WooCommerce'e Ürün Resmi Büyüteç Nasıl Eklenir
Yayınlanan: 2022-04-09WooCommerce'e bir ürün resmi büyüteci eklemek ister misiniz? Müşterilerinizin WooCommerce mağazanızdaki ürün resimlerini yakınlaştırmasına izin vermek için mükemmel bir kılavuzumuz var.
WordPress'te e-Ticaret web sitenizin ürün resimlerine uygulayabileceğiniz birçok özelleştirme vardır. WooCommerce'deki esneklik sayesinde, buna bir ürün resmi büyüteci de ekleyebilirsiniz.
Ancak buna dalmadan önce, neden bir WooCommerce ürün resmi büyüteci eklemeniz gerekebileceğini görelim.
Neden WooCommerce Ürün Resmi Büyüteç Eklemelisiniz?
Ürün resimleri, bir çevrimiçi mağazada alışveriş yapmadan önce müşteriler tarafından en çok dikkate alınan faktörlerden biridir. Ayrıca, müşterilerin web sitenizde satın almak istedikleri bir ürünü aradıklarında ilk baktıkları unsurlardan biridir. Bu nedenle, onları satın almaya teşvik etmek için ürün görselinden en iyi şekilde yararlanmalarını sağlamak sizin sorumluluğunuzdadır.
Ve bu konuda size yardımcı olması için WooCommerce mağazanıza bir ürün görseli büyüteci eklemek harika bir çözüm olabilir. Görüntü büyüteci ile müşteriler, satın alma işlemini gerçekleştirmeden önce ürünün uygun şekilde yakınlaştırılmış görsel detaylarına bakabilirler . Bu onlar için çok uygun olabilir, çünkü gerekli tüm özelliklerin ürüne dahil olup olmadığını ürün görselinin kendisinden de görebilirler.
Bu şekilde, müşterilerin ürünle ilgili daha fazla ayrıntıyı görmeleri daha kolay olduğu için WooCommerce mağazanızdaki müşteri deneyimini de iyileştirebilirsiniz . Buna karşılık, rakiplerinizden daha iyi ürün detay seçenekleri sunabileceğiniz için müşterilerin mağazanıza daha fazla ürün için dönme olasılığı daha yüksektir.
WooCommerce'e Ürün Resmi Büyüteç Nasıl Eklenir?
WooCommerce web sitenize bir ürün resmi büyüteci eklemenin en kolay yolu bir eklenti kullanmaktır . WordPress eklentileri genel olarak web sitenizin işlevselliğini artırır ve ona daha fazla özellik eklemenize yardımcı olur. WooCommerce mağazanız için de aynı.
Ürün resimlerinize büyüteç eklemek için kullanabileceğiniz birçok eklenti olsa da, bu eğitim için YITH WooCommerce Ürün Galerisi ve Yakınlaştırmayı kullanacağız . WooCommerce web sitenize bir ürün resmi büyüteci eklemek için ücretsiz sürümde yeterli özelliklere sahip çok basit ve kullanımı kolay bir eklentidir.

Ancak başlamadan önce, WooCommerce'i doğru bir şekilde kurduğunuzdan ve WooCommerce uyumlu temalardan birini kullandığınızdan emin olun. Bu, süreçte başka bir tema veya eklenti çakışması yaşamamanızı sağlayacaktır. Şimdi, diğer eklentiler gibi, kullanmaya başlamak için onları yüklemeniz ve etkinleştirmeniz gerekiyor.
1. Eklentiyi Kurun ve Etkinleştirin
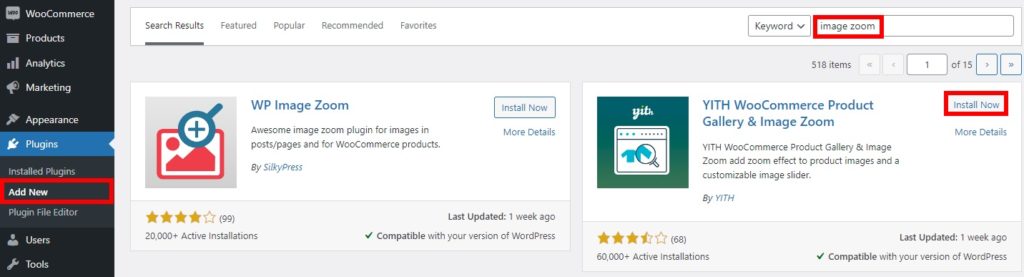
Eklentiyi yüklemek için WordPress kontrol panelinizden Eklentiler > Yeni Ekle'ye gidin ve eklentiyi arayın. Bulduktan sonra, Şimdi Kur'a tıklayın.

Ardından, kurulum tamamlanır tamamlanmaz eklentiyi etkinleştirin .
Eklentinin premium sürümünü kullanmak istiyorsanız, manuel olarak yüklemeniz ve yüklemeniz gerekir. Resmi WordPress eklenti deposunda bulunmayan bir eklenti kullanmak istiyorsanız da aynı durum geçerlidir. Bununla ilgili daha fazla bilgi için bir WordPress eklentisinin manuel olarak nasıl kurulacağına ilişkin kılavuzumuza göz atabilirsiniz.
2. Ürün Resmi Büyüteç için Eklenti Ayarlarını Yapılandırın
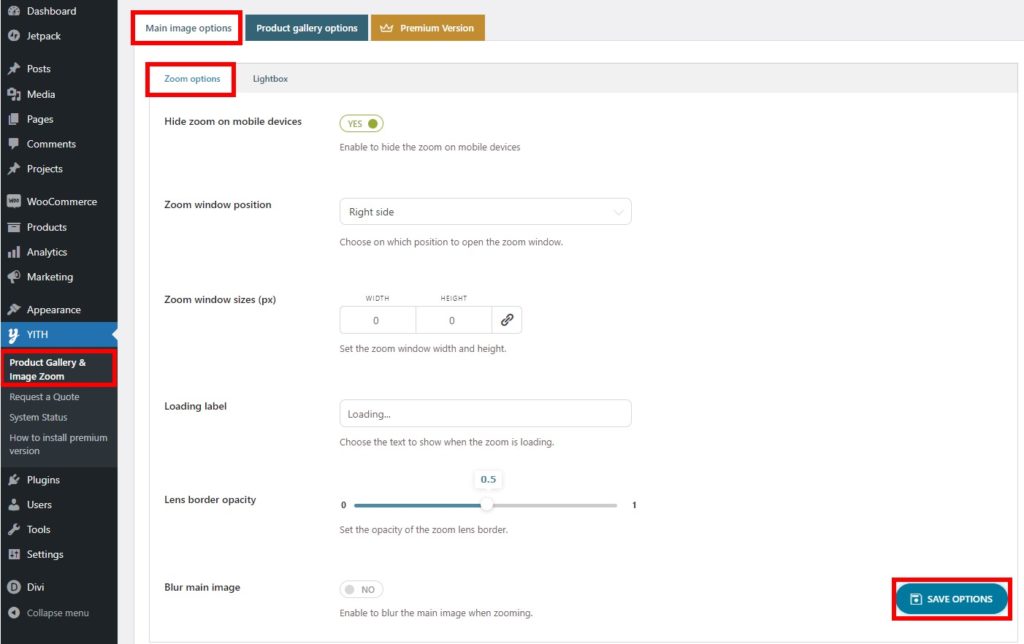
Eklenti ayarlarına YITH > Ürün Galerisi ve Görüntü Yakınlaştırma bölümünden erişebilirsiniz. Burada iki ana seçeneği görebileceksiniz. Ana Resim seçeneklerini ve Ürün Galerisi seçeneklerini içerir.

WooCommerce mağazanıza bir ürün görseli büyüteci ekleyeceğimizden, sadece Ana Görsel seçeneklerine göz atacağız.
Ancak ana görüntü seçeneklerinin altında, Yakınlaştırma ve Işık Kutusu seçeneklerini de alırsınız.
2.1. Yakınlaştırma Seçenekleri
Ürün görselleri için yakınlaştırma seçenekleri, eklentiyi etkinleştirdiğiniz anda otomatik olarak uygulanır. Ancak, eklentilerin bu bölümünde bunun için bazı ek seçeneklere sahip olabilirsiniz.

Her şeyden önce, mobil cihazlarda görüntülerin yakınlaştırmasını gizlemeyi veya göstermeyi seçebilirsiniz. Benzer şekilde, açıldığında görüntü yakınlaştırmasını görüntülemek istediğiniz konumu da seçebilirsiniz. Yakınlaştırma penceresi konumu ekranın sağ tarafından veya içeriden ayarlanabilir.
Ayrıca, yakınlaştırılmış görüntüler için yakınlaştırma penceresi boyutlarını, yükleme etiketlerini ve mercek kenarlığı opaklığını da düzenleyebilirsiniz. İsterseniz ana görüntüyü yakınlaştırdığınızda bile bulanıklaştırabilirsiniz.
Tüm değişiklikleri beğeninize göre yaptıktan sonra , seçenekleri kaydetmeniz yeterlidir.
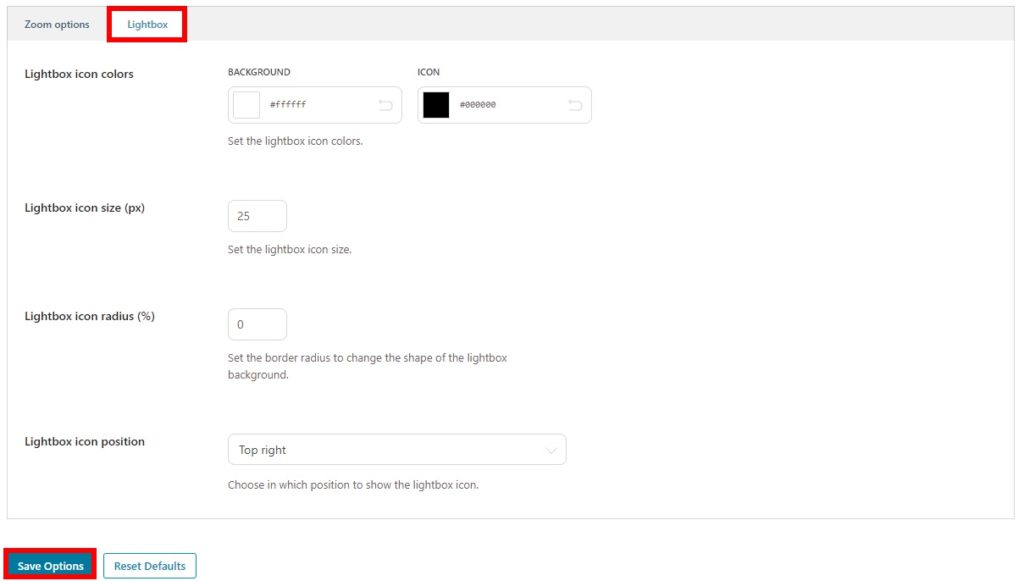
2.2. Hafif kutu
Yakınlaştırma seçeneklerini ayarladıktan sonra Işık Kutusu seçeneklerini de ayarlayabilirsiniz. Yalnızca görüntü ışık kutusu için temel görsel seçenekleri içerirler.

Burada, ışık kutusunun simgesinin ve arka planının renklerini ayarlayabilirsiniz. Aynı şekilde, ışık kutusu simge boyutunu ve simge yarıçapını da değiştirebilirsiniz.
Son olarak, ışık kutusu simgesinin nerede görüntüleneceğini de seçebilirsiniz. Sol üst, sağ üst, sol alt ve sağ alt olmak üzere 4 konumunuz var. Bir kez daha, ayarlarınızı kaydetmeyi unutmayın.
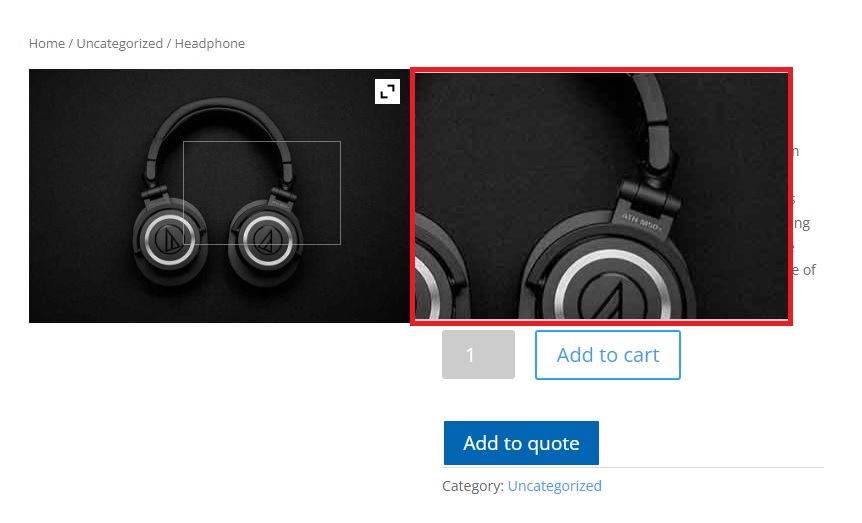
Tüm seçenekleri tamamladıktan sonra web sitenizin ürün sayfasını önizleyebilirsiniz. Ürün resminin üzerine geldiğinizde, büyüteç resmin yakınlaştırılmış ayrıntılarını gösterecektir. Gördüğünüz gibi ürün görsel büyütecimiz görselin sağ tarafında konumlandırılmıştır.

Ayrıca daha önce bahsedildiği gibi bu eklenti ile ürün galerisini özelleştirebilirsiniz. Dilerseniz bu konudaki rehberimizi de inceleyebilirsiniz. Rehberimizde farklı bir eklenti kullandık, ancak süreç oldukça benzer olmalıdır.
Çözüm
Bu, WooCommerce'e bir ürün resmi büyüteci nasıl ekleneceğine dair kılavuzumuzdur. Ürün görsellerinin yakınlaştırılmış detaylı bölümlerini müşterilerinizin görmesi için çok faydalı olabilirler.
Bir eklenti kullanarak kolayca web sitenize ekleyebilirsiniz. Tek yapmanız gereken eklentiyi kurmak ve etkinleştirmek ve ardından eklenti tarafından sağlanan bazı seçenekleri web sitenizin ihtiyaçlarına göre ayarlamaktır. Kısa sürede kuracaksınız.
Şimdi WooCommerce mağazanızda bir ürün görseli yakınlaştırması ayarlayabilir misiniz? Hiç denedin mi? Lütfen yorumlarda bize bildirin.
Bu arada, ürünler ve ürün resimleri aracılığıyla web sitenizin müşteri deneyimini iyileştirmek için kılavuzlarımızdan bazılarına göz atmaktan çekinmeyin:
- WooCommerce'e Ürün Tasarımcıları Nasıl Eklenir
- WooCommerce Ürün Sayfasını Özelleştirmek İçin En İyi Eklentiler
- WooCommerce'de ürüne resim nasıl eklenir
