WordPress'te Video Arka Planı Nasıl Eklenir (3 Yöntem)
Yayınlanan: 2022-11-16Bir kullanıcı web sitenizi ziyaret ettiğinde, onların dikkatini çekmek için yalnızca birkaç dakikanız vardır. Sayfanız ilgi çekici değilse, ilgilerini kaybedebilir ve sitenizle etkileşime girmeden ayrılabilirler.
Neyse ki bir video arka planı, ziyaretçilerinizin dikkatini çekmenize ve harika bir ilk izlenim bırakmanıza yardımcı olabilir. WordPress kullanarak, bunu bir kod satırına dokunmadan gerçekleştirmenin çeşitli yöntemleri vardır. Örneğin, basit bir Gutenberg bloğu veya bir eklenti kullanabilirsiniz.
Bu yazıda, tam ekran video arka planlarının bir web sitesinin kullanıcı deneyimini (UX) nasıl geliştirebileceğinden bahsedeceğiz. Ardından, videoları WordPress arka planı olarak eklemek için kullanabileceğiniz bazı yöntemleri listeleyeceğiz. Hadi çalışalım!
Video Arka Planları Kullanıcı Deneyimini (UX) Nasıl İyileştirebilir?
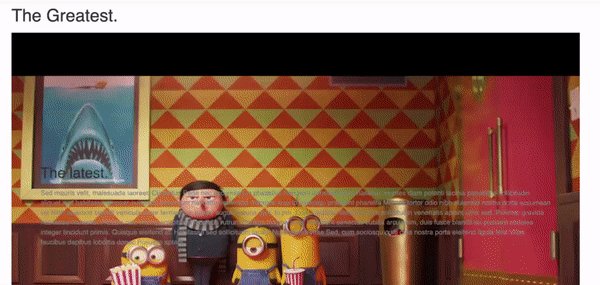
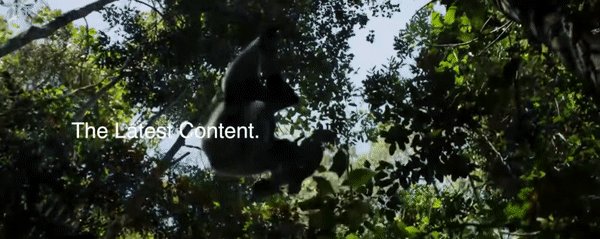
Bir video, kitlenizin dikkatini çekmek için güçlü bir araç olabilir. Görsel içerik kullanmak, ziyaretçilerinizin ilgisini çekmenize ve sayfanızla ilgilenmelerini sağlamanıza yardımcı olabilir:

Videolar yalnızca sitenizin çekiciliğini artırmakla kalmaz, aynı zamanda insanların markanıza, işinize veya blogunuza olan ilgisini de artırabilir. Aslında araştırmalar, tüketicilerin yüzde 54'ünün takip ettikleri markalardan daha fazla video içeriği görmek istediğini gösteriyor.
Sitenize tam ekran video arka planı eklemenin bazı diğer potansiyel avantajları şunlardır:
- Azaltılmış hemen çıkma oranları
- Artan izleyici etkileşimi
- İyileştirilmiş SEO sıralamaları
- Gelişmiş marka bilinirliği
Bir videoyu WordPress web sitenizin arka planı olarak eklemek, sayfanızın diğer yönlerinden dikkati dağıtmadan bir kullanıcının dikkatini çekmenin harika bir yoludur.
WordPress'te Video Arka Planı Eklemek İçin En İyi Uygulamalar
Bahsettiğimiz gibi, WordPress siteniz için bir video arka planı kullanmak, bir etki yaratmanın harika bir yolu olabilir. Ancak bu tür içerikleri sayfanıza eklerken dikkat etmeniz gereken birkaç şey var.
Her şeyden önce, video dosyaları genellikle daha ağırdır ve bu da yavaş yükleme sürelerine neden olabilir. Ayrıca, yanlış video türü potansiyel olarak ziyaretçilerinizi bunaltabilir. Bu nedenle, videonuzu akıllıca seçmek isteyeceksiniz.
Sayfanızın optimum performans gösterdiğinden ve kullanıcı deneyimine zarar vermediğinizden emin olmak için birkaç en iyi uygulamayı takip etmeyi düşünebilirsiniz:
- Dosya boyutunu optimize edin . Videonuzun boyutunu sıkıştırmak, yavaş yükleme sürelerine neden olmamasını sağlar. Neyse ki, bunu video kalitesinden ödün vermeden yapmak için kullanabileceğiniz birçok araç var.
- Kullanımı tek bir videoyla sınırlayın . Birden çok video, sayfanızın dağınık görünmesine neden olabilir. Yani, sadece bir tanesine bağlı kalmak en iyisidir.
- Sesten kaçının . Kullanıcılar sitenize geldiklerinde yüksek ses, beklemiyorlarsa bunaltıcı olabilir. Bu nedenle, gerekli değilse video sesini çıkarmayı düşünmelisiniz.
- Harekete geçirici mesaj (CTA) ekleyin . Videonuz bir reklam kampanyasının veya başka bir lansmanın parçasıysa, bir CTA düğmesi eklemeyi düşünün. Bu, kullanıcıları harekete geçmeye teşvik eder ve dönüşüm oranlarını artırmaya yardımcı olabilir.
- Videoları harici olarak barındırın . Videonuzu Vimeo veya YouTube gibi harici bir platformda barındırmak, web sitenizdeki ağırlığı azaltmanıza yardımcı olacaktır. Bu aynı zamanda yükleme hızını da artırabilir.
Sitenize bir video arka planı uygulamak, kullanıcıların dikkatini çekmenin harika bir yolu olabilir. Yine de, kaynaklar açısından zorlu bir tasarım öğesidir. Birkaç ihtiyati önlem alarak, sitenizin en iyi şekilde performans göstermeye devam etmesini sağlayabilirsiniz.
WordPress'te Video Arka Planı Nasıl Eklenir (3 Yöntem)
Artık web sitenizde video arka planı kullanmanın faydalarından bazılarını bildiğinize göre, sayfanıza arka plan eklemenin üç farklı yolunu inceleme zamanı. Bugün ele alacağımız tüm yöntemler herhangi bir koda dokunmadan yapılabilir, bu nedenle yeni başlayanlar için uygundur. Hadi çalışalım!
1. Bir WordPress Eklentisi Kullanmak
WordPress sitenize video arka planı eklemek için kullanabileceğiniz çok sayıda eklenti vardır. Bir popüler, yüksek kaliteli seçenek, Gelişmiş WordPress Arka Planları eklentisidir. Kurulumu kolay ücretsiz bir araçtır:

Bu eklenti, gelişmiş blok ayarlarını kullanarak her türlü arka planı oluşturmanıza olanak tanır. Eklentiyi sitenize yükleyip etkinleştirdikten sonra, video arka planınızı eklemek istediğiniz sayfayı açın.
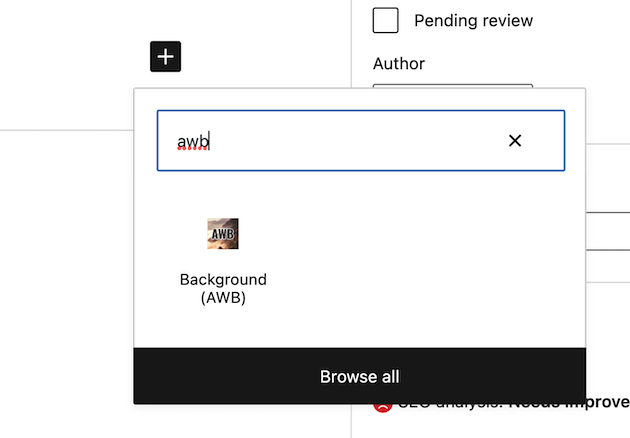
Blok Düzenleyicide, hangi bloğun ekleneceğini seçmenizi sağlayan artı (+) simgesine tıklayın. Ardından, Gelişmiş WordPress Arka Plan bloğunu bulmak için arama çubuğuna " awb " yazın:

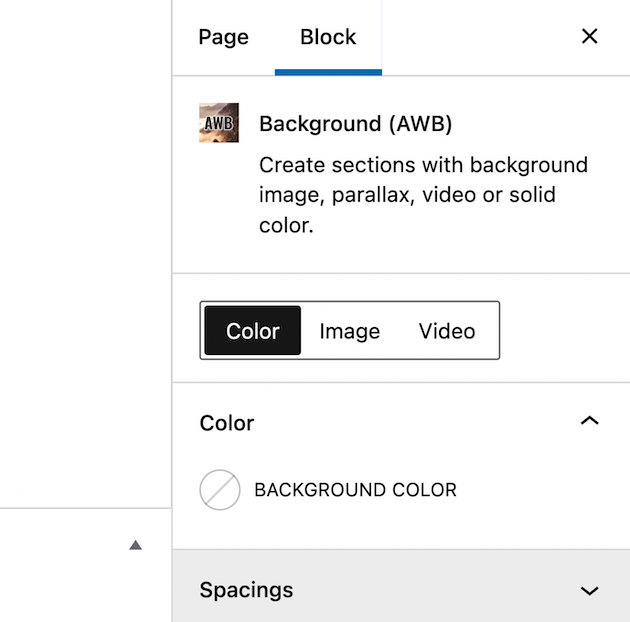
Bloğu sayfanıza ekledikten sonra, sağ kenar çubuğuna gidin ve Engelle'yi seçin:

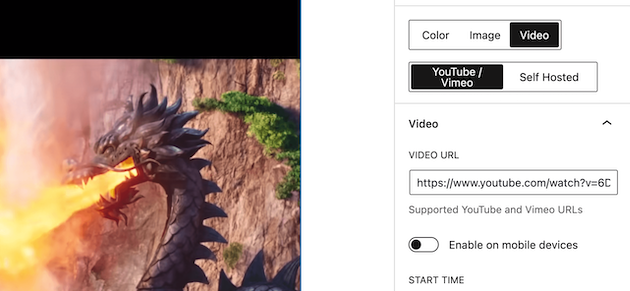
Buradan arka plan olarak eklemek için üç seçenek göreceksiniz: Renk , Resim veya Video . Devam edin ve Video'yu seçin. YouTube veya Vimeo'dan bir video kullanabilirsiniz. Alternatif olarak, kendi barındırdığınız videolarınızdan birini yükleyebilirsiniz.
YouTube veya Vimeo aracılığıyla bir video eklemek için yapmanız gereken tek şey, video bağlantısını VIDEO URL olarak işaretlenmiş alana yerleştirmektir :

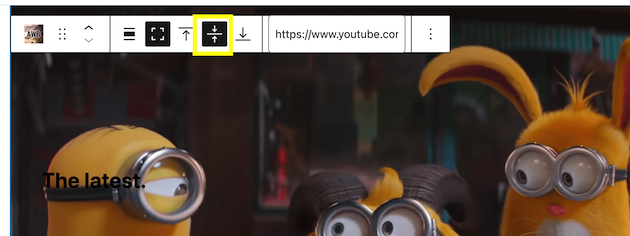
Ardından, video arka planınızı düzenlemek ve özelleştirmek için video bloğuna tıkladığınızda görünen düzenleyici kutusunu kullanabilirsiniz. Örneğin, birbirini gösteren iki oka tıklayarak ekranı genişletebilirsiniz:

Videoyu test etmek için ekranın üst kısmındaki Önizleme'ye tıklayın. Sayfayı yayınlamadan önce bunu yapmak iyi bir fikirdir.
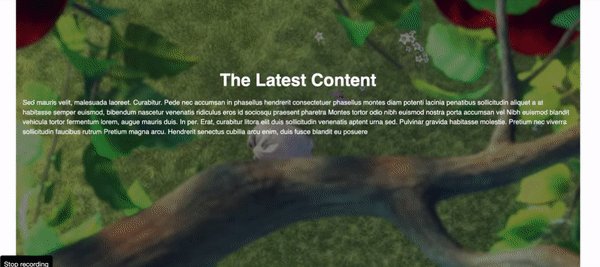
Bu sizi sitenizin ön ucuna götürecek ve burada videonuzun arka planına göz atabilirsiniz:

Sonuçlarınızdan memnunsanız, Yayınla'ya basabilirsiniz. Şimdi bir eklenti kullanmadan nasıl video arka planı ekleyebileceğinizi görelim!
2. Kapak Bloğunun Kullanılması
WordPress Blok Düzenleyici, aynı görevi gerçekleştirmenize izin veren bir Kapak bloğuna sahiptir. Bu blok, video da dahil olmak üzere diğer içeriğin arkasına arka plan resimleri eklemenizi sağlar.
Bu yöntemi kullanmak için video arka planınızı eklemek istediğiniz gönderiye veya sayfaya gitmeniz yeterlidir. Yeni bir blok eklemek için artı sembolüne tıklayın. Ardından, “ Kapak” yazın:

Ardından, Kapak bloğunu sayfanıza ekleyin ve medya kitaplığınızdan veya bilgisayar dosyalarınızdan yüklemek için bir video seçin. Videonuzu seçtikten sonra, sayfanın altında görünecektir:


Buradan, Kapak bloğuna metin veya düğmeler gibi ön plan blokları ekleyebilirsiniz:

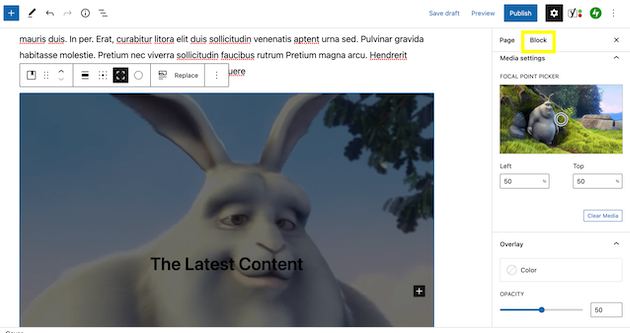
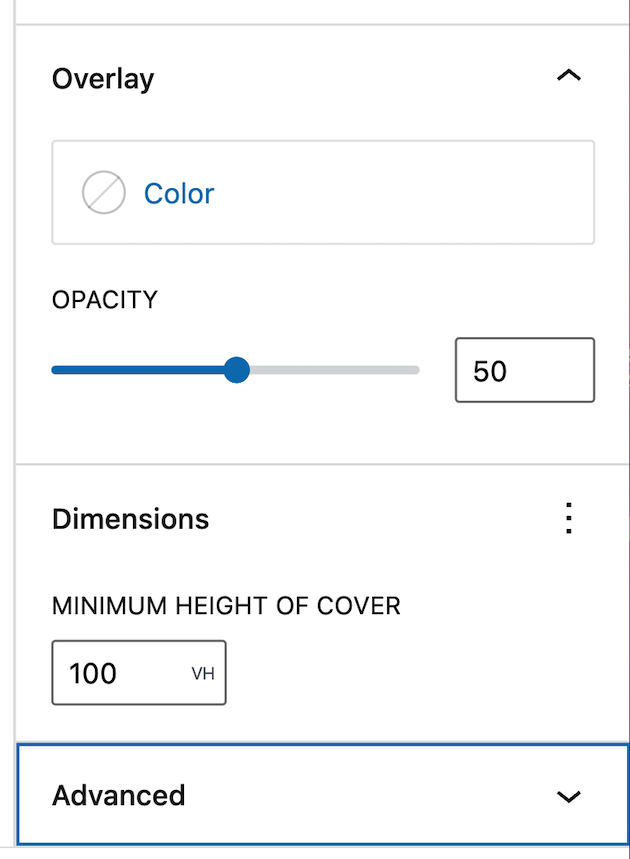
Ayrıca, Engelle sekmesine tıkladığınızda özelleştirebileceğiniz birkaç şey vardır:

Renk yerleşimi bölümü, metninizin rengini değiştirmenize olanak tanır. Metninizi daha okunabilir hale getirmek için bu ayarı kullanabilirsiniz.
Metninizin ne kadar opak olduğunu da değiştirebilirsiniz. Ayrıca, videonuzun yüksekliğini değiştirmek istiyorsanız, aşağı kaydırarak Dimensions :

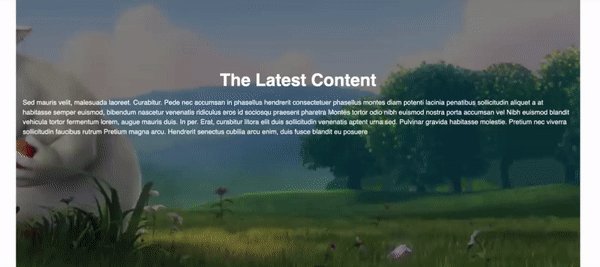
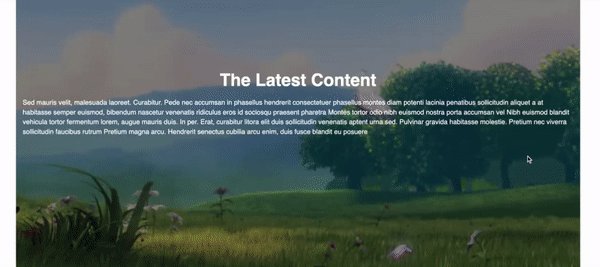
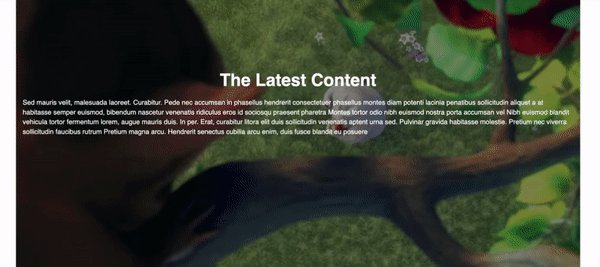
Bu bölüm, video arka planının sayfada daha fazla yer kaplamasını sağlar. Düzenlemelerinizi yaptıktan sonra videonuzu ön uçta önizleyebilirsiniz:

Sonuçlardan memnunsanız, devam edin ve sayfanızı yayınlayın!
3. Bir Sayfa Oluşturucu Kullanmak
Son olarak, bir sayfa oluşturucu kullanarak nasıl video arka planı ekleyebileceğinizi görelim. Bu seçeneğin avantajı, zaten aşina olduğunuz bir aracı kullanabilmenizdir. Ancak, tüm sayfa oluşturucuların bu işlevselliğe sahip olmayacağını unutmayın.
Bunu yapan popüler araçlardan biri Beaver Builder'dır:

Bu eklenti, modülleri ve bir sürükle ve bırak oluşturucuyu kullanarak bir video arka planı oluşturmanıza olanak tanır.
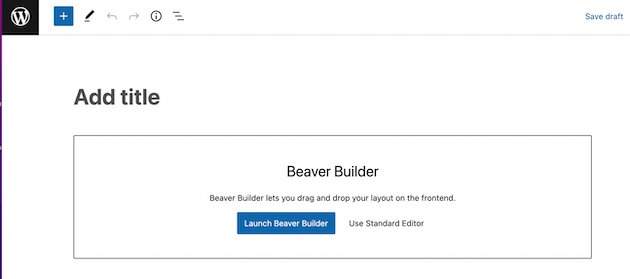
Bu yöntem için sitenize Beaver Builder'ın indirilmiş olması gerekir. Beaver Builder'ı WordPress'te başlatarak başlayın:

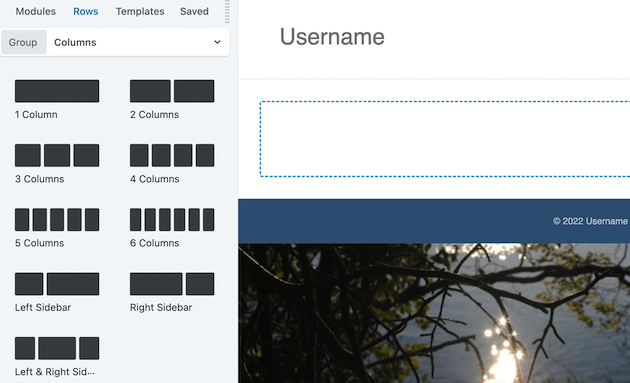
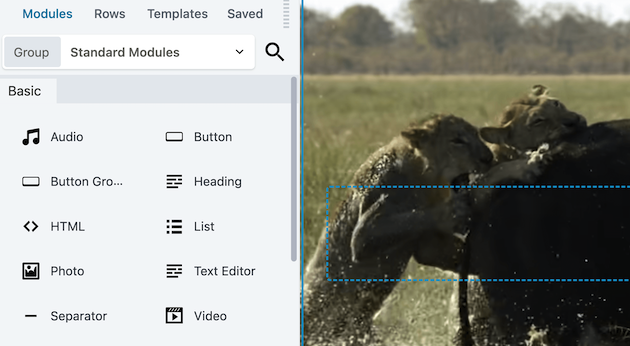
Ardından, modüller menünüze erişin ve Satırlar sekmesine tıklayın. Ardından, 1 Sütun bloğunu sayfaya sürükleyin:

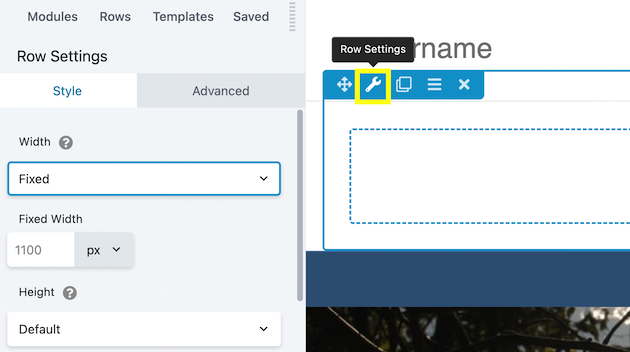
Buradan İngiliz anahtarı simgesine tıklayarak Satır Ayarlarına gidin:

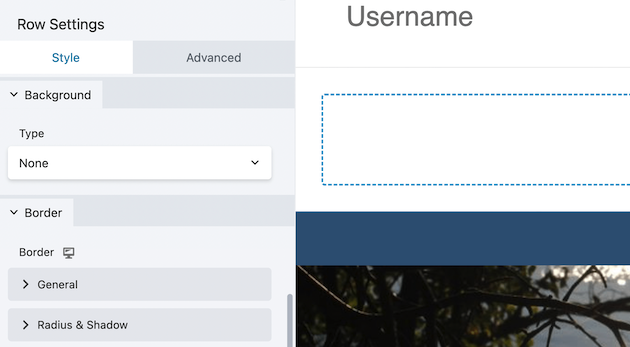
Bu sizi otomatik olarak Stil sekmesine götürecektir. Arka Plan olarak işaretlenmiş bölüme ilerleyin:

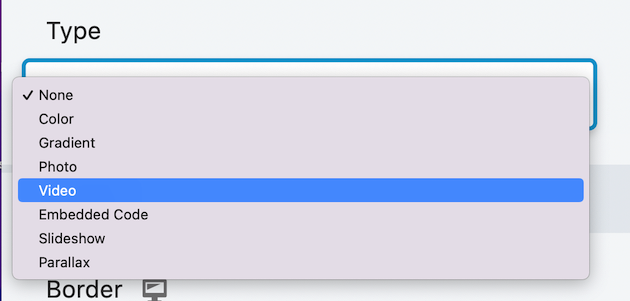
Tür altında, Video seçeneğini belirleyin:

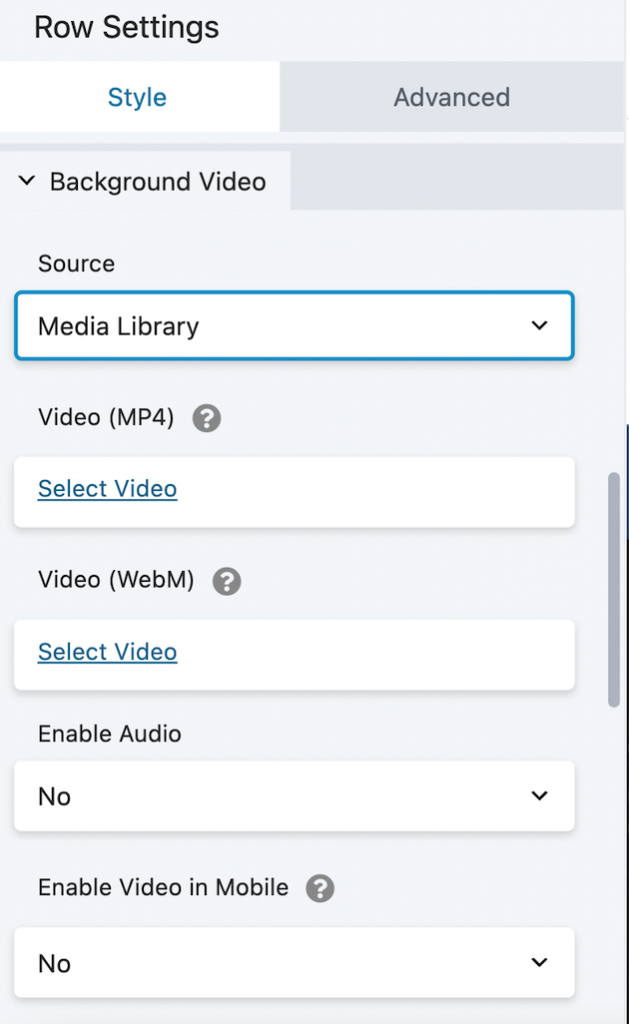
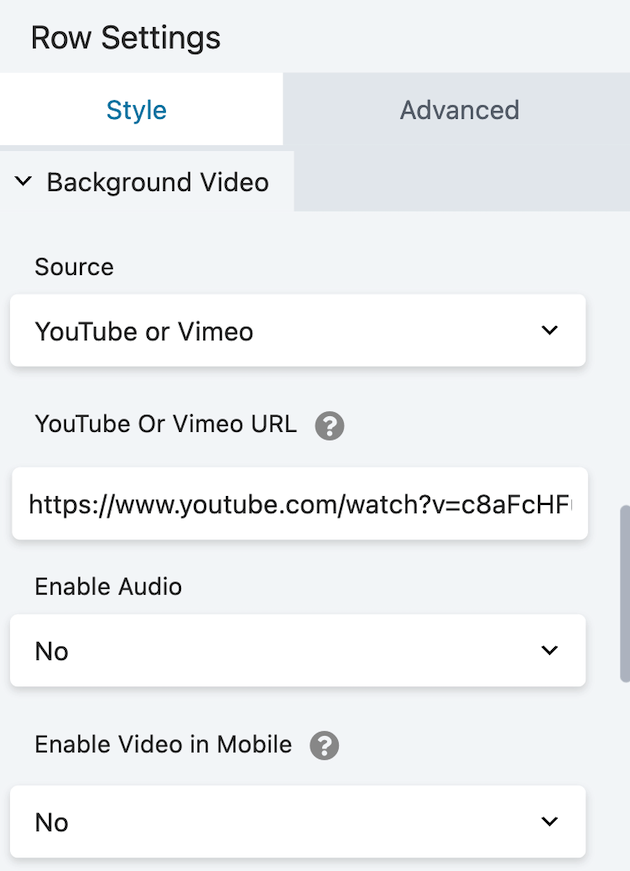
Bunu seçtiğinizde, çok sayıda düzenleme seçeneğini otomatik olarak göreceksiniz. Örneğin, videonuzun kaynağını nereden alacağınızı seçebilirsiniz:

Bir YouTube URL'si ekledik:

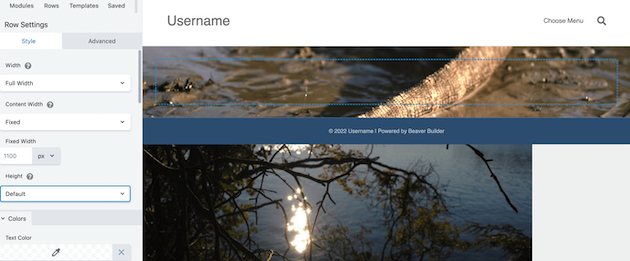
Videonuzu seçtikten sonra, bazı düzenlemeler yapma zamanı. Başlamak için, varsayılan yükseklik oldukça incedir:

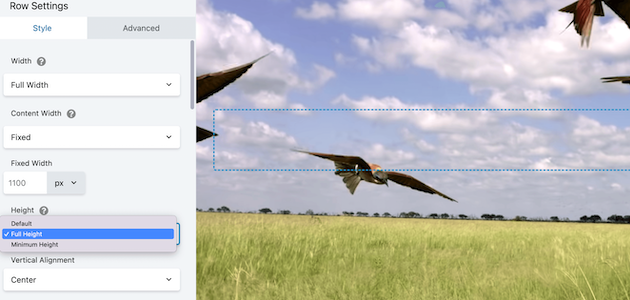
Bunu tam ekran olarak değiştirmek için Genişlik ayarlarına gidin ve Tam Yükseklik öğesini seçin:

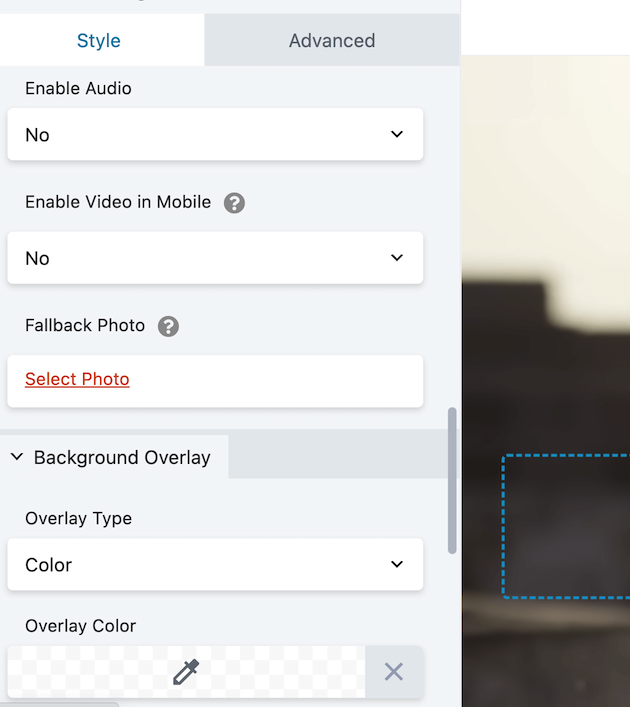
Ek olarak, Beaver Builder size video arka planınızı düzenlemeniz için birçok seçenek sunar. Örneğin, Mobilde Sesi Etkinleştirmenize ve Videoyu Etkinleştirmenize izin verir :

Videonuz yüklenemezse görüntülenecek bir yedek fotoğraf da seçebilirsiniz. Videonuza içerik yer paylaşımı eklemek için Modüller sekmesine gidin ve bir öğe seçin:

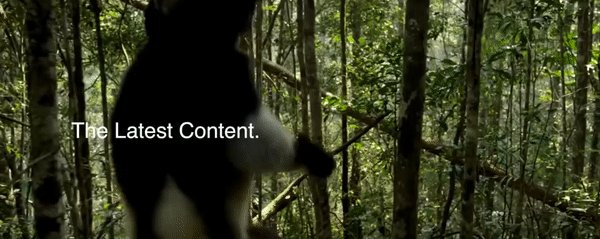
Burada bir Başlık bloğu ekledik:

Ardından, metninizin renk, boyut ve yazı tipi gibi birçok özelliğini ayarlayabilirsiniz.
Düzenlemelerinizden memnun kaldığınızda, videonuzun nasıl göründüğünü görmek için Taslağı Kaydet'i seçin:

Sonuçlardan memnunsanız, sayfanızı yayınlamanız yeterli!
Çözüm
Web sitenizi rekabette öne çıkarmanın bir yolunu arıyorsanız, video arka planı bunu yapmanın etkili bir yoludur. Dahası, ana sayfanızın en üstünde yer alan göz alıcı bir video, marka mesajınızı güçlendirmeye ve site ziyaretçilerinizle etkileşimi artırmaya yardımcı olabilir.
Özetlemek gerekirse, WordPress web sitenize video arka planı eklemek için kullanabileceğiniz üç yöntem şunlardır:
- Bir WordPress eklentisi kullanma : Gelişmiş WordPress Arka Planları aracı, YouTube, Vimeo veya kendi kendine barındırılan bir video kullanarak sitenize bir video arka planı eklemenizi sağlar.
- Kapak bloğu ile : Bu WordPress bloğu, kendi videonuzu yüklemenizi ve sitenizin arka planı olarak eklemenizi sağlar.
- Sayfa oluşturucu kullanma : Beaver Builder gibi bir sayfa oluşturucuyla, bir URL'ye sahip bir video arka planı veya medya kitaplığınızdan bir video uygulayabilirsiniz.
WordPress'te video arka planı ekleme hakkında hangi sorularınız var? Aşağıdaki yorumlar bölümünde bize bildirin!
