WordPress Menüsüne Sayfa Nasıl Eklenir
Yayınlanan: 2021-04-24Menülerinizi değiştirmek ve navigasyonu iyileştirmek mi istiyorsunuz? Bu yazıda size WordPress menüsüne nasıl sayfa ekleyeceğinizi göstereceğiz ve ziyaretçilerinizin sitenizde gezinmesine yardımcı olacağız.
Neden WordPress Menüsüne Bir Sayfayı Özelleştirin ve Ekleyin?
Hızlı cevap, kolay gezinme içindir. Kullanıcıların aradıklarını bulmalarını kolaylaştırmak, daha iyi bir deneyim sağlamanın anahtarıdır. Bu, doğal olarak genel sayfa görüntülemelerinizi artıracak ve hemen çıkma oranınızı azaltacaktır.
Ziyaretçiler web sitenize geldiğinde, önce başlığınızı görürler. Örneğin, sitemizin başlığına bir göz atalım.

Gördüğünüz gibi, QuadLayers logosu, önemli sayfalara bağlantılar , ürünlerimizi sergilemek için bir açılır menü ve bir hesap oturum açma formu ile birlikte oradadır. Kolay erişilebilirlik için tüm gerekli sayfalar başlıktadır. Bu, bir ziyaretçinin web sitesinin belirli herhangi bir bölümüne tek bir tıklamayla gidebileceği anlamına gelir, böylece ister bir eklenti, ister blogda bir eğitim veya dokümantasyon sayfaları olsun, aradıklarını bulmaları daha kolay olur.
Bir işletme sahibi olarak, sitenizde Hakkımızda , Bize Ulaşın , Gizlilik Politikası ve Reklam Ver gibi önemli sayfalarınız olabilir. Bunlar, vurgulamak istediğiniz veya kullanıcıların sık ziyaret ettiği sayfalarsa, bunları birincil menünüze eklemeyi düşünebilirsiniz. Bu şekilde, bu önemli sayfalar maksimum görünürlük elde edecek ve bunlara ulaşmak kolay olacaktır.
Artık neden özelleştirmek ve WordPress menünüze bir sayfa eklemek isteyebileceğinizi daha iyi anladığımıza göre, nasıl yapılacağını görelim.
1) WordPress Menünüze Nasıl Sayfa Eklenir?
WordPress menünüze sayfa eklemenin iki yolu vardır:
- WordPress Menüleri ile
- WordPress Özelleştiriciden
Bu bölümde, sizin için en iyisini seçebilmeniz için size her iki yöntemi de göstereceğiz.
1.1) WordPress Menüleriyle
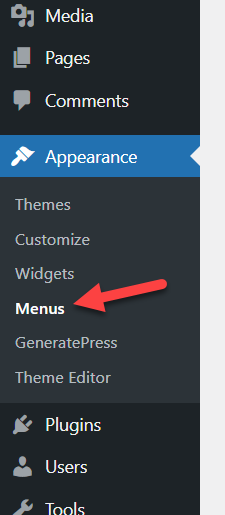
WordPress kontrol panelinizde, oluşturduğunuz tüm menüleri Görünümler > Menüler altında görebilirsiniz.

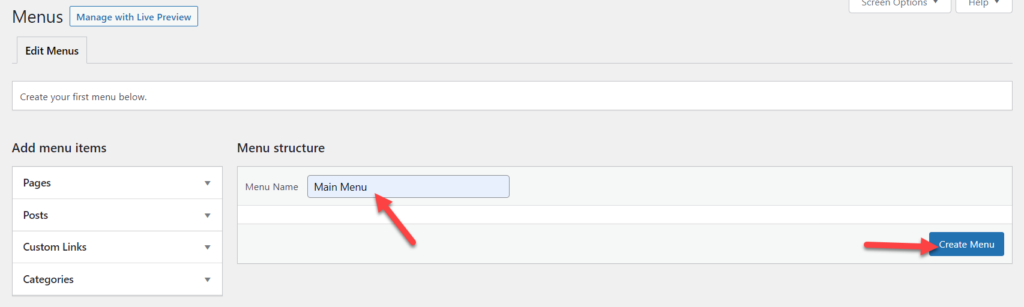
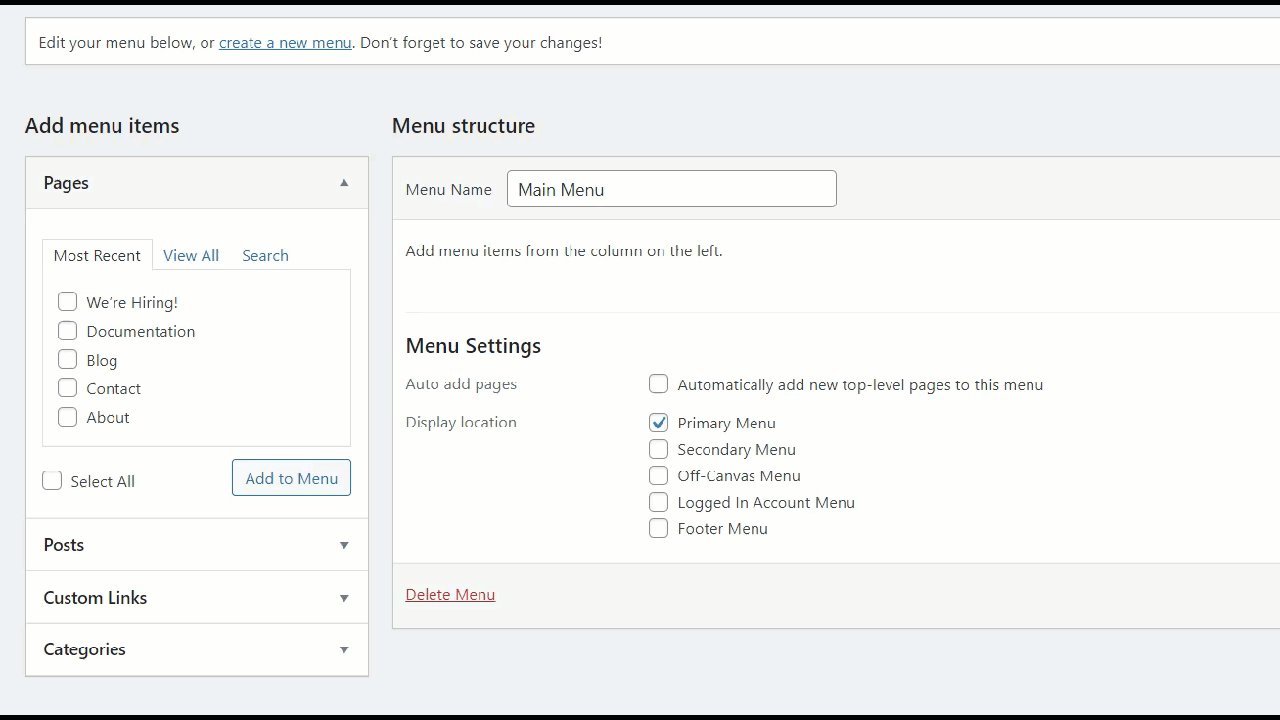
WordPress'i yeni yüklediyseniz ve yapılandırmaya başladıysanız, muhtemelen henüz bir menünüz yoktur, bu nedenle manuel olarak bir tane oluşturmanız gerekir. Bunu yapmak için Menüler bölümüne gidin, menüye bir isim verin ve Menü Oluştur 'a basın.

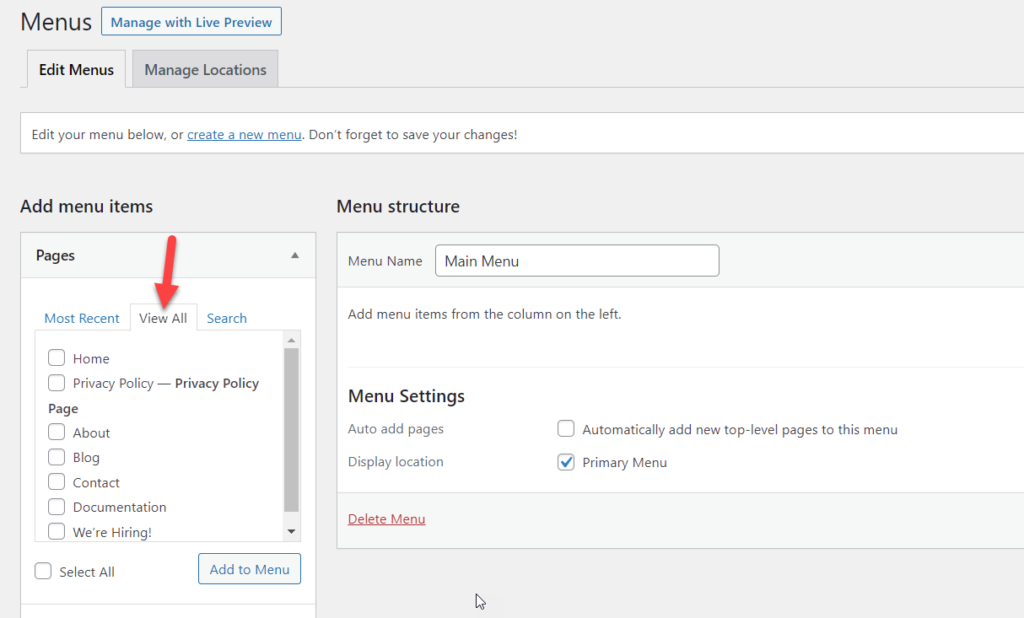
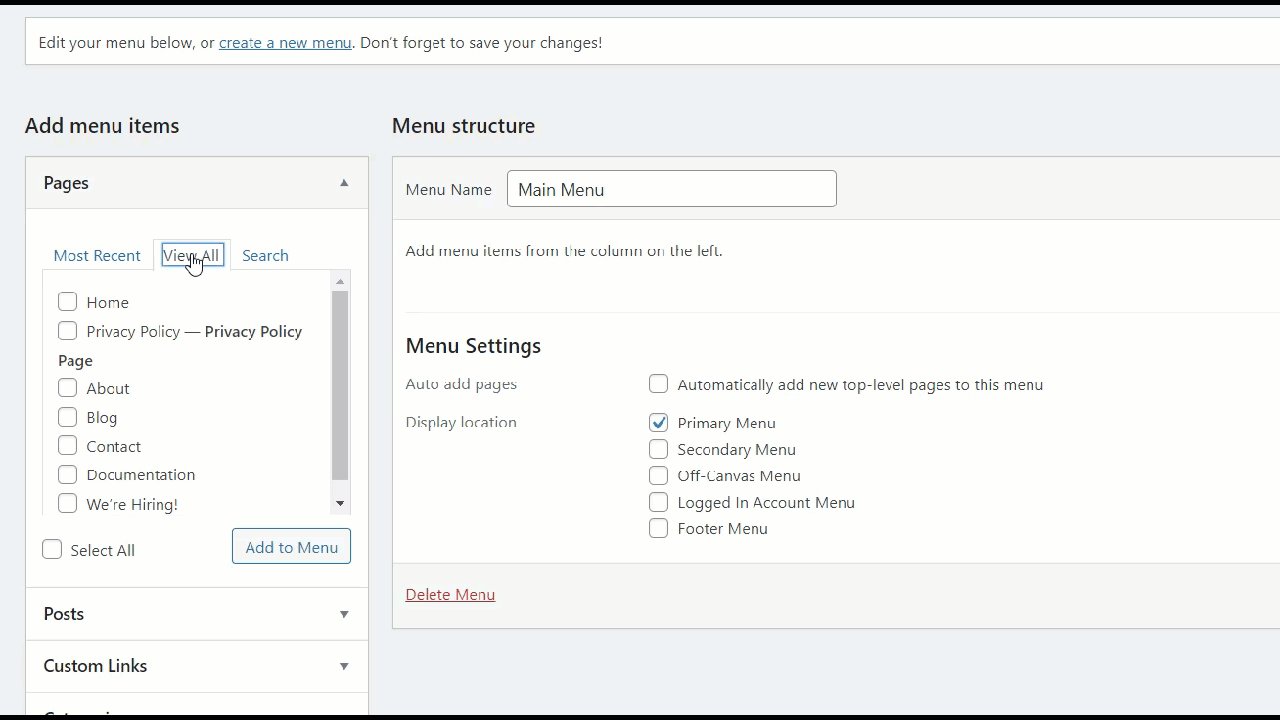
Artık bir menünüz var. Bazı içerikleri görüntülemek için sayfalar ekleyebilmeniz için boştur. Mevcut sayfaları kontrol etmek için sol taraftaki açılır menüyü tıklayın.

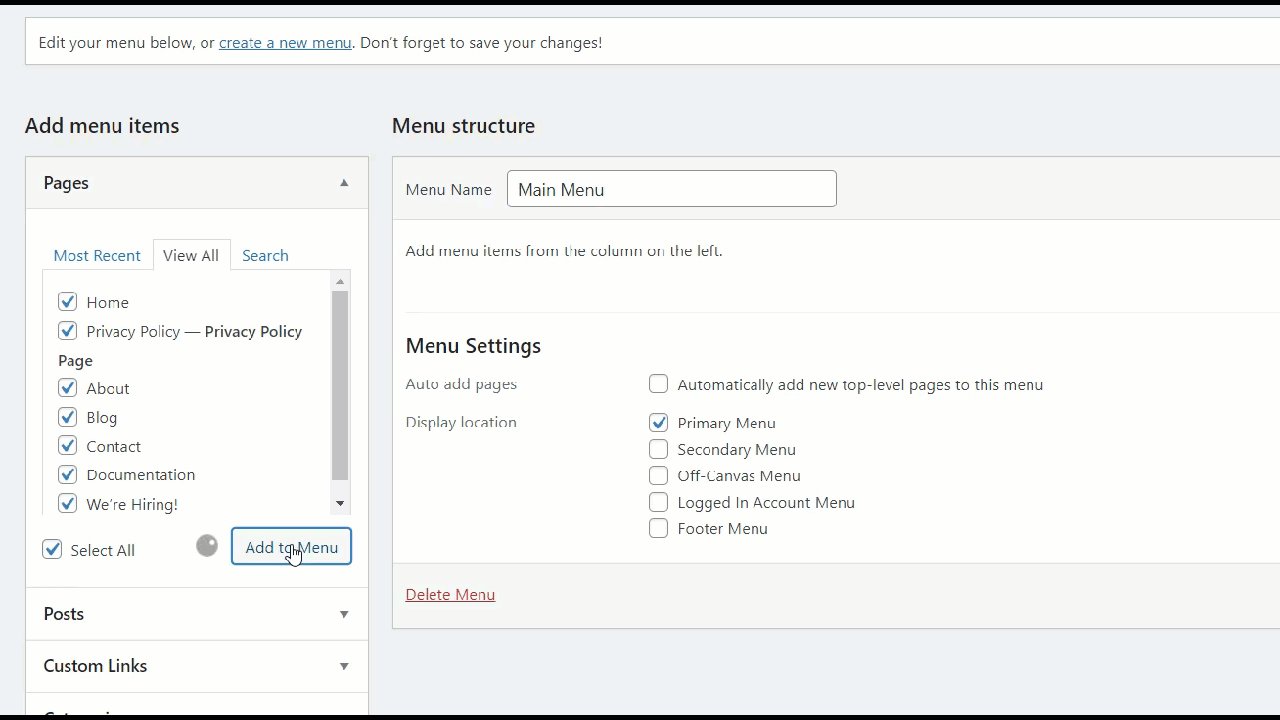
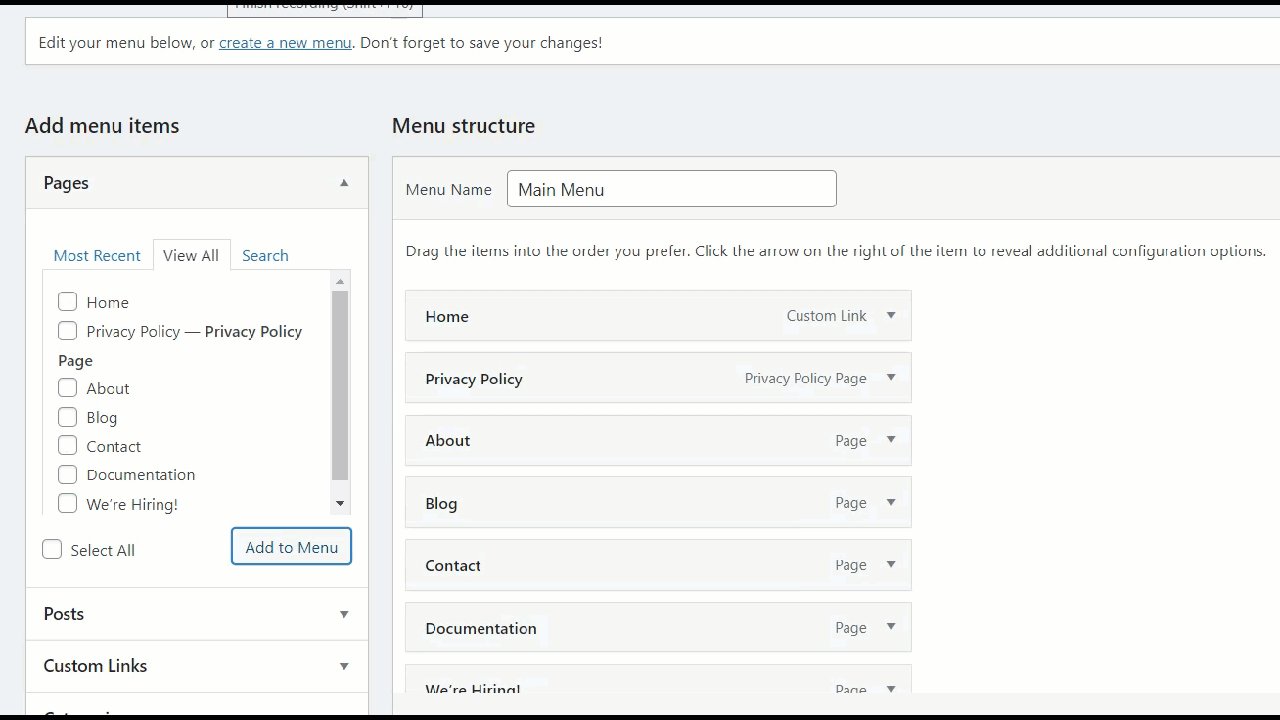
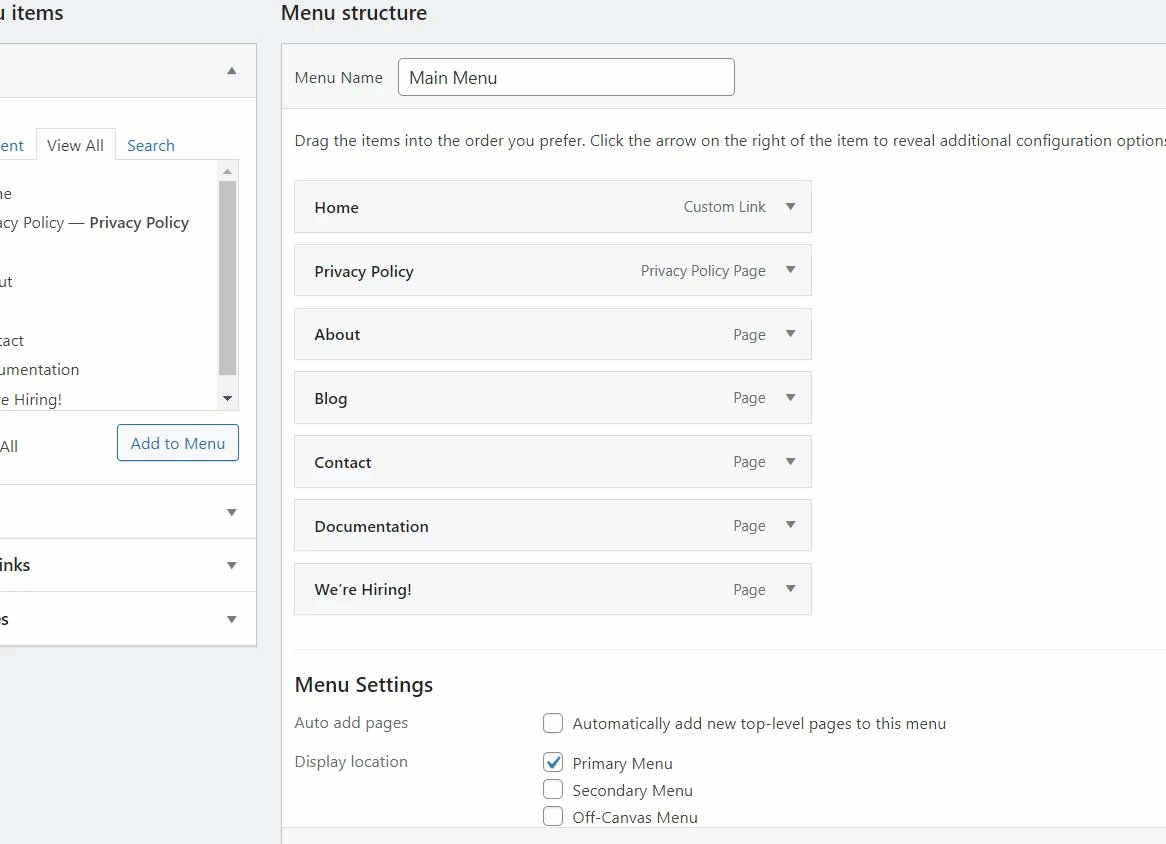
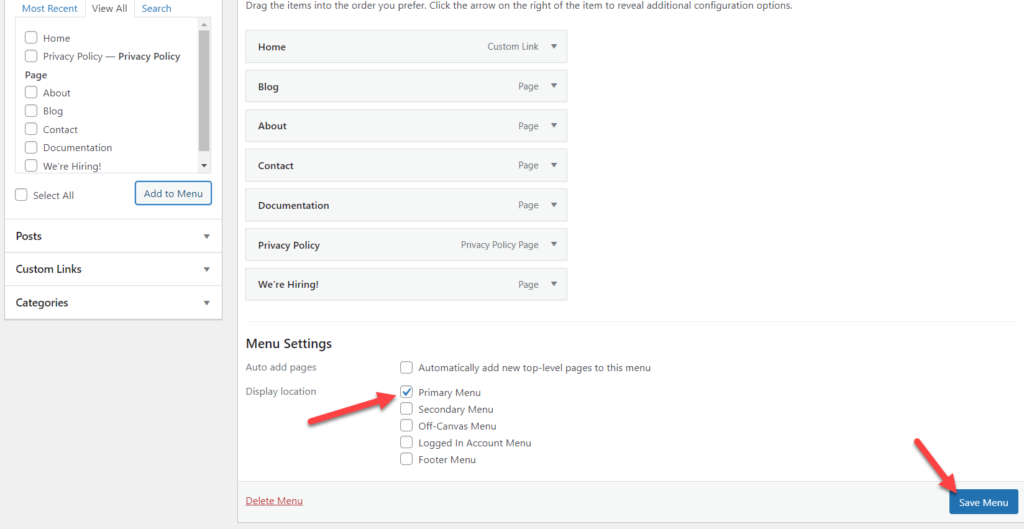
Tüm sayfaları menünüze ekleyebilir veya belirli sayfaları seçip manuel olarak ekleyebilirsiniz. Bizim durumumuzda, tüm sayfalarımızı ekleyeceğiz.

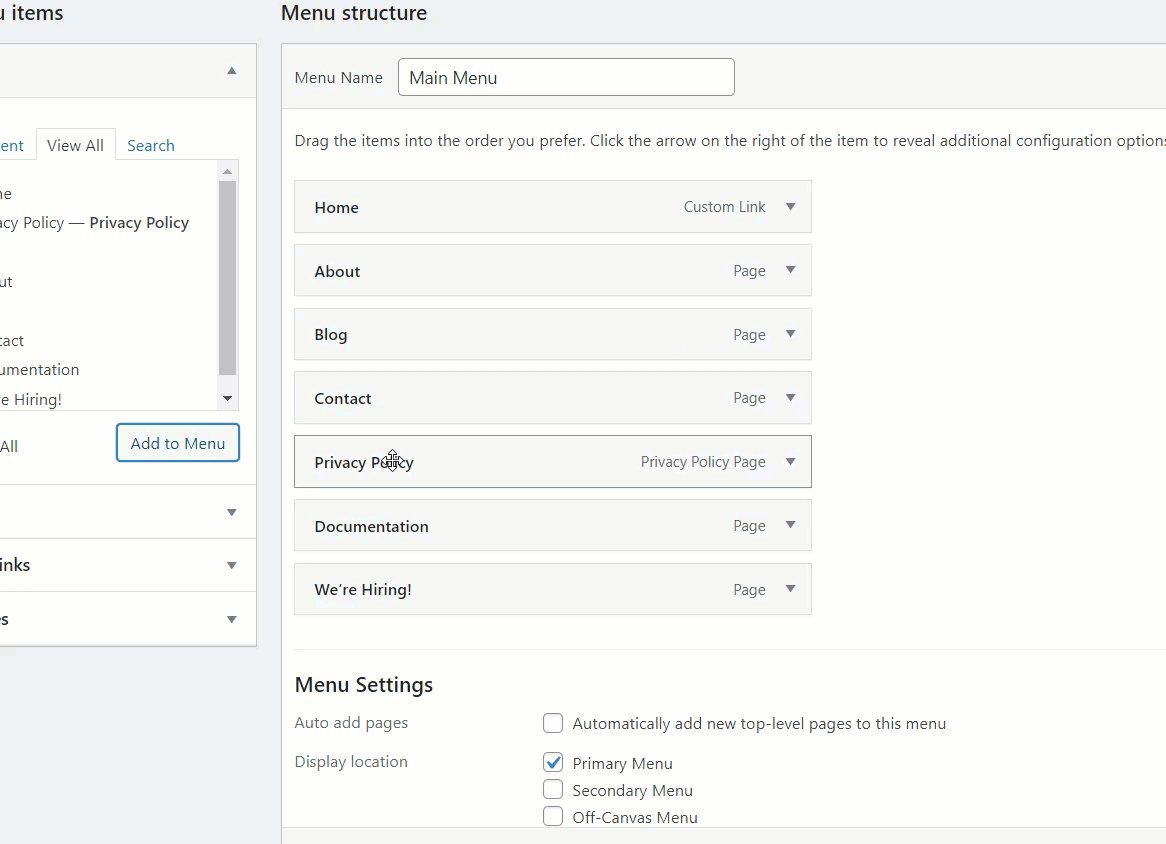
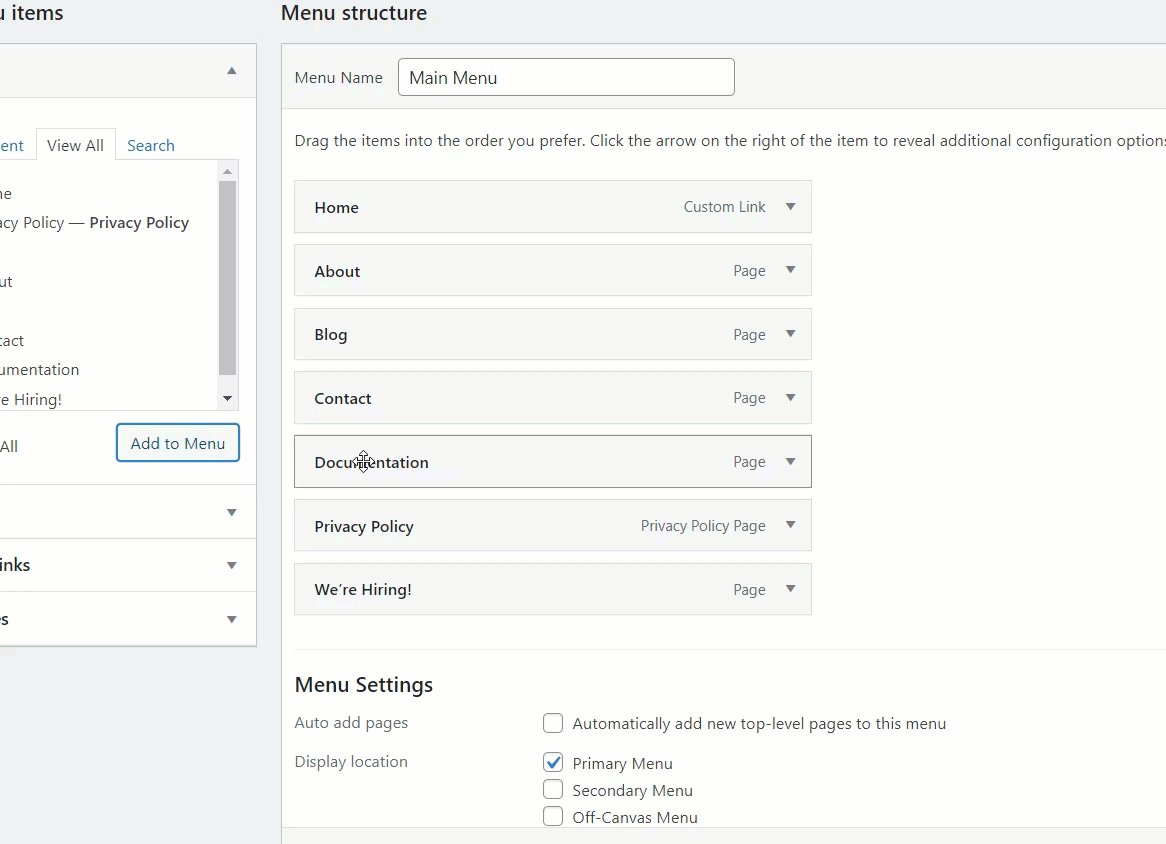
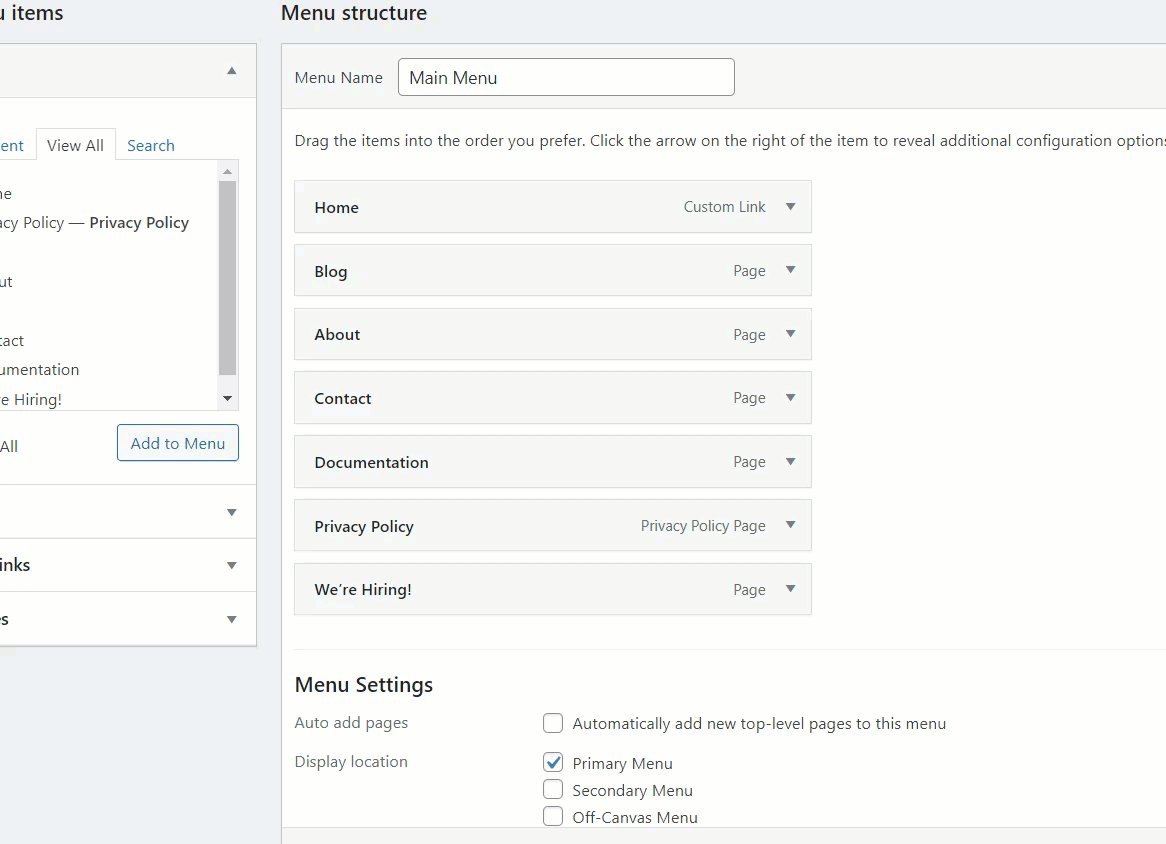
Sayfaları menünüze ekledikten sonra öğeleri yeniden düzenleyebilirsiniz. Yeniden sıralamak istediğiniz sayfayı sürükleyin ve aşağıda gösterildiği gibi istediğiniz konuma bırakın.

Hazırlama web sitemizde, beş özel menü konumuyla birlikte gelen Astra WordPress temasını kullanıyoruz.

- Ana Menü
- İkincil menü
- Tuval dışı menü
- Hesap menüsünde oturum açıldı
- Altbilgi menüsü
Bu seçenekler, aktif temanıza bağlı olarak farklı olabilir. Bizim durumumuzda, menümüzü birincil menü konumunda kullanacağız. İstediğiniz konumu seçtikten sonra değişiklikleri kaydedin.

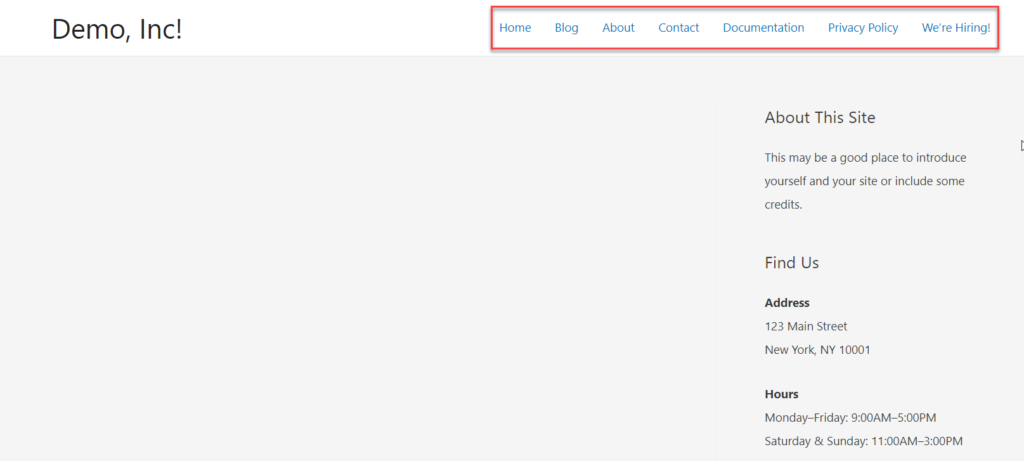
Bundan sonra, web sitenizi ön uçtan kontrol edin ve yeni eklediğimiz tüm sayfaların bulunduğu başlıkta menüyü göreceksiniz.

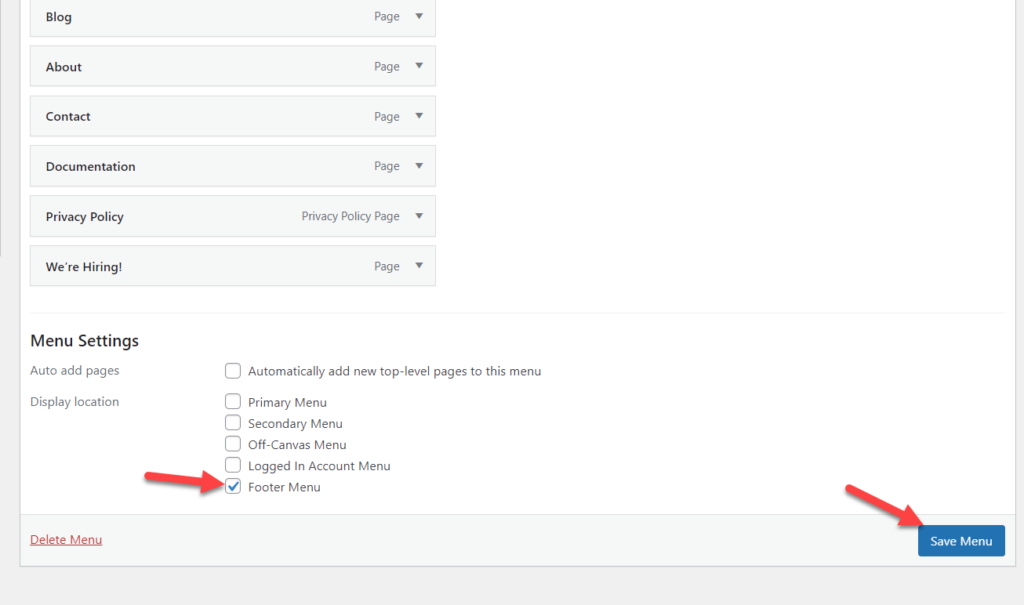
Şimdi, başka bir şey deneyelim. Konum olarak birincil menüyü seçmek yerine altbilgiye yerleştirelim. Menüler bölümüne gidin, alt bilgi konumunu seçin ve ayarları güncelleyin.

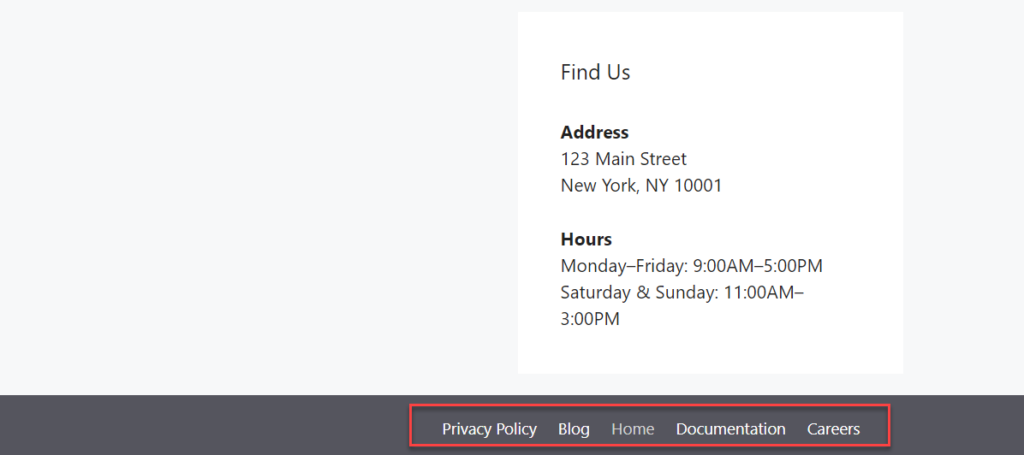
Şimdi ön ucu kontrol edin ve menüyü web sitenizin altbilgisinde göreceksiniz.

Bu şekilde, herhangi bir ekstra araç veya eklenti olmadan WordPress menüsüne kolayca bir sayfa ekleyebilirsiniz.
1.2) WordPress Özelleştiriciyi Kullanma
Menünüze sayfa eklemenin bir başka basit yöntemi de WordPress Özelleştirici'dir. Ana avantajı, değişiklikleri gerçek zamanlı olarak görmenizi sağlayan canlı bir önizlemeye sahip olmasıdır.
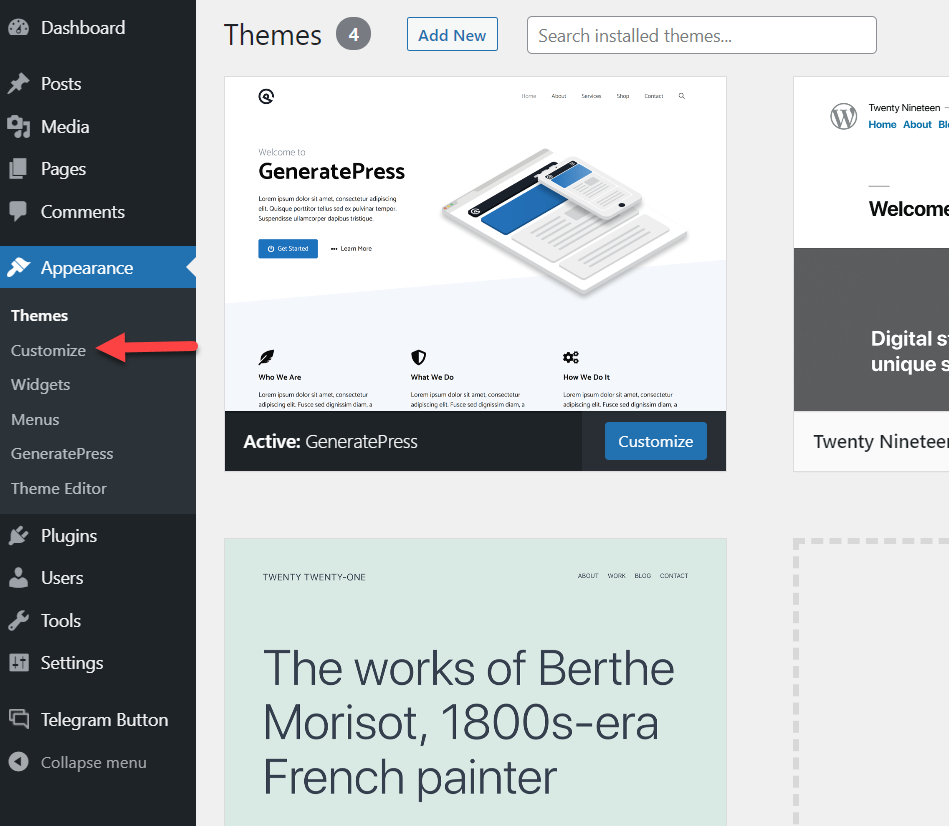
İlk olarak, WordPress kontrol panelinizde, Özelleştiriciyi açmak için Görünüm > Özelleştir'e gidin .

Sol tarafta, mevcut tüm özelleştirme seçeneklerini göreceksiniz ve sağ tarafta, web sitenizin canlı önizlemesini göreceksiniz, böylece her değişikliğin yayına girmeden önce bir önizlemesine sahip olabileceksiniz.
Bu demo için GeneratePress kullanıyoruz, bu yüzden tema aktif olarak görünüyor.
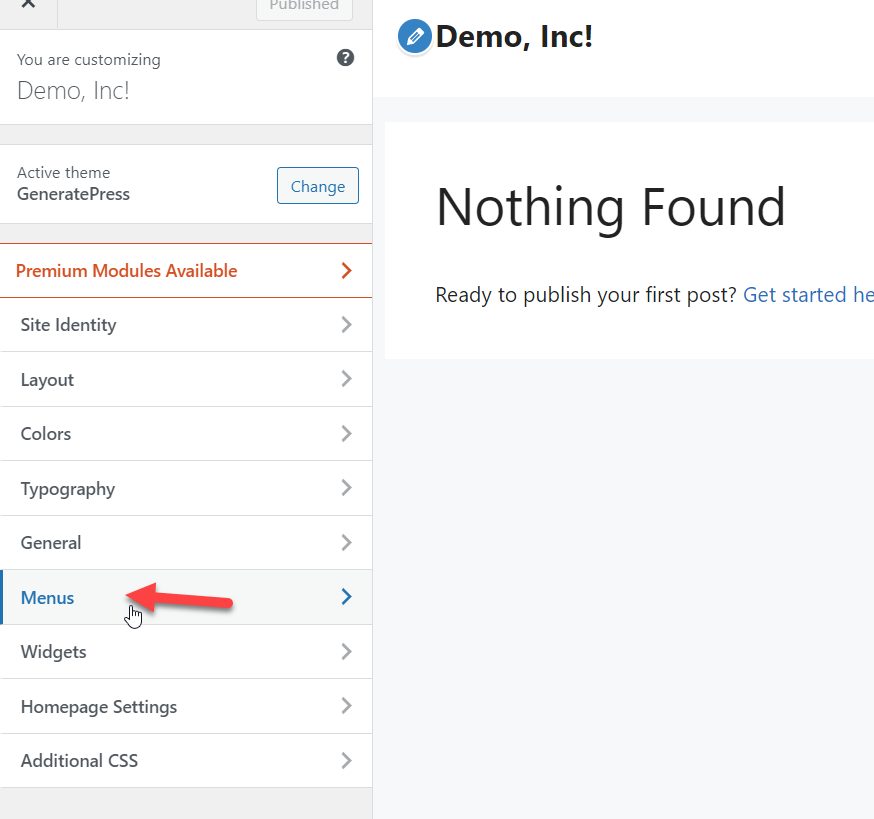
Şimdi Menüler bölümüne geçelim.

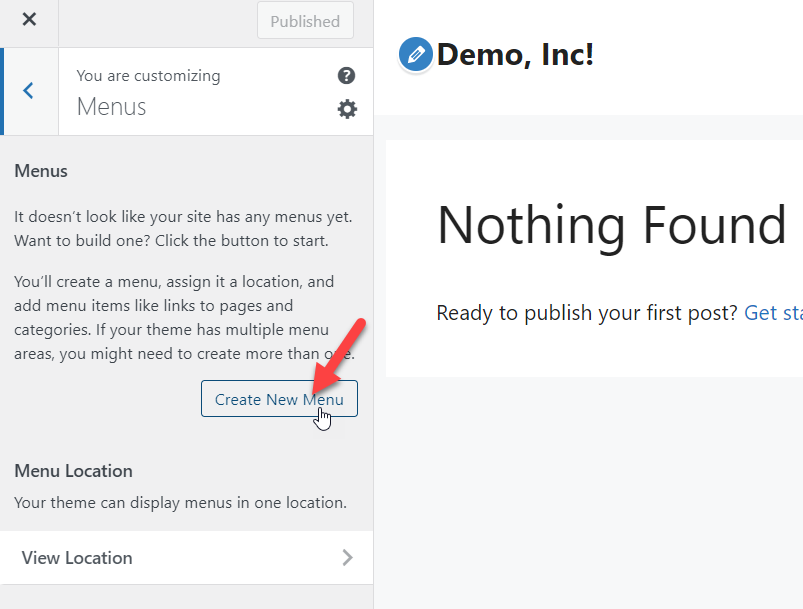
Ardından yeni bir menü oluşturun.

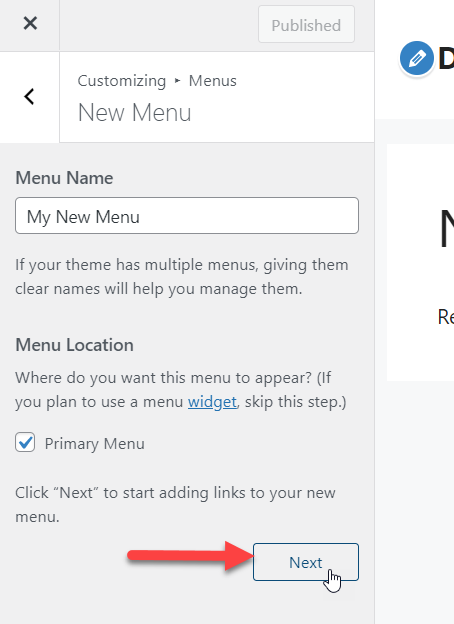
Adlandırın, bir görüntüleme konumu seçin ve sonraki adıma geçin.

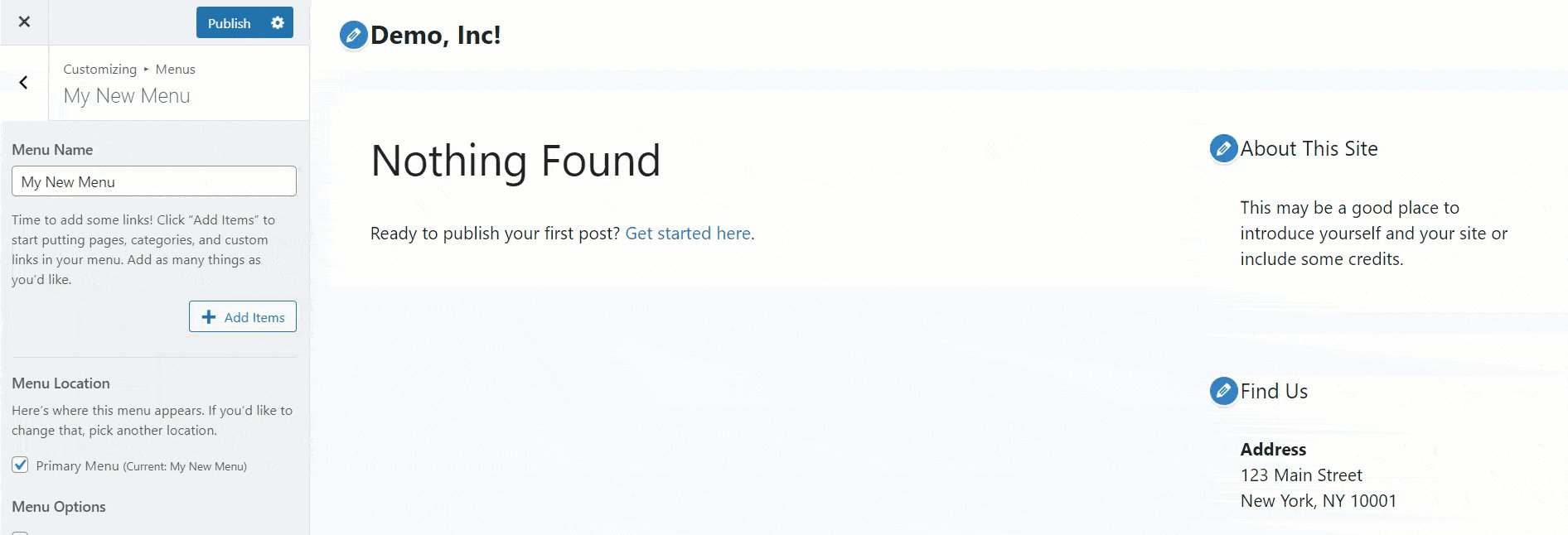
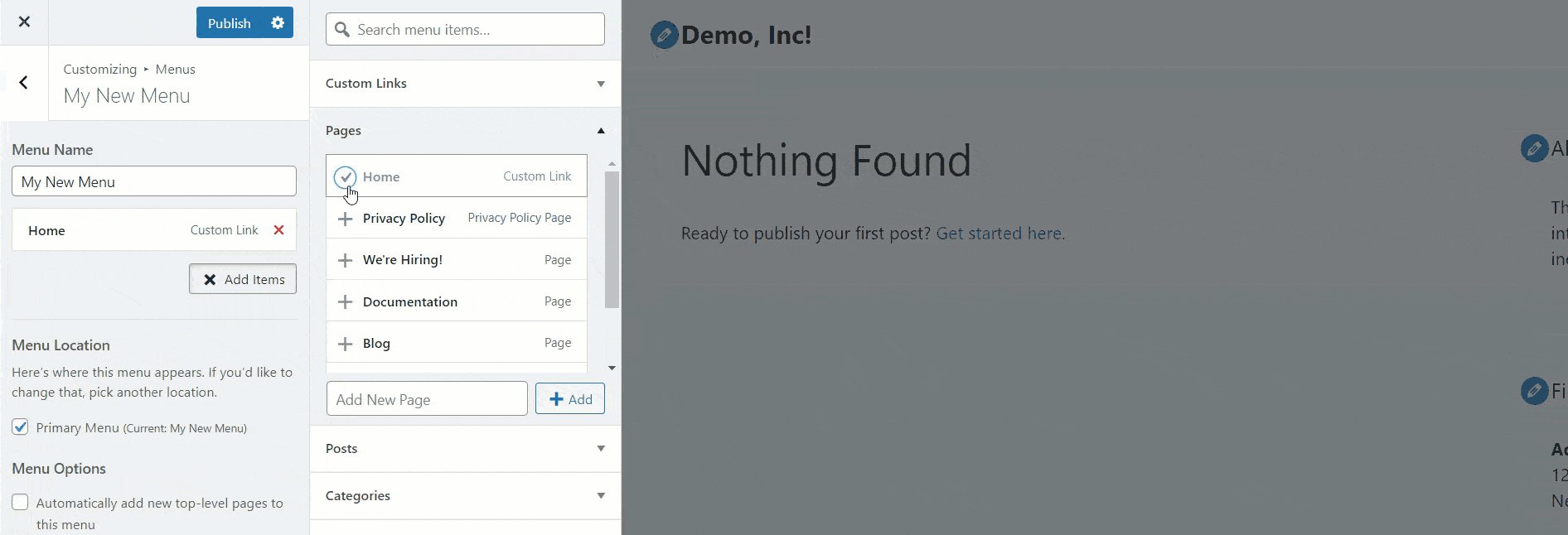
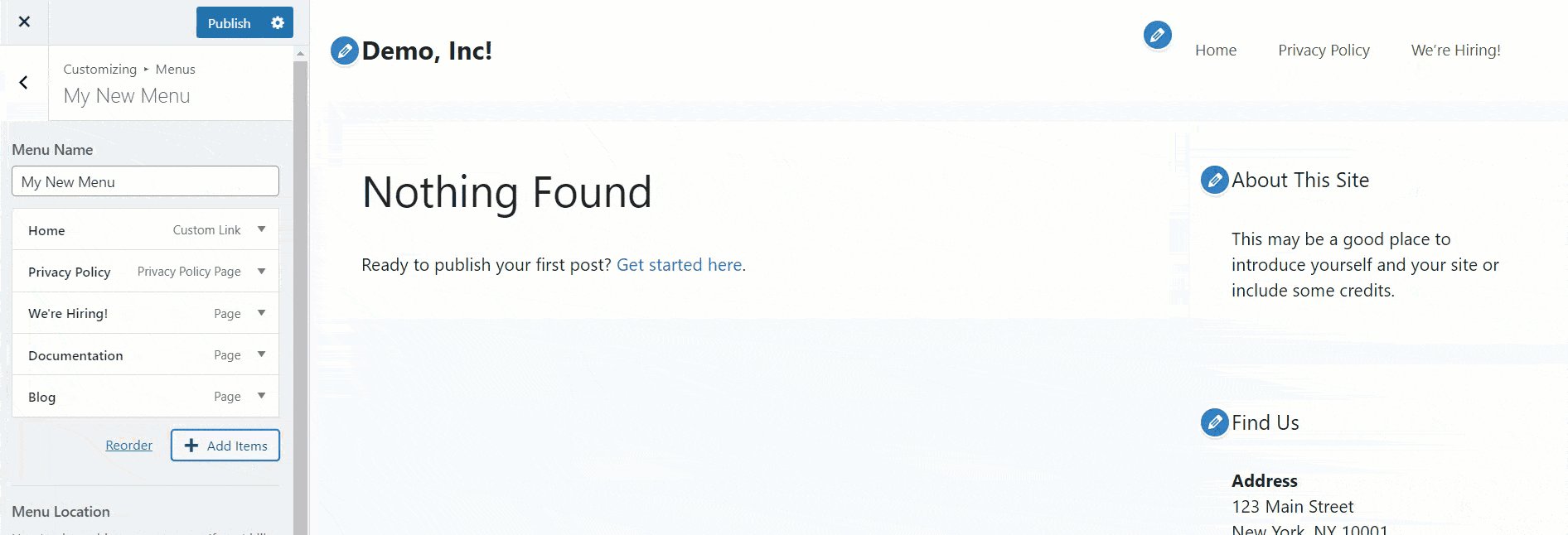
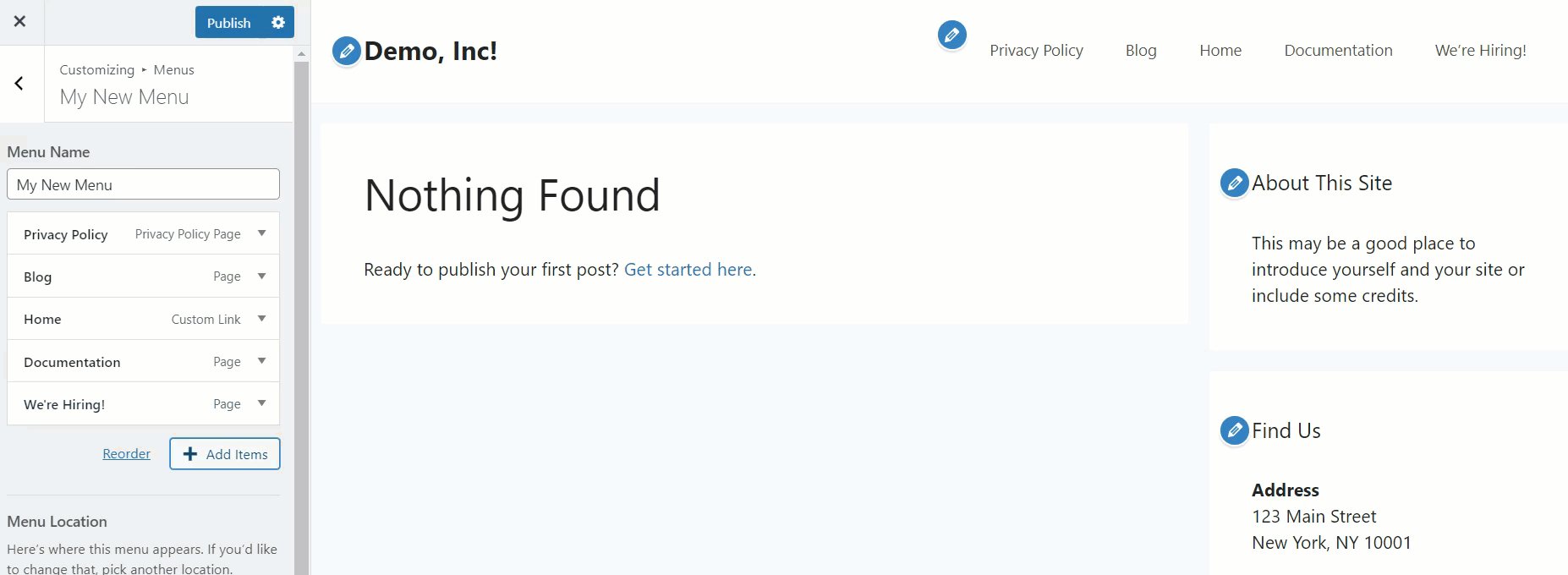
Artık WordPress sitenizde bir menünüz var, bu nedenle Öğe Ekle'ye basarak sayfa eklemeniz gerekiyor.

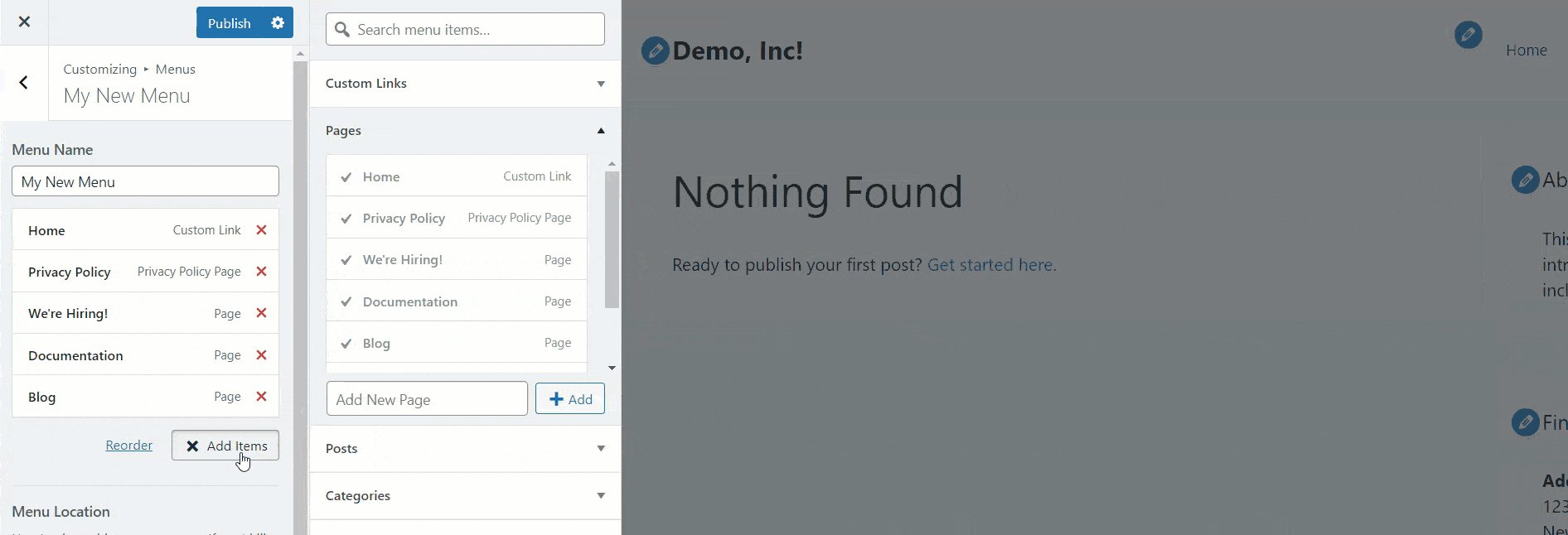
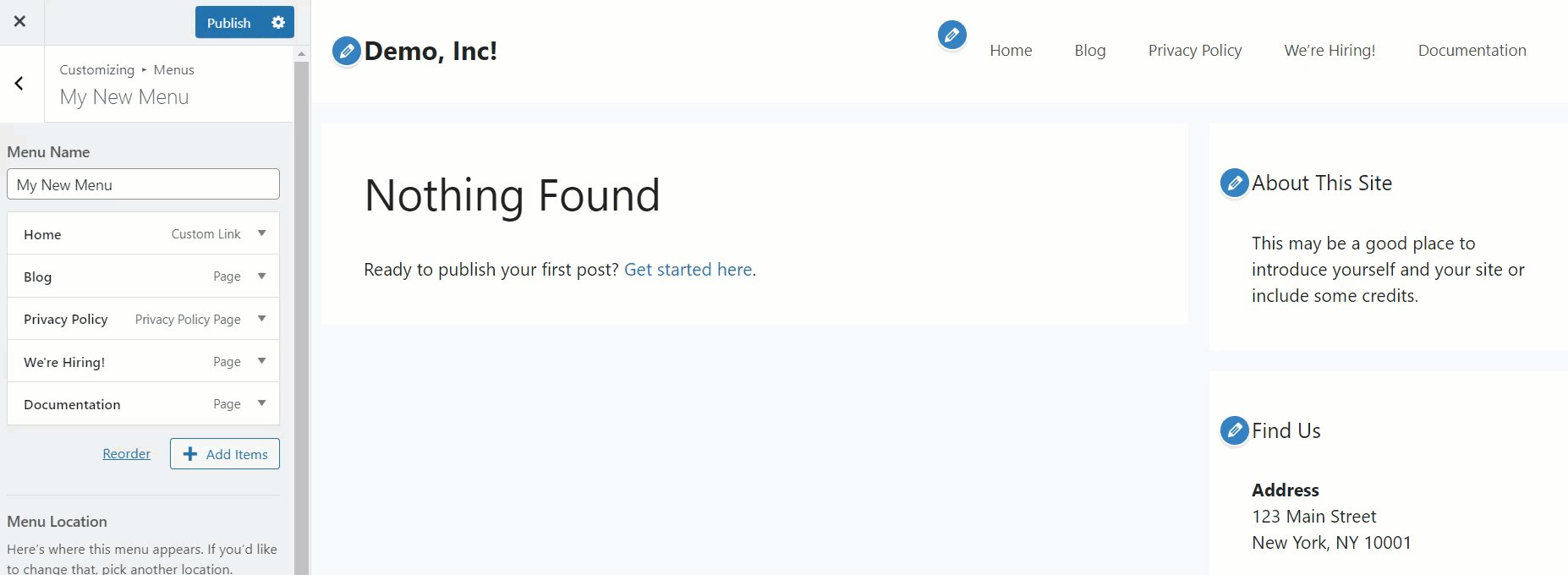
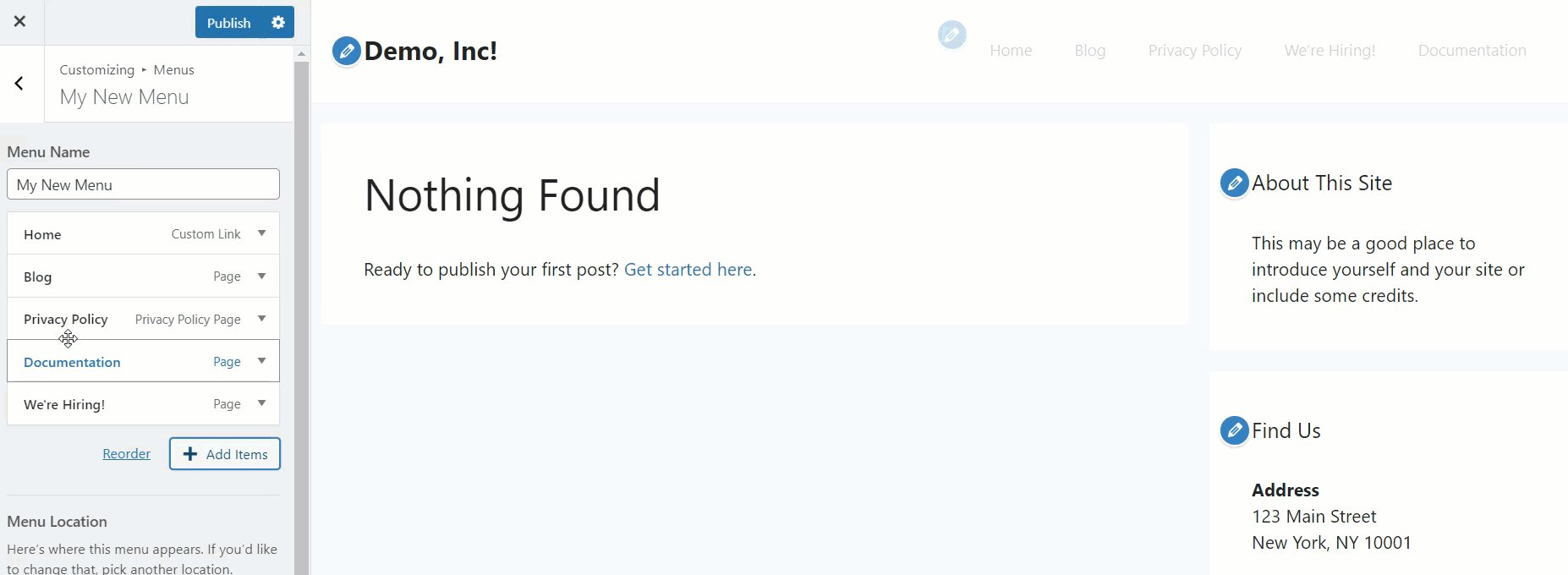
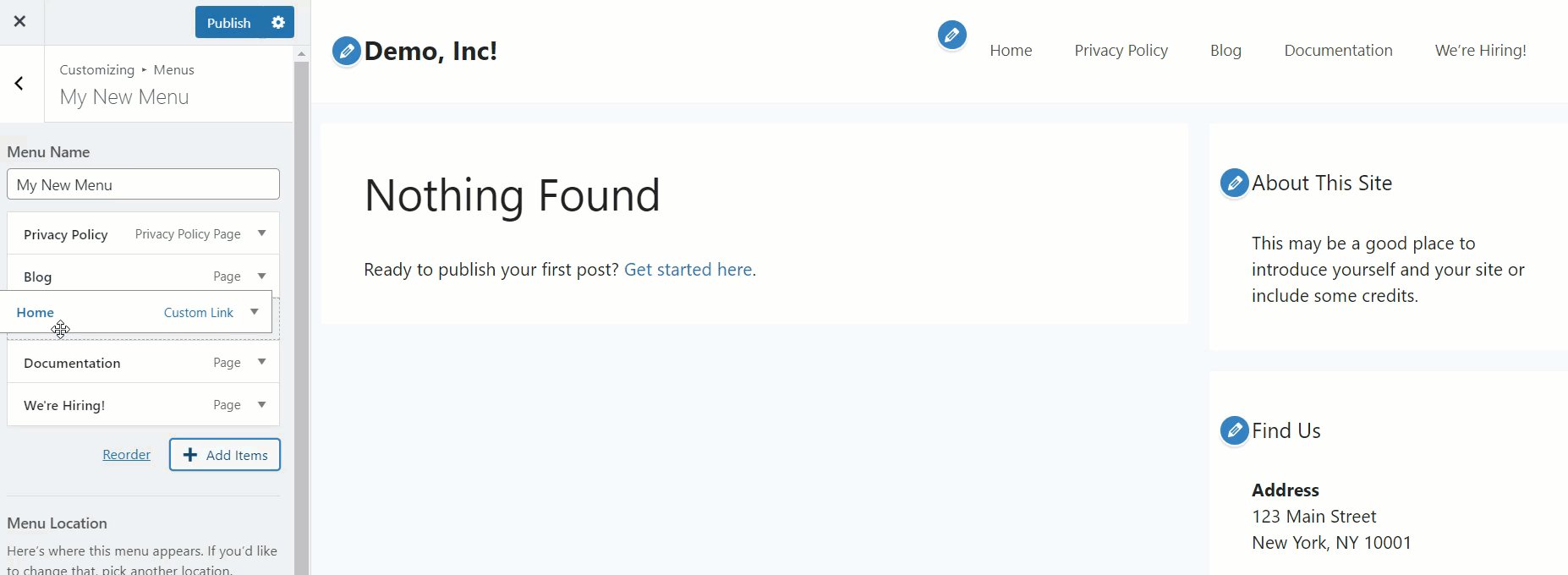
Öğeleri ekledikten sonra, onları doğru konuma sürükleyerek yeniden düzenleyebilirsiniz.

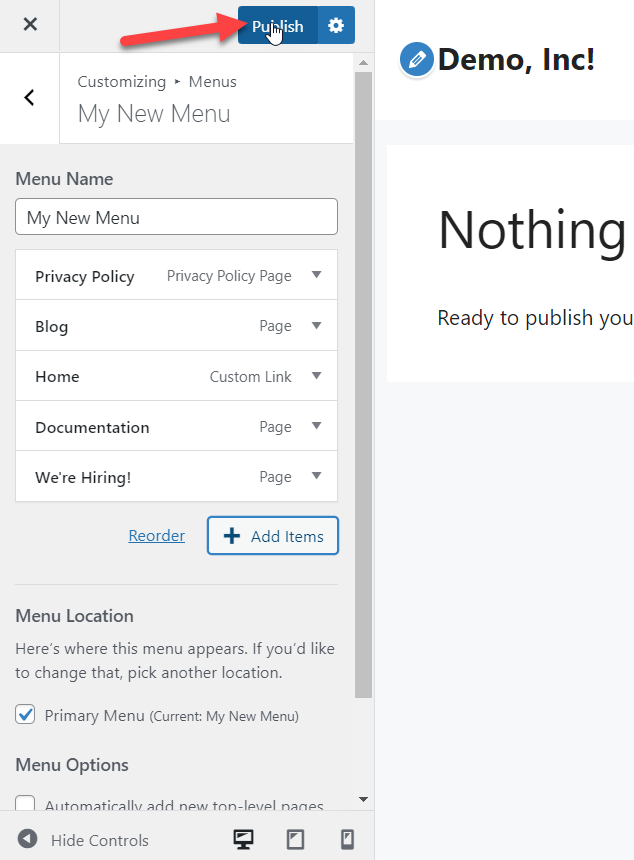
Menüyü özelleştirmeyi tamamladığınızda, değişiklikleri yayınlayın.

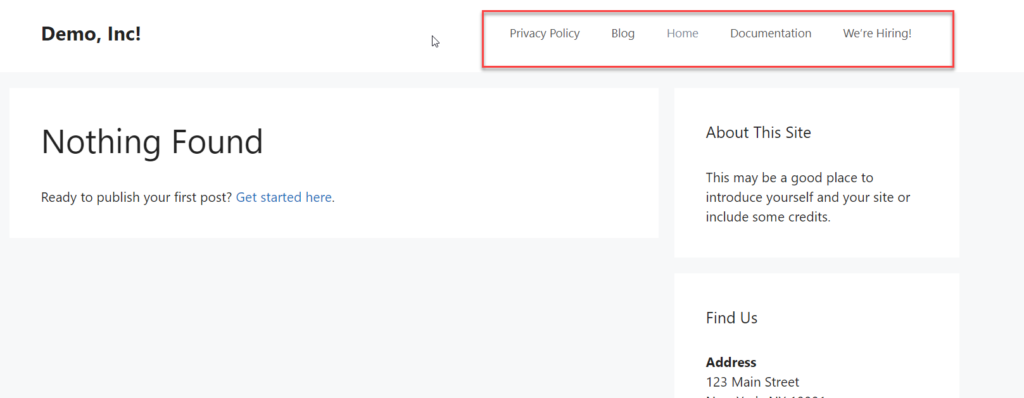
Web sitenizi ön uçtan kontrol ederseniz, güncellenmiş başlığı göreceksiniz.

Bunlar, WordPress menünüze bir sayfa eklemenin iki basit yoludur. Gördüğünüz gibi, her iki yöntem de çok basittir ve herhangi bir ekstra eklenti gerektirmez, böylece yeni menünüzü kısa sürede hazır ve çalışır hale getirebilirsiniz.
2) Menüdeki Bir Öğeyi Nasıl Yeniden Adlandırılır
WordPress menüsüne nasıl sayfa ekleyebileceğimizi öğrendiniz. İlk adım bu. Şimdi, onu nasıl özelleştirebileceğinizi ve her bir öğeye özel bir ad atayabileceğinizi görelim.
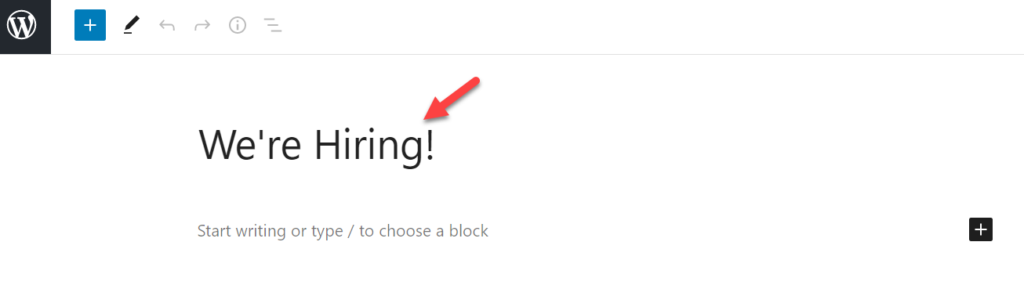
Varsayılan olarak, WordPress menü adı olarak sayfanızın başlığını kullanır. Örneğin, demo sayfamızın başlığı: İşe Alıyoruz! .

Bu sayfayı menümüze eklediğimizde WordPress o element için aynı başlığı kullanacaktır.

Bu mantıklı bir çözüm olsa da bazen menülerinize özel bir isim atamanız gerekebilir. Örneğin, bir blogun nasıl başlatılacağı hakkında ayrıntılı bir kılavuz yazdığınızı ve sayfa başlığının Nasıl WordPress Başlatılır ve Bir Profesyonel Gibi Yönetilir olduğunu varsayalım.
Bu çok uzun ismi menünüzde kullanmak iyi bir fikir olmaz çünkü oldukça uzundur. Böylece , Blog Başlat gibi bir adla yeniden adlandırarak optimize edebilirsiniz. Bu bölümde, adım adım nasıl yapabileceğinizi göstereceğiz.
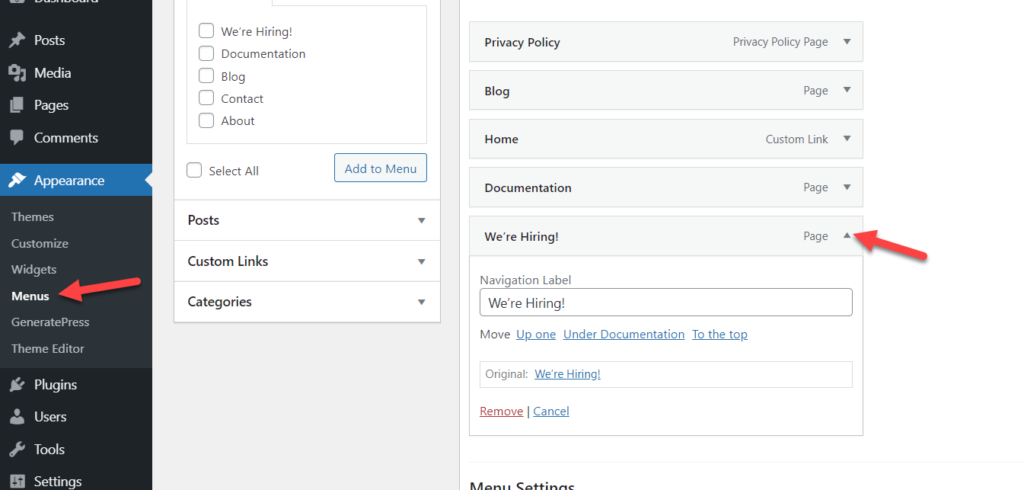
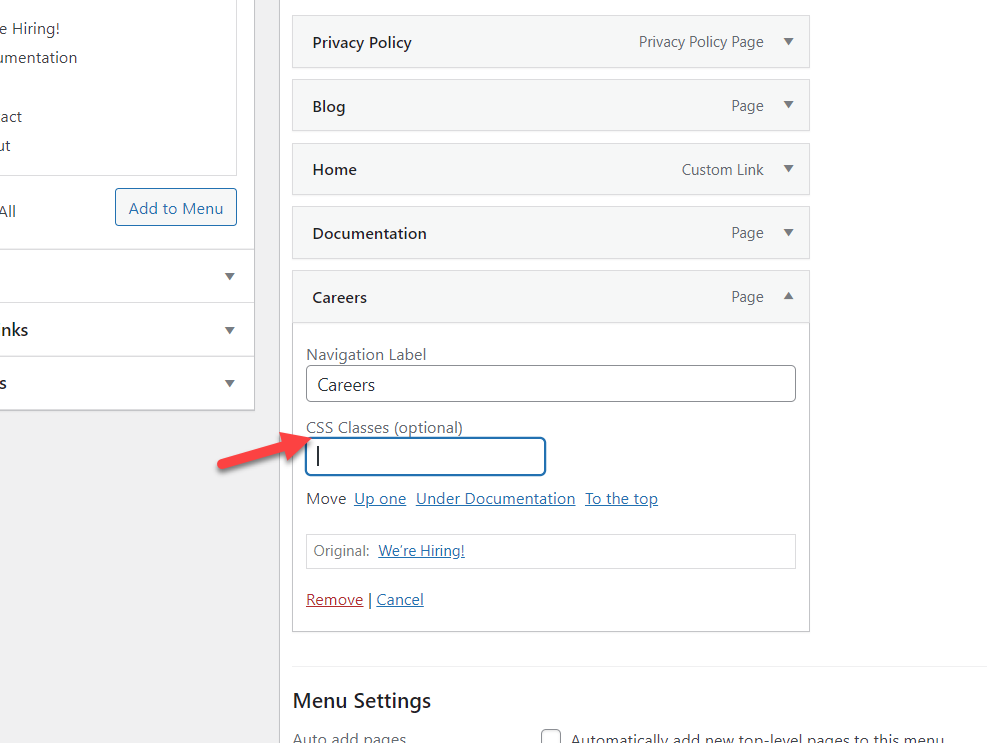
Öncelikle Menüler bölümünüze gidin ve özelleştirmeniz gereken sayfayı açın. Bu gösteri için, işe alıyoruz! sayfa başlığı.

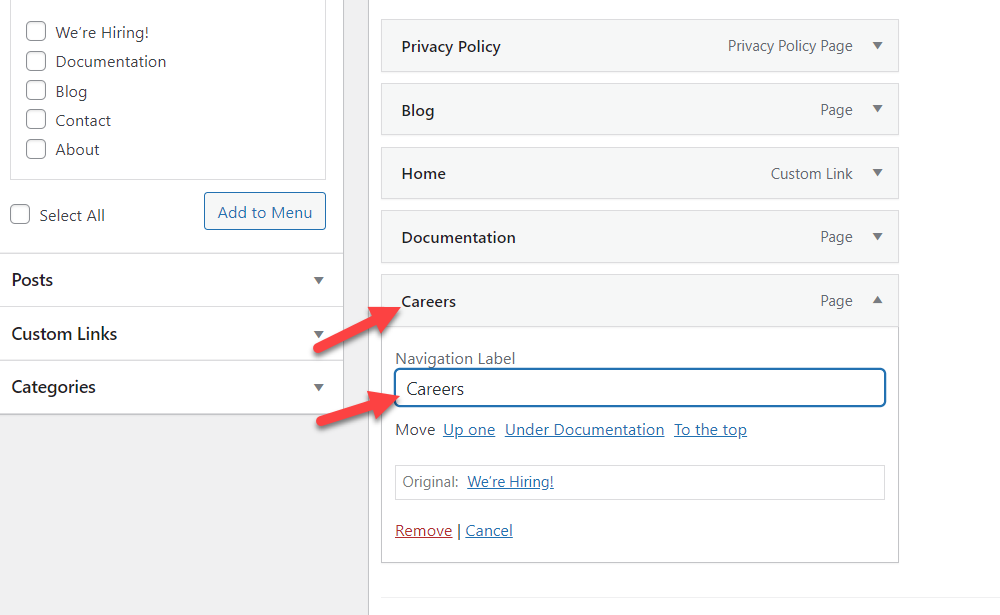
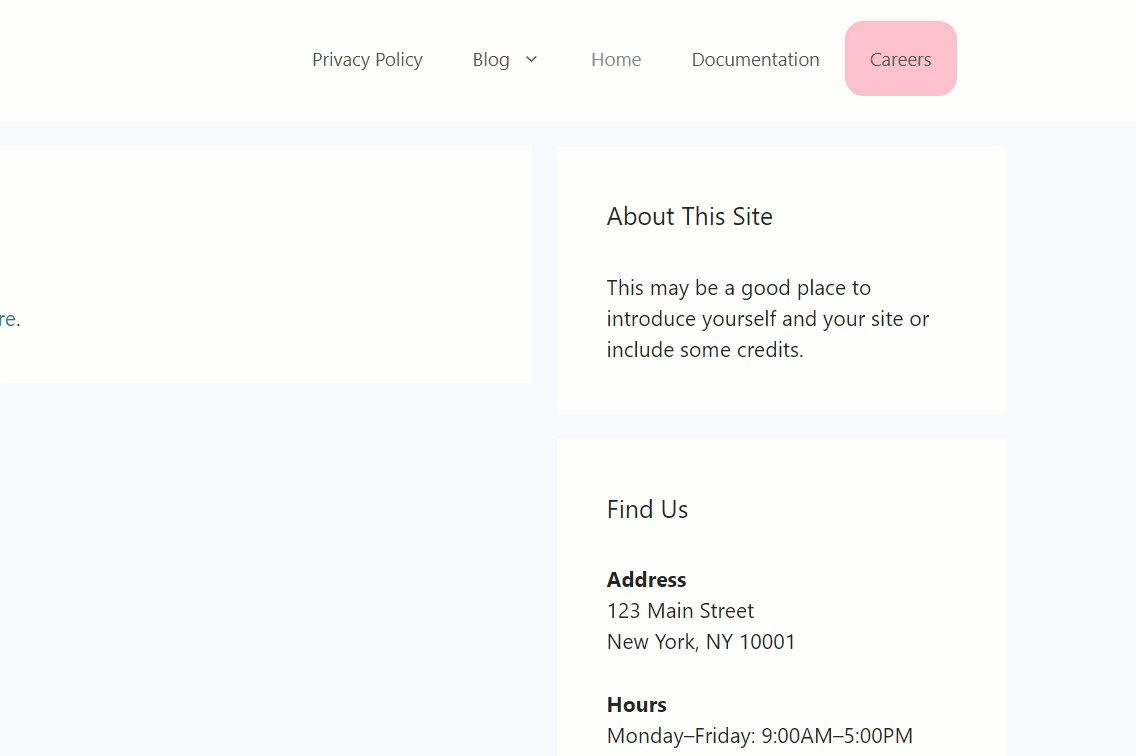
Gezinme Etiketi bölümüne gidin ve adı Kariyer olarak değiştirin. Adın nasıl değiştiğini göreceksiniz.

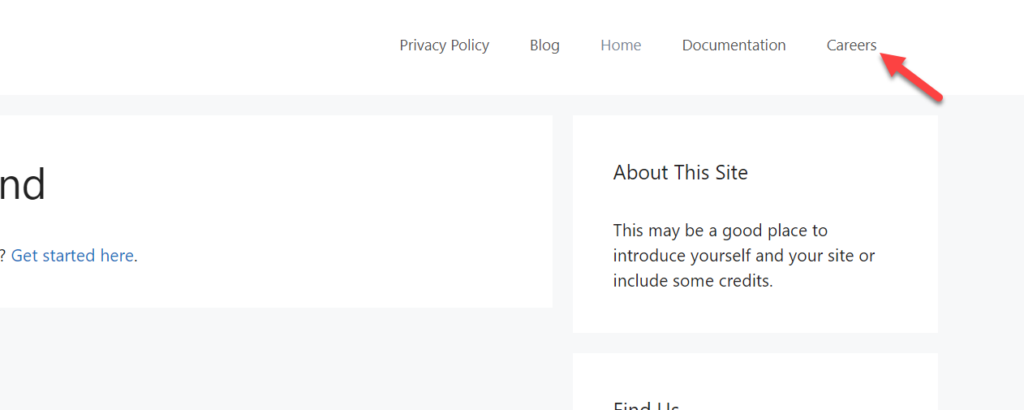
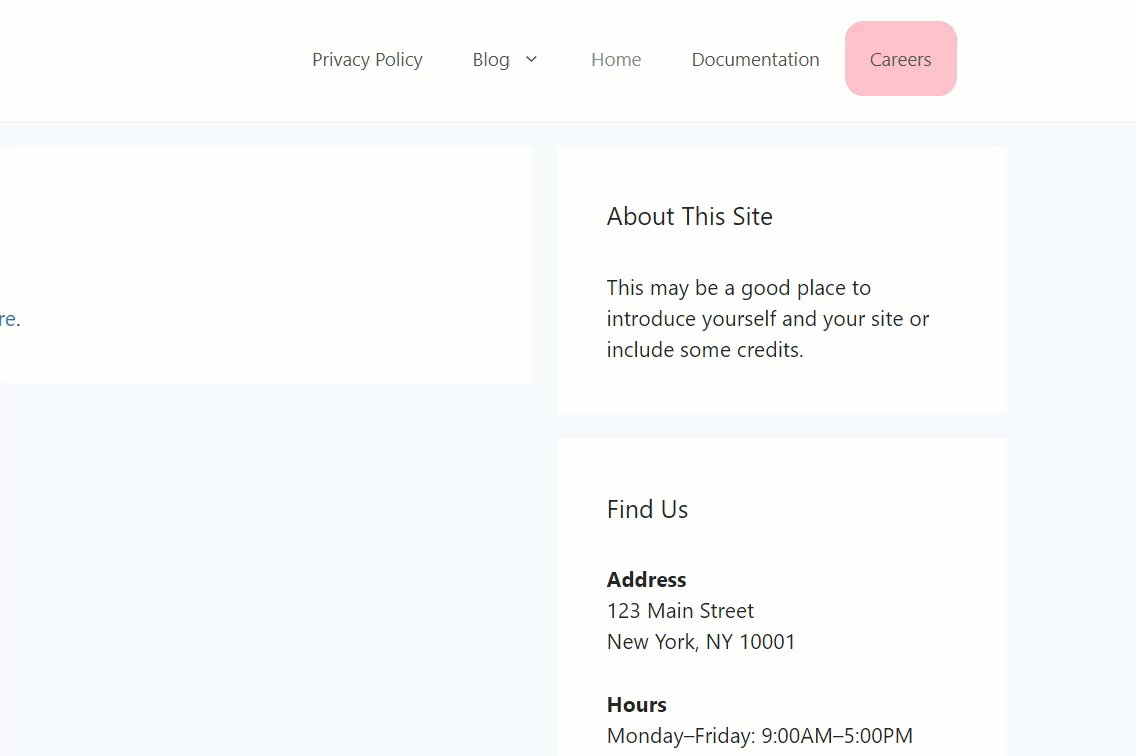
Ardından menüyü kaydedin ve adın nasıl değiştiğini görmek için web sitenizi ön uçtan kontrol edin.

3) Menüye Kategoriler Nasıl Eklenir
Arşiv sayfası görüntülemelerinizi ve dönüşümlerinizi artırmak için WordPress menünüze kategoriler eklemek isteyebilirsiniz. Çok fazla içeriğe sahip büyük bir site yönetirken, gönderileri kategorilere ayırmak ve menünüze kategoriler eklemek ziyaretçilerinizin sitenizde gezinmesine yardımcı olabilir. Bu bölümde size iki farklı yöntem kullanarak nasıl yapacağınızı göstereceğiz.
- WordPress'ten
- Eklentiler ile
Her iki seçeneğe de bir göz atalım.
3.1) WordPress'ten
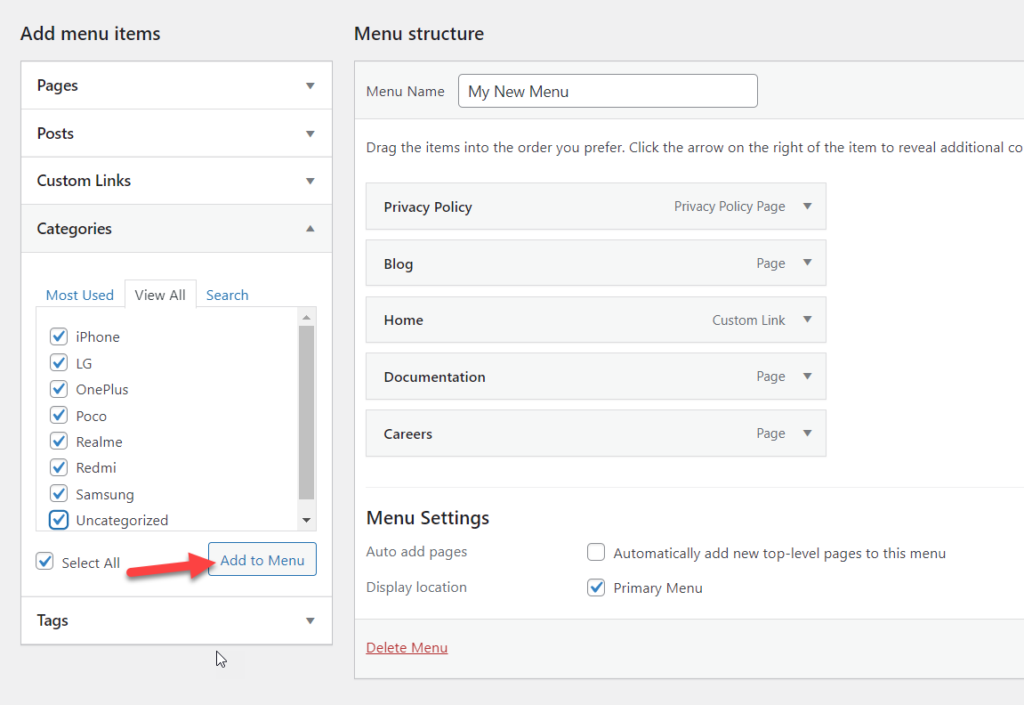
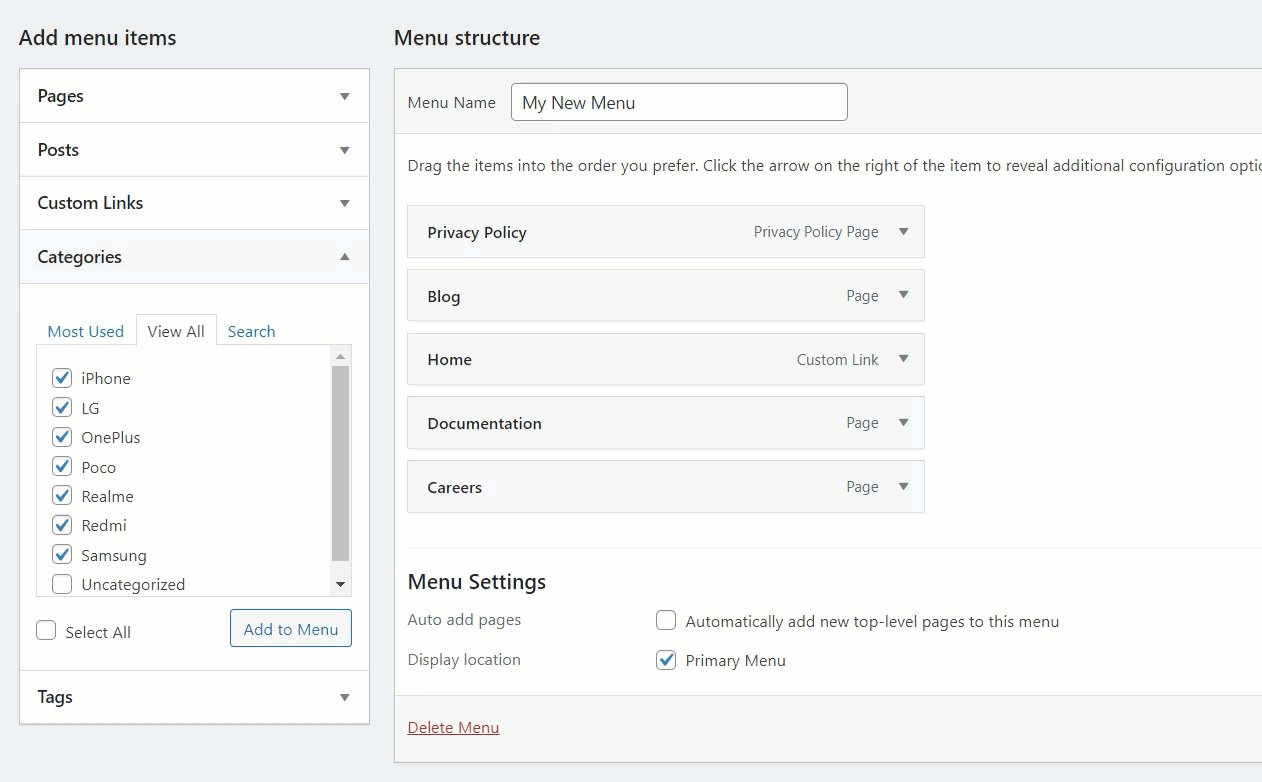
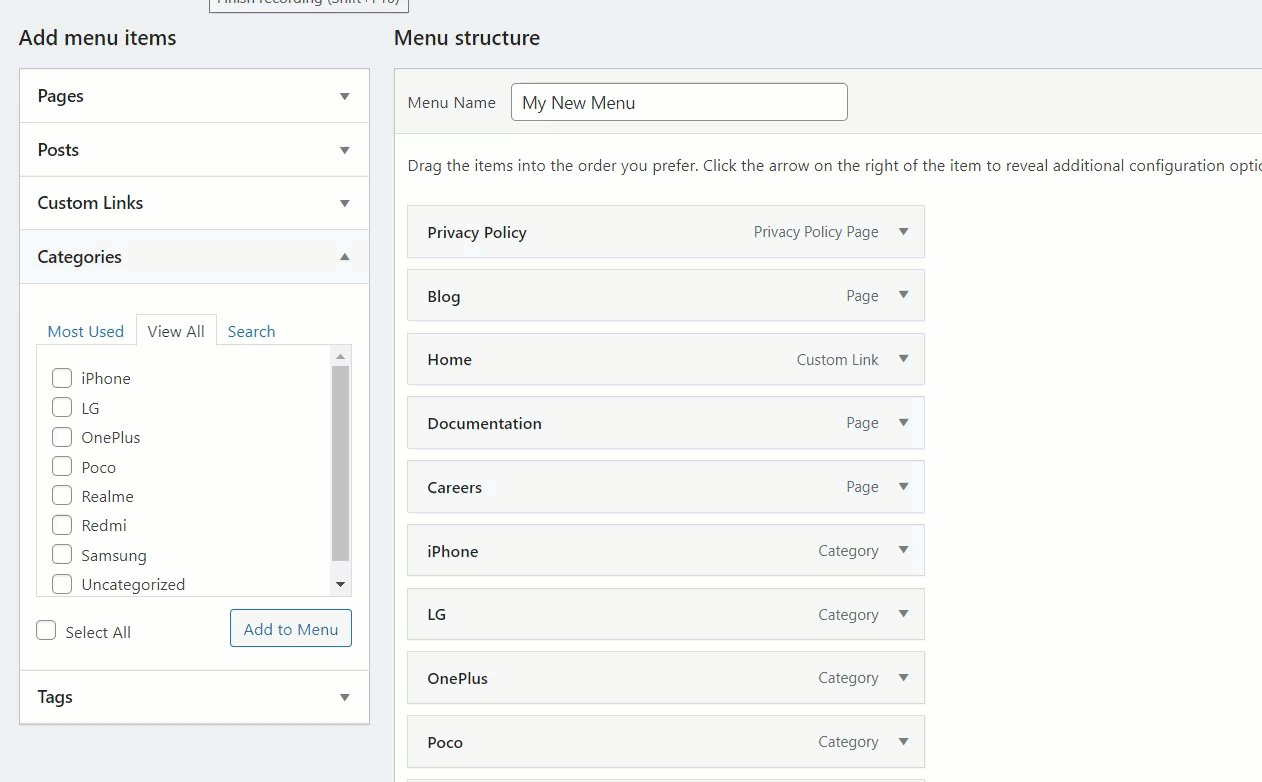
Yeterli kategori oluşturduktan sonra bunları WordPress menünüze eklemeye başlayabilirsiniz. Bunu yapmak için kontrol panelinizde Menüler bölümüne gidin ve düzenlemek istediğiniz menüyü seçin.
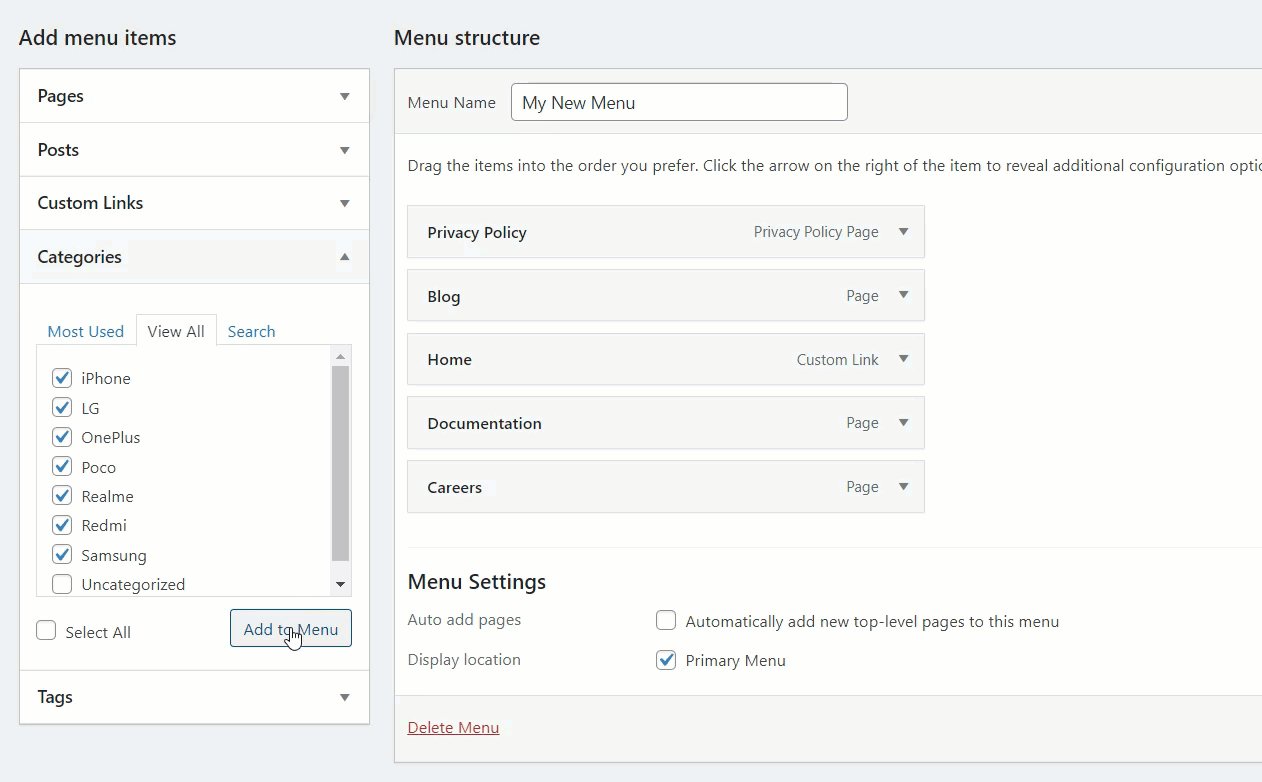
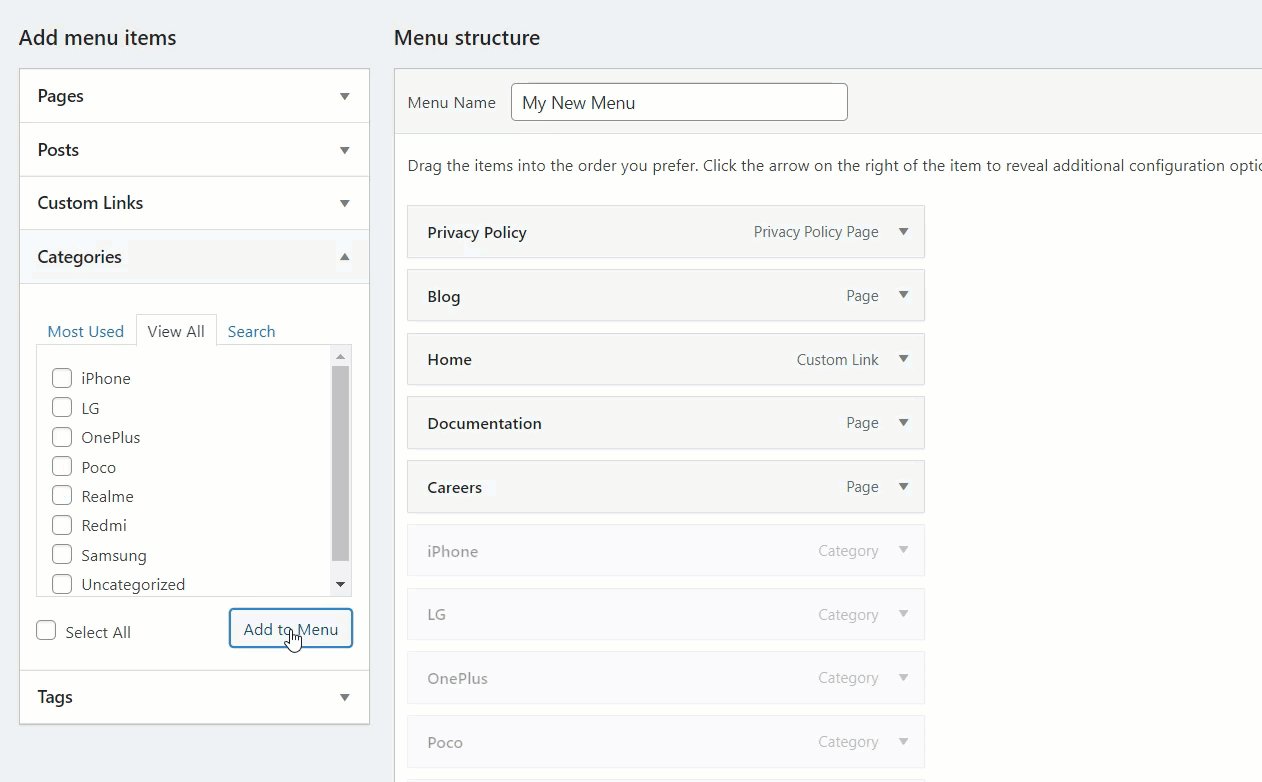
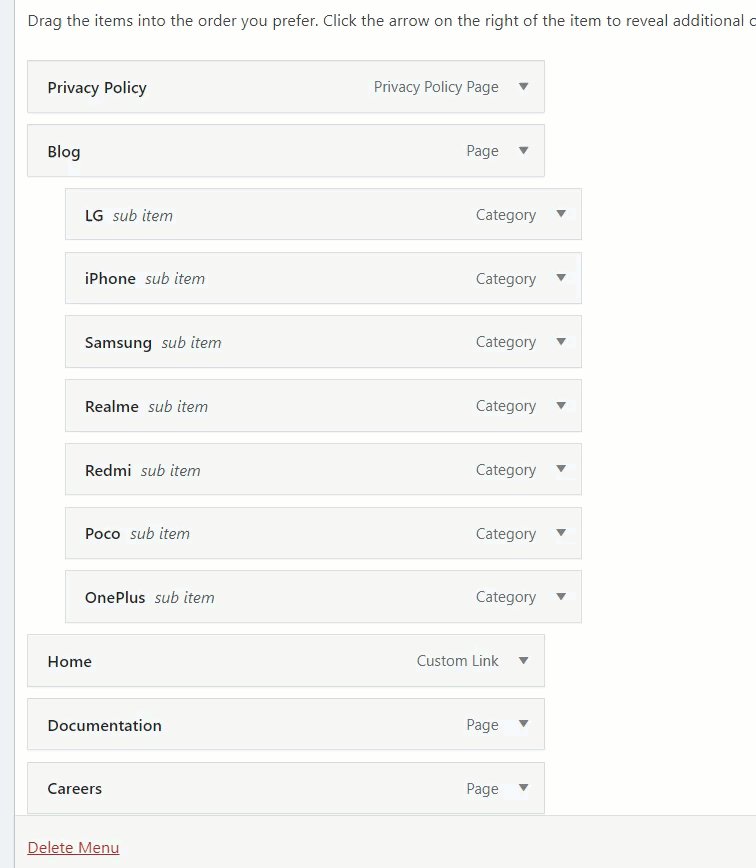
Tüm kategorileri listenize ekleyebilir veya belirli kategorileri seçebilirsiniz. Bizim durumumuzda, tüm kategorileri menüye ekleyeceğiz ve onu bir açılır menü yapacağız.

Varsayılan olarak, doğrudan menüye eklenecektir.

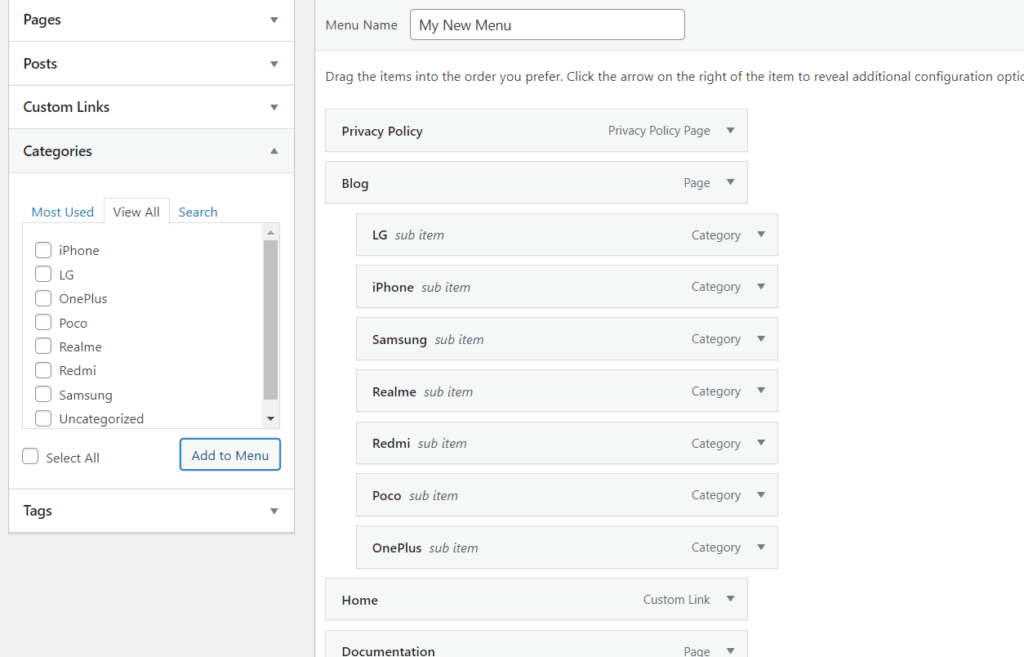
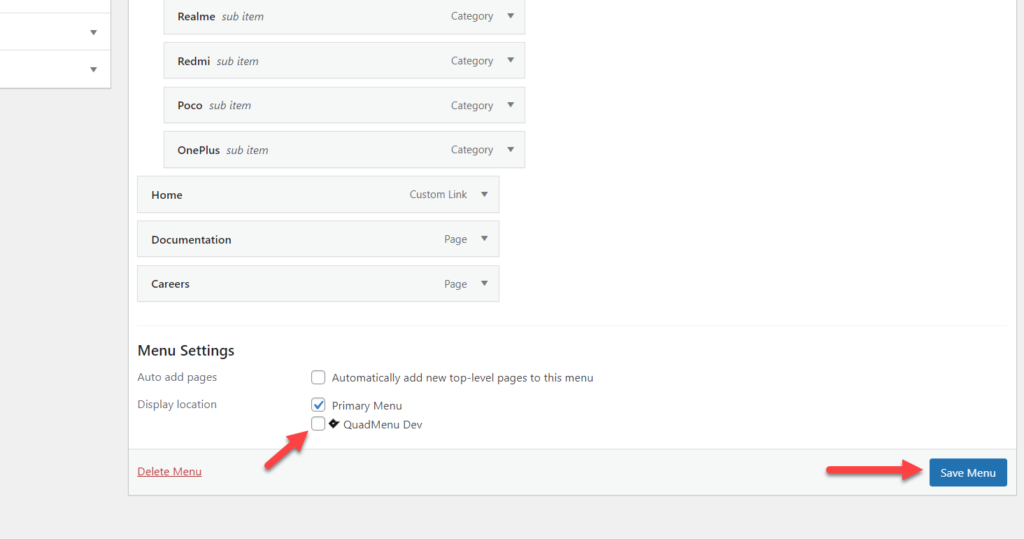
Bir açılır menü oluşturmak istiyorsanız, kategorileri birincil menü öğesinin altına atayın. Örneğin, Blog öğesinin altındaki kategorileri ayarlayın ve menüyü güncelleyin.


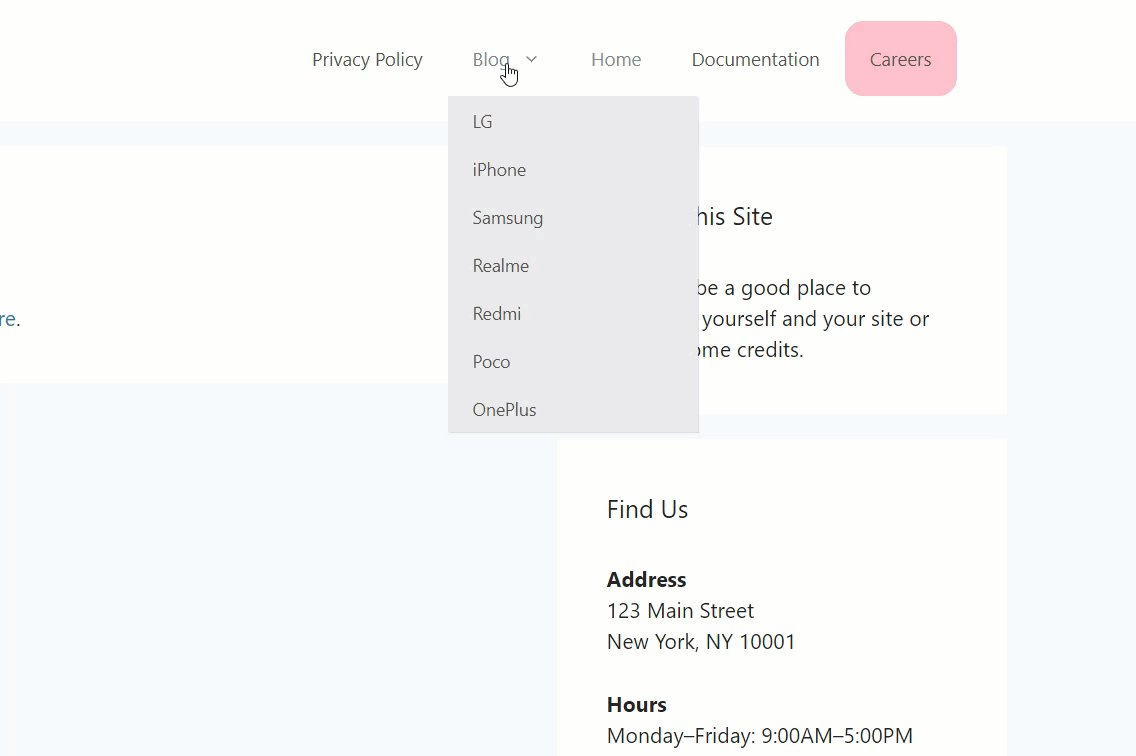
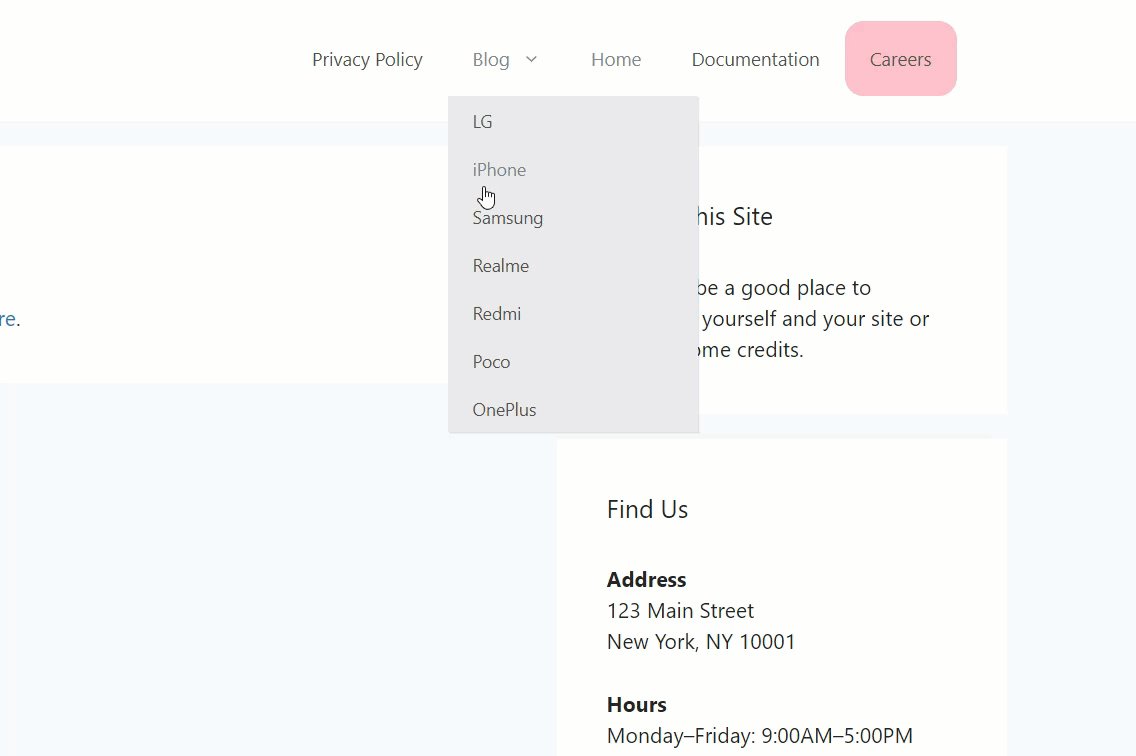
Ön uçta, Blog öğesi altında listelenen tüm kategorileri göreceksiniz.

Bu, sitenizde çok sayıda kategori olduğunda yerden tasarruf etmenin ve gezinmeyi iyileştirmenin harika bir yoludur.
Bununla ilgili daha fazla bilgiye ihtiyacınız varsa, menüye WooCommerce ürün kategorilerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
3.2) Eklentilerle
WordPress menüsüne sayfa ve kategori eklemenin başka bir yolu da bir eklenti kullanmaktır. Orada birkaç araç var ama bu gösteri için QuadMenu'yu kullanacağız. Kullandığınız temadan bağımsız olarak sitenizi düzenlemek ve mega menüler oluşturmak için birçok özellik içeren ücretsiz bir araçtır. Ücretsiz sürüm temel özelliklerle birlikte gelir ve premium planlar 15 USD'den (tek seferlik ödeme) başlar ve daha gelişmiş işlevler içerir.
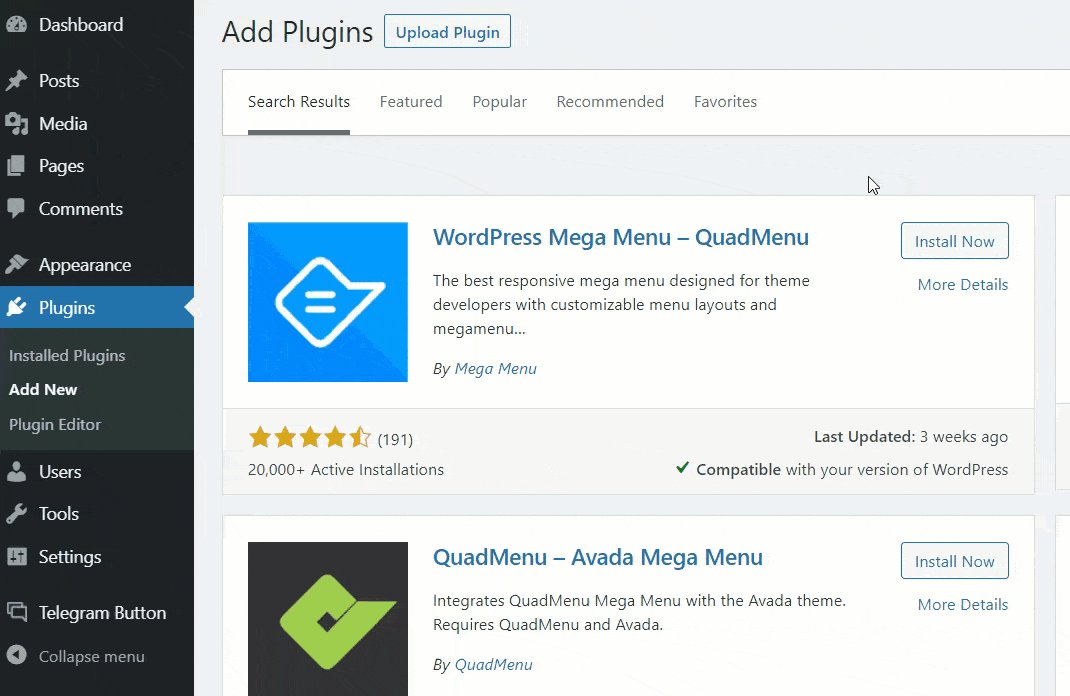
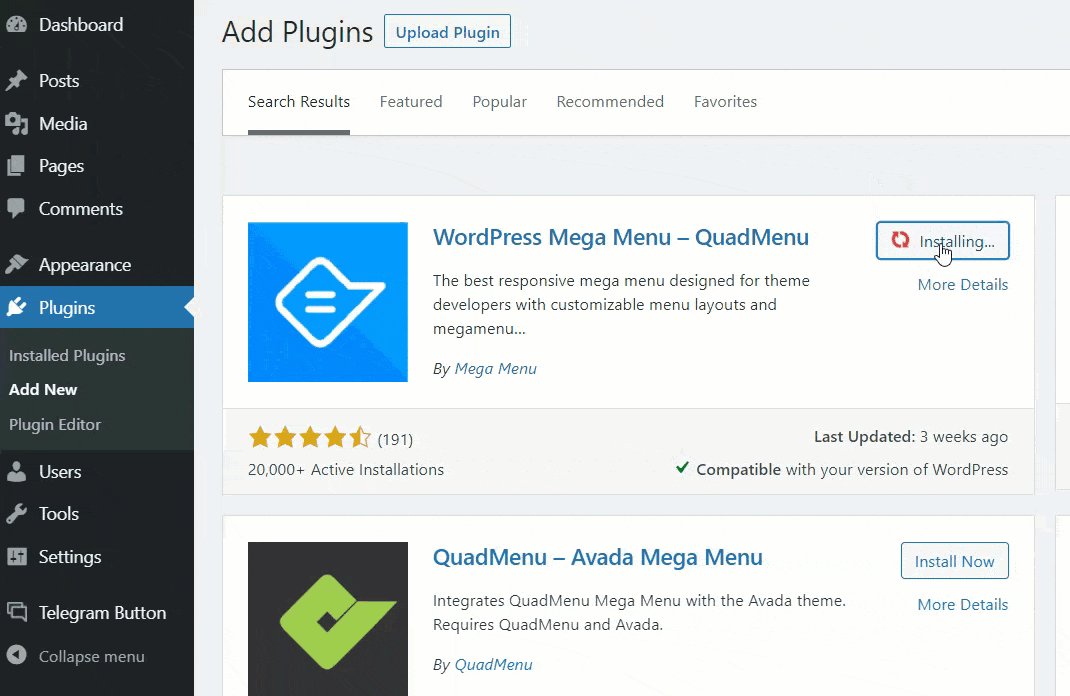
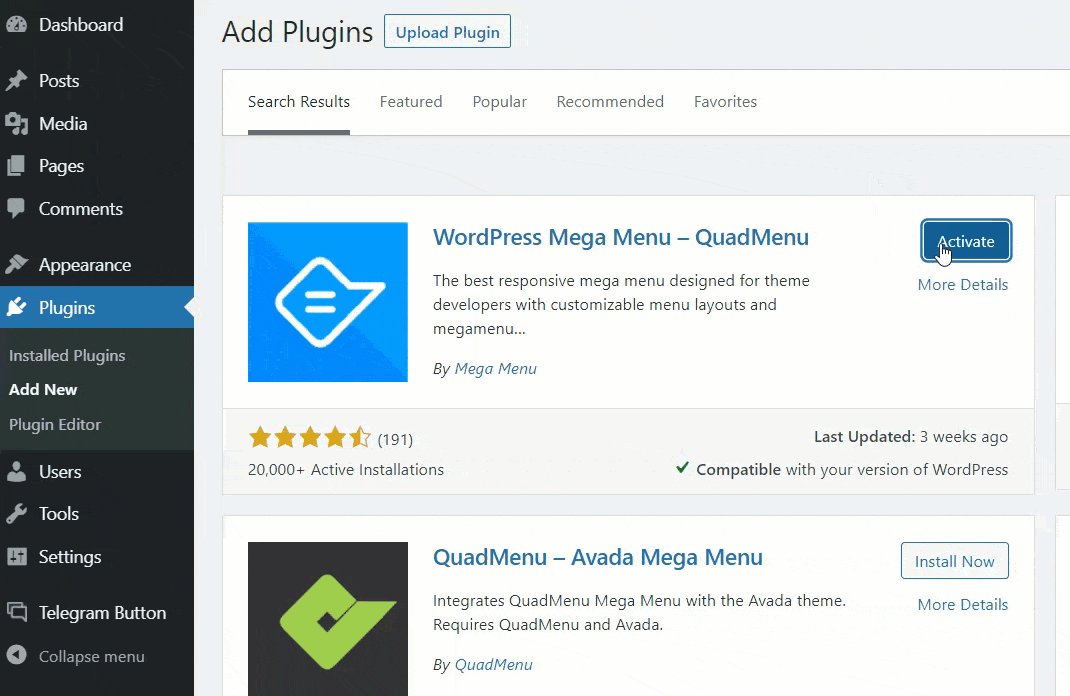
Öncelikle web sitenize QuadMenu'yu kurun. Eklentiler > Yeni Ekle'ye gidin, eklentiyi arayın ve yükleyin.

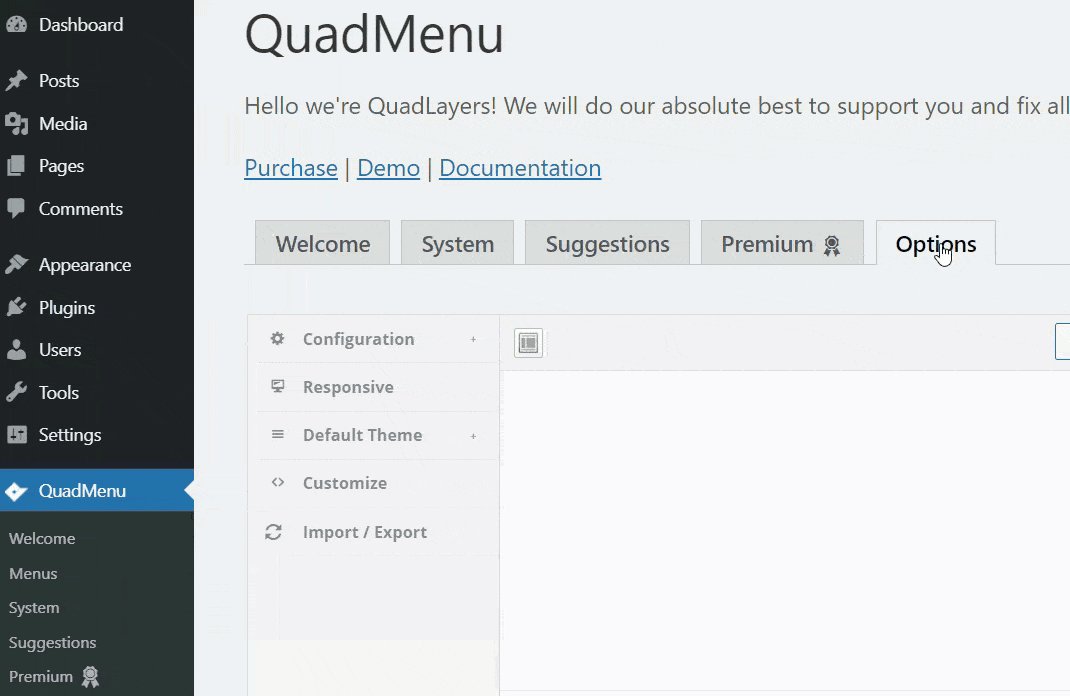
Etkinleştirdikten sonra, ayarlar sayfasına yönlendirileceksiniz. Menüler bölümünün altında, QuadMenu Dev adlı yeni bir görüntüleme konumu göreceksiniz. Etkinleştirin ve menünüzü kaydedin.

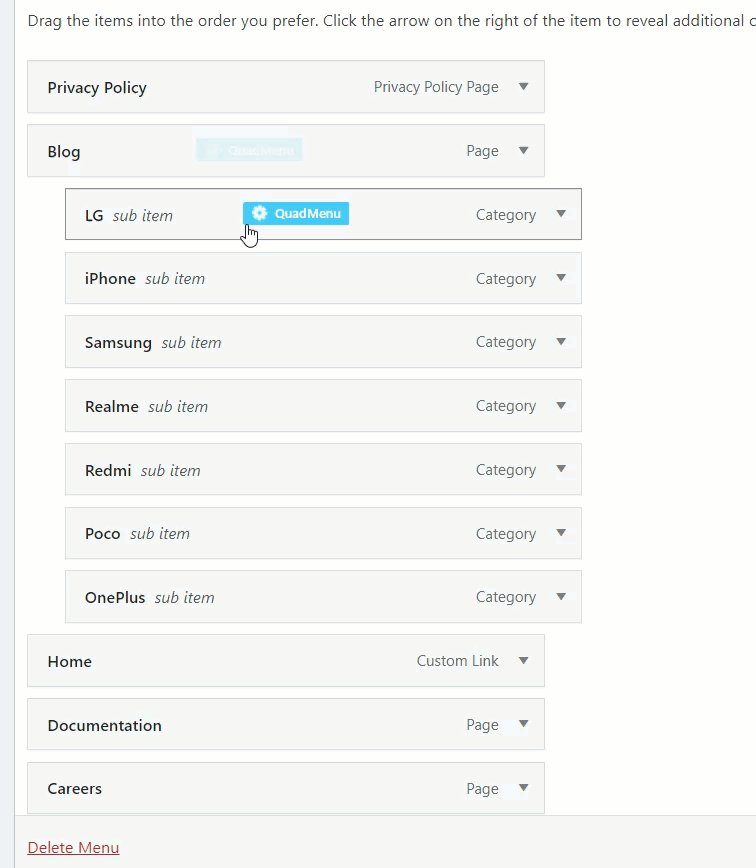
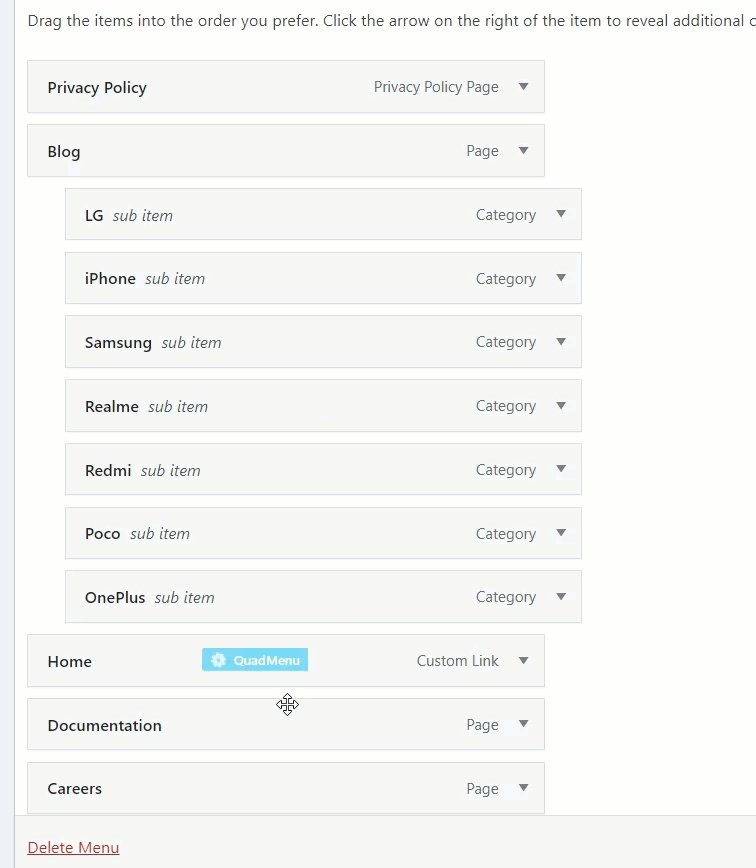
Bundan sonra, üzerlerine geldiğinizde menü öğelerinizde bazı ekstra seçenekler göreceksiniz.

Menü öğelerinizi değiştirmek için bu seçeneği kullanabilirsiniz. Örneğin, Kariyer menü öğesini özelleştirmek için üzerindeki QuadMenu düğmesine basın.
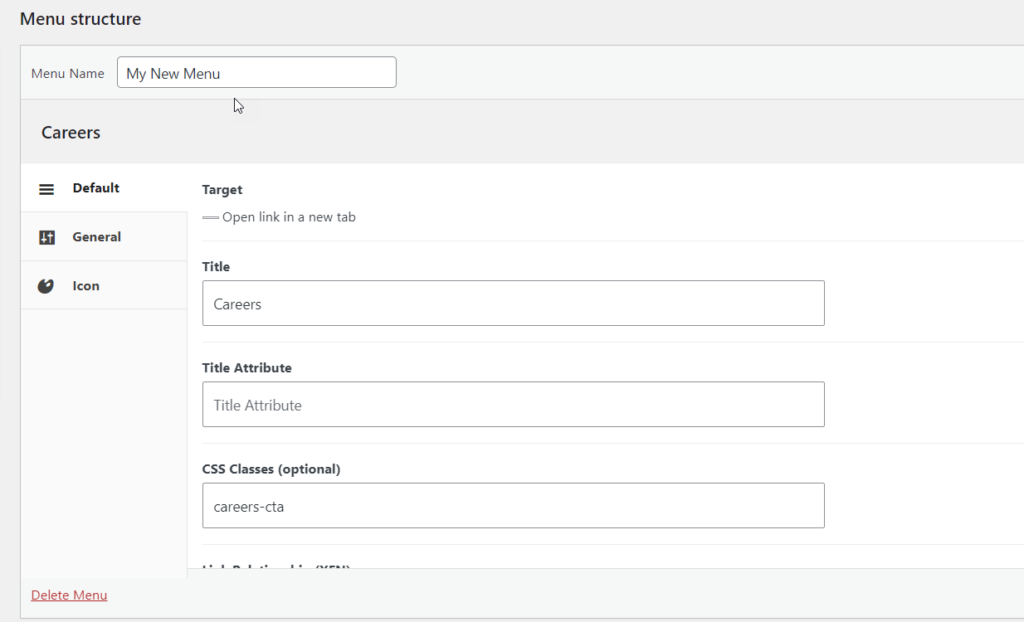
Bir sonraki sayfada üç ana özelleştirme seçeneği göreceksiniz.

- Varsayılan
- Genel
- Simge
Varsayılan sekmesinden bağlantı başlığını, başlık özelliğini, CSS sınıfını, bağlantı ilişkisini ve menü açıklamasını seçebilirsiniz. Genel sekmesinden altyazı, rozet, kayan nokta, ekran seçenekleri ve açılır kayan kayan seçenekleri seçebilirsiniz. Son olarak, Simge sekmesinden menü öğenize özel bir simge atayabilirsiniz.
QuadMenu gibi güçlü bir eklenti ile WordPress menülerinizi bir üst seviyeye çıkarabilirsiniz. Daha fazla özelleştirme seçeneği için premium sürüme bir göz atmanızı öneririz.
4) Menüye Etiketler, Özel Yazı Tipleri ve Özel Bağlantılar Nasıl Eklenir
Şimdiye kadar, WordPress menüsüne ve ayrıca kategorilere nasıl sayfa ekleneceğini gördük. Ama yapabileceğiniz daha çok şey var. Bu bölümde menünüze nasıl etiketler, özel gönderi türleri ve özel bağlantılar ekleyebileceğinizi göstereceğiz.
4.1) Etiketler Nasıl Eklenir
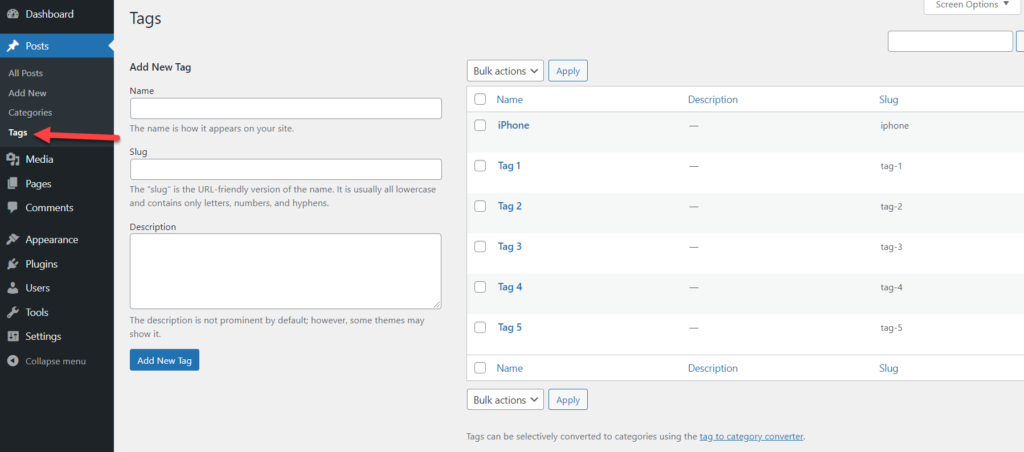
Web sitenizdeki içeriği kategorilere ayırmak için etiketler kullanıyorsanız, bunları WordPress menünüze ekleyebilirsiniz. Bunun için WordPress panonuzdaki Gönderiler altındaki Etiketler bölümüne gidin. Orada oluşturduğunuz tüm etiketleri göreceksiniz ve yeni bir tane oluşturabileceksiniz.

Etiketlerinizi oluşturduktan sonra bunları menüye nasıl ekleyeceğinizi görelim.
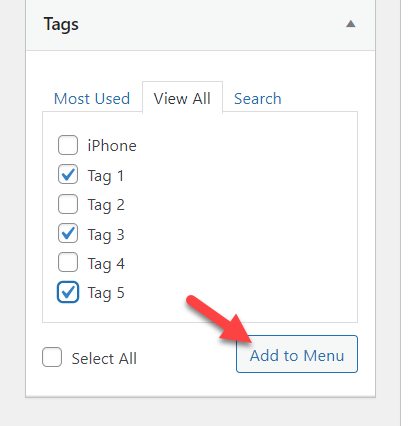
İlk önce Menüler bölümünü açın. Sol bölümde tüm etiketleri görüntülemek için bir seçenek göreceksiniz. Tüm etiketleri veya belirli olanları seçebilirsiniz. Büyük bir siteniz varsa, tüm etiketleri seçmenizi önermiyoruz. Muhtemelen yüzlerce etiketiniz vardır, bu nedenle hepsini menünüze eklemek iyi görünmeyecek ve kullanıcıların sitenizde gezinmesine yardımcı olmayacaktır. Bu yüzden en iyi seçenek menünüze yalnızca en önemli etiketleri eklemektir.
Eklemek istediklerinizi seçin ve Menüye Ekle'yi tıklayın.

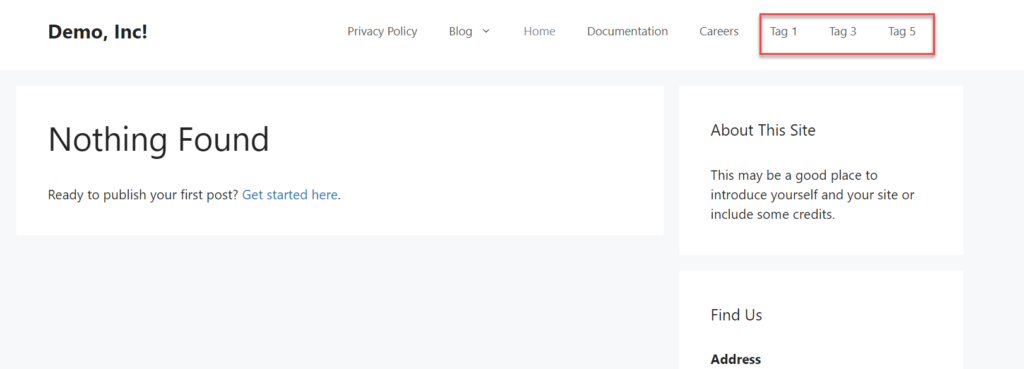
Ardından menüyü güncelleyin ve menüde seçtiğiniz etiketleri görmek için sitenizi kontrol edin.

4.2) Özel Gönderi Türleri (CPT) Nasıl Eklenir
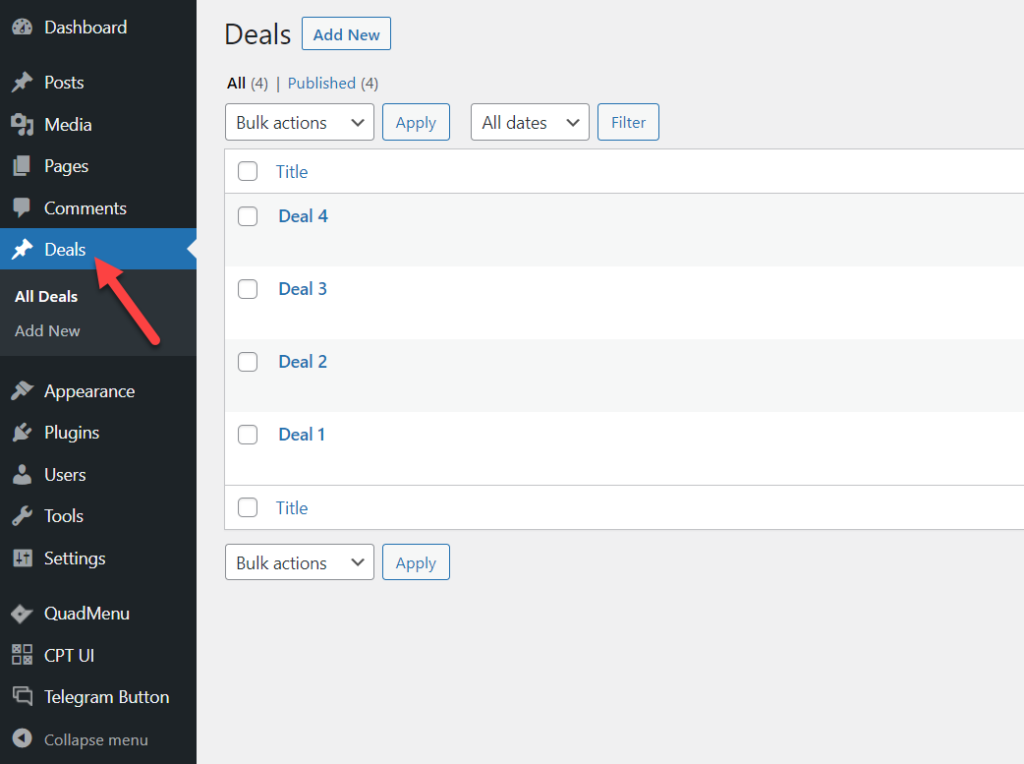
Avada gibi bazı temalar yerleşik özel gönderi türleriyle birlikte gelir, böylece bu gönderi türlerini menünüze ekleyebilirsiniz. Örneğin sitemizde Fırsatlar adında özel bir yazı tipimiz var ve bunun altında dört yazımız var.

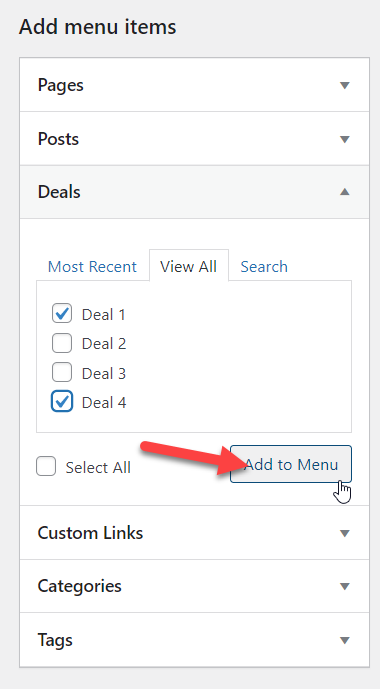
WordPress menünüze özel gönderi türleri eklemek için Menüler bölümüne gidin ve orada yeni kayıtlı bir menü öğesi göreceksiniz. Eklemek istediğiniz özel gönderileri seçin ve Menüye Ekle düğmesine tıklayın.

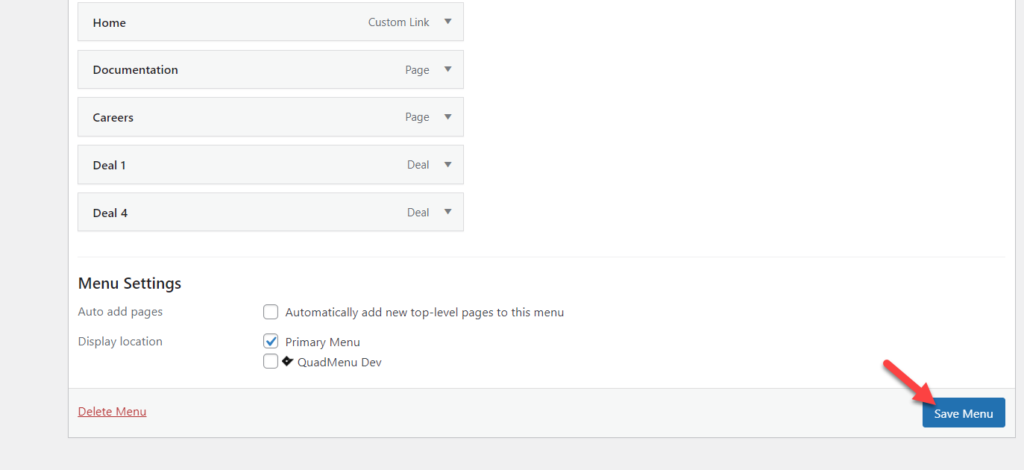
Ardından, menünüzde bu gönderi türlerini göreceksiniz. Siparişten ve organizasyondan memnun kaldığınızda, Menü Kaydet'e basın.

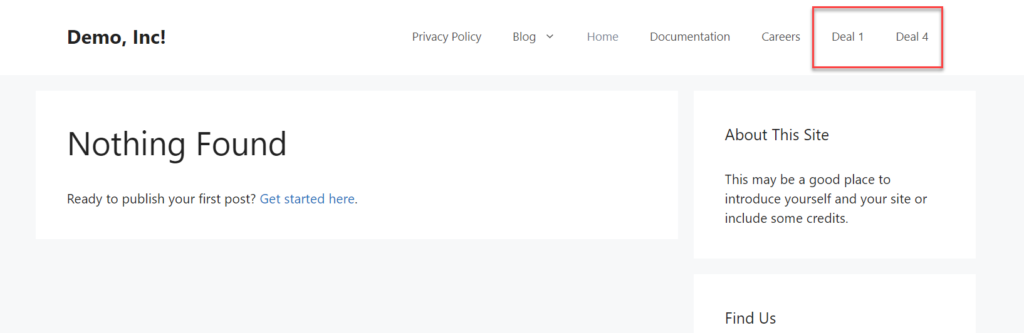
Son olarak, menünüzü ön uçtan kontrol edin ve orada özel gönderileri göreceksiniz.

Bu şekilde, WordPress menünüze özel gönderi türleri ekleyebilirsiniz. Kayıtlı birden fazla özel gönderi türünüz varsa, hepsini menü bölümünüzde göreceksiniz.
NOT: Kayıtlı CPT'niz yoksa bu seçeneği görmezsiniz. Ancak, web siteniz için bir CPT oluşturmanız gerekiyorsa, Custom Post Type UI adlı ücretsiz eklentiye göz atın.
4.3) Özel Bağlantılar Nasıl Eklenir
Son olarak, menünüze özel bağlantılar da ekleyebilirsiniz. Bu basit yöntemi izleyerek, birkaç tıklamayla içeriğinize bağlantılar ekleyebilirsiniz.
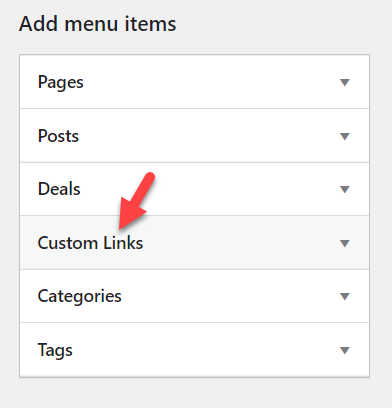
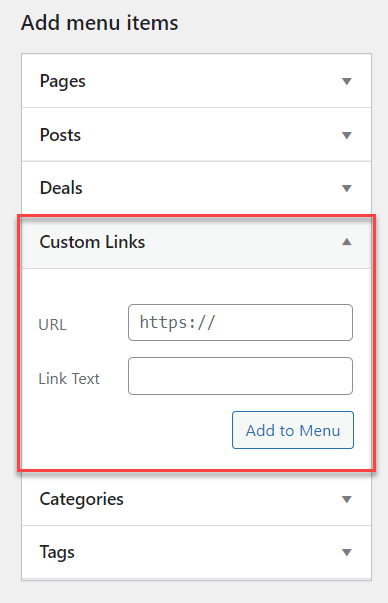
WordPress kontrol panelinizde Menüler bölümüne gidin ve sol tarafta Özel Bağlantılar adlı bir seçenek göreceksiniz.

Açtığınızda, URL'nizi ve bağlantı metninizi ekleme seçeneğini göreceksiniz.

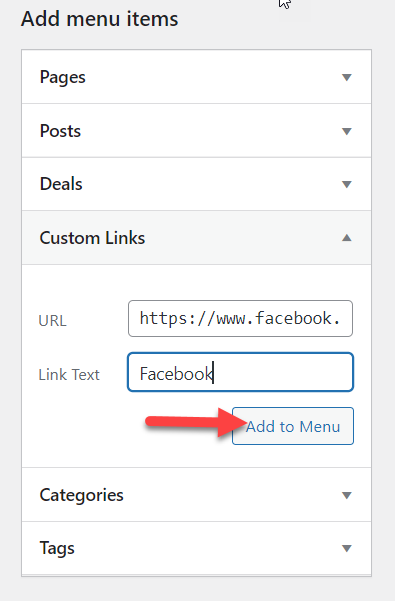
Sadece alanları doldurun ve öğeyi menüye ekleyin. Örneğin, bu gösteri için Facebook sayfamıza bir bağlantı ekleyeceğiz.

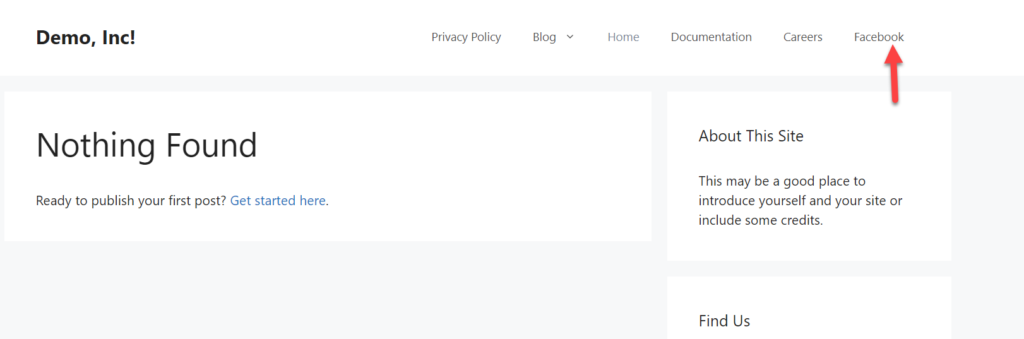
Değişiklikleri kaydettikten sonra, sitenizi ön uçtan kontrol edin ve menüde Facebook sayfanızın yeni bağlantısını göreceksiniz.

Bu şekilde, kullanıcıların sitenizde gezinmesine yardımcı olmak için menünüze herhangi bir harici veya dahili bağlantı ekleyebilirsiniz.
Bonus: Belirli Menü Öğelerine Nasıl Stil Verilir
WordPress menünüze sayfaları, kategorileri ve diğer öğeleri nasıl ekleyeceğinizi ve özelleştireceğinizi zaten gördük. Ama yapabileceğiniz daha çok şey var. Bazı durumlarda, kullanıcıların belirli bir menü öğesine odaklanmasını isteyebilirsiniz. Bu bölümde, bir menü öğesine nasıl özel CSS ekleyeceğinizi ve renkleri değiştirmek için biraz CSS kullanarak nasıl vurgulayacağınızı öğreneceksiniz.
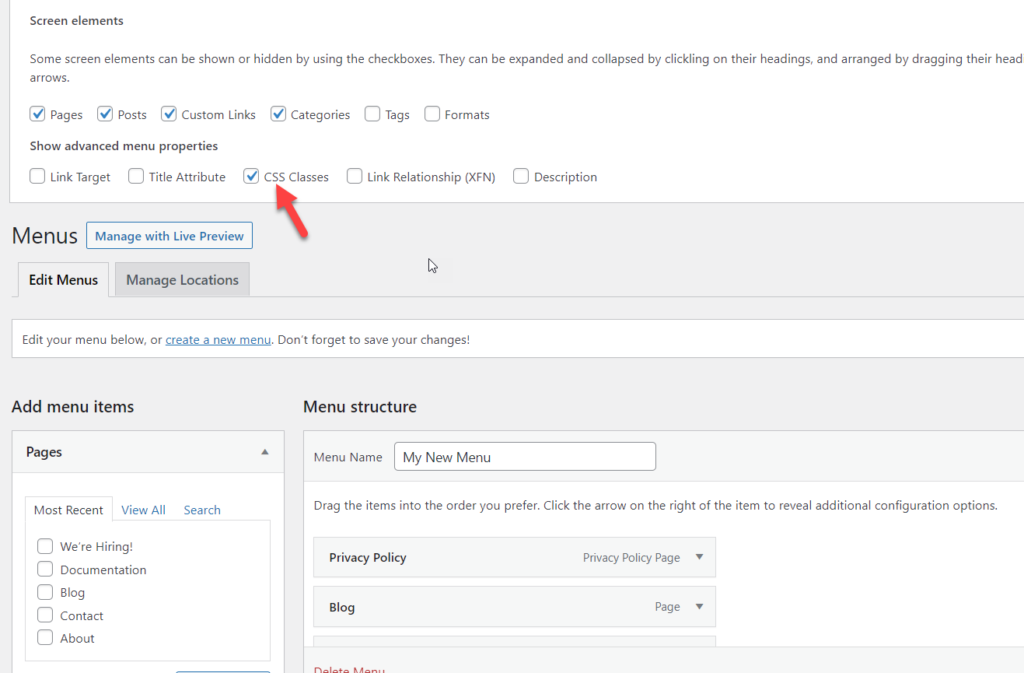
İlk olarak, WordPress kontrol panelinizde Görünüm > Özelleştir > Menüler bölümüne gidin ve Ekran Seçenekleri'ni seçin. Orada, CSS Sınıfları özelliğini etkinleştirmeniz gerekir.

Bundan sonra menü öğelerinizi genişlettiğinizde yeni CSS Classes özelliğini göreceksiniz.

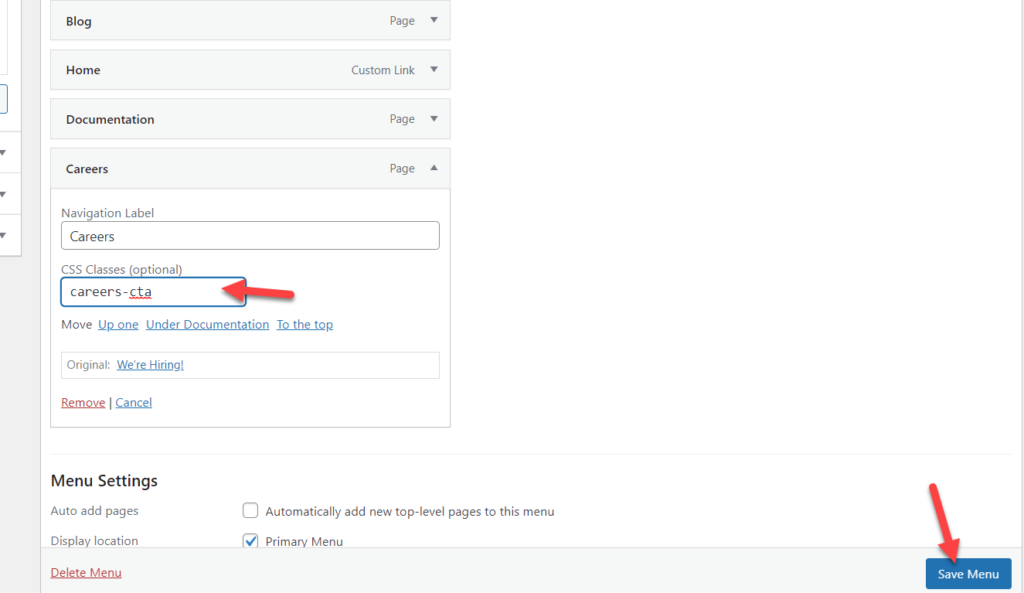
Bu örnek için menü CSS sınıfımızı kariyer-cta olarak ayarlayacağız ve menüyü kaydedeceğiz.

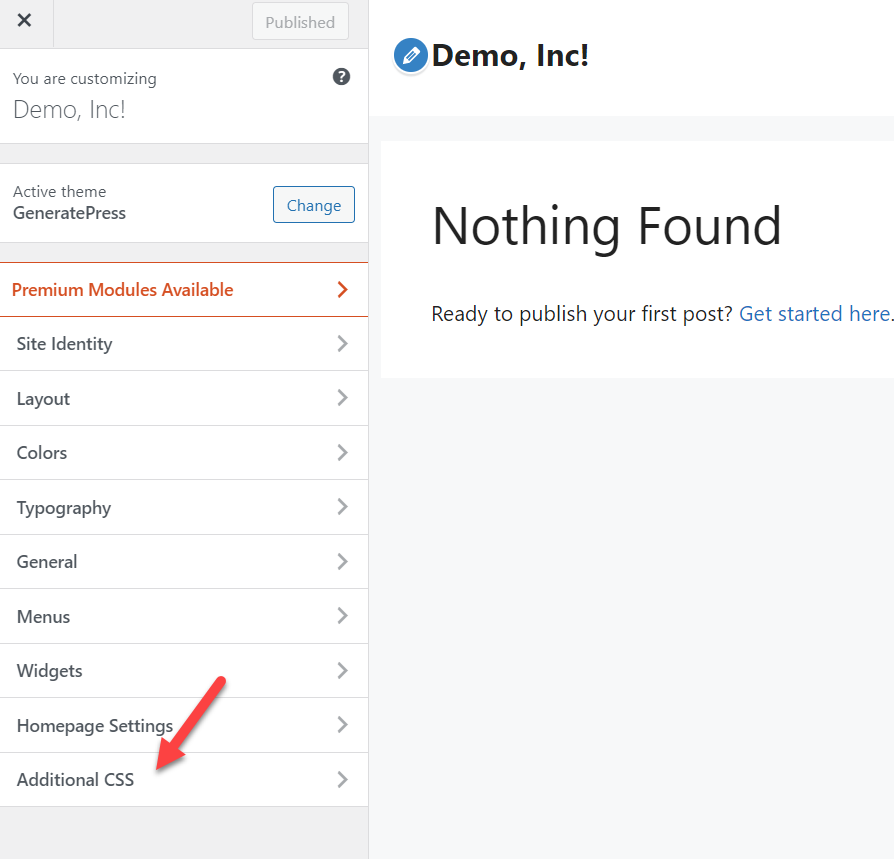
CSS sınıfından bahsetmenin yanı sıra, o belirli menü öğesini vurgulamak için CSS kodu ekleyebiliriz. Bunu yapmak için WordPress Özelleştirici > Ek CSS bölümüne gidin ve kodunuzu ekleyin. Öte yandan, Divi veya Avada gibi temalar kullanıyorsanız, ek CSS eklemek için özel bir bölüm vardır.
Bu demo için, Özelleştirici aracılığıyla CSS kodu ekleyeceğiz. Canlı bir önizleme içerir, böylece işlemi kolaylaştırır.

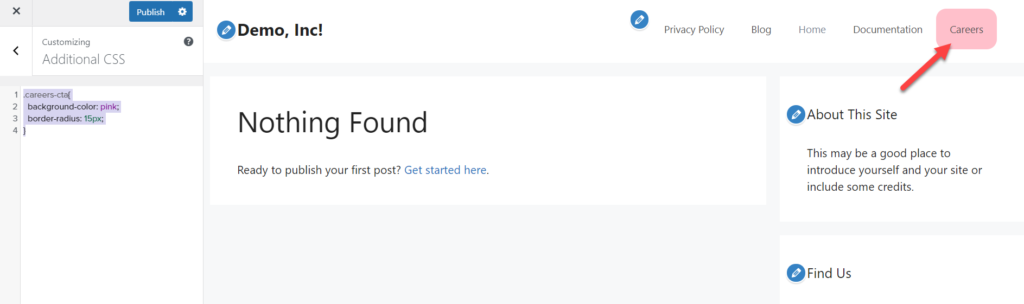
İşte eğlenceli kısım başlıyor. CSS kodunuzu Ek CSS bölümüne yapıştırın. Kullanabileceğiniz bir örnek kod:
.careers-cta{
arka plan rengi: pembe;
sınır yarıçapı: 15 piksel;
}Bundan sonra, canlı önizleme ekranının değiştiğini göreceksiniz.

Bu sadece örnek bir koddur, bu yüzden onunla oynamanızı ve ihtiyaçlarınıza göre uyarlamanızı öneririz.
Çözüm
Sonuç olarak, menüler herhangi bir web sitesinin önemli bir parçasıdır. Önemli bilgileri görüntüler ve kullanıcıların daha iyi bir deneyim yaratan sitede gezinmesine yardımcı olurlar. Menüler genellikle sayfaların üst kısmında bulunur ve kullanıcıların siteye girdiklerinde gördükleri ilk şeydir. Bu yüzden onları kişiselleştirmeli ve iyi tasarlanmış olduklarından emin olmalısınız.
Bu kılavuzda, WordPress menüsüne nasıl sayfa ekleyeceğinizi ve iki farklı yöntem kullanarak bundan en iyi şekilde nasıl yararlanacağınızı gösterdik.
- WordPress Menüleri ile
- Özelleştiriciden
WordPress Menüleri bölümünü kullanmak, sitenizde menüler oluşturmanın basit bir yoludur. Ancak Özelleştirici, canlı yayına geçmeden önce değişiklikleri gerçek zamanlı olarak görmenizi sağlayan bir canlı önizleme içerir ve bu bir artıdır.
Bunun da ötesinde, menü öğelerinin nasıl yeniden adlandırılacağını, kategorilerin, etiketlerin, özel gönderi türlerinin ve özel bağlantıların nasıl ekleneceğini gördük. Bunun da ötesinde, dikkat çekmek için belirli öğeleri nasıl şekillendireceğimizi gördük.
Menülerinizi nasıl iyileştireceğiniz hakkında daha fazla bilgi için aşağıdaki eğiticilere göz atın:
- WordPress Menüsüne Sosyal Medya Simgeleri Nasıl Eklenir
- Divi Menüsü CSS ile nasıl özelleştirilir
Son zamanlarda menülerinizi özelleştirdiniz mi? Neyi değiştirdin? Aşağıdaki yorumlar bölümünde bize bildirin.
