Divi'de Görüntü Maskeleme Nasıl Eklenir
Yayınlanan: 2022-09-12Bir görüntünün bin kelimeye bedel olduğu klişe gelebilir. Yine de, görüntünün bu kadar güçlü olduğunu kabul ettik. Daha ilginç bir görüntü oluşturmanın pek çok yolu var. Maskeleme, görüntüyü öne çıkarmak için kullanabileceğimiz yöntemlerden biridir.
Kısacası, görüntü maskeleme, görüntünün bölümlerini kesmek veya gizlemek için bir şekil veya nesne kullanır. Geri kalanını dokunmadan bırakırken resminizin belirli bir bölümünü ayarlayabilirsiniz. Bu makale size Divi'de nasıl görüntü maskesi ekleyeceğinizi gösterecektir.

Divi'de Görüntü Maskesi Ekleme Adımları
1. Adım: Yeni Bölüm Ekle
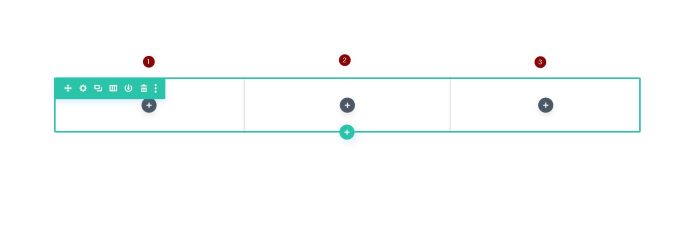
Divi Builder düzenleyicisine gidin ve ardından üç sütunlu bir satır oluşturun. Bu örnekteki her sütun için Kod modülünü eklemek istiyoruz. Ana görüntü için ilk sütunu hazırlıyoruz ve diğer iki sütun için bunları şekiller için kullanacağız.

Adım 2: İlk Sütunu Düzenleyin ve Stillendirin
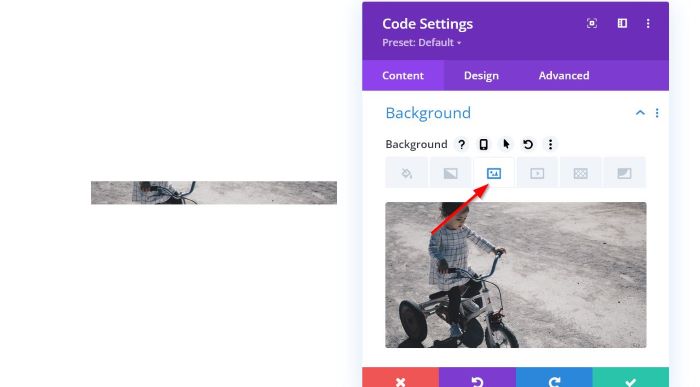
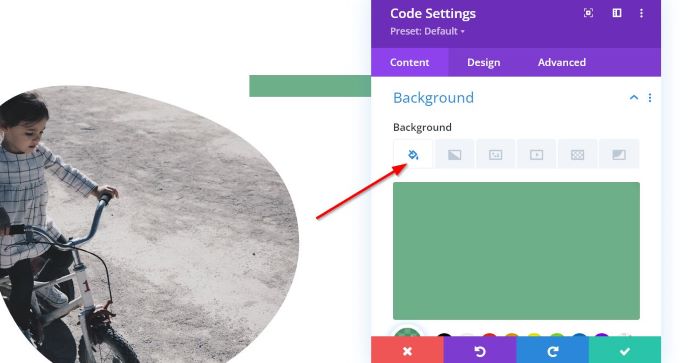
Pekala, ilk sütunla başlıyoruz. Bir Kod modülü ekleyin. Ayarlar panelinde Arka Plan bloğuna gidin ve ardından tercihinize göre bir arka plan resmi ekleyin.

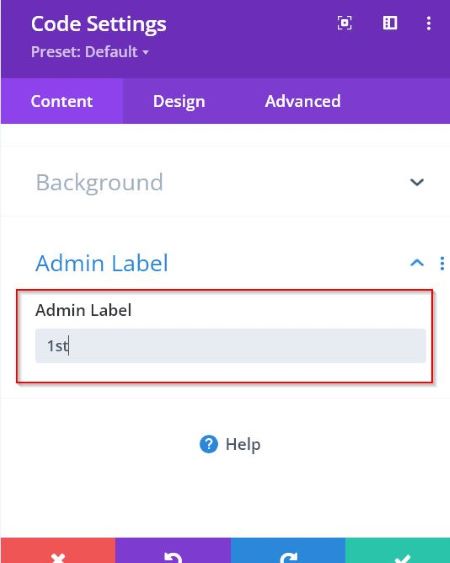
Bir arka plan resmi ekledikten sonra Yönetici Etiketi bloğuna gidin ve ardından bu modül için ona bir ad verin. Bu modül için "1." adını verdik. Yönetici etiketini uygulamak, Katmanlar menüsünden erişmek istediğinizde işinizi kolaylaştıracaktır.

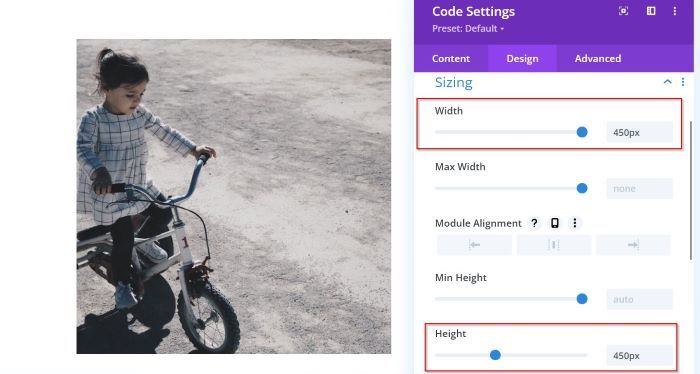
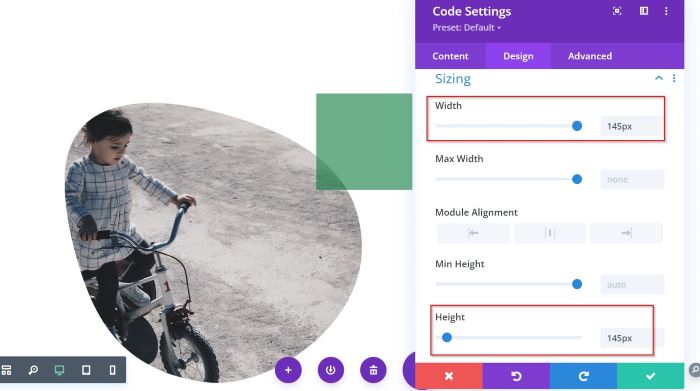
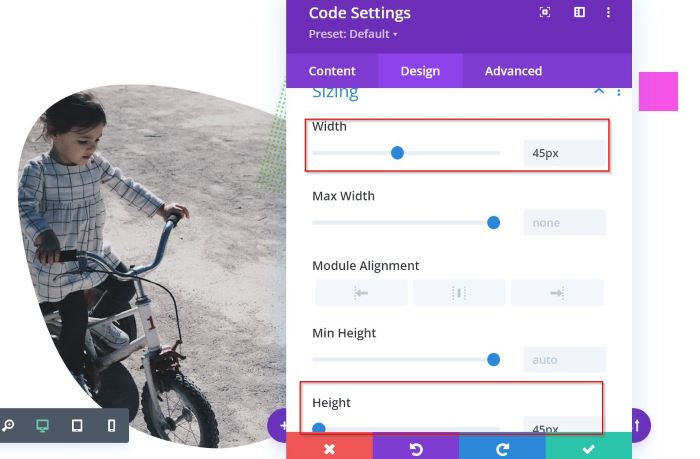
Yine Kod modülü ayarları panelinde Tasarım sekmesine -> Boyutlandırma seçeneklerine gidin. Genişlik ve Yüksekliği 450px .

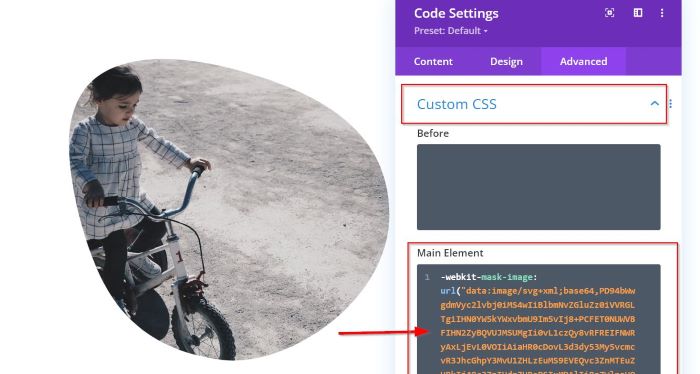
Şimdi, görüntüyü maskeleme zamanı. Gelişmiş sekmesine gidin -> Özel CSS . Ardından, aşağıdaki CSS parçacığını Ana Öğe alanına yapıştırın.
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-tekrar: tekrar yok; 
Adım 3: İkinci Sütunu Düzenleyin ve Stillendirin
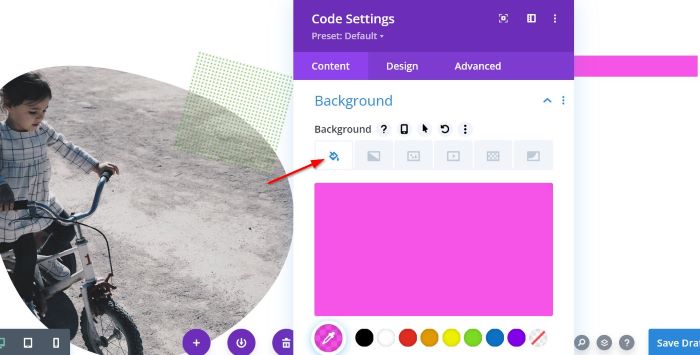
Ardından ikinci sütuna geçiyoruz. Kod modülünü ekleyin, ardından ayarlar paneli. Ardından Arka Plan bloğuna gidin ve tercih ettiğiniz bir arka plan rengi ekleyin.

Bir arka plan rengi ekledikten sonra Yönetici Etiketine gidin, ardından bu modül için bir ad verin. Bu modül için "2." adını verdik.

Ardından, bu modülün boyutunu düzenlemek istiyoruz. Tasarım sekmesine gidin -> Boyutlandırma seçenekleri. Genişlik ve Yüksekliği 145 piksel olarak 145px .

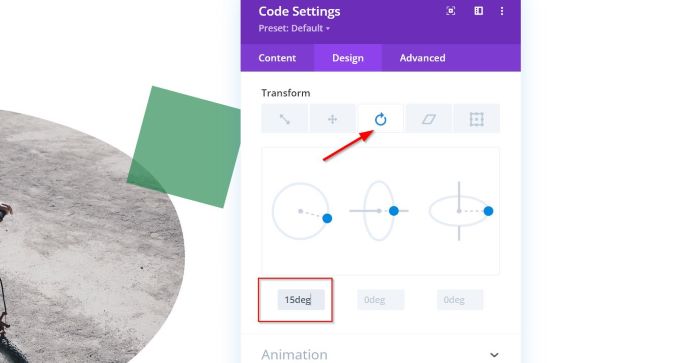
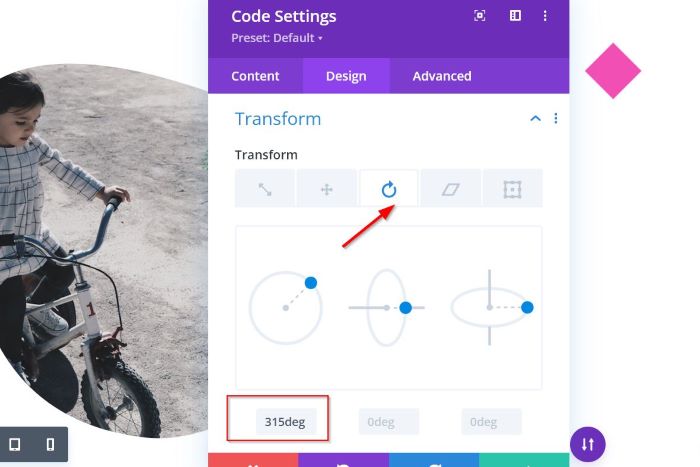
Şekli döndürmek istiyorsanız, Dönüştür'e gidip Dönüştür Döndür'ü seçebilirsiniz. Bu örnekte, 15deg sadece ilk alana.

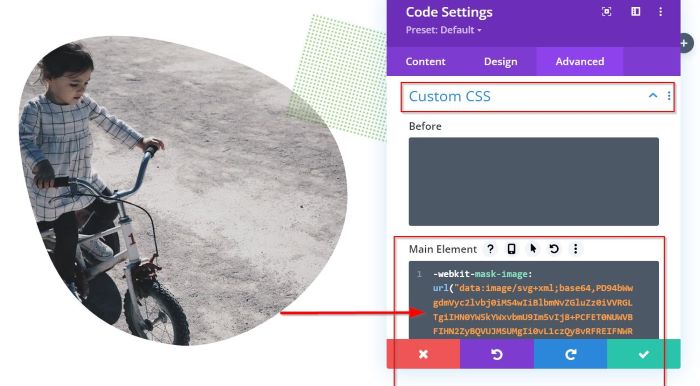
Şimdi, şekli maskeleme zamanı. Gelişmiş sekmesine gidin -> Özel CSS . Ardından, aşağıdaki CSS parçacığını Ana Öğe alanına yapıştırın.
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-tekrar: tekrarla;
-webkit-maske-boyutu: 5px; 
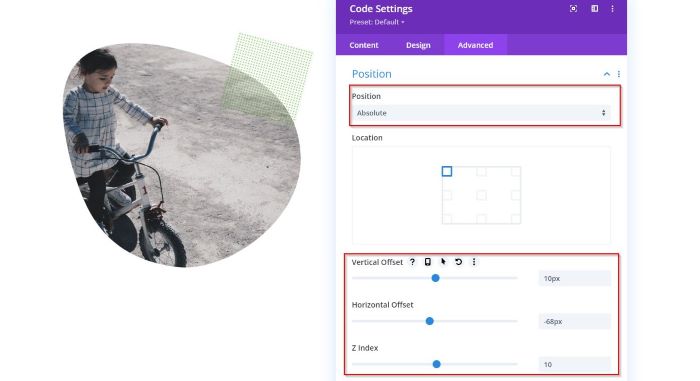
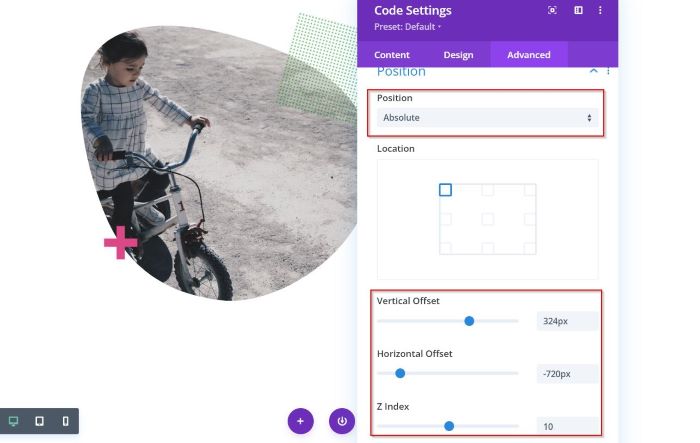
Şeklin konumunu tercihinize göre ana görüntüye göre ayarlayabilirsiniz. Pozisyona gidin. Mutlak olarak ayarlayın, Dikey Ofset , Yatay Ofset ve Z-Index'i düzenleyin.


Adım 4: Üçüncü Sütunu Düzenleyin ve Stillendirin
Pekala, şimdi üçüncü sütunu düzenleyip biçimlendireceğiz. Kod modülünü ekleyin, ardından ayarlar paneline gidin. Ardından Arka Plan bloğuna gidin ve tercih ettiğiniz bir arka plan rengi ekleyin.

Bir arka plan rengi ekledikten sonra Yönetici Etiketine gidin, ardından bu modül için bir ad verin. Bu modül için "3." adını verdik.

Ardından, bu modülün boyutunu düzenlemek istiyoruz. Tasarım sekmesine gidin -> Boyutlandırma seçenekleri. Genişlik ve Yüksekliği 45 piksel olarak 45px .

Şekli döndürmek istiyorsanız, Dönüştür'e gidip Dönüştür Döndür'ü seçebilirsiniz. Bu örnekte, 315deg ayarladık sadece ilk alana.

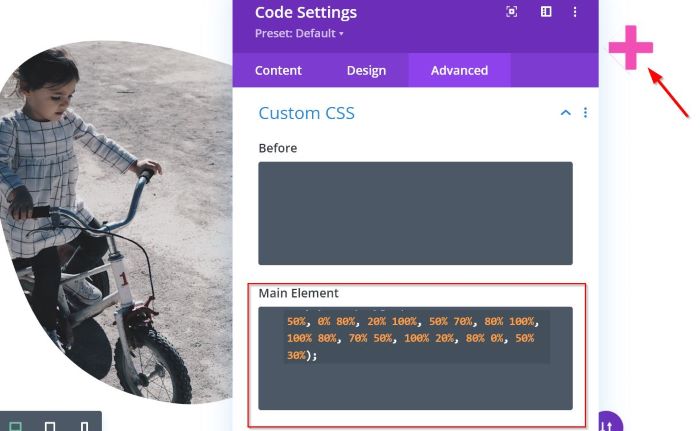
Şimdi, şekli maskeleme zamanı. Gelişmiş sekmesine gidin -> Özel CSS . Ardından, aşağıdaki CSS parçacığını Ana Öğe alanına yapıştırın.
KLİP YOLU: çokgen (%20 %0, %0 %20, %30 %50, %0 %80, %20 %100, %50 %70, %80 %100, %100 %80, %70 %50 , %100 %20, %80 %0, %50 %30);

Şeklin konumunu tercihinize göre ana görüntüye göre ayarlayabilirsiniz. Pozisyona gidin. Mutlak olarak ayarlayın, Dikey Ofset , Yatay Ofset ve Z-Index'i düzenleyin.

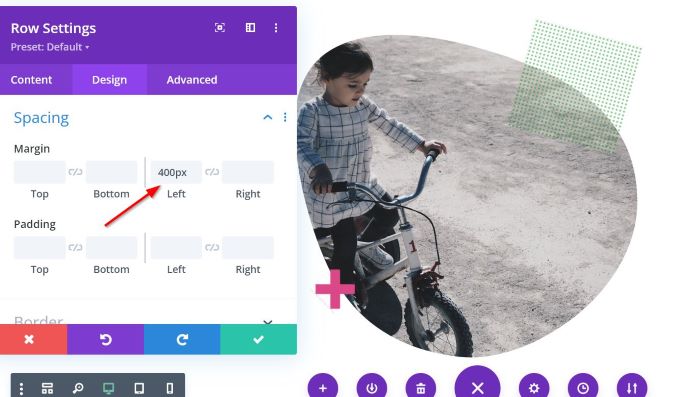
Görüntü maskelemenizin konumunu sayfanın ortasına ayarlamak istiyorsanız, Satır Ayarları -> Tasarım sekmesi -> Aralık seçeneğine gidin. 400px sol kenar boşluğu ayarlayın.

Bu kadar. Projenizi kaydetmek veya yayınlamak istiyorsanız Taslağı Kaydet düğmesine veya Yayınla düğmesine tıklamayı unutmayın.
Alt çizgi
Bu makale, herhangi bir eklentinin yardımı olmadan Divi'de nasıl görüntü maskeleme ekleyeceğinizi gösterir. Görüntü maskeleme etkileyicidir; resminizin çarpıcı görünmesini sağlayacaktır. Ancak her görüntünün maskelemeye uygun olmadığını unutmayın. Bazı durumlarda, temel görüntü çok daha iyidir.
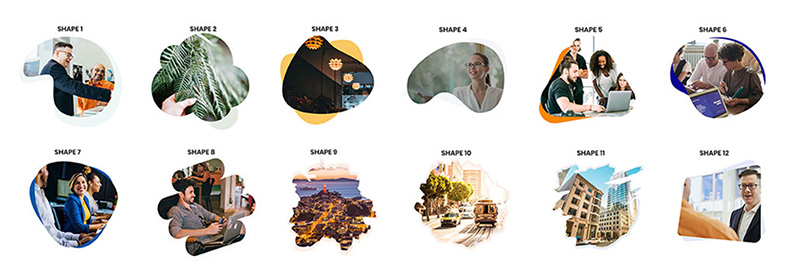
Aslında Divi'de görüntü maskeleme eklemek için daha basit bir çözüm var: Divi Pixel eklentisini kullanmak. Eklenti birkaç maskeleme şekli sunar. Tek bir tıklama ile belirli bir maskeleme şeklini uygulayabilirsiniz. CSS kodu ile uğraşmanıza gerek yok. İşte Divi Pixel tarafından sunulan bazı maskeleme şekilleri.

Divi Pixel'i nereden edinebilirim?
Divi Marketplace'ten alabilirsiniz.
