Google Haritalar WordPress İletişim Formuna Nasıl Eklenir?
Yayınlanan: 2022-05-30Google Haritalar'ı bir WordPress iletişim formuna eklemenin en iyi yolunu arıyorsanız, bu makale sizin için mükemmel bir rehberdir.
Google Haritalar'ı iletişim formuna eklemek, kullanıcınızın konumunu izlemenize yardımcı olur. Ve bu verileri konuşma oranlarınızı artırmak, etkili pazarlama kampanyaları yürütmek vb. için kullanabilirsiniz.
Bu kılavuzda, Google Haritalar'ı WordPress iletişim formlarına en etkili şekilde eklemeyi öğreneceksiniz.
Ancak bundan önce, neden bir iletişim formuna Google Haritalar eklemeniz gerektiğini anlayalım.
Neden Bir İletişim Formuna Google Haritalar Eklemelisiniz?
Google Haritalar'ı iletişim formuna eklemek, web sitenizin çeşitli şekillerde büyümesine yardımcı olur.
Her şeyden önce, kullanıcınızın konumuyla ilgili verileri toplamanıza olanak tanır. Böylece gelecekte markanızı pazarlarken belirli müşterileri ve kullanıcıları hedefleyebilirsiniz.
Ayrıca, kullanıcınızın konumunu bilmek coğrafi konum hedeflemenizi iyileştirir ve onlara kişiselleştirilmiş içerik gösterebilirsiniz. Bu da olası satışlarınızı, dönüşüm oranlarınızı büyük ölçüde artırır ve web sitenizin gelirini artırır.
Bu nedenle, iletişim formuna Google Haritalar eklemenin başlıca avantajlarından bazıları bunlardır. Şimdi, bunu yapmanın en iyi yolunu öğrenelim.
Google Haritalar'ı WordPress İletişim Formuna Eklemenin En İyi Yolu
Bir Google Haritalar WordPress eklentisi kullanarak Google Haritalar'ı iletişim formunuza ekleyebilirsiniz. Veya Google Haritalar entegrasyonunu destekleyen bir form eklentisi kullanabilirsiniz. WordPress pazarında bu tür çok sayıda eklenti mevcuttur.
Ancak diğerlerinden öne çıkan, güçlü bir WordPress form oluşturucu eklentisi olan Everest Forms.
Neden Everest Formları? Eh, kapsamlı özelliklere ve işlevselliğe sahip çok yönlü bir eklentidir. Ve herhangi bir form oluşturmak için eksiksiz bir çözümdür. Bağış formları, iş başvuru formları, otel rezervasyon formları; Adını koy!
Ayrıca, kullanıcı dostu bir arayüze sahiptir. Bu nedenle, basit sürükle ve bırak yöntemiyle herhangi bir form türü oluşturabilirsiniz.
En önemlisi, kullanıcılarınızın konum verilerini formlar aracılığıyla toplamanıza olanak tanıyan Geolocation eklentisini sunar. Kullanıcılarınızın IP adreslerine göre Ülke, Şehir, Posta Kodu ve Enlem/Boylam gibi verilerini alabilirsiniz.
Aynı eklentiyi kullanarak, ön uçtaki iletişim formunuza bir harita ekleyebilirsiniz.
Ve şimdiye kadar, 100.000'den fazla kullanıcının güvenini başarıyla topladı. Kesinlikle, bir WordPress iletişim formuna Google Haritalar eklemek için en iyi eklenti seçeneklerinden biridir.
Everest Formları ile WordPress İletişim Formlarına Google Haritalar Ekleme
Google Haritalar'ı iletişim formlarınıza eklemek oldukça kolaydır. Aşağıda açıkladığımız adımları uygulamanız yeterlidir; Google Haritalar ile kısa sürede bir WordPress iletişim formunuz olur.
1. Everest Forms Pro ve Geolocation Eklentisini Kurun ve Etkinleştirin
Her şeyden önce, iletişim formunuza Google Haritalar'ı eklemek için hangi eklentiyi kullanırsanız kullanın, premium bir eklenti satın almanız gerektiğini açıklayalım.
Benzer şekilde, bu özelliğe erişmek için Everest Forms'un premium planını da satın almanız gerekir. Ama merak etmeyin; Bu eklentinin premium planları uygun bir fiyata gelir.
Bu nedenle, resmi web sitesi WPVerest'i ziyaret ederek premium planını satın alabilirsiniz.
Ardından , Everest Forms Pro'yu kurmak ve etkinleştirmek için bu makaleye bakın .
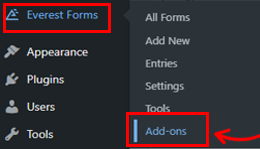
Şimdi, Everest Forms Pro'yu başarıyla etkinleştirdiğinize inanıyoruz. Geolocation eklentisini etkinleştirmek için WordPress kontrol panelinizin Everest Formları >> Eklentiler bölümüne gidin.

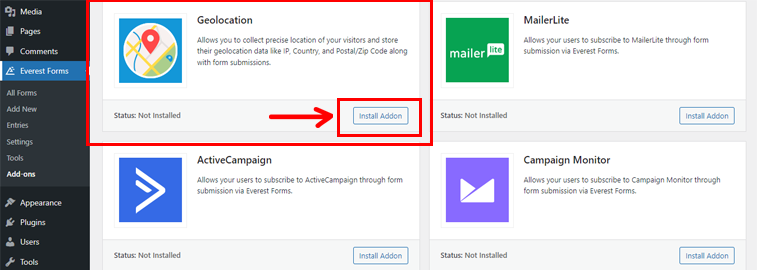
Aşağı kaydırarak, Coğrafi Konum eklentisini göreceksiniz, ardından Eklentiyi Yükle seçeneğine tıklayın.

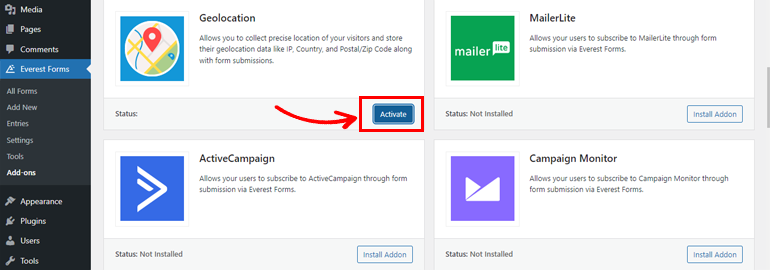
Ardından, Etkinleştir düğmesine basın.

2. Coğrafi Konum Eklentisini Kurun
Geolocation eklentisini başarıyla etkinleştirdiğinize göre, artık bir API (Uygulama Programlama Arayüzü) anahtarı oluşturma zamanı.
Genel anlamda bir API, bir programı diğerine bağlar ve bu programlar arasında yapılan istekleri kontrol eder. API anahtarları ise verileri paylaşmak ve sisteme bağlanmak için bu programları birbirine bağlar.
I. Google Konsolundan API Anahtarı Oluşturun
Google Haritalar'ı iletişim formunuza eklemek üzere Google Konsolundan API anahtarları oluşturmak için bir faturalandırma hesabına ihtiyacınız olduğunu unutmayın. Bu yüzden bir tane almak için resmi fatura sayfalarını ziyaret edin.
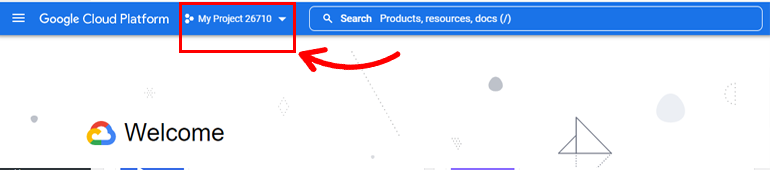
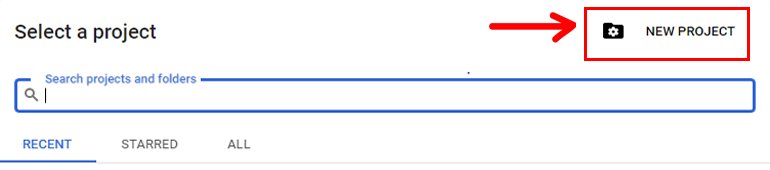
Şimdi, bir faturalandırma hesabı satın aldıktan sonra Google Konsol kontrol panelinize gidin. Ardından, İlk Projem'e tıklayın.

Bundan sonra Yeni Proje'yi seçin.

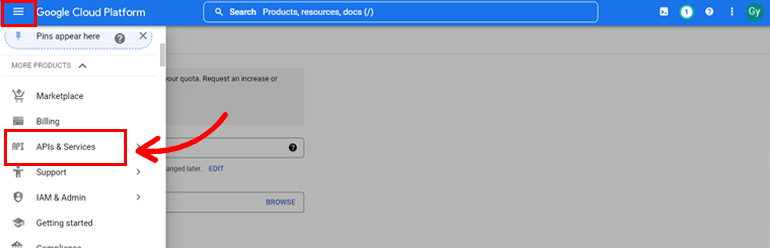
Ardından, kontrol panelinizin sol tarafındaki hamburger menüsüne basın ve API'ler ve Hizmetler'e tıklayın.

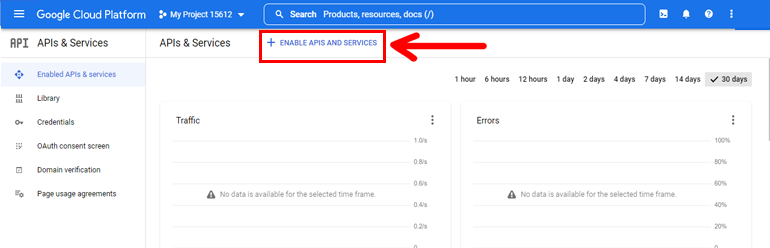
Bundan sonra API Kütüphanesini açacak ve buradan + API'LERİ VE HİZMETLERİ ETKİNLEŞTİR düğmesine basın.

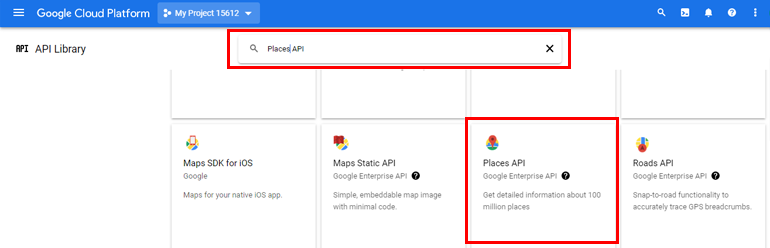
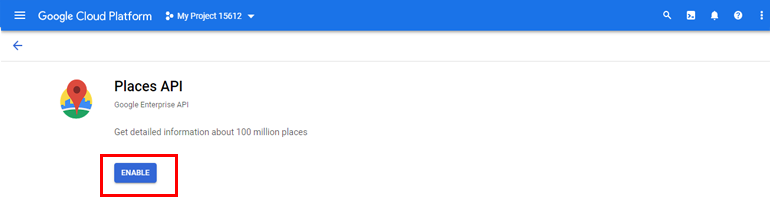
Etkinleştirdikten sonra, Places API seçeneğini aramanız gereken yeni bir sayfaya yönlendirileceksiniz.

Bulduğunuzda, üzerine tıklayın ve ardından ETKİNLEŞTİR düğmesine basın.

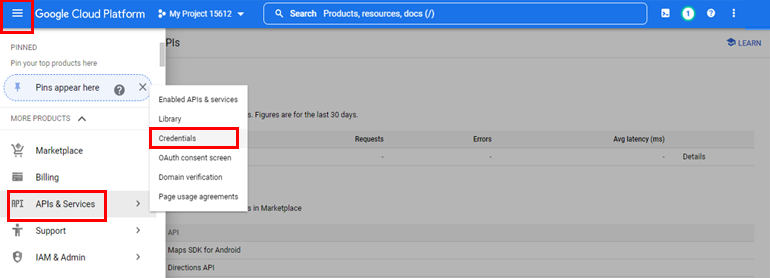
Etkinleştirdikçe sol tarafınızın üst kısmında belirecek olan hamburger menüsüne tıklayın. Ardından, API'ler ve Hizmetler >> Kimlik Bilgileri'ne gidin.

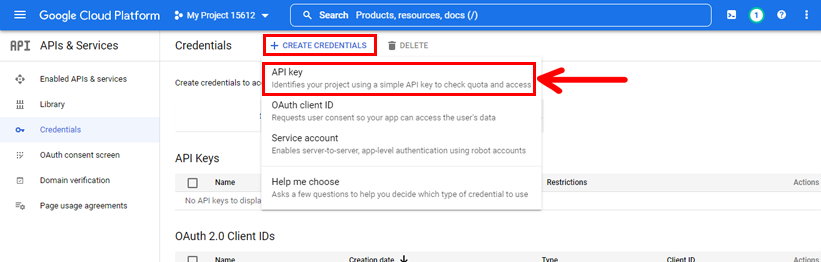
Ardından, + KİMLİK BİLGİLERİ OLUŞTUR bölümüne tıklayın. Ve buradan, bir API anahtarı oluşturmak için API anahtarı seçeneğini seçin.


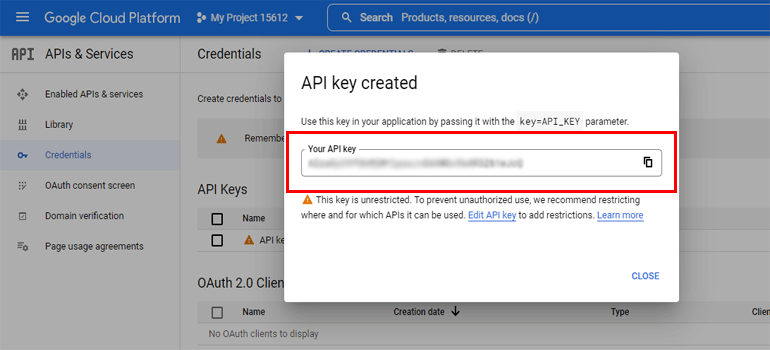
Şimdi, API anahtarı bir açılır pencerede görünecektir. Tek yapmanız gereken kopyalamak.

II. API Anahtarını Everest Forms'da Coğrafi Konum Ayarlarına Ekleyin
Şimdi, WordPress kontrol panelinize geri dönün ve API Anahtarını Everest Forms'daki Coğrafi Konum Ayarlarına ekleyin.
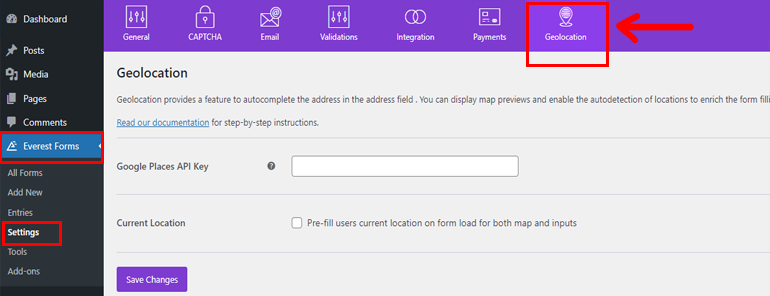
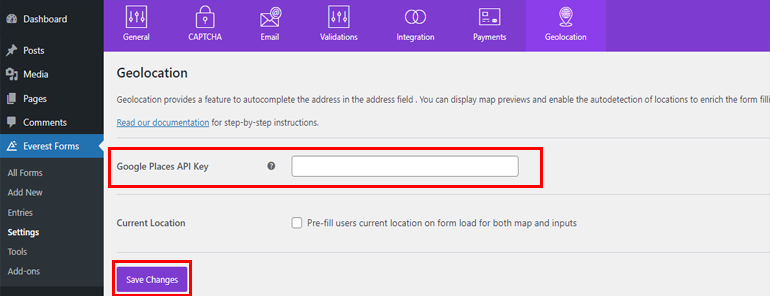
Anahtarı kopyaladıktan sonra WordPress kontrol panelinize geri dönün. Everest Forms >> Ayarlar'a gidin ve üstten Coğrafi Konum seçeneğine tıklayın.

Burada, daha önce kopyaladığınız API anahtarınızı yapıştırmanız gereken Google Rehber API Anahtarı seçeneğini göreceksiniz. Bundan sonra, aşağıdaki Değişiklikleri Kaydet düğmesine basın.

3. Yeni Bir İletişim Formu Oluşturun
Artık bir API oluşturduğunuza ve web sitenize eklediğinize göre, şimdi bir iletişim formu oluşturma zamanı.
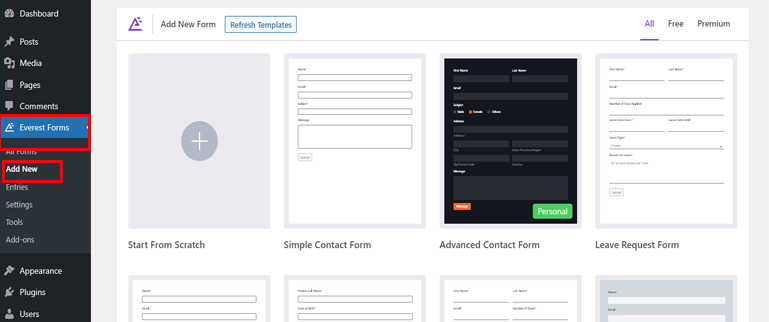
Everest Forms ile bir iletişim formu oluşturmak çocuk oyuncağıdır. İlk olarak, WordPress kontrol panelinize gidin ve Everest Forms >> Add New seçeneğine tıklayın.

Everest Forms, tek bir düğme tıklamasıyla kullanabileceğiniz veya formunuzu sıfırdan oluşturabileceğiniz bir dizi şablon sunar.
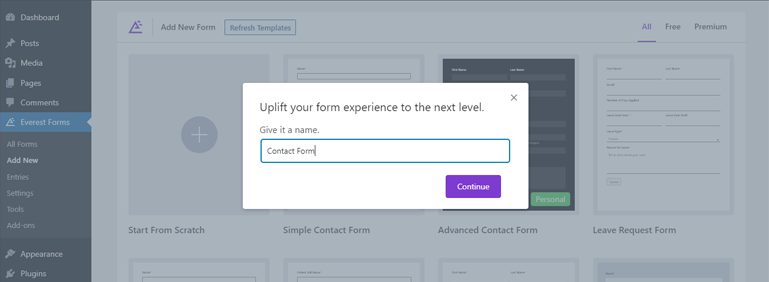
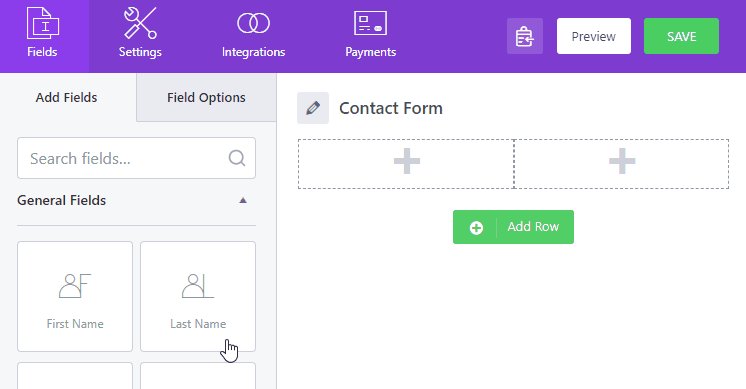
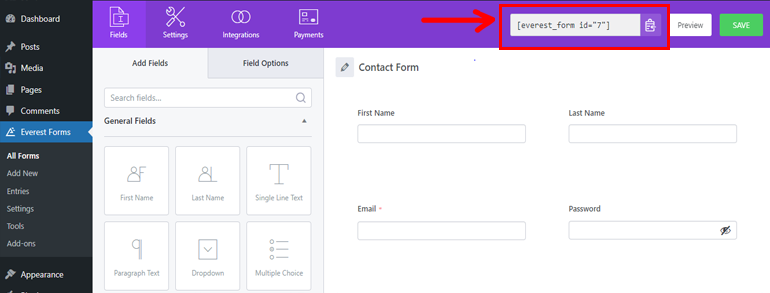
Burada formu sıfırdan oluşturacağız ve ona Contact Form adını verdik.

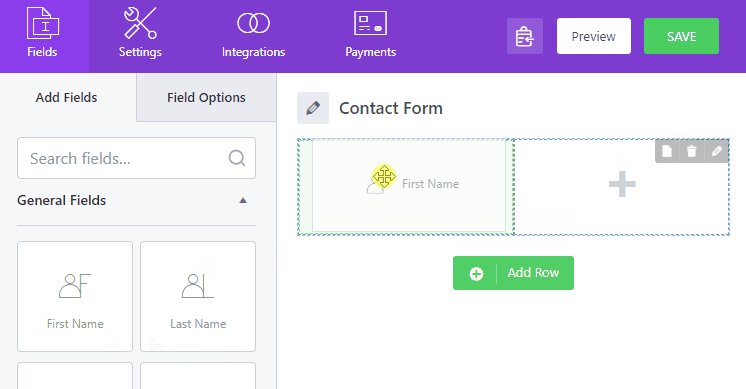
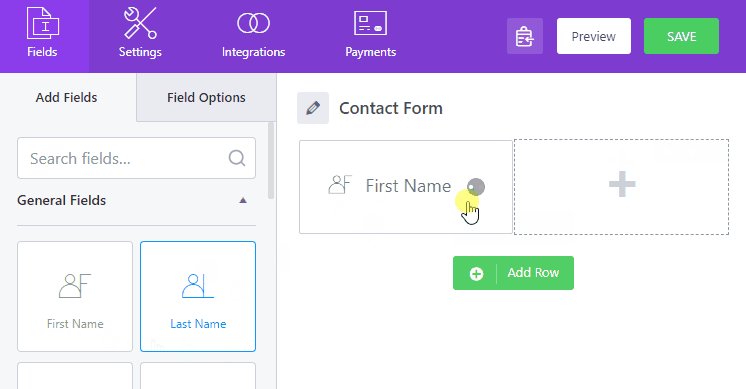
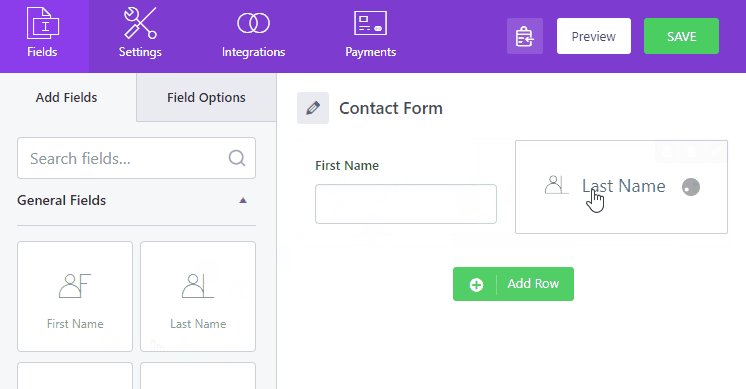
Ardından, Alan Ekle bölümünden iletişim formunuzda bir alanı sürükleyip bırakabilirsiniz.

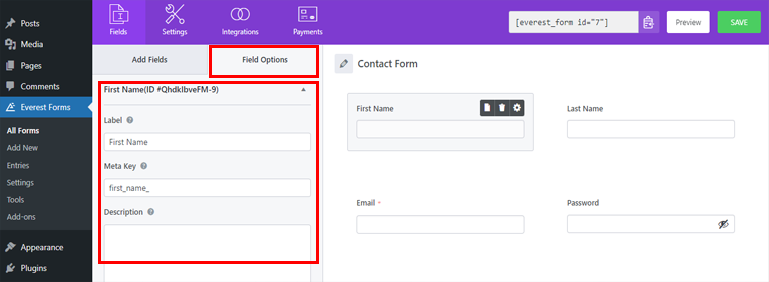
Ayrıca Everest Forms ile formunuzun Alan Etiketi , Meta Anahtarı , Açıklaması vs.'yi değiştirebilirsiniz. Bunun için herhangi bir form alanına tıklayıp Alan Seçenekleri'ne gidin ve değişiklik yapın.

Form oluşturma süreciyle ilgili daha fazla yardıma ihtiyacınız varsa, Everest Forms'u kullanarak nasıl iletişim formu oluşturulacağına ilişkin makalemize göz atın.
Gerekli tüm özelleştirmelerden sonra, üstteki Kaydet düğmesine tıklayarak bunları kaydettiğinizden emin olun. Ayrıca ön uçta formunuzun nasıl göründüğünü de önizleyebilirsiniz .
4. Google Haritalar Adres Alanını Formunuza Ekleyin
İlk olarak, iletişim formunuza Google Haritalar adres özelliğini eklemek için iletişim formunuza Adres alanını eklemeniz gerekir.
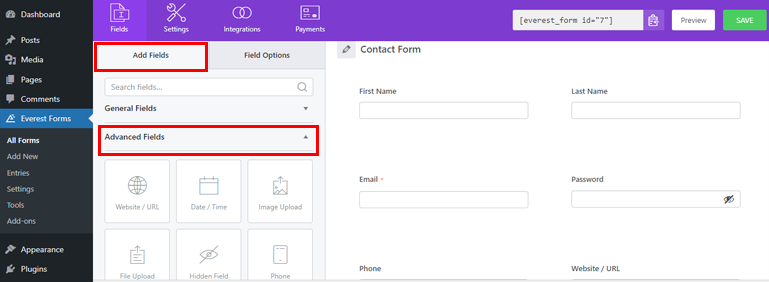
Bu nedenle, Add Fields bölümüne gidin ve Advanced Fields seçeneğine ilerleyin.

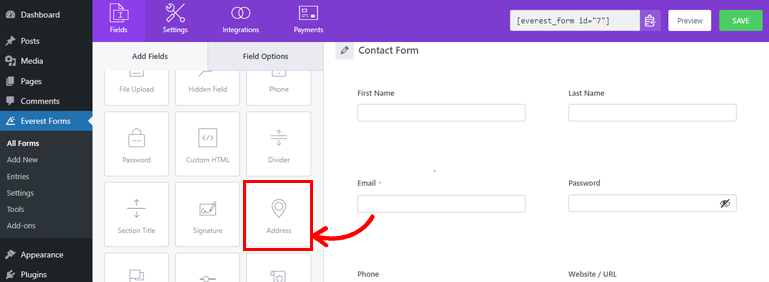
Ardından, Adres alanını iletişim formunuza ekleyin.

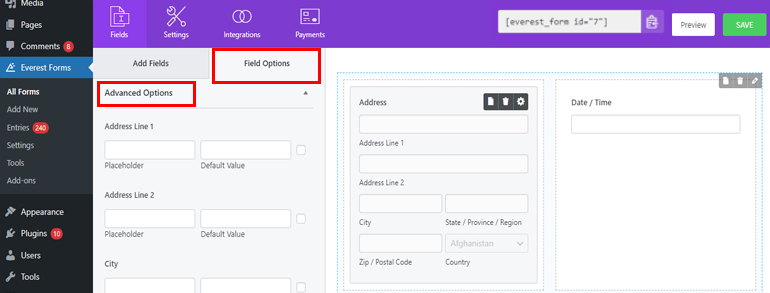
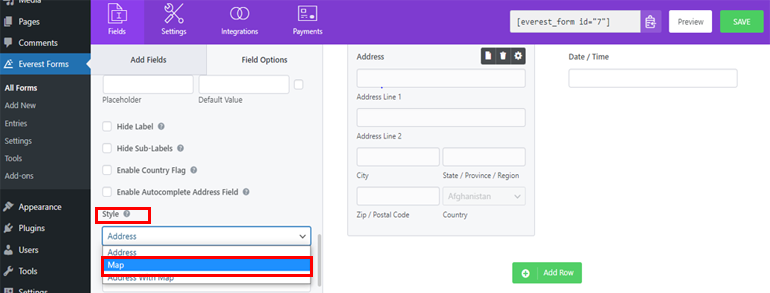
Bundan sonra, sol paneldeki Gelişmiş Seçeneklerini açmak için sağdaki Adres alanına tıklayın.

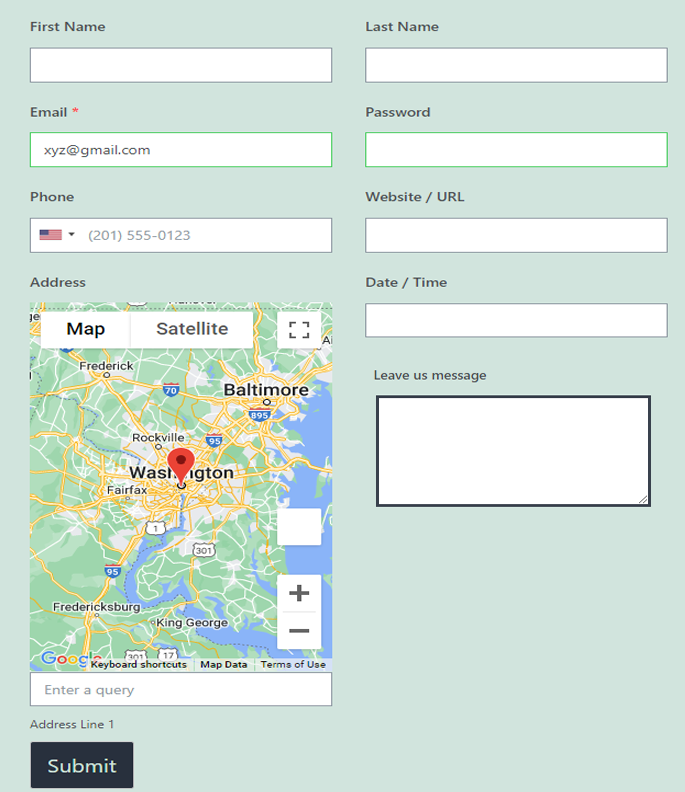
Varsayılan olarak, form bir metin adresi görüntüler. Forma bir metin adresi yerine bir harita eklememiz gerektiğinden, açılır menüden Stil seçeneğini Harita olarak değiştirin.

Bu, haritayı ve Adres Satırı 1'i iletişim formuna ekler. Bir kullanıcı haritada bir yer seçtiğinde, aşağıdaki adres alanı seçilen konumla otomatik olarak doldurulur.
Bu kadar! Everest Forms'u kullanarak Google Haritalar'ı bir WordPress iletişim formuna başarıyla eklediniz!
5. WordPress Formunu Yayınlayın
Yukarıdaki tüm adımları tamamladıktan sonra sıra iletişim formunuzu yayınlamaya gelir.
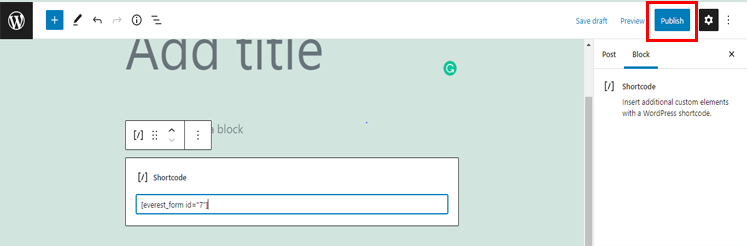
İletişim formu kısa kodunuzu form oluşturucunun en üstünden kopyalamanız yeterlidir.

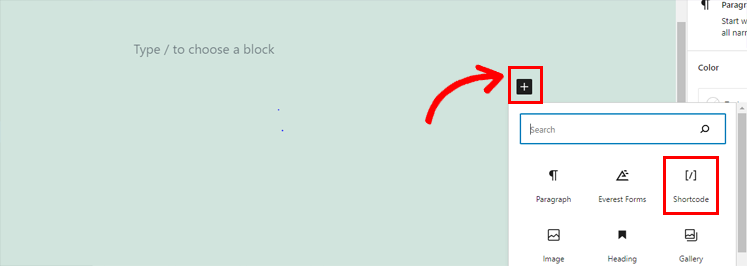
Ardından, formunuzu sergilemek istediğiniz gönderiyi veya sayfayı açın. Burada, blok yerleştiriciyi ( + ) kullanarak bir Kısa Kod bloğu ekleyin.

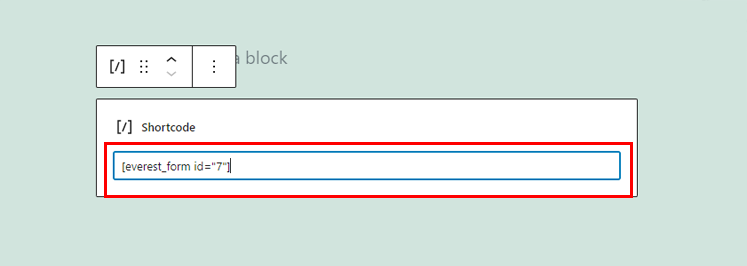
Ardından, kısa kodu bloğa yapıştırın.

Son olarak, sol köşenin üst kısmından Yayınla düğmesine basın.

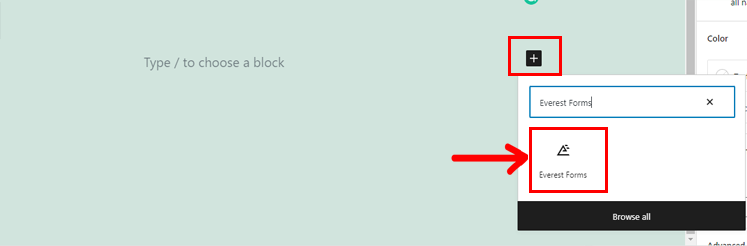
Alternatif olarak, iletişim formunuzu yayınlamak için resimde gösterildiği gibi blok yerleştirici ( + ) düğmesine tıklayın. Arama çubuğuna Everest Forms yazın ve sonuçlarda göründüğünde bloğa tıklayın.

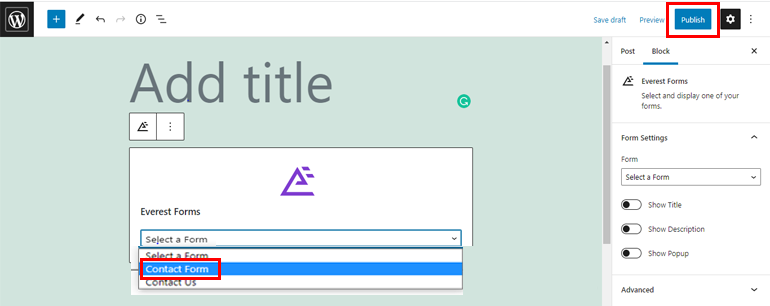
Bundan sonra, açılır menüden az önce oluşturduğunuz iletişim formunu seçin ve Yayınlayın .

Bununla Google Haritalar ile iletişim formunuz web sitenizde yayında olacak.

Çözüm
Google Haritalar'ın WordPress iletişim formlarına nasıl ekleneceğiyle ilgili makalemiz bu kadar. Gördüğünüz gibi, Everest Forms gibi bir eklenti ile çok kolay. Ancak, hepsi bu değil.
Everest Forms ile ayrıca bir forma tekrarlayıcı alanlar ekleyebilir ve gönder butonunun rengini değiştirebilirsiniz. Form gönderildikten sonra onay e-postası bile gönderebilirsiniz.
Ama bu sadece buzdağının görünen kısmı. Bu eklenti hakkında daha fazla bilgi edinmek istiyorsanız, blogumuzu ve resmi dokümantasyon sayfamızı ziyaret edebilirsiniz.
Ayrıca bizi takip etmeyi unutmayın heyecan ve Facebook daha yararlı makaleler hakkında güncellemeler almak için.
