Altbilgiye WordPress İletişim Formu nasıl eklenir
Yayınlanan: 2022-03-22Bu makalede, Formidable Forms kullanarak WordPress web sitenizin alt bilgisine nasıl iletişim formu ekleyeceğinizi göstereceğiz. Tam site düzenleme (FSE) ve widget'ları kullanmayı ele alacağız.

Bir iletişim formunu nereye yerleştireceğinizi seçmek zor bir karar olabilir. Bunu bir sayfanın en üstüne koyun ve ziyaretçiler bunu tamamen atlayabilir. Önemli bloklar arasında veya kenar çubuğunda bulun ve kullanıcılar bunu gözden kaçırabilir. İletişim formları için harika bir yerleştirme seçeneği alt bilgidedir.
Neyse ki, çoğu web sitesi tasarımında altbilgiye iletişim formu eklemek kolaydır. Ayrıca, Tam Site Düzenlemeyi (FSE) destekleyen modern WordPress temaları, süreci daha da basitleştirir. Hızlı bir uyarı için FSE, çoğu yeni WordPress temasıyla birlikte gelen ve mevcut temalara eklenebilen blok düzenleyiciye dahil edilmiştir.
Sitenizin tasarımı FSE'yi desteklemiyorsa, bunun yerine her zaman widget'ları kullanabilirsiniz.
Bu makalede, altbilgiye iletişim formu eklemenin faydalarını keşfedeceğiz. Ardından, bu özelliği WordPress web sitenize eklemek için kullanabileceğiniz iki farklı yöntemi göstereceğiz. Hadi hadi bakalım!
Neden bir altbilgiye bir iletişim formu yerleştirmelisiniz?
Ne yazık ki, çoğu web sitesi sahibi altbilgi bölümlerinden tam olarak yararlanmıyor. Sitenizin bu alanı, ana menüyü oluşturmayan önemli sayfaların bağlantılarını paylaşmak için harika bir kaynak olabilir.
Altbilgilere iletişim formları bile ekleyebilirsiniz. Bu şekilde, site ziyaretçileri tüm bilgileri okuduktan sonra herhangi bir soruları olursa onlara ulaşabilecekler.

Altbilgiye bir iletişim formu eklemenin bir başka avantajı da, ziyaretçilerin forma ulaştığında, ilgilenip ilgilenmediklerini muhtemelen zaten bilmeleridir. Buna karşılık, bir sayfanın en üstüne bir iletişim formu yerleştirmek, kullanıcılardan çok fazla bilgiye sahip olmadan önce harekete geçmelerini ister.
Ek olarak, alt bilgi genellikle ziyaretçilerin aradıkları bilgiyi bulamamaları durumunda sona erdiği yerdir. Bu nedenle, herhangi bir soruları veya şüpheleri varsa onlara ulaşmalarını istemek için ideal bir yerdir.
Altbilgiye WordPress iletişim formu nasıl eklenir
Artık alt bilgiye iletişim formu eklemenin bazı faydalarını bildiğinize göre, bunu nasıl yapacağımızı öğrenelim. Bu eğitim için iki yöntemi ele alacağız: WordPress FSE ve widget'lar.
Lütfen, her iki yönteme de devam etmeden önce Formidable Forms'u yüklemeniz ve etkinleştirmeniz gerektiğini unutmayın. Ayrıca, kullanıma hazır basit bir iletişim formuna sahip olmak isteyeceksiniz.
Yöntem 1: Tam Site Düzenlemeyi Kullan (FSE)
Bir blok teması kullanıyorsanız, FSE'ye erişiminiz vardır. Bu, geleneksel WordPress Widget'ları menüsünü, Blok Düzenleyiciye dayalı bir deneyimle değiştirir.
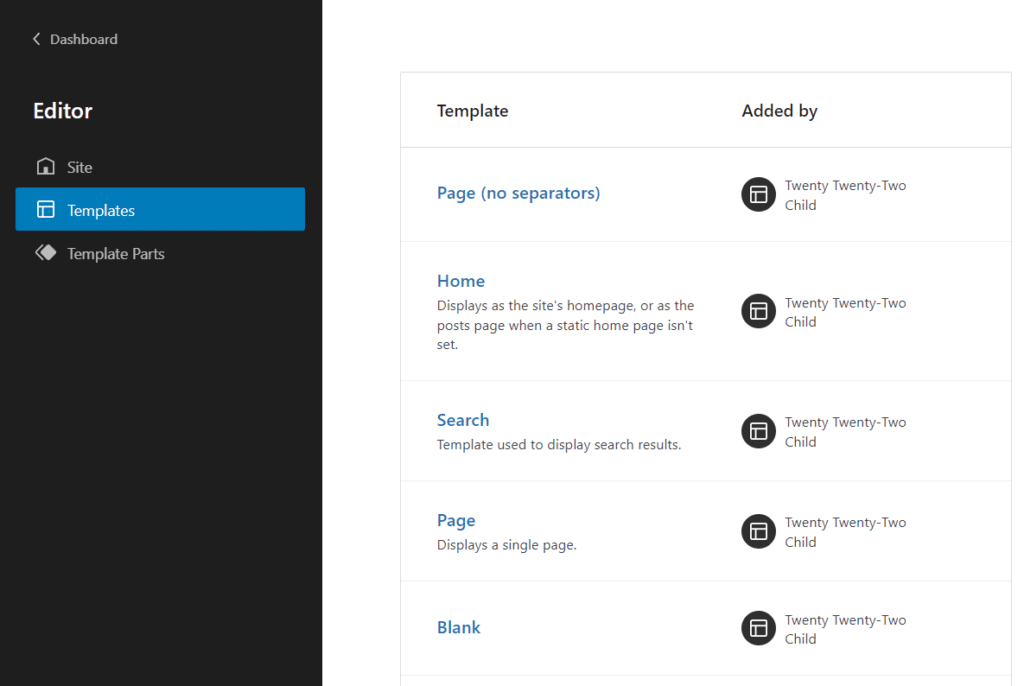
FSE'yi başlatmak için Görünüm → Düzenleyici'ye gidin. Tüm şablonlara gözat seçeneğini belirlemek için ekranın üst kısmındaki menüyü kullanın. Temanızdaki mevcut tüm şablonların bir listesi görünecektir.

Ardından, soldaki menüden Şablon Parçaları seçeneğini seçin. Burada, etkin temanızın üstbilgisi ve altbilgisi için mevcut şablonları bulacaksınız.
Ardından, Altbilgi seçeneğini belirleyebilirsiniz; Blok Düzenleyici başlatılacaktır. Artık temanın altbilgisinde blok ekleyebilir, kaldırabilir ve düzenleyebilirsiniz. Bu noktada, altbilgimiz yalnızca bir bağlantı listesi ve WordPress sloganı içerir.
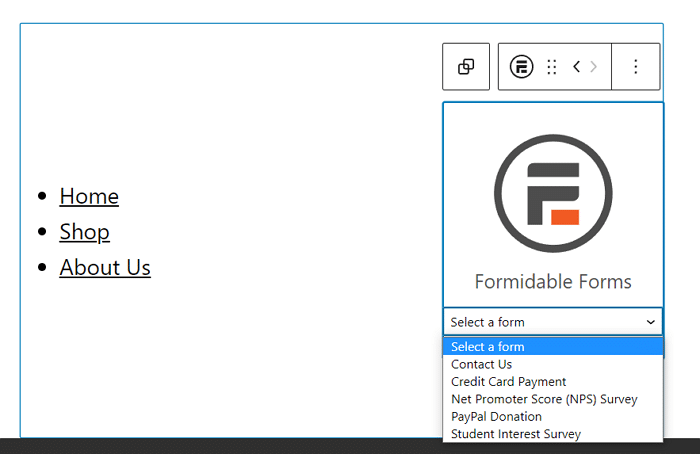
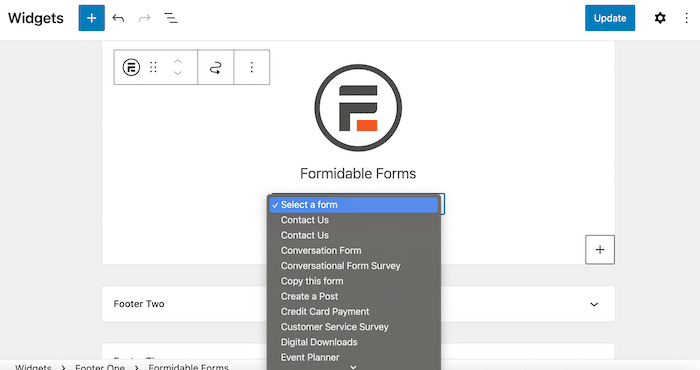
Bu eğitim için, sloganı kaldıracağız ve onu Formidable Forms bloğu ile değiştireceğiz. Bu bloğu eklediğinizde, hangi formu yerleştireceğinizi seçersiniz:

İstediğiniz iletişim formunu seçin, hepsi bu. Artık yerleştirme ve biçimlendirme ile oynayabilirsiniz. Altbilgimizde, basit bir harekete geçirici mesaj (CTA) için bağlantıları değiştirdik.

Hazır olduğunuzda, altbilgi şablonunuzu güncellemek için Kaydet'e tıklayın . WordPress, kararı onaylamanızı isteyecek ve site genelinde bir şablonu düzenlediğinizi hatırlatacaktır.

İletişim formunun görünümünden memnun değilseniz, umutsuzluğa kapılmayın! Formidable Forms, formunuzun düzenini özelleştirmenizi sağlayan basit bir sürükle ve bırak form oluşturucu kullanır. Bu, kendinizi tek kullanımlık bir iletişim formu eklentisiyle sınırlamadan, stilinin her yönü üzerinde tam kontrol sahibi olduğunuz anlamına gelir.
Bitirdiğinizde, değişikliklerinizi yazılarınızda ve sayfalarınızda yayınladığınızdan emin olun. Bu kadar!
Yöntem 2: Altbilgi widget'ında bir iletişim formu kullanın
FSE ile alt bilginizde bir iletişim formu oluşturmak kolaydır. Ancak, bu nispeten yeni bir WordPress işlevidir ve bunu yalnızca bir blok temanız varsa (ve web siteniz WordPress 5.9'a yükseltilmişse) kullanabilirsiniz.
Neyse ki, FSE tek seçenek değil. Örneğin, önceden var olan temaya bağlı kalmak isteyebilirsiniz veya siteniz değişmeye hazır değildir. Endişelenmeyin, altbilginize yine de Müthiş bir iletişim formu ekleyebilirsiniz. Bunun yerine sadece bir iletişim formu widget'ı kullanmanız gerekecek.
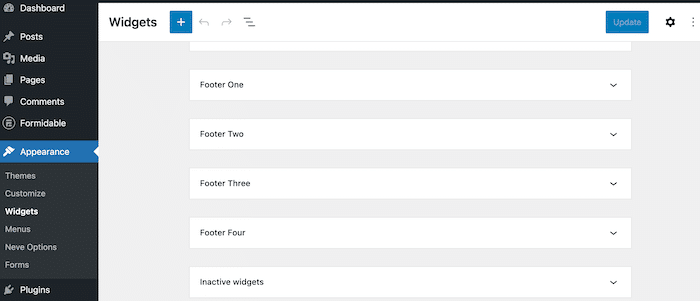
Bunu yapmak için WordPress panonuza gidin ve ardından Görünüm → Widget'lara gidin. Bu ekranda sitenizi oluşturan tüm widget bileşenlerini göreceksiniz. Altbilgi pencere öğelerinizi bulmak için aşağı kaydırın:

Çalışmak istediğiniz alt bilgiyi bulun ve üzerine tıklayın. Bir artı ( + ) simgesinin göründüğünü görmelisiniz. Üzerine tıklayın ve arama çubuğuna "Müthiş Formlar" yazın. Ardından, Müthiş Formlar widget'ını seçin.
Görüntülenen açılır menüyü tıklayın ve eklemek istediğiniz formu bulun.

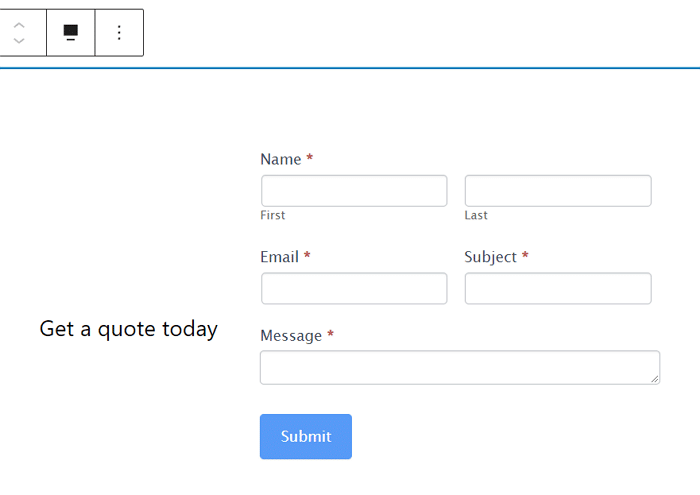
Gördüğünüz gibi, WordPress altbilgi widget'ınıza herhangi bir formu kolayca ekleyebilirsiniz. Temel Bize Ulaşın formlarımızdan birini kullanacağız.
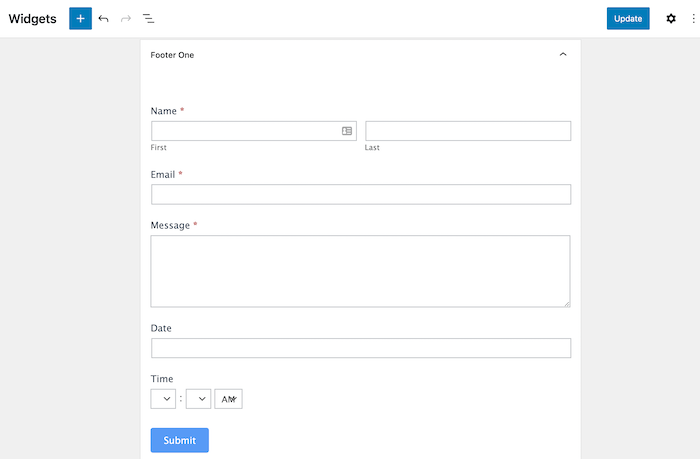
Bu form standart alanları içerir: Ad , E-posta Adresi ve Mesaj . Amacınıza bağlı olarak, formunuz biraz farklı görünebilir.

Ardından, sağ üst köşedeki mavi Güncelle düğmesine tıklamanız yeterlidir. Sol alt köşede Widget'lar kaydedildi yazan küçük bir geçici açılır pencere görmelisiniz.
Artık formunuzun canlı sitenizde nasıl göründüğünü önizleyebilirsiniz. Altbilginin tam istediğiniz gibi görünmesini sağlamak için her zaman sütunlar ve ek içerik ekleyebilirsiniz.
Bunu yapmak için Görünüm → Widget'lara dönün ve gerekli ayarlamaları yapın. Ve bu kadar!
Ve sadece WordPress için değil, herhangi bir web sitesine bir WordPress iletişim formu eklemek istiyorsanız, bunu da yapabilirsiniz!
Altbilgi WordPress sonucuna iletişim formu ekleyin
Bir iletişim formu, olası satışları yakalamak ve sitenizin ziyaretçileriyle bağlantı kurmak için kullanabileceğiniz en iyi araçlardan biridir. Ancak, bu öğenin nereye yerleştirileceğine karar vermek zor olabilir.
Gördüğümüz gibi, altbilgi, formlar için harika bir yerdir. Formidable Forms kullanıyorsanız, birkaç dakika içinde web sitenize iletişim formları oluşturabilir ve ekleyebilirsiniz. Ayrıca, FSE veya WordPress widget'ları ile altbilginizin düzenini kolayca değiştirebilir ve oluşturduğunuz tüm formları gömebilirsiniz.
Altbilginiz için bir form oluşturun
Bir iletişim formu altbilgisi oluşturmaya hazır mısınız? Formidable Forms'u bugün deneyin ve sezgisel oluşturucumuzu kullanarak bir sonraki formunuzu tasarlayın!

 Herhangi Bir Web Sitesine Form Nasıl Gömülür (Yalnızca WordPress Değil!)
Herhangi Bir Web Sitesine Form Nasıl Gömülür (Yalnızca WordPress Değil!) Konuşmaya Dayalı Pazarlama: Daha İyi Müşteri Hizmeti İçin Hızlı Bir Kılavuz
Konuşmaya Dayalı Pazarlama: Daha İyi Müşteri Hizmeti İçin Hızlı Bir Kılavuz WordPress'te Basit İletişim Formu Nasıl Eklenir?
WordPress'te Basit İletişim Formu Nasıl Eklenir?