WordPress/WooCommerce'e sonsuz kaydırma nasıl eklenir
Yayınlanan: 2021-10-09Sitenize sonsuz kaydırma uygulamak istiyor ancak nasıl yapacağınızı bilmiyor musunuz? Doğru yere geldiniz! Bu yazıda, herhangi bir WordPress sitesine ve WooCommerce mağazasına nasıl sonsuz kaydırma ekleyeceğinizi göstereceğiz.
Buna dalmadan önce, sayfalandırma ve sonsuz kaydırma arasındaki farkları anlayalım.
Sayfalandırma ve sonsuz kaydırma arasındaki fark
Sayfalandırma , içeriğin her sayfanın sabit sayıda öğe içerdiği sayfa kümelerine bölünmesine dayanan bir gezinme sistemidir. Sayfalar arasında gezinmek için bir sayfa numarasına veya önceki/sonraki numaraya tıklamanız gerekir ve tarayıcı sizi o belirli sayfaya götürecektir.
Sayfalandırmanın en yaygın örneği Google arama sonuçlarıdır. Google'da bir şey aradığınızda, farklı sayfalara bölünmüş ilgili sonuçların bir listesini döndürür. Arama sayfasının en altına inerseniz, her sayfaya işaret eden numaralandırılmış bağlantıların bir listesini görürsünüz. Oradan, o belirli sayfaya gitmek için herhangi bir numaraya tıklayabilirsiniz.

Infinite scroll ise navigasyona farklı bir yaklaşım getiriyor. İçeriği bir dizi sayfaya bölmek yerine, tüm içeriği tek bir sayfada görüntülemek için AJAX kullanır. Başlangıçta az sayıda öğe görüntülenirken, kullanıcı aşağı kaydırmaya devam ettikçe daha fazla içerik otomatik olarak yüklenir. Sonsuz kaydırmanın ardındaki fikir, kullanıcıların ne kadar kaydırma yaptıklarına bakılmaksızın, her zaman bir içerik görecek olmalarıdır.
Sonsuz kaydırmanın en iyi örnekleri Facebook, Instagram, Twitter ve benzeri sosyal medya siteleridir. Feed'inize göz atarken, hiç bitmediğini ve size her zaman bir şeyler gösterdiğini göreceksiniz. Akış, aşağı kaydırmaya devam ettiğiniz sürece daha fazla gönderi yükler. Sonsuz kaydırma bu şekilde çalışır.
Hem sayfalandırma hem de sonsuz kaydırma günümüzde çok yaygın, ancak daha iyi bir yöntem yok. Her ikisinin de artıları ve eksileri var, bu yüzden farklı senaryolar için daha uygun olacaklar. Gereksinimlerinize ve koşullarınıza bağlı olarak birini diğerine tercih edebilirsiniz.
Bu bizi şu soruya getiriyor, WordPress'e sonsuz kaydırma eklemek ne zaman mantıklı? Sayfalandırmadan ne zaman daha uygundur? Bir bakalım.
Sonsuz Kaydırma Ne Zaman Kullanılır?
Sonsuz kaydırma veya sayfalandırmayı tercih edilen gezinme yöntemi olarak kullanmak tamamen özneldir. Burada doğru ya da yanlış yoktur ve bu tamamen sizin ihtiyaçlarınıza ve beğenilerinize bağlıdır. Ancak her iki yöntem de yaygın olarak kullanıldığı için ziyaretçiler belirli şeylere alışmakta ve siteye bağlı olarak belirli davranışlar beklemektedir. Bu nedenle doğru navigasyon sistemini seçmek size büyük fayda sağlayabilir.
Şimdi hangisi size uygun? Bu büyük ölçüde gereksinimlerinize bağlıdır ve bu nedenle yalnızca durumunuzu daha iyi analiz edebilir, her birinin artılarını ve eksilerini tartabilir ve bu kararı verebilirsiniz.
Örneğin, binlerce ürün içeren e-ticaret siteleri sayfalandırma ile daha iyi durumda. Bu, devasa envanterde durmadan gezinmek yerine sayfalar arasında gezinmeyi kolaylaştırır. Örneğin, dünyanın en büyük e-ticaret platformu olan Amazon, gezinme amacıyla sayfalandırma kullanır.
Tam tersine, mağazanız kategorilere ayrılmış nispeten daha az ürün içeriyorsa, sonsuz kaydırma sizin için iyi bir seçenek olabilir. Her kategori daha az sayıda öğeye sahip olacağından, ürünleri bulmak alışveriş yapanlar için çok fazla güçlük çekmeyecektir. Ayrıca, kaydırma, küçük sayfa numaralarına tıklamaktan daha kolay ve sorunsuz olduğundan, mobil kullanıcılar için daha rahat olabilir.
Öte yandan, bir blog sayfası sonsuz kaydırmadan daha fazla fayda sağlayabilir. Sonsuz kaydırma ile gönderiler otomatik olarak yüklenmeye devam edecek, böylece kullanıcıların daha fazla içerik keşfetmek için herhangi bir ek adım atması gerekmeyecek. Bu, kullanıcıları etkileşimde tutar ve sonuç olarak sitede daha uzun süre kalırlar.
Bunlar, kararınızı vermek için göz önünde bulundurmanız gereken şeylerden sadece birkaçı. Daha önce de belirtildiği gibi, doğru ya da yanlış seçim yoktur, sadece kendi durumunuza en uygun olanı seçin.
Sonsuz kaydırma ile ilgilenenler için artılarına ve eksilerine hızlıca bir göz atalım.
Sonsuz kaydırmanın faydaları
İlk olarak, sonsuz kaydırma, tüm içeriği aynı sayfaya yüklemek için AJAX'ı kullanarak kullanıcı deneyiminizi geliştirir, böylece kullanıcılar sayfalar arasında gezinmek ve her seferinde yeniden yüklenmesini beklemek için sayfa numaralarına tıklamak zorunda kalmazlar.
Benzer şekilde, sonsuz kaydırma, kullanıcı etkileşimini artırma ve ziyaretçilerin web sitenizde daha fazla zaman geçirmesini sağlama eğilimindedir. Sonsuz kaydırma ile, kullanıcı kaydırdıkça içerik otomatik olarak yüklenmeye devam eder, kullanıcıları sürekli olarak ilgilerini çeken ve onları sitede tutan ilginç içerikle besler.
Daha iyi kullanıcı deneyimi ve daha yüksek katılım da hemen çıkma oranınızı düşürmenize yardımcı olur. Arama motorları bunu iyi içeriğin bir işareti olarak değerlendirerek sitenizin SEO'sunu geliştirmenize yardımcı olur.
Ayrıca, sonsuz kaydırma genellikle mobil kullanıcılar tarafından tercih edilir. Dokunmatik ekranlı cihazlarda aşağı kaydırmak, küçük sayfa numaralarına tıklamaktan çok daha kolay ve sezgiseldir. Ayrıca, kullanıcıların sayfaların her seferinde yeniden yüklenmesini beklemek zorunda kalmadıkları için göz atmayı daha hızlı hale getirir.
Bunlar sonsuz kaydırmanın ana avantajlarıdır, ancak bazı dezavantajlar da vardır. Sonsuz kaydırmanın bazı sakıncalarına bir göz atalım.
Sonsuz Kaydırmanın Dezavantajları
Binlerce ürün içeren bir mağazanız veya tonlarca gönderi içeren bir siteniz varsa, sonsuz kaydırma ile gezinme zor olabilir. Bu, özellikle ziyaretçiler bir ürünle veya listenin en altında yer alan bir gönderiyle ilgilendiklerinde geçerlidir. Onu bulmak oldukça fazla kaydırma gerektirebilir ve bu da kullanıcı deneyimini olumsuz etkileyebilir.
Üstelik sonsuz kaydırma ile sitenizin altbilgisi ulaşılamaz hale gelebilir. Genellikle, bir web sitesinin altbilgisi yararlı bilgiler ve bağlantılar içerir. Ulaşılamazsa, kullanıcı bu bilgileri göremeyecek ve önemli detayları kaçırmayacaktır.
Ayrıca, içerik aynı sayfada yüklenmeye devam ettiği için sonsuz kaydırma çok fazla bellek tüketir. En kötü durumlarda, belleğin tükenmesine ve hatta sunucunun çökmesine neden olabilir. Bu nedenle, sonsuz kaydırma kullanmak istiyorsanız, bellek tükenmesini önlemek için yönetilen barındırma kullanmalısınız.
Artıları ve eksileri için hepsi bu. Şimdi WordPress sitenizde sonsuz kaydırmanın nasıl uygulanacağını görelim.
WordPress'e Sonsuz Kaydırma Nasıl Eklenir
Sitenize sonsuz kaydırma uygulamanın en kolay yolu, özel bir eklenti kullanmaktır. Kullanabileceğiniz birçok araç var, ancak bu eğitimde Darren Cooney tarafından geliştirilen AJAX Load More'u kullanacağız. Bu, herhangi bir WooCommerce mağazasına ve WordPress sitesine sonsuz kaydırma eklemenize izin veren ücretsiz bir araçtır.
AJAX'ı Kurun ve Yapılandırın Daha Fazla Eklenti Yükleyin
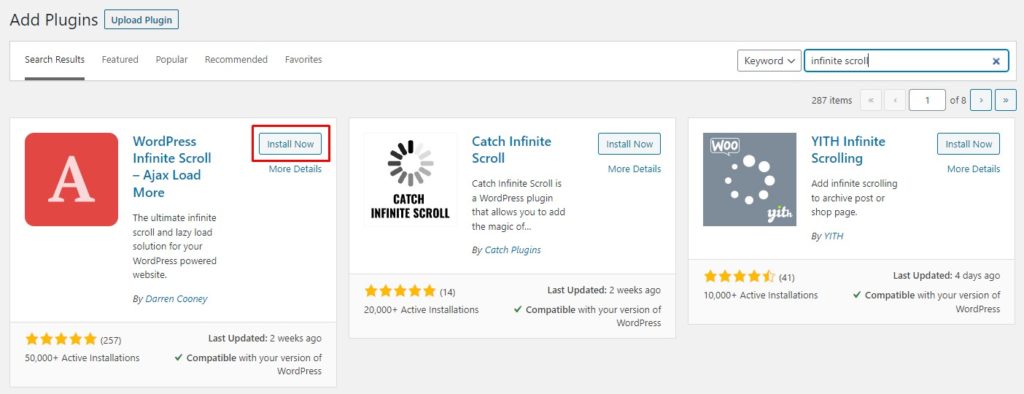
İlk olarak, eklentiyi yüklemeniz gerekir. WP Yönetici Panonuza gidin ve Eklentiler > Yeni Ekle'ye gidin. AJAX Daha Fazla Yükle'yi arayın ve Şimdi Yükle düğmesine basın. Eklenti yüklendikten sonra Etkinleştir'e basın .

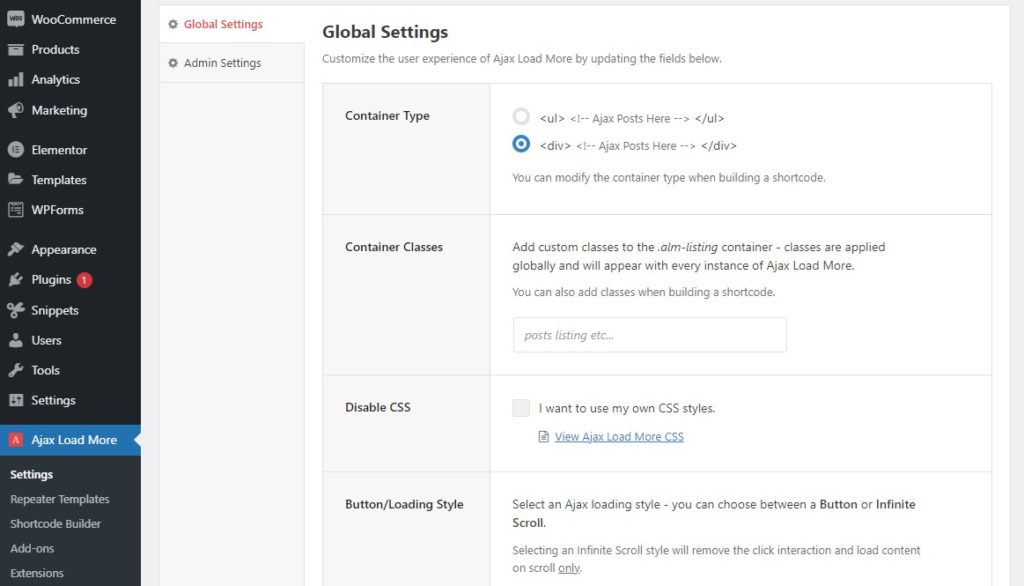
Ardından, eklentiyi yapılandırmak için sol sütundaki AJAX Daha Fazla Yükle > Ayarlar'a gidin. Burada varsayılan parametreleri belirleyebilirsiniz. Varsayılan kapsayıcı türünüzü, kapsayıcı sınıflarınızı, düğme/yükleme stilinizi ve daha fazlasını ayarlayabilirsiniz.

Aracı yüklediğimize ve yapılandırdığımıza göre, WordPress veya WooCommerce sitenize sonsuz kaydırma eklemenin zamanı geldi.
WooCommerce'e Sonsuz Kaydırma Ekle
Bu bölümde, bir WooCommerce mağazasına sonsuz kaydırma özelliğini ekleyeceğiz. WordPress'te uygulama süreci çok benzer ve aşağıda açıklanmıştır. WordPress'e sonsuz kaydırma eklemek istiyorsanız, bu bölümü atlayabilir ve WordPress Yazılarına/Blog Sayfasına Sonsuz Kaydırma Ekle bölümüne gidebilirsiniz.
Adım 1: Tekrarlayıcı Şablonu Oluşturun
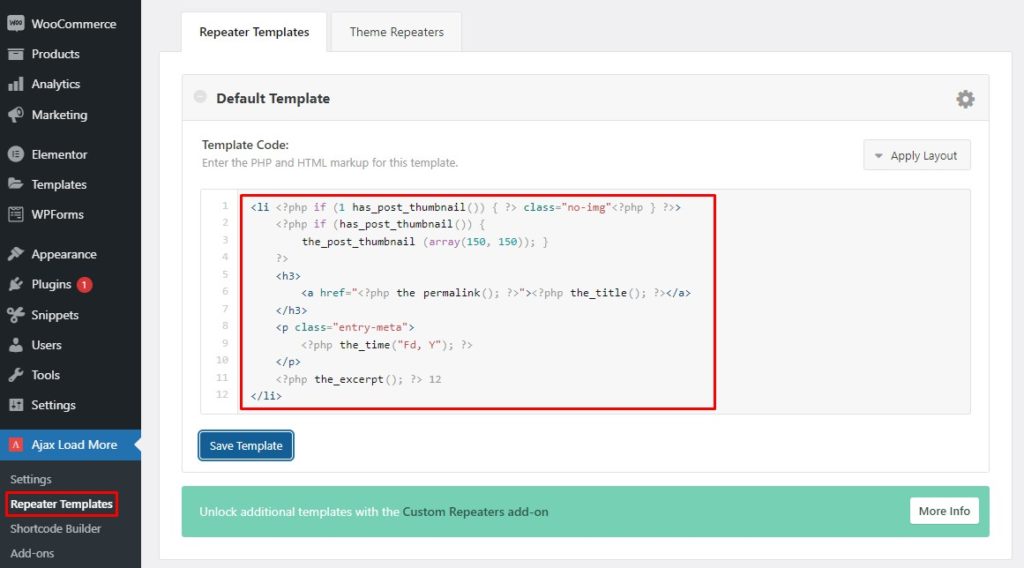
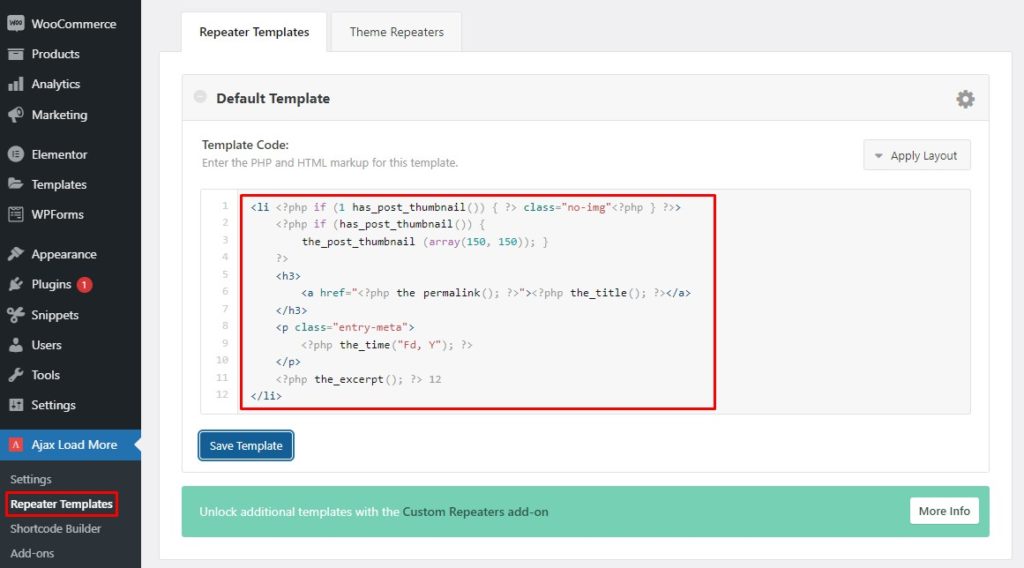
Bir şablon, ürünlerinizin ön uçta nasıl görüntüleneceğini tanımlar. Bir tekrarlayıcı şablonu , tüm ürünleriniz arasında dolaşır ve bunları kayıtlı şablona göre görüntüler. Bu eklenti, ürünleri görüntülemek için tekrarlayıcı şablonunu kullandığından, önce bir tane oluşturmanız gerekir. WP Yönetici Kontrol Panelinizde, AJAX Daha Fazla Yükle > Tekrarlayıcı Şablonları'na gidin.

WooCommerce mağaza sayfamıza sonsuz kaydırma eklemekle ilgileniyoruz, bu nedenle varsayılan tekrarlayıcı şablonunu WooCommerce şablonuyla değiştirmemiz gerekiyor. WooCommerce ile uyumlu temaların çoğu, ürünleri görüntülemek için varsayılan content-product.php dosyasını kullanır. Varsayılan tekrarlayıcı şablonunu aşağıdaki şablonla değiştirmeniz yeterlidir.
<?php wc_get_template_part( 'içerik', 'ürün'); ?>
Alternatif olarak, content-product.php şablonundaki kodun tamamını kopyalayıp tekrarlayıcı şablon bölümüne yapıştırabilirsiniz. Content-product.php şablonuna erişmek için yönetici kontrol panelinizi veya FileZilla gibi herhangi bir FTP istemcisini kullanabilirsiniz. Şablon, wp-content\plugins\woocommerce\templates . Bunu yaptıktan sonra tekrarlayıcı şablonunu kaydetmek için Kaydet'e basın.

Not: Bu şablon çalışmazsa, içerik-product.php şablonunun değiştirilmiş bir formunu kullanıp kullanmadığını görmek için temanızı incelemeniz gerekebilir.
Şimdi tekrarlayıcı şablonumuzu oluşturduğumuza göre bir sonraki adıma geçelim.
2. Adım: Bir Kısa Kod Oluşturun
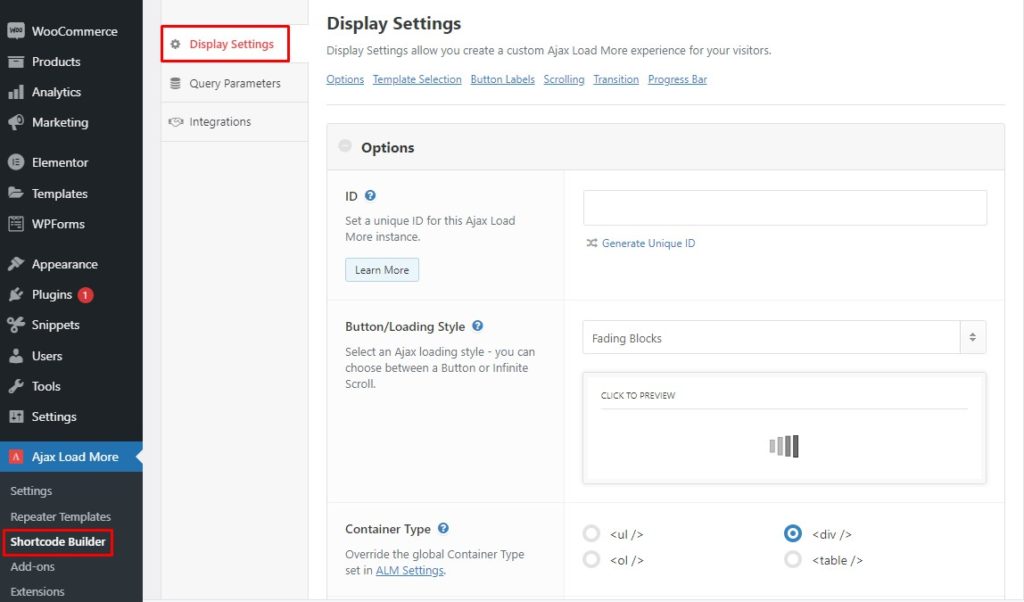
Yönetici kontrol panelinizde, bir kısa kod oluşturmak için AJAX Daha Fazla Yükle > Kısa Kod Oluşturucu'ya gidin. Burada, her biri kısa koda bir parametre ekleyen ekran ayarlarını ve sorgu parametrelerini değiştirebilirsiniz. Bu önemli bir adım çünkü ürünlerinizi daha sonra görüntülemek için bu kısa koda ihtiyacınız olacak.
Kısa kodlara ve bunların nasıl kullanılacağına aşina değilseniz, bu kılavuza bir göz atın.

Görüntü ayarları
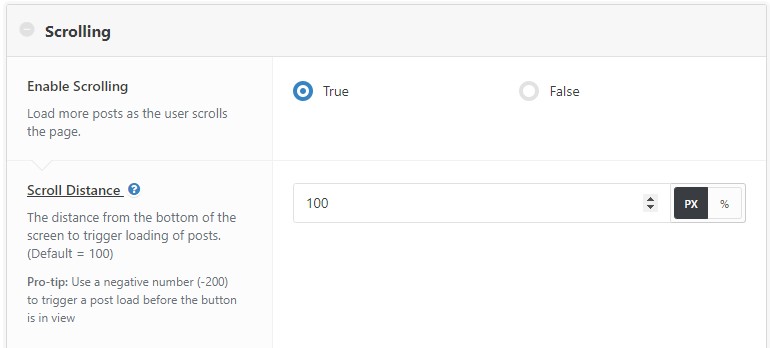
Görüntü Ayarları bölümü, mağazanızın ön ucundaki şeyleri nasıl görüntüleyeceğinizi değiştirmek için ayarlayabileceğiniz birçok seçenek içerir. Düğmenizi/yüklemenizi, Daha Fazla Yükle düğmesi veya yükleme simgesi olarak biçimlendirebilirsiniz. Ayrıca kaydırma seçeneğini etkinleştirebilirsiniz, böylece kullanıcı aşağı kaydırdıkça ürünler otomatik olarak yüklenir. Öte yandan, kaydırma seçeneğinin devre dışı bırakılması, kullanıcının daha fazla ürün yüklemek için Daha Fazla Yükle düğmesine basmasını gerektirir.

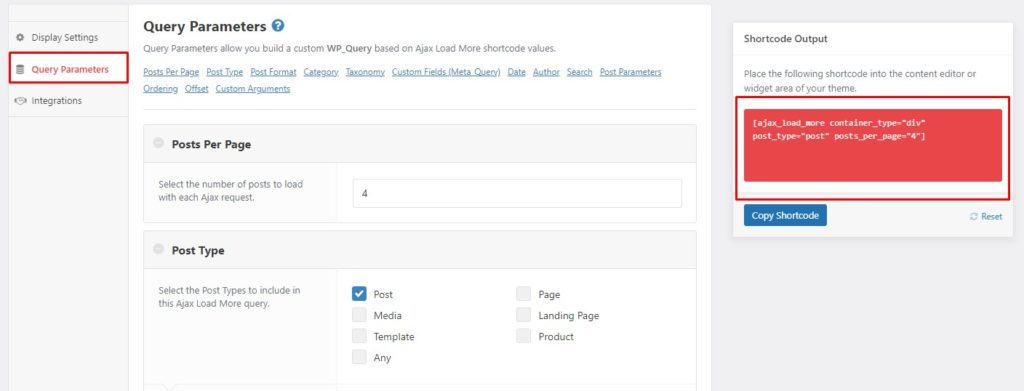
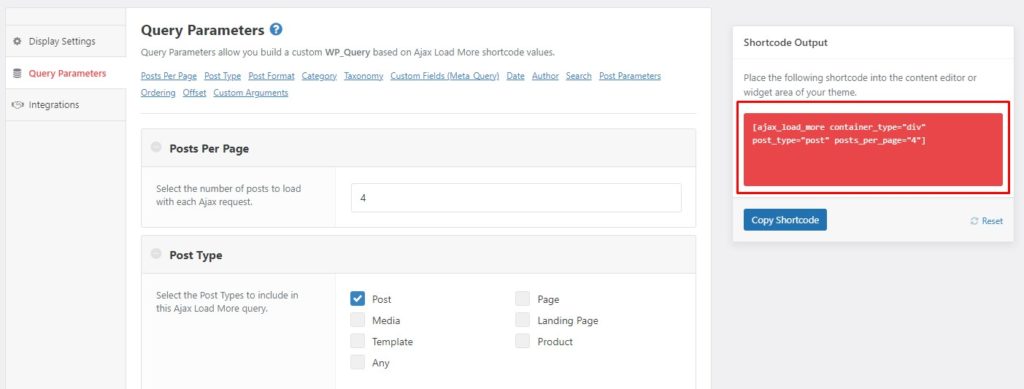
Sorgu Parametreleri
Sorgu Parametreleri bölümünde, AJAX isteği başına yüklenecek gönderi sayısını ayarlayabilir, görüntülemek istediğiniz gönderi türlerini (gönderi, medya, açılış sayfası vb.) seçebilir ve daha fazlasını yapabilirsiniz. Parametrelerle işiniz bittiğinde, oluşturulan kısa kodu en sağdaki kısa kod çıktısı bölümünde bulacaksınız. Daha sonra kullanacağınız için bu kısa kodu kopyalayın.

Varsayılan olarak, Posta Türü bölümünde WooCommerce için bir seçenek olmadığından, woocommerce parametresini eklemeniz ve post_type parametresini manuel olarak kaldırmanız gerekir. Bunu yapmak için woocommerce = “true” ekleyin ve post_type = “post” parametresini kaldırın.
WooCommerce parametresini true olarak ayarlayarak eklenti, ürünleri görüntülemek için ilgili ürün parametrelerini otomatik olarak dikkate alacaktır. Kısa kodunuz şöyle görünmelidir:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Artık son kısa kodunuz olduğuna göre, onu WooCommerce/WordPress sitenize sonsuz kaydırma eklemek için kullanalım.
Adım 3: Archive-Products.php'ye Kısa Kod Ekleyin
Archive -product.php dosyası, WooCommerce ürünlerini mağaza sayfasında görüntülemek için kullanılan şablondur. Ürünlerin AJAX Daha Fazla Yükle eklentisi tarafından yüklenmesi için kısa kodunuzu şablona yerleştireceksiniz.
Kısa kodu eklemeden önce, archive-product.php dosyasının bir kopyasını oluşturmanız ve onu wp-content\themes\your-theme(eg, astra)\woocommerce dizinine yerleştirmeniz gerekir. WooCommerce dizini yoksa, oluşturun. Orijinal arşiv- wp-content\plugins\woocommerce\templates . Bu değişiklikleri yönetici kontrol paneliniz veya FTP istemciniz aracılığıyla yapabilirsiniz.
Archive-product.php dosyasını temanın kök dizinine yerleştirmenin orijinal şablon ayarlarını geçersiz kılacağını unutmayın. Bu, arşiv-product.php dosyasını temanın dizinine yerleştirerek, WooCommerce'in ona daha yüksek öncelik vereceği anlamına gelir. Dosya tema dizininde bulunuyorsa onu okuyacak ve eklentiler dizinindeki orijinal dosyayı okumayacaktır.
Ayrıca, bu güvenli bir prosedürdür çünkü orijinal dosya hala eklenti dizininde bulunur, bu nedenle klon dosyasında bir şeyler ters giderse, onu silebilir ve orijinal dosyanızı hala eklenti dizininde tutabilirsiniz.
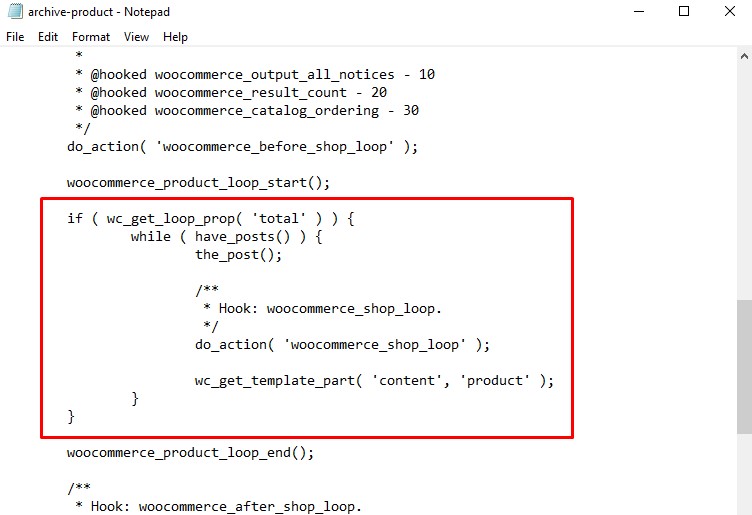
Şimdi herhangi bir metin düzenleyiciyi kullanarak en son kopyalanan şablon dosyasını açın. Şuna benzeyen koşullu ifadeyi arayın, if(wc_get_loop_prop('total')){ } . Aşağıdaki ekran görüntüsüne bakın.

Tüm koşullu ifadeyi seçin ve aşağıdaki kodla değiştirin:
// arşiv-ürün.php
if ( wc_get_loop_prop( 'toplam' )) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}Kısa kodu kendi kısa kodunuzla değiştirmeyi unutmayın. Bundan sonra dosyayı kaydedin. Ardından ön uca gidin, mağaza sayfanıza gidin ve aşağı kaydırın. işte! Sonsuz kaydırmanızı çalışırken göreceksiniz.
WordPress Yazılarına/Blog Sayfasına Sonsuz Kaydırma Ekle
WordPress Yazıları/Blog sayfalarına sonsuz kaydırma eklemek, WooCommerce ile benzer bir prosedür izler, ancak birkaç farklılığı vardır. Adım adım WordPress'te sonsuz kaydırmanın nasıl uygulanacağını görelim.
Adım 1: Tekrarlayıcı Şablonu Oluşturun
Bir blog sayfası için, tekrarlayıcı şablonumuz olarak content-blog.php şablonunu kullanacağız. Yönetici kontrol paneli veya bir FTP istemcisi aracılığıyla site dizininize gidin ve wp-content\themes\your-theme(eg, astra)\template-parts gidin. Orada content-blog.php şablonunu bulacaksınız.
Kodu şablon dosyasından kopyalayın ve eklentinin tekrarlayıcı şablon bölümüne yapıştırın. Bundan sonra tekrarlayıcı şablonunu kaydedin .

2. Adım: Bir Kısa Kod Oluşturun
Şimdi bir kısa kod oluşturmanız gerekiyor. Bunun için WP Yönetici kontrol panelinize gidin ve AJAX Daha Fazla Yükle > Kısa Kod Oluşturucu'ya gidin. Kısa kodu oluşturmak için görüntü ayarlarınızı ve sorgu parametrelerinizi seçin ve bundan memnun kaldığınızda kısa kodu kopyalayın.

3. Adım: Kısa Kodu Blog Sayfasına Ekleyin
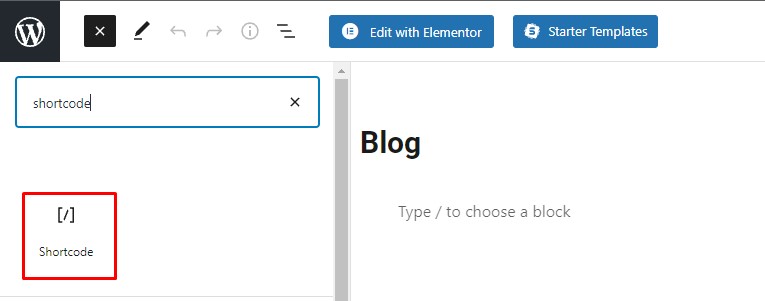
Halihazırda bir blog sayfanız yoksa, yeni bir sayfa oluşturun ve buna Blog adını verin. Sayfayı düzenlerken sol üst köşedeki “ +” simgesine tıklayın, bir iletişim kutusu görünecektir. Kısa kod bloğunu arayın ve sayfanıza eklemek için seçin.

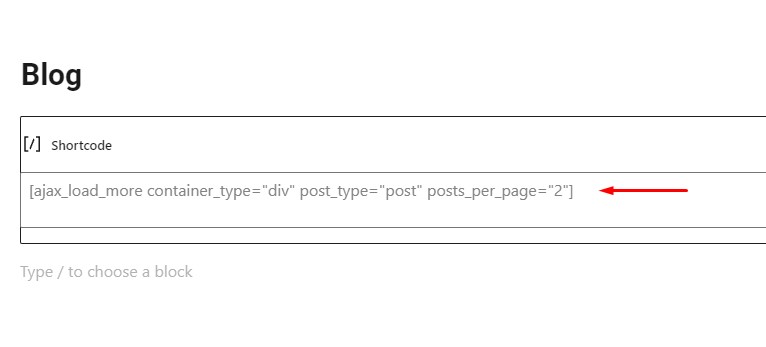
Şimdi önceki adımda kopyaladığınız kısa kodu kısa kod bloğuna yapıştırın ve sayfayı güncelleyin.

Bravo! WordPress blog sayfanıza sonsuz kaydırma eklediniz. Başka bir gönderiye veya sayfaya ekleme işlemi tamamen aynıdır.
Çözüm
Sonuç olarak, sonsuz kaydırma kullanmak, gezinmeyi iyileştirmek ve kullanıcılara sitenizde daha iyi bir deneyim sağlamak için iyi bir çözüm olabilir. Kullanıcı deneyiminin her tür iş için anahtar olduğu bir sır değil. Kullanıcı etkileşimini artırır ve sonuç olarak ziyaretçilerin sitenizde daha uzun süre kalmasını, daha sık geri gelmesini ve dönüşüm şansını artırmasını sağlar.
Sonsuz kaydırma ile, kullanıcı sayfanın sonuna ulaştığında içerik otomatik olarak yüklenir. Bu şekilde, kullanıcılar birden çok sayfa arasında gezinmek zorunda kalmadan daha değerli içeriği keşfedebilir. Ayrıca, sonsuz kaydırma, mobil cihazlarda gezinmeyi daha rahat hale getirir ve tarama sürecini hızlandırır.
Bununla birlikte, sonsuz kaydırma, erişilemeyen bir altbilgi veya bellek tükenmesi gibi bazı dezavantajlarla birlikte gelir. Bu nedenle, sitenize sonsuz kaydırma uygulayıp uygulamamaya karar vermeden önce artıları ve eksileri tartmanız gerekir. Doğru ya da yanlış bir seçim yoktur, her şey iş ihtiyaçlarınıza bağlıdır.
Bu yazıda, AJAX Daha Fazla Yükle eklentisini kullanarak WordPress ve WooCommerce'e sonsuz kaydırmanın nasıl ekleneceğini anlattık. İşlem yalnızca birkaç dakika sürer, ücretsizdir ve sitenizdeki kullanıcı deneyimini iyileştirmenize yardımcı olabilir.
Sitenize sonsuz kaydırma eklemek için daha fazla araç için, kullanabileceğiniz daha fazla eklenti içeren bu gönderiye bir göz atın.
Web sitenizde veya mağazanızda sonsuz kaydırma kullanmayı hiç denediniz mi? Deneyimin nasıldı? Aşağıdaki yorumlarda bize bildirin!
