2023'te WooCommerce'de Beden Tablosu Nasıl Eklenir?
Yayınlanan: 2023-03-28WooCommerce mağazanıza beden tablosu eklemenin yollarını mı arıyorsunuz?
Ürün sayfalarındaki beden çizelgeleri, müşterilere daha iyi satın alma kararları vermek için kullanabilecekleri bilgiler sunar.
Sonuç olarak, müşteri katılımını artırmaya ve çevrimiçi mağazanızda alışveriş sepetini terk etmeyi azaltmaya yardımcı olurlar.
Bu eğitimde, Botiga temamızı kullanarak WooCommerce ürün sayfalarınıza nasıl beden tablosu ekleyeceğinizi göstereceğim.
1. Ücretsiz Botiga Temasını Kurun ve Etkinleştirin
Botiga, web sitemizden indirebileceğiniz ücretsiz bir WooCommerce temasıdır.
Temayı indirdikten sonra WordPress sitenize yüklemeniz gerekmektedir.
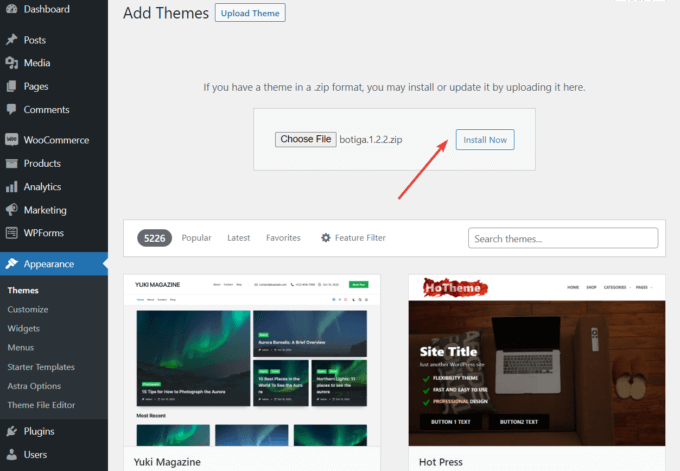
WordPress kontrol panelinizi açın, Görünüm > Temalar > Yeni Ekle'ye gidin ve Tema Yükle düğmesini tıklayın.
Ardından, Dosya Seç seçeneğini kullanarak temayı yükleyin. Ardından, Şimdi Yükle düğmesine basın. Tema sitenize yüklendikten sonra Etkinleştir'i tıklayın.
Botiga birkaç saniye içinde sitenizde aktif hale gelecektir.

2. Botiga Pro Eklentisini Kurun ve Etkinleştirin
Botiga Pro, ücretsiz temanın işlevlerini genişleten birinci sınıf bir WordPress eklentisidir. Boyut çizelgeleri, yapışkan sepete ekle düğmeleri, ses ve video galerileri, mega menüler ve daha fazlası gibi bir ton gelişmiş özellik sunar.
Satın alma işlemini gerçekleştirdikten sonra eklentiyi aThemes hesabınızdan yerel bilgisayarınıza indirebilirsiniz.
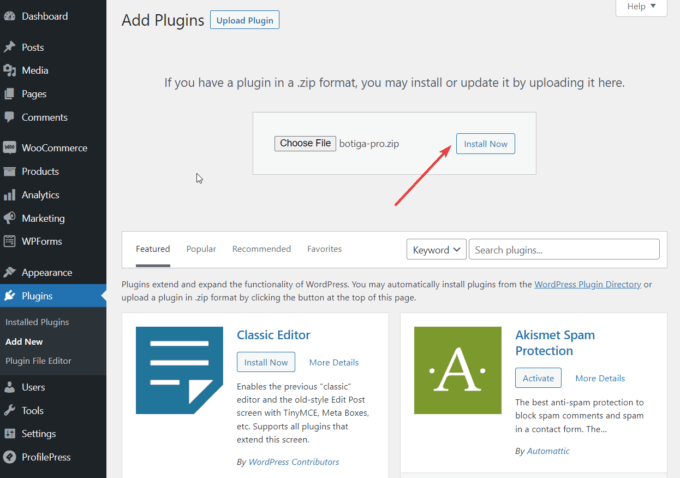
Eklentiyi WordPress sitenize yüklemek için Eklentiler > Yeni Ekle'ye gidin ve Eklenti Yükle düğmesini tıklayın.
Ardından, Dosya Seç seçeneğini kullanarak ve Şimdi Kur ve ardından Etkinleştir düğmelerine basarak eklentiyi yükleyin:

Botiga Pro'yu etkinleştirdikten sonra, eklenti lisansını etkinleştirmeniz gerekir.
aThemes hesabınızı açın ve lisans anahtarını kopyalayın. Ardından, Eklentiler > Botiga Pro Lisansı'na gidin ve lisans anahtarınızı girin.
3. Bir Başlangıç Sitesini İçe Aktarın (isteğe bağlı)
Başlangıç sitesi, WordPress sitenize aktardığınız anda size eksiksiz bir web sitesi tasarımı sağlayan önceden oluşturulmuş bir demodur.
Botiga Pro, her biri farklı bir alanı hedefleyen sekiz başlangıç sitesi sunar. İstemiyorsanız bir başlangıç sitesi kullanmak zorunda değilsiniz — ancak bu yararlı bir başlangıç noktası olabilir.
Alternatif olarak, WordPress Özelleştirici'deki tema seçeneklerini ( Görünüm > Özelleştir menüsünden erişebilirsiniz) veya Elementor sayfa oluşturucu eklentisini kullanarak sıfırdan kendi web sitesi tasarımınızı oluşturabilirsiniz.
Bir başlangıç sitesini içe aktarsanız da almasanız da, aynı özelleştirme seçeneklerine erişebilirsiniz.
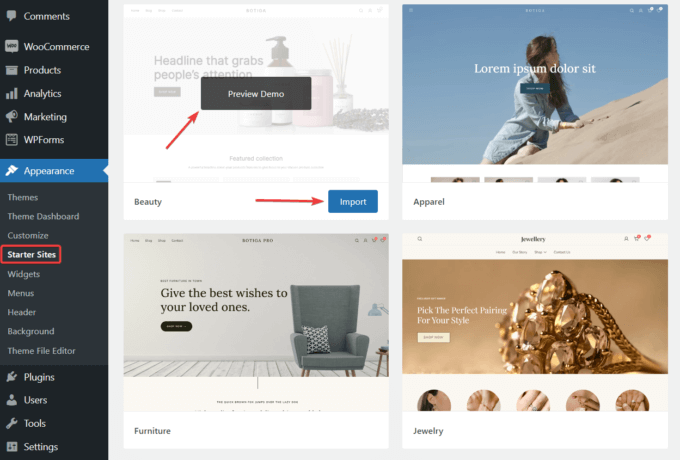
Bir başlangıç sitesini içe aktarmak için, WordPress yönetici alanınızda Görünüm > Başlangıç Siteleri'ne gidin. Burada Demo Önizleme seçeneğini belirleyerek her siteyi önizleyebilirsiniz.
Beğendiğiniz bir başlangıç sitesi bulduğunuzda, İçe Aktar düğmesini tıklayarak siteyi içe aktarın:

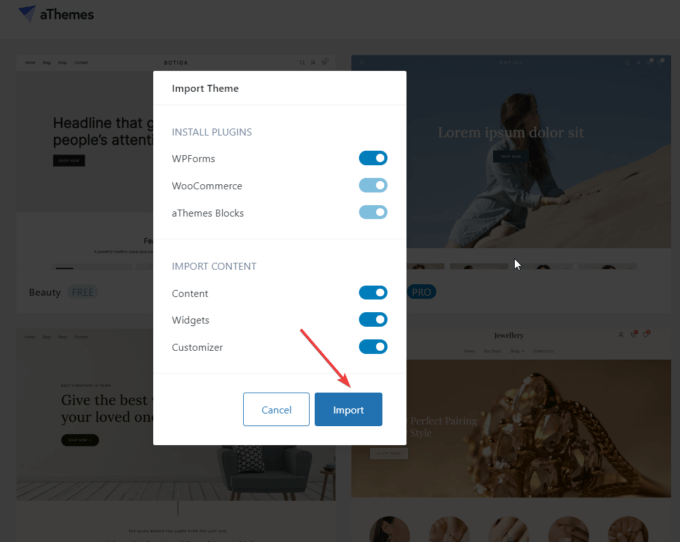
Demo içe aktarıcı, içe aktarma işleminin bir parçası olarak sitenize kurulacak ek eklentilerin ve içerik öğelerinin bir listesini size gösterecektir.
Bazı eklentileri ve içeriği içe aktarmayı devre dışı bırakabilseniz de, her şeyi eklemenizi öneririm.
İçe Aktar düğmesine basın ve içe aktarma işlemi başlayacaktır. İçe aktarma işleminin tamamlanmasının birkaç dakika süreceğini unutmayın.

4. Beden Tablosu Modülünü Etkinleştirin
Beden tablosu özelliği varsayılan olarak devre dışıdır.
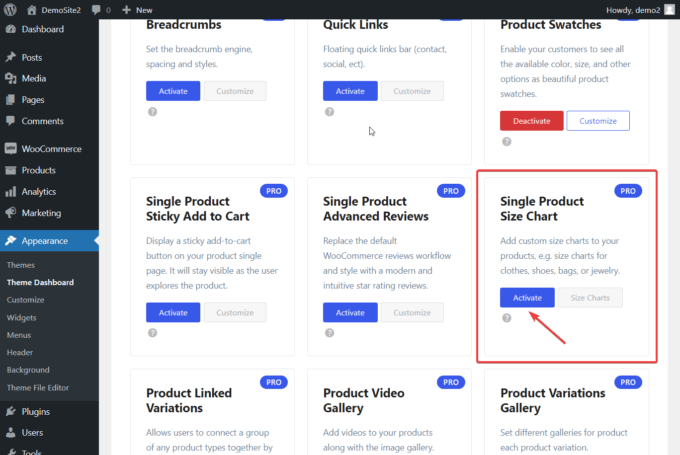
Etkinleştirmek için Görünüm > Tema Panosu > Tema Özellikleri'ne gidin, Tek Ürün Boyut Tablosu modülüne gidin ve Etkinleştir düğmesine tıklayın.

5. Bir Beden Tablosu Oluşturun
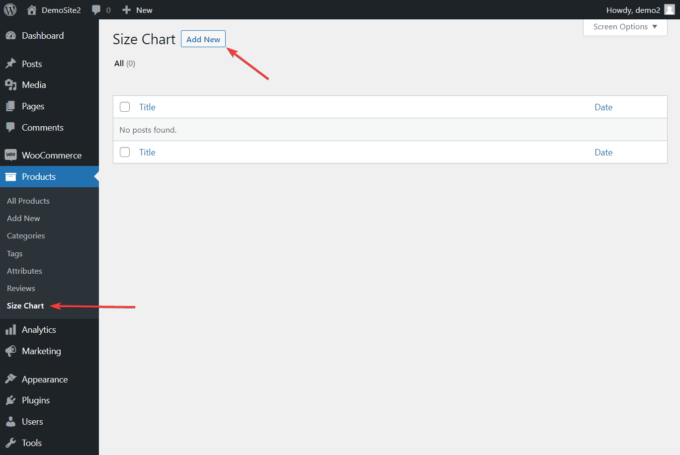
Beden Tablosu modülünü etkinleştirdikten sonra, WordPress yönetici alanınızdaki Ürünler'e gidin.
Ürünler menüsü altında, yeni bir Beden Tablosu alt menüsü göreceksiniz.
Seçin, ardından Yeni Ekle düğmesini tıklayın:

Beden çizelgeleri, Botiga Pro tarafından eklenen özel bir gönderi türüdür. Bunları WordPress yazı düzenleyici arayüzünden oluşturabilir ve düzenleyebilirsiniz.
Öncelikle, özel gönderiye beden tablolarınızı tutacak bir başlık ekleyin. Bir gönderi birden fazla beden tablosu içerebilir. Örneğin, biri erkekler, diğeri kadınlar için olmak üzere iki beden tablosu içeren bir Giysi Beden Tablosu gönderisi oluşturabilirsiniz.
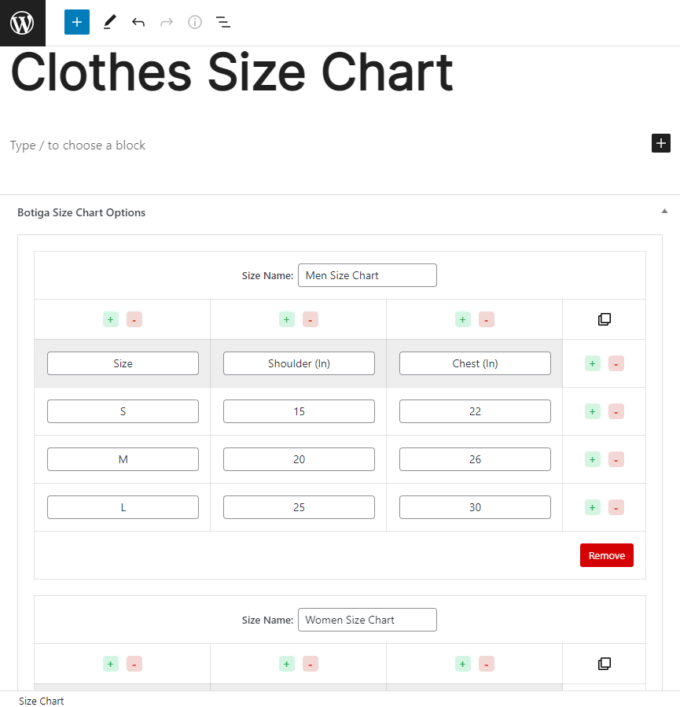
Başlığı ekledikten sonra, Botiga Beden Tablosu Seçenekleri paneline gidin ve Beden Tablosu Ekle düğmesini tıklayın.

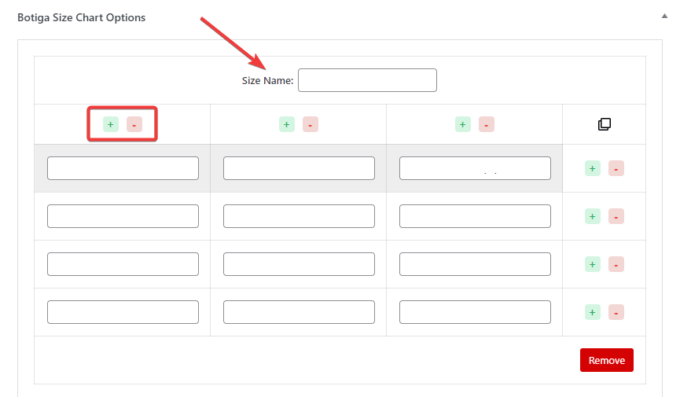
Beden tablosunu adlandırma seçeneğiyle birlikte ekranınızda satırları ve sütunları olan bir beden tablosu görünecektir.
Ayrıca + veya – düğmelerine tıklayarak satır ve sütun ekleyebilir veya kaldırabilirsiniz:

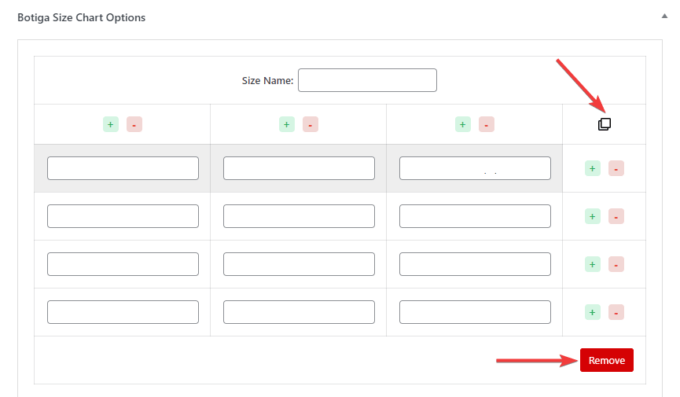
Kopyala simgesini kullanarak grafiği çoğaltabilir veya Kaldır düğmesine tıklayarak grafiği silebilirsiniz:

Örnek beden çizelgem şöyle görünüyor:

Botiga Pro ile nasıl beden tablosu oluşturacağınızla ilgili bu video kılavuzuna da göz atabilirsiniz:
6. Beden Tablosunu Tüm veya Belirli Ürün Sayfalarında Görüntüleyin
WooCommerce mağazanızda bir beden tablosu görüntülemenin iki yolu vardır.
Şunları gösterebilirsiniz:
- global bir seçenek kullanarak tüm ürün sayfalarınızda
- her bir ürün sayfasında bulunan beden tablosu seçeneğini kullanarak yalnızca belirli ürün sayfalarında
İkisini de nasıl yapacağınızı size göstereceğim.
Ben. Tüm Ürün Sayfalarında Beden Tablosu Görüntüleyin
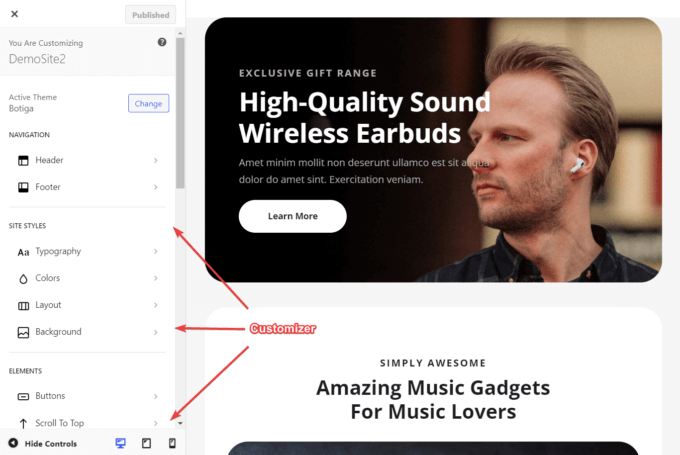
Tüm ürün sayfalarında bir beden tablosu görüntülemek için Görünüm > Özelleştir seçeneğine gidin.
Özelleştirici açılır ve seçenekler ekranın sol tarafında yer alır:

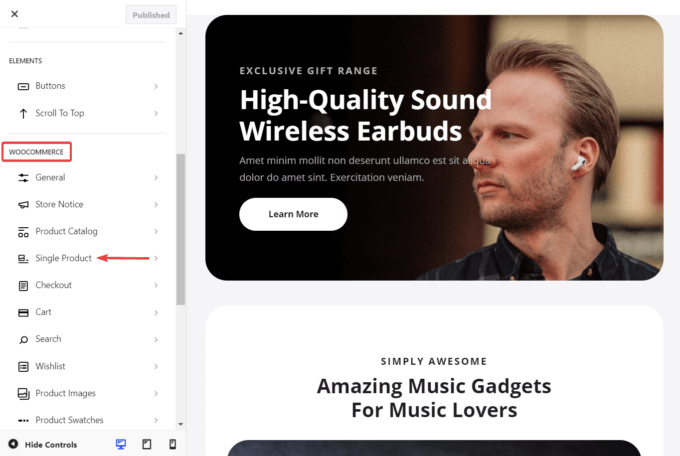
Özelleştirici'de, WooCommerce bölümüne gidin ve Tek Ürün seçeneğini belirleyin:

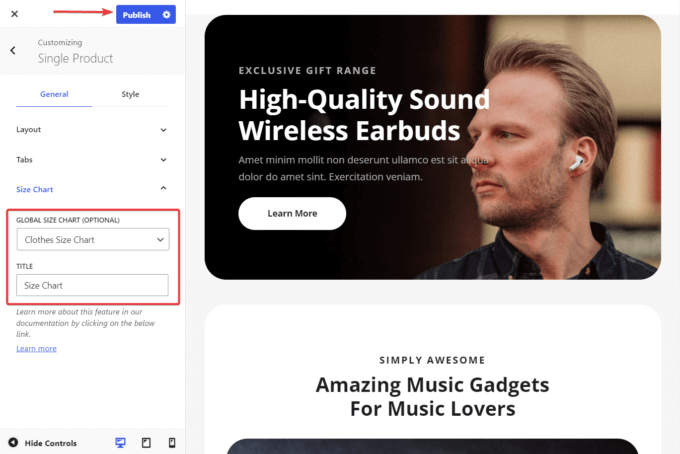
Bir sonraki ekranda Beden Tablosu öğesini seçin. İki seçeneği ortaya çıkaracaktır: Küresel Beden Tablosu ve Başlık .
Global Beden Tablosu ayarı, tüm beden çizelgelerinizi açılır seçenekler olarak içerir. Ürün sayfalarınıza eklemek istediğinizi seçin ve ona bir başlık ekleyin.
Ardından, ayarlarınızı kaydetmek için ekranın üst kısmındaki Yayınla düğmesine basın:

ii. Tek Ürün Sayfasında Beden Tablosu Görüntüleme
Belirli bir ürün sayfasında beden tablosu görüntülemek için Ürünler > Tüm Ürünler'e gidin ve beden tablosunu eklemek istediğiniz ürün sayfasını açın.
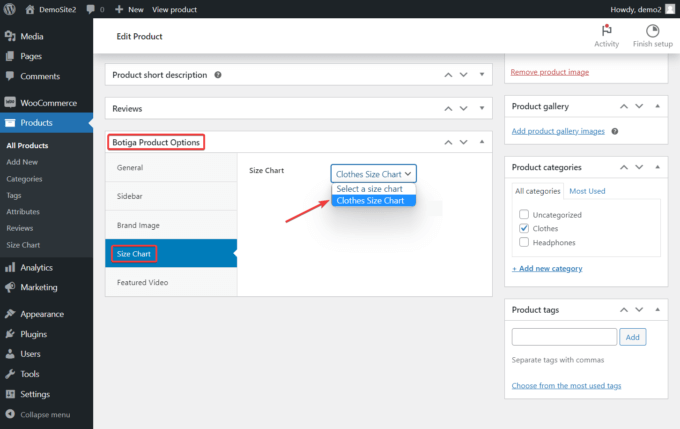
Ürün sayfasında, Botiga Ürün Seçenekleri paneline gidin ve Beden Tablosu sekmesini seçin.
Burada, beden çizelgelerinizi içerecek bir açılır seçenek bulacaksınız. Ürününüze eklemek istediğinizi seçin, ardından değişiklikleri kaydetmek için sayfanın üst kısmındaki Güncelle düğmesine tıklayın:

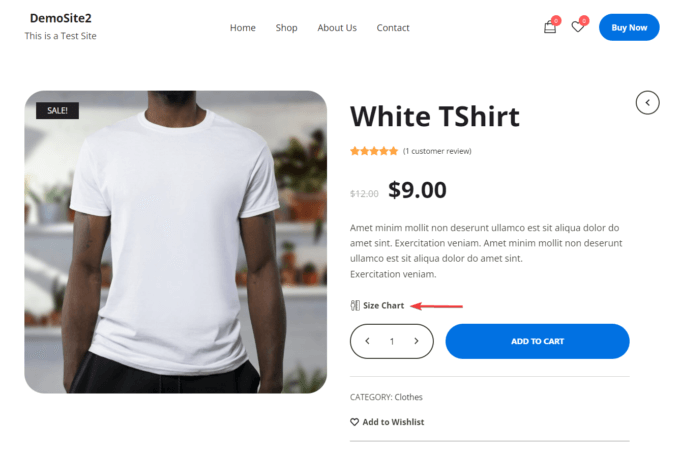
Şimdi, beden çizelgenizin mağazanızda nasıl göründüğünü kontrol etmek için ürün sayfasını açın.
Ürün açıklamasının altında beden tablosu seçeneğini göreceksiniz:

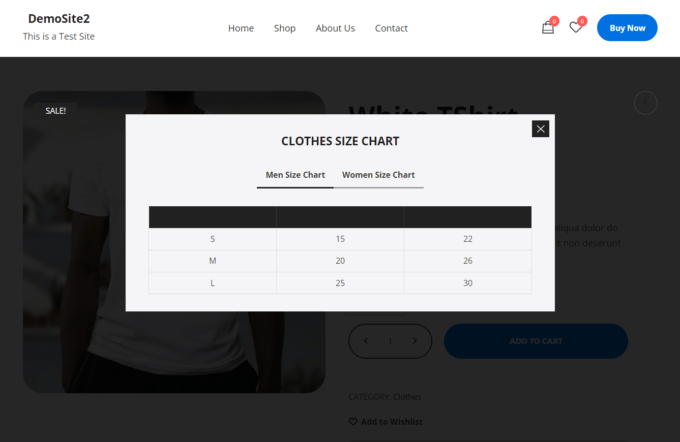
Bu seçeneğe tıkladığınızda, beden çizelgeniz modal bir kutu olarak açılır:

Özet
WooCommerce sitenize bir beden tablosu eklemek, yalnızca kullanıcı deneyimini değil, aynı zamanda mağazanızın dönüşüm oranını da artırmanın harika bir yoludur.
Botiga Pro ile aşağıdaki adımları uygulamanız yeterlidir:
- Botiga temasını yükleyin
- Botiga Pro eklentisini kurun
- Bir başlangıç sitesini içe aktarın (isteğe bağlı)
- Beden Tablosu modülünü etkinleştirin
- Beden tablosu oluştur
- Beden tablosunu ürün sayfalarınızda görüntüleyin
Ancak Botiga ve Botiga Pro ile mağazanıza bir beden tablosu eklemekten çok daha fazlasını yapabilirsiniz.
Örneğin, ürün galerilerinize video ve ses, ürün resimlerinize fareyle üzerine gelme efektleri, mağaza ve arşiv sayfalarınıza hızlı görüntüleme kutuları ve daha fazlasını da ekleyebilirsiniz.
Tamamen işlevsel bir WooCommerce mağazası oluşturmaya başlamak için ücretsiz Botiga temasını indirin veya Botiga Pro'ya göz atın.
Umarım bu öğreticiyi faydalı bulmuşsunuzdur. WooCommerce mağazanıza nasıl beden tablosu ekleyeceğiniz hakkında sorularınız varsa aşağıdaki yorum bölümünden bize bildirin.
