Beaver Builder ile WordPress Sayfasına Video Arka Planı Ekleme
Yayınlanan: 2017-01-06Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


Hepinize merhaba! Bu yazı arkadaşımız Kevin Muldoon'a ait ve bir süredir ikinci planda duruyor. 2017'de buradaki blogda biraz daha fazla şey yayınlamayı ve daha fazla kişiyi konuk gönderileri yazmaya davet etmeyi umuyoruz.
İşleri başlatmak için Kevin, burada Beaver Builder'ın video arka plan özelliğinin kullanımına ilişkin harika bir eğitim yazdı. Bu makaleyi yazdığımızdan beri, doğrudan bir YouTube veya Vimeo videosuna bağlanma ve farklı bir sunucuda barındırılan bir videoya bağlanma özelliğini ekledik. Umarım eğlenirsiniz!
Bir video arka planı web sitenize profesyonellik dokunuşu katabilir. Video arka planları kurumsal web sitelerinde, portföylerde ve çevrimiçi galerilerde yaygındır.
Web siteniz için yeni bir tasarım arıyorsanız şüphesiz video arka planlarının kullanıldığını görmüşsünüzdür. WordPress tema geliştiricileri her zaman tasarımlarını göstermenin yollarını arıyorlar ve tasarımlarının neler yapabileceğini göstermek için sıklıkla bir video arka planı kullanıyorlar.
Neyse ki web sitenize video arka planı eklemek için yeni bir WordPress temasına para harcamanıza gerek yok. Beaver Builder'ı etkinleştirerek web sitenizdeki herhangi bir sayfada birkaç dakika içinde profesyonel bir video arka planına sahip olabilirsiniz. İsterseniz sayfanızın bazı bölümlerinde yalnızca video arka planı görüntüleyebilirsiniz.
Bu eğitimde size Beaver Builder görsel sayfa oluşturucu WordPress eklentisini kullanarak üç kolay adımda nasıl video arka planı ekleyebileceğinizi göstermek istiyorum.
Beaver Builder'ı kullanarak bir video arka plan videosu eklemek inanılmaz derecede basittir.
Aralarından seçim yapabileceğiniz binlerce video olduğundan, bu eğitimin en zor kısmının web sitenizde hangi videoyu kullanacağınızı seçmek olduğunu göreceksiniz.
Vermek istediğiniz tonu ayarlamanıza yardımcı olacak bir video seçin. Örneğin, insanların uzakta çalıştığı yoğun bir ofis videosu kurumsal bir web sitesinde harika görünürken, sakin bir doğa videosu bir sağlık web sitesinde iyi sonuç verir.
Arka planlar için ücretsiz ve premium videolar bulabileceğiniz birçok çevrimiçi yer var.
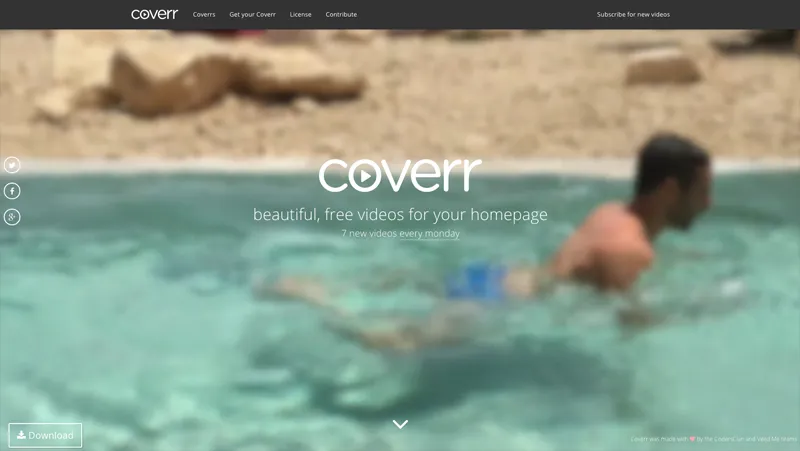
Video bulmak için en sevdiğim yer Coverr. Tüm videolar profesyonel görünür ve indirilmesi ve kullanılması ücretsizdir. Çeşitli kategorilerde her hafta eklenen yedi yeni video olduğundan, mutlaka seveceğiniz bir video bulacaksınız. Zip dosyasını indirmeden önce her videonun ön izlemesi yapılabilir.

Coverr'da çok sayıda video arka planı bulunur ve bunların tümü ücretsiz olarak indirilebilir.
Ücretsiz video arka planlarını kontrol etmek için diğer iyi web siteleri şunları içerir (belirli bir sıraya göre):
Video hizmetlerinde de videolar bulacaksınız. YouTube'da OrangeHD gibi video arka planı sağlayan kanallara rastlayacağız. FreeHD ve Life of Vids gibi kaynaklar aracılığıyla Vimeo'da da bulunabilecek harika videolar var.
Ayrıca bazı sosyal hizmetlerde de görüntüler bulacaksınız. Reddit'te Video ve Stockfootage gibi alt dizinlere göz atın. Flickr da göz atmaya değer, ancak lisans olarak Creative Commons'ı seçtiğinizden emin olun.

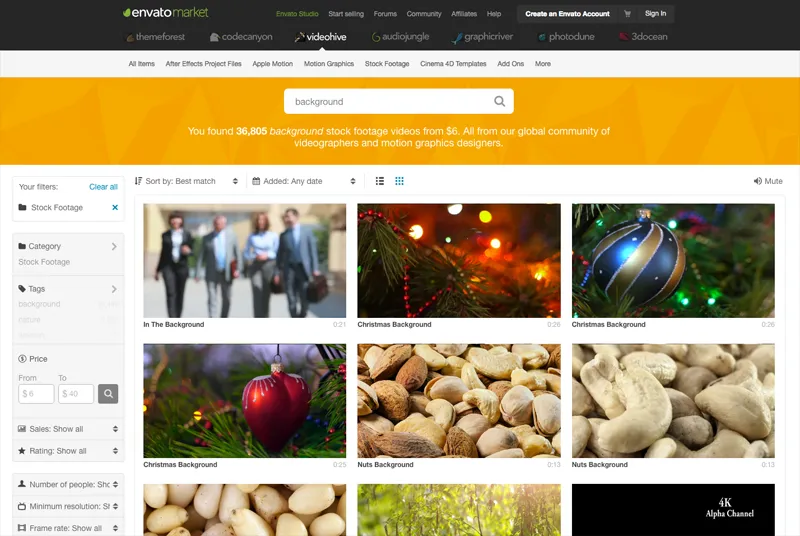
VideoHive'da on binlerce video arka planı bulunabilir.
Premium video arka planları bütçenizi zorlamaz. VideoHive'da fiyatlandırma video başına yalnızca 8 dolardan başlıyor. VideHive'da çeyrek milyondan fazla stok görüntü dosyası bulunmaktadır ve bunların otuz altı binden fazlası video arka planları için uygundur.
Shutterstock ve VideoBlocks gibi stok görsel ve stok video hizmetleri, aylık olarak abone olmadığınız sürece biraz daha pahalı olma eğilimindedir; ancak bütçeniz biraz daha genişleyebilirse, orada birçok harika video bulacaksınız.
Bir video arka planı seçtikten sonra dosyanızı hazırlamanız gerekir.
Ana video dosyanız MP4 formatında kaydedilmelidir. Bu, video web sitelerinin büyük çoğunluğunun kullandığı dosya formatı olduğundan, yani indirdiğiniz dosya zaten .mp4 uzantısıyla kaydedilmiş olacağından bir sorun olmamalıdır.
Ayrıca Opera ve Firefox tarayıcıları bunu kullandığından videonuzu WebM video formatında yüklemeniz gerekecektir.
WebM, Google tarafından geliştirilen telifsiz bir video formatıdır (ilk olarak On2 Technologies tarafından geliştirilmiştir). Opera ve Firefox tarafından HTML5 video etiketi <video> yerine kullanılır.
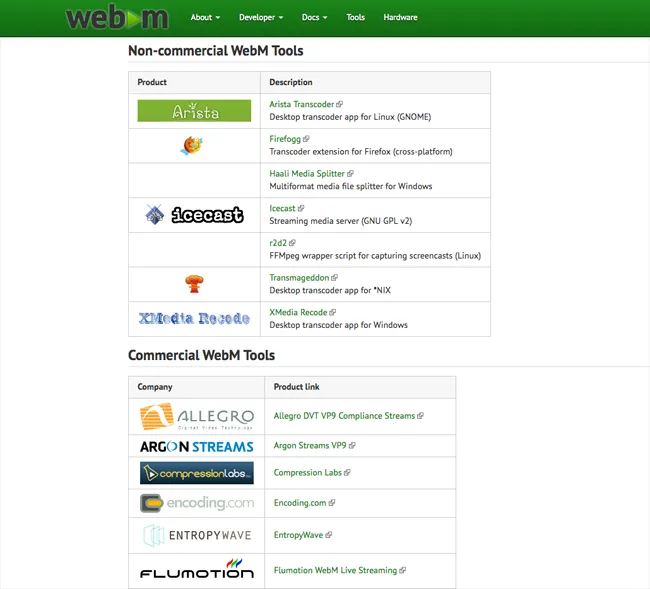
Resmi WebM Projesi web sitesinin araçlar sayfasında video dosyanızı WebM video formatına dönüştürmenize yardımcı olacak birçok eklenti ve ücretsiz ve ticari araç bulacaksınız.

Küçük bir video dosyasını dönüştürmek uzun sürmemelidir.
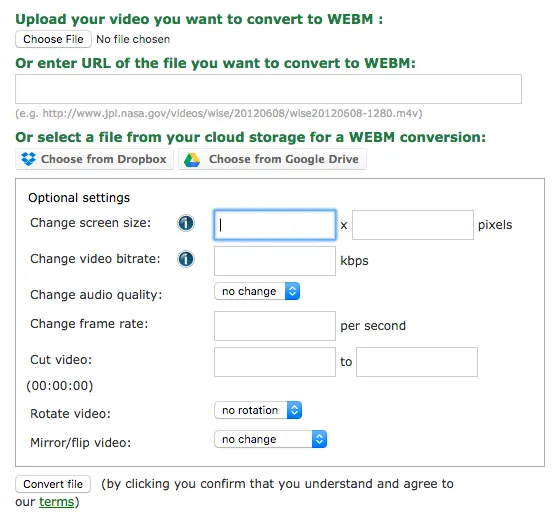
Ayrıca Online-Convert'ta harika bir çevrimiçi WebM dönüştürme aracı da bulunmaktadır.
Dosyanızı doğrudan araca yükleyebilir veya videoyu zaten web sitenize yüklediyseniz video dosyasının URL'sine bağlantı verebilirsiniz. Çözünürlük, bit hızı ve kare hızı gibi video ayarları araç kullanılarak ayarlanabilir. Ayrıca videoyu döndürebilir ve çevirebilirsiniz.

Online-Convert'ın dosya dönüştürme aracı harika bir kaynaktır.
Yapmanız gereken son şey bir “Geri Dönüş Fotoğrafı” hazırlamaktır. Bu arka plan fotoğrafı herhangi bir nedenle video arka planı görüntülenemezse görüntülenecektir. Örneğin, ziyaretçi doğru video codec bileşenine sahip olmayan eski bir tarayıcı kullanıyorsa.
Yedek fotoğrafın video arka planınızla eşleşmesini istiyorsanız videoyu bilgisayarınızda açın ve klavyenizdeki "Print Screen" tuşunu kullanarak ekran görüntüsü alın. Daha sonra görüntüyü bir fotoğraf düzenleyiciye yapıştırın ve dosyayı kaydedin. Alternatif olarak, video arka planınıza benzer görünüm ve hisse sahip benzersiz bir fotoğraf kullanın.
Son bölümde video arka planları için en sevdiğim kaynağın Coverr olduğunu belirtmiştim.
Coverr'ı sevmemin nedenlerinden biri, indirilen zip dosyasının size ihtiyacınız olan her şeyi sağlamasıdır.
Her zip, videoyu MP4, OGV ve WebM video formatlarında içerir. Videonun tam HD çözünürlükte (1920×1080) tam fotoğraf anlık görüntüsü de sağlanmaktadır.
Bu nedenle Coverr'dan video arka planı indirdiğinizde video dosyanızı hazırlamak için bir video dönüştürme aracı veya fotoğraf düzenleyici kullanmanıza gerek kalmayacaktır.
Artık iki video dosyanız ve bir yedek fotoğrafınız olduğuna göre, Beaver Builder'ı kullanarak dosyaları bir sayfaya atayabilirsiniz.
Web sitenizdeki bir sayfa için (bir blog yazısı, sayfa veya başka bir yazı türü olabilir) Beaver Builder'ı başlatmanın iki yolu vardır.
İlk seçenek, söz konusu sayfanın düzenleyicisine erişmektir. WordPress düzenleyicisine girdikten sonra, o sayfa için Beaver Builder'ı başlatmak üzere “Sayfa Oluşturucu” sekmesine tıklamanız yeterlidir.

WordPress sayfa düzenleyicisine bir örnek.
Alternatif olarak Beaver Builder'ı web sitenizin ön ucundan başlatabilirsiniz.
Bunu yapabilmek için web sitenizde oturum açmanız ve böylece yönetici çubuğunun her sayfanın üst kısmında görüntülenmesi gerekir. Ardından video arka planı eklemek istediğiniz sayfayı bulun ve sayfanın üst kısmındaki "Sayfa Oluşturucu" bağlantısını tıklayın.
Web sitenize göz atarken Beaver Builder'ı yükleyebilirsiniz.
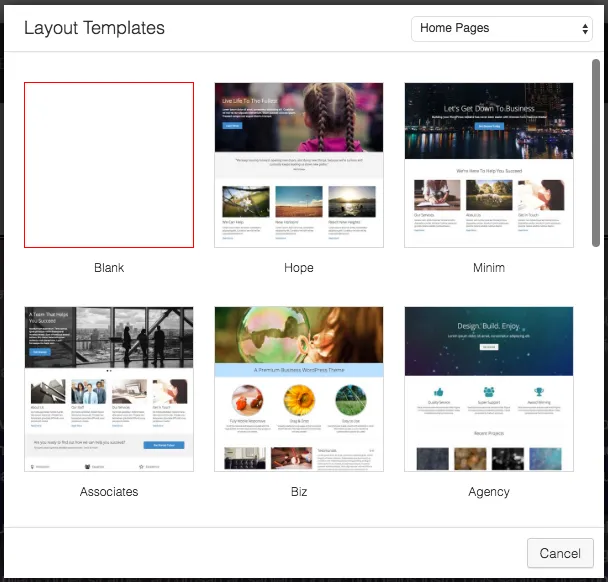
Yukarıdaki her iki örnekte de web sitenizdeki mevcut bir gönderiyi veya sayfayı değiştirdiğiniz varsayılmaktadır. Sıfırdan bir sayfa oluşturmak istiyorsanız web sitenizde yeni bir sayfa oluşturun ve ardından Beaver Builder şablonları kutusundan boş şablonu yükleyin. Bu, sayfanızı boş bir tuvalle oluşturmaya başlamanıza olanak tanır.

Düzen şablonları seçim kutusunu yüklemek için Beaver Builder araç çubuğundaki "Şablonlar" bağlantısına tıklayın.
Aşağıdaki örnekte mevcut bir içerik sayfasına bir arka plan videosu ekliyorum.
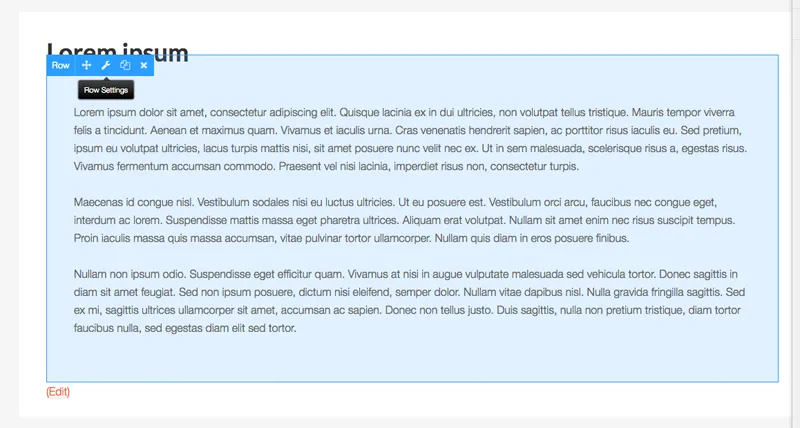
Beaver Builder artık etkinleştirildiğinde, video arka planı eklemek istediğiniz alanın üzerine gelin; satırın üst kısmında görüntülenen simgelerin bir listesini göreceksiniz.
Satır ayarlarını yüklemek için anahtar simgesine tıklayın.

Satır ayarları simgesini seçin.
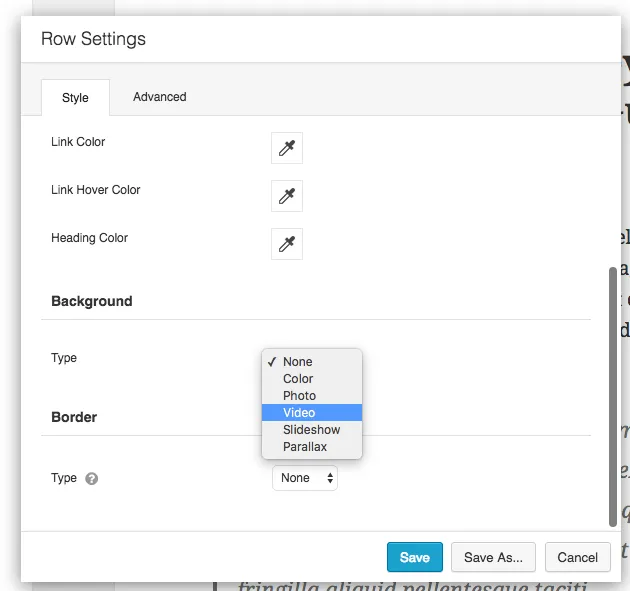
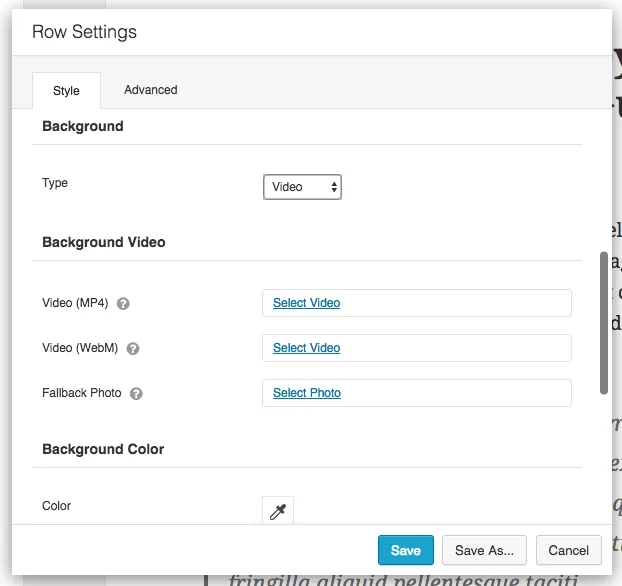
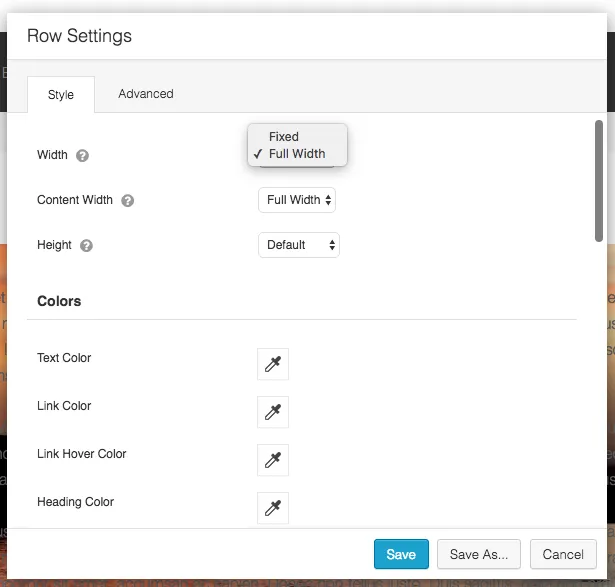
Satır ayarları kutusu yüklendiğinde varsayılan olarak stil sekmesine geçilecektir.
Arka plan başlıklı bölüme ilerleyin. Açılır kutuda altı seçenek göreceksiniz: Yok, Renkli, Fotoğraf, Video, Slayt Gösterisi ve Paralaks.
Video'yu seçin.

Satır ayarları kutusunu kullanarak videoyu arka planınız olarak seçin.
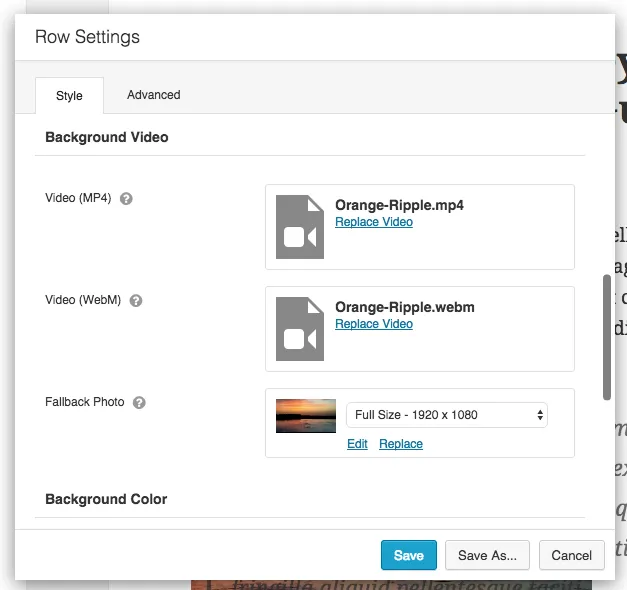
Bu, videonuzu MP4 ve WebM formatında yükleme ve yedek fotoğrafınızı yükleme seçeneklerini getirir.

Üç farklı alan görüntülenir.
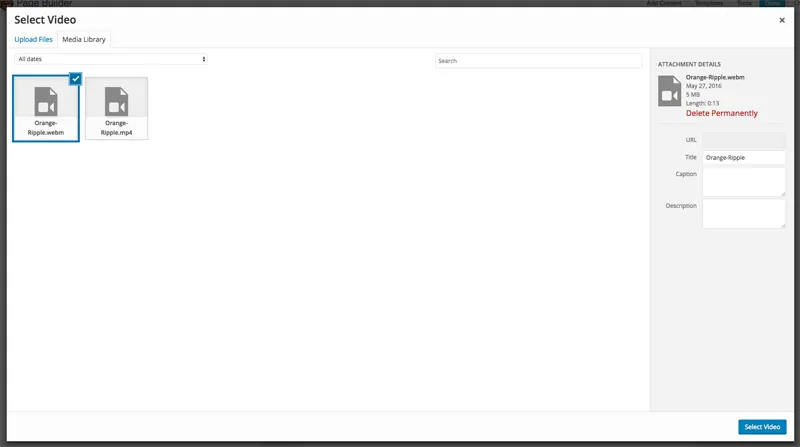
“Video Seç” veya “Fotoğraf Seç” seçeneğine tıkladığınızda WordPress medya kitaplığı yüklenir. Her dosyayı yükleyebilir veya dosyalar zaten yüklenmişse medya kitaplığınızdan seçebilirsiniz.

Hem video dosyalarını hem de yedek fotoğrafı yükleyin.
Tüm dosyaları yükledikten sonra satır ayarları kutusu bunun gibi görünmelidir.

Artık tüm dosyalar yüklendi.
Bu noktada satır ayarları kutusunu kaydedebilirsiniz. Dilerseniz satır ayarları kutusunu da şablon olarak kaydedip web siteniz genelinde global hale getirebilirsiniz.
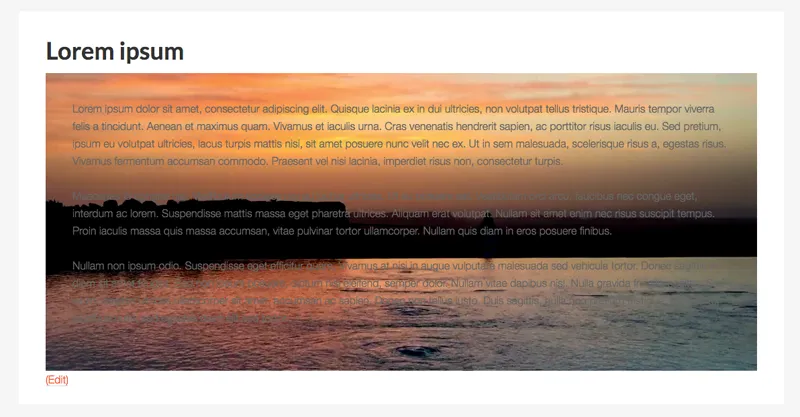
Aşağıda görebileceğiniz gibi video artık metnimin arka planında görüntüleniyor.


Video arka planımı ayarladıktan sonra sayfam nasıl görünüyordu?
Arka plan videonuz içerik alanının tam genişliğini kaplamıyorsa (örneğin, kullandığınız tema nedeniyle), ayarlar kutusunda içerik genişliğini tam genişliğe değiştirin. Ayrıca bu alandan sayfa genişliğini ve satır yüksekliğini de ayarlayabilirsiniz.
Düzeni daha fazla değiştirmeniz gerekirse, satırınızın dolgusunu ve kenar boşluklarını değiştirmenize olanak tanıyan gelişmiş sekmesine göz atın. Ayrıca mizanpajın mobil cihazlarda nasıl görüneceğini tanımlayabilir ve bu alandan CSS seçicileri uygulayabilirsiniz.

Gerekirse sayfanızın genişliğini tam genişliğe ayarlayın.
Daha önce gösterdiğim video arka plan örneğinde, sayfadaki metnin video arka planına karşı göze çarpmadığını fark etmiş olabilirsiniz.
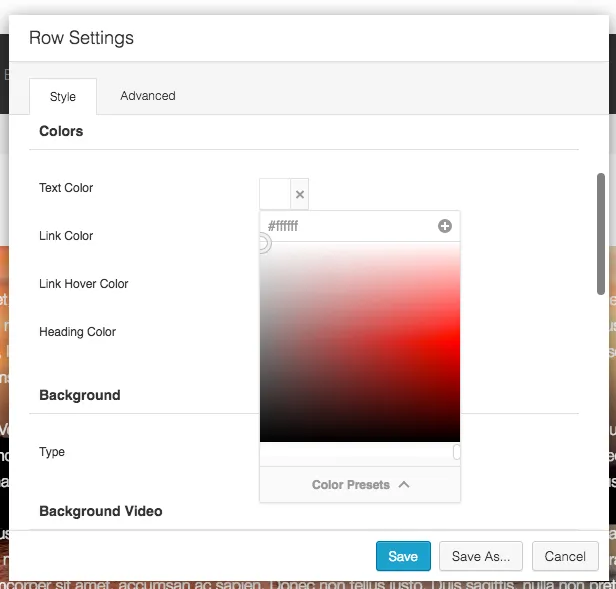
Satırda kullanılan renkleri ayarlayarak bu sorunu çözebilirsiniz. Metin rengi, bağlantı rengi, bağlantının vurgulu rengi ve başlık renginin tümü değiştirilebilir.

İçeriğinizin öne çıkmasına yardımcı olmak için renklerinizi ayarlayın.
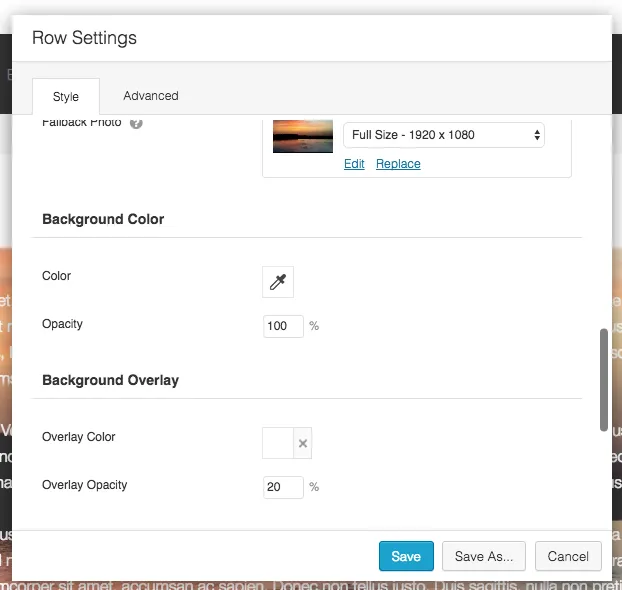
Arka plan kaplaması, videonuzun öne çıkmasına veya arka planda kaybolmasına yardımcı olur. Bu inanılmaz derecede faydalıdır çünkü videonuzu tam olarak istediğiniz gibi görüntülemenize yardımcı olacaktır.

Arka plan kaplaması, videonuzun görünümünü değiştirmenin etkili bir yoludur.
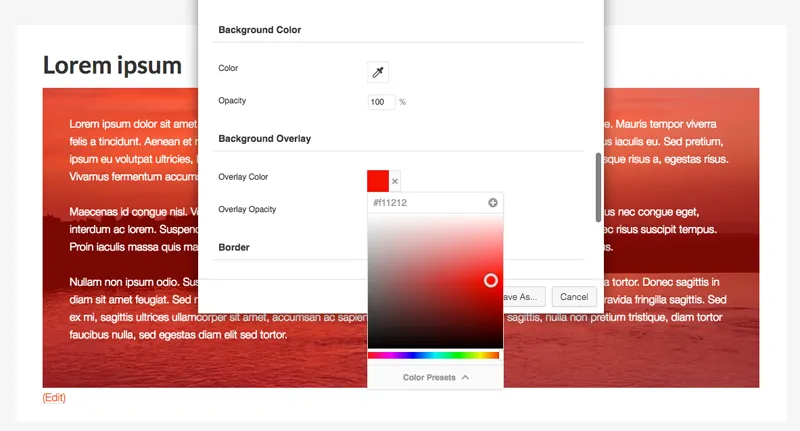
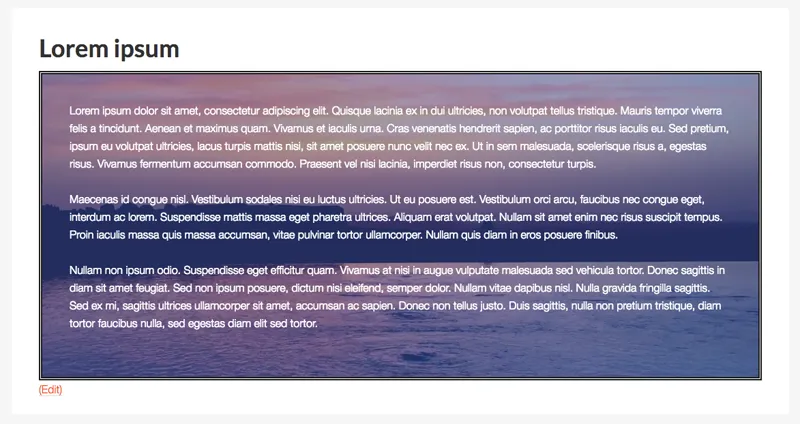
İstediğiniz görünümü elde edene kadar kaplama rengi ve opaklığıyla oynamanızı öneririm. Aşağıdaki ekran görüntüsünde, %50 opaklığa sahip kırmızı bir kaplama rengi uyguladığımda video arka planımın nasıl göründüğünü görebilirsiniz.

Beaver Builder'ın opaklık özelliğinden mutlaka yararlanın.
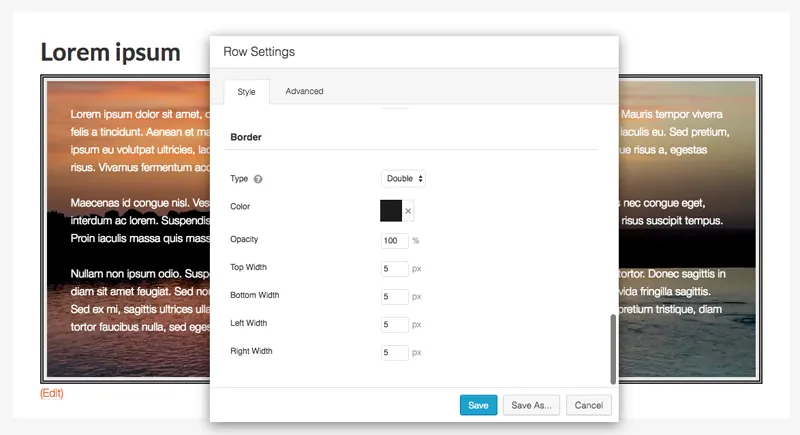
Satırınıza bir kenarlık da uygulanabilir. Düz, kesikli, noktalı veya çift kenarlık seçebilirsiniz. Kenarlığın rengi, opaklığı ve genişliği de tanımlanabilir.

İçerik alanınızın çevresine kenarlıklar yerleştirilebilir.
Beaver Builder, tüm modern tarayıcılarda çalışan duyarlı bir çözümdür; ancak yine de sayfanızın tam olarak istediğiniz gibi göründüğünden emin olmak için sayfanızı farklı tarayıcılarda kontrol etmek akıllıca olacaktır.

Video arka planları sayfalarınızın canlanmasına yardımcı olabilir.
Beaver Builder kullanılarak video arka planlarının nasıl eklenebileceğini anladıktan sonra, video arka planlarını sayfalara birkaç dakika içinde uygulayabileceksiniz. Web sitenizdeki çeşitli videoları test edip neyin işe yarayıp neyin yaramadığını görebilmeniz için başlangıçta bir düzine kadar video indirmenizi öneririm.
Web sitenizde video arka planlarının nasıl kullanılabileceğine dair yalnızca yüzeysel bir bilgi verdim.
Beaver Builder, sayfalarınızda benzersiz bir düzen oluşturmanıza ve bunları düzinelerce içerik modülü ve WordPress widget'ıyla doldurmanıza olanak tanır. Yukarıdaki örnekte bir videonun bir metnin arkasında arka plan olarak nasıl uygulanabileceğini gösterdim, ancak video arka planları her şeye uygulanabilir.
Örneğin, bir videoyu içerik kaydırıcısının, galerinin, fiyat tablosunun, yayın bandının arka planı olarak veya açılış sayfanızın bir parçası olarak görüntüleyebilirsiniz. Gerçekten yapabileceklerinizin sınırı yok.
Umarım bu eğitimden memnun kalmışsınızdır ve faydalı bulmuşsunuzdur. Öyleyse bizi Facebook, Slack ve Twitter'da takip etmenizi öneririm.
Gelecek aylarda Beaver Builder bloguna göz atmayı unutmayın, çünkü harika içeriklerimiz ve eğitimlerimiz planlanıyor.
İyi şanlar.
Kevin
Harika öğretici! Teşekkürler!
Peki bir videonun mobil tarayıcıda arka planda çalışmasını nasıl sağlayabiliriz?
Video duyarlı olarak iyi çalışmıyor.
Arka plan videoları benim için pek işe yaramıyor gibi görünüyor. MP4 dosyam yalnızca 9,5 MB boyutunda ve yüklenmesi uzun sürüyor (yaklaşık 5 saniye) ve biraz kekemelik yapıyor gibi görünüyor. Mp4 ve webm (1.7mb) versiyonlarını yükledim. Herhangi bir fikrin var mı? Neyi yanlış yapıyorum?
Videoyu paralaks yapabilir misin?
merhaba – bu Beaver Builder'ın hangi sürümü? Bir video başlığını yüklemeye çalıştığımda farklı dosya türleri için tüm seçenekleri göremiyorum.
Herhangi bir fikri olan var mı lütfen
En son sürüm, videoyu arka plan olarak kullanma seçeneği sunmuyor. Herhangi bir öneriniz var mı?
Beaver Builder ile düzenleme modundayken çalışan ana sayfa başlığımda oynatılmak üzere 3 MB'lık bir mp4 video yükledim. Değişikliği yayınladıktan sonra, ben başka bir menü sayfasına gidene kadar video oynatılmaya devam edecek. Videonun bulunduğu ana sayfama döndüğümde video artık başlıkta oynatılmıyor. Sorun ne olabilir?
Videonun bir kez oynatıldıktan sonra duraklatılmasını nasıl sağlayabilirim? O zaman son karede donması gerekir…
Mükemmel Bilgilendirici Girişler Kevin! Teşekkürler!