WooCommerce Ürününe Özel Meta Kutusu Nasıl Eklenir
Yayınlanan: 2021-07-23 Tek ürün sayfasına ekstra bilgi eklemek için özel bir meta kutu eklemek ister misiniz? Ardından, bu gönderi, özellikle bu sorunu çözmek için yaptığımız özel bir kod parçacığı sağlamayı amaçladığından, sonuna kadar sadık kalın. Elbette bu, bu çözümü uygulayabilmeniz için biraz kodlama deneyimine sahip olmanız gerektiği anlamına gelir.
Tek ürün sayfasına ekstra bilgi eklemek için özel bir meta kutu eklemek ister misiniz? Ardından, bu gönderi, özellikle bu sorunu çözmek için yaptığımız özel bir kod parçacığı sağlamayı amaçladığından, sonuna kadar sadık kalın. Elbette bu, bu çözümü uygulayabilmeniz için biraz kodlama deneyimine sahip olmanız gerektiği anlamına gelir.
WooCommerce, her türlü e-ticaret web sitesi için oluşturulmuştur. Ancak, yalnızca bir çevrimiçi mağazanın temel ihtiyaçlarını karşılar. Bu, ürünleriniz spesifikse, müşterilerinizin bilinçli bir karar vermesine yardımcı olmak için ek ürün bilgileri eklemeniz gerekebileceği anlamına gelir.
Bunu yapmanın bir yolu, Ürünü Düzenle sayfasında özel bir meta kutusu oluşturmaktır. Ardından bilgiler kaydedildikten sonra tek ürün sayfasında görüntülenecektir.
Ancak hızlı bir arama yaparsanız, bu sorunu çözmek için birçok eklenti bulacaksınız. Ancak, çok sayıda eklentiniz varsa, sitenizi şişirirler. Sonuç olarak sitenizin yüklenme hızı olumsuz etkilenecektir. Bu yüzden sizin için bu öğreticiyi oluşturmaya karar verdik.
WooCommerce Ürününe Özel Meta Kutusu Ekleme
Bugünkü kısa eğitimde, WooCommerce mağazanıza nasıl özel bir meta kutu ekleyeceğinizi göstereceğiz. Özel kod parçacıkları kullanmak, WordPress'te değişiklik yapmanın önerilen yoludur.
Devam etmeden önce bir alt tema kurmalı veya oluşturmalısınız. Bu, bir güncelleme sırasında değişikliklerinizin kaybolmamasını sağlayacaktır.
Fazla vakit kaybetmeden hemen konuya girelim.
WooCommerce Ürününe Özel Meta Kutusu Ekleme Adımları
İşte izlemeniz gereken basit adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, WooCommerce ürününde özel meta kutusu ekleme işlevini eklemek için tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
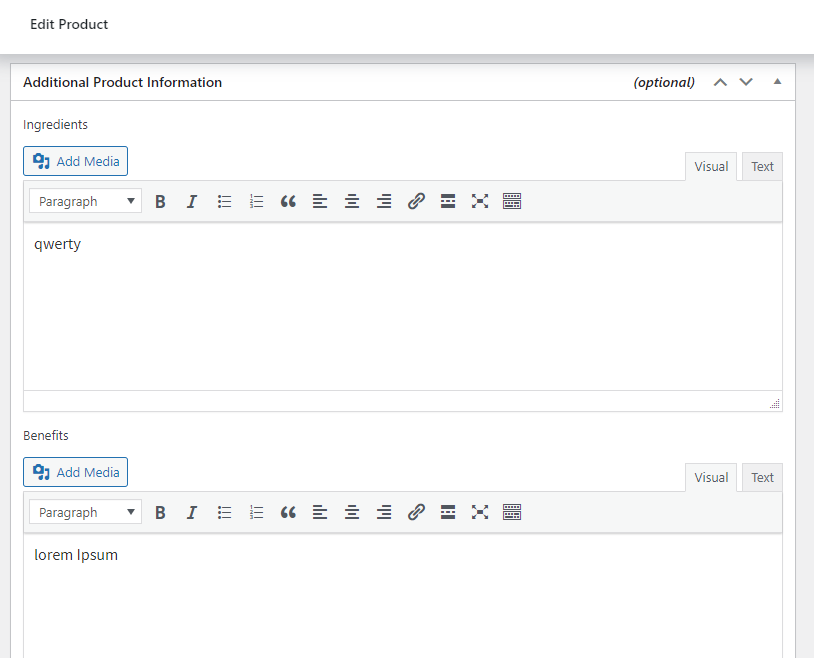
- Bu, arka uçtaki sonuçtur:

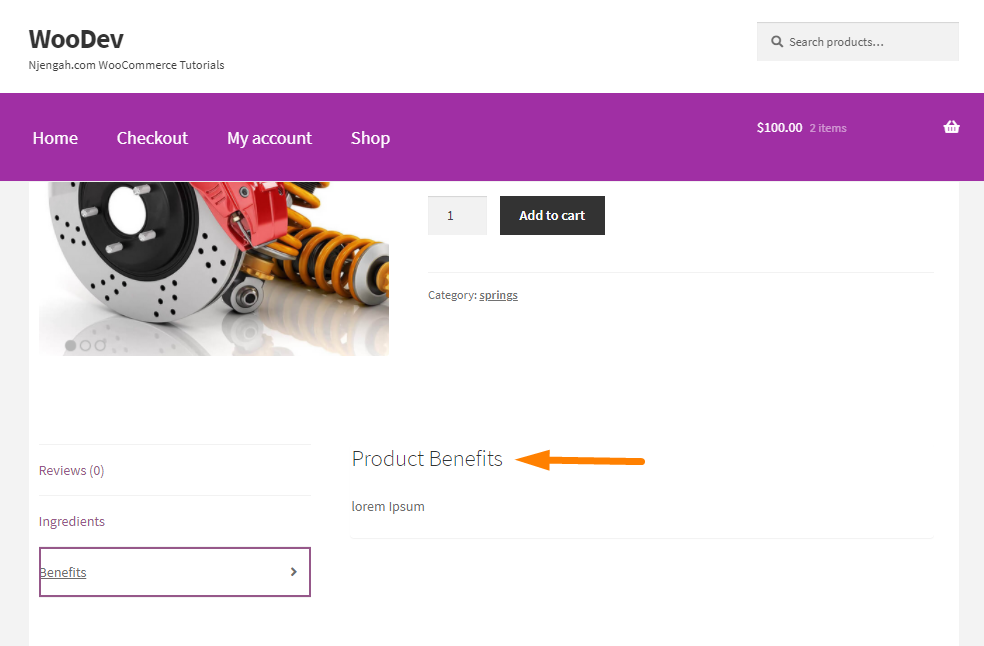
- Bu ön uçtaki sonuçtur:

Çözüm
Bugünkü eğitimde, WooCommerce'de özel bir meta kutusu eklemenin ne kadar kolay olduğunu gördünüz. Bu, web sitenizi belirli ürünleriniz için özelleştirmenize ve müşterilerinize daha fazla bilgi sunmanıza yardımcı olacaktır.

Kod işleme konusunda bilginiz yoksa Meta Box gibi bir eklenti kullanmanızı öneririz. Umarız bu yazı sizin için bir çözüm sağlamıştır.
Benzer Makaleler
- WooCommerce için En İyi Ödeme Ağ Geçidi Nedir?
- Tek Ürün Sayfasında Öne Çıkan Görsel Nasıl Gizlenir
- WooCommerce'de Ürün Varyasyonları Nasıl Görüntülenir
- Mevcut Ürün Nasıl Alınır WooCommerce
- WooCommerce'de E-posta Şablonu Nasıl Değiştirilir
- WooCommerce İçin Özel Arka Plan Nasıl Eklenir
- Çevrimiçi Mağazayı Kurmak için WooCommerce Nasıl Kullanılır
- WooCommerce Ürün Sayfasına Resim Nasıl Yüklenir
- WooCommerce Ürününe Yıldız Derecelendirmesi Nasıl Eklenir?
- WooCommerce Özel Tek Ürün Sayfası Oluşturun
- Elementor Pro ile WooCommerce Ürün Sayfalarını Özelleştirme
- WooCommerce Mağaza Sayfasına Nasıl Bilgi Eklenir?
- WooCommerce'de Sepeti Görüntüle Düğmesi Nasıl Eklenir
- WooCommerce'de Ürün Galerisi Nasıl Gizlenir
- WooCommerce Ürünlerine Özel Taksonomi Nasıl Eklenir?
- WooCommerce Siparişler Sayfasına Yeni Sütun Nasıl Eklenir
- WooCommerce Ürünleri Yeni Siteye Nasıl Taşınır?
