WordPress Kayıt Formunda Fazladan İçeriği Göstermek İçin HTML Nasıl Eklenir?
Yayınlanan: 2023-03-13Bir WordPress Kayıt formunda fazladan içerik göstermek için nasıl HTML ekleneceğini öğrenmek ister misiniz? Evet ise, bu makale tam size göre!
HTML (Hyper Text Mark Up Language), sıfırdan web sayfaları oluşturmak için kullanılan bir kodlama dilidir.
Bununla birlikte, WordPress'te içeriğin yapısını kontrol etmek için yalnızca küçük bir bölümünü kullanırız. Böylece, WordPress yayınlarınıza fazladan metin, resim ve video ekleyebilirsiniz.
Aynı şey, WordPress kayıt formlarınızdaki HTML form alanı kullanılarak da yapılabilir. Sitenize kaydolan kullanıcılara ek bilgi veya talimat vermenin harika bir yoludur.
Aşağıda, WordPress kayıt formuna HTML'yi nasıl ekleyeceğinizi göstermek için basit bir kılavuz hazırladık. Hadi başlayalım!
İçindekiler
HTML Form Alanı nedir? Neden WordPress Kayıt Formuna HTML Eklemelisiniz?
İnsanlar HTML'nin teknik yönüne karşı temkinli olma eğilimindedir. Özellikle, bir kayıt formu kadar basit bir şeye HTML eklemeniz gerektiğinde.
Ancak WordPress'teki HTML form alanı ile endişelenecek bir şey yok. HTML alanı yalnızca minimal kodlama kullanır, bu da kafanızı karıştırması çok kolaydır.
Bu alanı kayıt formunuza ekledikten sonra, sitenize kaydolan kullanıcılara ek bilgi veya talimat sağlamak için alanı özelleştirebilirsiniz.
Bunun yanı sıra, alan birkaç başka nedenden dolayı faydalıdır:
- Kullanıcı Etkileşimini Artırın : Resimler veya videolar gibi görsel öğeler, kullanıcı etkileşimini artırabilir. Ayrıca kullanıcıları kayıt işlemini tamamlamaya teşvik eder.
- Özelleştirme : Kayıt formuna HTML eklemek, formunuzu web sitenizin tasarımına ve marka bilinci oluşturmaya daha iyi uyacak şekilde özelleştirmenize olanak tanır. Bu, web sitesinin öne çıkmasını ve daha profesyonel görünmesini sağlar.
- Özel Teklifleri Sergileyin : Özel bir fırsat sunuyorsanız veya bir promosyon yürütüyorsanız, HTML bu tür bilgileri sergilemenize yardımcı olabilir. Bu, kullanıcıları sitenize kaydolmaya teşvik eder.
Bunlar, WordPress kayıt formuna HTML eklemeniz için birkaç nedendir. Daha fazlasını bulabileceğinizden eminiz.
Bununla birlikte, bir WordPress kayıt formuna HTML eklemenin en iyi yolunu keşfedelim.
Ekstra İçeriği Göstermek İçin Kayıt Formlarına HTML alanı Eklemenin En İyi Yolu
Kayıt formlarına HTML alanı eklemenin en iyi yolu, bir kayıt formu eklentisi kullanmaktır.
Bu eklentiler, WordPress kayıt formlarınıza sorunsuz bir şekilde HTML alanları eklemenizi sağlar.
Aralarından seçim yapabileceğiniz çok fazla seçenek var. Ancak, bir sürükle ve bırak kayıt formu eklentisi olan Kullanıcı Kaydı eklentisini öneririz.

Ücretsiz sürümde bile sınırsız formlar oluşturmanıza olanak tanır. Benzer şekilde, kayıt formlarınıza ekleyebileceğiniz sonsuz sayıda alan elde edeceksiniz.
Bunun yanı sıra, Kullanıcı Kaydı size şunları sağlar:
- Bir profil resmi ile sezgisel ve iyi tasarlanmış bir kullanıcı profili hesabı oluşturun.
- Kayıt formlarını tek bir tıklama ile dışa aktarın ve aynı veya farklı siteye aktarın.
- Kolayca çok adımlı kayıt formları oluşturun.
- WooCommerce kayıt formları oluşturun ve bunları ödeme sayfasıyla senkronize edin.
Ancak her şeyden önce, zengin özelliklere sahip eklenti, Gelişmiş Alanlar eklentisi de dahil olmak üzere çeşitli eklentilerle birlikte gelir.

Bu eklenti, kayıt formunuz için HTML alanı gibi gelişmiş alanların kilidini açmanıza yardımcı olur. Ve burada tam olarak ihtiyacın olan şey bu.
Güçlü özellikleri göz önüne alındığında, bu eğitim için Kullanıcı Kaydı'nı kullanacağız.
WordPress Kayıt Formuna HTML Eklemek İçin Adım Adım Kılavuz
Kayıt formunuza ekstra içerik eklemek için bir HTML alanını nasıl ekleyeceğinizi öğrenmek için aşağıdaki basit adımları izleyin:
1. Adım: Kullanıcı Kaydı Pro'yu Kurun ve Etkinleştirin
Eklentinin ücretsiz sürümüyle gerçekten de basit formlar oluşturabilirsiniz. Ancak, HTML alanı Gelişmiş Alanlar bölümünün altına gelir.
Ve bu alanın kilidini açmak için, yalnızca eklentinin premium sürümüyle birlikte gelen Gelişmiş Alanlar eklentisine ihtiyacınız olacak.
User Registration Pro'nun kurulum süreci oldukça basittir. 3 farklı fiyatlandırma planı göreceğiniz eklentinin resmi sitesini ziyaret etmeniz yeterlidir.
Gelişmiş Alanlar eklentisini tüm planlarda alacaksınız, bu nedenle planı bütçenize ve gereksiniminize göre satın alın.
Bundan sonra, e-postanıza bir bağlantı alacaksınız. Bağlantıyı takip edin ve hesap kontrol panelinize erişin.

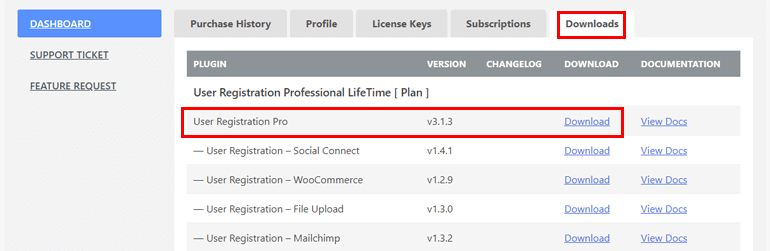
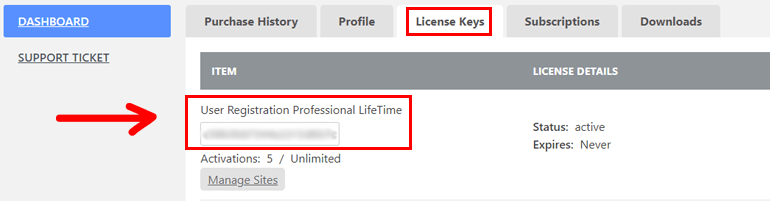
Oradan, eklentinin pro sürümünü indirebilir ve Lisans Anahtarı sekmesi altında lisans anahtarını alabilirsiniz.

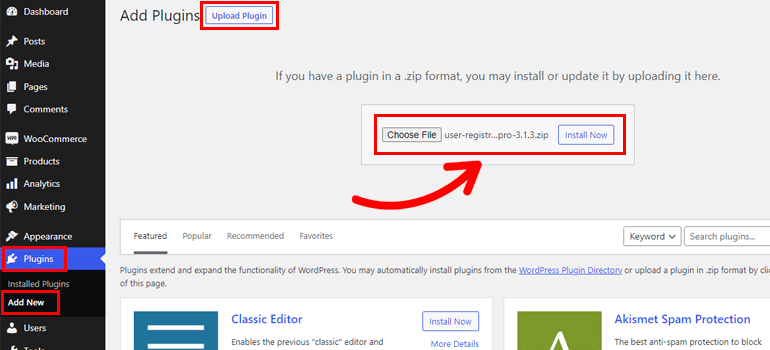
Ardından, WordPress panonuza dönün ve Eklentiler >> Yeni Ekle'ye gidin. Eklenti Yükle düğmesine tıklamanız yeterlidir.
Ardından, daha önce indirdiğiniz User Registration Pro zip dosyasını seçin ve Şimdi Kur'a basın.

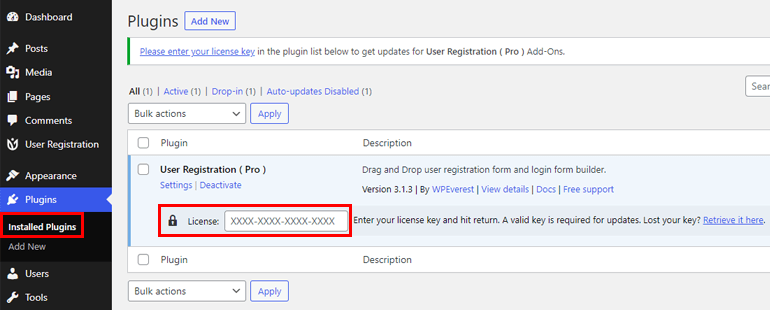
Şimdi gerekli alana lisans anahtarını yapıştırın ve eklentiyi sitenizde etkinleştirin .

Tüm kurulum ve kurulum sürecine ayrıntılı olarak ihtiyacınız varsa, User Registration Pro'nun nasıl kurulacağı ile ilgili bu bağlantıyı izleyin.
Eklentiyi doğru bir şekilde kurduktan sonra bir sonraki adıma geçebilirsiniz.
2. Adım: Gelişmiş Alanlar Eklentisini Kurun ve Etkinleştirin
Artık premium sürüme sahip olduğunuza göre, Gelişmiş Alanlar eklentisine kolayca erişebilirsiniz.
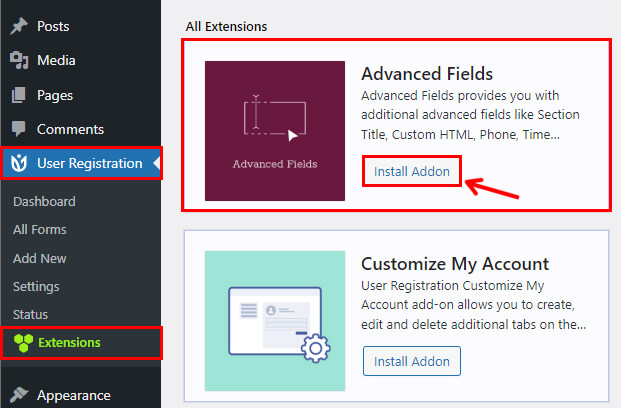
Bu nedenle, Kullanıcı Kaydı >> Uzantılar'a gidin ve Gelişmiş Alanlar'ı arayın.

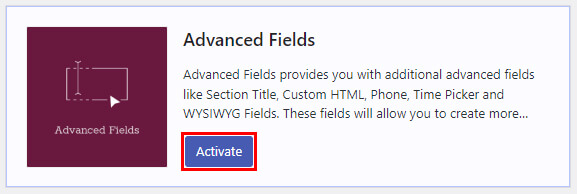
Ardından, Eklentiyi Yükle düğmesine tıklayın ve sırayla Etkinleştir'e basın. Ve bunun gibi, Gelişmiş Alanlar eklentiniz var.

3. Adım: HTML Alanıyla Yeni Bir Kayıt Formu Oluşturun
Şimdi, işte eğlenceli adım, yeni bir kayıt formu oluşturmak. Bu işlem için formunuzu sıfırdan oluşturabilir veya önceden var olan bir şablonu kullanabilirsiniz.

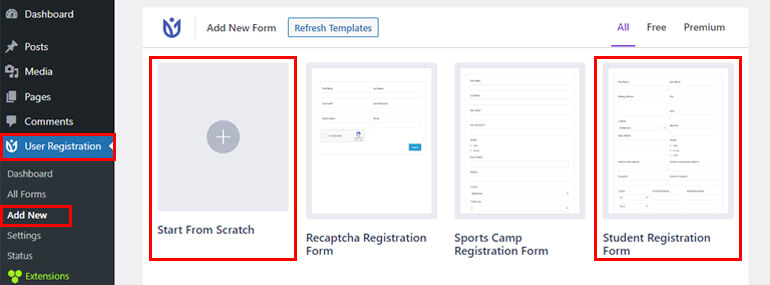
Bu nedenle, Kullanıcı Kaydı >> Yeni Ekle'ye gidin, Sıfırdan Başlayın'ı seçin veya bir form şablonu seçin.
Premium sürüm, şablonlarınızın çoğunun kilidinin açık olduğunu gösterir.
Burada, bu eğitim için Öğrenci Kayıt Formu şablonunu kullanacağız. İstediğiniz şablonun üzerine gelip Başla düğmesini tıklayabilirsiniz.

Bunu yaptıktan hemen sonra formunuza bir ad vermeniz istenecektir. Bu nedenle, uygun form adını girin ve Devam'a basın.

Bir öğrenci kayıt formu için gerekli olan tüm temel alanların zaten eklenmiş olduğunu görebilirsiniz.
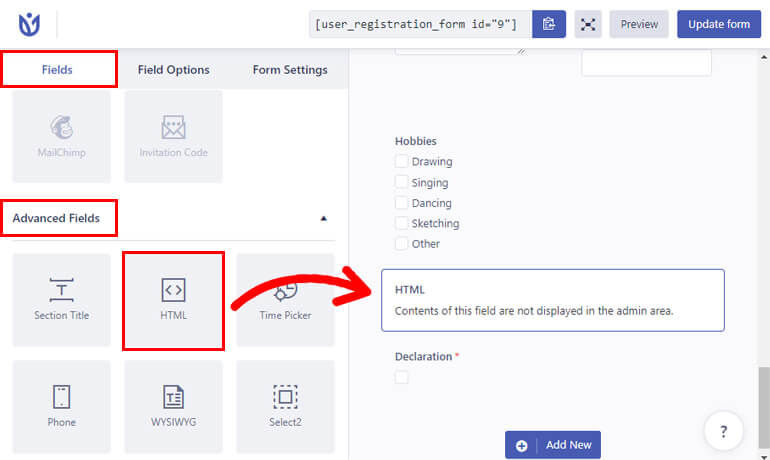
Ancak, fazladan içerik eklemek için formunuzda bir HTML alanına ihtiyacınız olacaktır. Daha önce de belirtildiği gibi, bu alanı Gelişmiş Alanlar seçenekleri altında bulabilirsiniz.
Bu nedenle, kayıt formunun uygun bölümüne sürükleyip bırakın.

Formunuzun gereksinimine göre çok sayıda alan ekleyebilirsiniz.
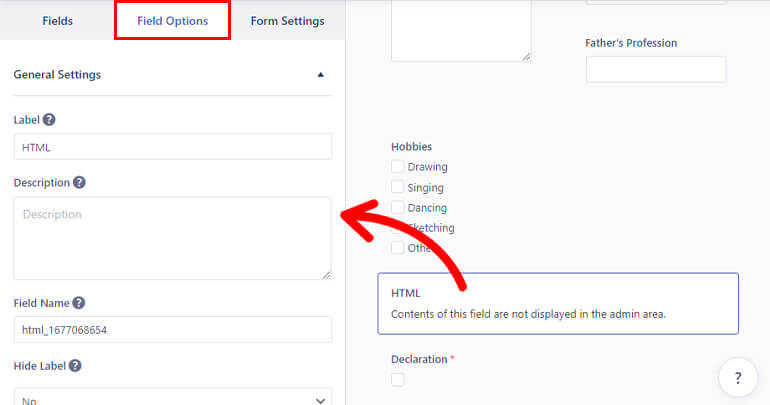
Ayrıca, her bir form alanı seçeneğini özelleştirebilirsiniz. İstediğiniz alana tıklamanız yeterlidir ve Alan Seçeneği solda görünecektir.
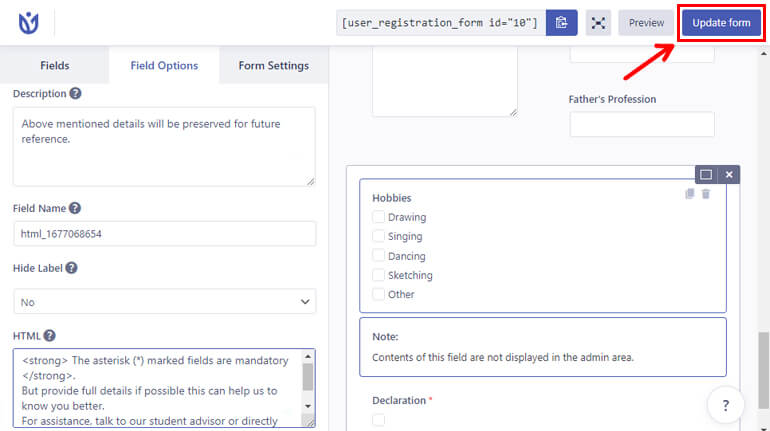
Bu nedenle, HTML alanına tıklayın ve aşağıdakileri düzenleyin:
- Etiket : Alanınız için Notlar, İstek vb. gibi uygun bir başlık verin.
- Açıklama : Formunuza eklemek istediğiniz açıklamayı ekleyin.
- Alan Adı : Bu alan, alanın kimliğini içerir. Olduğu gibi bırakabilir veya tercihinize göre değiştirebilirsiniz.
- Etiketi Gizle : Açılır menüden alan etiketini de gizleyebilirsiniz. Basitçe Evet veya Hayır'ı seçin.
- HTML : Formunuzdaki tüm ekstra içeriği bu bölümden ekleyebilirsiniz. Sizin için gerekli olan ekstra içerik notlar, sorumluluk reddi içerikleri, uyarılar vb. olabilir.
- Araç İpucunu Etkinleştir : Alanla ilgili bilgileri kullanıcılara göstermek için araç ipucunu etkinleştirin.

Aynı şekilde, kalan alanlar için de alan seçeneklerini düzenleyin.
Not: Form alanları, düzenleyebileceğiniz benzer alan seçeneklerine sahiptir. Ancak, alana bağlı olarak birkaç seçenek eklenir/çıkarılır. Yani, buna göre özelleştirin.
Özelleştirme tamamlandıktan sonra Formu Güncelle düğmesine tıklayarak kaydedin.

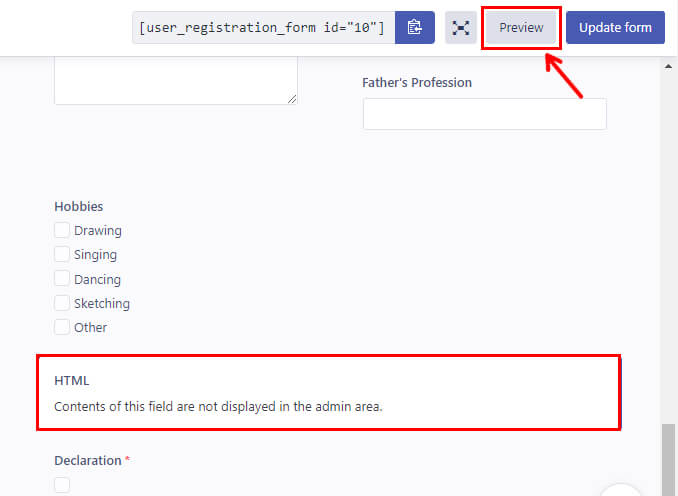
HTML alanının içeriğinin form oluşturucuda gösterilmeyeceğini bilmelisiniz. Ancak, ön uçta nasıl göründüğünü görmek için her zaman Önizleme yapabilirsiniz.

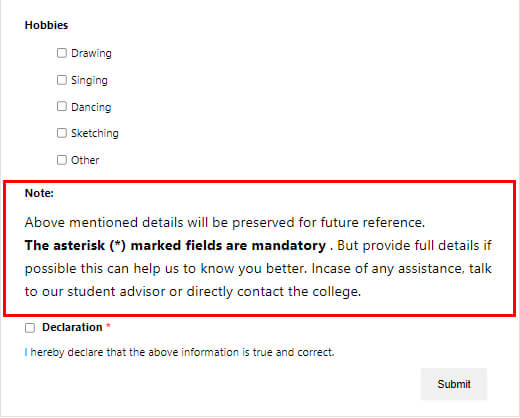
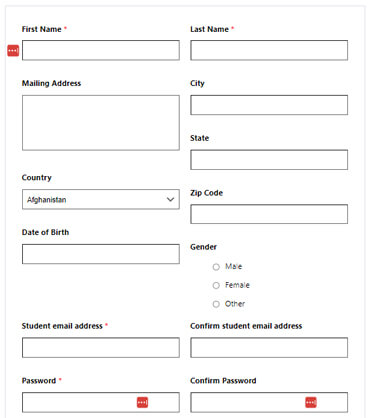
Formunuz web'deki kullanıcılarınız için bu şekilde görünür.

4. Adım: Kayıt Formu Ayarlarını Özelleştirin
Bir sonraki önemli adım, kayıt formunun ayarlarını yapılandırmaktır.
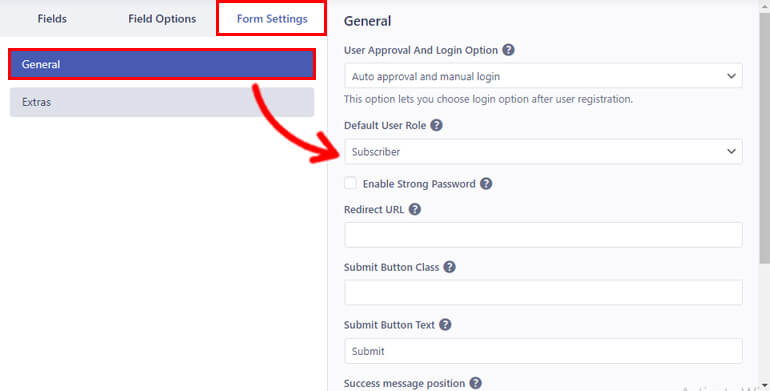
Form Ayarları seçeneğini, Alan Seçenekleri'nin hemen yanında bulacaksınız.

Üzerine tıklamak sizi ayrıca Genel ayarlara götürecektir. Ve buradan aşağıdaki seçenekleri özelleştirebilirsiniz:
- Kullanıcı Onayı ve Giriş Seçeneği : Açılır menüden kullanıcılarınız için özel onay ve giriş kriterleri belirleyebilirsiniz.
- Varsayılan Kullanıcı Rolü : Eklenti, formunuza kaydolan kullanıcıların rolünü belirlemenizi sağlar. Yönetici , Abone , Yazar vb. 6 varsayılan kullanıcı rolü arasından seçim yapabilirsiniz.
- Güçlü Parolayı Etkinleştir : Onay kutusunu işaretleyin ve kullanıcının parolası için istediğiniz gücü seçin.
- Yönlendirme URL'si : Bu seçenek, başarıyla kaydolduktan sonra kullanıcılar için bir yönlendirme URL'si eklemenizi sağlar.
- Gönder Düğmesi Sınıfı : Gönder düğmesi için tekli veya çoklu CSS sınıf adlarını ayrı ayrı girebilirsiniz.
- Gönder Düğme Metni : Gönder düğmesi için istediğiniz metni girin. Başvur, Şimdi Katıl gibi terimleri kullanabilirsiniz.
- Başarı mesajı konumu : Başarı mesajlarınızın konumunu Üst veya Alt gibi seçebilirsiniz.
- Captcha Desteğini Etkinleştir : Spam ve bot koruması için CAPTCHA desteğini etkinleştirebilirsiniz.
- Form Şablonu : Açılır menüyü kullanarak form için 5 farklı şablon stili arasından seçim yapın.
- Form Sınıfı : Form Paketleyici için tek veya birden çok CSS sınıfı adı ekleyin.
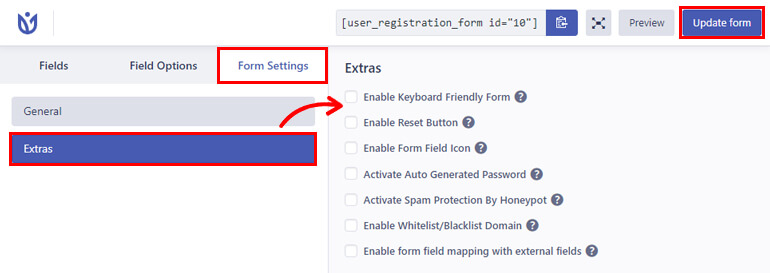
Ardından, tıpkı Genel ayarlar gibi, formunuzun Ekstra ayarlarını yapılandırabilirsiniz.
Kullanıcılar için Otomatik Oluşturulan Parolayı Etkinleştir , HoneyPot tarafından İstenmeyen Posta Korumasını Etkinleştir ve Beyaz Liste/Kara Liste Alan Adını Etkinleştir gibi çeşitli önemli koruma seçeneklerini etkinleştirebilirsiniz.
Benzer şekilde, formu kullanıcı dostu hale getirmek için Klavye Dostu Formu Etkinleştirin ve Sıfırlama Düğmesini Etkinleştirin . Ayrıca değiştirebilirsiniz etiket Sıfırlama düğmenizin Form Sıfırlama Düğmesi Etiketinden .
Ayrıca , Kullanıcı Kaydı eklentisini harici eklentilerle uyumlu hale getirmek için form alanı eşlemesini ekstra alanlarla etkinleştirebilirsiniz .

Ayarlar kısmı bu kadar. Bir kez daha, tüm değişikliklerinizi kaydetmek için Güncelleme formuna tıklayın.
5. Adım: Kayıt Formunu Web Sitenizde Yayınlayın
Son olarak, kullanıcıların sitenizde doldurması için bir HTML alanı içeren kayıt formunu yayınlamanın zamanı geldi.
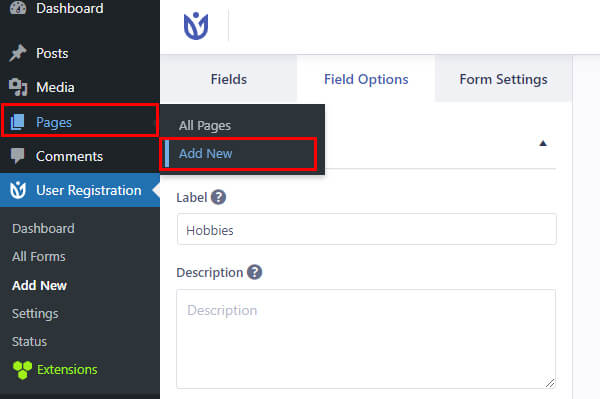
Formu sitenize yerleştirmek için Gönderi/Sayfalar >> Yeni Ekle ' ye gidin.

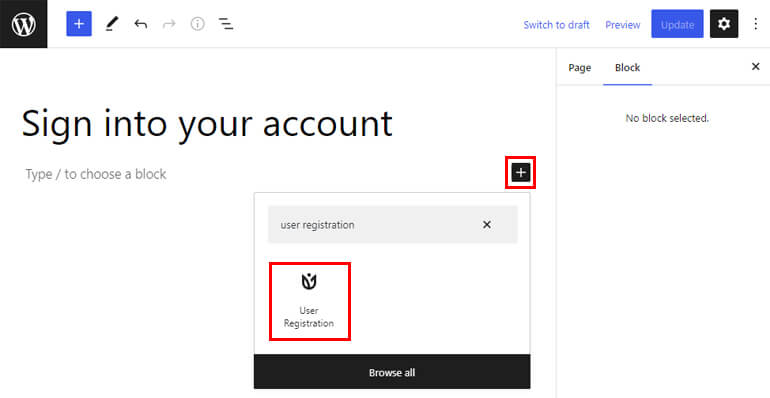
Ardından, Blok Ekle ( + ) düğmesine tıklayın ve Kullanıcı Kaydı bloğunu arayın. Ardından, üzerine tıklayarak sayfaya ekleyin.

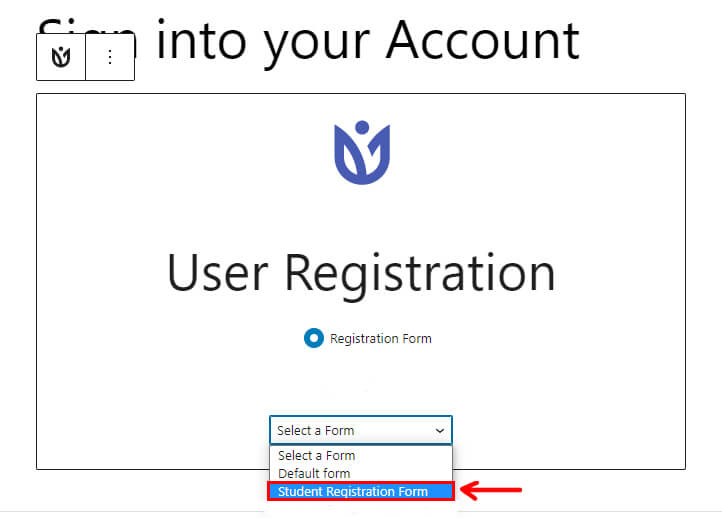
Ardından, açılır menüden WordPress Öğrenci Kayıt Formunuzu seçin.

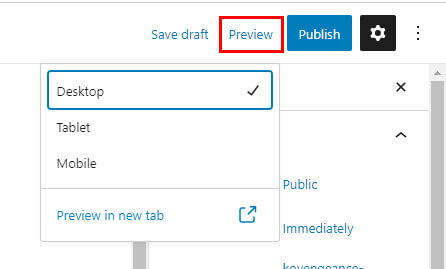
Üst kısımdaki Önizleme düğmesiyle formun ön uçta nasıl göründüğünü de kontrol edebilirsiniz.

Formunuzun ön uçta nasıl göründüğünün resmi aşağıdadır.

Ve son olarak, formunuzun görünüşünü beğendiyseniz Yayınla'ya basabilirsiniz.
Son düşünceler!
Bu kadar; yazımızın sonuna geldik. Fazladan içerik göstermek için WordPress kayıt formuna HTML eklemeyi öğrendiğinizi umuyoruz.
Kullanıcı Kaydı eklentisi sayesinde, kayıt formuna bir HTML alanı eklemek oldukça kolaydır. Tek yapmanız gereken alanı formunuza sürükleyip bırakmak ve özelleştirmek.
Benzer şekilde, kayıt formlarına parola alanı ekleme, yönetici tarafından Woo-Commerce kullanıcı onayını etkinleştirme gibi özellikler için Kullanıcı Kaydı'nı keşfedebilirsiniz.
Blogumuzda bu güçlü eklenti hakkında daha fazla bilgi edinebilirsiniz. Kolay eğitim videoları için YouTube kanalımıza abone olabilirsiniz.
Eklenti hakkında sorularınız varsa, sosyal medya aracılığıyla bizimle iletişime geçin. Facebook ve Twitter'da hizmetinizdeyiz.
