WordPress'e Programlı Olarak Şema İşaretleme Nasıl Eklenir
Yayınlanan: 2022-04-21WordPress'e programlı olarak şema işaretlemesi eklemek ister misiniz? Öyleyse, WordPress web siteniz için çeşitli şekillerde bir dizi kod parçacığı kullanabilirsiniz.
Ancak bunları nasıl ekleyeceğimize bakmadan önce, kısaca şema işaretleme ile ne demek istediğinize bakalım.
Şema İşaretleme nedir?
Şema işaretlemesi, schema.org tarafından sağlanan standartlaştırılmış bir veri yapısıdır. Temel olarak, arama motorlarına mevcut sayfa hakkında bilgi verecektir. Böylece, tarayıcı botları içeriğin ne olduğunu anlayabilir ve arama sonuçlarında zengin snippet'ler oluşturabilir.
Şemada yer alan veriler, [“telefon”: “152234029”] gibi bir anahtar/değer çifti üzerinde sunulur. Ayrıca birden fazla kalıtım düzeyine sahip olabilir. Web siteniz için Tıklama Oranını (TO) artırmak için çok önemlidirler ve en iyi SEO uygulamalarından biri olarak kabul edilirler.
Şema ile kullanılabilecek birçok anahtar özellik türü vardır. Açık ve kapalı hiyerarşilere dayalı veri ve veri türlerinden farklılık gösterirler. Mevcut tüm türlerin şu anda kullanılabileceğini öğrenmek için shcema.org web sitesini ziyaret edin.
WordPress'e Programlı Olarak Şema İşaretleme Nasıl Eklenir?
Bir önceki gönderide eklenti kullanarak WordPress'e şema ekleme hakkında konuştuk. Benzer şekilde, pano ve temalar aracılığıyla WordPress'e şema işaretlemesi eklemenin bazı yollarını zaten tartıştık.
Ama şimdi aynı sonucu programlı olarak nasıl elde edeceğimizi öğreneceğiz. Bu şekilde yaptığınızda, web sitenizin bir eklentinin sağladığı tüm ekstra kodları yüklemesi gerekmez. Ve sadece web sitenizin ihtiyaç duyduğu kodu ekleyeceksiniz.
Şemayı bir içerik parçasına dahil etmek için, web sitemizin HTML çıktısına şema etiketlerini eklememiz gerekiyor. Web sitelerimizin HTML'sini birkaç şekilde düzenleyebiliriz. En iyi yol, alt temadaki tema şablonu dosyalarının üzerine yazmaktır.
Şema işaretlemelerini programlı olarak dahil etmek için bir alt temaya ihtiyacınız olacak. Bu nedenle, henüz kurulu bir temanız yoksa, devam edin ve bir alt tema oluşturup yükleyin. Bunu oluşturmak için alt tema eklentilerinden birini bile kullanabilirsiniz.
WordPress'e şema işaretlemesini programlı olarak iki ana yolla ekleyebilirsiniz:
- Kafaya bir JSON-LD dosyası ekleyin
- HTML çıktısına mikro veri işaretlemesi ekleyin
Her ikisi de geçerli yöntemlerdir ve ihtiyaçlarınıza daha uygun olanı özgürce kullanabilirsiniz.
1. JSON-LD dosyası ekleyin
JSON-LD dosyası , JSON'a dayalı belirli bir biçim türüdür ve bağlantılı verileri kodlamak için kullanılır. JSON dosyalarında olduğu gibi, anahtar/değer çiftlerinin bir listesini içerir:
{
"telefon": "152234029",
"isim": "Ad",
"adres": "Johann Street N 433",
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "QuadLayers",
"@bağlam": "http://schema.org",
"@type": "Yerelİş"
}Gördüğünüz gibi, sözdizimi bile bir JSON dosyasına çok benzer.
İhtiyaçlarınıza daha iyi uyan dosyayı elde etmek için kullanabileceğiniz birkaç JSON-LD oluşturucu vardır.
Bu nedenle, bir sonraki adım, bu kodu web sitesinin HTML <head> bölümüne yazdırmaktır.
Bunu başarmak için alt temanın functions.php dosyasında aşağıdaki işlevi kullanabiliriz.
Not: Devam etmeden önce lütfen web sitenizi de yedeklediğinizden emin olun. Web sitenizin temel dosyalarını değiştireceğiz ve web sitenizde istenmeyen değişiklikler daha fazla soruna neden olabilir.
add_action('wp_head','QuadLayers_add_schema');
function QuadLayers_add_schema(){
echo '<script type="application/ld+json">
{
"telefon": "152234029",
"isim": "Ad",
"adres": "Johann Street N 433",
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "QuadLayers",
"@bağlam": "http://schema.org",
"@type": "Yerelİş"
}';
} JSON-LD dosyasının <script> etiketlerine nasıl dahil edildiğini görebilirsiniz. Sadece dosyayı güncellemeyi unutmayın.
Şemanın nasıl çalıştığını anlamak için önceki örnek kodun JSON'u bir web sitesinin tüm sayfalarına ekleyeceğini unutmayın. Bu nedenle, bir arama motoru veya başka bir tür bot onu okuduğunda, komut dosyasının bulunduğu tüm sayfalar için geçerli bir şema olarak ayarlanacaktır. Bu durumda, tüm web sitesidir.
PHP işlevimize bazı koşullu mantık uygulayarak JSON kodunu belirli sayfalara uygulayabiliriz. Ancak şema işaretlemesi, içeriğimizin iç HTML'sine de dahil edilebilir, bu da bize çok özel bazı içeriğe karmaşık işaretlemeler eklememize izin verir.
2. HTML'ye mikro veri işaretlemesi ekleyin
Modern trendleri takip eden önceki yöntem önerilen yöntemdir. Ancak mikro veri işaretlemesini kullanmak şema işaretlemesini doğrudan şablon dosyalarına yerleştirmemize izin verecektir.
Komut dosyalarımızı alt temanın functions.php dosyasına yapıştırmak da iyi sonuç verir. Her bir içerik parçasına doğru şemayı uygulamak için büyük ve karmaşık bir kod parçasına sahip oluruz.
Bu nedenle, HTML içine mikro veri işaretlemesi eklemek için WordPress web sitenizin şablon dosyalarının üzerine yazmamız gerekiyor.
2.1. WP gönderilerine şema işaretlemesi ekleyin
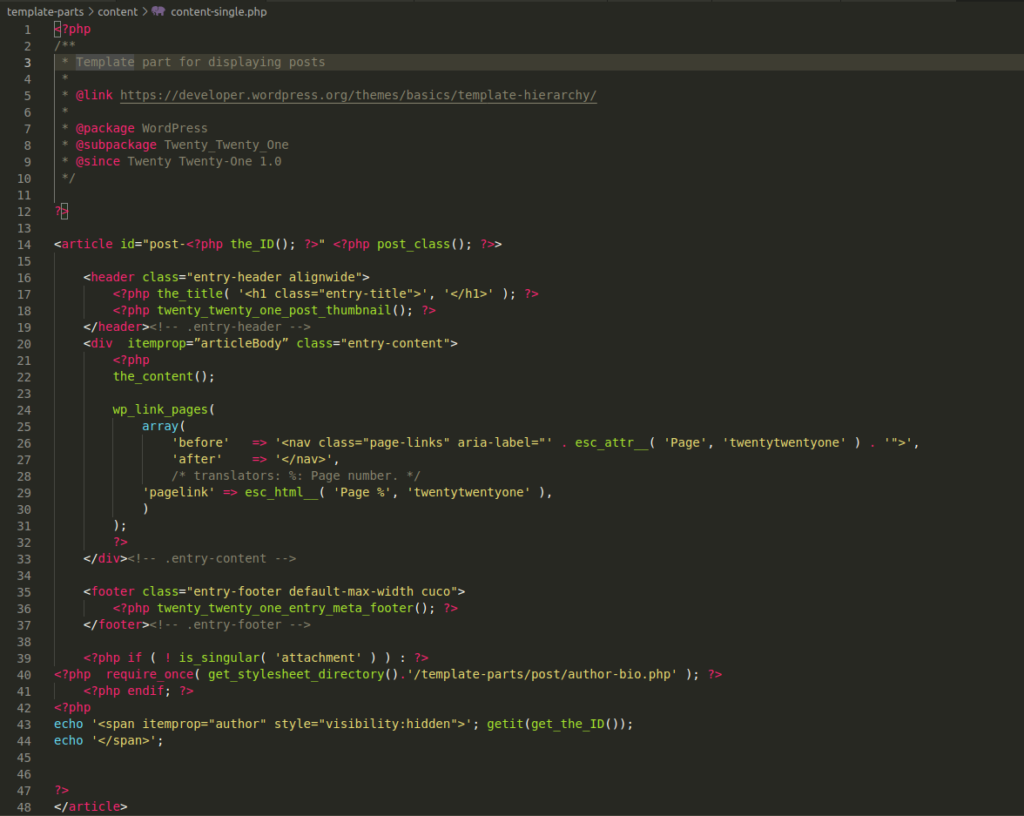
Bu örnekte, alt temamız Twenty Twenty-One temasını devralır, bu nedenle üzerine yazmamız gereken dosya content-single.php . Bu, şemamızı doğrudan HTML çıktısına ekleyebileceğimiz dosyadır.
Bu dosya, bazı temalarda farklı bir ad veya klasör altında bulunabilir.
Alt temanız için gereken klasörleri (şablon parçaları ve içerik) ve içerik klasörünün içinde yeni bir content-single.php dosyası oluşturun.

çocuk teması /__şablon-parçaları __/__içerik __/__/__content-single.php
Ana tema content-single.php dosyasının tüm kodunu kopyalayın/yapıştırın.

Düzenleyeceğimiz kod aşağıdaki gibidir.
<makale <?php post_class(); ?>>
Şema kapsamını ekleyin ve aşağıdaki parçacığı gibi yazın.
<makale itemscope itemtype ="http://schema.org/Article" <?php post_class(); ?>>
Bu, arama motorlarına <article> HTML etiketi içindeki içeriğin bir makale türü olduğunu söylüyor.
Tip ve kapsamı tanımladıktan sonra bazı standart özellikleri kullanabiliriz. Örneğin, gönderi başlığını öğenin adı olarak bildirmek:
Kaynak kodu:
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
name özelliği ekle:
<?php the_title( '<h1 itemprop="name" class="entry-title">', '</h1>' ); ?>
Ayrıca, yazılarımızın içeriğini işaretlemek için articleBody key özelliğini kullanabiliriz.
Kaynak kodu:
<div class="giriş içeriği"> <?php içerik();
Makale Gövde özelliği ekleme:
<div itemprop=”articleBody” class="entry-content"> <?php içerik();
2.2. WooCommerce ürünlerine şema işaretlemesi ekleme
Benzer şekilde, şemamızı dahil etmek için WooCommerce ürünleri şablon dosyasının üzerine yazabiliriz.
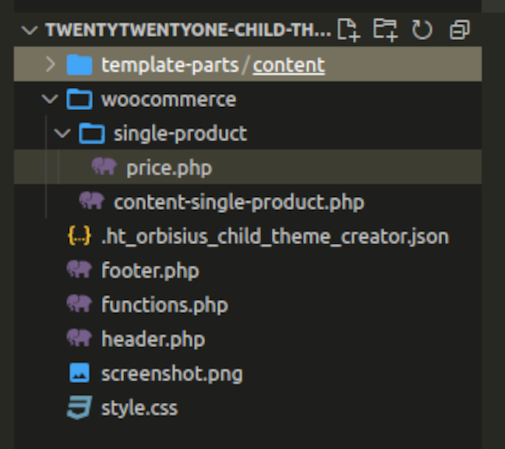
Üzerine yazmamız gereken dosya, content-single-product.php dosyasıdır. Bu dosya, alt temadaki bir WooCommerce klasöründe olmalıdır. Bulmakta zorluk çekiyorsanız, lütfen WooCommerce'i de doğru şekilde kurduğunuzdan emin olun.
çocuk teması __/wooticaret __/__content-single-product.php
Yerine yeni bir dosya oluşturarak yukarıdakiyle aynı işlemi tamamlayın.
Ana div sarmalayıcıda kapsamı ve şema türünü tanımlayın:
<div itemscope itemtype ="http://schema.org/Product" <?php wc_product_class( '', $product ); ?>>
Bu dosyada “description” özelliğini de kullanabiliriz:
<div itemprop="description" class="özet giriş-özeti">
Ancak ürünlerimize daha fazla işaretleme eklemek için farklı dosyaların üzerine yazmamız gerekecek.
Örneğin, ürünlerin fiyatını şemaya eklemek için alt tema dosyalarında yeni bir yol oluşturun:
woocommerce/templates/single-product/price.php
çocuk teması __/wooticaret __/__/tek ürün __/__/__/fiyat.php

price.php dosyasını yerine kopyaladıktan sonra aşağıdaki gibi düzenleyin:
Kaynak kodu:
<p class="<?php echo esc_attr( application_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
İşaretleme ekleme:
<p itemscope itemtype="https://schema.org/Offer" itemprop="price" class=" <?php echo esc_attr( application_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
Fiyatı tanımlamak için "Teklif" türünde yeni bir öğe oluşturduğumuzu unutmayın. Orijinal HTML yapısını izleyerek farklı öğe türlerini iç içe nasıl yerleştirebileceğimizi anlamak için bir ipucudur.
Daha fazla işaretleme eklemek için üzerine yazabileceğiniz başka dosyalar da var.
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
Çözüm
Bu bizi WordPress'e programlı olarak şema işaretlemesinin nasıl ekleneceğine ilişkin eğitimimizin sonuna getiriyor. Bunu yapmak için, bazı programlama bilgileriyle birlikte bir şemanın nasıl çalıştığına dair temel bir anlayışa ihtiyacınız var.
Tüm özelliklerin ve türlerin schema.org web sitesinde tanımlananlarla eşleşmesi gerektiğini anlamak da çok önemlidir. Bu, birden çok kalıtım düzeyine sahip özellikleri de içerir.
Özetlemek gerekirse, iki ana yolu kullanarak web sitenize şema ekleyebilirsiniz:
- Kafaya bir JSON-LD dosyası ekleyin
- HTML çıktısına mikro veri işaretlemesi ekleyin
JSON-LD dosyasını eklemek çok kolay bir yaklaşımdır ve çoğu kullanıcı tarafından kabul edilir. Tek yapmanız gereken JSON-LD kodunu web sitenizin <head> bölümüne yazdırmak.
Ancak şema işaretlemesini doğrudan şablon dosyalarına gömmek için mikro veri işaretleme yaklaşımını kullanmak da sizin için çok yararlı olabilir. Şablon dosyalarının üzerine yazmak, bunun için gerekli kaynaklara sahipseniz web sitesini daha fazla esneklikle özelleştirmenize yardımcı olabilir. Şema işaretlemesini, web sitenizin gönderiler ve WooCommerce ürünleri gibi belirli öğelerine bile ekleyebilirsiniz.
Peki şimdi bu kod parçacıklarını kullanarak web sitenize şema işaretlemesi ekleyebilir misiniz? Lütfen bu öğreticinin yararlı olup olmadığını yorumlarda bize bildirin.
Bu arada, ilginizi çekebilecek ve WordPress web sitenizi geliştirmenize yardımcı olabilecek diğer yayınlarımızdan bazıları:
- Özel WordPress Eklentisi Nasıl Oluşturulur
- WordPress'e Telegram Ekleyin (Tam Kılavuz)
- WordPress'te HTML Nasıl Düzenlenir
