WordPress'e Google Yazı Tipleri nasıl eklenir? 4 Kolay Yöntem!
Yayınlanan: 2020-09-19Web sitenizin tipografisini özelleştirmek mi istiyorsunuz? Doğru yere geldiniz. Bu kılavuzda, adım adım WordPress sitenize Google Yazı Tipleri eklemenin farklı yöntemlerini göstereceğiz.
Varsayılan olarak, WordPress temaları bazı belirli yazı tipleriyle birlikte gelir ve içerik yayınladığınızda bu yazı tipleri ön uçta işlenir. Ancak bazen sitenize markanız için mükemmel bir görünüm ve his kazandırmak için özel bir yazı tipi kullanmak isteyebilirsiniz. Bu yüzden bugün size Google Fonts'u sitenize nasıl ekleyeceğinizi göstereceğiz!
Google Yazı Tiplerini WordPress'e neden eklemelisiniz?
Kullandığınız yazı tipinin siteniz üzerinde büyük etkisi vardır. Bir yandan, web sitenizin tasarımını ve nasıl göründüğünü etkiler. Yazı tipi, ziyaretçilerin sitenize geldiklerinde gördükleri ilk şeylerden biridir, bu nedenle işletmenizin tarzına uyması gerekir. Öte yandan, kullanıcı deneyimi üzerinde de bir etkisi olabilir. Örneğin yazı tipi zor okunuyorsa, ziyaretçileriniz aradıklarını bulmakta zorlanacak ve sitenizden ayrılacaktır. Bu nedenle, doğru yazı tipine sahip olmak yalnızca sitenizin daha iyi görünmesini sağlamakla kalmaz, aynı zamanda kullanıcıların deneyimini de geliştirir .
Bu yüzden işinizin özünü aktaran, kullanıcı dostu bir yazı tipi kullanmanızı şiddetle tavsiye ediyoruz. Adobe'nin Typekit ve Friconix gibi birkaç yazı tipi hizmeti vardır. Ancak, en iyisi, web sitenizle bütünleşmeye hazır binlerce yazı tipi ailesini içeren ücretsiz bir hizmet olan Google Yazı Tipleri'dir.
Ve en iyi yanı, WordPress'e Google Yazı Tiplerini eklemek oldukça kolay ve sadece 5 dakika sürüyor. Bunu yapmanın birkaç yolu var.
WordPress sitenize Google Yazı Tipleri ekleme yöntemleri
Google Yazı Tiplerini WordPress'e dahil etmenin farklı yöntemleri vardır:
- Eklentileri kullanma
- Functions.php dosyasını düzenleme
- Style.css üzerinden
- Header.php dosyasını düzenleme
Tüm bu seçenekler işi halleder, bu nedenle becerilerinize ve ihtiyaçlarınıza en uygun olanı seçin. Bu yöntemlerin her birine daha yakından bakmadan önce, temanızın Google Fonts entegrasyonu ile gelip gelmediğini kontrol etmelisiniz.
Google Yazı Tipi Entegrasyonunu Kontrol Edin
Çoğu WordPress teması, özel bir tema paneli ile birlikte gelir. Oradan, kullanıcılar herhangi bir kod yazmadan tüm temayı özelleştirebilir. GeneratePress gibi bazı temalar, entegre Google Fonts desteğiyle birlikte gelir. Bu, yazı tiplerini entegre etmek için eklentiler veya özel kodlar kullanmanız gerekmediği anlamına gelir. Bu size biraz zaman kazandırabilir ve işleri sizin için kolaylaştırabilir.
Google Fonts entegrasyonuyla gelen bir tema kullanıyorsanız, tema panelinden veya WordPress özelleştiriciden sitenizin tipografisinde değişiklikler yapabilirsiniz. Bu nedenle, sitenize Google Fonts ekleme işlemine başlamadan önce , temanızın Google Fonts ile birlikte gelip gelmediğini kontrol etmenizi öneririz.
Şimdi, WordPress sitenize Google Fonts eklemek için her bir yönteme bir göz atalım.
1) Eklentileri Kullanma
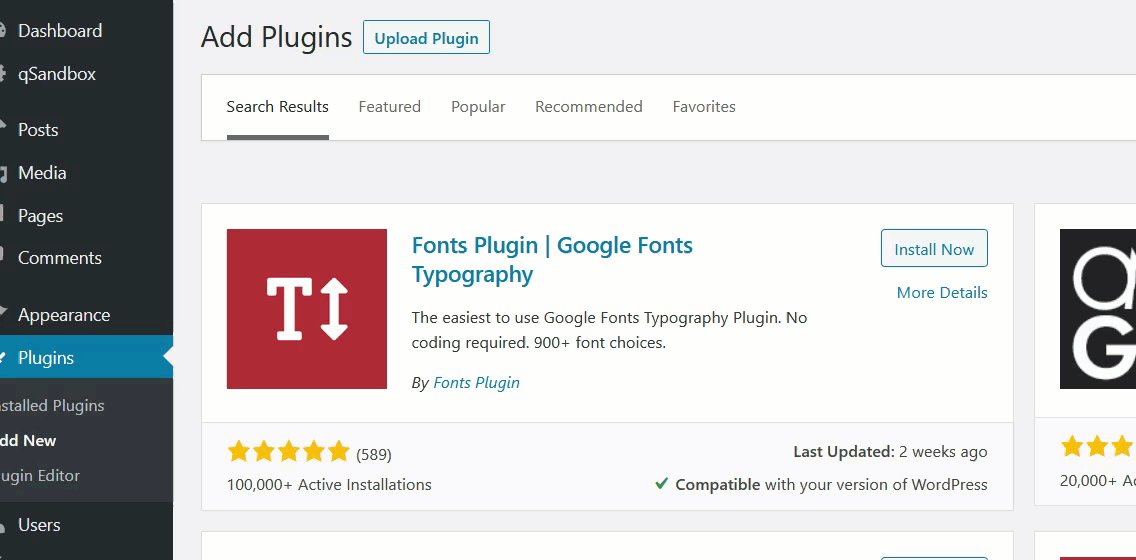
Google Yazı Tiplerini WordPress'e eklemenin en kolay yollarından biri bir eklenti kullanmaktır. En iyilerinden biri Google Yazı Tipleri Tipografisidir. Bu, tek satır kod yazmadan Google Yazı Tiplerini sitenize eklemenize yardımcı olacak ücretsiz bir araçtır.
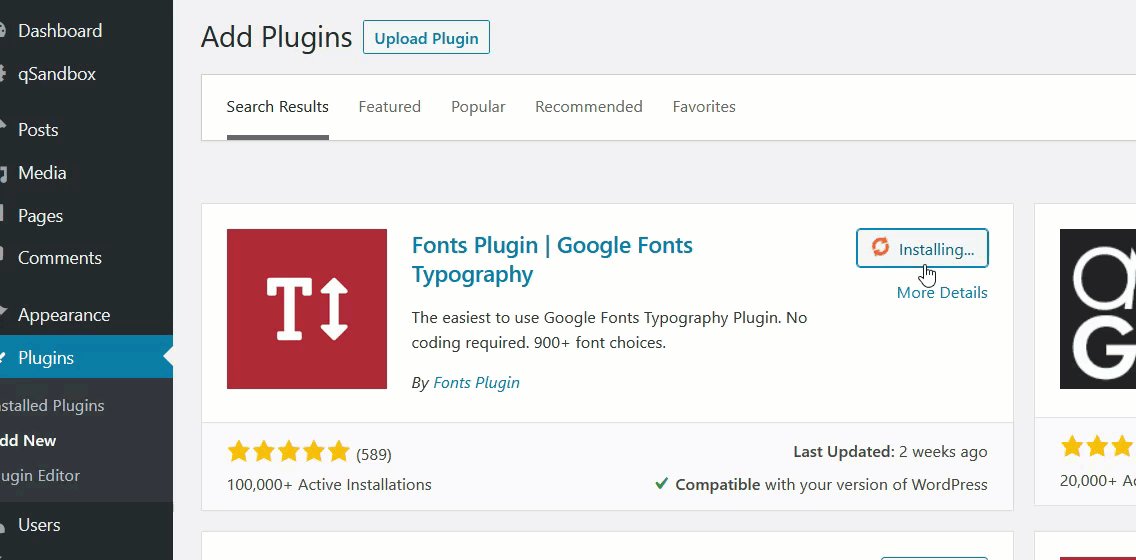
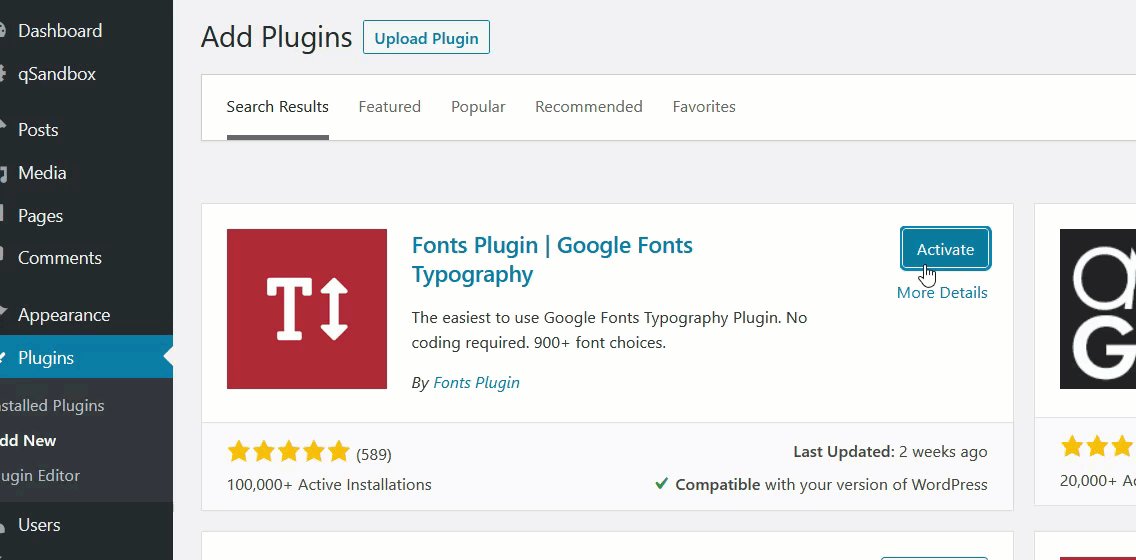
İlk olarak, eklentiyi web sitenize kurun ve etkinleştirin.

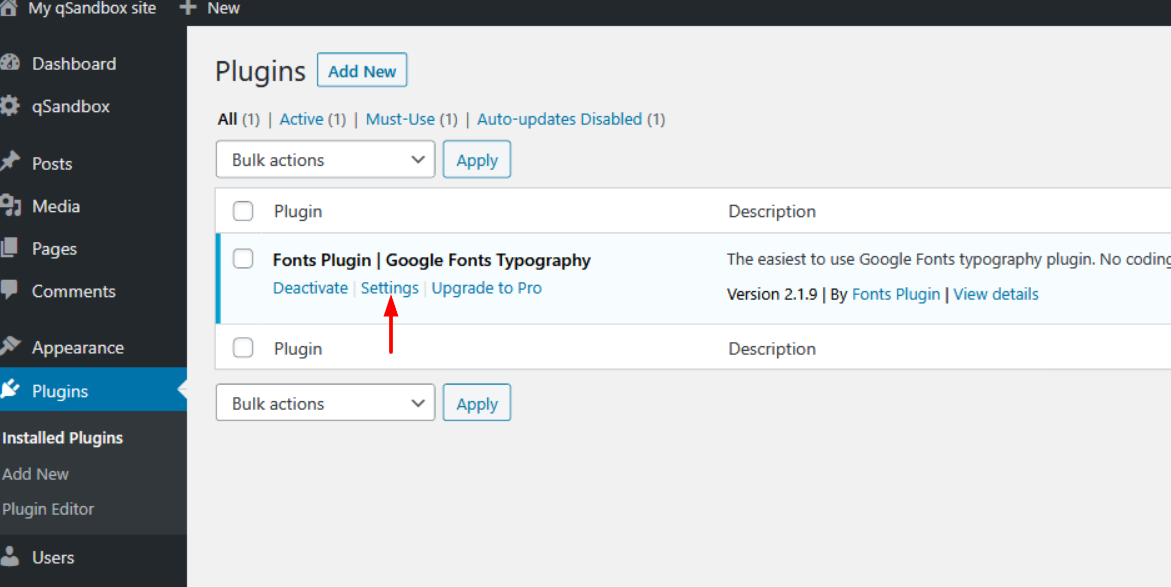
Bundan sonra, Eklentiler'e gidin ve eklentinin ayarlarını kontrol edin.

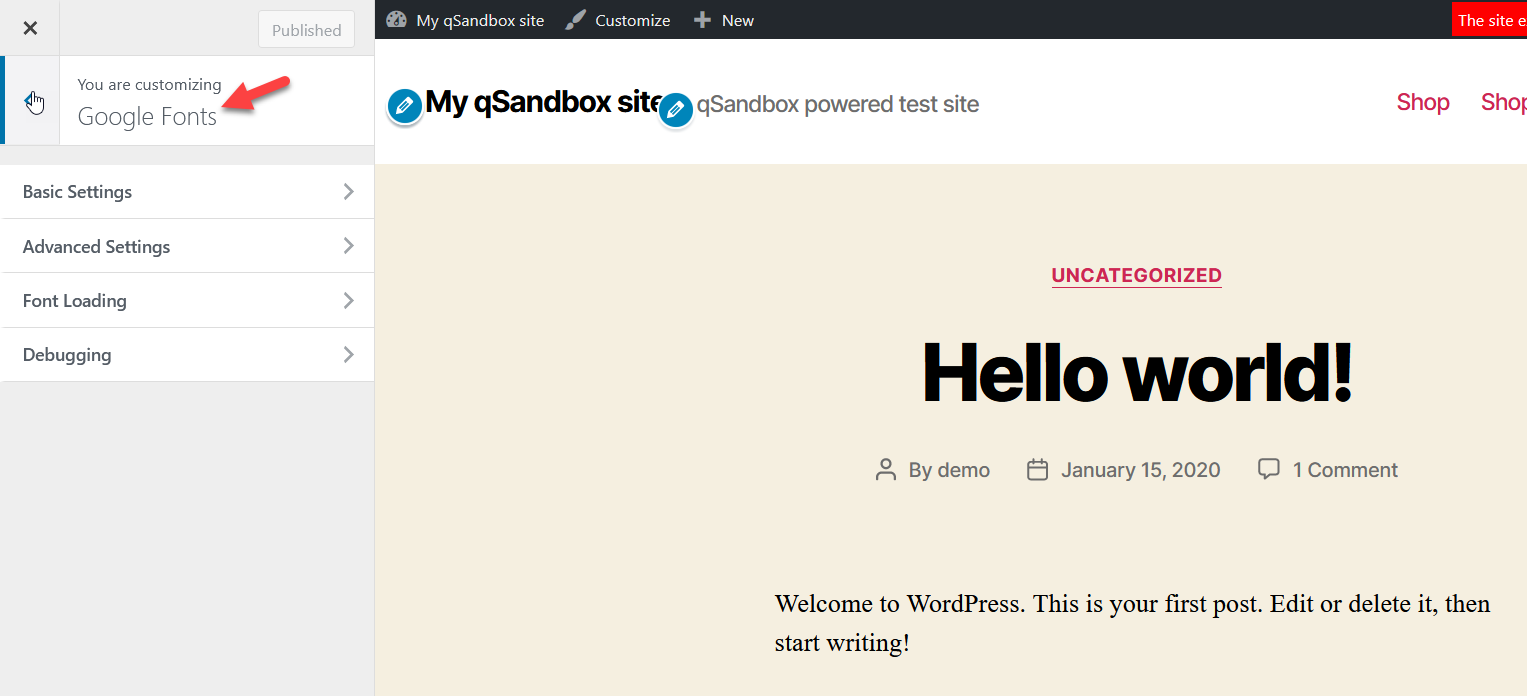
Üzerine tıkladığınızda, WordPress özelleştiricisine yönlendirileceksiniz.

Buradan, web sitenizin tipografisini kontrol edebilirsiniz. Dört ana konfigürasyon göreceksiniz:
- Temel ayarlar
- Gelişmiş Ayarlar
- Yazı tipi yükleme
- hata ayıklama
Hem temel hem de gelişmiş ayarların neler sunabileceğine bir göz atalım.
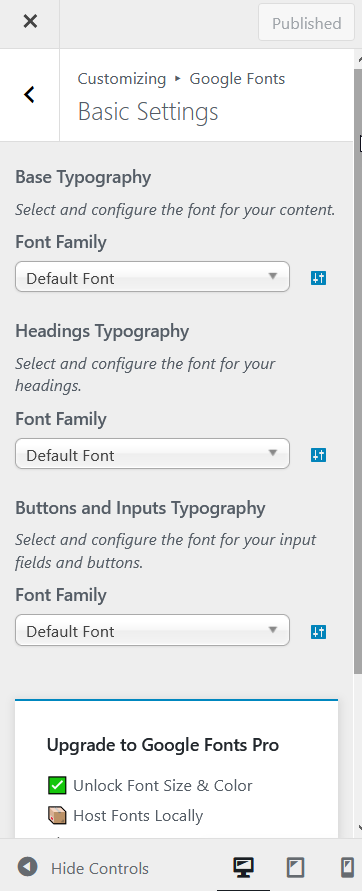
Temel ayarlar
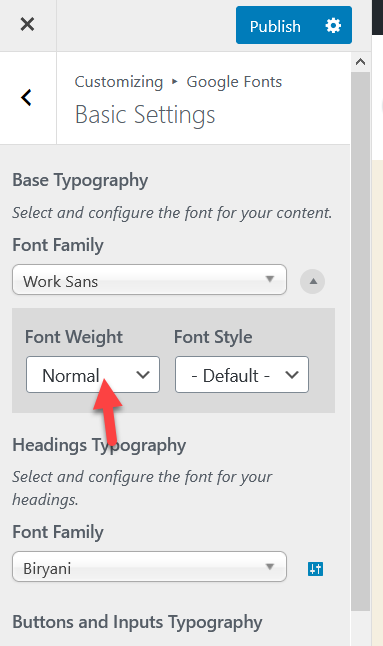
Temel tipografi bölümünden gövde, başlık ve giriş alanları için varsayılan yazı tipi ailenizi seçebilirsiniz.

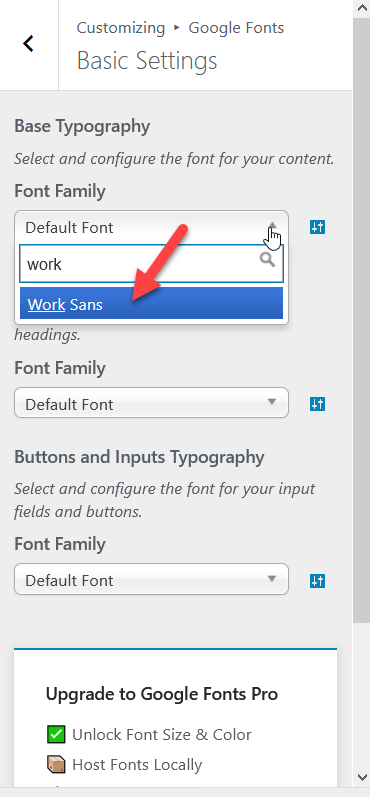
Her Yazı Tipi Ailesi bölümünün altındaki açılır menüden yüzlerce Google Yazı Tipinden birini seçebileceksiniz. İstediğiniz yazı tipini biliyorsanız, arama özelliğini kullanarak yazmanız yeterlidir.

Bu eğitim için Work Sans yazı tipini kullanacağız. Açılır menüden bir yazı tipi seçtikten sonra, değişiklikler anında yansıtılacak ve yeni yazı tipiyle canlı önizlemeyi göreceksiniz. Bunun da ötesinde, özel bir yazı tipi ağırlığı ve stili belirtebileceksiniz.

Bitirdiğinizde, değişiklikleri yayınlayın.
Gelişmiş Ayarlar
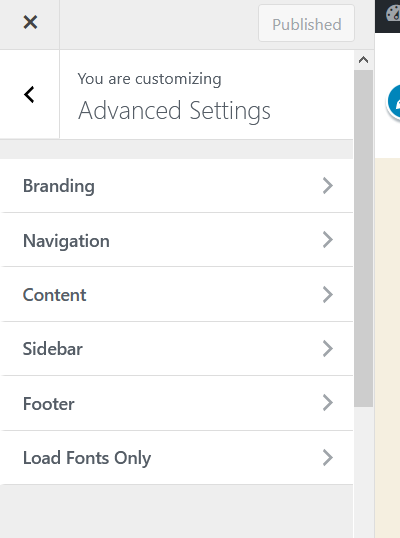
Gelişmiş ayarlar altında marka bilinci oluşturma, gezinme, içerik, kenar çubuğu ve alt bilgi için yazı tipi ailesini seçebilirsiniz.

Web sitenizin farklı bölümlerinde farklı yazı tipleri kullanmayı planlıyorsanız bu harika bir özellik. Açılır menüden bir yazı tipi seçtikten sonra değişiklikleri yayınlayın.
Google Fonts'un ücretsiz sürümü sınırlı özelliklerle birlikte gelir, ancak bir site için 29 USD'den başlayan premium bir sürümü de mevcuttur.
Bu profesyonel sürüm , yazı tipi boyutu, renk , optimizasyon ve özel öğeler gibi şeyleri yapılandırmanıza yardımcı olacaktır. Tüm tipografi seçeneklerinizin kontrolünü elinize almak istiyorsanız harika bir seçimdir. Öte yandan, buna para harcamak istemiyorsanız, bu değişiklikleri biraz CSS kullanarak yapabilirsiniz.
2) function.php dosyasını düzenleyin
Google Yazı Tiplerini WordPress sitenize eklemek için başka bir seçenek de functions.php dosyasını düzenlemektir . Bu yöntemle ilerlemeden önce bir alt tema kullandığınızdan emin olun. Nasıl yapılacağını bilmiyorsanız, bir alt temanın nasıl oluşturulacağını veya bir alt tema eklentisinin nasıl kullanılacağını okuyabilirsiniz.
Bu yöntem için ya doğrudan functions.php dosyasını düzenleyebilir ya da bir eklenti kullanabilirsiniz. Yeni başlayan biriyseniz, sitenize özel kod eklemek için Kod Parçacıkları eklentisini kullanmanızı öneririz. Bu kılavuzda Kod Parçacıklarını kullanacağız.
NOT : Kod Parçacıkları kullanıyorsanız, bir alt tema oluşturmanıza gerek olmadığını belirtmekte fayda var. Ancak, her zaman bir tane olmasını öneririz.
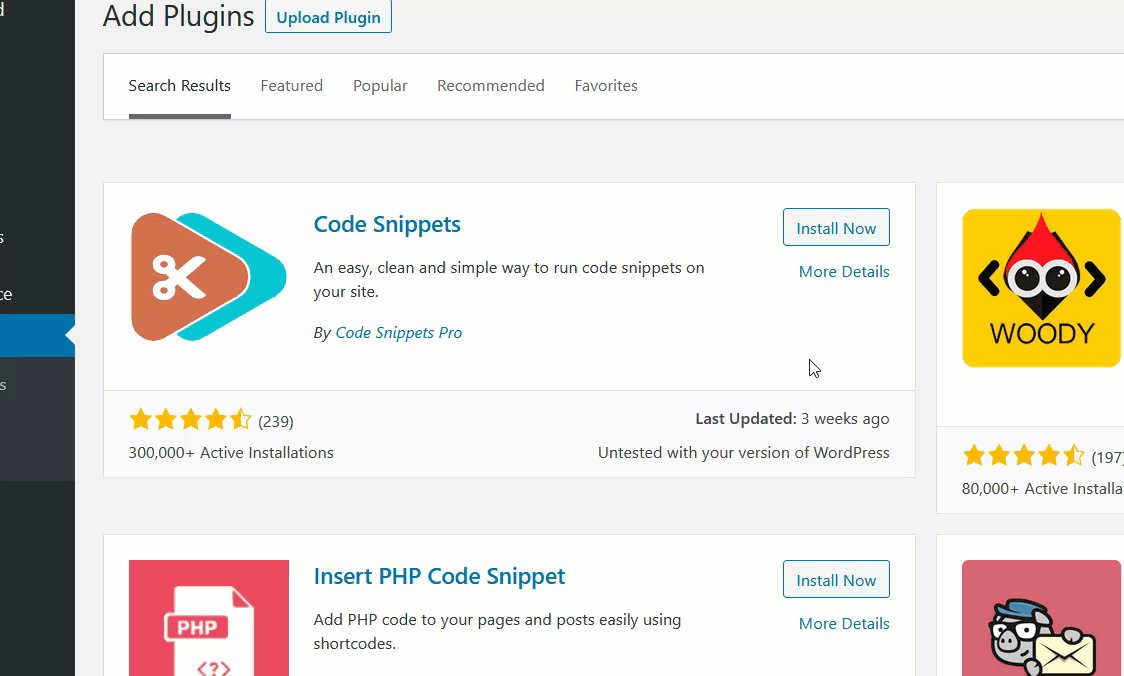
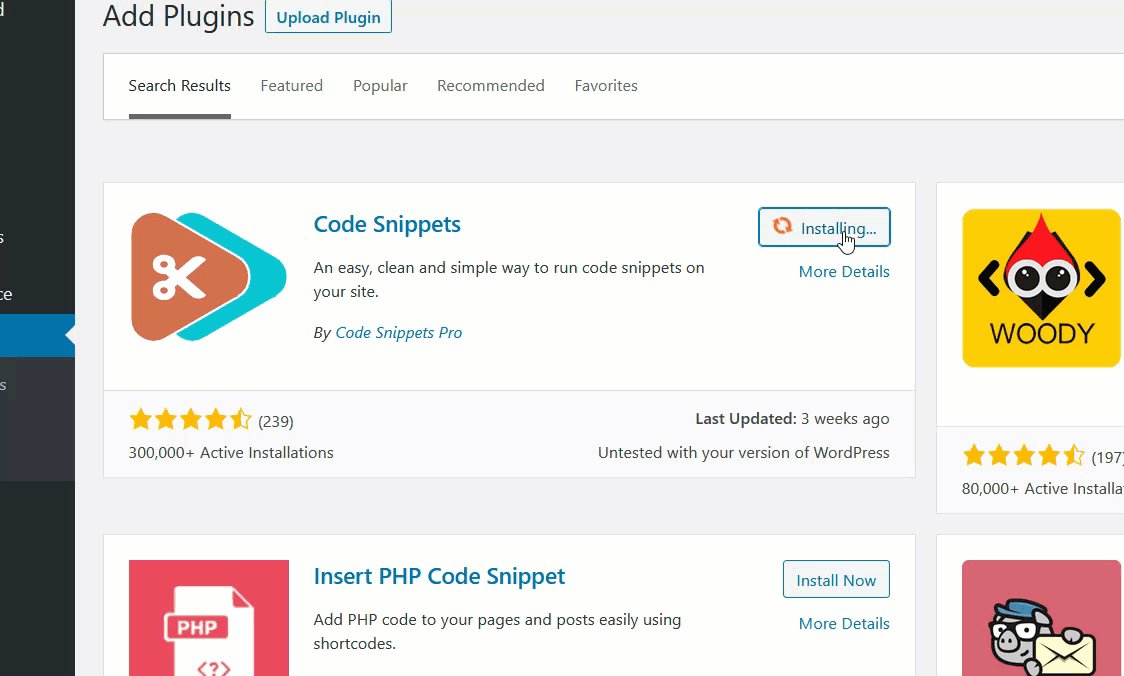
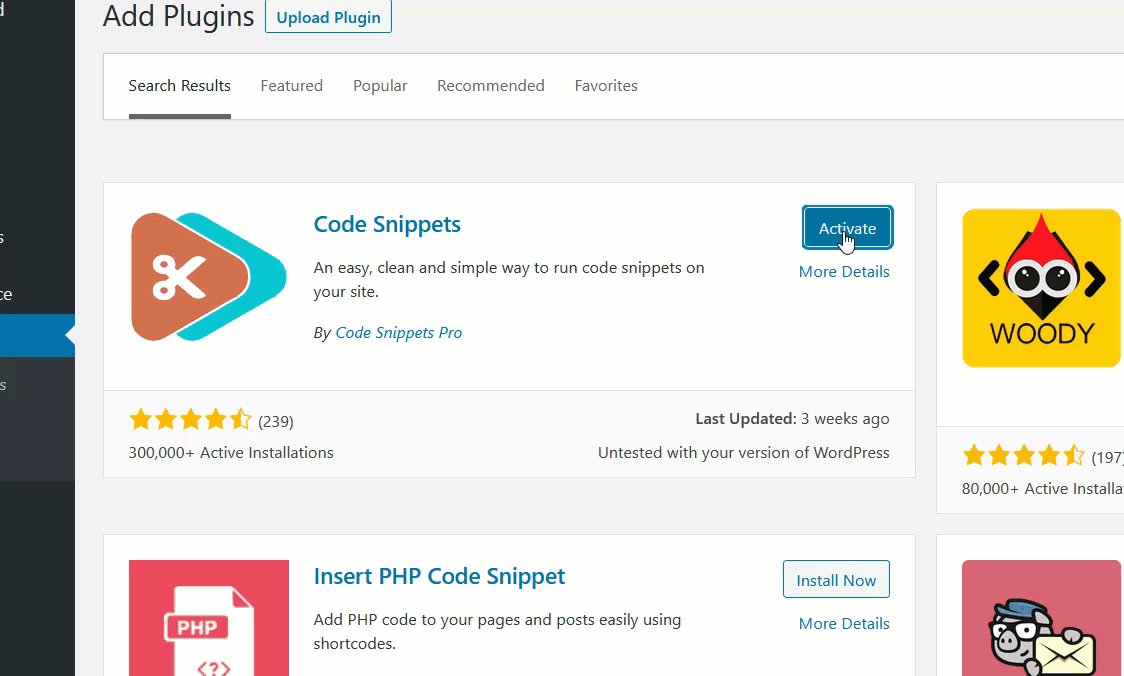
Bu nedenle, Code Snippets kullanarak function.php dosyasını düzenlemek için önce eklentiyi kurun ve etkinleştirin.

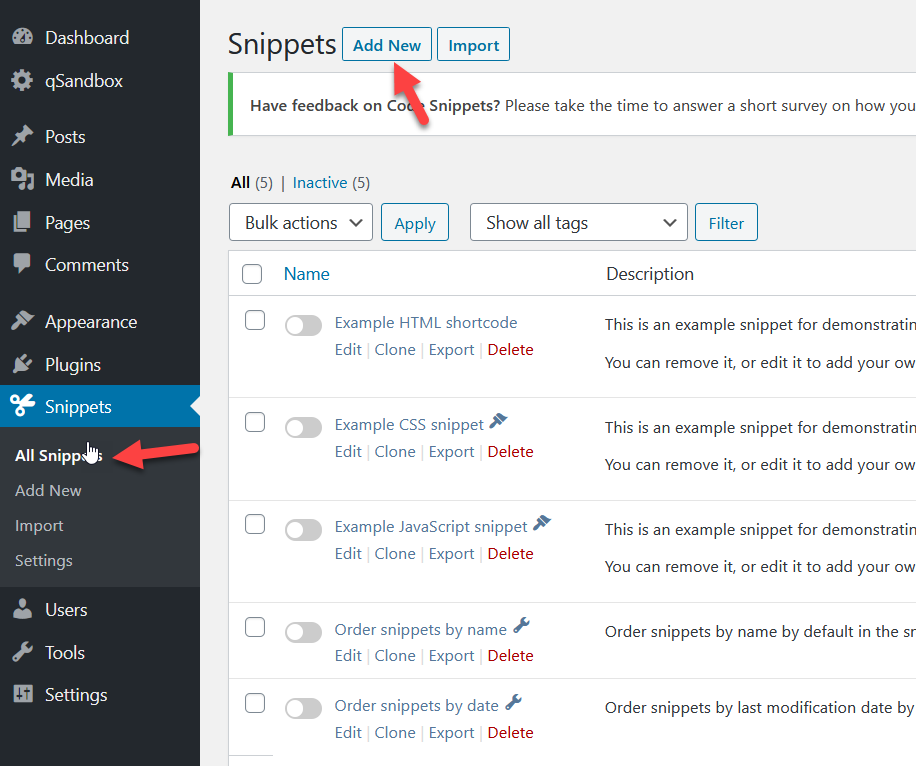
Ardından, eklentilerin ayarlarına gidin. Buradan sitenize yeni bir snippet ekleyebilirsiniz.

Bir yazı tipi seçin
Yeni bir sekmede Google Fonts'u açın ve web sitenizde kullanmak için bir font ailesi seçin. Sitedeki arama yazı tipi özelliğini kullanabilir veya basitçe göz atabilirsiniz. Bizim durumumuzda Lato ailesini kullanacağız.

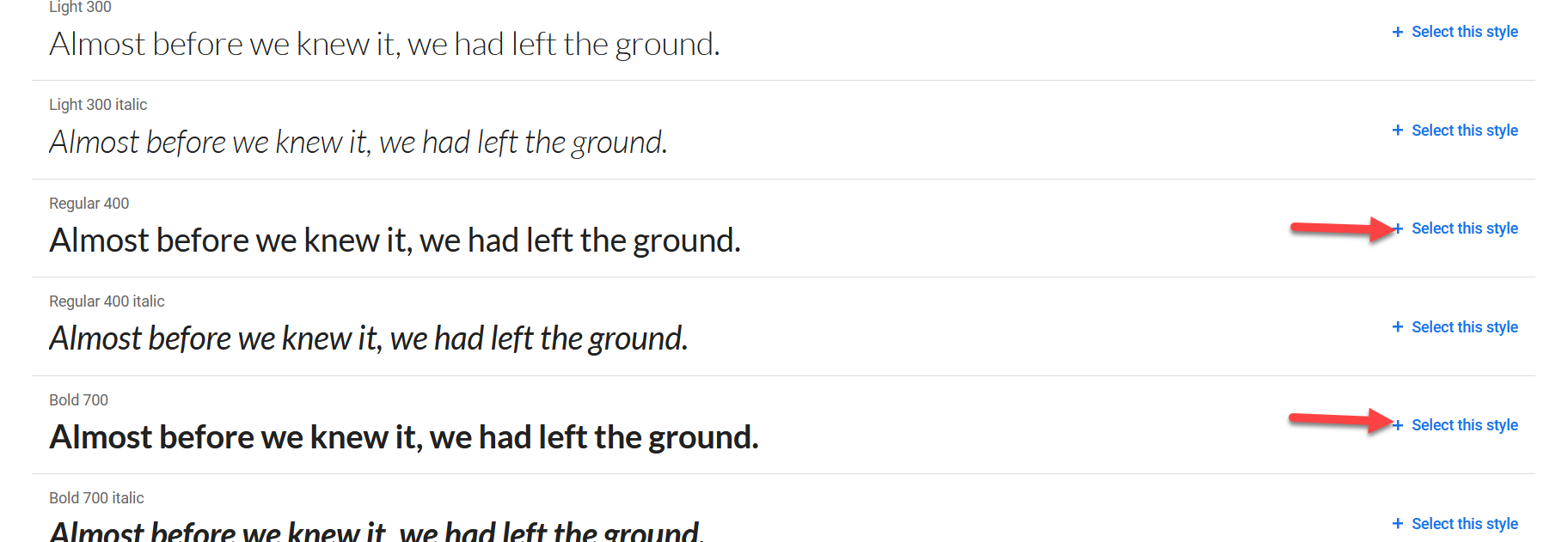
Bir yazı tipi seçtikten sonra yazı tipi sayfasına gideceksiniz. Yazı tipini sitenize eklemeden önce test edebileceğiniz önizleme seçeneğini göreceksiniz. Bundan sonra kullanmak istediğiniz stilleri seçin. Örneğin, Normal ve Kalın stilleri seçeceğiz.

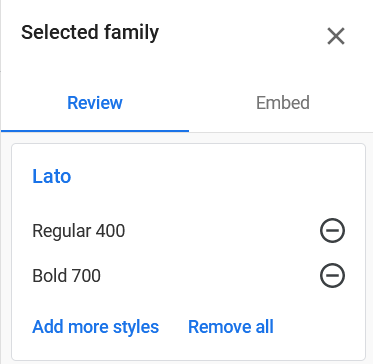
Seçimlerinizi sağ panelden inceleyebilirsiniz.

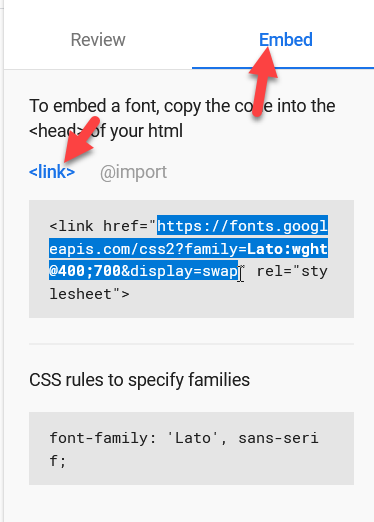
Stilleri ekledikten sonra bunları WordPress'e yerleştirmeye hazırsınız. Bunu yapmak için, Göm sekmesinden yazı tipi ailesinin bağlantısını kopyalayın.

Yazı tipini sitenize ekleyin
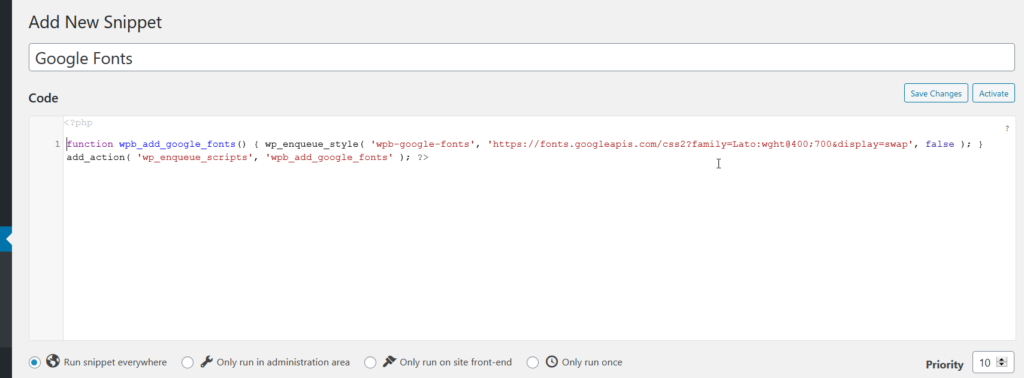
Şimdi aşağıdaki snippet'i kopyalayın ve Code Snippets eklentisine yapıştırın.
<?php
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[e-posta korumalı];700&display=swap', false );
}
add_action('wp_enqueue_scripts', 'wpb_add_google_fonts');
?>Yazı tipi URL'sini seçtiğiniz yazı tipleriyle değiştirdiğinizden emin olun.

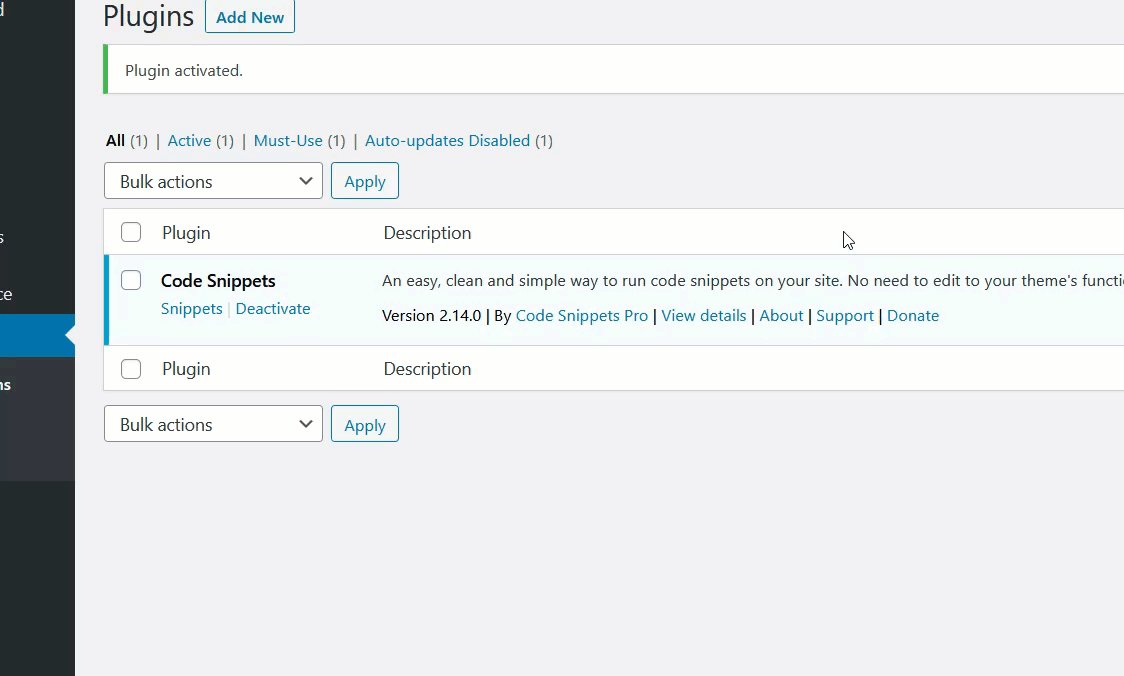
Bundan sonra, snippet'i kaydedin ve etkinleştirin. Google Yazı Tiplerini WordPress sitenize başarıyla eklediniz !
Bu görev için bir eklenti kullanmak istemiyorsanız, bir FTP istemcisi kullanarak yukarıdaki kodu alt temanızın function.php dosyasına yapıştırmanız yeterlidir.
Yeni yazı tipini uygula
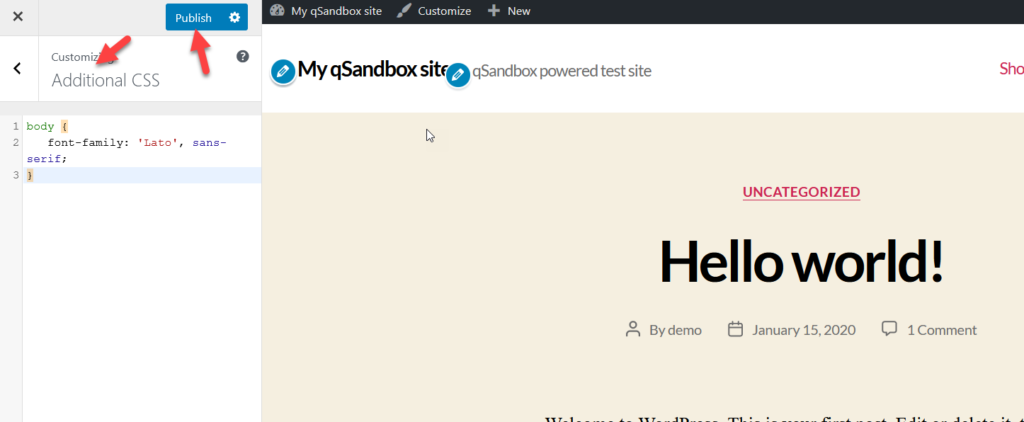
Bundan sonra, yeni yazı tipini biraz CSS ile uygulayabilirsiniz. Örneğin, gövde yazı tipini düzenlemek için, özelleştiricideki Ek CSS bölümüne aşağıdaki kodu ekleyebilirsiniz.
gövde {
yazı tipi ailesi: 'Lato', sans-serif;
} 
Değişikliği yayınladıktan sonra, gövde yazı tipinin nasıl değiştiğini göreceksiniz. Özelleştiriciyi kullandığınız için değişiklikleri hemen önizleme bölümünde göreceksiniz.
Sitenizde başka herhangi bir öğeyi değiştirmeniz gerekiyorsa, yukarıdaki kodu değiştirmeniz ve değiştirmek istediğiniz öğeleri ve yazı tipi ailesini belirtmeniz gerekir. Örneğin, tüm h3 başlıklarını yeni yazı tipiyle değiştirmek isterseniz, şöyle bir şey yazarsınız:
h3 {
yazı tipi ailesi: 'Lato', sans-serif;
}Bu şekilde, sınırsız Google Font ailesi ekleyebilecek ve WordPress sitenizi özelleştirebileceksiniz.
3) style.css'yi özelleştirin (@import)
Google Yazı Tiplerini WordPress'e eklemenin başka bir yolu da style.css dosyasıdır. Bu sefer PHP kodlarını kullanmak yerine, yeni yazı tipi aileleri eklemek için web sitesinin style.css dosyasını düzenleyeceksiniz.

yazı tipini seçin
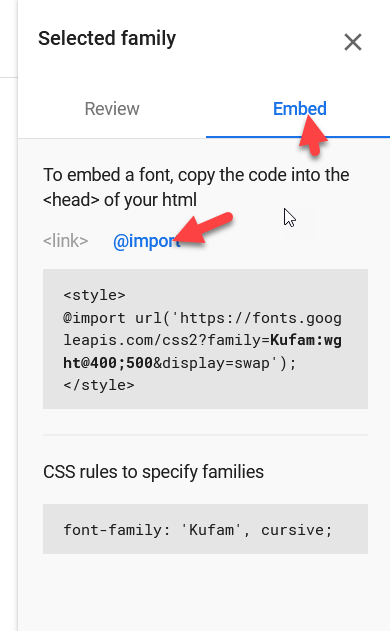
Öncelikle Google Fonts'a gidin ve sitenizde kullanmak istediklerinizi seçin. Göm bölümünün altında @import modunu seçin.

Yazı tipini sitenize ekleyin
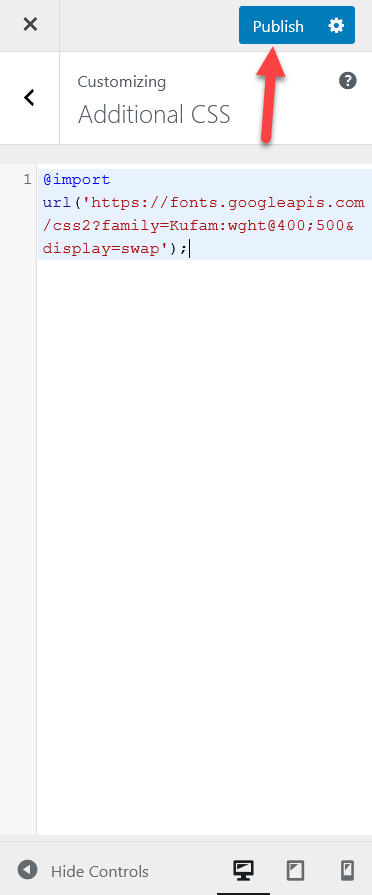
Şimdi panel size benzersiz bir CSS kodu gösterecek. Sadece kodu kopyalayın ve WordPress kontrol panelinizdeki Ek CSS'ye yapıştırın.

Ardından, Yayınla düğmesine basın.
Yeni yazı tipini uygula
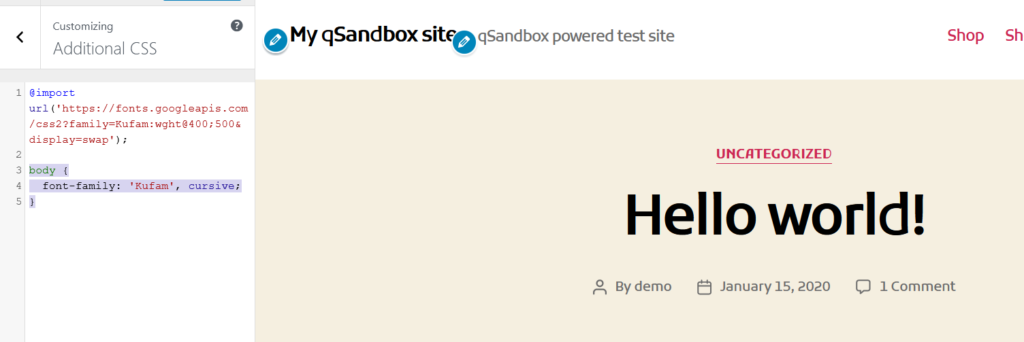
Bundan sonra, yeni yazı tipini nereye uygulamak istediğinize karar verebilirsiniz. Örneğin, el yazısıyla Kufam yazı tipini seçtik, bu nedenle gövde yazı tipini değiştirmek için aşağıdaki CSS kodunu kullanın:
gövde {
yazı tipi ailesi: 'Kufam', el yazısı;
}Gördüğünüz gibi, canlı önizleme bölümü otomatik olarak güncellenir ve değişiklikleri görüntüler.

Benzer şekilde, tüm h2 başlıklarına yeni yazı tipini uygulamak istiyorsanız, kullanmanız gereken kod şudur:
h2 {
yazı tipi ailesi: 'Kufam', el yazısı;
}Bu, yeni başlayanların bile kullanabileceği çok basit bir başka yöntemdir. Ve iyi olan şey, herhangi bir eklentiye ihtiyacınız olmamasıdır.
4) header.php dosyasını düzenleyin
Google Yazı Tiplerini WordPress sitenize eklemenin dördüncü yöntemi, header.php dosyasını düzenlemektir . WordPress'te başlığın nasıl düzenleneceğini daha önce görmüştük, bu yazıyı okuduysanız, bu kolay olacaktır. Yapmadıysan endişelenme. Bu bölümde size yeni yazı tiplerini nasıl ekleyeceğinizi göstereceğiz. Biraz kodlama gerektirse de, yeni başlayanlar için bile oldukça basit.
Bunun için ihtiyacınız olacak:
- Google Font'un bağlantısı
- style.css dosyanızın yolu
Her birini nasıl alacağınızı görelim.
Google Font'un bağlantısını alın
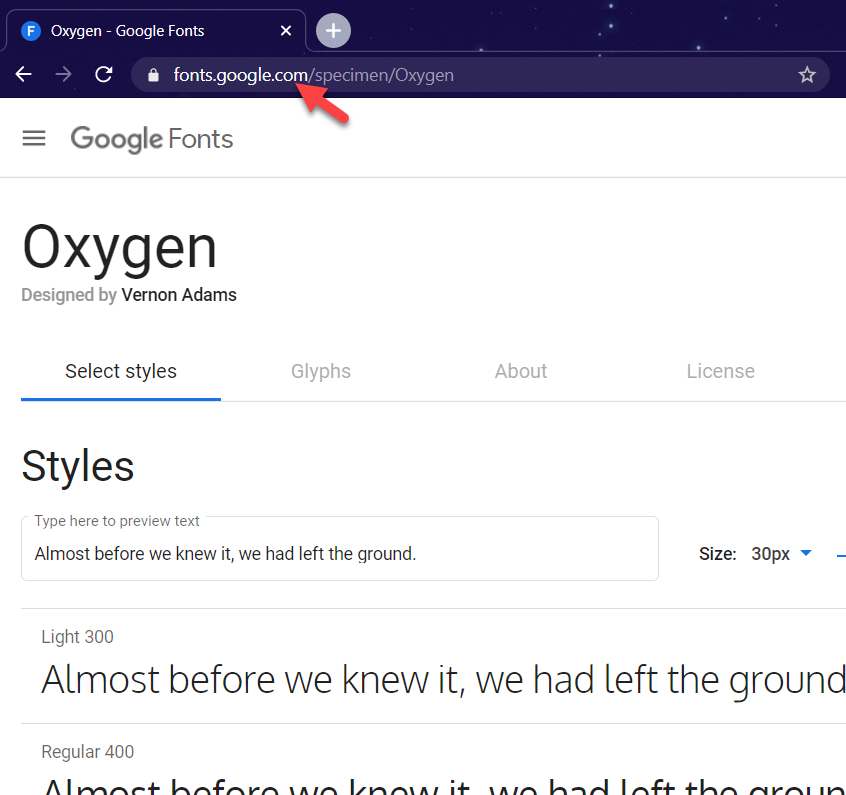
Yazı tipinin bağlantısı Google Yazı Tipleri web sitesinden alınabilir. Kullanmayı planladığınız yazı tipini arayın ve seçin.
Adres çubuğunda yazı tipinin URL'sini göreceksiniz.

style.css yolunu alın
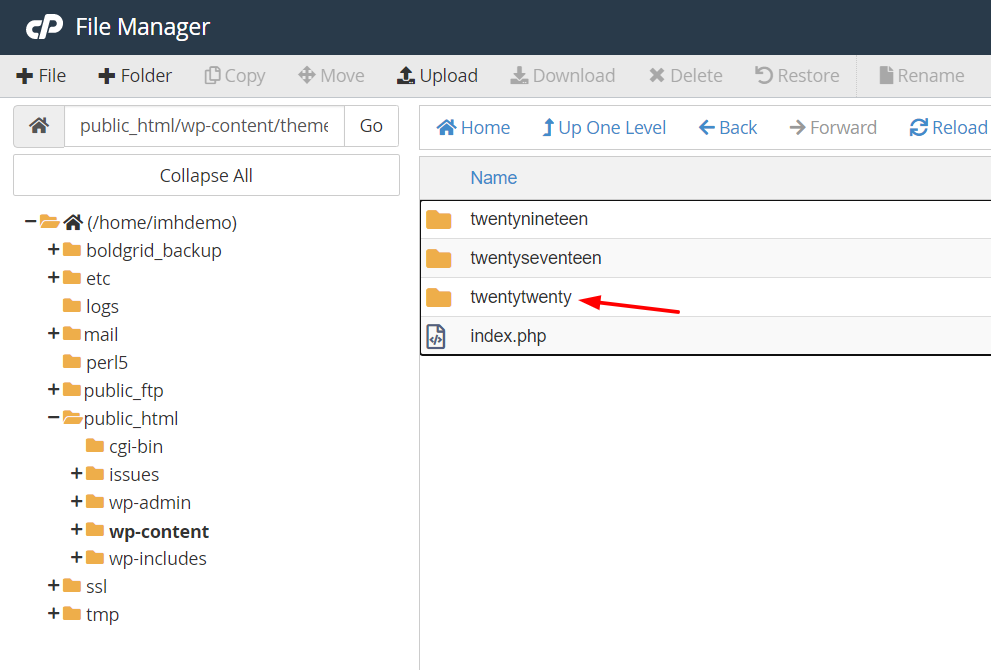
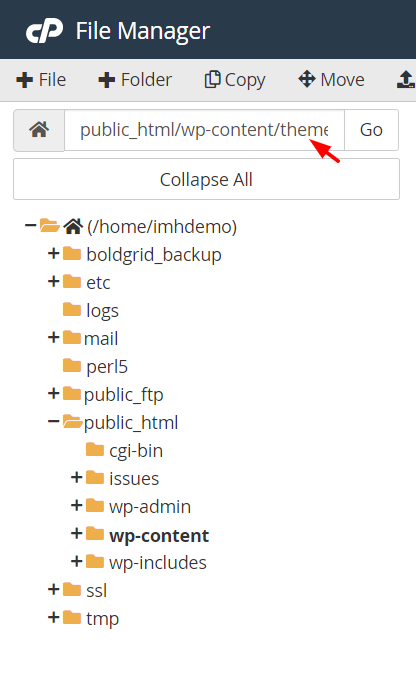
Şimdi style.css yolunu nasıl bulacağımızı görelim. cPanel erişiminiz varsa sitenizin kontrol paneline giriş yapın ve dosya yöneticisini açın. wp-içerik klasöründe, temalar adlı bir klasör göreceksiniz. Yüklü tüm temalarınızın yaşadığı yer burasıdır. İlerlemeden önce, web sitenizin aktif temasının ne olduğunu bilmeniz gerekir.
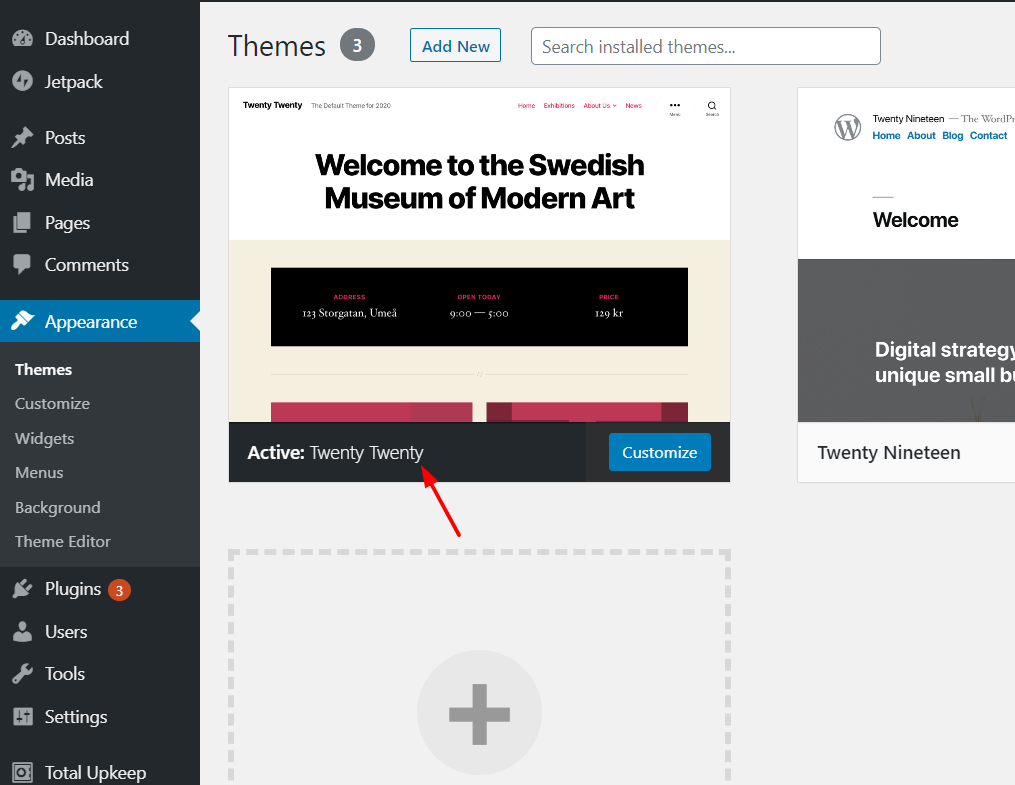
Etkin temanızı WordPress panosundaki Görünüm bölümünde bulabilirsiniz.

Örneğin, bizim durumumuzda, Yirmi Yirmi.

cPanel'de wp-content > temalar >yirmi yirmiye gideceğiz.

Sol panelde tema dosyalarınızın yolunu göreceksiniz. Kopyala.

Örneğimizi takip ederek şöyle bir şey elde ettik: public_html/wp-content/themes/twentytwenty . Şimdi tek yapmanız gereken public_html kısmını kaldırmak, oraya alan adını eklemek ve kodun sonunda / style.css dosyasını belirtmek. Dolayısıyla yeni kod, www.example.com/wp-content/themes/twentytwenty/style.css gibi bir şey olacaktır.
URL'yi tarayıcınızda açtığınızda, style.css dosyası yüklenecektir. Bir 404 hata sayfası alırsanız, bu, style.css dosyanızın yolunun yanlış olduğu anlamına gelir.
Başlığa Google Font'un bağlantısını ve style.css'yi ekleyin
Yazı tipinin bağlantısını ve style.css yolunu bulduktan sonra, WordPress sitenize Google Yazı Tiplerini eklemek için tek yapmanız gereken aşağıdaki kodu kopyalayıp temalar header.php dosyasına yapıştırmaktır.
<link href="https://fonts.googleapis.com/css2? family= Oksijen ve display=swap" rel="stylesheet"> <link rel = "stylesheet" type = "text/css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" media = "tümü" >
URL'yi yazı tipinizle değiştirmeyi ve style.css dosyanızın yolunu kendi yazı tipinizle değiştirmeyi unutmayın.
Headers.php dosyasını değiştirmek konusunda kendinizi rahat hissetmiyorsanız, kodu eklemek için Insert Headers and Footers eklentisini kullanabilirsiniz. Gelin bu aracın nasıl kullanılacağına bir göz atalım.
Bir eklenti ile header.php değiştirin
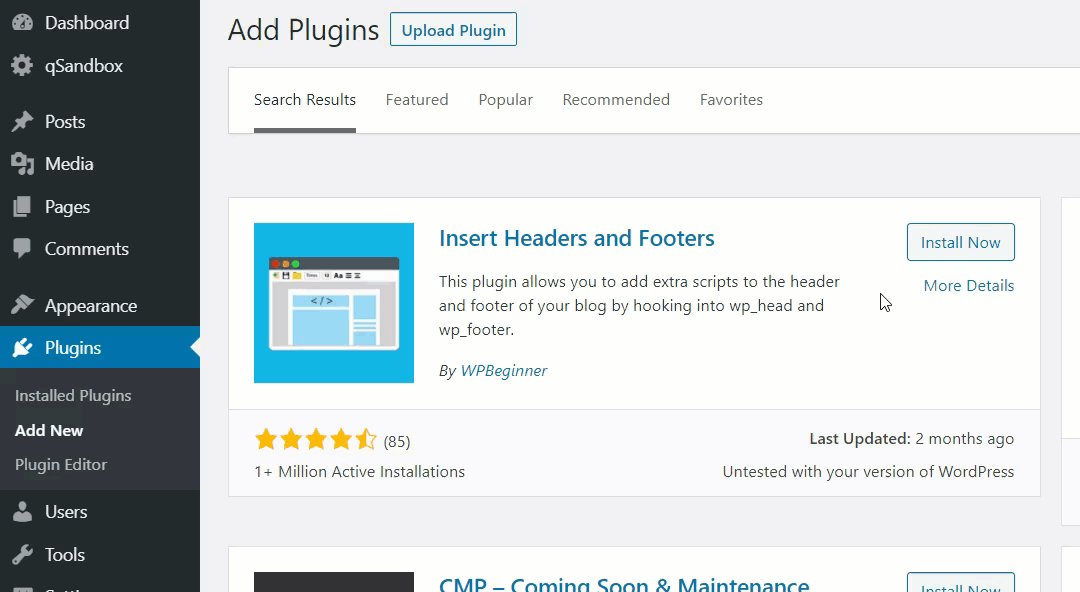
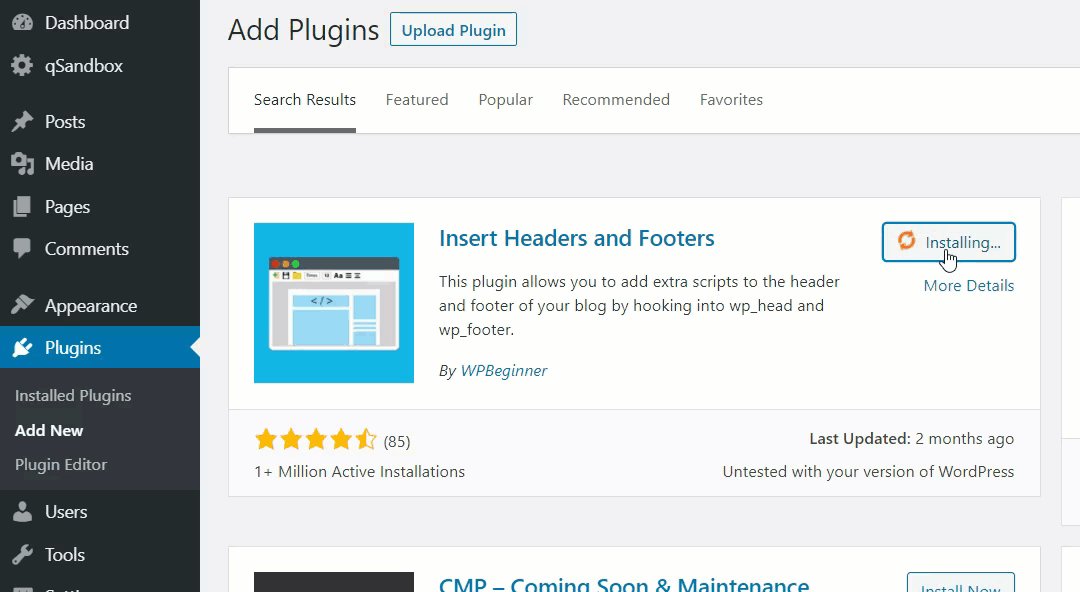
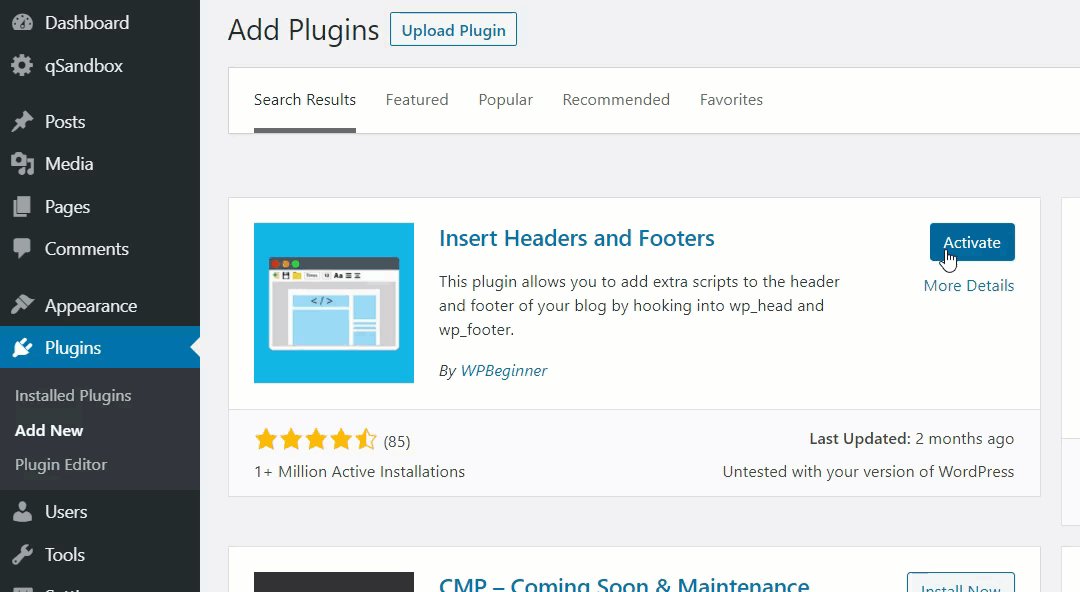
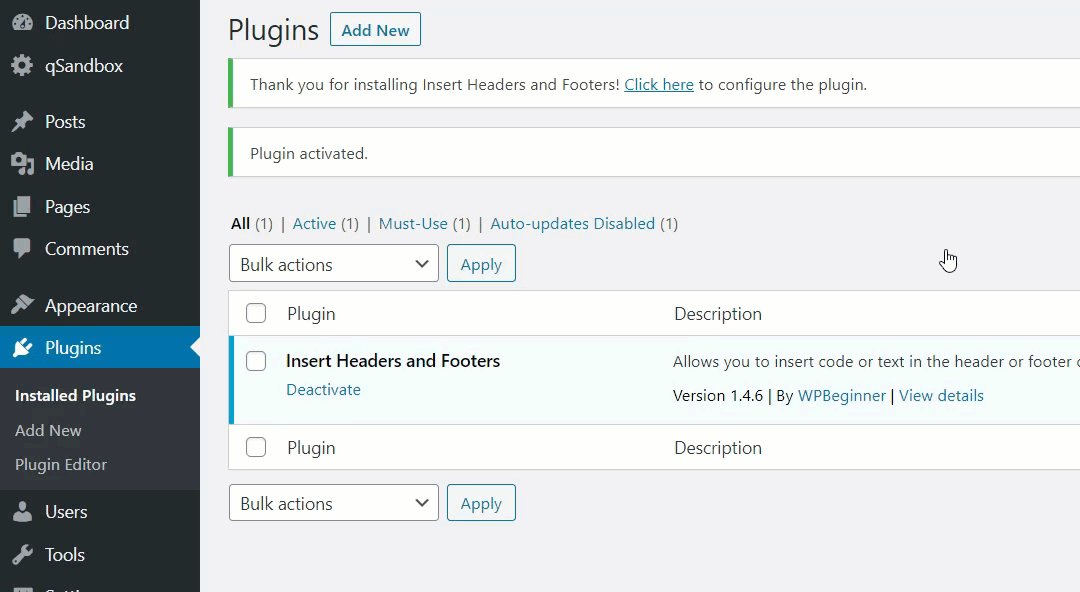
İlk olarak, sitenize Üstbilgi ve Altbilgi Ekle'yi kurun ve etkinleştirin.

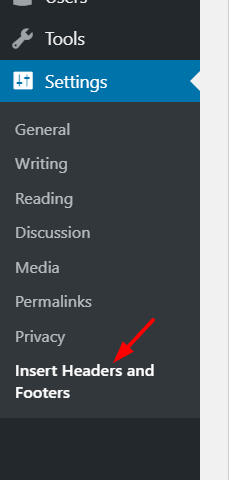
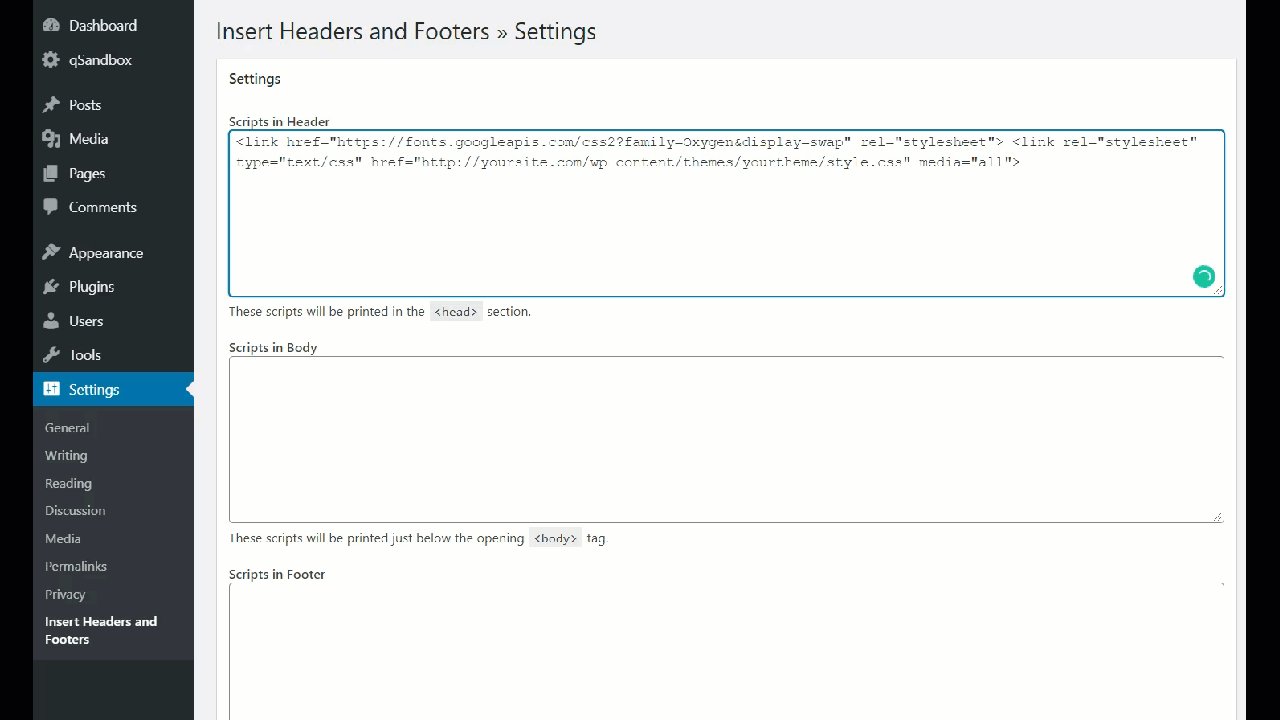
Bundan sonra, Ayarlar > Üst Bilgi ve Alt Bilgi Ekle seçeneğine gidin.

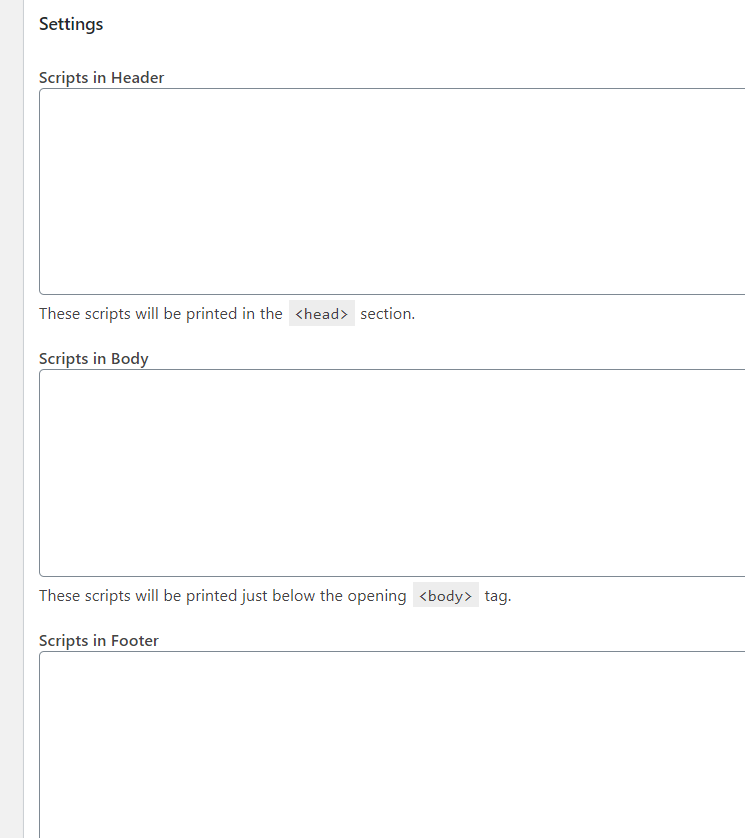
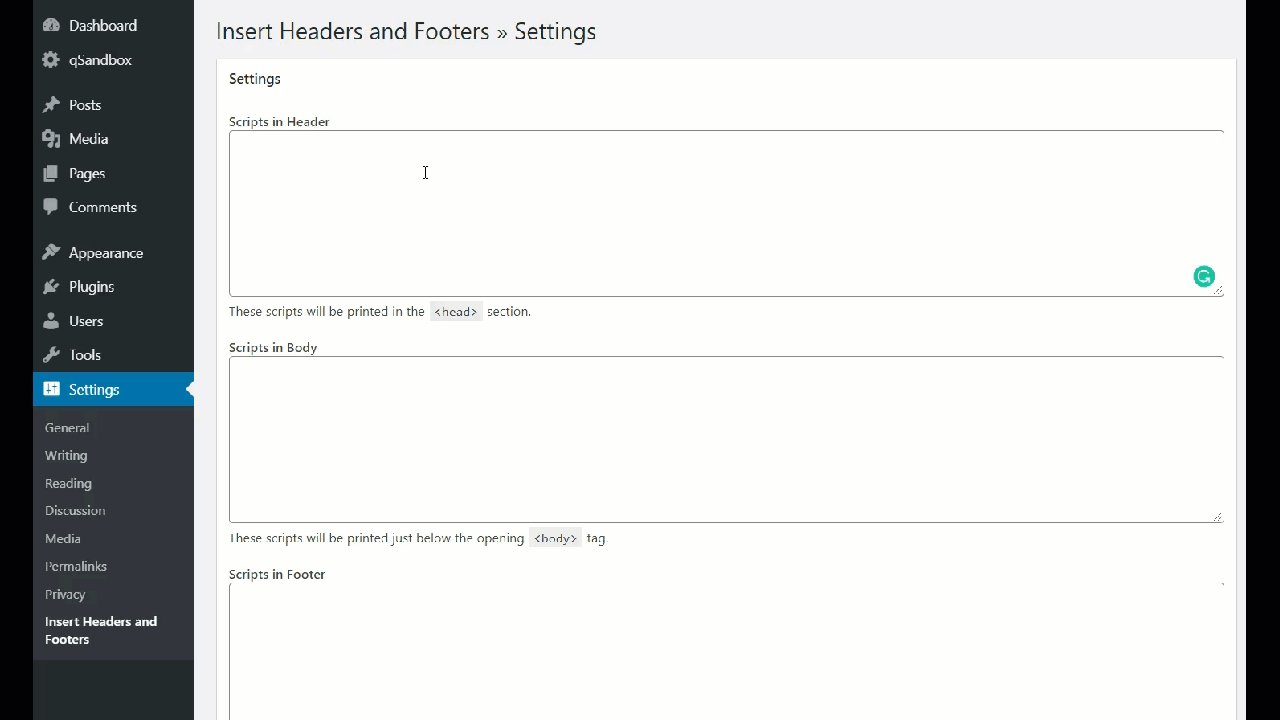
Orada üç blok göreceksiniz.
- başlık
- Gövde
- altbilgi

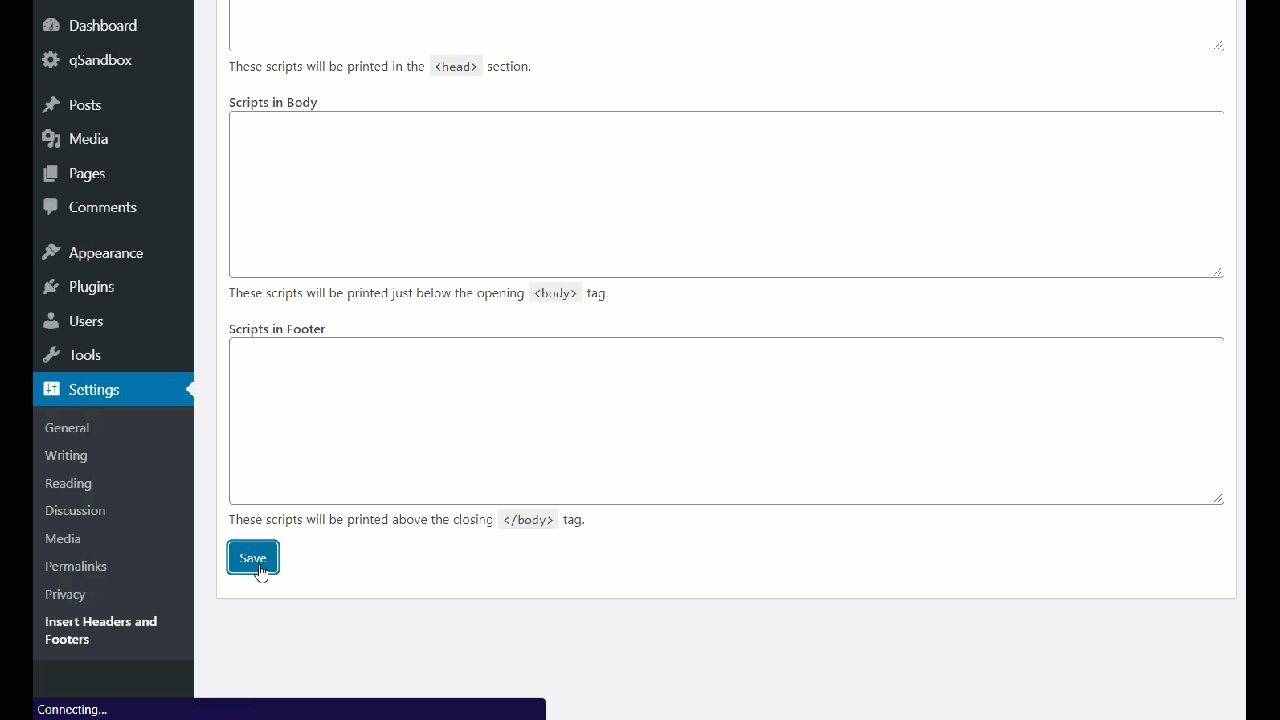
Kodu başlık bölümüne ekleyeceğiniz için, yukarıdaki kodu yazı tipinizin URL'si ve style.css yolu ile Başlık bölümündeki Scripts bölümüne yapıştırın. Ardından, değişiklikleri kaydetmeyi unutmayın.

Gövde ve altbilgi bölümlerini burada herhangi bir değişiklik yapmayacağınız için boş bırakabilirsiniz.
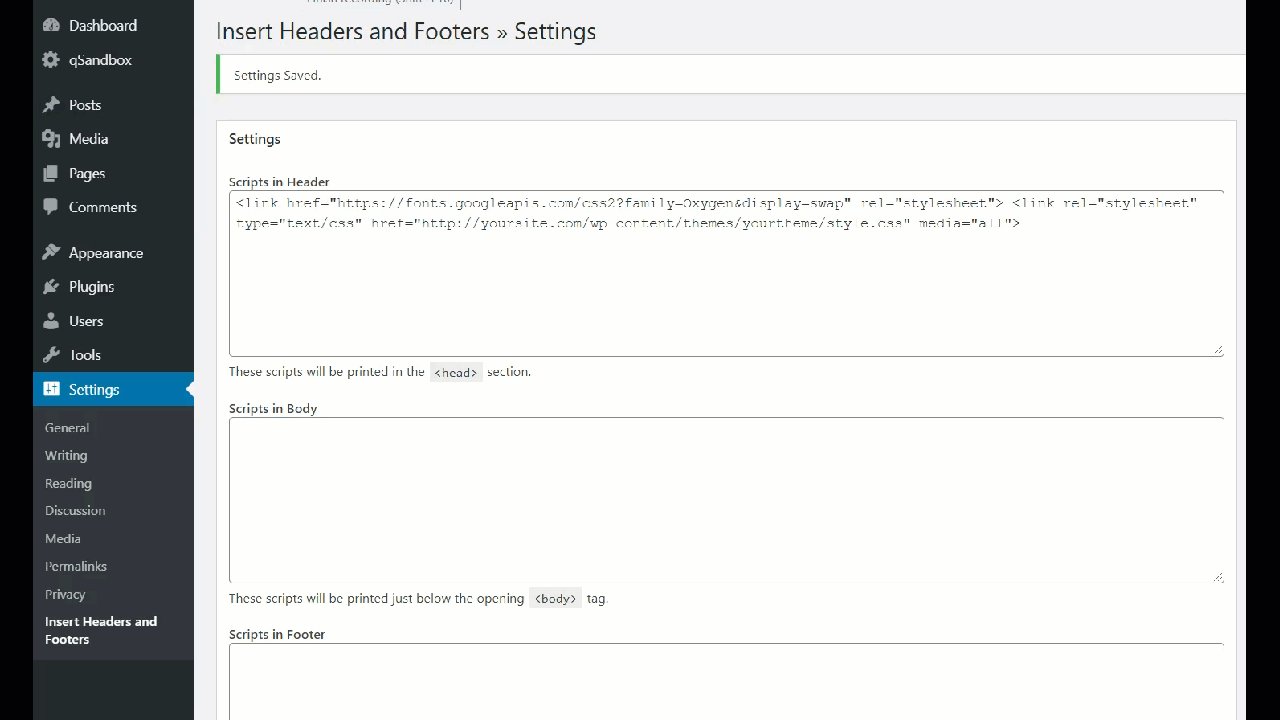
Az önce yapıştırdığınız kod, </head> etiketinin hemen üstüne gelecek. Eklentiyi kullanmıyorsanız, HTML kodunu <head> bölümüne yapıştırdığınızdan emin olun. Aksi takdirde, işe yaramaz!
İşte bu kadar, entegrasyonu tamamladınız ve sitenize Google Fonts eklediniz!
Google Yazı Tipleri Profesyonel İpuçları
Google Yazı Tiplerini sitenize eklemek yalnızca ilk adımdır. Bundan sonra, sitenizi daha da optimize etmenize yardımcı olacak bazı profesyonel ipuçlarımıza göz atmanızı öneririz.
Google Yazı Tiplerini Yerel Olarak Barındırın
Google Fonts, birçok ücretsiz yazı tipi içeren çevrimiçi bir kitaplıktır. Sitenize yazı tipi gömmek için hizmetlerini kullandığınızda, sunucularına istek gönderecek ve istenen içeriği getireceksiniz. Google Fonts sunucusu teknik sorunlarla karşı karşıyaysa bu, web sitenizin performansını da etkileyebilir.
Bu sorundan kurtulmak için yazı tiplerini yerel sunucunuzda barındırmayı düşünebilirsiniz. Bunu yaparsanız, ek harici istekler göndermeniz gerekmez. Ancak bunun sunucunuzun kaynaklarını tüketebileceğini unutmayın.
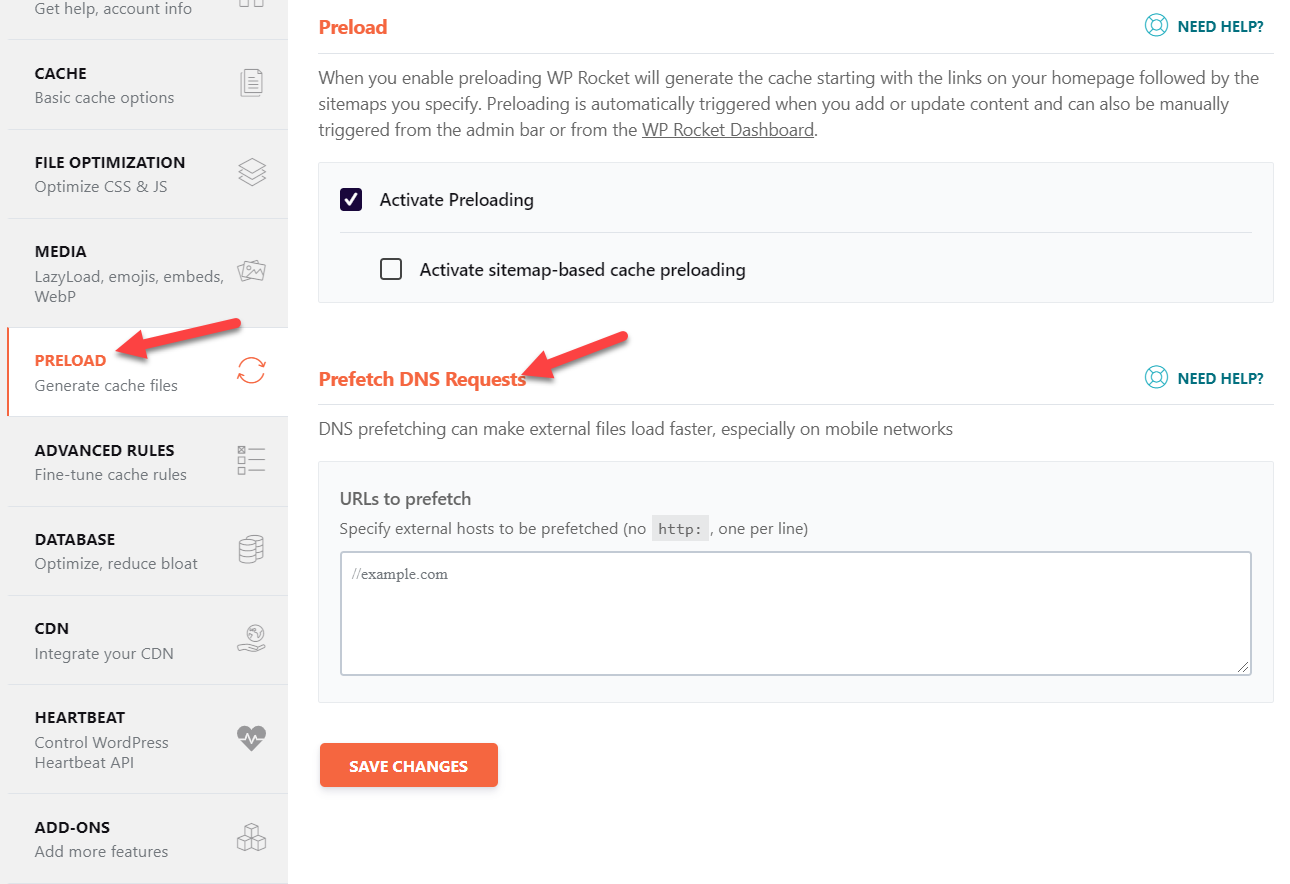
DNS Önceden Getirmeyi Etkinleştir
Çoğu WordPress önbelleğe alma eklentisi, DNS önceden getirme adı verilen bir özellikle birlikte gelir. Buradaki fikir, harici HTTP istekleri gönderdiğinizde web sitenizin daha yavaş olacağıdır. Bunu düzeltmek için, harici istekleri azaltmak üzere getirebileceğiniz harici URL'leri girmenize izin veren DNS önceden getirme özelliğini kullanabilirsiniz.
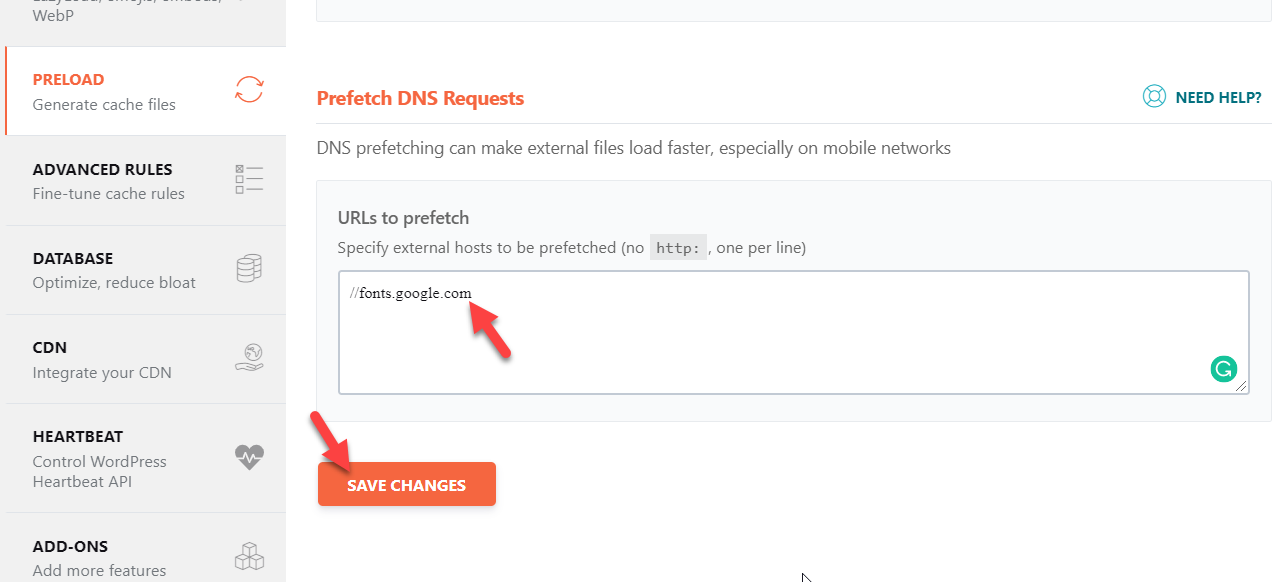
İşte WP Rocket eklentisinin DNS önceden getirme bölümünden bir örnek.

Tek yapmamız gereken, önceden getirilecek URL'ler bölümünün altına Google Fonts alan adını yazıp değişiklikleri kaydetmek.

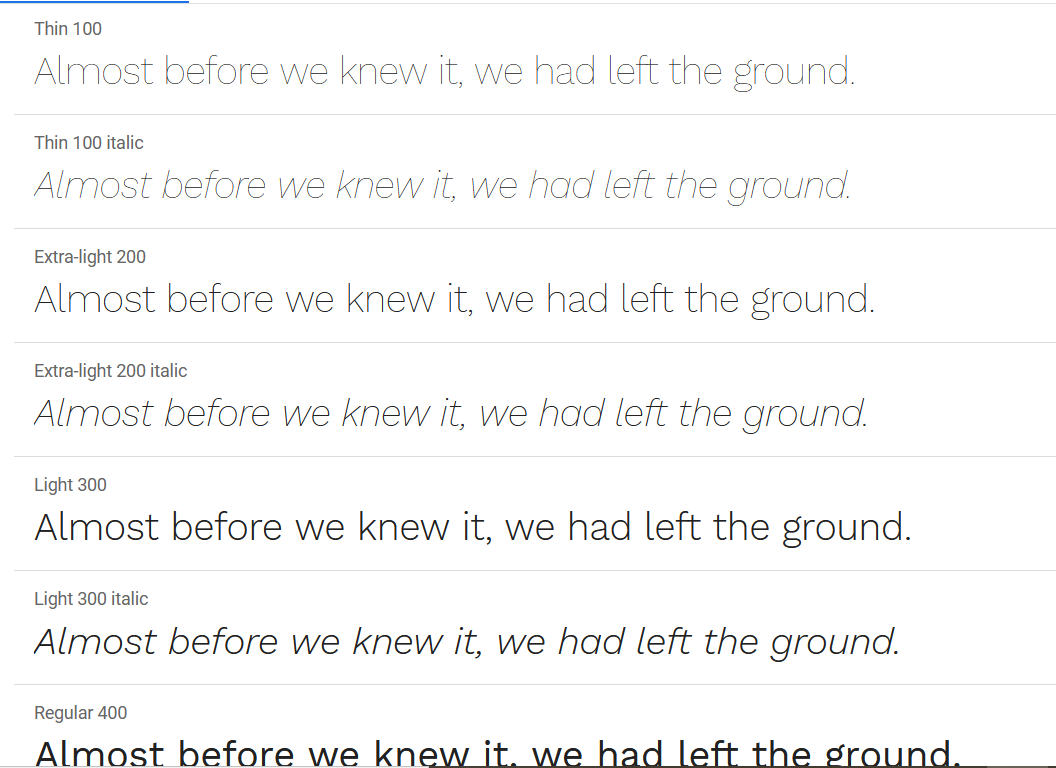
Yazı Tipi Ağırlıklarını Sınırla
Yazı tiplerini özelleştirmek için yazı tipi ağırlıklarını kullanabilirsiniz. Aşağıdakiler gibi birçok yazı tipi ağırlığı seçeneği vardır:
- İnce
- Ekstra ışık
- Işık
- Düzenli
- Orta
- yarı kalın
- Gözü pek
- ekstra cesur
- Siyah

Normalde siteler, başlıklar için Normal yazı tipi ağırlığını ve Kalın'ı kullanır. Bu nedenle, stilleri seçerken yalnızca kullanmayı planladığınız stilleri seçin. Aksi takdirde, sunucuya kullanmayacağınız ekstra ağırlıklar eklemek, HTTP isteklerinin artmasına neden olacaktır.
Çözüm
Sonuç olarak, WordPress'e Google Yazı Tiplerini eklerseniz sitenizin tipografisini özelleştirebileceksiniz. Web siteniz sadece daha iyi görünmekle kalmayacak, aynı zamanda müşterilerinize daha iyi bir deneyim sunacaksınız.
Bunu yapmak için farklı yöntemler gördük:
- Eklentiler ile
- Functions.php dosyası aracılığıyla
- Style.css üzerinden
- Header.php dosyasını düzenleme
Peki hangi yöntemi kullanmalısınız? Hepsi işi halledecek, bu yüzden becerilerinize ve tercihlerinize bağlı. Kodlama konusunda rahat değilseniz, eklenti yöntemini kullanmanızı öneririz. Google Fonts Tipografinin kullanımı çok kolaydır ve web sitenize harika bir katkı olacaktır. Ancak, sitenize daha fazla eklenti eklemek istemiyorsanız, Code Snippets eklentisini kullanarak veya FTP yoluyla temanızın function.php dosyasını düzenleyebilirsiniz. Ayrıca style.css @import yöntemi, birkaç satırlık CSS koduyla Google Fonts eklemenin bir başka hızlı ve kolay yoludur. Alternatif olarak, header.php dosyasına yazı tipinizin URL'sini ve style.css yolunu da ekleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen sosyal medyada arkadaşlarınızla paylaşın. Sitenizi geliştirmek için daha ilginç gönderiler için blog bölümümüzü inceleyin.
Hangi yöntemi kullanmayı planlıyorsunuz? Başkalarını tanıyor musun? Aşağıdaki yorumlar bölümünde bize bildirin!
