Ön Uçtan WooCommerce Ürünü Nasıl Eklenir
Yayınlanan: 2020-09-20 Bir WooCommerce Multivendor mağazası mı işletiyorsunuz ve WooCommerce ürününü ön uçtan eklemenin bir yolunu mu arıyorsunuz? Bu kısa eğitimde, sizinle bu soruna bir çözüm paylaşacağım. Bir WooCommerce Multivendor mağazası, diğer insanlardan ürünleri barındırmanıza izin verir, ancak en büyük endişelerden biri, ön uçta bir ürün gönderme sürecinin olması gerektiğidir.
Bir WooCommerce Multivendor mağazası mı işletiyorsunuz ve WooCommerce ürününü ön uçtan eklemenin bir yolunu mu arıyorsunuz? Bu kısa eğitimde, sizinle bu soruna bir çözüm paylaşacağım. Bir WooCommerce Multivendor mağazası, diğer insanlardan ürünleri barındırmanıza izin verir, ancak en büyük endişelerden biri, ön uçta bir ürün gönderme sürecinin olması gerektiğidir.
Kullanıcılar ürünleri göndermek için arka ucu kullanmaya devam edebilir, ancak bir ön uç çözümü daha etkili olacaktır. Ancak, neden ön tarafta yapmalarına ihtiyacınız var?
Ön Uçtan WooCommerce Ürünü Eklemenin Faydaları
- WooCommerce mağazanızdaki satıcılar, arka uç alanını çok karmaşık bulabilir. Bunun nedeni, arka ucun bazılarının teknoloji konusunda bilgili kişilerin kullanması gereken ek özellikler içermesidir. Ürün ayrıntılarını yüklemek için bir gönderim formu kullanmak iyi bir çözüm olabilir.
- Mağaza yöneticisi rolü, ürün satıcılarının arka uç ayarlarına erişmesine izin verir, ancak bir WooCommerce mağaza sahibi olarak, farklı kullanıcılar için birkaç özelliği kısıtlamak isteyebilirsiniz. Bu, sınırlı alanlara sahip bir ön uç çözümü ihtiyacını beraberinde getirir.
- Ön ucu kullanmak, web siteniz için ihtiyaç duyduğunuz alanları görüntülemenize yardımcı olacaktır. Bu, kullanıcıların her seferinde aynı ürün alanlarını görmeyeceği anlamına gelir.
- Ön ucu kullanmanın bir başka avantajı da sizin veya kullanıcılarınızın herhangi bir arka uç özelliğini özelleştirememesidir. Bu nedenle, ürün alanlarını iş gereksinimlerinize göre düzenlemek için bir ön uç çözümü kullanmalısınız.
- Süper basit olan ve ekstra masraftan, dağınıklıktan kaçınmanıza ve sadece ön uç ilanından yararlanmanıza yardımcı olan daha ucuz bir çözümdür.
Bunlar, ön ucu kullanmaktan elde edeceğiniz avantajlardan sadece birkaçı. Bunun dışında, dikkate almanız gereken bir diğer önemli faktör, WordPress web sitesinin arka ucunun WooCommerce'inizle ilgili neredeyse tüm bilgileri depolamasıdır. Bu bir güvenlik riski oluşturur ve mağaza sahibi olarak siz, yönetimsel verileri satıcılarınızla paylaşma konusunda kendinizi güvensiz hissedersiniz.
Ek olarak, satıcıların en iyi yaptıkları şeye odaklanmasına izin vermek ve sadece ürün tedariki ve satışları hakkında endişelenmek en iyisidir. Öte yandan, teknik hususların kontrolü çevrimiçi mağaza sahibine veya geliştiriciye ait olacaktır.
Ön Uçtan WooCommerce Ürünü Ekleyin
Tüm bunlarla birlikte, artık ön uçtaki ürünler için neden bir ön uç başvuru formuna ihtiyacınız olduğunu bildiğinize eminim.
Ön Uçtan WooCommerce Ürünü Eklemek İçin Ön Koşullar:
- WordPress
- WP Kullanıcı Ön Uç Eklentisi yüklendi ve etkinleştirildi.
- WooCommerce Eklentisi yüklendi ve etkinleştirildi.
WP Kullanıcı Ön Uç Eklentisi
 Bu eğitim için bu eklentiyi kullanacağız. Bu, özel gönderi türleriyle güçlü form oluşturma yeteneklerine sahip en iyi ön uç gönderi eklentilerinden biridir.
Bu eğitim için bu eklentiyi kullanacağız. Bu, özel gönderi türleriyle güçlü form oluşturma yeteneklerine sahip en iyi ön uç gönderi eklentilerinden biridir.
Özel sınıflandırma ve meta anahtar özelliği, WooCommerce destekli sitenizin ürünlerini yayınlamak ve yönetmek için bir ön uç arayüzü olarak kullanmayı mümkün kılar.
Bu eklentiyi ve WooCommerce'i başarıyla yükledikten sonra, bu eklenti WooCommerce'den sınıflandırma, meta ve gönderi türlerini otomatik olarak yakalayacaktır. Bu, WC'nin varsayılan arka uç gönderisini kullanmak istemiyorsanız, ürünü yüklemek için kolayca formlar oluşturabileceğiniz anlamına gelir.
Başlamak için Gerekli Sayfalar
Ürünleri yükleyebilmeniz için şunlara sahip olmanız gerekir:
- Pano Sayfası.
- Sayfayı düzenle.
- Ürün Yükleme Formu.
- Sayfa Yükle.
Şimdi gelelim bu yazının en önemli kısmına. Adımları dikkatlice izleyin ve bunu sadece birkaç dakika içinde yapabileceksiniz.
WP Kullanıcı Ön Uç eklentisini Kullanarak Ön Uç Gönderimi Oluşturma Adımları
İlk olarak WP User Frontend eklentisini kurmamız gerekiyor ve işte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
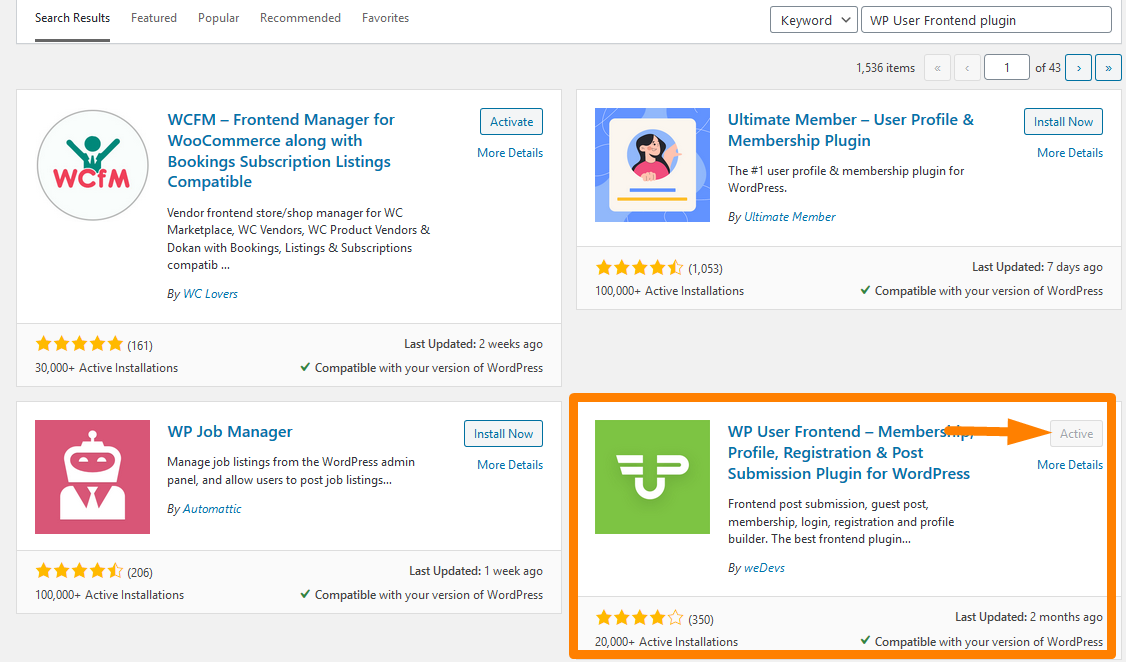
- Doğrudan Yönetici Panelinden indirmek için Eklentiler > Yeni Ekle'ye gidin. Bundan sonra, ' WP Kullanıcı Ön Uç eklentisi ' eklentisi için bir anahtar kelime araması yapmanız gerekecektir. Aşağıda gösterildiği gibi kurmanız ve etkinleştirmeniz gerekir:

- Ardından bir Gösterge Tablosu ve Düzenleme sayfası oluşturmanız gerekir. Bu eklenti, birçok kısa kodla dolu olduğu için bu sayfaları oluşturmayı kolaylaştırır. WordPress sitenizin Kontrol Paneline gidin, ardından Sayfalar > Yeni sayfa ekle'ye tıklayın.
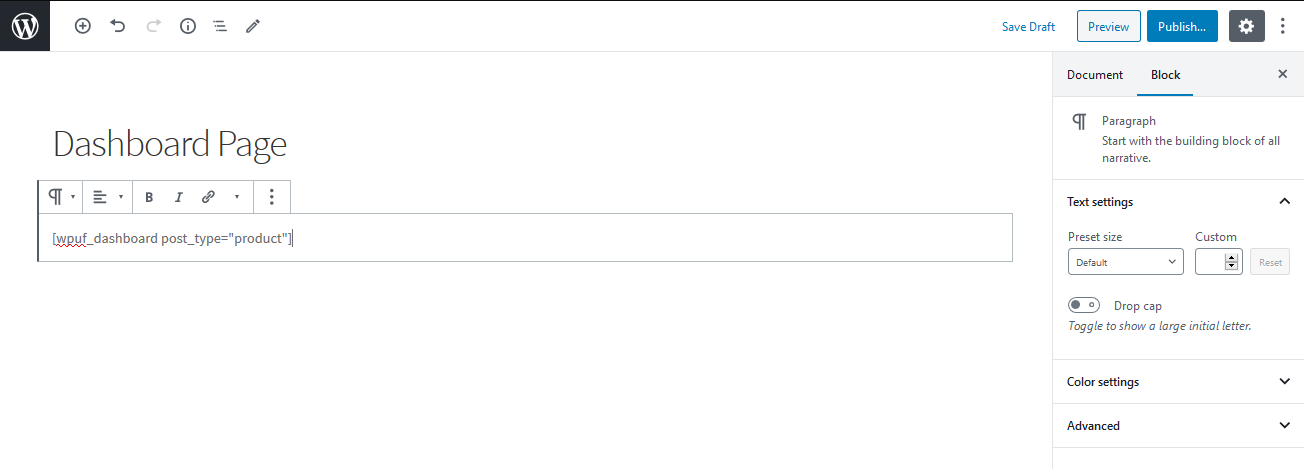
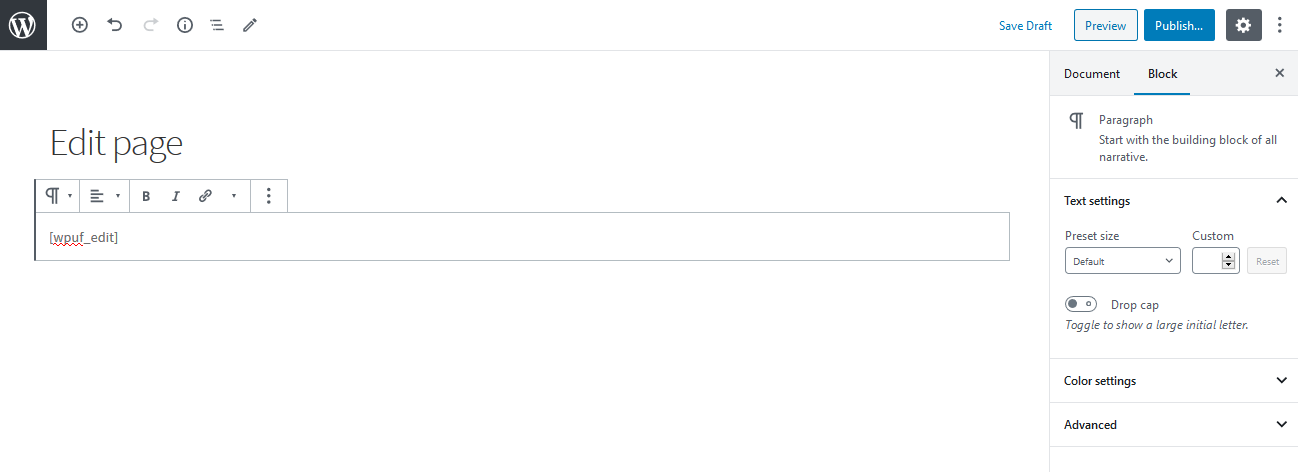
- Dashboard ve Edit adında iki yeni sayfa oluşturun ve kısa kodları yapıştırın. Kontrol Paneli Sayfası için [wpuf_dashboard post_type=”product”] ve Düzenleme Sayfası için [wpuf_edit] kullanın. Bu, aşağıdaki resimlerde gösterilmiştir:

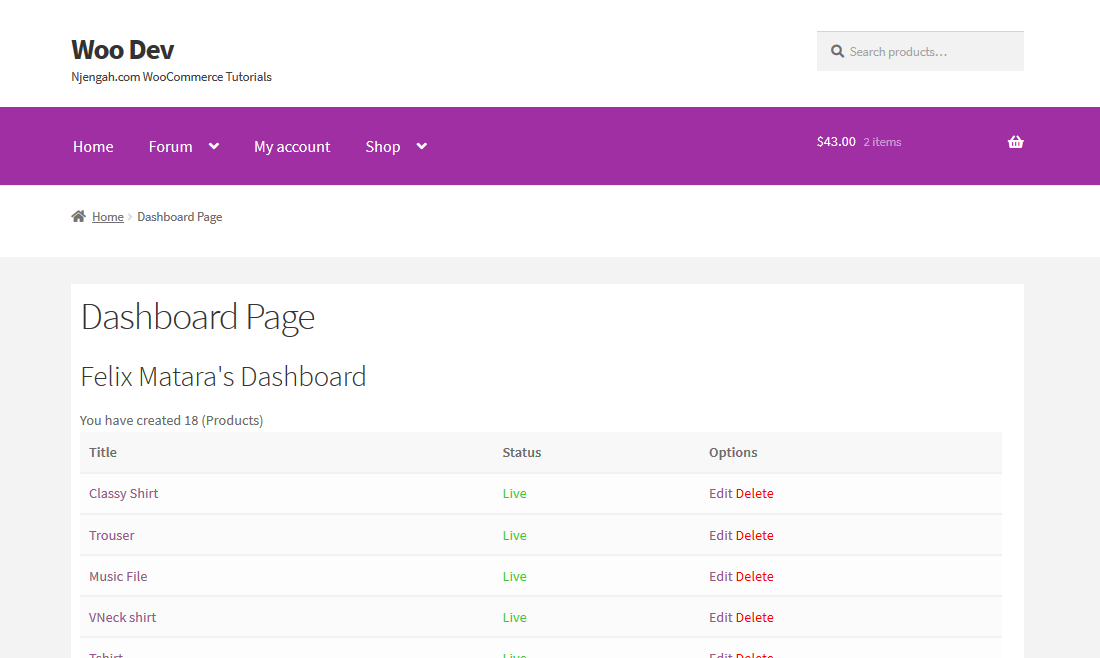
Bu Sonuç olacaktır: 
Düzenleme Sayfası için: 
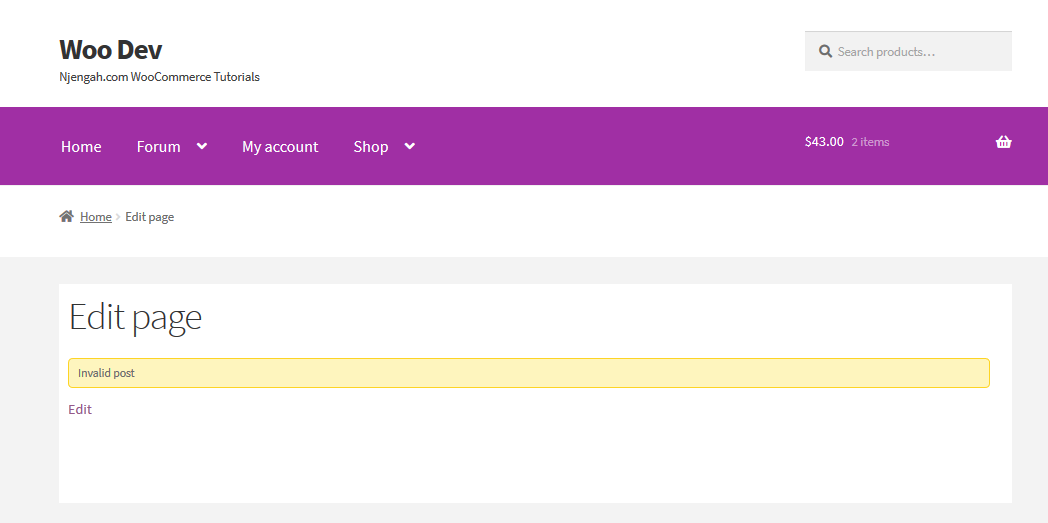
Bunun sonucu şöyle olacaktır: 
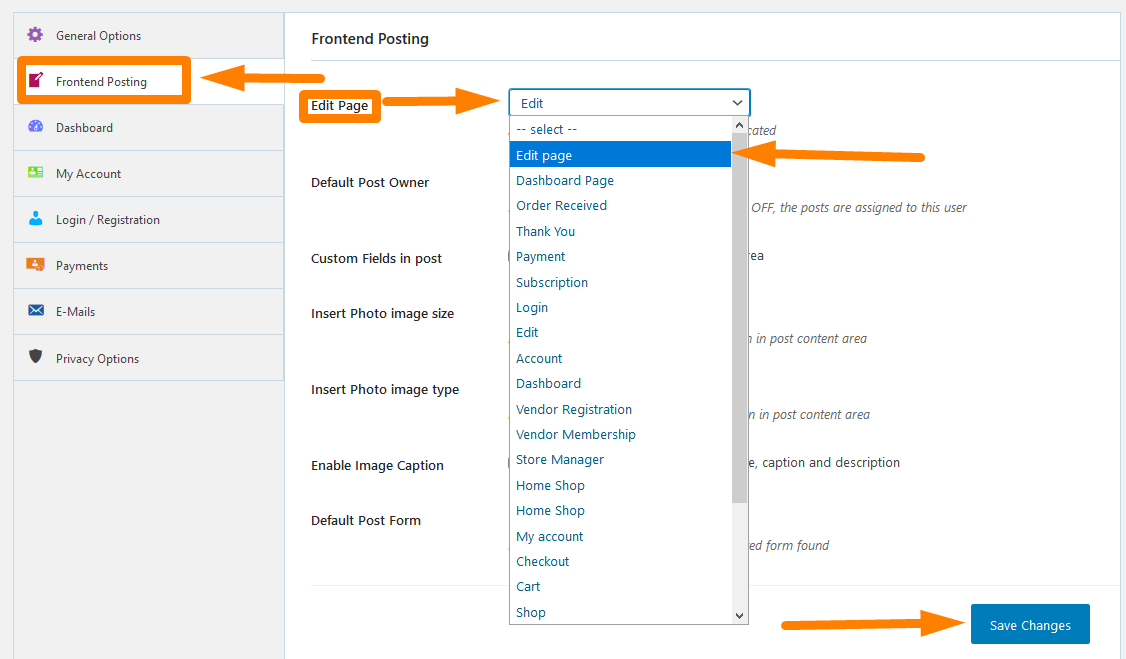
- Şimdi ön uçtaki kullanıcıları kontrol etmemiz gerekiyor. Bunu yapmak için Gösterge Tablosuna gidin ve WPUF > Ayarlar > Ön Uç Gönderi'ye tıklayın Aşağıda gösterildiği gibi açılır menüden [wpuf_edit]'in bulunduğu sayfayı seçerek ürünlerin düzenlenmesini etkinleştirmeniz gerekir:

Bunu yaptıktan sonra tüm değişikliklerinizi kaydetmeyi unutmayın.

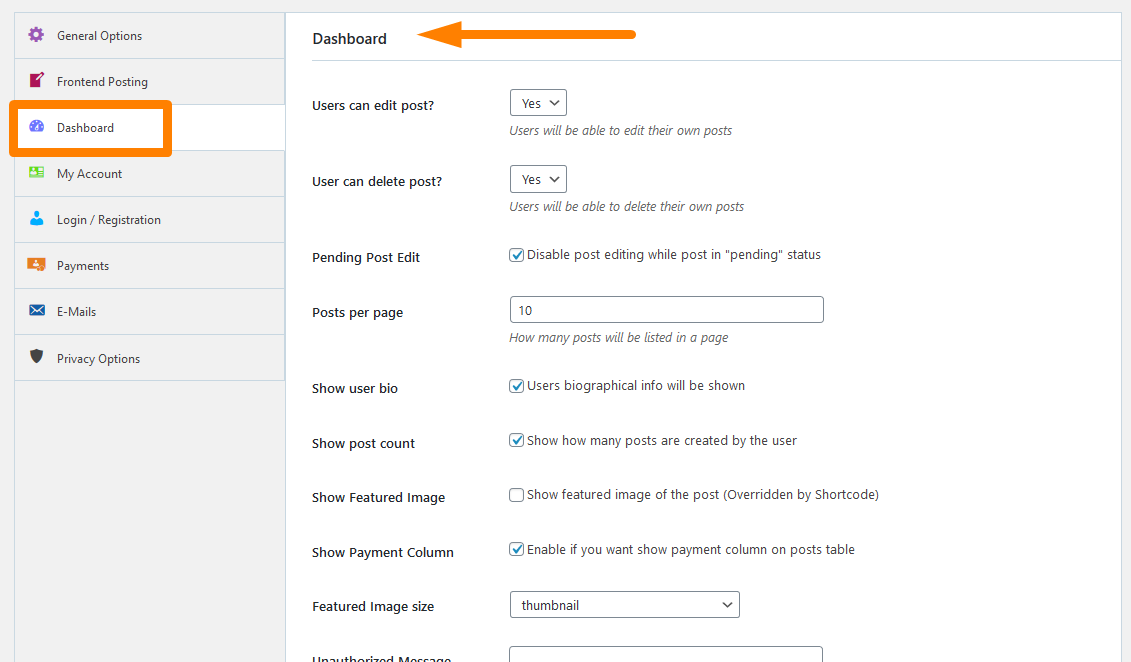
- Ardından, Dashboard Sekmesine girmeniz ve kullanıcı ayarlarınızı buna göre değiştirmeniz gerekir. Bu bölüm, kullanıcılarınızın bir ürünü düzenlemesine veya kaldırmasına veya kısıtlamasına izin vermenize bile izin verir. Bu da, web sitesi kullanıcıları üzerinde yönetici gücüne sahip olmanızı sağlar, ancak bunu, hatayı ortadan kaldırmaya yardımcı olacak ve web sitesini duyarlı hale getirecek şekilde yapmaya dikkat etmeniz gerekir.
 Yaptığınız değişiklikleri kaydetmeyi unutmayın.
Yaptığınız değişiklikleri kaydetmeyi unutmayın.
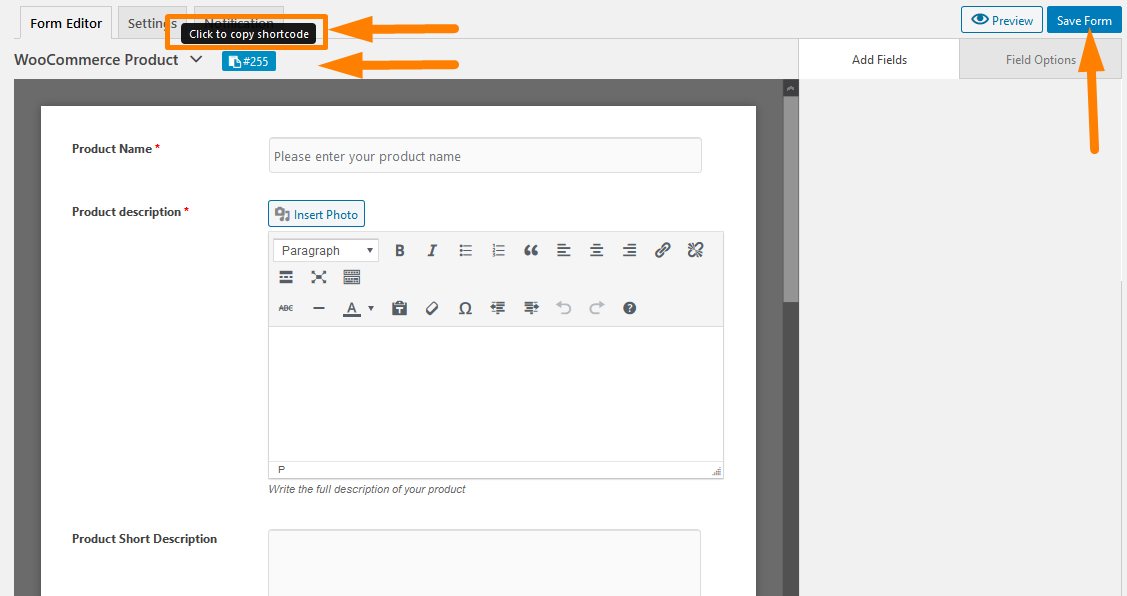
- Şimdi, Ürün Yükleme Formunu oluşturmamız gereken bu öğreticinin en önemli bölümüne giriyoruz. Bunu yapmak için WPUF > Form Gönder > Form Ekle'ye tıklayın.
- Bu, seçim yapmanız gereken bazı şablonları açacaktır. Hareket halindeyken formlar oluşturmanıza yardımcı olurlar. WooCommerce Ürün şablonuna tıklayın ve bu, istediğiniz herhangi bir alanı düzenleyebileceğiniz veya silebileceğiniz , gerekli alanlara sahip bir WC ürün formu otomatik olarak oluşturacaktır. Ayrıca, bu formu değiştirmek için sağdaki seçenek çubuğundan herhangi bir alanı sürükleyip bırakabilirsiniz .
Bu bölümde, product_cat, product_tag ve product_shipping_class gibi özel alanlar ve sınıflandırmalar ekleyebilirsiniz. Ek olarak, kullanıcıların tekliflerine çeşitlilik getirmelerine yardımcı olmak için çeşitli ürün türü sınıfları ekleyebilirsiniz.
- Bundan sonra, form kimliğine tıklayarak form kısa kodunu kopyalamanız ve oluşturacağımız Upload Sayfası adlı yeni bir sayfaya yapıştırmanız gerekir.

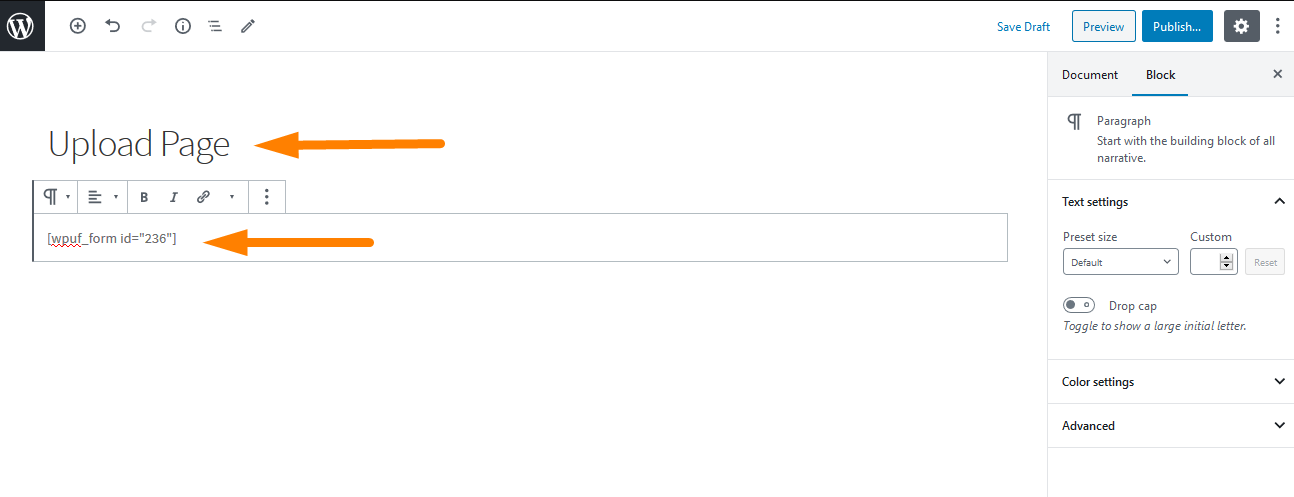
- Bu son bölüm. Ön uçtan ürün göndermek için bir sayfa oluşturmamız gerekiyor. WordPress Kontrol Panelinde Sayfalar > Yeni Sayfa Ekle'ye tıklayın . Yükleme Sayfası veya başka bir tercih edilen ad adında bir sayfa oluşturun. Kısa kodu aşağıda gösterildiği gibi yapıştırın :

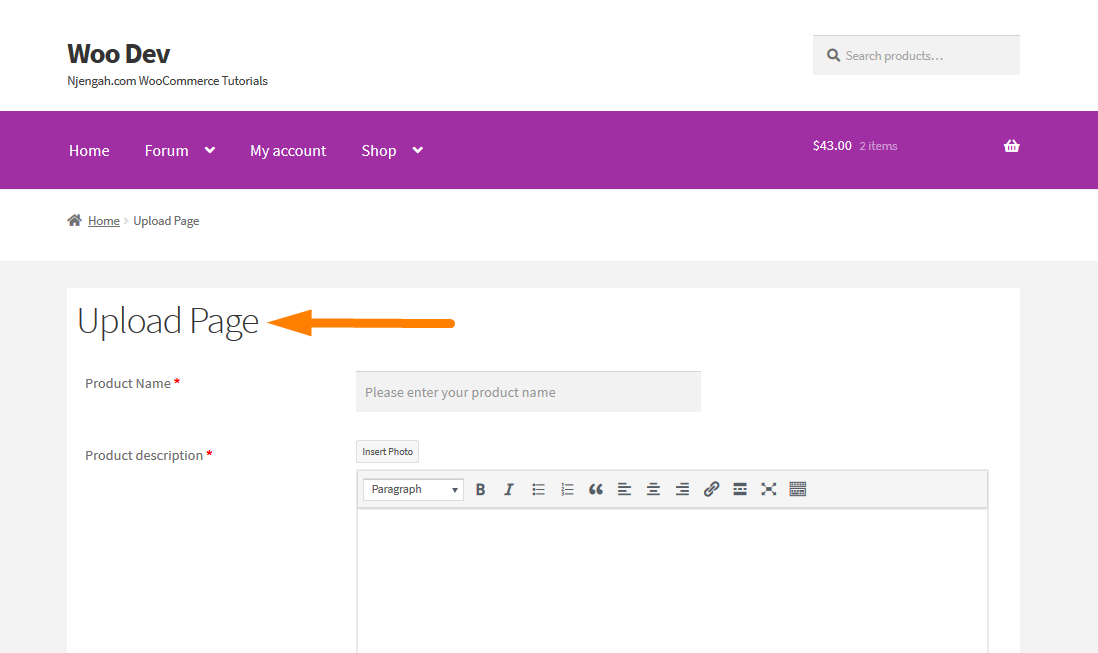
Bu , ön uçtaki sonuç olacaktır: 
Sitenizde yayında olması için Sayfayı ön yüzünde yayınlamayı unutmayın. Artık WooCommerce mağazanız ürünleri ön uçta gönderebilecek ve mağaza sahibine veya geliştiricisine arka ucu korumayı çok kolaylaştıracak.
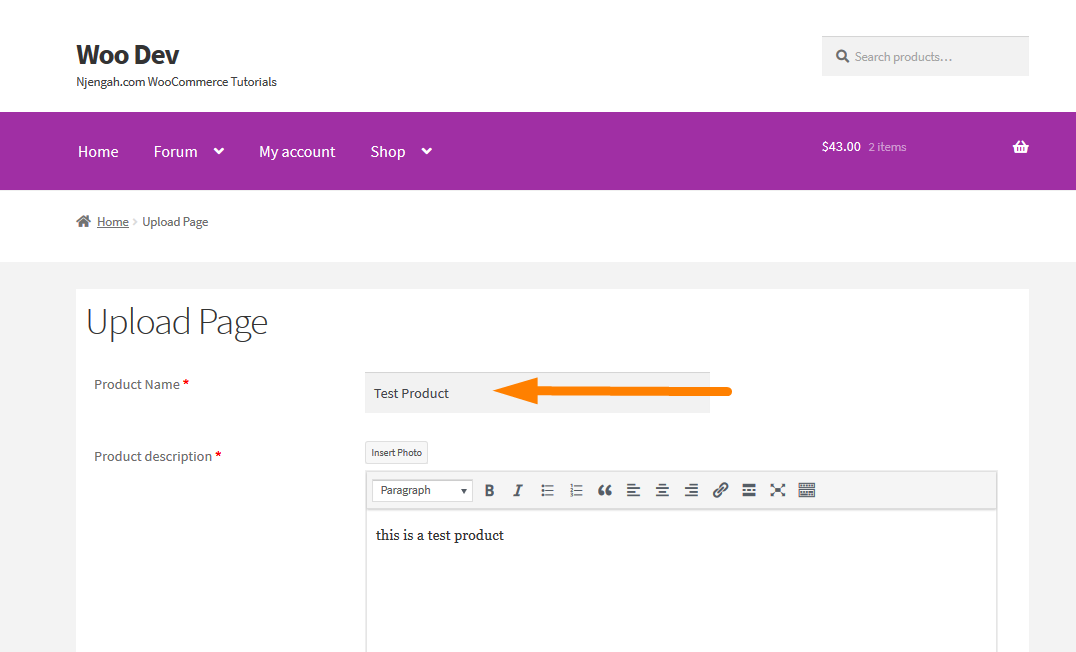
- Çalışıp çalışmadığını görmek için bir test ürünü ekleyelim ve çalışıp çalışmadığını görelim:

İşte Sonuç: 
Çözüm
Bu yazıda, ön uçta bir ürün gönderme formu oluşturma sürecinin tamamında size yol gösterdim. WP Kullanıcı Ön Uç eklentisi, yalnızca birkaç tıklamayla süreci çok basit hale getirdi. Ayrıca, Gösterge Tablosu Sayfası, Sayfayı Düzenleme ve Yükleme Sayfası olmak üzere üç sayfa oluşturmanız gerekir.
Sağlanan kısa kodlar, görevi çok basit hale getirir, çünkü bunları sayfaların içine yapıştırmanız yeterlidir. WooCommerce çok satıcılı mağazanız artık Güvenlik ve Gizlilikten ödün vermeden ön uç ürün gönderimlerini kabul edebilir. Umarım bu gönderi, faydaları ve neden ön uçta bir ön uç teslim formu eklemeniz gerektiğini anlamanıza yardımcı olmuştur.
Benzer Makaleler
- WooCommerce'de Sipariş Kimliği Nasıl Alınır
- Sepeti Atlama ve Ödeme Sayfasına Yönlendirme WooCommerce
- WooCommerce Ürün Resminde Yakınlaştırma Etkisi Nasıl Kaldırılır
- WooCommerce'de Ürün Kimliğinizi Hızlıca Nasıl Bulunur?
- Sepete Eklenen Öğeler Nasıl Sayılır? WooCommerce Sepet Sayım Kodu
- Daha İyi Kullanıcı Deneyimi için WooCommerce Kategorileri Nasıl Sıralanır?
- WooCommerce Vitrin Teması Nedir? [Yanıtlandı]
- WooCommerce'de Ödeme Yöntemleri Nasıl Alınır » Kod Örneği
- WooCommerce'de Bir Ürün Nasıl Gizlenir veya Ürünleri Kategoriye veya Rollere Göre Gizlenir
- WooCommerce Çıkış Düğmesi Oluşturmak için PHP Snippet'i
- WooCommerce'de Fiyattan Sonra Açıklama Nasıl Eklenir
- WooCommerce Ürün Resimleri Nasıl Yeniden Boyutlandırılır
- WooCommerce'de Özel İlgili Ürünler Nasıl Ayarlanır
- WooCommerce'de Ödeme Metnine Devam Et'i değiştirin
- WooCommerce'de Sepet Ara Toplamını Gizleme veya Ara Toplam Satırını Kaldırma
- WooCommerce'de Fiyattan Önce Metin Nasıl Eklenir » Fiyattan Önce Metin Eklenir
- WooCommerce Vitrin Alt Teması Nasıl Oluşturulur [Komple Kılavuz
- WooCommerce Ürünlerine Kategoriler Nasıl Eklenir?
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- WooCommerce'de Resmin Altına Açıklama Nasıl Taşınır?
- İndirilenler Menüsü Nasıl Kaldırılır Hesabım Sayfam WooCommerce
- WooCommerce Çıkış Sayfası Kısa Kodu Nasıl Oluşturulur
- WooCommerce'de Özel Nakliye Yöntemi Nasıl Eklenir
En İyi WooCommerce Eklentileri
- Mağazanız için 30'dan Fazla En İyi WooCommerce Eklentisi (Çoğu ÜCRETSİZDİR)
- 30+ En İyi WordPress Envanter Yönetimi Eklentisi
- Müşteri Geri Bildirimi için 25'ten Fazla En İyi WooCommerce Eklentisi
