WooCommerce'e Ürün Tasarımcıları Nasıl Eklenir
Yayınlanan: 2022-03-29Müşterilerinizin ürünleri kendilerinin tasarlamasına izin vermek ister misiniz? Cevabınız evet ise, doğru makaleye geldiniz. Bugün size, müşterilerin bunu yapmasına izin veren WooCommerce'e ürün tasarımcılarını nasıl ekleyeceğinizi göstereceğiz.
Ancak buna dalmadan önce, ürün tasarımcılarının ne olduğunu ve neden WooCommerce mağazanıza ürün tasarımcıları eklemek isteyebileceğinizi daha iyi anlayalım. Kısaca ürün tasarımcılarının temel fikriyle başlayalım.
Ürün tasarımcıları nelerdir?
Tişört, bardak, çanta, telefon kılıfı, defter veya başka herhangi bir ürün olsun, birçok kişi bu ürünlerin kişiselleştirilmesini istiyor. Bu nedenle Talep Üzerine Baskı (POD) bugünlerde oldukça popüler.
Müşterilerin kişiselleştirilmiş ürünlerine ulaşmalarına yardımcı olmak için birçok çevrimiçi işletme, ürün tasarımcısı olarak da bilinen bir ürün yapılandırıcı kullanır. Ürün tasarımcısı, müşterinin mevcut bir ürünü istek ve fikirlerine göre özelleştirmek için kullanabileceği bir araçtır. Yazı ekleyebilir, renkleri değiştirebilir, zevklerine göre herhangi bir görsel seçebilir veya yükleyebilirler.
Dükkanın kendisi sadece müşterilerin isteklerine göre uyarlanabilecek temel ürünü sağlar. Ancak ürün tasarımcılarının yardımıyla müşteriler yaratıcılıklarını ürüne getirebilirler.
Bunun size ürün tasarımcıları hakkında bir fikir vereceğini umuyoruz. Şimdi, WooCommerce'e neden ürün tasarımcıları eklemeniz gerekebileceğinin bazı nedenlerine bir göz atalım.
Neden bir WooCommerce mağazasına ürün tasarımcıları eklemelisiniz?
Yukarıda, ürün tasarımcılarının WooCommerce mağazamıza eklemek için harika araçlar olduğunu gördük.
Şüphesiz WooCommerce, tam teşekküllü bir çevrimiçi mağaza için önde gelen platformlardan biridir. Müşterilere daha geniş bir seçim ve daha fazla seçenek sunmak için ürün tasarımcıları WooCommerce mağazanıza iyi bir ek olabilir.
Ürün tasarımcılarını bir WooCommerce mağazasına entegre ederek, yalnızca müşterileri ağırlamakla kalmayacak, aynı zamanda aracın beraberinde getirdiği çok çeşitli tasarım seçenekleri de sunacaksınız. Sadece sınırlı sayıda ürün mevcut olmasına rağmen, müşterinin ürünü kendi isteklerine ve fikirlerine göre değiştirmek için nihayetinde sayısız seçeneği vardır.
Bu nedenle, temel ürünlerinizi özelleştirilebilir ürünlere dönüştürmeniz önerilir. Böylece kullanıcınız kişiselleştirilmiş ürünlere en kolay şekilde sahip olur.
Şimdiye kadar, ürün tasarımcılarının önemini anladığınızı umuyorum. Şimdi bir sonraki adıma geçelim ve ürün tasarımcılarını WooCommerce'e ekleyelim.
WooCommerce'e ürün tasarımcıları nasıl eklenir?
WooCommerce'e ürün tasarımcıları eklemenin en kolay yolu, özel bir ürün tasarımcısı eklentisi kullanmaktır. Bir ürün özelleştiriciyi herhangi bir WooCommerce mağazasına entegre etmek için piyasada hem ücretsiz hem de premium eklentiler bulabilirsiniz. Ve en iyi yanı, bu tür eklentileri kullanmak için herhangi bir programlama deneyimine ihtiyacınız olmamasıdır.
Şimdi en iyi ürün tasarımcısı eklentilerinden birkaçına ve bunları WooCommerce ürünlerimizi tasarlamak için nasıl kullanabileceğimize bir göz atalım.
WooCommerce için Zakeke Etkileşimli Ürün Tasarımcısı

WooCommerce için Zakeke Etkileşimli Ürün Tasarımcısı, mağazanıza bir ürün özelleştirici entegre etmenize olanak tanır. İster giyim, ister basılı ürünler, ticari ürünler, cep telefonları, promosyon hediyeler veya başka herhangi bir ürün satıyor olun, Zakeke müşterilerinizin ürünü özelleştirmesine olanak tanır. Ürünler, metin, logo, resim ve küçük resim değiştirilerek veya eklenerek özelleştirilebilir.
Sadece bu değil, kişiselleştirilmiş ürünler canlı bir 3D olarak görüntülenebilir. Aynı zamanda duyarlı bir eklenti olduğundan, müşterileriniz ürün özelleştiriciyi mobil cihazlarından kullanabilir .
Ana Özellikler
- 140 milyondan fazla yüksek kaliteli görüntüye erişim
- Özelleştirilmiş ürünün 3D modelini görüntüleyin
- 50'den fazla görüntü filtresi ve düzenleme aracı içerir
- Yaşam değişikliklerini görüntüle
Fiyat
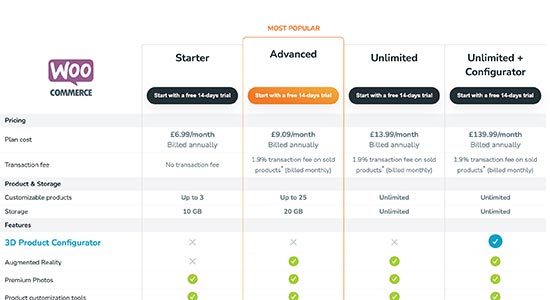
Eklentiyi ücretsiz olarak indirebilirsiniz ancak mağazayı Zakeke'ye bağlamak için premium sürüme yükseltmeniz gerekecek. Başlangıç planı ayda 6,99 USD'den başlar.
Süslü Ürün Tasarımcısı

Fancy Product Designer , Codecanyon'daki en çok satan premium ürün tasarımcısı eklentilerinden biridir. Herhangi bir ürünü özelleştirilebilir ürünlere dönüştürebilirsiniz, böylece kullanıcılar ürünü kendileri tasarlayabilir. Diğer ürün tasarımcısı eklentileriyle karşılaştırıldığında, bu eklenti, ön uçta müşterinin istediği ürünü hızlı ve kolay bir şekilde oluşturmasını sağlayan kapsamlı tasarım seçeneklerine sahiptir.
Sadece bu değil, zaten kapsamlı özelliklerle bile, işlevlere ek eklentiler ekleme seçeneğine sahipsiniz. Ekstra eklenti ile, kullanıcı tarafından oluşturulan ürüne ait unsurlara bağlı olarak nihai fiyatı hesaplama konusunda daha esneksiniz.
Ana Özellikler
- Çoklu medya kaynakları
- Büyük çok satıcılı eklentilerle entegrasyona izin verir
- Renk seçim paneli
- Kullanıcılar kendi tasarımlarını çizebilir ve kullanabilir
Fiyat
Fancy Product Designer, 6 aylık destek ve gelecekteki güncellemelerle 69 USD'den başlayan premium bir eklentidir.
Bunlar, WooCommerce'de temel ürünlerinizi kolayca özelleştirilebilir ürünlere dönüştürebileceğiniz eklentilerden bazılarıdır. Şimdi adım adım bunun nasıl yapıldığını görelim.
Bu eğitimde, başlangıç dostu olduğu için WooCommerce eklentisi için Zakeke Etkileşimli Ürün Tasarımcısını kullanacağız . Kullanmak için öncelikle eklentiyi kurup etkinleştirmemiz gerekiyor.
Ancak başlamadan önce, tüm adımları izleyerek WooCommerce'i kurmanızı ve bu kılavuzu takip ederken herhangi bir sorun yaşamamanız için uyumlu WooCommerce temalarını kullanmanızı şiddetle tavsiye ederiz.
Adım 1. WooCommerce için Zakeke Etkileşimli Ürün Tasarımcısını Kurun ve Etkinleştirin
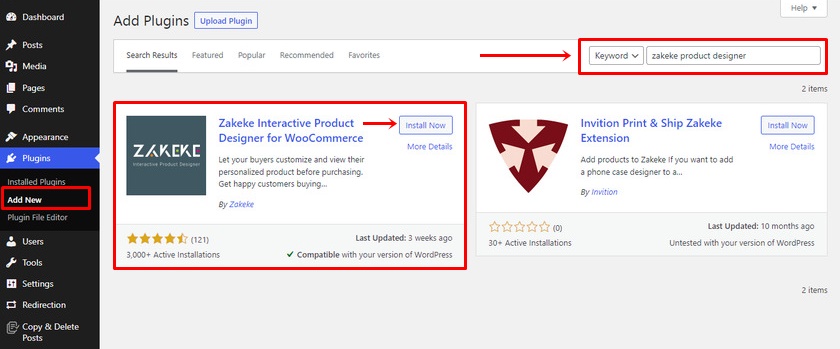
Eklentiyi başlatalım ve yükleyelim. Bunu yapmak için WordPress panonuza gidin ve Eklenti> Yeni Ekle'ye gidin.
Şimdi Eklenti Ekle sayfasına yönlendirileceksiniz. Burada, eklenti arama kutusuna 'Zakeke Product Designer ' yazın. Sonuç görüntülendiğinde, Şimdi Kur'a tıklayın ve ardından Etkinleştir düğmesine tıklayın.

Bununla, Zakeke Interactive Product Designer eklentisinin ücretsiz sürümünü başarıyla yüklediniz. Ancak, Zakeke'yi WooCommerce mağazanıza bağlamak için ihtiyacınıza uygun bir plan satın almanız gerekir.
Premium sürümü satın almak için resmi eklenti sayfasını ziyaret edebilir veya eklentinin kurulumu sırasında istediğiniz planı seçebileceğiniz bir adımla karşılaşabilirsiniz. Ardından, eklentiyi WooCommerce web sitenize manuel olarak yüklemeniz gerekir.
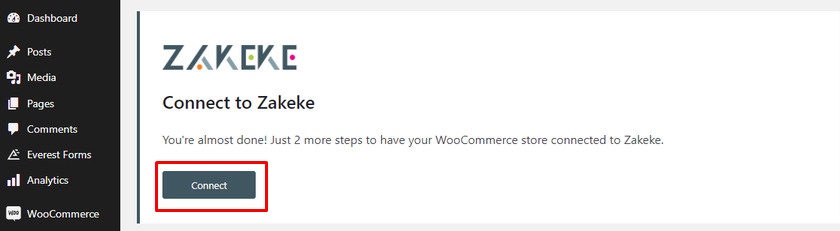
Adım 2. Zakeke'yi WooCommerce ile bağlayın
Eklentiyi kurup etkinleştirdikten sonra, WordPress kontrol paneli menüsünün sol tarafında bir Zakeke Ürün Tasarımcısı bulabilirsiniz. Ardından, eklenen menüye tıklayın ve ' Bağlan ' düğmesine tıklayın.

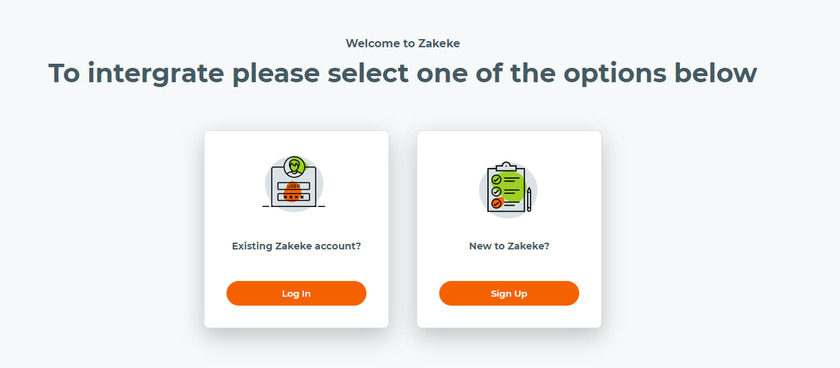
Şimdi, Zakeke'yi WooCommerce'inize entegre etmek için iki seçeneğiniz olacak. Zakeke'de mevcut bir hesabınız varsa giriş yapabilir veya yeni bir kullanıcıysanız kaydolabilirsiniz.

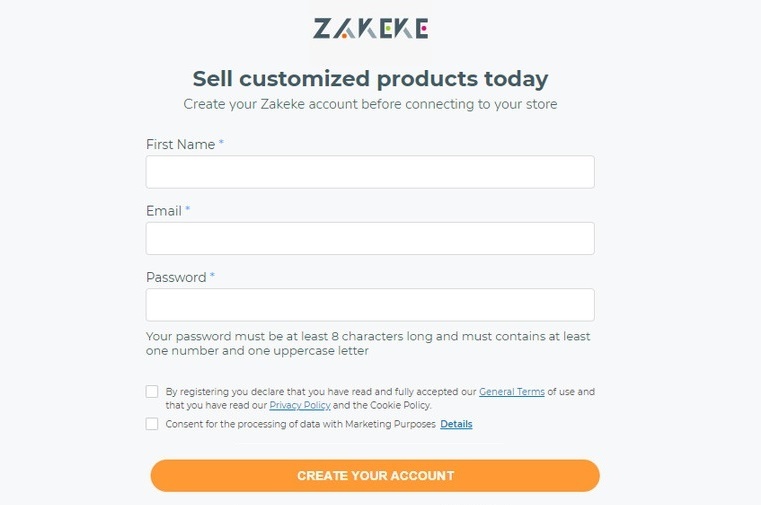
Kaydolmak için tek ihtiyacınız olan adınız, e-posta adresiniz ve şifrenizi ayarlamak gibi kişisel bilgilerinizdir. Alana gerekli tüm bilgileri ekledikten sonra ' Hesabınızı Oluşturun ' düğmesine tıklayın.

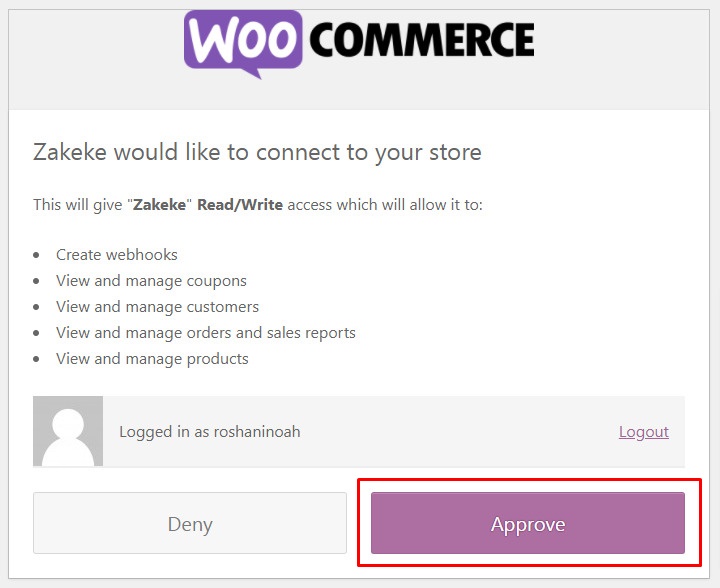
Bundan sonra, WooCommerce mağazanızda çeşitli eylemler oluşturma, görüntüleme ve yönetme erişimine izin vermeniz istenecektir. Onayla düğmesine tıklayın.


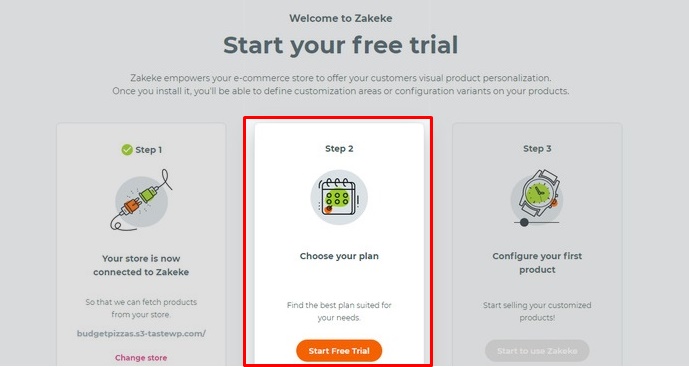
Bunu tıkladığınızda, bir fiyatlandırma planı seçebileceğiniz veya eklentiyi 14 güne kadar ücretsiz olarak deneyebileceğiniz bir sayfaya yönlendirileceksiniz.

Ayrıca, Başlangıç planının yanı sıra, başka bir plan seçerseniz, satılan her ürün için ek %1.9 işlem ücreti alınacağını unutmayın.

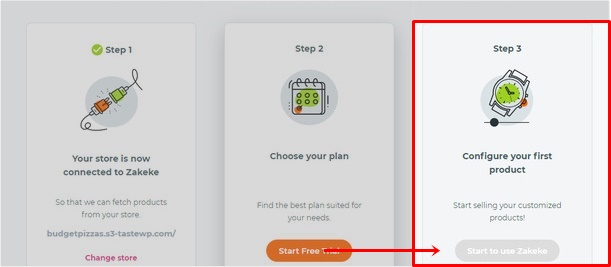
Adım 3. Özelleştirilebilir Ürün Ekleyin
Son olarak, ürünü oluşturabilir ve yapılandırabilirsiniz. Bunun için Zakeke'yi kullanmaya başla butonuna tıklayın.

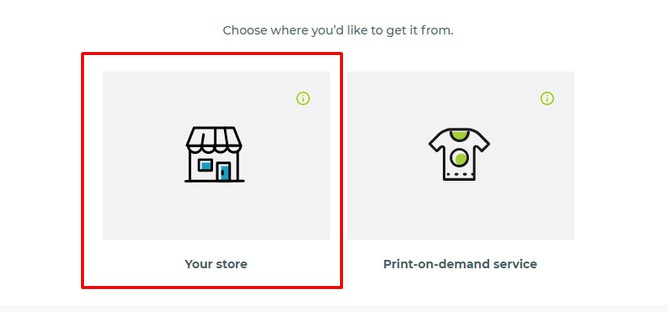
Mağazanızdan bir ürün ekleyebilir veya isteğe bağlı baskı hizmeti seçeneğini belirleyebilirsiniz.
Bu eğitim için ürünü demo mağazamızdan ekleyeceğiz.

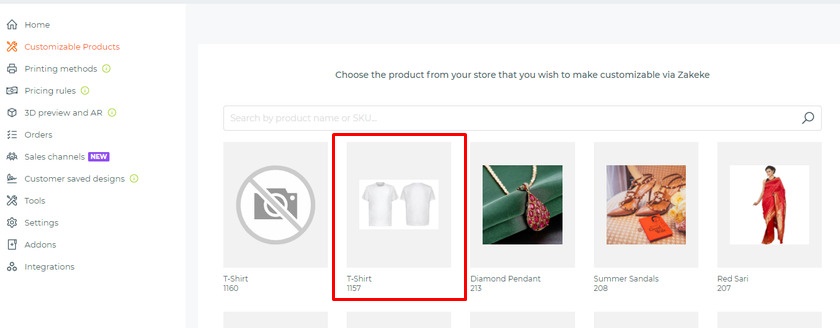
Ardından, mağazanızdaki tüm ürünleri görebilirsiniz. Yapılandırmak istediğiniz ürünü seçin. Ürünü önceden çevrimiçi mağazanıza eklediğinizden emin olun.

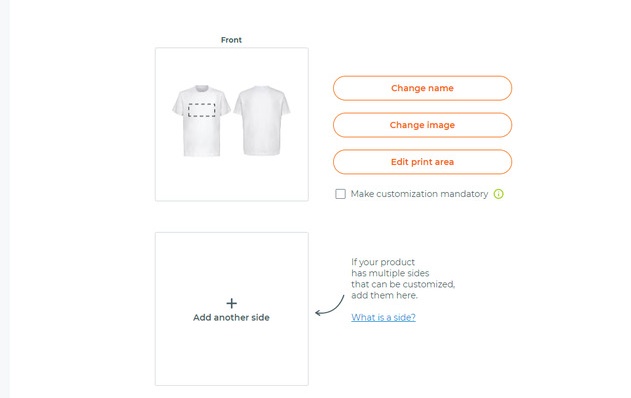
Aynı ürünün farklı görsellerini arka yüzü gibi farklı açılardan yükleyerek varyasyon oluşturabilirsiniz. Görüntüleri yükledikten sonra, Set Print Area (Baskı Alanını Ayarla) düğmesine veya Edit print area (Baskı alanını düzenle) öğesine tıklayın.

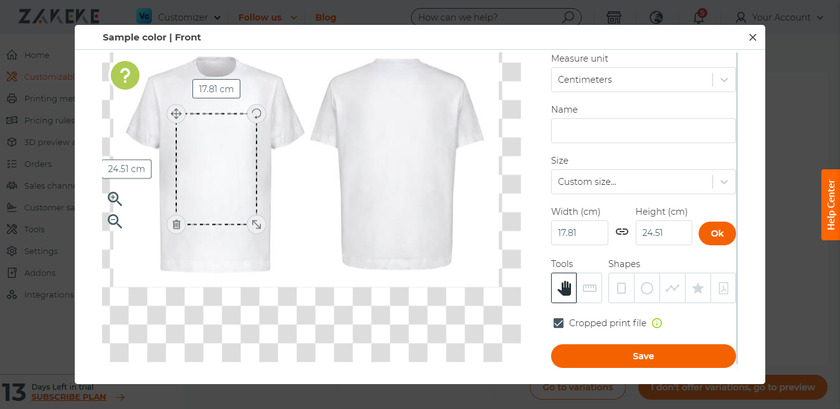
Burada bir cetvel yardımıyla tasarım alanı için ölçüler ayarlayabilirsiniz. Tasarımlar için, baskı alanı için kareler ve daireler gibi çeşitli şekiller seçebilirsiniz . Baskı ölçümü ile işiniz bittiğinde, Kaydet düğmesine tıklayın.

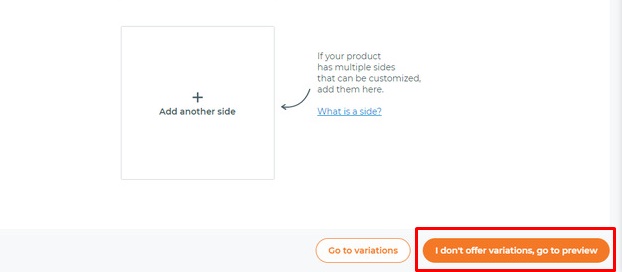
Ayrıca ürünlerin varyasyon ölçülerini de ayarlayabilirsiniz. Burada varyasyon kısmını atlayıp ' Varyasyon sunmuyorum, önizlemeye git ' butonuna tıklıyoruz.

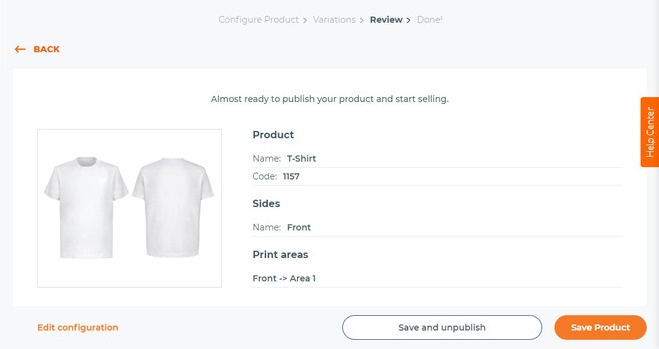
Tıkladığınızda İnceleme sayfasına ulaşırsınız. Burada ürününüzü tüm detaylarıyla önizleyebilirsiniz. Ürünü mağazanızda yayınlayabilir veya ürünü taslak olarak kaydedebilirsiniz.

Adım 4. Yazdırma Yöntemlerini Ayarlama
Ardından, yazdırma için çeşitli özelleştirme seçeneklerini seçerek yazdırma yöntemlerini ayarlayabilirsiniz.
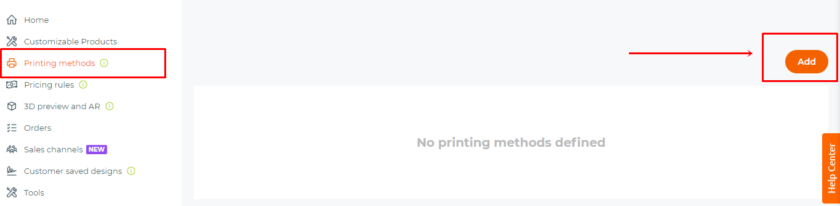
Yazdırma yöntemlerini ayarlamak için Zakeke eklenti panonuza gidin. Sütundan Yazdırma Yöntemleri'ni seçin ve ardından Ekle düğmesine tıklayın.

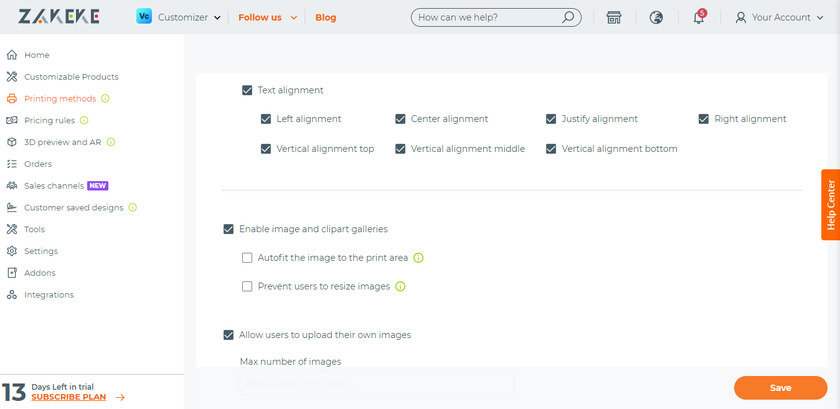
Burada dosya formatı, dosya türleri, çeşitli çözünürlükler, çeşitli metin efektleri vb. arasından seçim yapabilirsiniz.
Son olarak baskı yöntemlerinin uygulanacağı ürünleri seçebilirsiniz. Kaydet düğmesine tıkladığınızdan emin olun.

Adım 5. Ürün tasarımcısını WooCommerce'de kullanma
Şimdi ürünü ekledik ve baskı yöntemini kurduktan sonra ürünü nasıl tasarlayabileceğimize bir göz atalım.
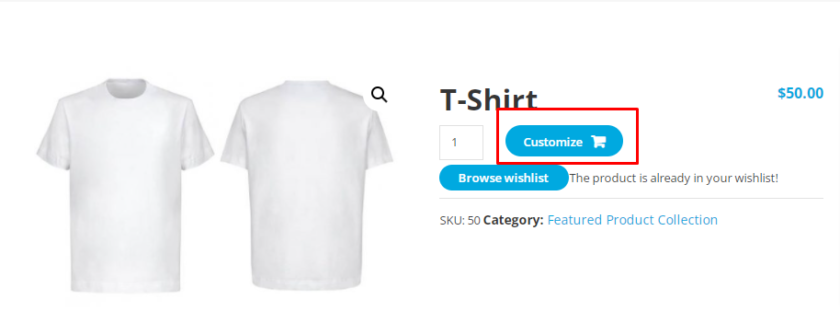
Sadece ürünü seçin ve kullandığınız temaya bağlı olarak ürünün yanında Özelleştir düğmesini görebilirsiniz.

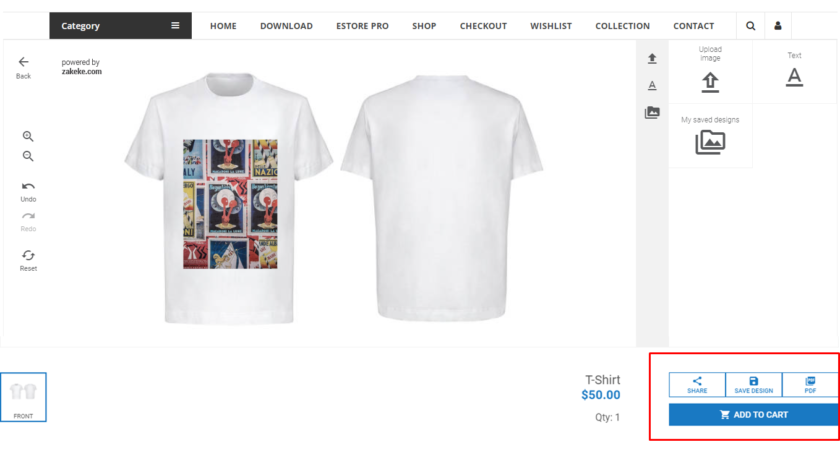
Özelleştir düğmesini tıklattığınızda bu, müşterilerin ürünü metin, resimler, yazı tipleri, stiller ve renklerle tasarlayabilecekleri bir ürün tasarımcısı arayüzüne yol açacaktır.
Özelleştirme yapıldıktan sonra tasarımı çeşitli sosyal platformlarda paylaşabilir, tasarımı kaydedebilir veya tasarımı PDF formatında indirebilir veya ürünü sepete ekleyebilir.
Bundan sonra müşteriler, diğer normal ürünlerde olduğu gibi nihai ürünü önizleyebilir ve ödeme yapabilir.

Bonus: Ürün resimlerini WooCommerce kasasında görüntüleyin
Ürün tasarımcılarını WooCommerce'e eklemenin en kolay yollarından birini zaten size sunduk. Ürünü özelleştirdikten sonra, müşteriler sepette ve ayrıca ödeme sırasında bir önizleme alabilirler.
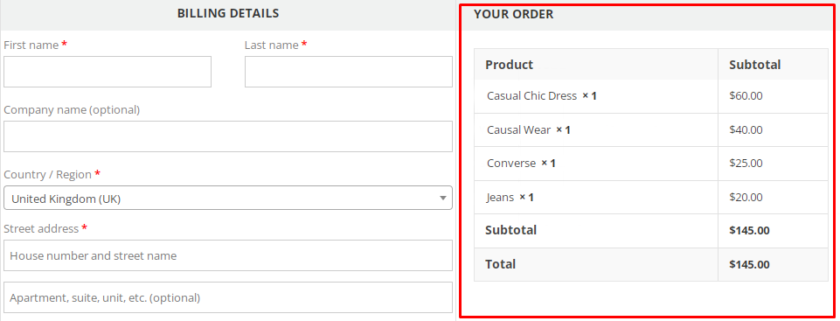
Kişiselleştirilebilir ürünlerin ürün resimleri kasada gösterilse de normal ürünlerde durum böyle değil. Ödeme sırasında yalnızca ürün adları görüntülenir.

Bu, müşterilerin doğru ürünlere sahip olup olmadıklarını sadece ürün başlığıyla doğrulamaları için sakıncalı olabilir.
Bu nedenle, bir bonus olarak, WooCommerce ödeme sayfasına ürün resimleri eklemek için bu kılavuzu sağlayacağız.
Ürün resimlerini ödeme sırasında göstermenin en kolay ve en hızlı yolu bir snippet kodu kullanmaktır. Bu yöntem için herhangi bir kodlama bilgisine ihtiyacınız olmadığını temin edelim.
Ancak, temanın ana bölümünü düzenleyeceğimiz için web sitenizin tam bir yedeğini oluşturmanızı ve bir alt tema kullanmanızı şiddetle tavsiye ederiz. Kodlarla bir alt tema oluşturabilir veya mevcut alt tema eklentilerinden herhangi birini kullanabilirsiniz.
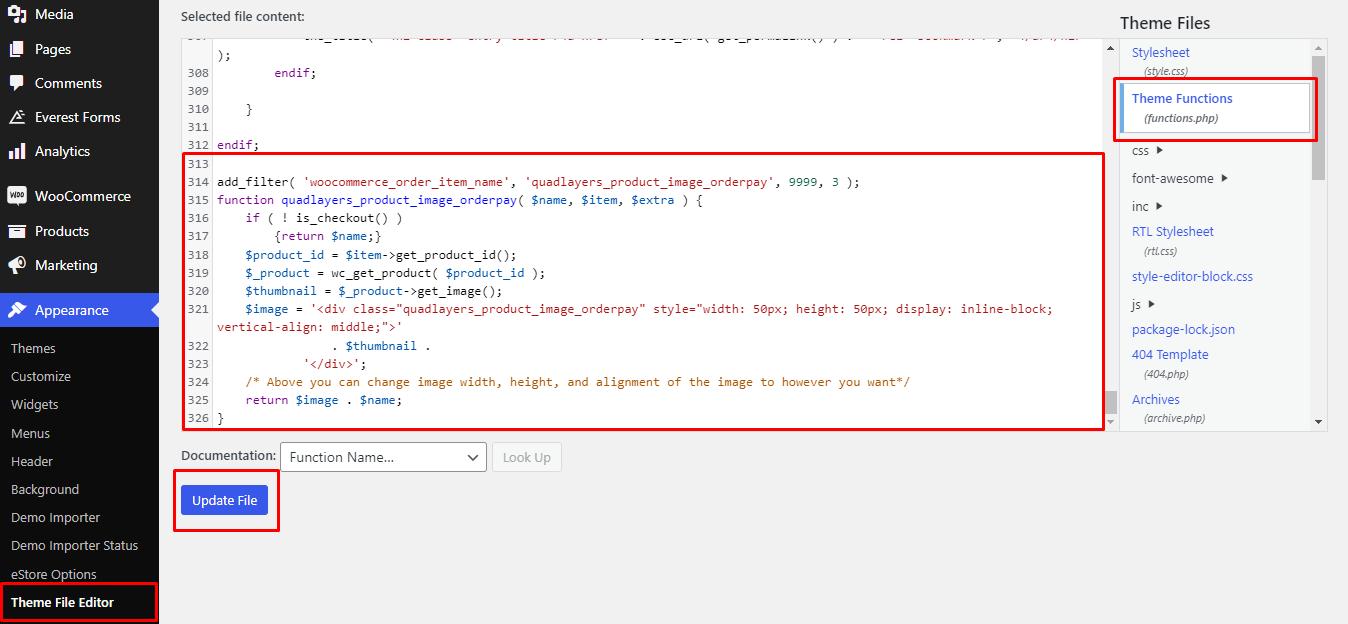
Şimdi devam edelim ve function.php dosyamızı açalım. Bunun için Apperance>Theme Editor>functions.php'ye gidin.

Burada, aşağıdaki kodu kopyalayıp, snippet'i function.php dosyasının sonuna yapıştırın ve güncelleyin.
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
function quadlayers_product_image_checkout( $ad, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) {
$ad döndür;
}
$_product = application_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$küçük resim = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $küçük resim.
'</div>';
/* Yukarıda görüntünün genişliğini, yüksekliğini ve hizalamasını istediğiniz gibi değiştirebilirsiniz*/
$image döndürür. $isim;
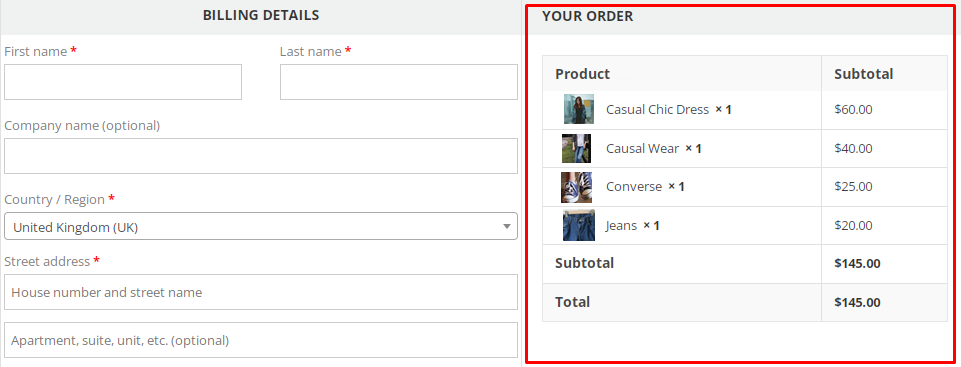
}Ve bu kadar. Dosyayı güncelledikten sonra, ödeme sayfasını önizleyebilirsiniz.

Bu snippet, ödeme sayfasına satır içi stilde bir ürün resmi ekler. Benzer şekilde, ürün görselini diğer çeşitli stillerde görüntüleyebilirsiniz. Bunu nasıl yapacağınızı öğrenmek istiyorsanız, ödeme sayfanızı kullanıcı dostu hale getirmek için bu kılavuza göz atın.
Çözüm
WooCommerce mağazanıza ürün tasarımcılarını bu şekilde ekleyebilirsiniz . Müşterilerinizin ürünleri kendileri tasarlamaları için çok faydalı olabilirler.
Özetlemek gerekirse, ürün tasarımcıları eklemenin en kolay yolu bir eklenti kullanmaktır. Birkaç araç ve birçok eklenti olsa da, Zakeke'nin ürün yapılandırıcısını kullanmak en iyi seçeneklerden biridir.
Ayrıca, kasada ürün resimlerini görüntülemek için kısa bir kılavuz sağladık. Benzer şekilde, ödeme sayfanızı özelleştirmek istiyorsanız, çeşitli yöntemler kullanarak WooCommerce ödeme sayfasını düzenlemek için ayrıntılı bir kılavuzumuz var. Herhangi bir kod kullanmadan bunu yapmak için WooCommerce için Checkout Manager ve WooCommerce için Direct Checkout gibi eklentileri bile kullanabilirsiniz.
Öyleyse şimdi WooCommerce'e ürün tasarımcıları ekleyebilir misiniz? Rehberimizi takip ettiniz mi? Yorum bölümünde deneyiminizi bize bildirin.
Bu arada, daha fazla WooCommerce bloglarımızı okumak istiyorsanız, işte bazı makaleler.
- WooCommerce'de bir ürüne nasıl resim eklenir
- En İyi WordPress Çok Yakında Sayfa Eklentileri (Ücretsiz ve Ücretli)
- WooCommerce'e Sanal Ürünler Nasıl Eklenir?
