WordPress'e Şema İşaretleme Nasıl Eklenir
Yayınlanan: 2022-02-19Şema işaretlemeleri (yapılandırılmış veriler) SEO için yardımcı olabilir. İçeriğinizi arama motoru sonuçlarında sıralamanız gerekiyorsa, yapılandırılmış veriler kullanmalısınız. Size yardımcı olmak için, WordPress'e şema işaretlemesini nasıl ekleyeceğinizi gösteren bu makaleye sahibiz.
Şema İşaretleme Nedir?
Yapılandırılmış veri olarak da bilinen şema işaretleme, web sitenize, blog gönderilerinize, sayfalarınıza ve özel gönderi türlerinize ekleyerek onları daha SEO dostu hale getirebileceğiniz bir koddur.
Mevcut farklı yapılandırılmış veri türleri vardır:
- mikro veriler
- JSON-LD
Bunlar, en son ve en yaygın olarak kullanılan şema biçimlendirme türleridir ve diğer yapılandırılmış verilerle karşılaştırıldığında eski değildir. Şema işaretlemesini doğru bir şekilde uygulayarak, genel web sitesinin SEO'sunu hızla iyileştirebilirsiniz. JSON-LD kodu, web sitesinin başlık dosyasında yürütülebilir ve site genelinde uygulanacaktır.
Öte yandan, tek tek gönderilere veya sayfalara şema verileri eklemeniz gerekiyorsa, Mikro Veri kullanmanız gerekir.
Neden Bir WordPress Sitesine Şema İşaretleme (Yapılandırılmış Veri) Eklemelisiniz?
Bir WordPress sitesi kurduktan sonra, asıl amacınız maksimum web sitesi ziyaretçisini çekmek, bu siteden para kazanmak ve dönüşüm oranını artırmak olacaktır. Ama bildiğiniz gibi rekabet bugünlerde oldukça zor. Yani sadece iyi bir içeriğiniz ve SEO uygulamalarınız varsa daha üst sıralarda yer alabilirsiniz.
Bu nedenle, TO'yu (Tıklama Oranı) artırmak için WordPress kurulumunuza şema işaretlemesi eklemeniz gerekir. Yapılandırılmış verileri kullanarak anahtar kelime için daha üst sıralarda yer alabilirsiniz.
Makalelerinize şema işaretlemesi eklemek, aynı zamanda arama motoru sonuç sayfalarına profesyonel bir görünüm kazandıracaktır. Sonuç olarak, daha fazla insan içeriğinizi rakiplerinize tercih edecek ve daha fazla web sitesi ziyaretçisi alacaktır. Daha fazla web sitesi ziyaretçisi, daha fazla dönüşüm ve gelir anlamına gelir.
Şema İşaretleme ve Zengin Parçacıklar Arasındaki Fark Nedir?
Basit bir deyişle, şema işaretlemeleri web sitenizin arka ucuna eklediğiniz koddur, zengin snippet'ler ise eklenen kodun sonraki etkisidir.
Örneğin, blog gönderilerinize ürün şeması veya tarif şeması eklemeniz gerekiyorsa, makalenize eklenen tüm gerekli bilgilerle rastgele bir kod oluşturursunuz. Bu süreç nihayetinde sitenin arka ucunda gerçekleşir.
Yalnızca yönetici veya yönetici düzeyinde erişimi olan kişiler gerçek kodu görebilir. Web sitesi ziyaretçileri, eklenen kodu ön uçta görmez. Makalenin içine şema işaretleme kodunu ekledikten ve siteyi dizine ekledikten sonra, ziyaretçiler SERP'de zengin snippet'ler göreceklerdir.
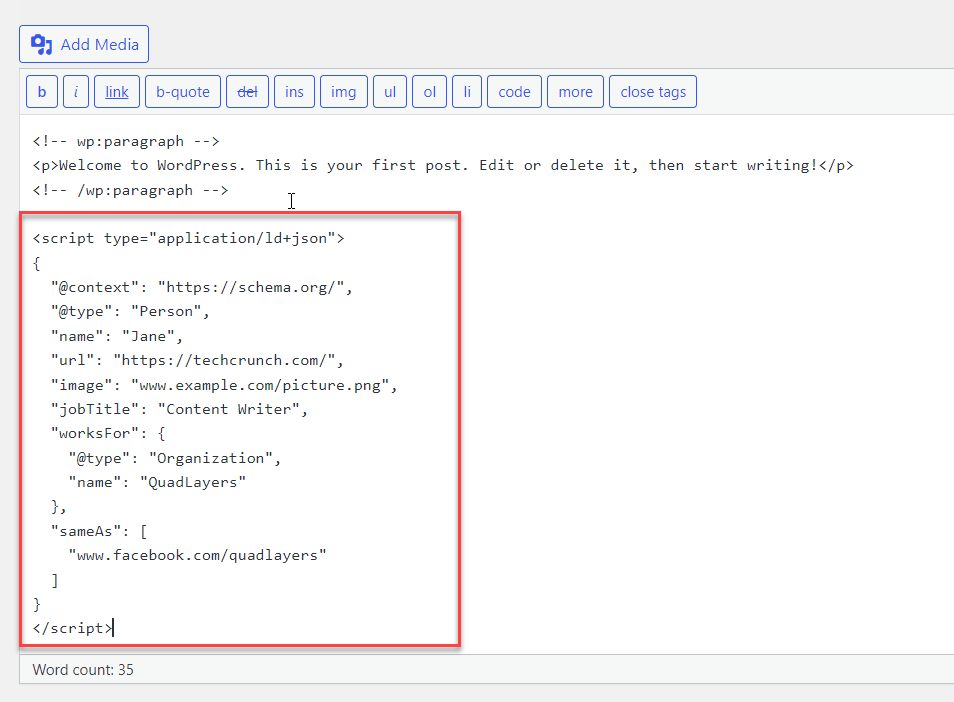
Örneğin, işte bir şema işaretleme kodu:

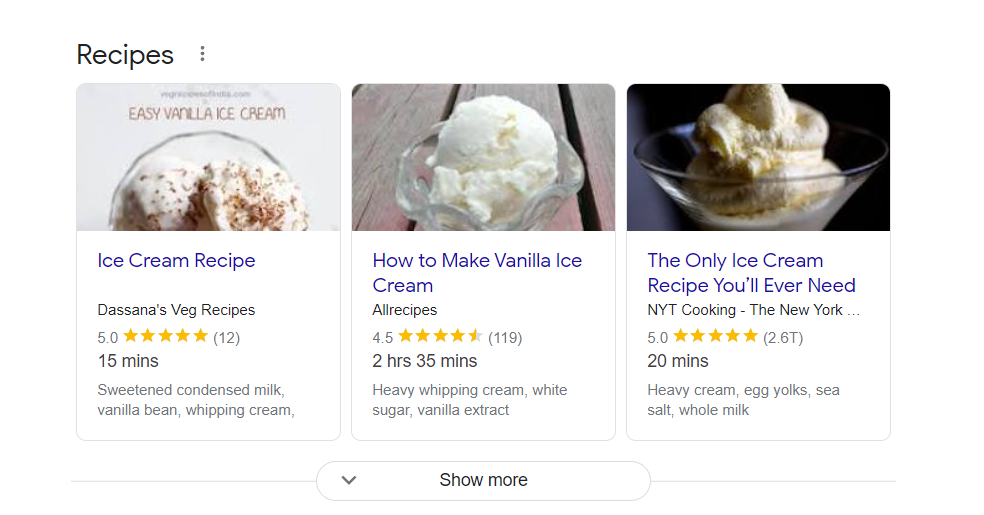
Ve işte zengin pasaj:

Arama motoru tarayıcılarının sayfayı ve dizini analiz etmesi biraz zaman alacak ve sonuçları buna göre ziyaretçilere gösterecektir.
WordPress'e Şema İşaretleme Nasıl Eklenir
Bir WordPress web sitesine şema eklemenin birkaç yöntemi vardır. Bu yazıda aşağıdaki yaklaşımları ele alacağız:
- WordPress kontrol paneli aracılığıyla
- WordPress temaları
- Eklenti Yöntemi
Tercih ettiğiniz yöntemi seçebilmeniz için tüm bu işlemleri tamamlamanız için size adım adım kılavuzu göstereceğiz.
1) WordPress Kontrol Paneli aracılığıyla
WordPress panosunu kullanmak, WordPress'e şema işaretlemesi eklemenin en kolay yoludur. Klasik düzenleyiciyi ve Gutenberg düzenleyicisini kullanıyor olsanız bile web sitenize ekleyebilirsiniz. Her iki düzenleyiciyi kullanarak nasıl düzgün şekilde yapılacağını görelim.
Ancak önce, harici bir kaynak kullanarak yapılandırılmış veri kodu oluşturmanız gerekir. Bu eğitimde, snippet'i oluşturmak için Basitleştirilmiş Arama'yı kullanacağız. Ancak, isterseniz kodu oluşturmak için diğer benzer siteleri kullanabilirsiniz.
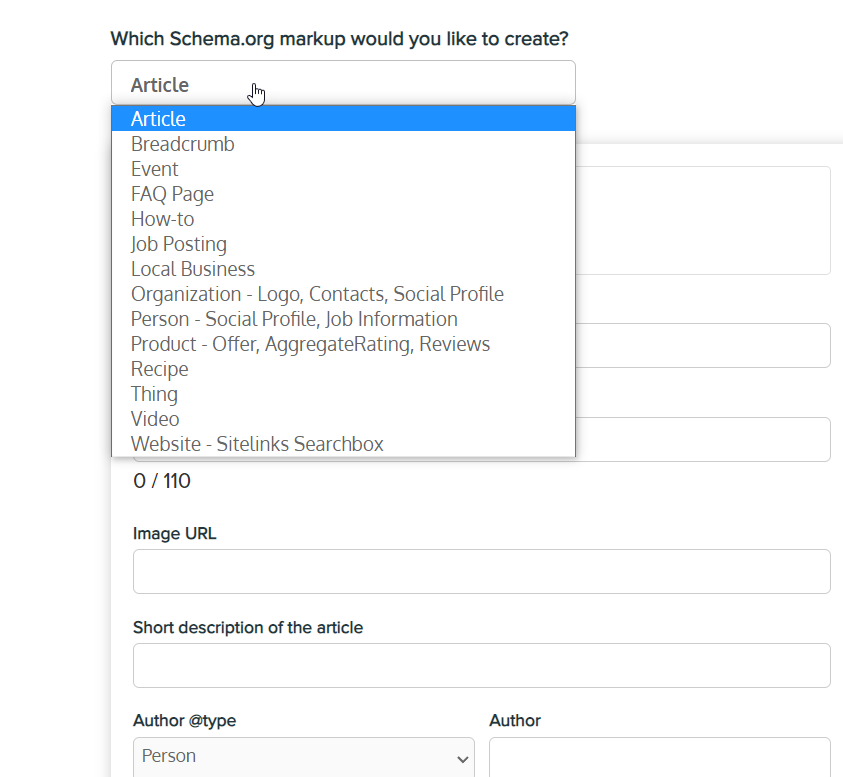
Web sitesini açar açmaz, oluşturmak istediğiniz bir işaretleme seçmeniz gerekir. Bir makale, içerik haritası, etkinlik, SSS sayfası, iş ilanı, yerel işletme vb. içerirler. Web siteniz için en uygun seçeneği seçin.

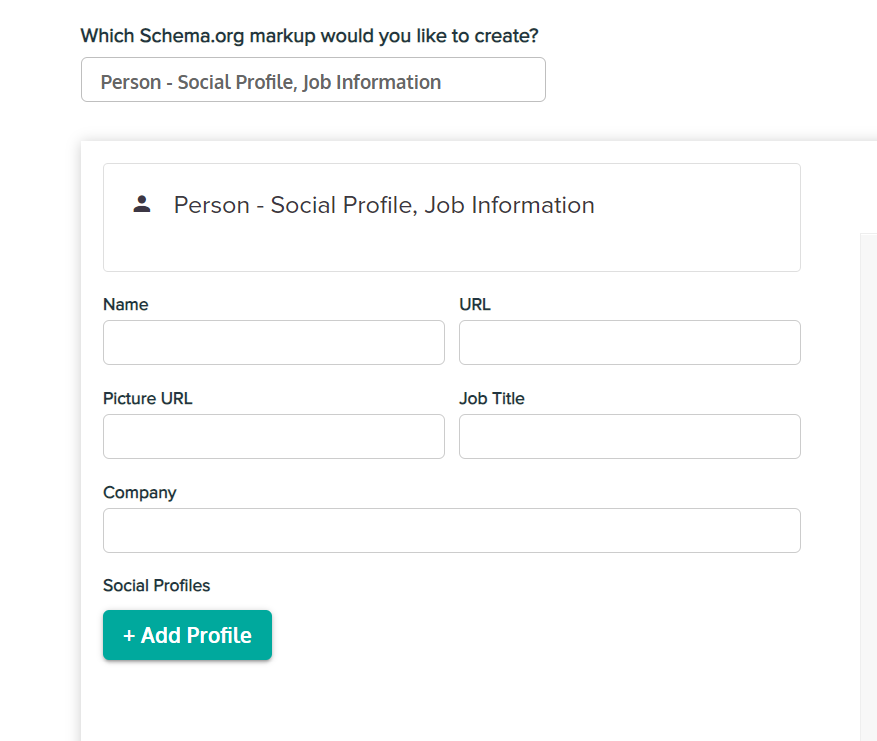
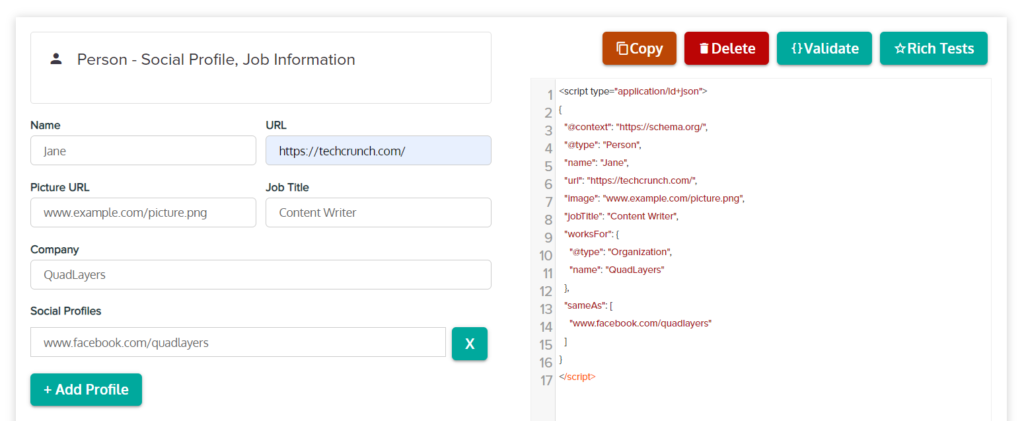
Burada Kişi işaretlemesini seçeceğiz. Bu nedenle, açılır menüden gerekli öğeyi seçin. Bundan sonra araç, girmeniz gereken tüm gerekli alanları size gösterecektir. Onlar içerir:
- İsim
- URL
- Resim url
- İş ismi
- Şirket
- Sosyal Profiller

Tüm bu bilgileri doldurduğunuzda, ekranınızın sağ tarafında yapılandırılmış veri kodunu göreceksiniz.

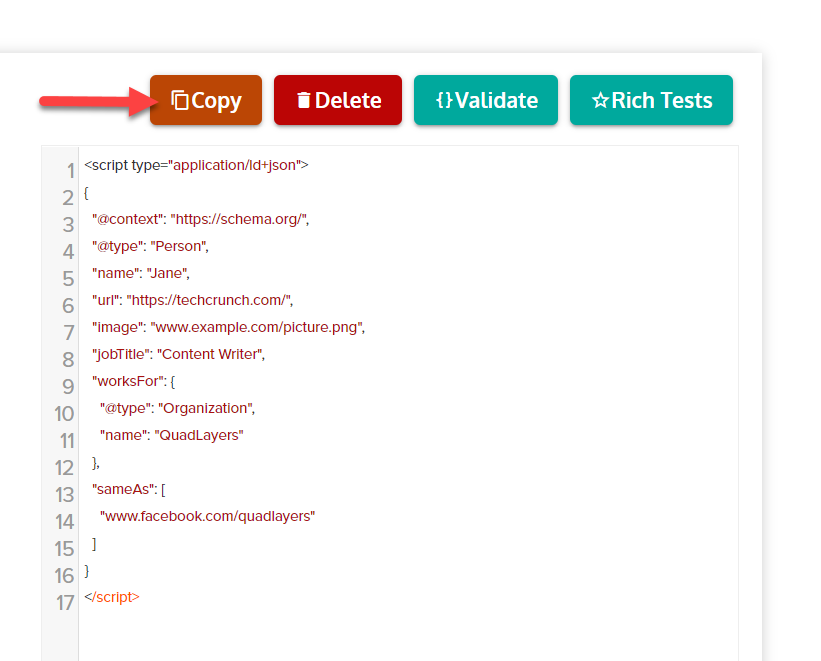
Son çıktı budur. Kodu oradan kopyalamanız gerekiyor.

Şimdi, bu kodu web sitenize yapıştırmanız gerekecek. Klasik düzenleyicinin yanı sıra Gutenberg düzenleyicisi aracılığıyla da ekleyebilirsiniz.
1.1) Klasik Düzenleyici
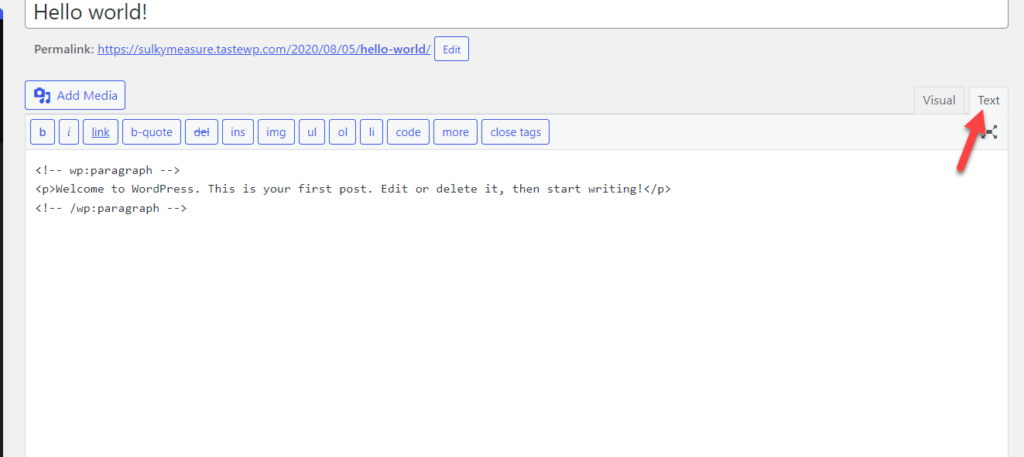
Klasik düzenleyiciyi kullanıyorsanız, şemayı eklemeniz gereken gönderinin yayın düzenleyicisini açın. Açtıktan sonra, Metin düzenleyicisine geçmeniz gerekir. Bu, gönderinin HTML düzenleyicisini getirecektir.

Yeni bir satıra, daha önce oluşturduğunuz şema işaretlemeniz için HTML kodunu ekleyin .

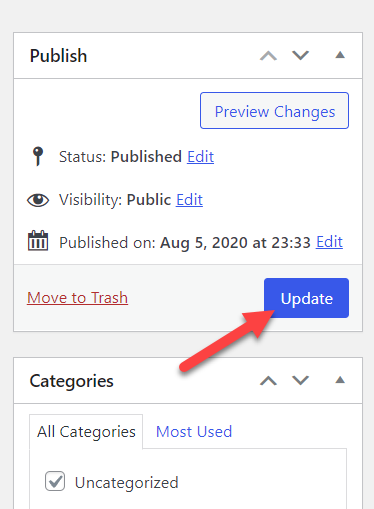
Son olarak, Gönderiyi Yayınlayın veya Güncelleyin .

Classic Editor eklentisi aracılığıyla WordPress'e şema işaretlemesini bu şekilde ekleyebilirsiniz.
1.2) Gutenberg Editörü
En son oluşturucuyu, yani Gutenberg'i kullanıyorsanız, oluşturulan şema kodunu web sitenize de ekleyebilirsiniz. Bloklar , onu Gutenberg editörüne eklemek için kullanılabilir.
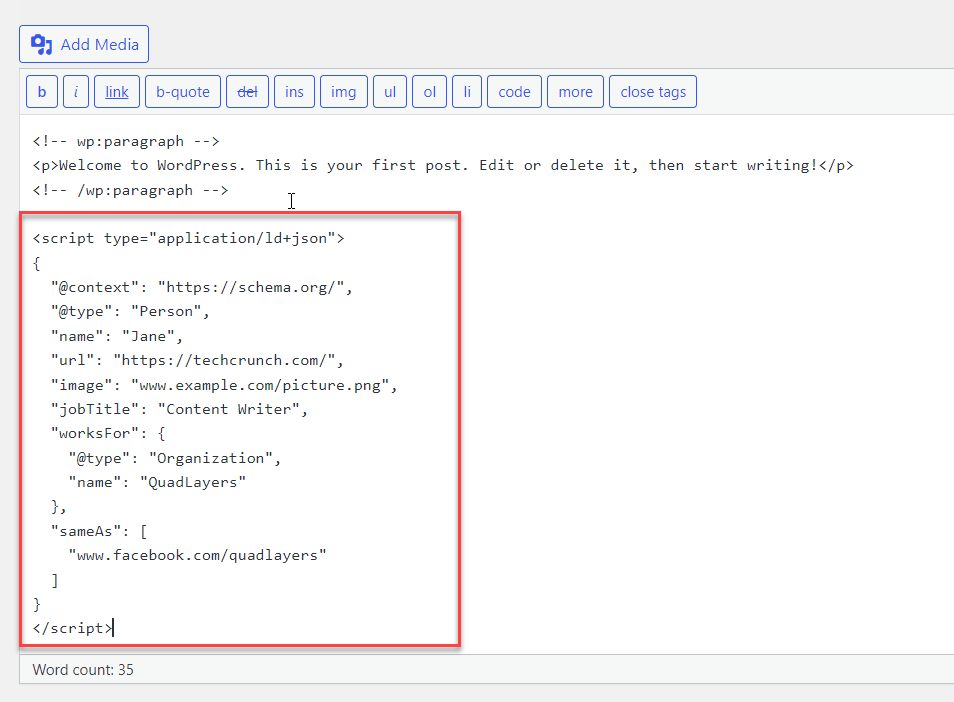
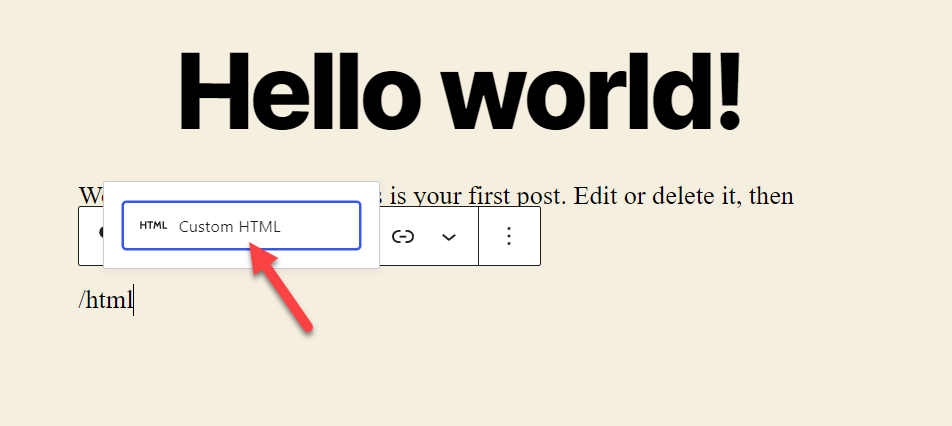
Kesin olmak gerekirse, yapılandırılmış verileri eklemek için HTML bloğunu kullanabilirsiniz. Bu nedenle, şemayı eklemek istediğiniz gönderinin blok düzenleyicisini açın. Burada /HTML bloğunu arayın ve gönderinize ekleyin.

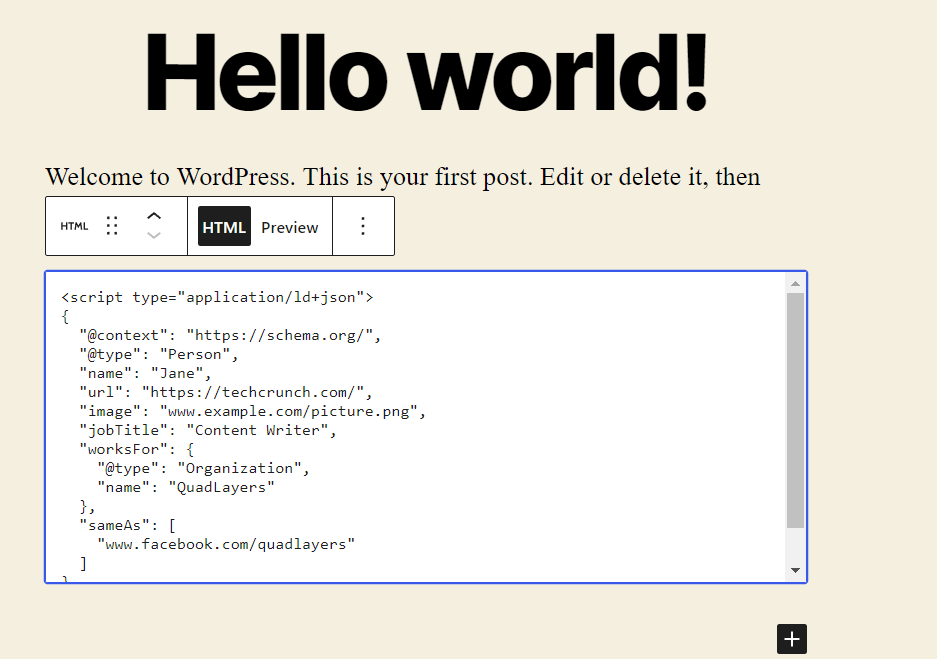
Özel HTML bloğunun içine daha önce oluşturduğunuz şema kodunu ekleyin. Aşağıdaki ekran görüntüsüne benzer görünmelidir.

Kodu yapıştırdıktan sonra makaleyi güncelleyin .
Gutenberg editörünü kullanarak WordPress'e şema işaretlemesini bu şekilde eklersiniz. Bunları WordPress panosundan ekleyebilseniz bile, biraz sıkıcı olabilir. Tüm web sitesi için şema eklemek için tüm gönderileri ve sayfaları tek tek değiştirmeniz gerekecektir.
Neyse ki, WordPress'in esnekliği nedeniyle bazı alternatif yöntemler size çok zaman kazandırabilir. Onları da geçelim.
2) WordPress Teması
Bazı WordPress temaları, yerleşik şema seçenekleriyle birlikte gelir.
Bu temalardan herhangi birini kullanıyorsanız, snippet eklemek için Şema özelliğini kullanabilirsiniz.
Örneğin, MyThemeShop tarafından sağlanan Şema, yerleşik yapılandırılmış veri seçenekleriyle birlikte gelir. Yani blog gönderileri oluşturduğunuzda bunlara bir şema tipi atayabilir ve makaleyi yayınlayabilirsiniz. Bu nedenle, manuel olarak herhangi bir kod eklemenize veya bu yaklaşımı kullanarak özel bir WordPress eklentisi kullanmanıza gerek yoktur.

Tek yapmanız gereken WordPress temasını kurmak ve onu aktif temanız olarak kullanmak. Ardından, WordPress web sitenize şema işaretlemesi eklemek için tema seçeneklerini kullanabilirsiniz.
3) Eklentilerle
WordPress'e şema işaretlemesi eklemek için en etkili yöntemi arıyorsanız, eklenti kullanmak en kabul edilebilir seçenektir.
3.1) Özel Eklentiler
Benzersiz özelliklere ve entegrasyonlara sahip birkaç özel şema eklentisi mevcuttur.
Popüler şema eklentilerinden bazıları şunlardır:
- Hepsi Bir Arada Şema Zengin Snippet'leri (Ücretsiz)
- WP İnceleme (Ücretsiz ve premium)
- Schema.press (Ücretsiz ve premium)
- Şema Pro (Premium)
- İnceleme Şeması (Ücretsiz ve premium)
- Nihai Bloklar (Ücretsiz)
- WPrichSnippets (Premium)
3.1.1) Eklentiyi Kurun ve Etkinleştirin
Bu gösteri için All In One Schema Rich Snippets eklentisini kullanacağız. İyi miktarda aktif kuruluma sahip erişilebilir bir şema eklentisidir. Ancak kullanmaya başlamak için önce eklentiyi WordPress kurulumunuza kurmanız ve etkinleştirmeniz gerekir.
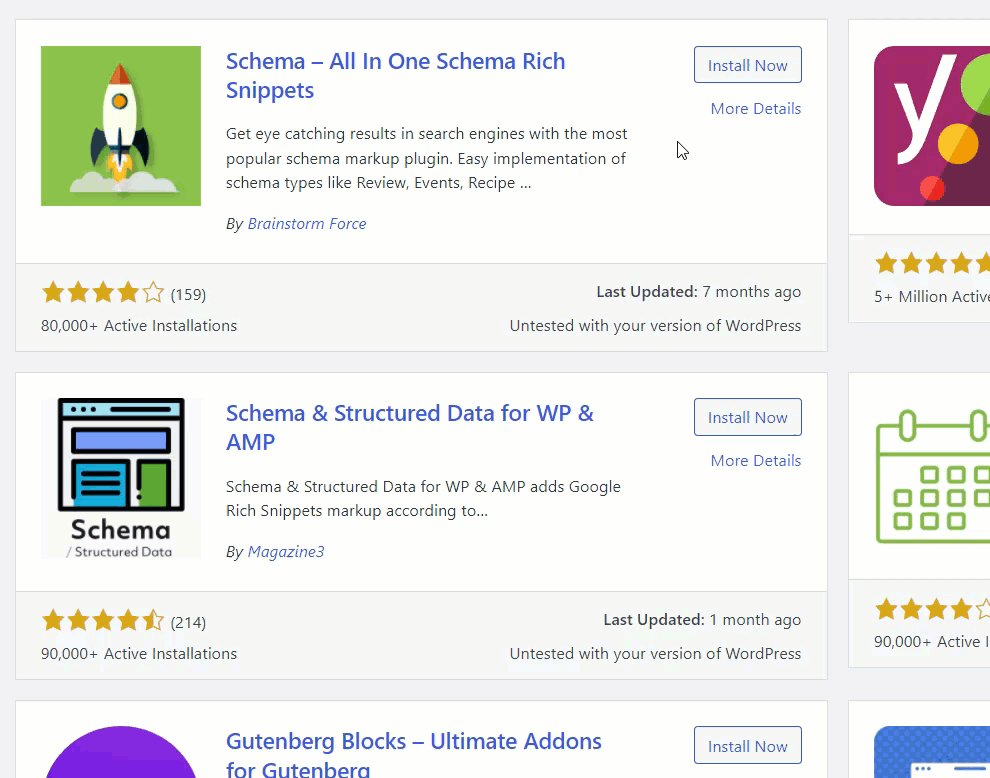
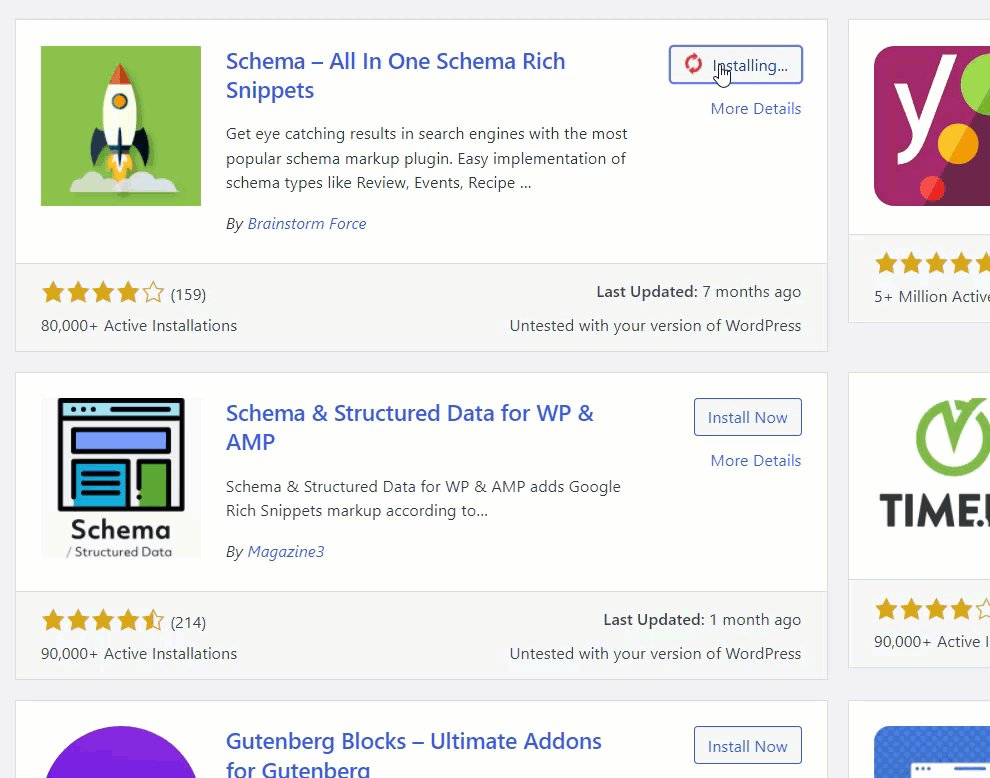
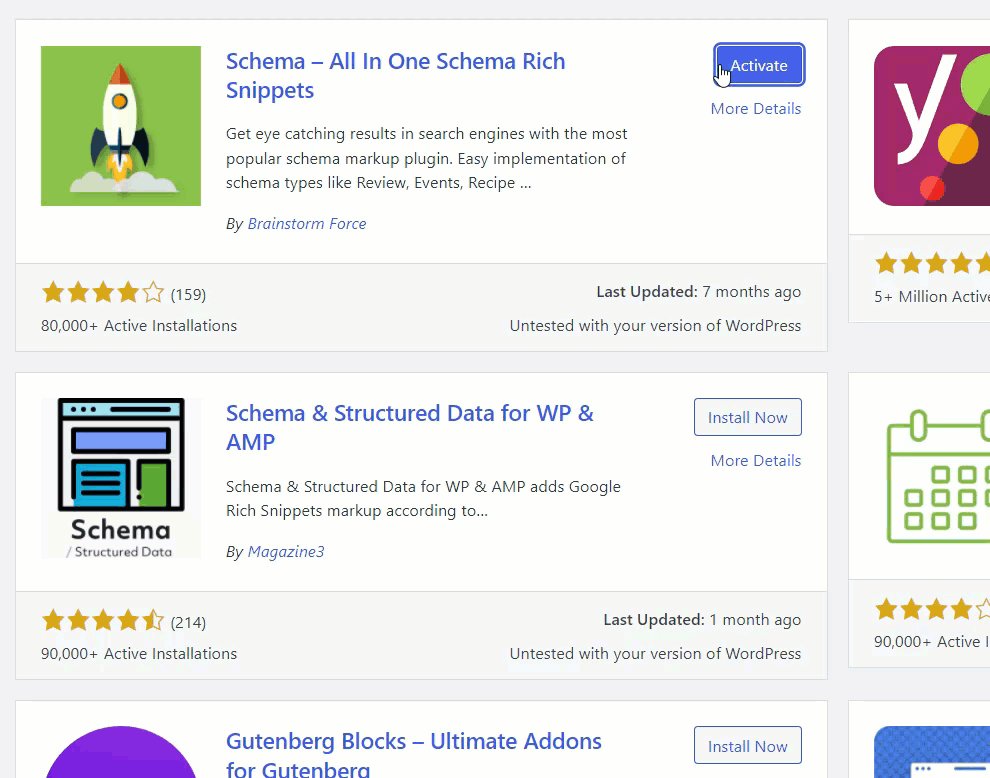
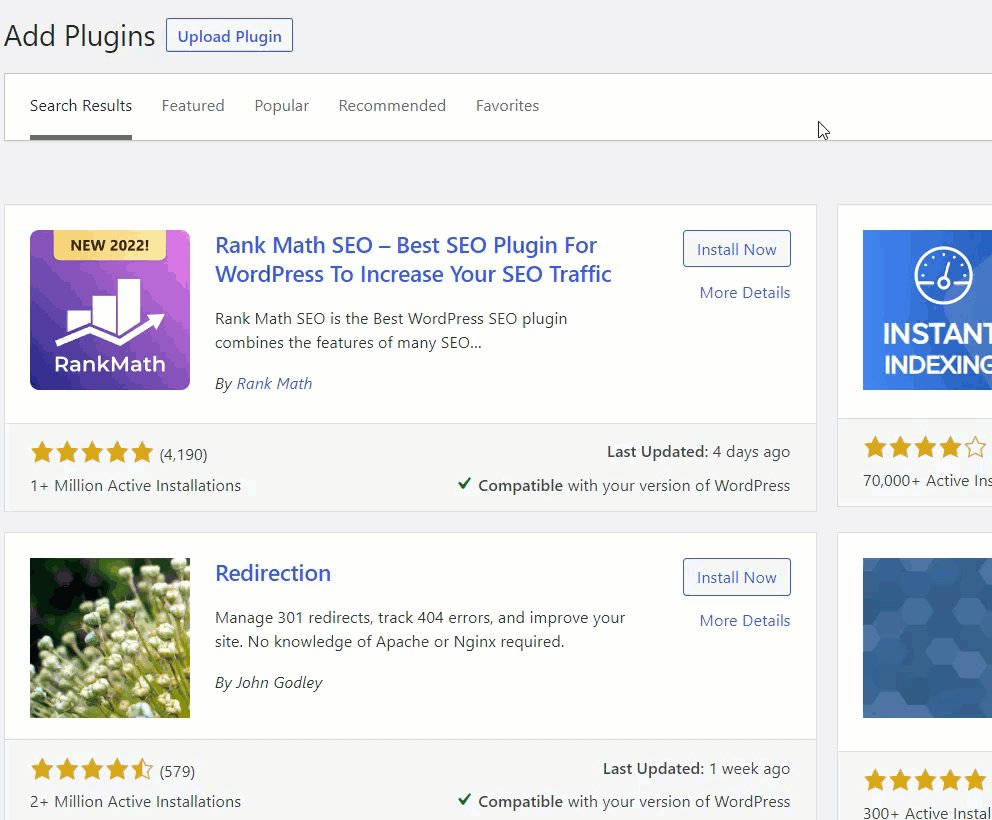
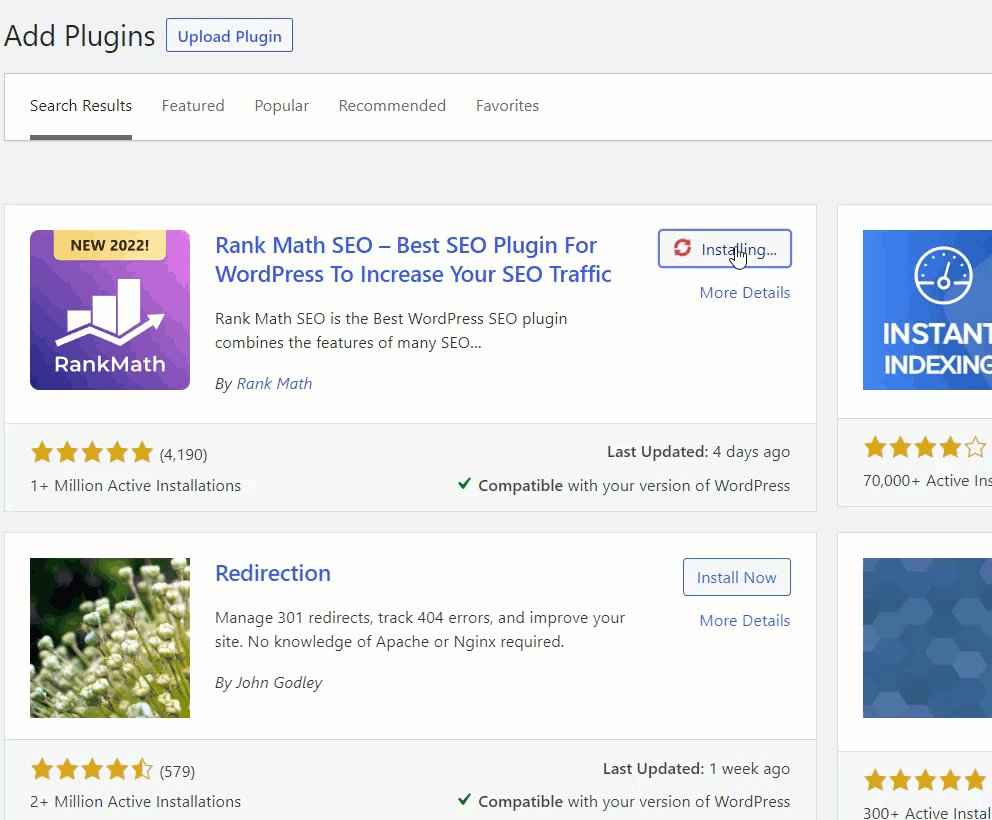
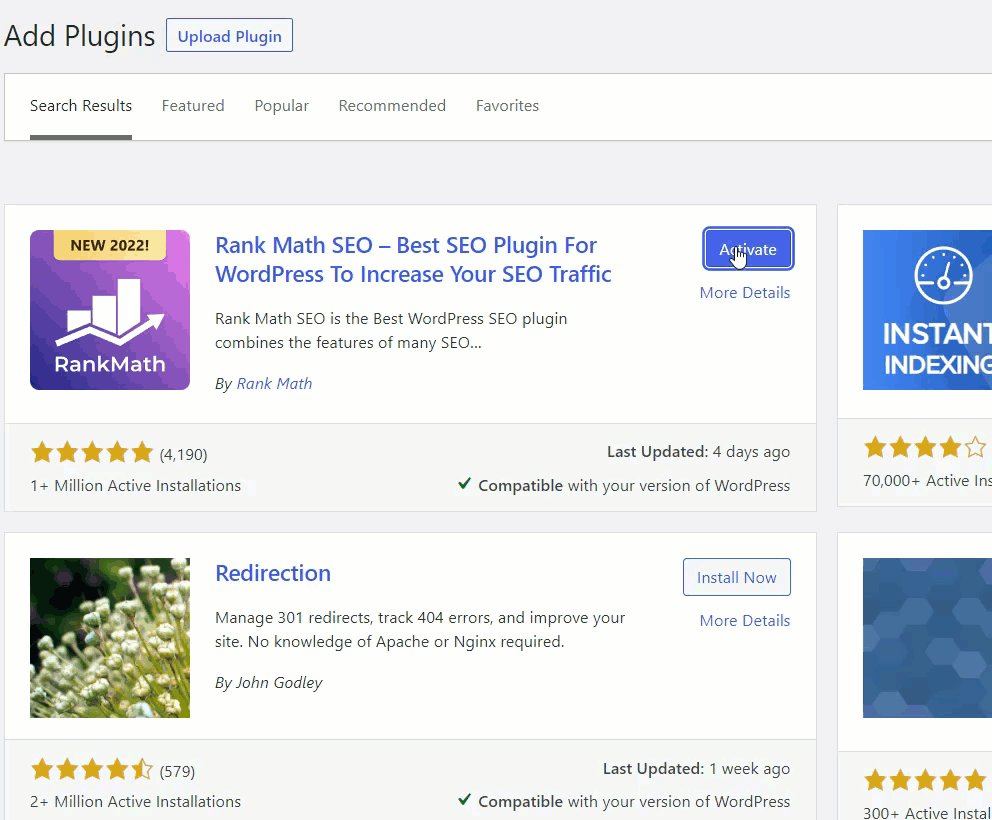
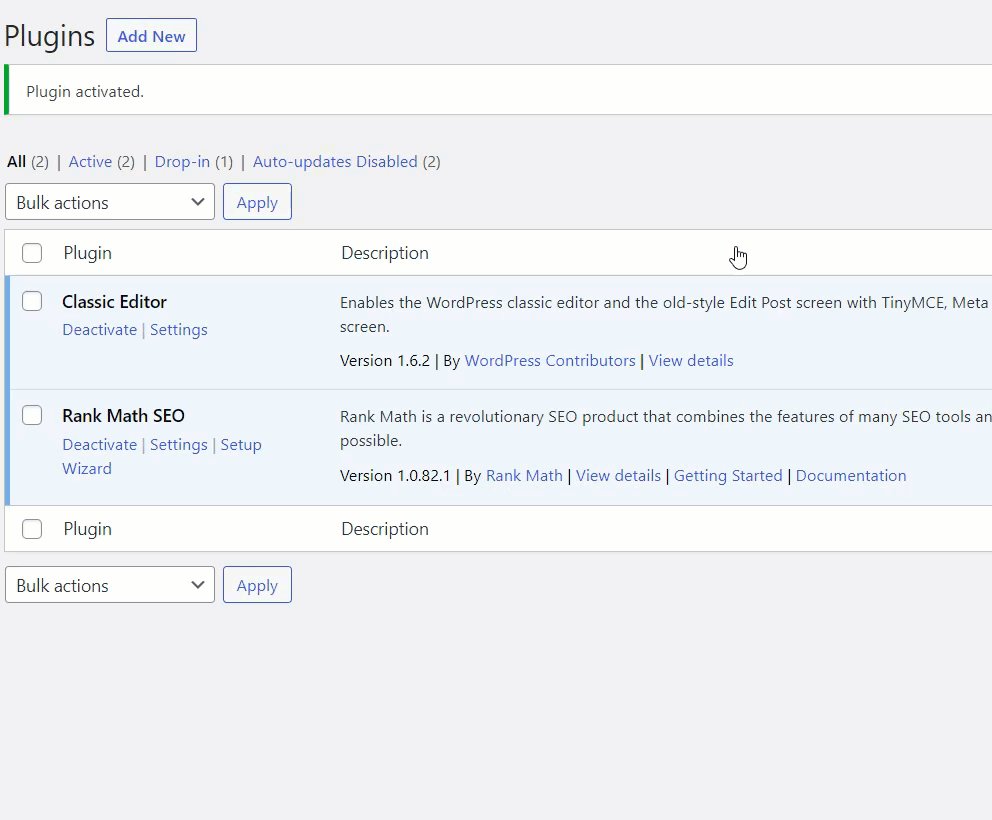
Bu nedenle, WordPress kontrol panelinizden Eklentiler > Yeni Ekle'ye gidin ve eklentiyi arayın. Ardından, eklentiyi yüklemek için Şimdi Kur'a tıklayın ve kurulum tamamlandıktan sonra Etkinleştirin .


Eklenti resmi WordPress deposunda değilse, eklentiyi manuel olarak yüklemeniz gerekecektir.
3.1.2) Şema Ayarlarını Yapılandırın
Eklenti, aşağıdakiler gibi birden çok şema seçeneğini destekler:
- Gözden geçirmek
- Etkinlik
- Hizmetler
- Kişi
- Ürün
- Video
- Nesne
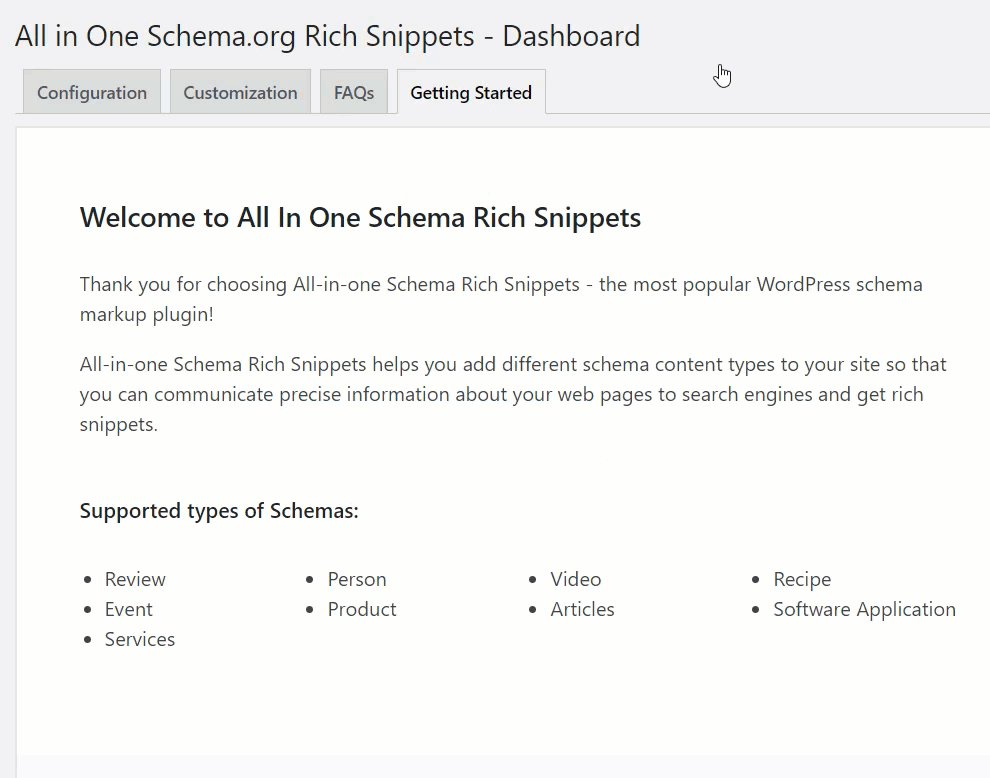
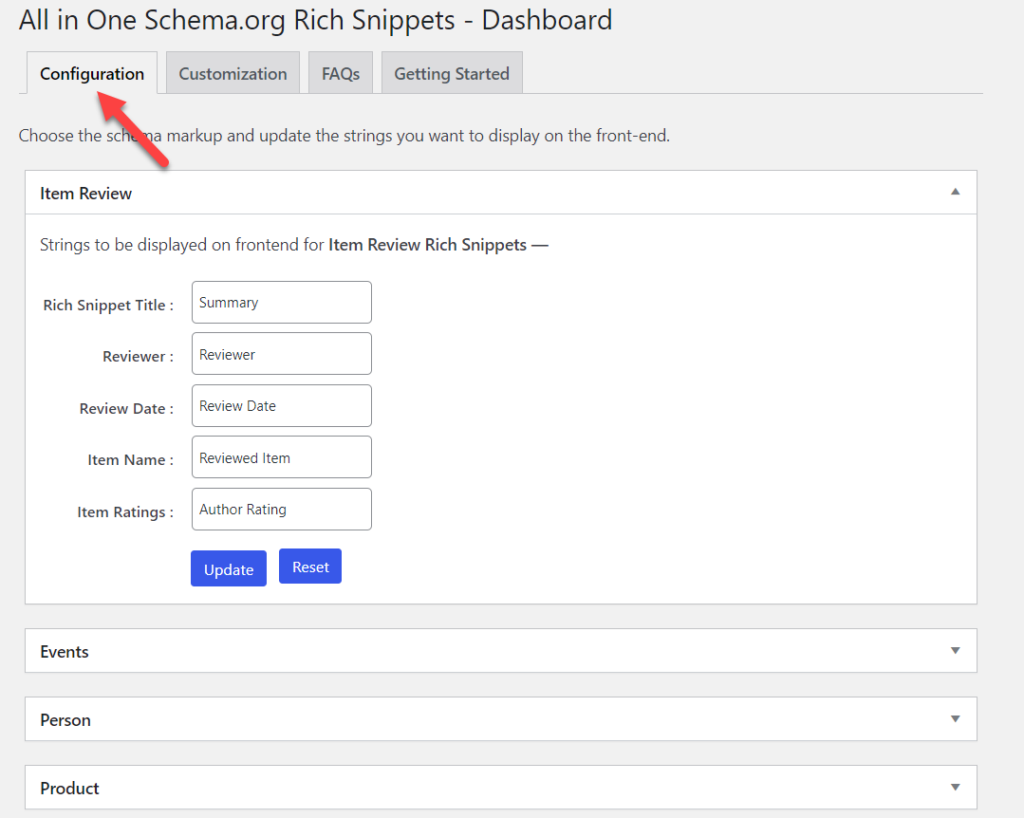
Hepsi Bir Arada Şema panosunu açabilir ve bunları Yapılandırma sekmesinden daha fazla değiştirebilirsiniz. Bir şema seçeneğini açar açmaz, bunun için gerekli dizeleri eklemeniz gerekir.

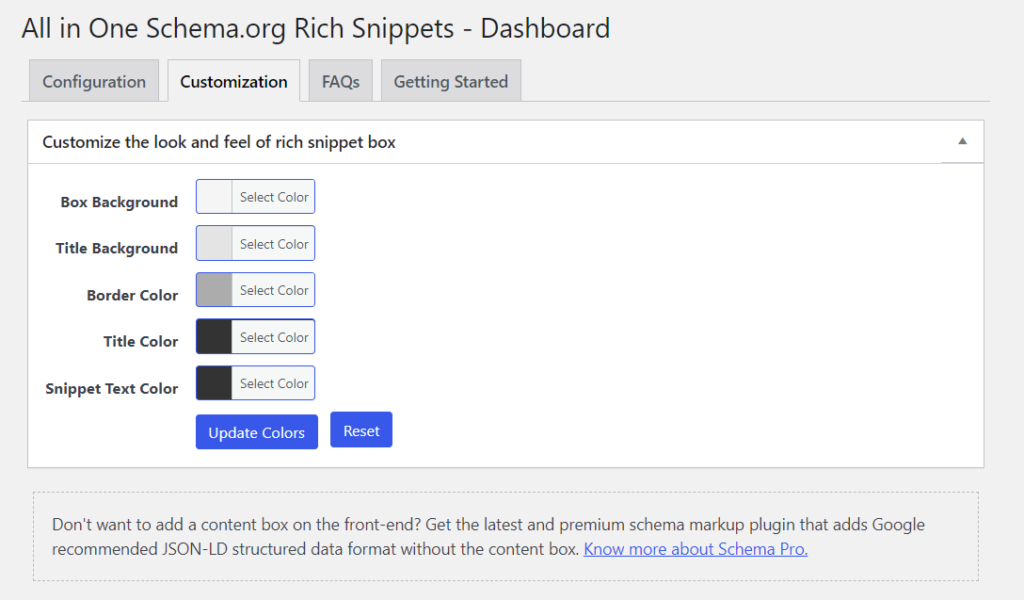
Benzer şekilde, Özelleştirme sekmesi şema kutusunun stilini değiştirmenize olanak tanır. Arka planlar, kenarlıklar, başlıklar ve pasaj metni için birden çok renk seçeneğine sahiptir.

Ayarları güncelledikten sonra değişiklikleri kaydedebilirsiniz.
3.1.3) Gönderinize Şema İşaretleme Ekleyin
Makalenize şema işaretlemesi eklemek için gönderinin Klasik Düzenleyici/Gutenberg Düzenleyicisi'ne gidin ve aşağı kaydırın. Orada eklenti ayarlarını göreceksiniz.

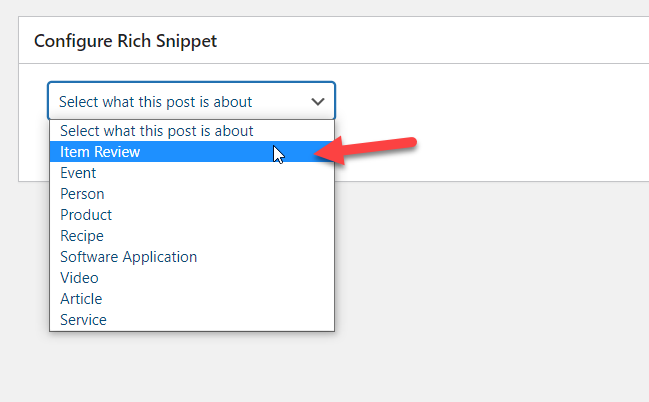
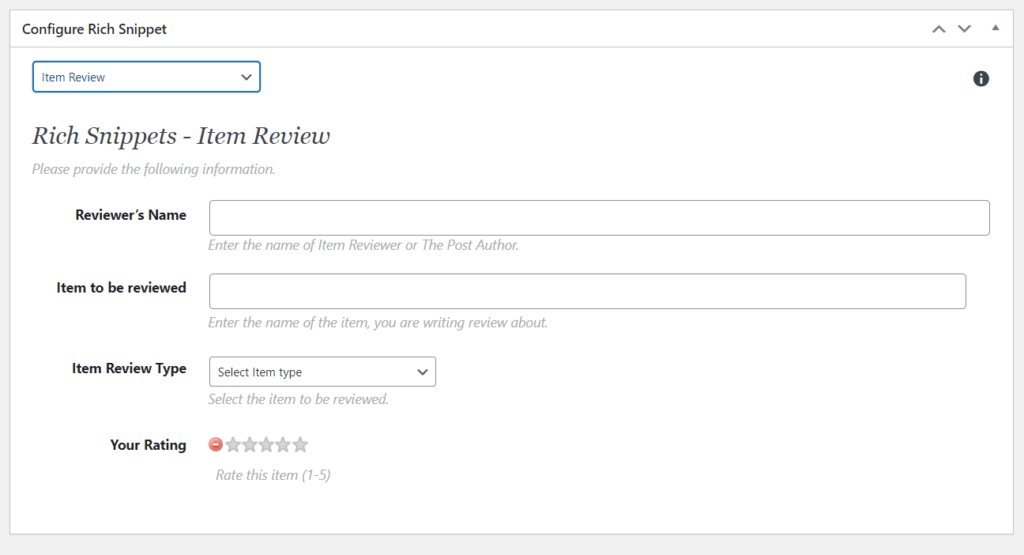
Açılır menüden bir şema türü seçebilirsiniz. Bu demo için Review schema'yı seçeceğiz.

Bir snippet türü seçtikten sonra eklenti size ek alanlar gösterecektir.

Bizim durumumuzda, gibi alanlarımız var
- yorumcunun adı
- İncelenecek öğe
- Öğe inceleme türü
- Değerlendirme
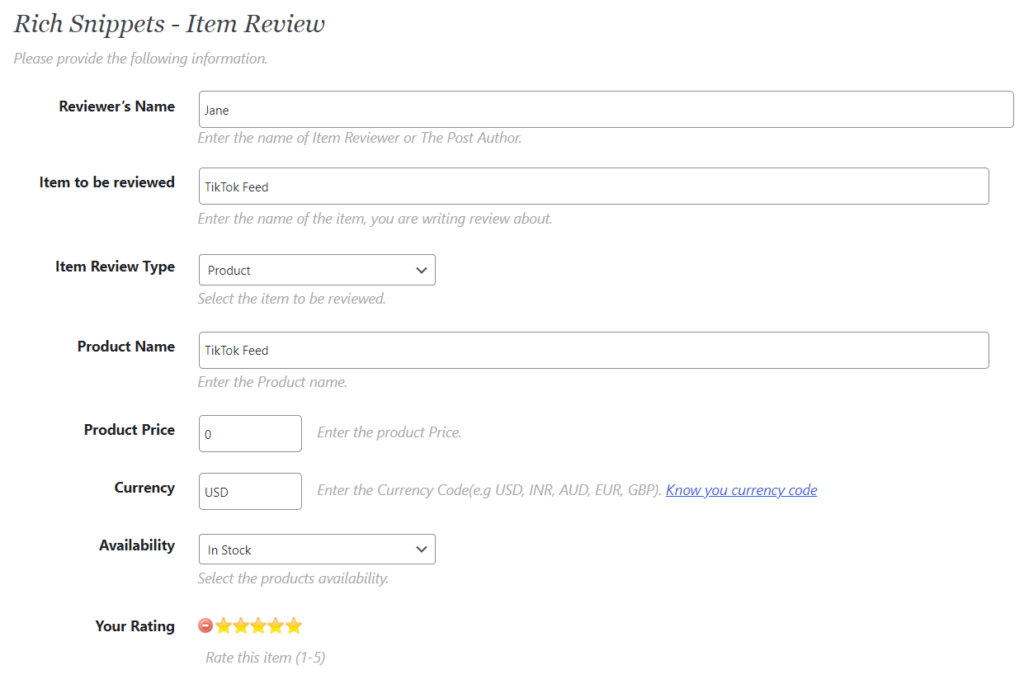
Buraya TikTok Feed eklentisi için ürün incelemesini ekledik.
Alanları gerekli bilgilerle doldurduktan sonra makaleyi güncelleyin/yayınlayın .

Bu kadar. Özel bir eklenti kullanarak WordPress gönderilerinize, sayfalarınıza veya özel gönderi türlerinize şema ekleyebilirsiniz.
3.2) SEO Eklentileri
Özel bir şema eklentisi kullanmak istemiyorsanız, bir SEO eklentisine de güvenebilirsiniz. Kullanabileceğiniz en iyi SEO eklentilerinden bazıları şunlardır:
- Sıra Matematik
- Yoast SEO
- Hepsi Bir Arada SEO Paketi
Bu eğitim için Rank Math SEO kullanacağız. Bu yüzden yapmanız gereken ilk şey eklentiyi sitenize kurmak ve etkinleştirmektir. Elbette, sitenizde Rank Math kullanıyorsanız bu adımı atlayabilirsiniz.

İlk kez kullanıyorsanız, temel kurulumu tamamlamanız gerekir. Yardıma ihtiyacınız varsa, Rank Math SEO'yu nasıl kuracağınıza dair ayrıntılı bir kılavuzumuz var.
3.2.1) Şema Ayarlarını Yapılandırın
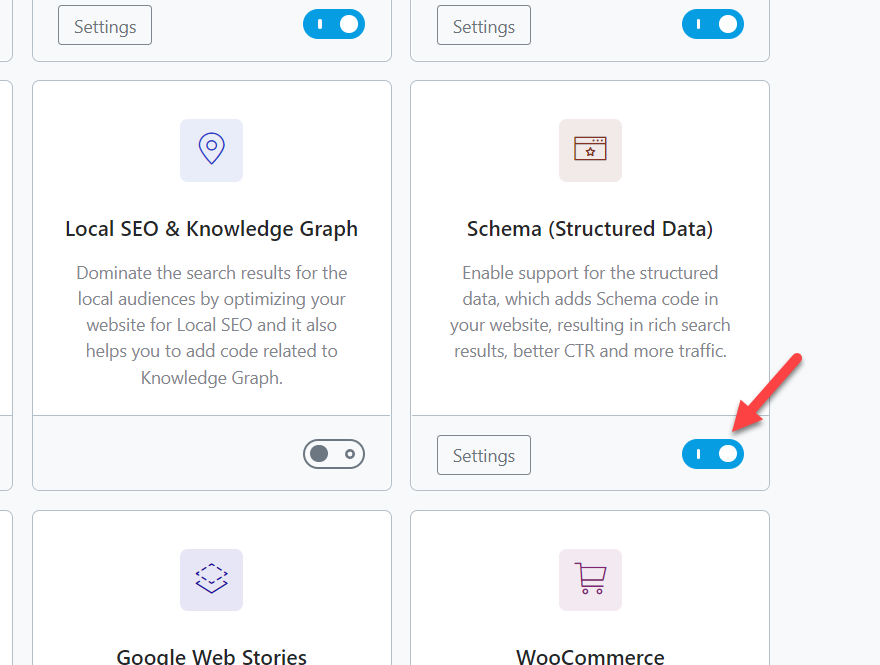
Onunla işiniz bittiğinde, kontrol panelinden şemayı etkinleştirebilirsiniz. Rank Math kontrol panelinizden Şema (Yapılandırılmış Veri) seçeneğindeki geçiş anahtarını etkinleştirmeniz yeterlidir.

Varsayılan olarak Rank Math, Yapılandırılmış Verileri otomatik olarak etkinleştirir. Ancak ayarlara tıklarsanız şema ayarları bölümüne yönlendirileceksiniz.

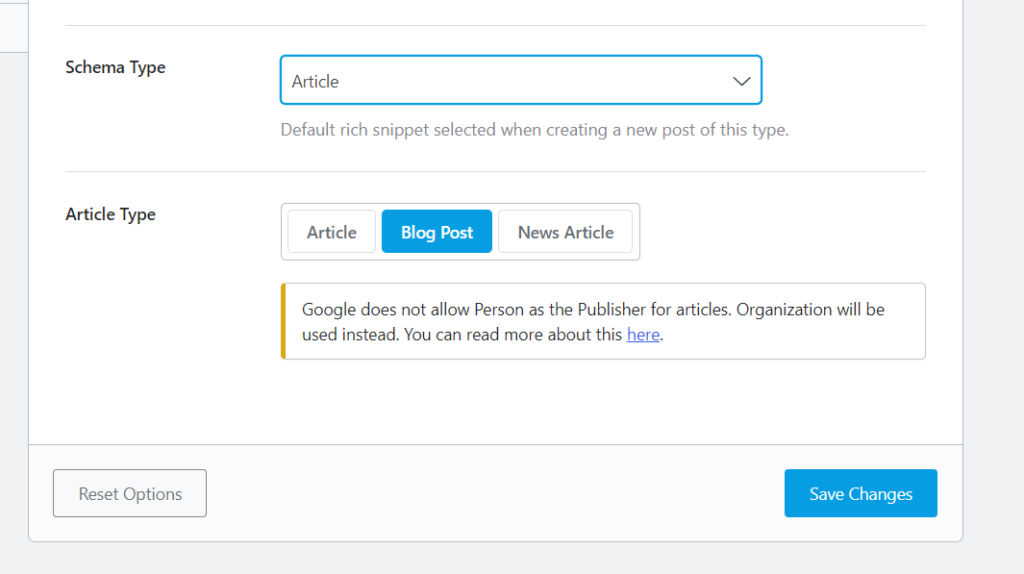
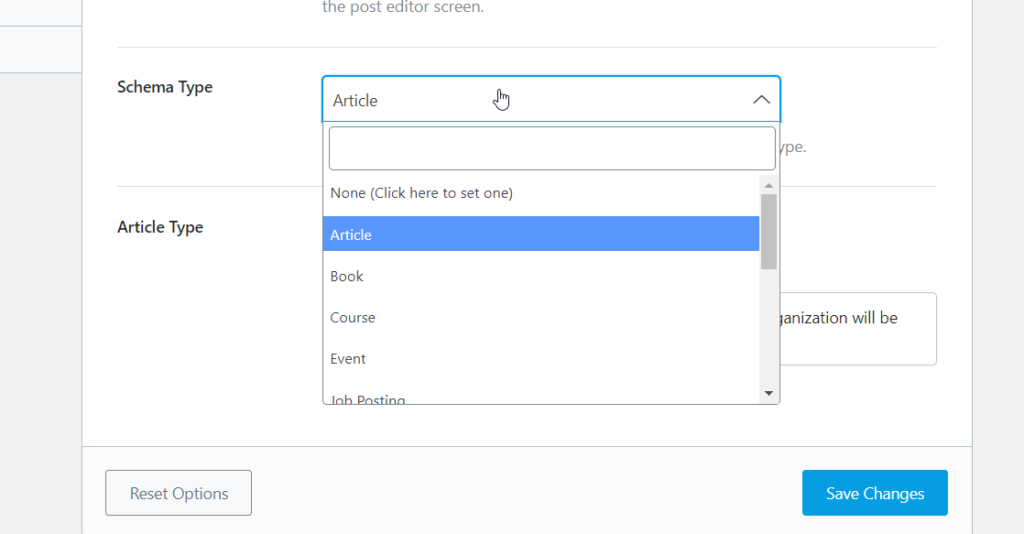
Şema Türü açılır seçeneğinde, birden çok şema türü arasından seçim yapabilirsiniz. Bu şema türü, genel yapılandırılmış veri türünüz olarak işlev görecektir.

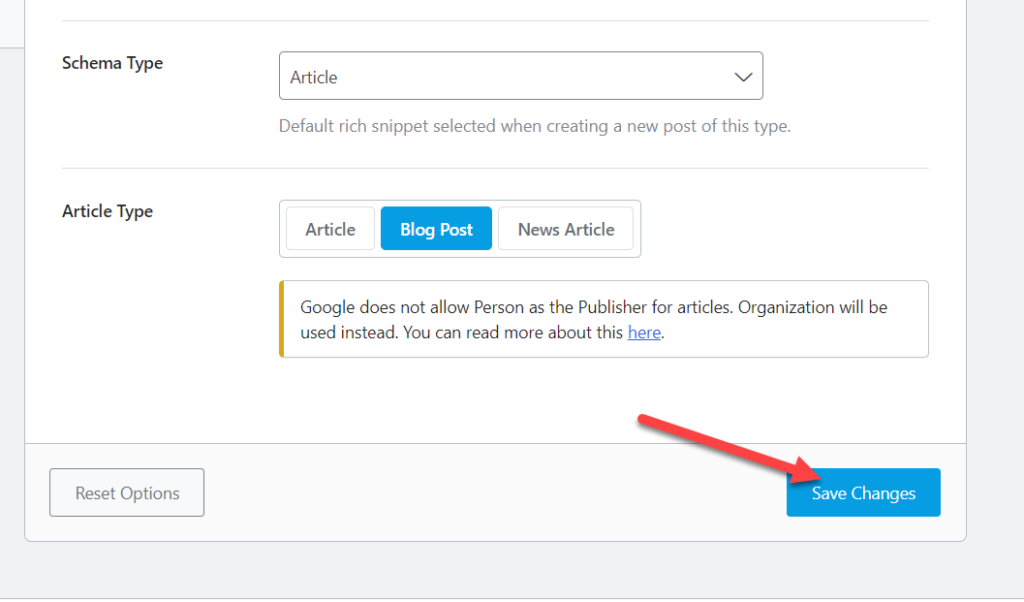
Şema türümüz olarak “Makale”yi seçtik. Ve görebileceğiniz gibi, eklenti belirli şema türü için daha fazla seçenek bile sunuyor. Gerekli tüm seçenekleri belirledikten sonra değişiklikleri kaydedin .

3.2.2) Gönderiler için Şema Seçeneklerini Ayarlayın
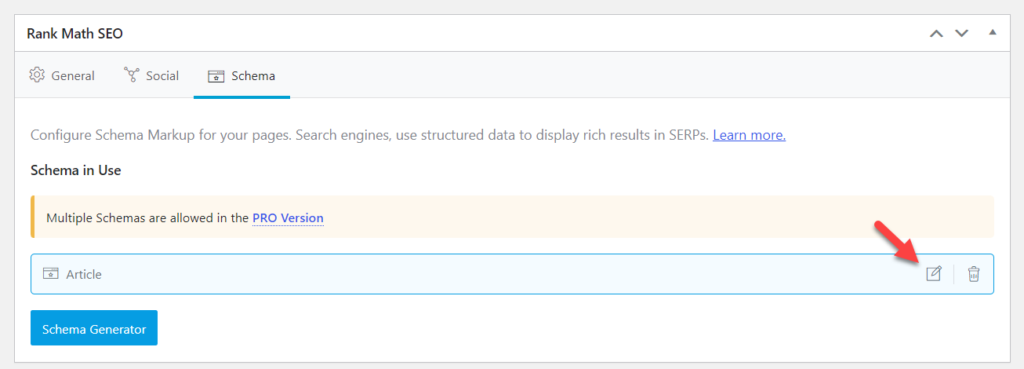
Şimdi, mevcut blog gönderilerini açın veya yeni bir tane oluşturun. Rank Math ayarları altında şema ayarlarını görebilirsiniz.
Gönderi başlığını ve meta açıklamasını girdiğinizde, eklenti yapılandırılmış verilerle otomatik olarak ilgilenecektir. Ancak değiştirmeniz gerekirse, düzenleme seçeneğini seçebilirsiniz.

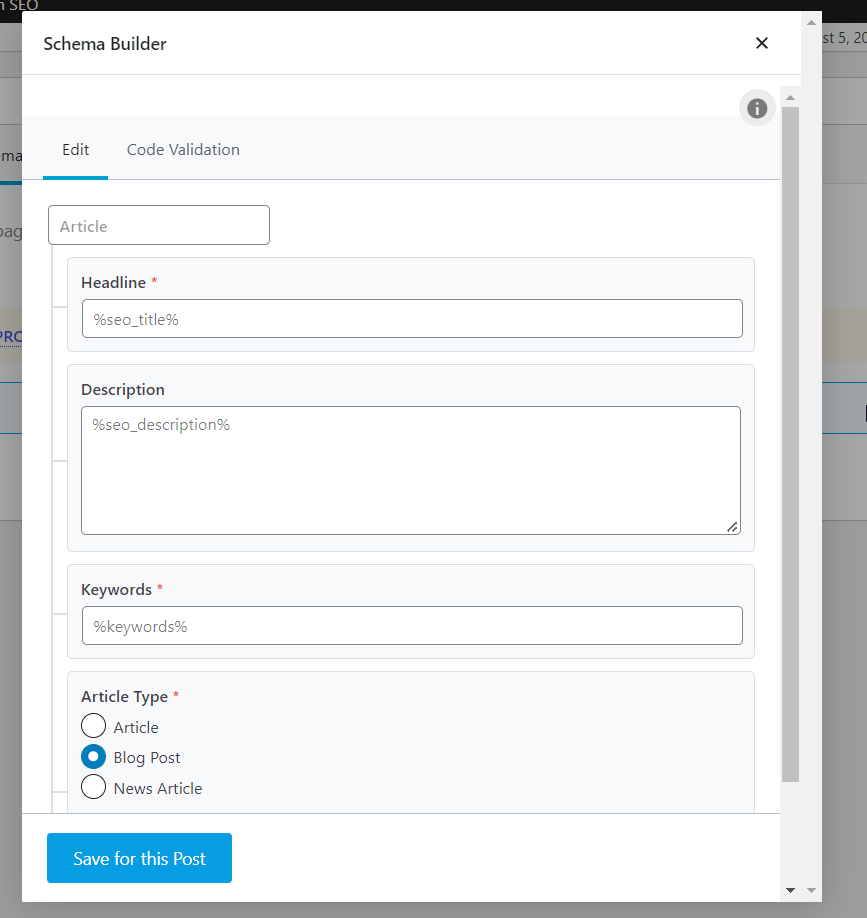
Ardından şema oluşturucuya yönlendirileceksiniz.

Buradan şemayı gönderiye göre daha fazla değiştirebilirsiniz. Gönderinize en uygun tüm seçenekleri ayarlayın.
Bu şekilde, Şema uygulamasını yönetmek için bir SEO eklentisi kullanabilirsiniz. Bunun da ötesinde, bu gönderiye veya sayfaya birden fazla şema eklemeniz gerekiyorsa, Rank Math premium'a yükseltmeniz gerekir. Premium sürüm, daha kullanışlı özelliklerin ve entegrasyonların kilidini açacak ve WordPress web sitenizin SEO'sunu geliştirmenize çok yardımcı olabilir.
Şema İşaretlemesi Nasıl Test Edilir
Şema kodunu WordPress yazılarınıza veya sayfalarınıza ekledikten sonra yapmanız gereken bir sonraki şey onu test etmektir. Şema işaretlemesini test etmek için Zengin Sonuçlar aracını kullanacağız. URL'leri veya parçacıkları analiz edebilir ve şema koduyla ilişkili olası hataları bulabilir.
Yapmanız gereken ilk şey, Zengin Sonuçlar test aracına gitmek.

Orada, işaretlemeyi test etmek için iki seçenek göreceksiniz.
- URL
- kod
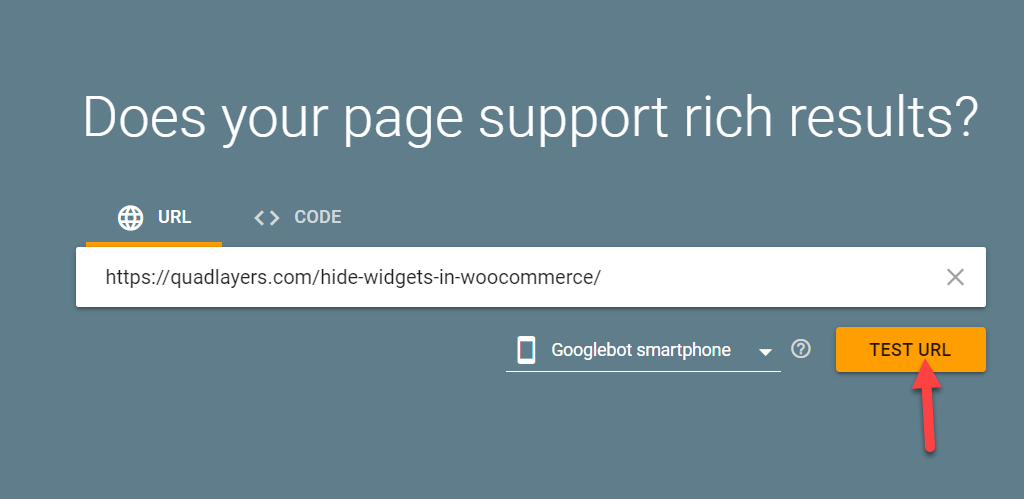
Bir web sayfasını inceleyecekseniz, URL seçeneğini seçin, kalıcı bağlantıyı yapıştırın ve Test URL'sini tıklayın.

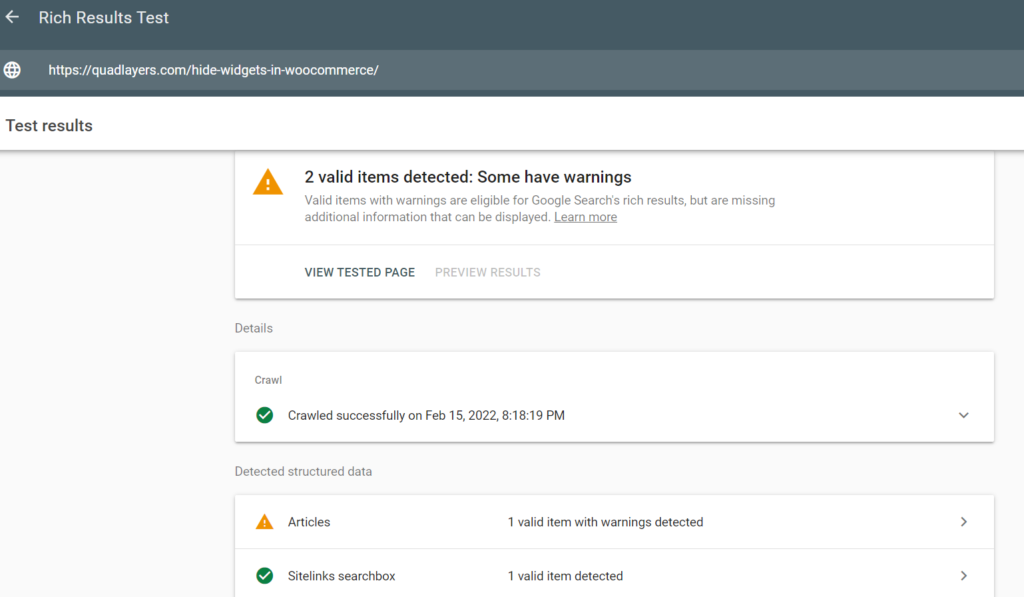
Aracın gönderilen web sayfasını analiz etmesi birkaç dakika sürecektir. Bundan sonra, sonuçları bir sonraki sayfada göreceksiniz.

Orada, geçerli işaretlemeleri ve hataları göreceksiniz. Bunları inceleyerek bir çözüm bulabilir ve şemanızı iyileştirebilirsiniz.
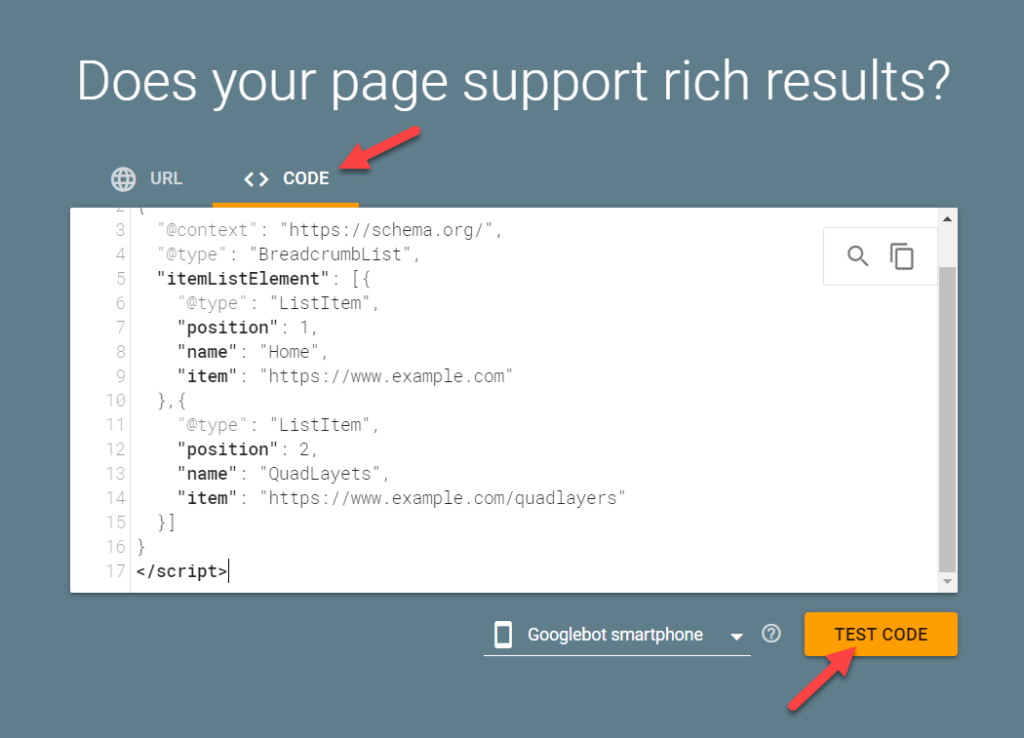
Bir kodunuz varsa, Kod seçeneğini seçin, kodu yapıştırın ve testi başlatın.

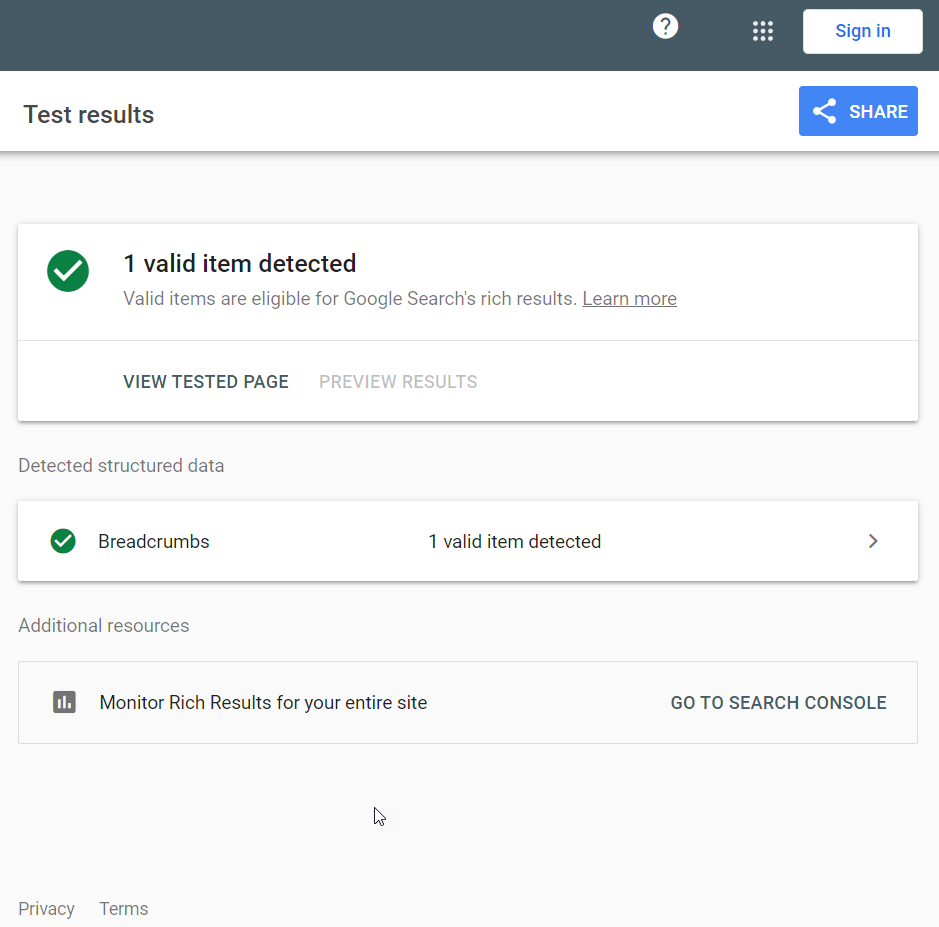
Bir sonraki sayfada sonucu görebilirsiniz.

Gördüğünüz gibi, kod geçerlidir ve her şey iyi çalışıyor.
Bu kadar.
Bu şekilde şema işaretlemesini test edebilirsiniz.
Çözüm
WordPress web sitenize yapılandırılmış veriler eklemek, size birçok SEO avantajı sağlayabilir ve sıralamalarınızı iyileştirmenize yardımcı olabilir.
WordPress'e şema işaretlemesi eklemenin ana yolları şunlardır:
- WP Kontrol Paneli aracılığıyla
- Klasik Editör
- Gutenberg Editörü
- WordPress temaları
- Eklentiler
- Özel eklentiler
- SEO eklentileri
WordPress kurulumunuzda ek eklentiler kullanmanız gerekmiyorsa manuel yöntemi deneyebilirsiniz. Manuel işlem oldukça basittir, ancak her şeyi kendiniz yapmanız gerekir. Bunun da ötesinde, mevcut snippet'leri değiştirmek için muhtemelen tüm makaleleri tek tek güncellemeniz gerekir.
Ancak WordPress temanız, kullanabileceğiniz yerleşik şema seçenekleriyle de gelebilir. Tek dezavantajı, temayı diğerine değiştirirken eklenen tüm şema kodlarının kaybolabilmesidir.
Öte yandan, minimum çabayla basit bir çözüme ihtiyacınız varsa, eklenti yöntemleri uygulanabilir olabilir. Örneğin, özel şema eklentileri size daha fazla özellik verecektir. Veya SEO eklentiniz yapılandırılmış veri seçenekleriyle geliyorsa, bunu da kullanabilirsiniz.
Bu makaleyi faydalı buldunuz mu? Web sitenize şema işaretlemesi ekleyebileceğinizi umuyoruz.
Lütfen yorumlarda deneyiminizi bize bildirin ve bu gönderiyi yararlı olduysa sosyal medyada arkadaşlarınızla paylaşın. Bu bizim için çok şey ifade ederdi.
