WordPress'te Kolayca Özel CSS Nasıl Eklenir (2022)
Yayınlanan: 2022-04-11Resmi WordPress tema deposunda yaklaşık 9.000 tema bulunur. Popüler pazarlarda ve tema geliştiricilerin web sitelerinde bulunan temaları ekleyin ve bu sayı 20.000'e kadar çıkabilir!
Bu büyük sayıyı geçmeyi ve doğru temayı bulmayı başarsanız bile, genellikle tasarımın çok fazla ince ayar gerektirdiğini öğrenirsiniz.
Bunun için temanın arka ucundan başlayıp tipografi ve renkleri değiştiriyorsunuz.
Öğeler arasındaki boşluğu değiştirmeniz veya bir widget'a arka plan rengi eklemeniz gerekebilir.
Temanın özelliklerini değiştirmek ve gerçekten kendinize ait kılmak için özel CSS ekleyebileceğiniz yer burasıdır.
CSS Nedir?

CSS veya Basamaklı Stil Sayfaları, HTML'den sonra belki de en popüler ikinci web dilidir.
HTML bir web sayfasının yapı taşlarını sağlarken, CSS onlara bakmayı güzelleştirir.
Tahmin edebileceğiniz gibi, HTML'yi gördüğünüz her yerde CSS'yi bulacaksınız.
Renk eklemek, yazı tipi yüzlerini ve boyutlarını değiştirmek ve tasarım öğeleri arasına boşluk eklemek veya kaldırmak için CSS'yi kullanabilirsiniz. Genel olarak CSS, web sayfalarının düzenini biçimlendirmek ve geliştirmek için kullanılır.
Herhangi bir görsel öğeyi değiştirmek isterseniz, web sitenize özel CSS parçacıkları ekleyebilir ve sonuçları neredeyse anında görebilirsiniz.
CSS'nin Faydaları
CSS, WordPress web siteniz için birkaç önemli avantaj sunar.
Web Sitesi Tasarımında Daha Fazla Tutarlılık
CSS kodu genellikle ayrı dosyalarda bulunur (genellikle WordPress durumunda style.css). Bu dosyaya ön uç kodunda atıfta bulunulur ve ilgili bölümler gerektiği gibi çekilir.
Bu, tüm web sitesi sayfaları için kullanılabilecek tek bir stil dosyası oluşturmanız gerektiği anlamına gelir.
Sonuç olarak, tüm HTML öğeleri aynı şekilde biçimlendirilir (veya özel sınıflar tanımlayarak seçmeli olarak biçimlendirme uygulayabilirsiniz).
Stili değiştirmeniz gerekiyorsa, değişikliği CSS dosyasında yalnızca bir kez yapmanız yeterlidir ve bu, web sitesinde kısa sürede uygulanacaktır.
Farklı İzleyicilere Farklı Stiller Sunun
Duyarlı tasarım, HTML öğelerini ve içeriği ziyaretçilerin ekran boyutuna uydurmakla ilgilidir.
Tek bir CSS dosyasıyla, ziyaretçilerin cihazından bağımsız olarak web sitenizin mükemmel bir şekilde oluşturulduğundan emin olabilirsiniz.
HTML sayfaları, yazıcı dostu olma konusunda çok kötüdür. Doğru CSS kodu ile arka plan renklerini ve görselleri kaldırarak içeriği biçimlendiren bir görünüm oluşturabilirsiniz.
Benzer şekilde, web sitenizin içeriğini ekran okuyucu dostu olacak şekilde biçimlendirebilirsiniz.
Bu, web sitenizin erişilebilirlik puanını artırır ve görme engelli ziyaretçilerinizin içeriğinizi kolayca tüketmesini sağlar.
Hafif Web Sitesi Kodu
Bir web sitesi, HTML ve CSS dahil olmak üzere çeşitli teknolojilerin birleşimidir. Sonuç olarak, geliştiriciler genellikle web sitesi kodunu ayrı dosyalara böler.
Tarayıcınızda bir web sayfası açtığınızda, sunucu yalnızca sayfayı tarayıcıda oluşturmak için gereken dosyaları seçer. Sonuç olarak, tarayıcınızda bir web sayfası oluşturmak için gereken genel indirme paketi oldukça küçüktür.
Modern tarayıcı önbellekleriyle, CSS genellikle bir kez indirilir ve daha sonra yerel olarak depolanarak kullanıcı deneyimini daha da hızlandırır.
Arama Motoru Optimizasyonu Faydaları
CSS, yapılandırılmış web siteleri oluşturmanın harika bir yoludur. Tasarım (CSS) yapıdan (HTML) ayrı olduğu için web sayfalarını kolayca düzenleyebilir ve düzenleyebilirsiniz.
Bu, iyi oluşturulmuş sayfaları ayarlamanıza ve Google botlarının sayfaların amacını daha iyi anlamasına olanak tanır.
Web sitesi tasarımınızda CSS kullanmanın bir diğer önemli faydası da web sayfalarının kod/içerik oranını azaltmaktır.
Bu, hem insanların hem de botların içeriğinizi hızlı ve kolay bir şekilde gözden geçirmesine yardımcı olur. Bu, web sayfalarını ziyaretçilerin tarayıcılarında yüklemek ve görüntülemek için gereken süreyi azaltır.
Bildiğiniz gibi Google, sayfa yükleme süresini, arama indeksini oluşturmak için kullanılan önemli bir sıralama sinyali olarak görmektedir.
Daha hızlı yüklenen web siteleri, ziyaretçilere daha iyi bir deneyim sundukları için arama sonuçlarının en üstüne yerleştirilir.
CSS'nin Dezavantajı
CSS kullanmanın tüm faydaları önemli bir dezavantaja sahiptir - CSS artık geliştirici olmayanlar için önemli bir öğrenme eğrisi olan ilgili teknolojilerin bir koleksiyonudur.
Temel bilgilerle başlamanız ve ardından tercih ettiğiniz CSS çerçevesinin nasıl çalıştığını anlamanız gerekir.
Bu, küçük stil değişiklikleriyle ilgilenen ortalama bir WordPress kullanıcısı için bir avuç olabilir.
Yine de endişelenmeyin – bu makalede, nasıl çalıştığını bilmek zorunda kalmadan WordPress web sitenize özel CSS kodu eklemenin birkaç püf noktasını öğreneceksiniz.
Önemli: Herhangi Bir Şey Denemeden Önce Web Sitenizi Yedekleyin
CSS, WordPress web sitenizin önemli bir parçasıdır. İster deneyimli bir geliştirici olun, ister WordPress geliştirme konusunda acemi olun, özel CSS eklemeden önce web sitenizi yedeklemeniz önemlidir.
Web sitenizi yedeklemek, web sitesi dosyalarınızın bir kopyasını ayrı bir konuma kaydeder.
Bir şeyler ters giderse, web sitenizi birkaç tıklamayla geri yükleyebilirsiniz.
WordPress web sitenizi yedekleme hakkında daha fazla okumaya ihtiyacınız varsa, yedeklemeleri çok daha ayrıntılı olarak ele alan harika bir makale burada.
WordPress Web Sitenize Özel CSS Ekleme
Artık WordPress'te CSS'nin rolünü anladığınıza göre, şimdi web sitenize özel CSS ekleme yollarının ayrıntılarına gireceğiz.
Diğer her şey gibi, web sitenize CSS eklemenin birden çok yolu olduğunu göreceksiniz.
Tüm yollardan geçmenizi ve ardından beceri seviyenize uygun olanı seçmenizi öneririz.
Web Sitesi Dosyalarına Doğrudan Özel CSS Ekleyin
CSS ve web tasarımı konusunda iyi bir çalışma bilginiz varsa, özel CSS kodunu doğrudan web sitesi tema dosyalarına ekleyebilirsiniz.
Teorik olarak bu, temanın style.css dosyasını açmanızı ve özel CSS kodunuzu buraya eklemenizi gerektirir.

Tamamlandığında, dosyayı kaydetmeyi veya güncellemeyi unutmayın.
Şimdi, birçok tema için style.css ana stil kaynağıdır ve özel kodunuz tüm web sitesine uygulanır. Bu nedenle, değişiklikleri taahhüt etmeden önce dikkatlice düşünmeniz gerekir.
Bu yöntemi uzmanlar için bile önermiyoruz çünkü hata yapmak ve web sitenizi kullanılamaz hale getirmek çok kolay.
Bazı temalarda, belirli sayfaların veya web sitesinin bölümlerinin stiline yönelik ek dosyalar olabilir. Bu durumda, özel kodunuz geçerli olmayabilir.
Doğrudan web sitesi dosyalarına özel CSS eklerken hatırlanması gereken bir diğer önemli nokta, temayı güncellediğinizde değişikliklerin üzerine yazılacağıdır.
Bu, her tema güncellemesinden sonra özel CSS kodunu eklemeniz gerektiği anlamına gelir.
WordPress Tema Özelleştirici Kullanarak Özel CSS Ekleyin
Tüm WordPress temaları, çeşitli tasarım ve işlevsellikle ilgili ayarları değiştirebileceğiniz bir Tema Özelleştirici paneline sahiptir.
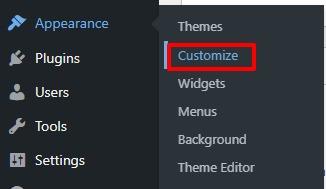
Özelleştiriciye erişmek için Görünüm > Özelleştir seçeneğine gidin.

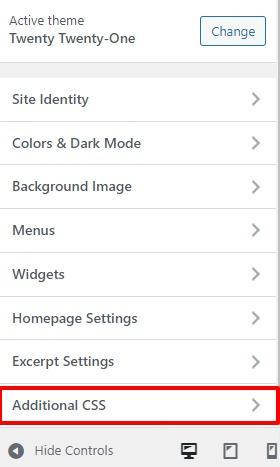
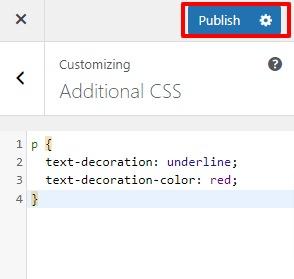
Sol panelin sonuna yakın bir yerde Ek CSS alanını göreceksiniz. Genişletmek için tıklayın.

Özel CSS snippet'inizi buraya ekleyebilirsiniz.
Önizleme bölmesinde değişikliklerin bir önizlemesini görebilirsiniz. Değişiklikleri kaydetmek için Yayınla'ya tıklayın.

Bu değişiklikler küreseldir ve web sitenizde görülebilir.
Bu yöntemle ilgili iyi olan şey, özel CSS'nin eklenmesinden kaynaklanan değişikliklerin tema güncellemeleriyle kaybolmamasıdır.
Gutenberg Bloklarına Özel CSS Ekleme
En son WordPress 5.9 sürümüyle, tam site düzenleme yeteneği elde edersiniz. Web sitesi tasarımına (ve düzenlemeye) yönelik bu blok tabanlı yaklaşım, bireysel blokları biçimlendirmek için özel CSS ekleme sürecini de basitleştirir.
İşlemin iki adımı vardır.
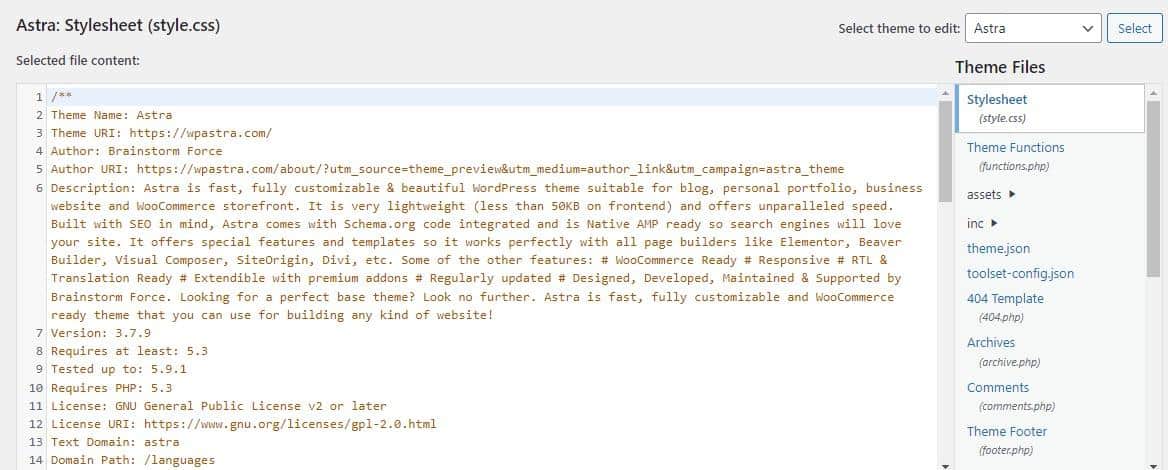
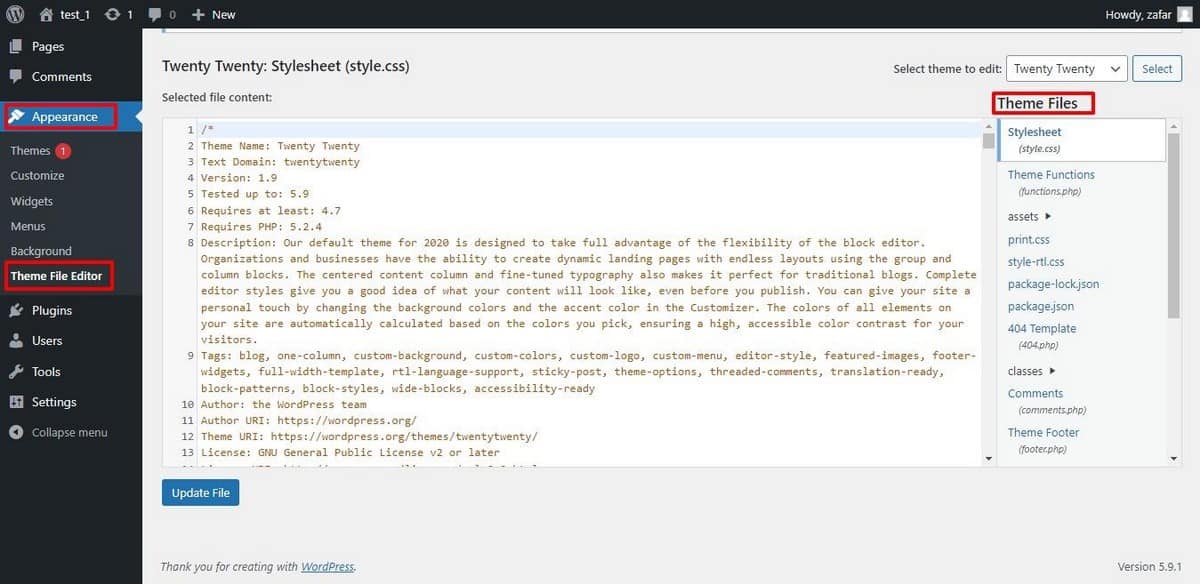
İlk adımda Görünüm > Tema Dosyası Düzenleyicisine gidin.
Bu, Temaları Düzenle bölümünü açar. Genellikle, varsayılan stil sayfası olan style.css düzenleyicide açıktır.
Durum böyle değilse, Tema Dosyaları başlıklı sağ kenar çubuğundan dosyayı seçin.

Dosyanın en altına gidin ve özel kod parçacığınızı ekleyin. Snippet'inizin bir sınıf seçici içinde yer aldığından emin olmanız gerekir.

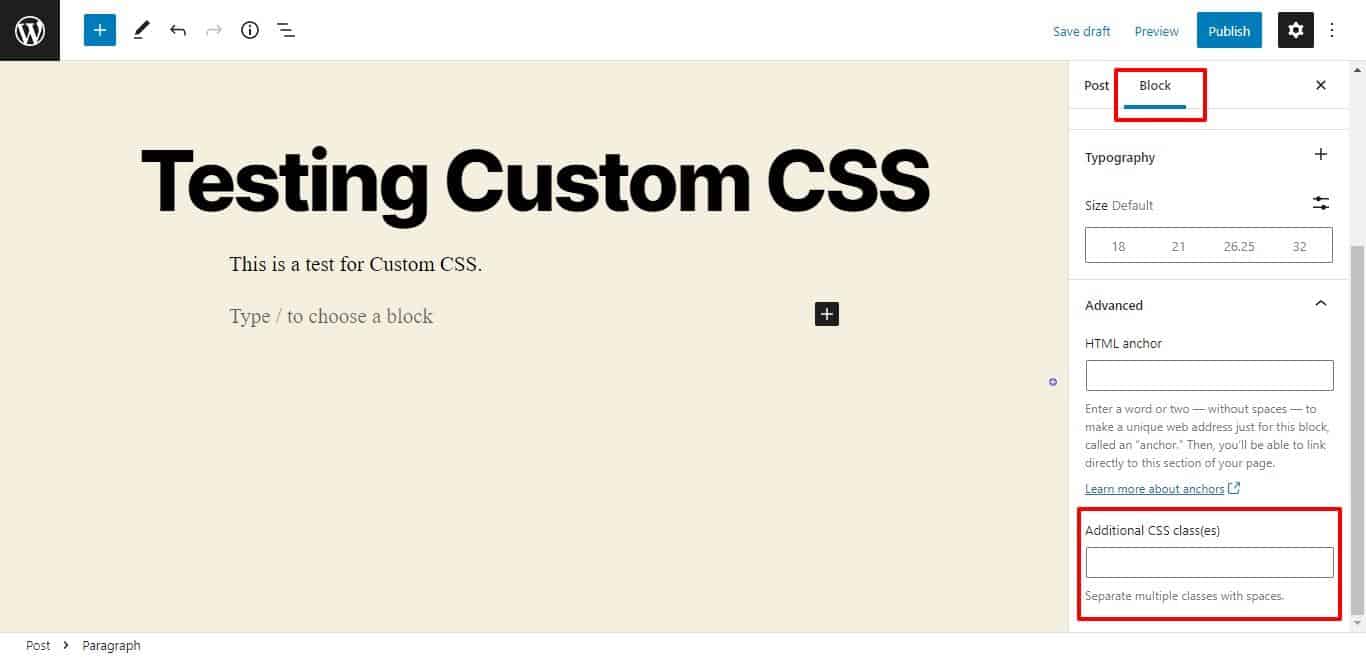
İkinci adımda, gönderiye bir blok eklersiniz. Bu örnekte, bir paragraf bloğu eklediğimizi görebilirsiniz.
Paragraf bloğuna özel CSS eklemek için bloğu seçin ve ardından sol kenar çubuğuna gidin. Engelle sekmesinin altında, Gelişmiş bölümüne gidin ve genişletin.
Ek CSS alanına özel CSS sınıfını ekleyin.

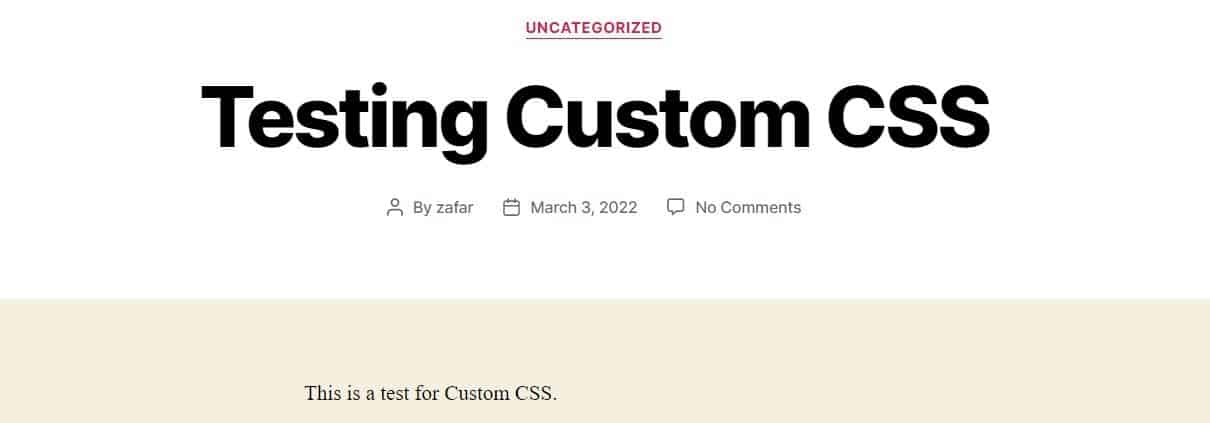
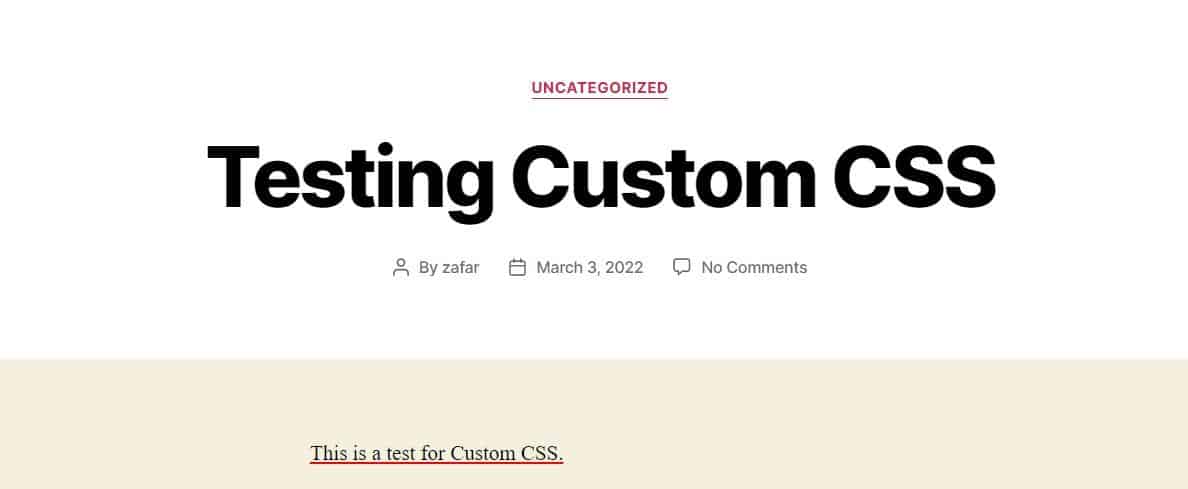
Paragraf bloğunun özel CSS'si olmadığı "öncesi" buradadır.

Paragraf bloğunun Ek CSS alanına özel CSS'yi ekledikten sonra bloktaki değişikliği görebilirsiniz.

Sayfa Oluşturuculara Özel CSS Ekleme
Gutenberg gibi, tüm popüler sayfa oluşturucular, bireysel bloklara özel CSS eklemenize izin verir. İşlem yukarıda tarif ettiğimize benzer.
Özel CSS seçeneğini elde etmek için sayfa oluşturucuların premium sürümüne ihtiyacınız olabileceğini unutmayın.
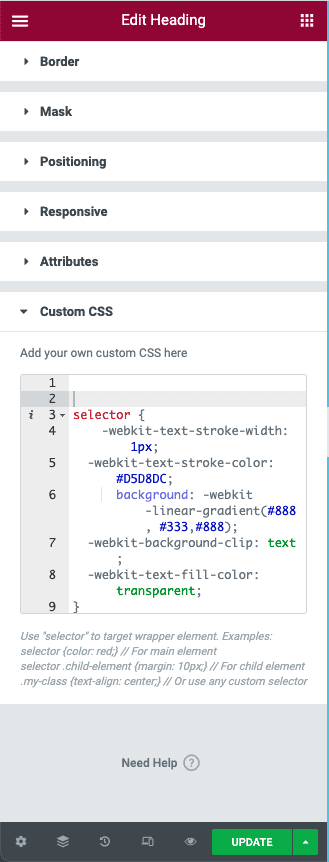
Elementor bloklarına özel CSS ekleme fikrini göstermek için Elementor Pro'yu kullanacağız.
Bir blok ekleyin ve Düzenle bölümüne gidin.
Ardından, Gelişmiş > Özel CSS'ye gidin. Özel CSS'nizi alana yapıştırın.

Küçük değişikliklerle bu işlem tüm popüler sayfa oluşturuculara uygulanabilir.
Bir Eklenti Kullanarak Özel CSS Ekleme
Özel CSS kodunu doğrudan tema dosyalarına eklemek riskli bir iştir. Özel CSS kodunuzu tema stili dosyalarına eklerken dikkatli olmanız ve ardından gerektiğinde aramanız gerekir.
Bundan sonra bile, bir sonraki tema güncellemesiyle değişikliklerinizin kaybolma olasılığı vardır.
Bu nedenle WordPress geliştiricileri, web sitenize özel CSS eklemeye özen gösteren birkaç eklenti oluşturdu.
Bu eklentiler genellikle çekirdek dosyaları doğrudan değiştirmez. Bunun yerine, özel CSS kodunuz eklenti dosyasına kaydedilir.
Sonuç olarak, web sitesi temasını değiştirseniz bile değişiklikleriniz kullanılabilir durumda kalır.
Özel değişiklikleri yeniden uygulamak için tek yapmanız gereken eklentiye gitmek ve özel kodu seçmek.
Buradaki ana sorun, birkaç harika seçenek arasından seçim yapmaktır.
Doğru kararı vermenize yardımcı olmak için, bize göre işi bitiren beş eklentiyi kısaca açıklayacağız!
Görsel CSS Stil Düzenleyicisi

Kapsamlı bir CSS kod bilgisine sahip değilseniz, Visual CSS Style Editor tam size göre. Bu freemium eklentisi, web sitesi öğelerine görsel olarak değişiklik ekleyebileceğiniz bir görsel düzenleyici ile birlikte gelir.
Sürükle ve bırak düzenleyici, öğe yerleşiminde ince ayar yapmanıza ve kenar boşluklarını ve dolguyu değiştirmenize olanak tanır. Düzenleyici, bir değişikliği kolayca geri alabilmeniz için bir düzenleme geçmişi tutar.
Giriş sayfası da dahil olmak üzere tüm web sitesi sayfalarını ve gönderilerini düzenleyebilirsiniz. Web sitenize uygulayabileceğiniz 60'a kadar stil seçeneği elde edersiniz.
Ücretli sürüm ek yetenekler getirirken, ücretsiz sürüm kendi başına oldukça yeteneklidir.
Basit Özel CSS

Web sitesi yöneticilerine yönelik olmasına rağmen, bu eklenti, yerleşik bir canlı önizleme ve varsayılan WordPress UI öğeleri kullanılarak oluşturulmuş basit bir arayüz ile oldukça yeni başlayanlar için uygundur. Eklenti çok hafiftir ve web sitesinin performansına hiçbir sürüklenme eklemez.
Simple Custom CSS, hatasız CSS kodu yazmanıza yardımcı olmak için bir sözdizimi vurgulayıcı ve hata denetimi (kod linting) ile birlikte gelir. Bu, web sitenize mükemmel kod eklemek için gereken süreyi azaltarak özel CSS kodu eklemeyi hızlandırır.
Eklentiyle ilgili en iyi şey, temaları değiştirseniz bile değişikliklerinizin korunmasıdır.
CSS Kahramanı

CSS Hero, WordPress web sitelerini nasıl düzenlediğinizi basitleştiren birinci sınıf bir web sitesi teması düzenleme çözümüdür.
Çözüm, web sitesi görünümünü düzenlemek için basit bir tıkla ve tıkla çözümüne ihtiyaç duyan yeni başlayanlar için idealdir.
Ancak, editörün basit görünümünün sizi aldatmasına izin vermeyin – CSS Hero, kapsamlı düzenleme geçmişi, kod parçacıkları ve özel CSS kuralları ekleme yeteneği ile birlikte gelen güçlü bir çözümdür.
Eklenti, yerel WordPress tema dosyalarını değiştirmediği için herhangi bir web sitesinde kullanmak çok güvenlidir.
Sonuç olarak, istediğiniz tüm değişiklikleri yapabilir ve yine de çekirdek dosyalarınızın değişmeden ve korunduğundan emin olabilirsiniz.
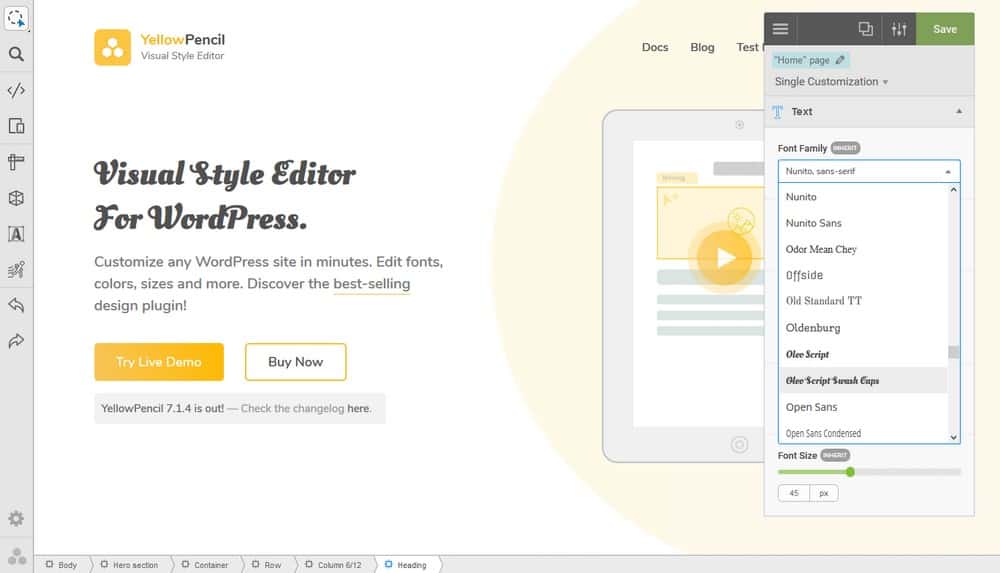
SarıKalem

Web sitesi görünümünü düzenlemek için kodsuz bir çözüme ihtiyacınız varsa, YellowPencil çok uygun olabilir. Bu premium eklenti, kapsamlı özellikleri nedeniyle hem yeni başlayanlara hem de uzmanlara yöneliktir.
Sürükle ve bırak düzenleyicide altmıştan fazla özelliği değiştirerek web sitenizin görünümü üzerinde tam kontrol sahibi olursunuz.
Tek yapmanız gereken düzenleyicideki öğeleri görsel olarak değiştirmek ve YellowPencil, değişiklikleriniz için özel CSS kodu üretecektir. Farklı ekran boyutlarına ve cihazlara yönelik değişiklikleri bile uygulayabilirsiniz. Eklenti, CSS değişikliklerinizi korur ve temaları değiştirdiğinizde değişiklikleri yeniden uygulayabilirsiniz.
SiteOrigin CSS

SiteOrigin CSS, becerileriniz ne olursa olsun mükemmel bir uyum sağladığından, WordPress web siteleri için çok popüler bir CSS düzenleme çözümüdür.
Görsel düzenleyicide web sitesi öğelerinin renkleri, dolgusu, stili ve yerleşimi üzerinde tam kontrole sahip olursunuz. Eklenti ayrıca CSS kodlamasından tahminde bulunmayı ortadan kaldıran kod tamamlama ile birlikte gelir.
Dahil edilen denetçi, tasarım öğeleriniz için uygun nitelikleri seçebilmeniz için uygun seçicilerin seçimini basitleştirir.
Eklentinin kullanımı ücretsizdir ve kod tamamlama, kod satırlama (hata kontrolleri) ve çekirdek dosya koruması gibi heyecan verici özelliklerle birlikte gelir.
Değişiklikleri Test Etmek (Ve Korumak) İçin Bir Alt Tema Oluşturun
Alt temalar, işlevlerini ve stillerini diğer temalardan (ana temalar olarak bilinir) alır.
Esasen bunlar, ana temaların kopyalarıdır ve kodlarını ve varlıklarını "devralır". Ancak, alt temalar ana temalardan izole edilir.
Teoride, bir çocuk teması oluşturmak basittir. Yeni bir klasör oluşturmanız, style.css (stil ve görsel öğeler için) ve function.php (tema işlevselliği için) dosyalarının üzerine kopyalamanız yeterlidir.
Ancak pratikte, alt temanın klasörüne kopyalamanız gereken kritik dosyaları bulmak için temanın belgelerini kontrol etmeniz gerekir.
Klasörde gerekli tüm dosyalara sahip olduğunuzda, onu web sitesinin varsayılan teması olarak etkinleştirebilirsiniz. Şimdi, özel CSS eklemek için yukarıdaki yöntemlerden birini takip edebilirsiniz.
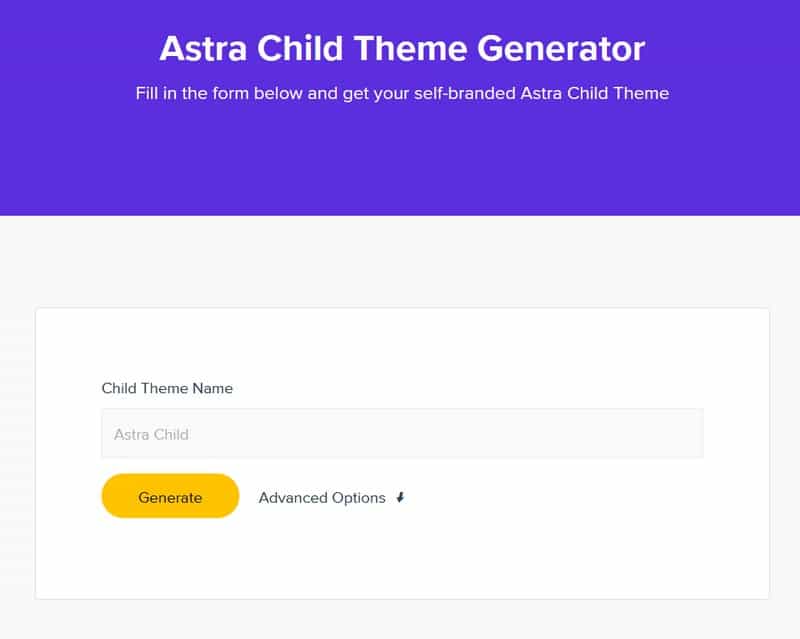
Astra Çocuk Tema Üreticisi
Gördüğünüz gibi, yüksek işlevli bir alt tema istiyorsanız harika bir ana temaya ihtiyacınız var. Alt tema, ana temadan tüm işlevleri ve stili devraldığından, ana temayı seçerken dikkatli olmanız gerekir.

Astra kullanıyorsanız, şanslısınız çünkü Astra, alt tema oluşturma sürecini üstlenen harika bir çocuk teması oluşturucusu sunuyor.
Alt temayı olduğu gibi indirebilir veya yazar, açıklama ve ekran görüntüleri gibi çeşitli parametreleri değiştirmek için Gelişmiş Seçenekler'e tıklayabilirsiniz.
Araç, tam alt tema paketini içeren bir zip dosyası indirir.
Çözüm
Bu makalenin, WordPress web sitenize özel CSS ekleme fikrini anlamanıza yardımcı olduğunu umuyoruz.
Gördüğünüz gibi, WordPress, doğrudan çekirdek dosyalara veya eklentiler aracılığıyla özel CSS parçacıkları eklemenin birkaç yolunu sunar. Eklenti yöntemini öneriyoruz çünkü daha güvenlidir ve temaları değiştirdiğinizde bile CSS değişikliklerini korumanıza izin verir.
CSS bilginizi tazelemeniz (veya birkaç mükemmel kaynaktan öğrenmeye başlamanız) gerekebilir çünkü CSS sürekli olarak gelişmektedir ve basit bir Google araması yaptığınızda web sayfalarınızı şekillendirmenin daha iyi yollarını bulacaksınız.
Ayrıca, CSS parçacıklarını test etmek için harika bir seçenek olarak alt temalar oluşturmaya da bakmalısınız. Birçok popüler temanın, temel dosyalarından alt temalar oluşturmak için basit bir süreç sunduğunu göreceksiniz.
Şimdi sıra sizde – WordPress web sitelerine özel CSS eklemek için hangi yöntemi tercih ettiğinizi bize bildirin.
