WordPress Web Sitelerine Hareketli Metin Nasıl Eklenir?
Yayınlanan: 2023-06-26Web siteniz monoton olmalı ve ziyaretçilerin ilgisini çekecek unsurlardan yoksun olmalı, değil mi? Belki de ziyaretçiler web sitenize girdikten sonra uçup gitmiş hissetmezler. Durum buysa, hiç şüphesiz web sitenizi baştan sona renklendirmeniz gerekir.
Ve canlandırmak için WP web sitenize hareketli metin eklemek kesinlikle harika bir fikir. WordPress web sitelerine nasıl hareketli metin ekleyeceğinizi mi merak ediyorsunuz? Pekala, bunu birkaç yolla yapabilirsiniz. Bu yazı , WordPress web sitenize ElementsKit ile nasıl hareketli metin ekleyeceğiniz konusunda size yol gösterecektir.
Bundan sonra, web sitesi ziyaretçilerini daha uzun süre elde tutma mücadeleniz de muhtemelen düzelecektir. Web sitenizin yüksek hemen çıkma oranı da düşecektir. Yüksek bekleme süresiyle, dönüşüm şansı da artacaktır.
Neden WordPress Web Sitenize Hareketli Metin Ekleyin:
Ziyaretçiler bir web sitesine yöneldiklerinde, dikkatlerini çekmek aşırı derecede dikkat çekicidir. Ziyaretin amacı ne olursa olsun, onları kavramamak erken ayrılmalarına neden olacaktır. Ve bir web sitesi sahibi olarak istediğiniz bu değil.
Web sitenizde mümkün olduğunca fazla zaman geçirmelerini istiyorsunuz. Bunun nedeni, daha uzun bekleme süresinin, işletmeniz hakkında veya yalnızca içeriğiniz hakkında yeterli bilgi almalarına izin vermesidir. Web sitenize hareketli metin eklemek, onları cezbetmede etkili olabilir, böylece bekleme süresini artırabilir.
WordPress web sitenize hareketli metin eklemenizin temel nedenlerinden bazılarını listeleyeyim —
- Web sitenizi canlandırarak ve canlandırarak ziyaretçilerin dikkatini çekin
- Web sitenizin bekleme süresini artırın
- Web sitenizin genel tasarımını ve görünümünü renklendirin
- Ziyaretçilerin sitede gezinmesini kolaylaştırın ve kullanıcı deneyimini geliştirin
- Ziyaretçilerin zihninde olumlu bir marka imajı oluşturun
WordPress Web Sitenize Hareketli Metin Nasıl Eklenir:
Web sitenize hareketli metin eklemek için yararlanabileceğiniz çok sayıda WordPress hareketli metin aracı mevcuttur. Ama hepsi iyi söz vermiyor. Bazılarının kafanızı karıştıracak karmaşık bir iş akışı var.
Bununla birlikte, bu izlenecek yolda, ElementsKit'in yardımıyla WordPress web sitelerine nasıl hareketli metin ekleyeceğinizi öğreneceksiniz. ElementsKit basit, kullanımı kolay ve WP sitenize çeşitli ve akılda kalıcı hareketli metinler eklemenizi sağlayacak çok yönlü bir Elementor aracıdır.
WordPress Kontrol Panelinizi Ziyaret Edin:
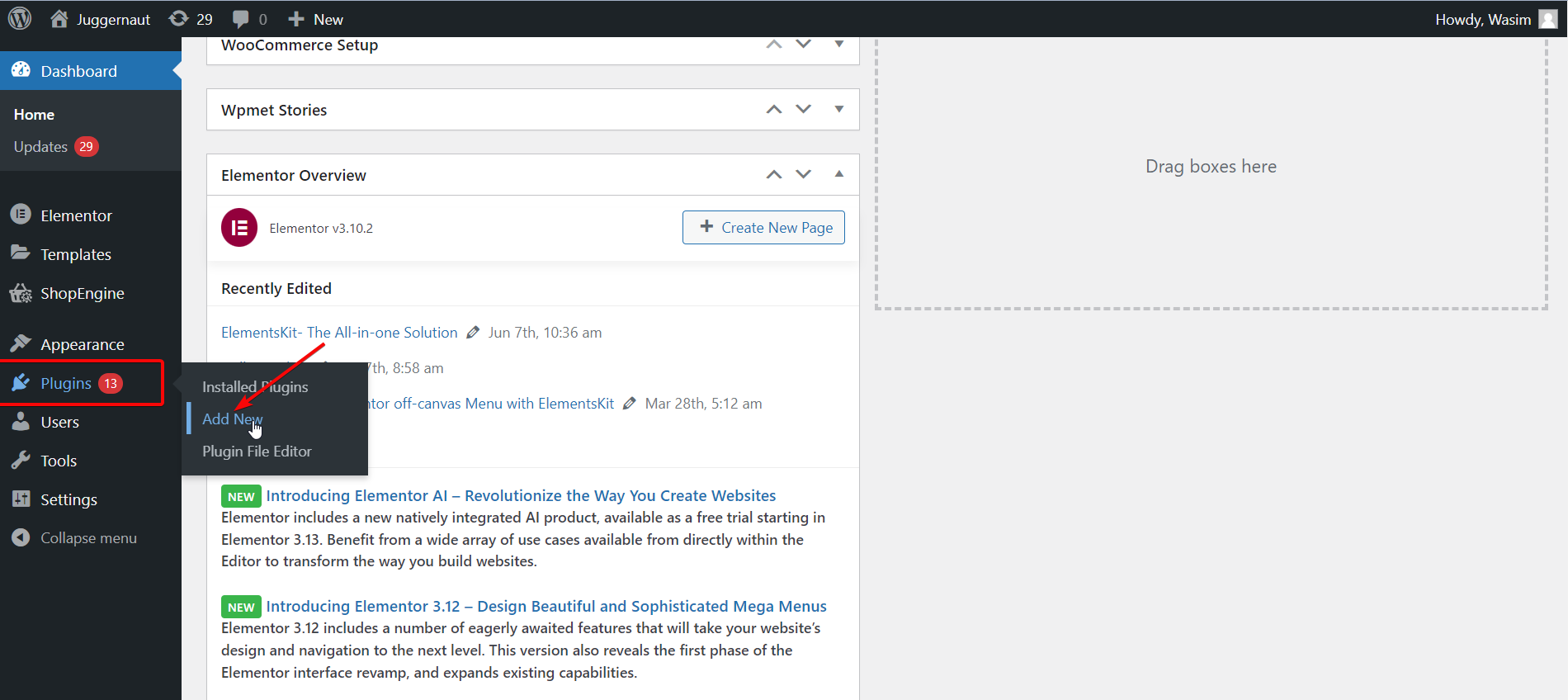
Yapmanız gereken ilk şey, yönetici panelinize giriş yapmak ve WP kontrol panelinizi ziyaret etmektir. Ardından, kontrol panelinden " Eklentiler " e gidin ve " Yeni Ekle " yi tıklayın.

ElementsKit'i Kurun ve Etkinleştirin:
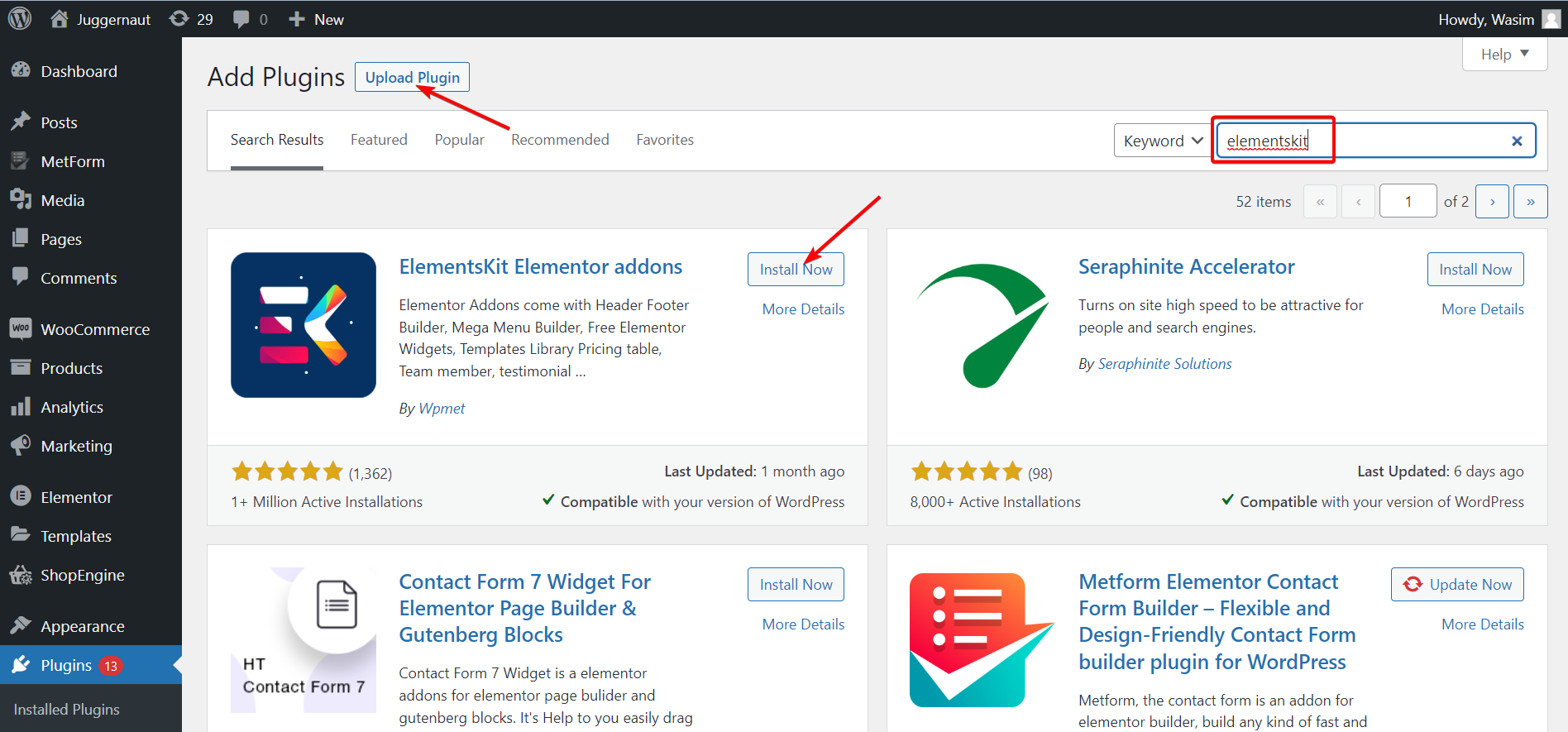
Ardından, arama çubuğunda ElementsKit'i arayın ve " Şimdi Yükle " düğmesine basarak kurun.
Alternatif olarak, bir .zip dosyası indirerek de ElementsKit'i kurabilirsiniz. Bunun için üst kısımdaki “ Eklentiyi Yükle ” butonuna tıklayın. Ardından “ Eklentiler ” sayfasından eklentiyi etkinleştirin.

Panodan ElementsKit'i seçin:
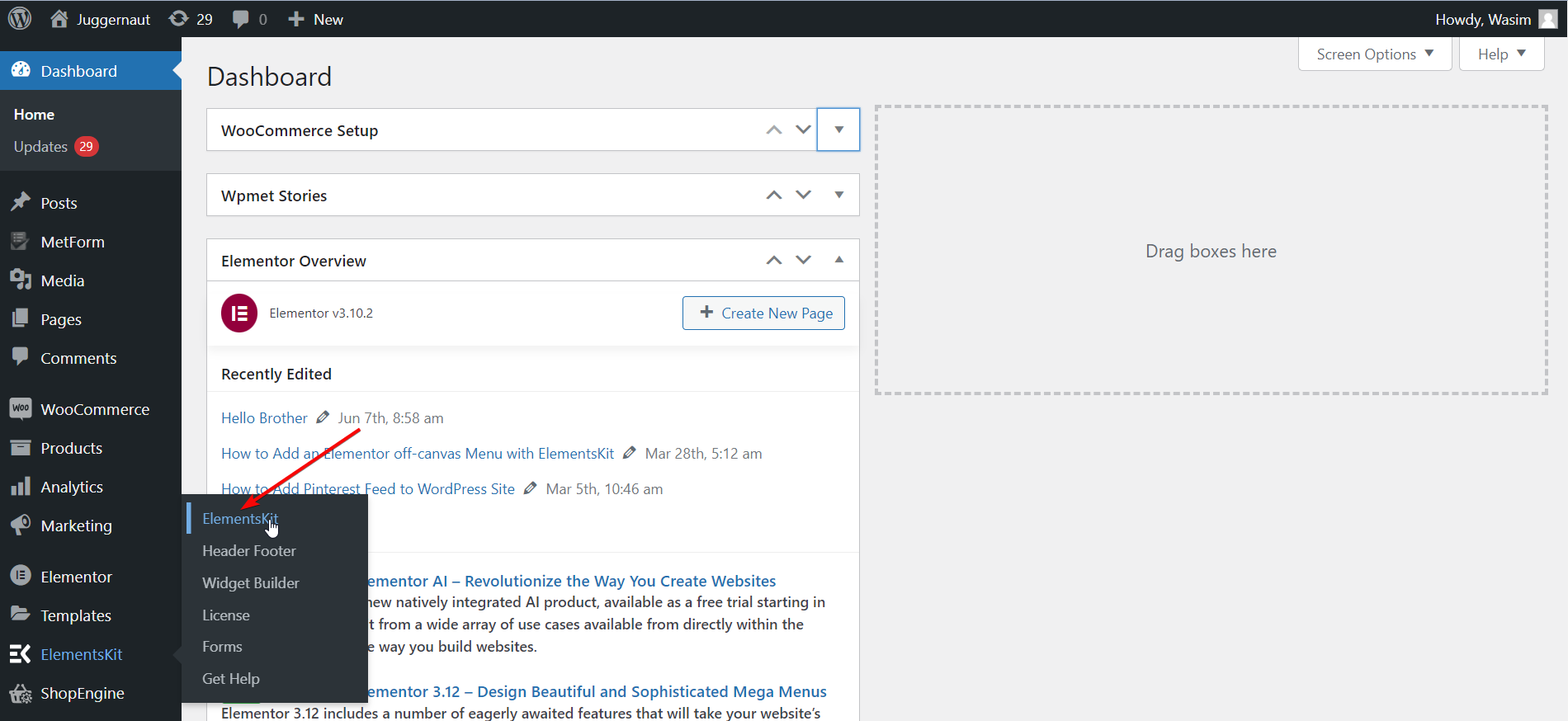
Ardından panoya geri dönün ve sol kenar çubuğundan ElementsKit'e gidin. Daha sonra ilerlemek için ElementsKit'e tıklayın.

ElementsKit Widget'ını açın:
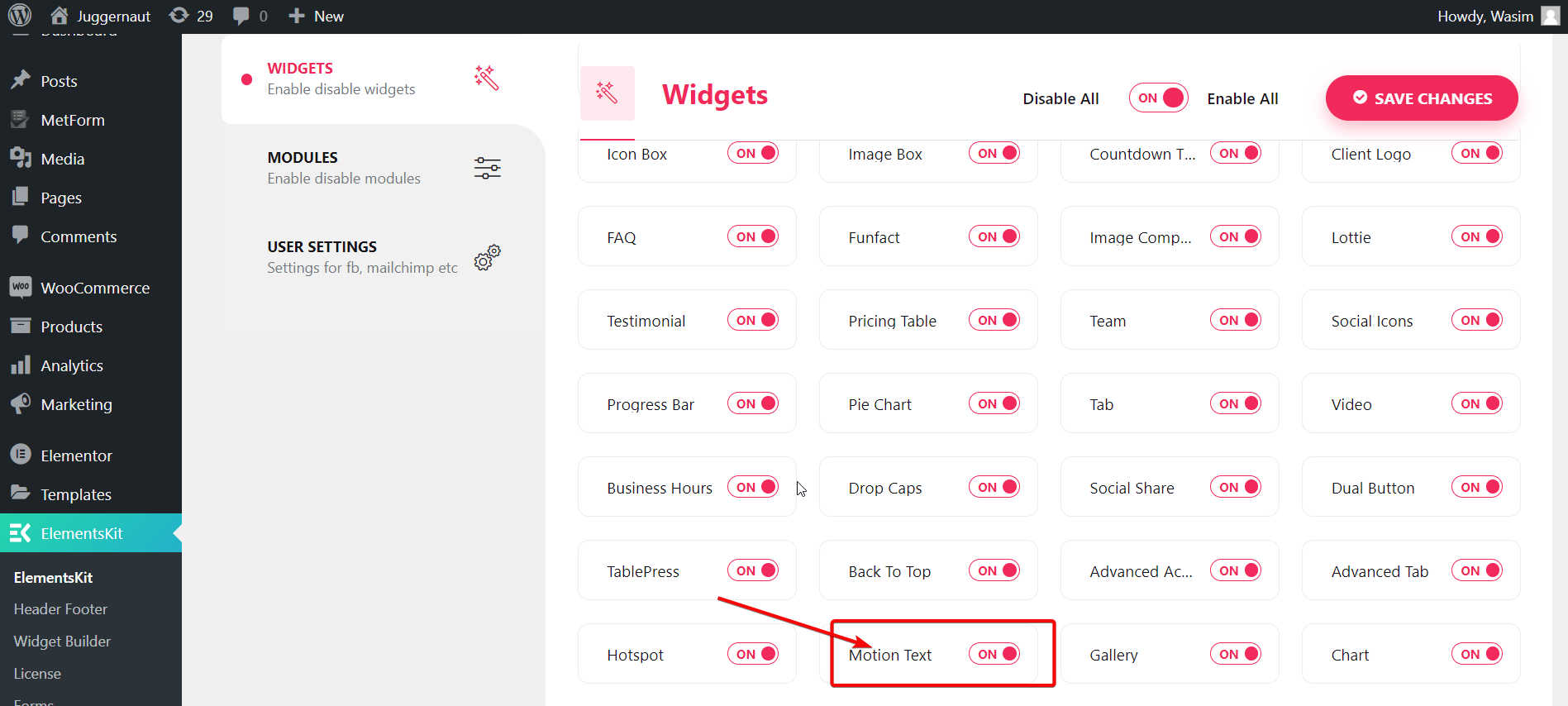
Şimdi, soldan Widget'lar'ı seçin ve " Hareketli Metin " widget'ını bulmak için aşağı kaydırın. Bulduğunuzda, widget'ı açın ve " Değişiklikleri Kaydet " düğmesine basarak değişiklikleri kaydedin.


Panodan Yeni Sayfa veya Eski Sayfa açın:
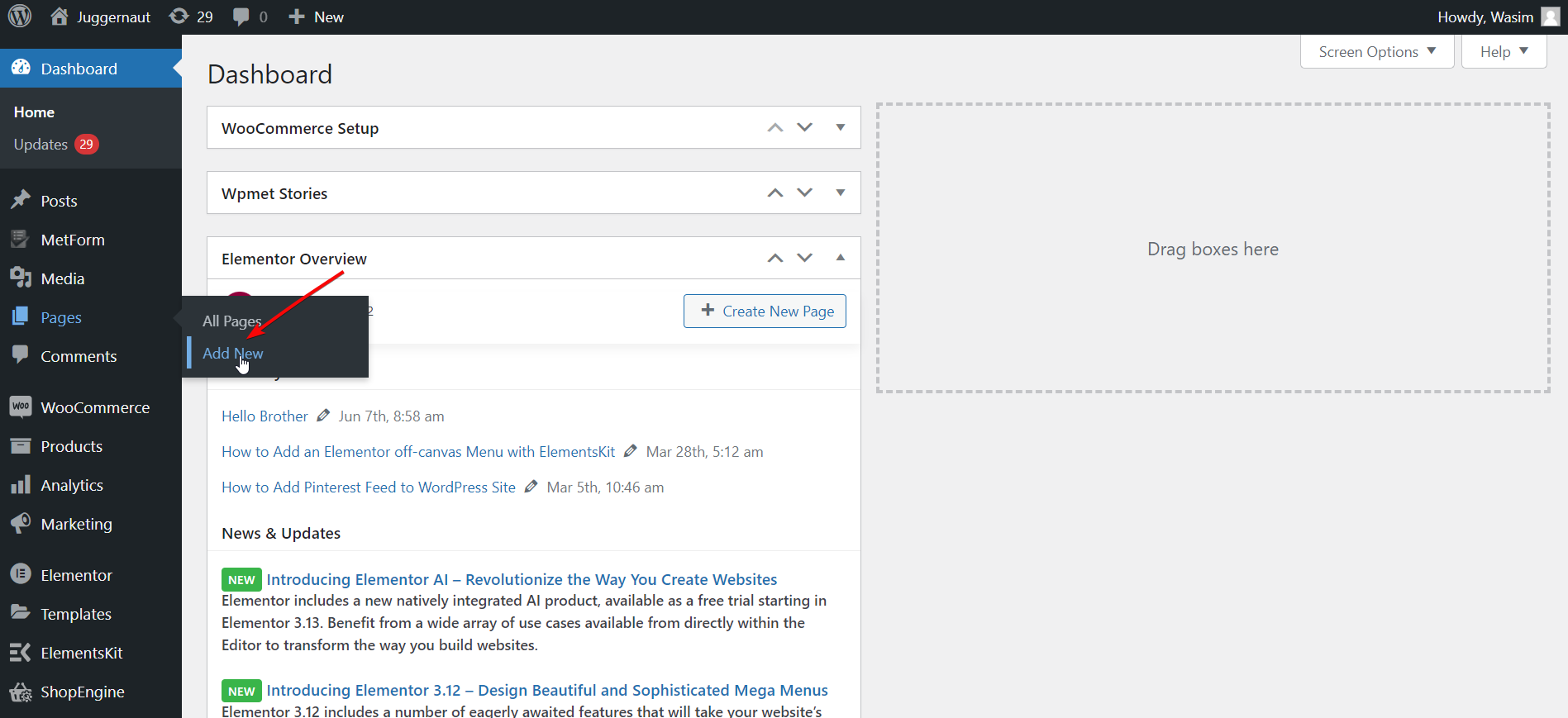
Bu noktada, yeni veya eski bir sayfa açmanız gerekir. Burada yeni bir sayfa oluşturarak süreci göstereceğim. Bunun için gösterge tablosundan " Sayfalar "a gidin ve tamamen yeni bir sayfa açmak için " Yeni Ekle "yi seçin.

Elementor Penceresine geçin:
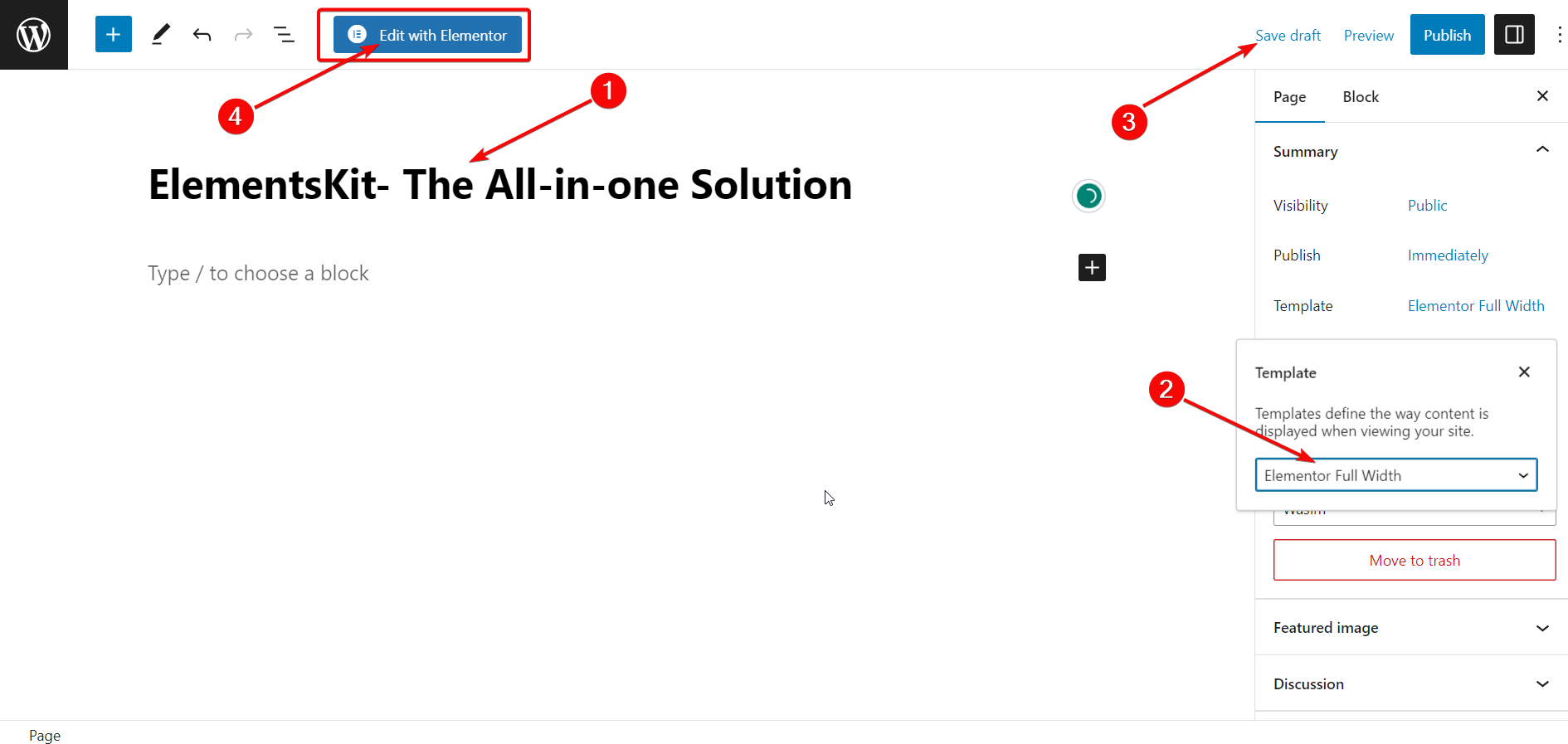
Elementor penceresine geçmeden önce uygun bir başlık ekleyebilir ve Template bölümünü isteğe bağlı olarak “Elementor Full Width” olarak ayarlayabilirsiniz. Son olarak, Elementor penceresine geçmek için “ Elementor ile Düzenle ” düğmesine basın.

Hareketli Metin Widget'ını Sürükle ve Bırak:
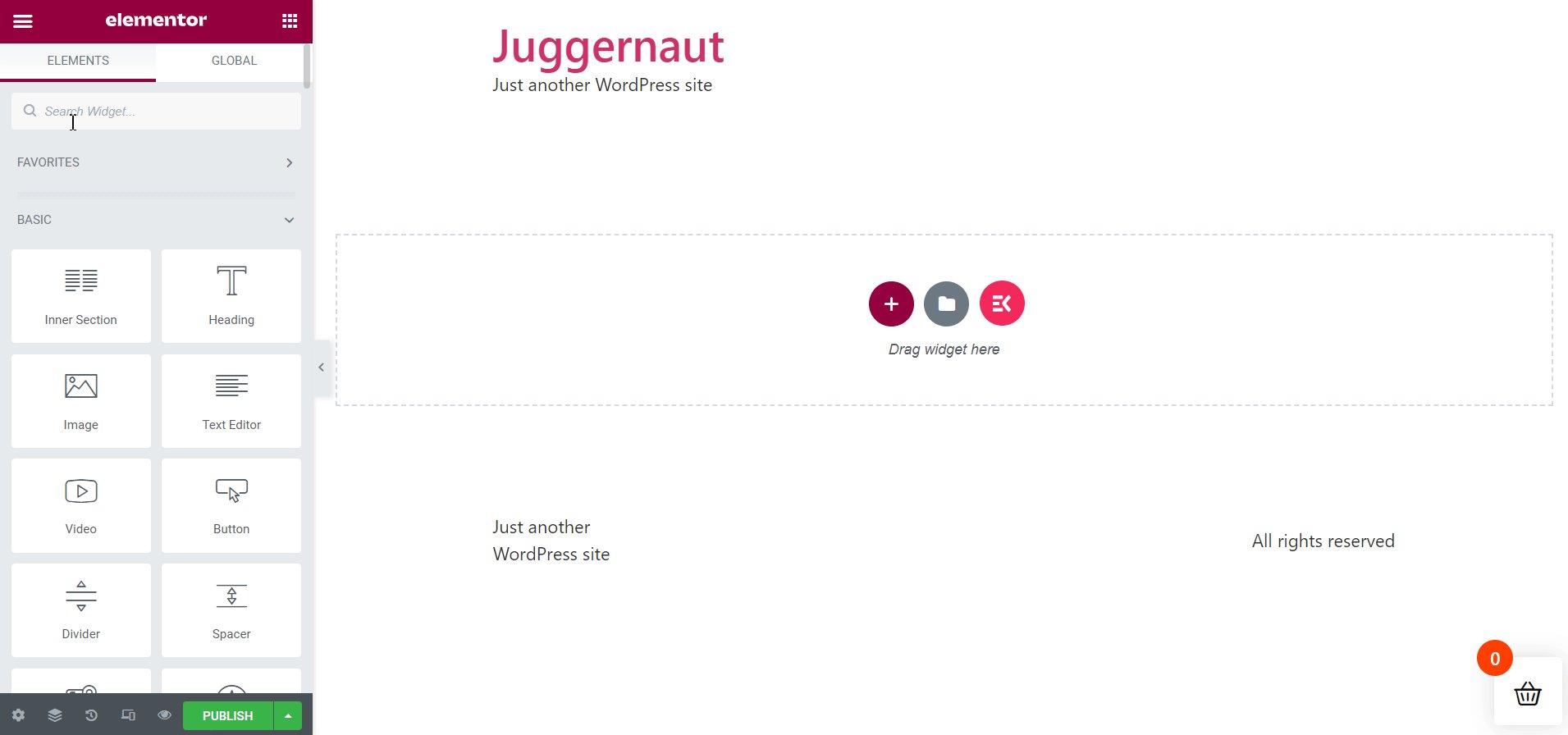
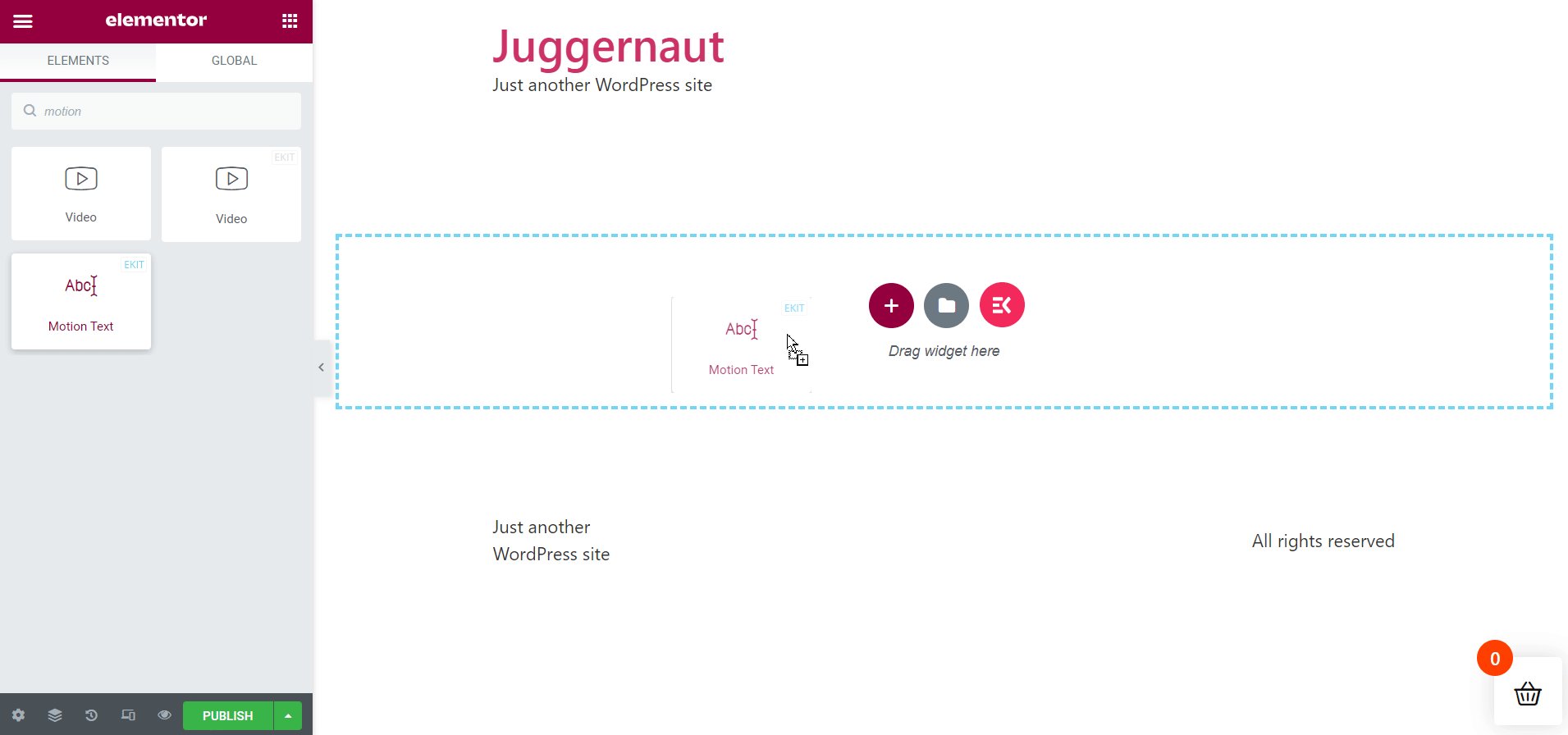
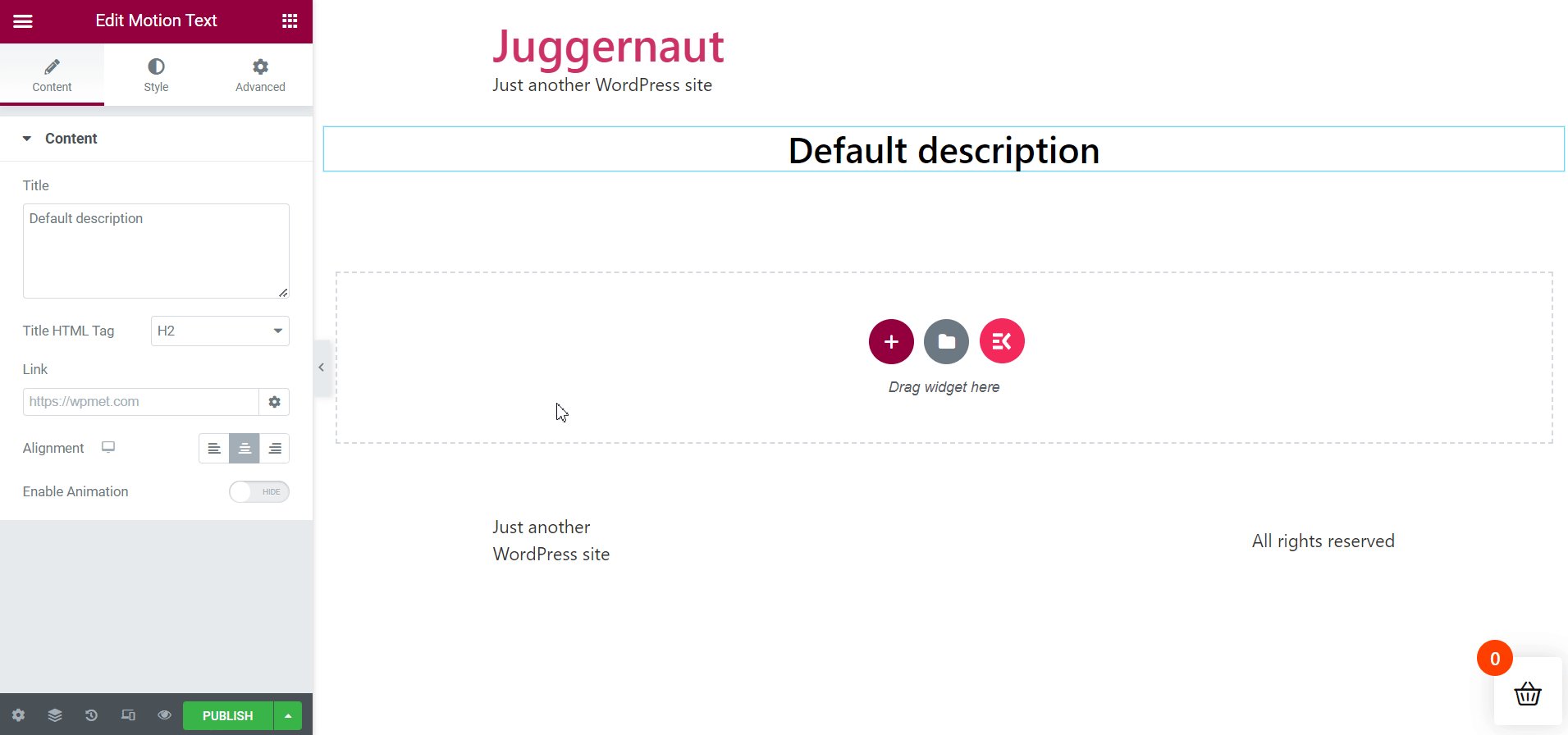
Elementor penceresi göründüğünde, sol üst taraftaki arama çubuğuna gidin ve Hareketli Metin widget'ını arayın. Ardından, widget'ı doğru alana sürükleyip bırakın. Varsayılan açıklama içeren bir açıklama kutusu hemen görünecektir.

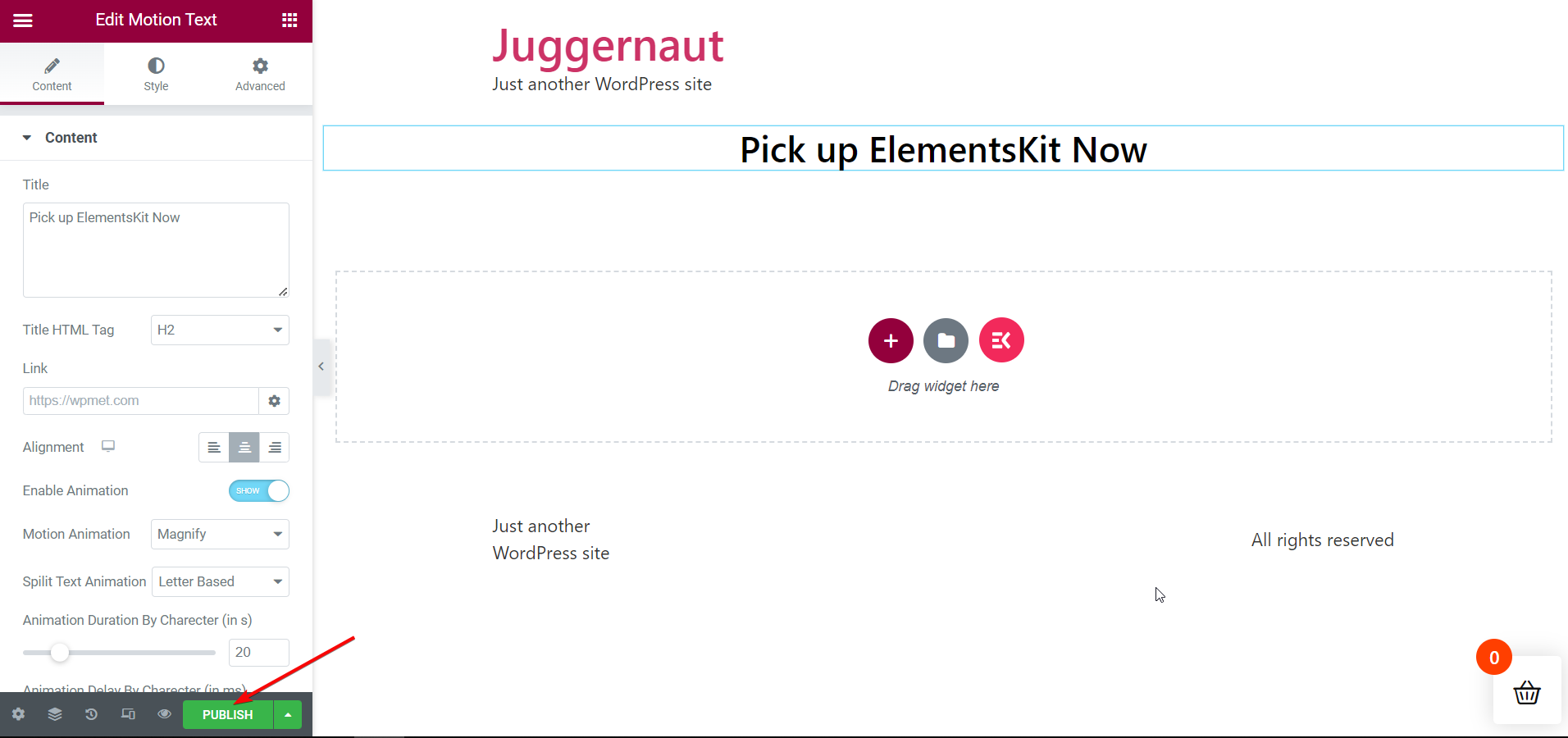
İçerik Hareketi Metin Parametrelerini Ayarlayın:
Solda, İçerik sekmesinin altında ayarlayabileceğiniz ve ayarlayabileceğiniz bir dizi hareketli metin içeriği parametresi görünür. İçerik sekmesi altında gösterilen parametreler aşağıdaki gibidir:
- Başlık
- Başlık HTML Etiketi
- Bağlantı
- Hizalama
- Animasyonu Etkinleştir
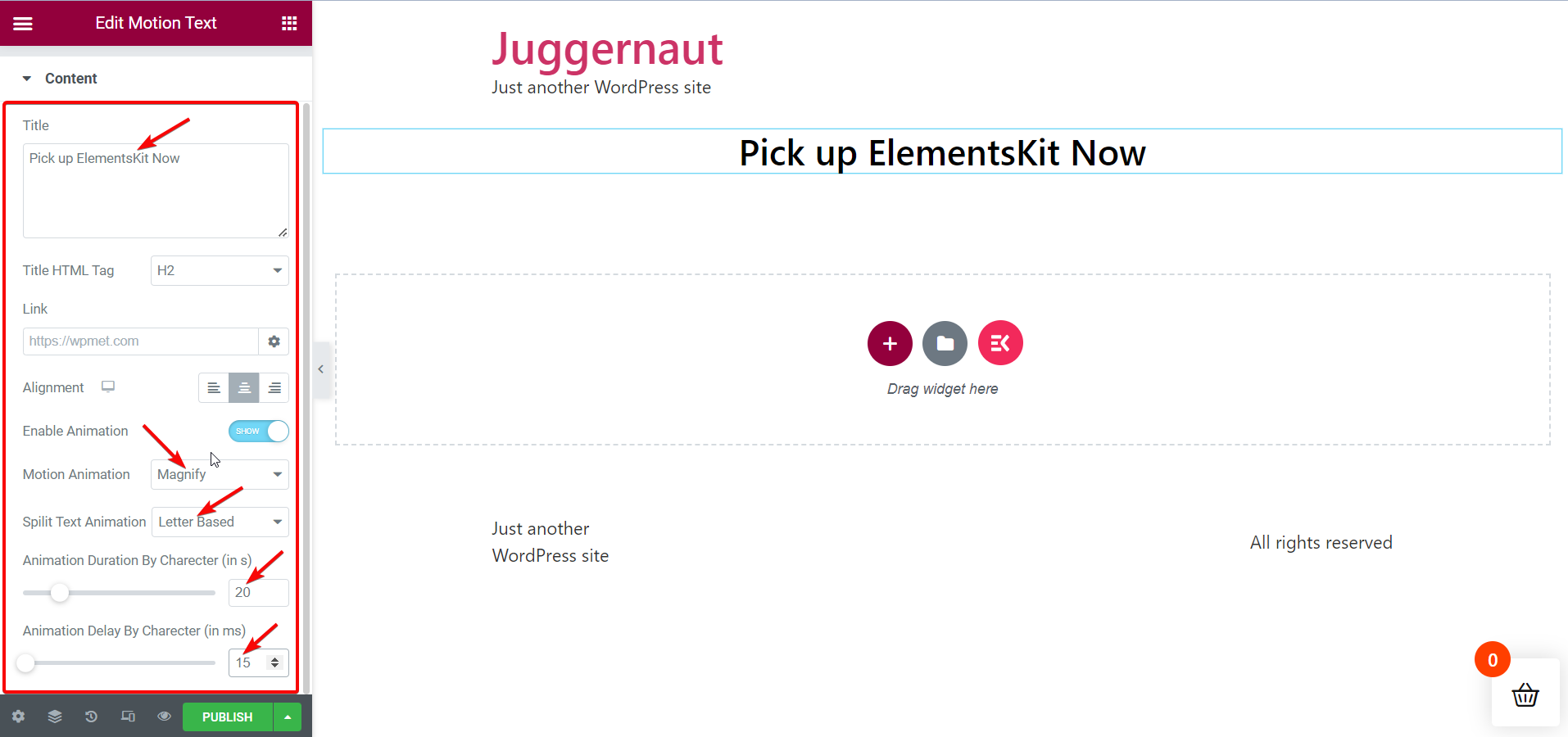
- Hareket Animasyonu
- Bölünmüş Metin Animasyonu
- Karaktere Göre Animasyon Süresi
- Karaktere Göre Animasyon Gecikmesi

İhtiyacınıza ve tercihinize bağlı olarak, bu hareketli metin parametrelerinin her birini inceleyebilir ve hareketli metninizi çekici hale getirebilirsiniz. Burada, sayfanın başlığına " ElementsKit'i Şimdi Al " hareketini ekleyeceğim.
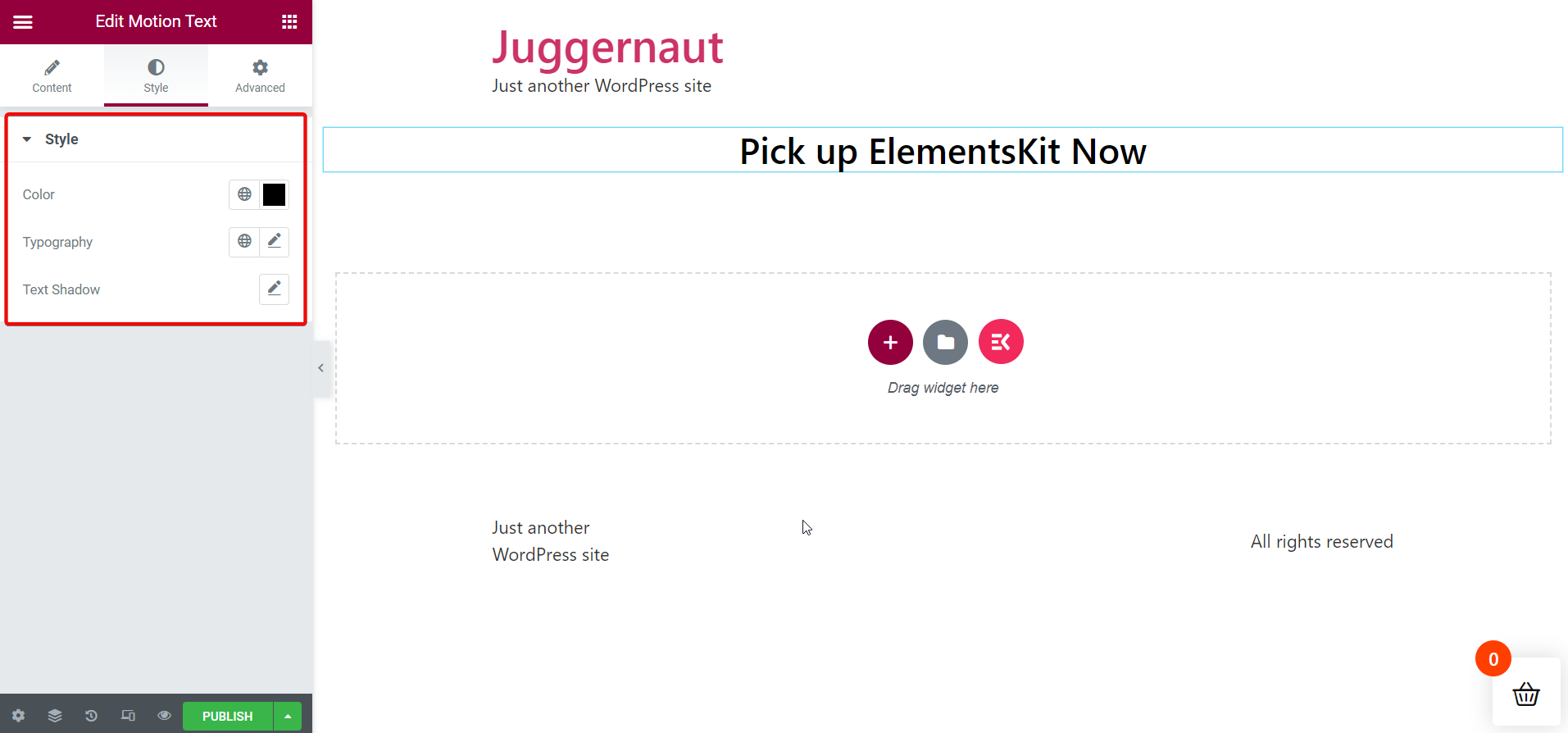
Stil Hareketi Metin Parametrelerini Ayarlayın:
Bundan sonra, hareketli metninizin stil parametrelerini ayarlamak için Stil sekmesine geçebilirsiniz. Stil sekmesi aşağıdaki parametreleri içerir —
- Renk
- tipografi
- Metin gölgesi

WordPress için Lottie animasyon eklentilerini bilmek ister misiniz? Aşağıda bağlantısı verilen yazıya gidin -
WordPress için En İyi Lottie Animasyon Eklentileri
Sayfayı Yayınla:
Tüm içerik ve stil parametrelerinizi ayarlayıp düzenlemeyi tamamladığınızda, seçtiğiniz metin üzerindeki hareket efektini görüntülemek için sayfayı yayınlamaya devam edebilirsiniz.

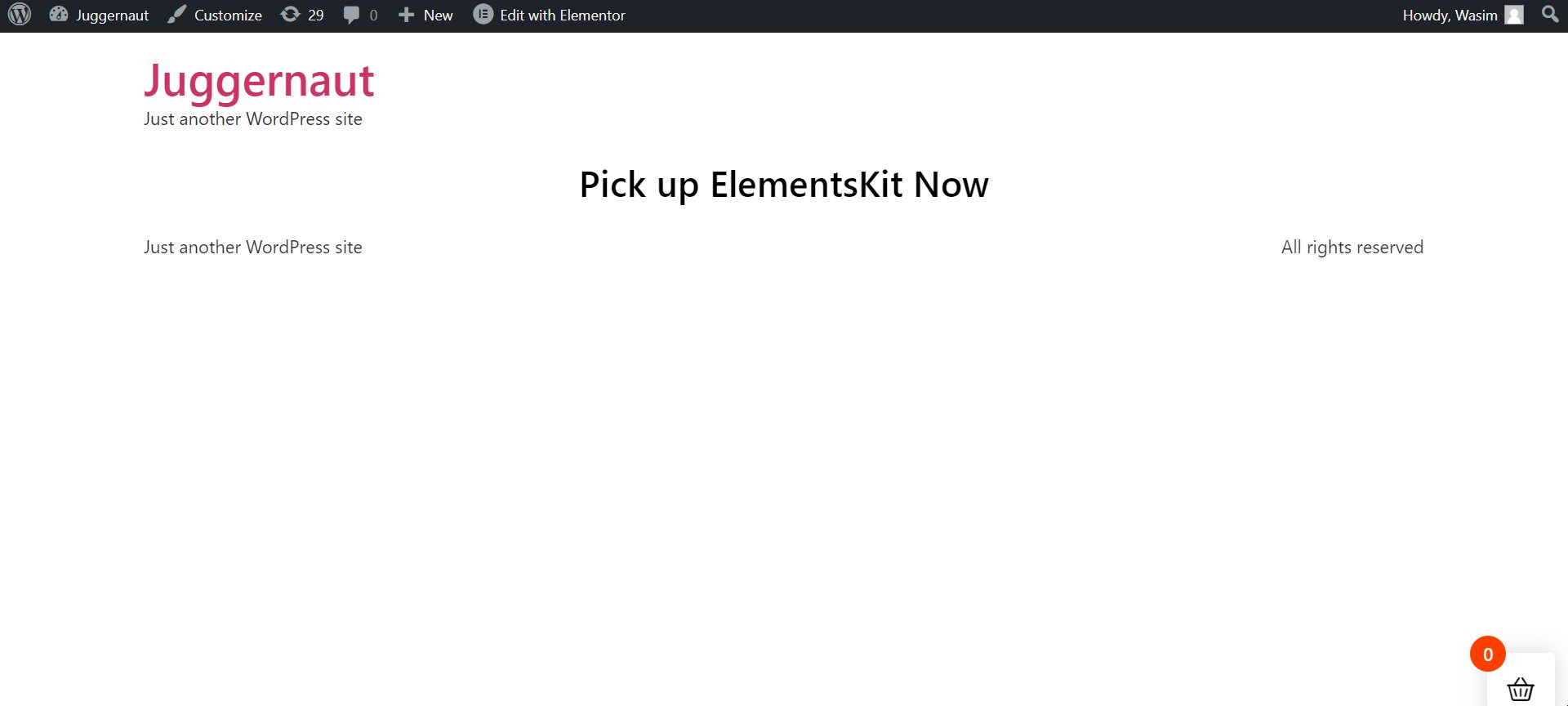
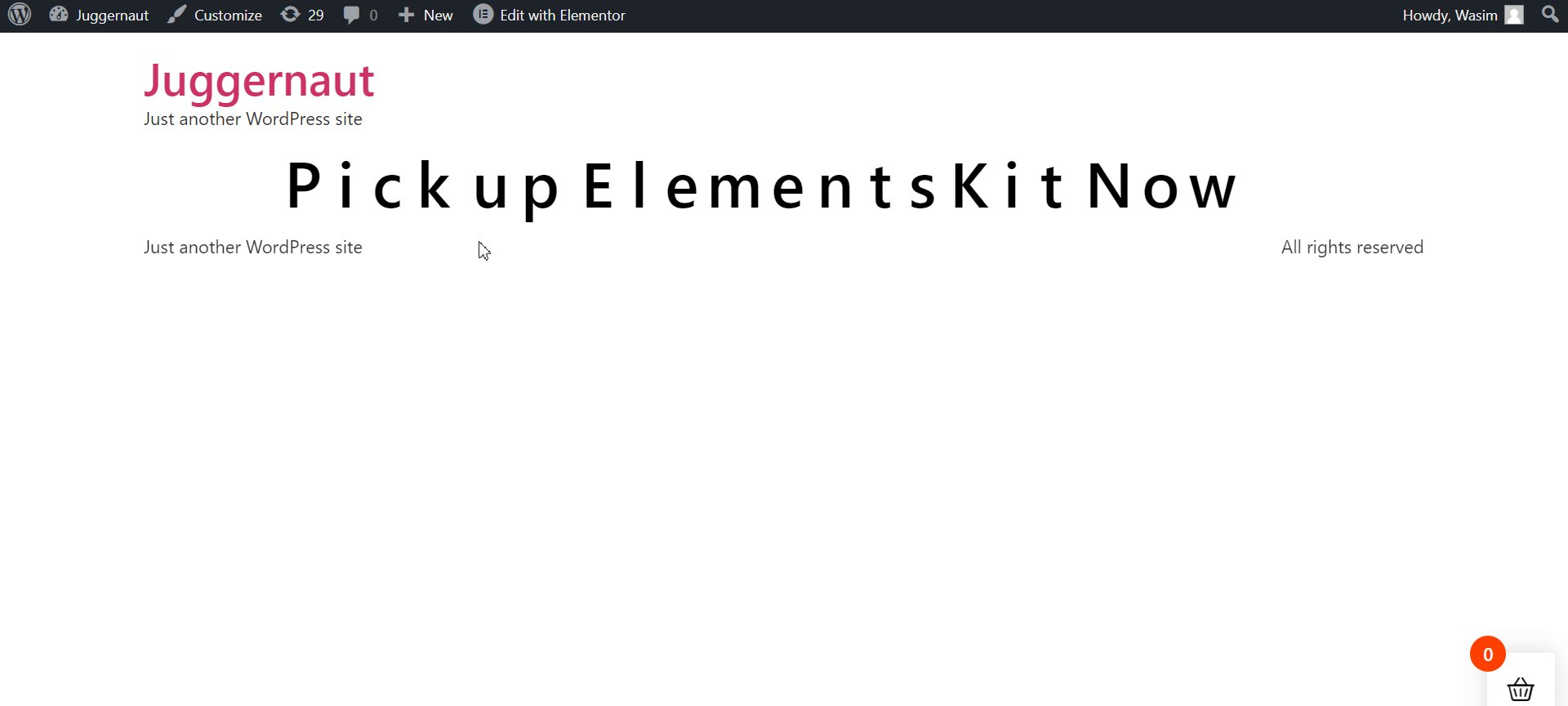
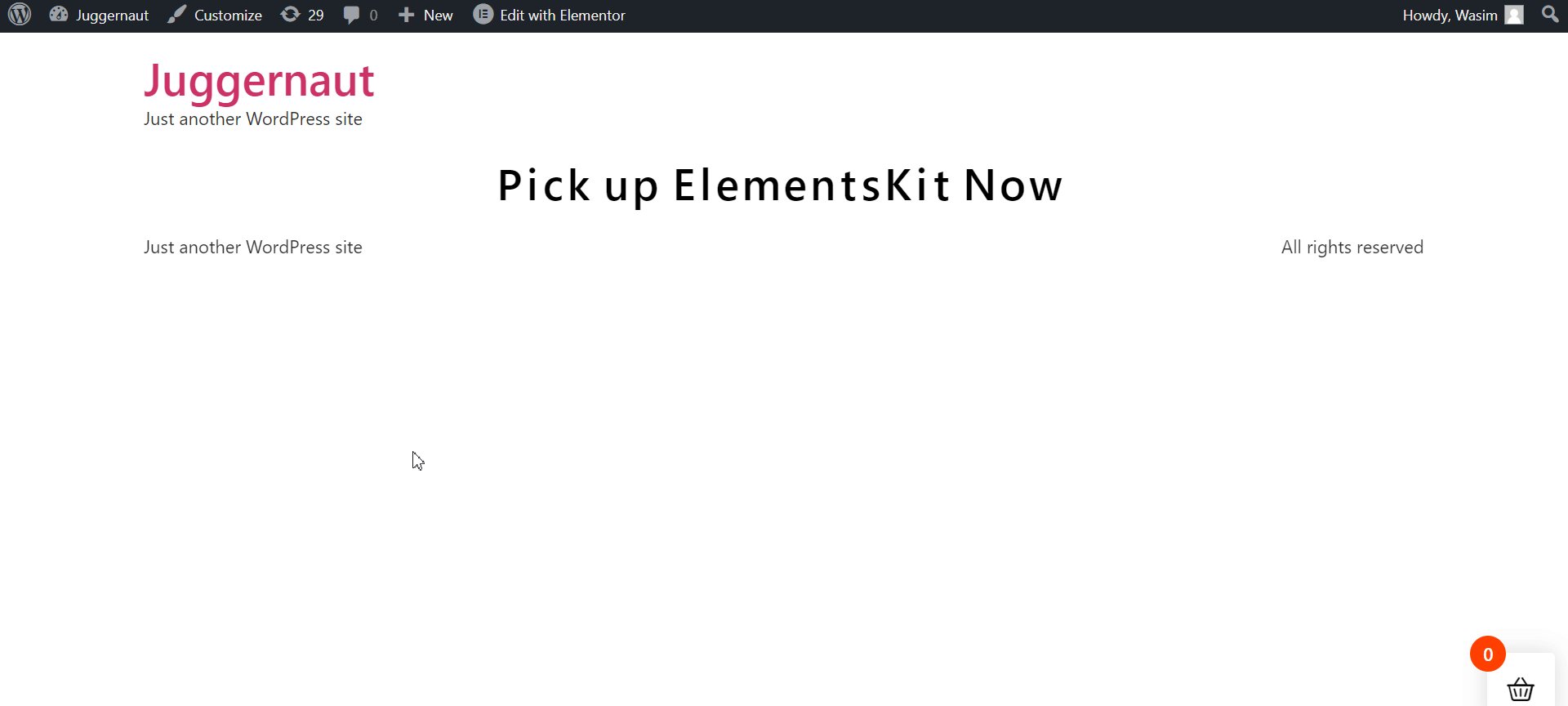
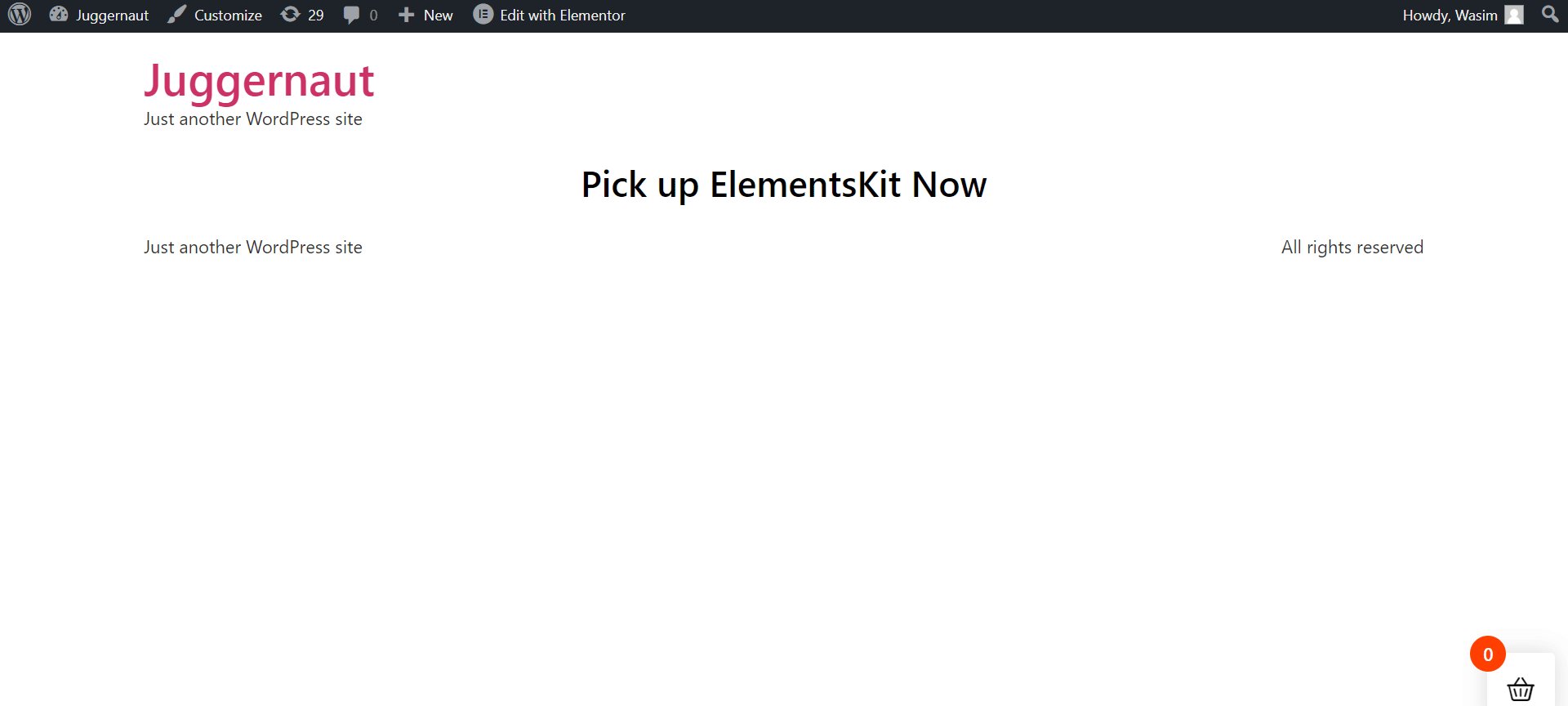
Hareketli Metni Canlı Görüntüleyin:
Son olarak, canlı sayfayı açma ve hareketli metni görüntüleme zamanı. Yayınladıktan hemen sonra mevcut sayfanızdan açabilir veya açmak için yayınlanan sayfalar listesine geri dönebilirsiniz.

Düşüncelerini paylaş:
WordPress sitenize hareketli metin veya animasyonlu metin eklemenin anahtarı , bir "vay" faktörü oluşturması gerektiğidir. ElementsKit'in yaptığı da bu! Bunun dışında Elementor eklentisi, WordPress web sitelerine kolayca ve sorunsuz bir şekilde hareketli metin eklemenizi sağlar. Ancak ElementsKit ile ilgili her şey bu değil!
Eklenti, kullanıcı dostu olmasının yanı sıra, WordPress siteleri için hepsi bir arada bir çözümdür . Tonlarca sorunlu noktanızı çözmek için ElementsKit'te çok sayıda kullanışlı özellik yakalayabilirsiniz.