WooCommerce'de Ürün Varyasyonları Nasıl Eklenir: 4 Yöntem!
Yayınlanan: 2021-07-01Mağazanızda benzersiz değişken ürünler yaratmak için mükemmel bir rehber mi arıyorsunuz? Doğru yere geldiniz. Bu kılavuzda, WooCommerce'e ürün varyasyonlarının nasıl ekleneceğini ve varyasyon ürün deneyimini nasıl iyileştireceğimizi göreceğiz.
WooCommerce'deki Ürün Varyasyonları nelerdir ve nasıl çalışırlar?
Ürün Varyasyonları ile başlayalım. Basit ürünlerin aksine WooCommerce, varyasyonları olan ürünler oluşturmanıza olanak tanır. Örneğin, farklı boyut ve renklerde gömlekler veya farklı tasarım ve çıkartmalara sahip ürünler görmüş olabilirsiniz. Bu kombinasyonların her biri farklı bir varyasyondur. Yani değişken ürünler, niteliklere göre varyasyonları olan ürünlerdir.
Her ürün varyasyonuna fiyatlar, resimler, boyutlar, açıklamalar, ürün SKU'ları, envanter ve çok daha fazlasını ekleyebilirsiniz. Esasen bu, aynı ürüne farklı fiyat ve ürün detayları ile daha fazla seçenek sunmanıza olanak tanır ve daha esnek ancak uygun bir ürün ekleme yöntemi sunar.
Ürün özellikleri
Varyasyonların önemli bir kısmı ürün özellikleridir . Varsayılan olarak WooCommerce, herhangi bir ürüne nitelikler eklemenize izin verir. Bu, çevrimiçi mağazanız için belirli özelliklere sahip belirli ürünleri tanımlamanın bir yolunu sağlar. Nitelikler renk, boyut, şekil, ağırlık, desen, malzeme vb. şeyler olabilir ve bunların hepsi sattığınız ürünlerin türüne bağlıdır.
Her özellik kombinasyonu, bir ürünün farklı bir varyasyonunu tanımlar. Bu, ürün varyasyonlarının bu özelliklere bağlı olduğu anlamına gelir. Öznitelikler olmadan WooCommerce'de ürün varyasyonları oluşturamazsınız. Varyasyonlarla ürün özelliklerinin nasıl oluşturulacağı hakkında daha fazla bilgi istiyorsanız bu kılavuza göz atın.
Bu sizin için %100 net değilse endişelenmeyin. Bu kılavuzda, size değişken bir ürün eklemenin ve özelliklerini ve varyasyonlarını tanımlamanın farklı yollarını göstereceğiz.
WooCommerce'de Ürün Varyasyonları Nasıl Eklenir?
WooCommerce'de ürün varyasyonları eklemenin farklı yolları vardır:
- WooCommerce kontrol panelinden
- Varsayılan seçenekler
- Genel öznitelikleri kullanma
- Özel bir eklenti ile
- programatik olarak
Her yönteme bir göz atalım, böylece sizin için en uygun olanı seçebilirsiniz.
1.1) WooCommerce varsayılan seçeneklerini kullanarak Ürün Varyasyonları Nasıl Eklenir
WooCommerce kontrol panelinden değişken bir ürün eklemenin basit süreci ile başlayalım.
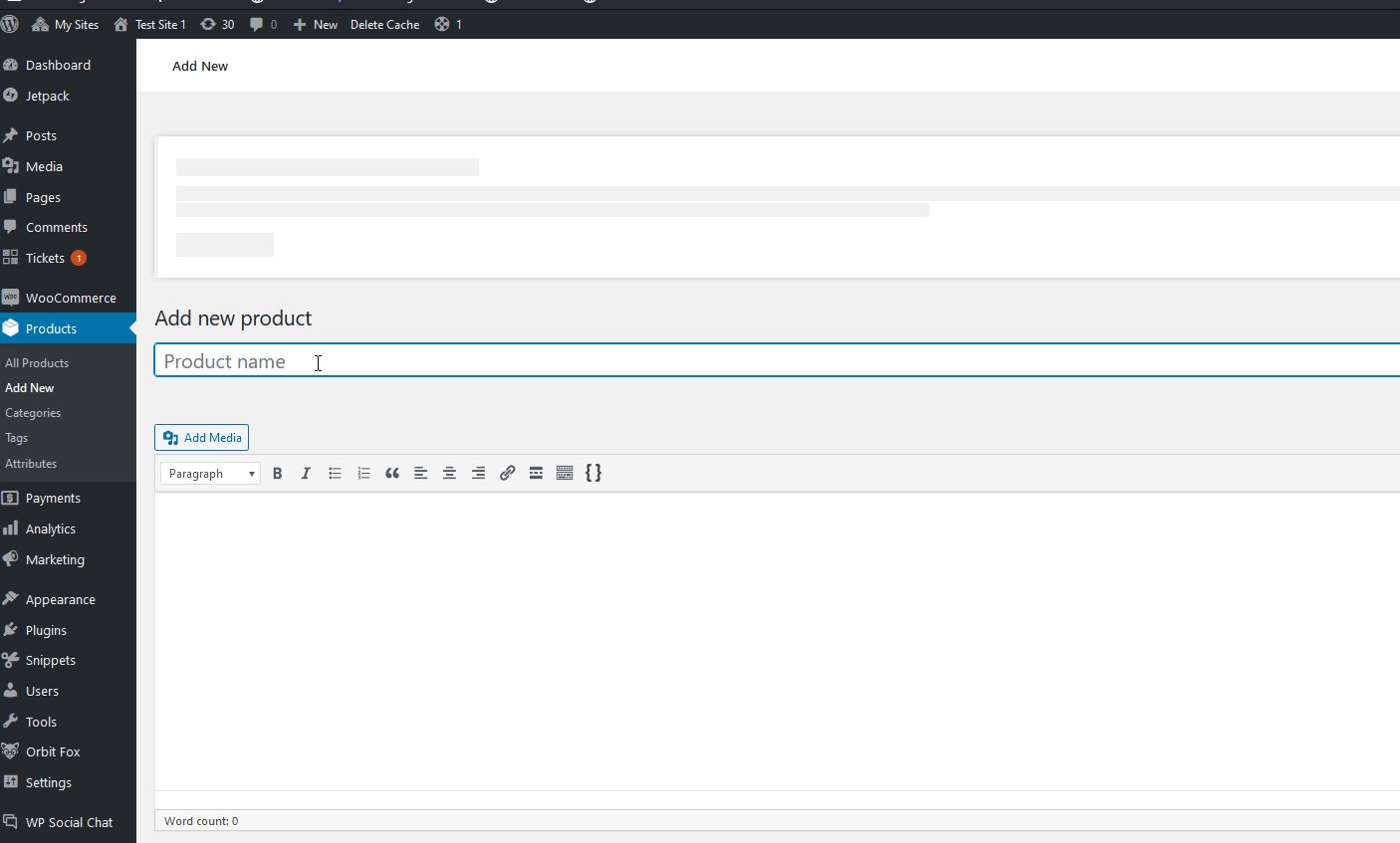
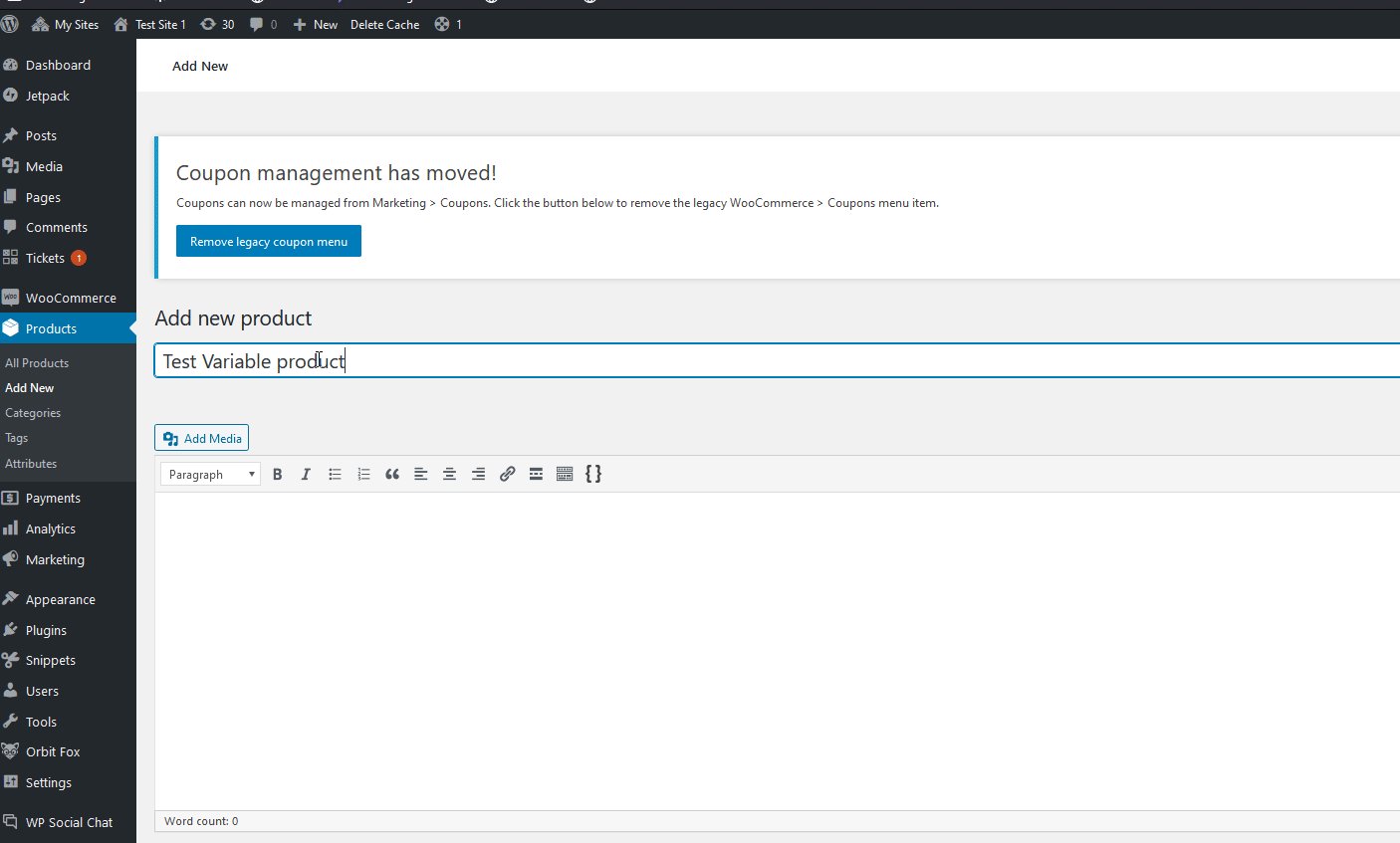
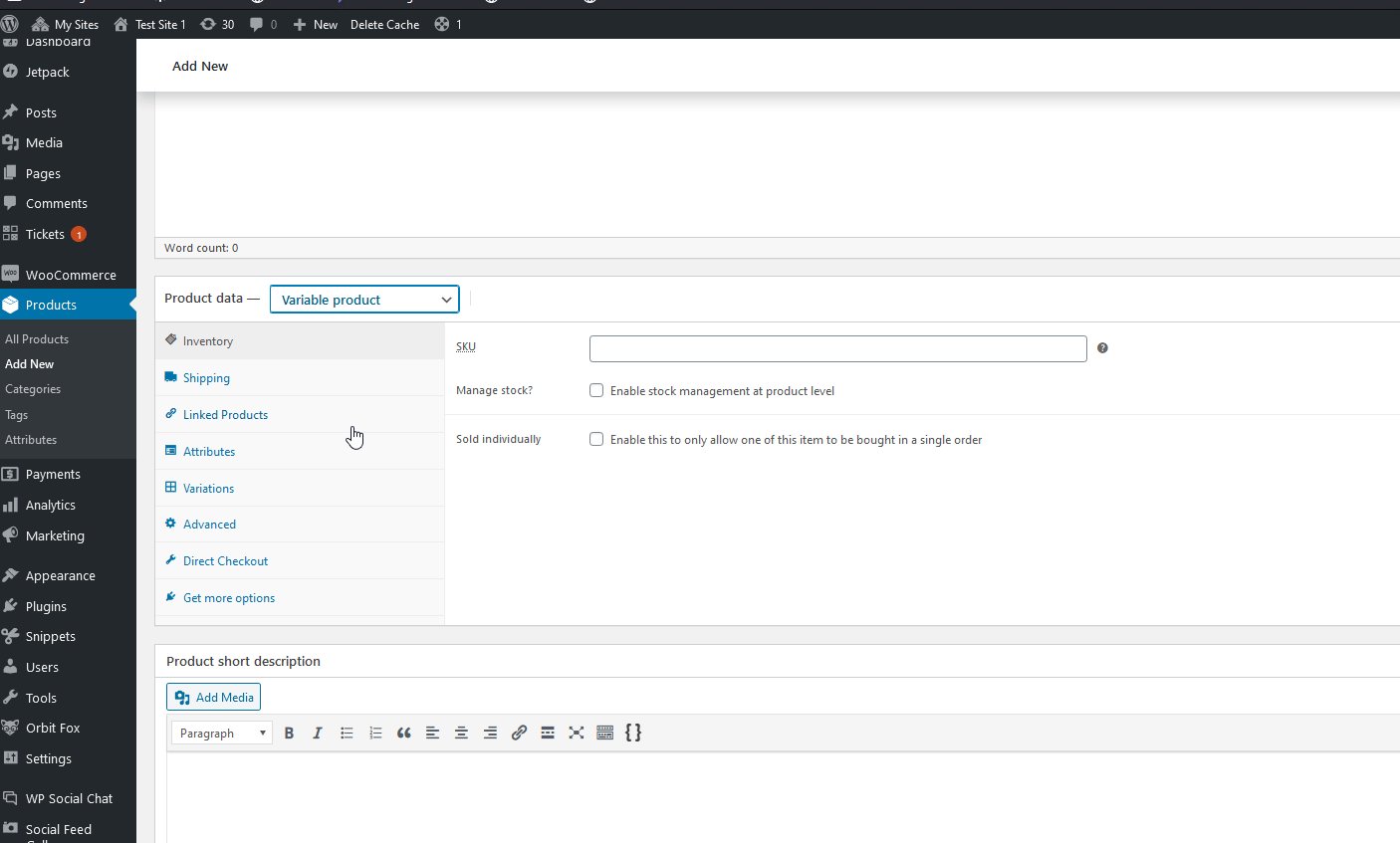
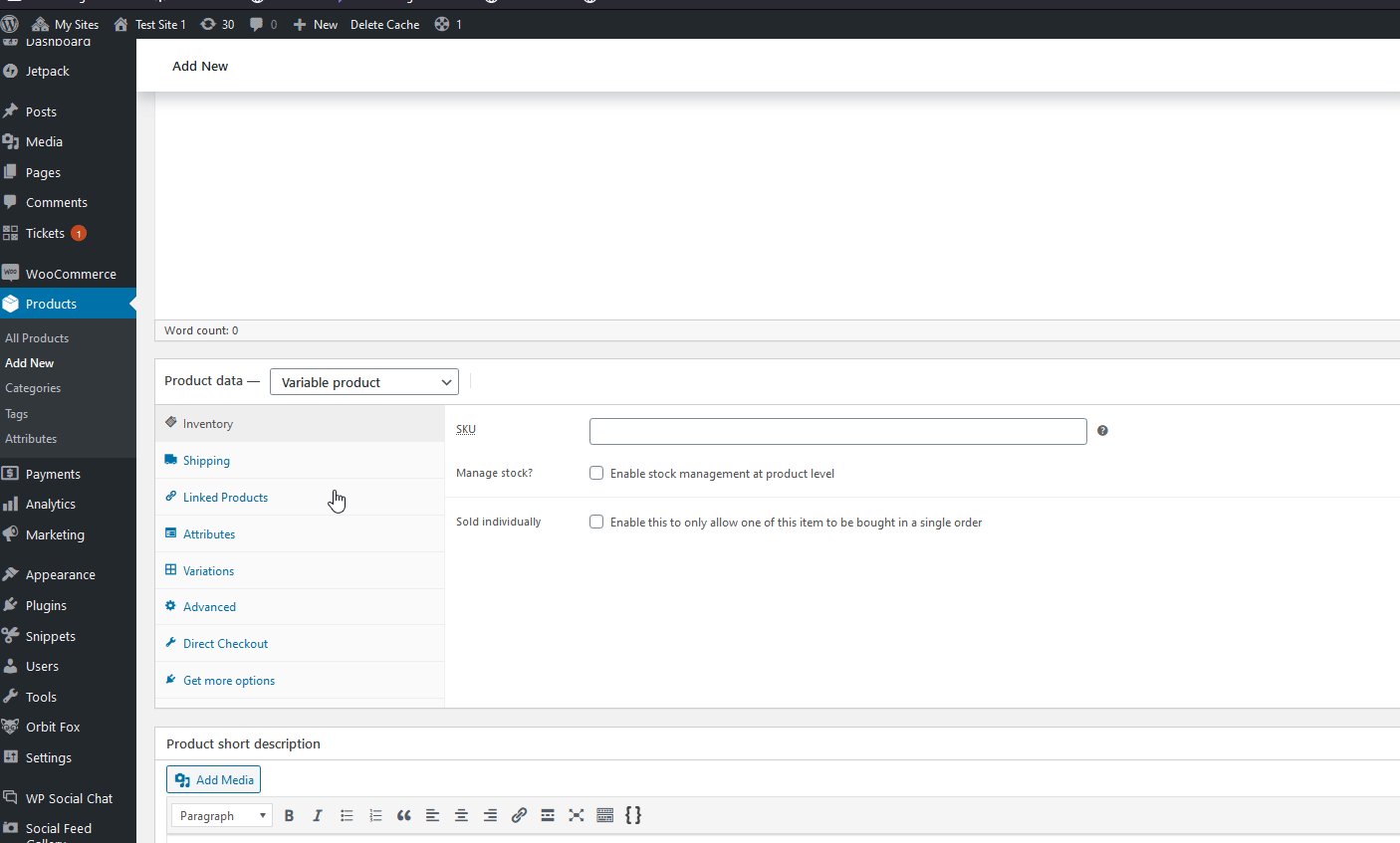
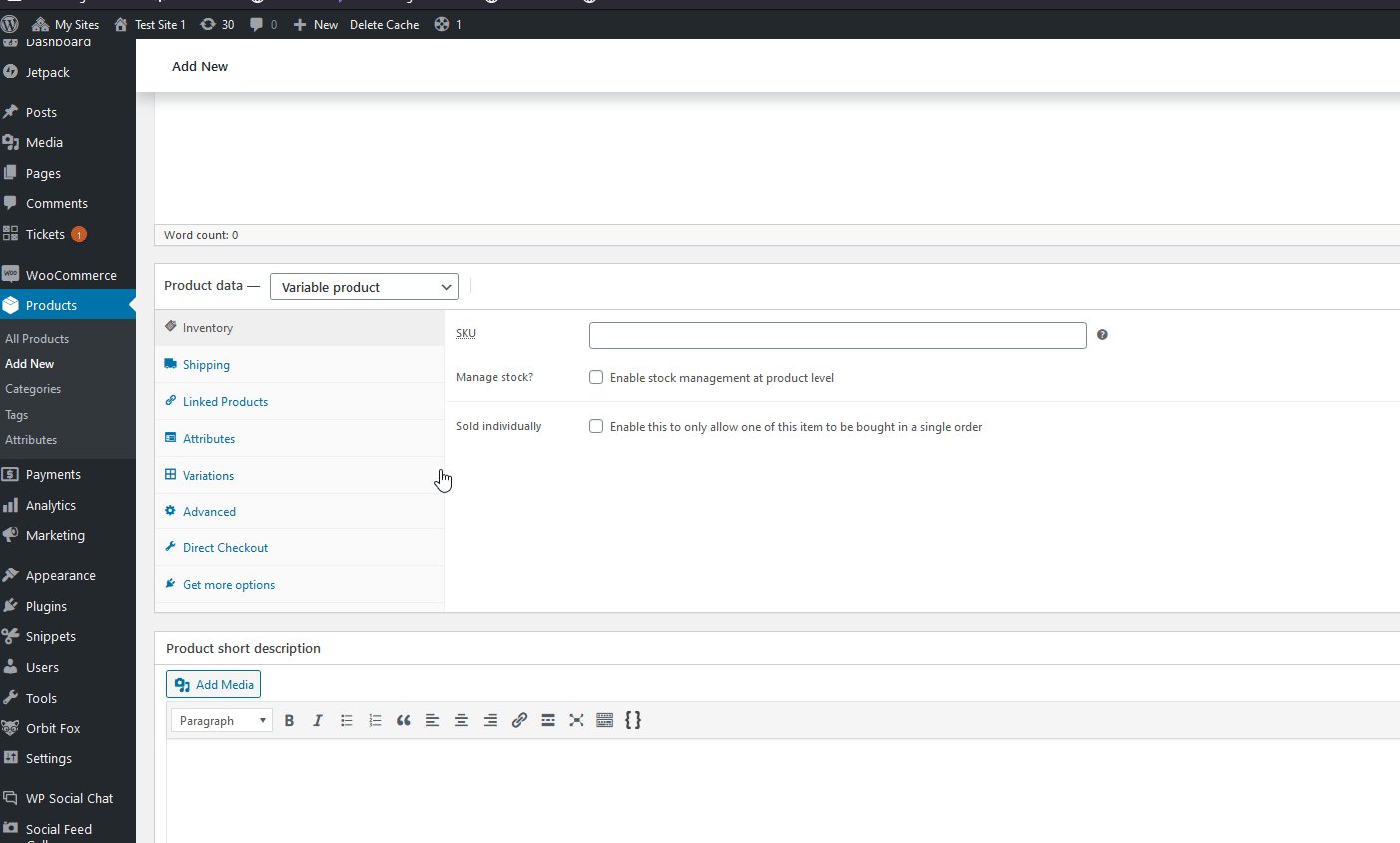
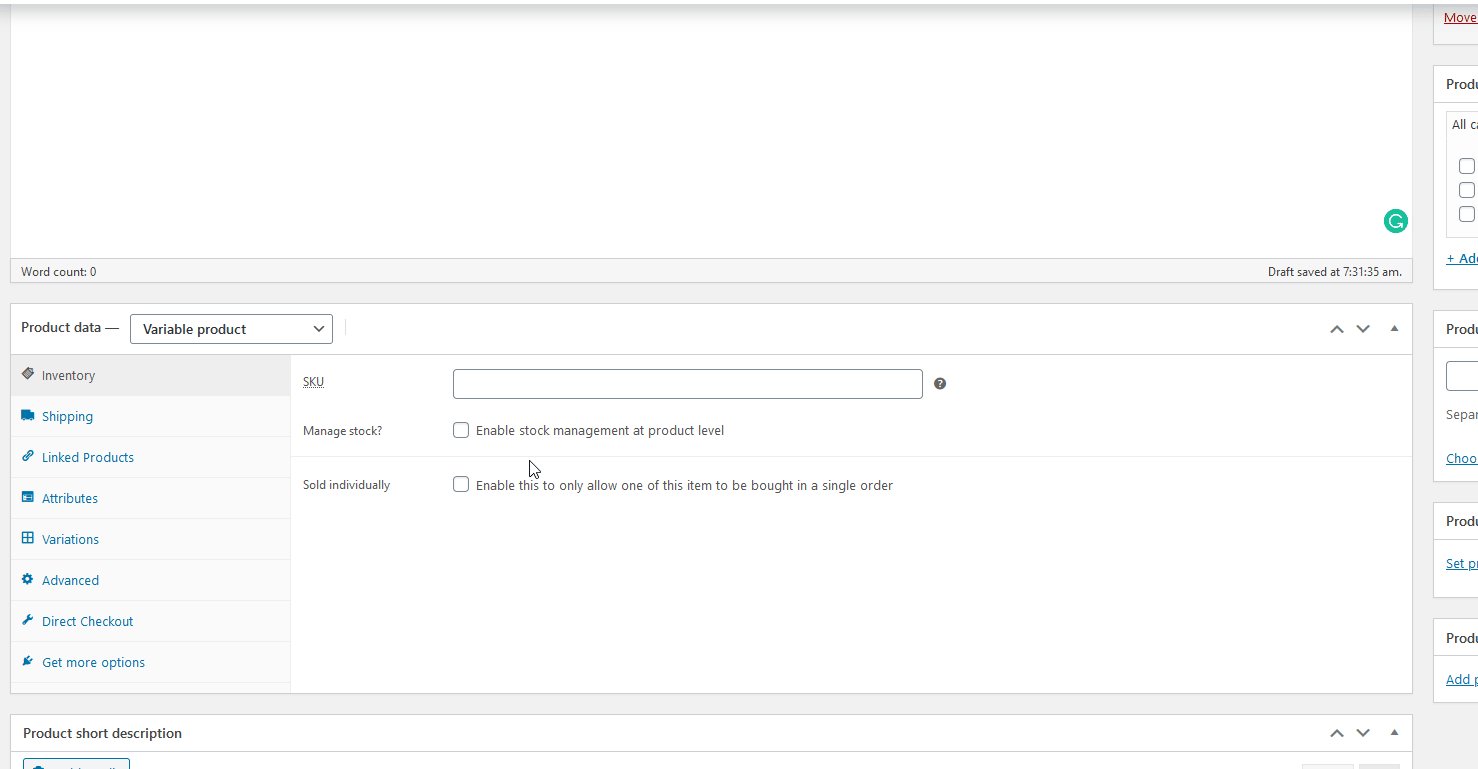
Kontrol panelinizde Ürünler > Yeni Ekle'ye gidin. Ardından, ürününüzü adlandırın , Ürün verileri altında Değişken ürün olarak ayarlayın ve bir ürün açıklaması ekleyin (isteğe bağlı).

Tek Bir Ürüne Varyasyonlar ve Nitelikler Ekleme
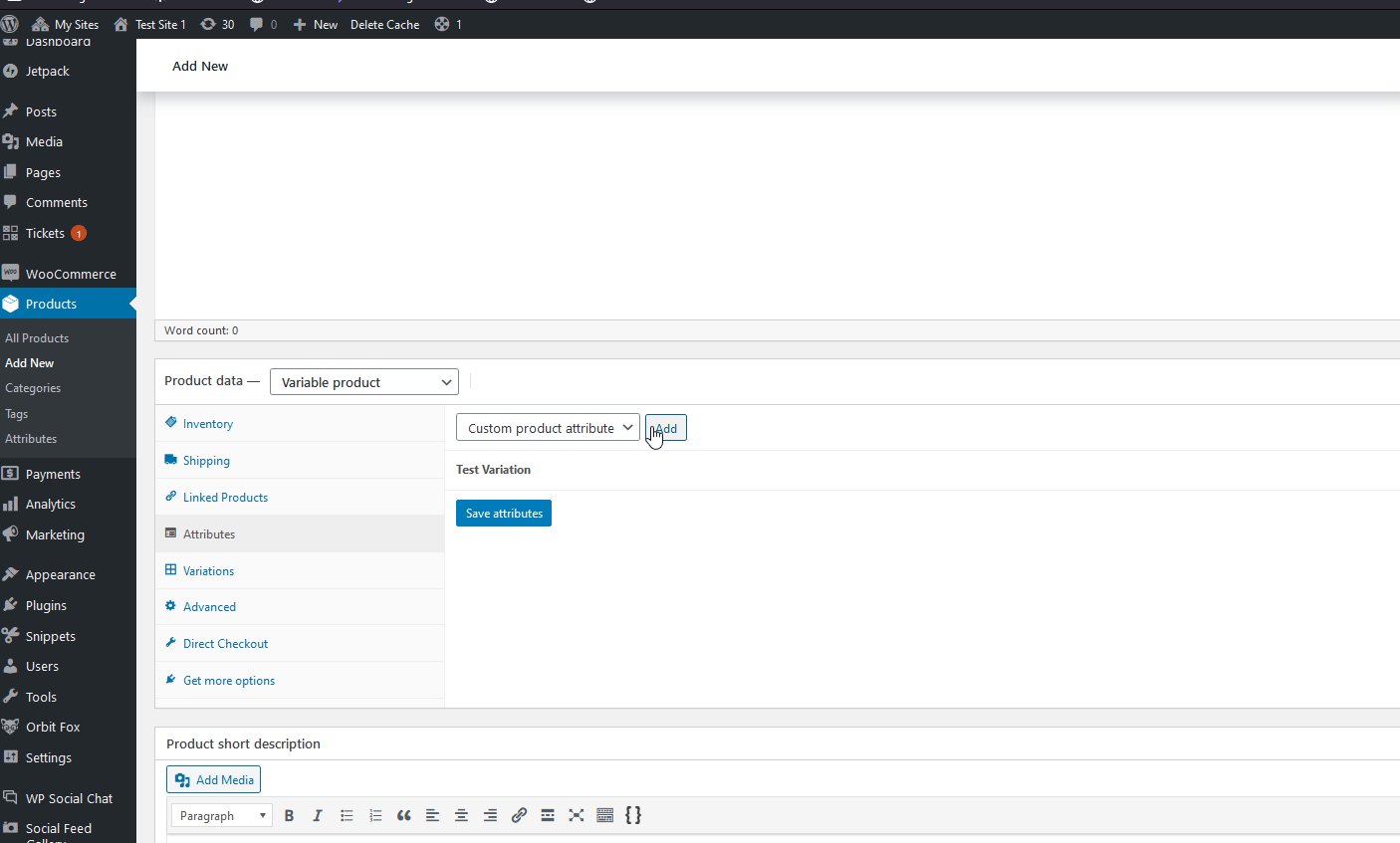
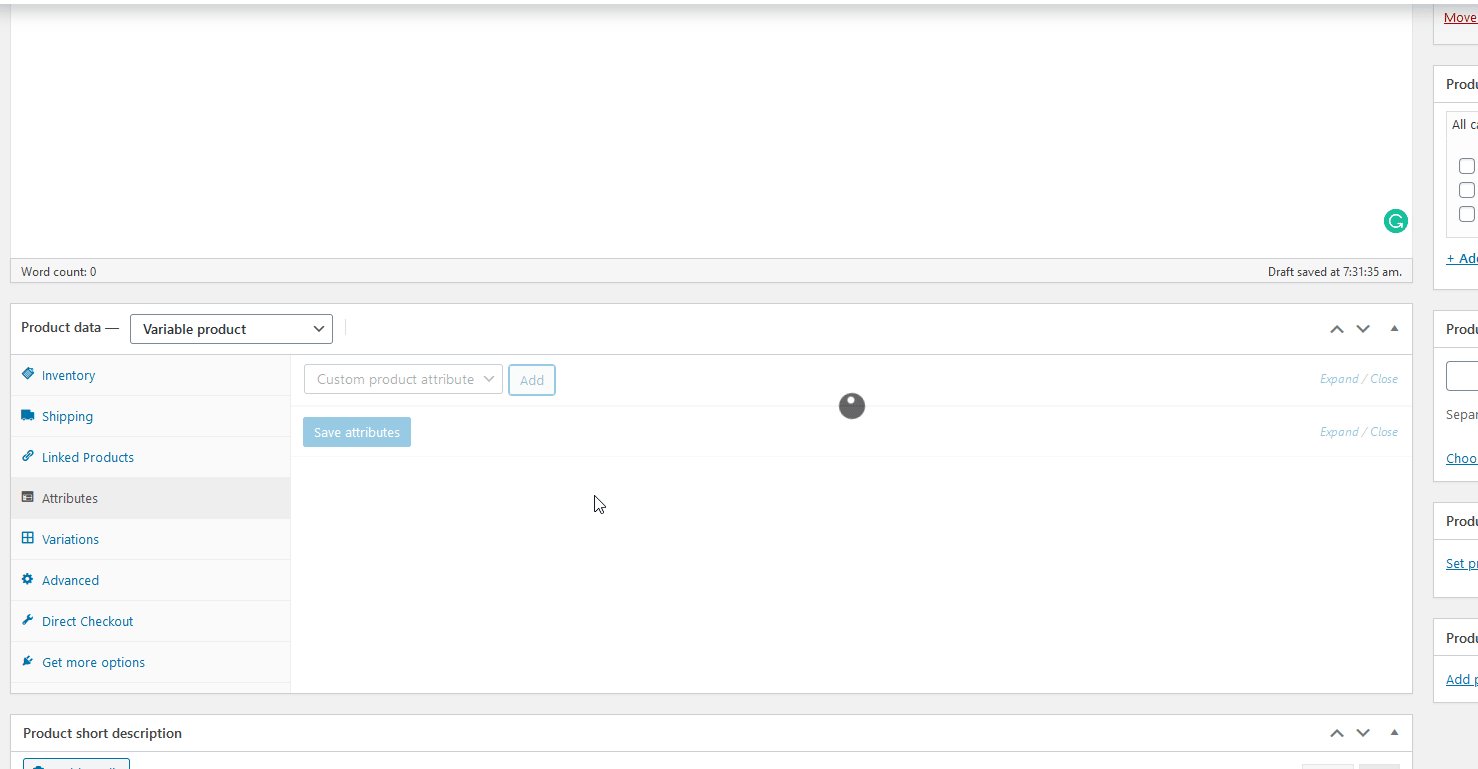
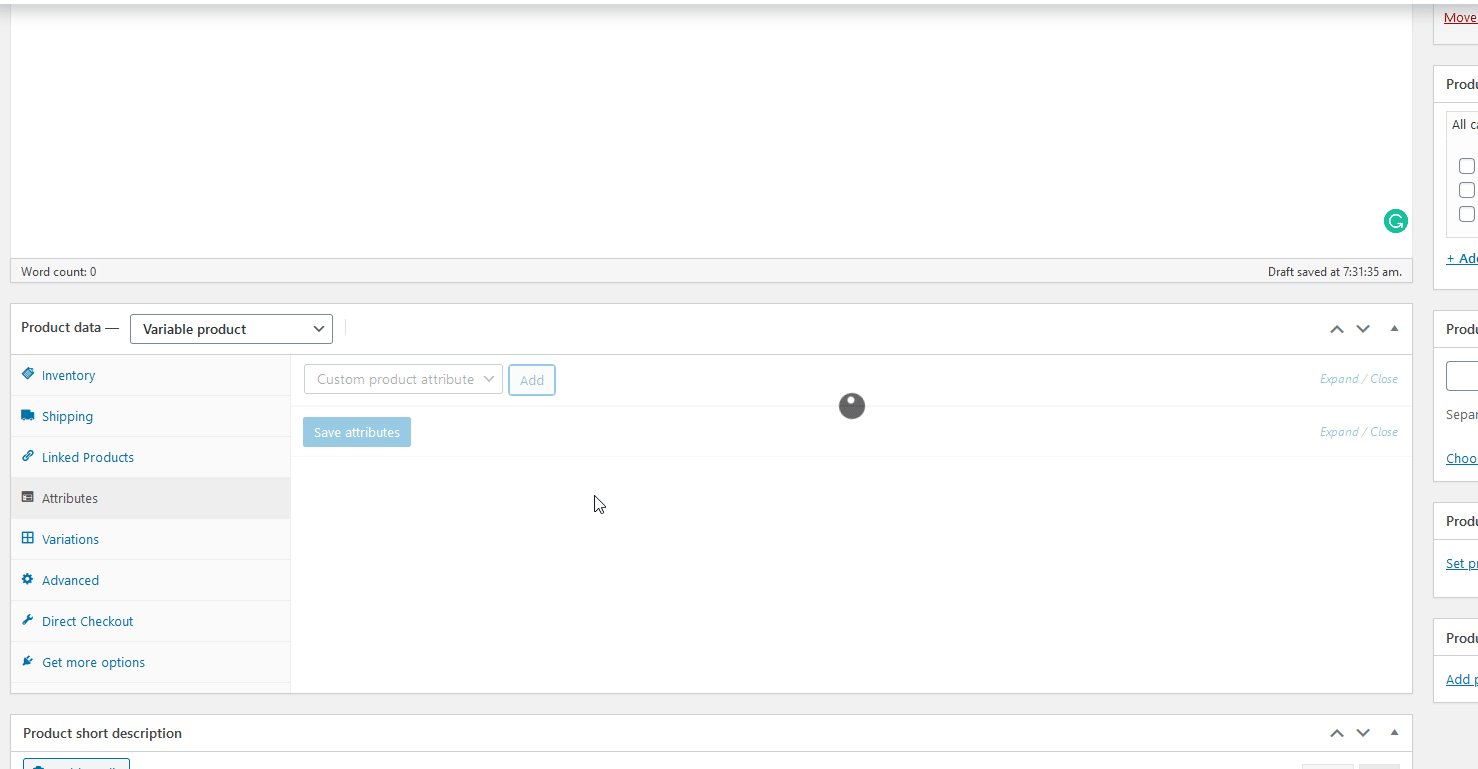
Daha önce de belirttiğimiz gibi, değişken bir ürün oluşturmak için o ürün için nitelikler tanımlamanız gerekir. En yaygın nitelikler boyut, renk, kalite vb. Bir nitelik eklemek için Ürün verileri altındaki Nitelikler sekmesine gidin ve Ekle 'yi tıklayın.

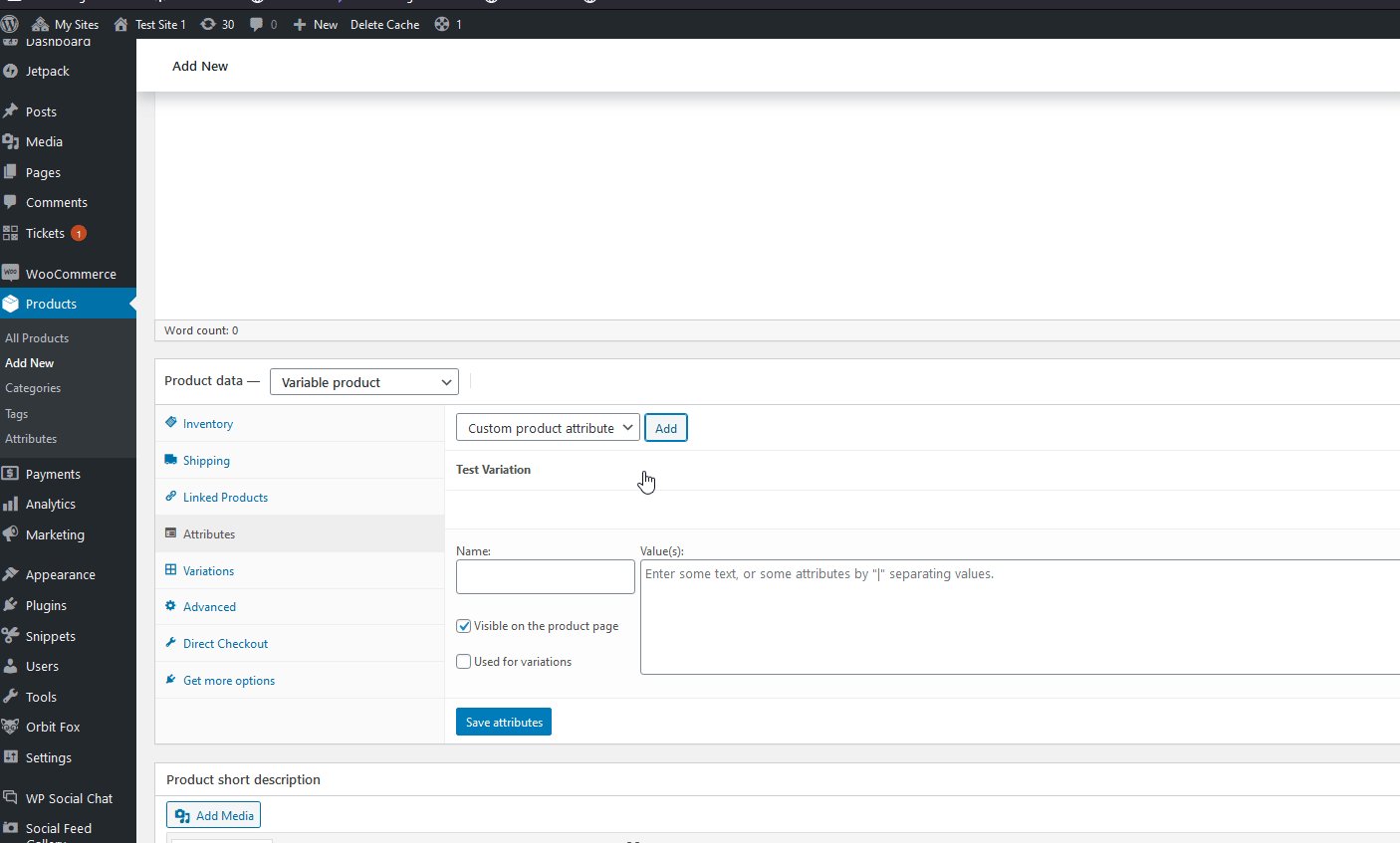
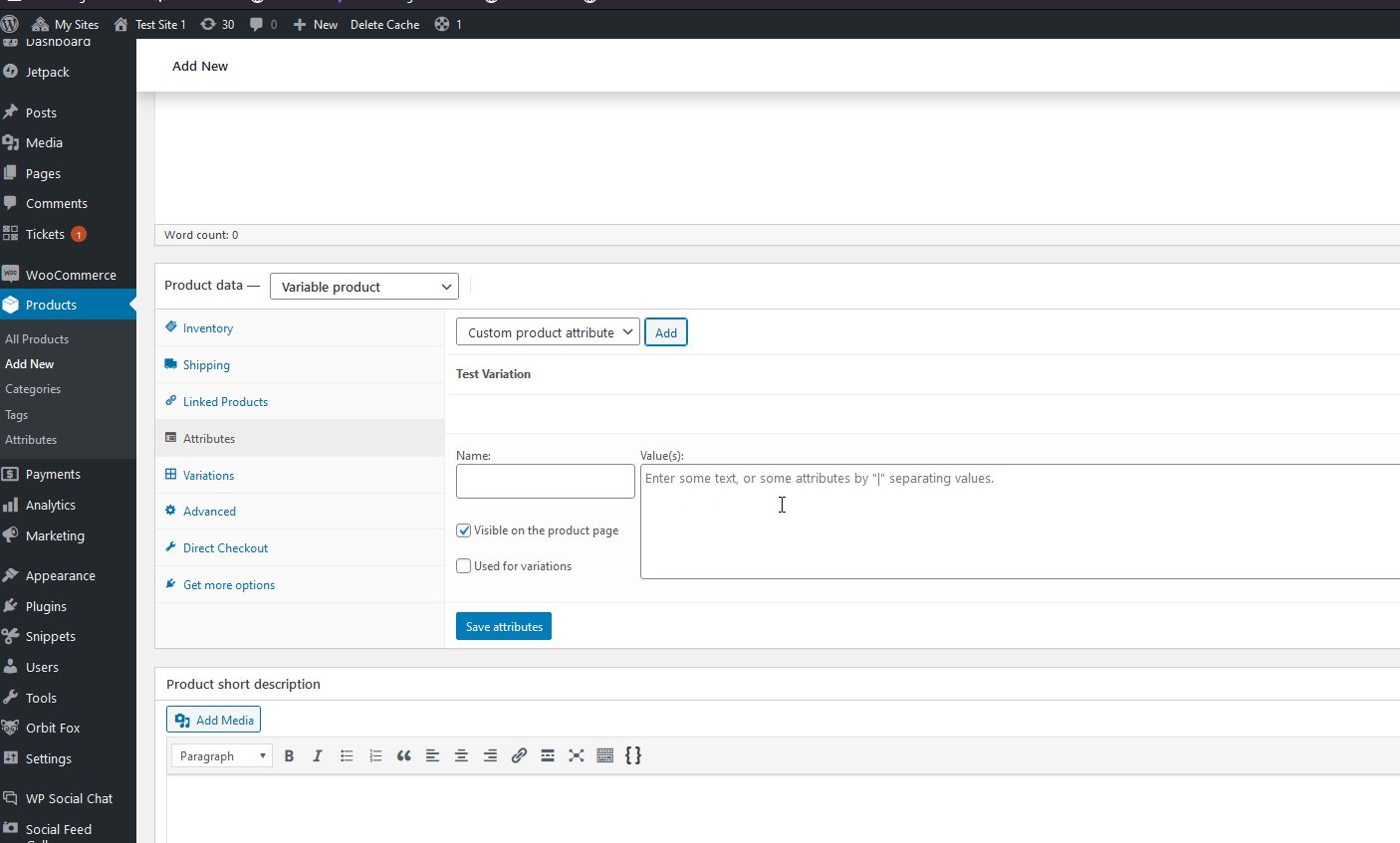
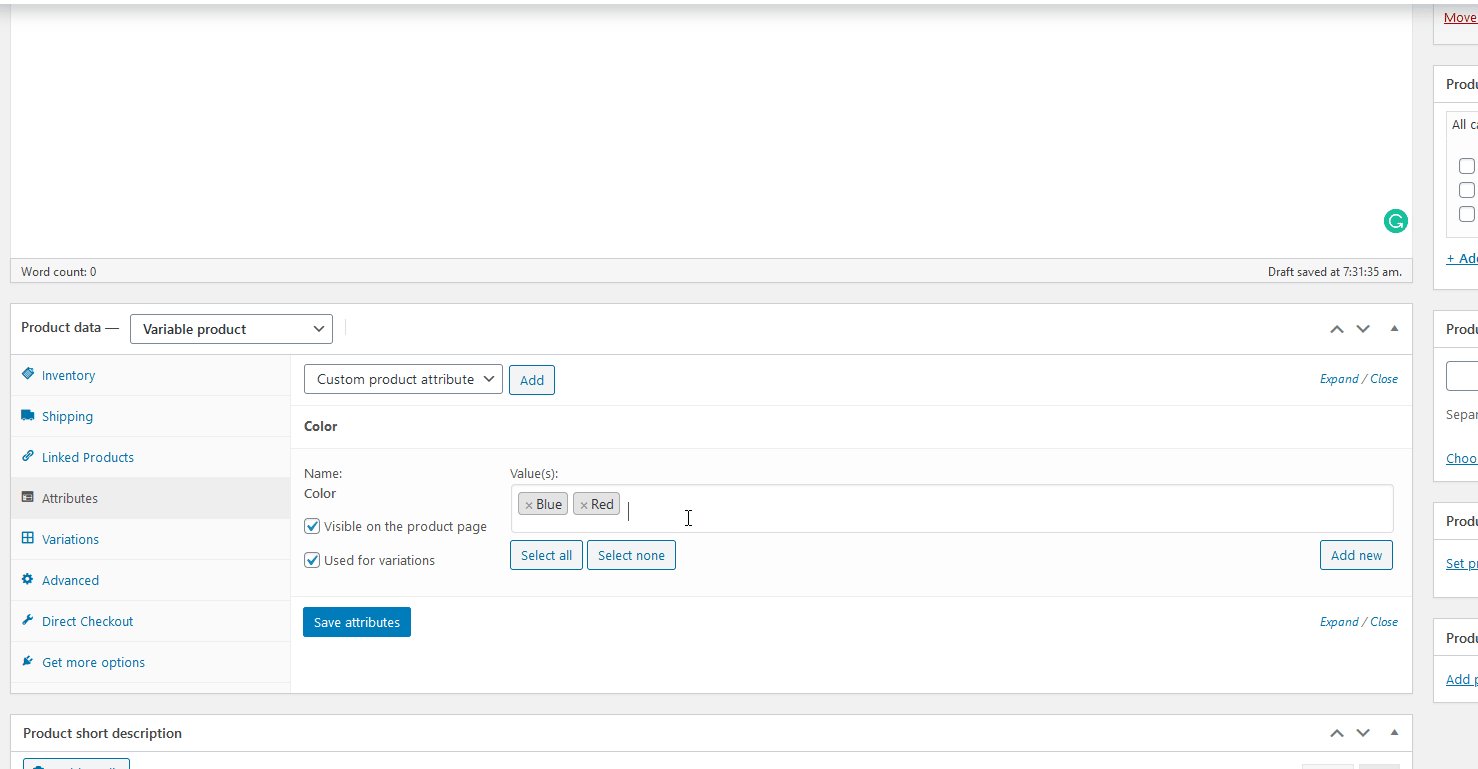
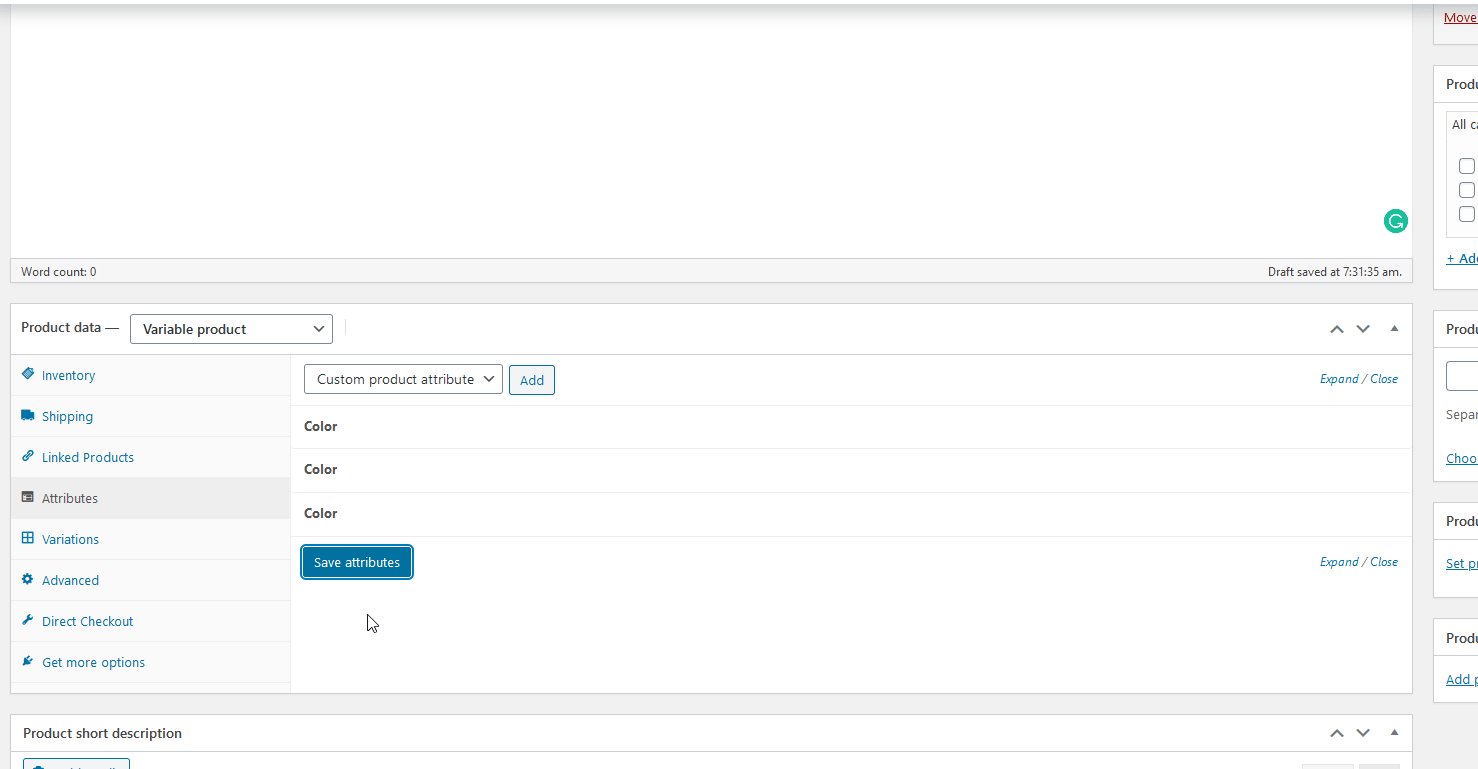
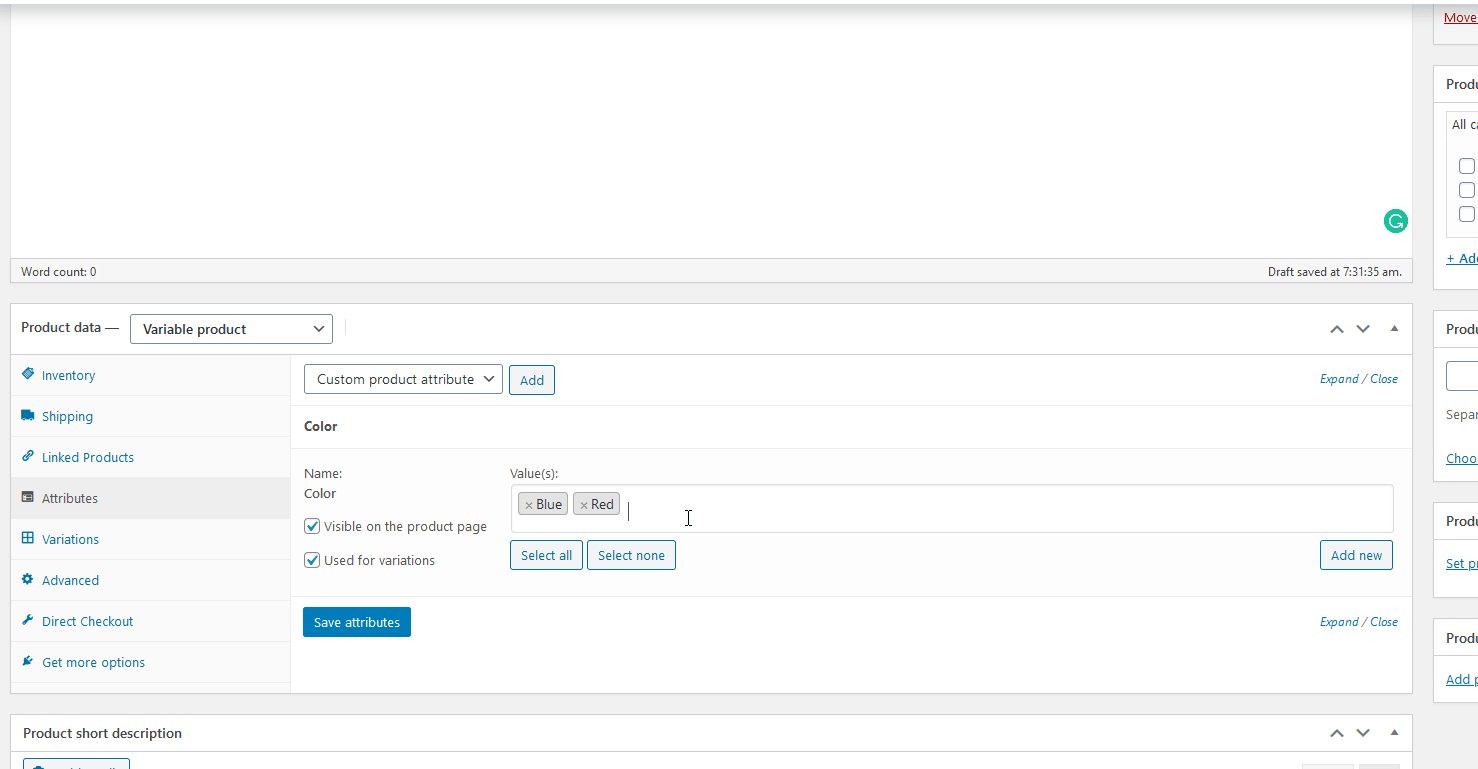
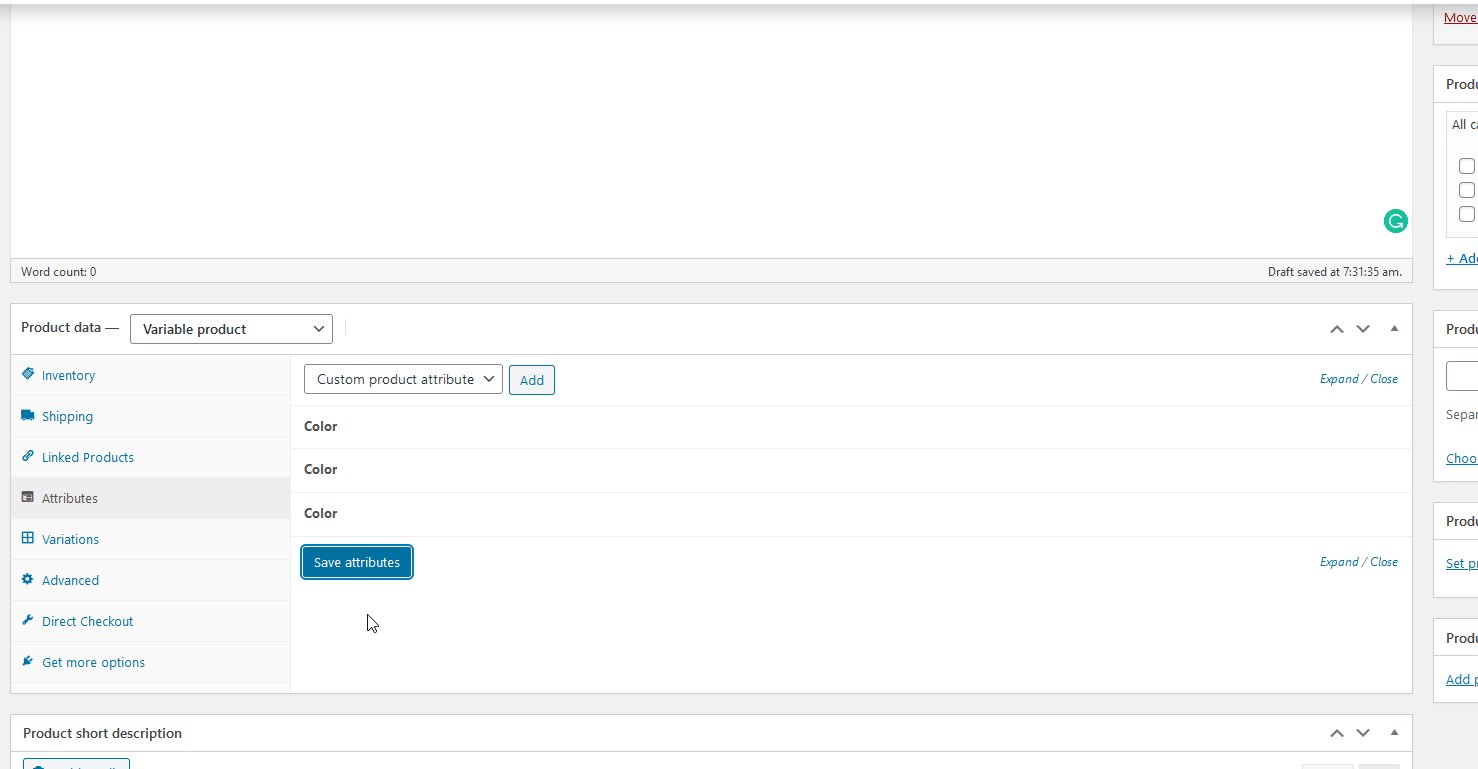
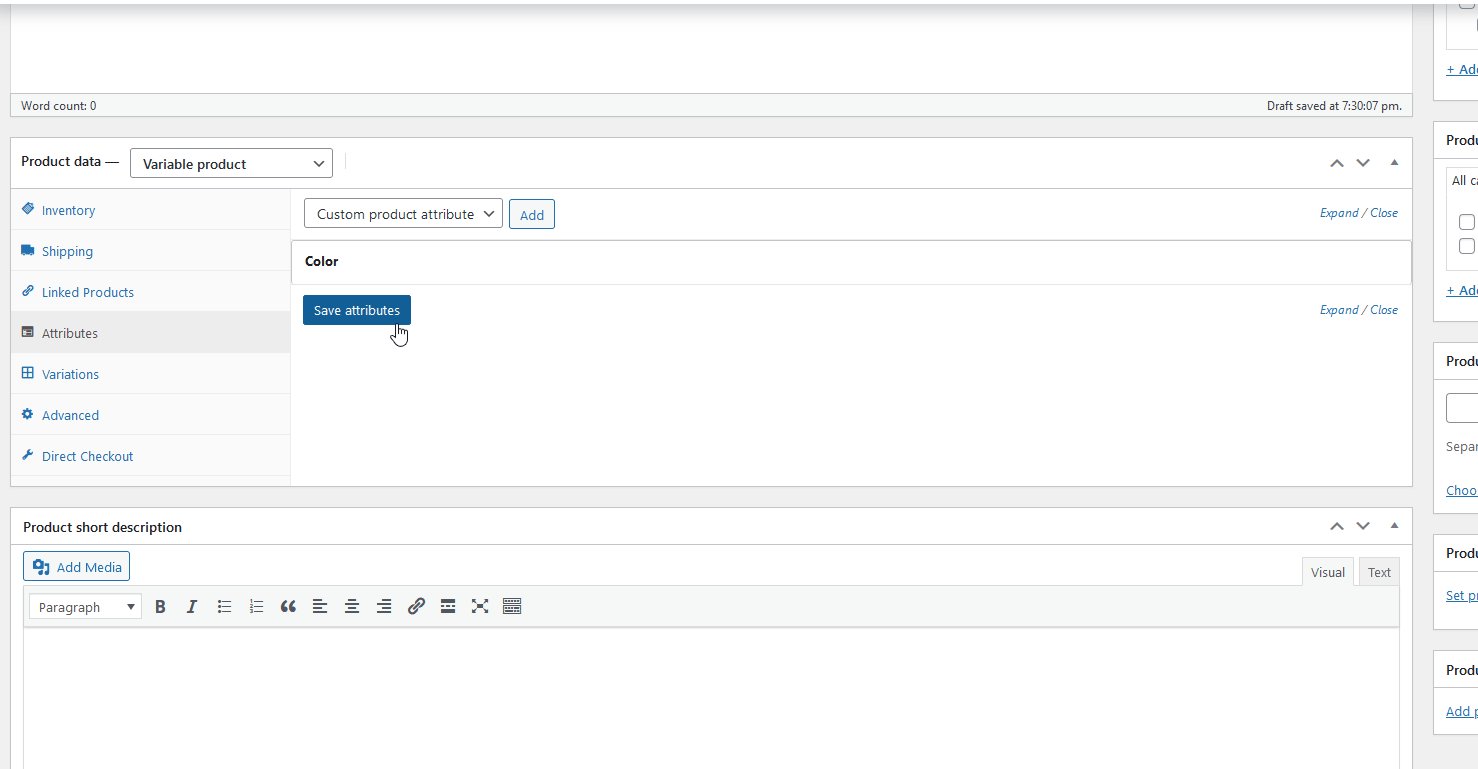
Ardından, özniteliğe bir ad verin ve değerlerini ekleyin, yani varyasyonları, her değeri '|' kullanarak ayırarak. Ürün özelliğini etkinleştirmek ve varyasyonlar oluşturmak için ' Varyasyonlar için Kullan ' seçeneğini tıklayın ve Nitelikleri kaydet'e basın .

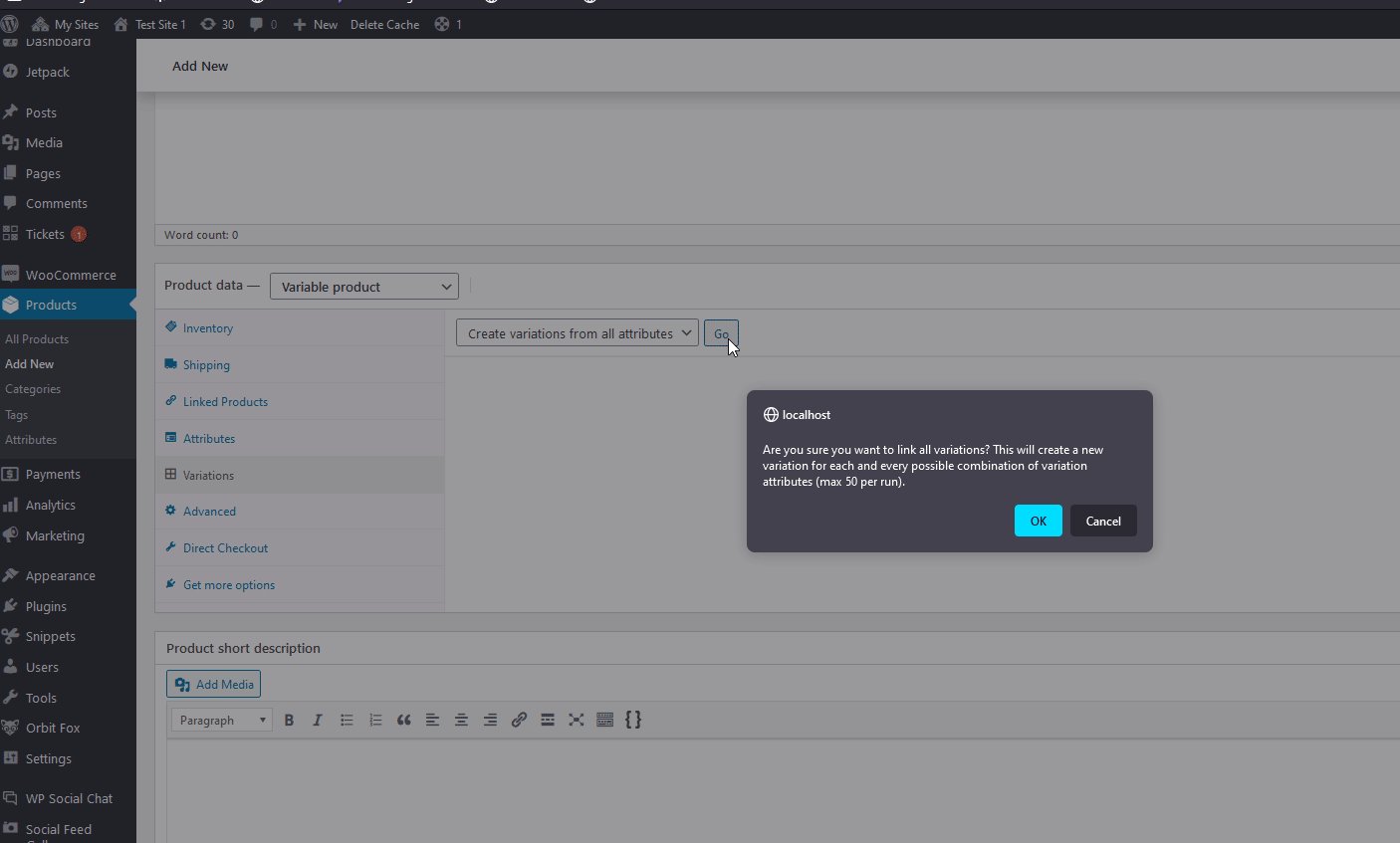
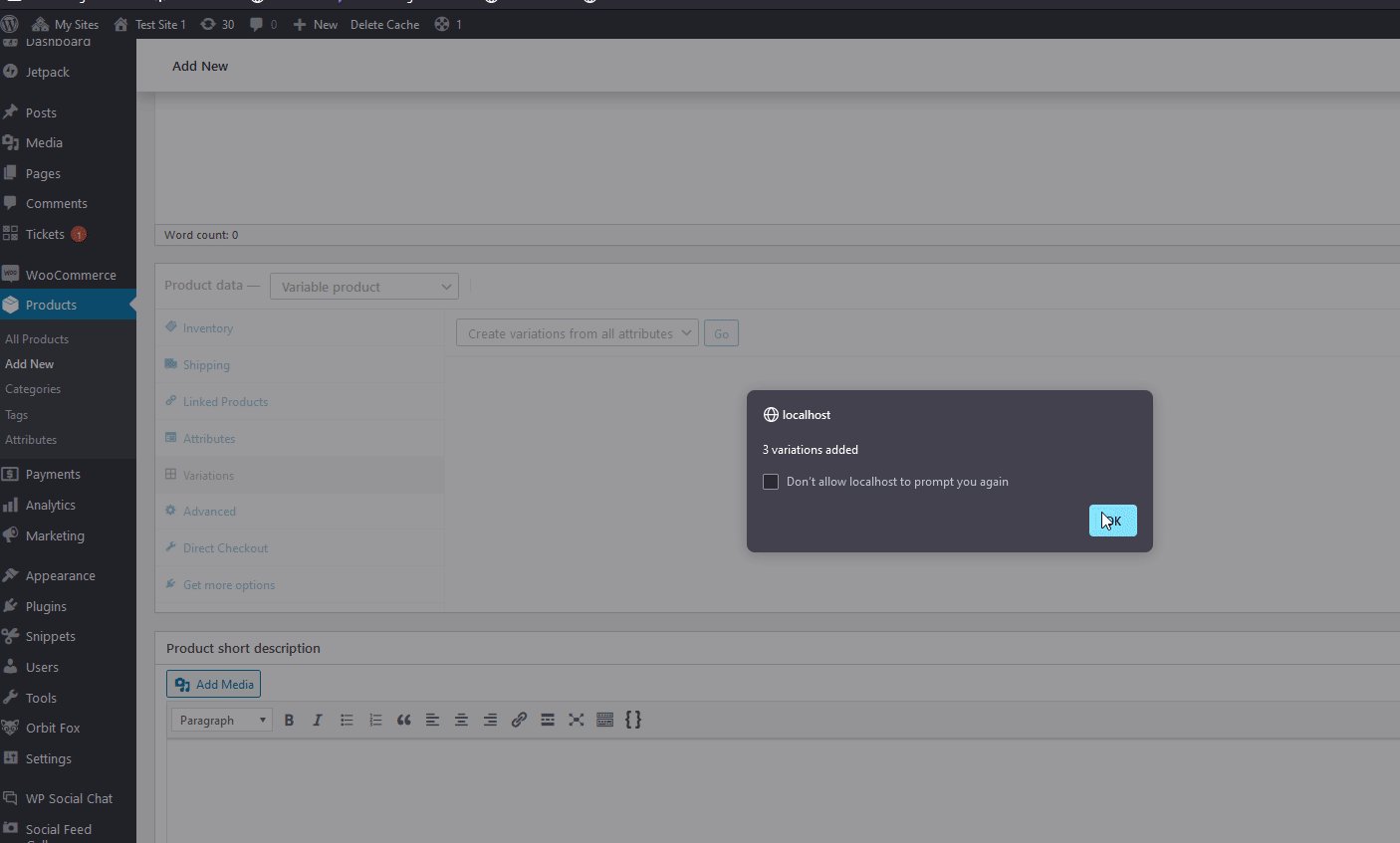
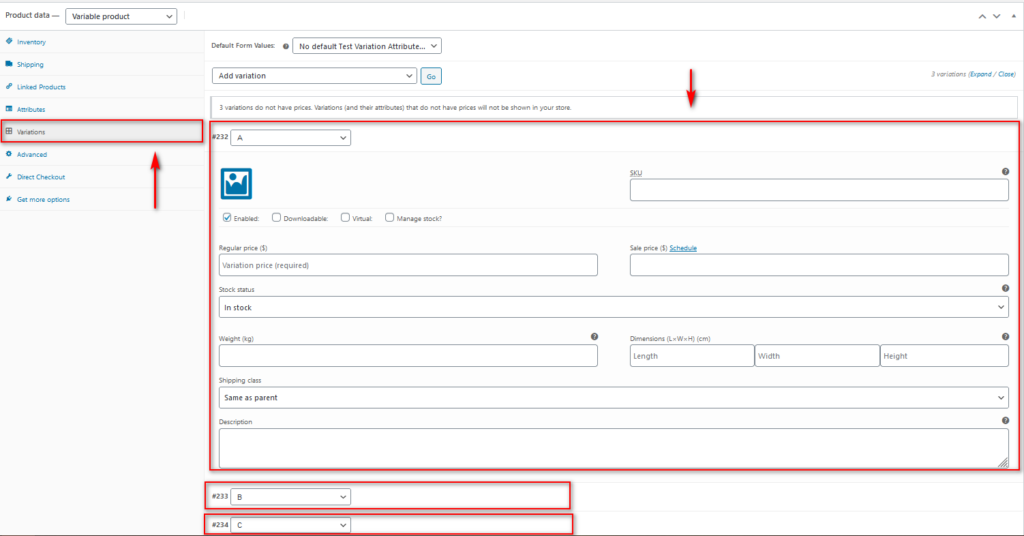
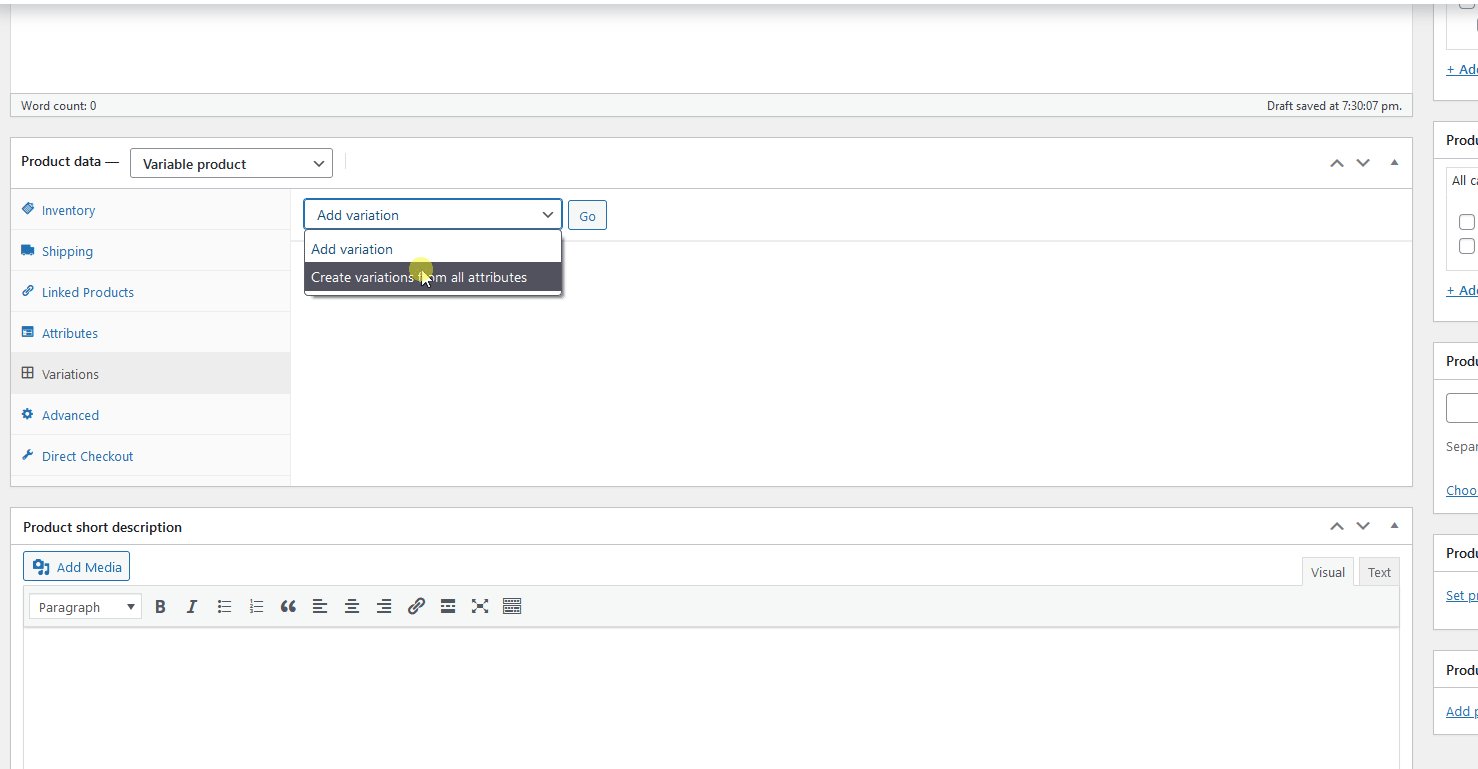
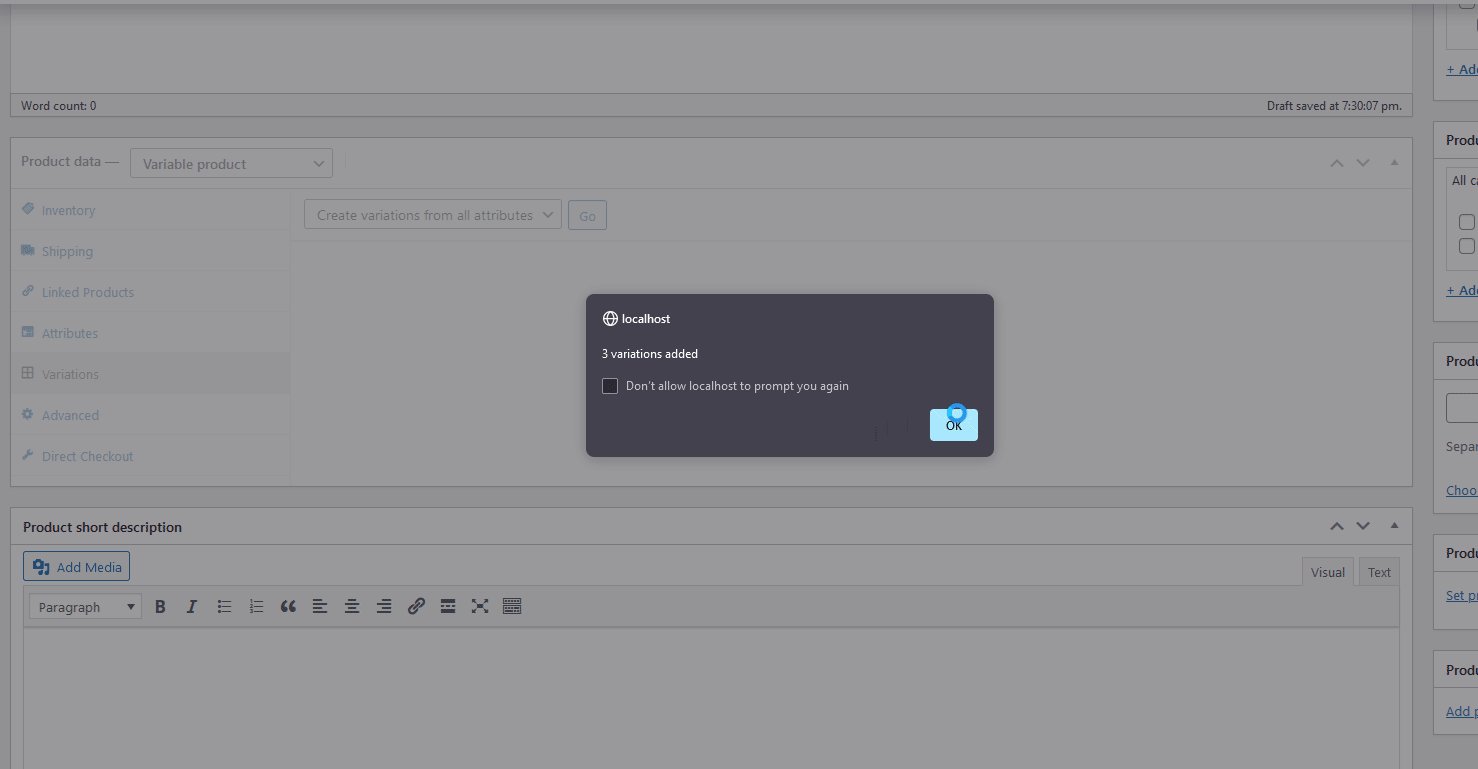
Ardından, Varyasyonlar sekmesinde, özelliği ve her bir değerini kullanarak ürünün bir varyasyonunu oluşturabilirsiniz. Her bir varyasyonu ayrı ayrı ekleyebilirsiniz, ancak ' Varyasyon Ekle ' etiketli açılır çubuğu tıklamanızı , Tüm Niteliklerden Varyasyon oluştur'u seçmenizi ve Git'i tıklamanızı öneririz. Bu, özniteliğe eklediğiniz değerlerin her biri için otomatik olarak bir varyasyon oluşturacaktır.

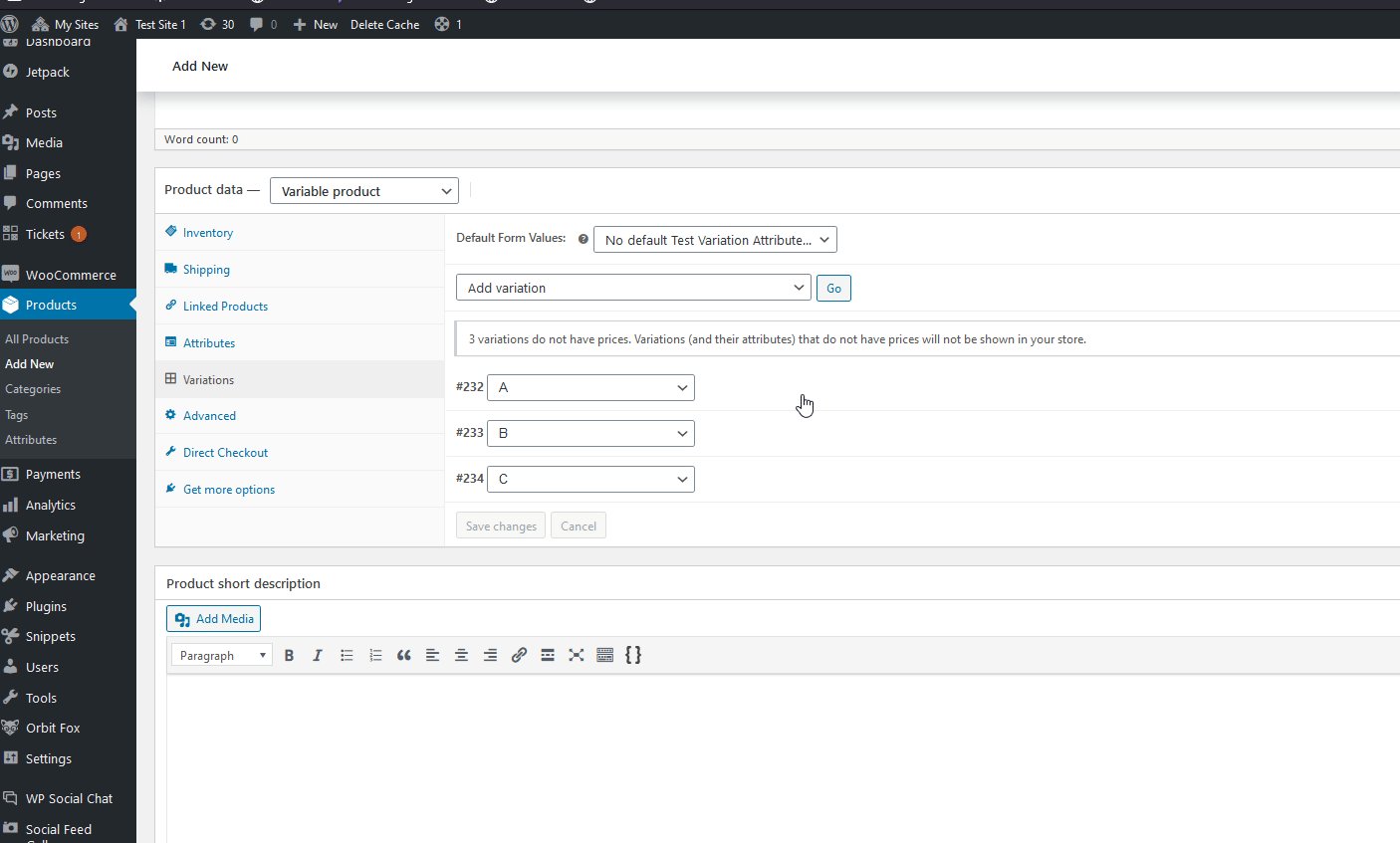
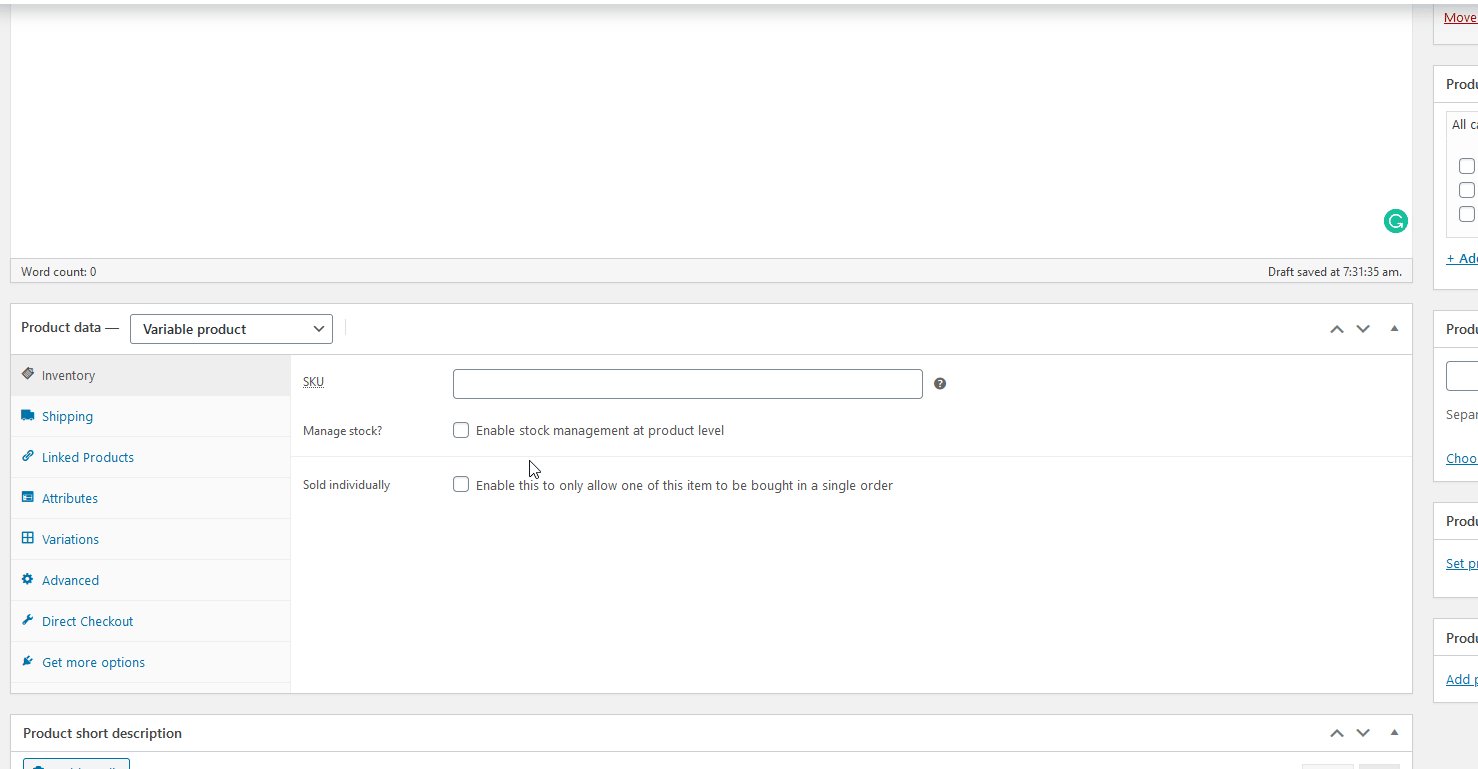
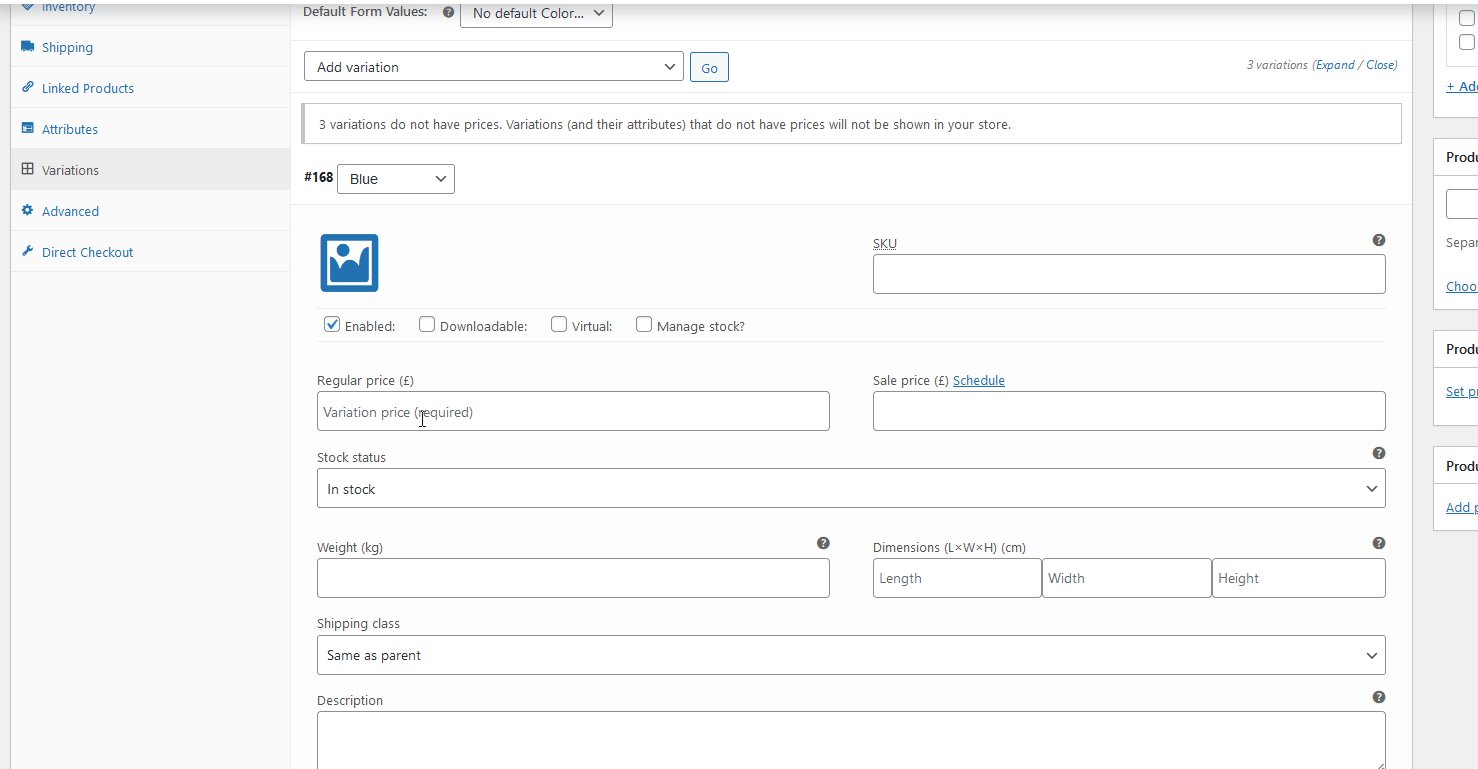
Bundan sonra, ürün kimliklerini görüntülemek ve adlar, fiyatlandırma, resimler, boyutlar ve daha fazlası gibi ayrıntıları değiştirmek için Varyasyonlar sekmesi altındaki her bir ürün varyasyonuna tıklayın.
Ayrıca ürünleriniz için birden fazla varyasyon ekleyebilirsiniz. Bunu yapmak için, yeni nitelikler oluşturun, Varyasyonlar sekmesini kullanarak bunları ekleyin ve uygun şekilde özelleştirin.

Tüm varyasyon ürünleriyle işiniz bittiğinde, yeni oluşturduğunuz ürününüzü kaydedin/yayınlayın ve tam olarak kurulmalıdır. Ürünlerinizi ayarlama ve varyasyon ekleme hakkında daha fazla bilgi edinmek için bu özel kılavuza göz atın.
1.2) Global Nitelikler Kullanılarak Ürün Varyasyonları Nasıl Eklenir
Artık tüm ürünlerinize ayrı özellikler eklemek yerine, global bir özellik ayarlayabilir ve bunu tüm ürün varyasyonlarınız için kullanabilirsiniz. Bu, özellikle aynı özelliğe sahip birden fazla ürününüz varsa kullanışlıdır. Örneğin, renk, boyut vb.
Genel bir öznitelik oluşturun
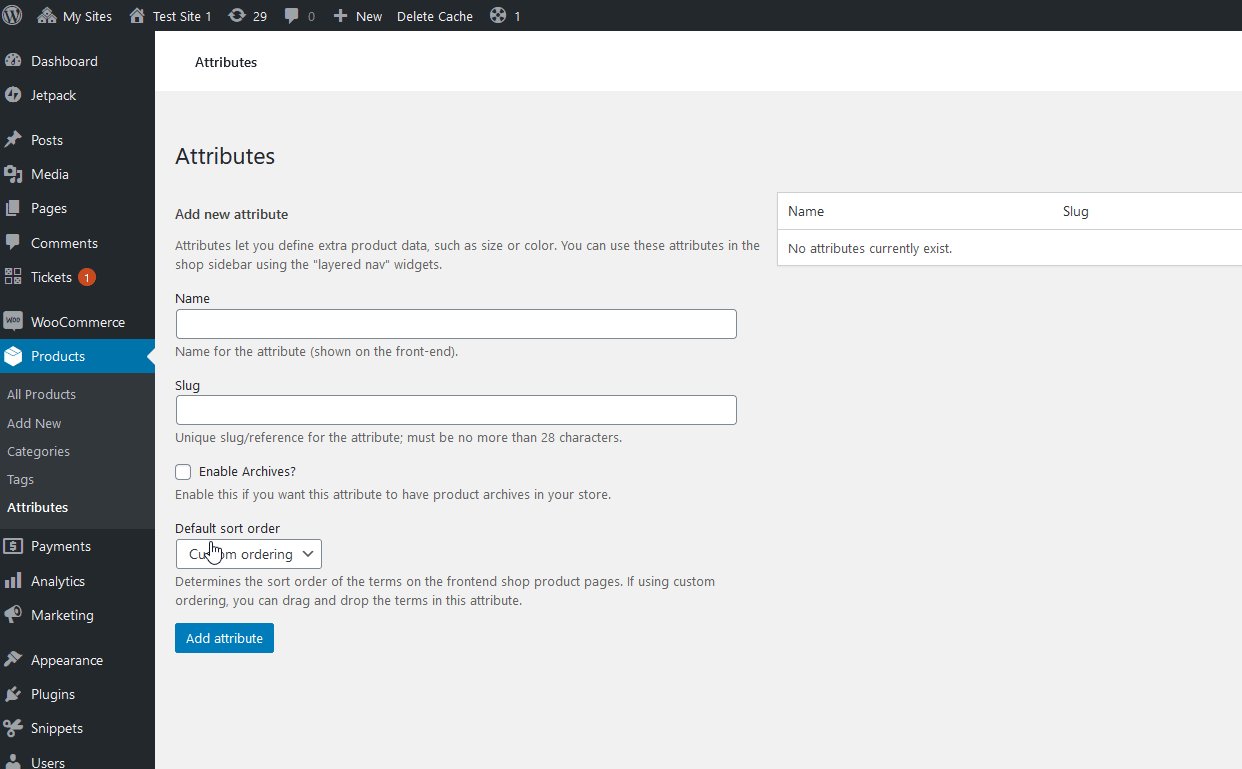
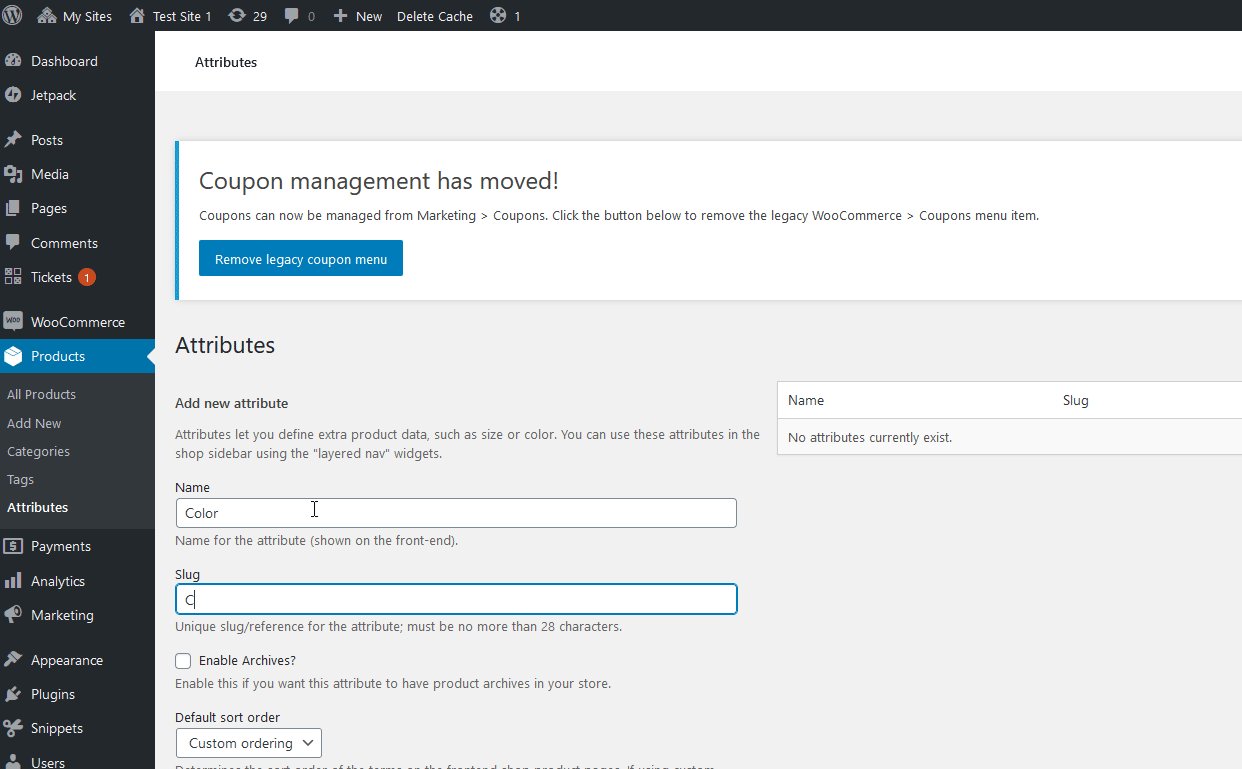
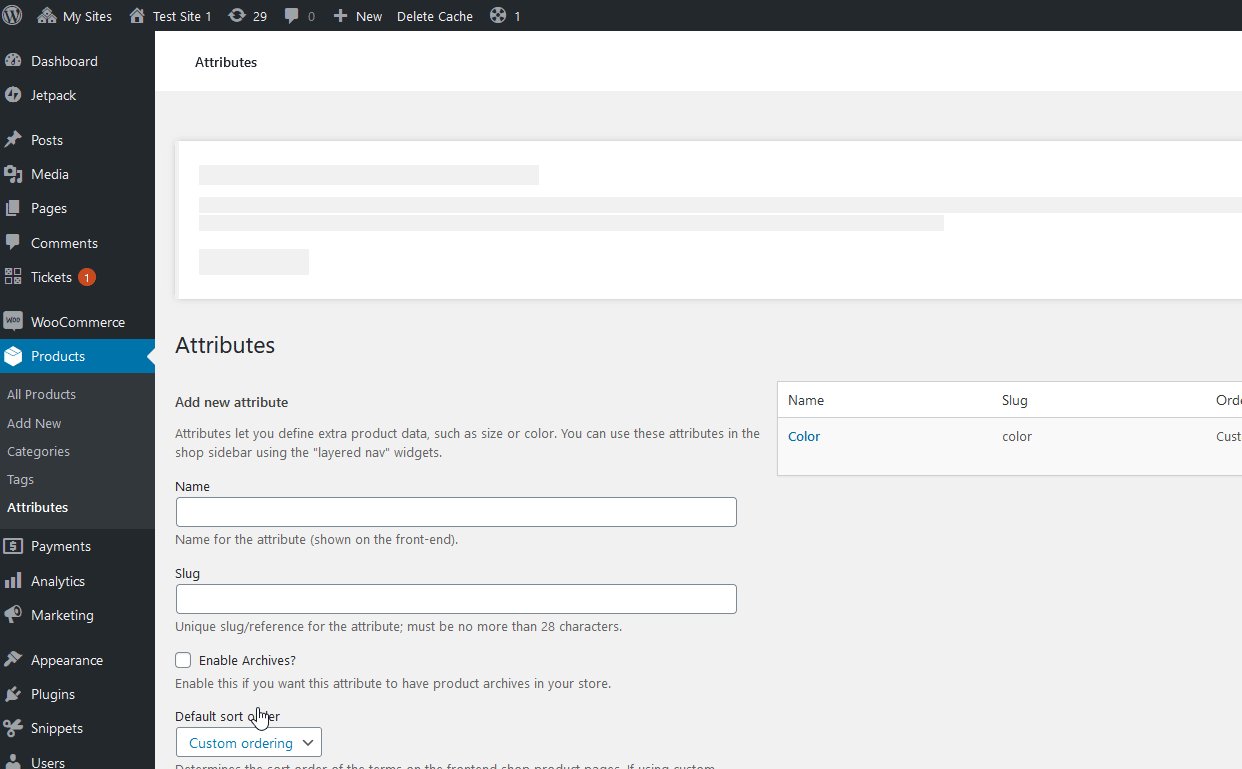
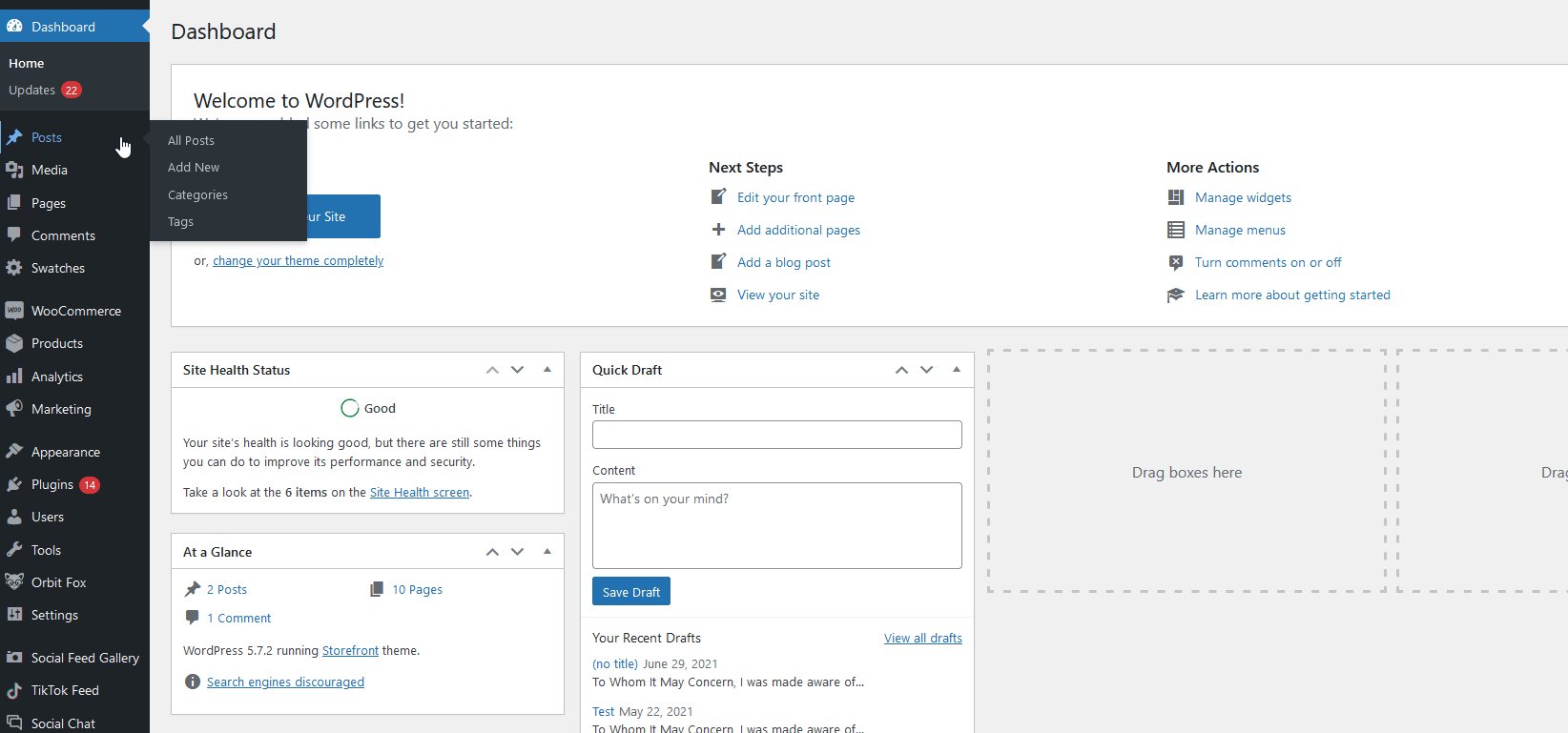
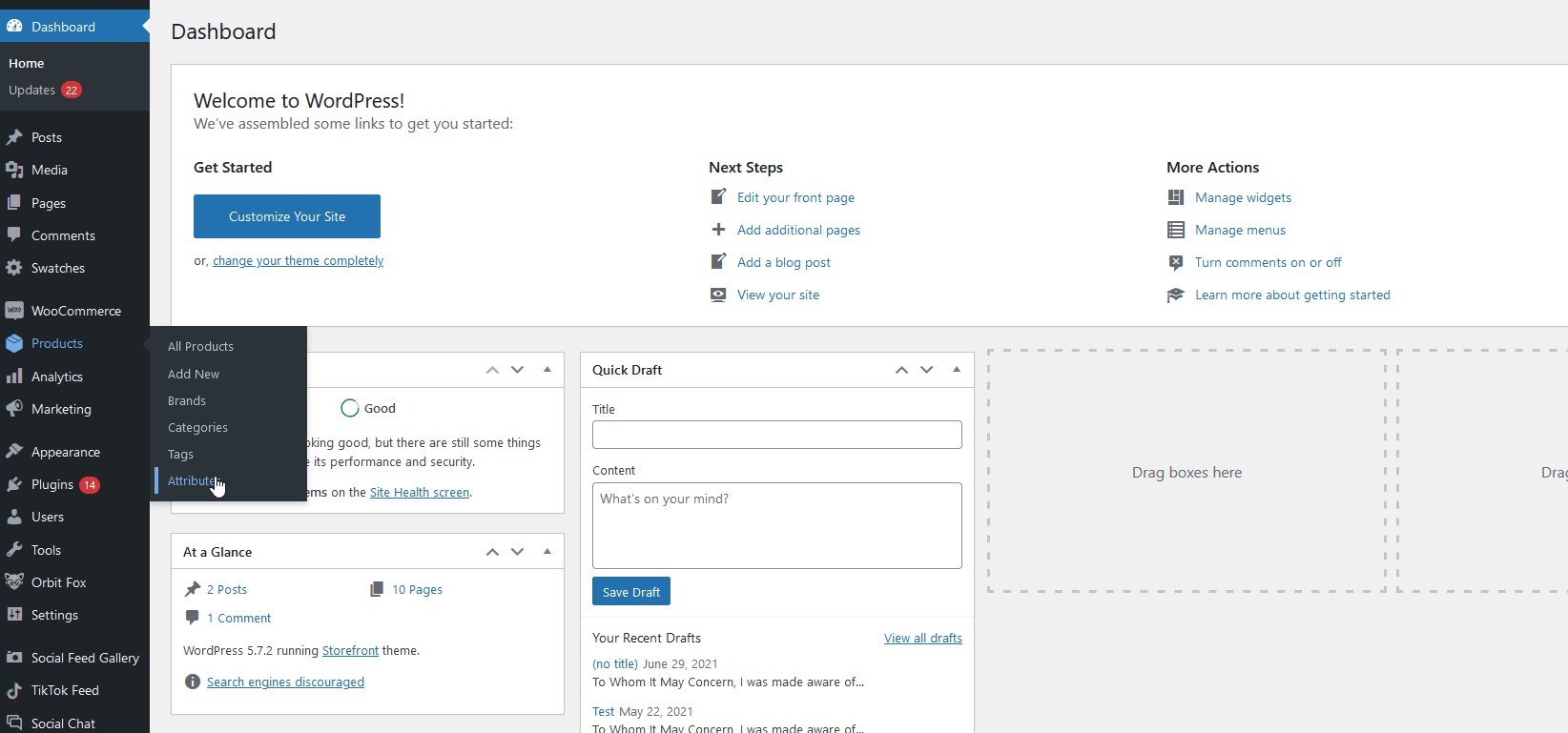
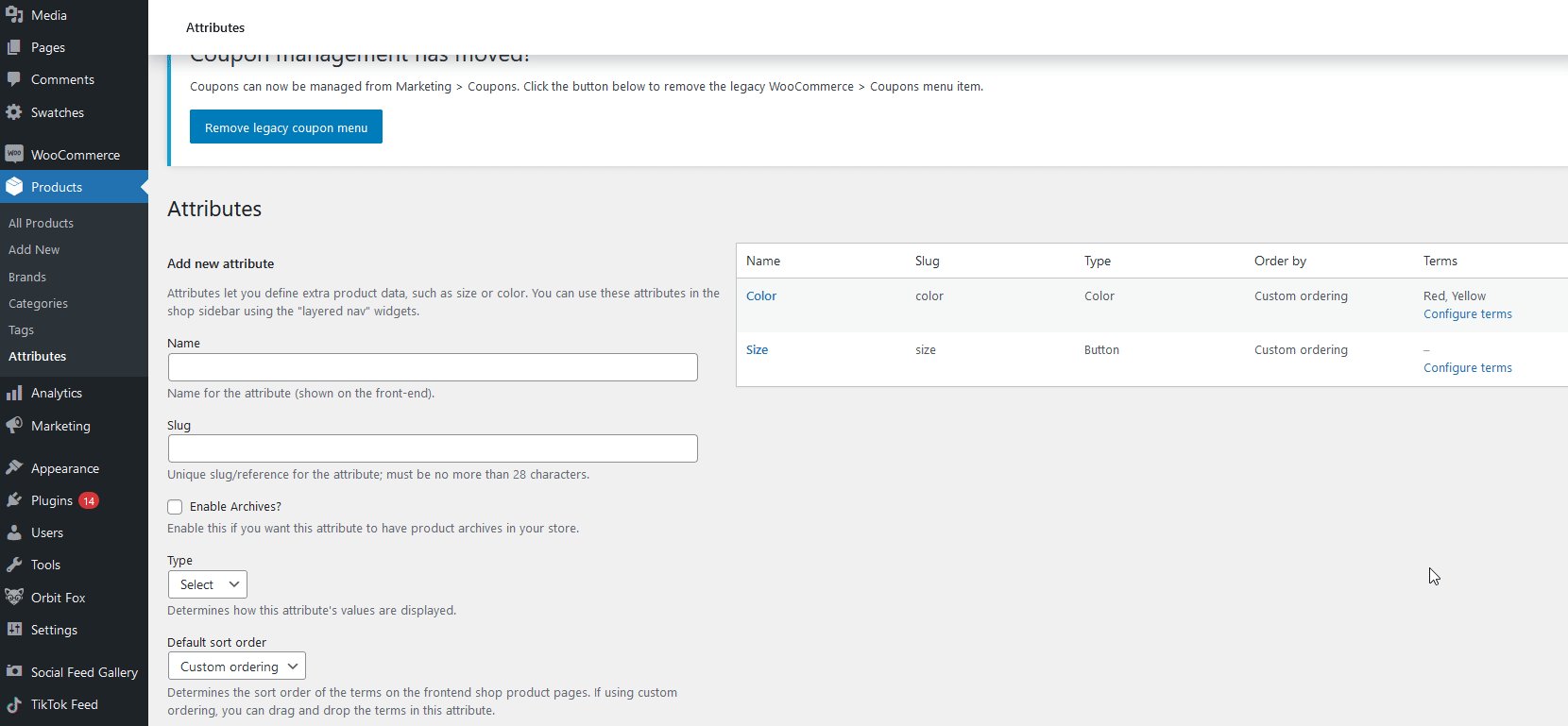
Global bir nitelik oluşturmak için Ürünler > Nitelikler 'e gidin. Bir Ad ve Bir Bilgi ekleyin ve Nitelik Ekle'yi tıklayın. Demomuz için Renk özniteliğini ekleyeceğiz.

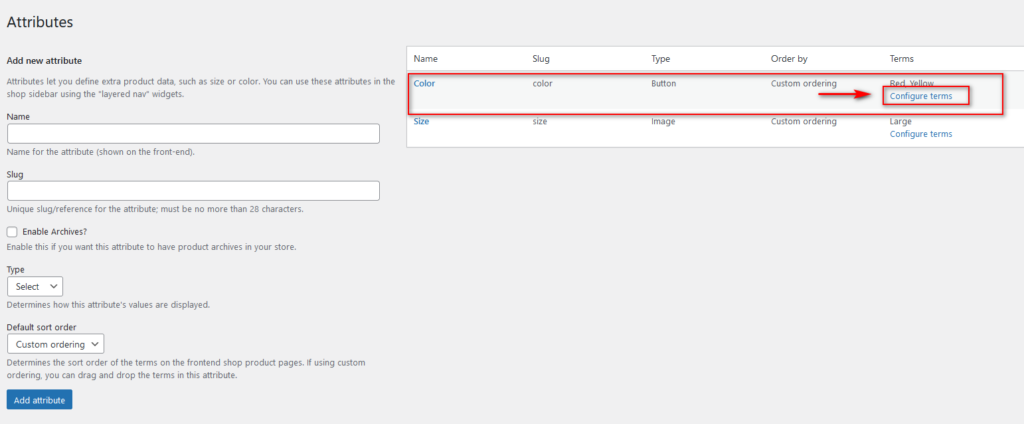
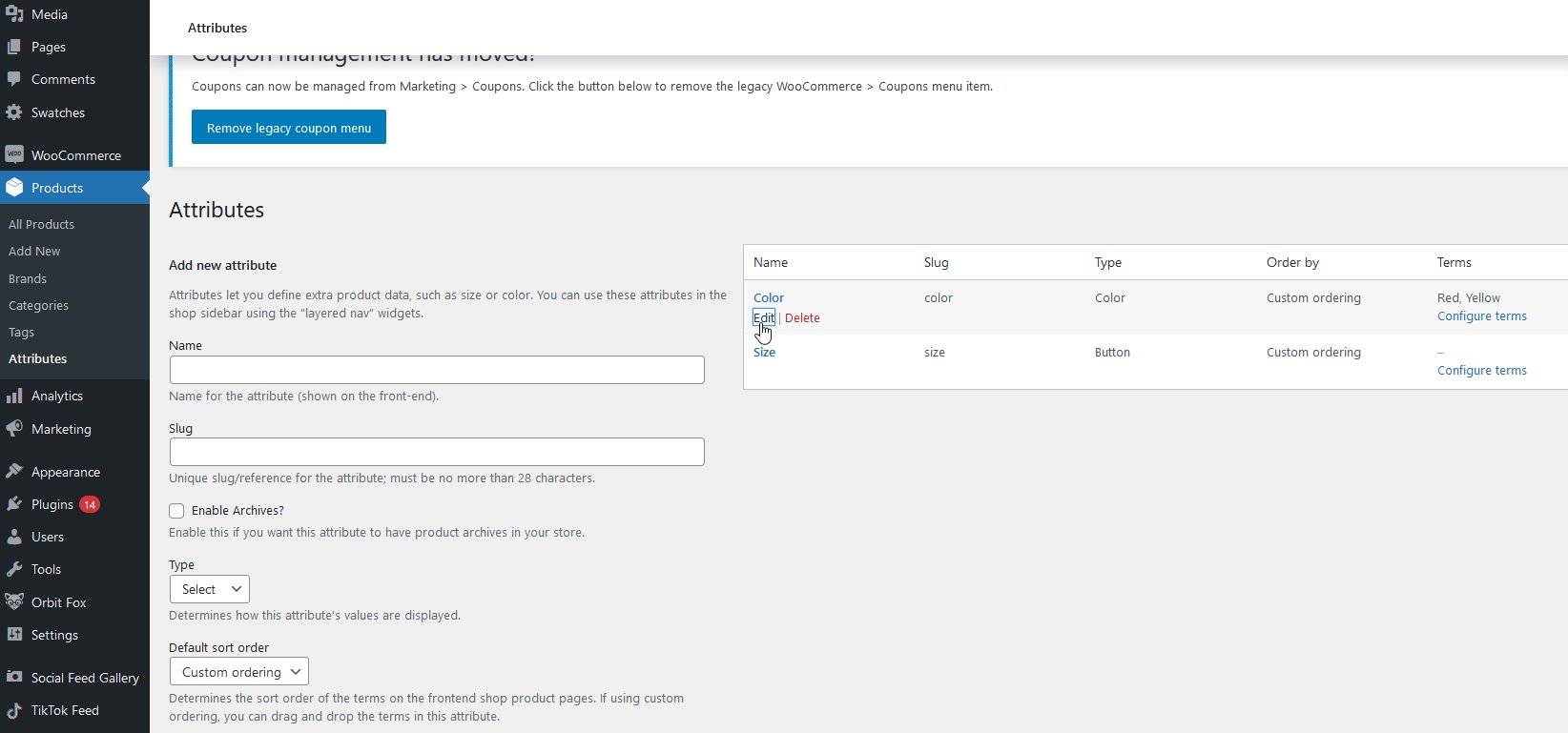
Şimdi bu öznitelik için varyasyonları/terimleri ekleyelim. Bunun için Öznitelikler'e gidin ve az önce oluşturduğunuz özniteliğin altındaki Terimleri Yapılandır'a basın.

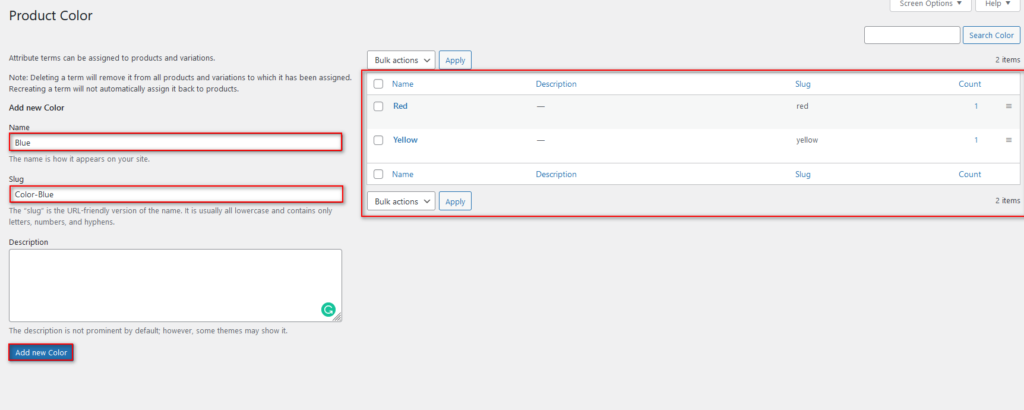
Ardından, Attribute teriminiz için ad, bilgi ve açıklama eklemeniz gerekir. Örneğin, kırmızı rengi ekleyeceğiz, bu nedenle Yeni Renk/Boyut/Terim Ekle düğmesine basıyoruz ve bu, özelliğinizin set varyasyonlarını ekleyecektir.

Devam edin ve istediğiniz kadar terim ekleyin, böylece oynamak için daha fazla varyasyonunuz olur.
Değişken bir ürüne global özniteliği ekleyin
Ardından, bu özelliği varyasyon ürünlerinizden herhangi birine ekleme süreci, daha önce gördüklerimize oldukça benzer.

Ürün sekmesinin altındaki Nitelikler sekmesine gidin ve Nitelikler seçimi açılır seçeneğine tıklayın. Yeni oluşturduğunuz global özniteliğinizi seçin ve öznitelik için oluşturduğunuz tüm değerleri eklemek için değerler alanına tıklayın. Ardından, Ekle'ye basın, Varyasyon için Kullanıldı seçeneğini etkinleştirin ve Nitelikleri kaydet'e basın.

Sürecin geri kalanı da yukarıdaki ile aynıdır. Varyasyonlar'a gidin ve Varyasyon Ekle açılır menüsüne tıklayın. Tüm niteliklerden varyasyon oluştur seçeneğini seçin ve ardından Git'e basın. Sürecin geri kalanı, yalnızca her bir varyasyona fiyatlar ve ek ayrıntılar eklemenizi gerektirir.

Ayrıca birden fazla varyasyon ekleyebilirsiniz ve WooCommerce, Tüm özelliklerden varyasyon oluştur seçeneğiyle her varyasyonun bir kombinasyonunu oluşturacaktır, ancak her varyasyon için ürün ayrıntılarını eklemeyi unutmayın.
WooCommerce'in sunduğu seçenekler kullanışlıdır ve işi halleder. Ancak, eklemek istediğiniz çok sayıda ürününüz varsa süreç sıkıcı olabilir. Varsayılan seçeneklerle sınırlı kişiselleştirme de vardır. Özellikle, varyasyonlarınız için renk örneklerini özelleştirme seçeneği yoktur ve açılır kutu müşterileriniz için tam olarak davetkar değildir.
WooCommerce'de ürün varyasyonları oluşturmak için daha fazla seçenek istiyorsanız, özel eklentiler kullanabilirsiniz.
2) WooCommerce Varyasyonlarını Özelleştirmek ve Değişken Ürünleri Toplu Eklemek için Eklentiler
WooCommerce'deki ürün varyasyonlarınızı geliştirmek ve özelleştirmek için başka bir alternatif, özel eklentiler kullanmaktır. Kullanabileceğiniz en iyi araçlardan bazılarına bir göz atalım.
1) WooCommerce için Varyasyon Renk Örnekleri

Varyasyon Renk Örnekleri , varyasyon ürün renk örneklerinizi özelleştirmek ve radyo ve renkli düğmeler veya mini resimler kullanarak bunları kişiselleştirmek için ücretsiz bir seçenek sunar. Bu, ürünlerinize birden fazla varyasyon eklediğinizde WooCommerce'in sunduğu varsayılan açılır kutunun yerine harika bir şekilde çalışır.
Ürünlerinizin birden fazla varyasyon seçeneği varsa, varyasyonlarınızı farklı şekillerde de görüntüleyebilirsiniz. Boyut için basit metin örnekleri, renk çeşitleri için renkli örnekler ve farklı dokular için resimler ekleyebilirsiniz. Hatta renk örnekleri için şekiller ekleyebilir ve hangi stilleri görüntülemek istediğinizi seçebilirsiniz.
Eklentiyi kurmak kolay bir iştir ve etkinleştirdiğinizde tüm açılır varyasyon renk örneklerinizi otomatik olarak dönüştürür. Her özellik için benzersiz renk örneği seçenekleri ayarlamak da kolaydır ve tonlarca özel ve genel seçeneği özelleştirebilirsiniz.
Ana Özellikler
- Kullanıcı dostu
- Birden çok varyasyon ve nitelik içeren değişken ürünleri destekler
- Otomatik, tüm varyasyon açılır listelerinizi dönüştürür ve küresel olarak oluşturulan özellik varyasyonları açılır seçeneklerini de kolayca renk örneklerine dönüştürür
Fiyat
WooCommerce için Varyasyon Renk Örnekleri, ücretsiz bir eklentidir. Temel özelliklere sahip ücretsiz bir sürümü ve yılda 49 USD'den başlayan bazı premium planları vardır.
2) WooCommerce için Elex Toplu Düzenleme Ürünleri

Elex Toplu Düzenleme Ürünleri , ürünleri, fiyatlarını ve çok daha fazlasını toplu olarak düzenlemenize olanak tanır. Toplu düzenleme seçeneklerini kullanarak aynı anda 10.000'den fazla ürünü düzenleyebilirsiniz. Ek olarak, belirli ürünleri toplu olarak düzenlemek için özel filtre seçeneklerini de kullanabilirsiniz.
Elex'in gerçek göze çarpan özelliği, değişken ürünlerle ne kadar iyi çalıştığıdır. Belirli ürün kategorileri ile tüm değişken ürünleriniz ve çeşitleriniz için normal veya indirimli fiyatları toplu olarak güncellemenizi sağlar. Aynı şekilde, eklenti için normal ve satış fiyatlarını yönetmek, fiyatları % veya sabit değere göre değiştirme seçenekleriyle son derece uygundur. Ayrıca, aynı fiyatlara sahip birden fazla varyasyon seçebilir ve ayrıntılarını gerektiği gibi güncelleyebilirsiniz.
Ana Özellikler
- Ürün verilerini, ayrıntılarını, nakliye ayrıntılarını, boyutlarını ve daha fazlasını yönetmek için birden çok ürünü toplu olarak düzenleyin
- Varyasyon ürünlerini ve toplu düzenleme varyasyon ürünlerini ve fiyatlarını tam olarak destekler
- Ürünlerin global değişken özelliklerini toplu olarak düzenleme seçeneği
fiyatlandırma
WooCommerce için Elex Toplu Düzenleme Ürünleri ücretsiz bir araçtır. Ücretsiz sürümü WordPress deposundan alabilir veya sizi yılda 79 USD geri getirecek premium planları alabilirsiniz.
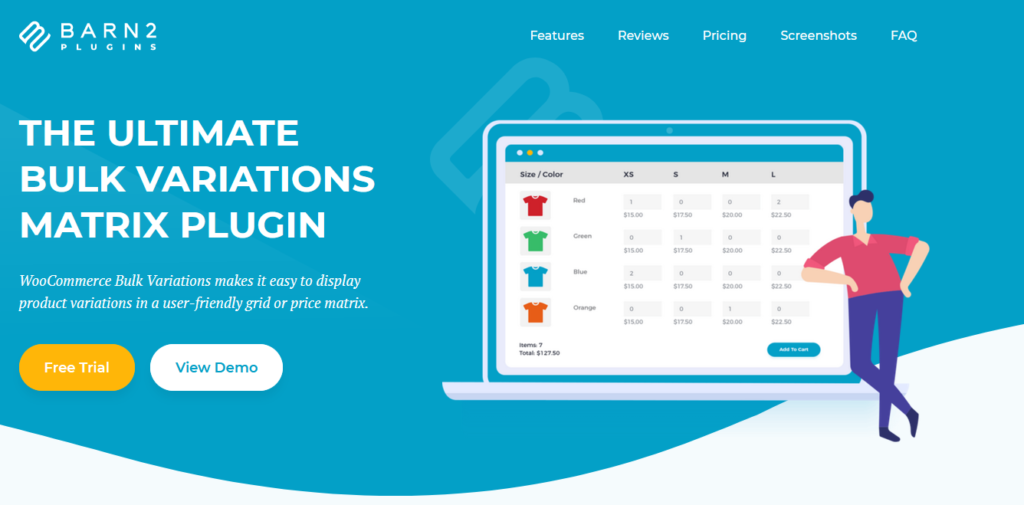
3) Barn 2 WooCommerce Toplu Varyasyonu

Barn 2 WooCommerce Bulk Variation , ürün varyasyonlarınızı benzersiz matrislerde görüntülemenizi sağlayan mükemmel bir eklentidir. Bu size, çok sayıda ürün varyasyonunu görüntülemesi kolay bir ızgarada görüntülemenin hızlı ve kolay bir yolunu sağlar. Bu araç, tonlarca nitelik ve varyasyona sahip değişken ürünlere sahip olanlar için mükemmeldir. Etkileşimli bir tabloda karşılaştırılabilir fiyatların ve özelliklerin yanı sıra tüm varyasyonları, özellik ayrıntılarını ve farklılıkları görüntülemenize olanak tanır.

Bu ızgara, B2B işletmeleri veya büyük miktarlarda satış yapan işletmeler için mükemmel bir araçtır. Ayrıca, fiyatları daha iyi karşılaştırmak için müşterilerin miktarları girmesine ve ızgaraya birden çok varyasyon eklemesine izin verme seçeneğini de ekleyebilirsiniz. Benzer şekilde, varyasyon ürünlerinizi sergilemek için yüksek düzeyde yapılandırılabilir iki benzersiz ızgara tasarımı sağlanır ve bu toplu varyasyonları web sitelerinizin herhangi bir yerinde görüntüleyebilirsiniz.
Ana Özellikler
- Benzersiz bir ızgara tasarımında toplu varyasyon ürünlerini gösterme seçeneği sunar
- Bir tablo tasarımında tüm varyasyon ürün özelliklerini, miktarını, stok bilgilerini ve fiyatlarını gösterebilir
- Müşterilerin miktarı ve hangi varyasyonlar arasından seçim yapacaklarını tanımlamaları için seçenekler sağlar
fiyatlandırma
Yılda 79 USD'den başlayan Barn 2 WooCommerce Bulk Variation premium eklentisi.
4) WooCommerce İçin Ürün Varyasyonları Tablosu:

WooCommerce için Ürün Varyasyonları Tablosu, ürün varyasyon verilerini uygun bir veri tablosunda görüntülemenizi sağlayan kullanışlı bir premium eklentidir. Bu kullanımı kolay tablo, müşterilerinizin farklı varyasyonları görüntülemesine, tek tek miktar eklemesine ve sepete eklemesine olanak tanır. Özel AJAX filtre seçenekleri ve daha fazlasıyla bir Varyasyon tablosunu kolayca kurun. Müşteriler ayrıca farklı nitelikler ve etiketlerle farklı varyasyonları kolayca arayabilir ve fiyatlar, nitelikler, adlar ve daha fazlası gibi farklı değerlere göre sıralayabilir.
Eklenti, müşterilerin ürünlerin varyasyonlarının tüm olası varyasyonlarını ve kombinasyonlarını görebilmeleri için tablonuza birden fazla varyasyon eklemenize bile izin verir. Eklenti ayrıca tablo düzenini tek tek veya genel olarak tanımlamak için kolay seçeneklerle birlikte gelir. Gerekirse, kolay çevrimdışı görüntüleme için ürün varyasyonlarını da dışa aktarabilirsiniz.
Ana Özellikler
- Tüm ürün çeşitlerinizi göstermek için kullanımı kolay, mobil kullanıma hazır ön uç tablosu.
- Varyasyon tablosu için AJAX Filtreleri ve sıralama seçenekleri.
- Tablo düzenleri, sayfalandırma ve varyasyonlar için dışa aktarma seçenekleri için ek seçenekler.
fiyatlandırma
WooCommerce için Ürün Varyasyonları Tablosu yılda 49 dolardan başlıyor
5) YITH WooCommerce Renk ve Etiket Varyasyonları:

YITH WooCommerce Renk ve Etiket Varyasyonları , ürün varyasyonlarınıza daha fazla lezzet katmak için mükemmel bir eklentidir. Değişken ürünlerinize sınırsız varyasyon ekleyin ve bunları mağazanız için ayrı ayrı kişiselleştirin. Ürün varyasyonu düğmeleriniz için benzersiz görseller, renk örnekleri, logolar ve hatta görseller oluşturun. Varsayılan WooCommerce varyasyon düğmeleri neredeyse yumuşak görünüyor ve WooCommerce mağazanızın daha iyi öne çıkmasını istiyorsanız kesinlikle bu eklentinin yardımını kullanabilirsiniz.
Eklenti, çeşitleriniz için kolayca benzersiz renk seçiciler ve resim galerileri eklemenizi sağlar; Ayrıca, müşterilerinizin her bir varyasyonun kendilerine ne kazandırdığını bilmeleri için her özellik/varyasyon için özel araç ipuçları bile ekleyebilirsiniz. Eklentinin premium fiyatı ile premium özelliklere de sahip olursunuz. Bu, üzerine gelindiğinde değişen dinamik görüntüler, varyasyonlar için özel etiketler, ek bilgi sekmesine varyasyon ekleme seçenekleri ve çok daha fazlasını içerir.
Ana Özellikler
- Ürün varyasyonu resimlerini, renkleri, etiketleri ve daha fazlasını özelleştirmek için kullanıcı dostu eklenti.
- Her varyasyona ve özniteliğe özelleştirilebilir araç ipuçları eklemek için özel seçenek.
- Benzersiz resim galerileri, açıklama nitelikleri, dinamik varyasyon resimleri vb. ekleme seçenekleri.
fiyatlandırma
YITH WooCommerce Renk ve Etiket Varyasyonları, yıllık 79,99 € (yaklaşık 94 USD) olarak fiyatlandırılır
Bir eklenti ile Varyasyon Renk Örnekleri nasıl düzenlenir
WooCommerce varyasyon ürünlerinizi geliştirmek ve ürünleriniz için varsayılan açılır varyasyon seçeneklerini değiştirmek için farklı eklentiler vardır. Bu gösteri için WooCommerce Varyasyon Renk Örneklerini kullanacağız.
WooCommerce Varyasyon Renk Örnekleri eklentisini kullanma
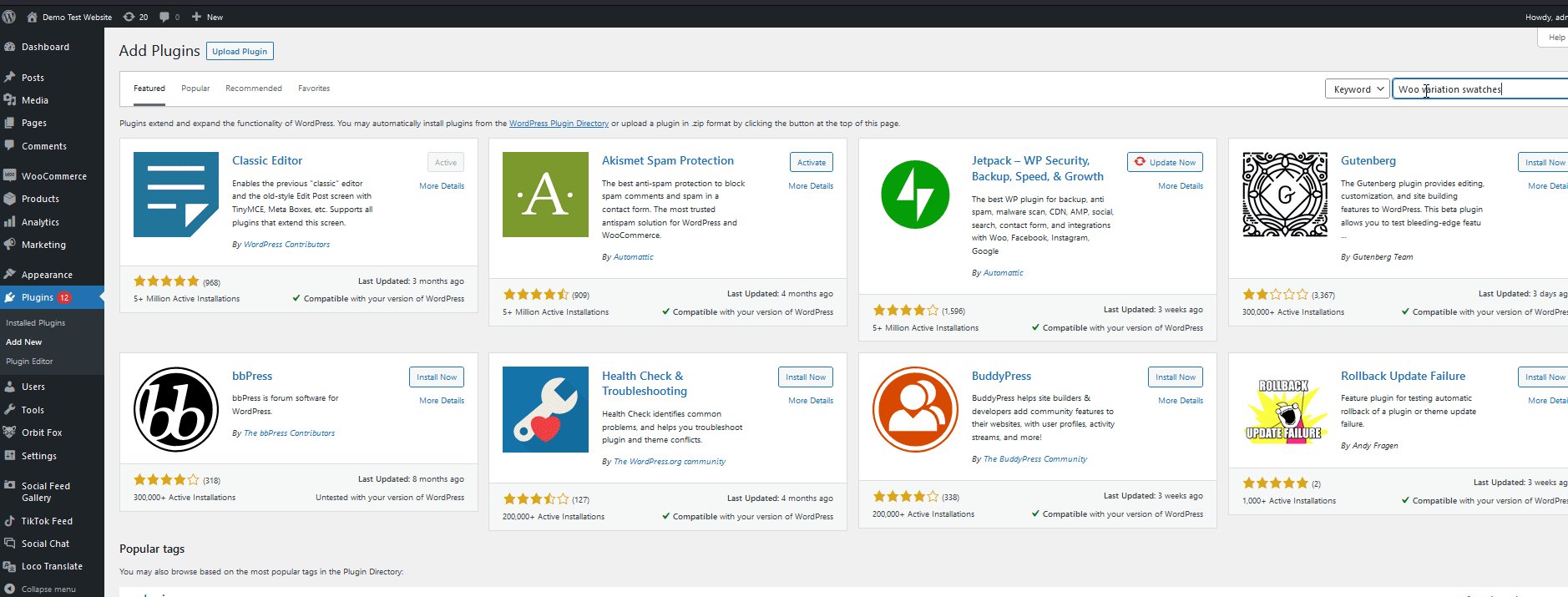
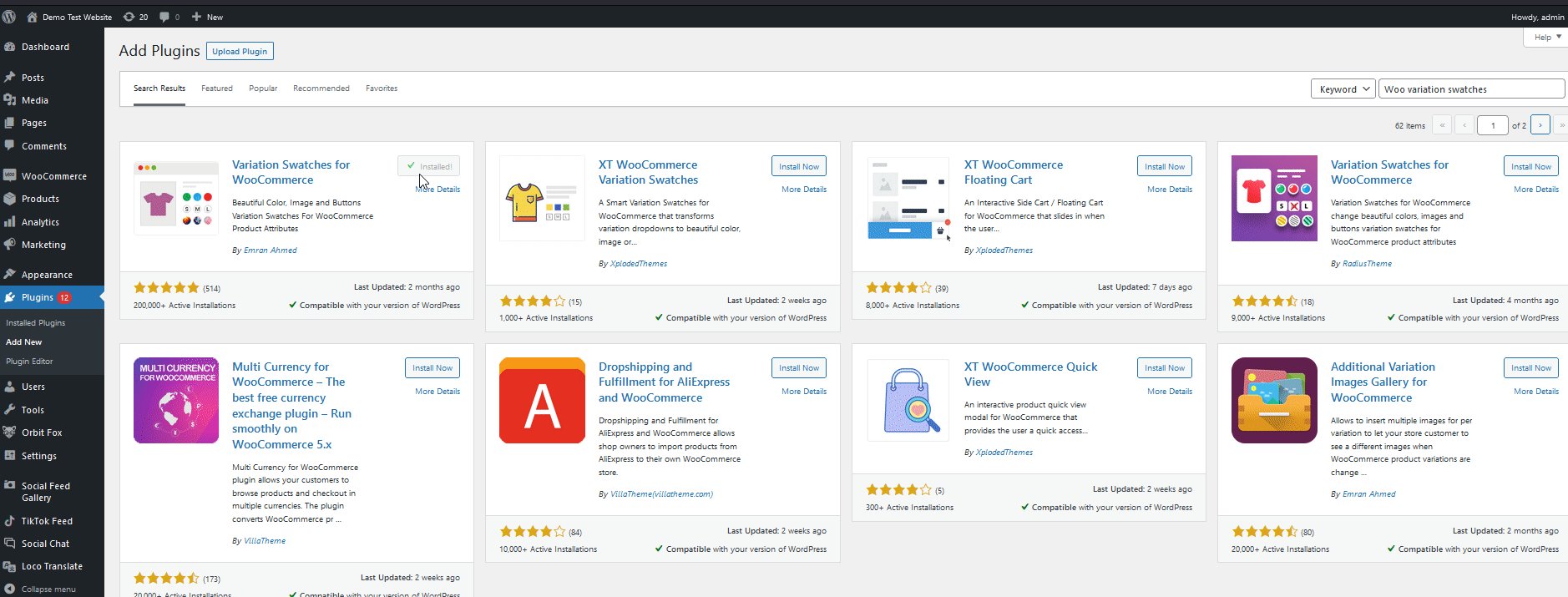
İlk olarak, WP Admin Dashboard'unuzu açın ve Ürünler > Yeni Ekle'ye gidin. Ardından, Emran Ahmed'in Woo Varyasyon Swatchlarını aramak için sağ üstteki arama çubuğunu kullanın. Eklentinin kartında Yükle'ye tıklayın ve ardından etkinleştirin.

Varsayılan olarak, tüm ürün özellikleriniz, açılır seçeneklerden belirli Varyasyon renk örneklerine değişmelidir. Ancak Varyasyon Renk Örnekleri, ücretsiz sürümle birlikte tüm genel özellikleriniz için belirli renk örneği seçenekleri eklemenize olanak tanır.
Bunu yapmak için Ürünler > Nitelikler'e gidelim ve daha önce oluşturulmuş global niteliklerden birini açalım.

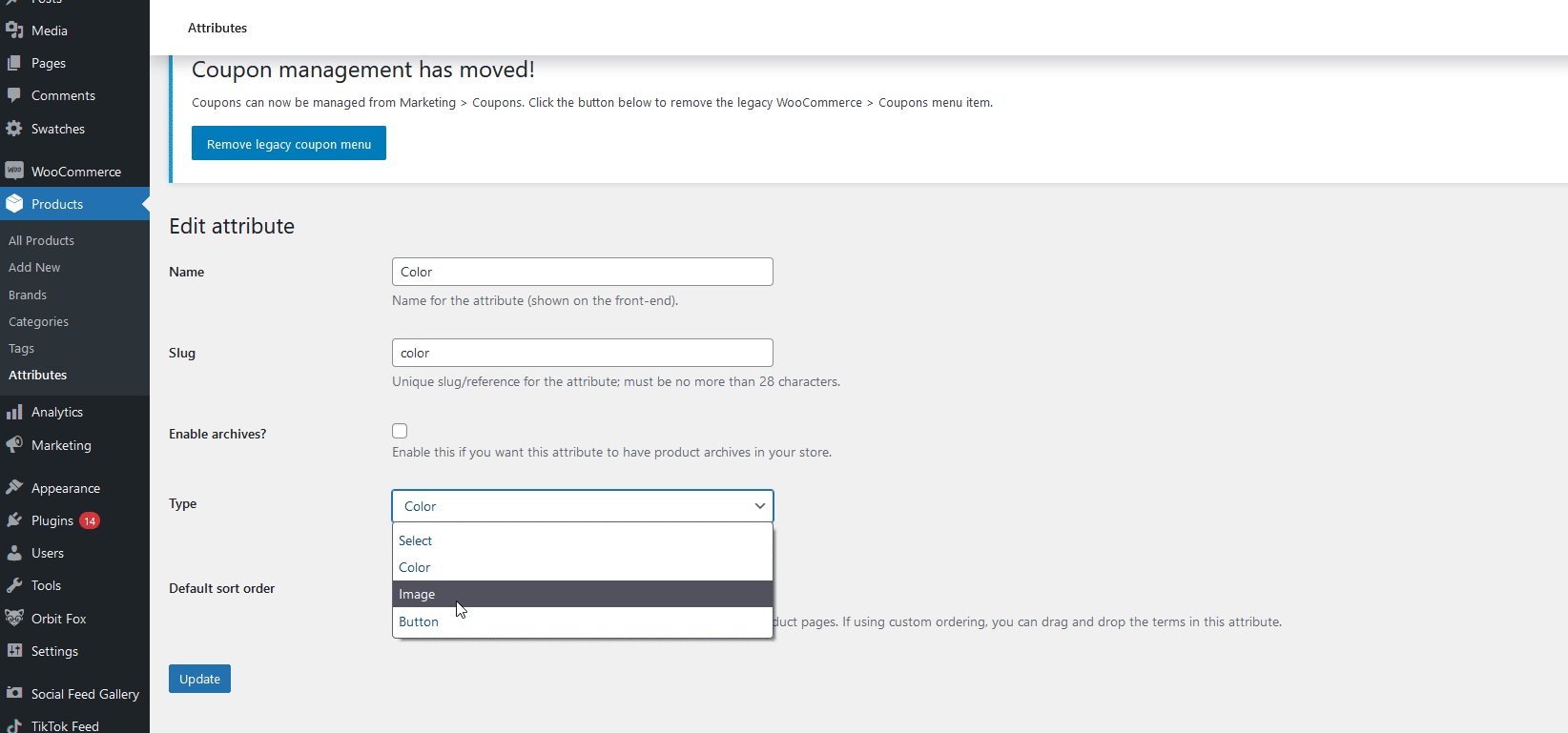
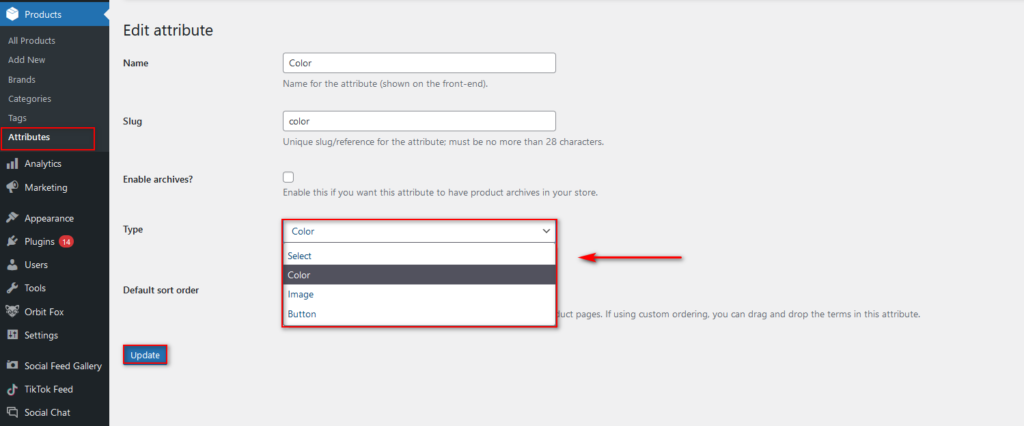
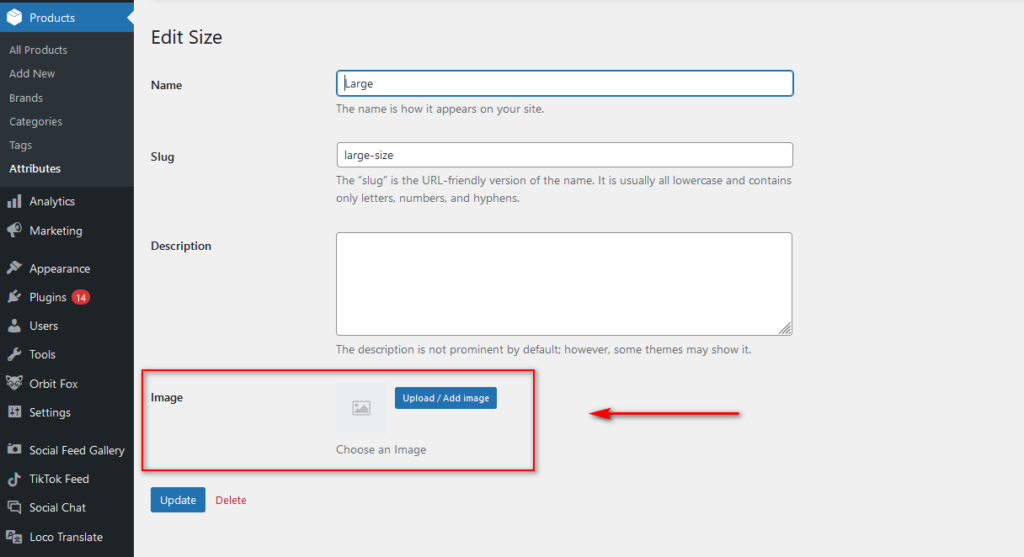
Ardından, global ürün özelliğinizin altındaki Düzenle'ye basın ve etkinleştirmek istediğiniz renk örneği tasarımı türünü seçmek için Tür seçeneğini kullanın. Renk özelliğimiz için renk seçeneğini seçeceğiz ve ardından Güncelle'yi tıklayacağız.

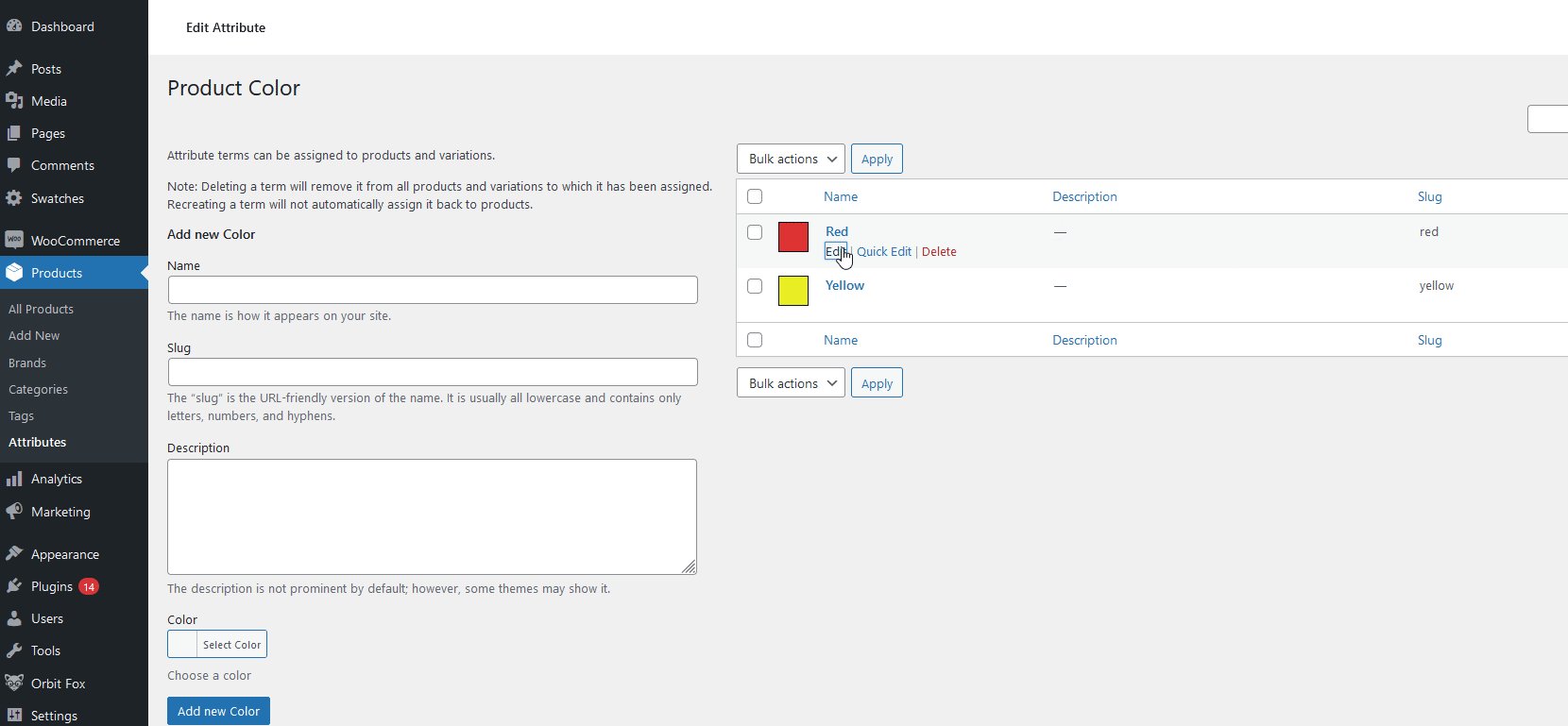
Son olarak, terimlerimiz için her bir renk seçeneğini tanımlamak üzere Nitelikler sayfasına geri dönelim. Genel özniteliğinizin yanındaki Nitelikler sayfasındaki Terimleri yapılandır seçeneğini seçin ve Yeni renk Ekle alanlarının altında bir Renk seçeneği görmelisiniz.
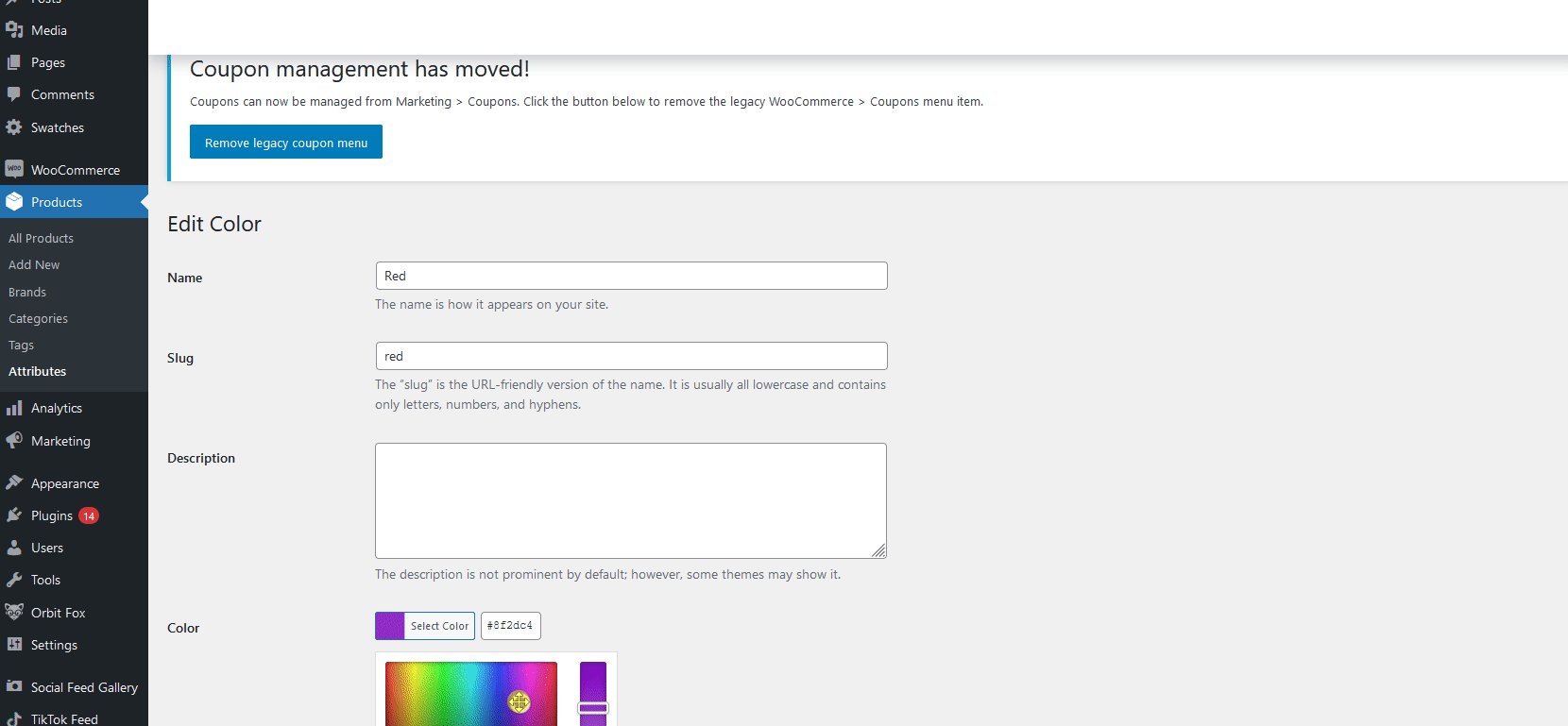
Terimlerinizin rengini değiştirmek istiyorsanız, altlarındaki Düzenle'ye basın ve rengi özelleştirin.

Ayrıca renk örneği türünüz olarak Görsel seçeneğini kullanmayı seçebilir ve her terim için belirli görseller ekleyebilirsiniz.

Varsayılan WooCommerce seçenekleri yeterli değilse ve herhangi bir eklenti yüklemeden daha fazla esneklik istiyorsanız, bir seçeneğiniz daha var. Biraz kodlama ile programlı olarak WooCommerce ürün varyasyonları oluşturabilirsiniz.
4) WooCommerce'de Programlı Olarak Ürün Varyasyonları Nasıl Eklenir
Yukarıdaki yöntemlerin dışında, değişken ürünleri programlı olarak toplu olarak da alabilirsiniz. Bu size daha fazla esneklik sağlar ancak WordPress programlama, PHP ve WooCommerce Hooks hakkında biraz bilgi gerektirir.
Ürünlerin programlı olarak nasıl oluşturulacağına aşina değilseniz, önce bu gönderiye bir göz atmanızı öneririz. Bu bölümde, doğrudan konuya gideceğiz ve WooCommerce ürünlerinizi eklemek için kendi WordPress eklentinizi nasıl oluşturacağınıza ilişkin açıklamayı atlayacağız, bu yüzden bunu nasıl yapacağınızı bilmiyorsanız önce bu kılavuzu kontrol edin.
NOT : Başlamadan önce sitenizin tam yedeğini aldığınızdan ve bir alt tema yüklediğinizden emin olun.
WordPress eklentinizi oluşturduktan sonra aşağıdaki kod satırını eklemeniz gerekir. Alternatif olarak, aşağıdaki işlevi alt temanızın functions.php dosyasına ekleyebilirsiniz. Ancak, size daha fazla kontrol sağladığı için eklenti sürecini takip etmenizi şiddetle tavsiye ederiz.
// Ürün varyasyonu oluşturma
$variation_id = wp_insert_post( $variation_post);
// WC_Product_Variation nesnesinin bir örneğini alın
$varyasyon = yeni WC_Product_Variation( $variation_id );
// Varyasyon niteliklerini yineleme
foreach ($variation_data['attributes'] as $attribute => $term_name )
{
$taksonomi = 'pa_'.$özellik; // Nitelik sınıflandırması
// Taksonomi yoksa onu oluşturuyoruz (Carl F. Corneil sayesinde)
if( ! taksonomi_exists( $taksonomi ) ){
register_taxonomy(
$taksonomisi,
'product_variation',
sıralamak(
'hiyerarşik' => yanlış,
'etiket' => ucfirst( $attribute ),
'query_var' => doğru,
'rewrite' => array( 'slug' => sanitize_title($attribute) ), // Temel bilgi
),
);
}
// Terim adının var olup olmadığını kontrol edin, yoksa biz yaratırız.
if( ! term_exists( $term_name, $taksonomi ) )
wp_insert_term( $term_name, $taksonomi); // Terimi oluştur
$term_slug = get_term_by('name', $term_name, $taksonomi )->slug; // sümüklü böcek terimini al
// Üst değişken ürününden post Terim adlarını alın.
$post_term_names = wp_get_post_terms( $product_id, $taksonomi, array('fields' => 'names') );
// Son terimin var olup olmadığını kontrol edin ve yoksa onu ana değişken üründe ayarladık.
if( !in_array( $term_name, $post_term_names ) )
wp_set_post_terms($product_id, $term_name, $taksonomi, true);
// Ürün varyasyonunda özellik verilerini ayarla/kaydet
update_post_meta( $variation_id, 'attribute_'.$taksonomi, $term_slug);
}
## Diğer tüm verileri ayarla/kaydet
// SKU
if( ! boş( $variation_data['sku'] ) )
$variation->set_sku( $variation_data['sku'] );
// Fiyat:% s
if( boş( $variation_data['satış_fiyat'] ) ){
$variation->set_price( $variation_data['regular_price'] );
} Başka {
$variation->set_price( $variation_data['satış_fiyat'] );
$variation->set_sale_price( $variation_data['sale_price'] );
}
$variation->set_regular_price( $variation_data['regular_price'] );
// Stoklamak
if( ! boş($variation_data['stock_qty']) ){
$variation->set_stock_quantity( $variation_data['stock_qty'] );
$variation->set_manage_stock(true);
$variation->set_stock_status('');
} Başka {
$variation->set_manage_stock(yanlış);
}
$variation->set_weight(''); // ağırlık (sıfırlama)
$variation->save(); // Veriyi sakla
}Elbette, ürün varyasyonlarını WooCommerce mağazanıza eklemek için bir dizi kullanmanız gerekecek. Bunun için aşağıdaki gibi bir dizi kullanabilirsiniz:
$parent_id = 123; // Veya değişken ürün kimliğini dinamik olarak alın
// Varyasyon verileri
$variation_data = dizi(
'nitelikler' => dizi(
'boyut' => 'L',
'renk' => 'Mavi',
),
'sku' => ”,
'regular_price' => '92,00',
'indirim_fiyat' => ”,
'stock_qty' => 15,
);
// Çalıştırılacak fonksiyon
create_product_variation( $parent_id, $variation_data);
Bu kod parçacığı tüm sitelerde sorunsuz çalışmalıdır. Ancak, bunu bir temel olarak almanızı ve gereksinimlerinize göre özelleştirmenizi öneririz. Bu kısım çok net değilse, WooCommerce ürünlerinin programlı olarak nasıl ekleneceğine dair kılavuzlarımızı ve WooCommerce Hooks hakkında tam kılavuzu okumanızı şiddetle tavsiye ederiz. Bu gönderiler, plugin/function.php dosyanızı kurmadan önce iyi bir rehber olarak çalışacaktır.
Çözüm
Özetle, nitelikler ekleyerek ürünleriniz için farklı varyasyonlar oluşturabilir ve müşterilerinize daha fazla seçenek sunabilirsiniz.
Bu kılavuzda, WooCommerce'e ürün varyasyonları eklemenin farklı yollarını gördük:
- Değişken bir ürün oluşturma ve özelliklerini ve varyasyonlarını manuel olarak ekleme
- Global bir nitelik oluşturma ve bunu değişken ürünlerinizin her birine uygulama
- WooCommerce toplu varyasyon eklentisi kullanma
- Değişken ürünleri programlı olarak alma
Tüm yöntemler işi hallediyor ama hangisi sizin için en iyisi? Yeni başlayan bir kullanıcıysanız, WooCommerce varsayılan seçeneklerini kullanabilirsiniz. Kullanımı kolaydır ve az kurulum gerektirir. Çok sayıda ürününüz varsa ve daha fazla özelleştirme seçeneği istiyorsanız, toplu varyasyon eklentisi kullanmanızı öneririz. Bu araçlar, varyasyon oluşturma sürecini çok kolaylaştırır ve hızlandırır. Ayrıca, çok uygun olan toplu ürün varyasyonları ekleme sürecini başarısızlığa karşı korurlar.
Son olarak, kodlama becerileriniz varsa, kendi çözümünüzü kodlayabilir ve programlı olarak ürün varyasyonları oluşturabilirsiniz. Bu biraz daha karmaşıktır ve kodlama becerileri gerektirir ancak size çok fazla esneklik sağlar.
Gönderiyi beğendin mi? Yöntemlerden herhangi biriyle ilgili herhangi bir sorunuz var mı? Aşağıdaki yorumlarda bize bildirin!
WooCommerce'deki farklı ürün seçenekleri hakkında daha fazla bilgi edinmek için aşağıdaki gönderilere göz atmanızı öneririz:
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır.
- WooCommerce'de varsayılan özellikler oluşturun
