WooCommerce'de Grid Ürünü nasıl eklenir?
Yayınlanan: 2024-10-05WooCommerce mağazanızın herhangi bir yerine bir ızgara ürün düzeni eklemek, müşterilerin web sitenizdeki ürünlere göz atmasını ve keşfetmesini kolaylaştırarak kullanıcı deneyimini büyük ölçüde geliştirebilir.
İster ana sayfada, ister ürün sayfalarında, ister özel bölümlerde öne çıkarın, ızgara düzeni, ürünlerinizi sergilemek ve görünürlüğü artırmak için akıcı bir yol sunar.
Bu blog yazısında, sitenizdeki herhangi bir sayfaya WooCommerce Ürün Izgarası oluşturma ve ekleme adımlarında size rehberlik edeceğim.
Neden WooCommerce'e Izgara Ürünü Eklemelisiniz?
Varsayılan olarak WooCommerce, ızgara ürünlerini mağaza bölümünde görüntüler, ancak web sitenizin diğer bölümlerine bir ızgara ürünü eklemek, etkileşimi artırabilir ve dönüşümleri artırabilir.
Bu ızgara ürününü ana sayfanıza, açılış sayfalarınıza veya blog yazılarınıza yerleştirmek, ziyaretçilerin çeşitli ızgara ürünlerini keşfetmesini ve keşfetmesini kolaylaştırarak onları daha verimli bir şekilde göz atmaya ve satın alma işlemi yapmaya teşvik eder.
WooCommerce'de Izgara Ürünü Nasıl Eklenir?
Elementor için Elemento Eklentisi ile Izgara Ürünü eklemek kolaydır. Bu güçlü araç, WooCommerce mağazanız için dinamik ve ilgi çekici kaydırıcılar oluşturmanıza olanak tanıyarak ürün keşfini ve kullanıcı deneyimini geliştirir.

Elementor için Elemento Eklentisi Hakkında:
Elementor için Elemento Eklentisi, güzel ve işlevsel WooCommerce bölümleri oluşturmanıza yardımcı olacak çok yönlü bir eklentidir.
Izgara Ürünü de dahil olmak üzere çeşitli widget'lar sunarak ürünü sitenizin herhangi bir yerinde zahmetsizce sergilemenize olanak tanır.
WooCommerce'de Grid Ürünü nasıl eklenir?
İçindekiler
1. Adım: WooCommerce ve Elementor'u Kurun ve Etkinleştirin
WooCommerce ve Elementor'un WordPress web sitenizde yüklü ve etkin olduğundan emin olun.


Henüz yüklemediyseniz Eklentiler > Yeni Ekle'ye gidin, “WooCommerce” veya “Elementor”u arayın ve Şimdi Yükle'yi ve ardından Etkinleştir'i tıklayın.
Adım 2: Elemento Addons Eklentisini Kurun ve Etkinleştirin
Elemento Addons eklentisini ThemeHunk'tan indirin.

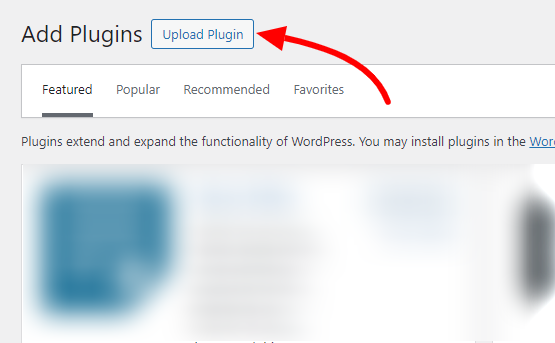
WordPress kontrol panelinizde Eklentiler > Yeni Ekle seçeneğine gidin.

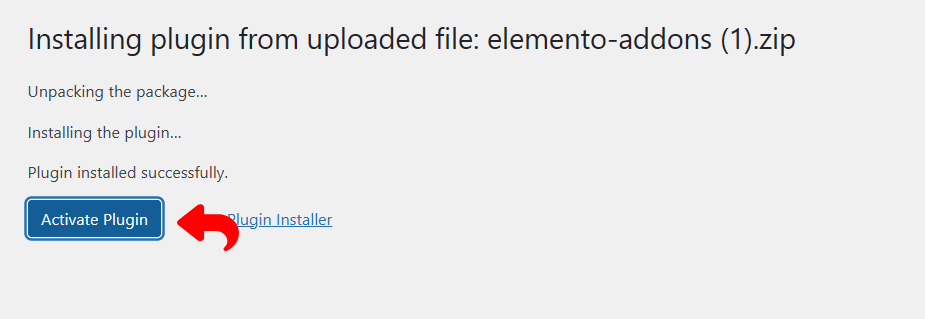
Eklentiyi Yükle düğmesini tıklayın, ardından indirilen zip dosyasını seçin.

3. Adım: Elementor'u Kullanarak Yeni Bir Sayfa Oluşturun

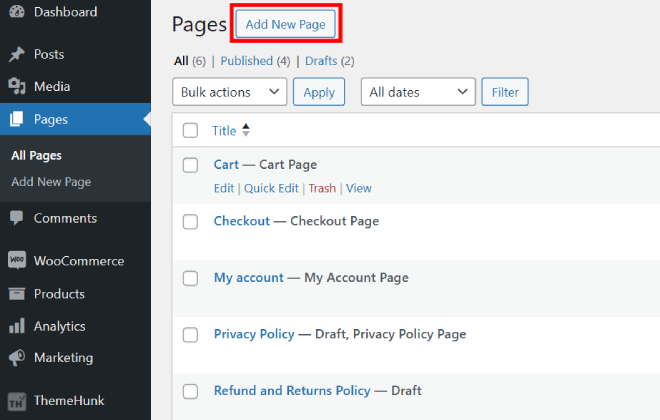
Yeni bir sayfa oluşturmak için Sayfalar bölümüne gidin ve Yeni Ekle'yi tıklayın. Değişiklik yapmanız gerekiyorsa düzenlemek için mevcut bir sayfayı da seçebilirsiniz.

Ek olarak, ürünlerinizi düzenli bir düzende sergilemek için herhangi bir sayfaya sorunsuz bir şekilde bir Grid ürünü ekleyebilirsiniz.

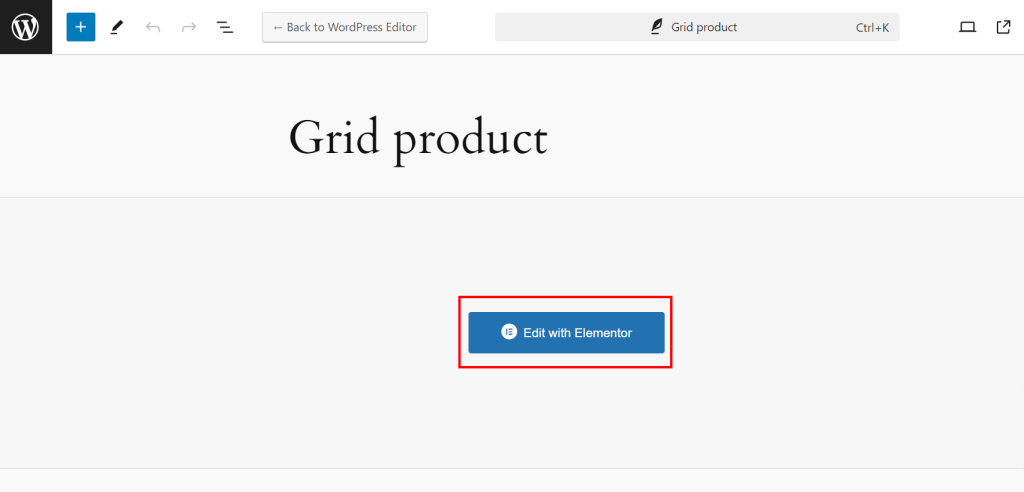
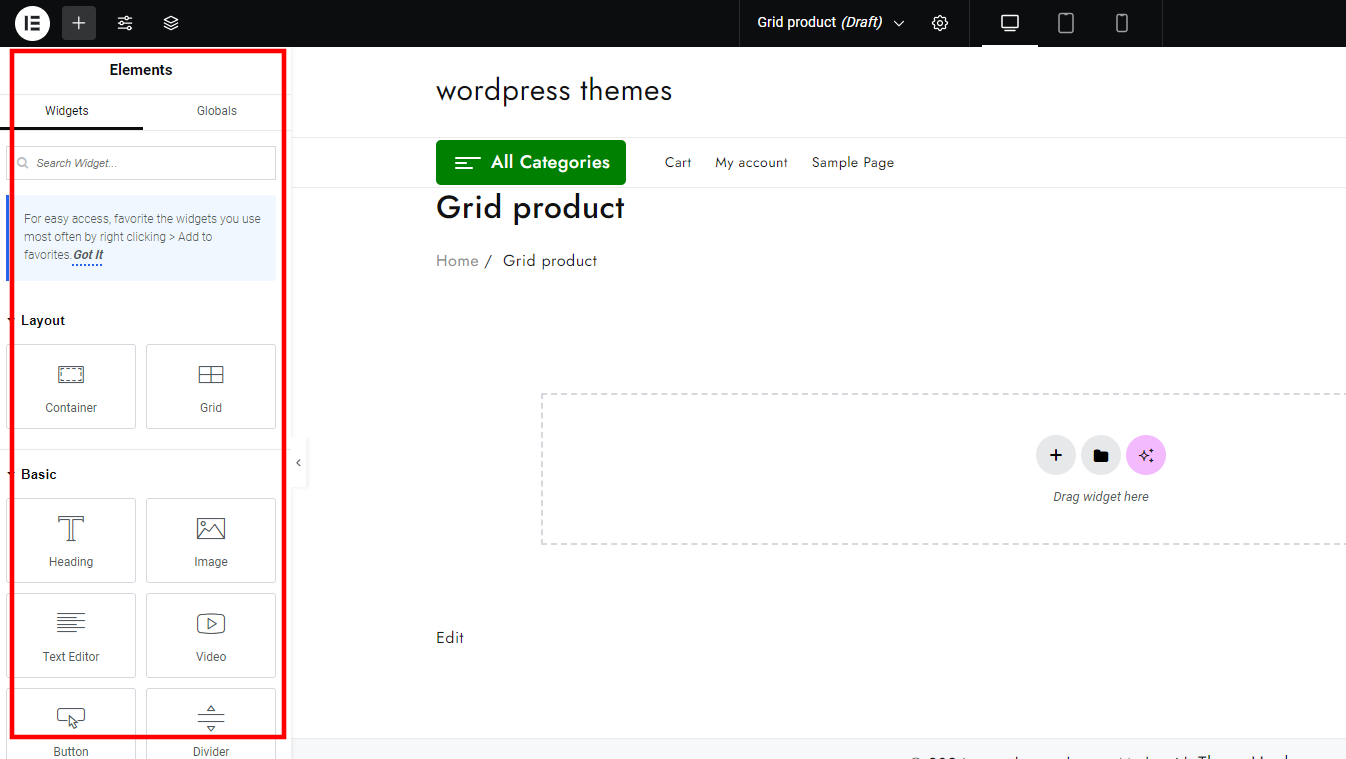
Elementor sayfa oluşturucuyu başlatmak için 'Elementor ile Düzenle'yi seçin.

Sol tarafta aşağı kaydırarak eklentiye erişebileceğiniz paneli bulabilirsiniz.
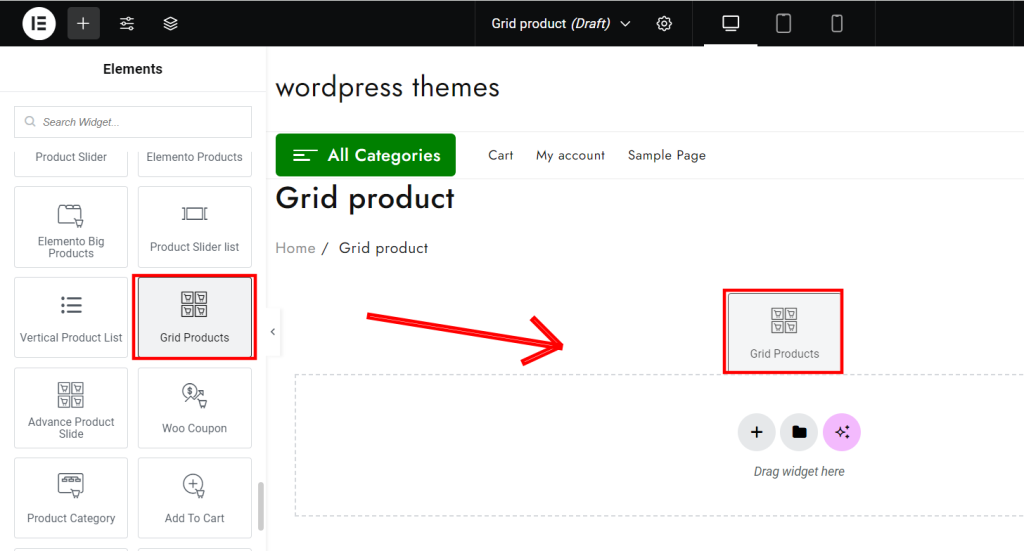
Adım 5: Grid ürün eklentisini arayın ve ekleyin.

Elementor panelinde "Izgara Ürünü" ifadesini arayın (bu widget , Elemento Eklentileri'nde mevcuttur).
Izgara Ürünü widget'ını oluşturduğunuz bölüme sürükleyip bırakın.
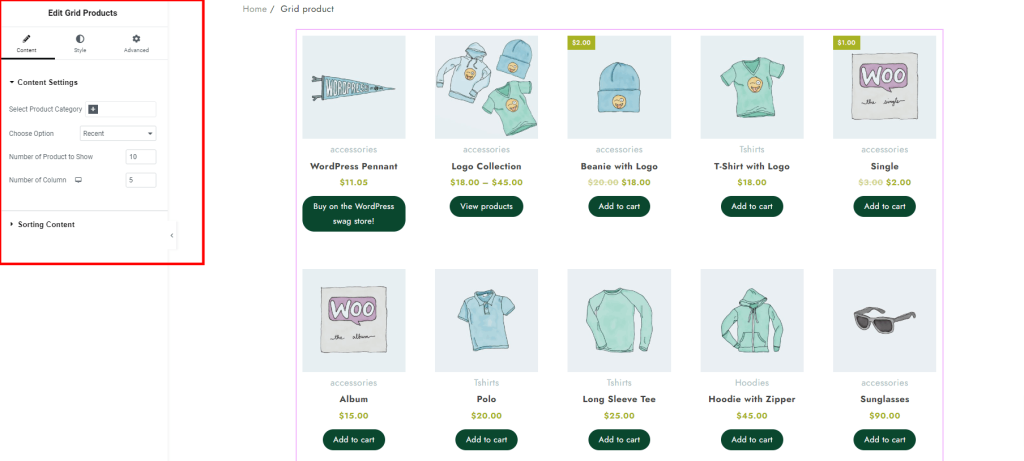
Adım 6: Izgara Ürününü özelleştirin.

Widget eklendikten sonra sol panelde bir dizi özelleştirme seçeneği göreceksiniz.
İçerik sekmesinde, ızgarada sergilemek istediğiniz belirli WooCommerce ürün kategorilerini seçin.
Düzen , Gösterilecek ürün sayısı, Sütun Sayısı ve Stil sekmelerinde satır başına görüntülenen ürün sayısını ayarlayabilir, düzen ayarlarını değiştirebilir ve kaydırıcı hızını ayarlayabilirsiniz.
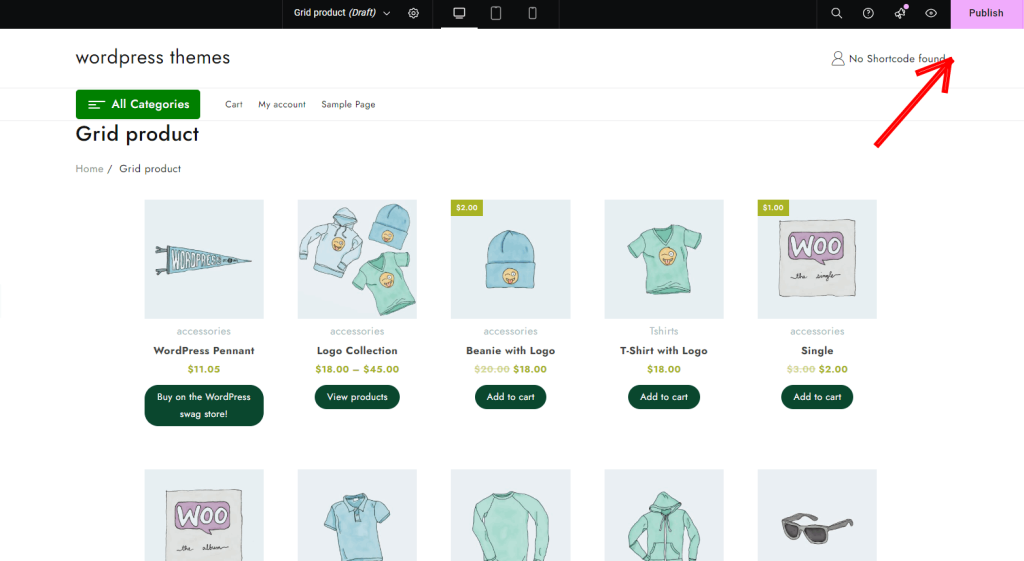
7. Adım: Yayınlayın ve Önizleyin

Kurulumu tamamladıktan sonra yayına geçmek için Yayınla'ya tıklayın.

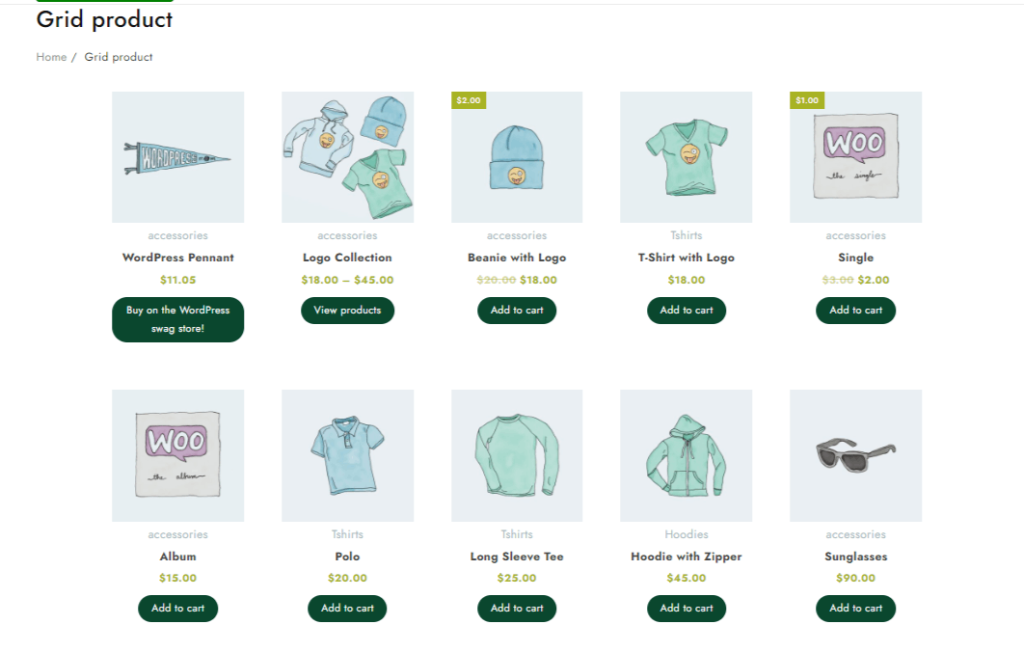
Grid ürünü artık yeni oluşturulan sayfada görüntülenmektedir.
SSS:
S: WooCommerce'de ürün ızgarası düzeni kullanmanın faydası nedir?
Cevap: Bir ürün ızgarası düzeni, ürün organizasyonunu geliştirerek müşterilerin göz atmasını ve aradıklarını bulmasını kolaylaştırır. Ayrıca mağazanızın genel görsel çekiciliğini artırır ve etkileşimi artırarak satışların artmasına neden olabilir.
S: Ana sayfama bir ürün tablosu eklemek mümkün mü?
Cevap: Kesinlikle! Elemento eklentisiyle, sayfa oluşturucu arayüzünü kullanarak ana sayfanıza kolayca bir ürün tablosu veya başka bir ürün vitrin öğesi ekleyebilirsiniz.
S: Izgara düzenini mobil kullanıcılar için özelleştirebilir miyim?
Cevap: Evet, Elementor, ürün ızgaranızın görünümünü mobil cihazlar da dahil olmak üzere farklı ekran boyutlarına göre tamamen özelleştirmenize olanak tanır. Mobil kullanıcılara özel olarak sütun sayısını, aralıkları ve düzeni ayarlayabilirsiniz.
Çözüm
WooCommerce mağazanıza bir ızgara ürün düzeni eklemek, kullanıcı deneyimini geliştirmenin, ürün görünürlüğünü artırmanın ve dönüşümleri artırmanın harika bir yoludur.
Elementor Addon eklentisi ile ilgi çekici ve görsel olarak çekici bir ızgara ekranı oluşturmak kolay ve etkilidir.
Ürünlerinizi yapılandırılmış bir ızgara formatında sergileyerek, müşterilerin tekliflerinize göz atmasını kolaylaştırır, daha fazla etkileşimi teşvik eder ve web sitenizde satışları artırırsınız.
Bu makale yardımcı olduysa başkalarıyla paylaşmaktan çekinmeyin. Sorularınız mı var? Aşağıya bir yorum bırakın, size yardımcı olmaktan memnuniyet duyarız. Okuduğunuz için teşekkürler!
Lütfen YouTube Kanalımıza abone olun, oraya harika içerikler de yüklüyoruz ve bizi Facebook ve Twitter'da da takip edin
Daha Faydalı Okumalar:
- Web Sitesi Tasarımı Deneyiminizi Geliştirecek Elementor için Elemento Eklentileri
- "Güncelleme Başarısız Oldu." Sorunu Nasıl Düzeltilir? WordPress'te Yanıt Geçerli Bir JSON Yanıtı Değil
- WooCommerce Eklentisi Yüksek Performanslı Sipariş Depolamayı Uyumlu Hale Getirme
