WooCommerce AJAX Ürün Filtreleri Nasıl Eklenir
Yayınlanan: 2021-07-13Siteniz için AJAX ürün filtreleri oluşturmak ister misiniz? Doğru yere geldiniz. Bu yazıda, mağazanızdaki alışveriş deneyimini iyileştirmek için WooCommerce ürün filtrelerini nasıl ekleyeceğinizi göstereceğiz .
Ürün filtreleri oluşturma ve ekleme sürecine bir göz atmadan önce, AJAX ürün filtrelerinin ne olduğunu ve neden onlara ihtiyaç duyduğunuzu daha iyi anlayalım.
AJAX Ürün Filtreleri nedir?
Ürün filtreleri, gereksinimleri belirleyerek ve istenmeyen tüm sonuçları filtreleyerek kullanıcının istediği ürünü hızlı bir şekilde bulmasına yardımcı olur. Örneğin, bir müşteri mavi bir tişört isterse, ürün türü olarak bir tişört seçecek ve diğer tüm ürünleri ve renkleri atmak için mavi renk filtresini seçecektir. Benzer şekilde, boyut, ağırlık, fiyat, ortalama puan vb. için filtreler olabilir.
AJAX terimi, sayfanın küçük miktarda veri için eşzamansız olarak güncellenmesini sağlayan bir web geliştirme tekniğini ifade eder. Bu, sitenin aynı sayfada kalırken bir web sayfasına küçük değişiklikler uygulamasına olanak tanır, yani yenileme gerekmez. Tersine, eski tekniklerde, kullanıcı deneyimini etkileyen ve daha fazla sunucu kaynağı tüketen herhangi bir küçük değişiklik olduğunda tüm web sayfasının yeniden yüklenmesi gerekiyordu.
Neden Ürün Filtrelerini Kullanmalısınız?
Şimdi burada ortaya çıkan soru, mağazanızda neden ürün filtreleri kullanmalısınız? Basitçe söylemek gerekirse, müşterilerinizin alışveriş deneyimini iyileştirmek ve aradıklarını bulmalarına yardımcı olmak için ürün filtrelerine ihtiyacınız var. Çok sayıda veya çeşitli ürüne sahip hemen hemen her çevrimiçi mağaza, ürün filtrelerinden yararlanır. Amazon, eBay ve Zara bunun iyi örnekleridir.
Alışveriş yapanlar filtreleri kullanarak tüm istenmeyen sonuçları kolayca atabilir ve yalnızca ilgilendikleri ürünleri seçebilirler. Bu, daha iyi müşteri memnuniyeti ile sonuçlanır ve bu da daha fazla dönüşüm ve satış sağlar.
Öte yandan, AJAX ürün filtreleri olmadan müşteriler istedikleri ürünleri bulmakta zorlanabilirler. Çevrimiçi alışveriş hızlı ve kolay olmalıdır, bu nedenle süreç çok uzun sürerse müşteriler mağazanızdan ayrılacak ve daha iyi bir deneyim sunan farklı bir siteye gidecektir.
Muhtemelen müşterilerinizi kaybetmek istemediğinizden, ürün filtreleri çevrimiçi iş stratejinizin önemli bir parçası olmalıdır.
Artık bunların önemini biliyorsunuz, şimdi WooCommerce mağazanızda ürün filtrelerini nasıl etkinleştirebileceğinizi görelim.
WooCommerce Ürün Filtreleri Nasıl Eklenir
Bu eğiticide, mağazanıza ürün filtreleri eklemenin iki farklı yolunu göstereceğiz.
- Varsayılan WooCommerce ürün filtreleri
- Üçüncü taraf bir eklenti kullanma
Her iki yönteme de bir göz atalım.
1. Varsayılan WooCommerce Ürün Filtreleri
Varsayılan olarak, WooCommerce birkaç temel ürün filtresi sunar. Çok çeşitli ürünleri olmayan nispeten küçük bir mağazanız varsa, varsayılan filtrelerin ihtiyaçlarınız için yeterli olduğunu görebilirsiniz.
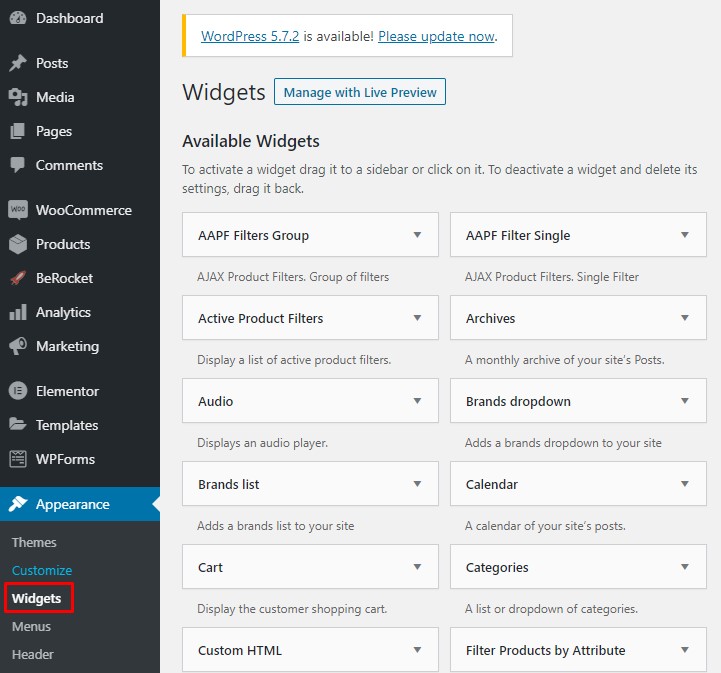
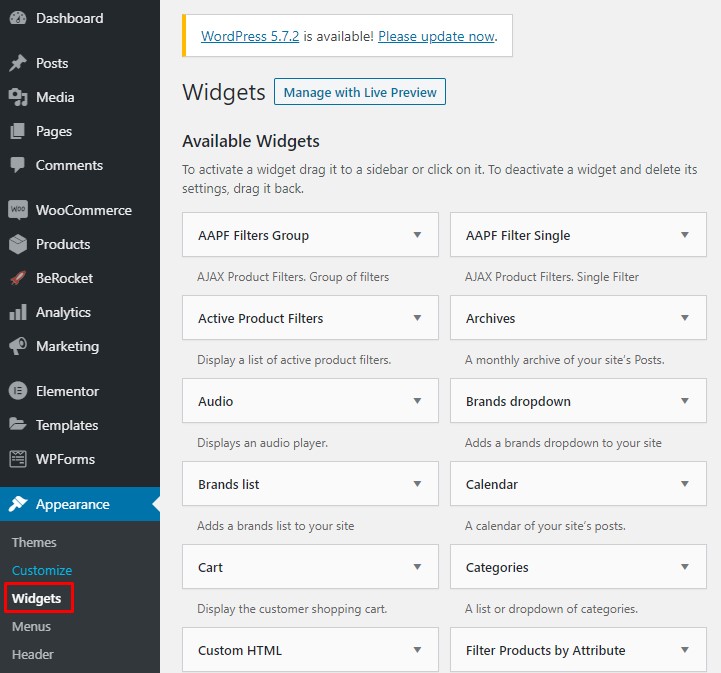
Bu filtreleri mağazanıza eklemek için WP Admin Dashboard'a gidin ve Görünüm > Widget'lara gidin. Orada siteniz için mevcut tüm widget'ların bir listesini bulacaksınız.

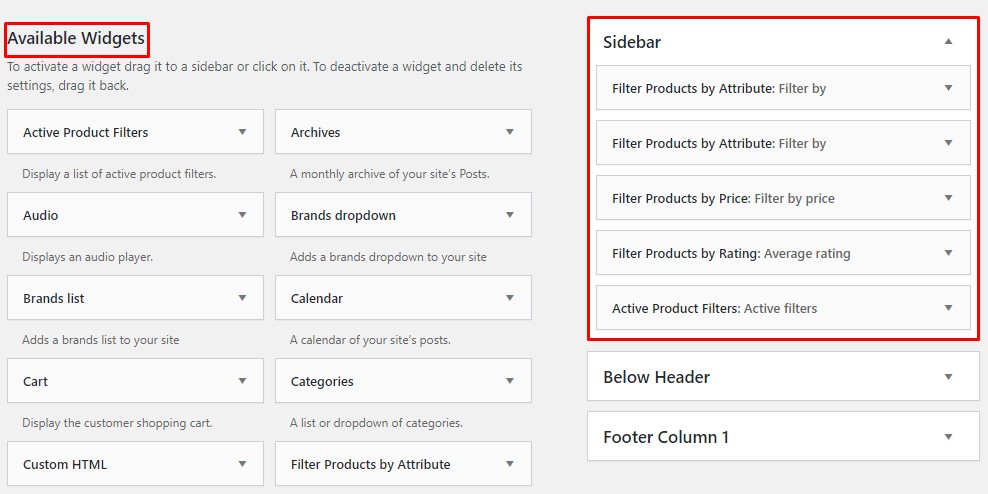
WooCommerce'i etkinleştirdiyseniz, widget listesinde varsayılan ürün filtrelerini bulacaksınız. İstediğiniz filtre widget'ını tıklayıp temanız tarafından desteklenen widget alanlarından birine sürüklemeniz yeterlidir. Bizim durumumuzda, ürün filtrelerini kenar çubuğuna ekleyeceğiz.

Varsayılan WooCommerce ürün filtrelerini mağazanıza eklemek için yapmanız gereken tam anlamıyla budur.
Varsayılan ürün filtreleri
Varsayılan olarak üç tür ürün filtresi vardır: fiyat, özellik ve ortalama puan.
- Fiyata Göre Filtrele: Ürünleri fiyat aralığına göre filtrelemek için kullanabileceğiniz bir kaydırıcı ekler
- Niteliklere Göre Filtrele : Öğeleri boyut, ağırlık, renk ve daha fazlası gibi özelliklerine göre filtrelemenize olanak tanır. Her özellik için ayrı bir widget eklemeniz gerekeceğini unutmayın.
- Ortalama Puana Göre Filtrele: Adından da anlaşılacağı gibi, ürünleri ortalama puanlarına göre filtreleyebilirsiniz.
WooCommerce varsayılan ürün filtreleri önceden yapılandırılmış olarak geldiğinden, bunları ayarlamanız gerekmez. Onları bir widget alanına sürükleyin, hepsi bu. Ancak seçenekleri oldukça basittir, bu nedenle yazı tiplerini, şekilleri veya kaydırıcıları düzenlemek için pek çok özelleştirme seçeneği sunmazlar.
Varsayılan WooCommerce ürün filtreleri çoğu kullanıcı için işi yapacak olsa da, bir yakalama var. Müşteri her filtre seçtiğinde, değişikliğin uygulanabilmesi için tüm sayfanın yeniden yüklenmesi gerekir. Tahmin edebileceğiniz gibi bu durum kullanıcıları rahatsız ediyor ve alışveriş deneyimlerini etkiliyor. Bu yüzden AJAX ürün filtreleri eklemelisiniz.
Ne yazık ki, WooCommerce varsayılan olarak AJAX filtrelerini desteklemez, bu nedenle üçüncü taraf eklentilere güvenmeniz gerekir.
2. Bir Üçüncü Taraf Eklentisi Kullanmak
WooCommerce ürün filtreleri eklemek için kullanabileceğiniz birkaç araç vardır. Bu eğitim için, BeRocket tarafından geliştirilen Gelişmiş AJAX Ürün Filtrelerini kullanacağız. Bu, sorunsuz bir kullanıcı deneyimi sağlayan ücretsiz, zengin özelliklere sahip bir araçtır.
Eklenti, AJAX ürün filtrelerinde uzmanlaşmıştır ve mağazanızın görünümüne ve hissine uyacak şekilde özel stille çok çeşitli filtreler sunar. Ayrıca bireysel ve grup filtrelerine de izin verir ve her iki filtre türü için de geçerli olacak genel tercihlerinizi belirleyebilirsiniz.
Şimdi bu eklentiyi WooCommerce mağazanıza nasıl ekleyebileceğinizi görelim.
Adım 1: Eklentiyi Kurun
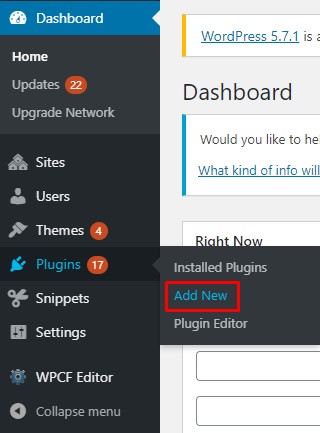
İlk olarak, eklentiyi yüklemeniz gerekir. Bunun için WP Yönetici Panosuna gidin ve Eklentiler > Yeni ekle'ye gidin.

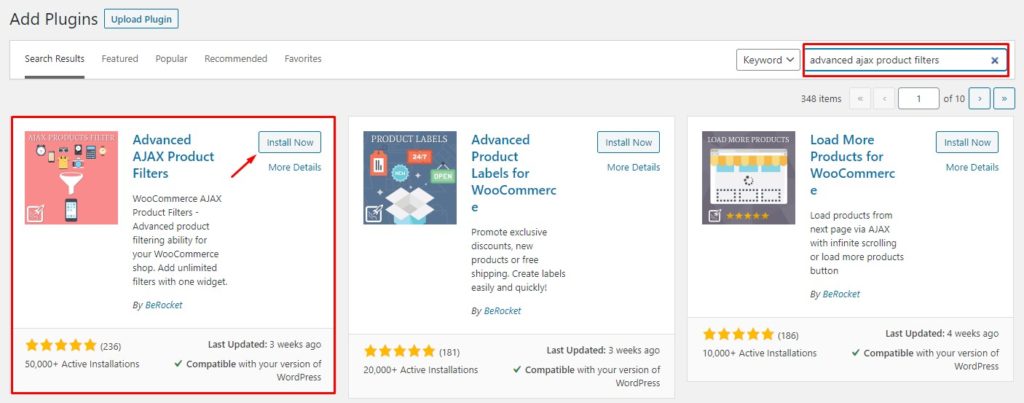
BeRocket'e göre Gelişmiş AJAX Ürün Filtrelerini arayın. Eklentiyi yüklemek için Yükle düğmesine tıklayın ve ardından etkinleştirin .

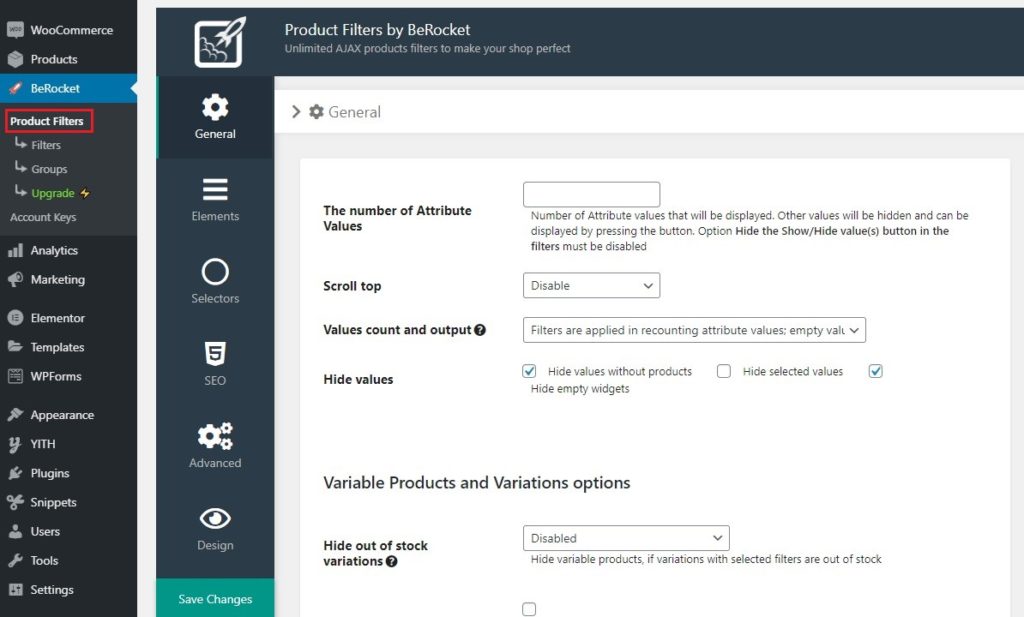
Bundan sonra, filtreler için tercihlerinizi ayarlayabileceğiniz BeRocket > Ürün Filtreleri'ne gidin. Bunlar teknik ayarlar değil, istediğiniz gibi yapılandırabileceğiniz genel tercihler ve özelleştirme seçenekleridir. Nitelik değerlerinin sayısını seçebilir, değerleri gizleyebilir ve daha fazlasını yapabilirsiniz.

Eklentiyi kurduğunuza ve yapılandırdığınıza göre, şimdi ilk filtrenizi oluşturalım.
2. Adım: Yeni Bir Ürün Filtresi Oluşturun
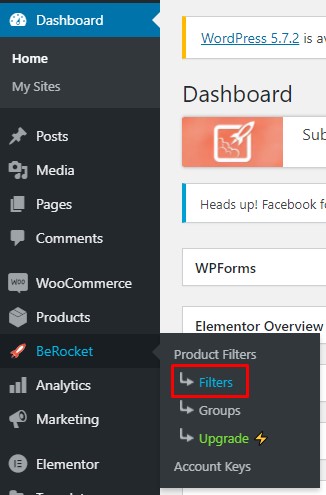
Bir ürün filtresi oluşturmak için WP Yönetici Panosuna gidin ve BeRocket > Filtreler'e gidin.

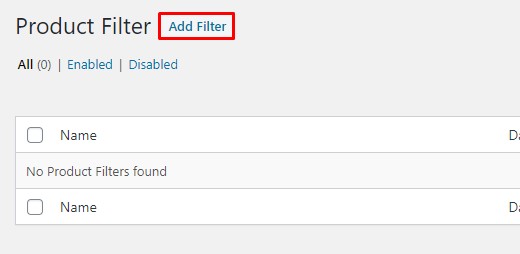
Ayarlar sayfasında Filtre Ekle düğmesine basın.

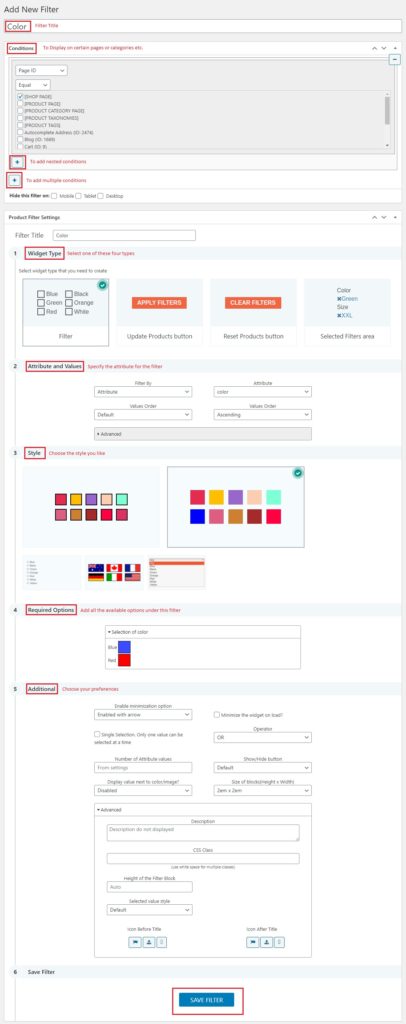
Yeni bir ayarlar sayfası görünecek ve bir filtre oluşturmak için tüm detayları doldurmanız gerekecek. Doldurmanız gereken birden fazla bölüm var, o yüzden tek tek inceleyelim.
- Başlık: Filtrenize anlamlı bir başlık verin, böylece anlaşılması kolay olsun, örneğin boyut, renk, derecelendirme vb.
- Koşullar: Filtreyi belirli sayfalarda, ürünlerde veya kategorilerde görüntülemek için koşullar belirleyebilirsiniz. Birden çok koşul ekleyebilir ve hatta iç içe koşullar da ekleyebilirsiniz. Filtreyi mobil, sekme veya masaüstü gibi belirli cihaz türlerinde de gizleyebilirsiniz.
- Widget Türü: Burada oluşturmak istediğiniz filtre türünü seçmeniz gerekir. Seçilebilecek dört tür vardır: Filtre, Ürünleri Güncelle Düğmesi, Ürünleri Sıfırla Düğmesi ve Seçili Filtreler Alanı
- Nitelikler ve Değerler: Geçerli filtrenin niteliğini belirtin
- Stil: Filtreyi stillendirin ve özelleştirin. Onay kutusu, açılır menü, renk kutusu, kaydırıcı ve daha fazlası gibi seçim yapabileceğiniz birden fazla düzen elde edeceksiniz.
- Gerekli Seçenekler: Bu filtre altında mevcut tüm seçenekleri sağlayın. Örneğin, renk filtresi için mevcut tüm renkleri sağlayın
- Ek: Bu bölüm yalnızca tercihleri içerir. Gereksinimlerinize göre ayarlayabileceğiniz birkaç seçenek vardır.


Formu doldurduktan sonra, filtreyi oluşturmak için Filtreyi Kaydet düğmesine tıklayın.
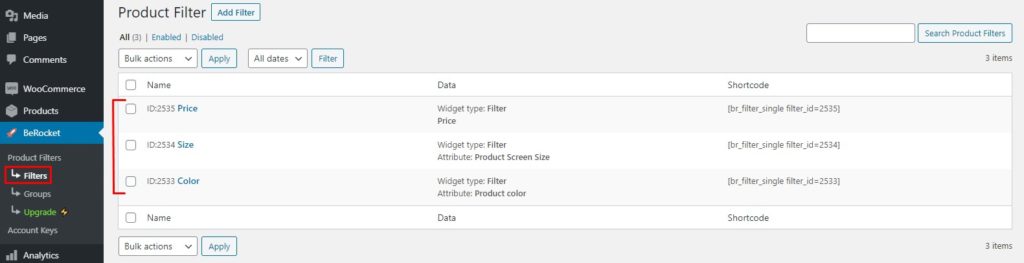
Filtrelerinizi yönetin
Ardından, oluşturduğunuz tüm filtreleri tek bir yerde bulmak için BeRocket > Filtreler'e gidebilirsiniz. Bu sayfadan istediğiniz filtreyi düzenleyebilir, etkinleştirebilir, devre dışı bırakabilir ve hatta kaldırabilirsiniz.

Tebrikler! Artık bir eklenti kullanarak ilk WooCommerce ürün filtrenizi oluşturdunuz. Benzer şekilde, müşterilerinizin deneyimini iyileştirmek için ihtiyaç duyduğunuz kadar filtre oluşturabilirsiniz.
Ama bu değil! Şimdilik bireysel bir filtre oluşturdunuz ancak bunu bir adım daha ileri götürerek filtre grupları oluşturabilirsiniz. Bu eklenti ile benzer özelliklere sahip filtreleri tek bir grupta birleştirebilirsiniz. Örneğin, Fiziksel nitelikler adı verilen bir filtre grubu oluşturmak için boyut, ağırlık ve renk birleştirilebilir. Filtre gruplarının yönetimi kolaydır ve çok fazla filtreniz olması durumunda kenar çubuğunuzu düzenli tutar.
Şimdi, Gelişmiş AJAX Ürün Filtrelerini kullanarak WooCommerce'de ürün filtre gruplarının nasıl ekleneceğini görelim.
3. Adım: Bir Filtre Grubu Oluşturun
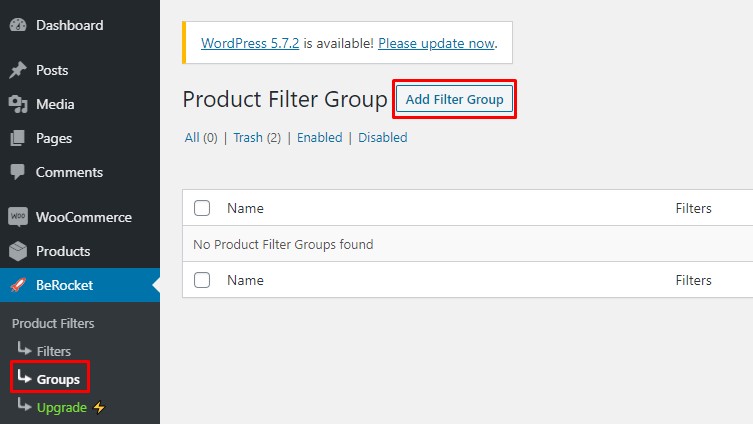
WordPress kontrol panelinizde BeRocket > Gruplar'a gidin ve bir filtre grubu oluşturmak için Filtre Grubu Ekle düğmesini tıklayın.

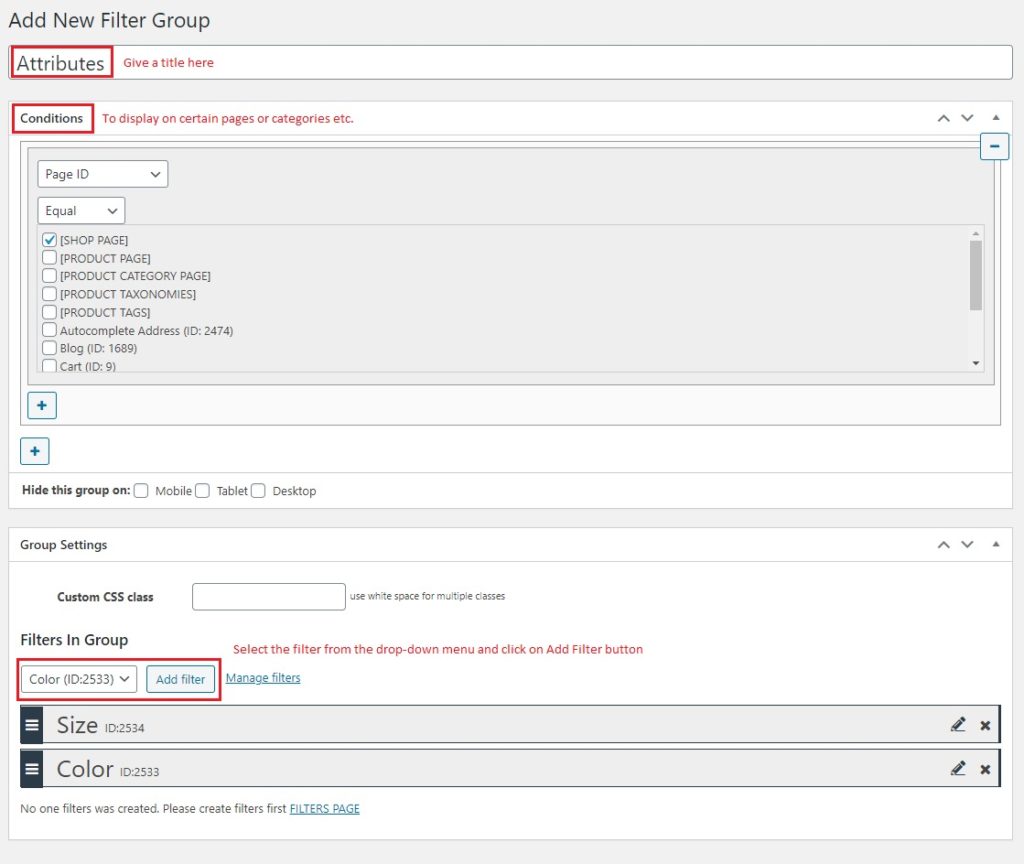
Ayarlar sayfasında, daha önce tek tek filtreler için yaptığınız gibi Yeni Filtre Grubu Ekle formunu doldurun. Bu biraz farklı, o yüzden seçeneklere bir göz atalım:
- Başlık: Burada sır yok, sadece filtre grubunuza net ve anlamlı bir başlık verin
- Koşullar: Filtreyi belirli sayfalarda veya kategorilerde görüntülemek istiyorsanız koşulları ayarlayın. İç içe koşulların yanı sıra birden çok koşul ekleyebilirsiniz. Filtreyi belirli bir cihazdan gizlemeyi de seçebilirsiniz.
- Grup Ayarları: Bu gruba eklemek istediğiniz filtreleri seçebilirsiniz. Açılır menüden istediğiniz filtreyi seçin ve gruba eklemek için Filtre Ekle'ye basın. Benzer şekilde, istediğiniz kadar filtre ekleyebilirsiniz.

İşiniz bittiğinde, filtre grubunu kaydetmek için sağ üst köşedeki Kaydet düğmesine tıklayın.
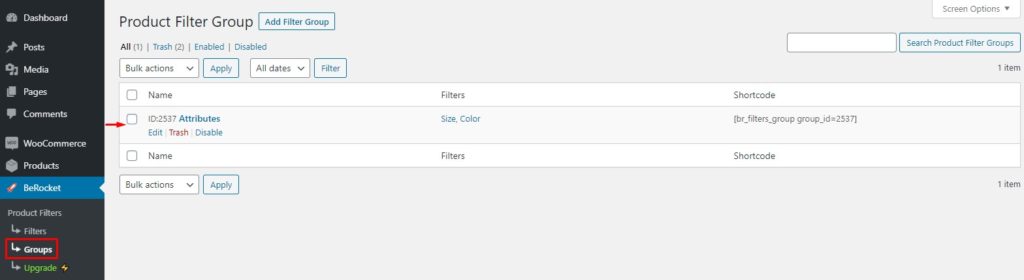
Artık BeRocket > Gruplar'a gidebilir ve tüm filtre gruplarınıza tek bir yerden göz atabilirsiniz. Ayrıca bu sayfadan grupları yönetebilir, düzenleyebilir veya kaldırabilirsiniz.

Artık onları oluşturduğumuza göre, bu filtreleri mağazanın ön tarafında göstermenin zamanı geldi.
4. Adım: Filtreleri Görüntüleyin
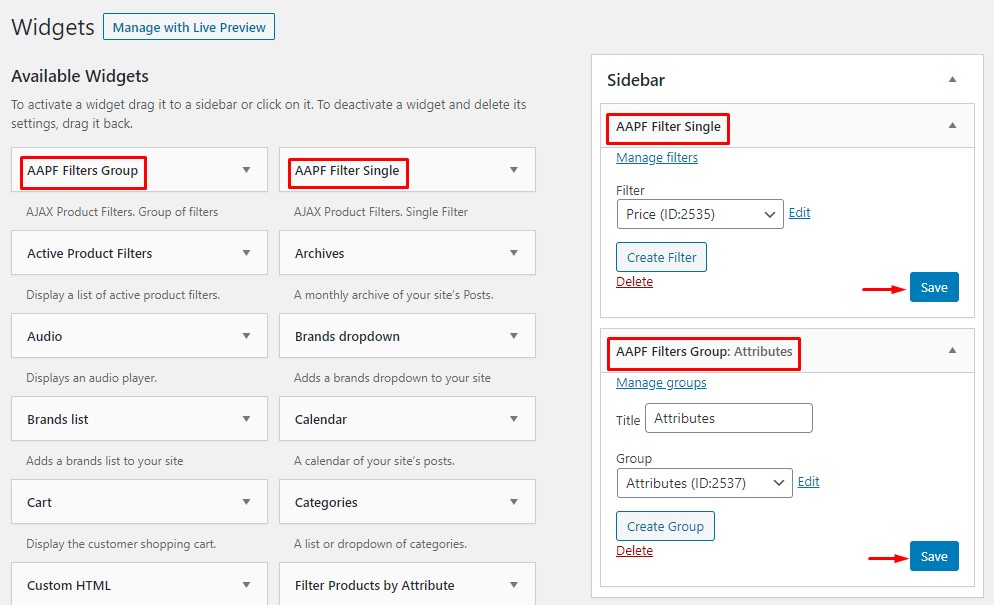
WP Yönetici Kontrol Panelinizde Görünüm > Widget'lara gidin.

AAPF Filtreleri Tek ve AAPF Filtreleri Grubu pencere öğelerini bulun ve bunları istediğiniz pencere öğesi alanına sürükleyip bırakın. Widget'ı her filtre için ayrı ayrı eklemeniz gerekeceğini unutmayın. Bu widget'a eklemek istediğiniz filtreyi seçin ve Kaydet'i tıklayın .

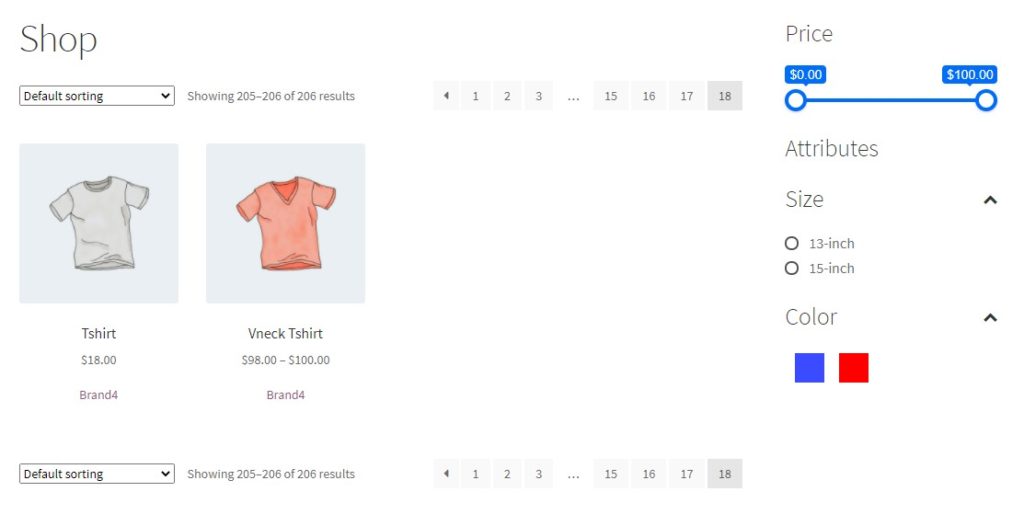
Bravo! Sen yaptın. Filtreler artık mağazanızın ön ucunda ilgili pencere öğesi alanında görüntüleniyor.

Ancak, başka bir şey var. WooCommerce mağazanıza ürün filtreleri eklemenin tek yolu bu değildir. Filtreleri widget alanları dışında başka bir alanda görüntülemek istiyorsanız, kısa kodları kullanabilirsiniz.
Adım 5: Kısa Kodları Kullanarak Widget Alanının Dışındaki Filtreleri Görüntüleyin
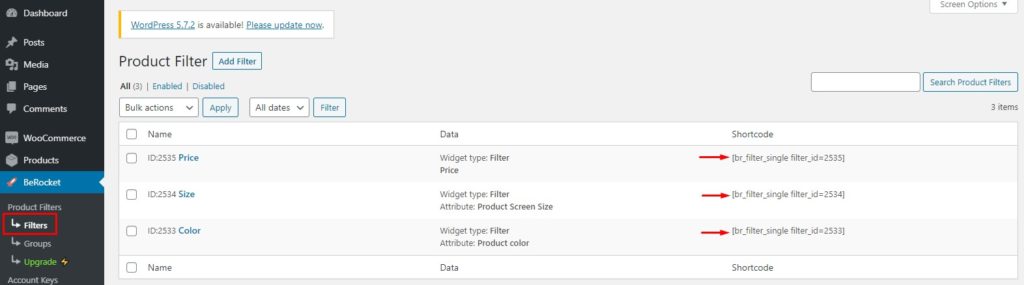
Her filtrenin, sitenizde herhangi bir yerde görüntülemek için kullanabileceğiniz bir kısa kodu vardır. BeRocket > Filtreler'e gidin ve her filtre için kısa kodları bulacaksınız. Görüntülemek istediğiniz filtrenin kısa kodunu kopyalamanız yeterlidir.

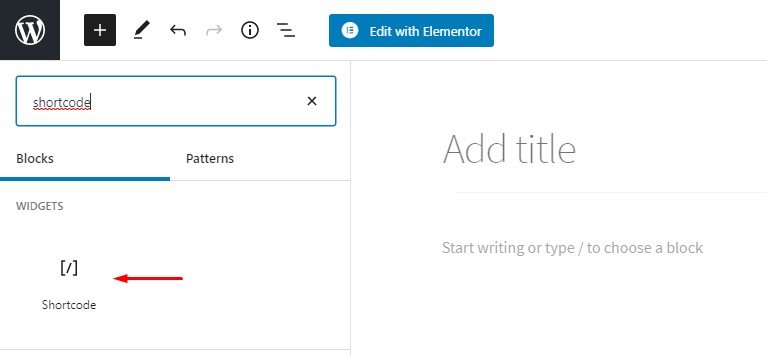
Bundan sonra, filtreleri görüntülemek istediğiniz sayfaya/gönderiye gidin, sol üstteki + simgesine tıklayın ve kısa kod bloğunu arayın. Ardından sayfanıza/gönderinize bir kısa kod alanı eklemek için kısa kod widget simgesini seçin.

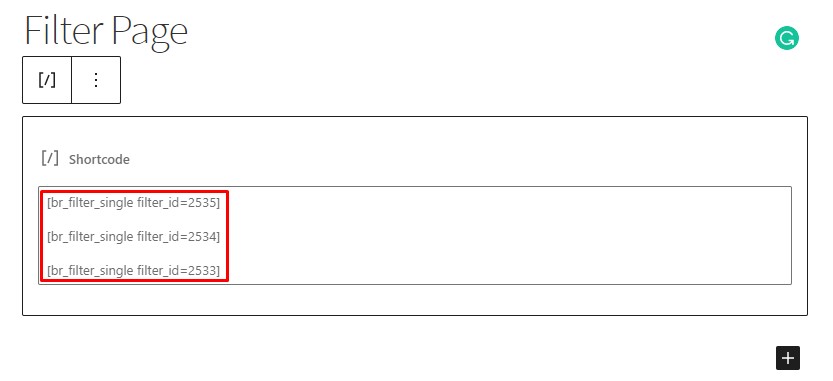
Şimdi yeni kopyaladığınız filtre kısa kodunu kısa kod alanına yapıştırın ve değişiklikleri etkinleştirmek için sağ üst köşedeki Güncelle/Yayınla'ya basın.

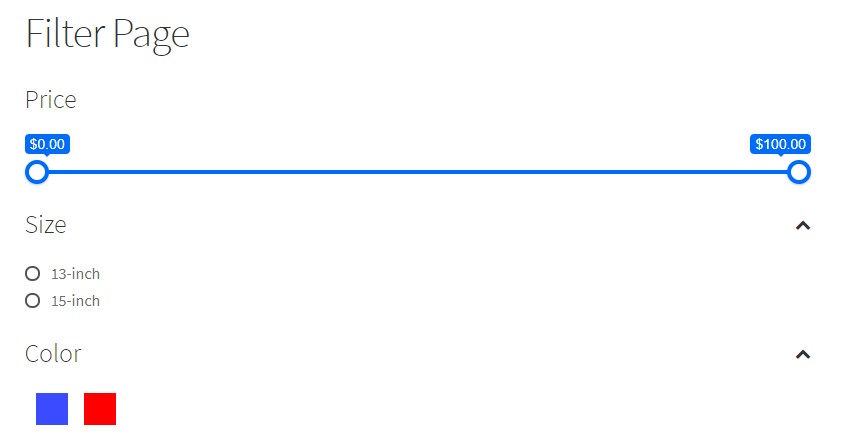
Bu kadar! Filtreler şimdi istediğiniz yerde görüntülenecektir. Değişiklikleri görmek için ön uca gidebilirsiniz.

6. Adım: Filtrelerle İlgili Sorunları Tanımlayın
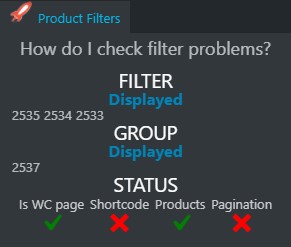
Biraz daha dayan! Bu eklentinin bahsetmek istediğimiz başka bir şık küçük özelliği daha var. Bu WooCommerce ürünleri filtre eklentisi, aktif filtrelerinizin durumu hakkında sizi bilgilendirmek için kullanışlı bir araç sağlar. Ayrıca, belirli bir filtreyle ilgili herhangi bir sorun olup olmadığını ve arkasındaki nedeni söyler, böylece hemen düzeltebilir ve çalışmaya başlayabilirsiniz.
Aktif filtreler durum aracını kullanmak için WP Yöneticinizde oturum açın ve filtrelerin görüntülendiği ön uca gidin. Üstteki siyah çubukta, roket simgesi olan Ürün Filtreleri sekmesini göreceksiniz. Bu sekmeye tıklayın ve tüm faydalı bilgileri gösterecektir.

Hepsi tamam! Tebrikler! Artık WooCommerce mağazanızda ürün filtrelerini başarıyla oluşturabilir, güncelleyebilir ve görüntüleyebilirsiniz ve ayrıca filtrelerle ilgili olası sorunlara dikkat edin.
Çözüm
Sonuç olarak, çok sayıda ürününüz veya çeşitli ürün yelpazeniz varsa, WooCommerce ürün filtreleri bir zorunluluktur. Aradıkları ürünleri daha hızlı bulmalarına ve alışveriş deneyimlerini iyileştirmelerine yardımcı oldukları için müşteriler için çok uygundurlar.
Bir mağaza sahibi olarak müşteri memnuniyeti son derece önemlidir ve satışlarınızı artırmanıza yardımcı olabilir. Öte yandan, alışveriş yapanlarınız istediklerini çabucak bulamazlarsa, muhtemelen ayrılacak ve geri dönmeyeceklerdir.
Bu eğitimde, WooCommerce mağazanıza nasıl ürün filtreleri ekleyebileceğinizi ve kullanıcıların istediklerini bulmalarını nasıl sağlayabileceğinizi gördük.
Özetle şunları öğrendik:
- AJAX ürün filtreleri nelerdir?
- WooCommerce ürün filtrelerinin faydaları
- WooCommerce ürün filtreleri nasıl eklenir
- Varsayılan WC ürün filtreleri
- Üçüncü taraf bir eklenti kullanma
Mağazanıza ürün filtreleri eklemeyi denediniz mi? Hangi yöntemi kullandınız ve deneyiminiz nasıldı? Aşağıdaki yorum bölümünde bize bildirin.
