Divi Temasına Slider Nasıl Eklenir? Genişliği ve Yüksekliği Nasıl Ayarlanır?
Yayınlanan: 2024-05-25
Divi temasına nasıl kaydırıcı ekleneceğini bilmek ister misiniz? Bunu yapmak için size doğru ayarları göstereyim. Şaşmamalı! Kaydırıcı web sitenizin görsel çekiciliğini artırır. Şüphesiz önemli içeriğinize dikkat çeker.
Kaydırıcıyı Divi temasına dahil etmek basit bir işlemdir. Slider modülünü bulmanız ve ihtiyaçlarınıza göre ayarları yapmanız gerekir. Bu makalede ayrıca web sitenize tam genişlikte bir kaydırıcıyı nasıl ekleyeceğinizi de anlatacağım.
Ayrıca sana Divi kaydırıcısının yüksekliğini değiştirmeyi öğreteceğim. Ayarları ekran görüntüleri ile anlatmaya çalıştım. Ayrıntılara girmeden önce işletme web sitenize kaydırıcı eklemenin avantajlarını bilmelisiniz.
Neden Web Sitenize Slider Eklemelisiniz?
Web sitesi kaydırıcısını dahil etmenin birçok faydası vardır! İşte onlar
- Dinamik öğe etkileşimi yoluyla kullanıcı etkileşimini artırır
- Kritik mesajları sınırlı bir alanda ve özlü bir şekilde iletir.
- Önemli içeriği vurgular ve bir gezinme öğesi görevi görür.
- Birden fazla ürünü ve özel teklifleri tanıtır.
- Sitenizi görsel olarak çekici hale getirir.
Bu avantajlar, hayalinizdeki siteye kaydırıcıları dahil etme kararınızı doğrular.
Yüksek Dönüşümler İçin Divi Kaydırıcısını Eklemek İçin Adım Adım Yönergeler
Divi temasıyla oluşturulmuş web sitenize kaydırıcıyı eklemenin kolay sürecini takip etmeniz yeterli.
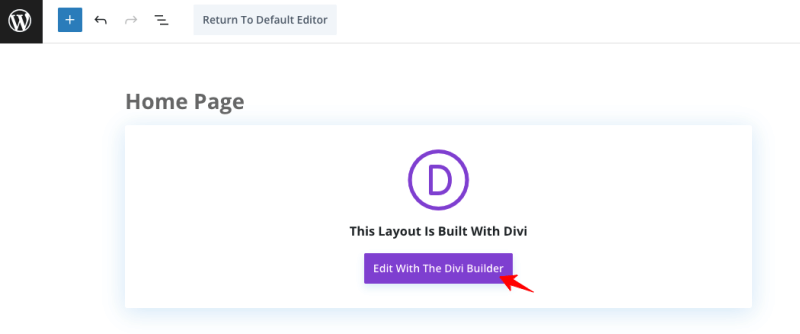
Adım 1: “ Yeni sayfa ekle ”ye tıklayın veya sitenizin ana sayfasını veya herhangi bir sayfasını düzenleyin. “ Divi Builder ile Düzenle ” seçeneğini seçin veya aşağıdaki resimde gösterildiği gibi Divi Builder'ı kullanın.

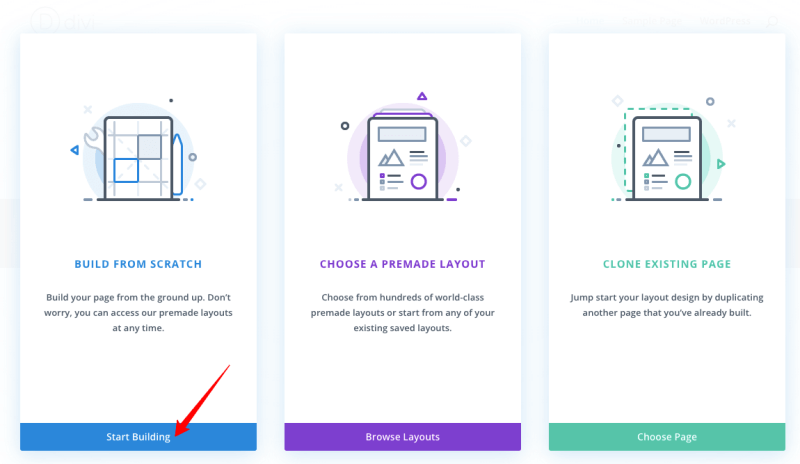
Adım 2: “ Sıfırdan oluştur ”u seçmeniz ve “ Yapmaya Başla ”yı tıklamanız gereken düzenleme bölümüne yönlendirileceksiniz.

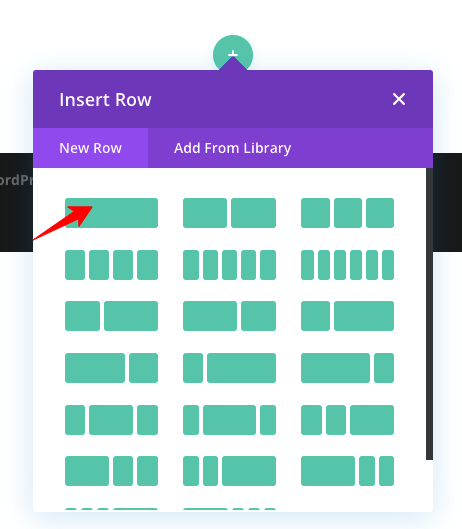
Adım 3: İstediğiniz sütun sayısını seçmenin zamanı geldi. Burada bir Sütun yapısı seçiyorum.

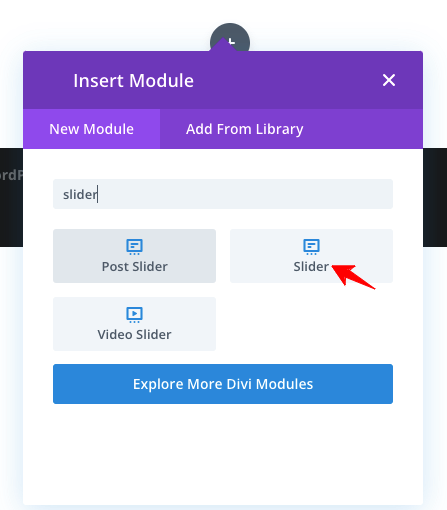
Adım 4: “ Slider ” Modülünü arayın.

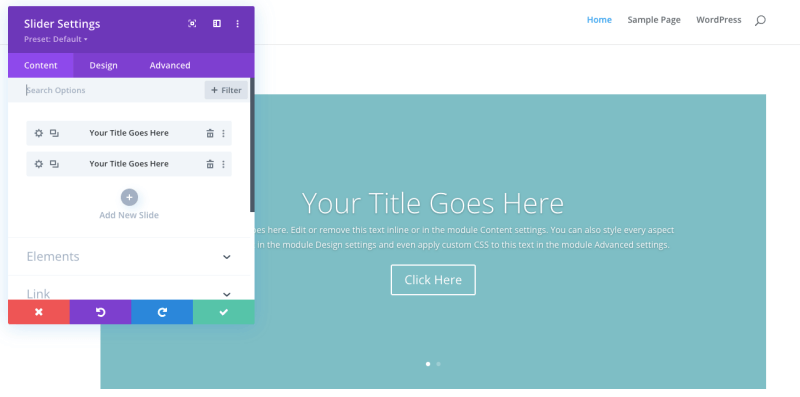
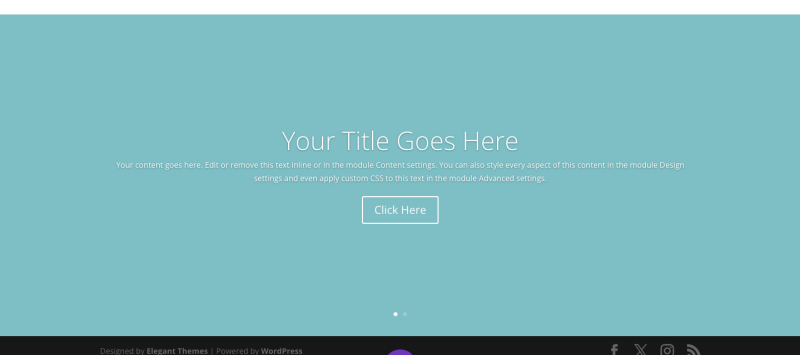
Adım 5: Slider modülünü seçtiğinizde varsayılan içeriği gösterecektir. Aşağıdaki resme bakın.

Adım 6: Şimdi Başlık, İçerik, Düğme Metni, Bağlantı ve diğer ayarları değiştirmelisiniz.
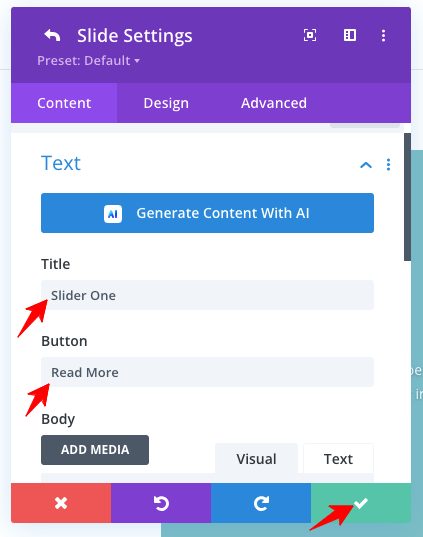
Adım 7: Öncelikle aşağıdaki tercihler aracılığıyla Başlığı değiştirelim. Ayarları kaydetmek için “ Yeşil Onay ” seçeneğine tıklayın.

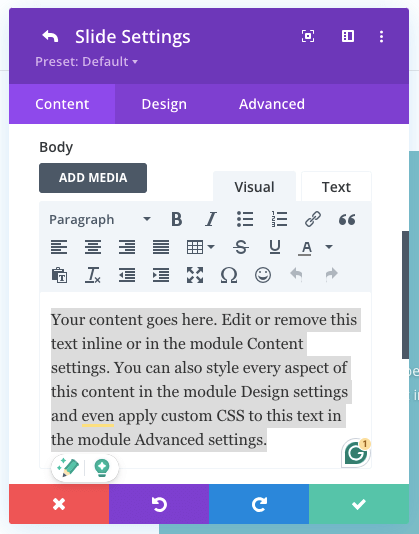
Adım 8: Gövde içeriğini ihtiyaçlarınıza göre değiştirin, Ekran görüntüsüne bakın!

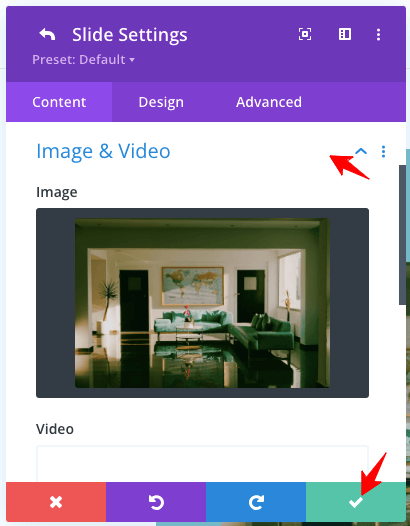
Adım 9: Resmi bu şekilde ekleyebilirsiniz!

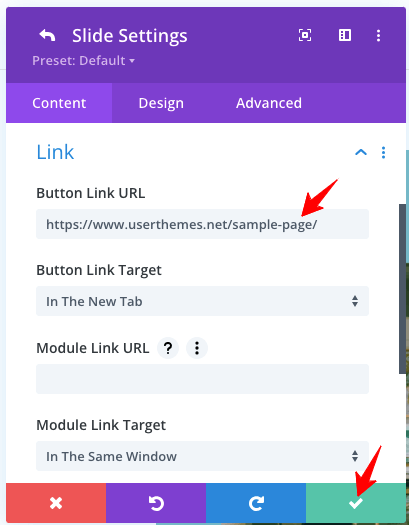
Adım 10: “ Devamını Oku ” düğmesi için bir bağlantı ekleyin.

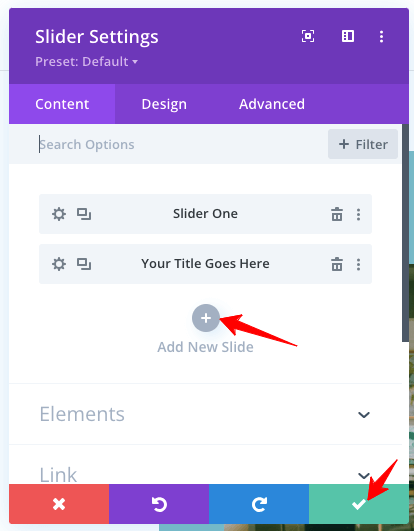
Adım 11: Daha fazla slayt eklemek mümkündür. İşaretli seçeneği kullanın!

Adım 12: Ayarları tamamladıktan sonra “ Yeşil Tik ” butonuna tıklamayı unutmayın.

Şu ana kadar “İçerik” ayarlarını gördük. Divi kaydırıcınızı özelleştirmek için “ Tasarım ” sekmesine geçelim.
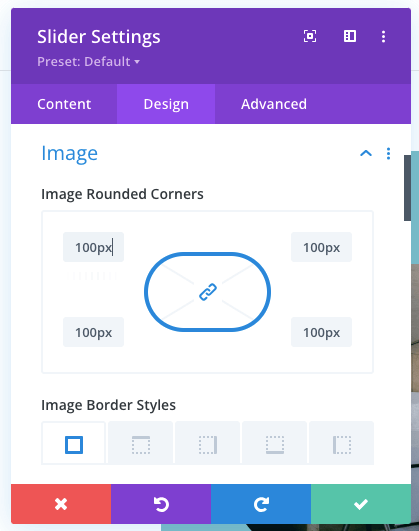
1. Görüntü Kenarlığı Stilleri
Görüntü kenarlığı stilleri aracılığıyla görüntü bölümünün köşesini gerçekleştiriyorum. Aşağıdaki ekran görüntüsüne bir göz atın!

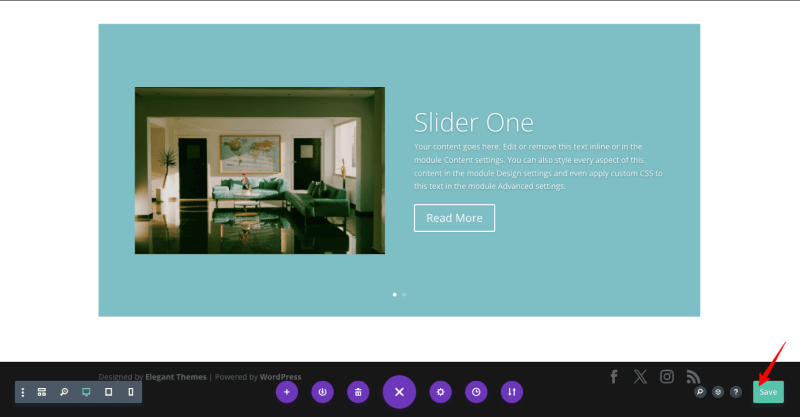
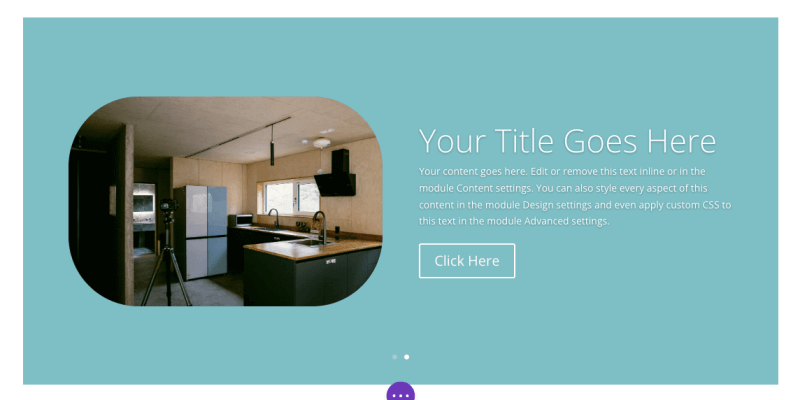
İşte yukarıdaki ayarlarımın çıktısı!

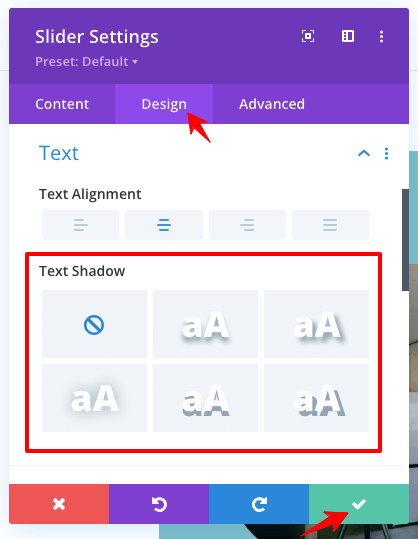
2. Metin Gölgesi
Metninize biraz gölge efekti eklemektir. Verilen seçenekleri kontrol edin!

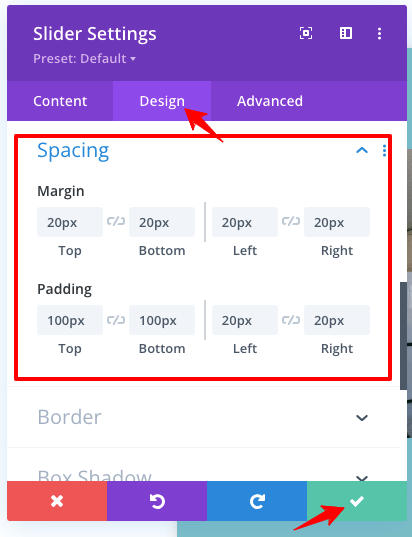
3. Aralık
Kaydırıcı aralığı için ayrıntılı Kenar Boşluğu ve Dolgu ayarlarınız vardır.

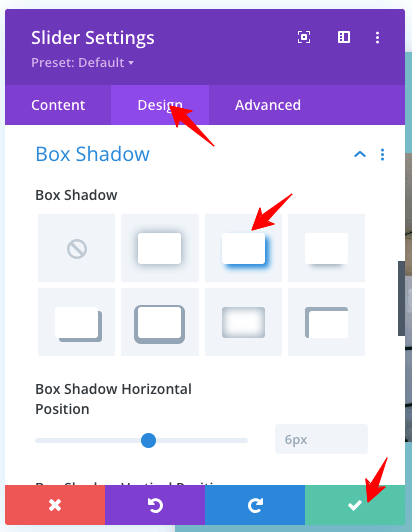
4. Kutu Gölgesi ayarları
Bu seçenek aracılığıyla kaydırıcınız için gölge efektini uygulayabilirsiniz.

Kutu Gölge Ayarları Çıkışı
Gölge ayarlarının sonucuna bakın!

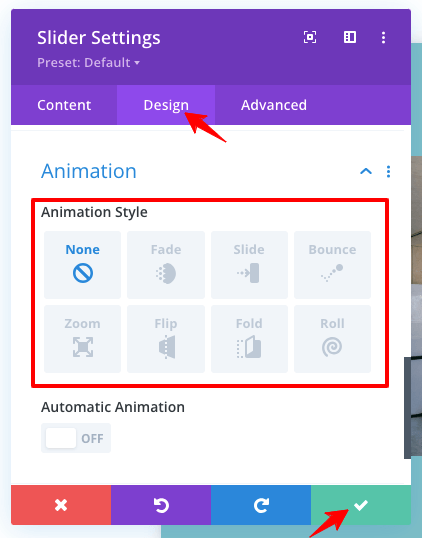
5. Animasyon

Divi kaydırıcısına Animasyon eklemek mümkündür. Ekleyebileceğiniz farklı anime türlerini gösteren aşağıdaki görsele göz atın.

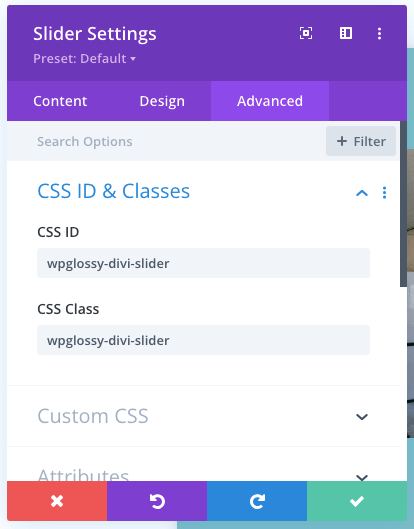
6. Gelişmiş CSS Kimliği ve Sınıfları
Kişiselleştirme için özel CSS kimliğinizi ve Sınıflarınızı ekleyebileceğiniz bir alanınız var.

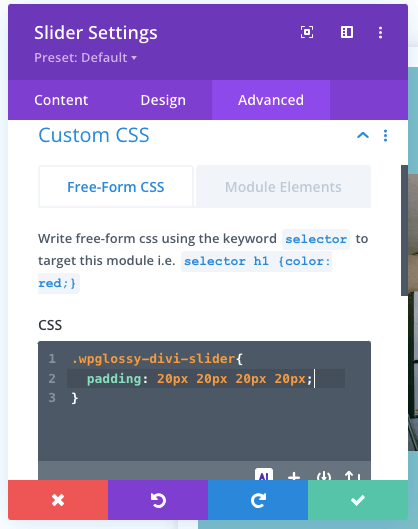
7. Gelişmiş Özel CSS
Kaydırıcınızı benzersiz kılmak için bu özel CSS ayarını kullanın.

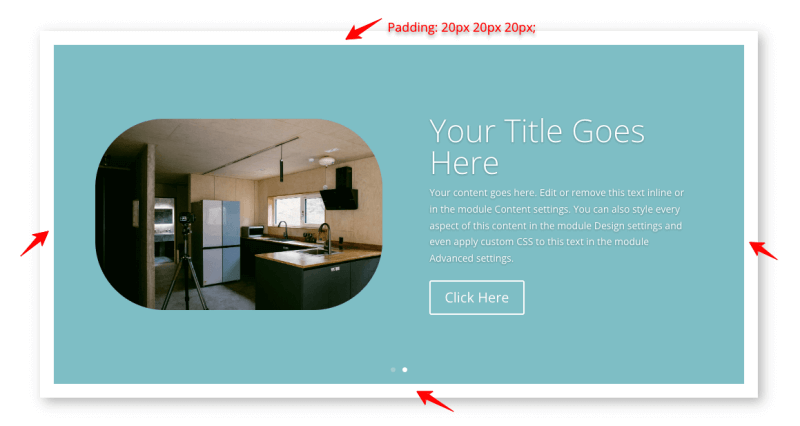
Gelişmiş Özel CSS ayarları Çıktı
Padding ile ilgili kendi seçtiğim CSS kodunu verdim. Çıktıya bakın.

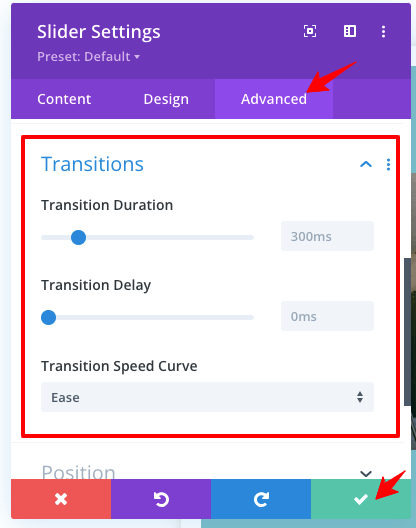
8. Gelişmiş Geçişler
Divi oluşturucu kaydırıcısında Süre, Gecikme ve Hız Eğrisi gibi ayrıntılı geçiş ayarları bulunur. Bu seçenekleri ihtiyaçlarınıza göre ayarlayın.

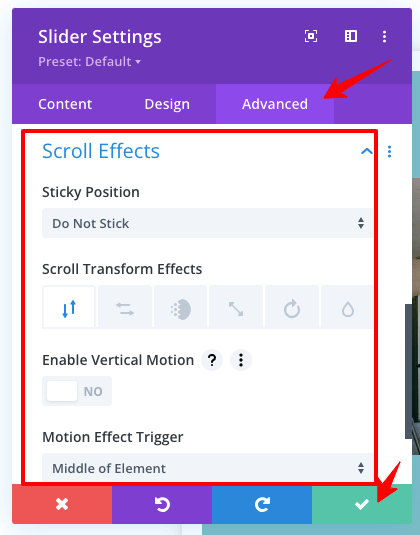
9. Gelişmiş Kaydırma efektleri
Divi kaydırıcısının en sevdiğim özelliği. Slaytlarınız için Yapışkan, Dönüşüm, Dikey Hareket ve Hareket Efekti Tetikleyici gibi kaydırma efektlerini etkinleştirebilirsiniz.

2. Divi Temasına Tam Genişlik Kaydırıcısı Nasıl Eklenir?
Tam genişlikte bir Divi kaydırıcısı tasarlamanız gerekiyorsa aşağıdaki prosedürü izleyin.
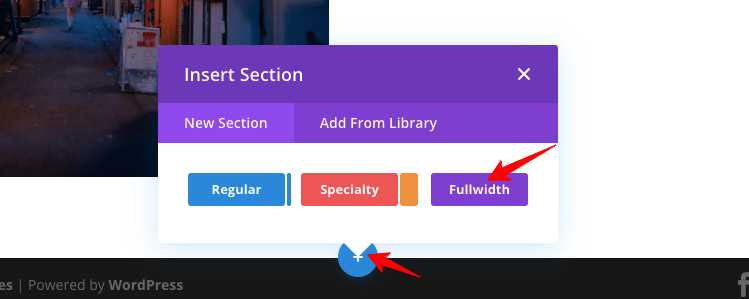
Yeni bir bölüm almak için “ + ” düğmesine tıklayın (aşağıdaki şekilde gösterilmiştir) ve Tam Genişlik'i seçin.

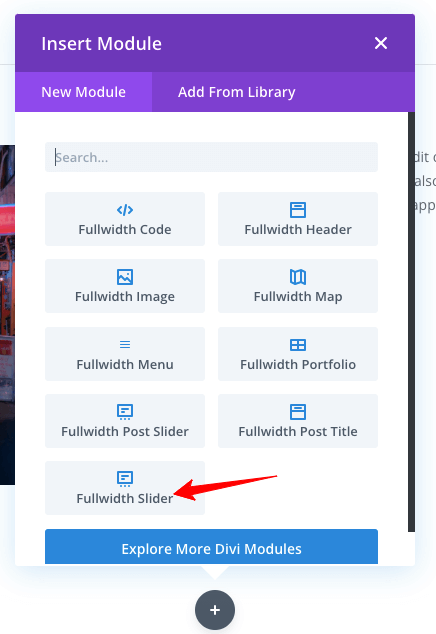
Tam Genişlik seçeneğini seçtikten sonra “ Tam Genişlik Kaydırıcısını ” bulun.

Ayarları Slider modülü için yaptığımız gibi yapın (yukarıda açıklanan adımlar). Tam genişlikli kaydırıcıyı oluşturmak için tüm özelleştirme seçeneklerine sahip olacaksınız. Aradığınız çıktı örneğini kontrol edin!

3. Divi Slider Yüksekliği Nasıl Değiştirilir?
Geliştirilmiş Divi ayarlarıyla kaydırıcı yüksekliğini değiştirmek kolaydır. Yüksekliği ayarlamak için herhangi bir CSS kodu eklemenize gerek yoktur.
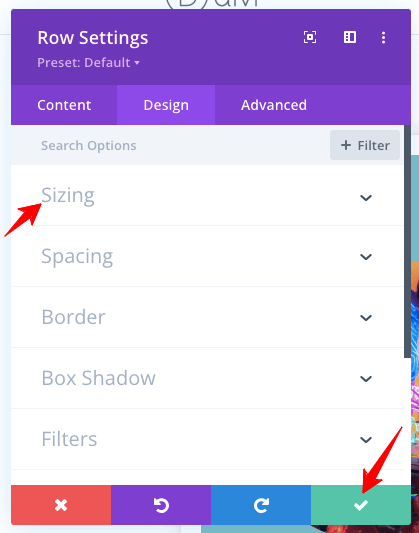
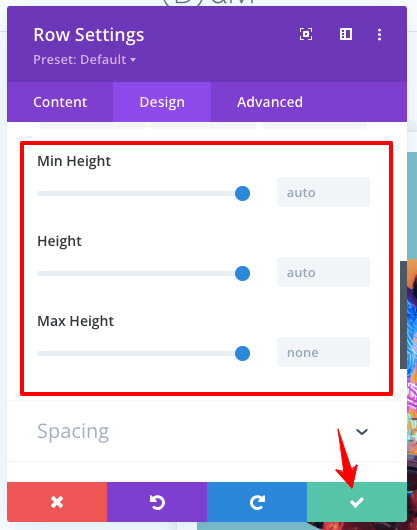
Sadece kaydırıcı modülünü ziyaret edin ve “ Tasarım ” sekmesine gidin. “ Boyutlandırma ” ayarları altında, minimum veya maksimum yapmak için slayt yüksekliği seçeneğini göreceksiniz.


Not – Bu yükseklik ayarı, mobil cihazlar ve tablet kullanımı için farklı yükseklikleri sabitlemek amacıyla mobil cihazlar için de mevcuttur. Divi temasında slayt yüksekliğini ayarlamak için üst ve alt dolgu ayarlarını da kullanabilirsiniz.
4. Divi'ye Video Kaydırıcısı Nasıl Eklenir?
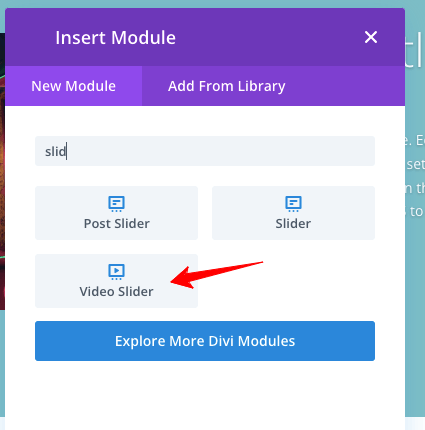
Divi temasına bir video kaydırıcıyı entegre etmek çocuk oyuncağı! “ Video Slider ” modülünü aramanız gerekiyor.

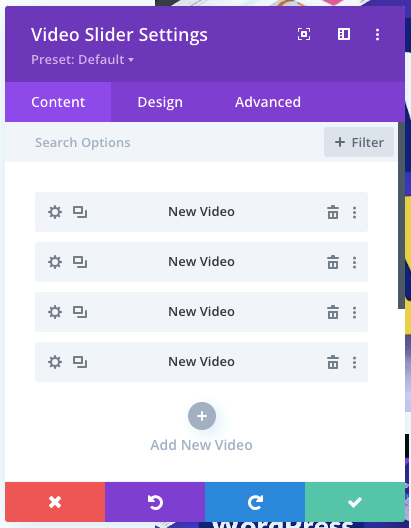
Aşağıdaki resimdeki ayar seçeneklerine bakın. Slider modülü için verdiğim yönergelerin aynısını izleyin.

Referansınız için Divi video kaydırıcı çıktı örneğini burada bulabilirsiniz!

Divi Slider Otomatik Oynatımı Nasıl Oluşturulur?
Divi Auto kaydırıcısı yapmak ister misiniz? Size basit adımı söyleyeyim!
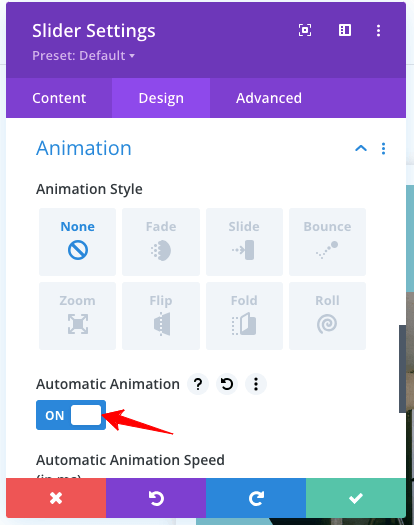
Slider'ın Animasyon özelliğinde Tasarım sekmesine gidin ve " Otomatik Animasyon " ayarını etkinleştirin. Ayarları kaydetmeyi unutmayın.

Yaşasın! Divi Auto Slider'ı kolayca yaptınız!
Kapanış
Divi Builder Slider, profesyonel siteniz için özel tasarımlar oluşturmaya yönelik kullanıcı dostu bir arayüz içerir. Hedef kitleniz için ilgi çekici tasarımlar oluşturmak üzere resim, video ve metin slaytları üzerinde tam bir gezinme kontrolüne sahip olacaksınız.
Ayrıca, tamamen duyarlıdır ve yüksek kullanıcı etkileşimi için gelişmiş özelliklere sahiptir. Slider her ne kadar dikkat dağıtıcı bir unsur olsa ve sitenin yüklenme hızını etkilese de görsel açıdan çekici tasarımlarla daha fazla ziyaretçi çekerek dönüşümleri en üst düzeye çıkarabilir.
Umarım Divi temasına nasıl kaydırıcı ekleyeceğinizi ve tam genişlikte görünmesini sağlayabileceğinizi öğrenmişsinizdir. Ayrıca kaydırıcı yüksekliğini nasıl değiştireceğinizi ve Divi Otomatik Kaydırıcıyı nasıl oluşturacağınızı da öğrendiniz. Divi kaydırıcı ayarlarında zorluk yaşıyorsanız yorum kısmından bana ulaşın.
