WooCommerce'de Teslimat Tarihi Nasıl Eklenir?
Yayınlanan: 2022-04-07Bir WooCommerce mağazanız var ve müşterilerinize siparişlerinin beklenen teslim tarihini göstermek mi istiyorsunuz? Eğer öyleyse, doğru yere geldiniz. Bu yazıda, WooCommerce'de nasıl teslimat tarihi ekleyeceğiniz konusunda size rehberlik edeceğiz.
Ancak buna girmeden önce, WooCommerce'e neden bir teslimat tarihi eklememiz gerektiğini daha iyi anlayalım. Müşterilerinize nasıl bir değer sağlıyor? Ve çevrimiçi mağazanızın deneyimini nasıl iyileştirecek?
Hadi bulalım.
Neden WooCommerce'de Teslimat Tarihi Eklenmeli?
Satın alma sürecinde müşterilere teslimat tarihinin gösterilmesi, online alışverişin önemli bir yönü haline geldi. Hemen hemen tüm alıcılarınız artık onlara tahmini bir teslimat tarihi vermenizi bekliyor. Amazon, eBay vb. gibi en büyük e-ticaret pazarlarına bakarsanız, her zaman yaklaşık bir teslim tarihi gösterirler.
Alıcının bakış açısından, teslimatı ne zaman bekleyeceklerini bildiklerinde siparişe devam etme olasılıkları daha yüksektir. Aksi takdirde, alışveriş sepetini terk etme, e-ticarette yaygın bir fenomendir.
Çok sık ortaya çıkan bir diğer yaygın sorun da müşterinin siparişi teslim alamamasıdır. Bu gibi durumlarda, sipariş verirken alıcılarınızın tercih ettikleri teslimat tarihini seçmelerine izin vermek iyi bir fikir olabilir. Bunu yaparak, müsaitliklerinden emin olduklarında uygun bir tarih seçebilirler.
Şimdiye kadar, e-ticarette teslim tarihinin değerini anladığınızı umuyorum. Şimdi WooCommerce'de nasıl teslimat tarihi ekleyebileceğimizi görelim.
WooCommerce'de Teslimat Tarihi Nasıl Eklenir?
WooCommerce, varsayılan olarak bir teslimat tarihi ekleme seçeneğine sahip değildir, bu nedenle üçüncü taraf eklentileri kullanacağız. Birkaç eklentiye bir göz atalım, böylece sizin için en uygun olanı seçebilirsiniz.
WooCommerce'de Teslimat Tarihi Eklemek için Eklentiler
WooCommerce'de teslimat tarihi eklemek için birkaç eklentiye bakalım.
WooCommerce için Sipariş Teslim Tarihi

WooCommerce için Sipariş Teslim Tarihi, 10.000'den fazla aktif kurulumla popüler bir eklentidir. Eklentinin temel işlevi, ödeme sayfasında teslimat tarihi ve zaman aralığı alanlarını etkinleştirmektir.
Özelliklere gelince, siparişleri teslim edeceğiniz günleri seçmenize olanak tanır. Ayrıca günlük maksimum teslimatları sınırlayabilir, zorunlu alanları işaretleyebilir, minimum teslimat süresini ayarlayabilir ve daha fazlasını yapabilirsiniz. Bunun üzerine, takviminizden çıkarılacak tatiller de ekleyebilirsiniz.
Ayrıca, eklenti iyi özelleştirme seçenekleri sunar. Takvimin biçimlendirmesini özelleştirebilir, bir takvim teması seçebilir ve takvimi renklendirebilirsiniz.
Son olarak, profesyonel sürümle, toplu teslimat yuvaları oluşturma, aynı ve ertesi gün teslimat, iki yönlü teslimat senkronizasyonu ve çok daha fazlası gibi birçok ek özellik elde edersiniz.
Özellikler
- Ödeme sayfasında teslimat tarihi ve zaman aralığı alanlarını etkinleştirin
- Minimum teslimat süresini ayarlayın
- Günlük maksimum sipariş teslimatını ayarla
- Takviminize tatil ekleyin
- Son derece özelleştirilebilir
fiyatlandırma
Eklenti hem ücretsiz hem de premium planlarla birlikte gelir. Ücretsiz sürüm tüm temel gereksinimleri karşılarken, premium planlar daha ileri düzey kullanıcıları hedefliyor. Premium planlar , tek bir site için yıllık 149 dolardan başlar.
WooCommerce Teslimat Yuvaları

WooCommerce Teslimat Yuvaları , WooCommerce'de bir teslimat tarihi eklemek için zengin özelliklere sahip başka bir eklentidir. Eklenti, müşterilerinizin ödeme sırasında bir teslimat tarihi ve saati seçmesine olanak tanır.
Eklentinin harika bir özelliği, alıcının siparişi vermeden önce bir teslimat tarihi ve zaman aralığı seçmesine izin vermesidir. Kullanıcıların bir teslimat yuvası seçebilecekleri bir rezervasyon tablosu görüntülenir. Ayrıca teslimatları gün ve zaman dilimi bazında sınırlayabilirsiniz.
Ayrıca aynı gün ve ertesi gün teslimatlar için ek ücret ekleyebilirsiniz. Hatta isterseniz aynı gün ve ertesi gün teslimatları devre dışı bırakabilirsiniz. Ayrıca, programınıza tatilleri ekleyebilirsiniz. Tatiller takvimde gri görünecek ve alıcılar bunları seçemeyecek.
Son olarak, eklenti, sitenizin görünümüne ve hissine uyacak şekilde özelleştirilebilen minimal ve modern bir görünüm sunar.
Özellikler
- Ödeme sırasında teslimat tarihini ve saat dilimini etkinleştirin
- Alışverişten önce bir teslimat yeri seçin
- Günlük ve zaman aralığı başına maksimum siparişleri sınırlayın
- Aynı gün ve ertesi gün teslimatlar için ek ücret alın
- Teslimat programınıza tatilleri ekleyin
- Sitenizin tasarımına uyacak şekilde özelleştirilebilen modern bir görünüm
fiyatlandırma
WooCommerce Teslimat Yuvaları, 1 yıllık güncelleme ve destekle yılda 129 ABD dolarından başlayan premium bir eklentidir. Üstelik üründen memnun kalmamanız durumunda 30 gün para iade garantisi alıyorsunuz.
WooCommerce Eklentisi için Sipariş Teslim Tarihini Kullanarak Teslim Tarihi Ekleyin
Önceki bölümde, eklentinin özelliklerini ve işlevlerini zaten tartıştık. Şimdi eklentiyi kullanarak WooCommerce'de nasıl teslimat tarihi ekleyebileceğinizi görelim.
Eklentiyi Kurun ve Etkinleştirin
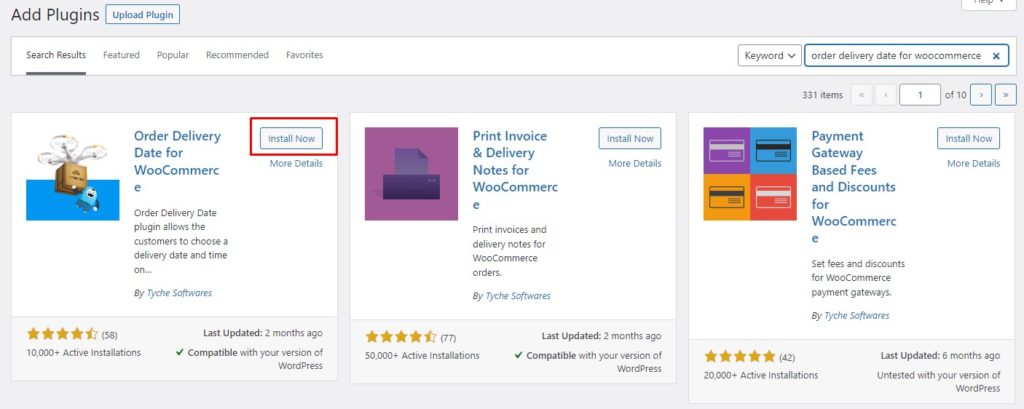
İlk olarak, WP Yönetici Panonuza gidin ve Eklentiler > Yeni ekle'ye gidin. WooCommerce eklentisi için Sipariş Teslim Tarihini arayın ve Şimdi Yükle düğmesini tıklayın. Eklenti yüklendikten sonra etkinleştirmek için Etkinleştir'e basın.

Şimdi, eklenti aktif olduğu için, WooCommerce ödeme sayfasında teslimat tarihini etkinleştirelim.
Ödeme Sayfasında Teslimat Tarihini Etkinleştir
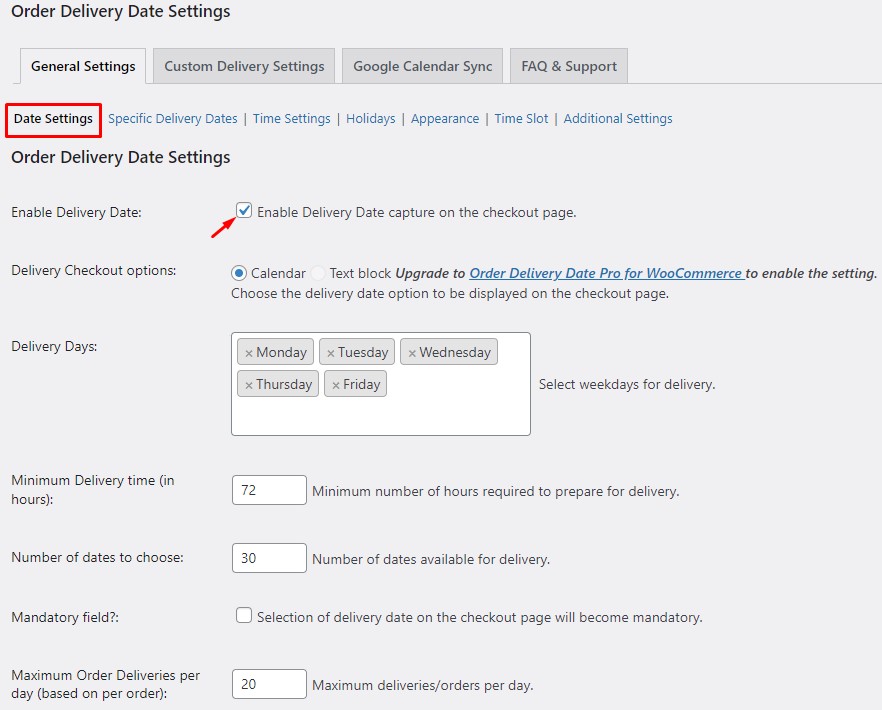
Ödeme sırasında teslimat tarihini etkinleştirmek için WP Yönetici Panosuna gidin ve Sipariş Teslim Tarihine gidin. Genel Ayarlar sekmesi altında, Tarih Ayarları'na tıklayın.

Burada tercihlerinizi belirleyebilirsiniz. Teslimat için haftanın günlerini seçebilir, minimum teslimat süresi ve günlük maksimum teslimat sayısı ayarlayabilir ve gerekirse alanı zorunlu olarak işaretleyebilirsiniz.
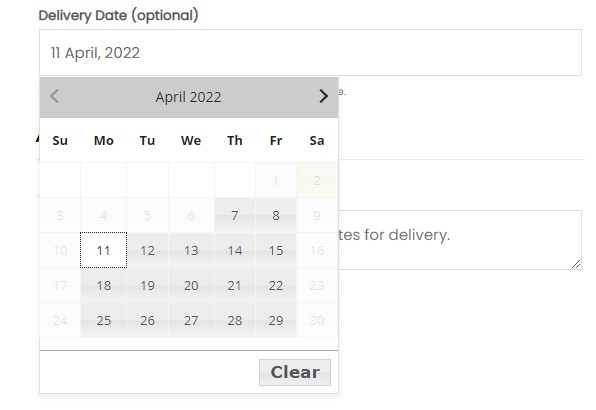
Değişiklikleri kaydetmeden önce Teslim Tarihini Etkinleştir kutusunu işaretlediğinizden emin olun. Ödeme sayfanıza teslimat tarihi alanını ekleyecektir. Değişiklikleri kaydettikten sonra, değişiklikleri doğrulamak için ödeme sayfasına gidin.

Harika! Ödeme sayfanıza teslimat tarihi alanını başarıyla eklediniz. Devam edelim ve eklentinin diğer birkaç ilgili özelliğini keşfedelim.
Takviminize Tatiller Ekleyin
Bu eklenti ile takviminizde tatilleri kolayca ayarlayabilirsiniz. Tatiller gri olacak ve alıcılar teslimat tarihi olarak herhangi bir tatil seçemeyecek.
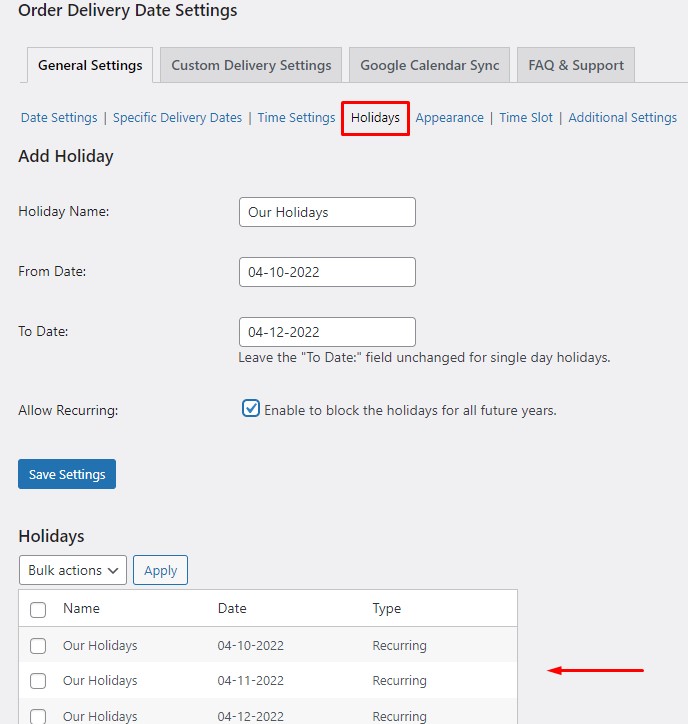
Takviminize tatiller eklemek için WP Yönetici Panonuza gidin ve Sipariş Teslim Tarihine gidin. Genel Ayarlar sekmesi altında, Tatiller 'e tıklayın.


Şimdi, referansınız için tatil için bir isim verin. Bitiş ve Başlangıç tarihlerini seçin (bir günlük tatil için Bitiş alanını boş bırakın).
Aynı günlerde yıllık bir tatile çıkmanız durumunda, bunu yinelenen bir etkinlik olarak işaretlemek için Yinelenmeye İzin Ver kutusunu işaretleyin. Böylece tatiller otomatik olarak gelecek yıldan itibaren uygulanacaktır. Eklenen tatiller aynı sayfada Tatiller bölümü altında görüntülenecektir.
Bu kadar! Artık teslimat takviminize tatilleri nasıl ekleyeceğinizi gördünüz. Mevcut özelleştirme seçeneklerinden bazılarına bir göz atalım.
Teslimat Tarihi Alanını ve Takvimi Özelleştirin
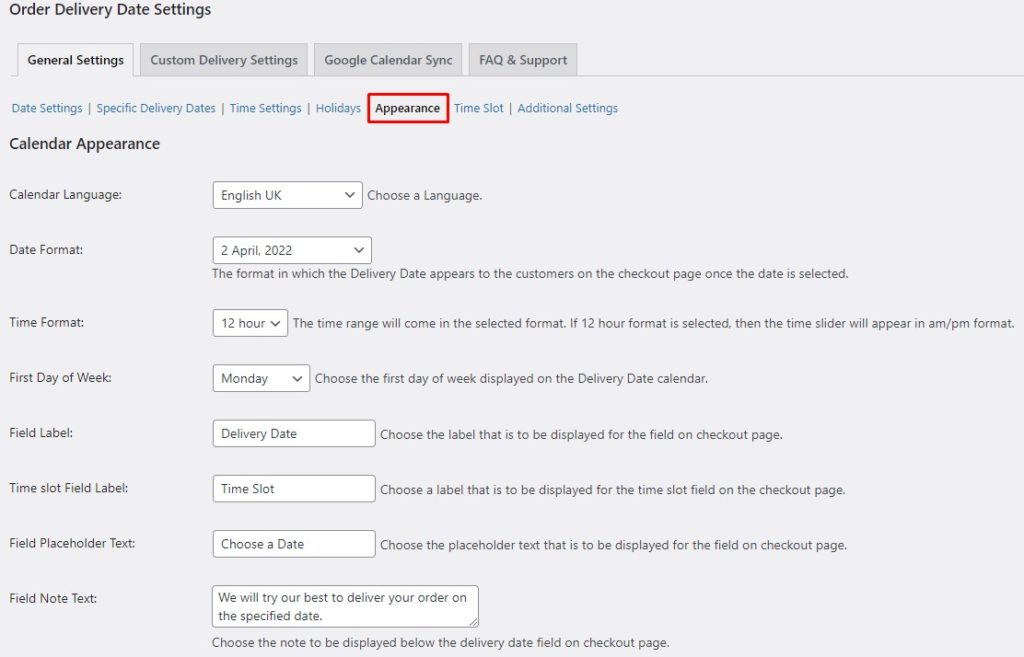
Tüm özelleştirme seçeneklerini ortaya çıkarmak için Genel Ayarlar sekmesinin altındaki Görünüm menüsüne gidin. En üstte, biçimlendirmeyle ilgili özelleştirmeleri bulacaksınız.
Burada tarih ve saat biçimini değiştirebilir ve haftanın ilk gününü seçebilirsiniz. Benzer şekilde, teslimat tarihi alanı için bir etiket ayarlamanıza, yer tutucu metin eklemenize ve daha pek çok şeye olanak tanır.

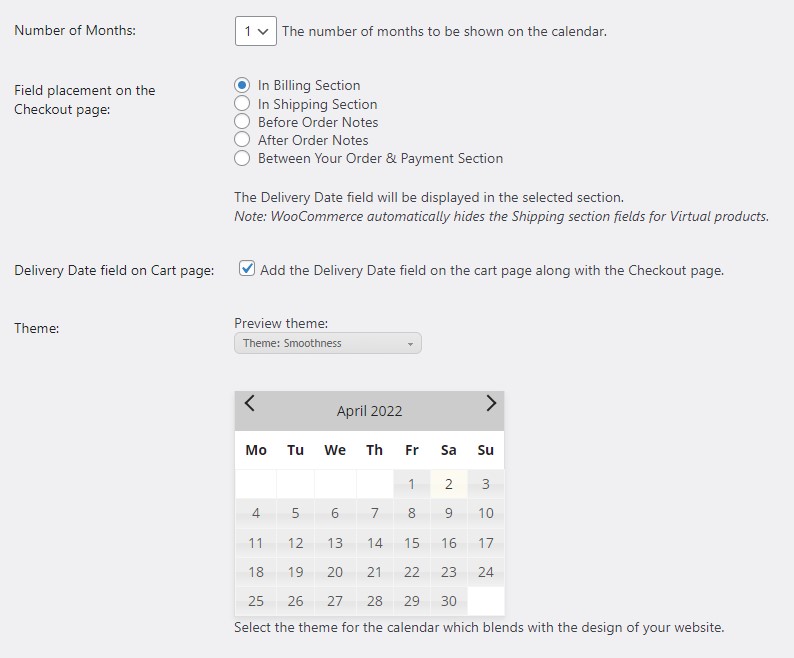
Daha fazla kaydırırsanız, birkaç WooCommerce ödeme sayfası bölümü arasında teslimat tarihi alanının yerleşimini değiştirme seçeneği bulacaksınız.
Ayrıca Sepet Sayfasına teslimat tarihi alanını da ekleyebilirsiniz. Ayrıca, takviminizin görünümünü değiştirmek için tercih ettiğiniz takvim temasını seçebilirsiniz.

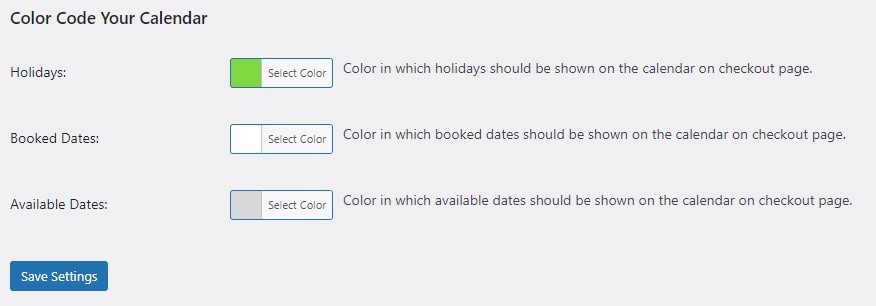
Son olarak, takviminize renk kodlaması yapma seçeneğiniz vardır. Mevcut tarihler, rezervasyon yapılan tarihler ve tatiller için farklı renkler seçebilirsiniz. Renk kodlaması, üç kategori arasında ayrım yapmak için harikadır ve alıcıların mevcut yuvaları bulmasını kolaylaştırır.

Hepsi özelleştirmeler için. Şimdi bu eklentinin bir başka süper kullanışlı özelliği olan Zaman Yuvalarına bir göz atalım.
WooCommerce Checkout'a Zaman Yuvaları Özelliği Ekleyin
Teslimat tarihiyle birlikte, alıcılarınızın teslimatlarını almak için tercih ettikleri zaman dilimlerini seçmelerine izin verebilirsiniz.
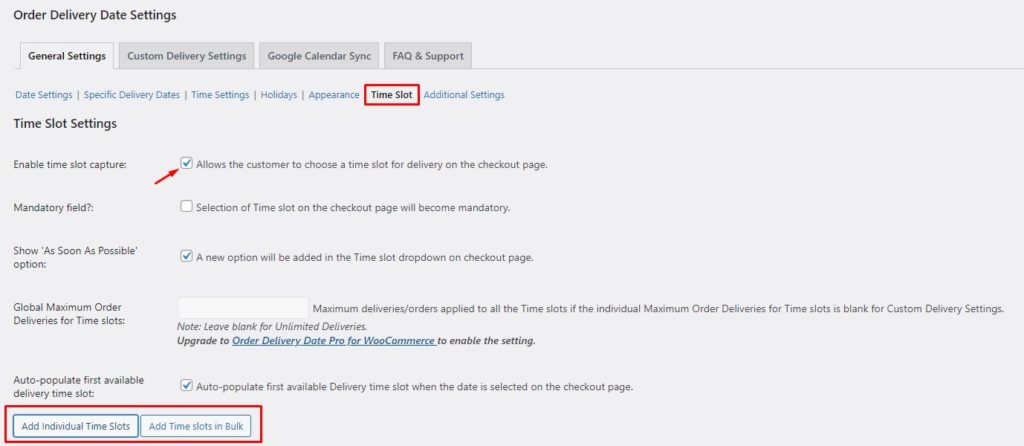
Zaman Aralıkları eklemek için WP Yönetici Panosuna gidin ve Sipariş Teslim Tarihine gidin. Genel Ayarlar sekmesi altında, Zaman Yuvalarına gidin.
Zaman Yuvası Yakalamayı Etkinleştir kutusunu işaretlediğinizden emin olun. Bu, teslimat tarihiyle birlikte ödeme sayfanızda zaman aralıklarını etkinleştirir. Alanı zorunlu olarak da işaretleyebilirsiniz.

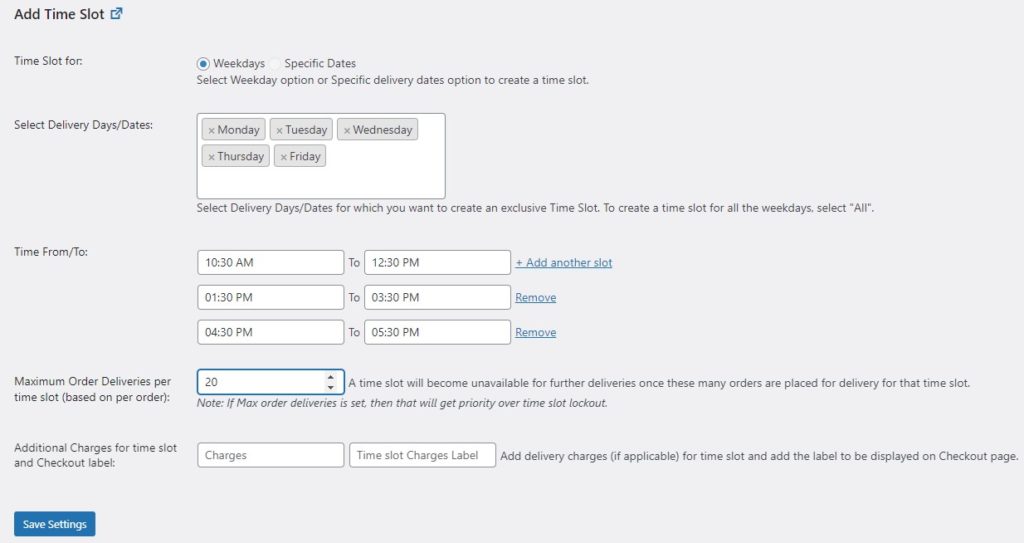
Zaman Yuvaları alanını etkinleştirdikten sonra, yeni zaman aralıkları oluşturmanın zamanı gelmiştir. Bireysel Zaman Yuvaları Ekle seçeneğine tıklayın. Bir şekil ortaya çıkaracaktır. Şimdi teslimat günlerini belirtmeniz ve özel zaman dilimleri eklemeniz gerekiyor. Zaman dilimleri seçilen tüm günlere uygulanacaktır.
Ek olarak, günde teslim edilen maksimum sipariş sayısını sınırlayabilirsiniz. Sınıra ulaşıldığında, bu zaman aralığı alıcılar için kullanılamaz hale gelir.
Son olarak, gerekirse özel zaman dilimleri için ücretler bile ekleyebilirsiniz. Her şeyi yapılandırdıktan sonra, tüm değişiklikleri uygulamak için Ayarları Kaydet.

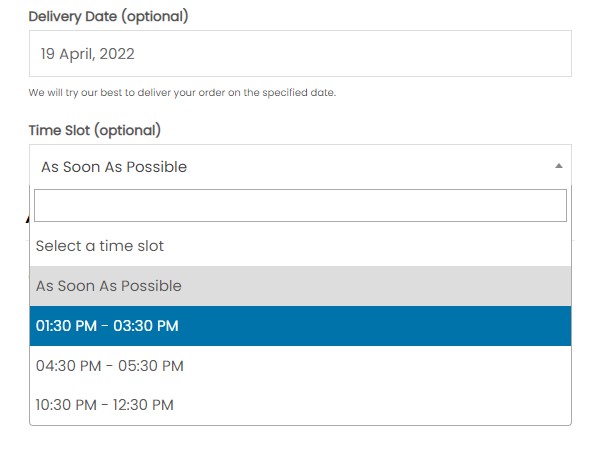
Tamamlandı! İşte bu kadar kolay. Ödeme sayfanıza gidebilir ve değişiklikleri kendiniz doğrulayabilirsiniz.

Yani teslimat tarihi ile ilgiliydi. Şimdiye kadar WooCommerce'de nasıl teslimat tarihi ekleneceğini gördünüz. Müşterinizin alışveriş deneyimini iyileştirmenin başka yollarını görelim.
BONUS: WooCommerce'de Gönderi Adresini Etkinleştir
Varsayılan olarak, WooCommerce ayrı bir gönderim adresi ekleme seçeneği sunmaz. Fatura adresinin aynı zamanda teslimat adresi olduğunu varsayar.
Ancak bazen müşterileriniz farklı bir gönderim adresi eklemek isteyebilir. Bu nedenle, müşterilerinizin ihtiyaç duymaları halinde farklı bir gönderim adresi eklemelerine izin vermek için WooCommerce'deki gönderim adresi alanını etkinleştirmeniz gerekir.
WooCommerce'de gönderim adresi alanını eklemek için QuadLayers'ın Checkout Fields Manager eklentisini kullanacağız. Eklentiyi kullanarak gönderi adreslerini nasıl etkinleştirebileceğimizi görelim.
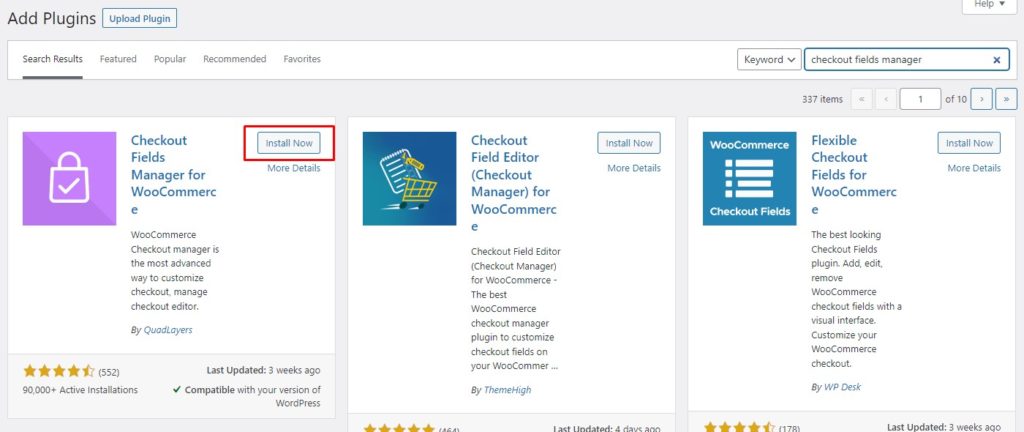
Öncelikle eklentiyi kurmamız gerekiyor. WP Yönetici Panonuza gidin ve Eklentiler > Yeni Ekle'ye gidin. QuadLayers'ın Checkout Fields Manager eklentisini arayın. Eklentiyi yüklemek için Şimdi Yükle düğmesine tıklayın. Ardından, sitenizdeki eklentiyi etkinleştirmek için Etkinleştir'e basın.

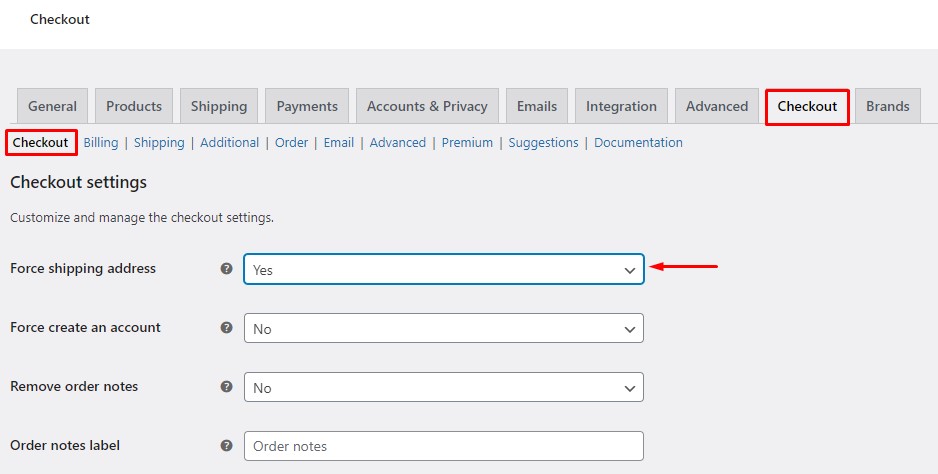
Eklenti aktif olduğunda, WP Yönetici Panosuna gidin ve WooCommerce > Checkout'a gidin. Değişikliklerin etkili olması için Sevkiyat Adresini Zorla alanını Evet olarak değiştirin ve kaydedin.

Bu kadar! Gönderim adresi alanı şimdi ödeme sayfanıza eklendi. Ancak, gönderim adreslerini etkinleştirmenin tek yolu bu değildir. Başvuru için lütfen WooCommerce'de gönderim adreslerinin nasıl etkinleştirileceğine ilişkin eksiksiz kılavuzumuza göz atın.
Çözüm
Sonuç olarak, bir mağaza sahibi olarak müşterinizin alışveriş deneyimini iyileştirmek en büyük önceliğinizdir. Müşteriye, siparişinin ne zaman ulaşacağını bekleyebileceklerini bildirmek, şu anda herkesin beklediği temel bir şeydir.
Ayrıca, müşterilerinizin tercih ettikleri teslimat tarihini seçmelerine izin vermek, kullanıcı deneyiminizi daha da geliştirebilir. Bu nedenle teslimat tarihi göstermenin her mağazanın sunması gereken bir zorunluluk olduğuna inanıyoruz.
Bu yazımızda, Sipariş Teslim Tarihi eklentisini kullanarak WooCommerce'de nasıl teslim tarihi ekleneceğini gördük. Eklenti kurulumu ile başladık. Ardından ödeme sayfasında teslimat tarihini nasıl etkinleştirebileceğimizi gördük.
Daha sonra, takvime tatil ekleme ve özel zaman dilimleri ekleme gibi eklentinin diğer özelliklerini keşfettik. Ayrıca teslimat tarihi alanını ve teslimat takvimini özelleştirmek için özelleştirme seçeneklerini gördük. Son olarak, WooCommerce'de gönderim adreslerinin nasıl etkinleştirileceğine bir göz attık.
WooCommerce'e teslim tarihini eklemeyi hiç düşündünüz mü? Kullanıcı deneyimini nasıl etkilediğini düşünüyorsunuz? Aşağıdaki yorumlarda düşüncelerinizi bize bildirin.
Bu arada, WooCommerce mağazanızı geliştirmenize yardımcı olabilecek gönderilerimizden bazılarına göz atın:
- WooCommerce Ödeme Alanlarını Yeniden Sıralama
- Yavaş Bir WooCommerce Mağazasını Düzeltin ve Hızlandırın
- WooCommerce'e Sanal Ürünler Nasıl Eklenir?
