WordPress'te İçerik Kaydırıcısı Nasıl Eklenir (4 Adımda)
Yayınlanan: 2022-10-14Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Bir web sitesi geliştirirken, muhtemelen ana sayfalarınızda öne çıkan bazı içerikleri görüntülemek isteyeceksiniz. Kaydırıcı ile önemli resimleri, videoları ve gönderileri hareketli slaytlarda gösterebilirsiniz. Bu, ziyaretçileri etkileşimde tutmanın ve dikkatlerini etkinlikler, promosyonlar ve daha fazlasıyla ilgili önemli bilgilere çekmenin kolay bir yoludur.
Bu yazıda, WordPress web sitenize neden içerik kaydırıcıları eklemeyi düşünebileceğinizi açıklayacağız. Ardından, bunu Beaver Builder ile nasıl yapacağınızı göstereceğiz. Başlayalım!
İçindekiler:
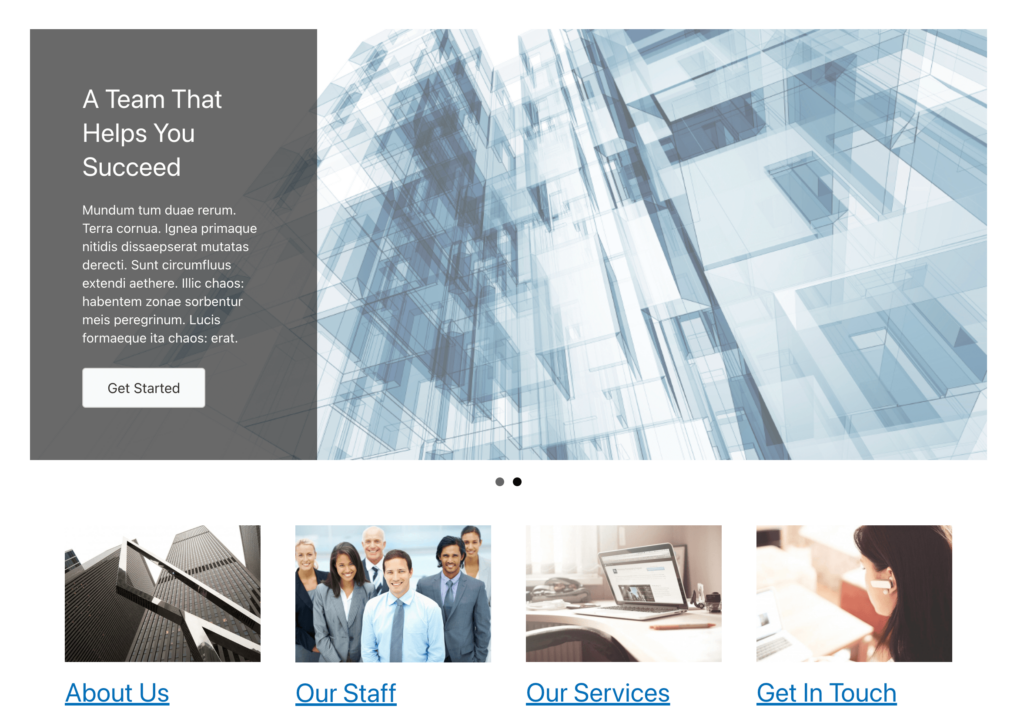
Basitçe söylemek gerekirse, kaydırıcı birden fazla resim veya video görüntüleyen ve web sitesi ziyaretçilerine daha küçük bir alanda daha fazla bilgi sunmaya yardımcı olan kullanışlı bir araçtır. Çoğu zaman, içerik kaydırıcıları birkaç saniye sonra otomatik olarak değişir. Alternatif olarak, ziyaretçilerin bir sonraki medya parçasını görüntülemek için ok düğmelerini tıklamaları gerekebilir:

Bir kaydırıcının her sayfasında görebileceğiniz bazı temel bileşenler şunlardır:
Medya açısından zengin bir siteniz varsa, içerik kaydırıcısı alanı birleştirmenin etkili bir yolu olabilir. Kullanıcıların kaydırmasını gerektiren uzun sayfalar oluşturmak yerine, bir kaydırıcıda birden çok öğeyi görüntülemelerine izin verebilirsiniz. Ayrıca, doğru araçları kullanarak web sitenizin herhangi bir yerine kolayca kaydırıcı yerleştirebilirsiniz.
Ayrıca kaydırıcılar daha iyi bir kullanıcı deneyimi sağlayabilir. Esasen, otomatik bir geçişle, bir kaydırıcı, ziyaretçilerin aksi takdirde gözden kaçırmış olabilecekleri önemli içeriğe dikkat çekebilir. Bu aynı zamanda statik resimler, videolar veya metinlerden daha ilgi çekici olabilir.
Düğmeli kaydırıcılar tasarlarsanız, ziyaretçileri içeriğinize tıklamaya da teşvik edebilirsiniz. Kaydırıcıda ek resimler görüntüledikleri için web sitenizde daha uzun süre kalacaklardır. Yani, iyi tasarlanmış bir kaydırıcı oluşturarak hemen çıkma oranınızı azaltabilirsiniz.
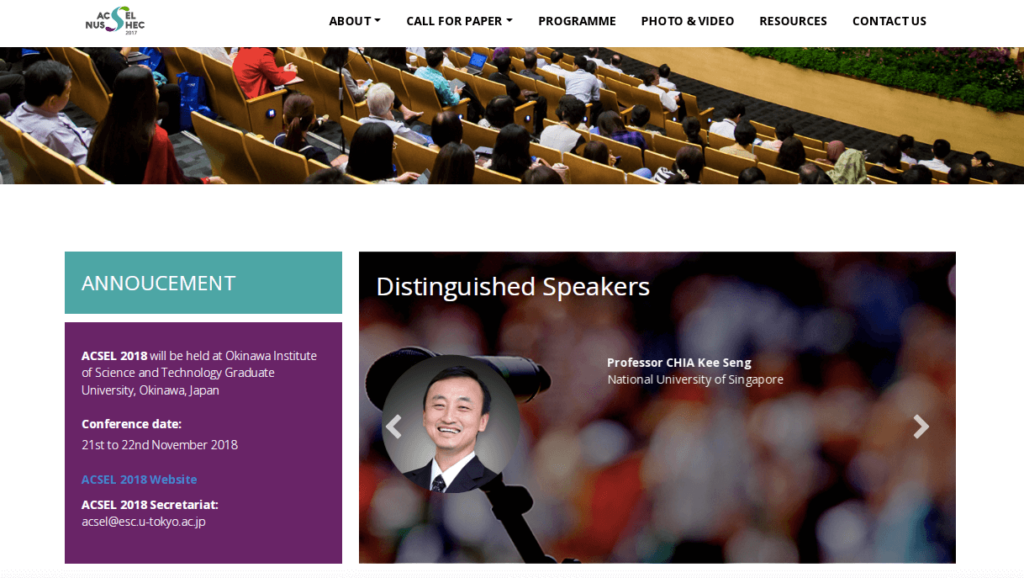
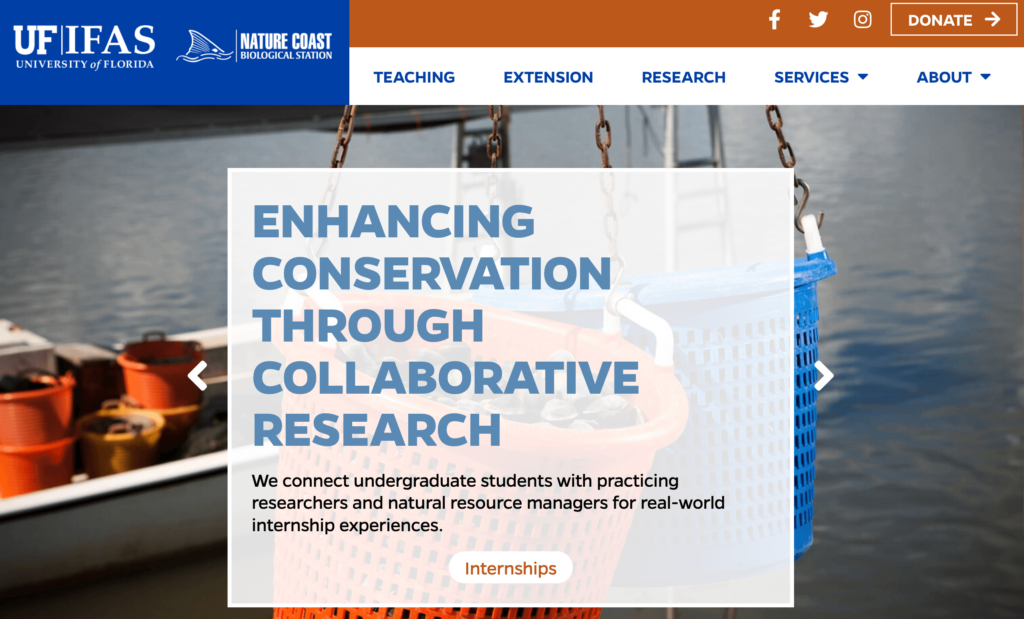
Artık içerik kaydırıcılarının sağlayabileceği potansiyel faydaları bildiğinize göre, bunları web sitenizde nasıl kullanacağınızı merak ediyor olabilirsiniz. Her şeyden önce, kaydırıcı, içeriğinizi tanıtmanın harika bir yoludur. Bir ana sayfada, kaydırıcılar hemen yeni ziyaretçilerin ilgisini çekebilir:

Bu, özellikle e-ticaret siteleri için yararlı olabilir. Bunun nedeni, bir kaydırıcıyı kullanarak yeni indirimleri veya özel teklifleri tanıtabilmenizdir. Bir açılış sayfasına yerleştirildiğinde, kaydırıcılar daha fazla tıklama ve dönüşüm de sağlayabilir.
Alternatif olarak, portföy olarak bir içerik kaydırıcısı kullanabilirsiniz. Bu, becerilerinizi basit bir ızgaradan daha etkileşimli bir biçimde görüntüleyebilir:

Kaydırıcılar çok dinamik olduğundan, bunları yalnızca fotoğraf ve videolardan daha fazlası için kullanabilirsiniz. Örneğin, bir blog çalıştırıyorsanız, yeni gönderileri öne çıkarmak için bu tasarım öğesini kullanabilirsiniz. Bu, uzun vadeli okuyucularınızı güncellemenin etkili bir yolu olabilir.
İçerik kaydırıcılarla yapabileceklerinizin neredeyse sınırı yoktur. Sitenizin nişinden bağımsız olarak, kaydırıcılar, ziyaretçilerinizi bilgilendirmek ve etkileşimde bulunmak için önemli bir tasarım öğesi olabilir.
İçerik kaydırıcıları, web sitenizde basit ama son derece işlevsel bir tasarım dokunuşu olabilir. Avantajlarını en üst düzeye çıkarmanıza yardımcı olmak için, WordPress'te ilk kaydırıcınızı nasıl oluşturabileceğinizi tartışalım.
Web sitenize içerik kaydırıcıları eklemeye karar verdiğinizde, bu süreç için doğru tasarım araçlarını bulmakta zorlanabilirsiniz. Kaydırıcılar için özel olarak tasarlanmış bir eklenti yükleyebilirsiniz, ancak kullandığınız eklenti sayısını en aza indirmek genellikle en iyisidir.
Beaver Builder'da, birden çok kaydırıcı türü için öğeler içeren kapsamlı bir web tasarım araçları seti içeren bir sayfa oluşturucu oluşturduk. Sürükle ve bırak düzenleyicimizi ve çok çeşitli modülleri kullanarak benzersiz ihtiyaçlarınıza uygun sayfaları kolayca oluşturabilirsiniz:


Beaver Builder, hafif kodlamayla da duyarlı. Kaydırıcılar oluşturduğunuzda, web sitenizi ağır resimler, videolar veya hareket efektleriyle yavaşlatmaktan endişe duyabilirsiniz. Ancak Beaver Builder hız için optimize edildiğinden, tüm tasarımlarınız da öyle olacak.
Beaver Builder ücretsiz bir WordPress eklentisi olarak mevcut olsa da, premium modüllerimize erişmek için bir abonelik satın almanız gerekir. Bu, içerik kaydırıcıları, formlar, haritalar, fiyatlandırma tabloları ve diğer birçok yararlı öğeyi kolayca oluşturmanıza olanak tanır. Bir plan satın aldıktan sonra Beaver Builder'ı yüklemek yalnızca birkaç dakika sürer.
WordPress'te Beaver Builder'ı kurup etkinleştirdikten sonra, sitenize yeni bir gönderi veya sayfa ekleyerek başlayın. Blok Düzenleyici açıldığında, Beaver Builder'ı Başlat'a tıklayın:

Sayfayı kolayca biçimlendirmek için önceden tasarlanmış sayfa şablonlarından birini seçebilirsiniz. Sağ üst köşedeki mavi artı simgesine tıklamanız yeterlidir. Şablonlar sekmesine gidin ve otomatik olarak uygulamak için birine tıklayın:

Alternatif olarak, Beaver Builder'ı kullanarak önceden var olan bir sayfayı her zaman açabilirsiniz. Ardından Modüller sekmesine gidin. Burada Medya bölümüne gidin ve İçerik Kaydırıcı modülünü bulun. Bu öğeyi sayfanın herhangi bir yerine sürükleyip bırakabilirsiniz:

Artık yeni kaydırıcınızdaki içeriği özelleştirmeye devam edebilirsiniz!
Sayfanıza veya gönderinize bir içerik modülü eklediğinizde, boş bir slayt oluşturacaktır. Bunu düzenlemek için modül ayarlarını açın ve Slaytlar sekmesine gidin:

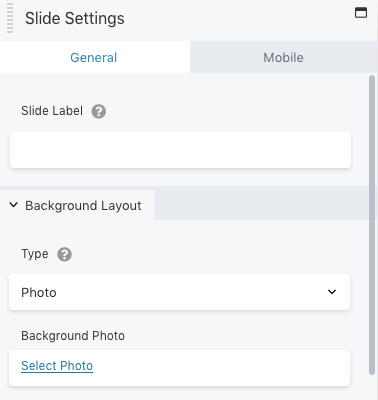
Ardından, Slaytı Düzenle seçeneğine tıklayın. Slayt Ayarları'nda , söz konusu slaydı tanımlamak için bir etiket ekleyin. Ardından, arka plan için bir resim, video veya düz renk seçebilirsiniz:

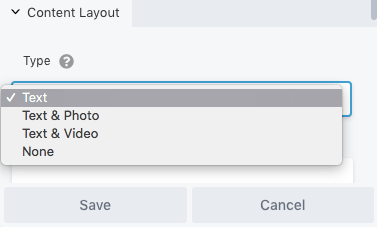
Ayarlar açılır penceresinin altında bir içerik düzeni ayarlamanız gerekir. Yalnızca metin, metin ve fotoğraf ya da metin ve video ekleyebilirsiniz:

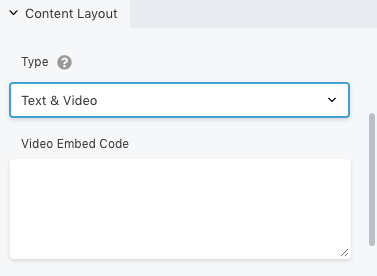
Seçtiğiniz seçeneğe bağlı olarak yeni alanlar görünecektir. Örneğin, Metin ve Video'yu seçmek, bir video yerleştirme kodu yapıştırmanıza olanak tanır:

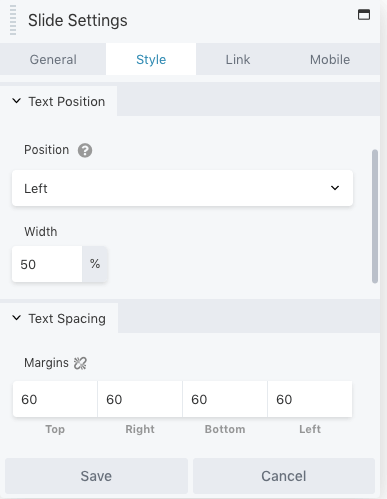
Metnin nasıl görüneceğini özelleştirmek için Stil sekmesine gidebilirsiniz. Bu, konumu, aralığı ve rengi düzenleme seçenekleri sağlayacaktır:

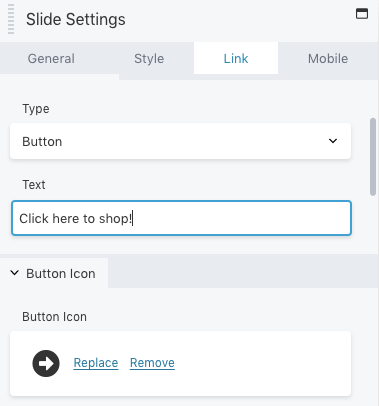
Kullanıcıları başka bir web sayfasına yönlendirmek istiyorsanız, Bağlantı'ya tıklayın. Buraya URL'yi yapıştırın. Ardından bir harekete geçirici mesaj düğmesi ekleyebilir ve nasıl göründüğünü özelleştirebilirsiniz:

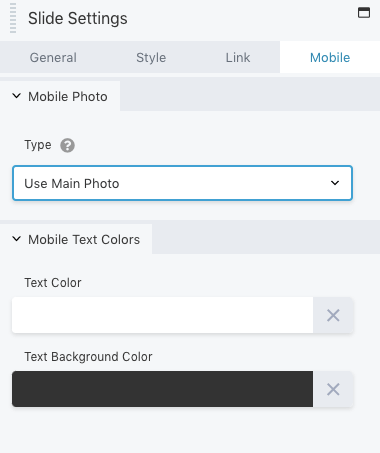
Ayrıca, slaydın mobil kullanıcılar için görüntülenme şeklini de düzenleyebilirsiniz. Fotoğrafı ve metni değiştirmek için Mobil sekmesine gidin:

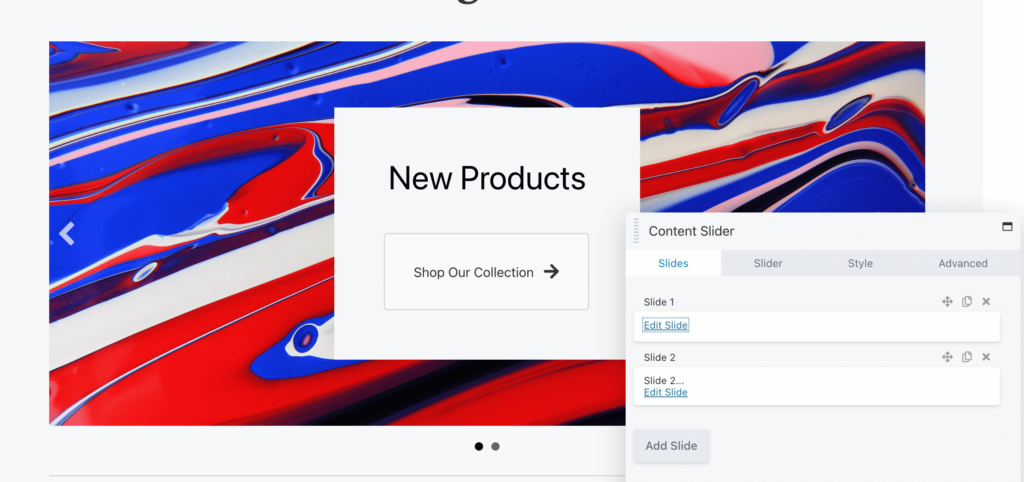
Bu değişikliklerden memnun kaldığınızda, slaydı kaydedin. İçerik kaydırıcısına tekrar tıklayabilir ve daha fazla slayt ekleyebilirsiniz:

Her slaydı özelleştirmek için aynı işlemi tekrarlamanız yeterlidir. Görsel sonuçlardan memnun kaldığınızda bir sonraki adıma geçin.
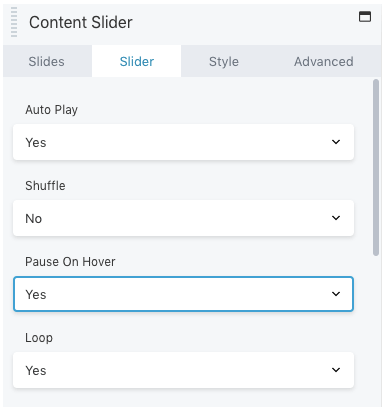
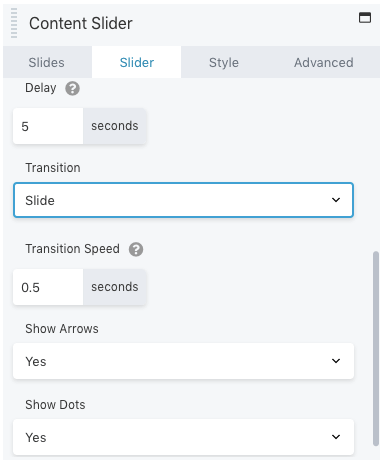
Her slaydı düzenledikten sonra, sıra kaydırıcıyı özelleştirmeye gelir. Bunu yapmak için Kaydırıcı sekmesine tıklayın. En üstte, slaytları otomatik olarak taşımayı veya taşımamayı seçebilirsiniz. Bu, ziyaretçilerin sadece animasyonu izleyip izleyemeyeceklerini veya slaytları kendileri tıklatabileceklerini belirleyecektir:

Ek olarak, slaytları karıştıracak ve fare üzerlerine geldiğinde hareketi duraklatacak şekilde ayarlayabilirsiniz. Slaytları bir döngü üzerinde de görüntüleyebilirsiniz.
Daha aşağıda, bir gecikme oluşturabilir ve bir geçiş hızı seçebilirsiniz. Geçiş hızının gecikmeden daha kısa olması gerektiğini unutmayın. Bu, sonraki slayttan önce geçişi tamamlamamış resimlerin atlanmasını önleyecektir:

Gezinme için oklar ve noktalar ekleyerek kaydırıcının görünümünü de özelleştirebilirsiniz. Bu, ziyaretçilerin kaydırıcıyı tıklamasını ve toplam slayt sayısını görmesini sağlar.
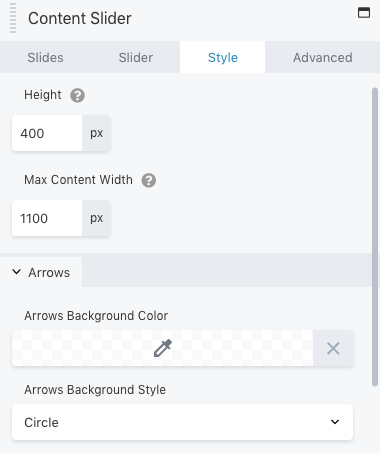
Stil altında, içerik kaydırıcısının yüksekliğini ve genişliğini ayarlayabilirsiniz. Ek olarak, okların rengini ve stilini düzenleyebilirsiniz:

Diğer Beaver Builder modüllerine benzer şekilde, kenar boşlukları, animasyonlar ve görünürlük için gelişmiş seçenekler vardır. Değişikliklerinizi kaydetmeden ve yayınlamadan önce bu ayarları Gelişmiş sekmesinde değiştirebilirsiniz.
Bu kadar! Artık Content Slider modülünü kullanabilmelisiniz. Ancak, Beaver Builder başka bir seçenek sunar.
Kayan videoları veya görüntüleri görüntülemek istiyorsanız, içerik kaydırıcısı etkili bir seçenek olabilir. Ancak, son blog yazılarınızı eklemeniz gerekebilir. Daha önce de belirttiğimiz gibi, bu yeni makaleleri tanıtmanın harika bir yolu olabilir.
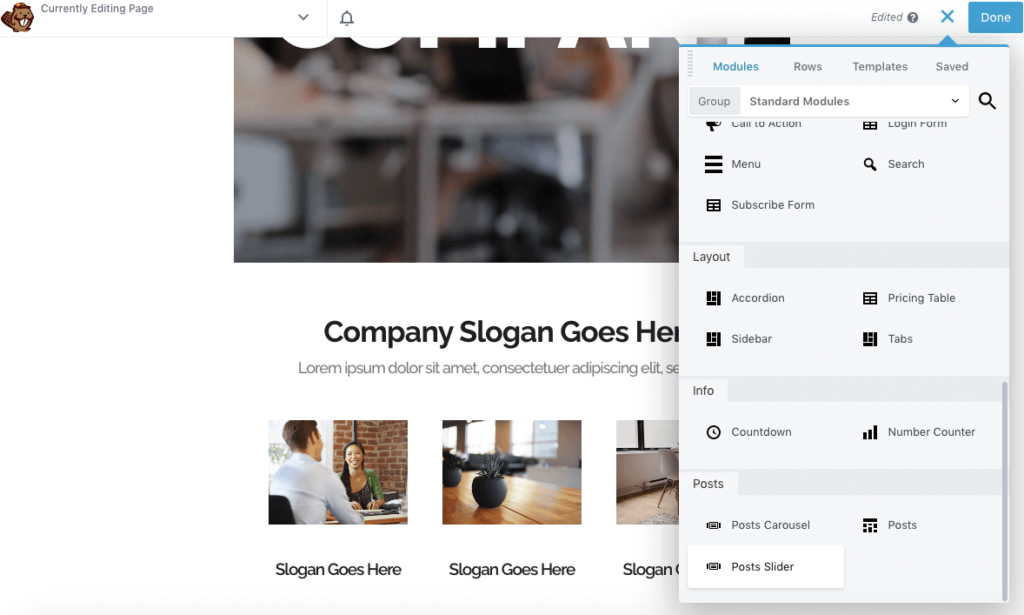
Bir içerik kaydırıcısını sıfırdan düzenlemek yerine, bir Yazı Kaydırıcısı modülü ekleyebilirsiniz. Bunu yapmak için Beaver Builder düzenleyicisini açın ve Gönderiler Kaydırıcısı seçeneğini bulun:

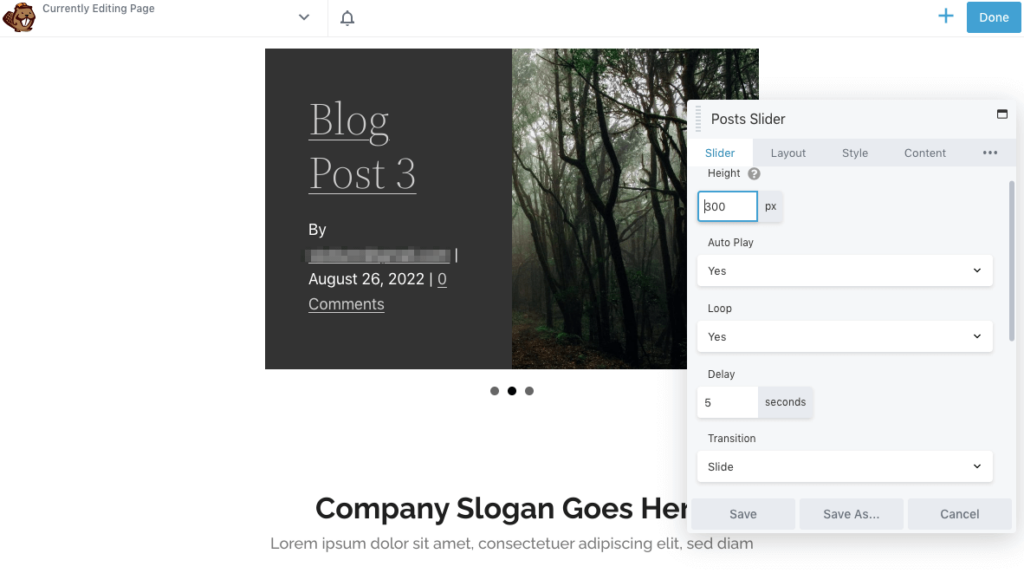
Bu modülü bir sayfaya sürükleyip bıraktığınızda, son gönderileriniz için otomatik olarak varsayılan bir kaydırıcı ayarlayacaktır. Düzenleyicide, yüksekliğini piksel cinsinden özelleştirebilir ve otomatik olarak oynatılıp oynatılmayacağına karar verebilirsiniz. Ayrıca bir döngü, gecikme ve özel geçiş de ayarlayabilirsiniz:

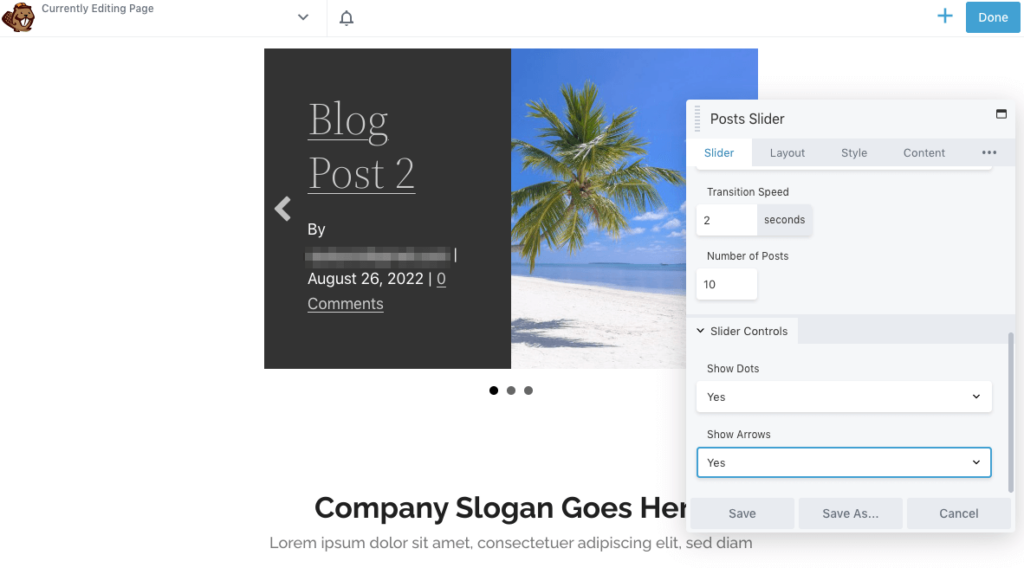
Aşağı kaydırırken, kaydırıcıdaki geçiş hızını ve gönderi sayısını ayarlayabilirsiniz. Ardından noktaların ve okların görüntülenip görüntülenmeyeceğini seçin:

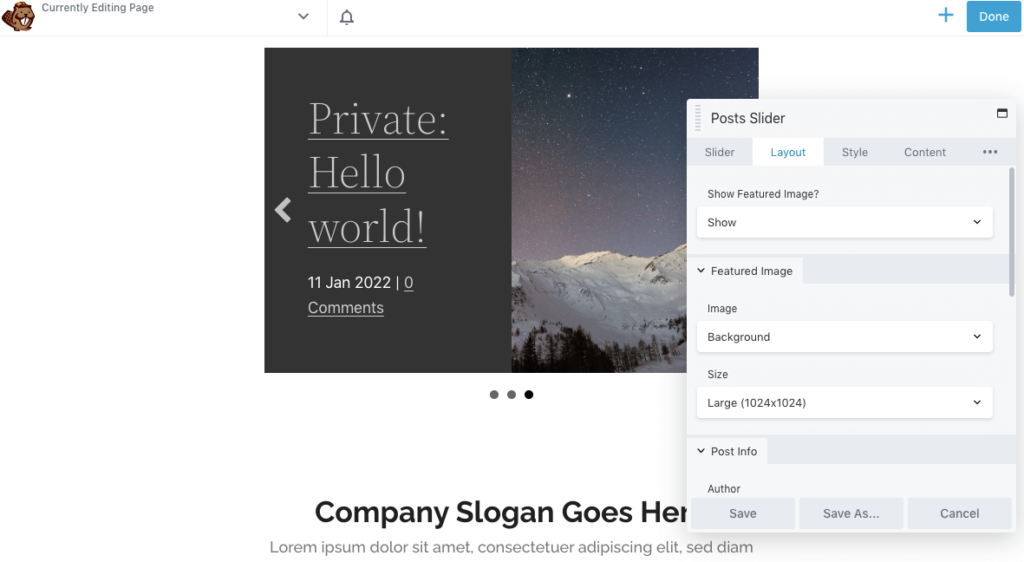
Varsayılan olarak, Beaver Builder, gönderinin öne çıkan resmini kaydırıcıya ekler. Düzen sekmesinde, bu görüntünün boyutunu düzenleyebilir veya tamamen kaldırabilirsiniz:

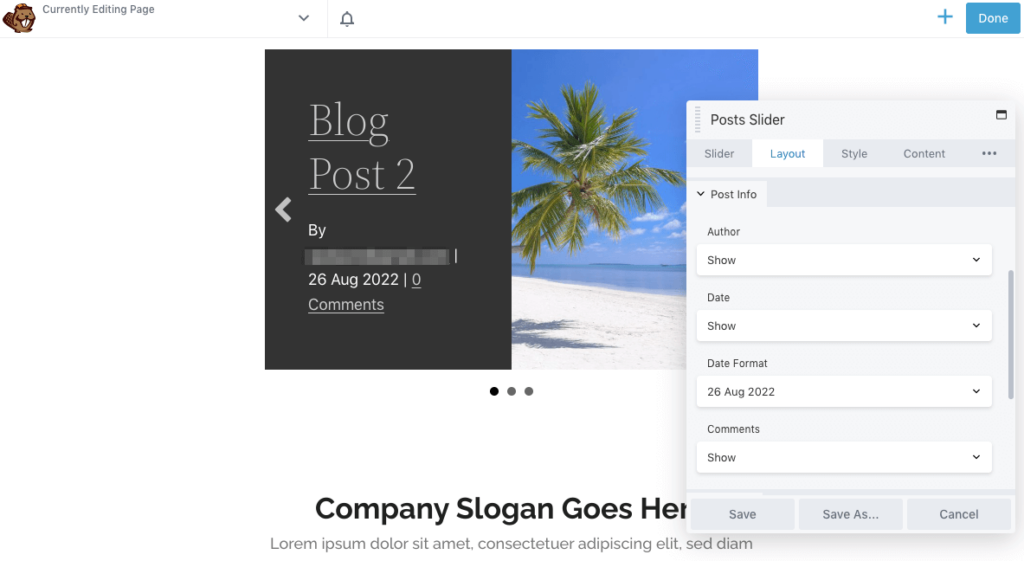
Gönderi bilgileri altında, her bir blog gönderisinin nasıl görüntüleneceğini seçebilirsiniz. Yazarın adı ve yorum sayısı ile birlikte özel bir tarih formatı ekleyebilirsiniz:

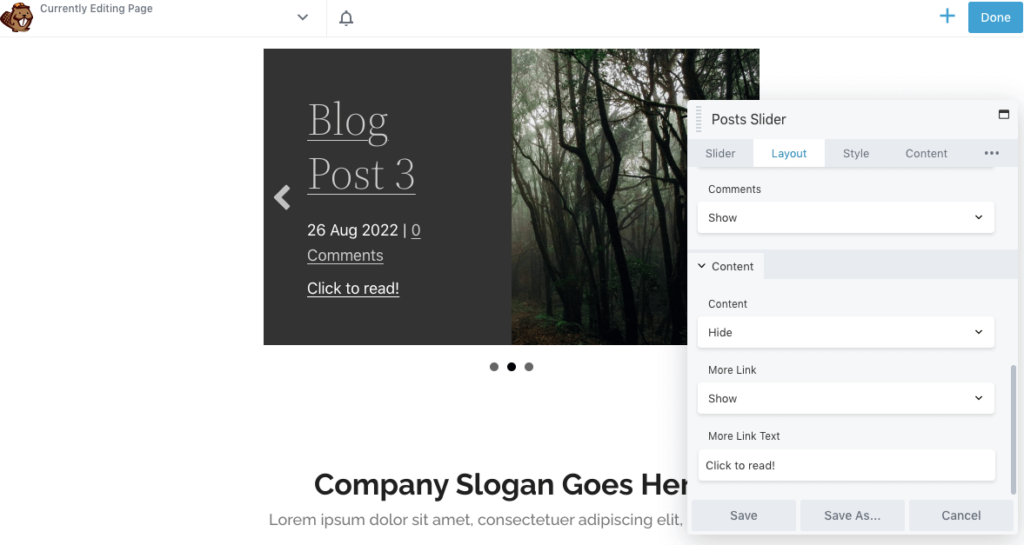
Ziyaretçileri blog gönderilerini tıklamaya teşvik etmek için bir harekete geçirici mesaj bile ekleyebilirsiniz. İçerik bölümünde, bir Daha Fazla Bağlantı eklemeyi düşünün:

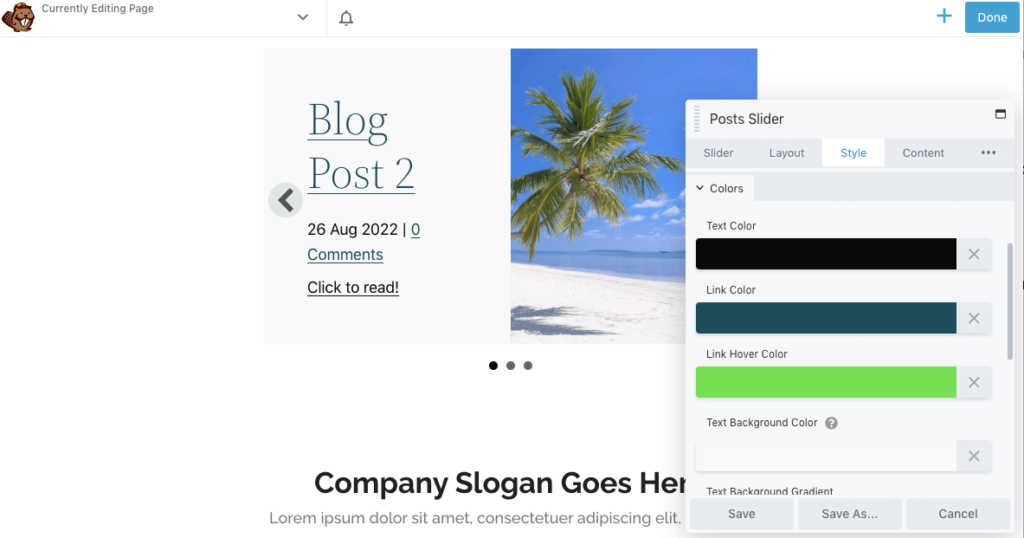
Ardından, metin boyutunu ve konumunu düzenlemek için Stil sekmesine tıklayın. Metnin, arka planın, bağlantıların ve okların renklerini de değiştirmek isteyebilirsiniz:

Gönderi kaydırıcısının görünümünden memnun olduğunuzda, değişikliklerinizi kaydedin. Son olarak, sayfayı yayınlayabilirsiniz!
Statik ortamın tam sayfasını görüntülemek yerine, içerik kaydırıcılarını kullanmaya başlayabilirsiniz. Bu basit tasarım öğesi, web sitenizde yer tasarrufu sağlarken yeni ziyaretçiler için göz alıcı ve ilgi çekici olabilir.
İncelemek için, WordPress'te bir içerik kaydırıcısı eklemek için Beaver Builder'ı şu şekilde kullanabilirsiniz:
İçerik kaydırıcıları, web sitenize ekleyebileceğiniz tek ilgi çekici unsur değildir. Beaver Builder ile herhangi bir satıra, sütuna veya modüle animasyon ekleyebilirsiniz. Bu, solma, yakınlaştırma, zıplama, kaydırma, döndürme ve çok daha fazlasını destekler.
Statik görüntüleri daha ilgi çekici hale getirmek için Beaver Builder, görüntüleri bir kaydırıcıya, galeriye veya slayt gösterisine yerleştirmenize olanak tanır. Bu modüller, fotoğraflar için iyi tasarlanmış bir düzen sağlayabilir. Ayrıca, herhangi bir Beaver Builder satırına, sütununa veya modülüne bir sayfada ilk kez görünür hale geldiğinde giriş animasyonu ekleyebilirsiniz. Bu arada, daha ileri düzey kullanıcılar, CSS'yi fareyle üzerine gelme efektleri gibi ilginç öğeler ekleyecek şekilde yapılandırabilir.