WordPress'e Hotspot Görüntüleri Nasıl Eklenir (Kolay Yol)
Yayınlanan: 2023-01-05Hotspot resimlerini WordPress web sitenize eklemenin kolay bir yolunu mu arıyorsunuz?
Görüntü sıcak noktaları, ziyaretçilere bir fotoğraf veya grafik hakkında daha fazla bağlam sağlamanın harika bir yoludur. Ayrıca, WordPress sitenizi daha etkileşimli hale getirmenin harika bir yoludur.
Bu makalede, web sitenizin ziyaretçilerinin ilgisini çekmeye yardımcı olmak için web sitenize nasıl sıcak nokta resimleri ekleyeceğinizi göstereceğiz.
Etkileşimli Görüntü Erişim Noktası Nedir?
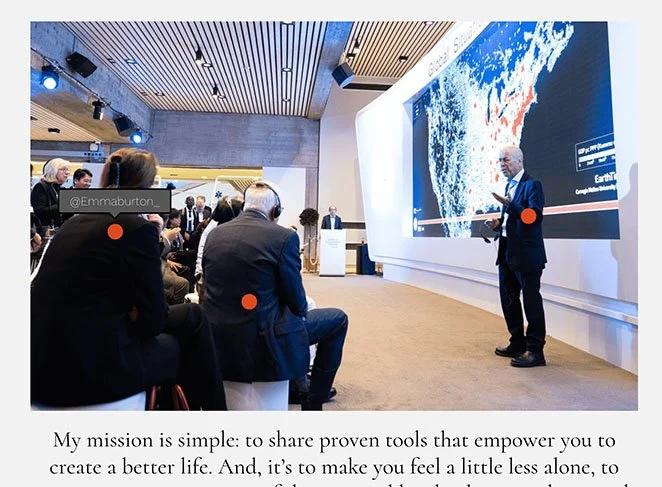
Hotspot görüntüleri, bir araç ipucu açılır penceresini ortaya çıkaran tıklanabilir alanlara sahip statik görüntüler, fotoğraflar veya çizimlerdir. Araç ipucu içeriği, kullanıcılara görüntünün belirli bir yönü hakkında ek bilgi verecektir.

Örneğin, bir fotoğraftaki farklı ürünleri tanımlamak, bir menüdeki yemekleri etiketlemek ve hatta bir etkinlikte farklı kişilerin sosyal medya tanıtıcılarını göstermek için etkin noktaları kullanabilirsiniz.
WordPress sitenize görüntü noktaları eklemek, onu daha etkileşimli hale getirmenin harika bir yoludur. Ziyaretçiler resim haritalarınızla etkileşim kurduğunda, web sitenizde daha fazla zaman geçirirler ve bu da hemen çıkma oranınızı düşürmenize yardımcı olur.
Ayrıca, etkileşimli etkin nokta görüntüleri oluşturmak, kullanıcı deneyimini iyileştirebilir ve bu da dönüşüm oranlarınızı artırabilir.
Artık görüntü sıcak noktalarının ne olduğunu bildiğinize göre, muhtemelen birkaç sorunuz var. Hotspot resimlerini nasıl oluşturursunuz ve bunları WordPress sitenize eklemenin en kolay yolu nedir?
Sırada bunu nasıl yapacağınızı göstereceğiz.
Etkileşimli Hotspot Görüntülerini WordPress'e Nasıl Eklersiniz?
WordPress sitenize görüntü noktaları eklemenin birkaç yolu vardır. Bir WordPress görüntü etkin noktası eklentisi, Divi gibi etkin nokta işlevine sahip bir WordPress teması kullanabilir veya HTML ve özel CSS ile kendiniz kodlayabilirsiniz.
WordPress sitenize bir resim haritası etkin noktası eklemenin en kolay yolu, SeedProd gibi bir sayfa oluşturucu eklentisidir.

SeedProd, 1 milyondan fazla kullanıcısı olan en iyi WordPress sayfa oluşturucusudur. Kod yazmadan, WordPress'te açılış sayfaları, üstbilgiler, altbilgiler, kenar çubukları ve şablonlar dahil olmak üzere herhangi bir düzen oluşturmanıza olanak tanır.
Elementor'un modüllerine benzer şekilde SeedProd, web tasarım öğelerini yerlerine sürükleyip bırakmanıza izin veren blok tabanlı bir arabirime sahiptir. Bu, özel düzeninizi oluştururken değişiklikleri gerçek zamanlı olarak görebileceğiniz anlamına gelir.
Daha da iyisi, SeedProd, yalnızca birkaç tıklama ile kullanıcı dostu görüntü noktaları oluşturmanıza izin veren özel bir Hotspot bloğuna sahiptir.
İşte bu güçlü WordPress eklentisi ile yapabilecekleriniz:
- WordPress'i bakım moduna geçirin
- Herhangi bir sayfanın içine WordPress widget'ları ekleyin
- WooCommerce desteğiyle özel çevrimiçi mağazalar oluşturun
- Masaüstü ve mobil cihazlarda belirli öğeleri gösterin ve gizleyin
- Bir çok yakında sayfası oluşturun
- Yerleşik abone kontrol paneliyle yeni aboneleri yönetin
- Sıfırdan özel WordPress temaları oluşturun
- Ve daha fazlası
Bu kılavuzda WordPress'e görüntü noktaları eklemek için SeedProd'u kullanacağız, bu nedenle başlamak için aşağıdaki adımları izleyin.
- Adım 1. SeedProd'u Kurun ve Etkinleştirin
- 2. Adım. Bir WordPress Teması veya Açılış Sayfası Şablonu Seçin
- Adım 3. Hotspot WordPress Bloğunu Ekleyin
- 4. Adım. Ayarlarınızı Yapılandırın
- Adım 5. Hotspot Resminizi WordPress'te Yayınlayın
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Önce SeedProd web sitesine gidin ve eklentiyi indirin. SeedProd'un ücretsiz bir sürümü olsa da, Hotspot Image bloğunu içerdiğinden bu eğitim için SeedPod Pro'yu kullanacağız.
Fiyatlandırma planınızı seçtikten ve eklenti zip dosyasını indirdikten sonra, onu WordPress web sitenize yüklemeniz ve etkinleştirmeniz gerekir. Bu adımda yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemeyle ilgili bu kılavuzu görebilirsiniz.
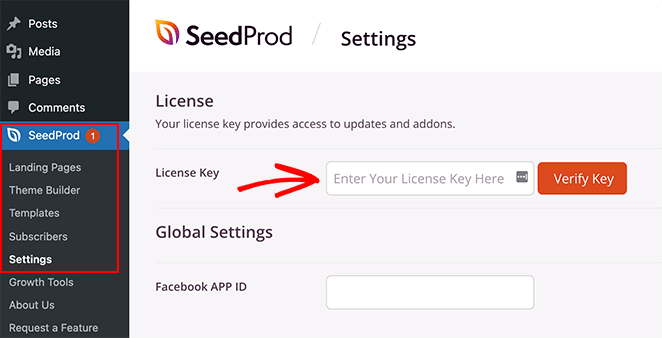
SeedProd'u WordPress sitenize ekledikten sonra SeedProd » Ayarlar sayfasına gidin ve ürün lisans anahtarınızı girin.

Anahtarı, SeedProd hesap panonuzun indirmeler bölümünde bulabilirsiniz.
Anahtarınızı girdikten sonra, premium özelliklerinizin kilidini açmak için Anahtarı Doğrula düğmesini tıklayın.
2. Adım. Bir WordPress Teması veya Açılış Sayfası Şablonu Seçin
Artık lisans ayarlarınızı onayladığınıza göre, SeedProd ile oluşturmaya hazırsınız. Bunu yapmak için, önce ne tür bir düzen oluşturmak istediğinize karar vermeniz gerekir.
SeedProd'da, ayrı açılış sayfaları oluşturabilir veya tema oluşturucusuyla WordPress web sitelerini tamamlayabilirsiniz. Oradan, aynı sürükle ve bırak düzenleyiciyle özelleştirebilirsiniz.
Bu kılavuz için bağımsız bir açılış sayfası yapacağız. Ancak, bu yaklaşımı tercih ederseniz, özel bir WordPress teması oluşturmak için bu kılavuzu takip edebilir, ardından görüntü etkin noktaları eklemeyi öğrenmek için bu eğitimin 3. adımına geri dönebilirsiniz.
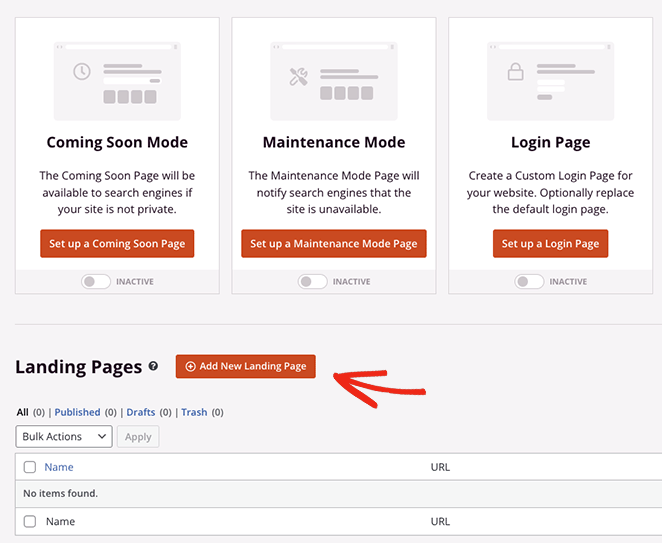
Bir açılış sayfası düzeni yaptığımıza göre, SeedProd » Landing Pages'e gidelim ve ardından landing page modları bölümünü geçerek Yeni Landing Page Ekle düğmesini tıklayalım.

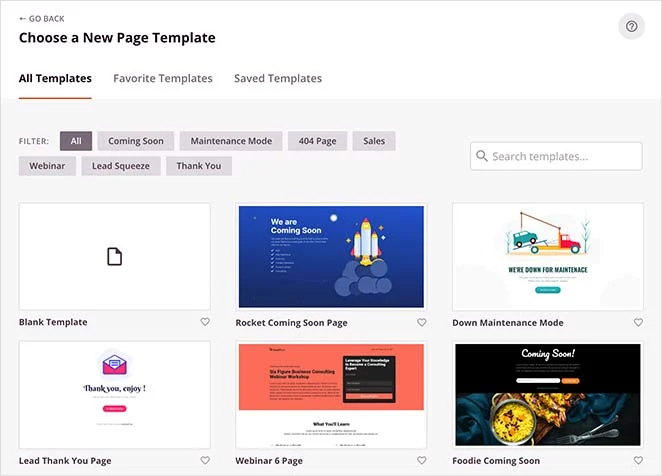
Bu sizi, iş gereksinimlerinize en uygun tasarımı seçebileceğiniz önceden hazırlanmış açılış sayfası şablonları kitaplığına götürecektir. Her şablon, fitness, emlak, dijital pazarlama ve daha fazlası dahil olmak üzere çeşitli kullanım durumlarına yönelik tasarımlarla %100 mobil uyumludur.

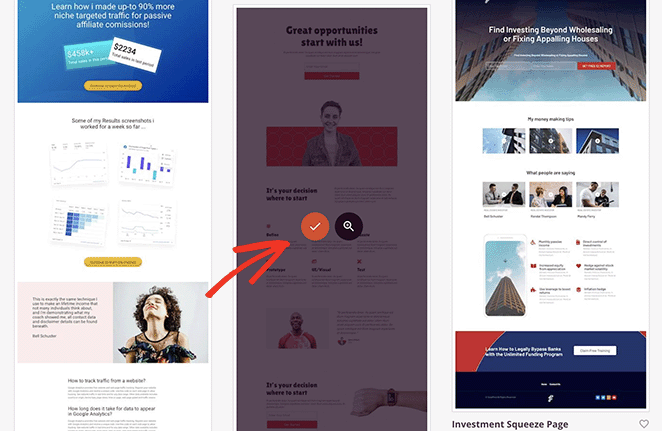
Uygun bir şey bulamazsanız endişelenmeyin. İstediğiniz gibi görünene kadar şablonun her santimini özelleştirebilirsiniz. Öyleyse devam edin ve birinin üzerine gelip onay işareti simgesini tıklayarak bir şablon seçin.

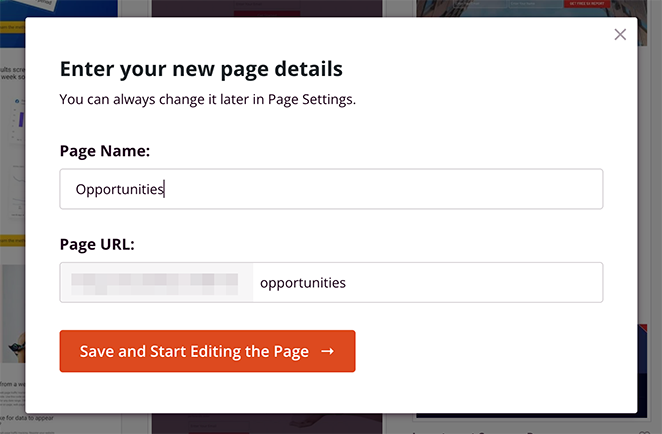
Bir sonraki ekranda, sayfanıza bir ad ve URL verebilir, ardından Sayfayı Kaydet ve Düzenlemeye Başla düğmesini tıklayarak SeedProd'un görsel düzenleyicisinde başlatabilirsiniz.

Adım 3. Hotspot WordPress Bloğunu Ekleyin
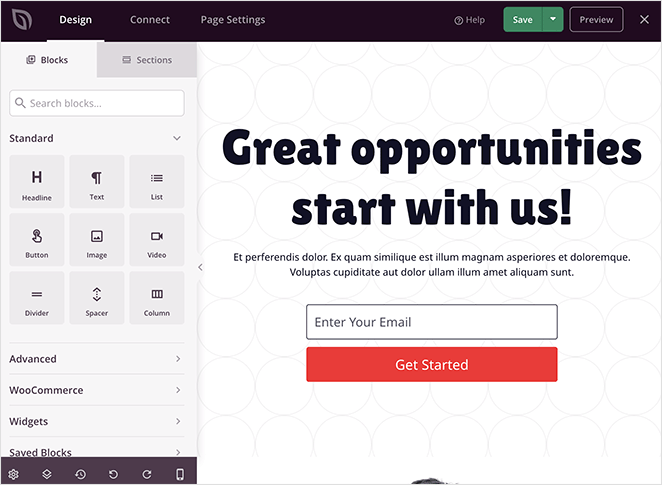
SeedProd'un sayfa oluşturucusunda gezinmek çok kolaydır. Soldaki panelde farklı bölümler ve bloklar, sağda ise canlı bir sayfa önizlemesi göreceksiniz.


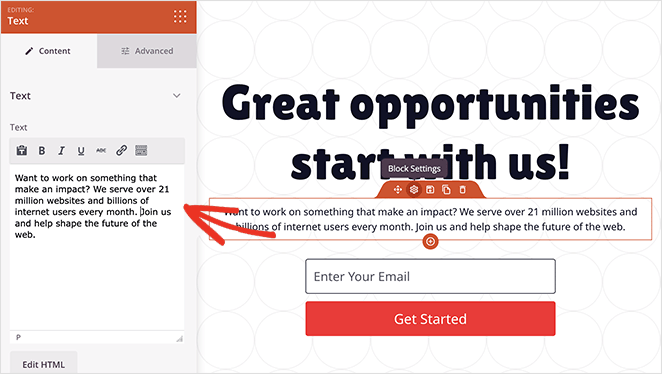
Ön izlemede herhangi bir yere tıklayın ve herhangi bir öğenin içeriğini değiştirebilirsiniz. Örneğin, metin bloğuna tıklamak, kendi karşılama mesajınızı veya açıklamanızı yazabileceğiniz bir panel açar.

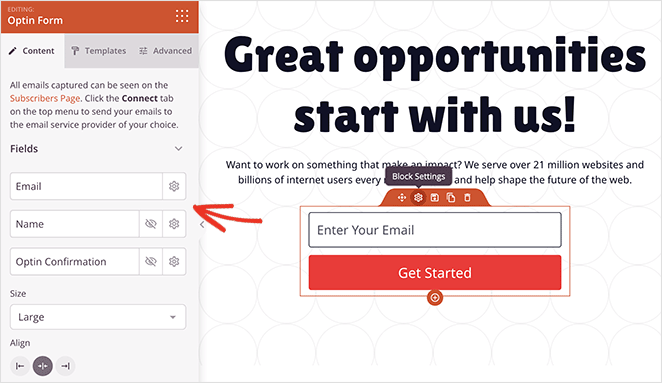
Kaydolma formu bloğunda form alanlarınızı özelleştirebilir, gönder düğmesinin arka plan rengini değiştirebilir ve daha fazlasını yapabilirsiniz.

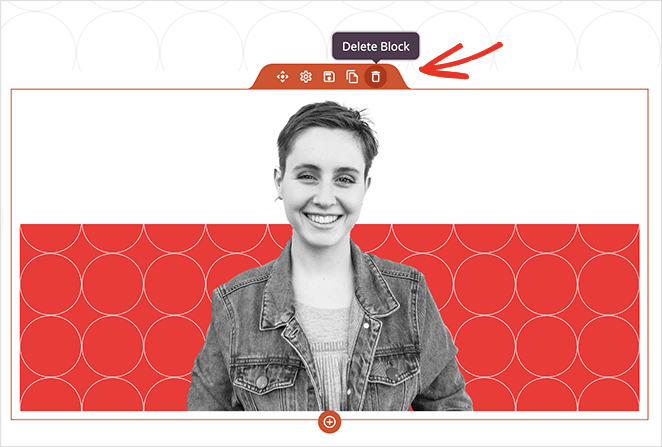
Resim hotspot widget'ını sayfanıza eklemeden önce, sayfadaki ilk resim gibi mükemmel noktayı bulalım.
Hotspot görüntüsüne yer açmak için önce bu bloğu kaldırmanız gerekecek, bu nedenle turuncu bir kenarlık görene kadar üzerine gelin, ardından silmek için çöp tenekesi simgesine tıklayın.

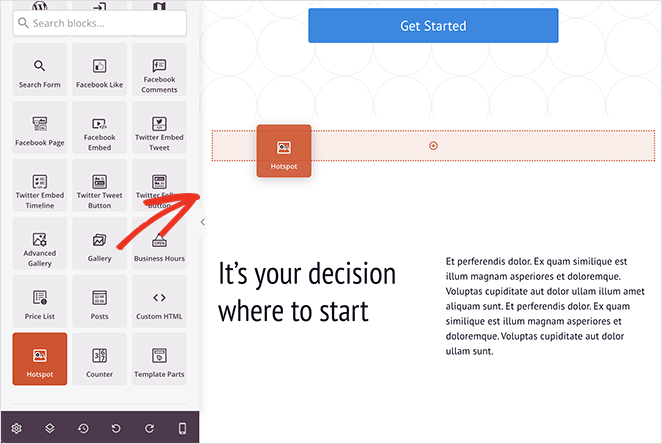
Artık Hotspot bloğunu Gelişmiş bloklar panelinden bulabilir ve sayfanızdaki boşluğa sürükleyebilirsiniz.

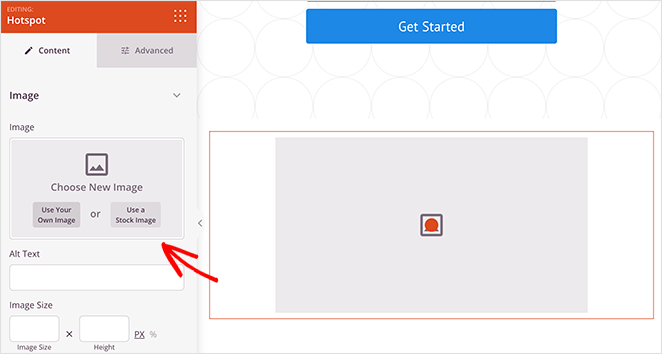
Ardından, blok ayarlarını açın ve sıcak nokta simgeleri eklemek istediğiniz yere bir resim ekleyin.
Bilgisayarınızdan veya WordPress ortam kitaplığınızdan bir fotoğraf yükleyebilir veya binlerce hazır görüntü arasından seçim yapabilirsiniz (SeedProd plus planlarında ve üzerinde mevcuttur).

Bir resim ekledikten sonra, ilk etkin noktanızı oluşturabilirsiniz.
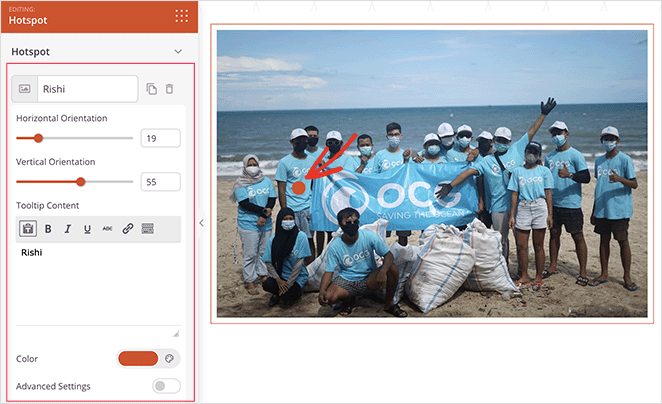
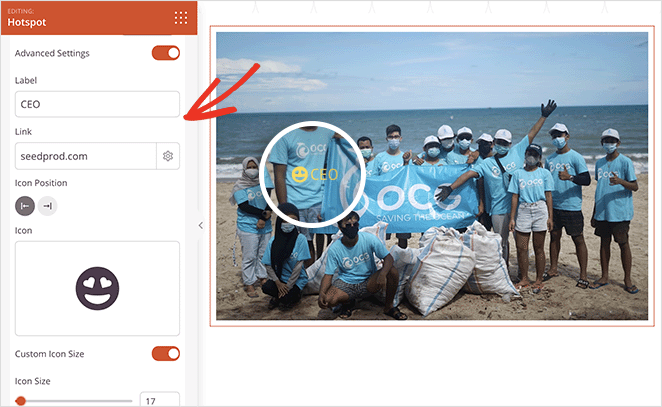
Hotspot yer tutucusunu genişletin ve hotspot açıklamanızı girin. Bu, kullanıcılar etkin nokta simgesini tıkladığında veya üzerine geldiğinde görünecek olan şeydir.

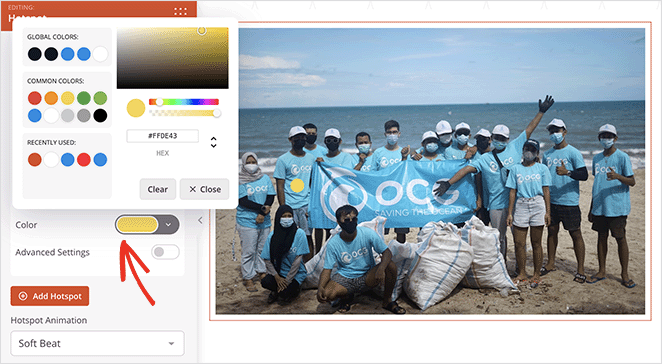
Dikey ve yatay yönlendirme kaydırıcılarını sürükleyerek dairesel etkin nokta simgesinin konumunu değiştirebilirsiniz. Ek olarak, daha fazla öne çıkması için simge rengini ve animasyonunu değiştirebilirsiniz.

Ayrıca, Gelişmiş Ayarlar arasında geçiş yapmak bir etiket seçmenize, bir bağlantı girmenize ve Font Awesome kitaplığından özel simgeler ve boyutlar seçmenize olanak tanır.

Hotspot'larınızı daha dikkat çekici hale getirmek için Tooltips bölümünü açıp tetikleme ve animasyon ayarlarını seçebilirsiniz.
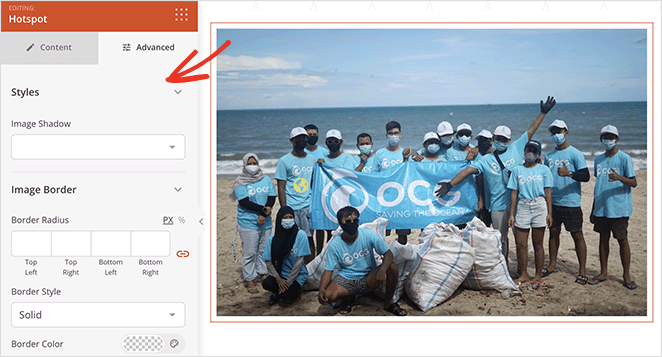
Ardından, Gelişmiş sekmesine tıklamak, tipografi, metin renkleri, boşluklar ve daha fazlası dahil olmak üzere daha fazla biçimlendirme ve stil seçeneği belirlemenizi sağlar.

Resminize daha fazla sıcak nokta eklemek için bu adımı istediğiniz sıklıkta tekrarlayın. Değişikliklerinizi korumak için Kaydet düğmesine tıklamayı unutmayın.
Şimdi tam olarak istediğiniz gibi görünene kadar sayfanızı özelleştirmeye devam edin.
Örneğin, sayfanıza bir SSS bölümü eklemek için Akordeon bloğunu, YouTube veya Vimeo videolarını görüntülemek için Video bloğunu, konumunuzu göstermek için Google Haritalar bloğunu ve daha fazlasını kullanabilirsiniz.
4. Adım. Ayarlarınızı Yapılandırın
Şimdi, açılış sayfanızın performansını artırmak için değiştirebileceğiniz bazı ayarlara bakalım.
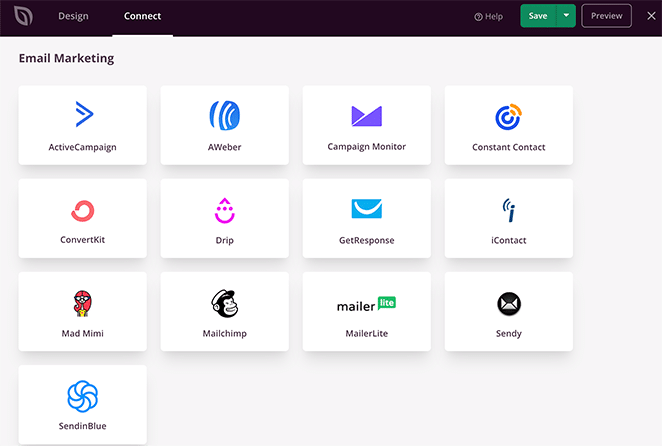
Öncelikle, sayfanızı tercih ettiğiniz e-posta pazarlama hizmetiyle entegre etmek için ekranınızın üst kısmındaki Bağlan sekmesine tıklayabilirsiniz.

E-posta entegrasyonu ile, kayıt formunuz aracılığıyla abone olan herkesin e-posta adresi otomatik olarak listenize eklenir.
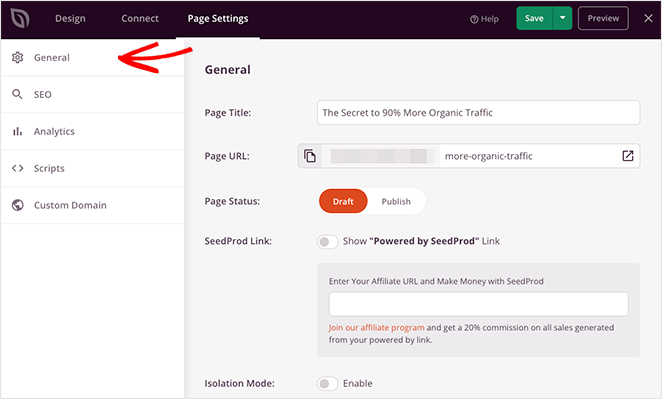
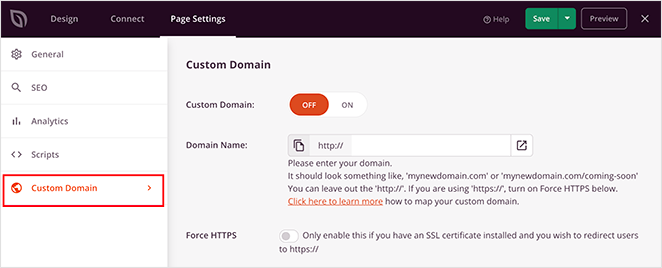
Ardından, Sayfa Ayarları sekmesine tıklayın. Bu sayfada genel, SEO, analitik ve komut dosyası ayarlarınızı yönetebilirsiniz.

Örneğin, açılış sayfası ölçümlerinizi ve performansınızı izlemek için en iyi Google Analytics eklentisi olan MonsterInsights'a bağlanabilirsiniz.
Veya birden fazla WordPress kurulumu olmadan sayfanıza ana web sitenizden ayrı benzersiz bir alan adı vermek için Özel Etki Alanı ayarını (Elite planları) kullanabilirsiniz.

Adım 5. Hotspot Resminizi WordPress'te Yayınlayın
Ayarlarınızı yapılandırdıktan sonra, açılış sayfanızı yayınlamaya ve etkin nokta resminizi web sitenizde yayınlamaya hazırsınız.
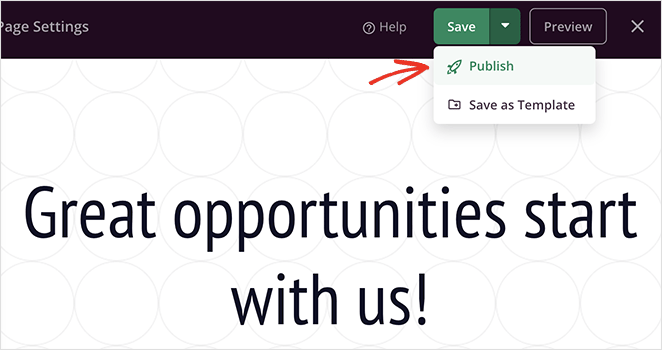
Bunu yapmak için, Kaydet düğmesindeki oka tıklayın ve Yayınla öğesini seçin.

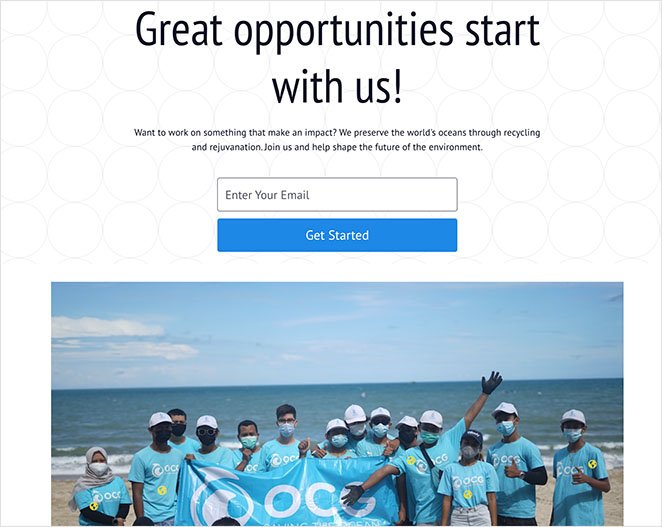
Artık görüntü sıcak noktalarınızı çalışırken görmek için sayfanızı görüntüleyebilirsiniz!

Hotspot araç ipucuna daha yakından bir bakış:

İşte aldın!
Artık kısa kodlar, özel CSS veya gereksiz eklentiler kullanmadan WordPress'e sıcak nokta resimlerini nasıl ekleyeceğinizi biliyorsunuz. Daha da iyisi, SeedProd ile etkileşimli görüntü noktaları oluşturmak yalnızca birkaç dakika sürer.
Öyleyse ne bekliyorsun?
Bu öğreticiyi beğendiyseniz, aşağıdaki WordPress kılavuzlarını da beğenebilirsiniz:
- WordPress Başlığınıza Düğme Nasıl Eklenir?
- WordPress'te Animasyonlu Sayı Sayaçları Nasıl Oluşturulur
- WordPress'e Fotoğraf Kaydırıcılarından Önce ve Sonra Nasıl Eklenir?
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.