WordPress'te Tahmini Okuma Süresi Nasıl Eklenir (Gutenberg, Elementor ve Daha Fazlası)
Yayınlanan: 2022-11-22Bir web sitesinden bir makaleyi okumaya çalıştığımız zamanlar olabilir, tüm gönderiyi okumanın ne kadar süreceğini merak ederiz ve okumayı bitirmek için gereken süreyi tahmin etmek için içeriğin sonuna kadar aşağı kaydırmaya başlarız. BT. Ve bir kez anladığımızda, gerçekten okumaya başlıyoruz. Ve o an için, okumadan önce ne kadar zaman alacağına dair küçük bir uyarıyı takdir edebiliriz.
Blog gönderileriniz için tahmini bir okuma süresi eklemek, web'de içerik tüketmek için çok zaman harcayan kullanıcılara yardımcı olmanın harika bir yoludur. Müdahaleci olması veya kullanıcının içerikle ilgilenmesini engellemesi gerekmez, belki içeriğin yukarısında "3 dakikalık okuma süresi" gibi kısa bir cümle tam da bunun için uygundur.
Bu eğitim, herhangi bir ek eklenti olmadan WordPress'te tahmini bir okuma süresini nasıl ekleyeceğinizi gösterecek ve Gutenberg, Elementor, Divi ve kısa kod kullanımını desteklediği sürece herhangi bir düzenleyici kullanıp kullanmadığınızı blog yazınızda gösterecektir.
WordPress'te Tahmini Okuma Süresi Ekleme
Blog gönderilerinize tahmini okuma süresi eklemenin faydasını öğrendikten ve bunu siteniz için kullanmaya karar verdikten sonra, şimdi eklemeye başlayalım!
Başlamadan önce, temanızı güncellerken ana temayı bozmamak veya değişikliklerinizi kaybetmemek için sitenizin yedeğini almanızı ve bir alt tema kullanmanızı öneririz. Hazır olduğunuzda pratik adımlara geçelim!
1. Adım: Tahmini Okuma Süresi Kodunu Ekleme
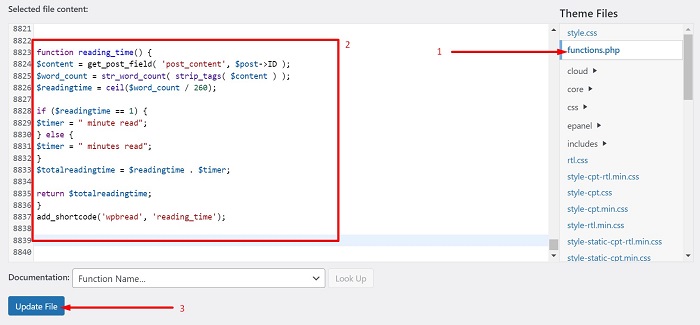
İlk adım, tahmini okuma süresi kodunu theme functions.php dosyanıza eklemektir. Bunu yapmak için WordPress yönetici panonuzdan Görünüm → Tema Dosyası Düzenleyici'ye giderek Temayı Düzenle sayfasını açın. Ve o sayfada, dosya düzenleyicisini açmak için Tema Dosyaları listesinden Tema İşlevine ( functions.php ) tıklayın. Düzenleyici açıldıktan sonra, dosya düzenleyicinin altına aşağıdaki kodu ekleyin.
işlev okuma_zamanı() {
$content = get_post_field('post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$okuma süresi = tavan($kelime_sayısı / 260);
eğer ($ okuma süresi == 1) {
$timer = "dakika okundu";
} başka {
$timer = "okunan dakika";
}
$totalreadingtime = $readingtime . $zamanlayıcı;
$totalreadingtime;
}
add_shortcode('wpbread', 'reading_time');İşte kodun dosya düzenleyiciye nasıl yerleştirildiğini gösteren ekran görüntüsü.

Yukarıdaki kodun yaptığı şey, gönderi içeriğinden toplam kelimeleri almak ve ardından ScienceDirect tarafından yapılan araştırmalara göre yetişkinler için İngilizce'de ortalama sessiz okuma süresi olan 260'a bölmektir. Numarayı güncelleyebilir ve gerekirse "okunan dakika" metnini değiştirebilirsiniz.
Kod yerleştirildikten sonra, Dosyayı Güncelle düğmesine tıklayarak dosyada yapılan değişiklikleri kaydedin.
2. Adım: Tahmini Okuma Süresini Görüntüleme
Bir sonraki adım, tahmini okuma süresini, blog yayınınızın içeriğinden önce görünmesi için çağırmak. Bu adım, Gutenberg kullanıcıları, Elementor kullanıcıları, Divi kullanıcıları ve daha fazlası için blog gönderilerinizde tahmini okuma süresini görüntülemenize yardımcı olacaktır.
Gutenberg
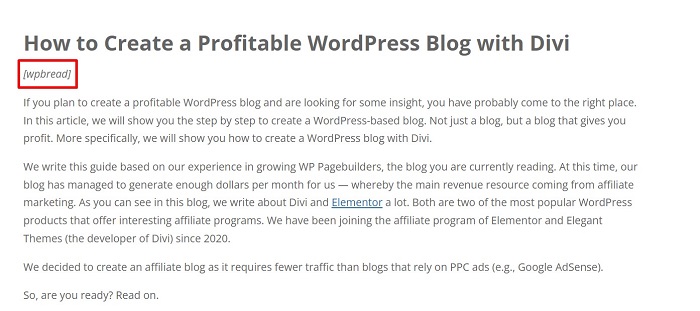
Gutenberg'de blog içeriğinden önceki tahmini okuma süresini görüntülemek için, bir gönderi oluşturduğunuzda içeriğin hemen üzerine [wpbread]

Yukarıdaki görüntüden de görebileceğiniz gibi, kısa kodu başlık ile içerik arasına koyuyoruz ve metni italik hale getiriyoruz. Bunun sonucunu aşağıdaki görselde görebilirsiniz.

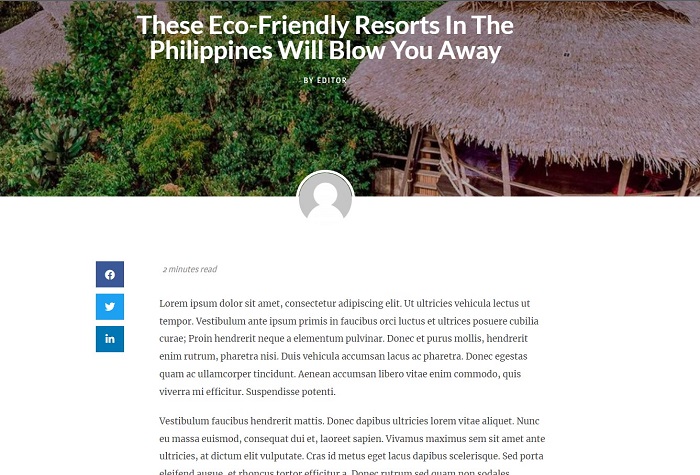
Viola, tahmini okuma süresi içeriğimizin hemen üstünde.

elementor
Sayfa oluşturucunuz olarak Elementor Pro kullanıyorsanız, tüm blog gönderileriniz için tahmini okuma süresini kolayca görüntüleyebilirsiniz. Bu eğitimin ilk adımını yapmanız ve tek bir gönderi düzeni oluşturmanız veya tema oluşturucu aracılığıyla zaten bir tane varsa onu düzenlemeniz ve ardından düzene kısa kod öğesini eklemeniz yeterlidir.
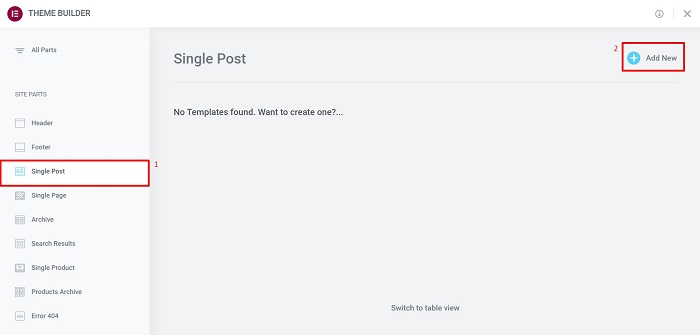
İlk adımı tamamladıktan sonra, WordPress panonuzdan Şablonlar → Tema Oluşturucu'ya giderek başlayın. Tema Oluşturucu sayfasına girdikten sonra, Tek Gönderi bloğuna tıklayın ve ardından tek bir gönderi düzeni oluşturmak için yeni ekle düğmesine tıklayın.

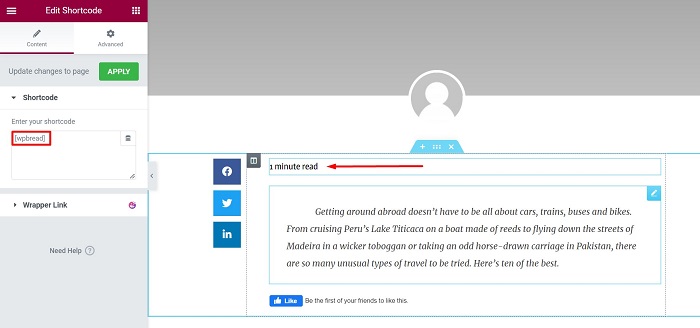
Elementor görsel düzenleyicisine girdikten sonra, tek gönderi düzeninizi oluşturmak için ihtiyacınız olan tüm öğeleri ekleyin veya burada yaptığımız tek gönderi düzenlerinden birini kullanabilirsiniz, ardından gönderi içeriğinden önce Shortcode öğesini ekleyin ve [wpbread] içine kısa kod.

Şimdi, tahmini okuma süresi gönderi içeriğinizden önce görünmelidir. Son olarak, metnin rengini değiştirin ve metni daha çekici hale getirmek için aşağıdaki CSS parçacığını kullanarak italik yapın, ancak rahatsız edici olmasın.
seçici .elementor-shortcode{color:#969696;
yazı tipi stili: italik;
}Düzeninizden memnun kaldığınızda, düzeninizi yayınlayın ve koşulu Yayınla → Tümü olarak ayarlayın ve sonucu ön uçtan gönderilerinizden birinde görmeye devam edin.

Divi
Divi Builder'ı kullanarak tüm blog gönderileriniz için tahmini okuma süresini görüntülemek, Divi Theme Builder'dan tek gönderi düzeninize bir düğme modülü veya başka bir modül eklemek kadar kolaydır. İlk adımdaki kodu functions.php dosyanıza yerleştirdikten sonra, tek bir gönderi düzeni oluşturmak için Divi → Tema oluşturucu'ya gidin veya düzeni zaten hazırladıysanız, düzenlemek için kalem simgesine tıklayın .
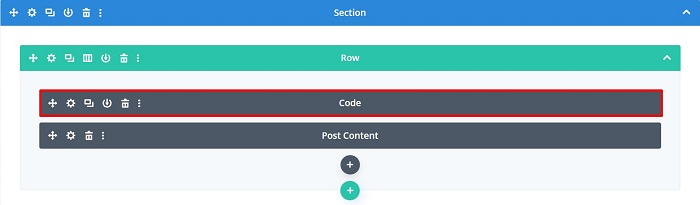
Divi düzenleyicisine girdikten sonra, blog gönderiniz için gerekli modülü ekleyin, ardından İçerik Gönderisi modülünüzün hemen üstüne bir kod modülü ekleyin.

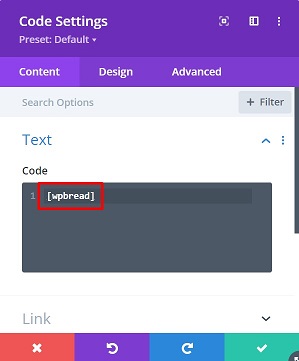
Kod modülü ayarı içindeki Kod düzenleyiciye [wpbread] ekleyerek devam edin.

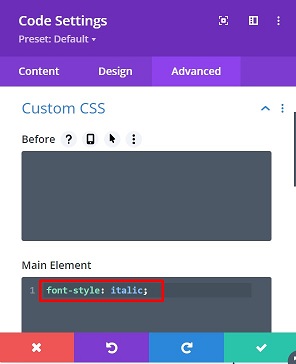
Tahmini okuma kodu göründüğünde, modüle bir CSS parçacığı ekleyerek stilini biraz değiştirmek isteyebilirsiniz. Örneğin, Gelişmiş sekmesi → Özel CSS → Ana Öğe üzerine aşağıdaki CSS parçacığını ekleyerek metni italik hale getiriyoruz.
-
font-style: italic;

Stil vermeyi bitirdikten sonra, tek gönderi düzeniniz için az önce yaptığınız değişiklikleri kaydedin.

Diğer Editör
Kısa kod kullanımını desteklediği sürece, ele aldığımız üç düzenleyici dışında başka bir düzenleyici kullanıyorsanız, web siteniz için tahmini okuma süresini her zaman ekleyebilirsiniz. Bunu yapmak için ilk adımı yapın ve [ kodunu düzenleyicinin sunduğu herhangi bir kod öğesine veya modüle yerleştirin.wpbread]
Alt çizgi
Bir web sitesindeki bir makaleyi okumaya çalıştığımız zamanlar olabilir, tüm gönderiyi okumanın ne kadar süreceğini merak ederiz ve okumayı bitirmek için gereken süreyi anlamak için içeriğin sonuna kadar aşağı kaydırmaya başlarız. BT. Blog gönderileriniz için tahmini bir okuma süresi eklemek, web'de içerik tüketmek için çok zaman harcayan kullanıcılara yardımcı olmanın harika bir yoludur. Bu makale, Gutenberg kullanıcıları, Elementor kullanıcıları, Divi kullanıcıları ve daha fazlası için blog gönderilerinize nasıl tahmini okuma süresi ekleyeceğinizi gösterir.
