WordPress'te Özel Görüntü Boyutları Nasıl Eklenir
Yayınlanan: 2020-12-29Sitenize özelleştirilmiş resim boyutları eklemek ister misiniz? Doğru yere geldiniz. Bu eğitimde, size WordPress'te nasıl özel resim boyutları ekleyeceğinizi ve var olanlarda nasıl değişiklik yapacağınızı göstereceğiz.
Varsayılan WordPress Görsel Boyutları Nelerdir?
Varsayılan olarak, her WordPress kurulumunda üç özel görüntü boyutu bulunur.
- Küçük Resim – 150*150
- Orta – 300*300
- Büyük – 1024*1024
Bu, sitenize bir resim yüklediğinizde, çekirdeğin otomatik olarak bu boyutlarda kopyalar oluşturacağı anlamına gelir. Ancak bazen bu boyutlar siteniz için ihtiyaç duyduğunuz boyutlar olmayabilir.
Varsayılan Görüntü Boyutlarını Neden Değiştirmelisiniz?
WordPress'in sağladığı varsayılan resim boyutları standarttır ancak bazen farklı resim boyutlarına ihtiyacınız olabilir. Bu durumda, özel olanları oluşturmanız gerekir. Bunu yapmak için, çoğu yeni başlayanlar görüntüyü sitelerine yükler ve ön uçtaki görüntünün boyutunu ayarlamak için WordPress yerel yeniden boyutlandırma işlevini kullanır.
Ancak, tüm resimleriniz için yapmanız gerekiyorsa bu verimli değildir. Bu nedenle, özel görüntü boyutları eklemek çok zaman kazanmanıza yardımcı olacaktır. Bu kılavuzda, sitenize her resim yüklediğinizde, WordPress'in herhangi bir ek işlem yapmanıza gerek kalmadan otomatik olarak ihtiyacınız olan tüm farklı boyutlara dönüştürmesi için WordPress'e yeni resim boyutlarını nasıl ekleyeceğinizi göstereceğiz.
Öte yandan, sunucu alanından tasarruf etmek için gerek duymadığınız varsayılan görüntü boyutlarını da kaldırabilirsiniz. Bunu nasıl yapacağınızı biliyorsanız, bu kılavuza göz atın.
NOT: Bazı WordPress temaları zaten özel resim boyutlarıyla gelir, bu nedenle kaydetmeyi planladığınız yeni boyutların henüz mevcut olmadığından emin olun.
Varsayılan WordPress Resim Boyutları Nasıl Değiştirilir
WordPress'in içerdiği tüm varsayılan resim boyutlarını kullanmazsanız, yenilerini eklemek yerine bu boyutları değiştirebilirsiniz. Ve iyi haber şu ki, bunu herhangi bir ek eklenti veya özel kod kullanmadan yapabilirsiniz.
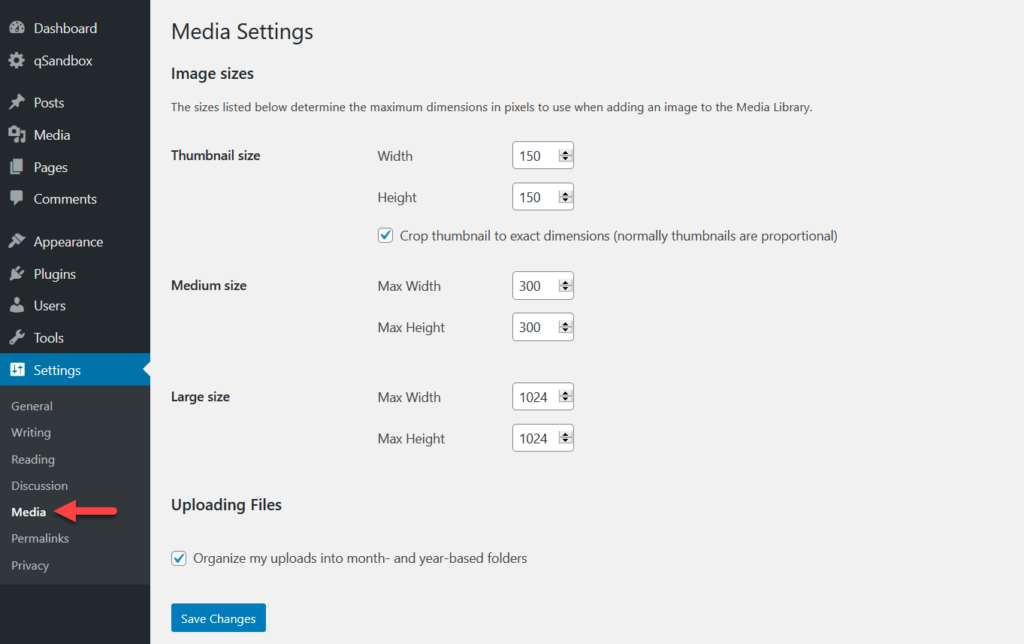
WordPress yönetici kontrol panelinizde Ayarlar > Medya'ya gidin. Orada, varsayılan 3 görüntü boyutunun boyutlarını değiştirebileceksiniz. 
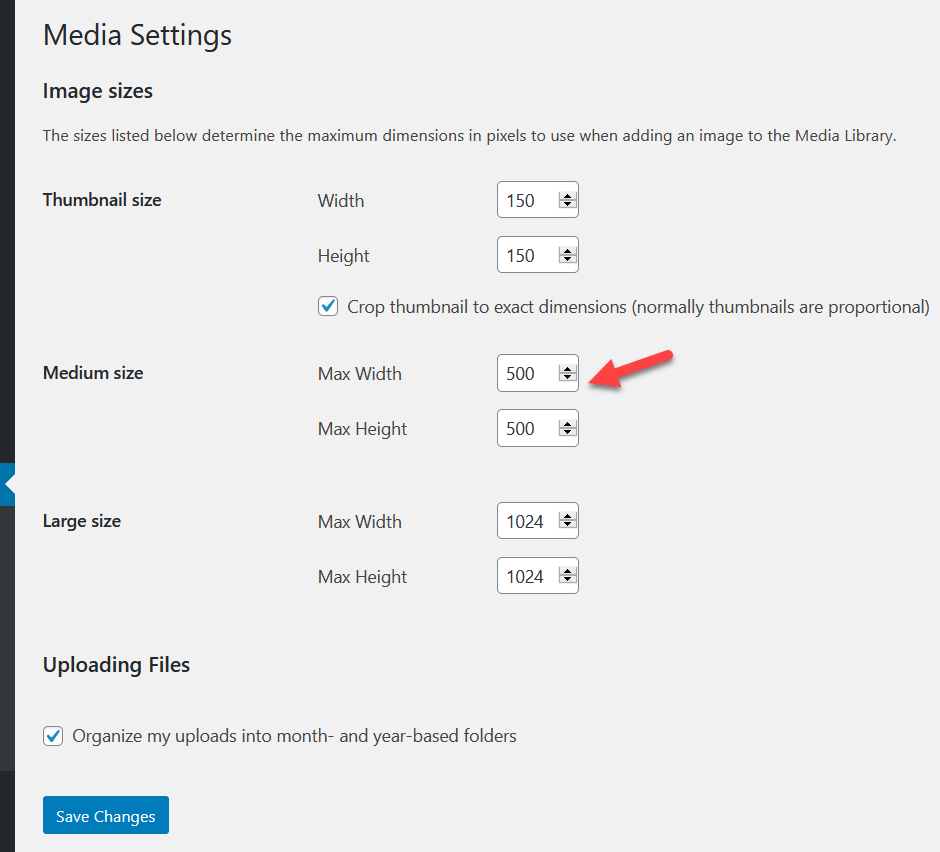
Değiştirmek istediğiniz görüntü boyutunda istediğiniz genişlik ve yüksekliği girmeniz yeterlidir. Örneğin orta boy görselleri 500*500 piksel olarak değiştirmek istediğinizi varsayalım. İlgili alana yeni değerleri ekleyin ve ardından Değişiklikleri kaydet düğmesine tıklayın. 
Tüm varsayılan boyutları veya belirli boyutları ihtiyaçlarınıza göre değiştirebilirsiniz. Değişiklikleri kaydettiğinizden emin olun ve WooCommerce mağazanıza veya WordPress sitenize özel bir resim boyutu ekledikten sonra küçük resimleri yeniden oluşturmayı düşünün.
WordPress'te Özel Görüntü Boyutları Nasıl Eklenir
WordPress'te varsayılan boyutları değiştirmek yerine özel resim boyutları eklemek istiyorsanız, iki seçeneğiniz vardır.
- manuel olarak
- bir eklenti ile
Bu bölümde, ihtiyaçlarınıza ve becerilerinize en uygun olanı seçebilmeniz için her iki yöntemi de açıklayacağız.
1) Özel görüntü boyutlarını manuel olarak ekleyin
Birkaç satır PHP ile WordPress sitenize özel resim boyutları ekleyebileceksiniz. Bazı çekirdek dosyaları düzenleyeceğimiz için, başlamadan önce bir alt tema oluşturmanızı ve sitenizin tam bir yedeğini oluşturmanızı öneririz. Bu demo için Child Themify WordPress eklentisini kullanacağız.
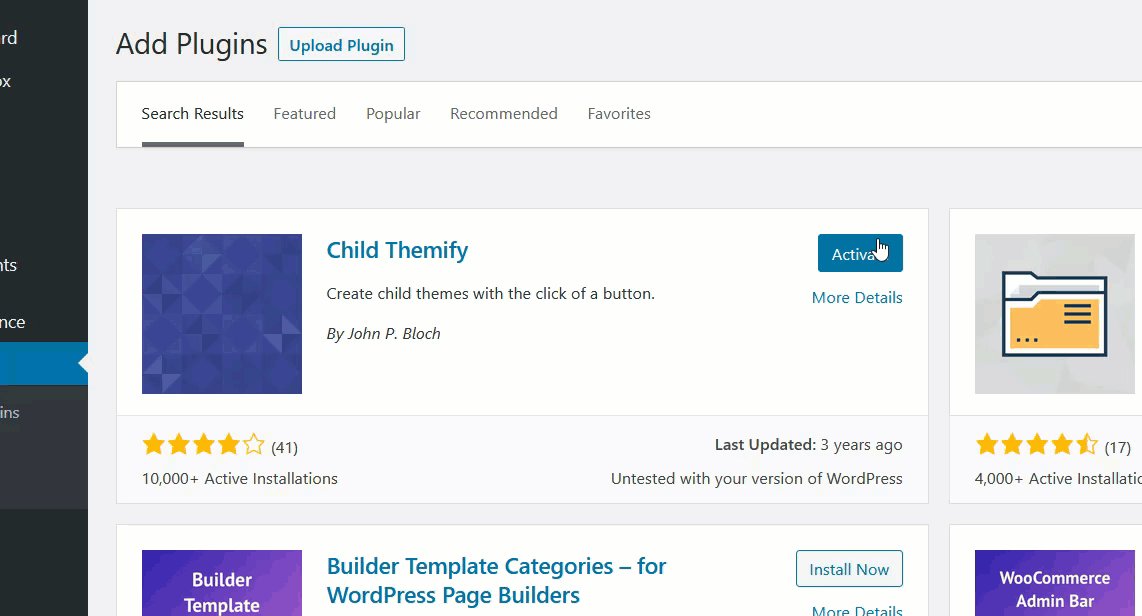
Child Themify'ı kurun ve etkinleştirin
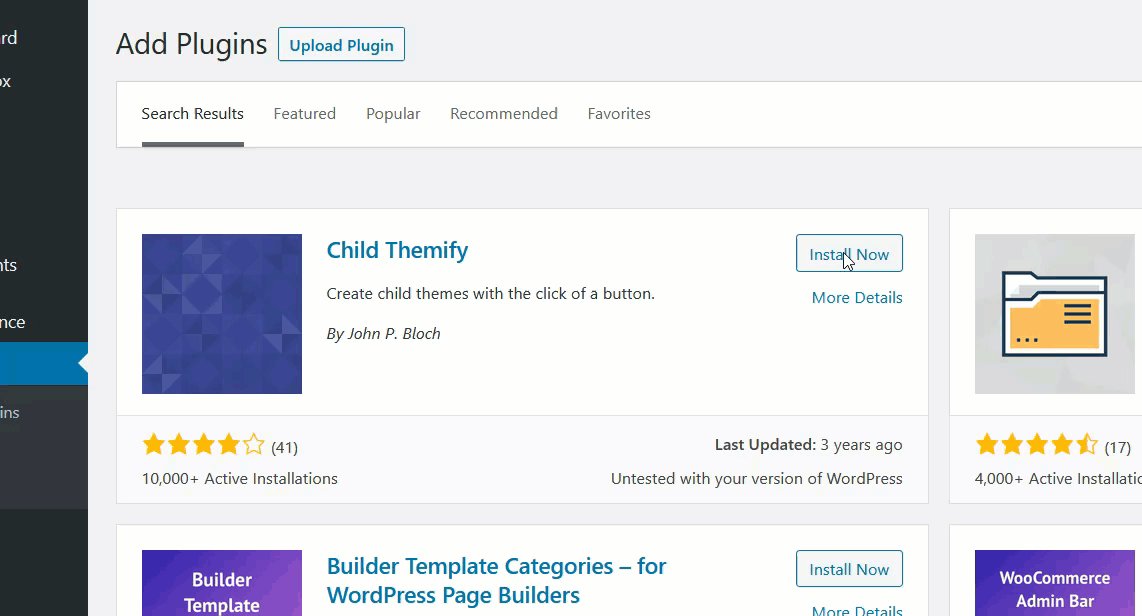
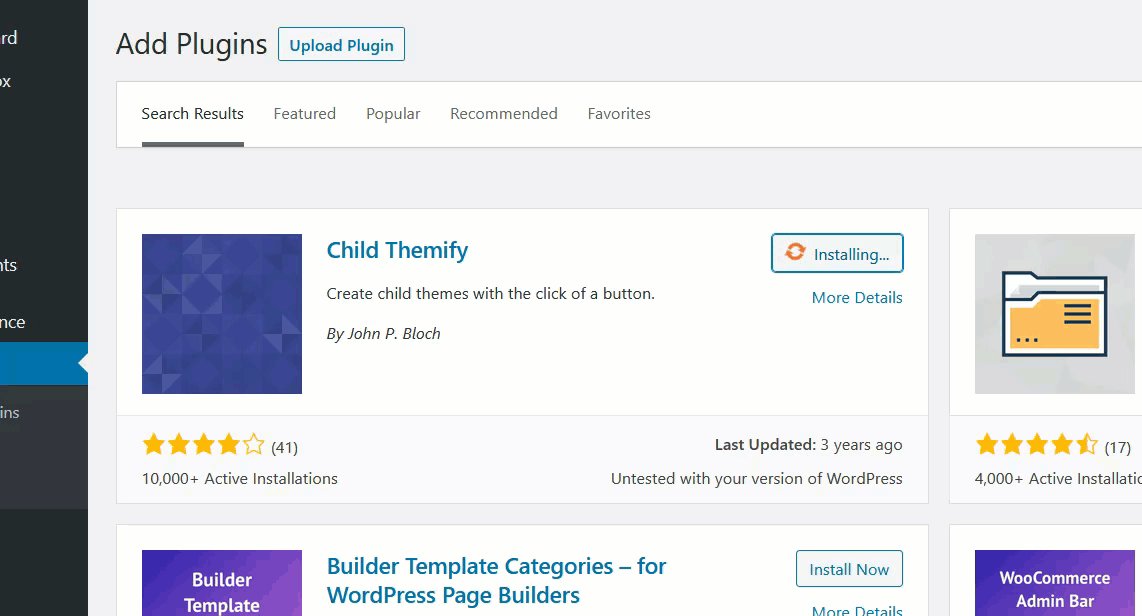
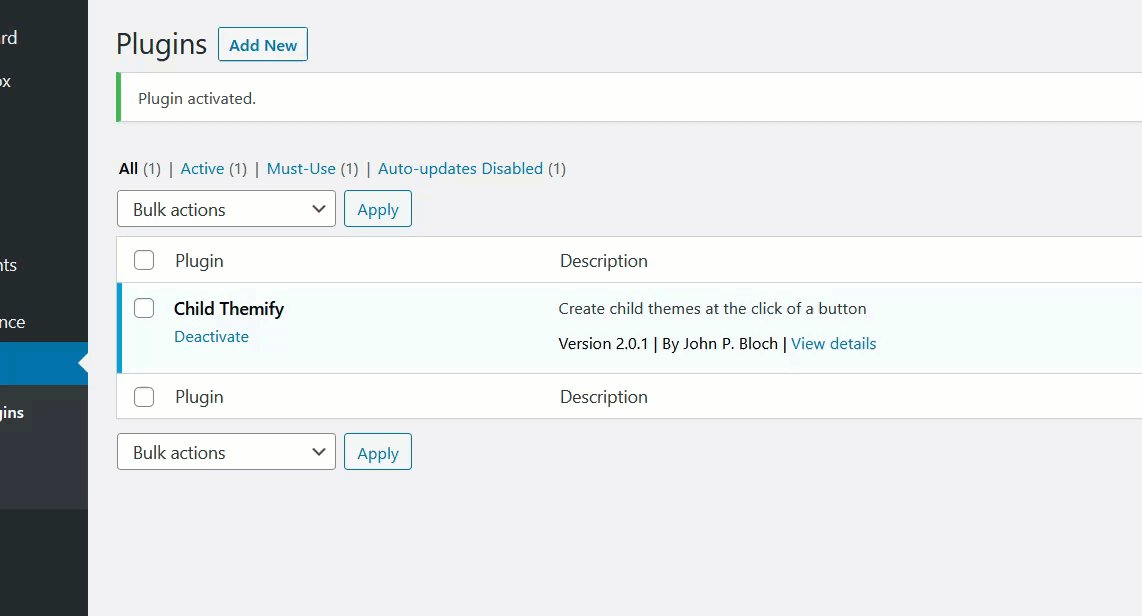
WordPress kontrol panelinizde Eklentiler bölümüne gidin ve sitenize Child Themify eklentisini kurun ve etkinleştirin.

Özel Görüntü Boyutları Ekleme
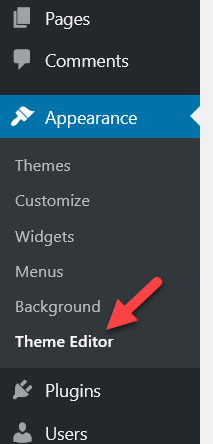
Ardından Görünüm > Tema Düzenleyici'ye gidin. 
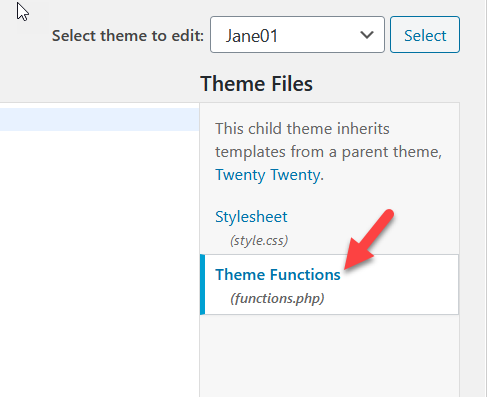
Varsayılan olarak, tema düzenleyici style.css dosyasını yükler ancak özel resim boyutları eklemek için alt temanızın function.php dosyasını seçmeniz gerekir.

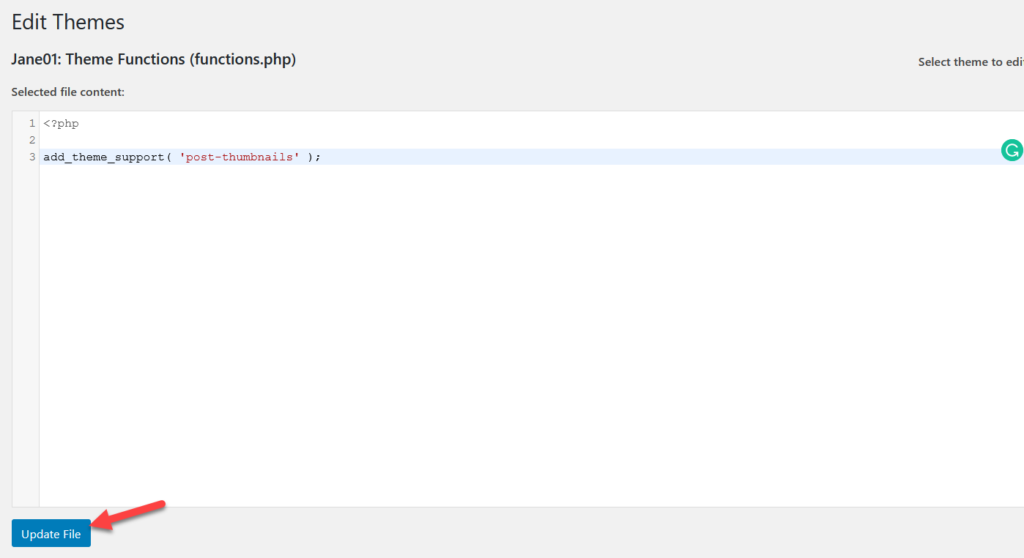
fuctions.php dosyasını açtıktan sonra aşağıdaki kodu yapıştırın.
add_theme_support('post-thumbnails');
Bu basit komut dosyası, kurulumunuzda add_image_size işlevini etkinleştirecektir. Bu olmadan, herhangi bir ek görüntü boyutu oluşturamazsınız. Kodu yapıştırdıktan sonra Dosyayı Güncelle düğmesine basın.

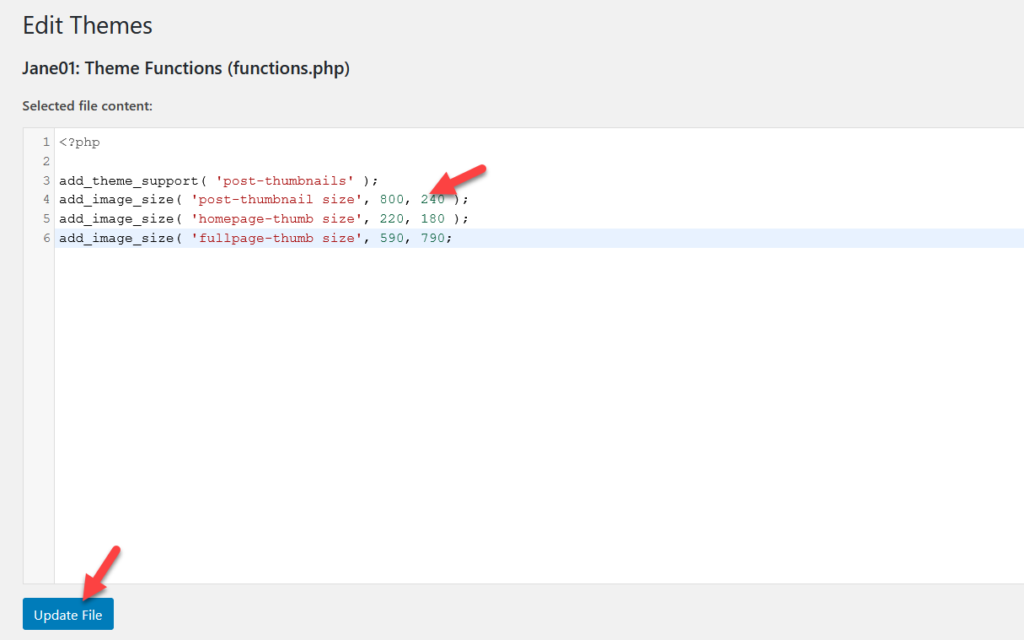
Web sitenizdeki işlevi başarıyla etkinleştirdik. Şimdi, tercih ettiğiniz özel boyutları eklemeniz gerekiyor. Bunun için aşağıdaki kodu kullanacağız:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
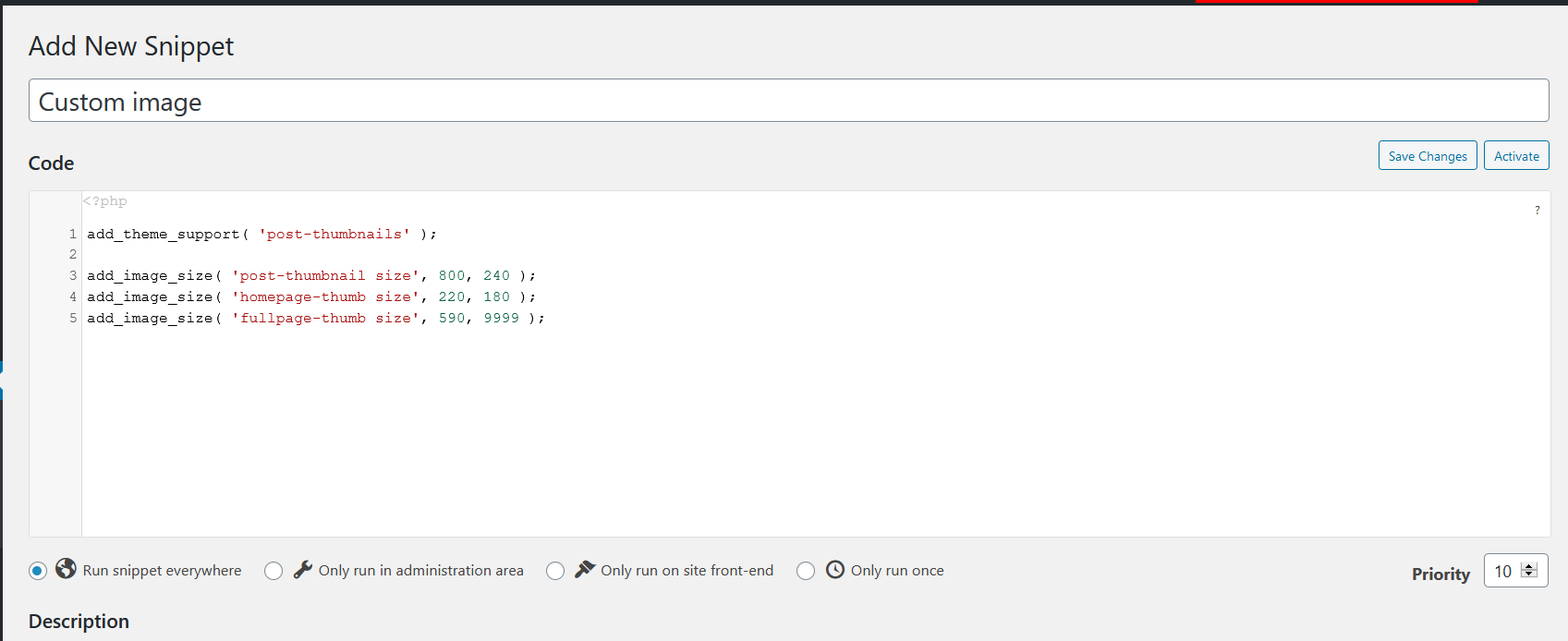
Aşağıdaki resme daha yakından bakarsanız, eklemek istediğimiz her bir özel boyutun adını ve boyutunu eklediğimizi göreceksiniz. İhtiyaçlarınıza göre adı ve boyutu değiştirmeniz yeterlidir. Kodu özelleştirdikten sonra, onu functions.php dosyasına yapıştırın ve dosyayı güncelleyin.

Bu kadar! WordPress sitenize özel resim boyutlarını başarıyla eklediniz .
Şimdi, bir resim yüklediğinizde ve boyut seçeneğini her kontrol ettiğinizde, WordPress'in resmin kopyalarını yeni özel boyutlarda oluşturduğunu göreceksiniz. Ek olarak, resimlerinizin küçük resimlerini oluşturmak için Küçük resimleri yeniden oluştur eklentisini kullanabilirsiniz.

2) Eklentilerle özel görüntü boyutları oluşturun
Temanızın çekirdek dosyalarını düzenlemek istemiyorsanız, eklentileri kullanarak özel görüntü boyutları ekleyebilirsiniz. Functions.php dosyasını düzenlemek yerine iki farklı araç kullanarak özel kod ekleyeceğiz:
- Kod parçacıkları
- Görüntü Yeniden Oluştur ve Kırp'ı Seç.
Yöntem 1: Kod Parçacıkları
Kod Parçacıklarını Yükleme ve Etkinleştirme
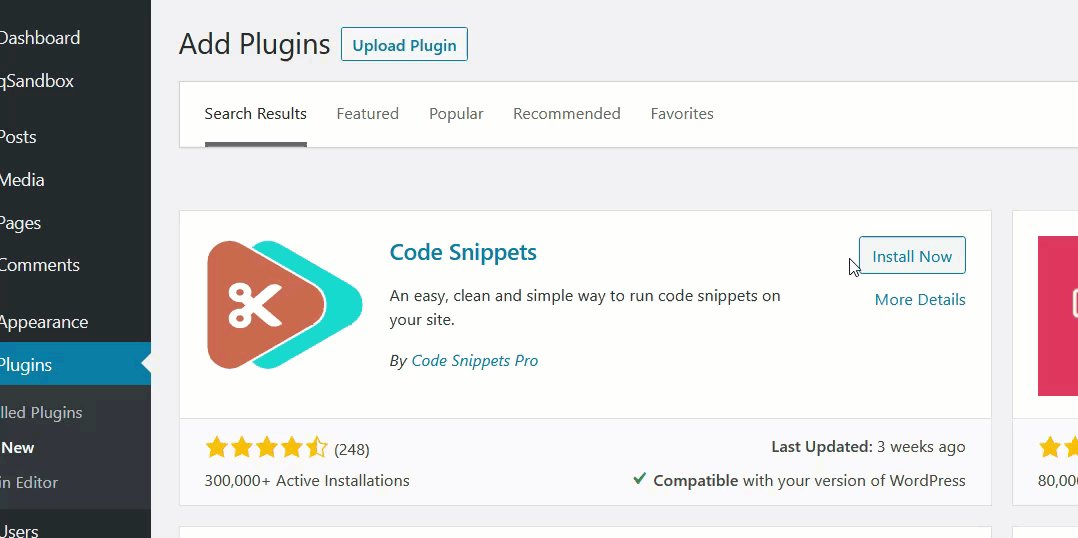
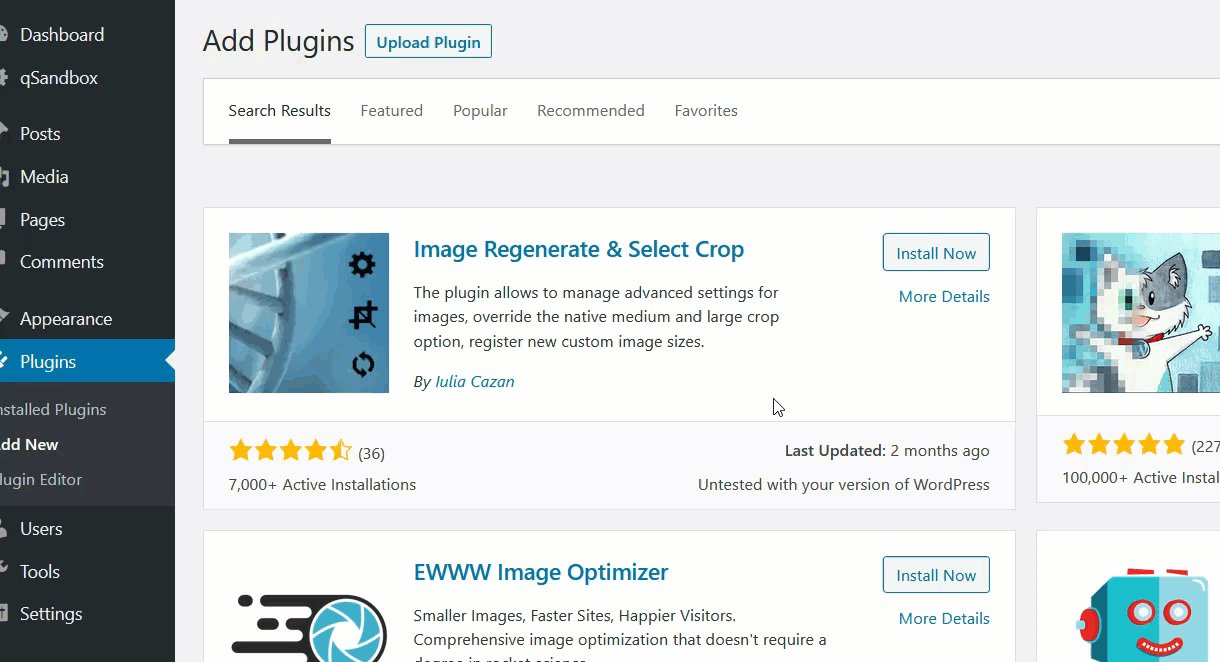
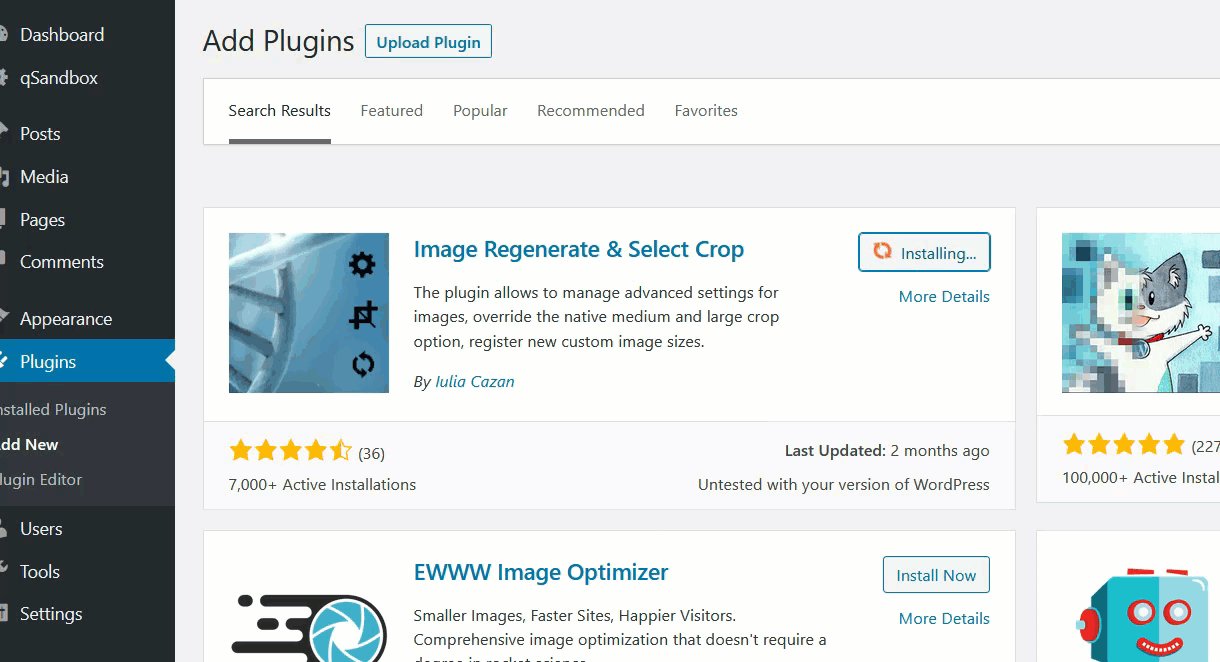
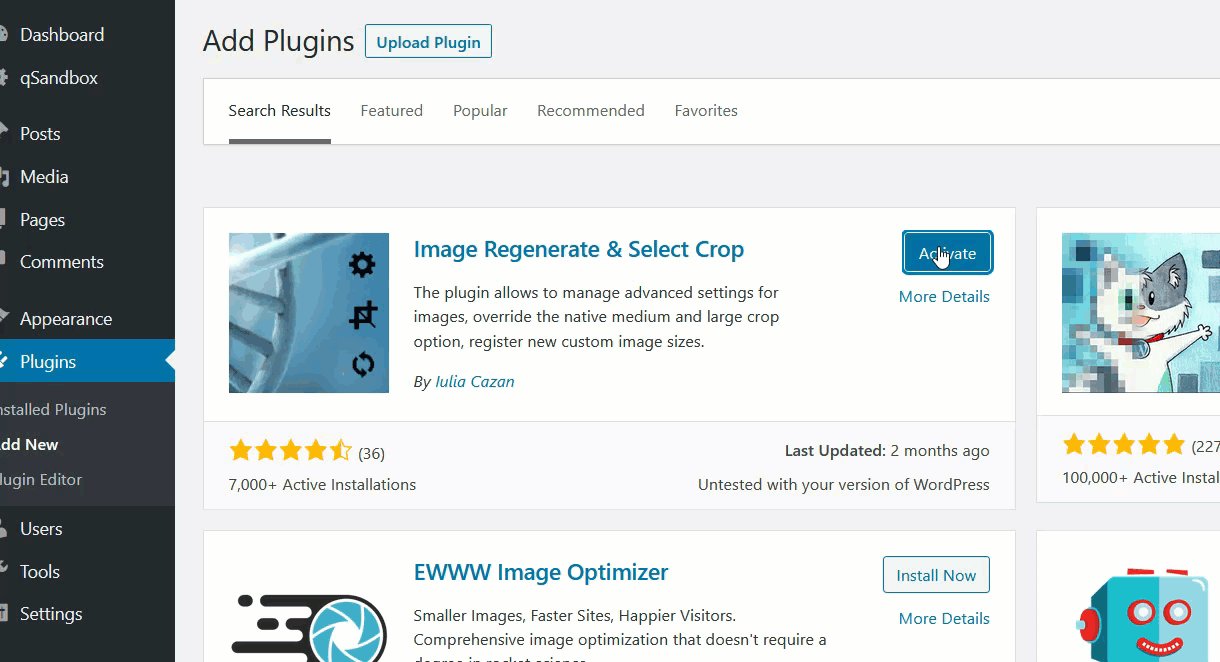
İlk olarak, WordPress kontrol panelinizde Eklentiler > Yeni ekle'ye gidin. Kod Parçacıklarını arayın, kurun ve etkinleştirin. 
Ardından, snippet ayarlarına gidin.
Özel Snippet Ekleme
Yeni özel resim boyutları eklemek için yeni bir snippet oluşturmanız gerekir. 
Bunun için aşağıdaki kodu kullanabilir, isimleri ve boyutları ihtiyaçlarınıza göre ayarlayabilirsiniz.
add_theme_support('küçük resim sonrası');
add_image_size( 'küçük resim sonrası boyutu', 800, 240);
add_image_size('ana sayfa başparmak boyutu', 220, 180);
add_image_size( 'tam sayfa başparmak boyutu', 590, 9999 );Snippet bölümüne kodu ekledikten sonra kaydedin.

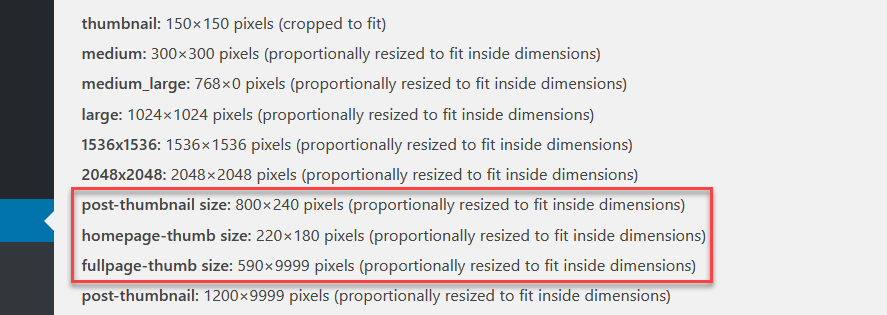
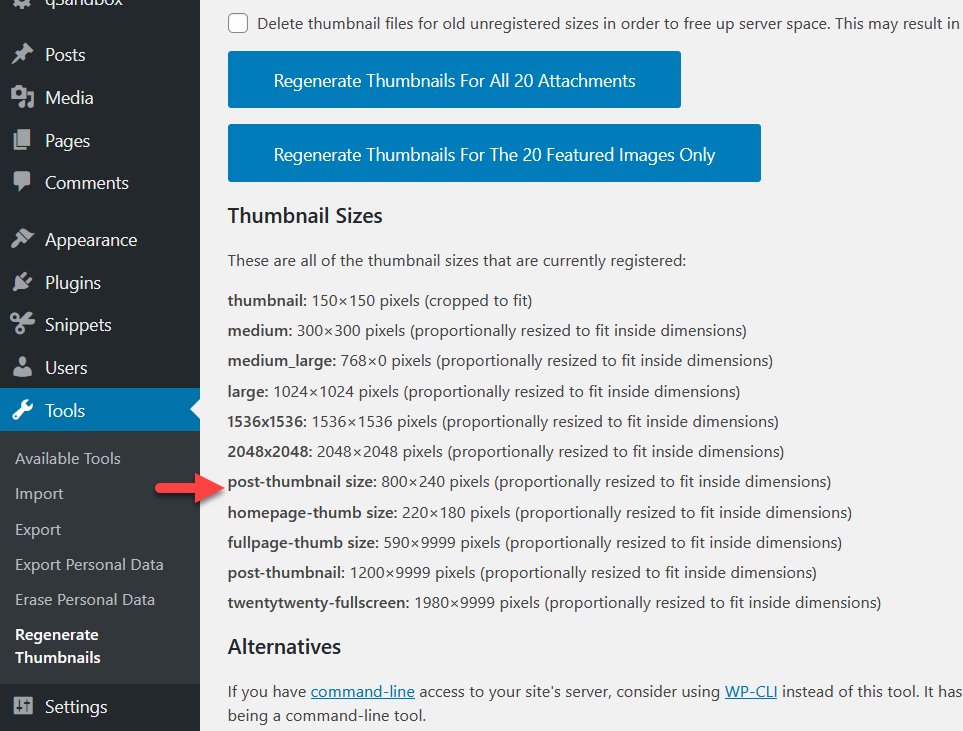
Kodu Doğrulama
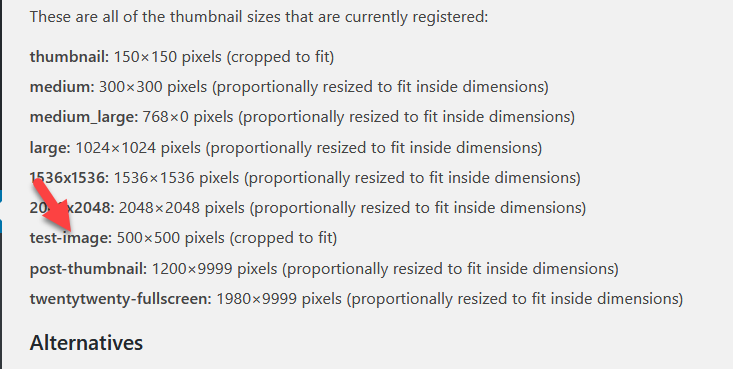
Her şeyin doğru çalıştığından emin olmak için aktif görüntü boyutlarını kontrol edin.

Yukarıdaki ekran görüntüsünde gördüğünüz gibi, WordPress az önce eklediğimiz özel görüntüleri zaten tanıdı. Bu yöntem biraz kodlama gerektirir ancak tema dosyalarınızı düzenlemenizi gerektirmez. Ek olarak, Kod Parçacıkları, herhangi bir alt tema oluşturmadan veya mevcut dosyaları değiştirmeden sitenize kod eklemek için mükemmel bir seçimdir.
Yöntem 2: Görüntü Yeniden Oluştur ve Kırpmayı Seç
Image Regenerate & Select Crop, görüntüleri yeniden oluşturmanıza ve kırpmanıza yardımcı olacak başka bir mükemmel eklentidir.
Image Regenerate & Selected Crop'u Yükleme
İlk olarak, sitenize Image Regenerate & Selected Crop'u kurun ve etkinleştirin. 
Özel Görüntü Boyutları Ekleme
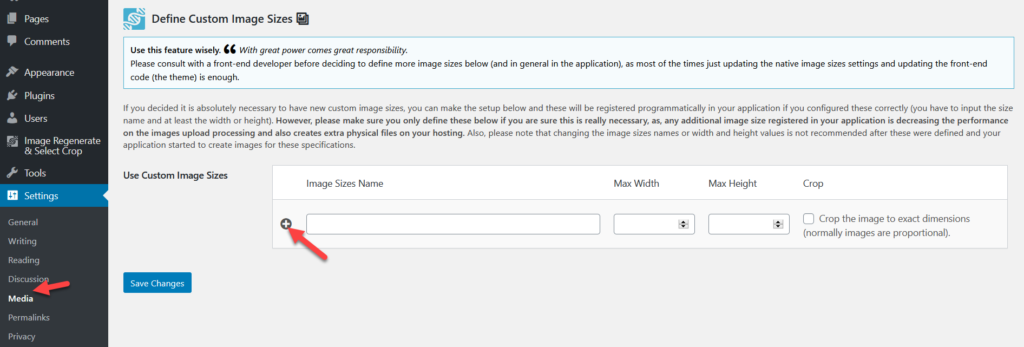
Eklentiyi etkinleştirdikten sonra Ayarlar > Medya'ya gidin. Altbilgide, özel görüntü boyutları eklemek için yeni bir seçenek göreceksiniz.  Yeni özel boyutunuzu adlandırın, genişliği, yüksekliği girin ve kırpma seçeneğini belirleyin. Bu demo için yeni boyut test görüntüsünü arayacağız.
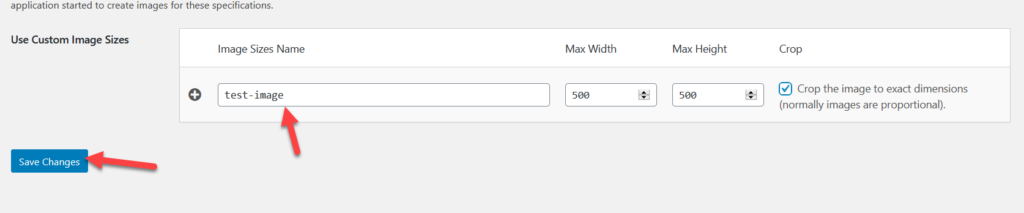
Yeni özel boyutunuzu adlandırın, genişliği, yüksekliği girin ve kırpma seçeneğini belirleyin. Bu demo için yeni boyut test görüntüsünü arayacağız.  İstediğiniz kadar görüntü boyutu eklemek için işlemi tekrarlayın.
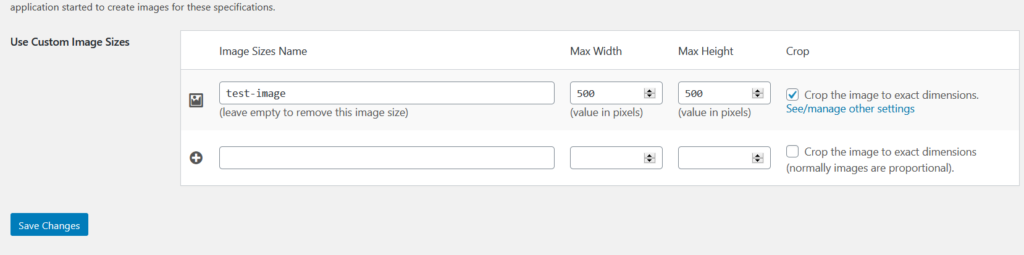
İstediğiniz kadar görüntü boyutu eklemek için işlemi tekrarlayın.  Öte yandan, eklediğiniz görüntü boyutlarını kaldırmanız gerekiyorsa, adı silin ve değişiklikleri kaydedin.
Öte yandan, eklediğiniz görüntü boyutlarını kaldırmanız gerekiyorsa, adı silin ve değişiklikleri kaydedin.
Son Doğrulama
İstediğiniz resim boyutlarını ekledikten sonra, Küçük Resimleri Yeniden Oluştur ayarlarından WordPress'e doğru şekilde eklendiklerini doğrulamalısınız.  Yukarıda gördüğünüz gibi ayarlarda test görseli çıkıyor bu da sitemize başarılı bir şekilde eklediğimiz anlamına geliyor.
Yukarıda gördüğünüz gibi ayarlarda test görseli çıkıyor bu da sitemize başarılı bir şekilde eklediğimiz anlamına geliyor.
Görüntüleri Yenileme
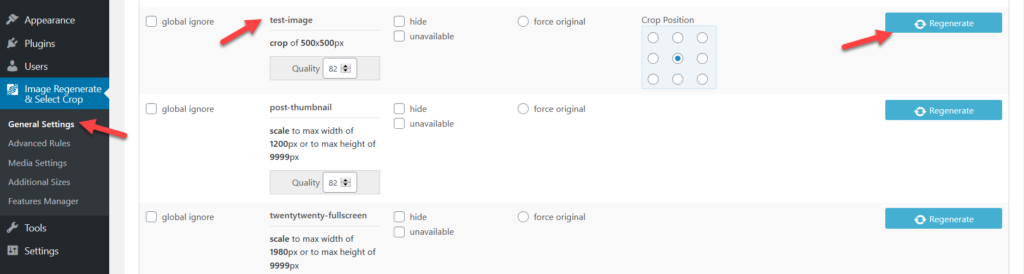
Ek olarak, eski görüntüleri yeni özel boyutlarla yeniden oluşturabilirsiniz. Bunu yapmak için, Görüntü Yeniden Oluştur ve Kırp > Genel Ayarlar'ı seçin. 
Bu eklentiyle ilgili harika bir şey, herhangi bir ek görüntü yenileme eklentisine güvenmenize gerek olmamasıdır. Görüntü Yeniden Oluştur ve Kırpmayı Seç, hem yeni görüntü boyutu oluşturma hem de görüntü yeniden oluşturma işlemlerini halleder.
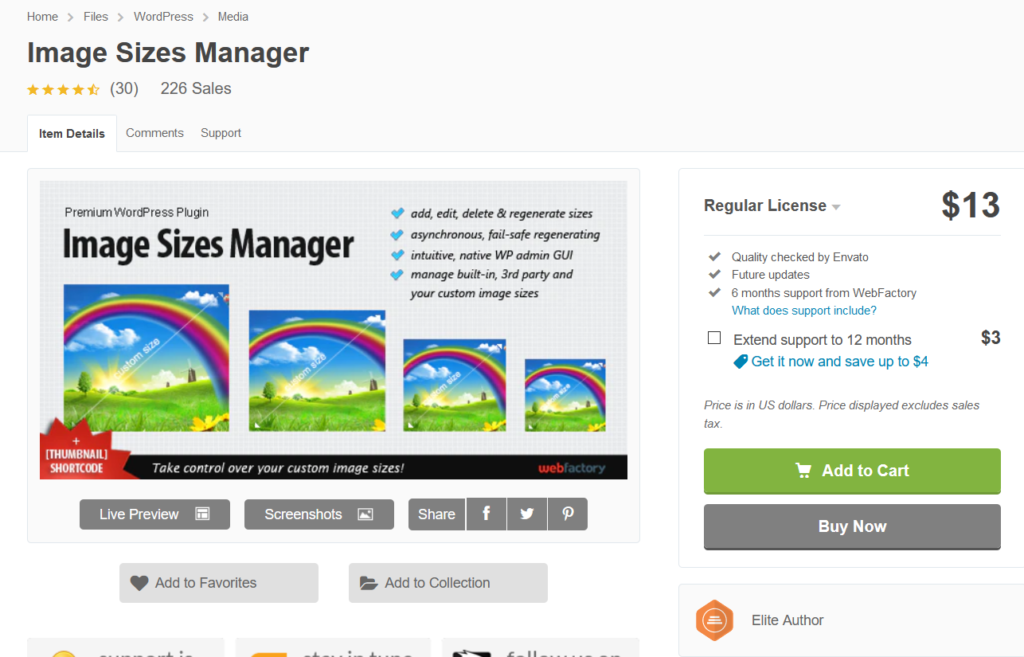
Bonus: Görüntü Boyutları Yöneticisi
Ücretsiz araçlar yerine birinci sınıf bir çözümü tercih ediyorsanız, Image Sizes Manager'a göz atın. 13 USD karşılığında bu uygun fiyatlı eklenti, ömür boyu lisans ve 6 aylık premium destek sunar.

Diğer eklentiler gibi, tema dosyalarınızı düzenlemek veya kod eklemek zorunda kalmadan özel görüntü boyutları oluşturmanıza olanak tanır. Ek olarak, bir kısa kod kullanarak kırpılmış bir görüntüyü görüntüleyebilirsiniz. Bu eklentinin iyi yanı, sitenize herhangi bir ek resim boyutu eklemediğiniz için WordPress herhangi bir ek resim oluşturmaz, bu nedenle sunucunuzda disk alanından tasarruf edersiniz.
Küçük Resimleri Yenileme
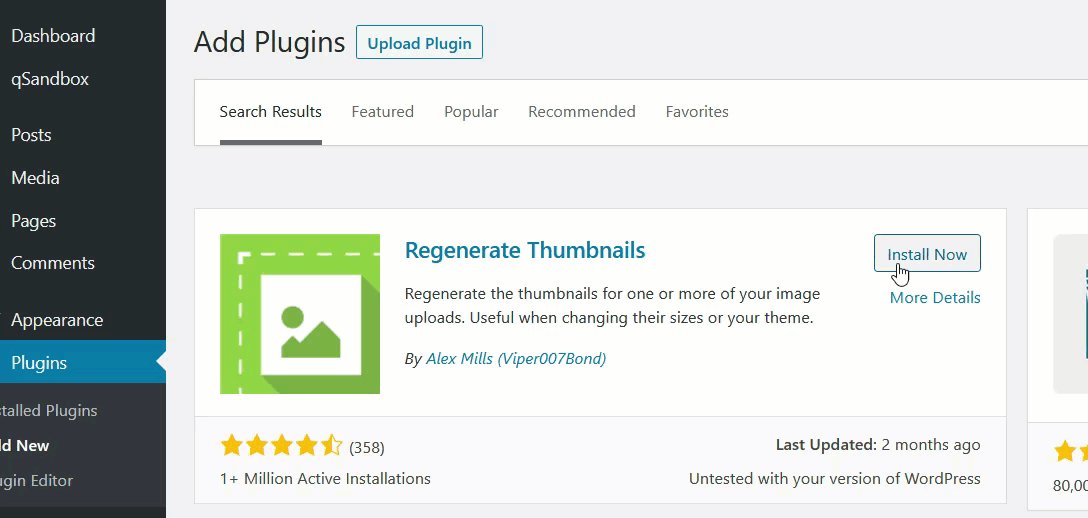
WordPress sitenizde özel resim boyutları oluşturduğunuzda, sunucu tüm yeni resimleri buna göre dönüştürecektir. Ancak, mevcut resimlerinizi kırpmaz. Bunun için Regenerate Thumbnails adlı bir araç kullanmanız gerekiyor.
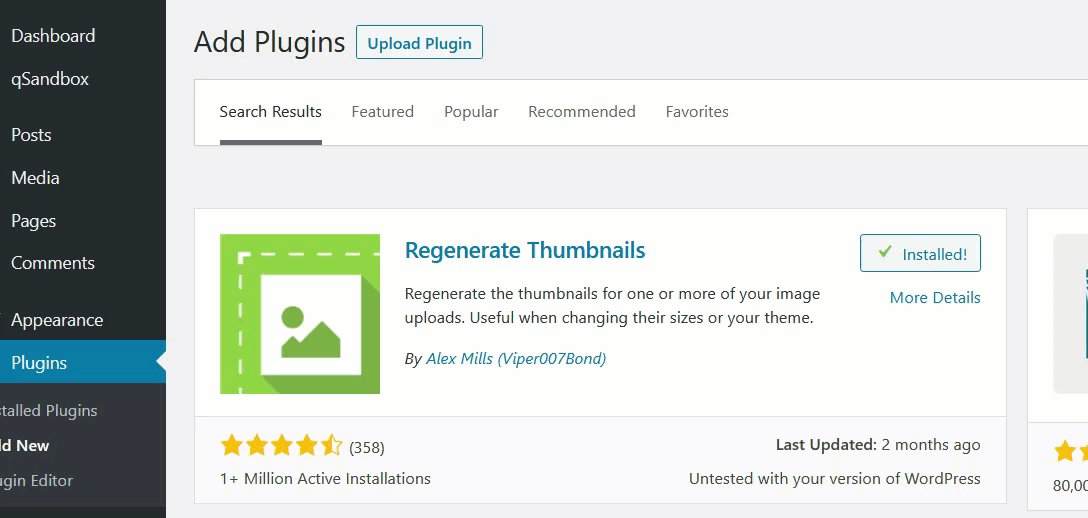
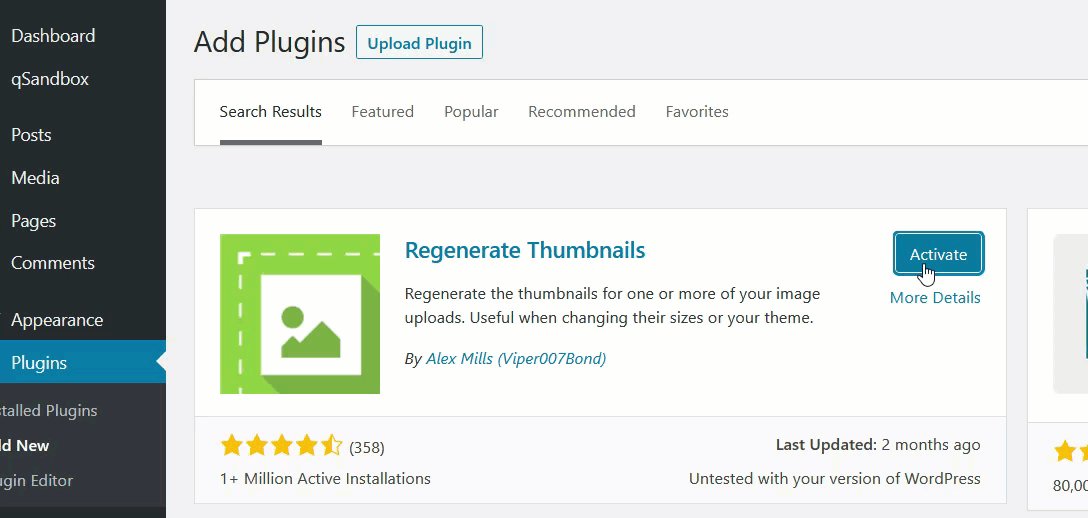
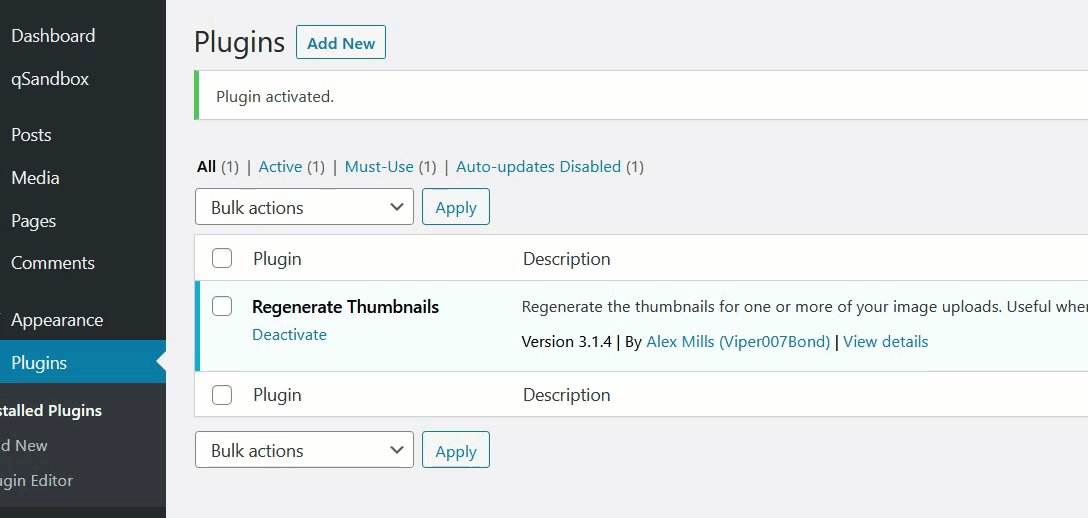
Yenilenen Küçük Resimleri Yükleme ve Etkinleştirme
İlk olarak, eklentiyi sitenize kurun ve etkinleştirin.

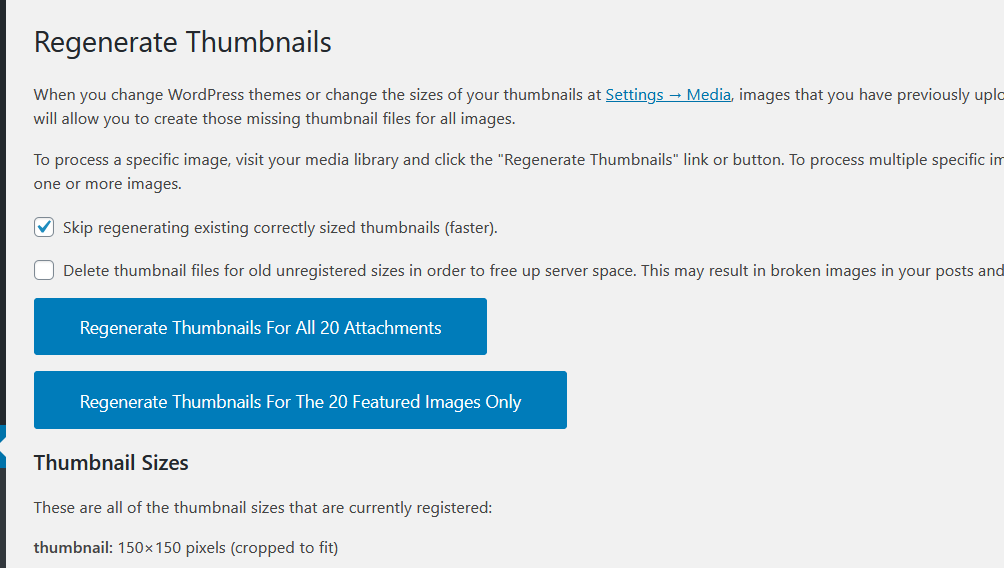
Araçlar bölümünün altında, eklentilerin ayarlarını göreceksiniz ve tüm medya dosyalarınızı veya sadece öne çıkan resimleri yeniden oluşturabileceksiniz.

WordPress temanızı yakın zamanda değiştirdiyseniz, öne çıkan tüm görseller için küçük resimleri yeniden oluşturmanızı öneririz. Öte yandan, yeni özel görüntü boyutunuzu mevcut medya dosyalarınıza uygulamanız gerekirse, Tüm XX Ekleri İçin Küçük Resimleri Yeniden Oluştur seçeneğini seçin. Eklenti yenilenmeye başlayacak ve birkaç dakika sonra hazır olacaksınız.
NOT: Yeni kaydedilen özel resim boyutlarını göremiyorsanız, bunun nedeni sunucunuzun önbelleğe alınmasıdır. Durumunuz buysa, WordPress önbelleğini temizlemenizi öneririz.
Varsayılan resim boyutlarını kaldır
WordPress'e bir resim yüklediğinizde, varsayılan olarak sunucunuz otomatik olarak bunun 3 farklı boyutta kopyalarını oluşturur:
- küçük resim
- Orta
- Büyük
Bu, sunucunuzda yer kapladığından, resimlerinizin çok fazla kopyasını oluşturmamak için bu varsayılan resim boyutlarından bazılarını kaldırabilirsiniz. Bunu , WordPress yönetici panosu aracılığıyla veya programlı olarak manuel olarak yapabilirsiniz. Her iki yöntem hakkında daha fazla bilgi için bu kılavuza göz atabilirsiniz.
öneriler
Bu yazıyı bitirmeden önce size birkaç tavsiyemiz var.
Bir Alt Tema Oluşturun
Daha önce de belirtildiği gibi, WordPress sitenizde özel görsel boyutları oluşturmak için kodlama yöntemini kullanacaksanız, bir alt tema kullanmanızı öneririz. Aksi takdirde, ana temanın function.php dosyasını değiştirirseniz, temayı bir sonraki güncellemenizde tüm özelleştirmelerinizi kaybedersiniz.
Bir Görüntü Sıkıştırma Eklentisi Kullanmayı Düşünün
Çok sayıda özel boyuta sahip olmak, sunucunuzun yüklediğiniz görüntülerin birçok kopyasını oluşturacağı anlamına gelir ve bu, sunucu depolama alanınızı etkileyebilir. Genellikle, barındırma şirketleri disk alanı kullanımını kullanıcının planına göre sınırlar, bu nedenle biraz alan kazanmanıza yardımcı olması için bir görüntü sıkıştırma eklentisi kullanmak iyi bir fikirdir. Deneyimlerimize göre ShortPixel, görüntüleri sıkıştırmak için mükemmel bir araçtır. Bu eklentinin kurulumu ve kullanımı kolaydır ve değerli sunucu alanından tasarruf etmenize yardımcı olur.
Ek olarak, bir görüntü optimizasyon eklentisi kullanabilirsiniz. Jetpack harika bir seçenektir ve ayrıca kullanıcıları için bir görüntü CDN'si (içerik dağıtım ağı) sunar.
Çözüm
Özetle, WordPress varsayılan olarak üç özel resim boyutuyla gelir. Ancak, WordPress sitenize özel resim boyutları ekleyebilir ve bunları ihtiyaçlarınıza göre ayarlayabilirsiniz. Bu kılavuzda, bunu yapmak için iki yöntem gördük:
- manuel olarak
- Eklentiler ile
Sitenize herhangi bir eklenti yüklemek istemiyorsanız, manuel yöntem sizin için en iyisidir. Birkaç satır kodla, web sitenize özel resim boyutları ekleyebileceksiniz.
Öte yandan, çekirdek dosyaları düzenleme konusunda kendinizi rahat hissetmiyorsanız, eklentilerden birini kullanın. Kod Parçacıkları, özel kod eklemek için temel bir eklentidir, ancak görüntüleri yeniden oluşturmak için bir görüntü yenileme eklentisine ihtiyacınız olacaktır. Buna karşılık, Görüntü Yeniden Oluşturma ve Seçili Kırpma, özel görüntü boyutları eklemenize ve görüntüleri yeniden oluşturmanıza yardımcı olur.
Son olarak, Görüntü Boyutları Yöneticisi, ek görüntü boyutları oluşturmak yerine bazı görüntülerinizi yeniden boyutlandırmanıza olanak tanıyan birinci sınıf bir araçtır. Sitenize özel resim boyutları eklemek için başka yöntemler biliyor musunuz?
Hangi yöntemi kullanıyorsunuz? Aşağıdaki yorumlar bölümünde bize bildirin. Yeni görüntü boyutları oluşturduysanız ve eski küçük resimleri silmeniz gerekiyorsa, bunu yapmanın 3 farklı yolunu açıklayan bu kılavuza göz atın.
Ürünlerinize görsel eklemenin yollarını arıyorsanız, WooCommerce ürünlerine nasıl görsel ekleyeceğiniz ile ilgili kılavuzumuza bir göz atın.
