WordPress'e Öne Çıkan İçerik Kaydırıcısı nasıl eklenir
Yayınlanan: 2022-06-30WordPress'e öne çıkan bir içerik kaydırıcısı eklemek istiyor ancak bunu nasıl yapacağınızı bilmiyor musunuz? Doğru yerdesin. Bu kılavuz, bir eklenti kullanarak öne çıkan içeriği farklı şekillerde nasıl kuracağınızı ve görüntüleyeceğinizi gösterecektir.
Öne Çıkan İçerik Kaydırıcısı nedir?
Öne çıkan içerik kaydırıcısı, yalnızca öne çıkan içeriği görüntülemek için kullanılan bir kaydırıcıdır . WordPress web sitenizdeki bir resim veya video slayt gösterisinde öne çıkan içeriği görüntülemek için kullanılabilir. Bunları kullanırken, otomatik olarak mı yoksa kullanıcı girdisine göre mi geçiş yapmalarını da seçebilirsiniz.
Öne çıkan içerik kaydırıcısı, WordPress web sitelerinin sahipleri için özel içeriklerine dikkat çekmek için harika bir seçenektir. En son içeriğin yanı sıra web sitenizin daha eski ancak en yüksek puan alan içeriğini veya ürününü görüntülemek için WordPress web sitenize öne çıkan bir içerik kaydırıcısı ekleyebilirsiniz.
Dikkat çekici bir arka plan duvar kağıdı, başlık ve ziyaretçinin içeride neler bulabileceğine dair küçük bir giriş gösteren slayt tasarımındaki içeriğe dikkat çekiyorlar. Slaytların her iki yanında sonraki ve önceki slaytlar için oklar bulunur. Ayrıca, ana slaydın hemen altında daha küçük bir form faktöründe diğer bloglara bir göz atabilirsiniz.
Artık bir özellik içerik kaydırıcısının ne olduğunu öğrendiğimize göre, WordPress sitesine neden öne çıkan bir içerik kaydırıcısı da eklemeniz gerektiğine bakalım.
WordPress'e Neden Öne Çıkan İçerik Kaydırıcısı eklemelisiniz?
Diyelim ki, WordPress web siteniz aracılığıyla ziyaretçilerinize göstermek istediğiniz bazı özel haberleriniz var. Veya ayın öne çıkan ürünü olan veya haftanın ürününe ışık tutan bir hikayeniz var. Ne yapıyorsun?
Bu benzersiz içeriğinizi web sitenizin ana sayfasında sergiliyorsunuz. Bu hikayeleri düzenlemenin ve ziyaretçilerin dikkatini çekmenin kendine özgü bir yolu olduğundan, WordPress sitelerine öne çıkan içerik kaydırıcısı ekleme ihtiyacı ortaya çıkıyor.
Web sitenizde öne çıkan bir içerik kaydırıcısı kullanmanın avantajlarını iki ana kategoriye ayırabiliriz.
Öne Çıkan İçeriğin Daha İyi Sunumu
İlk olarak, web sitenizin ergonomisine katkıda bulunur. Fayanslar ve bloklar günümüzde biraz eski moda ve sıkıcı. On yıllık bir web siteniz varsa iyi çalışıyorlar, değil mi? Ancak şimdi, modern web sitesi tasarımları büyük ölçüde değişti.
İçerik kadar sunum da önemli. Bir makalenin mükemmel yazılmış bir parçası olabilir, ancak doğru sunulmazsa, er ya da geç değerini kaybeder. Bu nedenle, WordPress sitenizdeki öne çıkan bir içerik kaydırıcısı, ürünü veya makaleyi önemli bir vurgu ile tanıtacaktır.
Ayrıca web sitenizi ziyaretçiler için daha çekici hale getirecektir.
Öne Çıkan İçeriğe Kolay Erişim
İkincisi, birinci avantajın bir sonucu olarak ziyaretçi sayısı artıyor. Günümüzde kullanıcılar her şeye kolay erişimi seviyor. Kolay erişime sahip olmayan harika bir içerik parçası hak ettiği ilgiyi görmeyecektir.
Bu nedenle, WordPress sitelerine öne çıkan içerik kaydırıcısı eklediğinizde, her ziyaretçi, sunduğunuz tüm özel içeriğe hızlı bir bakışta bakabilir. Bu şekilde, daha fazla insan eğlenecek ve sitenizi tekrar tekrar ziyaret etmek için kesinlikle yer imlerine ekleyeceklerdir.
Umarım şimdiye kadar WordPress siteniz için öne çıkan bir içerik kaydırıcısına olan ihtiyacı anlamışsınızdır. Devam edelim ve doğru eklentiyi nasıl seçeceğimizi öğrenelim ve WordPress sitelerine özellikli bir içerik kaydırıcısı ekleyelim.
Öne Çıkan İçerik Kaydırıcı Eklentisinde aranacak şeyler
WordPress temalarının çoğu, en azından temel düzeyde kaydırma işleviyle önceden paketlenmiş olarak gelir. Ancak, WordPress web sitenize öne çıkan bir içerik kaydırıcısı eklemenize yardımcı olması için eklentiler gibi diğer seçenekleri de göz önünde bulundurmanız gerekebilir.
Bir eklenti kullanmak, öne çıkan içerik için bir kaydırıcı eklemenin ve sitenizdeki kullanıcı deneyimini geliştirmenin en hızlı yoludur. Bir sayfadaki en önemli içeriği vurgulamanın yanı sıra, kaydırıcı eklentileri gibi çözümler de onu görsel olarak daha çekici ve etkileşimli hale getirir.
Ancak, doğru yapılandırılmamışlarsa, kaydırıcı eklentileri site üzerinde olumsuz bir etkiye sahip olabilir. Bu nedenle, sürece geçmeden önce, WordPress için öne çıkan bir içerik kaydırıcı eklentisinde aranacak bazı şeyleri gözden geçirelim.
Kullanım kolaylığı
Web geliştirmeye yeni başlıyorsanız, sürükle ve bırak işlevini destekleyen bir kaydırıcı aramalısınız. Bu, özel gereksinimlerinizi karşılayan bir görüntü kaydırıcısı oluşturmanızı çok daha basit hale getirecektir.
Öte yandan, yalnızca deneyimli bir web yöneticisi veya bir WordPress dehasıysanız, birkaç daha gelişmiş özelliğe sahip bir kaydırıcı kullanmak isteyebilirsiniz. Bu kaydırıcı eklentileri programlı olarak oluşturulmuştur. Bu nedenle, bunları özelleştirmek, biraz kodlama anlayışı gerektirecektir.
Ergonomi ve Tasarımlar
Her kaydırıcı eklentisi, varsayılan kurulumunda aynı tür kaydırıcılara sahip olmayacaktır. Bazıları basit görüntü kaydırıcıları oluşturmanıza izin verirken, diğerleri slayt gösterinizin stili ve tasarımı söz konusu olduğunda seçim yapabileceğiniz çok çeşitli alternatifler sunar.
Döngü kaydırıcıları, video kaydırıcıları, makale kaydırıcıları ve ürün kaydırıcıları, WordPress web sitelerinde kullanılan en yaygın kaydırıcı biçimlerinden bazılarıdır. Her biri kendi bireysel özelliklerinden oluşur ve web sitenize farklı bir şekilde katkıda bulunur.
özelleştirme
Daha önce tartışılanla karşılaştırılabilir bir şekilde, tüm kaydırıcılar size aynı özelleştirme seçeneklerini sağlamayacaktır. Bazıları katı olacak ve size sadece hazır tasarımlar sağlayacakken, diğerleri esnek olacak ve tasarımın hemen her alanında değişiklik yapmanıza izin verecek.
Cevaplanabilirlik
Tüketicilerin web sitenize masaüstü bilgisayarlarından daha fazlasından eriştiğini unutmayın. Önemli sayıda kullanıcı da mobil cihazlarından erişiyor. Bu, kullanılan tarayıcının veya cihazın türünden bağımsız olarak yanıt veren ve düzgün görünecek bir kaydırıcıya ihtiyacınız olacağını gösterir.
Fiyat
WordPress için bir kaydırıcı eklentisi seçmeye gelince, fiyat önemli bir husustur. Bazıları ücretsiz olacak, bazıları ise premium özelliklere erişim için sizden ücret alacak.
Şimdiye kadar, WordPress sitesine öne çıkan içerik kaydırıcısı eklemek için doğru eklentinin seçiminde göz önünde bulundurulması gereken önemli noktalara aşinasınız. Ardından, nasıl kullanılacağını ayrıntılı olarak ele alalım.
WordPress'e Öne Çıkan İçerik Kaydırıcısı nasıl eklenir
Daha önce de belirtildiği gibi, WordPress'e öne çıkan bir içerik kaydırıcısı eklemenin en kolay yolu bir eklenti kullanmaktır. WordPress'te, WordPress'e öne çıkan içerik eklemek için özel olarak geliştirilmiş bir dizi eklenti vardır. Ancak, bu gösteri için WP Öne Çıkan İçerik ve Kaydırıcıyı kullanacağız.

Bu ücretsiz bir eklenti, öne çıkan içerik kaydırıcınızı çok etkileşimli ve duyarlı bir şekilde görüntülemenize olanak tanır. Ayrıca size 20'den fazla ızgara ve kaydırıcı stili ve birçok farklı düzen seçeneği arasından seçim yapma seçeneği sunar.
Eklenti, diğer eklentilerle son derece uyumlu olmasının yanı sıra, Avada ve Divi gibi tercih ettiğiniz temaların kusursuz bir şekilde geliştirilmesini sağlar. Aynısı Gutenberg, WPbakery/VC Composer, Siteorigin, Beaver ve Elementor gibi sayfa oluşturucular için de geçerlidir. Benzer şekilde, kaydırıcılarla birlikte görüntülemek için özel gönderi türlerini de destekler.
Bir Öne Çıkan İçerik Kaydırıcısı eklemeye yönelik ilk adım, eklentisini eklemektir.
1. Eklentiyi Kurun ve Etkinleştirin
Eklentiyi web sitenize eklemek için önce onu yüklemeniz ve etkinleştirmeniz gerekir.
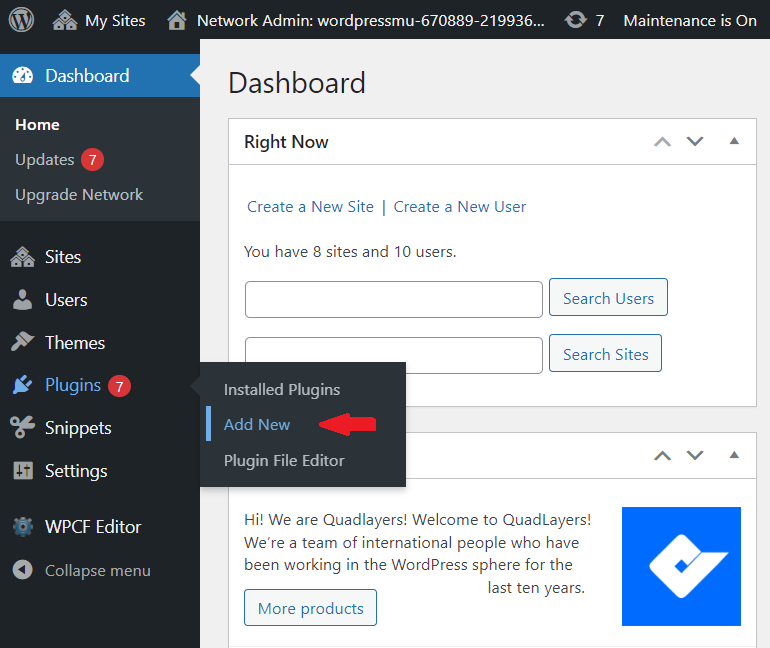
İlk olarak, WordPress panonuza gitmeniz ve oturum açmanız gerekir. Ardından, imlecinizi kenar çubuğu menüsündeki Eklentiler'e getirin. Yandaki menü açıldığında Yeni Ekle 'yi tıklayın. Buradan eklentiyi iki yöntemle kurabilirsiniz.

1.1. Eklentiyi yükleyin ve kurun
İlk seçenek, geliştiricinin web sitesine gitmenize ve eklenti .zip dosyasını doğrudan eklenti sitesinden indirmenize izin verir.
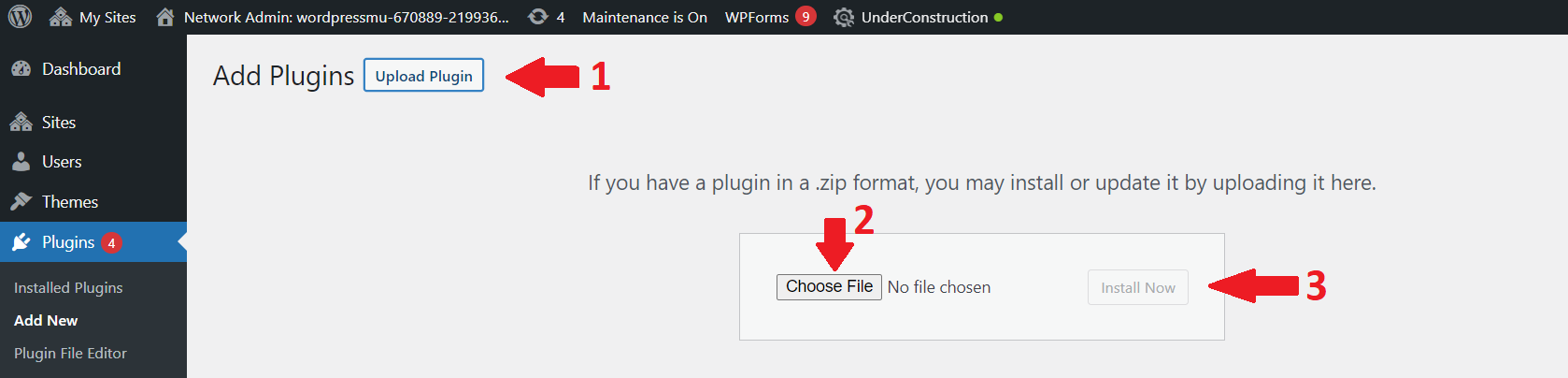
Ardından, WordPress kontrol panelinizin Eklentiler menüsünde Eklenti Yükle düğmesine tıklayın. Şimdi, Dosya Seç 'e tıklayarak .zip dosyasını buraya yükleyin. Eklenti yüklendikten sonra, eklentiyi yüklemek için Şimdi Yükle düğmesine tıklayın.
Eklentinin yüklenmesi birkaç saniye sürecektir. Eklenti kurulur kurulmaz, eklentiyi etkinleştirin .

Bu işlemle ilgili daha fazla yardıma ihtiyacınız varsa, bir WordPress eklentisini manuel olarak nasıl kuracağınıza ilişkin ayrıntılı kılavuzumuzu inceleyebilirsiniz.
1.2. Eklentiyi WordPress Kitaplığı aracılığıyla yükleyin
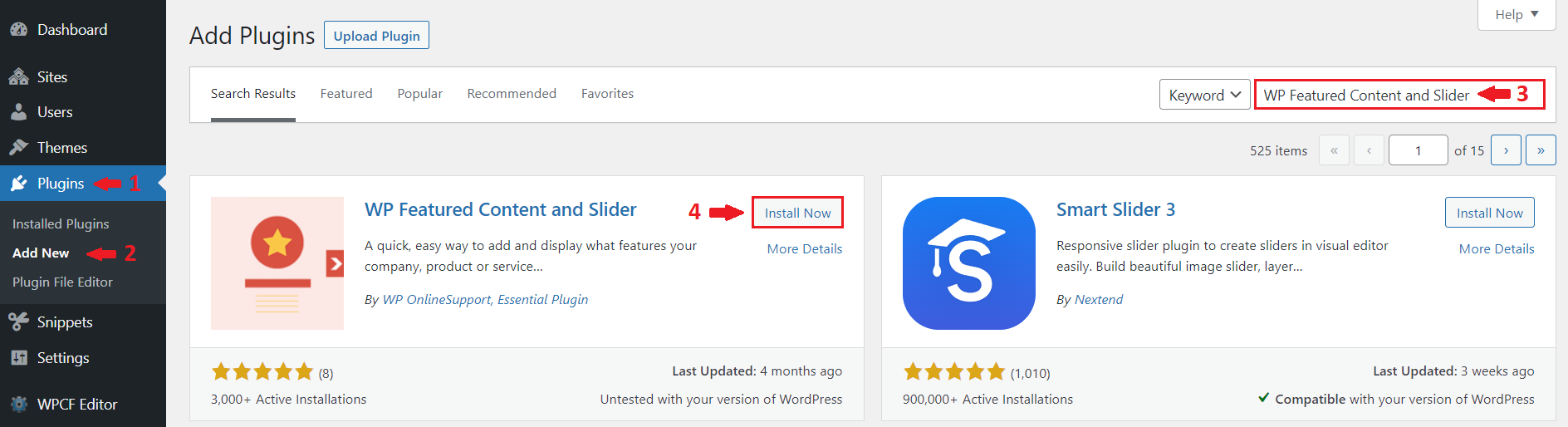
Eklentiyi doğrudan WordPress eklenti kitaplığından web sitenize doğrudan da yükleyebilirsiniz. Bunun için WordPress panonuzdan Eklentiler > Yeni Ekle'ye gidin ve eklentinin anahtar kelimelerini arayın. Arama çubuğuna “WP Öne Çıkan İçerik ve Kaydırıcı” yazmanız yeterlidir, sonuçlar size gösterilecektir.

Eklentiyi bulduktan sonra, eklentiyi yüklemek için Şimdi Yükle düğmesine tıklayın.

Yüklendikten sonra, eklentiyi web sitenizde etkinleştirin .
Böylece büyük bir engeli aştık. Bu kolay değil miydi? Takip etmeye devam edin, bir sonraki "Öne Çıkan İçerik Kaydırıcısı Nasıl Kullanılır"ı da geçeceğiz.
2. WordPress'e Öne Çıkan İçerik Kaydırıcısını Ekleyin ve Görüntüleyin
Bu bölümde, web sitenize öne çıkan içerik eklemenin farklı yollarını tartışacağız.
2.1. Öne Çıkan Bir İçerik Oluşturun
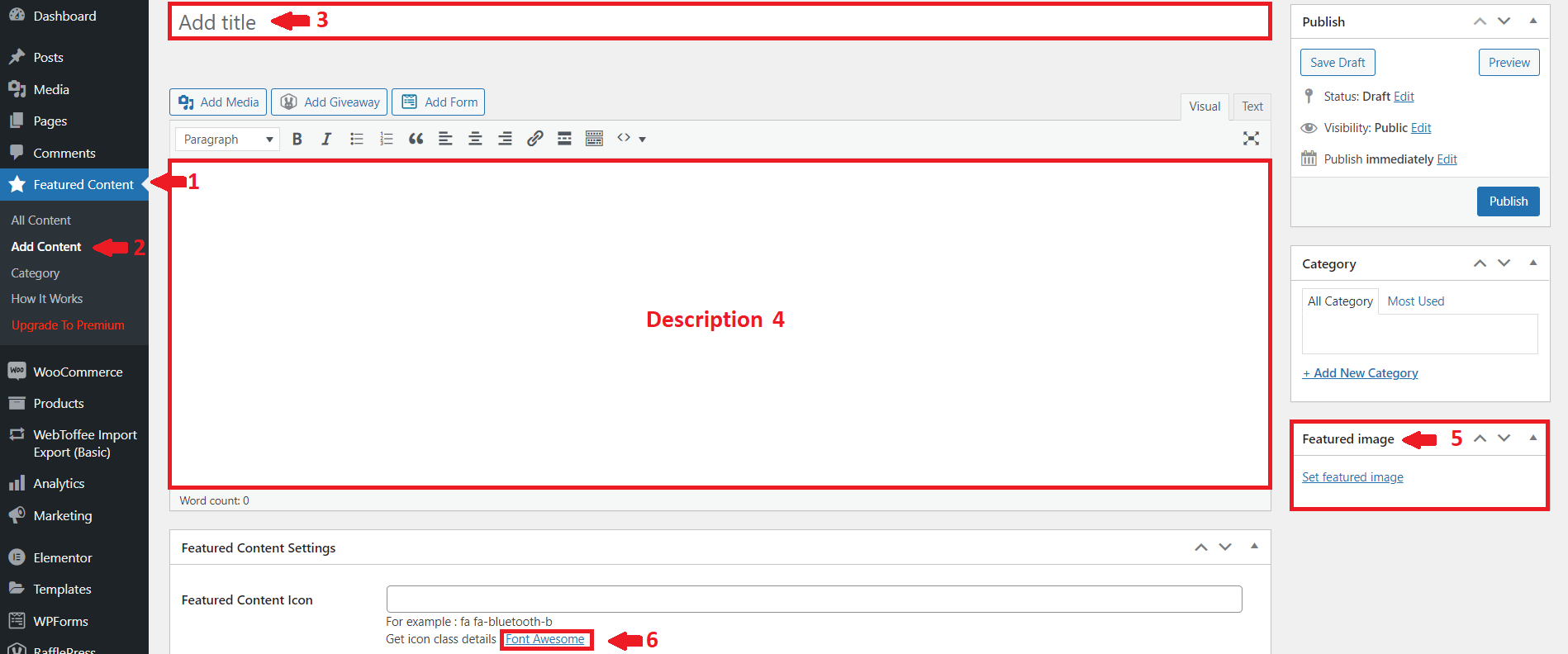
Öne çıkan medya içeren bir gönderi oluşturmak için öncelikle Gösterge Tablonuzda Öne Çıkan İçerik > İçerik Ekle seçeneğine gidin. Bu, eklentiyi etkinleştirdikten sonra kontrol paneline eklenecek yeni menüdür.
Şimdi, gönderinizin başlığını istediğiniz kutuya ekleyin ve aşağıdaki kutuya gönderinin açıklamasını ekleyin.
Ardından, sağınıza bakabilirsiniz ve orada öne çıkan resim için bir blok bulacaksınız. “Öne Çıkan Görseli Ayarla”ya tıklayın ve görseli medya kitaplığınızdan seçin veya doğrudan bilgisayarınızın deposundan yükleyin.
Son olarak, “Harika Yazı Tipi”ni tıklayarak öne çıkan bir içerik simgesi de ekleyebilirsiniz.
Ve yayınınızı öne çıkan bir resimle yayınlamakta fayda var.

2.2. Öne Çıkan İçerik için Kategoriler Oluşturun
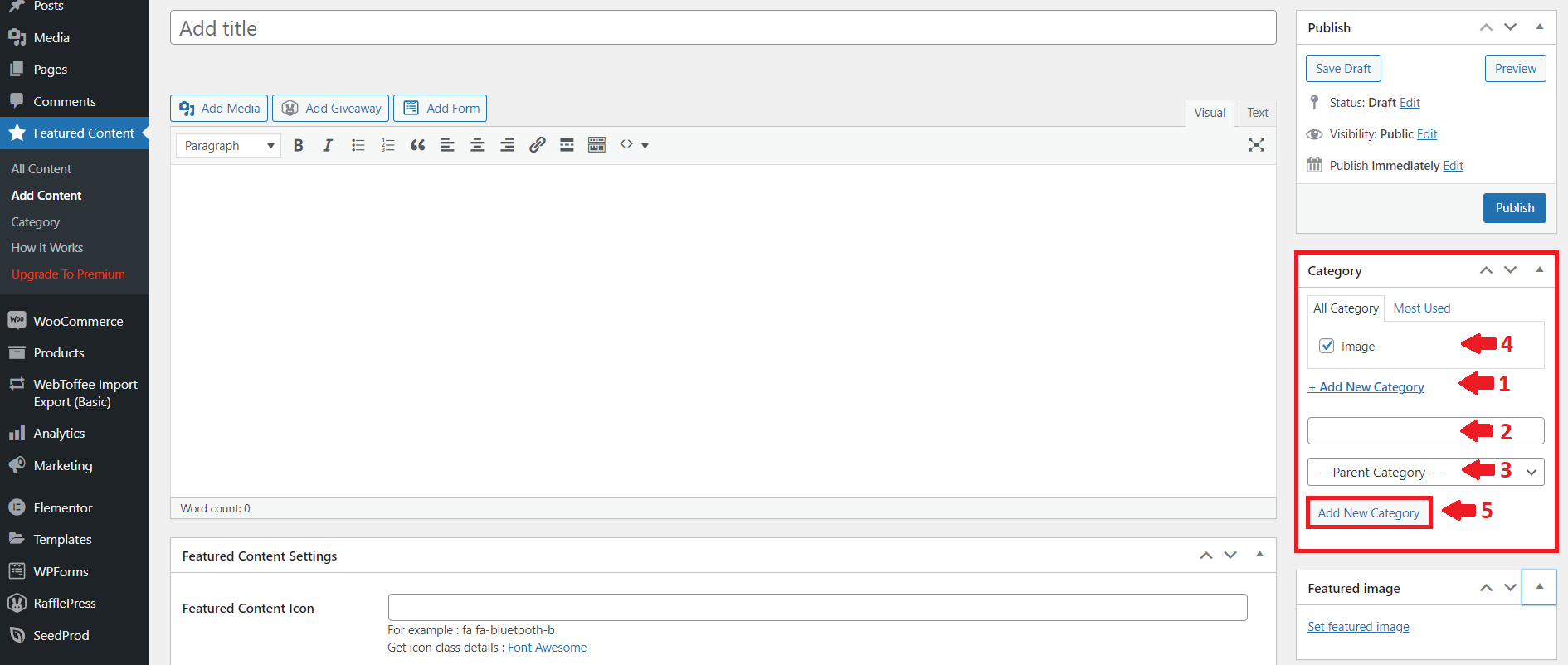
Birden çok içeriği görüntülemek için medyanızı farklı kategorilere ayırmanız gerekir. Bu kategorileri aynı sayfada oluşturabilirsiniz.
Öne çıkan görsel bloğunun hemen üstünde, yeni kategoriler eklemek için bir blok var. İlk olarak “ + Yeni Kategori Ekle ” linkine tıklayın ve blok genişleyecektir. Şimdi aşağıdaki kutuya bir kategori adı girin ve bunun başka bir kategorinin alt kategorisi olup olmadığını seçin. Son olarak, “ Yeni Kategori Ekle ” ye tıklayın ve aşağıdaki resimde gösterildiği gibi hemen yukarıda bir onay kutusu ile oluşturulan yeni bir kategori göreceksiniz:

2.3. WordPress bloklarını kullanarak Kaydırıcıyı ekleyin.
Gutenberg blok düzenleyicisini kullanarak WordPress'e öne çıkan bir içerik kaydırıcısı eklemenin kolay bir yolu var. Öne çıkan içerik kaydırıcısını eklemek istediğiniz sayfanın düzenleyicisini açmanız yeterlidir.
Buraya yeni bir blok ekleyin ve Gutenberg blokları listesinde “ Öne Çıkan İçerik Kaydırıcısı ”nı arayın. Öne çıkan içerik kaydırıcısının bloğunu eklediğinizde, sayfanın sağ tarafında o blokla ilgili seçenekleri göreceksiniz.
2.4. Kısa Kodları kullanarak Öne Çıkan İçerik Kaydırıcısını WordPress'te görüntüleyin
Öne çıkan içeriğinizi biraz daha varyasyonla görüntülemek istiyorsanız, eklenti de görebileceğiniz bir dizi kısa kodla birlikte gelir.
[özellikli içerik] – Öne çıkan içerik ızgarası için kısa kod
[özellikli içerik kaydırıcısı] – WordPress'e öne çıkan içerik kaydırıcısı eklemek için kısa kod
[özellikli içerik ızgarası=”2″ tasarım=”tasarım-1″] – Tasarıma ve ızgara parametrelerine karar verin
[özellikli içerik post_type=”featured_post”] & [featured-content-slider post_type=”featured_post”]
Bu kısa kodları, web sitenizin öne çıkan içerik kaydırıcısını görüntülemek istediğiniz sayfasına veya gönderisine eklemeniz yeterlidir. Bundan sonra, tek yapmanız gereken sayfayı veya gönderiyi güncellemek.
Bu kadar! WordPress'e öne çıkan içerik kaydırıcısını bu şekilde eklersiniz.
Bonus: WooCommerce'de Öne Çıkan Ürünleri Ayarlayın ve Görüntüleyin
WordPress'e öne çıkan içerik ve kaydırıcı eklemeye zaten aşinasınız. Ancak bir WooCommerce mağazanız varsa, öne çıkan ürünleri görüntülemek de size çok yardımcı olabilir. Bu bölümde bonus olarak size tam olarak nasıl yapacağınızı göstereceğiz.
Öne çıkan ürünler, çevrimiçi mağazanızda öne çıkarmak istediğiniz ürünlerdir. Çoğu durumda en iyi marjlara sahip en popüler öğeleri içerirler. Benzer şekilde, popüler, trend olan, yeni, sezonluk veya sponsorlu ürünleri de öne çıkan ürünler olarak vurgulayabilirsiniz.
WooCommerce özellikli ürünleri ayarlamak, satışlarınızı gerçekten artırabilir. Ancak bunları görüntülemeden önce WooCommerce'de öne çıkan ürünler yapmanız gerekir.
WooCommerce'de öne çıkan ürünleri ayarlayın
Bir ürünü, WooCommerce kontrol panelinizden birden fazla yolla kolayca öne çıkan şekilde ayarlayabilirsiniz. Ancak en uygun yaklaşım, ürün düzenleme sayfasıdır. Ayrıca bu yöntemle yeni bir öne çıkan ürün oluşturabilirsiniz.
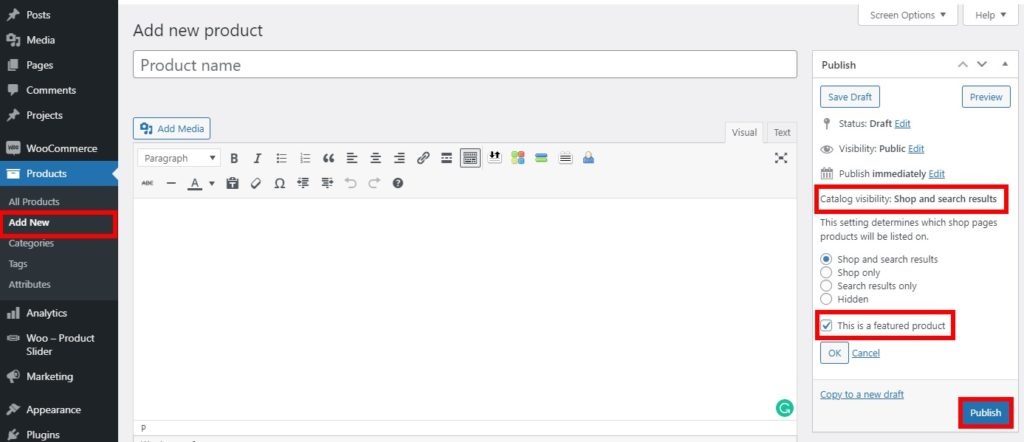
WooCommerce kontrol panelinizden yeni bir ürün eklemek için Ürünler > Yeni Ekle'ye gitmeniz yeterlidir. Mevcut bir ürünü düzenlemek istiyorsanız Ürünler > Tüm Ürünler seçeneğine gidin. Ardından, sağ üstteki arama çubuğunu kullanarak ürünü arayın ve öne çıkacak ürün için Düzenle'ye tıklayın.
Ürün kataloğu görünürlüğünü göreceğiniz ürün düzenleme sayfasına yönlendirileceksiniz. Düzenle'ye basarak görünürlüğü değiştirin. “ Bu, öne çıkan bir üründür ” seçeneğini işaretleyin ve Tamam'ı tıklayın. Yeni bir ürünse, ayrıntıları ekleyin ve Yayınlayın .

Halihazırda mevcut bir ürünle çalışıyorsanız Güncelle'yi tıklamanız yeterlidir. Bitti! Bu ürün artık web sitenizde belirgin bir şekilde öne çıkacak.
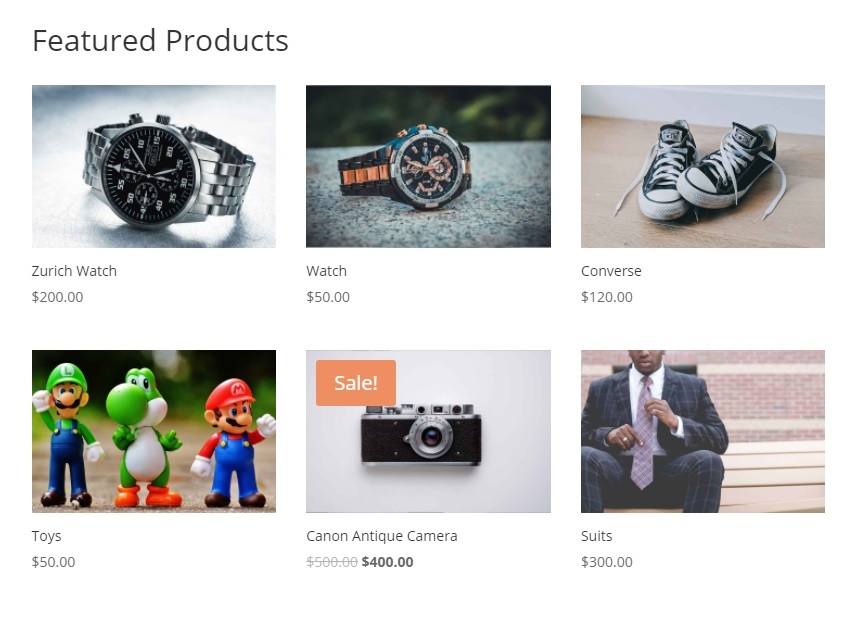
WooCommerce Öne Çıkan Ürünleri Görüntüle
Öne çıkan ürünleri görüntülemek, onları kurduktan sonraki adımdır. Yine, öne çıkan ürünleri sergilemenin birçok yolu vardır. Ancak en etkili yaklaşım bir kısa kod kullanmaktır.
Mağazanızın öne çıkan ürünlerini herhangi bir sayfada veya gönderide göstermek için WooCommerce kısa kodlarını kullanabilirsiniz.
Öne çıkan ürünleri web sitenizde görüntülemek için aşağıdaki kısa kodu kullanabilirsiniz:
Ek olarak, tercihlerinize göre öne çıkan ürünlerin görüntülenme şeklini değiştirme seçeneğiniz de vardır. Bu kısa koda bir göz atalım, örneğin:
Bu kısa kodu kullanarak, üç sütunlu bir düzen, sayfa başına altı özellikli ürün gösterecektir.

Bunları ayarlamanın ve görüntülemenin daha fazla yolunu öğrenmek istiyorsanız, öne çıkan ürünleri WooCommerce'de nasıl görüntüleyeceğinize ilişkin kılavuzumuza da göz atabilirsiniz. Uyumlu WooCommercec temalarından birini kullanarak WooCommerce'i web sitenizde düzgün bir şekilde kurduğunuzdan emin olun. Bu, web sitenizdeki herhangi bir tema veya eklenti çakışmasını önleyecektir.
Çözüm:
Şimdi bu makaleyi gözden geçirdiğinize göre, kafanızda net bir şey olmalı. Yalnızca mağazanızın veya web sitenizin ergonomisini değil, aynı zamanda satışları ve dolayısıyla kârları da en üst düzeye çıkarmak için WordPress sitenize özellikli bir içerik kaydırıcısı eklemeniz gerekir.
Öne çıkan bir içerik kaydırıcısına olan ihtiyacı anlamak bir şeydir ve işiniz için doğru seçimi bilmek başka bir şeydir. Makalede ayrıca, gereksinimler için en iyi eşleşmeyi aramak için kriterler oluşturmaya çalıştık. Kriterler şunları içeriyordu:
- Kullanım kolaylığı
- Ergonomi ve Tasarımlar
- özelleştirme
- Cevaplanabilirlik
- Fiyat
Ardından, Öne Çıkan İçerik Kaydırıcılarının doğru seçimi için yukarıdaki kriterleri karşılayan mevcut en iyi eklentilerden bazılarını inceledik.
Son olarak, makale, eklentiyi yükleme ve etkinleştirme adım adım sürecine ışık tutuyor. Seçtiğimiz eklentiden en iyi şekilde yararlanmak için WordPress'e öne çıkan bir içerik kaydırıcısı eklemek için çeşitli seçenekler tartışıldı. Bunlar dahil:
- Öne çıkan içerik oluşturma
- Öne çıkan içerik kategorileri oluşturma
- WordPress bloklarını kullanarak kaydırıcı ekleme.
- Kaydırıcıyı kısa kodlar kullanarak görüntüleme
WordPress sitenize Öne Çıkan İçerik Kaydırıcısı eklemenin avantajları sonsuzdur ve bu yazıda öğrendiğiniz gibi, bu dünyada yapılması en zor şey değildir.
Peki, web sitenize öne çıkan içerik için bir kaydırıcı ekleyebilir misiniz? Lütfen yorumlarda bize bildirin.
Bu arada, web sitenizi özelleştirmenize yardımcı olabilecek birkaç makale daha:
- WordPress SEO nasıl geliştirilir
- WordPress ile Para Kazanmanın İpuçları
- WordPress'te Bakım Modu Nasıl Etkinleştirilir
