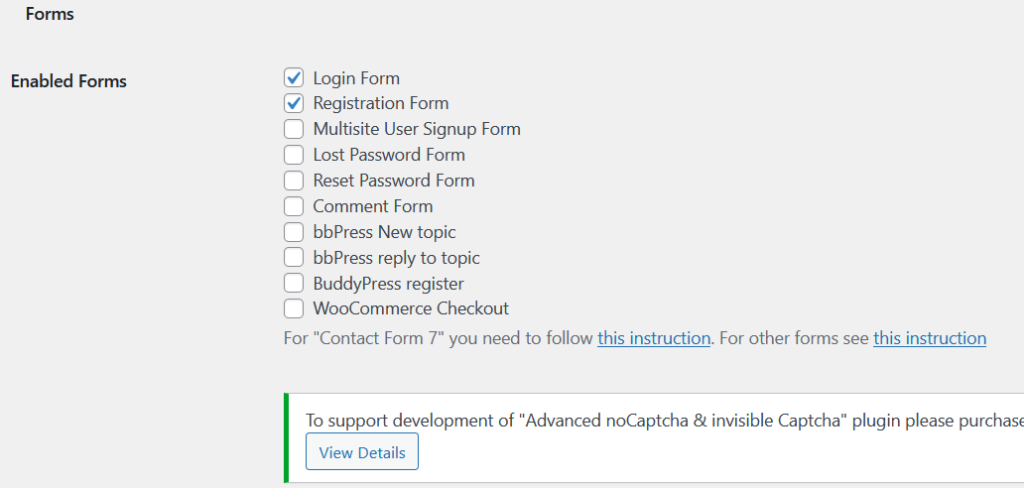
Ardından reCAPTCHA ile korumak istediğiniz formları seçin. Bu durumda, giriş ve kayıt formumuzu seçeceğiz. Bundan sonra, değişiklikleri kaydedin.

1.2.3) Test etme
Bundan sonra, WooCommerce giriş sayfanızı kontrol etme zamanı. Giriş sayfasını gizli bir pencerede açın ve orada bir reCAPTCHA kutusu görmelisiniz.

Bu kadar! WooCommerce giriş sayfanıza bir CAPTCHA alanını bu şekilde kolayca ekleyebilirsiniz. Peki ya bunun için herhangi bir üçüncü taraf aracı kullanmak istemiyorsanız? Biraz kod ile de yapabilirsiniz.
2) CAPTCHA'yı Programlı Olarak Ekle
Bazı kodlama becerileriniz varsa, PHP parçacıklarını kullanarak WooCommerce giriş sayfanıza CAPTCHA ekleyebilirsiniz. Bu bölümde, giriş ekranına bir Google reCAPTCHA kutusunu nasıl ekleyebileceğinizi göstereceğiz.
Temanın function.php dosyasını düzenleyeceğimiz için, başlamadan önce sitenizin tam bir yedeğini oluşturmalısınız. Ayrıca, henüz yapmadıysanız bir alt tema oluşturmanızı öneririz.
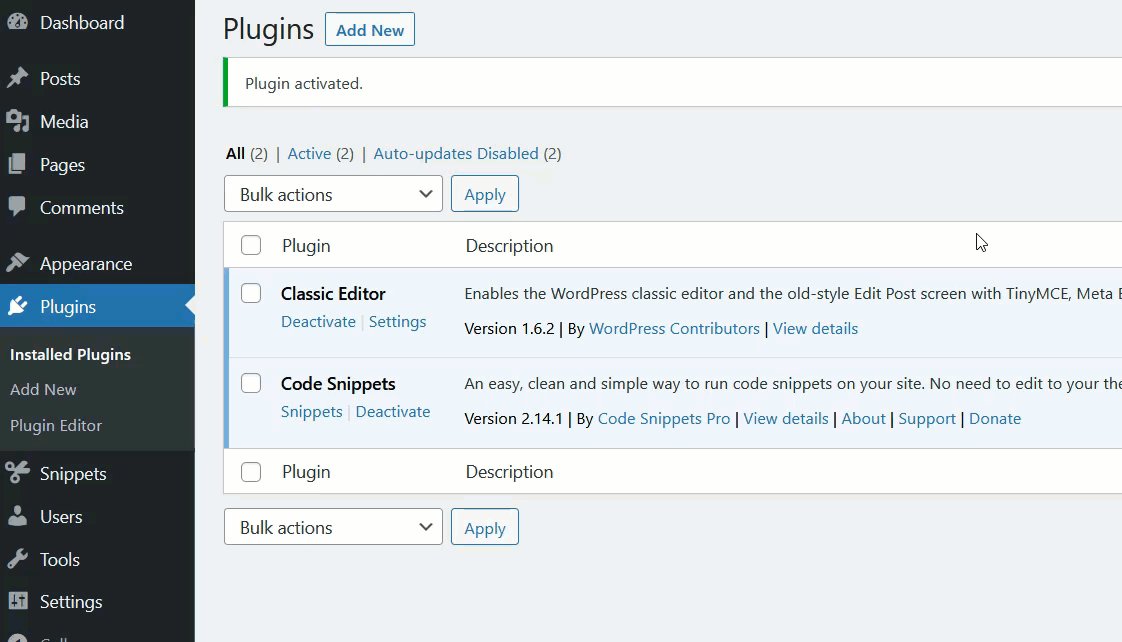
Bu eğitim için, kodu doğrudan function.php dosyasına yapıştırmak yerine Code Snippets eklentisini kullanacağız. Binlerce blog yazarı ve geliştirici tarafından çekirdek dosyaları düzenleme sürecini kolaylaştırmak için kullanılan siteye özel bir araçtır.
Kurulum ve Aktivasyon
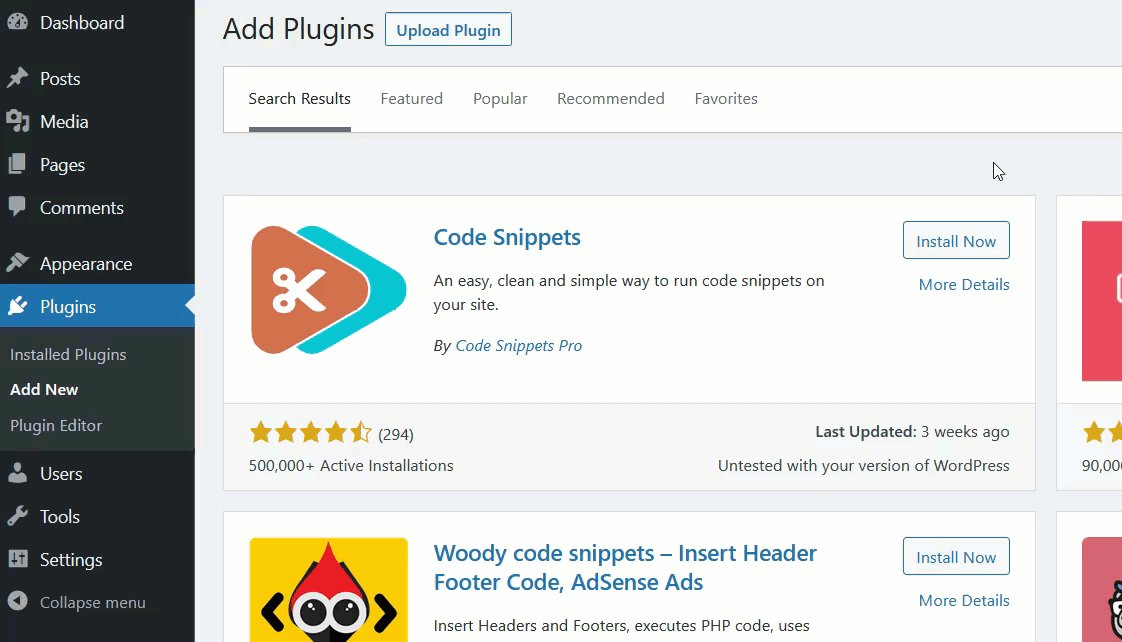
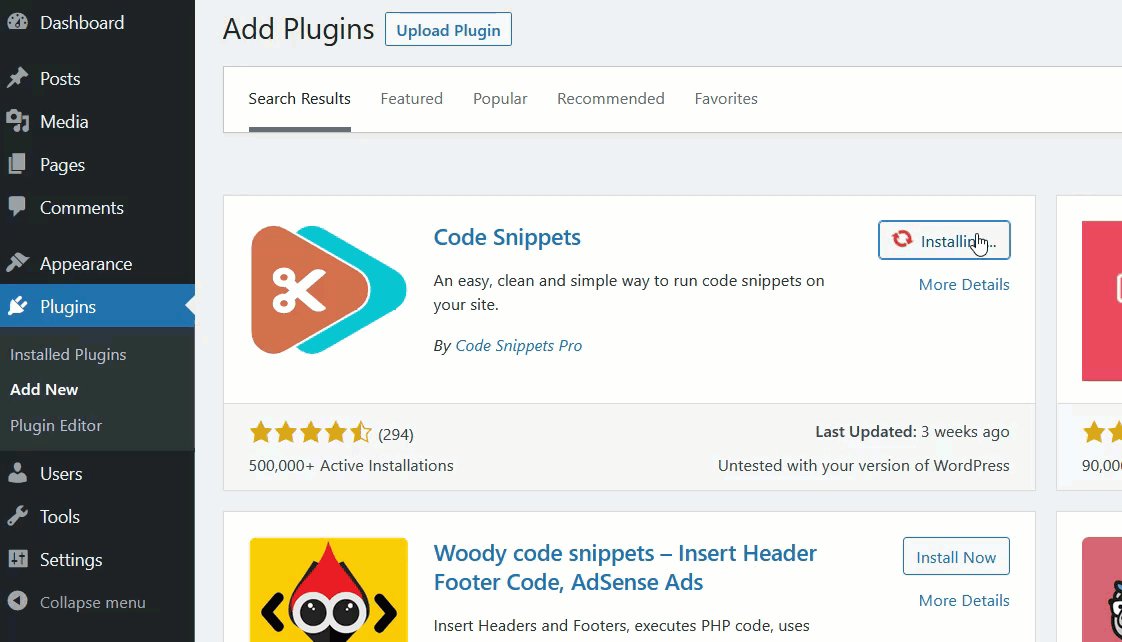
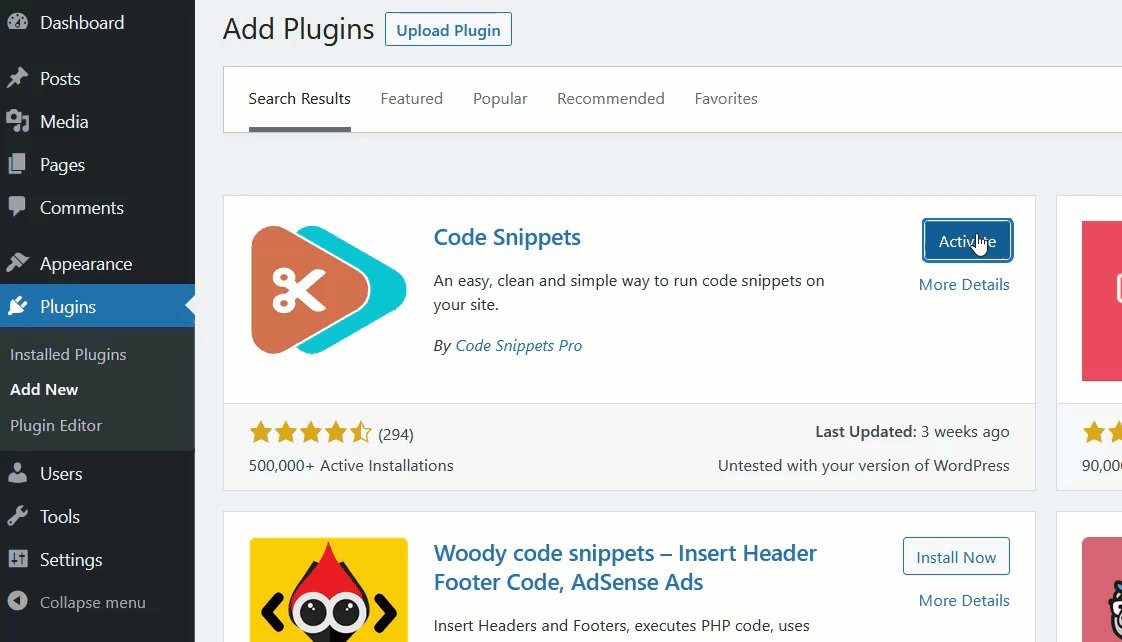
İlk olarak, aşağıda gösterildiği gibi sitenize Kod Parçacıklarını kurun ve etkinleştirin.

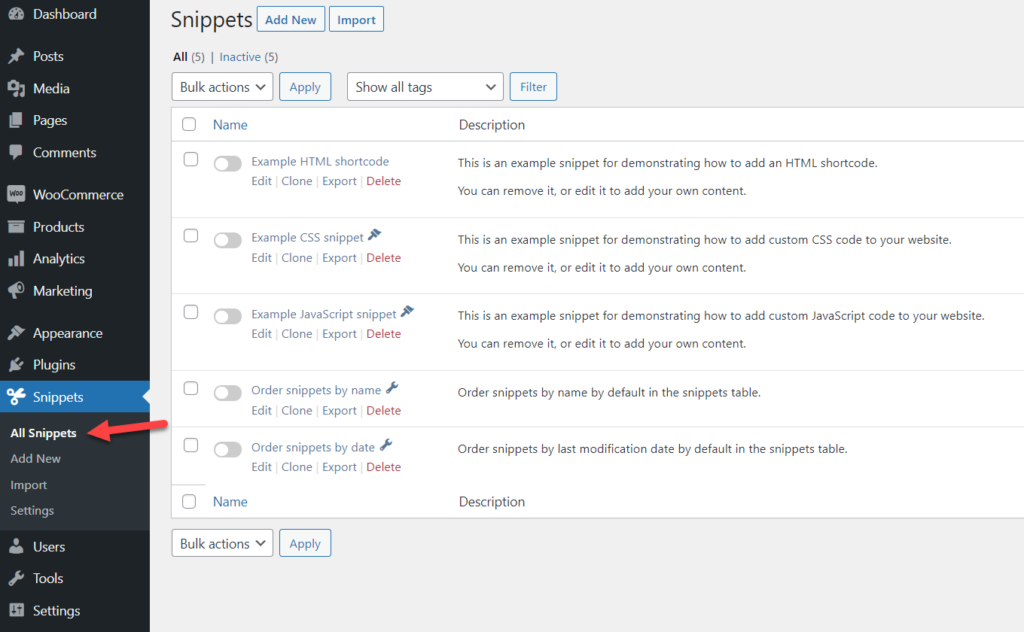
Eklentiyi etkinleştirdikten sonra sol tarafta ayarlarını göreceksiniz.
Yapılandırma

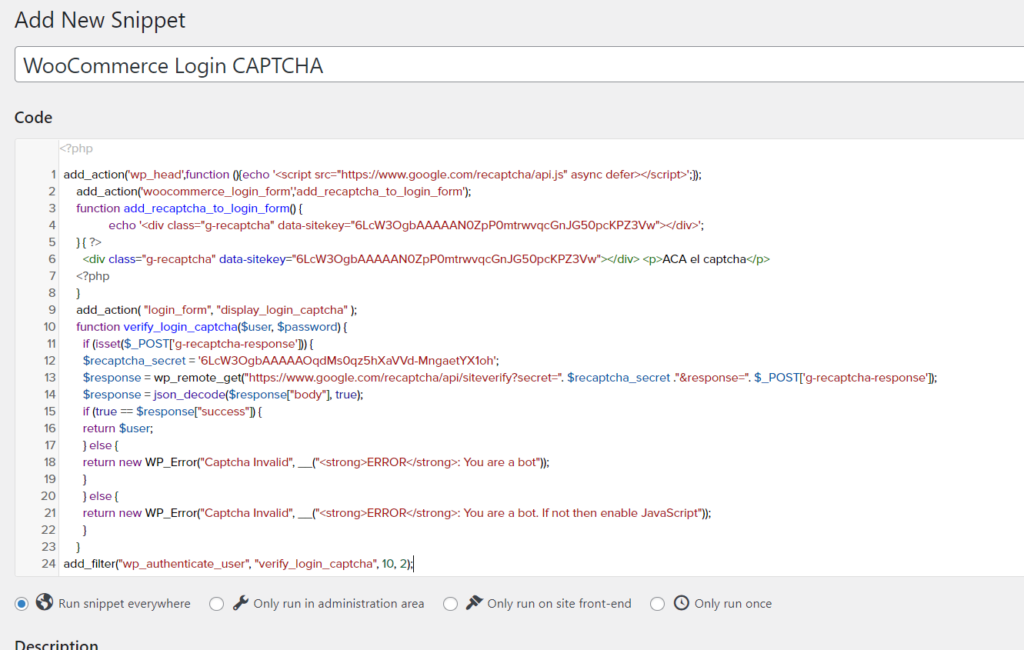
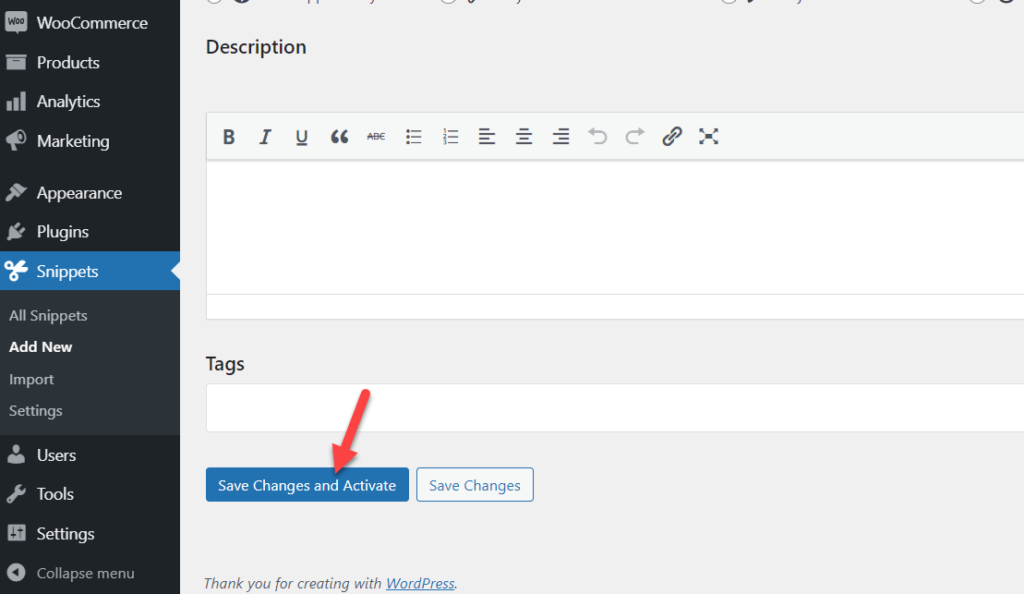
Yeni Ekle'ye tıklayın, snippet'e bir ad verin ve aşağıdaki kodu yapıştırın:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
function add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action("login_form", "display_login_captcha");
function doğrulama_login_captcha($kullanıcı, $şifre) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'SİZİN_GİZLİĞİNİZ_KEY';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$yanıt = json_decode($cevap["gövde"], doğru);
if (true == $yanıt["başarı"]) {
$user döndür;
} Başka {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: Sen bir bot'sun"));
}
} Başka {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: Siz bir botsunuz. Değilse JavaScript'i etkinleştirin"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
Site anahtarınızı ve gizli anahtarınızı, sırasıyla YOUR_PUBLIC_KEY ve YOUR_SECRET_KEY yazan snippet'e yapıştırdığınızdan emin olun. Bunu yaptıktan sonra değişiklikleri kaydedin ve snippet'i etkinleştirin.

Test yapmak
Şimdi, WooCommerce giriş sayfanızı gizli bir pencereden kontrol etmeniz gerekiyor. Orada bir reCAPTCHA kutusu görmelisiniz.

Bu kadar! Bu şekilde, biraz kod kullanarak CAPTCHA'yı WooCommerce giriş sayfasına ekleyebilirsiniz.
Bonus: Giriş Sayfası Nasıl Özelleştirilir
Bir WooCommerce mağazası çalıştırırken, giriş sayfanızı özelleştirmek iyi bir uygulamadır. Bu sadece rakiplerinizden farklılaşmakla kalmayacak, aynı zamanda sitenizi daha güvenli hale getirecektir. Bu bölümde, kullanıcılara daha iyi bir deneyim sunmak ve mağazanızı güvende tutmak için tek bir kod satırı yazmadan giriş sayfanızı nasıl düzenleyeceğinizi göstereceğiz.
Giriş sayfasını özelleştirmek için birçok eklenti var. Bu eğitimde, WordPress eklenti deposundan indirebileceğiniz ücretsiz bir araç olan Özel Giriş Sayfası Özelleştiriciyi kullanacağız.
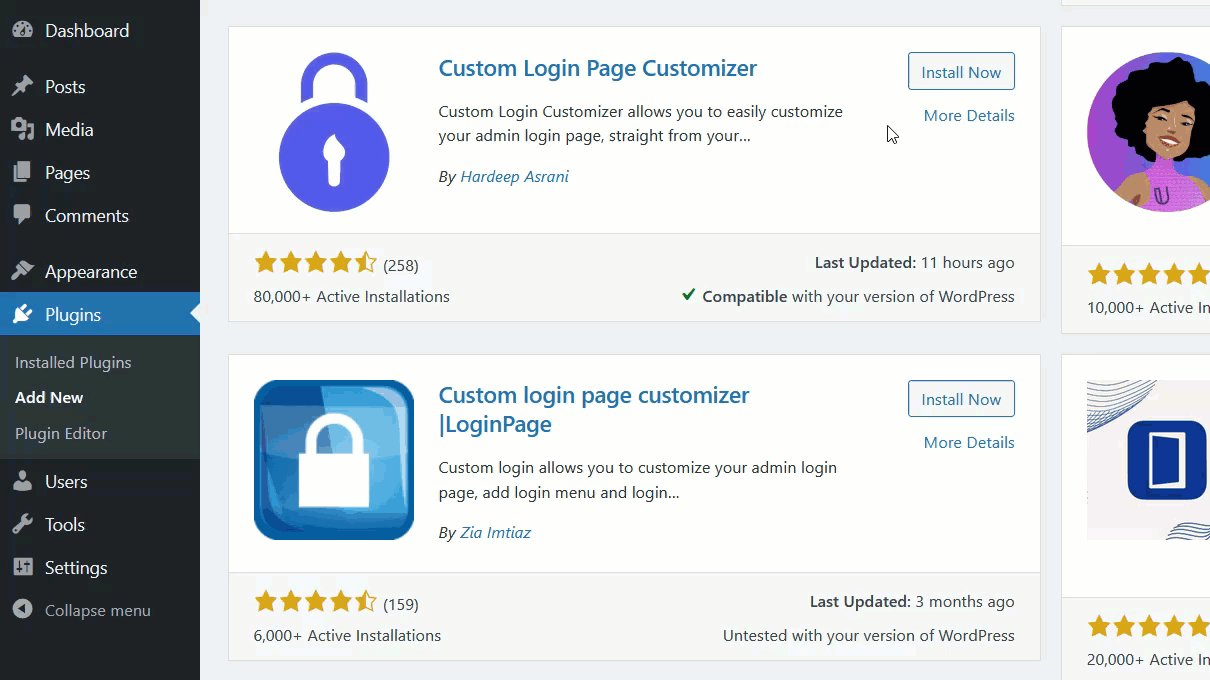
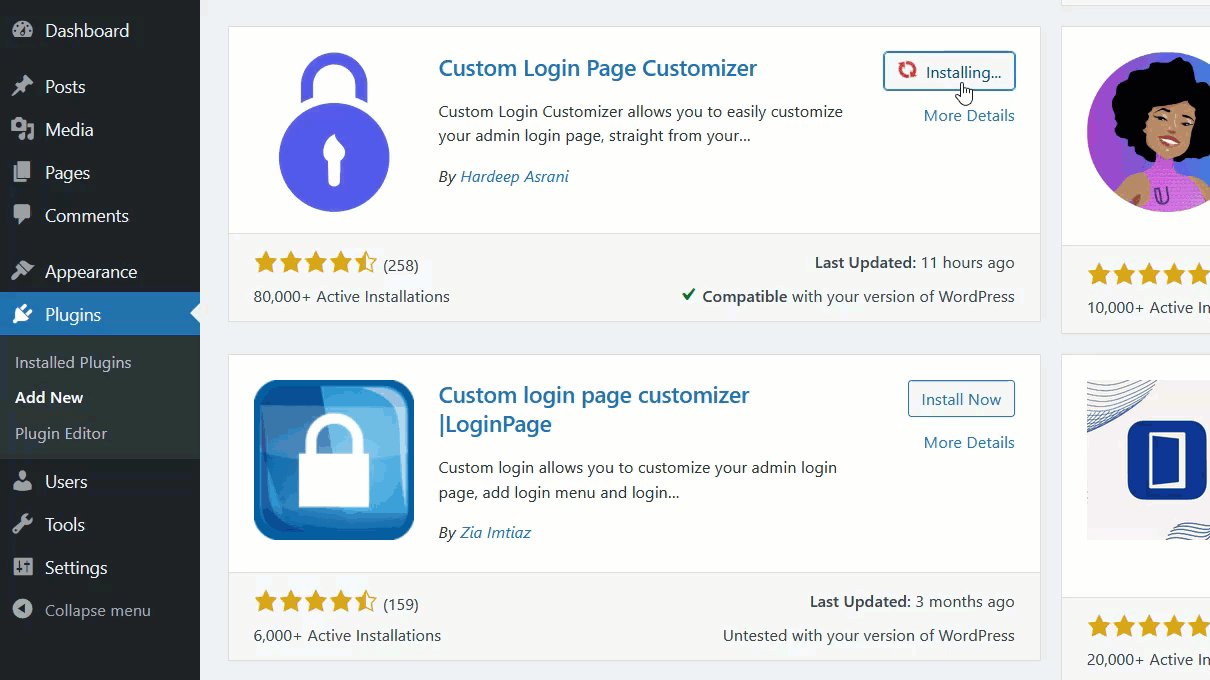
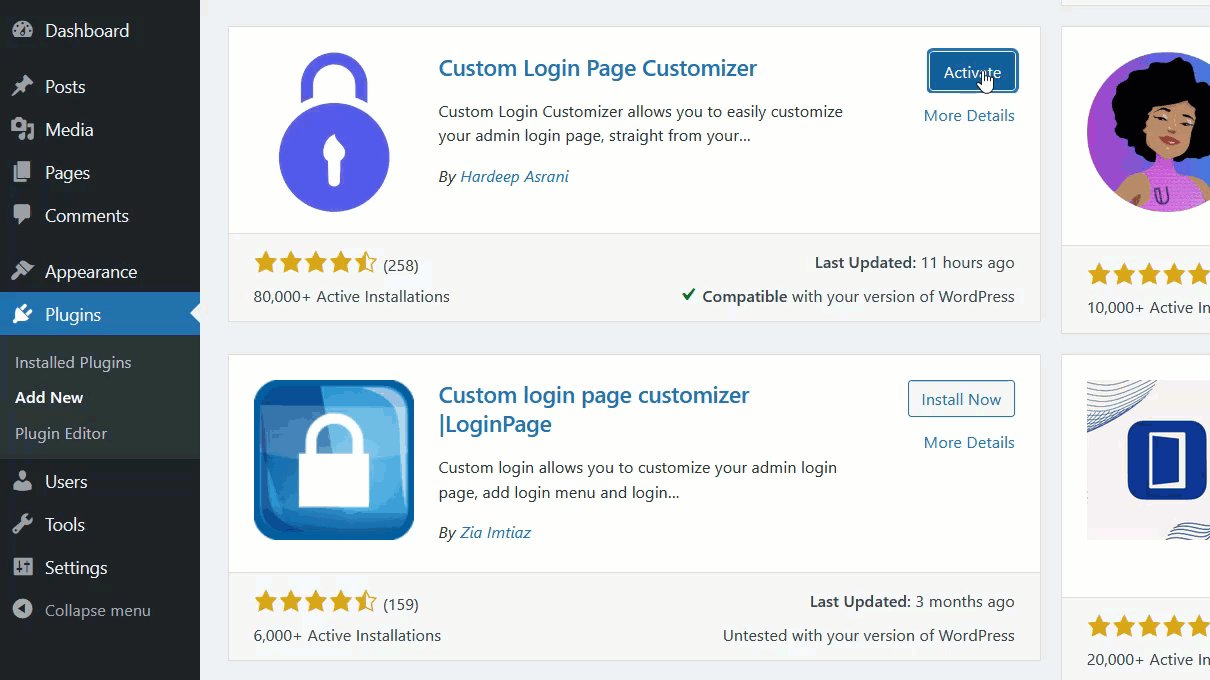
Yapmanız gereken ilk şey, eklentiyi web sitenize kurmak ve etkinleştirmektir. Eklentiler > Yeni Ekle'ye gidin, Özel Giriş Sayfası Özelleştirici'yi arayın ve yükleyin.

Aktivasyondan sonra, Login Customizer altında sol tarafta Customizer seçeneğini göreceksiniz.

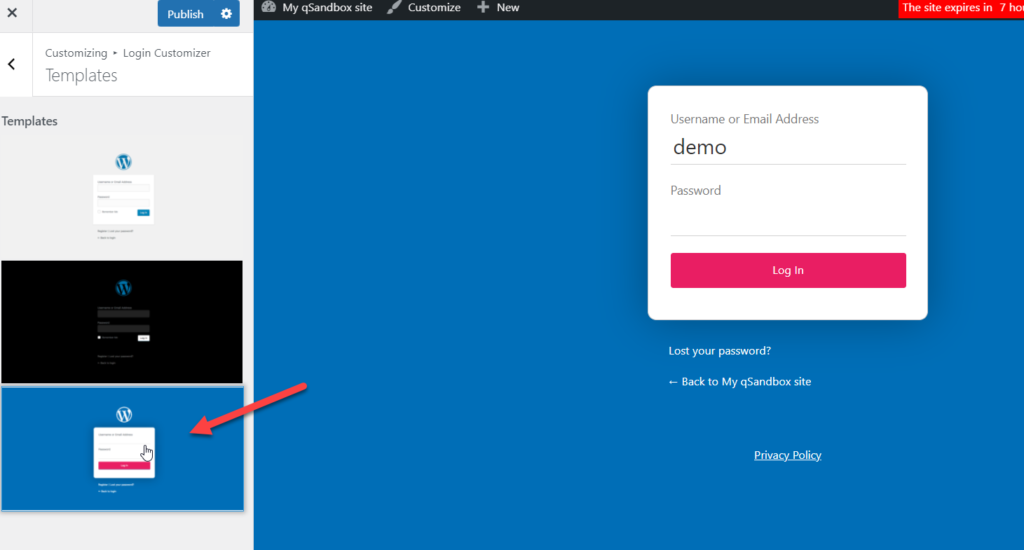
Eriştiğinizde, WordPress özelleştiricisini göreceksiniz. Eklenti, hayatınızı kolaylaştırmak ve biraz zaman kazanmak için kullanabileceğiniz bazı önceden oluşturulmuş şablonlarla birlikte gelir.

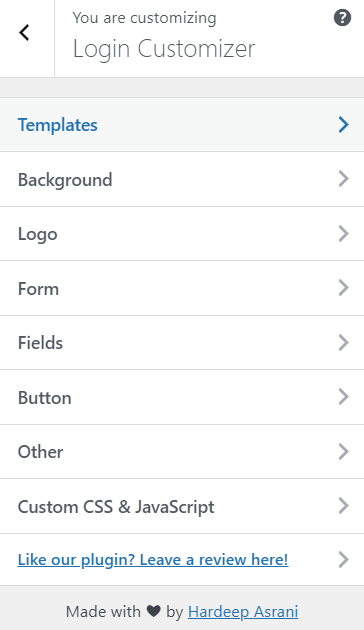
Bu eklenti ile sitenizin arka planını, logosunu, formunu, alanlarını ve düğmelerini özelleştirebileceksiniz. Ek olarak, Özel CSS ve JavaScript bölümünden özel kod komut dosyaları da ekleyebilirsiniz.

Özelleştirmenizden memnun kaldığınızda, değişiklikleri kaydetmeyi unutmayın. Bu kadar! Artık web sitenizin ziyaretçileri ön uçta yeni tasarlanmış giriş sayfasını görecek.
Bununla ilgili daha fazla bilgi için, WordPress'te giriş sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuza bakın. Ek olarak, giriş URL'sini değiştirmek için eğiticimize de göz atmanızı öneririz.
Çözüm
Sonuç olarak, giriş sayfanızı güvende tutmak çok önemlidir. Giriş sayfanızda CAPTCHA'yı kullanarak sitenizi daha güvenli hale getirir ve botlar gibi yetkisiz kullanıcıların kontrol panelinize erişmesini engellersiniz.
Bu kılavuzda, eklentileri kullanarak ve biraz kodla CAPTCHA'nın WooCommerce giriş sayfasına nasıl ekleneceğini gördük. Hangisini kullanmalısınız? Değişir. Her iki yöntem de işi halledecektir, bu nedenle becerilerinize ve ihtiyaçlarınıza bağlıdır. Kolay bir çözüm arıyorsanız, bir eklenti kullanabilirsiniz. Öte yandan, programlama becerileriniz varsa ve çok fazla eklenti yüklemeyi sevmiyorsanız, bu eğitimde sağlanan kod parçacığını ekleyebilirsiniz.
Daha fazla WooCommerce özel öğreticisi arıyorsanız, şu makalelere bir göz atın:
- WordPress giriş sayfası URL'si nasıl değiştirilir?
- WordPress girişi çalışmıyor mu? nasıl düzeltilir
- WordPress'te Giriş Sayfası nasıl özelleştirilir
Bu makaleyi faydalı buldunuz mu? Bunu yaptıysanız, sitelerini korumalarına yardımcı olmak için bu makaleyi arkadaşlarınızla sosyal medyada paylaşın.
