Ürün Resmi Nasıl Eklenir WooCommerce Ödeme Sayfası
Yayınlanan: 2022-01-08 WooCommerce'e aşina iseniz, bir çevrimiçi mağaza açmanın harika bir seçenek olduğunu bilirsiniz. Alışveriş sepeti özelliği diğer online mağaza platformlarına göre öne çıkıyor. Ancak, hemen hemen tüm diğer e-Ticaret yazılımlarında kutudan çıkan bazı temel işlevlerden yoksundur, örneğin ödeme sayfasındaki bir ürün resmi.
WooCommerce'e aşina iseniz, bir çevrimiçi mağaza açmanın harika bir seçenek olduğunu bilirsiniz. Alışveriş sepeti özelliği diğer online mağaza platformlarına göre öne çıkıyor. Ancak, hemen hemen tüm diğer e-Ticaret yazılımlarında kutudan çıkan bazı temel işlevlerden yoksundur, örneğin ödeme sayfasındaki bir ürün resmi.
Ödeme sayfasını görüntülerseniz, sipariş inceleme tablosunun ürün başlığını, envanteri ve fiyatı gösterdiğini ancak her ürün için resmi göstermediğini göreceksiniz. Bir WooCommerce mağazası sahibiyseniz, varsayılan ödeme sayfasının o kadar optimize edilmediğini bilmelisiniz.
WooCommerce Checkout Müşteri Deneyimini Optimize Edin
Bu nedenle bu, WooCommerce ödeme sayfasının daha fazla dönüşüm dostu hale getirmek ve dönüşümlerinizi artırmak için çok fazla özelleştirmeye ihtiyacı olduğu anlamına gelir.
Müşterilerinizin WooCommerce ödeme sayfasındaki kullanıcı deneyimini özelleştiriyorsanız, ödemeden sonra WooCommerce yönlendirmesinin nasıl oluşturulacağıyla ilgili bu makaleye göz atmak isteyebilirsiniz ve muhtemelen bu eklentiyi kullanmak isteyebilirsiniz – Müşteri ödeme deneyimini geliştirmek için ödemeden sonra WooCommerce yönlendirmesi eklentisi.
Varsayılan WooCommerce Ödeme Sayfası
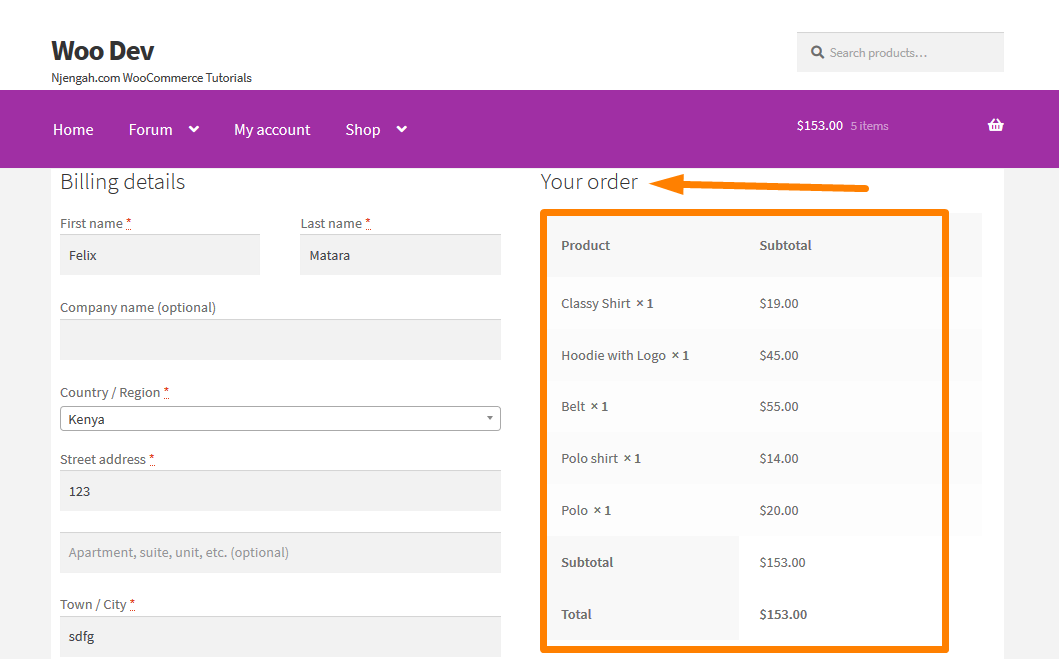
Bu, Ödeme sayfasının varsayılan görünümüdür: 
İşte burada devreye giriyorum; Size ödeme sayfasının dönüşümünü artırmanıza yardımcı olacak uzman bir çözüm sunacağım.
Bu kısa eğitim, şablonları geçersiz kılmadan ödeme sayfasına nasıl ürün resmi ekleyeceğinizi gösterecektir. Bazı çözümler şablonu geçersiz kılmanıza yardımcı olur, ancak bu, bir temayla çakışma yaratabilir. Bir filtre kullanılarak kolayca yapılabilir.
WooCommerce Mağazanızın Ödeme Sayfasına Ürün Resimleri Ekleme Adımları.
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Editörü sayfası açıldığında, Ödeme Sayfasında Ürün Görselini Gösterecek işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
/**
* @snippet WooCommerce Ürün Resmini Göster @ Ödeme Sayfası
*/
add_filter('woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $ad, $cart_item, $cart_item_key ) {
/* Ödeme sayfası değilse geri dön */
if ( ! is_checkout() ) {
$ad döndür;
}
/* Ürün nesnesini al */
$_product = application_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Ürün küçük resmini al */
$küçük resim = $_product->get_image();
/* Resme sarmalayıcı ekleyin ve biraz css ekleyin */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; dikey hizalama: orta;">'
. $küçük resim.
'</div>';
/* Resmi adlandırmak ve döndürmek için başa ekleyin */
$image döndürür. $isim;
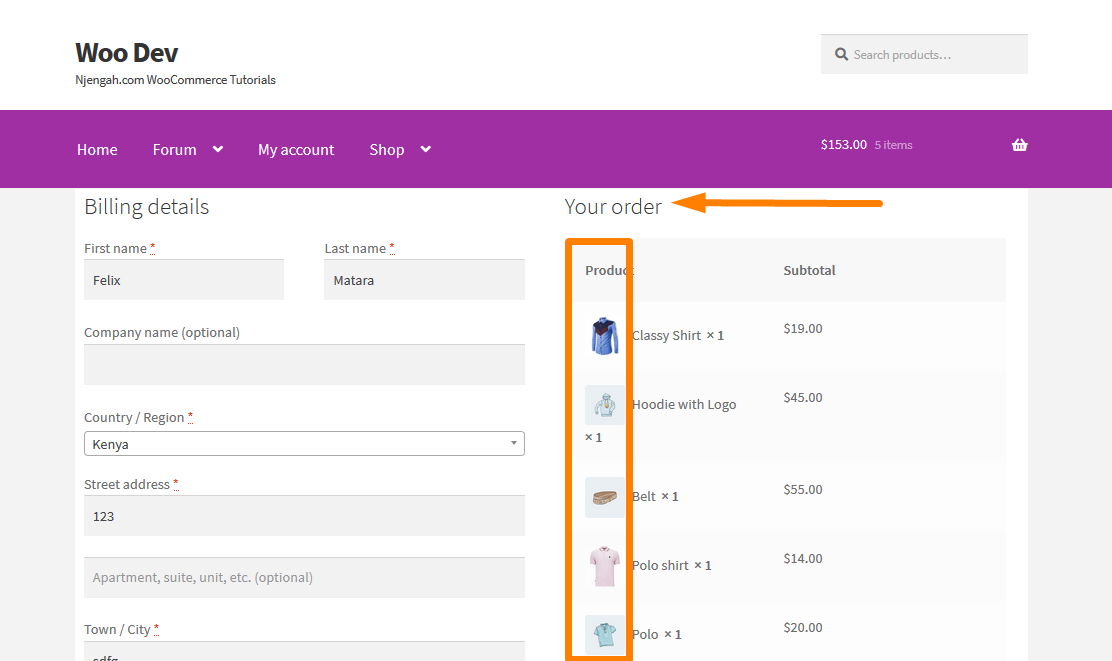
}- Bu kodun sonucunu görmek için ödeme sayfasını yenilemeniz gerekir ve şunu görmelisiniz:

Artık tüm ürün resimlerini yukarıda gösterildiği gibi görebilmelisiniz.

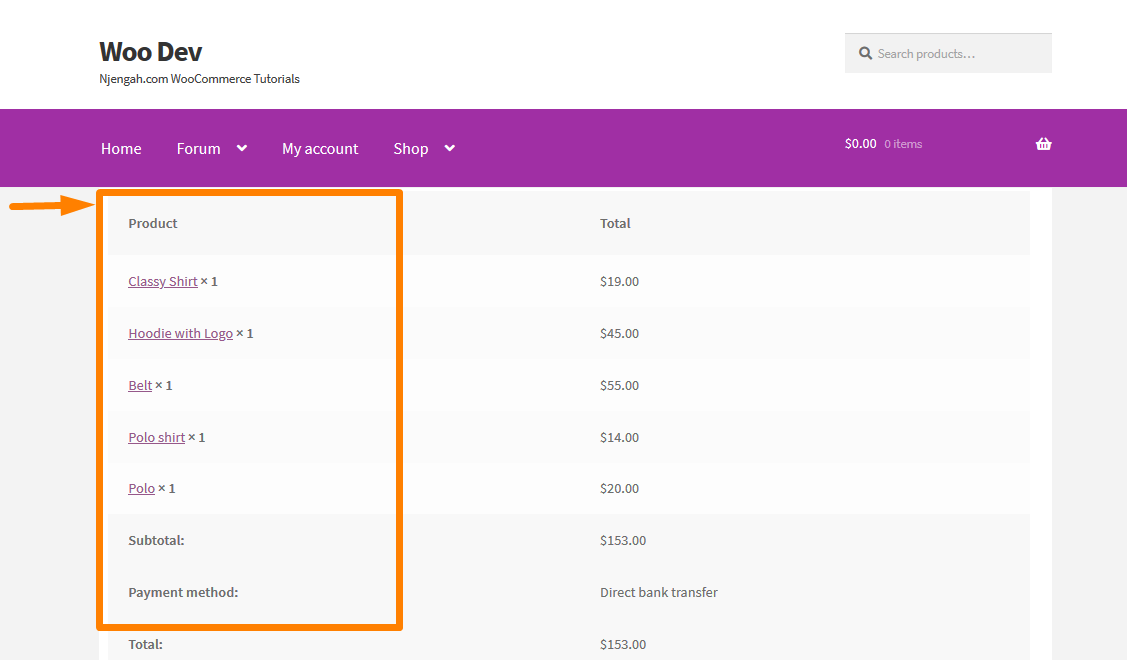
Ek olarak, kullanıcılar siparişi verdikten sonra resimleri sipariş-öde sayfasına eklemeyi tercih edebilirsiniz. Bu, Sipariş Ödeme Sayfasının varsayılanıdır: 
Bu, sayfayı optimize etmek için yapılabilir ve kullanıcılar kısa açıklamanın yanı sıra satın aldıkları şeyin bir resmini görebilir. Bunu yapmak çok basittir ve bu adımları izlemeniz yeterlidir.
WooCommerce Mağazanızın Sipariş Ödeme Sayfasına Ürün Resimleri Ekleme Adımları.
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Editörü sayfası açıldığında Sipariş Ödeme Sayfasında Ürün Görselini Gösterecek fonksiyonu ekleyeceğimiz tema fonksiyonları dosyasını arayınız.
- php dosyasına aşağıdaki kodu ekleyin :
/**
* @snippet WooCommerce Ürün Resmini Göster @ Sipariş-Ödeme Sayfası
*/
add_filter('woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
function ts_product_image_on_order_pay( $isim, $item, $ekstra ) {
/* Ödeme sayfası değilse geri dön */
if ( ! is_checkout() ) {
$ad döndür;
}
$product_id = $item->get_product_id();
/* Ürün nesnesini al */
$_product = wc_get_product( $product_id );
/* Ürün küçük resmini al */
$küçük resim = $_product->get_image();
/* Resme sarmalayıcı ekleyin ve biraz css ekleyin */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; dikey hizalama: orta;">'
. $küçük resim.
'</div>';
/* Resmi adlandırmak ve döndürmek için başa ekleyin */
$image döndürür. $isim;
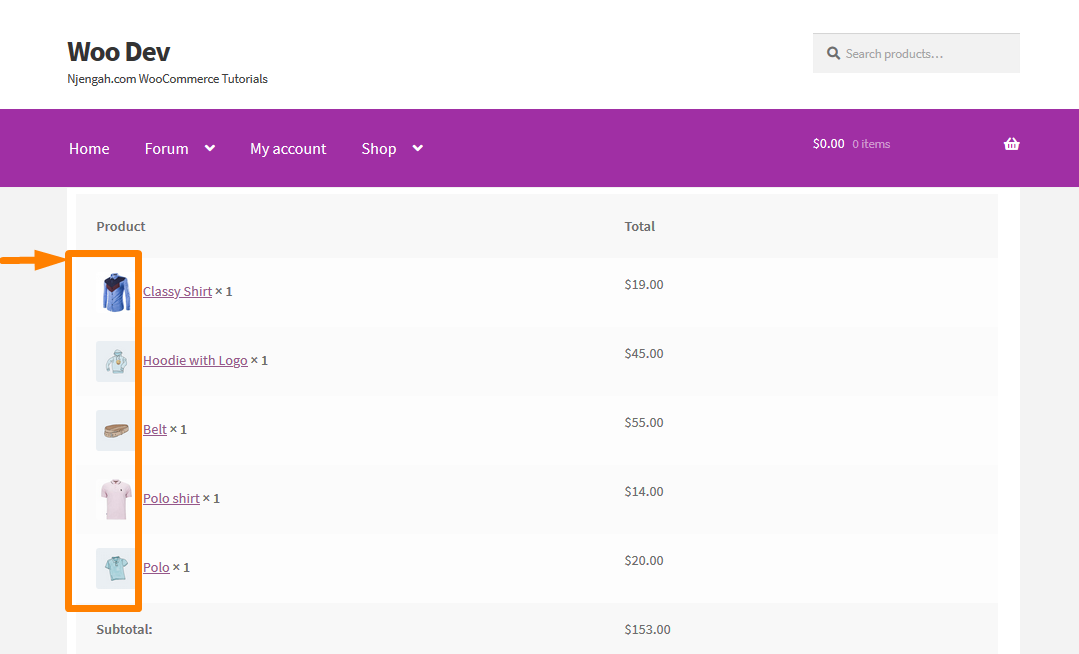
}- Bu kodun sonucunu görmek için Ödeme Siparişi sayfasını yenilemeniz gerekir ve şunu görmelisiniz:

Çözüm
Bu yazıda, Sipariş Ödeme sayfası ve Ödeme sayfası olan ürün resmini ekleyebileceğiniz iki alanı vurguladım. Temayla çakışma oluşturabileceğinden temayı geçersiz kılmayı önermiyorum. Bunu yapmak için yukarıdaki basit adımlarda gösterildiği gibi bir filtre kullanmanız önerilir.
Benzer Makaleler
- Ödeme Sayfası Özelleştirme için En İyi 23 WooCommerce Eklentisi
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- Özel WooCommerce Ödeme Simgeleri Ödeme Sayfası Nasıl Eklenir
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
- WooCommerce Ödeme Sayfasında PayPal Simgesi Nasıl Değiştirilir
- Nasıl Kaldırılır Sepetinize Eklendi Mesajı WooCommerce
- Ödemeden Sonra WooCommerce Yönlendirme: Ödemeden Sonra Otomatik Olarak Özel Bir Sayfaya Yönlendirme
- Varsayılan Ürün Sıralaması Nasıl Kaldırılır WooCommerce
- WooCommerce Ürün Resimleri Nasıl Yeniden Boyutlandırılır
- WooCommerce'de Ürünlere GTIN Numaraları Nasıl Eklenir?
- WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Nasıl Gizlersiniz?
- Daha İyi Kullanıcı Deneyimi için WooCommerce Kategorileri Nasıl Sıralanır?
- WooCommerce ile Dijital Ürünler Nasıl Satılır?
- WooCommerce Kupon Kodu Alanı Nasıl Gizlenir
- WooCommerce Ödeme Sayfasında PayPal Simgesini Gizleme
- WooCommerce Checkout'tan Fatura Ayrıntıları Nasıl Kaldırılır
- Sepeti Atlama ve Ödeme Sayfasına Yönlendirme WooCommerce
- WooCommerce'de Ödeme Düğmesi Metni Nasıl Değiştirilir [Sipariş Ver]
- WordPress'te Eklentinin Etkin Olup Olmadığı Nasıl Kontrol Edilir [ 3 YOL ]
- WooCommerce Ödeme Sayfasına Kaldır Simgesi Nasıl Eklenir
