WooCommerce'de Ağırlığa Dayalı Nakliye Nasıl Eklenir?
Yayınlanan: 2022-04-19İşletmenize göre uygun nakliye ücretlerini ayarlamak, kârınızı güvence altına almak ve müşterilerinize doğru nakliye hizmetlerini sunmak için önemlidir. Yalnızca sabit ücretli bir gönderim sağlamak yerine, ağırlık, ürün türü ve boyuta göre gönderimi etkinleştirirseniz, işletmenizin başarısı için çok daha fazla yardımcı olur. Bu nedenle , WooCommerce'de ağırlığa dayalı nakliyeyi nasıl ekleyeceğiniz konusunda size kılavuzumuzu getirdik.
Ama önce, Ağırlık Bazlı Gönderinin ne olduğuna ve işletmeniz için nasıl yararlı olabileceğine bir göz atalım.
Ağırlık Bazlı Nakliye Nedir?
Varsayılan olarak, WooCommerce çoğunlukla bölgelere göre gönderimi yönetmenize ve sabit fiyatlandırma, ücretsiz teslimat ve yerel teslim alma gibi farklı gönderim seçenekleri belirlemenize izin verir. Elbette farklı bölgeler için farklı oranlar ekleyebilirsiniz ancak bu nakliye fiyatları müşterinizin siparişinin ağırlığını hesaba katmaz. Ve büyük miktarları ve ağırlıkları düşündüğünüzde nakliye fiyatları oldukça arttığından, ağırlık ve miktar açısından tonlarca farklılığa sahip herhangi bir iyi iş taşıma siparişleri daha esnek nakliye seçenekleri sağlamayı düşünmelidir.
Ağırlığa Dayalı nakliyenin devreye girdiği yer burasıdır. Bu nedenle, müşterinizin siparişlerinin ağırlığına göre farklı kargo seçenekleri ve fiyatları sunmalısınız.
WooCommerce'de Neden Ağırlık bazlı nakliye eklemelisiniz?
Ürünleriniz için teslimat ve nakliye hizmetlerini ayarlamak, özellikle boyut ve ağırlık olarak çok çeşitli ürünleriniz varsa, oldukça zahmetli olabilir. Vergiler, nakliye ücretleri ve ek ücretlerin yönetimi oldukça zor hale gelir ve bunları düzeltmezseniz zarar ediyor olabilirsiniz. Ülke nakliyesini dahil ettiğinizde bu daha da zorlaşır.
Bu nedenle, gönderiminizi etkileyen birçok faktörünüz varsa, ağırlık bazında gönderimi kullanmak isteyebilirsiniz. Ağırlığa dayalı nakliye ile, farklı ağırlık sınıflarındaki ürünler için farklı nakliye ücretleri belirleyebilirsiniz. Ardından, daha ağır ürünlerin nakliyesi için makul maliyetlerin yanı sıra daha az ağırlıktaki ürünlerin düşük nakliye maliyetlerine sahip olmasını sağlayabilirsiniz.
Tabii ki, miktar, toplam ürün kütlesi, varış yeri ve daha fazlası gibi ağırlığa dayalı nakliye ile ilgili çok daha fazla değişken var. Müşteri ürünleri toplu olarak satın alıyorsa, daha esnek nakliye fiyatlarına da izin vermeniz gerekir.
Bu nedenle , WooCommerce'de ağırlığa dayalı nakliyeyi nasıl ekleyeceğiniz konusunda size kılavuzumuzu getirdik. İlk olarak, yeni başlayanlar için daha uygun bir şekilde ağırlığa dayalı nakliyeyi nasıl ekleyebileceğinize bir göz atalım.
WooCommerce'de Ağırlık Bazlı Nakliye Nasıl Eklenir?
Bugünkü makalemiz, ağırlığa dayalı nakliye eklemeyi iki farklı şekilde ele alıyor:
- Eklentileri Kullanma
- programatik olarak
Önce bir eklenti kullanarak ele alalım.
Ancak başlamadan önce, lütfen önemli adımlardan hiçbirini kaçırmadan WooCommerce'i kurduğunuzdan emin olun. Web siteniz için WooCommerce uyumlu temalardan birini kullanmak da daha iyidir. Bu, işlem sırasında olası herhangi bir tema veya eklenti çakışmasından kaçınmanıza yardımcı olacaktır.
1. Bir eklenti kullanarak WooCommerce'de Ağırlık tabanlı nakliye ekleyin
WooCommerce'de Ağırlığa dayalı gönderi eklemenin en kolay yolu, özel bir WordPress eklentisi kullanmaktır. Bu eklentilerin kurulumu oldukça kolaydır ve farklı ağırlık ve hedef kurallarını yönetmenize izin verir. Hatta daha esnek nakliye fiyatları ve daha fazlasını sağlarlar.
Demomuz için WooCommerce Ağırlık Tabanlı Nakliye eklentisini kullanacağız. Ağırlığa dayalı nakliye için tam olarak ihtiyacınız olan özelliklere sahip, kullanımı çok kolay bir eklentidir. Bu eklenti sayesinde sipariş ağırlığının nakliye maliyeti müşteriler için kolayca hesaplanabilir.

1.1. Eklentiyi kurun ve etkinleştirin
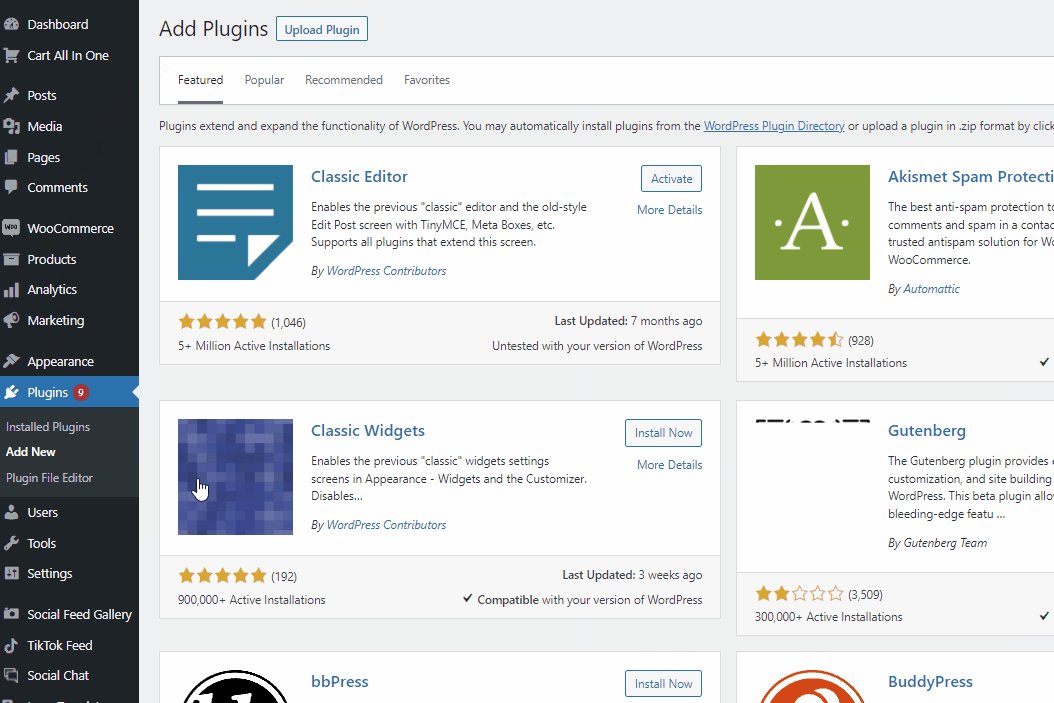
Herhangi bir eklenti gibi, kullanmadan önce onu kurmanız ve etkinleştirmeniz gerekir. Devam edin ve Gösterge Tablonuzu açıp Eklentiler > Yeni Ekle'ye tıklayarak eklentiyi kurun.

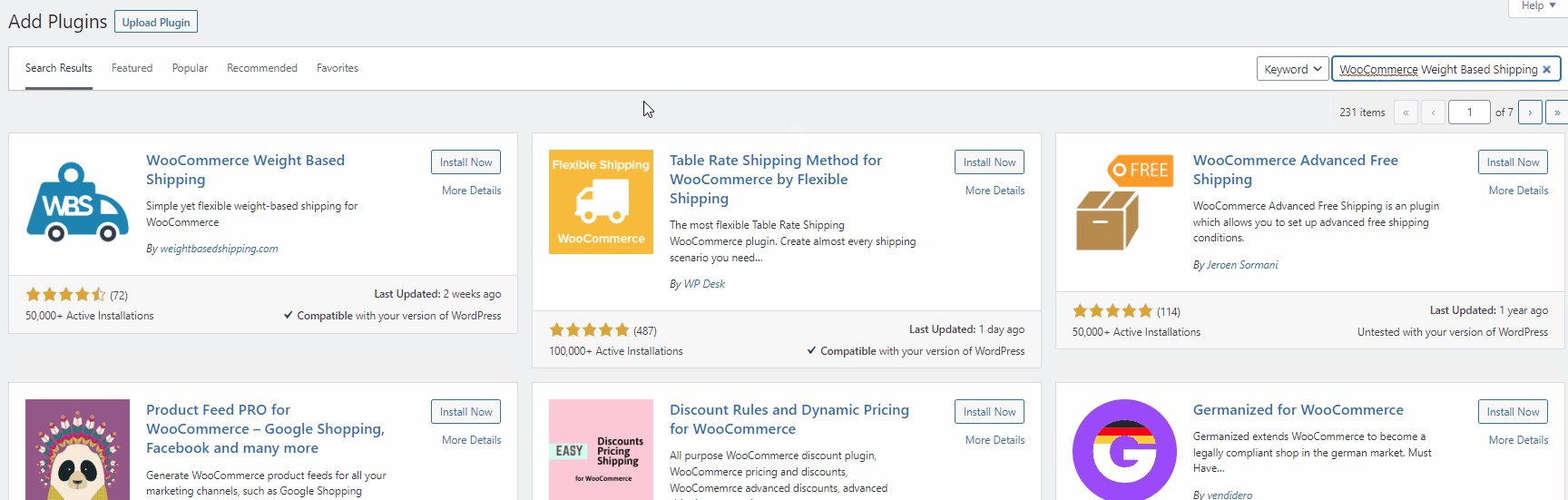
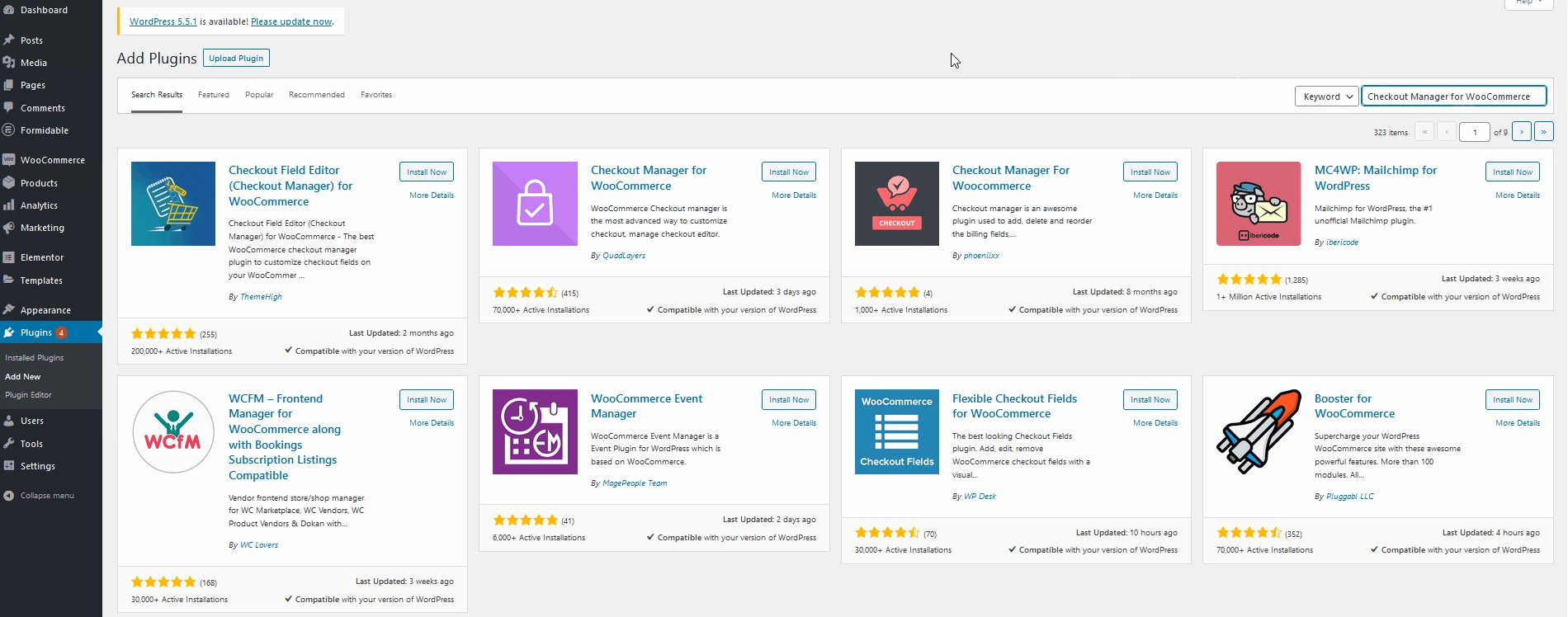
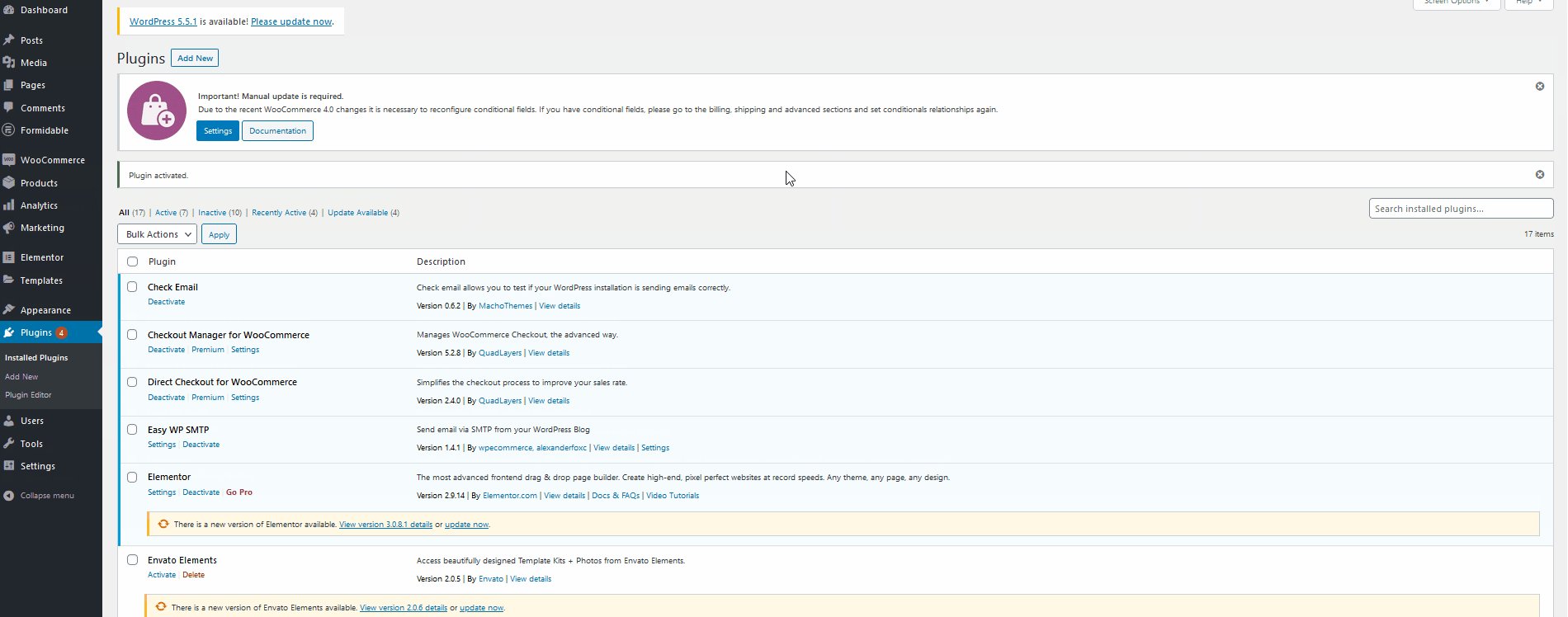
Ardından, WooCommerce Ağırlık Tabanlı Gönderi'yi aramak için sağ üstteki arama çubuğunu kullanın. Eklentinin sekmesinde Şimdi Kur'a tıklayın ve ardından düğme değiştiğinde Etkinleştir'e tıklayın.

Bazı ek özelliklerin kilidini açmak istiyorsanız eklentinin premium sürümünü de kullanabilirsiniz. Ancak etkinleştirmek için eklentiyi manuel olarak yüklemeniz ve yüklemeniz gerekir. Daha fazla bilgi için manuel olarak bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
1.2. Bir eklenti kullanarak Ağırlığa Dayalı Nakliye kurallarını belirleme
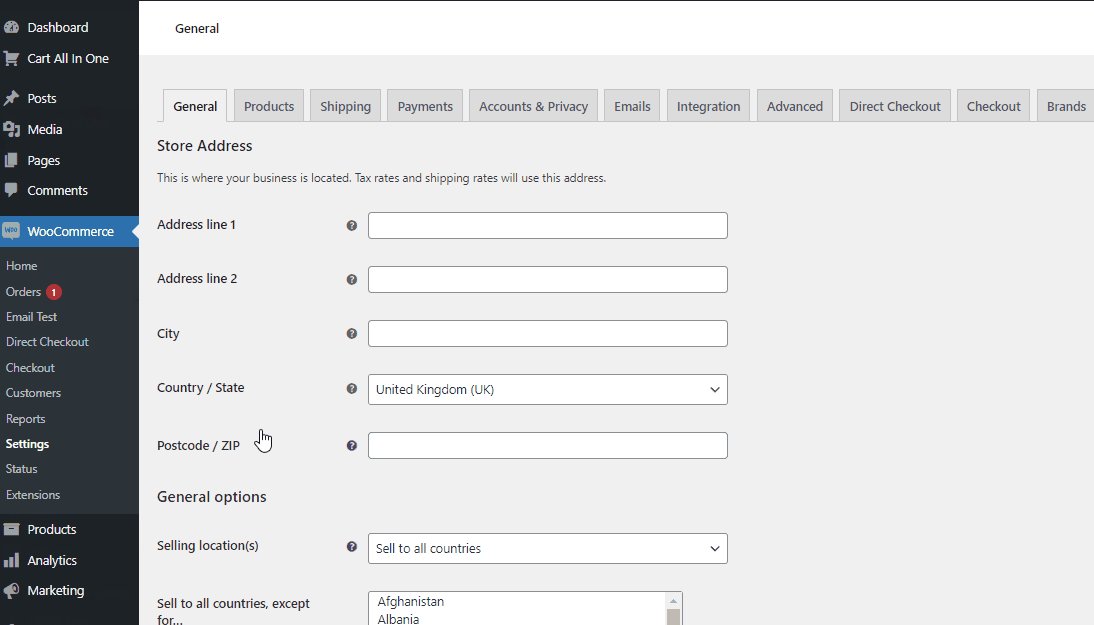
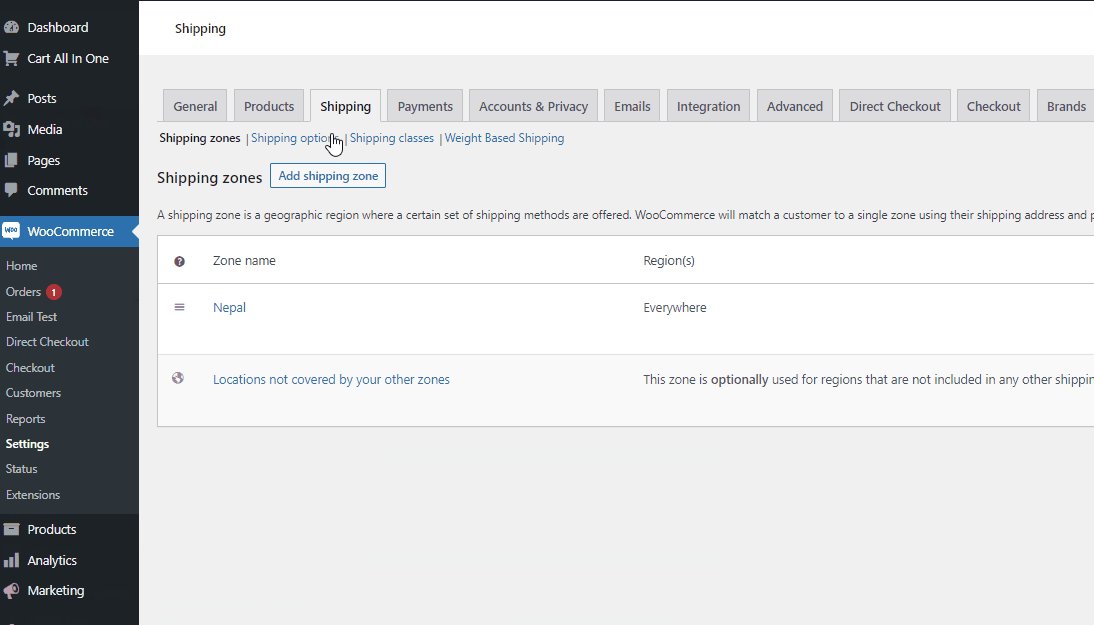
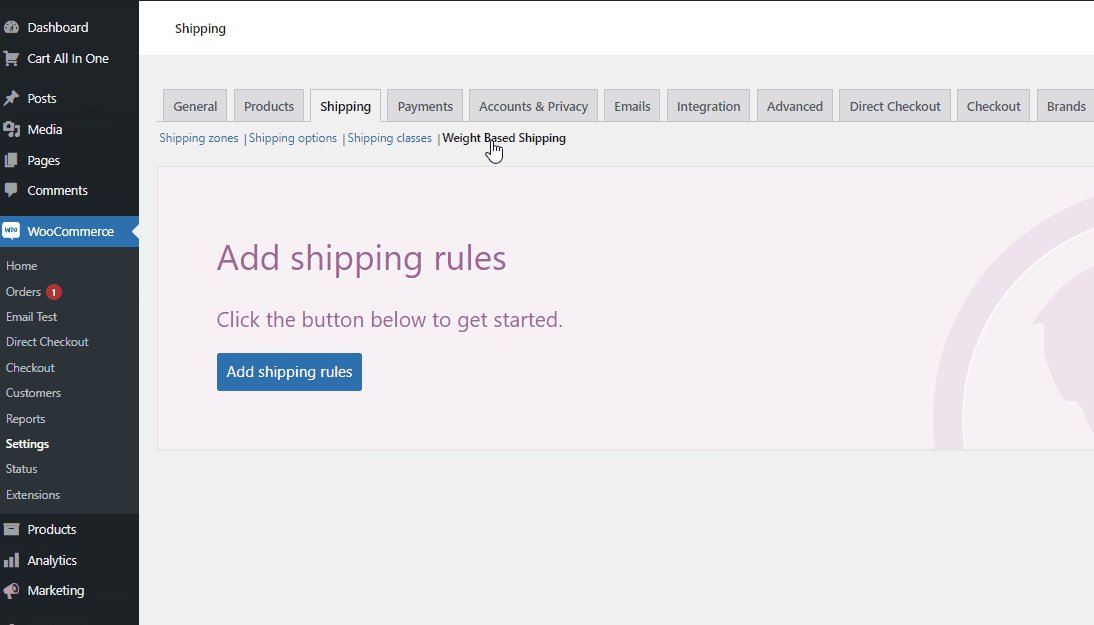
Eklenti etkinleştirildikten sonra, WordPress panonuzdaki WooCommerce > Ayarlar bölümünden WooCommerce gönderim ayarlarınızı açın. Ardından, Gönderi sekmesini açın ve Ağırlığa Dayalı Gönderi'ye tıklayın. Artık özel gönderim kurallarınızı eklemeye başlayabilirsiniz.

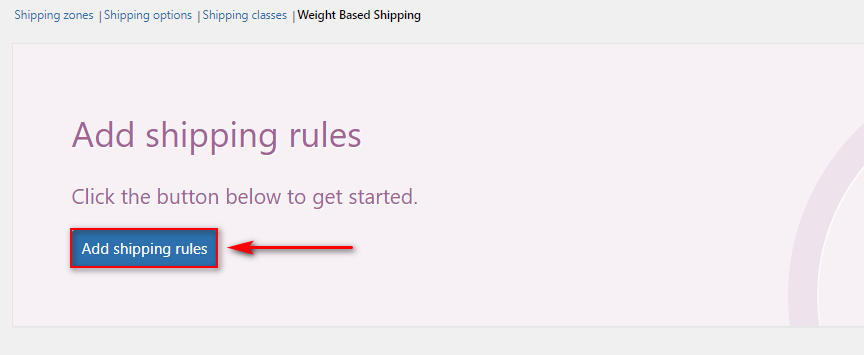
Gönderi kuralları ekle 'yi tıklayarak başlayalım.

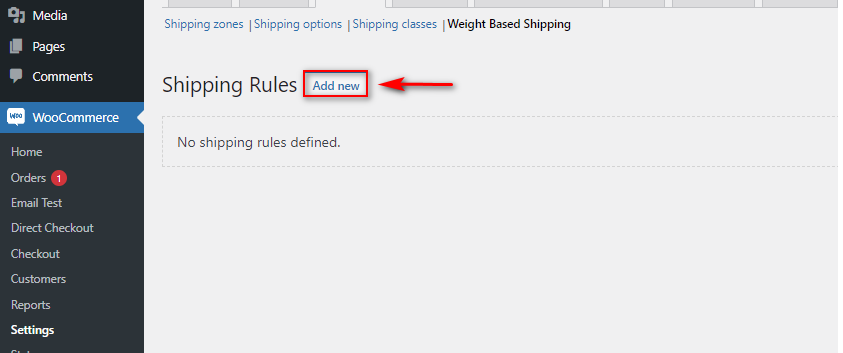
Ardından, Yeni Ekle'ye tıklayın ve Kural Ayarları penceresine yönlendirileceksiniz.

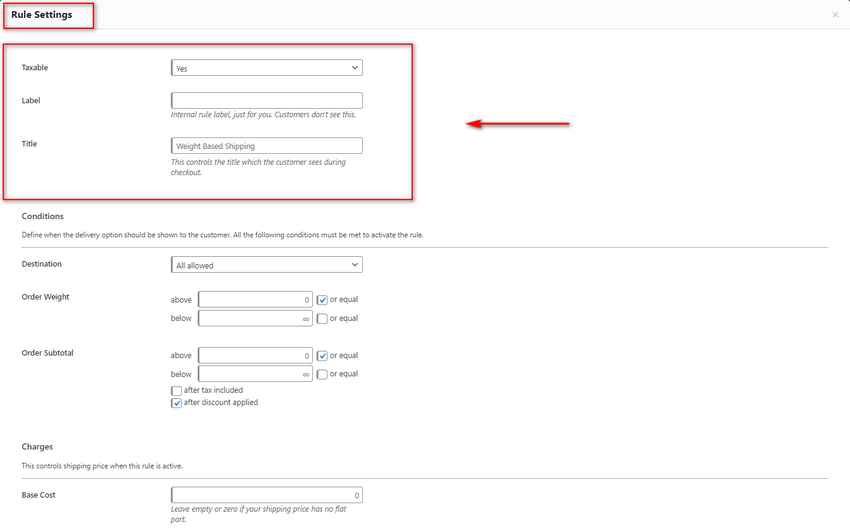
İlk olarak, Ağırlık Bazlı Gönderiniz için bir etiket ve başlık ekleyerek başlayalım. Ardından, nakliye ücretlerinin vergiye tabi olmasını isteyip istemediğinizi seçebilirsiniz.

Ardından, Ağırlığa dayalı nakliye için koşulları ayarlayalım.
1.3. Ağırlığa Dayalı Sevkiyat için Koşullar Ayarlama
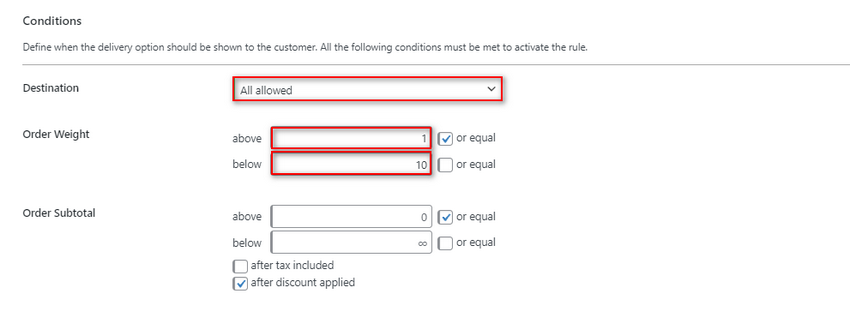
Ağırlığa dayalı gönderimin tüm Gönderim hedeflerine mi yoksa belirli ülkelere/konumlara mı uygulanmasını istediğinizi belirlemek için hedef seçeneğini kullanın.
Sonraki birkaç alan, Ağırlığa dayalı gönderiminizi ayarlamak için çok önemlidir. Sipariş ağırlığı seçenekleri ile koşullarınıza uygulanacak limiti belirleyebilirsiniz. Yani örneğin bu alanı 1 kg üstü veya eşit 10 kg altı olarak ayarlayacağız. Bu, mevcut ağırlığa dayalı nakliye ücretlerimizin yalnızca alışveriş sepetinin toplam ağırlığının 1 ila 10 kg arasında olması durumunda uygulanacağı anlamına gelir.

Ardından, sepetinizin toplam fiyatlarını da kontrol etmek için Sipariş alt toplamını da kullanabilirsiniz. Bu şekilde, bu ağırlığa dayalı gönderimin yalnızca belirli bir limit dahilindeki sepet toplamı için geçerli olmasını sağlayabilirsiniz. Ağırlığa dayalı gönderim koşullarınızın alışveriş sepeti ara toplamınızı kontrol etmesini istemiyorsanız bu alanı olduğu gibi bırakabilirsiniz.
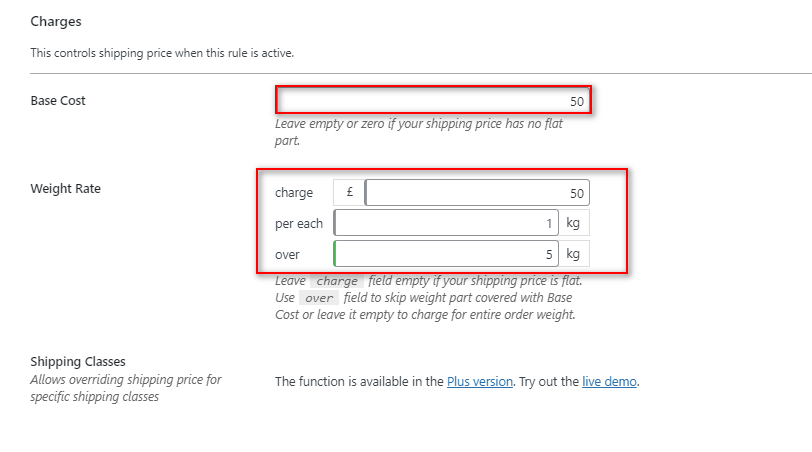
Ücretler bölümü, geçerli ağırlığa dayalı gönderim kuralınızın temel ücretini tanımlamanıza olanak tanır. İlk olarak, devam edin ve temel maliyetinizi belirleyin.
Ardından, toplam ağırlık belirli bir sınırın üzerindeyse, ekstra ücret eklemek için maliyeti de değiştirebiliriz. Bu nedenle, 1 ila 5 KG arasındaki öğelerin taban maliyeti için ekstra ücret seçeneğini 50 £ olarak ayarlayacağız. Ardından, sepet toplamı 5kg'ın üzerindeyse ek ücretler uygulanacak şekilde değiştirilen maliyeti tanımlarız. Yani bunu bu mevcut ayara uygularsak:

Eklenti, 5 KG eşiğinin üzerine eklenen her kg için nakliye ücretine otomatik olarak 50 £ ekleyecektir.
Son olarak, mağazanız için maksimum nakliye ücretlerinin bir sınırı olması için bir eşik de belirleyebilirsiniz. Ağırlık bazında gönderilerinize limit eklemek istemiyorsanız bu alanı olduğu gibi bırakabilirsiniz.
Sayfanızda herhangi bir yere tıklayarak ve Değişiklikleri Kaydet'e tıklayarak pencereyi kapatın. Bu, kuralınızı koruyacak ve artık mağaza öğeleriniz için mükemmel şekilde çalışmalıdır.
Ağırlık Bazlı Nakliye nasıl çalışır?
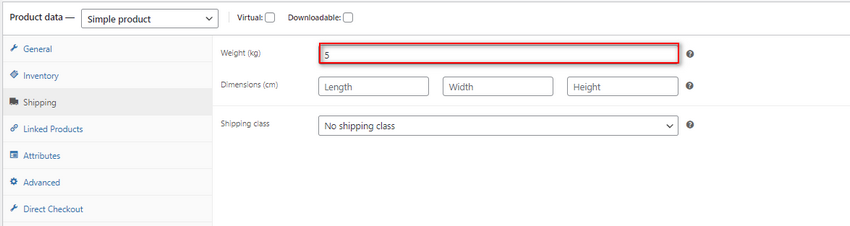
Önizleme amacıyla, bu tek öğenin ağırlığını 5KG olarak belirledik.

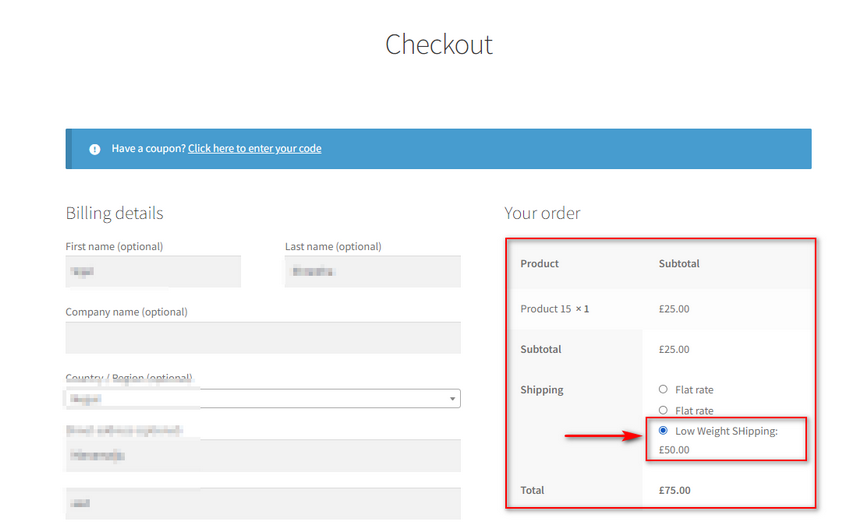
Bunu sepetimize tek bir ürün olarak eklersek, ödeme sayfamızda özel kargo seçeneğimizi görmeliyiz.

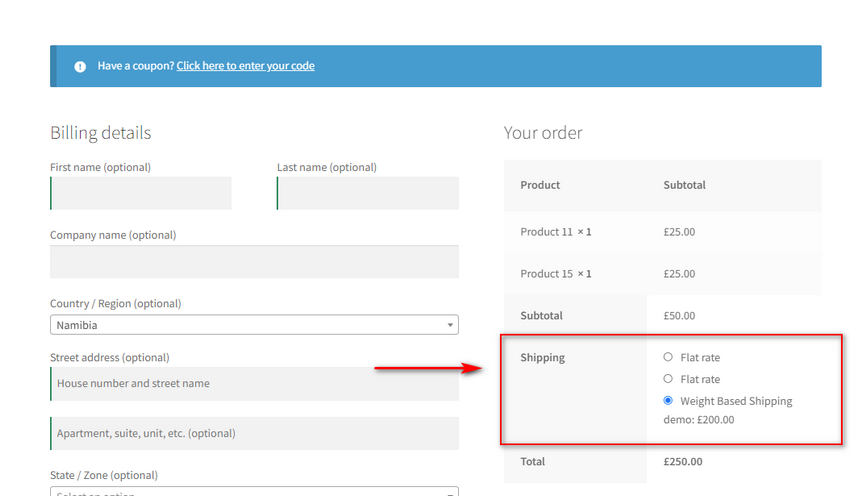
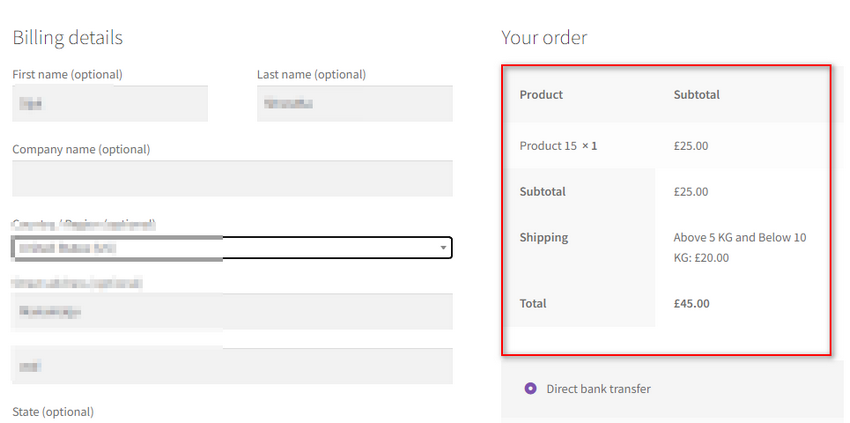
Şimdi, toplam ağırlığı 8kg olacak şekilde öğeleri ekleyelim ve ayarlarımıza göre ücretlerin nasıl değiştiğini görelim. (Nakliye kuralımıza göre, toplam maliyet 50 £ + 50 £ olmalıdır (5 KG'nin üzerine eklenen kg başına.)
Bu şekilde, WooCommerce'de farklı ağırlıklara uyacak şekilde kolayca esnek olabilen ve ücretleri oldukça kolay bir şekilde değiştirebilen özelleştirilebilir Ağırlığa Dayalı Gönderi kuralları belirleyebilirsiniz. Eklenti, hareket halindeyken kurallarınızı yapılandırmayı ve değiştirmeyi çok kolaylaştırır ve farklı ağırlık sınıflarını kapsayacak şekilde farklı kurallar belirleyebilirsiniz.


Bununla birlikte, WooCommerce'e bir eklenti olmadan ağırlık bazlı nakliye eklemek isterseniz, bunu yapmayı da düşünebilirsiniz.
2) Ağırlık Bazlı Gönderi Programlı Olarak Nasıl Eklenir?
WooCommerce'de özel ağırlık tabanlı gönderi eklemek için, toplam sepet ağırlığını kontrol eden ve ardından buna farklı bir nakliye ücreti ekleyen özel bir işlev eklemek için WooCommerce kancalarını kullanabilirsiniz.
Ancak, bu adımı programlı olarak yapmak, önceden birkaç ekstra adım gerçekleştirmenizi gerektirir.
Not: Bu bölümde web sitenizin bazı çekirdek dosyalarını değiştireceğiz. Bu nedenle, web sitenizi yedeklemek ve bunu yapmadan önce alt tema eklentilerinden birini kullanarak bir alt tema oluşturmak en iyisidir. Bu, temayı güncellemeniz veya önceki değişikliklere geri dönmeniz gerekse bile herhangi bir değişikliği kaybetmemenizi sağlar.
2.1. Sabit oranları ve izleme sabit oran kimliğini ekleyin
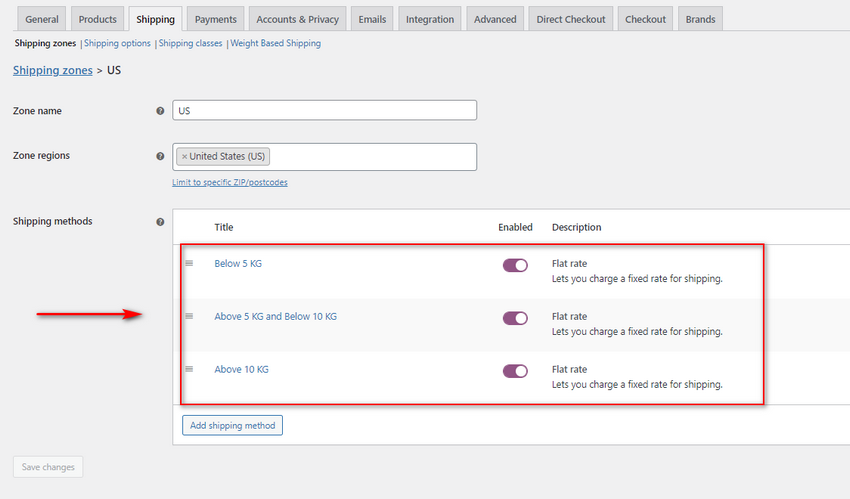
İlk olarak, 3 ayrı kargo ücreti oluşturmanız gerekir. Bunu WooCommerce > Ayarlar > Nakliye seçeneğine tıklayarak yapabilirsiniz. Ardından, Gönderim bölgenize tıklayın ve 3 farklı ağırlık ücreti ekleyin. Demomuz için, belirli bir ağırlık durumuna göre 3 sabit oranlı nakliye ekleyeceğiz. Bunlar:
- 5 kg'ın altında
- 5 KG üstü ve 10 KG altı.
- 10kg'ın üzerinde

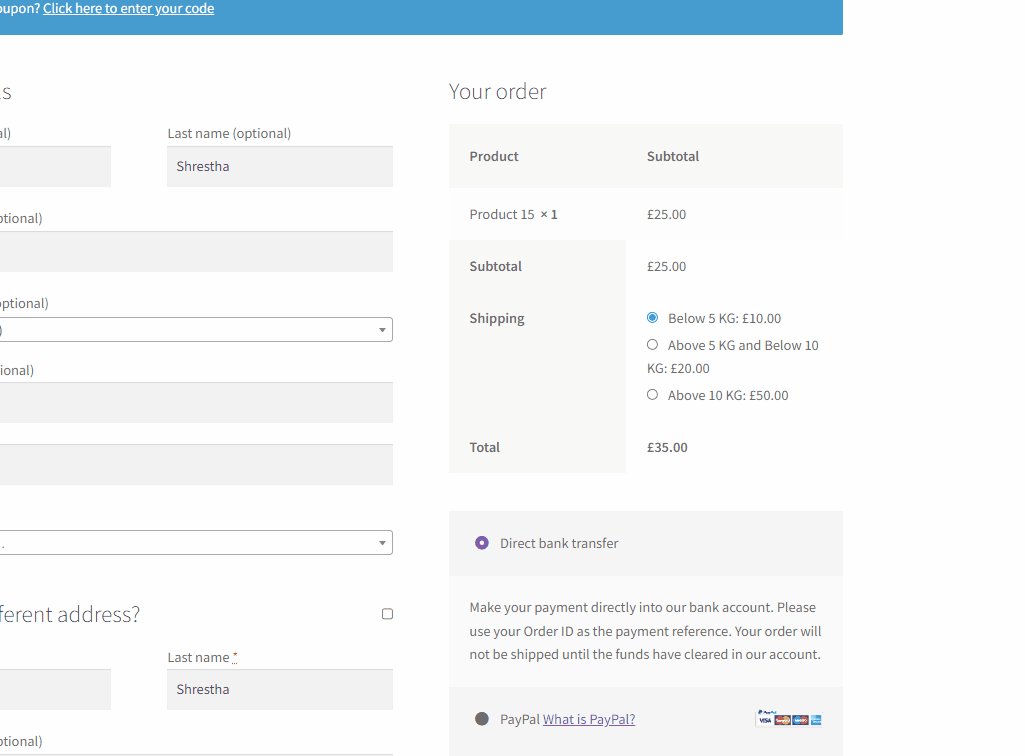
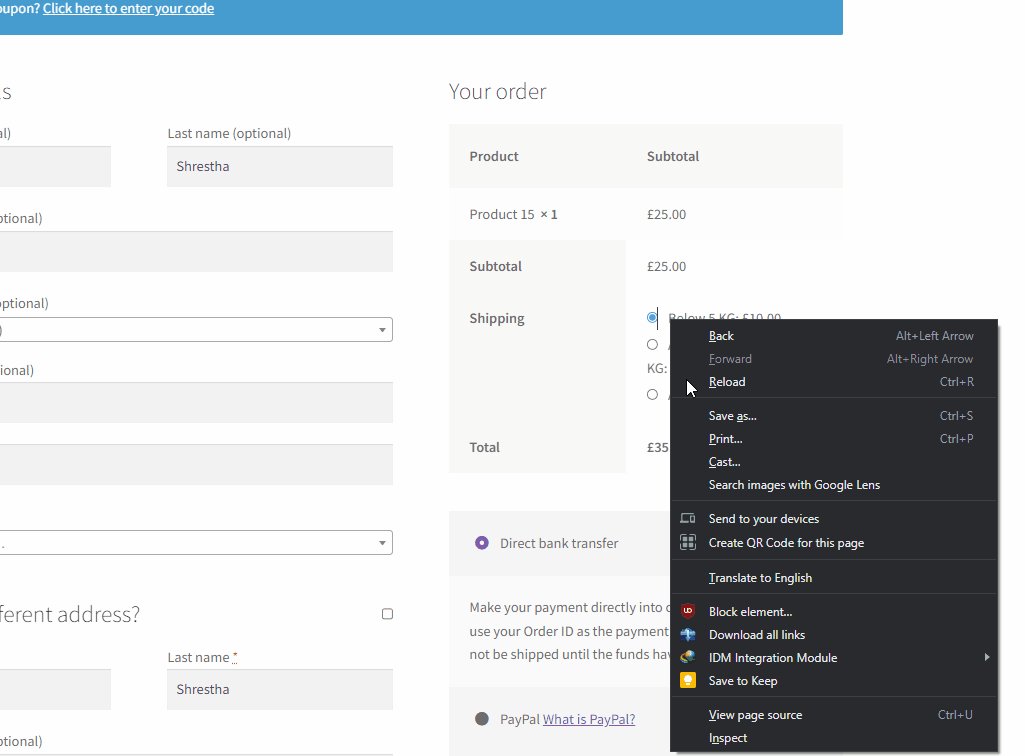
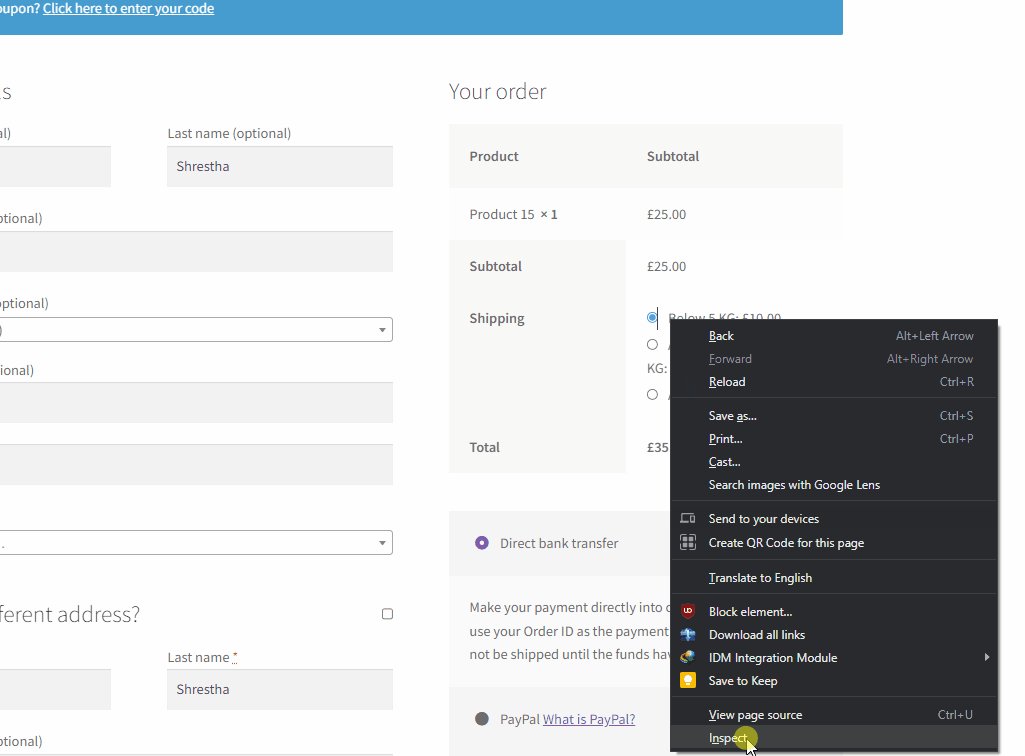
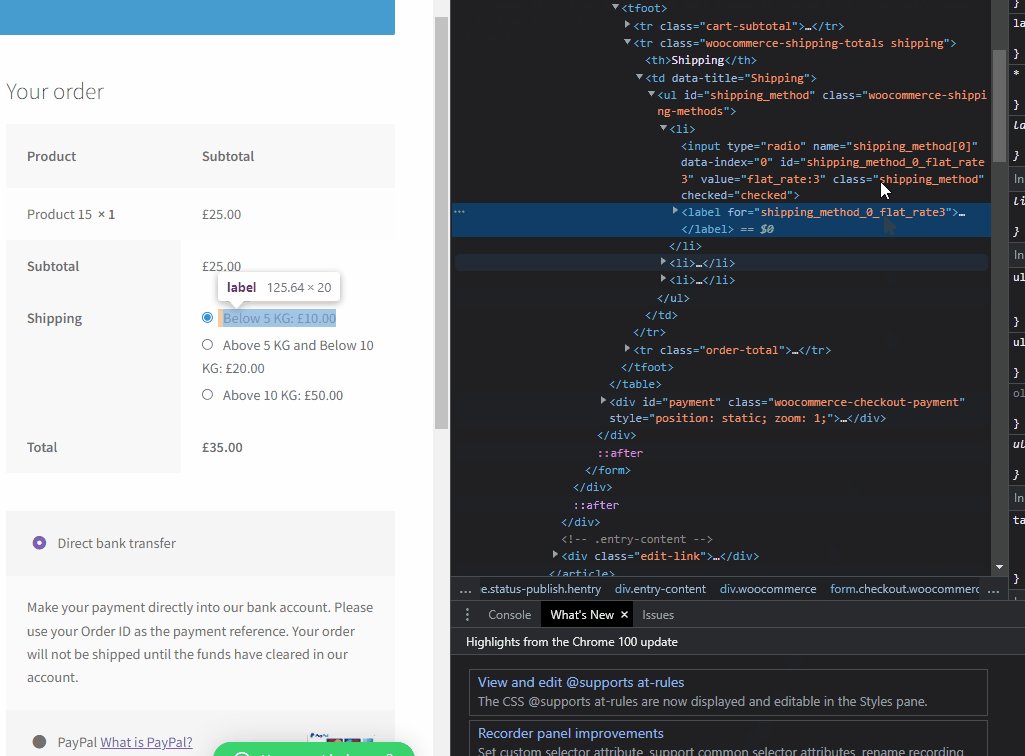
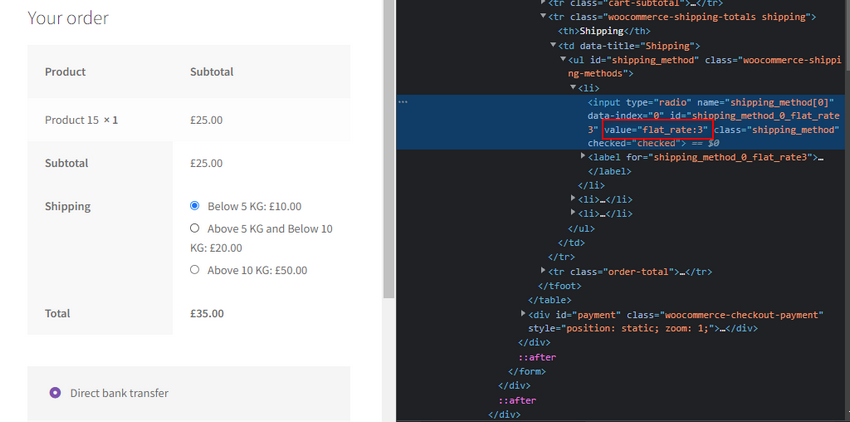
Şimdi devam edin ve Inspect aracını kullanarak sabit ücret kimliğinizi takip edin. Sepetinize bir ürün ekleyin ve varsayılan olarak, ödeme sayfanızda 3 sabit oranlı kargonun tümünü görmelisiniz. Gönderim seçeneği için radyo düğmesine sağ tıklayın ve İncele'ye tıklayın. Öğeler sekmesi, Gönderim seçeneğinizin HTML/CSS özelliklerini göstermelidir.

Değer alanı size flat_rate kimliğinizi göstermelidir. Örneğin, bu gönderim seçeneği için flat_rate:3 yazıyor. Bu, <5 KG gönderimimiz için sabit ücret kimliğidir.

Diğer nakliye ücretleriniz için de aynısını yapın. Burada kullanacağız:
- Düz oran:3
- Düz oran:4
- Düz oran:5
Programlı olarak Ağırlığa dayalı farklı sabit oranları görüntüleyin
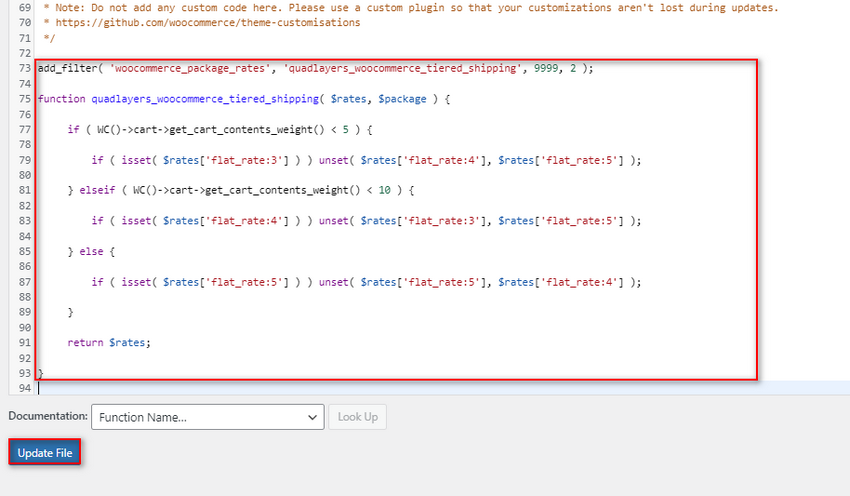
Ardından, flat_rate kimliklerine dayalı olarak temamızın function.php dosyasına aşağıdaki PHP kod parçacığını ekleyeceğiz.
add_filter( 'woocommerce_package_rates', 'quadlayers_woocommerce_tiered_shipping', 9999, 2 );
function quadlayers_woocommerce_tiered_shipping($oranlar, $paket ) {
if ( WC()->cart->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );
} elseif ( WC()->cart->get_cart_contents_weight() < 10 ) {
if ( isset( $rates['flat_rate:4'] ) ) unset( $rates['flat_rate:3'], $rates['flat_rate:5'] );
} başka {
if ( isset( $rates['flat_rate:5'] ) ) unset( $rates['flat_rate:5'], $rates['flat_rate:4'] );
}
dönüş $oranları;
}Bu kod, WC()->cart->cart_contents_weight hook kullanarak sepetinizin toplam ağırlığını kontrol ederek çalışır. Bu koddaki koşullunun, ağırlığı kontrol ederek ve ardından belirli bir sabit oran belirleyerek ve ardından gerisini gizleyerek çalıştığını unutmayın. Yani, ilk koşullu olarak:
if ( WC()->cart->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );Koşullu, ağırlığın 5 KG'den az olup olmadığını kontrol eder ve ardından sabit oran:3'ü ayarlar ve kimliğe dayalı olarak kalan sabit oranların ayarını kaldırır. Kodun web siteniz için çalışması için lütfen bu sabit fiyatların her birinin sabit oran kimliklerinize göre ayarlandığından emin olun.
Koşullu kontrolü değiştirmek için yukarıdaki koddaki if ifadelerini 5 veya 10'dan da değiştirebilirsiniz. Örneğin, arabanın ağırlığının 50 kg'ın altında, 50 kg'ın üzerinde ve 100 kg'ın altında veya kg'ın üzerinde olup olmadığını kontrol etmesi için kodu şu şekilde değiştirebiliriz.
2.2. Kodu function.php dosyanıza ekleyin:
Devam edin ve bunu temanızın functions.php dosyasına ekleyin.
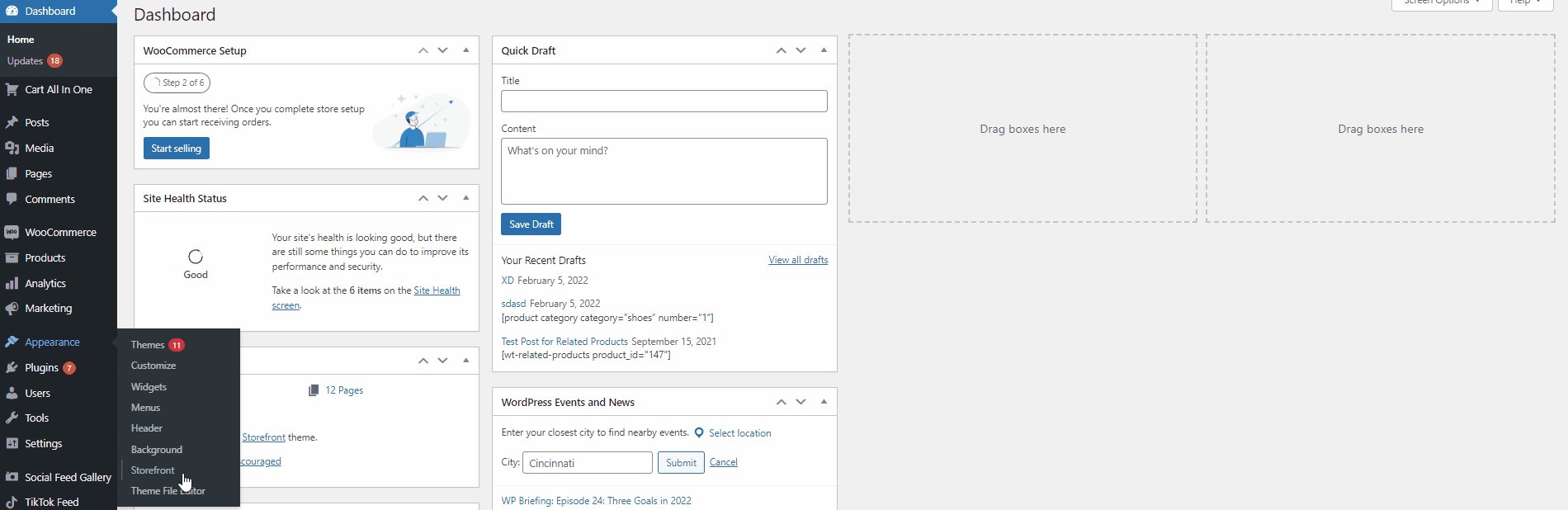
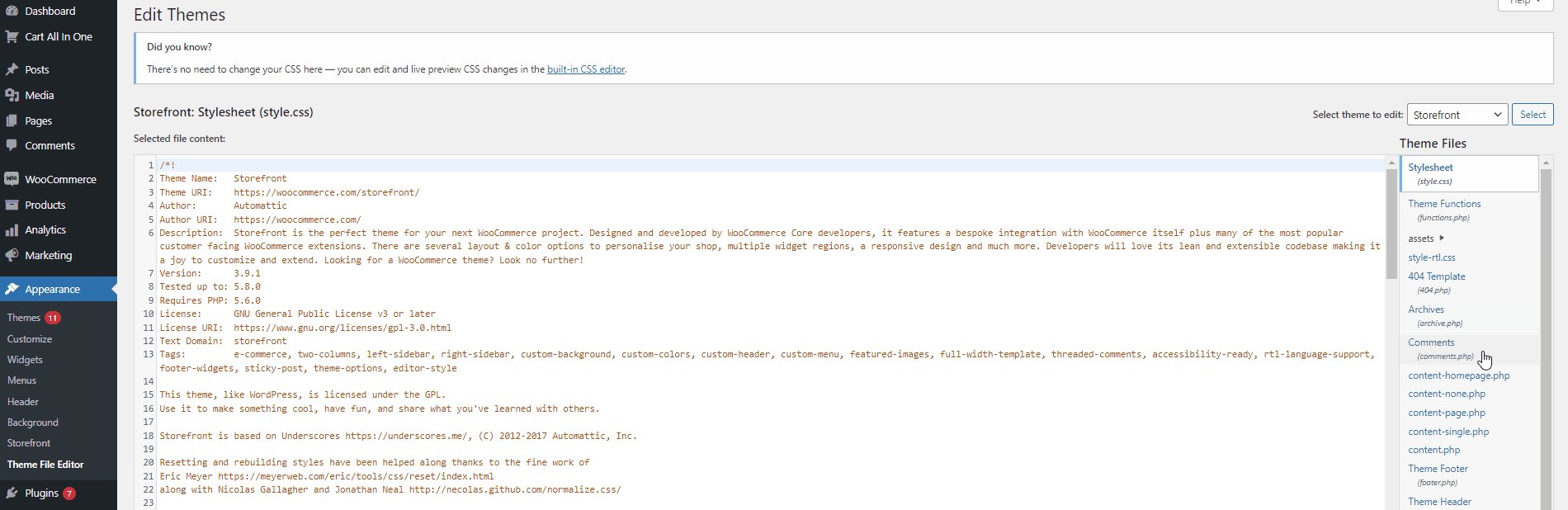
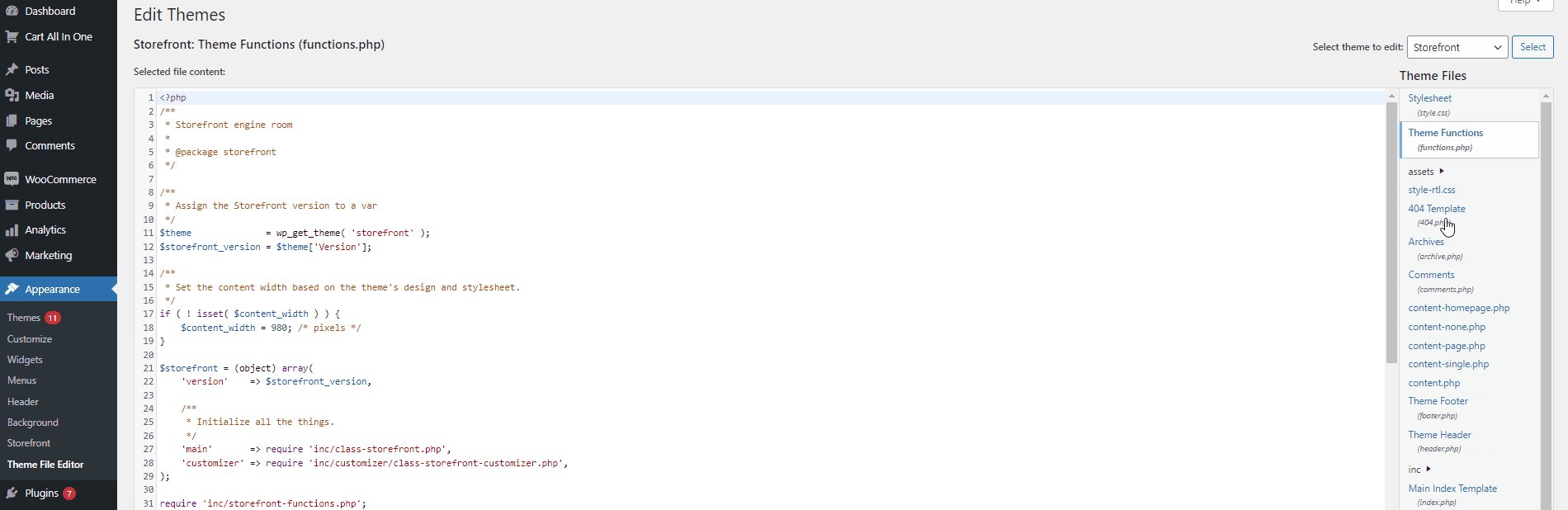
Functions.php dosyanıza erişmek için WordPress Admin Dashboard'unuzu açın ve Görünüm > Tema dosyası düzenleyicisine tıklayın. Ardından, doğru Tema dosyaları kenar çubuğunu kullanarak functions.php'ye tıklayın.

Devam edin ve kod parçacığınızı bu kod düzenleyiciye ekleyin ve değişikliklerinizi kaydetmek için Dosyayı Güncelle'yi tıklayın.

Şimdi, kargo ücretleriniz sepetinizin ağırlığına göre şu şekilde değişmelidir:

Bonus: WooCommerce'de nakliye ayrıntılarını zorla:
Şimdi, Gönderi sürecinize daha fazla öğe ekliyorsanız, Gönderi formunuzun müşterinizin talepleri için biraz daha özelleştirilmiş olmasını sağlamak iyi bir fikirdir. Gönderi adresini zorlamayı da seçebilirsiniz, çünkü varsayılan olarak WooCommerce yalnızca isteğe bağlı olarak Gönderi formunu doldurmanıza izin verir.
Tabii ki, lojistiğe daha fazla zorluk katan büyük hacimli ürünler gönderirken, Gönderi formunuza birkaç alan daha eklemek veya kaldırmak istersiniz. Bu nedenle, Gönderim formunuzu özelleştirmek için özel bir eklenti kullanmayı düşünebilirsiniz, ayrıca Ödeme sayfanızda gönderi adresini fatura adresiyle birlikte zorunlu hale getirebilirsiniz.
Bu tür önlemlere ihtiyacınız varsa, WooCommerce Checkout Manager'ı kullanmanızı şiddetle tavsiye ederiz. Ayrıca faturalandırma ve doldurma formu alanlarınızı özelleştirebilir ve değiştirebilir, hatta bunları gizleyebilir veya isteğe bağlı olarak ayarlayabilirsiniz, böylece web siteniz için ödeme deneyimi çok daha sorunsuz olur.
Bu nedenle, başlamak için WordPress Yönetici sayfanızda Eklentiler > Yeni Ekle'ye tıklayarak eklentiyi kurun. WooCommerce Checkout Manager'ı aramak için sağdaki arama çubuğunu kullanın ve ardından eklentinin sekmesinde Şimdi Yükle'ye tıklayın. Düğme değiştiğinde Etkinleştir'e tıklayın ve bu, eklentiyi etkinleştirmelidir.

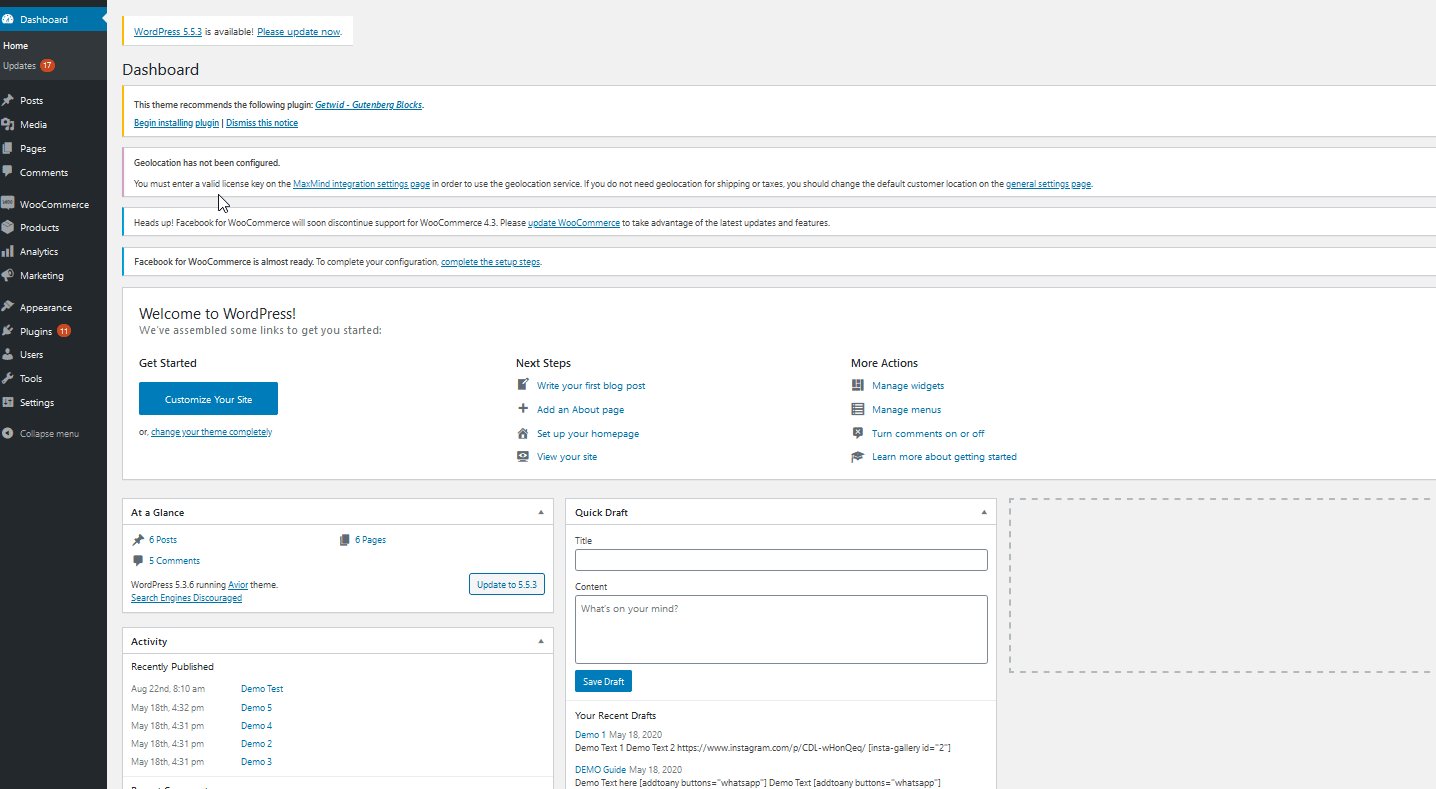
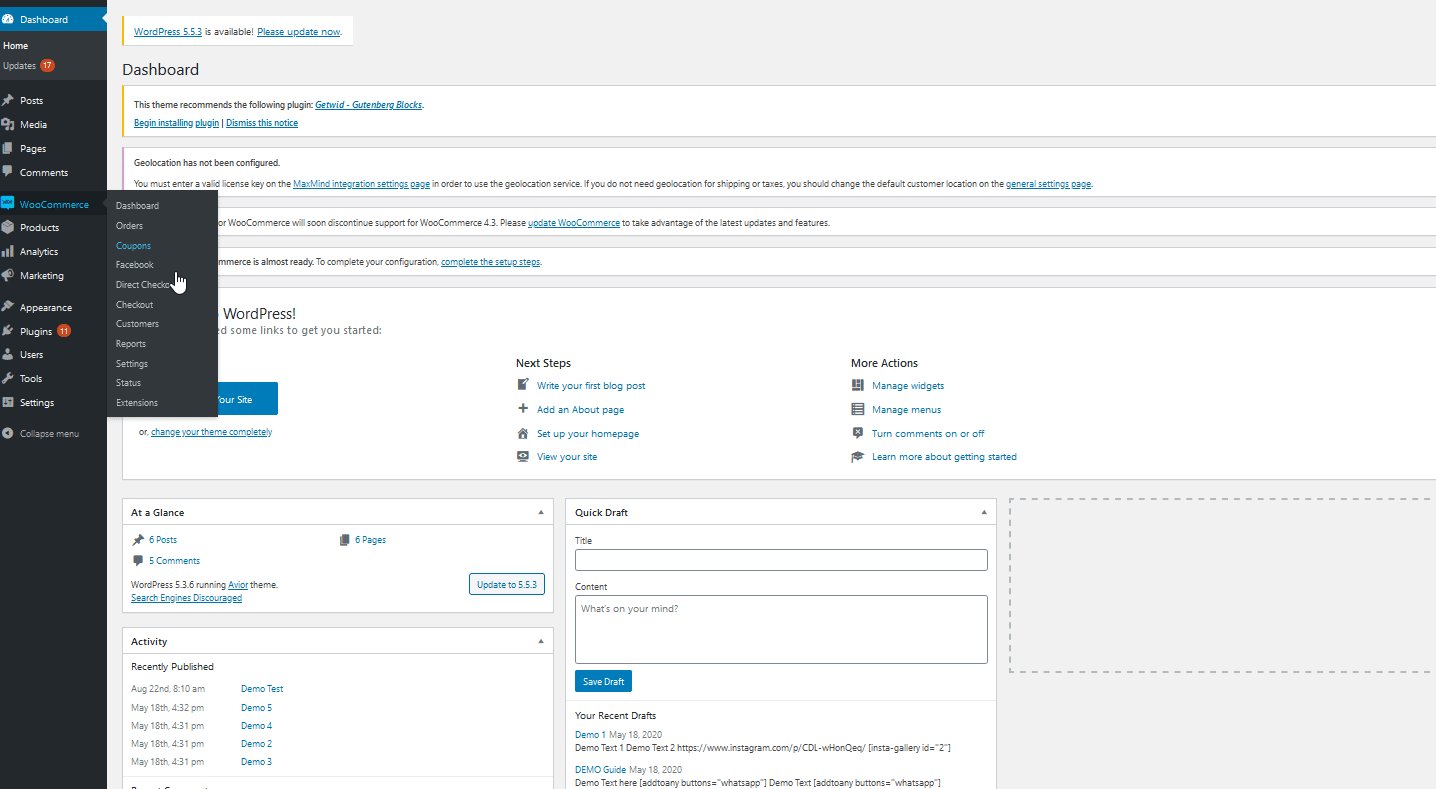
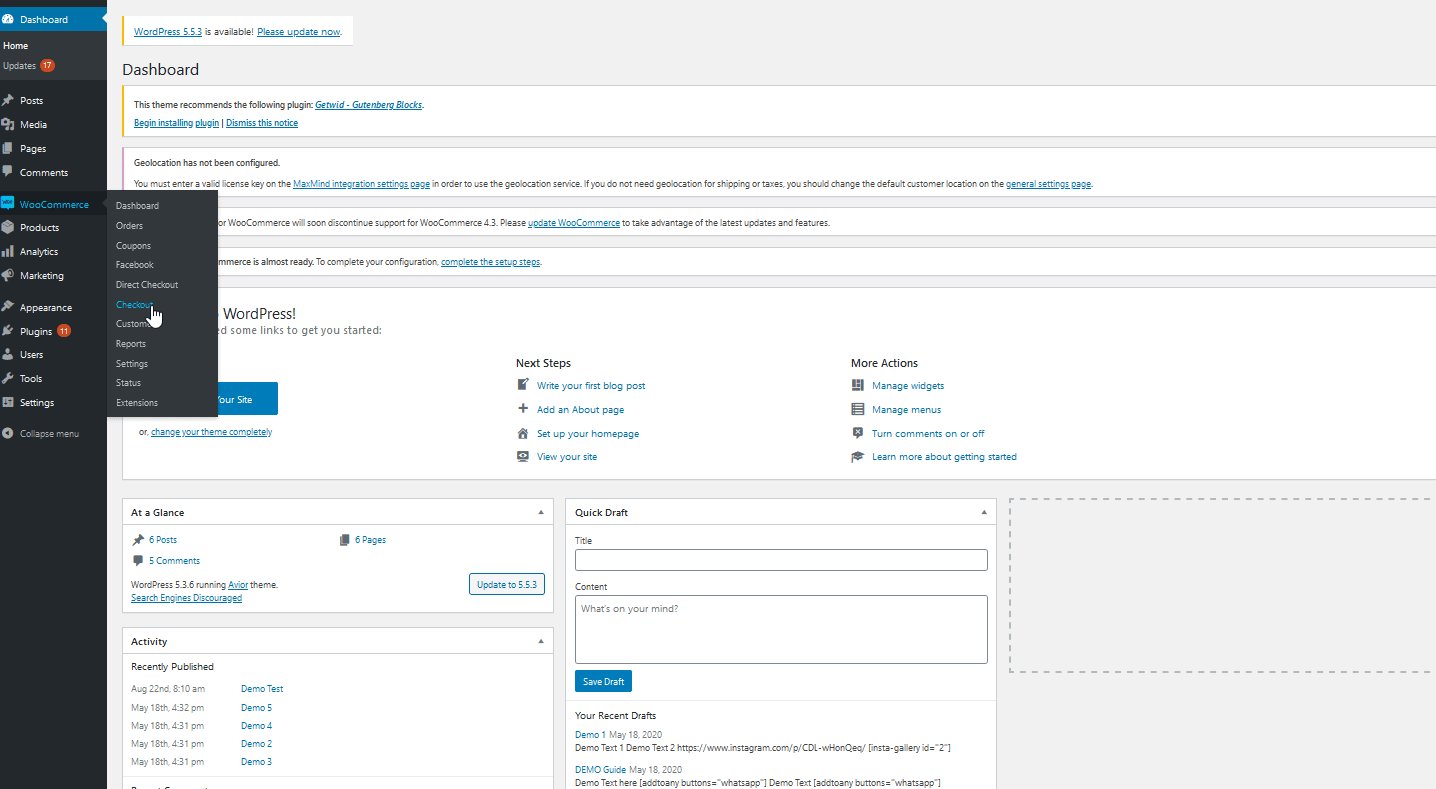
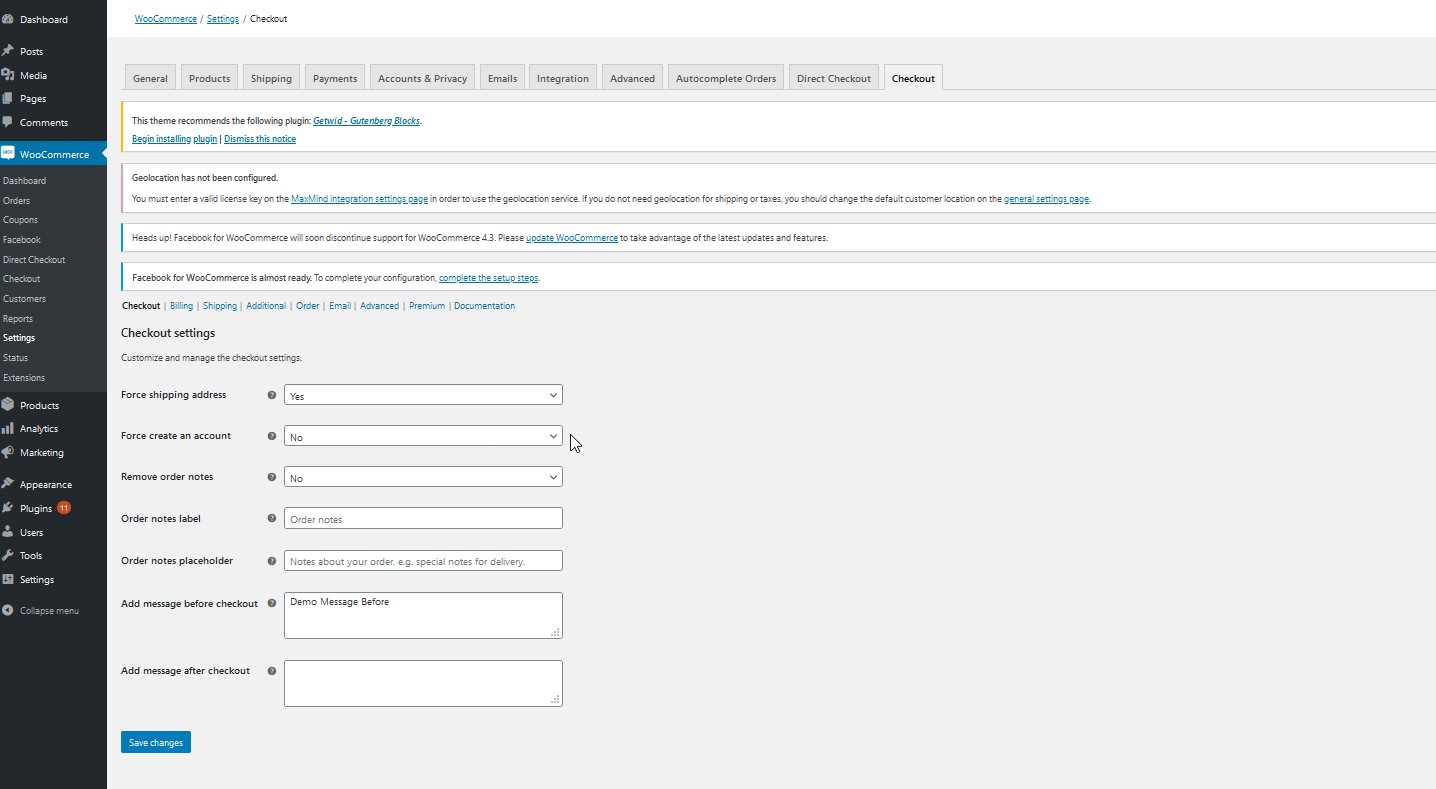
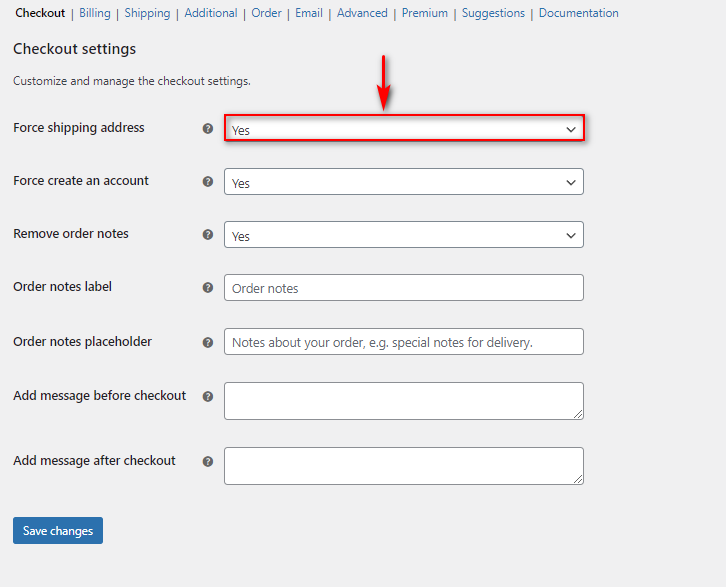
Ardından, devam edin ve WooCommerce > Checkout seçeneğine tıklayarak WooCommerce Checkout Manager ayarlarınızı açın.

Bundan sonra, Gönderi Adresini Zorla seçeneklerini Evet olarak değiştirebilirsiniz ve şimdi müşterilerinizin gönderi ayrıntılarını doldurması gerekecektir.

Eklentiyi kullanarak Gönderi alanlarınızı farklı şekillerde özelleştirmeyi de seçebilirsiniz. Bunun için, bu süreç hakkında daha fazla bilgi edinmek için lütfen bu makaleyi inceleyin. Ancak WooCommerce'de gönderi adreslerini etkinleştirmek için daha iyi bir anlayış istiyorsanız, sizin için de mükemmel bir kılavuzumuz var.
Sonuç:
Ve bu , WooCommerce'de Ağırlığa Dayalı Nakliye Nasıl Eklenir konusundaki kılavuzumuzu sonlandırıyor. WooCommerce ödeme ücretlerinizin farklı bölümlerini özelleştirmek, karlı bir iş yürütmenin önemli bir parçasıdır. Sepetinizin ağırlığına göre farklı ücretler belirlemek, işletme ve lojistik maliyetlerinizi yönetmenize yardımcı olmak için uzun bir yol kat edebilir.
Bugünkü blogumuz, gönderi ücretlerinizi ve gönderi alanlarınızı özelleştirmeye gelince birçok noktayı ele aldı. Bu içerir:
- WooCommerce'de ağırlığa dayalı nakliye eklemek için bir eklenti kullanma.
- Farklı ağırlık bazlı gönderiler için özel sabit oranlar ekleme ve bunları programlı olarak uygulama.
- Gönderi Adresini zorlamak ve Gönderi ödeme formunuzu özelleştirmek.
Şimdi, bu önlemleri web sitenize uygulamanın birçok yolu ve eklentisi var, ancak kabaca fikir benzer olmalıdır. Ancak, herhangi bir sorununuz varsa, lütfen yorumlarda bize bildirin, hemen üstesinden geleceğiz.
Ayrıca, WooCommerce Mağazanızı özelleştirmek ve onu kullanmanın genel deneyimi hakkında daha fazla bilgi edinmek istiyorsanız, neden diğer makalelerimize göz atmıyorsunuz:
- WooCommerce'de Teslimat Tarihi Nasıl Eklenir?
- En İyi WooCommerce 2022 için Teklif İste Eklentileri
- WooCommerce Teklif İste Düğmesi Nasıl Eklenir
