WooCommerce ürünleri nasıl eklenir (programlı ve yönetici paneli)
Yayınlanan: 2020-06-09Çevrimiçi mağazanızı kuruyor ve ürünler mi yaratmak istiyorsunuz? Burada, hem yönetici panelinden hem de programlı olarak WooCommerce'e nasıl ürün ekleyeceğiniz konusunda eksiksiz bir kılavuz göstereceğiz. Basit, değişken, gruplandırılmış ve harici ürünleri nasıl ekleyeceğinizi öğreneceksiniz. Ama hepsi bu değil. Ayrıca, toplu olarak ürünleri, ilgili ürünleri ve öne çıkan görselleri olan ürünleri nasıl ekleyeceğinizi de göstereceğiz.
WooCommerce Ürünlerine Giriş
Başlamadan önce, önce bir ürünün ne olduğunu ve ana bileşenlerini anlamamız gerekir. WooCommerce ürünü , bir çevrimiçi mağazada sattığınız fiziksel veya dijital bir şeydir. Ek olarak, bazı özel özellikler, ürünleri blog gönderilerinden ve bir WordPress sitesindeki diğer sayfalardan ayırır.
WooCommerce ürünlerine resimler, başlık, öne çıkan resim, açıklama, fiyat, varyasyonlar, mevcut stok ve diğerleri gibi birçok bilgi eklenir. Bunun yanında farklı ürün türleri de bulunmaktadır. Ürünlere iliştirilen ve satış sürecinde nasıl ele alınacağını tanımlayan etiketler, hem müşteriler hem de mağaza sahipleri için çok daha kolay hale geliyor.
WooCommerce Ürün türleri
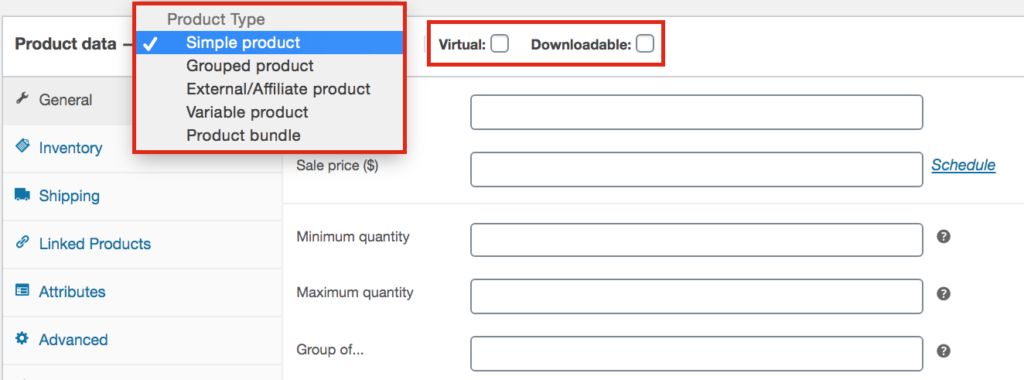
WooCommerce'de 4 tür ürün vardır: basit, değişken, gruplandırılmış ve harici/bağlı kuruluş . Ek olarak, basit ve değişken ürünler indirilebilir veya sanal olabilir.
1) Basit ürünler
Bu, her mağazanın sattığı en yaygın ürün türüdür. Herhangi bir varyasyonu veya seçeneği olmayan benzersiz bir üründür. Örneğin, her bedene uyan bir tişört.
2) Değişken ürünler
Değişken ürünlerin renk, beden, tip vb. gibi bir takım varyasyonları vardır. Mevcut her seçenek için farklı SKU'ları, fiyatları veya stokları olabilir. Örneğin, farklı renk ve bedenlerde mevcut bir tişört.
3) Gruplandırılmış ürünler
Adından da anlaşılacağı gibi, gruplandırılmış bir ürün, birime göre satabileceğiniz ancak bir pakette gruplandırılmış ilgili ürünler kümesidir. Örneğin, çatal, bıçak ve kaşık içeren bir çatal bıçak takımı.
4) Harici/bağlı ürünler
Esas olarak harici veya bağlı kuruluş pazarlaması için kullanılan bunlar, sitenizde listelenen ancak başka bir web sitesinde satılan ürünlerdir.
İndirilebilir ve sanal ürünler
sanal ürünler
Sanal ürünler fiziksel olarak teslim edilemez, bu nedenle WooCommerce'deki tüm teslimat işlevleri devre dışı bırakılır. Sanal ürünlere örnek olarak sohbet desteği, kişisel web seminerleri veya başka bir platformdaki hesap aktivasyonları verilebilir.
İndirilebilir ürünler
Adından da anlaşılacağı gibi, bu indirebileceğiniz bir şeydir. İndirilebilir ürünler, ürüne indirilebilir bir dosya ekleyebileceğiniz ek alanları etkinleştirir. Bu şekilde müşteriler, sipariş bildirim e-postası ile indirmek için bir bağlantı alabilir. Bu, e-kitaplar, resim galerileri, yazılım vb. her türlü dosyayı teslim etmek için mükemmeldir. Artık WooCommerce'deki tüm ürün türlerini daha iyi anladığımıza göre, mağazamıza nasıl ürün ekleyeceğimizi görelim.
WooCommerce'de ürünler nasıl eklenir
WooCommerce'de ürün oluşturmanın 2 ana yolu vardır:
- programatik olarak
- admin panelinden
Bu kılavuzda size her iki yöntemi de adım adım göstereceğiz. Aşağıda, doğrudan ilgilendiğiniz bölüme gidebilmeniz için içeriğin bir dizini bulacaksınız.
- WooCommerce'de programlı olarak ürünler nasıl eklenir?
- WooCommerce'e programlı olarak ürün eklemek için bir eklenti oluşturun
- Kanca
- Programlı olarak birden çok ürün nasıl eklenir
- Öne çıkan görsellere sahip ürünleri programlı olarak ekleyin
- Programlı olarak değişken ürünler nasıl eklenir
- Ürünlere programlı olarak daha fazla bilgi ekleyin
- WooCommerce'de yönetici panelinden ürünler nasıl eklenir?
- WooCommerce panosundan ürün ekleme yöntemleri
- Ürün Editörü Sayfası
- Meta Kutuları ve Ürün Verileri Meta Kutusu
- WooCommerce kontrol panelinden ilgili ürünler nasıl eklenir?
- WooCommerce yönetici panelinden toplu olarak ürünler nasıl eklenir
1. WooCommerce'de programlı olarak ürünler nasıl eklenir
Bu bölümde, özel çözümünüzü nasıl kodlayacağınızı ve programlı olarak ürünler oluşturmayı öğreneceksiniz. Yeni başlayan biriyseniz bu kılavuzu takip edebiliyor olsanız da, bazı programlama becerileri yardımcı olabilir. Ürünleri programlı olarak eklemek için birçok PHP betiği vardır, ancak çoğu doğrulamadan yoksundur. Bu nedenle, doğrulama mantığınızı ekleyerek snippet'leri değiştirmeniz gerekir.
Bu öğreticileri ilk kez takip etmeye çalıştığımda, her seferinde aynı sorunu yaşadım. Ürünler herhangi bir zamanda, bazen bir sayfayı yeniden yüklerken veya başka bir sayfada gezinirken eklendi. Sonuç olarak 45'ten fazla ürünle ve istediğim çözüm olmadan bitirdim. Bu nedenle, bir ürünü eklediğimiz an ile ilgili tüm bu çakışmalardan kaçınmak için basit ve etkili bir çözüm bulduk.
Ürünlerimizi eklemek için özel bir eklenti oluşturduk. Bu şekilde, geliştirici dostu bir test ortamıyla ve karmaşık doğrulama işlevleriyle uğraşmak zorunda kalmadan bir ürünü ne zaman eklediğimizi kontrol edebiliriz.
WooCommerce'e programlı olarak ürün eklemek için bir eklenti oluşturun
Bu kulağa karmaşık gelse de, kodlama becerileriniz yoksa endişelenmeyin. Sadece iki dosya içeren basit bir eklenti.
1) Önce masaüstünüzde bir klasör oluşturun ve favori kod düzenleyicinizi veya basit bir metin düzenleyiciyi açın.
2) Ardından, klasörde iki dosya oluşturun:
QuadLayers_add_product // folder
__quadlayers_add_product.php // file
__class_quadlayers_add_product.php // file
Klasörümüzü QuadLayers_add_product olarak adlandırdık, ancak dosyaların içeriğini buna uyacak şekilde değiştirdiğiniz sürece başka bir ad kullanabilirsiniz.
3) Şimdi, aşağıdaki kodu quadlayers_add_product.php dosyasına yapıştırın:
/**
* @link https://quadlayers.com/
* @since 1.0.0
* @package QuadLayers Add Product to WooCommerce
* Plugin Name: QuadLayers Add Products
* Plugin URI: https://quadlayers.com/
* Description: Adding products programmatically to WooCommerce * Name: Store Vendor Total
* Version: 1.0.0
* Author: Sebastopolys
* Author URI: https://quadlayers.com/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
* Text Domain: quadlayers_ap
*/
if(!defined('ABSPATH')){die('-1');}
function QuadLayers_init(){require plugin_dir_path( __FILE__
).'class_quadlayers_add_product.php';
$run = new QuadLayers_class;
}
QuadLayers_init();
Bu dosya pek bir işe yaramaz. Bu sadece eklentiye bir ağ geçidi girişi. Sadece diğer dosyayı çağırır ve çalıştırır.
4) Kodu yapıştırdıktan sonra değişiklikleri kaydedin.
5) Ardından class_quadlayers_add_product.php dosyasını açın ve içine şunu yapıştırın:
class QuadLayers_class{ public function __construct(){
add_action(wp_head,array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
echo ' This works…
';
}
}
6) Şimdi, her iki dosyayı da bir .zip dosyasında paketleyin ve WordPress web sitenize yükleyin.
7) Her şey yolunda giderse, yeni eklentinizi WordPress pano eklentileri listesinde göreceksiniz. Açın ve sayfanın üst kısmında “Bu işe yarıyor…” yazısını görüp görmediğinizi kontrol edin. Eğer görürseniz, bir sonraki adıma geçmekte fayda var.
Kanca
WordPress geliştirmeye aşina iseniz, muhtemelen artık WooCommerce ürünlerinizi eklemek için bir tür kancaya ihtiyacınız olduğunu biliyorsunuzdur. Eklentiyi etkinleştirdiğimizde ürünleri yalnızca bir kez eklediğimizden emin olmak için WP active_plugin() 'i kullanacağız. Bu önemlidir çünkü eklentiyi devre dışı bırakır ve etkinleştirirseniz ürün kopyalanır. Ancak bu bir geliştirme modu eklentisidir ve özel mantığınızı ekleyerek onu birçok yönden geliştirebilirsiniz.
Kancaların nasıl çalıştığından emin değilseniz, kancaların nasıl kullanılacağına ilişkin kılavuzumuza bakın. Ödeme kancaları hakkında daha fazla bilgi edinmek istiyorsanız, WooCommerce ödeme sayfasını kancalarla özelleştirmek için eğiticimize göz atın.
Şimdi, dosyaya sihirli kancayı ve quadlayers_add_product() işlevine biraz daha kod ekleyelim:
class QuadLayers_class{
public function __construct(){
add_action('activated_plugin',array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
$post_id = wp_insert_post( array(
'post_title' => 'Great product!',
'post_content' => 'Hey, this is our new product',
'post_status' => 'publish',
'post_type' => "product",
) );
wp_set_object_terms( $post_id, 'simple', 'product_type' );
}
}
Bu kadar! Eklentiyi etkinleştirin veya etkinleştirilmemişse sayfayı yeniden yükleyin; ürün listeleme sayfasında yeni bir ürün bulacaksınız.
WooCommerce'de programlı olarak birden çok ürün nasıl eklenir
Eğer koda bakarsanız, ürünlerin diziler olarak saklandığını göreceksiniz. Programlı olarak birden çok ürün oluşturmak için istediğiniz kadar ürün içeren çok boyutlu bir dizi oluşturabilirsiniz. Bu şekilde, sahip olduğunuz veri formatını PHP dizilerinin doğru sözdizimi ile eşleştirerek aynı anda binlerce ürün ekleyebilirsiniz.
Dizide olduğu kadar çok ürün eklemek için bir for() ifadesi ile dizide dolaşabilirsiniz. Örneğin, aşağıdaki komut dosyası üç farklı ürün ekleyecektir:
public function quadlayers_add_product(){ $product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product"), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product") );for ($i=0; $i < count($product_array); $i++) { $post_id = wp_insert_post( $product_array[$i] ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); }
Bu kodla, her ürüne yalnızca bir başlık, açıklama ve durum eklersiniz. Peki ya biraz daha bilgi eklemeniz gerekirse? Bunu yapmak için WordPress veritabanı API'sinden update_post_meta() işlevini kullanabilirsiniz. Öyleyse bir adım daha ileri gidelim ve ürünlere daha fazla bilgi ekleyelim.
Burada ürün türünü, fiyatı, öne çıkanları, stok durumunu, stok durumunu ve SKU'yu ekleyeceğiz:
public function quadlayers_add_product(){ $product_1=array( 'post_title' => 'This is the first product!', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",);$post_id = wp_insert_post( $product_1 ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); update_post_meta( $post_id, '_price', '156' ); update_post_meta( $post_id, '_featured', 'yes' ); update_post_meta( $post_id, '_stock', '23' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, '_sku', 'jk01' ); }
SKU'nun benzersiz olması gerektiğini unutmayın. Aynı SKU'ya sahip bir ürünü iki kez eklemeye çalışırsanız bir hata alırsınız. Kullanabileceğiniz daha fazla meta alan var. Tam listeyi bulmak için WooCommerce belgelerine bakın.
WooCommerce'de programlı olarak öne çıkan görsellere sahip ürünler nasıl oluşturulur?
Ürünlere öne çıkan görseller eklemek için öncelikle görseli medya kitaplığına yüklemeniz gerekir. Bu mümkün değilse, medya kitaplığına programlı olarak resim eklemenin başka yolları da vardır.
Örneğin, görselleri toplu olarak kütüphaneye yükleyebilir ve ID'lerini fonksiyonunuzda alabilirsiniz. Öne çıkan görsel, insert_post() işlevinde bulunan meta değerlerden biridir, dolayısıyla aşağıdaki kodla öne çıkan görseller ekleyebilirsiniz:
update_post_meta( $post_id, '_thumbnail_id', '13' ); 13, medya kitaplığına yüklenen görüntünün kimliğidir.
Birkaç ürünü aşağıdaki gibi yüklemek için ürün kimliklerinizi ana diziye de ekleyebilirsiniz:
$product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>13), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>22), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>11) );Resim kimliklerini bulmak için, onları açtığınızda tarayıcınızdaki URL'yi kontrol edin. Görüntü kimliklerini medya kitaplığı panosunda da kontrol edebilirsiniz. Son olarak, görüntüleri toplu olarak yüklemek için, _thumbnail_id meta adını sorgulayan veritabanının wp_postmeta tablosundan tüm görüntü kimliklerini alabilir ve bunları işlevinizle entegre edebilirsiniz.
Değişken ürünleri programlı olarak ekleyin
WooCommerce'de programlı olarak değişken ürünler oluşturmak için wp_set_object_terms() işlevinin ikinci parametresini değiştirmeniz yeterlidir:
wp_set_object_terms( $post_id, 'variable', 'product_type' );Aynı şekilde bir ürünü gruplanmış veya harici olarak tanımlayabilirsiniz.
Ürünlere programlı olarak daha fazla bilgi ekleyin
update_post_meta() ile aşina olduğunuzda, WooCommerce ürünlerini tüm bilgileriyle programlı olarak kolayca ekleyebileceksiniz. Bunlar, ürün eklemek veya düzenlemek için mevcut meta değerlerden bazılarıdır:
update_post_meta( $post_id, '_visibility', 'visible' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, 'total_sales', '0' ); update_post_meta( $post_id, '_downloadable', 'no' ); update_post_meta( $post_id, '_virtual', 'yes' ); update_post_meta( $post_id, '_regular_price', '' ); update_post_meta( $post_id, '_sale_price', '' ); update_post_meta( $post_id, '_purchase_note', '' ); update_post_meta( $post_id, '_featured', 'no' ); update_post_meta( $post_id, '_weight', '' ); update_post_meta( $post_id, '_length', '' ); update_post_meta( $post_id, '_width', '' ); update_post_meta( $post_id, '_height', '' ); update_post_meta( $post_id, '_sku', '' ); update_post_meta( $post_id, '_product_attributes', array() ); update_post_meta( $post_id, '_sale_price_dates_from', '' ); update_post_meta( $post_id, '_sale_price_dates_to', '' ); update_post_meta( $post_id, '_price', '' ); update_post_meta( $post_id, '_sold_individually', '' ); update_post_meta( $post_id, '_manage_stock', 'no' ); update_post_meta( $post_id, '_backorders', 'no' );Ve işte ilk bölümün sonu. Şimdiye kadar, ürünleri programlı olarak WooCommerce mağazanıza ekleyebilmelisiniz. Ancak, bu yöntemle kendinizi rahat hissetmiyorsanız, admin panelinden ürün eklemeyi öğreneceğiniz aşağıdaki bölüme bir göz atın.

2. WooCommerce'de yönetici panelinden ürünler nasıl eklenir
WooCommerce ürünlerini mağazanıza programlı olarak eklemek çoğu geliştirici için tercih edilen yoldur. Ama senin durumun bu değilse endişelenme. Burada size yönetici panelinden nasıl ürün ekleyeceğinizi göstereceğiz. WooCommerce yönetici paneli, ürünleri yüklemek için çeşitli yollar sunar. Her yöntemin artıları ve eksileri vardır ve duruma göre az ya da çok rahat olacaktır. Hangisini kullanırsanız kullanın, hepsi çevrimiçi mağazanıza ürün eklemenize yardımcı olacaktır.
WooCommerce kontrol panelinden Ürünler Ekleme
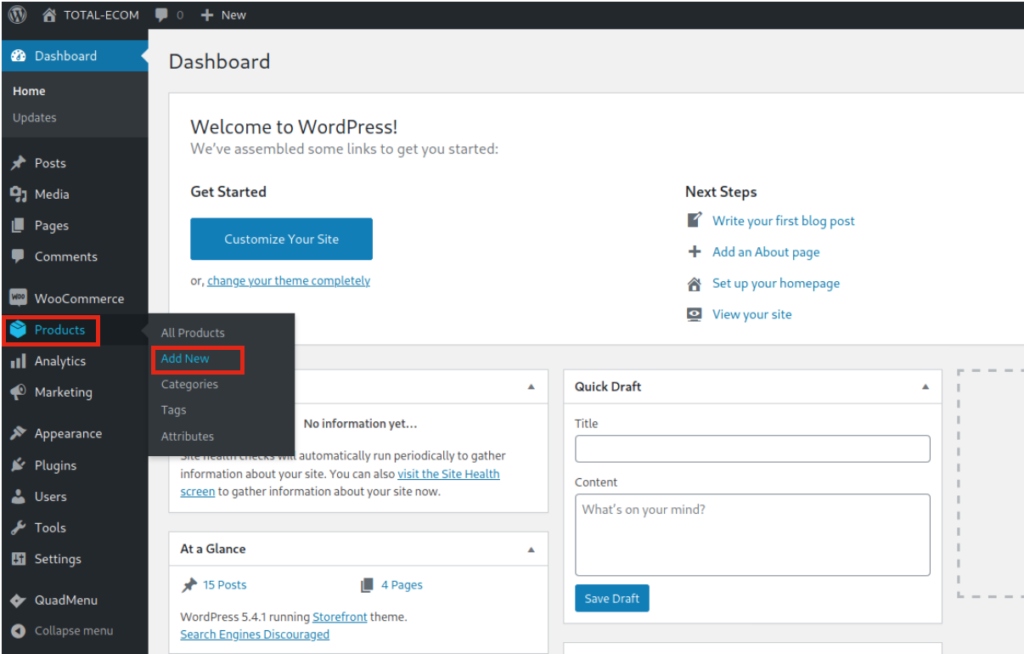
Web sitesi arka uç panosundaysanız, ürün eklemenin en hızlı yolu Ürünler sekmesindendir. Fareyi Ürünler üzerine getirdiğinizde, görünen bazı seçenekler göreceksiniz. Ürün düzenleyici sayfasına girmek için Yeni ekle'ye tıklayın. 
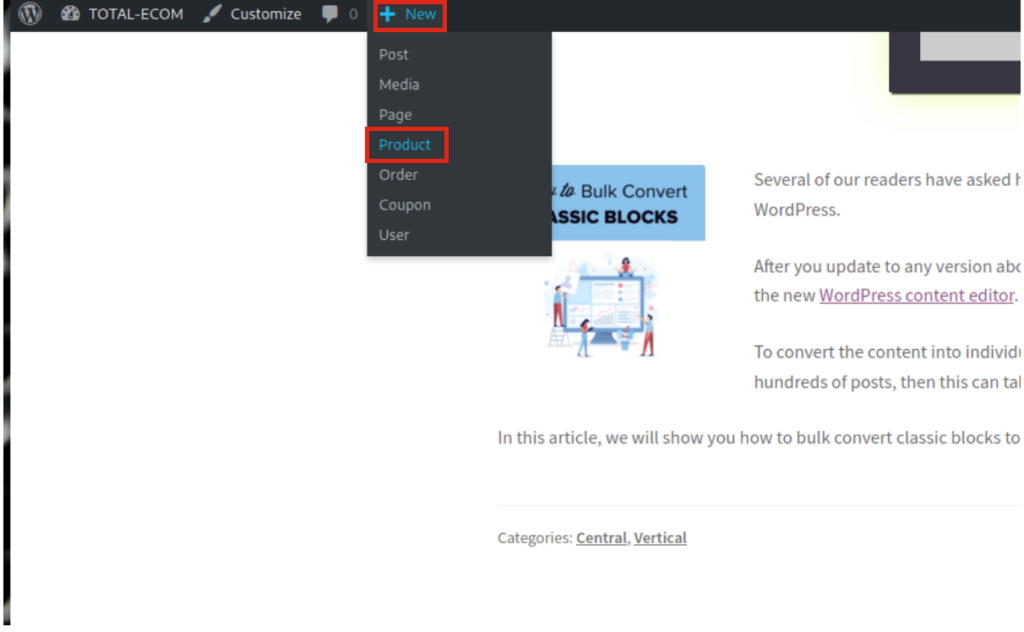
Ön uçta, ürünleri tek tıklamayla yayınlamak için başka bir kısayol bulabilirsiniz. Giriş yaptığınızda, üst araç çubuğunda bir + Yeni düğmesi göreceksiniz. Farenizi üzerine getirdiğinizde, Products öğesini seçebileceğiniz bir açılır menü görüntülendiğini göreceksiniz. Benzer şekilde, gönderiler, sayfalar, kuponlar veya herhangi bir içerik türü oluşturmak için aynı düğmeyi kullanabilirsiniz.
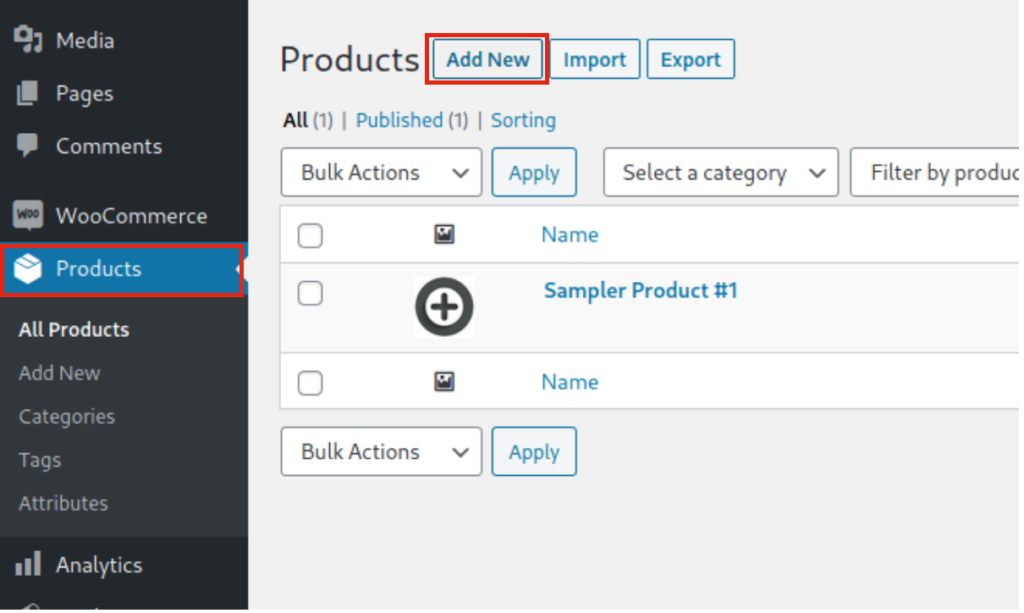
 Yeni Ekle düğmesini tıklayarak Ürün listesi sayfasından da ürün ekleyebilirsiniz .
Yeni Ekle düğmesini tıklayarak Ürün listesi sayfasından da ürün ekleyebilirsiniz .
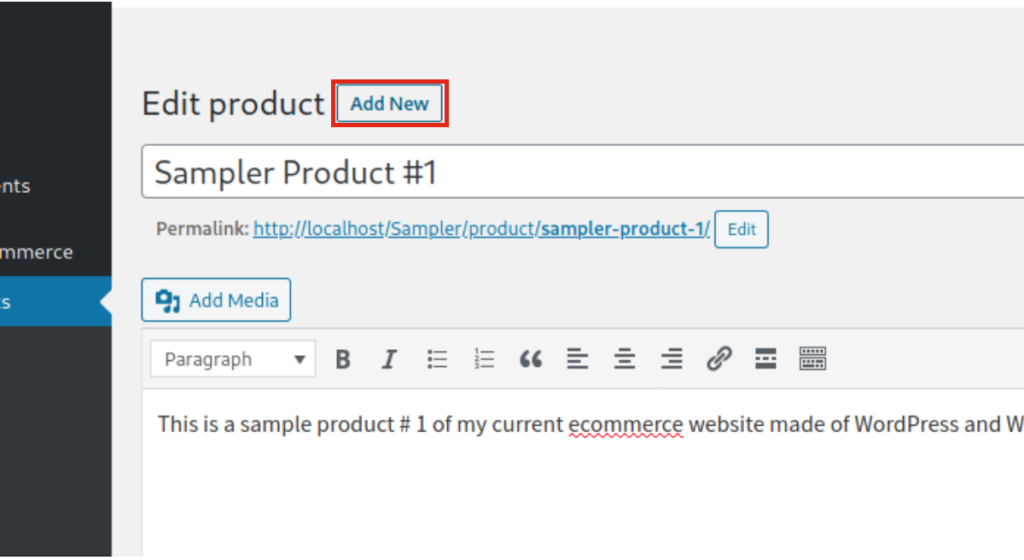
 Aynı şeyi editör sayfasından mevcut bir ürünü düzenlerken de yapabilirsiniz.
Aynı şeyi editör sayfasından mevcut bir ürünü düzenlerken de yapabilirsiniz.
 Bunlar aynı şeyi yapmanın dört farklı yoludur, bu nedenle bu "yeni ekle" düğmelerinden herhangi birine tıkladığınızda nihai sonuç aynıdır. Sizi ürün düzenleyici sayfasına yönlendirir.
Bunlar aynı şeyi yapmanın dört farklı yoludur, bu nedenle bu "yeni ekle" düğmelerinden herhangi birine tıkladığınızda nihai sonuç aynıdır. Sizi ürün düzenleyici sayfasına yönlendirir.
Ürün Editörü Sayfası
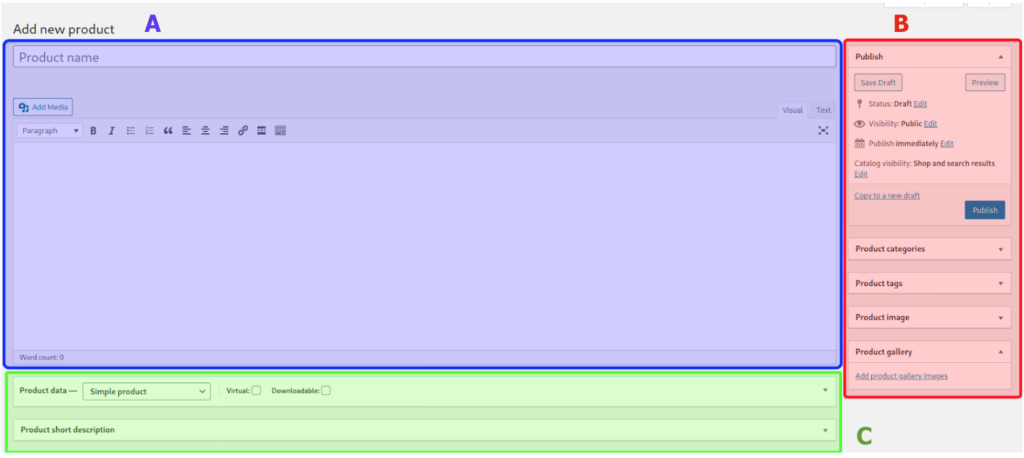
Şimdi yeni ürünler oluşturduğunuzda veya mevcut bir ürünü düzenlediğinizde göreceğiniz ekran olan ürün düzenleyici sayfasına bir göz atalım. Ürün düzenleyicinin üç bölümü vardır:
- A) İçerik
- B) Kenar çubuğu
- C) Meta Kutuları
 Her birine daha yakından bakalım.
Her birine daha yakından bakalım.
A) İçerik
Ürün adı, ürünün başlığıdır ve URL'deki bilgi için kullanılacaktır. Başlığın altında, ürün açıklaması ekleyebileceğiniz, resimler, videolar veya anketler gibi multimedya içerikleri, bağlantılar, afişler ve daha fazlasını ekleyebileceğiniz ana düzenleyici kutusunu göreceksiniz. Başlık ve ürün düzenleyici kutusu arasında, gönderilerde bulduğunuz öğelerin aynısını içeren bir araç çubuğu bulunur.
B) Kenar çubuğu
Burada, bazı sekmeler ürünle ilgili önemli bilgileri görüntüler. İlk sekme, gönderilerde veya sayfalarda bulabileceğiniz ayarlarla aynı olan durum, görünürlük ve yayınlama alanlarını belirlemenize olanak tanır. Burada önemli bir seçenek Katalog Görünürlüğü'dür . Burada ürünün hangi mağaza sayfalarında listeleneceğini belirleyebilir ve ayrıca bir ürünü öne çıkan olarak işaretleyebilirsiniz. Son olarak, ürün için sınıflandırmalar (kategoriler, etiketler veya diğer herhangi bir özel sınıflandırma), öne çıkan bir resim ve bir galeri ekleyebilirsiniz.
C) Meta Kutuları
İçerik düzenleyicinin altında meta kutuları bulabilirsiniz. Varsayılan olarak WooCommerce ile gelenleri göreceksiniz, ancak çoğu meta kutuları eklediğinden web sitenizin yapılandırmasına, eklentilerine ve yüklü temalara bağlı olarak daha fazlası olabilir. Kenar çubuğu seçeneklerine benzer şekilde, her sekme meta kutusunu açabilir veya kapatabilirsiniz. Bu, birçok meta kutuyla uğraşırken oldukça kullanışlıdır.
Bahsettiğimiz gibi, birçok meta kutu olabilir, ancak burada WooCommerce ile varsayılan olarak gelen ana kutuları açıklayacağız: Ürün Verileri Meta Kutusu ve Kısa Açıklama Meta Kutusu.
Ürün Verileri Meta Kutusu
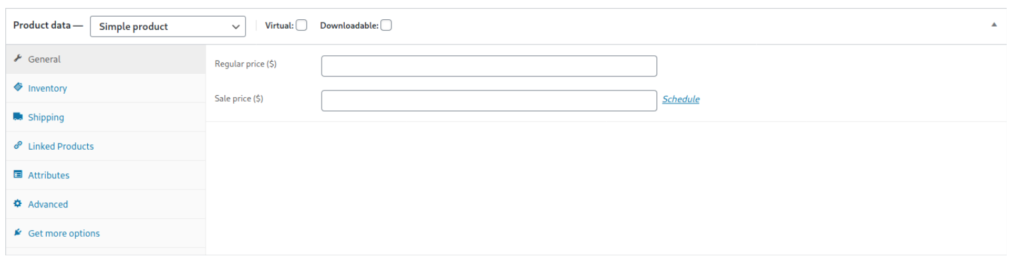
Ürün Verileri Meta Kutusunun birkaç bölümü vardır. Her birine bir göz atalım: 
Genel sekmesi
Bu meta kutusunun varsayılan sekmesi olan genel sekmesinde, ürünle ilgili bilgileri girmelisiniz. İlk olarak, ürün türünü seçin: basit, değişken, gruplandırılmış veya harici ve sanal mı yoksa indirilebilir mi?  Ardından, bir fiyat belirleyin ve indirim sunuyorsanız daha düşük bir fiyat belirleyin.
Ardından, bir fiyat belirleyin ve indirim sunuyorsanız daha düşük bir fiyat belirleyin.
Envanter
Ek olarak, envanter bölümü stoğunuzu yönetmenize yardımcı olacaktır. Stok mevcudiyetini ve tekli satın almalara, geri siparişlere veya düşük stok uyarılarına izin verme gibi diğer ayarları belirleyebilirsiniz.
Nakliye
Ürünle ilgili daha fazla bilgiyi Kargo bölümünde saklayabilirsiniz. Boyut ve ağırlık bilgilerini girebileceğiniz için bu bölüm fiziksel ürünler için önemlidir. Bu bilgiler bazı ürün sayfalarında ve arka uçta kullanılacaktır.
Öznitellikler
Bu bölümde ürünleriniz için renk, beden vb. özellikleri belirleyebilirsiniz. Bunlar değişken ürünler için veya sitenizde filtre olarak kullanılacaktır.
ileri
Gelişmiş sekmesinde, müşterileriniz bir ürünü satın aldıktan sonra not ekleyebilir, özel sipariş kullanıyorsanız ürününüz için bir menü konumu belirleyebilir ve incelemeleri etkinleştirebilirsiniz.
Kısa Açıklama Meta Kutu
Bu varsayılan meta kutusunun oldukça açıklayıcı bir adı vardır. Kısa açıklama, bazı WooCommerce sayfalarında, siparişlerinde ve ürün listelerinde kullanılacaktır. Birçok eklentinin ve temanın kendi meta kutularını da görüntülediğini unutmayın; bu nedenle, WooCommerce'in varsayılan olarak içerdiğine ek olarak burada daha fazla meta kutunuz olabilir.
Panodan WooCommerce'e ilgili ürünler nasıl eklenir?
Şimdi, bazı WooCommerce sayfalarında ilgili ürünlerle birlikte görüntülenmeleri için ürünleri nasıl bağlayacağımızı görelim.
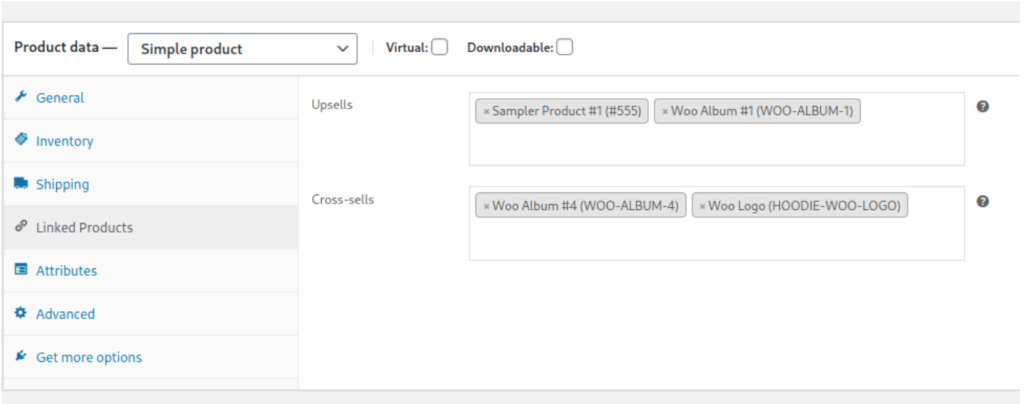
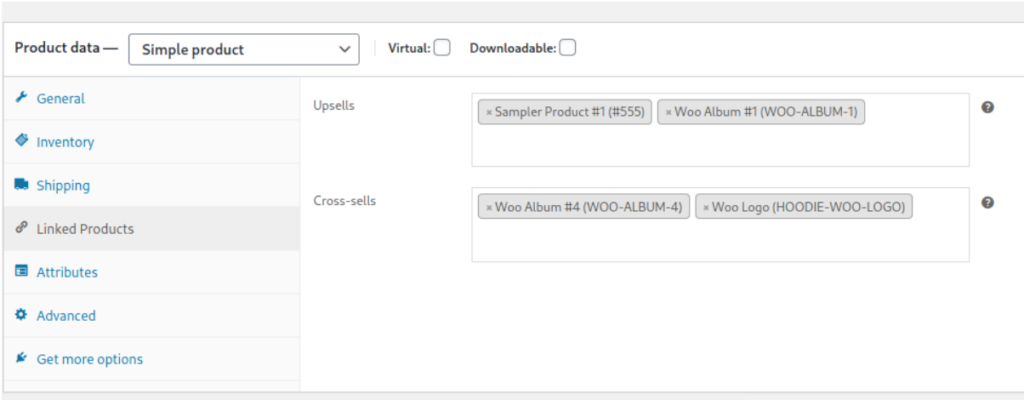
Bağlantılı Ürünler
Bağlantılı Ürünler bölümü, ürünleri alışveriş yapanlara tanıtmanıza ve satışlarınızı artırmanıza olanak tanır. İlgili ürünleri belirlemenin iki yolu vardır: yukarı satışlar ve çapraz satışlar . Her iki ayarı da ürün verileri meta kutusu > Bağlı ürünler sekmesinde bulabilirsiniz. 
- Yukarı satışlar: Bunlar, ürünler sayfasında görüntülenen ilgili ürünlerdir. Örneğin, bir araba kiralıyorsanız, size prim sigortası veya daha pahalı bir arabaya yükseltme teklif edebilirler.
- Çapraz satışlar : Sepet içeriğiyle ilgili ürünlerdir. Örneğin, arabada bir çadır varsa, bir uyku tulumu veya bir meşale sergilemek isteyebilirsiniz.
Bu iki işlevin kullanımı oldukça kolaydır. Her ayar için arama kutusunu kullanarak bağlamak istediğiniz ürünlerin adını girmeniz yeterlidir. 
İlgili ürünleri eklemek yerine gizlemek istiyorsanız, WooCommerce'deki ilgili ürünleri kaldırmak için kılavuzumuza bakın.
WooCommerce yönetici panelinden toplu olarak ürünler nasıl eklenir
Şimdiye kadar, ürün düzenleyiciyle WooCommerce'e nasıl ürün ekleyeceğinizi öğrendiniz. İşlem oldukça basit olsa da, çok sayıda ürüne sahip büyük mağazalar için zaman alıcı olabilir. Bunun çözümü, ürünleri toplu olarak eklemektir. Bunu yapmak için, ürünleri toplu olarak içe aktarmak için bir eklenti kullanabilir veya önceden oluşturulmuş WooCommerce özelliğini kullanabilirsiniz.
Bazı araçlar toplu yükleme ve düzenleme özelliğini geliştirir, ancak çoğu ücretlidir. Onlara bir şans vermek istiyorsanız, resmi WooCommerce uzantısını öneririz.
Ancak, WooCommerce'deki varsayılan içe aktarma işlevi, CSV dosyalarıyla harika çalışır ve ürünleri toplu olarak kolay ve etkili bir şekilde eklemenize olanak tanır. İşleme başlamak için önce, içe aktarmak istediğiniz ürünlerin listesini içeren bir .csv dosyasına ihtiyacınız var. Bu dosyanın belirli bir biçimi olması gerekir, bu nedenle örnek .csv dosyasını WP panosundan indirin.
1) Örnek CSV dosyasını dışa aktarın
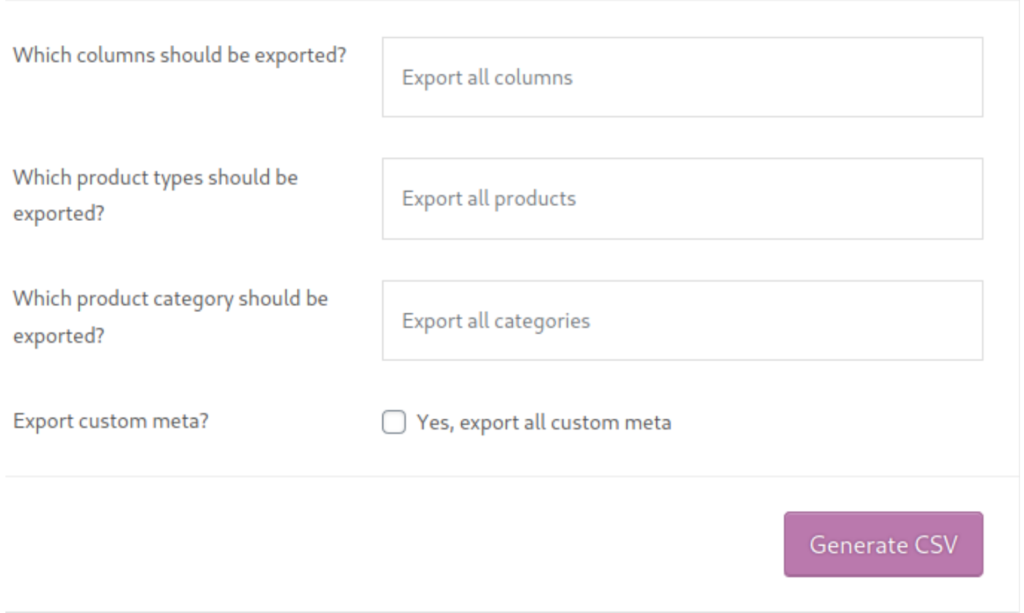
Bu yüzden yapmanız gereken ilk şey Ürünler sayfasına gitmek ve sayfanın üst kısmındaki Dışa Aktar düğmesini tıklamaktır. Bir açılır kutu görünecektir.  Hangi sütunları, ürün türlerini ve kategorileri dışa aktarmak istediğinizi seçin, ürünlere eklenmiş meta verileri (yani tema veya eklentiyle ilgili bilgiler) dışa aktarmak isteyip istemediğinize karar verin ve ardından CSV Oluştur 'a basın. Bundan sonra dosyayı indirin ve .csv dosyaları için favori belge düzenleyicinizle açın. Bu dosyada ürünlerin nasıl saklandığını göreceksiniz. Bir göz atın çünkü dosyanızın aynı yapıyı izlemesi gerekecek.
Hangi sütunları, ürün türlerini ve kategorileri dışa aktarmak istediğinizi seçin, ürünlere eklenmiş meta verileri (yani tema veya eklentiyle ilgili bilgiler) dışa aktarmak isteyip istemediğinize karar verin ve ardından CSV Oluştur 'a basın. Bundan sonra dosyayı indirin ve .csv dosyaları için favori belge düzenleyicinizle açın. Bu dosyada ürünlerin nasıl saklandığını göreceksiniz. Bir göz atın çünkü dosyanızın aynı yapıyı izlemesi gerekecek.
Artık bir örnek dosyanız olduğuna göre, yeni bir CSV belgesi oluşturun veya mevcut olanı gerekli formatla eşleştirerek düzenleyin.
WooCommerce'de ürünlerin nasıl dışa aktarılacağı hakkında daha ayrıntılı bir kılavuz için bu eğiticiye göz atın.
2) CSV dosyasını içe aktarın
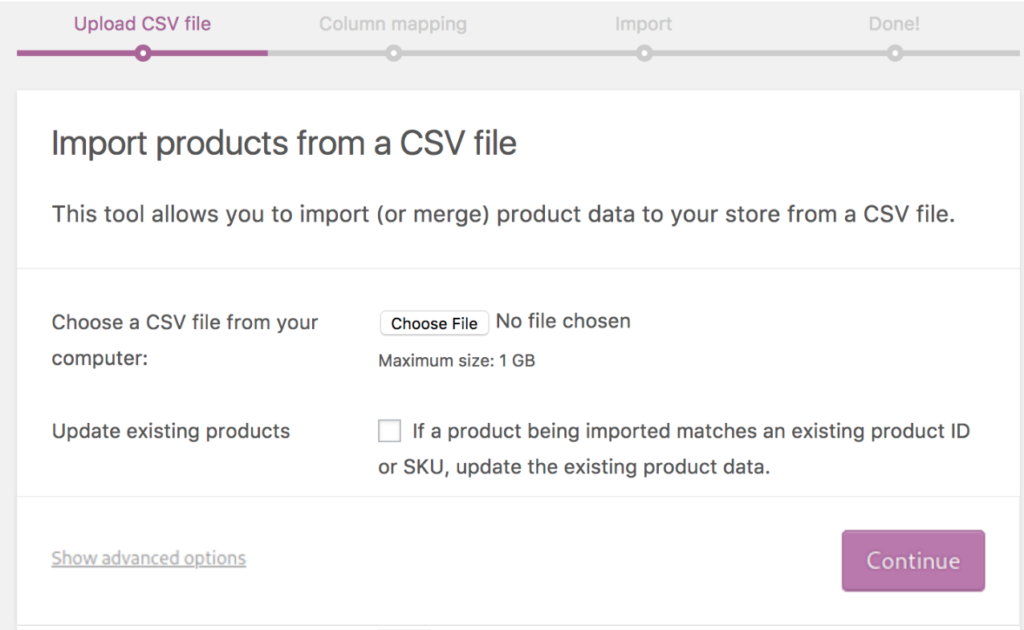
CSV dosyanızı tüm ürünlerinizle birlikte hazır hale getirdikten sonra, Import seçeneğini kullanarak WooCommerce kontrol paneli > Product 'tan yükleyebilirsiniz. Dosyayı yüklemeden önce herhangi bir hata olmadığından emin olmak için belgeyi iki kez kontrol edin. Hazır olduğunuzda, İçe Aktar düğmesine tıklayın ve bu ekranı göreceksiniz.  Dosya seç 'i tıklayın, .csv dosyanıza göz atın ve ardından Devam'a basın . İçe aktarmak istediğiniz bilgileri seçebileceğiniz sonraki forma gideceksiniz. Ardından ürünleri ithal etmeye başlayacak. İşlem genellikle birkaç dakika sürer ancak dosyadaki öğelerin sayısına bağlıdır.
Dosya seç 'i tıklayın, .csv dosyanıza göz atın ve ardından Devam'a basın . İçe aktarmak istediğiniz bilgileri seçebileceğiniz sonraki forma gideceksiniz. Ardından ürünleri ithal etmeye başlayacak. İşlem genellikle birkaç dakika sürer ancak dosyadaki öğelerin sayısına bağlıdır.
Ürünlerin nasıl içe aktarılacağı hakkında daha fazla bilgi için bu adım adım kılavuza bakın.
3) Ürünleri toplu olarak düzenleyin
Artık tüm ürünlerinizi yüklediğinize göre, bunları düzenlemek isteyebilirsiniz. Bu düzenlemeyi tek tek yapabileceğiniz gibi toplu olarak da yapabilirsiniz. Daha önce de belirtildiği gibi, birkaç ücretli eklenti toplu düzenleme özellikleri sunar. Çoğu iyi çalışıyor ama aynı zamanda pahalılar. Ama endişelenme. Hiç para harcamak istemiyorsanız, sizin için ücretsiz bir çözümümüz var. Ürünlerinizde toplu düzenleme yapmak için WooCommerce varsayılan içe/dışa aktarma özelliğini kullanabilirsiniz. İşte nasıl yapılacağı.
A) CSV dosyasında toplu düzenleme
Bir seçenek, toplu değişikliklerinizi doğrudan CSV dosyanızda yapmak ve ardından yeniden WooCommerce'e yüklemektir. CSV dosyasındaki tüm değişiklikler WooCommerce ürünlerine otomatik olarak yansıtılacaktır.
Bunu yapmak için, CSV dosyasını içe aktarmak için tanımladığımız adımları tekrarlayın, ancak içe aktarmak istediğiniz dosyayı seçmek için ekranda Mevcut ürünleri güncelle onay kutusunu işaretleyin. Bu, yalnızca kimlik veya SKU ile eşleşen ürünleri güncelleyecektir.
B) WC ürünleri sayfasında toplu düzenleme
Ayrıca WooCommerce kontrol panelindeki ürünler sayfasından ürünleri toplu olarak düzenleyebilirsiniz. Yeni ekle altında, ürün listesini filtrelemek için kullanabileceğiniz ürünleri içe ve dışa aktarma düğmeleri vardır. Düzenlemeye başlamak için bir kategori, ürün türü veya stok durumu seçerek filtreleme yapabilirsiniz.
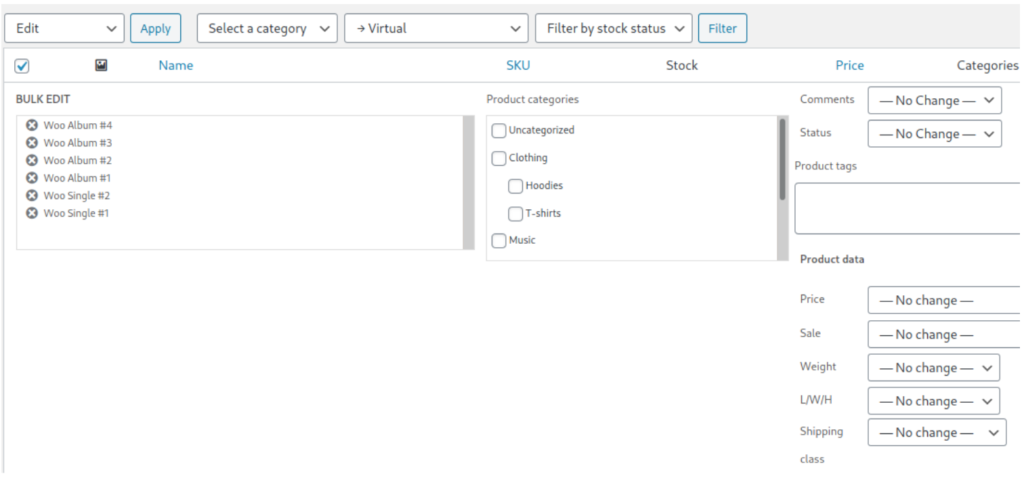
Çok fazla ürününüz yoksa her bir ürünü manuel olarak da kontrol edebilirsiniz. Bu nedenle, yeni filtrelenmiş listedeki tüm ürünleri seçin, Toplu işlemler'i açılır menüden Düzenle olarak değiştirin ve ardından Uygula 'yı tıklayın. Bir sonraki ekranda taksonomileri, fiyatı, durumu düzenleyebilir, yorumları etkinleştirebilir veya devre dışı bırakabilirsiniz, görünürlük ve listelenen tüm ürünler hakkında tek bir tıklamayla daha fazla bilgi edinebilirsiniz.  Ayrıca, başlıkların yanındaki X simgesini tıklayarak toplu düzenleyiciden belirli gönderileri kaldırabilirsiniz. Tüm değişiklikleri yaptıktan sonra Kaydet'e basmayı unutmayın.
Ayrıca, başlıkların yanındaki X simgesini tıklayarak toplu düzenleyiciden belirli gönderileri kaldırabilirsiniz. Tüm değişiklikleri yaptıktan sonra Kaydet'e basmayı unutmayın.
WooCommerce'de ürünlerin nasıl içe aktarılacağı hakkında daha fazla bilgi için tam kılavuzumuza göz atın.
Çözüm
Sonuç olarak, farklı ürün türleri ve WooCommerce'e hem programlı olarak hem de yönetici panelinden ürün eklemenin farklı yöntemleri hakkında daha fazla bilgi edindiniz.
Şimdiye kadar, ürünleri toplu olarak nasıl ekleyeceğinizi ve düzenleyeceğinizi ve ilgili ürünleri nasıl ekleyeceğinizi de biliyor olmalısınız; bu, yukarı satış ve çapraz satış için çok faydalıdır. Ürün özellikleri hakkında daha fazla bilgi edinmek istiyorsanız, varsayılan ürün özelliklerinin nasıl oluşturulacağına ilişkin kılavuzumuza göz atabilirsiniz. Ek olarak, aynı anda birden fazla ürünü, değişken ürünleri ve öne çıkan görselleri olan ürünleri biraz kodlama ile programlı olarak nasıl ekleyeceğinizi öğrendiniz.
Tüm ürünleri çevrimiçi mağazanıza ekledikten sonra, onu özelleştirmeniz ve optimize etmeniz gerekir. Ayrıca satışlarınızı artırmak için kuponlar oluşturup ayarlayabileceksiniz. Ek olarak, çok fazla para kaybetme riskiniz olan spam ve sahte siparişleri önlemek için bazı önlemler almanızı öneririz. Müşterilerinizin aradıklarını bulmalarına yardımcı olmak için ürün filtreleri de ekleyebilirsiniz.
Son olarak, mağaza sayfanız için daha fazla özelleştirme arıyorsanız, ilham almak için mağaza sayfasını programlı olarak düzenlemek için eğiticimize göz atmanızı öneririz. Herhangi bir sorunuz varsa, aşağıya bir yorum bırakmaktan çekinmeyin, size yardımcı olmak için elimizden geleni yapacağız.
