WooCommerce'de ürüne resim nasıl eklenir
Yayınlanan: 2021-08-31Ürünlerinize görsel eklemenin yollarını mı arıyorsunuz? Öne çıkan, görsel veya galeri olsun, ürünlerinizi nasıl sunduğunuz, ne kadar satacağınızı belirleyecektir. Bu yüzden bu kılavuzda size WooCommerce'de bir ürüne nasıl resim ekleyeceğinizi göstereceğiz .
E-ticarette görsellerin önemi
Bir ürünü satarken en önemli unsurlardan biri görsellerdir. Bir resim bin kelime anlatır, bu nedenle çekici bir imaja sahip bir ürünün müşterilerin dikkatini çekme ve satış yapma şansı daha fazladır.
Mağaza sahipleri, ürünlerinin özelliklerini tanımlamak için çok çaba sarf etme eğilimindedir. Ancak rasyonel kararlar verdiğimizi düşünmek istesek de, gerçek şu ki çoğu karar duygusaldır. İnsanlar duygusal kararlar verme ve onları rasyonel olarak haklı çıkarma eğilimindedir. Bir ürün iyi görünüyorsa, dikkatimizi çekeceği için satın alma olasılığımız daha yüksek olacaktır.
Sattığınız ürünün türü ne olursa olsun, iyi görünüyorlarsa satma şansları daha yüksek olacaktır. Eğer düşünürsen, bu mantıklı. Birisi ayakkabı, giysi veya yazılım olsun, bir ürünü kullanacak veya giyecekse, iyi görünmesini isteyecektir. Bu nedenle, ürünlerinizi tanıtmak için kullandığınız görselleri eklemek ve optimize etmek ve sattığınız ürünün en iyi şekilde görünmesini sağlamak önemlidir.
Artık önemini anladığımıza göre, bir WooCommerce ürününe nasıl resim ekleyebileceğinize bir göz atalım.
WooCommerce'de bir ürüne nasıl resim eklenir
WooCommerce'de ürünlere resim eklemenin 2 ana yolu vardır:
- WooCommerce panosunu kullanma
- programatik olarak
Her iki yönteme de bir göz atalım.
1) WooCommerce kontrol panelinden resim ekleyin
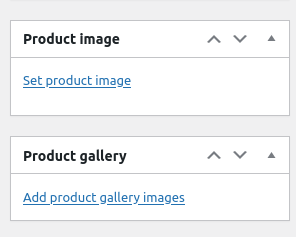
Ürünlere resim eklemek, WooCommerce mağazasında oldukça basit bir iştir. Bir ürün oluşturduğunuzda veya düzenlediğinizde, kenar çubuğunda görsel meta kutularını bulacaksınız. Burada, öğelerinizi sergilemek için öne çıkan tek bir resim ve birden çok resim içeren bir resim galerisi ayarlayabileceksiniz.

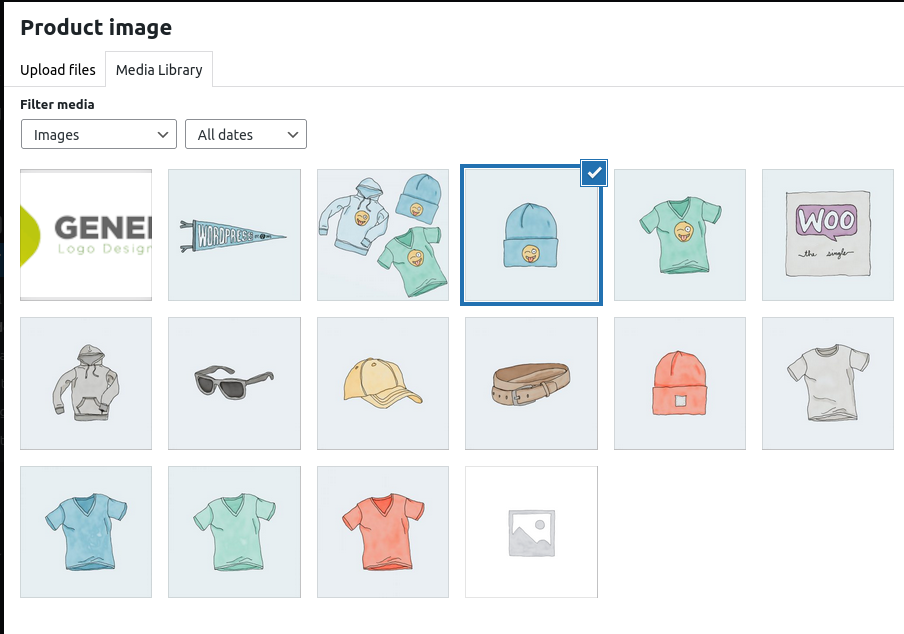
Bunlardan herhangi birine tıkladığınızda bir modal açılacak ve yeni resim dosyaları yükleyebilecek veya WP medya kitaplığından mevcut olanlardan birini seçebileceksiniz.

Ürün galerisine görsel ekliyorsanız, birden fazla görsel seçip tek bir işlemle eklemek için CTRL + sol tıklama tuşlarına basabilirsiniz.
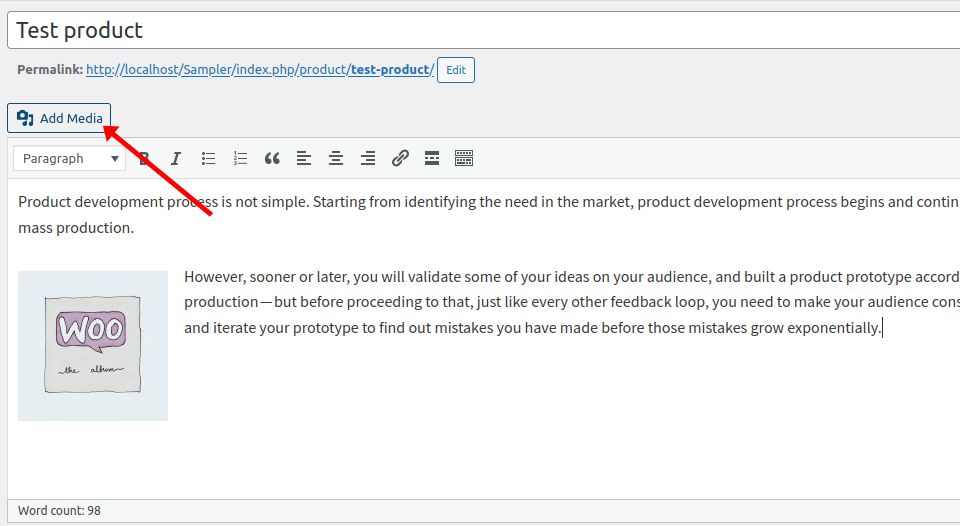
Alternatif olarak, ürün içeriği açıklamasından görseller ekleyebilirsiniz. Basitçe Medya Ekle düğmesine basın ve eklemek istediğiniz görüntüleri seçin. Bu yöntemi kullanırsanız, bunun genel ürün sayfasının tasarımını etkileyebileceğini unutmayın, bu nedenle metin düzenleyiciye resim eklemeden önce doğru boyutu ve hizalamayı seçtiğinizden emin olun.

Kontrol panelinden resim eklemek basittir. Ancak, kodlama becerileriniz varsa, görüntüleri programlı olarak da ekleyebilirsiniz, bu da size daha fazla esneklik sağlar. Nasıl yapacağımıza bir bakalım.
2) Bir WooCommerce ürününe programlı olarak nasıl resim eklenir
Bazı durumlarda, görüntüleri programlı olarak eklemeniz gerekebilir. Bu size daha fazla esneklik sağlar ve resimlerden tek ürünlere, özellik resimlerine, galerilere ve daha fazlasına kadar her şeyi eklemenize olanak tanır.
Bu bölümde, belirli ürünlere resim eklemenize yardımcı olacak örnek komut dosyaları göstereceğiz. İşlevin ilk iki satırındaki ürün ve resim kimliğini ürün ve resim kimliğinizle değiştirmeniz gerekeceğini unutmayın. Aksi takdirde, o ürün ve resim kimliği yoksa, bir hata alırsınız.
Ayrıca, komut dosyalarının tek bir çalıştırmada çalışacağını unutmayın. Bu, onları çalıştırdıktan sonra silebileceğiniz anlamına gelir.
Son olarak, aşağıdaki betikleri alt temanızın function.php dosyasına yapıştırmanız gerekir. Bunu Görünüm > Tema Düzenleyici'ye giderek yapabilirsiniz. Ardından, sağ sütunda function.php dosyasını arayın ve kodu aşağıda gösterildiği gibi yapıştırın. Alternatif olarak, Kod Parçacıkları gibi bir eklenti kullanabilirsiniz.
NOT : Bazı çekirdek dosyaları düzenleyeceğimiz için başlamadan önce sitenizi yedeklemenizi öneririz. En iyi uygulama olmasının yanı sıra, bir şeyler ters giderse diye yeni bir yedek almak her zaman iyi bir fikirdir. Kancalara aşina değilseniz, farklı kanca türlerini ve bunların nasıl kullanılacağını öğreneceğiniz WooCommerce kanca kılavuzumuza bakın.
2.1) Tek bir ürüne öne çıkan görsel ekleme
Bu komut dosyası, tek bir ürün için öne çıkan bir resim ayarlayacaktır. Bunun için aşağıda gösterildiği gibi resim kimliği ve ürün kimliğini belirtmeniz gerekir. Örneğin, bu durumda, ID 48'e sahip görseli, ID 195'e sahip ürünün öne çıkan görseli olarak ayarlıyoruz.
function QuadLayers_add_featured_image() {
$imageID = 48; // Resim kimliği
$post_id = 195; //Ürün kimliği
set_post_thumbnail( $post_id, $imageID);
}
add_action('init', 'QuadLayers_add_featured_image');
init kancası, işlevin her sayfa yüklendiğinde her yerde çalıştırılabilmesini sağlar. Bunun da ötesinde, öne çıkan görüntüyü ayarlamak için set_post_thumbnail() işlevini kullanıyoruz. Bu hem ürünler hem de gönderiler için işe yarayacaktır.
2.2) Birden fazla ürüne öne çıkan görsel ekleme
Benzer şekilde, sadece kimliklerini ekleyerek birden fazla ürünle aynı şeyi yapabilirsiniz. Bu komut dosyası, kimliği 53 olan resmi 32, 33 ve 34 numaralı ürünlere ekleyecektir.
function QuadLayers_multiple_featured_image() {
$imageID = 53; // Resim kimliği
$post_id = dizi(32,33,34); //Ürün kimlikleri
for ($ii=0; $ii < count($post_id); $ii++) {
set_post_thumbnail( $post_id[$ii], $imageID);
}
}
add_action('init', 'QuadLayers_multiple_featured_image');
Gördüğünüz gibi, bu öncekiyle aynı betik, ancak tüm ürün kimliklerini bir diziye koyduk. Bu sayede aynı anda birden fazla ürüne aynı özellikli görseli atayabilirsiniz. Bu, estetik değişiklikler oluşturmayan ürün varyasyonları için faydalı olabilir. Örneğin, aynı özellikli görüntüyü aynı cep telefonunun farklı bellek RAM'lerine sahip varyasyonları için kullanabilirsiniz.
2.3) Ürün galerisine resim ekleme
WooCommerce'de bir ürün galerisine resim eklemek, iki işlevi kullanmanız gerektiğinden biraz daha karmaşıktır. Aşağıdaki betiği kontrol ederseniz, ilk işlevin ( QuadLayers_create_gallery ) galeriyi oluşturmak için gereken bilgileri hazırladığını göreceksiniz. Bu, galeriyi eklemek istediğiniz resimlerin listesi ve ürün kimliğidir.

Öte yandan, update_post_met() galeri oluşturmadan sorumludur. Bunu başarmak için, galeriyi eklemek istediğimiz ürünün kimliğini ve bir dizideki görüntülerin listesini kullanmamız gerekiyor.
function QuadLayers_create_gallery(){
$imgs_ids=dizi(48,53,47); //resim kimlikleri
add_img_to_gallery(195,$imgs_ids); // ürün kimliği
}
function add_img_to_gallery($product_id,$image_id_array){
update_post_meta($product_id, '_product_image_gallery', implode(',',$image_id_array));
}
add_action('init','QuadLayers_create_gallery');
2.4) Öne çıkan görseli olmayan ürünlere varsayılan görsel ayarla
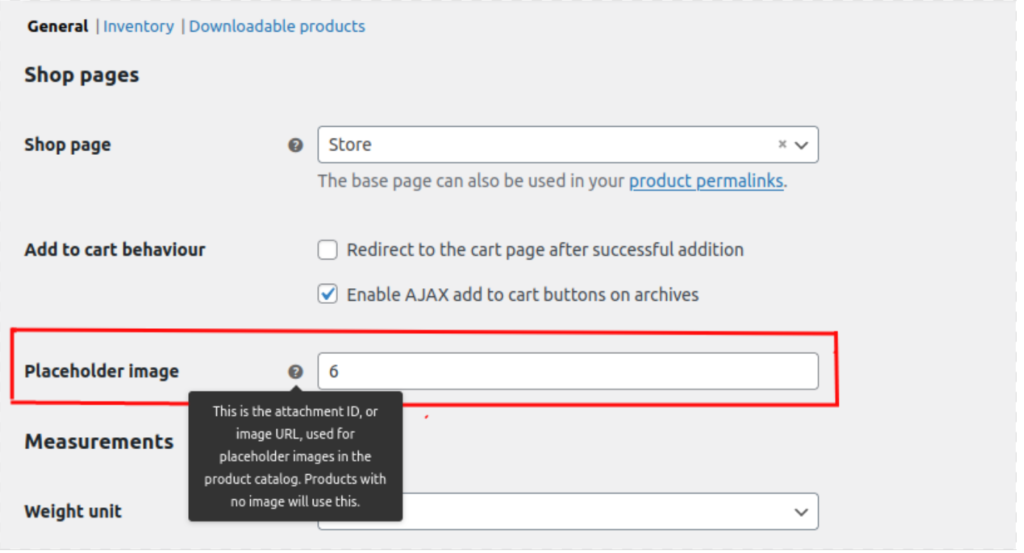
Bir ürünün öne çıkan resmini ayarlamak için yönetici kontrol panelinizde WooCommerce > Ayarlar > Ürünler'e gitmeniz gerektiğini gördük.

Programlı olarak varsayılan bir görüntü ayarlamak istiyorsanız, aşağıdaki parçacığı kullanın.
add_filter('QuadLayers_default_image', 'custom_woocommerce_placeholder_img_src');
function QuadLayers_default_image( $src ) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir['baseurl'] );
// resminizin yolu ile değiştirin
$src = $yüklemeler . '/2021/07/album-1.jpg';
$src döndür;
}
Bu, öne çıkan bir resmi olmayan tüm ürünlere varsayılan bir resim atayacaktır. Bu durumda, bir kimlik yerine resim yolunu kullanıyoruz, bu yüzden onu resminizin doğru yolu ile değiştirmeyi unutmayın.
Yolu bulmak için Medya kitaplığına gidin, kullanmak istediğiniz resmi arayın, URL yolunu kopyalayın ve mevcut biçimi koruyarak yukarıdaki koda yapıştırın.
Özel Görüntü Boyutları Nasıl Eklenir
Bir WooCommerce ürününe resim eklemenin yanı sıra, öğelerinizi özelleştirmek için yapabileceğiniz daha çok şey var. İyi bir seçenek, özel görüntü boyutları oluşturmaktır. WordPress varsayılan olarak 3 resim boyutu içerir: küçük resim (150 x 150), orta (300 x 300) ve büyük (1024 x 1024). Bu boyutları kontrol panelinden kolayca değiştirebilirsiniz, ancak bunun yerine özel varsayılan boyutlar eklemek isterseniz ne olur? Bunu nasıl yapacağımıza bir bakalım.
İlk olarak, functions.php dosyasını açın ve aşağıdaki kodu yapıştırın:
add_theme_support( 'post-thumbnails' );
Bu, add_image_size işlevini etkinleştirecek ve ek görüntü boyutları oluşturmanıza olanak sağlayacaktır. Ardından dosyayı güncelleyin. Şimdi yeni resim boyutları ekleyelim. Aşağıdaki kodda, farklı boyutlara sahip dört özel boyut ekleyeceğiz. Sadece kodu yapıştırın ve isimleri ve boyutları ihtiyaçlarınıza göre ayarlayın.
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Bu kadar! Artık sitenizde seçim yapabileceğiniz daha fazla varsayılan boyuta sahip olacaksınız. Bununla ilgili daha fazla bilgi için özel resim boyutlarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bonus: WordPress'te Varsayılan Resim Boyutlarını Kaldırın
Muhtemelen fark etmişsinizdir, WordPress'e her resim yüklediğinizde, az önce gördüğümüz 3 varsayılan resim boyutunda otomatik olarak 3 kopyasını oluşturur: küçük resim, orta ve büyük.
Bu yararlı olabilir ve zamandan tasarruf etmenize yardımcı olabilir. Ancak bu boyutlardan bazılarını kullanmazsanız, resimler sunucunuzda yalnızca yer kaplayacaktır. Hızlı bir çözüm, bu resim boyutlarını sitenizden kaldırmak ve bu resim kopyalarını oluşturmaktan kaçınmaktır.
İyi haber şu ki, bunu basit bir komut dosyasıyla yapabilirsiniz. Örneğin orta boyutu sitenizden kaldırmak istediğinizi varsayalım. Aşağıdaki betiği kopyalayıp alt temanızın functions.php dosyasına yapıştırmanız yeterlidir.
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Bu, varsayılan orta görüntü boyutunu kaldıracaktır.
function prefix_remove_default_images( $boyutlar ) {
unset( $boyutlar['orta']); // 300 piksel
$boyutları döndür;
}Diğer boyutları kaldırmak için, kaldırmak istediğiniz boyutta başka bir satır ekleyin. Örneğin, büyük boyutu da kaldırmak istiyorsanız, kod şöyle olacaktır:
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Bu, varsayılan orta ve büyük resim boyutlarını kaldıracaktır.
function prefix_remove_default_images( $boyutlar ) {
unset( $boyutlar['orta']); // 300 piksel
unset( $boyutlar['büyük']); // 1024 piksel
$boyutları döndür;
}Bu kadar! Görüntü boyutlarını bu şekilde kolayca kaldırabilirsiniz. Bununla ilgili daha fazla ayrıntı için adım adım eğiticimize göz atın.
Çözüm
Özetle, ürünlerinizi satarken resimler çok önemlidir. Çekici bir resme sahip bir ürünün, müşterilerin dikkatini çekme ve mağazanız için satış yaratma şansı daha yüksektir.
Bu kılavuzda, bir WooCommerce ürününe resim eklemek için 2 farklı yöntem gördük:
- WooCommerce kontrol panelinden
- programatik olarak
Şimdi hangisi sizin için daha uygun? Kontrol panelinden bir resim eklemek oldukça kolaydır, bu nedenle iyi bir seçenektir. Ancak, kodlama becerileriniz varsa ve daha fazla esneklik istiyorsanız, görüntüleri programlı olarak da ekleyebilirsiniz. Size ürünlerinize kolayca görseller, öne çıkan görseller ve galeriler eklemenize yardımcı olacak birkaç komut dosyası gösterdik.
Son olarak, sitenizi özelleştirebilmeniz ve ürünlerinizi daha çekici hale getirebilmeniz için özel boyutlu görsellerin nasıl ekleneceğini ve sitenizdeki varsayılan görsel boyutlarının nasıl kaldırılacağını da gördük. Ürün sayfalarınızdan en iyi şekilde nasıl yararlanabileceğiniz hakkında daha fazla bilgi için ürün sayfasını özelleştirme kılavuzumuza göz atın.
Ürünlerinize görsel eklediniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin!
Mağazanızı özelleştirmeye yönelik daha fazla eğitim için aşağıdaki gönderilere göz atın:
- WooCommerce'de Mağaza Sayfası nasıl özelleştirilir
- Kılavuz: WooCommerce Teşekkür sayfasını programlı olarak nasıl düzenlerim
- Ödeme Optimizasyonu için Eksiksiz Kılavuz
