WooCommerce Ödeme Sayfasına Ekstra Alan Nasıl Eklenir?
Yayınlanan: 2023-09-05Çevrimiçi iş yapıyorsanız, ödeme sayfasının önemini zaten biliyorsunuzdur. Bazen belirli gereksinimler nedeniyle e-Ticaret web sitenizde özelleştirme yapmanız gerekebilir.
Bu eğitimde size WooCommerce ödeme sayfasını nasıl özelleştireceğinizi ve ona ekstra alanlar nasıl ekleyeceğinizi göstereceğiz. İşinizi halletmenin iki yolunu tartışacağız:
- WooCommerce Ödeme Sayfasına Kod Kullanarak Ekstra Alanlar Ekleme (teknik kullanıcılar için)
- Bir WordPress Eklentisi Kullanarak WooCommerce Ödeme Sayfasına Ekstra Alanlar Ekleyin (teknik olmayan kullanıcılar için).
Eğiticiye geçmeden önce, ödeme sayfasının ne olduğunu öğrenelim.
WooCommerce Ödeme Sayfası nedir?
Ödeme sayfası, adım adım ödeme işlemi sırasında müşteriye gösterilen sayfayı ifade eden bir e-Ticaret terimidir. Genellikle hem satıcılar hem de müşteriler için en önemli sayfadır.
Müşterilerin bu sayfada adres, fatura ayrıntıları ve ödeme yöntemi gibi önemli bilgileri sağlaması gerekir. Ve eğer bu sayfa bir şekilde hata verirse, hiçbir müşteri satın alma işlemi gerçekleştiremeyecek! Dolayısıyla bu sayfanın satıcılar için ne kadar önemli olduğunu tahmin edebiliyoruz.
Web sitenizi güçlendirmek için WordPress'i ve e-Ticaret çözümünüz olarak WooCommerce'i kullandığınızda, kendi ödeme sayfanıza sahip olacaksınız. Ancak ücretsiz bir çözüm olan WooCommerce, size WooCommerce ödeme sayfasını ayarlardan özelleştirme fırsatı vermez.
Peki gerekirse WooCommerce ödeme sayfasını nasıl özelleştireceksiniz? Şimdi size WooCommerce ödeme sayfasını özelleştirmenin püf noktalarını göstereceğiz.
WooCommerce Ödeme Sayfasına Ekstra Alan Nasıl Eklenir?

WooCommerce ödeme sayfasına özel alanlar eklemek bazen zorlu bir iş olabilir. Bu eğitim size süreç boyunca yol gösterecektir. Bu blogu okuduktan sonra WooCommerce ödeme sayfasına nasıl özel alan ekleyeceğinizi öğreneceksiniz. Hemen konuya girelim:
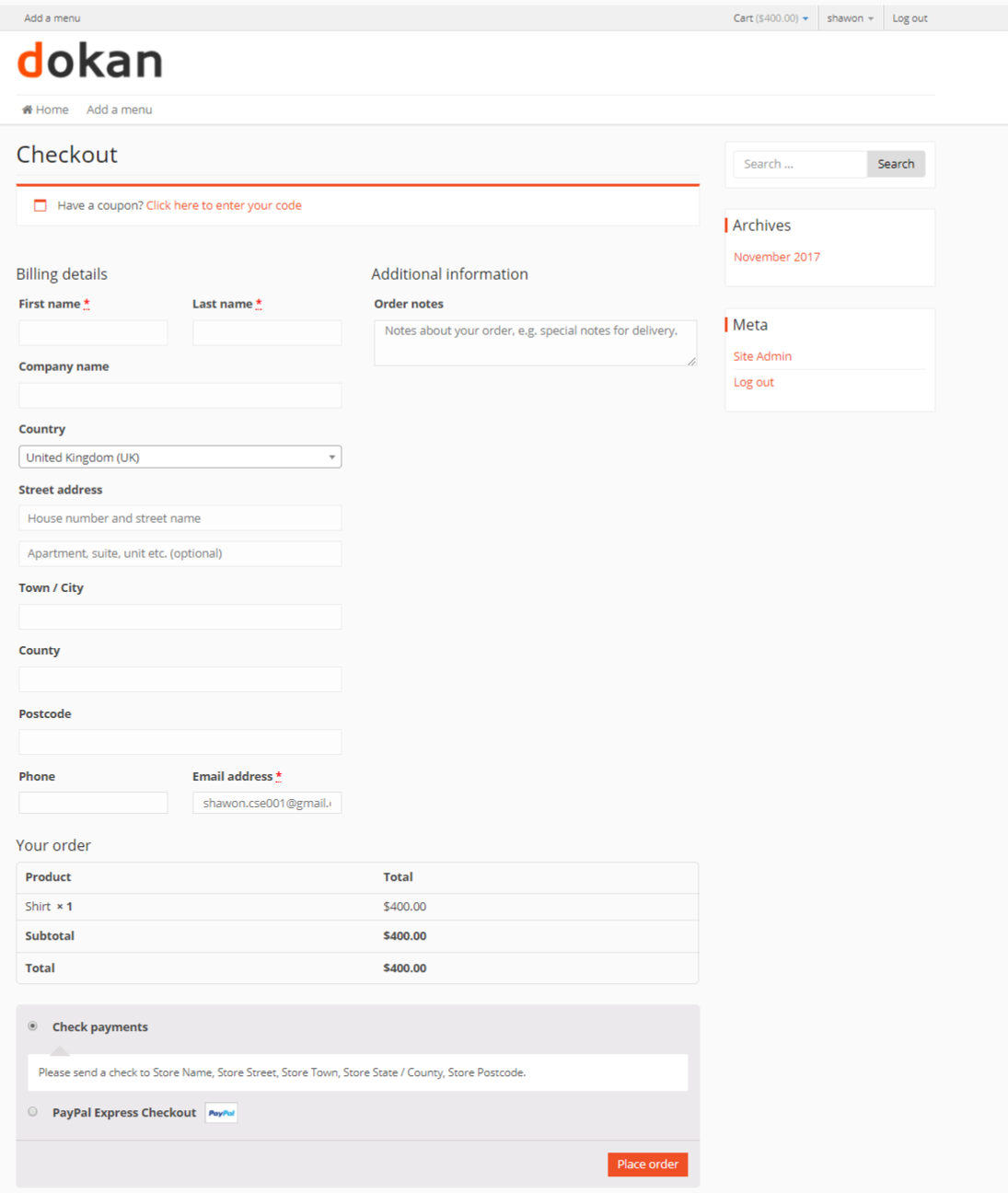
Bunun varsayılan ödeme sayfanız olduğunu düşünelim.

WooCommerce'deki ödeme sayfasına özel alanlar eklemenize yardımcı olacak tamamen farklı iki yaklaşım vardır. Onlar-
- özel kodlama kullanma (kodlayıcılar için)
- WordPress eklentisi kullanma (kodlayıcı olmayanlar için)
1. WooCommerce Ödeme Sayfasına Kodlama Yoluyla Ek Alanlar Ekleyin
Kodlamayı bilen veya temel kodlama bilgisine sahip olan kişiler bu yaklaşımı takip edebilir. Bu yöntem, aşağıda verilen kodu kullanarak özel alanı ödeme sayfasına ekler. WooCommerce ödeme sayfası koduyla başlamak için aşağıdaki adımları izleyin:
Öncelikle function.php dosyamıza bir işlem yapmanız gerekiyor . Bu kodun tamamını temanızın function.php dosyasına kopyalayın.
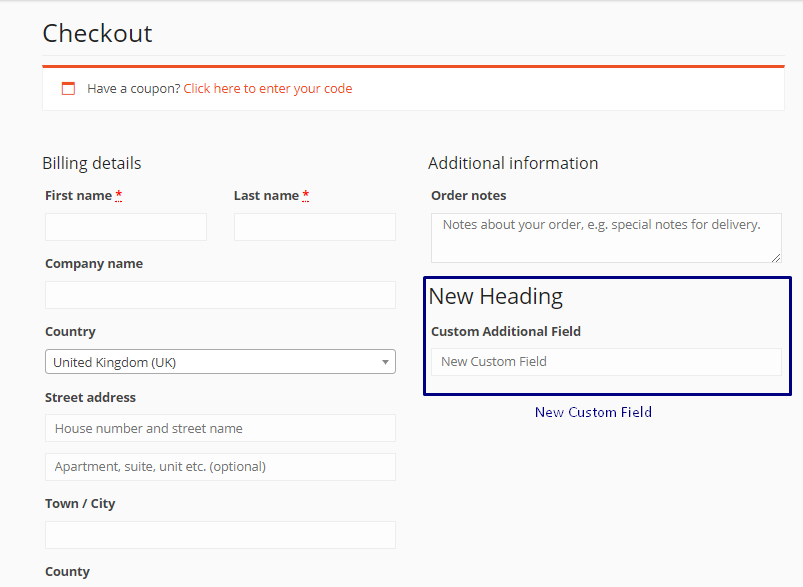
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }Bu kodu ekledikten sonra ödeme sayfası şu şekilde görünmelidir:

Özel alanın veri doğrulaması için aşağıda verilen kodu kullanabilirsiniz:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } Bu nedenle ödeme sayfasına doğrulama kontrolüyle birlikte bir değiştirme alanı ekledik! Harika!
Client tarafından özel alana girilen bilgilerin kaydedilip kaydedilmediğini doğrulayalım.

Bu, aşağıdaki kodu kullanarak yapılabilir:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }Bir Eklenti Kullanarak WooCommerce Ödeme Sayfasına Özel Alan Ekleme
Yukarıdaki kod satırlarıyla WooCommerce web mağazamıza özel alanlar ekledik!
Kodlayıcı değilseniz, ödeme sayfasına yeni bir alan eklemek için bir eklenti de kullanabilirsiniz. Bu amaçla kullanılabilecek pek çok eklenti mevcut. Bazıları aşağıdaki gibidir-
- WooCommerce Ödeme Yöneticisi
- Ödeme Alanı Düzenleyicisi
- WooCommerce için Ödeme Alanı Düzenleyicisi ve Yöneticisi
Sıfır kodlama bilgisine sahip olan herkes bu eklentileri kullanarak WooCommerce ödeme sayfasına ekstra özel alanlar ekleyebilir. WooCommerce için Ödeme Alanı Düzenleyicisi ve Yöneticisi ile nasıl alan ekleneceğini görelim.
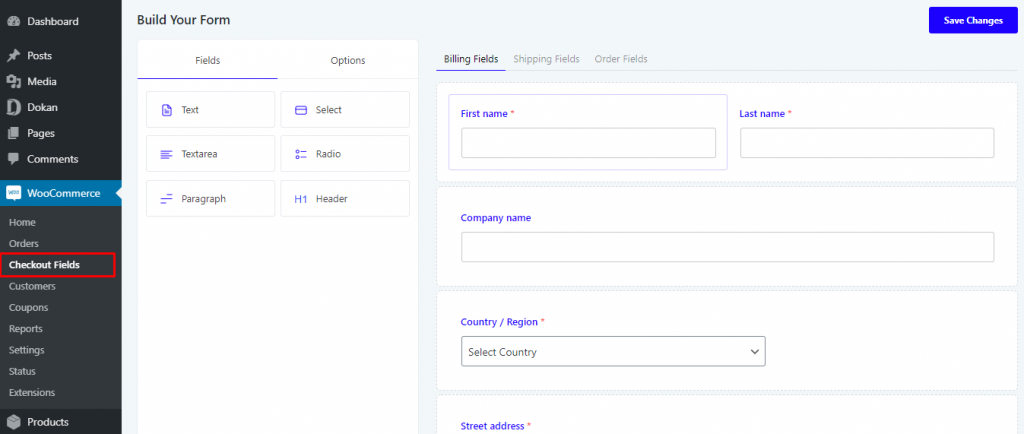
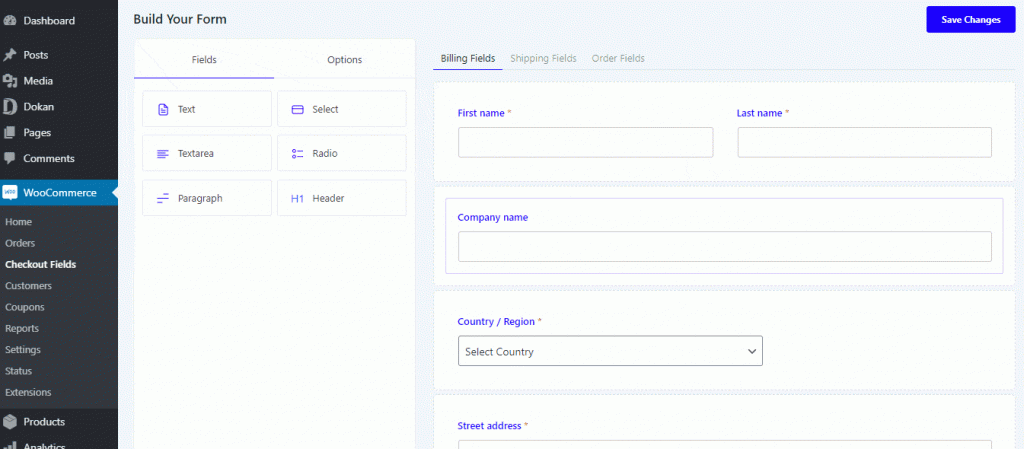
Eklentiyi kurmanız ve etkinleştirmeniz yeterlidir. WooCommerce altında 'Ödeme Alanları' olan yeni bir menü bulacaksınız. WP Admin Dashboard > WooCommerce > Ödeme Alanları'na gidin.

Sol tarafta Alanlar seçeneği altında 6 farklı alan türünü bulabilirsiniz. Eklemek istediğiniz alan türüne bağlı olarak bunu uygun şekilde seçin. Telefon numarası için bir alan eklemek istiyoruz, bu nedenle Text seçeneğini seçiyoruz. Metin butonunu isim alanlarının altına sürükleyeceğiz.

Yeni alanlar eklerken bu alanı nasıl zorunlu hale getirdiğimizi fark ettim. Alanın gerekli bir alan olmasına ihtiyacınız yoksa, bunu yapmamayı tercih edebilirsiniz.
Aynı şekilde bu eklentinin sunduğu her türlü alanı ekleyebilirsiniz.
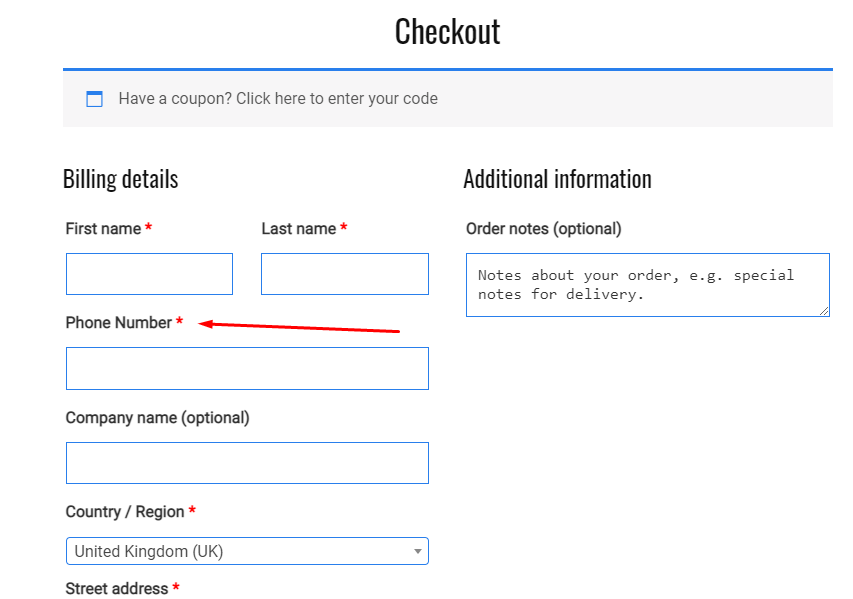
Yeni alanın ödeme sayfanıza eklendiğini göreceksiniz. Kolay değil mi?


WooCommerce Checkout'a Alan Ekleme – Son Not
Artık WooCommerce ödeme alanını nasıl ekleyeceğinizi biliyorsunuz ve bu hiç de zor değil.
Artık sebep ne olursa olsun (zorunlu bir müşteri isteği veya kendi ihtiyaçlarınız), WooCommerce ödeme sayfasını özelleştirmeye hazırsınız!
Sorularınız olursa yorum yapmaktan çekinmeyin. Size geri döneceğimize söz veriyoruz.
