WordPress Web Siteleri için Süslü Bölüm Bölücüler Nasıl Oluşturulur
Yayınlanan: 2022-06-09WordPress web sitenize bir bölüm ayırıcı eklemek ister misiniz?
Bölüm bölücüler, içeriği ayırmanın ve web sitenizi ziyaret edenlerin ilgisini çekmek için görsel efektler oluşturmanın mükemmel bir yoludur. Ancak, tasarım ve kodlama deneyiminiz yoksa, bunları oluşturmak zordur.
Bu sana benziyor mu? Merak etme; Bu makalede size kodsuz web sitesi ayırıcılarının nasıl oluşturulacağını göstereceğiz.
WordPress'te Bölüm Bölücü Nedir?
Bölüm bölücü, WordPress'te şekil bölücü olarak da adlandırılır. İçerikler arasında ilgi çekici geçişler oluşturarak sayfalara özel şekiller ve efektler eklemenize olanak tanırlar.
Farklı konuları organize etmeyi ve ayırmayı kolaylaştırmak için içerik bloklarının üstüne ve altına bir bölüm ayırıcı yerleştirebilirsiniz.
Web sitesi bölücüler, SVG şekilli sayfa bölücüler ve metin bloklarını ayıran metin kenarlıkları olan metin bölücüler gibi çeşitli biçimlere sahiptir. Ayrıca birçok durumda ayırıcıları özelleştirebilirsiniz.
Şekil Ayırıcıları Kullanmanın Faydaları Nelerdir?
Şekil bölücüler, web sitenizde dikkat çekmek için etkili bir araçtır. Kullanıcıların, gözden kaçırmalarını istemediğiniz bilgilere dikkatlerini çekerek, kaydırmayı durdururlar.
Bazı web sitesi sahipleri, ziyaretçilerin ilgisini çekmek için gösterişli animasyonlar ve çarpıcı görüntüler kullanır. Bununla birlikte, şekil bölücüler aynı işi daha az görsel karmaşa ile yapabilir.
Ayrıca, şekil bölücüler, sıfırdan yeni bir tasarım oluşturmadan web sitesi tasarımınızı anında dönüştürebilir.
WordPress Sitenize Fantezi Bölücüler Nasıl Eklenir
Daha önce de belirttiğimiz gibi, WordPress'te süslü bölüm ayırıcılar oluşturmak için genellikle biraz tasarım ve kodlama bilgisine ihtiyacınız vardır. Ancak, aşağıda kod olmadan sitenize bölüm ayırıcı eklemenin 2 yolunu paylaşacağız.
- Yöntem 1: SeedProd ile Web Sitesi Bölücüler Oluşturun
- Yöntem 2: Eklenti Olmadan WordPress'te Bölüm Bölücü Oluşturun
Yöntem 1: SeedProd ile Web Sitesi Bölücüler Oluşturun
İlk yöntem için WordPress sitenize şekil bölücüler eklemek için SeedProd'u kullanacağız.

SeedProd, WordPress için en iyi web sitesi oluşturucularından biridir. Kod olmadan özel WordPress temaları, açılış sayfaları ve duyarlı web sitesi düzenleri oluşturmanıza olanak tanır.
Yüzlerce önceden hazırlanmış şablon, çok sayıda içerik öğesi ve WordPress sayfalarınızı özelleştirmek için kolay bir sürükle ve bırak görsel düzenleyici ile birlikte gelir.
Bu kılavuzda kullanacağımız özelliklerden biri, SeedProd'un yerleşik süslü Şekil Bölücüleridir. Herhangi bir gönderiye veya sayfaya birkaç tıklamayla çekici şekil ayırıcılar eklemenize izin verir, kodlama gerekmez.
SeedProd ile WordPress'e şekil bölücüler eklemek için aşağıdaki adımları izleyin.
SeedProd WordPress Eklentisini Kurun ve Etkinleştirin
Öncelikle SeedProd'u kullanmaya başlamak için buraya tıklayın ve eklentiyi bilgisayarınıza indirin. Ardından, eklenti .zip dosyasını WordPress web sitenize yükleyin.
Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için bu kılavuzu takip edebilirsiniz.
Not: SeedProd'un ücretsiz bir sürümü vardır, ancak Şekil Bölücü özelliği için SeedProd'un premium sürümünü kullanacağız.
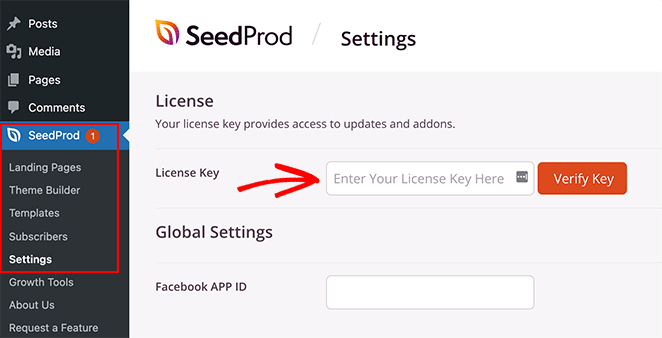
SeedProd'u kurup etkinleştirdikten sonra, SeedProd »Ayarlar'a gidin ve eklenti lisans anahtarınızı girin.

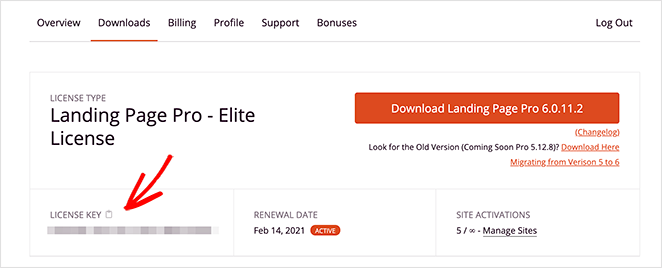
Lisans anahtarınızı SeedProd web sitesinde oturum açarak ve İndirilenler bölümünün altına bakarak bulabilirsiniz.

Bir WordPress Teması veya Açılış Sayfası Oluşturun
SeedProd'da bölüm ayırıcıları kullanmanın 2 yolu vardır.
Yeni bir WordPress teması oluşturabilir ve farklı tema bölümlerine şekil bölücüler ekleyebilirsiniz. Veya bağımsız bir açılış sayfası oluşturabilir ve tek bir sayfaya şekil bölücüler ekleyebilirsiniz.
Her ikisini de ayarlamak için talimatlar:
WordPress Teması
SeedProd'un tema oluşturucusu, sürükle ve bırak düzenleyicisiyle yeni bir WordPress teması oluşturmanıza olanak tanır.
Kenar çubuğu, üstbilgi, altbilgi, tek gönderi vb. dahil temanızı oluşturan tüm dosyaları oluşturur. Ardından her dosyayı kod olmadan görsel olarak özelleştirebilirsiniz.

Yeni temanızı etkinleştirdiğinizde, mevcut WordPress temanızın üzerine yazacaktır, bu nedenle bu seçeneği yalnızca mevcut temanızı kaybetmekten memnunsanız seçin.
SeedProd ile özel bir WordPress teması oluşturmak için bu öğreticiyi izleyin.
Açılış sayfası
SeedProd'un açılış sayfası oluşturucusu, WordPress'te tek açılış sayfaları oluşturmak için sürükle ve bırak arayüzünü kullanmanıza olanak tanır. Tasarımı tamamen özelleştirebilirsiniz, ancak tema oluşturucu sürümünün aksine mevcut temanızın üzerine yazmaz.

Mevcut WordPress temanızı korumak istiyor ancak yine de şekil bölücü özelliğini kullanmak istiyorsanız bu iyi bir çözüm.
WordPress'te bir açılış sayfası oluşturmak için bu adım adım kılavuzu izleyin.
Bir WordPress teması veya açılış sayfası oluşturduktan sonra bir sonraki adıma geçebilirsiniz.
Bir Bölüm Bölücü ile Tasarımınızı Özelleştirin
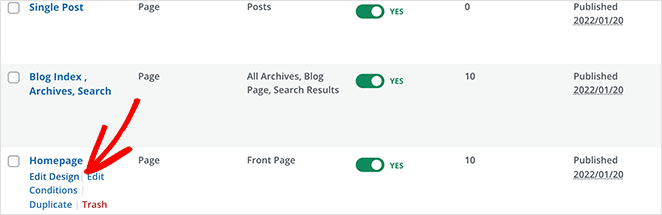
WordPress'e şekil bölücüler eklemek için bir tema şablonunu veya SeedProd'un görsel sayfa oluşturucusunu açan açılış sayfasını düzenleyin. Bu eğitimde özel WordPress temamızın Ana Sayfasını düzenleyeceğiz.

Görsel düzenleyiciye girdikten sonra, sayfanın şekil bölücünüzü eklemek istediğiniz bir alanını bulmanız gerekir. SeedProd, Bölümlere, Sütunlara ve Satırlara şekil bölücüler eklemenizi sağlar.
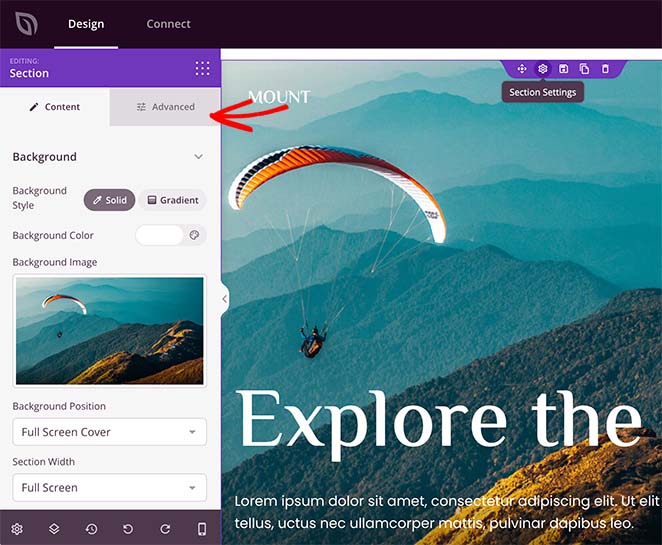
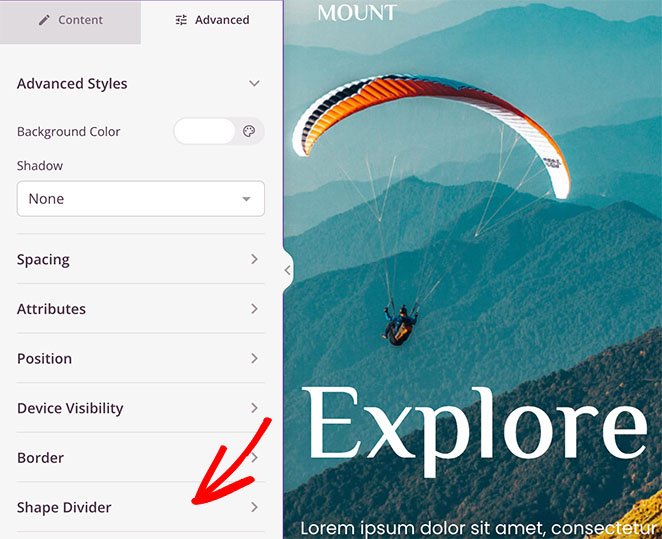
Sol taraftaki ayarlar panelini açmak için seçtiğiniz bölüme veya satıra tıklayın. Bu panelin içinde, daha fazla özelleştirme seçeneği görmek için gelişmiş sekmeyi tıklayın.

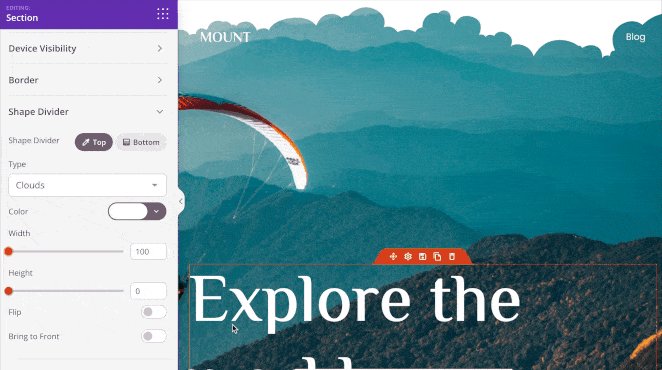
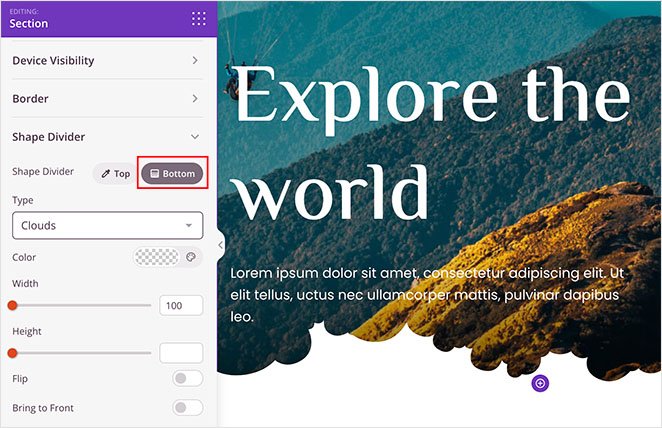
Panelin alt kısmında Şekil Bölücüler başlığını göreceksiniz. Şekil Bölücü ayarlarını açmak için başlığa tıklayın.

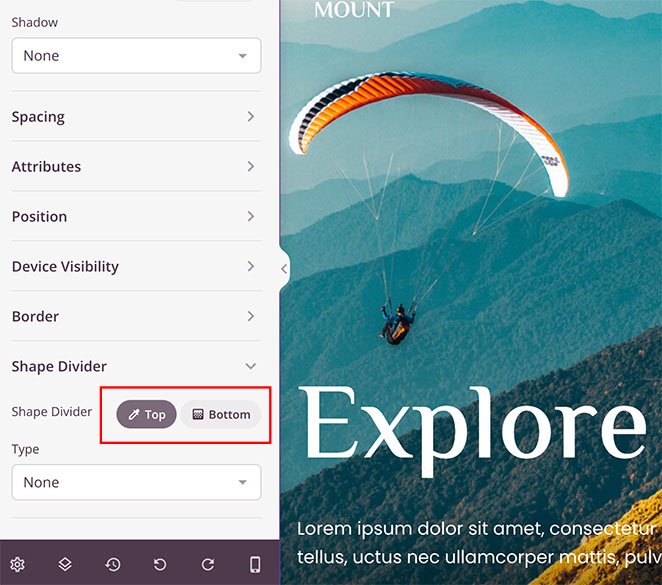
İlk olarak, bölümünüzün üstüne veya altına bir ayırıcı eklemeyi seçebilirsiniz.

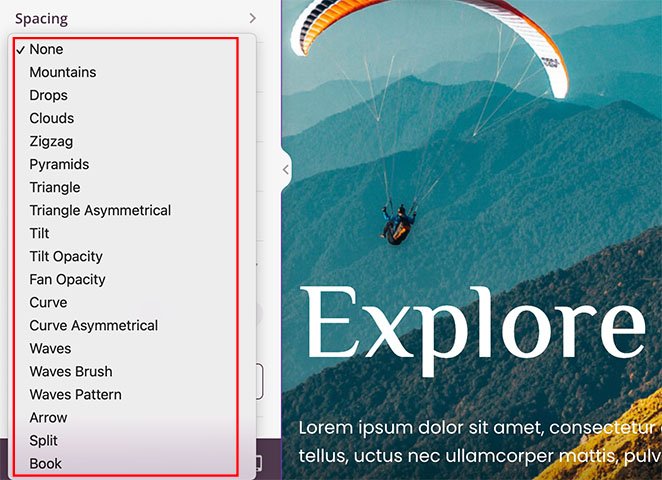
Ardından, ayırıcınız için 18 farklı şekil seçmek üzere açılır menüyü tıklayabilirsiniz.


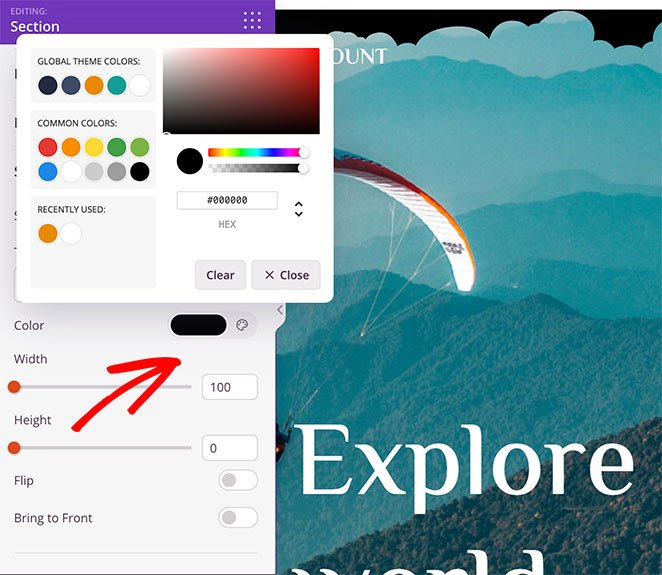
Bir şekil seçtikten sonra SeedProd, şeklin görünümünü özelleştirmek için ekstra ayarlar gösterecektir.

Örneğin, şunları yapabilirsiniz:
- Şeklin rengini değiştir
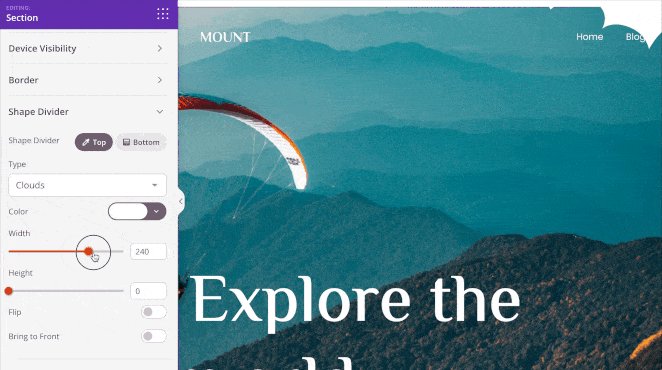
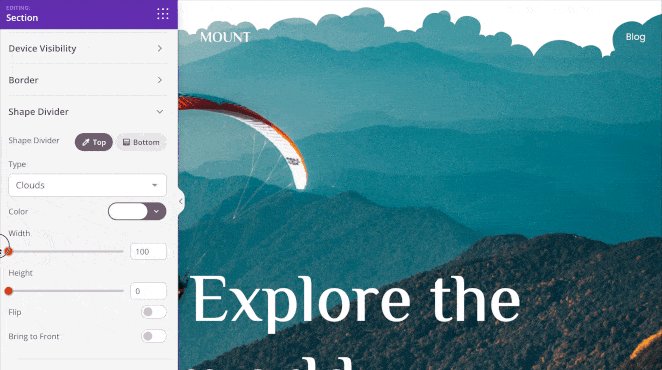
- Özel bir genişlik ve yükseklik seçin
- Şekli çevir
- Şekli öne getirin

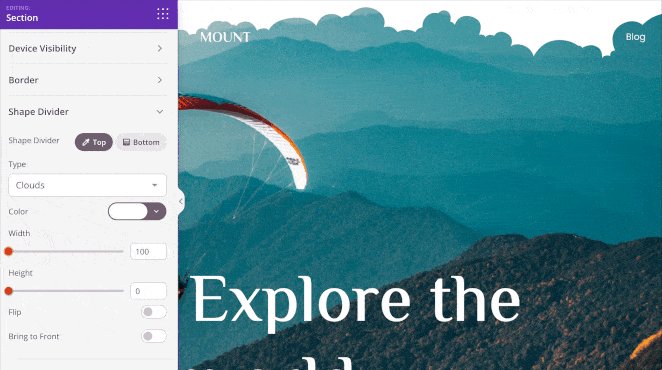
Bir bölümün altına şekil ayırıcı eklemek için aynı adımları takip edebilirsiniz. Sadece birkaç tıklamayla bazı çarpıcı görsel efektler oluşturabilirsiniz.

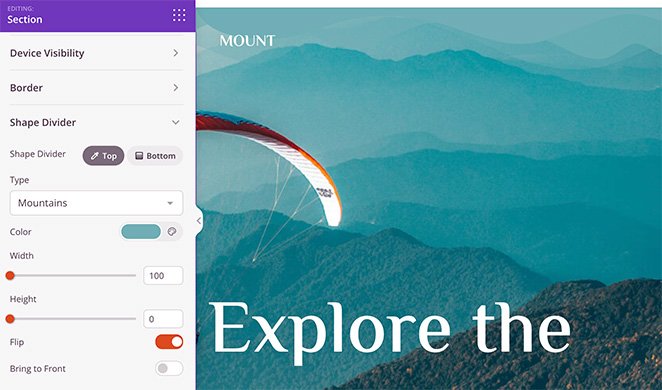
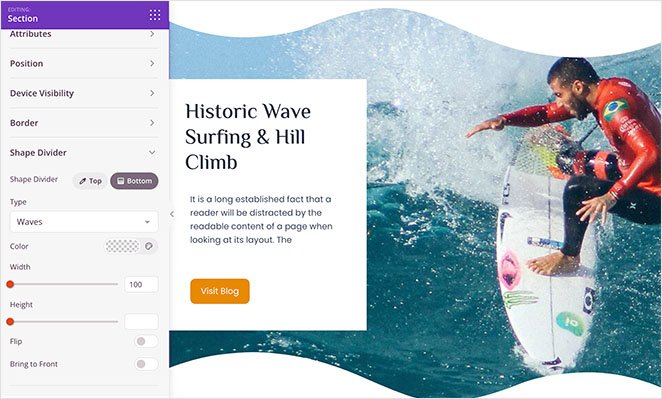
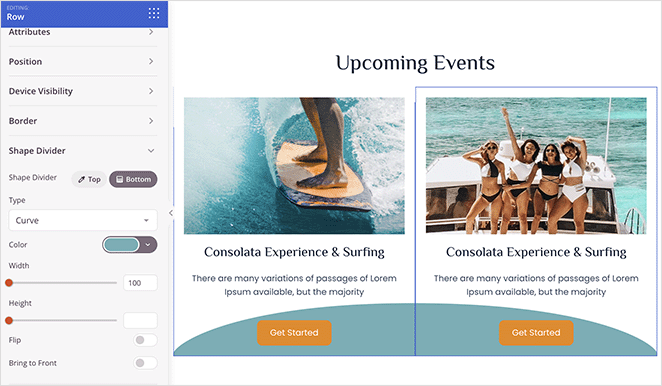
SeedProd'un şekil bölücüleriyle oluşturabileceğiniz farklı efektlere ilişkin birkaç örnek daha:
Dağlar

dalgalar

eğri

Her şeyin nasıl göründüğünden memnun kalana kadar farklı web sitesi bölücüleriyle denemeler yapın.
Fantezi Bölücülerinizi WordPress'te Yayınlayın
Artık şekil bölücüleriniz yerinde olduğuna göre, yeni tasarımınızı yayınlayabilirsiniz.
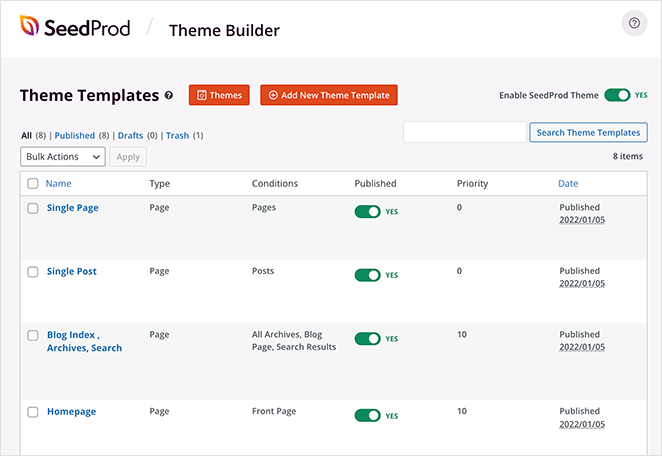
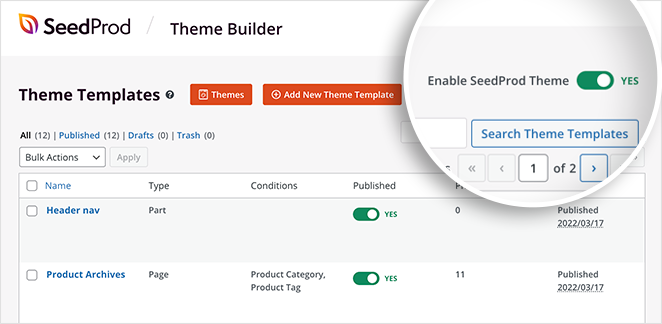
Bir WordPress teması yapıyorsanız, SeedProd Theme Builder'a gidip "SeedProd Temasını Etkinleştir" düğmesini Evet konumuna getirerek yayınlayabilirsiniz.

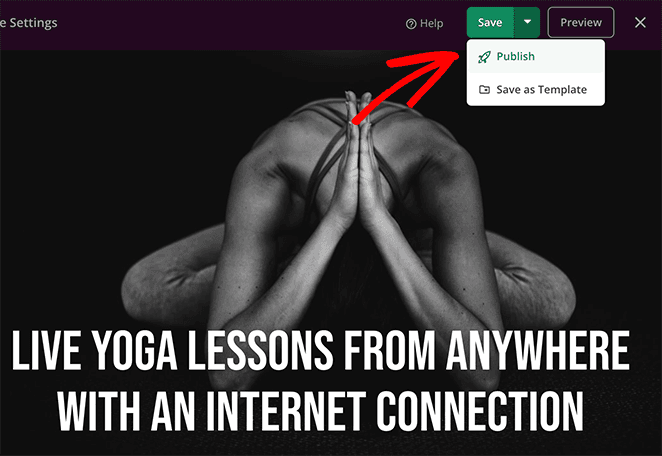
Kaydet düğmesindeki açılır oku tıklamanız ve Açılış sayfaları için Yayınla'yı tıklamanız yeterlidir.

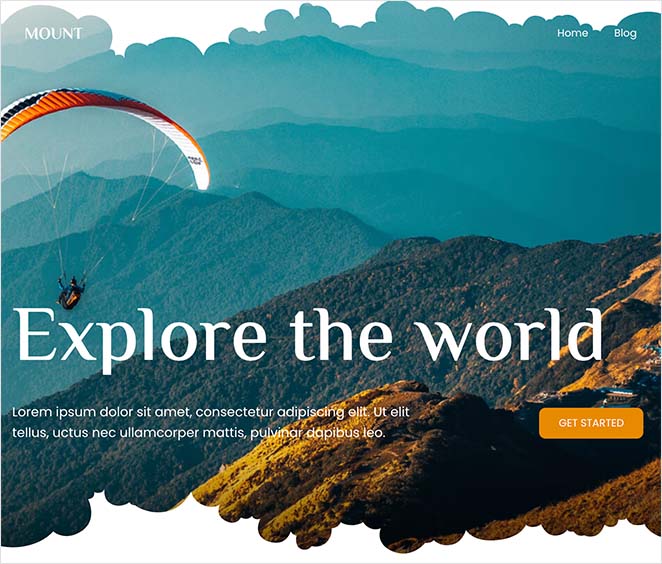
Artık canlı web sitenizi ziyaret edebilir ve bölüm ayırıcınızı çalışırken görebilirsiniz. Kahraman arka plan resmi bölümümüzde bölümlere ayrılmış demo sitemize bir örnek:

Yöntem 2: Eklenti Olmadan WordPress'te Bölüm Bölücü Oluşturun
Sitenize bölücüler eklemek için yerleşik WordPress ayarlarını da kullanabilirsiniz. Bu yöntem, ek WordPress eklentileri yüklemek istemiyorsanız yararlıdır.
Ancak, özelleştirme seçenekleri daha sınırlıdır. Örneğin, yalnızca farklı çizgi stilleri ekleyebilir ve her satır sonu için arka plan rengini değiştirebilirsiniz.
Gelişmiş özelleştirme seçenekleri için Yöntem 1'i kullanmanızı öneririz. Eklenti olmadan WordPress'e yatay çizgi bölümü ayırıcı eklemek için aşağıdaki adımları izleyin.
WordPress Blok Düzenleyicisine Yatay Çizgi Ekleme
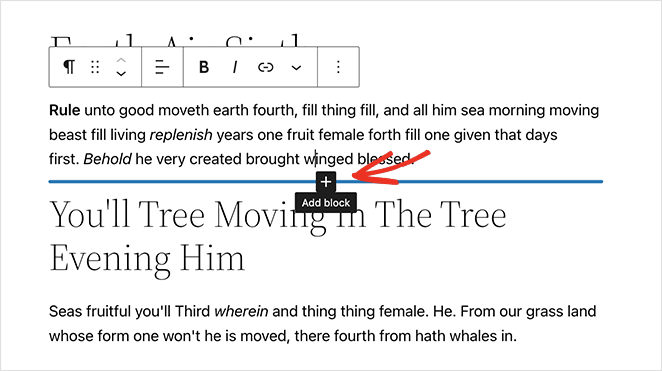
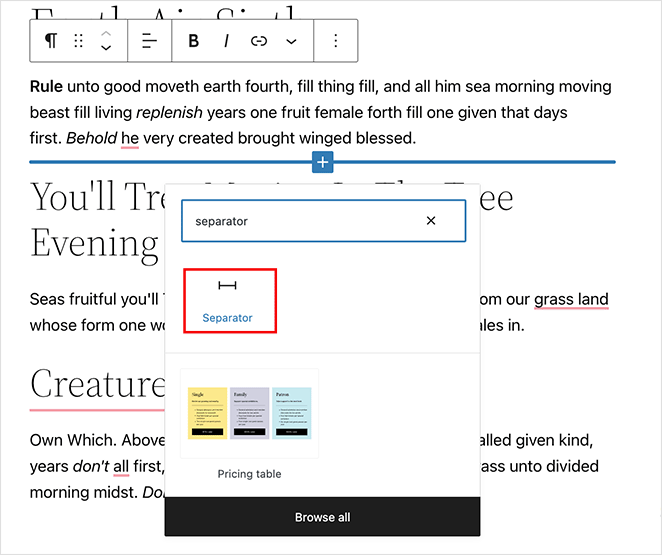
WordPress blok düzenleyicisini kullanarak yatay bölüm ayırıcı eklemek için bir gönderi veya sayfa açın ve ayırıcınızın olmasını istediğiniz yerde artı (+) simgesini tıklayın.

Ardından, arama kutusuna “Ayırıcı” yazın ve Ayırıcı bloğuna tıklayın.

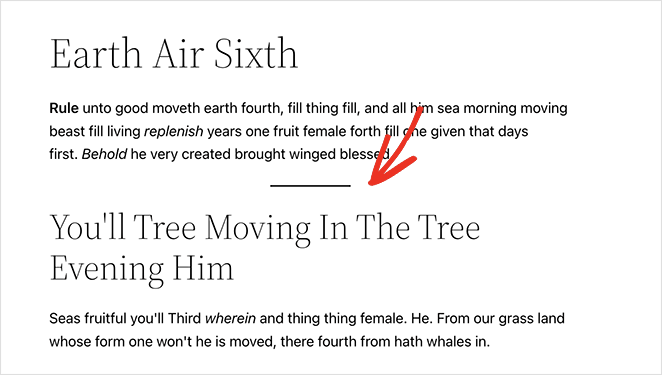
Bloğu sayfanıza ekledikten sonra, metnin her bölümü arasında yatay bir ayırıcı göreceksiniz.

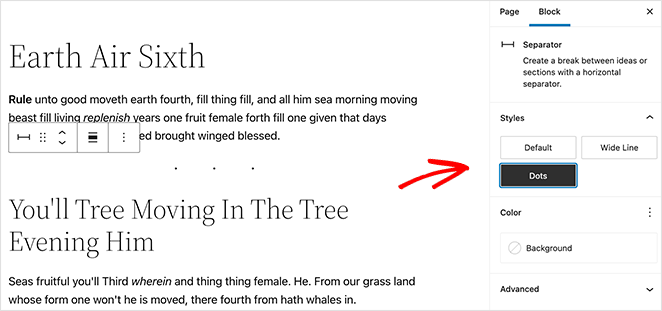
Sağdaki panelde Varsayılan, Geniş Çizgi veya Noktalar'ı tıklatarak ayırıcı stilini değiştirebilirsiniz.

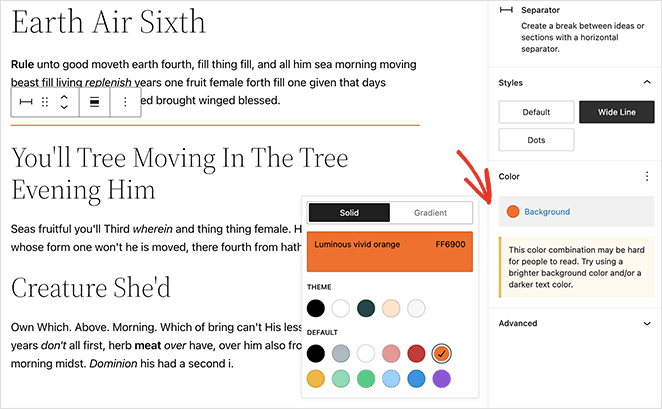
Ayırıcı arka plan rengini de aynı panelden değiştirebilirsiniz.

Her şeyin nasıl göründüğünden memnun olduğunuzda, sonuçları görmek için sayfanızı güncelleyin veya yayınlayın.

WordPress Klasik Düzenleyicide Yatay Çizgi Ekleme
WordPress klasik düzenleyiciyi kullanarak web sitenize bölüm ayırıcılar eklemek için bu talimatları izleyin.
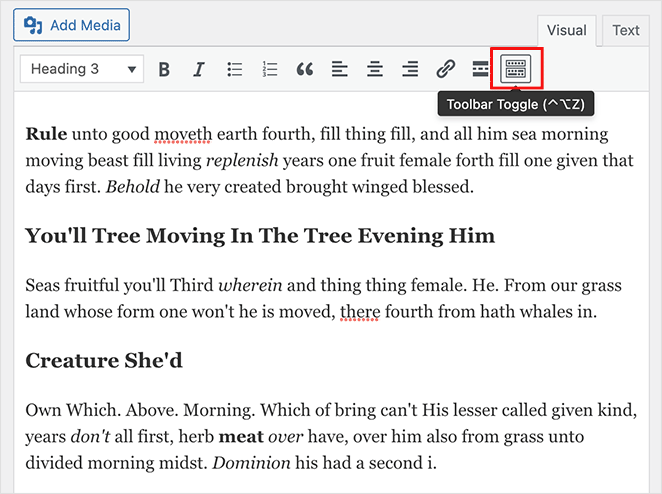
Mevcut bir gönderiyi veya sayfayı düzenleyin veya yeni bir tane oluşturun. Tüm düzenleyici ayarlarını göremiyorsanız, Araç Çubuğunu Değiştir simgesini tıklayın.

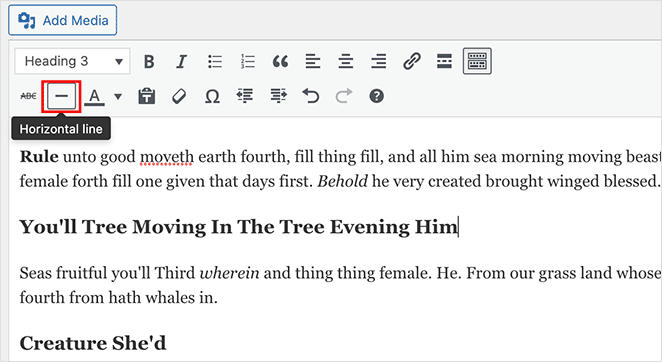
Ardından, sayfanızda ayırıcınızı eklemek istediğiniz noktaya tıklayın. Ardından Yatay Çizgi simgesine tıklayın.

Yatay çizgi ayırıcınız siyah beyaz veya açık gri renkte olacak ve tüm yazınızı veya sayfanızı şu şekilde kaplayacak:

SeedProd ve Küçük İşletmeniz
Bu makalenin, WordPress'e bölüm ayırıcı eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. SeedProd'un güçlü sürükle ve bırak web sitesi oluşturucusu ile süslü şekil bölücüler oluşturmak çok kolay.
SeedProd, işinizi her yönden büyütmenize yardımcı olmak için burada! Daha küçük işletme ve web geliştirme ipuçları için blogumuza göz atın. İşte en sevdiğimiz alakalı gönderilerden birkaçı:
- WordPress'te Blog Sayfası Nasıl Oluşturulur
- WordPress'te Yazar Kutusu Nasıl Eklenir
- WordPress'e Özel Kenar Çubuğu Nasıl Eklenir
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.