WooCommerce İle İlgili Ürünler Nasıl Eklenir: 3 Yöntem
Yayınlanan: 2022-01-15Ürün dönüşümlerinizi iyileştirmenin yollarını mı arıyorsunuz? Çevrimiçi mağazanız için özel bir ilgili ürünler bölümü eklemek, müşterilerinizi daha fazla ürün satın almaya yönlendirmenin harika bir yolu olabilir. Bunu yapmanıza yardımcı olmak için size WooCommerce ile ilgili ürünleri nasıl ekleyeceğiniz konusunda kılavuzumuzu getirdik.
Benzer ürünleri göstermek, dönüşümlerinizi iyileştirmenin harika bir yolu olabilir. Müşterilerinize doğru ürün yelpazesini sunarsanız, satışlarınızı kesinlikle artıracaktır. Ancak bunu yapma sürecine geçmeden önce kısaca neden ilgili ürünler bölümüne ihtiyacınız olduğuna bakalım.
WooCommerce'de Neden İlgili Ürünler Bölümlerini Kullanmalısınız?
Çapraz satış , dönüşüm oranlarınızı artırmanın önemli bir parçasıdır. Müşterilere benzer ürünleri satın almaları için seçenekler sunarak, onları katma değer için daha fazla ürün satın almaya teşvik edebilirsiniz. Benzer şekilde, birlikte satın alındığını gördüğünüz ürünleri tanıtmak için çapraz satışları da kullanabilirsiniz. Satın alımlarınızı iyi takip edebiliyorsanız, daha fazla kar için her zaman çapraz satış listenize belirli ürünler eklemeyi seçebilirsiniz.
Bu yöntemin kendisi, büyük ölçekli çevrimiçi işletmelerde çok belirgindir. Örneğin Amazon'da, " Birlikte sıkça satın alınanlar" , " müşteriler de satın aldı" veya " benzer marka ürünler" etiketli bölümleri kullanarak çapraz satış yaptıklarını görebilirsiniz.
Bu nedenle, satışlarınızı artırmak istiyorsanız, WooCommerce ile ilgili Ürünler bölümünüzü eklemenizi ve özelleştirmenizi öneririz. Artık önemi hakkında bir fikriniz olduğuna göre, bunları e-ticaret web sitenize nasıl ekleyebileceğimize bakalım.
WooCommerce İle İlgili Ürünler Nasıl Eklenir?
Varsayılan olarak, WooCommerce üç farklı ilgili ürün türünü özelleştirmenize izin verir. Bu seçenekler şunlardır:
- Up-Sells : Ürün sayfasını görüntülerken gösterilen ürünler.
- Çapraz Satışlar : Sepet sayfasını görüntülerken gösterilen ürünler.
- İlgili ürünler: Ürün etiketleri ve kategorilerine göre ürün sayfasında otomatik olarak gösterilen ürünler.
Her WooCommerce için yukarı satışlarda ve çapraz satışlarda hangi ürünlerin gösterileceğini manuel olarak ekleyebilseniz de, etiketlerinizi ve kategorilerinizi doğru bir şekilde ayarlayarak yalnızca ilgili ürün bölümlerini yapılandırabilirsiniz.
Toplamda, ilgili ürünleri WooCommerce'e eklemenin 3 ana yolu vardır. Onlar:
- WooCommerce kontrol panelinden
- Eklenti kullanma
- programatik olarak
Not: Süreçte gereksiz sorunlardan kaçınmak için uyumlu WooCommerce temalarından birini yüklediğinizden ve WooCommerce'i web sitenize doğru şekilde kurduğunuzdan emin olun.
WooCommerce Dashboard'da WooCommerece ile İlgili Ürünleri Yapılandırın
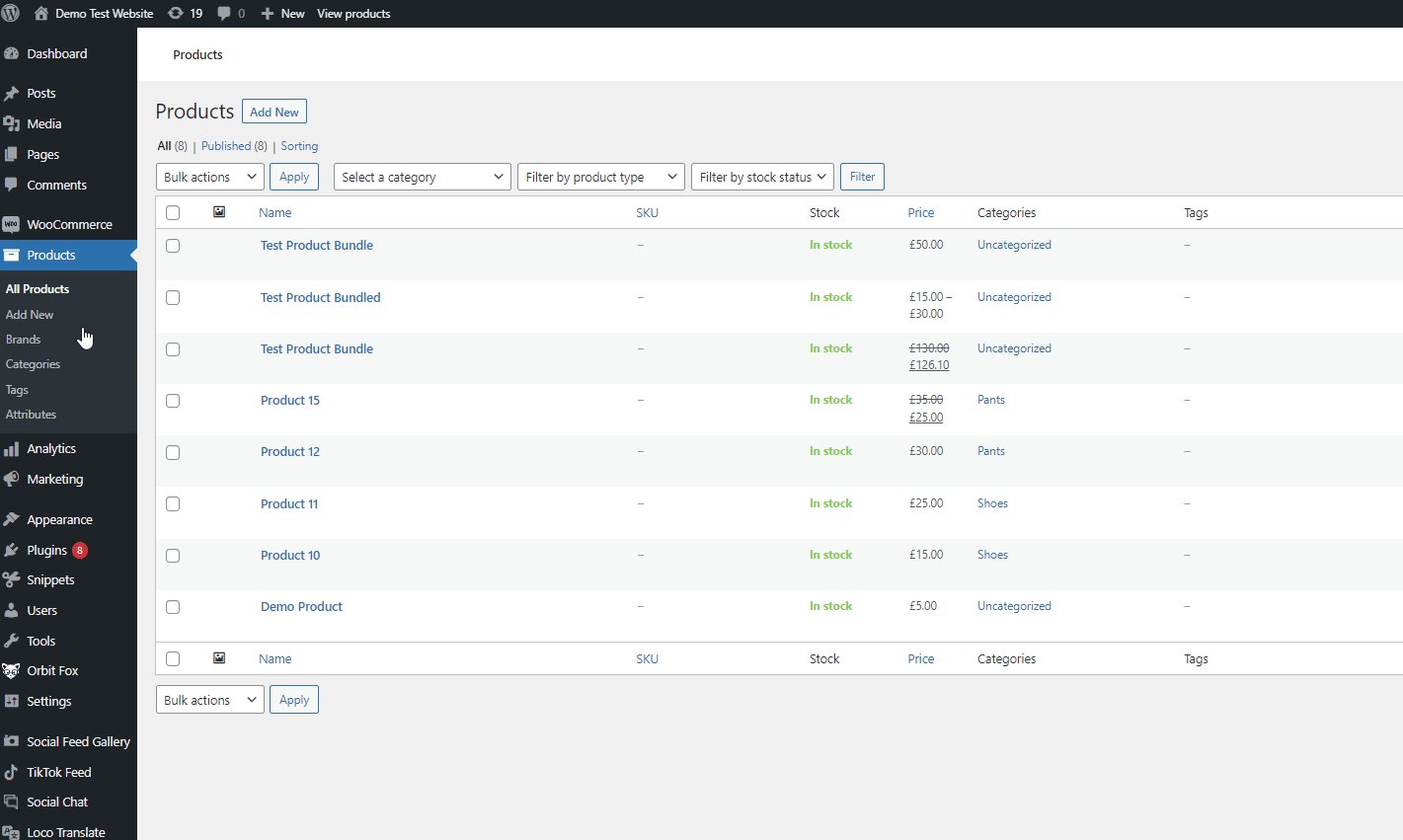
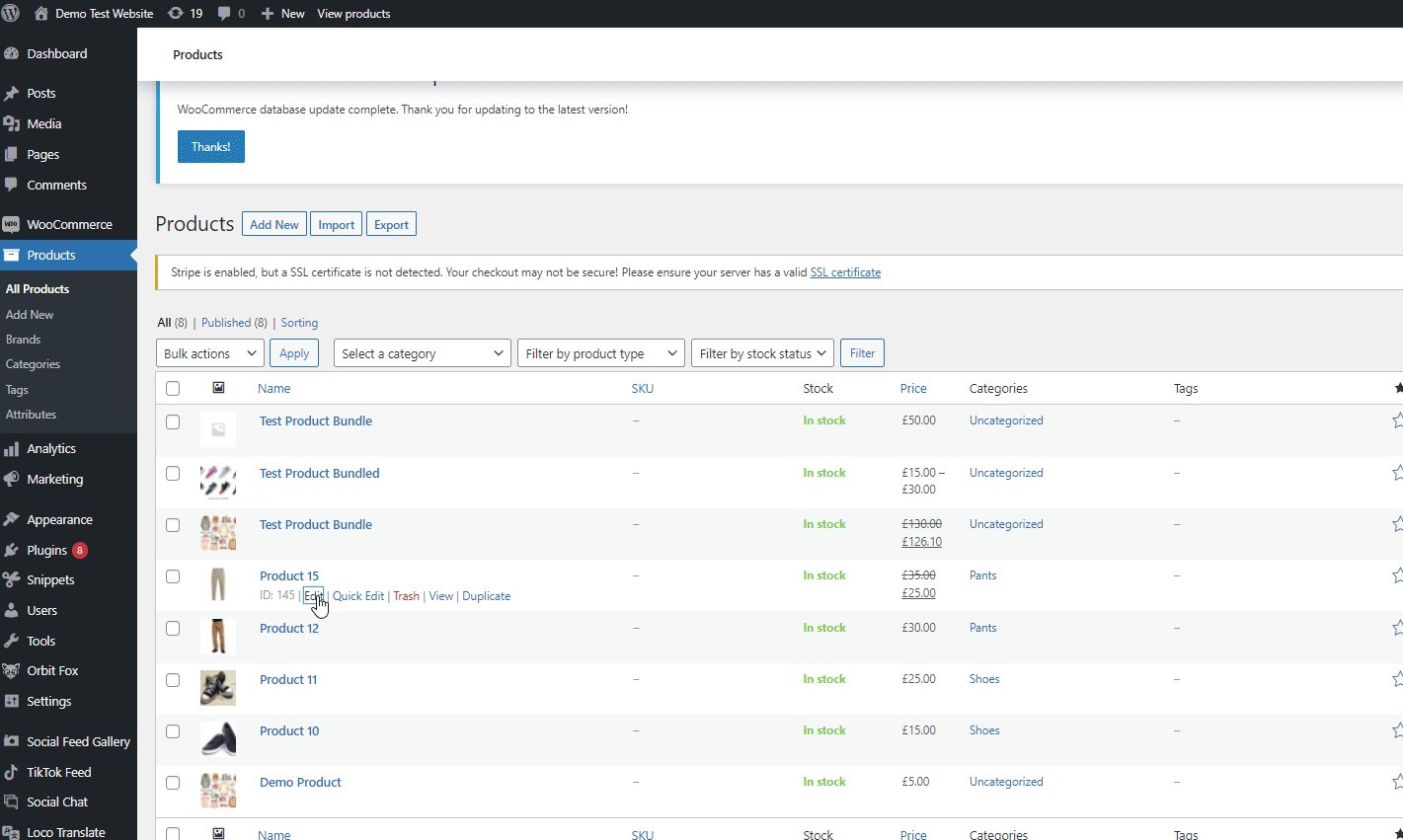
Belirli bir ürün için yukarı satışlarınızı ve çapraz satışlarınızı ayarlamak için WordPress yönetici panonuzdan Ürünler > Tüm ürünler'e gidin. Ardından, yukarı satış ve çapraz satış eklemek istediğiniz belirli ürünlerin Düzenle düğmesini tıklayın.

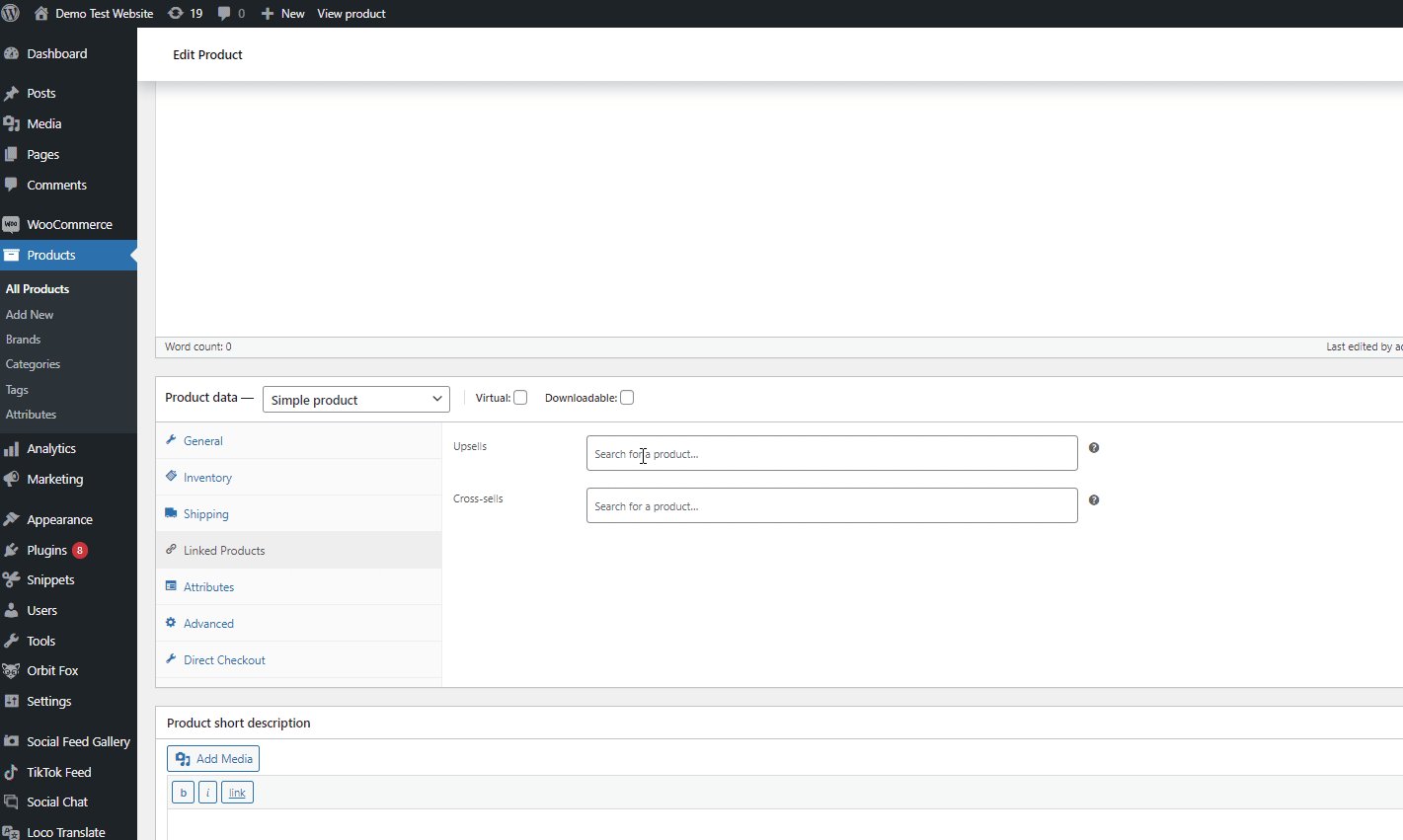
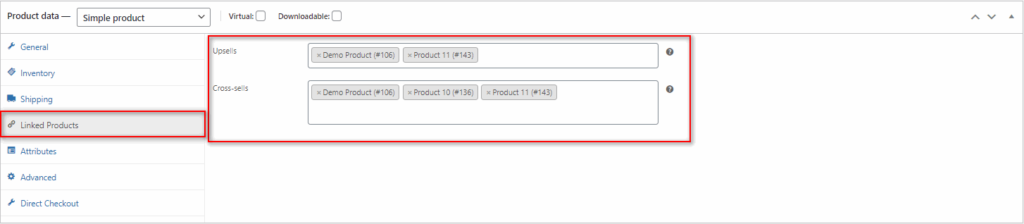
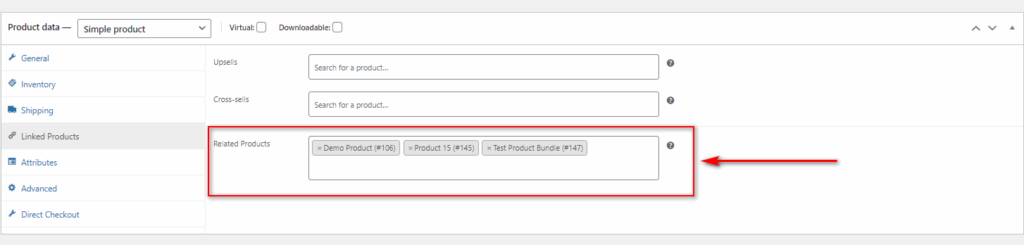
Ardından aşağı kaydırın ve Ürün Verileri altında Bağlantılı Ürünler'e tıklayın. Şimdi devam edin ve belirli bir ürünle ilgili ürünler olarak gösterilmesini istediğiniz tüm ürünleri listeleyin. Hem yukarı satışları hem de çapraz satışları içerebilirler.
Son olarak ürünü güncelleyin .

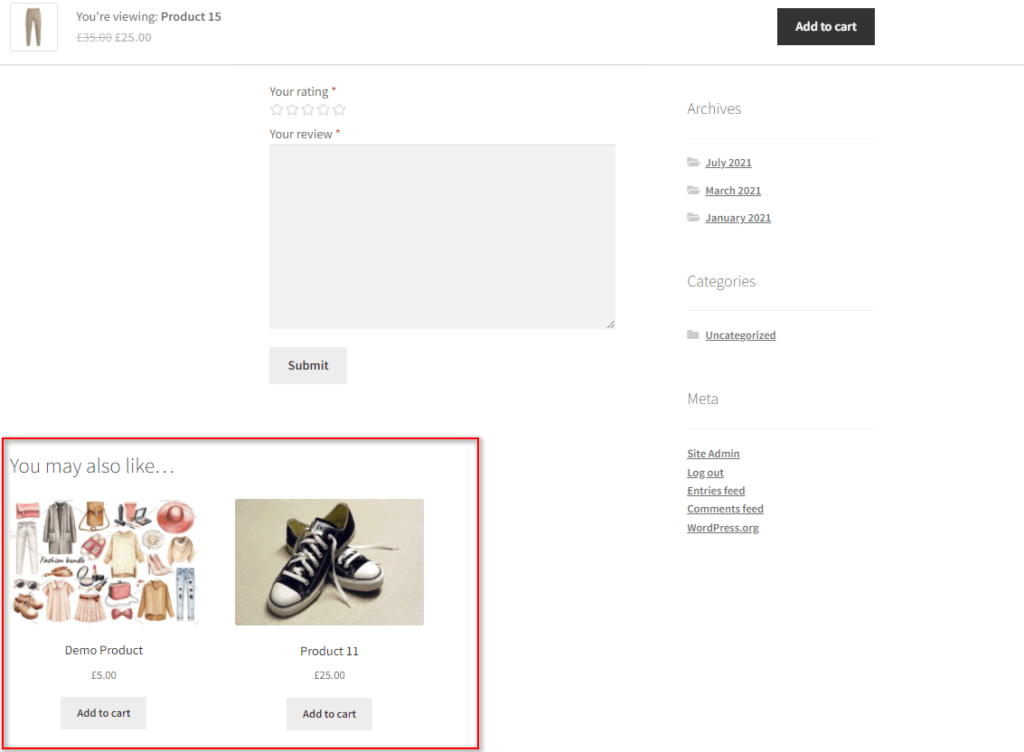
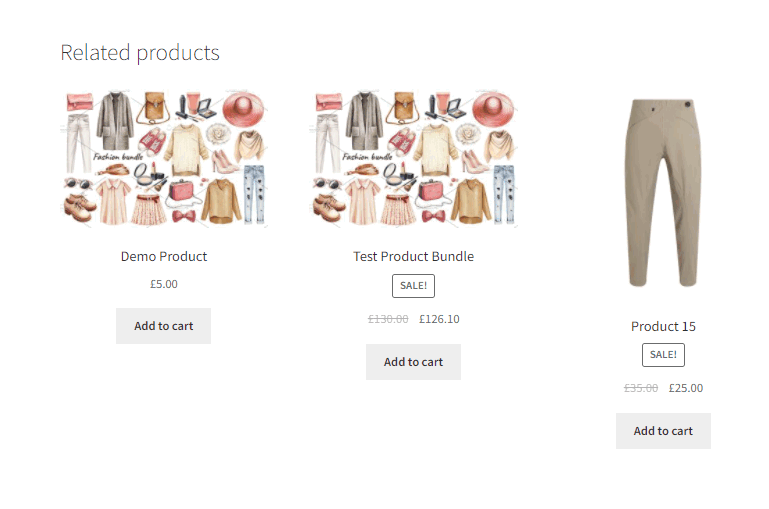
Belirli bir ürünü web sitenizde önizlediğinizde, bağlantılı ürünleri web sitenizin ön ucunda görebileceksiniz.

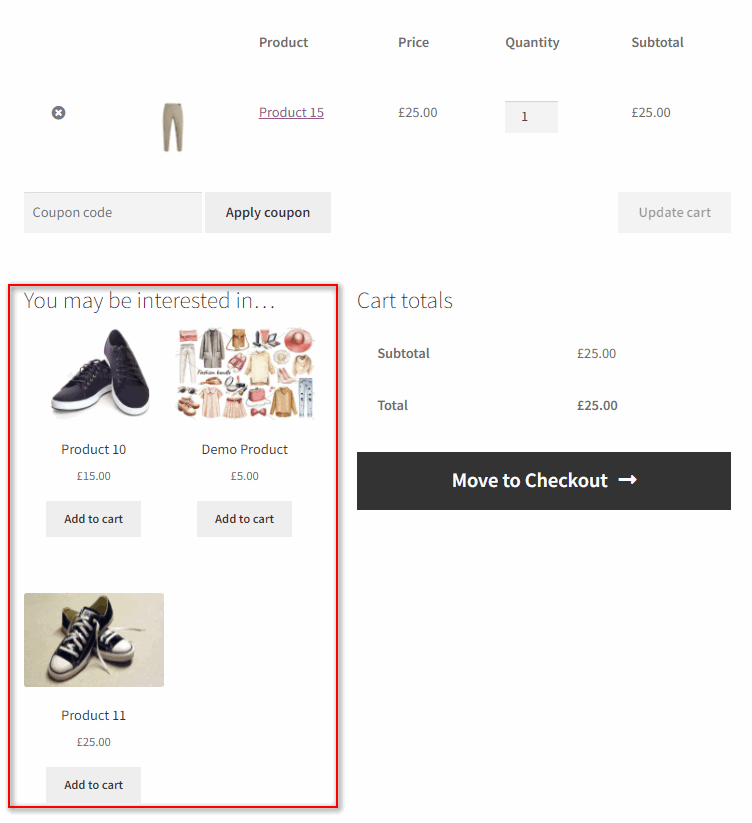
Benzer şekilde, sepet sayfasını önizlerken çapraz satışla ilgili ürünleri de görebileceksiniz.

Bununla birlikte, WooCommerce ile ilgili ürünler , çapraz satışların ve yukarı satışların size sağladığı “Beğenebilirsiniz ” bölümünden oldukça farklıdır. Varsayılan olarak WooCommerce, etiketleri ve kategorileri kullanarak "Beğenebilirsiniz" bölümlerinde gösterilecek ürünleri rastgele seçer. Bu seçenek, WooCommerce'in varsayılan seçenekleri kullanılarak yapılandırılamaz.
Bu ilgili ürünleri yalnızca WooCommerce ile ilgili ürün eklentilerini kullanarak veya programlı olarak WooCommerce Hooks kullanarak özelleştirebilirsiniz.
Bu kılavuzda her ikisinin de nasıl yapılacağını daha ayrıntılı olarak tartışacağız. Bu nedenle, WooCommerce ile ilgili ürünlerinizi nasıl daha fazla özelleştireceğinizi öğrenmek istiyorsanız, okumaya devam etmenizi öneririz. Yeni başlayanlar için daha uygun olduğu için eklenti yöntemiyle başlayalım.
Bir Eklenti Kullanarak WooCommerce İle İlgili Ürünler Nasıl Eklenir
Eklenti kullanmak, ilgili ürünleri eklemenin ve özelleştirmenin en kolay yollarından biridir. Bu eklentiler, WooCommerce ile ilgili ürünler bölümlerinize hangi ürünleri ekleyeceğinizi manuel olarak seçmenize yardımcı olmak için özel olarak tasarlanmıştır.
WordPress'te çeşitli özelliklere sahip bir dizi eklenti vardır. Bazıları, web sitenizin herhangi bir bölümüne ekleyebileceğiniz özelleştirilebilir ilgili bölümler eklemenize izin verir. Diğer işler size tamamen özelleştirilebilir özellikli kaydırıcılar ve bannerlar sunarak.
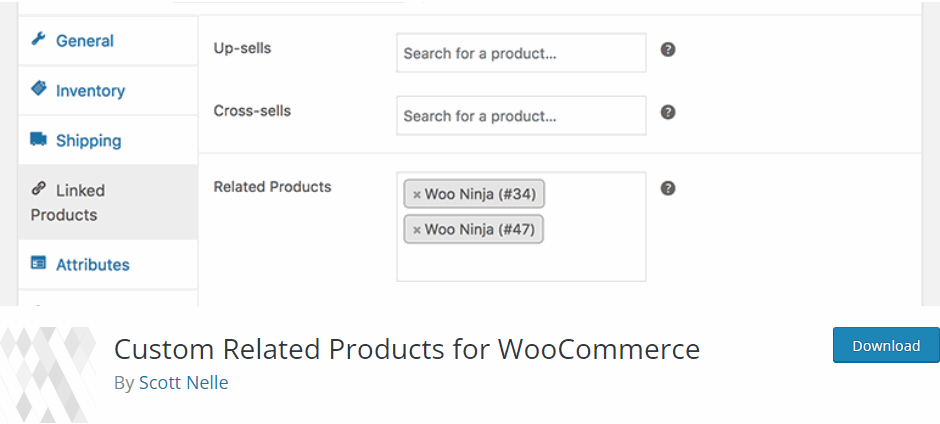
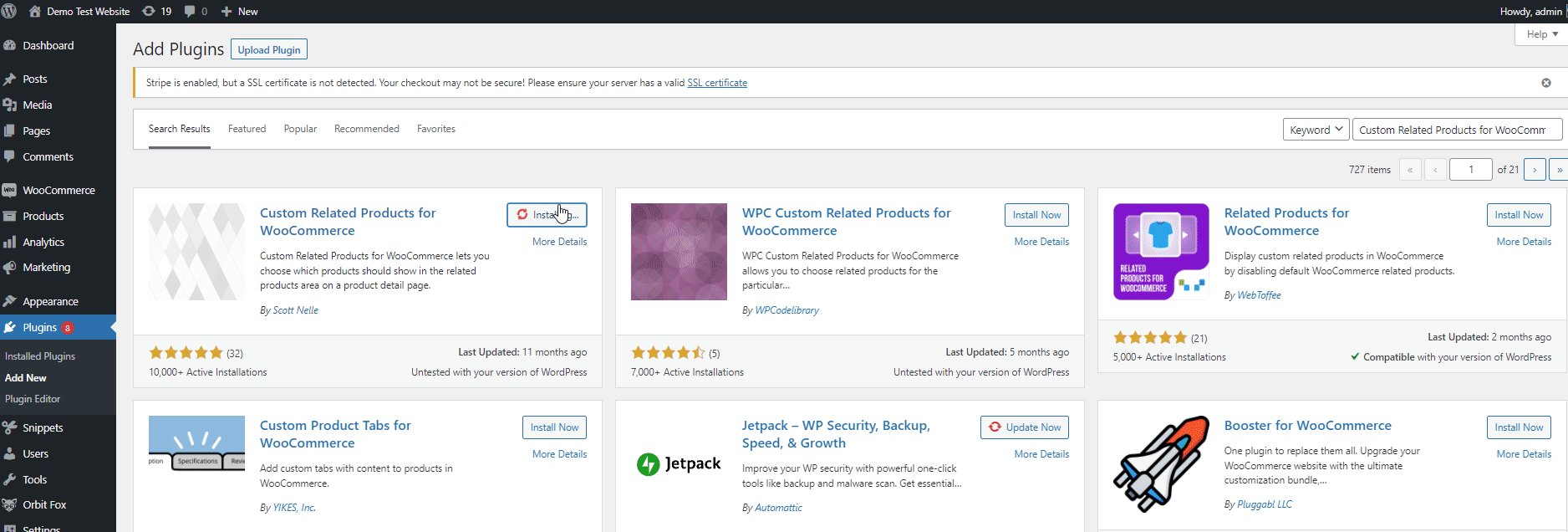
Elbette, eklentinizi seçme seçeneği size bağlıdır. Ancak bugünün demosu için Scott Nelle'nin WooCommerce için Özel İlgili Ürünler eklentisini kullanacağız . Bu eklenti, istediğiniz herhangi bir ürünün ilgili ürünlerine eklenecek ürünleri belirtmenize izin veren basit bir yöntemle çalışır.

Ancak eklentiyi kullanmaya başlamak için önce onu yüklemeniz ve etkinleştirmeniz gerekir.
1. Eklentiyi Kurun ve Etkinleştirin
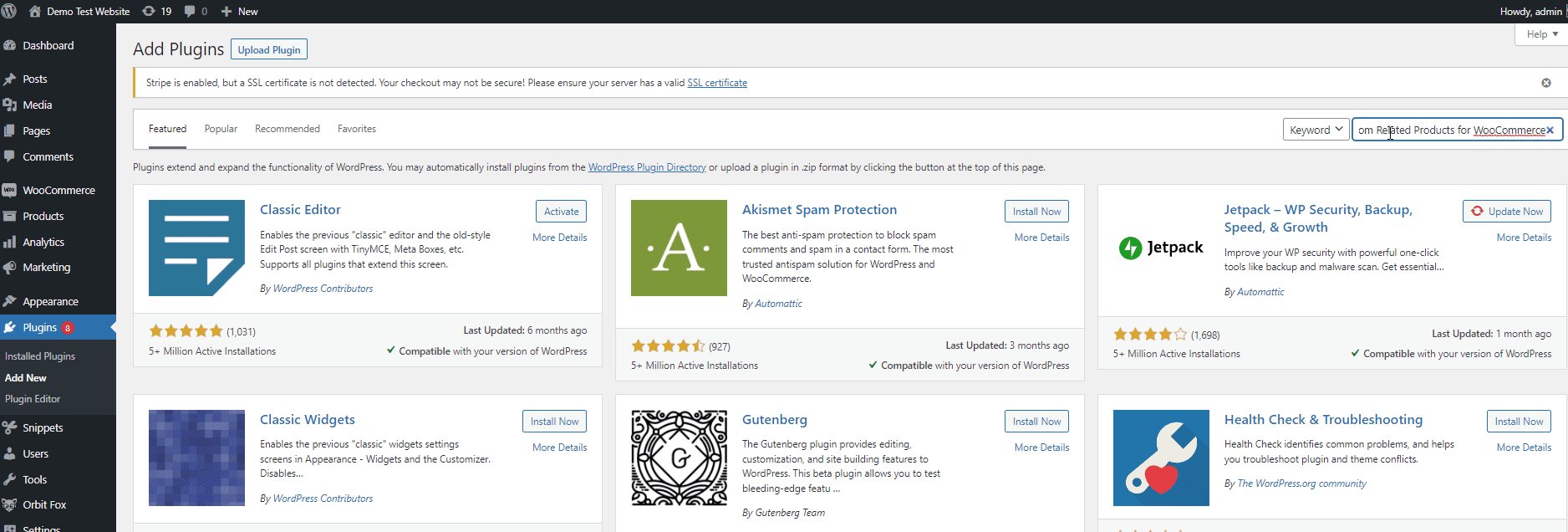
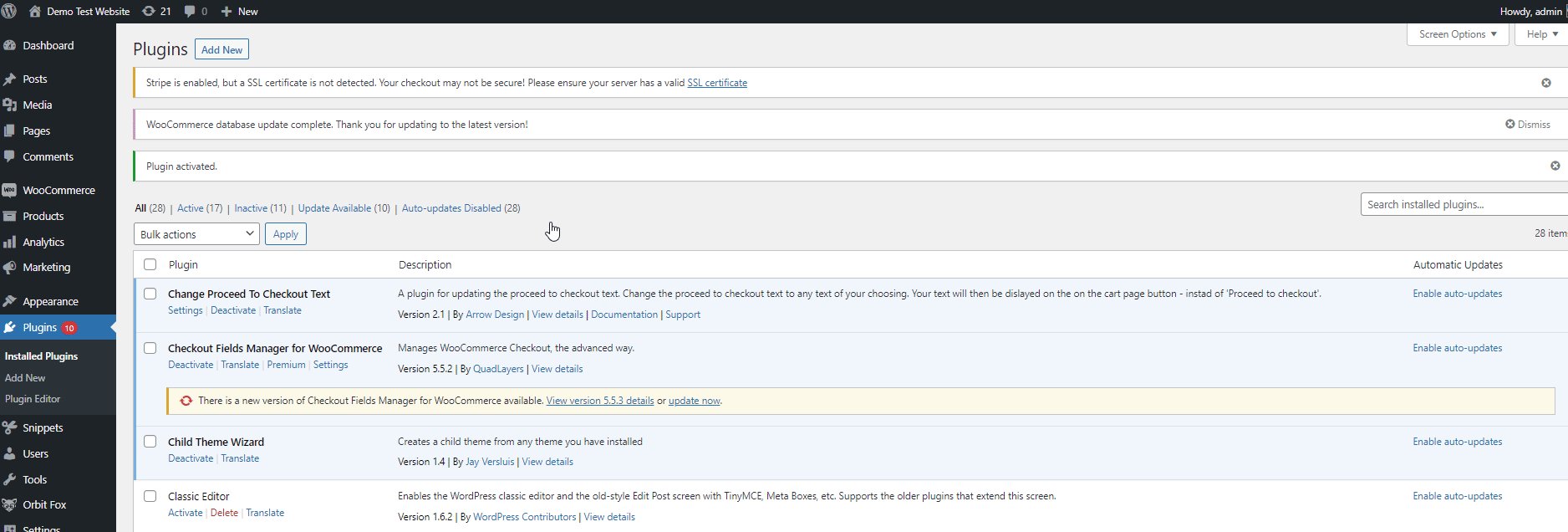
WP yönetici panonuzu açın ve başlamak için Eklentiler > Yeni Ekle'ye tıklayın. Ardından, WooCommerce için Özel İlgili Ürünleri aramak için sağ üstteki arama çubuğunu kullanın. Ardından, eklentinin sekmesinde Şimdi Kur'a tıklayın ve ardından kurulum tamamlandıktan sonra Etkinleştir'e tıklayın. Şimdi, eklentiyi etkinleştirmeyi ve yüklemeyi bitirmelisiniz.

WordPress deposuna dahil olmayan bir eklenti kullanmak istiyorsanız, bunları manuel olarak yüklemeniz gerekecektir. Daha fazla bilgiye ihtiyacınız varsa, bir WordPress'i manuel olarak kurmak için ayrıntılı bir kılavuzumuz var.
2. Ürün Sayfasından İlgili Ürünleri Ekleyin
Eklentinin kendisi, her bir belirli ürüne ilgili ürünler bölümü eklemenize izin vererek çalışır. WooCommerce ürünlerinizden herhangi birini açıp Ürün Verileri altında belirterek bunu yapabilirsiniz. İlgili ürünler bölümüne ürün eklemezseniz, eklenti, etiketleri kullanarak WooCommerce ile ilgili ürünleri rastgele seçmenin varsayılan WooCommerce davranışına geri döner.
Bu nedenle, WP Admin Dashboard'unuzdan Ürünler > Tüm Ürünler'i bir kez daha açın ve ilgili ürünleri eklemek istediğiniz ürün için Düzenle'ye tıklayın. Bu, WooCommerce panosundaki önceki yaklaşımla aynıdır.
Yine, Ürün verileri altında aşağı kaydırın ve Bağlantılı Ürünler 'e tıklayın. Şimdi, İlgili Ürünler etiketli yeni bir alan görmelisiniz. Artık tek yapmanız gereken, ilgili ürüne ilgili ürün olarak eklemek istediğiniz ürünün adlarını manuel olarak girmek.

Ürünü güncelleyin ve değişiklikleri ürün sayfanızda görebileceksiniz:

WooCommerce ile İlgili Ürünleri Programlı Olarak Ekleyin
Alternatif olarak, WooCommerce ile ilgili ürünleri yönetmek ve özelleştirmek için bir WooCommerce eklentisi kullanmak istemiyorsanız, bunları bir kod parçacığı kullanarak eklemeyi de seçebilirsiniz. Bunun için temanızın function.php dosyasına birkaç satır kod eklemeniz gerekiyor. Ancak, bu yöntem yalnızca temel bir programlama anlayışınız varsa sizin için geçerli olabilir.
Bir alt tema oluşturmanızı ve bunu yapmak için WordPress web sitenizi yedeklemenizi öneririz. Bu, WordPress temanızı güncelleseniz bile değişikliklerinizin kaydedilmesini sağlar. Yardıma ihtiyacınız varsa, WordPress için en iyi alt tema eklentilerinden birini kullanarak bir tane oluşturabilirsiniz.

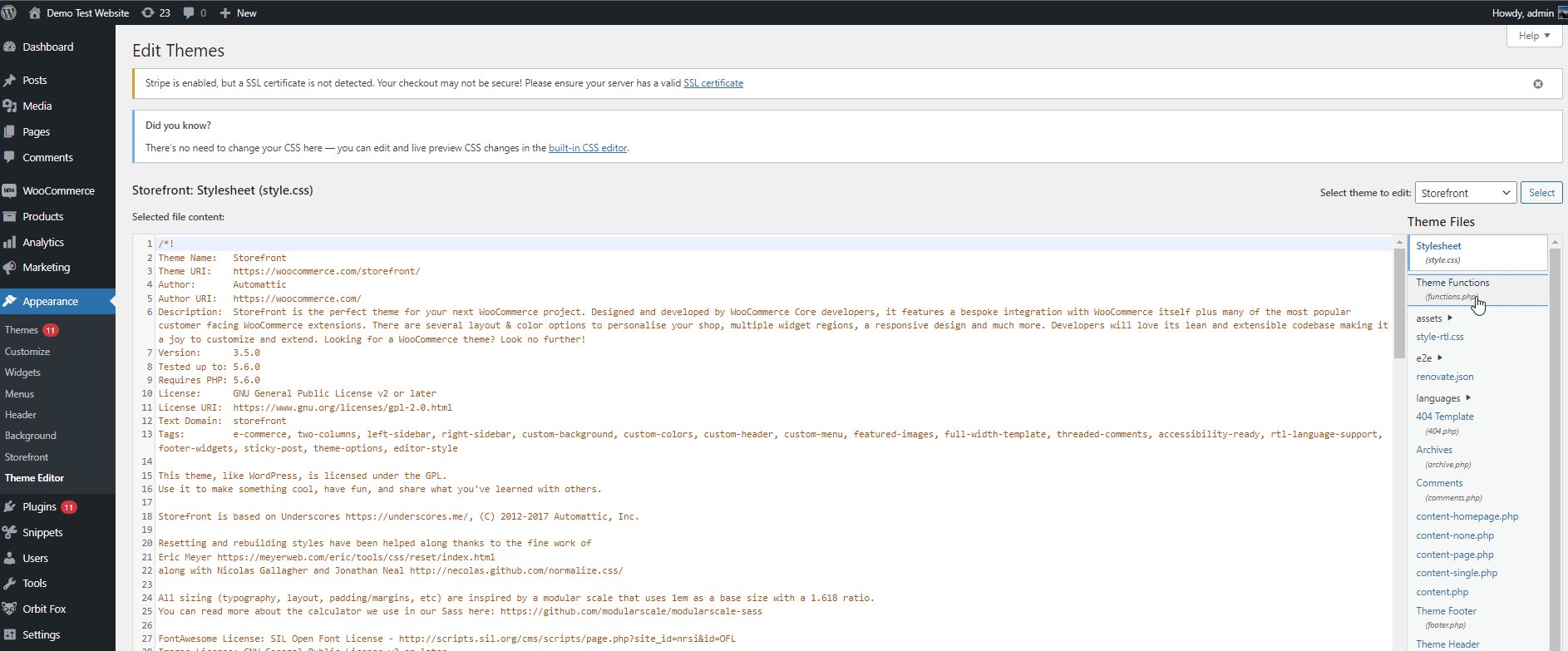
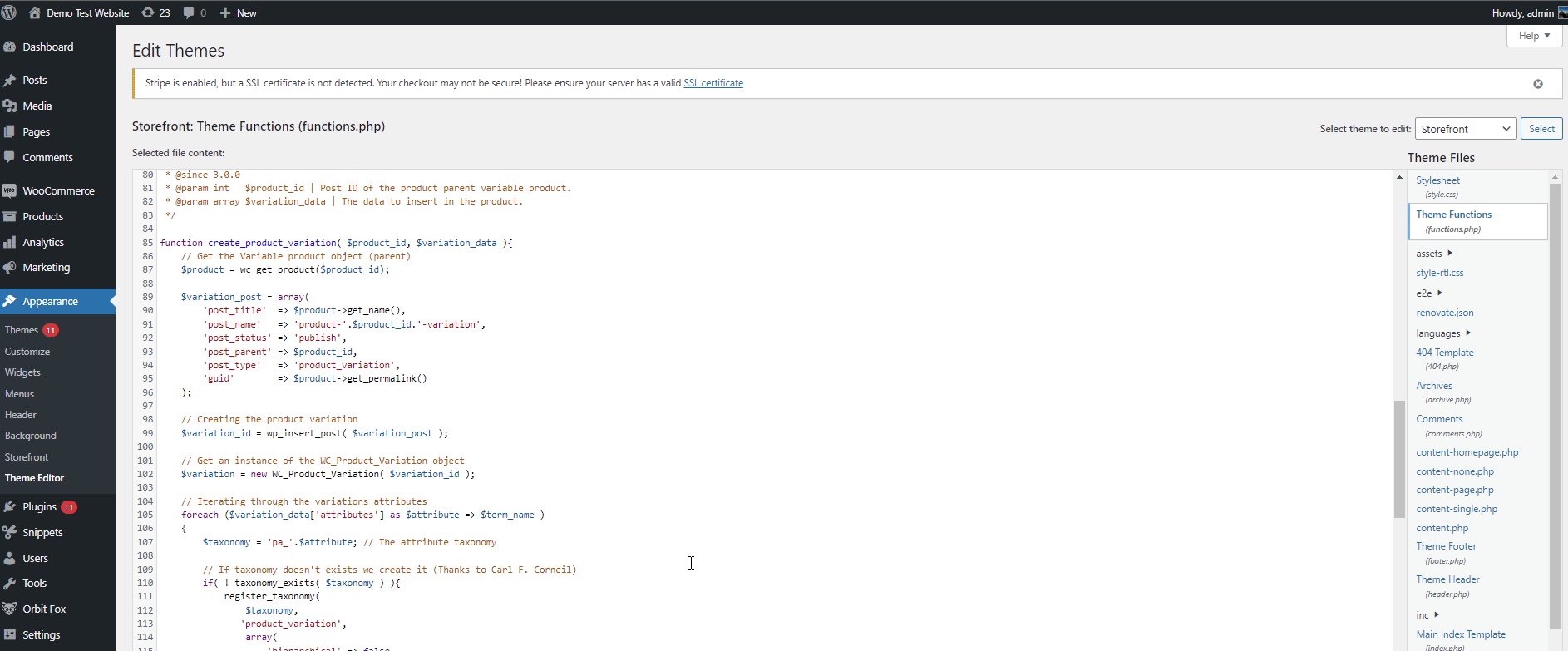
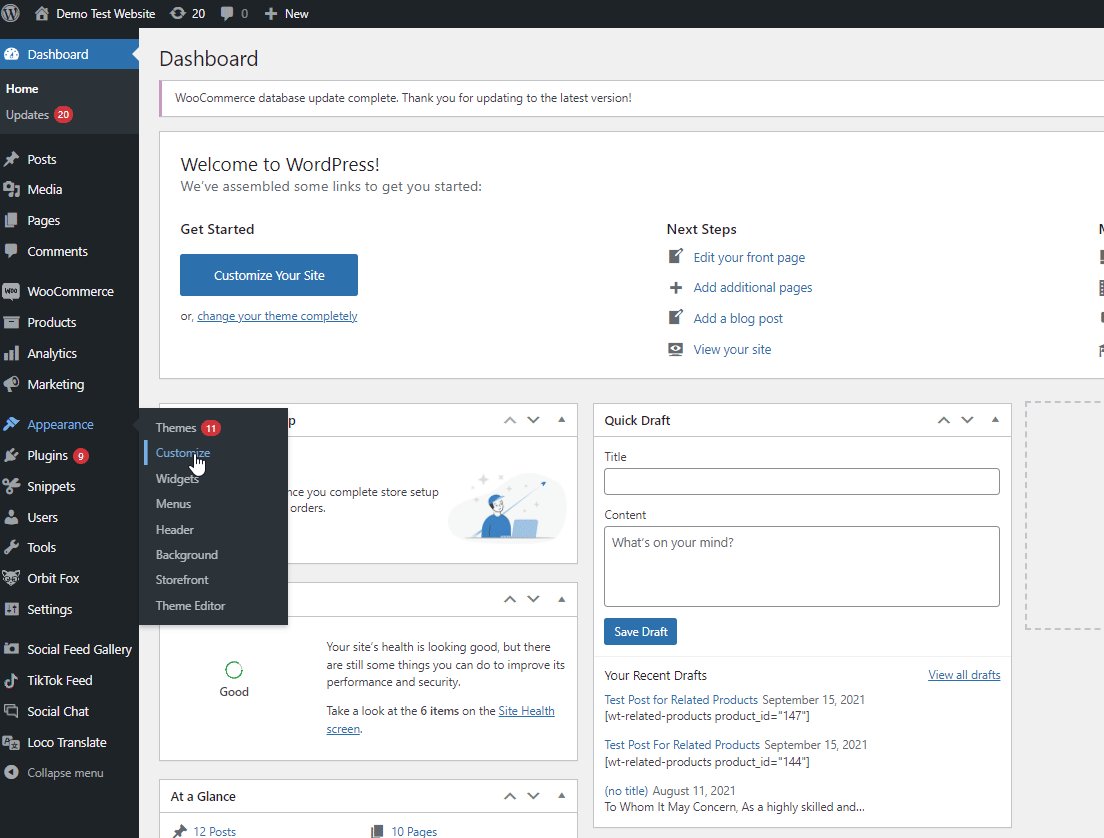
Alt temanıza geçtikten sonra, Görünüm > Tema Düzenleyici'ye tıklayarak function.php dosyanıza erişebilirsiniz. Ardından, Tema İşlevleri veya işlevler.php dosyasına tıklayın. Bu, dosyayı tema düzenleyicide açacaktır.

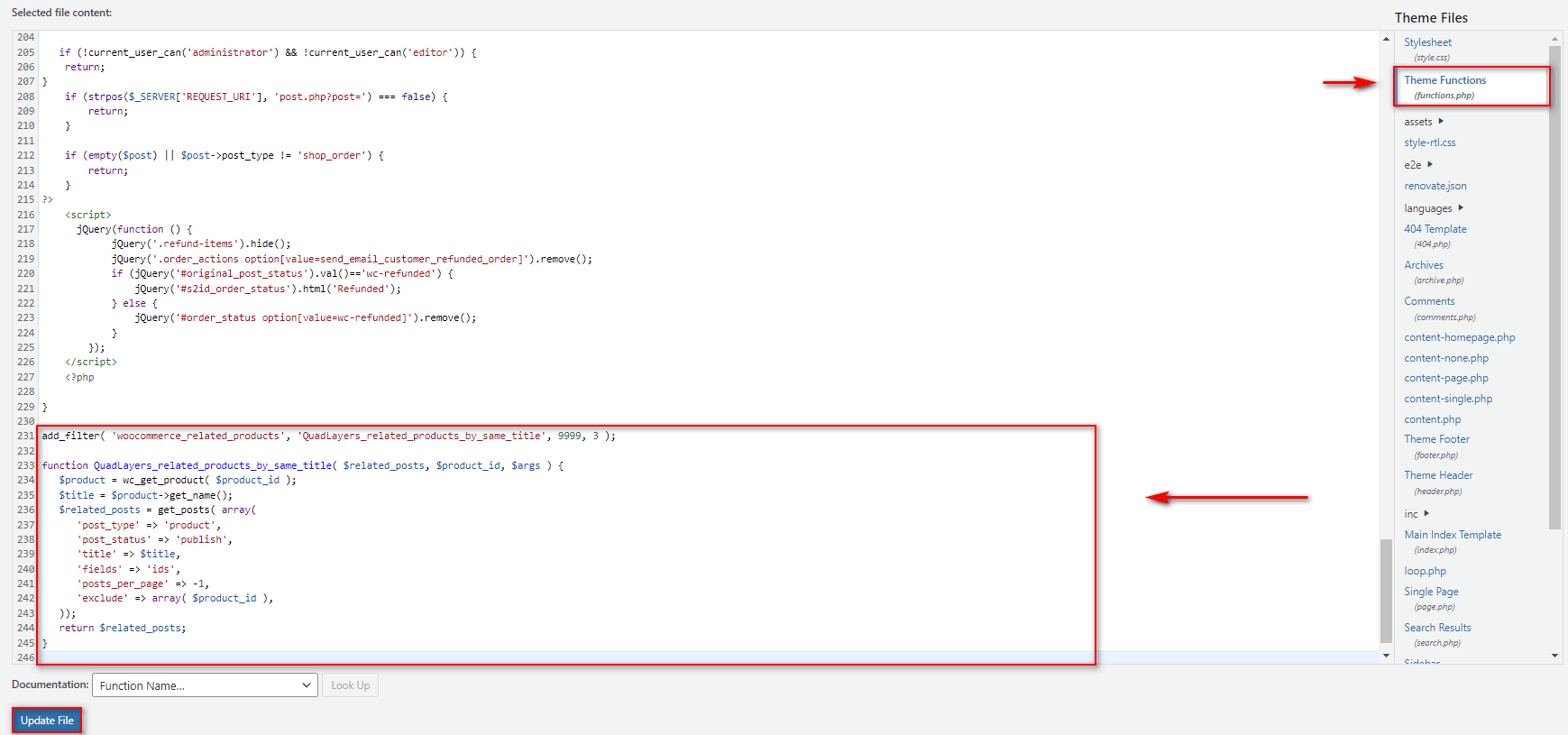
Ardından, aşağıdaki kod parçacığını kullanabilir ve düzenleyiciye yapıştırabilirsiniz.
add_filter( 'woocommerce_ Related_products', 'QuadLayers_ Related_products_by_same_title', 9999, 3);
function QuadLayers_ Related_products_by_same_title( $ilgili_posts, $product_id, $args ) {
$ürün = wc_get_product( $ürün_kimliği);
$başlık = $ürün->get_name();
$ilgili_posts = get_posts( dizi(
'post_type' => 'ürün',
'post_status' => 'yayınla',
'başlık' => $başlık,
'alanlar' => 'kimlikler',
'posts_per_page' => -1,
'hariç tut' => dizi( $product_id ),
));
$ilgili_posts döndür;
} 
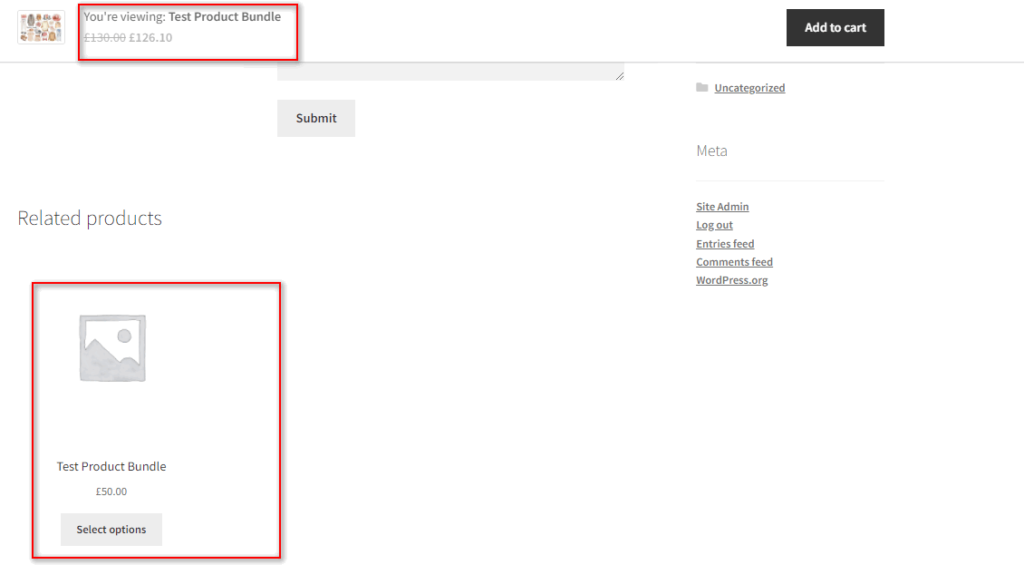
Kod parçacığı, size aynı başlığa sahip ilgili ürünleri vererek çalışır. Bu şekilde, aynı ada sahip aynı ürünleriniz varsa, bunlar WooCommerce ile ilgili ürünler bölümünüze eklenecektir. Dosyayı Güncelle'ye tıklayarak function.php dosyanızı güncelleyin ve işleminizi tamamlayın.

Burada kodun orijinal yazarına teşekkür ederiz.
WooCommerce ile İlgili Ürünler Nasıl Kaldırılır
Ek olarak, yukarıdakiyle aynı yöntemi kullanarak WooCommerce ile ilgili ürünler bölümünü web sitenizden kaldırmayı da seçebilirsiniz. İlgili tüm ürünleri tamamen veya yalnızca belirli ürünler için kaldırmayı seçebilirsiniz.
1. Tüm İlgili Ürünleri Kaldır
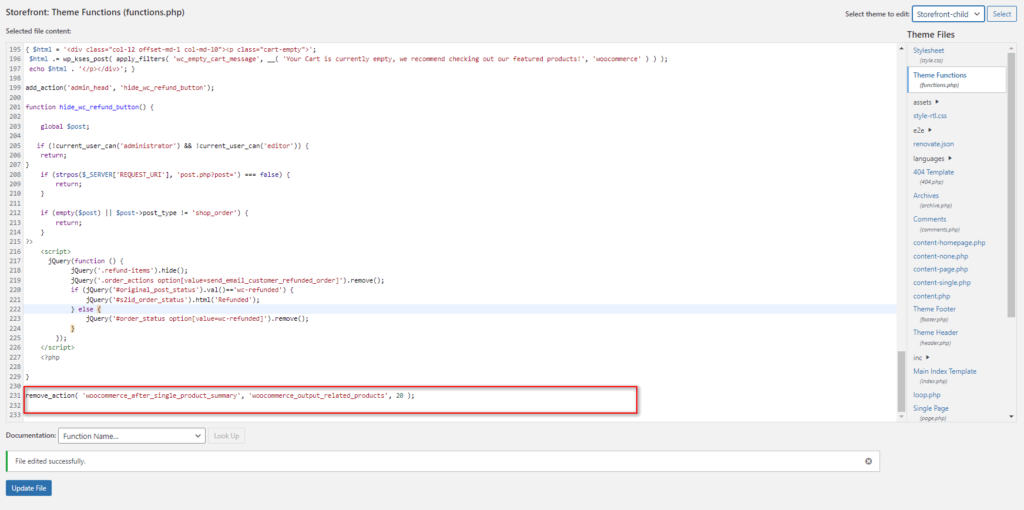
Her ürün sayfasından ilgili tüm ürünler bölümünü kaldırmak için, alt temanızın functions.php dosyasını açın ve aşağıdaki kod parçasını yapıştırın.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_ Related_products', 20 );

Nihayet. dosyayı güncelleyin . Bu, ilgili ürünler bölümünü tüm WooCommerce ürünlerinizden tamamen kaldırmalıdır.
Burada Kodun Yazarına teşekkür ederiz.
2. Yalnızca Belirli Ürünler için İlgili Ürünleri Kaldırın
Gerekirse, yalnızca web sitenizdeki belirli ürünler için ilgili ürünler bölümünü kaldırmak için kod parçacıklarını da kullanabilirsiniz. Aşağıdaki kod, tüm ürünlerinizde gizlemek için bir seçenek ekleyecektir.
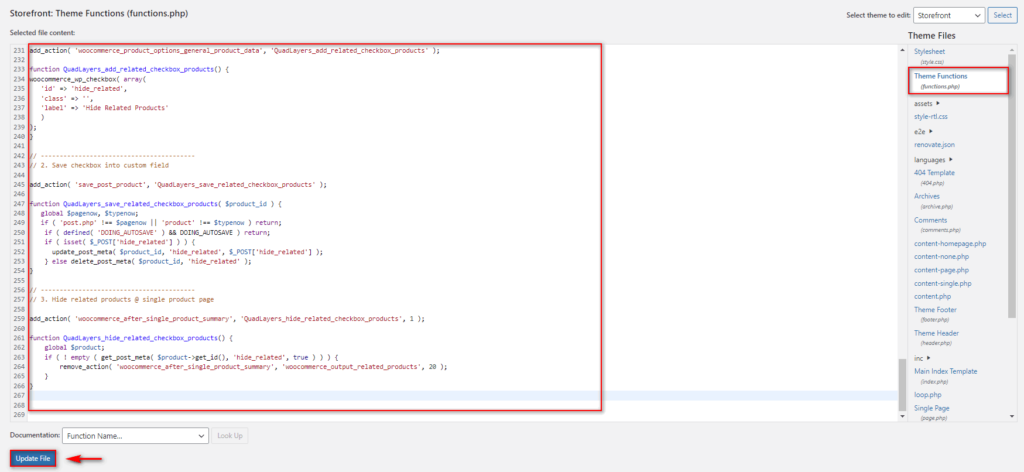
İlk olarak, devam edelim ve bunu temanızın functions.php dosyasına eskisi gibi yapıştıralım.
add_action( 'woocommerce_product_options_general_product_data', 'QuadLayers_add_ Related_checkbox_products');
function QuadLayers_add_ Related_checkbox_products() {
woocommerce_wp_checkbox( dizi(
'id' => 'hide_ilgili',
'sınıf' => '',
'label' => 'İlgili Ürünleri Gizle'
)
);
}
// -----------------------------------------
// 2. Onay kutusunu özel alana kaydet
add_action( 'save_post_product', 'QuadLayers_save_ Related_checkbox_products');
function QuadLayers_save_ Related_checkbox_products( $product_id ) {
global $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) dönüşü;
if ( tanımlı( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) döner;
if ( isset( $_POST['hide_ilişkili'] ) ) {
update_post_meta( $product_id, 'gizle_ilgili', $_POST['hide_ilgili'] );
} else delete_post_meta( $product_id, 'hide_ilişkili');
}
// -----------------------------------------
// 3. Tek ürün sayfasında ilgili ürünleri gizle
add_action( 'woocommerce_after_single_product_summary', 'QuadLayers_hide_ Related_checkbox_products', 1 );
function QuadLayers_hide_ Related_checkbox_products() {
küresel $ürün;
if ( ! boş ( get_post_meta( $product->get_id(), 'hide_ Related', true ) ) ) {
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_ Related_products', 20 );
}
} 
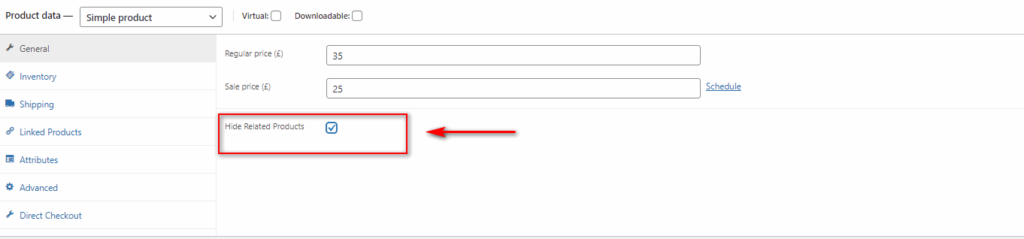
Ardından, WordPress panonuzdan Ürünler > Tüm Ürünler'e bir kez daha gidin ve ilgili ürünleri gizlemek istediğiniz ürün için Düzenle'ye tıklayın. Önceki yaklaşımlarda olduğu gibi Ürün verileri altında kaydırdığınızda, Genel sekmesine tıklayın.
Yeni bir İlgili Ürünleri Gizle seçeneği görmelisiniz. İlgili ürünleri belirli ürün sayfasından gizlemek için bu seçeneği etkinleştirin.

Kodun yazarına buradan teşekkür ederiz.
İlgili Ürün Numarası ve Sütunları Nasıl Özelleştirilir
Ayrıca, web sitenizdeki satır ve sütunların yanı sıra gösterilen ürün sayısını yapılandırarak ilgili ürünler bölümünüzü de özelleştirebilirsiniz.
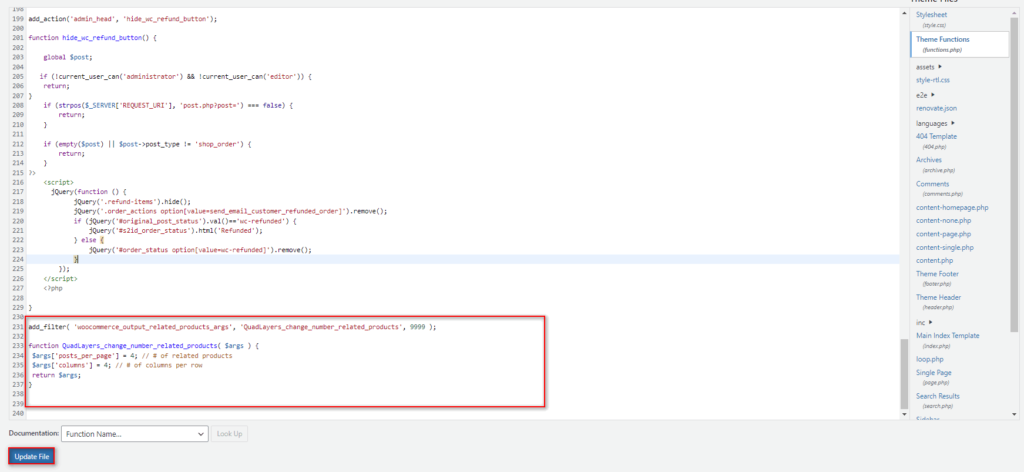
Bunun için ayrıca function.php dosyamızda WooCommerce kancalarını ve özel işlevleri kullanacağız. Devam edin ve Tema düzenleyicinizi kullanarak dosyayı bir kez daha açın ve şu kod parçacığına yapıştırın:
add_filter( 'woocommerce_output_ Related_products_args', 'QuadLayers_change_number_ Relationship_products', 9999 );
function QuadLayers_change_number_ Related_products( $args ) {
$args['posts_per_page'] = 4; // ilgili ürünlerin sayısı
$args['sütunlar'] = 4; // satır başına sütun sayısı
$args döndür;
} 
Bu kod, WooCommerce ile ilgili ürünler bölümünüzü 4 sütun ve 4 satırda yapılandırarak çalışır. $args['posts_per_page'] = 4 ve $args['columns'] = 4.
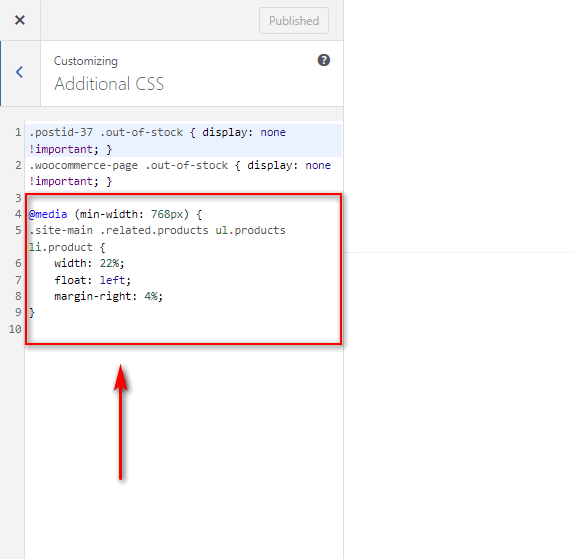
Ayrıca, bu bölümü ek CSS kodları kullanarak da yapılandırabilirsiniz. Bölümün web sitenize daha iyi uyması için sütunların ve satırların düzenini ve hizalamasını değiştirmek için kullanılabilirler. Bunun için aşağıdaki CSS parçacığını kullanabilirsiniz.
@medya (min-genişlik: 768 piksel) {
.site-main . Related.products ul.products li.product {
genişlik: %22;
yüzer: sol;
kenar-sağ: %4;
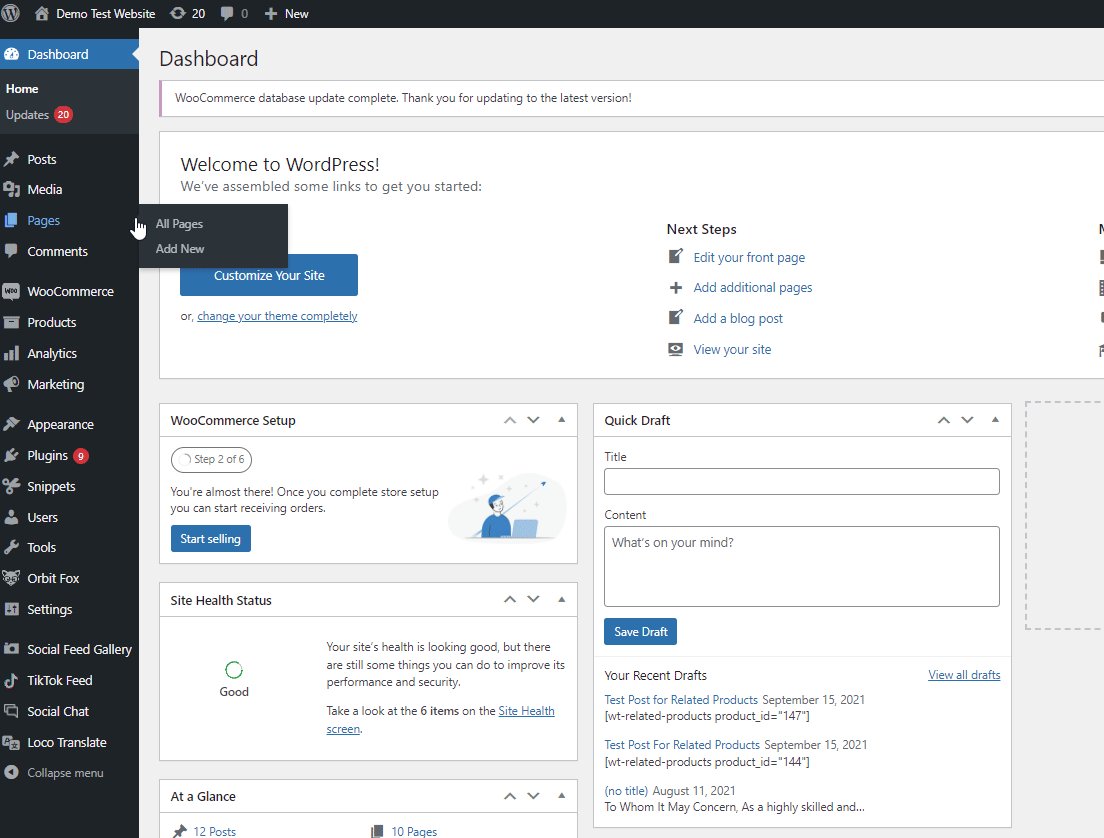
}Tema özelleştiricinizde Ek CSS'nizin altına yapıştırmanız yeterlidir. WordPress kontrol panelinizden Görünüm > Özelleştir'e tıklayarak buna erişebilirsiniz. Bu, tema özelleştiriciyi açacaktır.
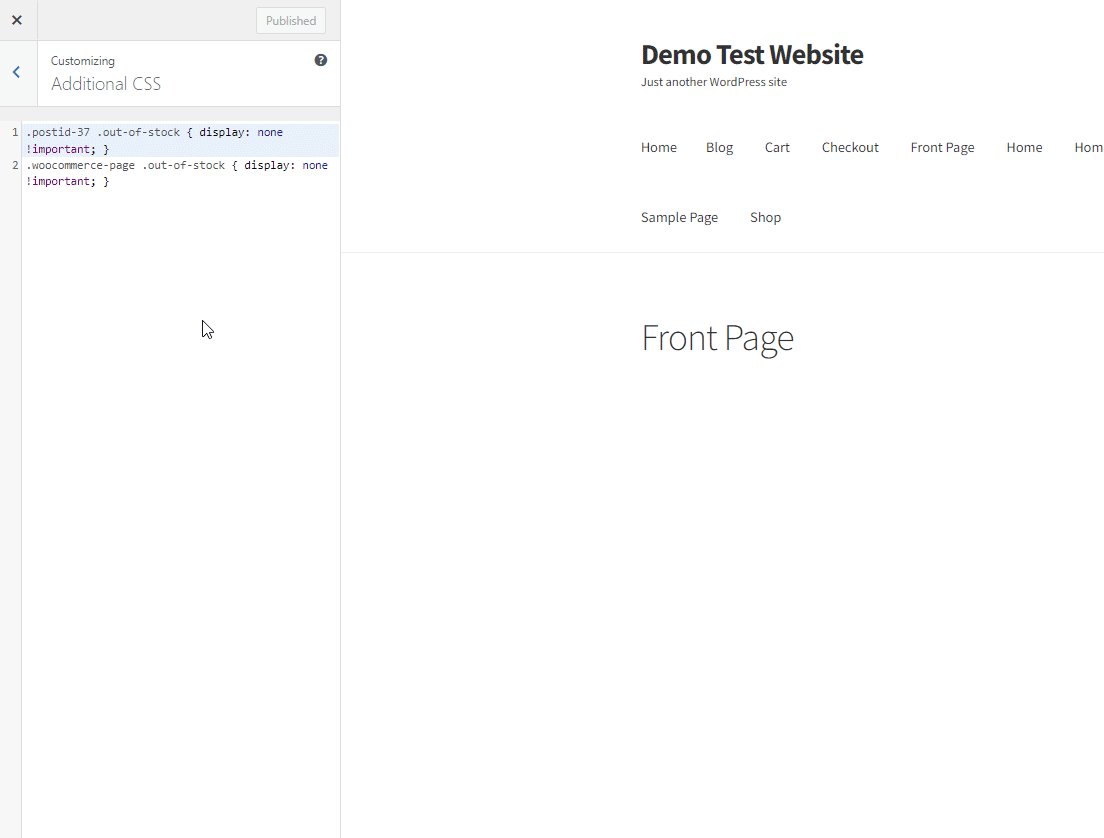
Ardından, Ek CSS sekmesine tıklayın ve CSS komut dosyasını buraya yapıştırın. İlgili ürünlerin hizalamasını web sitenizin ihtiyaçlarına göre ayarlayabilirsiniz. Son olarak, işiniz bittiğinde Yayınla'ya tıklayın.


Kodun yazarına buradan teşekkür ederiz.
Çözüm
Ve bu, WooCommerce ile ilgili ürünleri Ekleme kılavuzumuzu sonlandırıyor. E-Ticaret web sitenizin satışlarını artırmanın en iyi yollarından biridir. Ancak bu kılavuzla, isterseniz bunları ekleyebilir, özelleştirebilir ve hatta kaldırabilirsiniz.
Özetlemek gerekirse, ilgili ürünleri 3 yolu kullanarak WooCommerce'e ekleyebilirsiniz:
- WooCommerce kontrol panelinden
- Eklenti kullanma
- programatik olarak
Ayrıca, bu ilgili ürünleri özelleştirmeniz için daha yararlı adımlar da ekledik. Bunları ürün sayfalarından kaldırmayı ve ilgili ürünlerin ve sütunlarının sayısını değiştirmeyi içerir. İlgili ürünleri eklediğinizde de işinize yarayacağını umuyoruz. WooCommerce ile ilgili ürünleri özelleştirmek için ayrıntılı eğitimimizde daha da fazla bilgi bulabilirsiniz.
Diğer çeşitli WooCommerce bölümlerini ve sayfalarını özelleştirme hakkında daha fazla bilgi edinmek istiyorsanız, lütfen aşağıdakiler gibi diğer makalelerimize göz atın:
- WooCommerce'de ürüne resim nasıl eklenir
- WooCommerce Ödeme Hata Mesajlarını Özelleştirin
- WooCommerce Şablonları Nasıl Özelleştirilir
Makalemizi kullanarak WooCommerce ile ilgili ürün bölümlerinizi özelleştirip yönetemediğinizi bize bildirin. Herhangi bir sorun varsa, lütfen yorumlar bölümünde bize bildirin. Size elimizden geldiğince yardımcı olmak için elimizden geleni yapacağız.
