Divi Menüsüne Şık Alt Çizgi ve Üst Çizgi Vurgu Efektleri Nasıl Eklenir
Yayınlanan: 2024-11-25Divi menüsü, Divi Theme Builder ile oluşturulan web sitelerinin temel bileşeni olan çok yönlü ve özelleştirilebilir bir gezinme aracıdır. Esnekliğiyle tanınan Divi menüsü, marka kimliğinizle mükemmel uyum sağlayan, görsel açıdan etkileyici ve son derece işlevsel navigasyon sistemleri oluşturmamıza olanak tanır.
Şık alt çizgi ve üst çizgi vurgulu efektleri eklemek, web sitenizin menüsünü yükseltmenin bir yoludur. Bu incelikli ancak görsel olarak çekici animasyonlar, kullanıcı etkileşimini artırır ve genel tarama deneyimini geliştirir.
Bu eğitimde, özel CSS ve ayarları kullanarak Divi menünüz için bu dinamik vurgulu efektlerin nasıl oluşturulacağını keşfedeceğiz. Bu, ister deneyimli bir web tasarımcısı olun ister Divi'ye yeni başlayan biri olun, web siteniz için gösterişli ve modern bir görünüm elde etmenize yardımcı olacaktır. Bu eğitimin takip edilmesi kolaydır ve profesyonel bir sonuç sağlar.


Divi Menüsüne Şık Alt Çizgi ve Üst Çizgi Vurgu Efektleri Nasıl Eklenir
1. Adım: Başlık Şablonu Oluşturun veya Açın
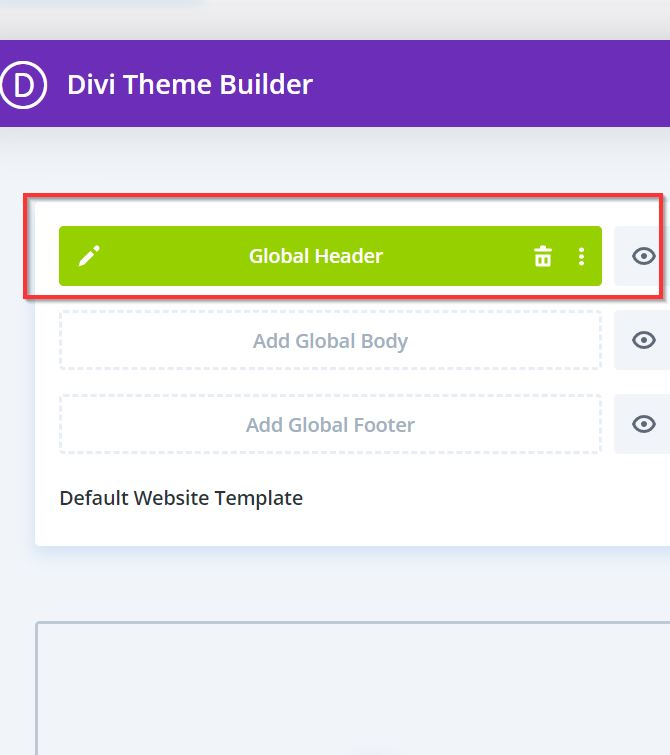
WordPress kontrol panelinizde Divi -> Tema Oluşturucu'ya gidin. Tema Oluşturucu sayfasında, Genel Başlık Ekle düğmesini tıklatarak veya şık alt çizgi veya üst çizgi vurgulu efekti eklemek istediğiniz başlık şablonunu seçerek yeni bir başlık şablonu oluşturun veya mevcut bir şablonu açın.

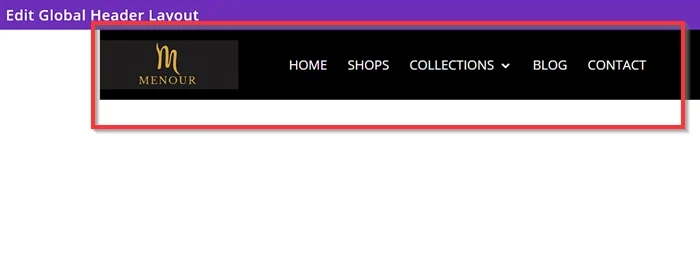
Başlığı sıfırdan oluşturuyorsanız Başlık Şablonuna girdikten sonra onu tasarlayarak başlayabilirsiniz.
Yeni bir bölüm ve satır ekleyin, ardından bir düzen seçin (örneğin, bir satır, iki sütun). Daha sonra gezinme için Menü modülü, arama çubuğu istiyorsanız Arama modülü ve sosyal simgeler için Sosyal Medya Takip modülü gibi modülleri kullanın. Bu örnekte sadece Menu modülünü başlığımıza ekliyoruz.
Ardından başlığınızı tercihinize göre düzenleyin ve stillendirin.

2. Adım: Özel CSS'yi ekleyin
Başlığınızı ekleyip stillendirdikten sonra, özel CSS'yi başlık şablonunuza ekleyeceğiz.
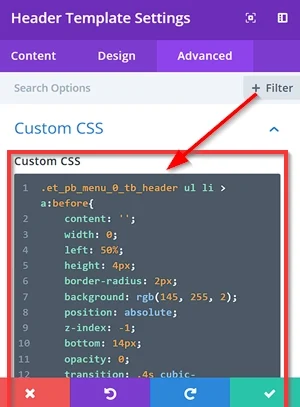
Başlık Şablonu düzenleyicinizdeki dişli düğmesine (️) tıklayarak Sayfa Ayarlarına gidin. Daha sonra Gelişmiş sekmesine -> Özel CSS'ye gidin. Özel CSS bölümüne girdikten sonra aşağıdaki basit CSS pasajını kopyalayıp Özel CSS giriş alanına yapıştırın.
Menünüze şık altı çizili vurgulu efekti eklemek için uygulayabileceğiniz bir CSS pasajı örneği:
.et_pb_menu_0_tb_header ul li > a:önce{
içerik: '';
genişlik: 0;
sol: %50;
yükseklik: 4 piksel;
kenarlık yarıçapı: 2px;
arka plan: rgb(145, 255, 2);
konum: mutlak;
z-endeksi: -1;
alt: 14 piksel;
opaklık: 0;
geçiş: .4s kübik-bezier(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
genişlik: %110;
sol: -%5;
opaklık: 1;
}
.et-menu li li > a{
genişlik: 140 piksel;
dolgu: 15 piksel;
} 
Not : Fareyle üzerine gelme efektini altı çizili durumdan üst çizili olarak değiştirmek isterseniz, “ bottom: 14px; ” (örneğin, top:15px ;)

İşte bu. Özel CSS'yi ekledikten sonra, değişiklikleri uygulamak için Tema Oluşturucu sayfasındaki Değişiklikleri Kaydet düğmesini tıklayın.

Sonucu görmek için sitenizde az önce özelleştirdiğiniz başlık şablonunu içeren herhangi bir sayfayı açın.

CSS kodu ne yaptı?
Başlangıç Durumu
.et_pb_menu_0_tb_header ul li > a:before {
} Bu CSS seçici, sınıfla birlikte sırasız bir listenin (< ul >) liste öğeleri (< li >) içindeki bağlantı (< a >) öğelerinin :before sözde öğesini hedefler.
.et_pb_menu_0_tb_header . Aşağıdaki stilleri uygular:
-
content: '': Sözde öğe için boş bir içerik oluşturur. -
width: 0: Başlangıç genişliğini 0 piksele ayarlar. -
left: 50%: Çizgi öğesini yatay olarak merkeze konumlandırır. -
height: 4px: Yüksekliği 4 piksele ayarlar. -
border-radius: 2px: Köşeleri yuvarlar. -
background: rgb(145, 255, 2): Arka plan rengini belirli bir RGB değerine ayarlar. -
position: absolute: Satır öğesini ana kapsayıcısının (menü öğeleri) içine konumlandırır. -
z-index: -1: Öğeyi diğer içeriğin arkasına yerleştirir. -
bottom: 14px: Satır öğesini menü öğelerinin altından 14 piksel uzağa konumlandırır. -
opacity: 0: Çizgi öğesini başlangıçta görünmez yapar. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): Öğenin özellikleri değiştiğinde yumuşak bir geçiş efekti ekler.
Vurgulu Durumu
.et_pb_menu_0_tb_header ul li > a:hover:before {
}Bu seçici, öncekiyle aynı sözde öğeyi hedefler, ancak yalnızca çapanın üzerine gelindiğinde. Aşağıdaki özellikleri değiştirir:
-
width: 110%: Genişliği, menü öğesinin genişliğinin %110'una kadar genişletir. -
left: -5%: Çizgi öğesini %5 sola kaydırır. -
opacity: 1: Line öğesinin görünür olmasını sağlar.
Ek Şekillendirme
.et-menu li li > a {
genişlik: 140 piksel;
dolgu: 15 piksel;
}Bu CSS kodu, stilleri ana menü öğeleri içindeki alt menü öğelerine uygular. İşte her bir parçanın dökümü:
-
width: 140px: Bağlantının genişliğini 140 piksele ayarlar. -
padding: 15px: Bağlantının içeriğinin çevresine 15 piksellik dolgu ekler.
Sonuç olarak
Divi menünüze şık alt çizgi ve üst çizgi vurgu efektleri eklemek, web sitenizin görsel çekiciliğini ve kullanıcı deneyimini önemli ölçüde artırabilir. Özel CSS'yi, düşünceli tasarım ayarlamalarını ve Divi'nin esnek tema oluşturucusunu kullanarak marka kimliğinizle uyum içindeyken öne çıkan bir menü oluşturabilirsiniz.
Sonuç olarak, bu fareyle üzerine gelme efektleri yalnızca profesyonel bir dokunuş eklemekle kalmıyor, aynı zamanda net görsel geri bildirim sağlayarak navigasyonu da geliştiriyor. Efektleri sitenizin benzersiz stiline göre uyarlamak, gösterişli ve ilgi çekici bir tasarım sağlamak için CSS pasajındaki renkler, kalınlık, çizgi konumu ve animasyon hızı gibi özellik değerleriyle denemeler yapmaktan çekinmeyin.
