WordPress'e CSS nasıl eklenir: 5 Yöntem
Yayınlanan: 2021-12-11CSS uygulamak ve sitenizin stilini düzenlemek istiyor musunuz? Eğer öyleyse, bu yazı tam size göre. Bu kılavuzda, web sitenizi özelleştirebilmeniz ve ziyaretçileriniz üzerinde bir izlenim bırakabilmeniz için WordPress'e CSS eklemenin farklı yollarını göstereceğiz.
WordPress'te kullanabileceğiniz çok sayıda tema ve şablon olsa da, sitenizin görünümünü değiştirmek isterseniz, er ya da geç CSS kodunu eklersiniz.
Bir web sitesine CSS eklemek oldukça kolaydır. Tarayıcı geliştirici aracını kullanarak CSS'nin nasıl uygulanacağını daha önce görmüştük, ancak başka yollar da var. Tüm bu farklı yöntemlerin artıları ve eksileri vardır, bu nedenle yeni başlayanlar için kendi özel durumları için CSS eklemenin en iyi yolunun hangisi olduğunu anlamak zor olabilir. Bu nedenle, bu kılavuzda size bir WordPress web sitesine CSS stili eklemenin farklı yollarını göstereceğiz.
WordPress'e CSS nasıl eklenir
Bir WordPress sitesine CSS stili uygulamanın birkaç yolu vardır:
- Tema Özelleştirici aracılığıyla
- Alt tema dosyalarını düzenleme
- Kendi CSS dosyanızı yükleme
- Kancalı başlığa CSS uygulayın
- Arka uca CSS ekleyin
Her yönteme bir göz atalım, böylece sizin için en uygun olanı seçebilirsiniz.
NOT : Bu yazıda CSS'nin yapısını ayrıntılı olarak açıklamayacağız, bu nedenle bu kılavuzu sorunsuz bir şekilde takip edebilmek için temel bir CSS bilgisine sahip olmanızı öneririz.
CSS uygulamak için önceki bir adım olarak, değiştirmek istediğiniz belirli HTML öğelerini bulmak için tarayıcı geliştirici aracını kullanmanızı öneririz. Bunu nasıl yapacağınızdan emin değilseniz, tarayıcı geliştirici aracını kullanarak CSS'nin nasıl uygulanacağına ilişkin kılavuzumuza bakın.
1) Tema özelleştiriciyle CSS uygulayın
WordPress'e özel CSS kodu eklemenin en kolay ve en hızlı yolu, onu tema özelleştiricinin Ek CSS düzenleyicisine eklemektir. Bu, yerleşik WordPress CSS düzenleyicisidir ve varsayılan olarak tüm web sitelerinde bulunur. Ancak, bazı temaların ve eklentilerin bu özelliği devre dışı bırakabileceğini unutmayın.
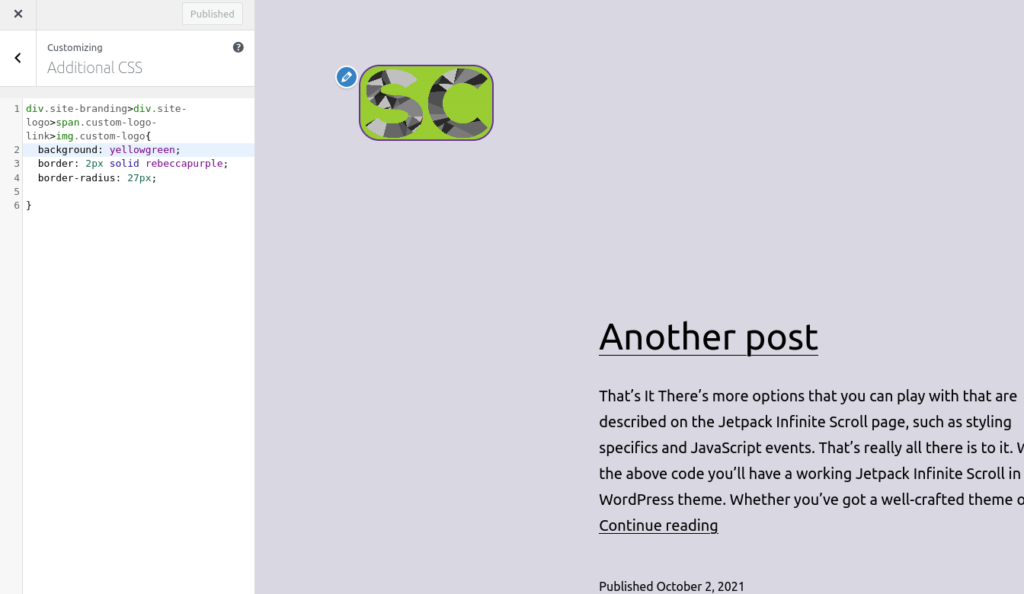
CSS'nizi tema özelleştiriciyi kullanarak uygulamak için panonuza gidin ve CSS düzenleyicisini açmak için Görünüm > Özelleştir > Ek CSS'ye gidin. Orada sitenizin CSS kodunu görecek ve kodunuzu ekleyebileceksiniz.

Bu yöntemin en büyük avantajlarından biri, CSS özelleştirmesinin sonucunu ekranın sağ tarafında gerçek zamanlı olarak önizleyebilirsiniz.
Kodunuzu ekledikten sonra, *_posts tablosundaki veritabanına custom_css yazı tipi altında kaydedilecektir. Burada her türlü özelleştirmeyi uygulayabilmenize rağmen, performans nedeniyle geniş bir CSS kuralları listesi için önerilen bir uygulama değildir.
2) Alt tema dosyalarını düzenleme
WordPress'e CSS stili eklemenin başka bir yolu da alt temanın CSS dosyalarını düzenlemektir. Bu yöntemin performansı, kodu doğrudan Özelleştiriciden uygulamaktan daha iyidir, çünkü kodu veritabanından almaya gerek kalmadan yüklenir.
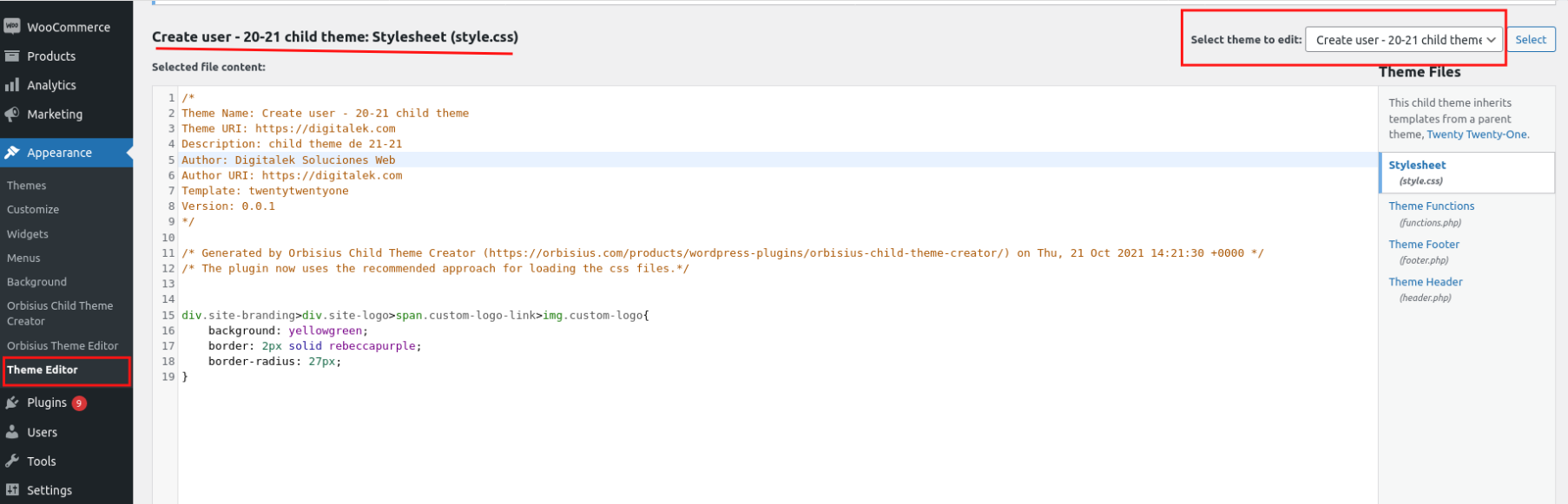
Çoğu alt temanın bir style.css dosyası vardır, böylece özel CSS'nizi buraya ekleyebilirsiniz. Alt temanızın style.css dosyasını bulmak için WordPress kontrol panelinizde Görünüm > Tema Düzenleyici seçeneğine gidin. Ardından sağ üstteki açılır menüye basın, alt temanızı seçin ve aşağıda gösterildiği gibi style.css dosyasına tıklayın.

Alt temanızın style.css dosyası veya .css uzantılı başka bir dosyası yoksa, onu oluşturabilir ve sonraki bölümde açıklandığı gibi uygulayabilirsiniz.
Alternatif olarak, bazı alt temalar, içinde birkaç dosya bulunan bir CSS klasörüne sahiptir. Durumunuz buysa, doğru style.css dosyasını düzenlediğinizden emin olun.
3) Kendi CSS dosyanızı yükleyin
WordPress'e büyük özel CSS kodu eklemek istiyorsanız, onu ayrı bir dosyada bulundurmak ve sunucudaki web sitesi dosyalarınıza yüklemek iyi bir uygulamadır. Adım adım nasıl yapılacağını görelim.
3.1) Bir kod düzenleyici kullanarak CSS dosyasını oluşturun
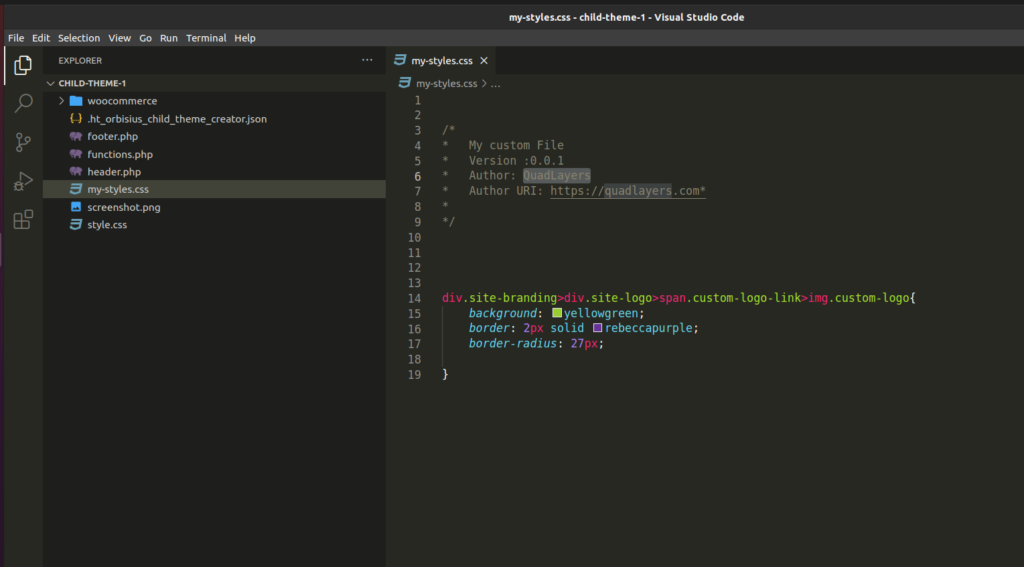
Bunu yapmak için Visual Studio Code, Sublime text veya CSS dosyalarını destekleyen herhangi bir kod düzenleyici kullanmanız gerekir.
CSS uzantılı yeni bir dosya oluşturun ve kodunuzu buraya yapıştırın. Bu örnekte, my-styles.css dosyasını adlandırdık. 
Kodunuzu yapıştırdıktan sonra dosyayı kaydedin ve sonraki adıma geçin.

3.2) Dosyayı Alt Tema klasörüne yükleyin
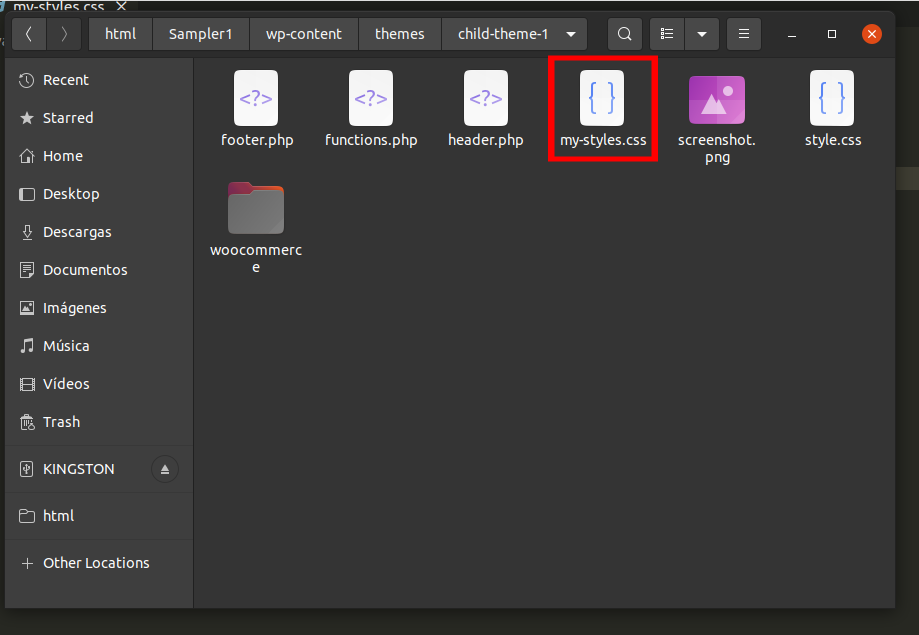
Alt temanızın bir CSS dizini varsa, dosyanızı buraya kopyalayıp yapıştırmanız yeterlidir. Alternatif olarak, doğrudan ana alt tema dizinine de yükleyebilirsiniz. Alt tema klasöründeki konum hakkında endişelenmeyin, bir sonraki adımda dosya yolunu hedefleyeceğiz.
Şimdi dosyayı yüklemek için cPanel'i veya FileZilla gibi bir FTP istemcisini kullanın.
Bir localhost sunucusundaysanız, dosyayı kopyalayıp localhost sunucunuzun ortak klasöründe bulunan alt tema klasörüne yapıştırabilirsiniz.
Örneğimizi izleyerek my-styles.css dosyamızı alt temaya yapıştıracağız.

3.3) Özel .CSS dosyanızı kuyruğa alın
Şimdi, çalışmasını sağlamak için alt temanızın functions.php dosyasındaki özel CSS dosyanızı kuyruğa almanız gerekiyor. Aşağıdaki PHP betiğini, function.php içinde bulunan herhangi bir kodun arkasına yapıştırın. dosya.
function my_styles() {
wp_register_style( 'stillerim', get_stylesheet_directory_uri() .'/stillerim.css');
wp_enqueue_style( 'stillerim');
}
add_action('wp_enqueue_scripts', 'my_styles');Yeni oluşturulan dosyanın, dosyanın tema dizininde bulunduğu yere bağlı olarak yoldan doğru şekilde çağrıldığından emin olun. Ayrıca dosyanın adını da değiştirmeyi unutmayın ( bu örnekte my-styles.css ).
Yolun doğru olup olmadığını kontrol etmek için aşağıdaki parçacığı kullanabilirsiniz.
add_action('wp_head',function(){
echo get_stylesheet_directory_uri() . '/my-styles.css';
});

Bu kadar! Kendi CSS dosyanızı yükleyerek CSS'yi WordPress'e bu şekilde uygulayabilirsiniz.
4) Bir kanca kullanarak başlık bölümüne CSS uygulayın
Biraz kodlama becerileriniz varsa, kancaları kullanarak sitenize CSS de ekleyebilirsiniz .
wp_head() kancası, web siteleri geliştirirken çok kullanışlıdır. <head> HTML etiketine bir komut dosyası eklemek için kullanılması tavsiye edilmese de, hızlı testler yapmanızı ve hata ayıklamanızı sağlar.
Birden çok CSS stil sayfasıyla veya karmaşık web sitelerinde çalışıyorsanız ve bir şey beklendiği gibi çalışmıyorsa, bu kancayı kullanarak CSS kodunuzu doğrudan <head> bölümüne ekleyebilirsiniz.
add_Action('wp_head','my_head_css');
işlev my_head_css(){
yankı "<stil>
.site-markalaştırma{
arka plan: kırmızı;
genişlik: 200 piksel;
dolgu: 11 piksel;
sınır yarıçapı: 23 piksel; }
</style>
";}Örneğin, bu komut dosyasıyla başlık boyutunu, arka plan rengini, kenarlığı ve dolguyu değiştiriyoruz.
Bu şekilde, CSS komut dosyasının diğer herhangi bir CSS dosyası üzerinden ön uca uygulandığından veya web sitesine başka bir şekilde dahil edildiğinden emin olabilirsiniz.
5) Arka uca CSS ekleyin
Son olarak, WordPress'e CSS stili eklemenin bir yolu daha var. Aşağıdaki gibi admin_head() kancasını kullanarak özel CSS'yi arka uca uygulayabilirsiniz:
add_Action('admin_head', 'my_custom_fonts');
function my_custom_fonts() {
yankı '<stil>
#yöneticimenüsü{
arka plan: #602e93;}
</stil>';
}Bu örnekte, arka plan rengini değiştiriyoruz (#602e93).
Yöntem 4 ve 5 çok yararlı olabilir ve <head> HTML bölümüne bir CSS komut dosyası ekleyerek zaman kazanmanıza yardımcı olabilir. Ancak bu önerilen bir uygulama değildir ve stilleri kalıcı olarak uygulamak için bu yöntemi kullanmamalısınız.
Çözüm
Sonuç olarak, biraz CSS ile sitenizin görünümünü özelleştirebilirsiniz. CSS eklemek kolaydır ancak bunu yapmanın birkaç yolu vardır, bu nedenle hangi yöntemi kullanmanız gerektiğini bilmek zor olabilir.
Bu eğitimde, WordPress sitenize CSS eklemek için size beş farklı yöntem gösterdik:
- Tema Özelleştirici aracılığıyla
- Alt tema dosyalarını düzenleme
- Kendi CSS dosyanızı yükleme
- Kancalı başlığa CSS uygulayın
- Arka uca CSS ekleyin
Her yöntemin artıları ve eksileri vardır. Örneğin, Özelleştirici temasından CSS eklemek kolaydır ve gerçek zamanlı bir önizleme ile birlikte gelir. Ancak, geniş bir CSS kuralları listesi için önerilen bir uygulama değildir. Alternatif olarak, alt temanızın dosyalarını düzenleyebilir veya kendi CSS dosyanızı alt temanıza yükleyebilirsiniz.
Önerilen bir uygulama tavsiye edilmese de, hızlı testler yapmak ve sitenizde hata ayıklamak için <head> HTML etiketine bir komut dosyası eklemek için kancaları kullanabilirsiniz.
Web sitenize CSS eklediniz mi? Hangi yöntemi kullandınız? Eklememiz gereken başka bir yöntem biliyor musunuz? Aşağıdaki yorumlarda bize bildirin!
