Sayfanın Herhangi Bir Yerine WooCommerce Sepete Ekle Düğmesi Nasıl Eklenir?
Yayınlanan: 2024-10-05WordPress sitenizin herhangi bir yerine "Sepete Ekle" düğmesi eklemek, mağazanızın kullanıcı deneyimini büyük ölçüde geliştirebilir ve müşterilerin web sitesinin herhangi bir yerinden satın alma işlemini kolaylaştırabilir.
İster bir ürün açıklama sayfasına, ister ana sayfaya, ister herhangi bir özel sayfaya eklemek isteyin, WooCommerce basit yöntemler sunar.
Bu blog yazısında, Woocommerce "Sepete Ekle" düğmesini herhangi bir sayfaya eklemenin farklı yolları konusunda size rehberlik edeceğim.
Neden WooCommerce “Sepete Ekle” Düğmesini Eklemelisiniz?
İçindekiler
WooCommerce varsayılan olarak ürün sayfalarına yalnızca "Sepete Ekle" düğmesini yerleştirir.
Ancak bu düğmeyi web sitenizin diğer bölümlerine eklemek, sorunsuz bir satın alma süreci sunarak dönüşüm oranlarını artırabilir.
Örneğin, ana sayfanıza, açılış sayfalarınıza veya blog yazılarınıza bir düğme eklemek, ziyaretçileri anında satın alma işlemi yapmaya teşvik edebilir.
WooCommerce Sepete Ekle düğmesi nasıl eklenir?
Elementor için Elemento Addon'u kullanarak WooCommerce Sepete ekle düğmesini ekleme.
Elementor için Elemento Eklentisi Hakkında

Elementor eklentileri, WordPress için Elementor sayfa oluşturucuyu bir sonraki seviyeye taşıyarak kullanıcılara gelişmiş widget'lar ve özelleştirilebilir şablonlar sunar.
Bu eklentiler, tasarım sürecini kolaylaştırmak ve kapsamlı özelleştirme seçenekleri sunarak çarpıcı web siteleri oluşturmayı her zamankinden daha kolay hale getirmek için tasarlanmıştır.
Ayrıca, çevrimiçi varlığınızı yükseltmenize yardımcı olacak pazarlama odaklı özelliklerle donatılmış olarak gelirler.
Elemento Eklentileri eklentisini kullanarak sayfanızın herhangi bir yerine WooCommerce Sepete Ekle düğmesi eklemek için aşağıdaki adımları izleyin:
1. Adım: Eklentiyi Kurun ve Etkinleştirin
Eklentiyi İndirin : Elemento Addons Eklentisi sayfasını ziyaret edin ve eklentiyi indirin.

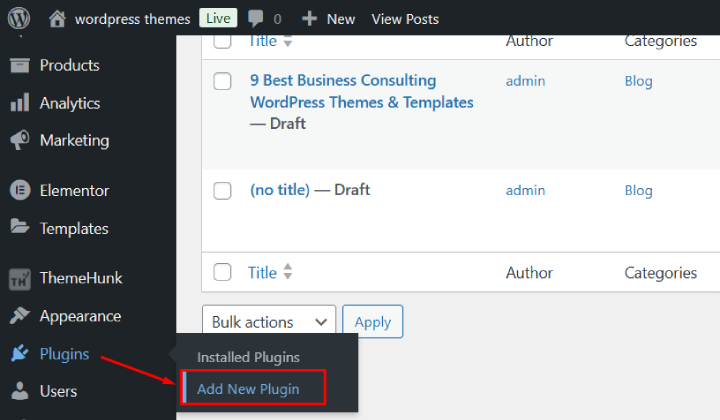
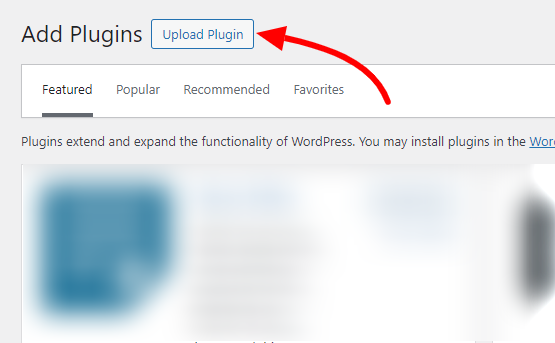
WordPress kontrol panelinize → Eklentiler → Yeni Ekle → Eklentiyi Yükle seçeneğine gidin.

İndirilen dosyayı yükleyin ve “ Şimdi Kur ”a tıklayın.

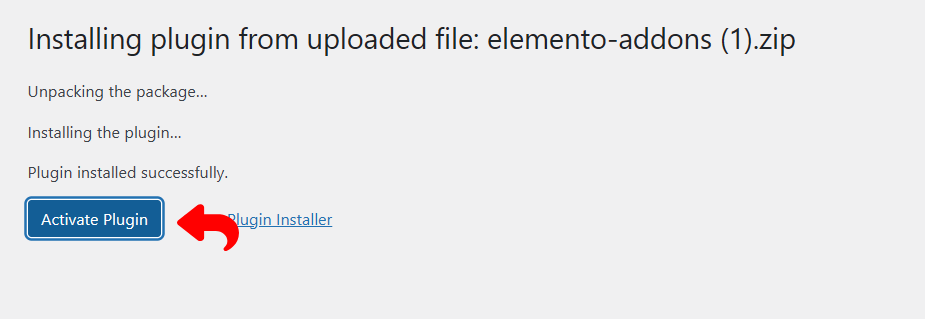
Eklentiyi kurduktan sonra “Etkinleştir”e tıklayarak eklentiyi etkinleştirin.
Elemento Eklentilerini Kurmak için lütfen aşağıdaki video eğitimini izleyin:
Adım 2: WooCommerce'i etkinleştirin.
WordPress sitenizde WooCommerce'in kurulu ve etkinleştirildiğinden emin olun:

WooCommerce yüklü değilse Eklentiler → Yeni Ekle'ye gidin ve WooCommerce'i arayın. Lütfen kurun ve etkinleştirin.
Ürünlerinizin WooCommerce'e eklendiğinden emin olun.
3. Adım: Elementor'u Kullanarak Sayfa Oluşturun veya Düzenleyin

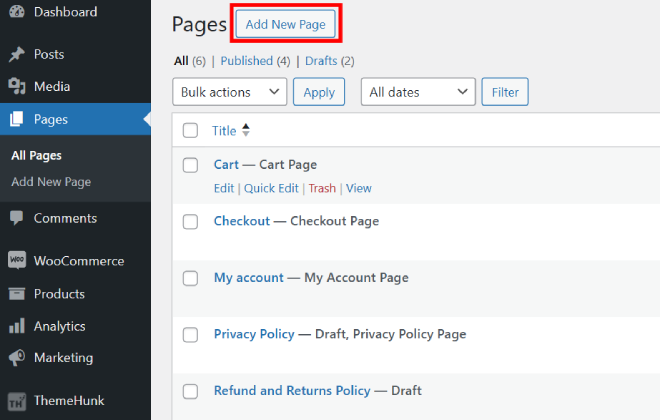
WordPress kontrol panelinizde Sayfalar → Yeni Ekle'ye gidin (veya mevcut bir sayfayı seçin).


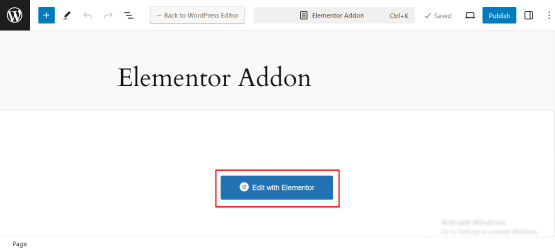
Elementor sayfa düzenleyicisini açmak için Elementor ile Düzenle'ye tıklayın.
Adım 4: Elemento Addons'tan Sepete Ekle Widget'ını ekleyin

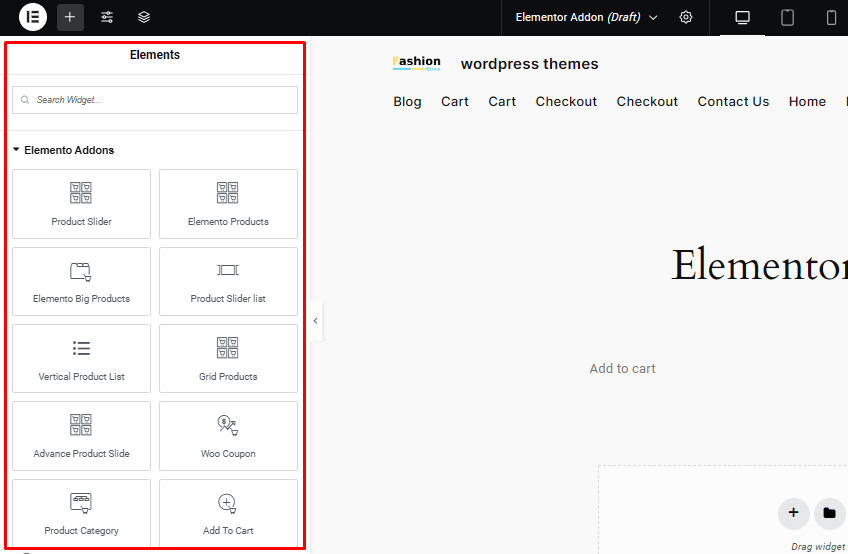
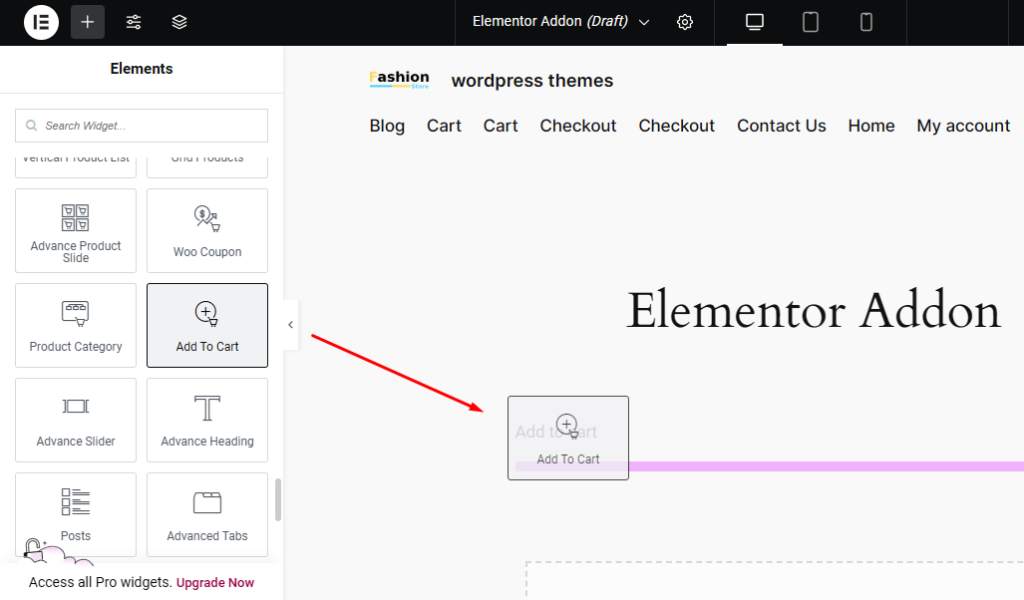
Elementor düzenleyicisinde kenar çubuğunda Elemento Addons widget'larını arayın.

Elemento Eklentileri widget'ları listesinde Sepete Ekle widget'ını arayın.
WooCommerce Sepete Ekle widget'ını sayfanın herhangi bir yerine sürükleyip bırakın.
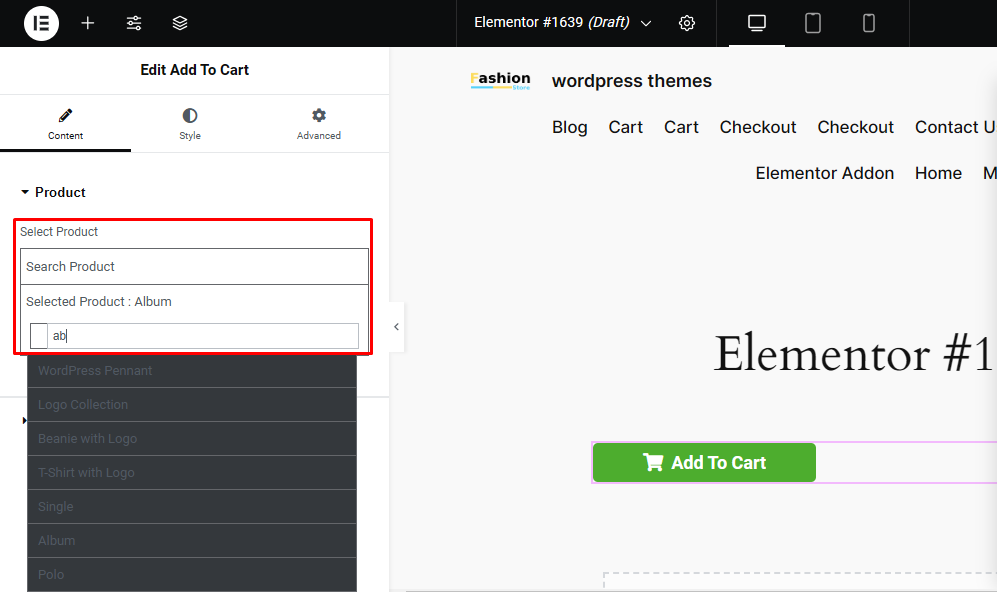
Adım 5: Sepete Ekle Düğmesini Yapılandırın


Widget'ı ekledikten sonra Sepete Ekle düğmesi için ürünü seçmeniz gerekecektir. Widget ayarlarında bir ürün seçme seçeneğiniz olacaktır.

Düğme etiketini ayarlar panelinden özelleştirebilirsiniz.
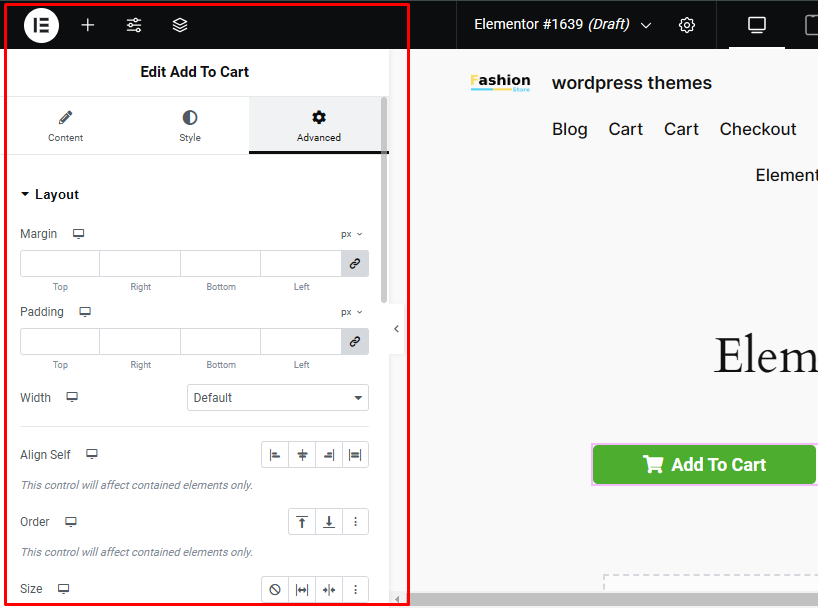
Elemento Addons, düğmenin rengini, yazı tipini, dolgusunu ve fareyle üzerine gelme efektlerini sitenizin tasarımına uyacak şekilde özelleştirmenize olanak tanır.
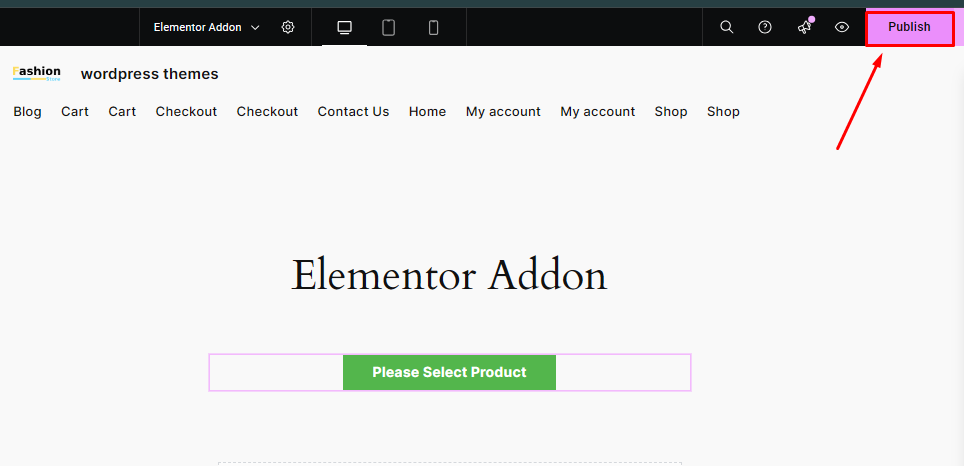
6. Adım: Sayfayı Güncelleyin ve Yayınlayın

"Sepete Ekle" düğmesini özelleştirdikten sonra Elementor'da "Güncelle" veya "Yayınla" düğmesine tıklayın.
Bu, sayfanızdaki WooCommerce Sepete Ekle düğmesini etkinleştirerek kullanıcıların seçilen ürünü sayfanın herhangi bir yerinden sepetlerine eklemelerine olanak tanır.

Artık sayfanızda WooCommerce Sepete Ekle düğmesi görüntülenecek ve kullanıcıların seçilen ürünü sayfanın herhangi bir yerinden doğrudan sepetlerine eklemelerine olanak tanıyacak.
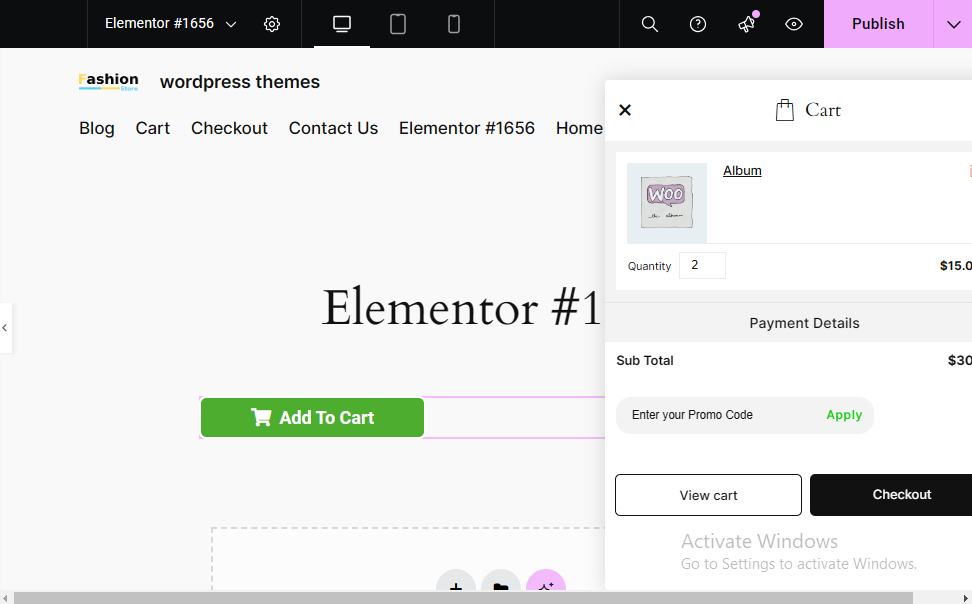
Birisi düğmeye tıklarsa nereye yönlendirilecek?
Kullanıcılar Elementor Addon ile oluşturulan "Sepete Ekle" butonuna tıkladıklarında hemen başka bir sayfaya yönlendirilmezler.
Bunun yerine ürün sepete eklenir ve başka bir yere tıklamaya gerek kalmadan sepetin sayfa üzerinden alınmasıyla kullanıcılara kusursuz bir deneyim sağlanır.
SSS
S: Sepete Ekle düğmesini web sitemin tasarımına uyacak şekilde tasarlayabilir miyim?
Cevap: Kesinlikle! Stil ayarlarından Sepete Ekle düğmesinin stilini belirleyebilirsiniz.
S: Sepete Ekle düğmesini doğrudan bir sayfanın veya gönderinin içeriğine eklemek mümkün müdür?
Cevap: Evet, Sepete Ekle düğmesini bir sayfanın veya gönderinin içeriğine ekleyebilirsiniz.
S: Sayfanın herhangi bir yerine "Sepete Ekle" seçeneğini ekleme esnekliğinin faydaları nelerdir?
Cevap: " Sepete Ekle " düğmesini sayfanın herhangi bir yerine yerleştirme yeteneği birkaç temel avantaj sunar: Geliştirilmiş Kullanıcı Deneyimi, Arttırılmış Görünürlük, Azaltılmış Sepetten Vazgeçme vb.
Çözüm
Bu adımları izleyerek, Elemento Addons eklentisini kullanarak WordPress sitenizdeki herhangi bir sayfaya kolayca WooCommerce Sepete Ekle düğmesini ekleyebilirsiniz.
Bu süreç basit ve son derece uyarlanabilir olup, düğmenin işlevselliğini ve tasarımını sitenizin benzersiz estetik ve operasyonel ihtiyaçlarına göre uyarlamanıza olanak tanır .
Bu blogu okuduğunuz için teşekkür ederiz. Bu makaleyi yararlı bulursanız arkadaşlarınızla paylaşın. Herhangi bir sorunuz varsa aşağıya yorum yapmaktan çekinmeyin. Sorununuzu çözmenize yardımcı olacağız.
Lütfen YouTube Kanalımıza abone olun, ayrıca oraya harika içerikler de yüklüyoruz Bizi Instagram , Facebook ve Twitter'da takip edin.
Daha fazla makale keşfedin:
- Web Sitesi Tasarımı Deneyiminizi Geliştirecek Elementor için Elemento Eklentileri
- WooCommerce Web Siteleri için En İyi 6 Elementor Eklentisi
