WooCommerce'de Fiyattan Önce Metin Nasıl Eklenir » Fiyattan Önce Metin Eklenir
Yayınlanan: 2020-10-05 WooCommerce'de fiyattan önce metin eklemek ister misiniz? Aradığınız çözüm buysa, WooCommerce'de fiyattan sonra nasıl metin ekleneceğini öğreticide paylaştığım gibi basit bir kod parçacığı kullanarak WooCommerce'de fiyattan önce nasıl hızlı ve kolay bir şekilde metin ekleyeceğinizi göstereceğim.
WooCommerce'de fiyattan önce metin eklemek ister misiniz? Aradığınız çözüm buysa, WooCommerce'de fiyattan sonra nasıl metin ekleneceğini öğreticide paylaştığım gibi basit bir kod parçacığı kullanarak WooCommerce'de fiyattan önce nasıl hızlı ve kolay bir şekilde metin ekleyeceğinizi göstereceğim.
İdeal olarak, bu eğitimde bahsettiğimiz gibi, bir WooCommerce sayfasına veya bir WordPress sayfasına metin veya içerik eklemek için WordPress filtre kancalarını kullanmalısınız.
WooCommerce ve WordPress Kancaları
Esasen, filtre kancaları, sıradan bir 'filtre' gibi WooCommerce veya WordPress sayfasında görüntülenen içeriği filtrelemek için tasarlanmıştır, ancak bu durumda, yeni değişikliklerin eklendiği ve içeriğin görüntülenmek üzere birlikte döndürüldüğü belirli noktalar vardır.
WooCommerce'deki fiyattan farklı olmayan önce metin eklemek için, önceki öğreticide kullandığımız aynı olayda filtre kancasını kullanacağız – WooCommerce fiyat son eki nasıl eklenir .
WooCommerce Fiyat Öneki Ekle 
Örnek olarak, tüm WooCommerce eğitimlerimde kullandığım kurulumun aynısını kullanacağım - Localhost'ta yüklü varsayılan WooCommerce teması Storefront'um var. Yukarıdaki şemada gösterilen kısımda fiyattan önce ön metni ekleyeceğim.
WooCommerce'de Fiyattan Önce Metin Ekleme Adımları
WooCommerce ürün sayfasında fiyattan önce metni ekleyecek kodu oluşturmak için atabileceğiniz yaklaşık üç adım vardır. Bu adımları aşağıda özetleyelim:
- WooCommerce sitenize giriş yapın ve tema düzenleyiciye gidin ve kod parçacığını ekleyeceğimiz functions.php dosyasını açın .
- ''woocommerce_get_price_html' olan WooCommerce fiyat 'etkinliğine' bağlanan bir filtre kancası oluşturun, böylece filtre kancası
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Fiyattan önce eklemek istediğiniz metinle bir geri arama işlevi oluşturun . Geri arama işlevi , yeni fiyatı döndürmeden önce $price parametresini geçmeli ve yeni metni eklemelidir.
- Bu değişiklikleri kaydedin ve çalışıp çalışmadığını kontrol edin.
Şimdi, bazı kodlarla açıklama zamanı. Fiyattan önce eklemek istediğiniz metni, RRP olarak kısaltacağımız ' Önerilen Perakende Fiyatı' olduğunu varsayalım.
Aşağıdaki kod, WooCommerce temanızın functions.php dosyasına eklendiğinde, metni fiyattan önce eklemelidir:
/**
* Fiyattan önce metin ekleyin
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_price');
function njengah_text_before_price($fiyat){
$text_to_add_before_price = ' RRP'; // parantez içindeki metni tercih ettiğiniz metne değiştirin
$text_to_add_before_price döndür. $fiyat ;
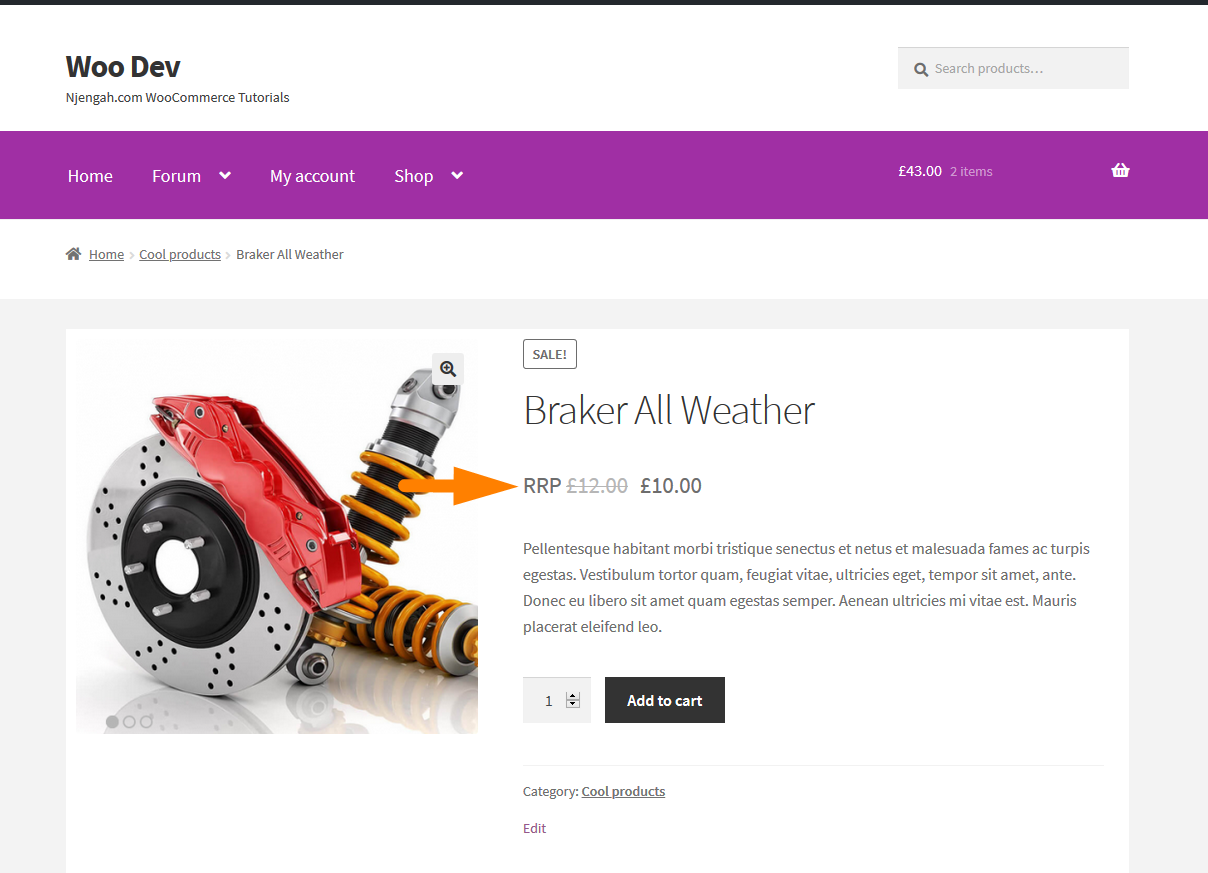
}Bu kodu function.php dosyasına ekledikten sonra kaydedin ve ardından değişiklikleri yapın. Aşağıdaki resimde görüldüğü gibi fiyattan önce metin eklenmişse ön ucu kontrol edin:

Yukarıda gösterildiği gibi WooCommerce ürün sayfasında fiyattan önceki metni başarıyla ekledik.
Ancak ortaya çıkabilecek ortak bir soru, ürün indirimli fiyatından dolayı iki fiyat arasına metnin nasıl ekleneceğidir.

Bunu, ürünün indirimde olup olmadığını kontrol ederek sağlayabiliriz ve kodu aşağıdaki gibi değiştiririz:
/**
* Satış fiyatından önce metin ekleyin
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2 );
function njengah_text_onsale_price( $fiyat, $ürün ) {
if ( $product->is_on_sale() ) {
$text_to_add_before_price = str_replace( '<ins>', '<ins><br>RRP', $fiyat);
$text_to_add_before_price döndür;
}Başka{
iade $fiyat;
}
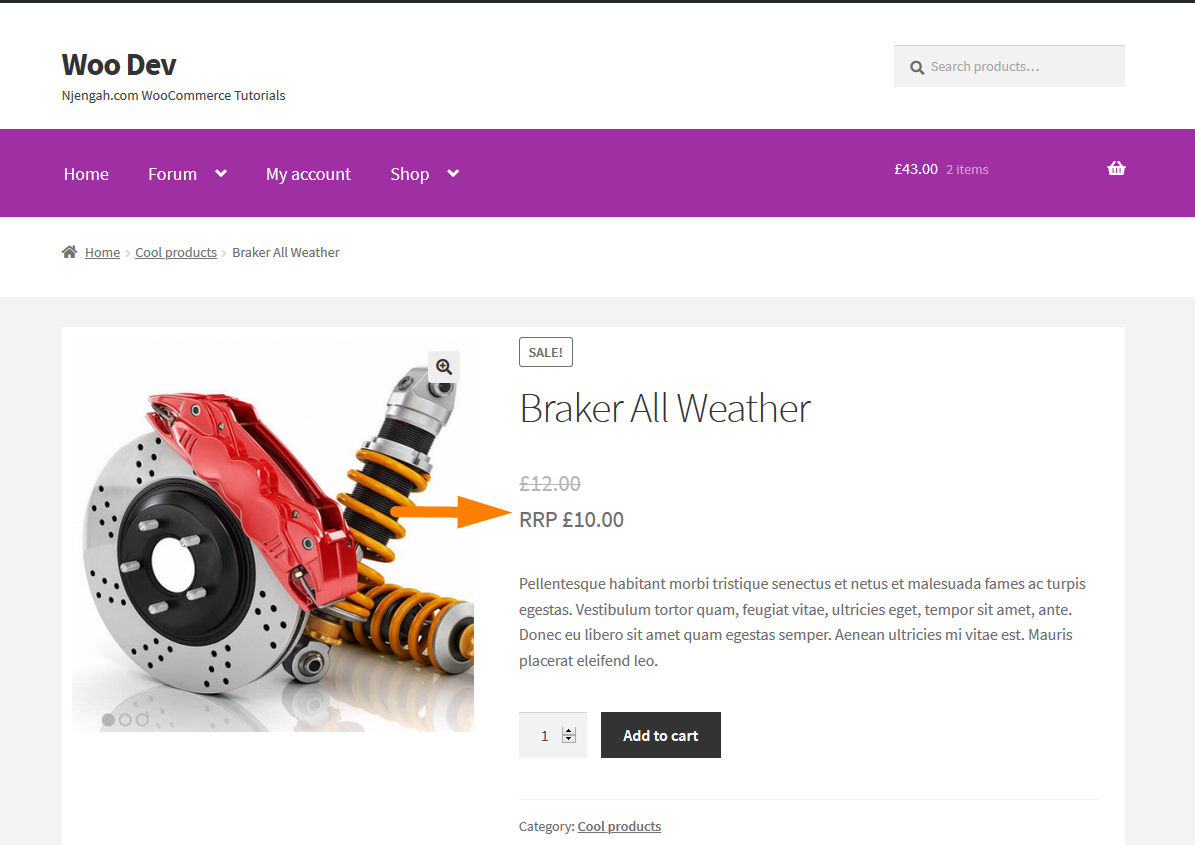
}Bu kodu ekledikten sonra, aşağıdaki resimde gösterildiği gibi satış fiyatının önünde görünen metni görmelisiniz:

Son olarak, bir önceki öğreticide eklediğimiz filtreyi birleştirebiliriz – WooCommerce'de fiyattan önce metin nasıl eklenir ve oluşturduğumuz bu filtre, böylece WooCommerce fiyatından önce ve sonra metin eklemek için eksiksiz bir çözümümüz olur.
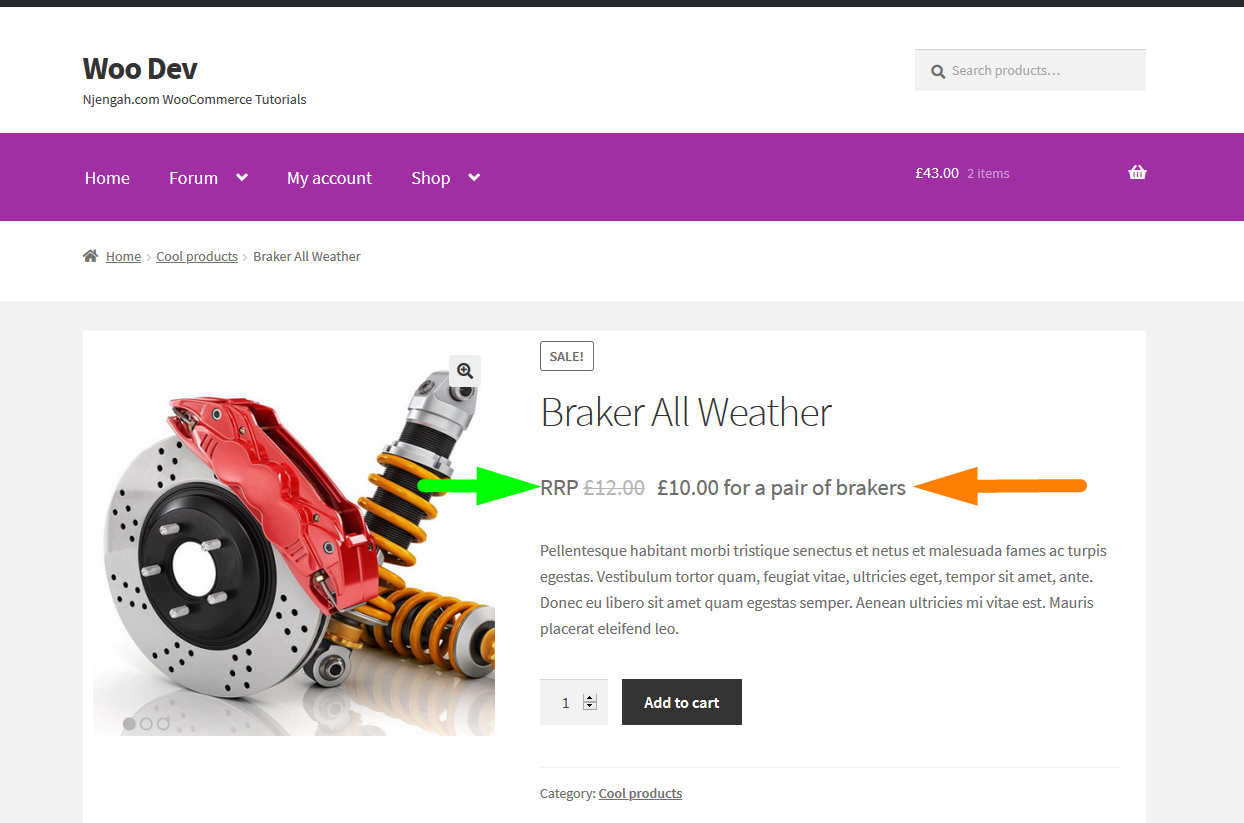
WooCommerce ürün sayfasında fiyattan önce ve sonra metni eklemek için tam kod aşağıdaki gibi olmalıdır:
/**
* Fiyattan önce ve sonra metin ekleyin
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2 );
function njengah_text_before_and_after_price($fiyat) {
$text_to_add_before_price = ' RRP'; // tırnak içindeki metni tercih ettiğiniz metne göre değiştirin
$text_to_add_after_price = ' bir çift fren için'; // tırnak içindeki metni tercih ettiğiniz metne göre değiştirin
$text_to_add_before_price döndür. $fiyat. $text_to_add_after_price ;
}
Gördüğünüz gibi, sadece bir filtre kancasına ihtiyacımız var, ancak fiyattan önceki ve sonraki metni çıkarmak için geri arama işlevinin dönüşündeki değişkenleri birleştiriyoruz.

Çözüm
Bu WooCommerce eğitiminde, ürün sayfasında fiyattan önce nasıl metin ekleyebileceğinizi özetledik ve ayrıca WooCommerce ürününde fiyattan önce ve sonra metin eklemek için önceki filtreyi birleştirebileceğinizi gösterdik.
Değişikliklerin etkili olması için bu kod alt tema function.php dosyasına yerleştirilmeli ve güncellenmelidir. Bu kod parçacığında daha fazla özelleştirmeye ihtiyacınız varsa, her zaman iletişime geçmekten çekinmeyin.
Benzer Makaleler
- Pratik Bir Örnekle WordPress'te Slug ile Posta Kimliği Nasıl Alınır
- Adım Adım WooCommerce Ürün Özellikleri Nasıl Kullanılır [Tam Kılavuz]
- WordPress'e Kenar Çubuğu Nasıl Eklenir » Adım Adım Nihai Kılavuz
- Adım Adım WordPress'te Özel Widget Alanı Nasıl Oluşturulur
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- Örneklerle Sepete Ekle Metin WooCommerce Kılavuzu Nasıl Değiştirilir
- WooCommerce 'Sepete Eklendi' Bildirimi Nasıl Değiştirilir
- WooCommerce'de Fiyat için Metin Çağrısı ile Fiyat Nasıl Değiştirilir
- WordPress Sayfası Yenilendiğinde Nasıl Yönlendirilir » Sayfa Yenileme PHP'yi Algıla
- WooCommerce Temalarında Ürün Sayfasından Kenar Çubuğu Nasıl Kaldırılır
- Ön Uçtan WooCommerce Ürünü Nasıl Eklenir
- WooCommerce'de Fiyattan Sonra Açıklama Nasıl Eklenir
- WordPress'te Oturum Açmamışsa Kullanıcı Nasıl Yönlendirilir » Sayfa Yönlendirme
- WooCommerce'de Fiyattan Sonra Metin Nasıl Eklenir » Fiyat Soneki Ekle
- Nasıl Kaldırılır Sepetinize Eklendi Mesajı WooCommerce
- WooCommerce'de Sepete Ekle Düğmesini Gizleme
- WordPress Gutenberg & Classic Editor'da Öne Çıkan Bir Görsel Nasıl Ayarlanır
- WooCommerce'de Stok Metninin Bitmesi Nasıl Değiştirilir
- Varsayılan İçerik WordPress Yazı Düzenleyicisine Dinamik Olarak Nasıl Eklenir
- Vitrin Kurulumundan Sonra Ürün Nasıl Eklenir [Başlangıç Kılavuzu]
