Kaydırıcıdan Önce ve Sonra WordPress Nasıl Ücretsiz Eklenir?
Yayınlanan: 2022-11-30Bir çevrimiçi mağazayı sürdürmek, artan e-Mağazalar ve yenilikçi stratejileri nedeniyle zaman içinde rekabetçi hale geliyor. Bu nedenle, mal sahipleri, ürünlerinin değerini göstermelerine gerçekten yardımcı olacak bir şey bulmalıdır. Ve bu durumda, ürününüzün değerini tam olarak istediğiniz gibi gösterdiğinden, önce ve sonra kaydırıcı WordPress'i hiçbir şey yenemez.
WordPress'te kaydırıcılardan önce ve sonra eklemek için birden fazla seçenek vardır. Ancak, harcadığınız zamanı ve emeği göz önünde bulundurursanız, aklınıza ilk olarak WordPress eklentilerini kullanmak gelecektir. Ayrıca, WordPress'te çok sayıda öncesi ve sonrası kaydırıcı eklenti olduğu için, en kullanışlı eklentiyi kullanmaya da odaklanmanız gerekir.
Bu nedenle, burada en uygun WordPress eklentisini kullanarak öncesi ve sonrası kaydırıcısı ekleme sürecini göstereceğiz . Ancak ondan önce, önce ve sonra kaydırıcısının ne olduğunu ve değerleri sergilemenin yanı sıra ek faydalarının neler olduğunu derinlemesine inceleyelim.
Öncesi ve sonrası kaydırıcısı nedir?
Öncesi ve sonrası kaydırıcısı, kullanıcıların ürünleri veya hizmetleri kullanmanın avantajlarını ve fırsatlarını sunmak için WordPress sitelerindeki iki resmi karşılaştırmasına olanak tanıyan bir eklentidir. Ayrıca, herkese kendileri için en iyi seçeneğin hangisi olduğu konusunda net bir vizyon verir.
Uzun lafın kısası, bir Elementor öncesi ve sonrası kaydırıcısı, iki görüntünün karşılaştırmasını göstererek en iyi kararı vermenizi sağlar.
Neden görüntü kaydırıcıdan önce ve sonra bir WordPress kullanıyorsunuz?
Müşteriler hiçbir zaman değer sağlamayan bir ürünü veya hizmeti minimum maliyetle almazlar. Bunun yerine, ürün gereksinimlerini veya ihtiyaçlarını karşılıyorsa daha yüksek ödeme yapmaktan çekinmezler. Bu, müşterileri harekete geçmeye ikna etmek için ürünlerinizin avantajlarını açılış sayfalarında sergilemeniz gerektiği anlamına gelir. Bu nedenle, bir WordPress öncesi ve sonrası görüntü kaydırıcısı kullanışlı oluyor!
Bunun dışında, uzun vadede işleri taşıyacak başka faydalar da sunar, örneğin:
- Müşterinin karar verme sürecini kolaylaştırır.
- Çevrimiçi öncesi ve sonrası kaydırıcısı, işletmenizin satışlarını ve gelirini artırır.
- Ürünlerinizi veya hizmetlerinizi kullanmanın faydalarını sergilemenizi sağlar .
- Öncesi ve sonrası kaydırıcısı, yüksek oranda dönüşüm sağlayan WordPress açılış sayfaları oluşturur.
- İki görüntüyü müşterilerin dikkatini çekecek şekilde karşılaştırır.
Bunlar, bu WordPress'i görüntü kaydırıcıdan önce ve sonra ikinci bir düşünce vermeden kullanmanızı sağlayacak nedenlerdir. Şimdi, kaydırıcıdan önce ve sonra Elementor'u kullanmanın hızlı yolunu keşfetmenin zamanı geldi.

WordPress'te kaydırıcıdan önce ve sonra ekleme adımları
Burada, WordPress'te kaydırıcıdan önce ve sonra eklemek için eklentileri kullanacağız. Bununla birlikte, WordPress için karşılaştırma görüntüleri oluşturmak için çevrimiçi araçları da kullanabilirsiniz. Ancak WordPress eklentilerini kullanmak, sıfır kodlama gerektirdiğinden siteye karşılaştırma görselleri eklemek için en iyi seçenektir. Bu nedenle, anında kaydırıcıdan önce ve sonra bir WordPress oluşturmak için aşağıdaki adımları izleyin:
Adım 1: Kaydırıcı eklentisinden önce ve sonra Elementor'u kurun.
Öncesi ve sonrası kaydırıcısının avantajlarından yararlanmak için, WordPress sitenize iki eklentinin yüklenmesi gerekir ve bunlar:
- Elementor (Ücretsiz)
- ElementsKit (Ücretsiz)
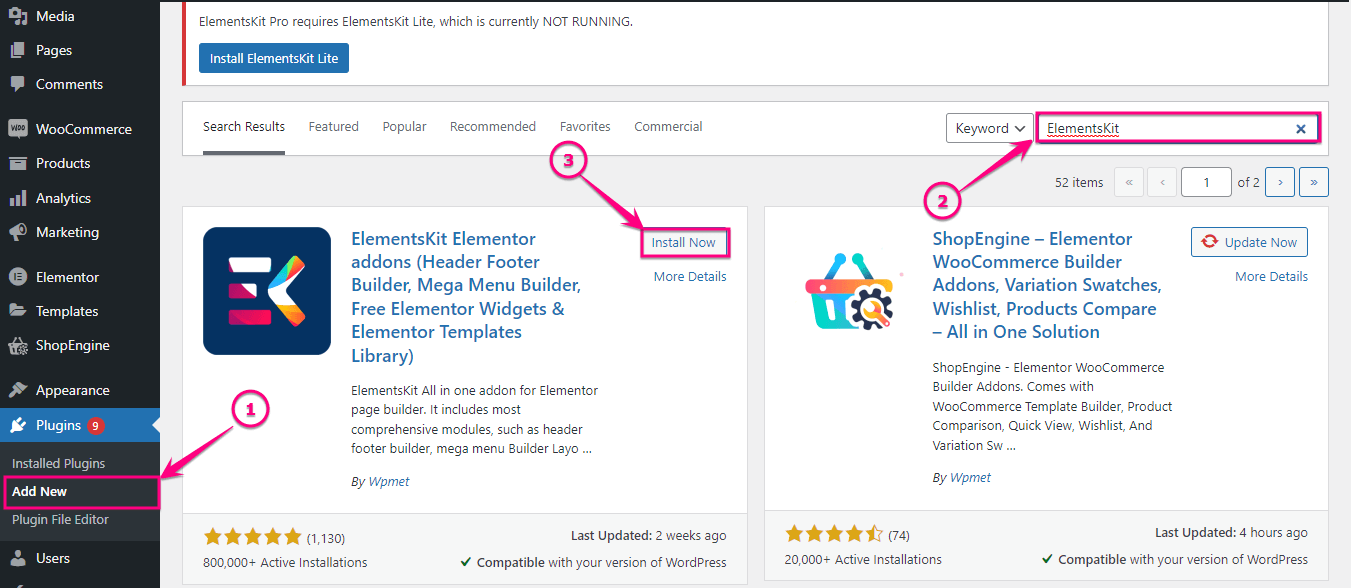
Bu eklentilerin ücretsiz sürümü, önce ve sonra kaydırıcı WordPress eklemek için yeterli olacaktır. Bu nedenle, ilk adımda WordPress'e Elementor ve ElementsKit yüklemeniz gerekir. Bunu yapmak için (1)'e gidin. Eklentiler altında Yeni seçeneği ekleyin ve eklentiyi (2) içinde arayın. Arama kutusu . Bundan sonra , (3) düğmesine tıklayın. “Şimdi Yükle” düğmesine basın ve kurduktan sonra etkinleştirin . Bunun gibi, her iki eklentiyi de kurun ve etkinleştirin.

2. Adım: Görüntü karşılaştırma widget'ını etkinleştirin.
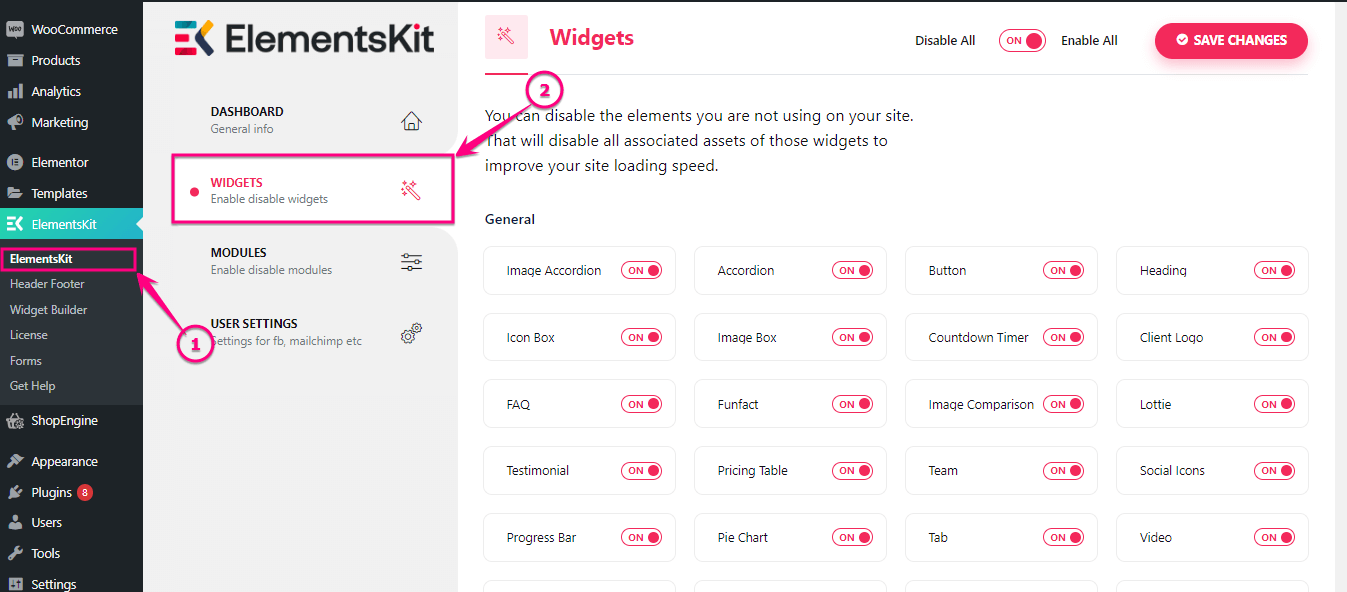
Şimdi, ElementsKit'in görüntü karşılaştırma widget'ını etkinleştirin. Etkinleştirmek için (1)'e gidin. ElementsKit'i seçin ve (2) simgesine tıklayın. Widget'lar sekmesi.

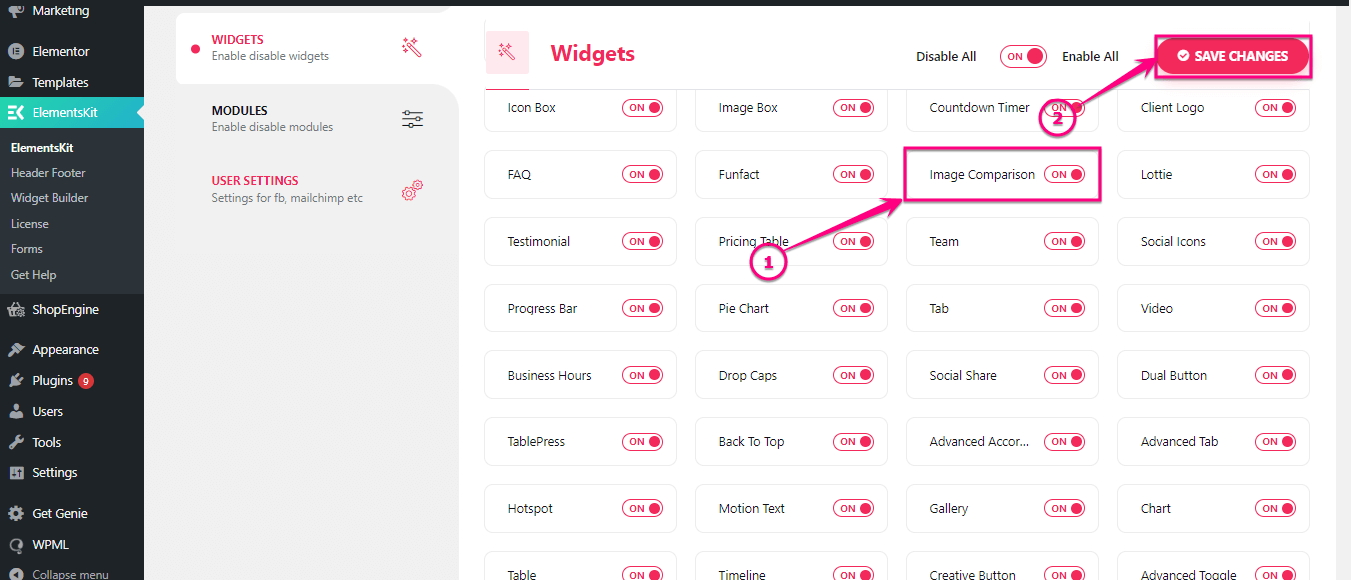
Bundan sonra , (1) öğesini etkinleştirin. Görüntü Karşılaştırma widget'ını seçin ve (2) öğesine tıklayın. Değişiklikleri Kaydet düğmesi.


3. Adım: Görüntü kaydırıcısından önce ve sonra WordPress ekleyin.
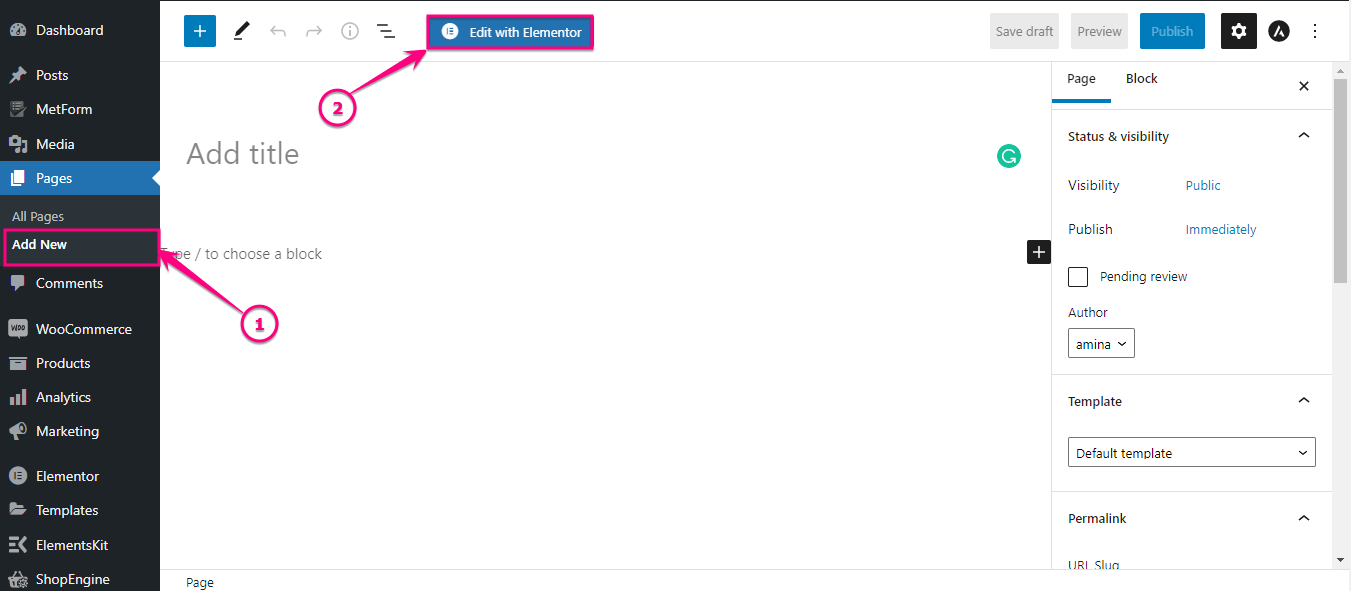
Bu adımda, önce ve sonra kaydırıcıdan WordPress eklemek istediğiniz sayfaya gitmeniz gerekir veya bunun için yeni bir sayfa da ekleyebilirsiniz. Ardından, (2) öğesine tıklayın. Çevrimiçi kaydırıcıdan önce ve sonra eklemek için Elementor düğmesiyle düzenleyin.

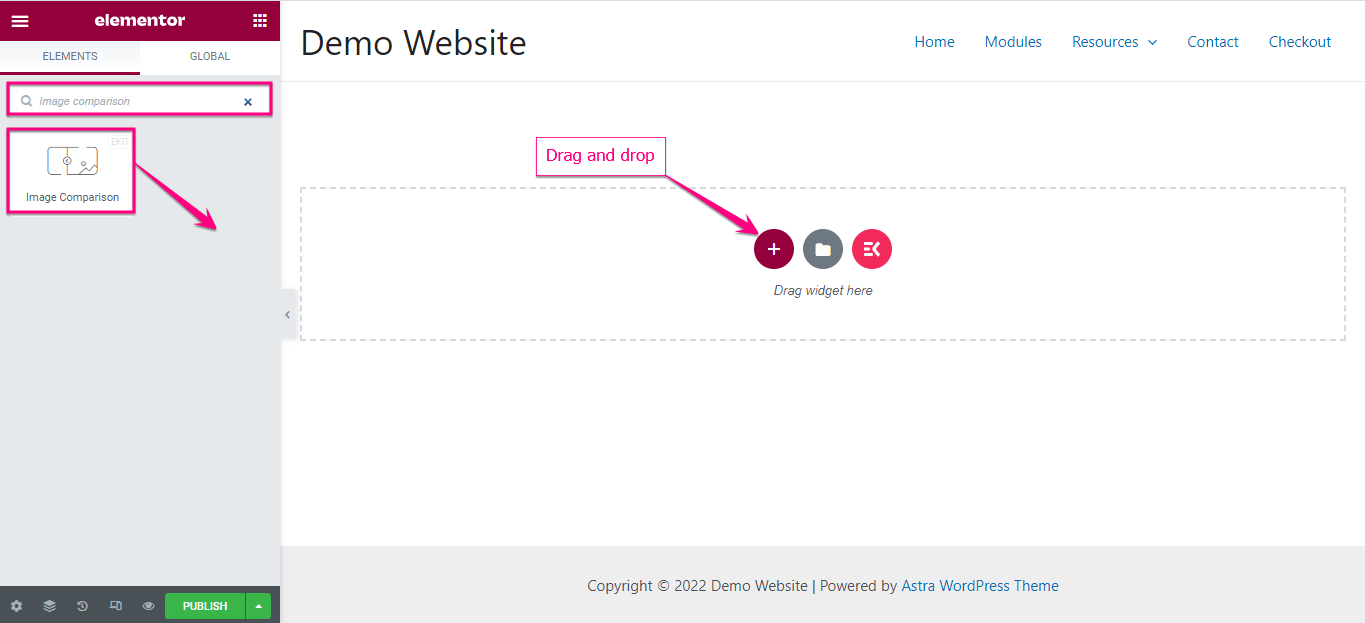
Ardından, arama kutusunda Görüntü Karşılaştırma widget'ını arayın. Widget'ı bulduktan sonra artı simgesine sürükleyip bırakın .

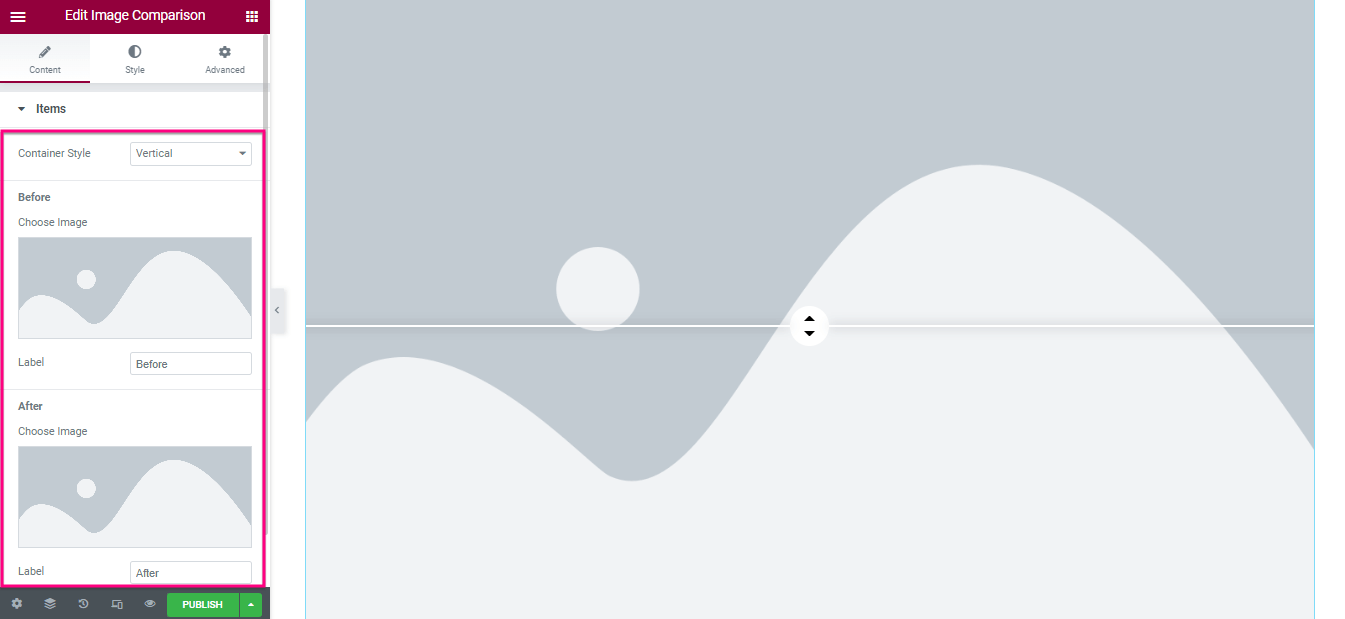
Elementor kontrol panelinizin sol tarafından, öğeler sekmesinin altındaki etiketlerle birlikte öncesi ve sonrası resimleri seçin .

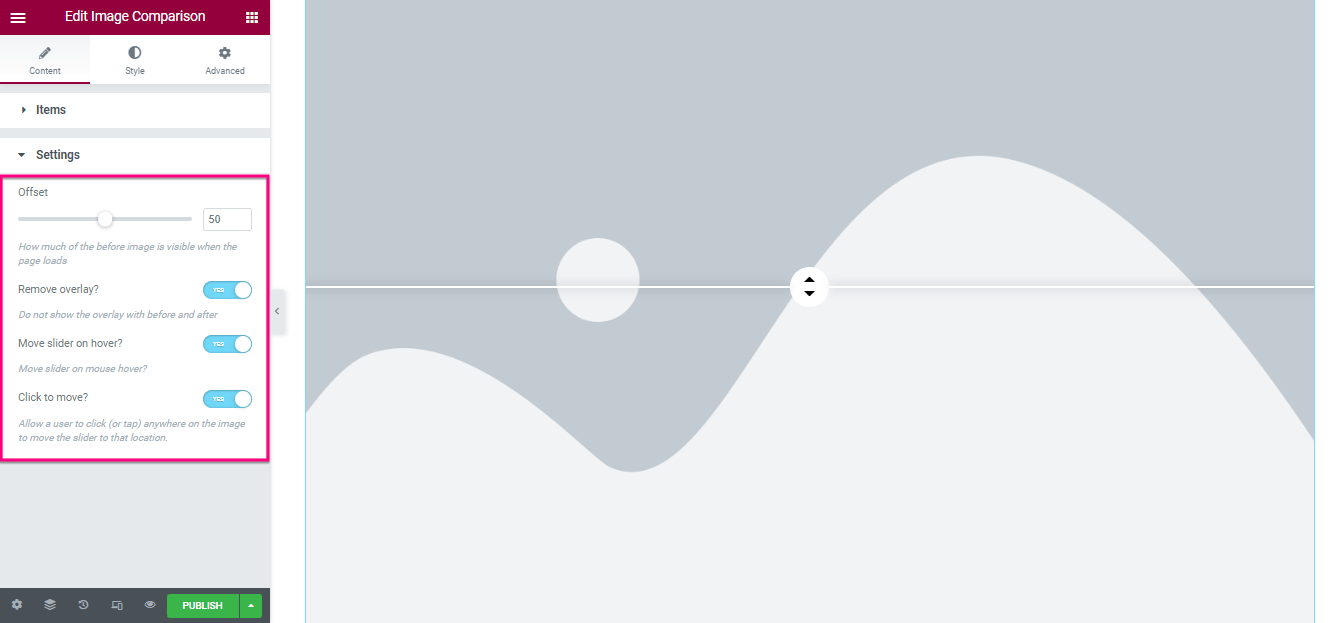
Şimdi, Ayarlar sekmesine girin ve görüntü kaydırıcısından önce ve sonra WordPress'iniz için ofseti ayarlayın . Ayrıca, etkinleştirin veya devre dışı bırakın bindirme, kaydırıcıyı vurgulu olarak hareket ettirin ve seçenekleri taşımak için tıklayın .

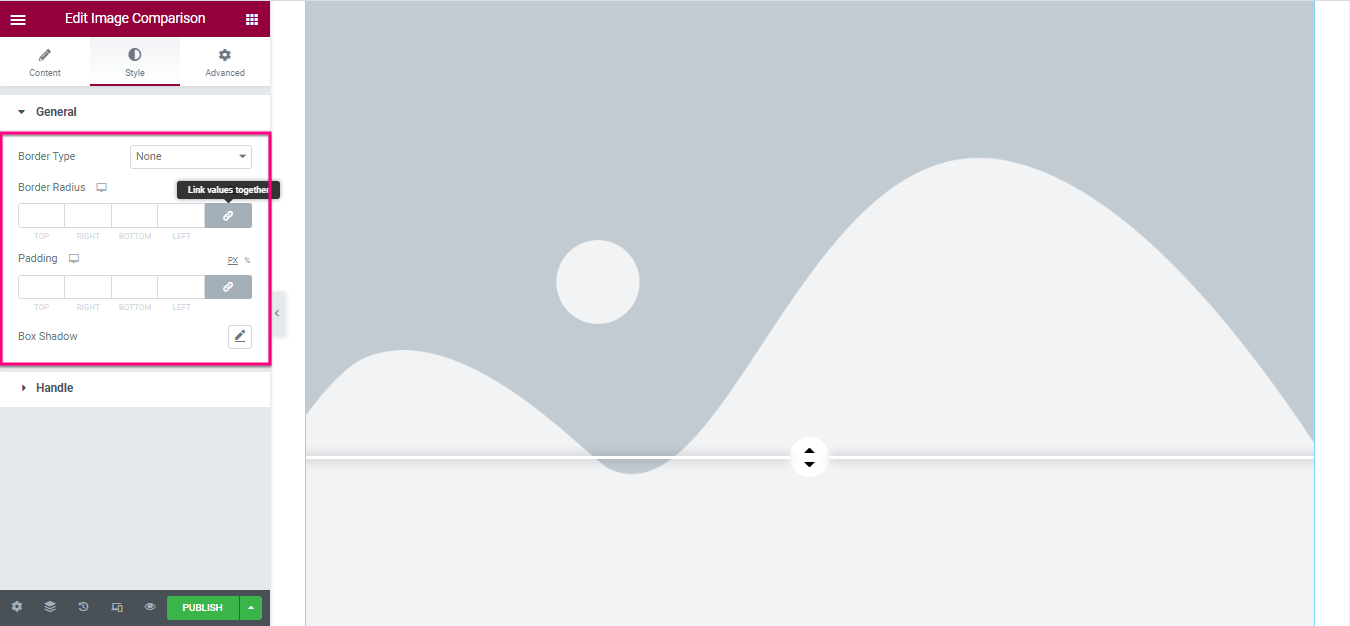
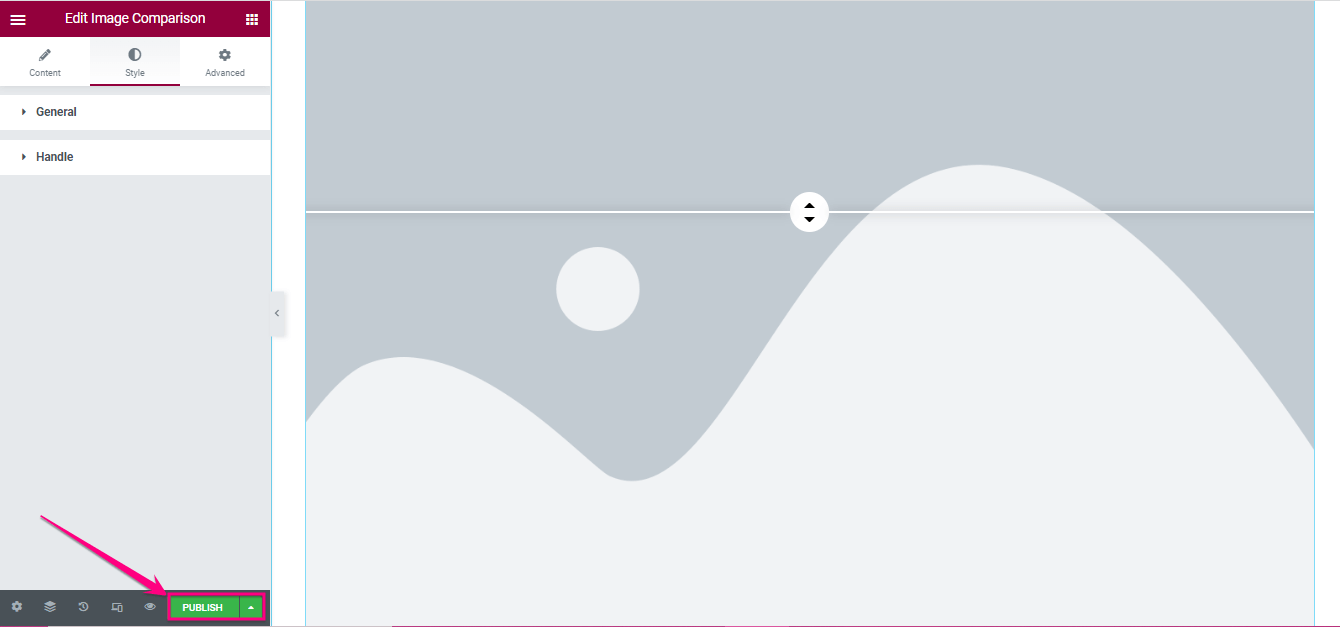
İçeriği düzenledikten sonra , stil sekmesini ziyaret edin ve genel sekmesi altında bulacağınız Kenarlık Türü , Kenarlık Yarıçapı , Dolgu ve Kutu Gölgesini ayarlayın.

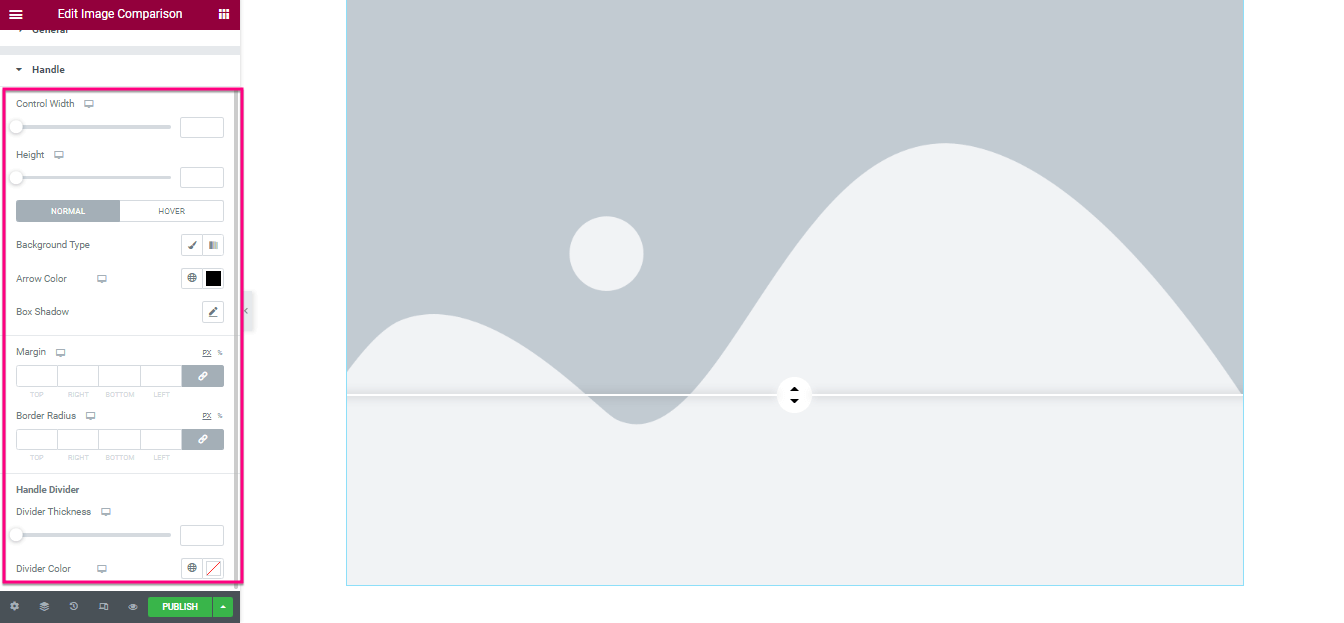
Şimdi, Kol sekmesine gidin ve özelleştirin :
- Kontrol Genişliği
- Yükseklik
- arka plan türü
- Ok Rengi
- Kutu Gölgesi
- kenar boşluğu
- Sınır Yarıçapı
- Bölücü Kalınlığı
- Bölücü Rengi

Son olarak, WordPress öncesi ve sonrası görüntü kaydırıcınızı canlı hale getirmek için yayınla veya güncelle düğmesine basın .

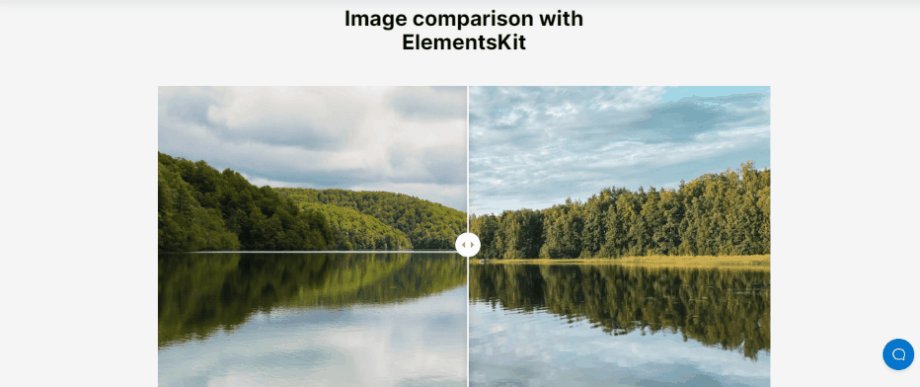
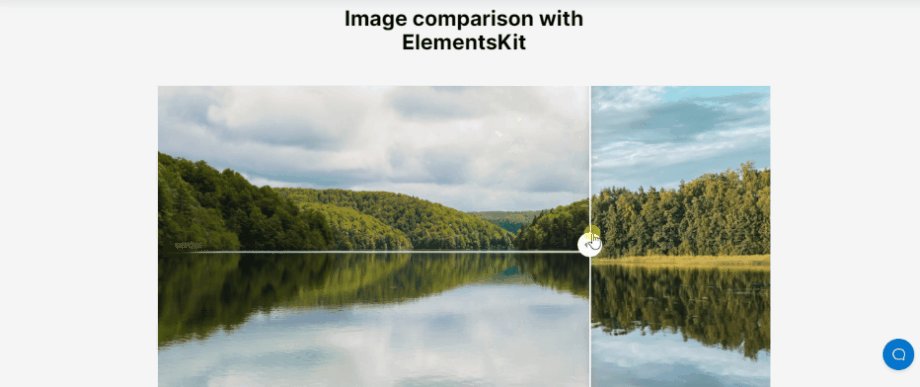
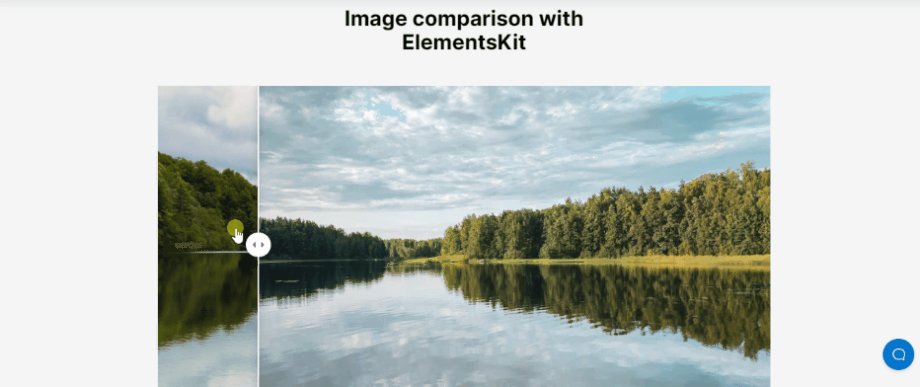
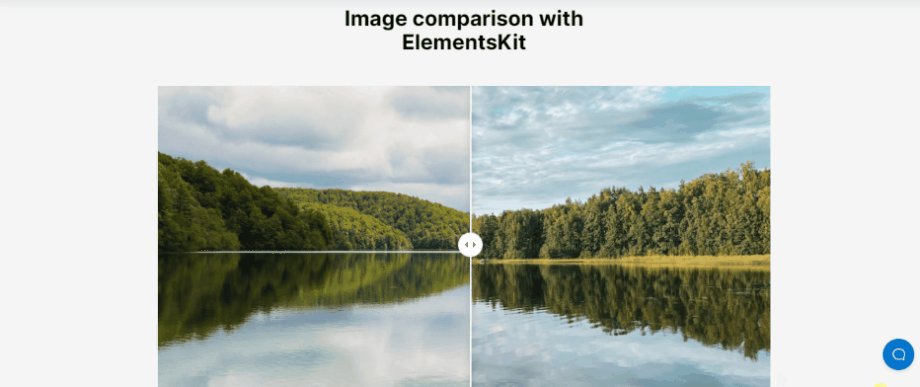
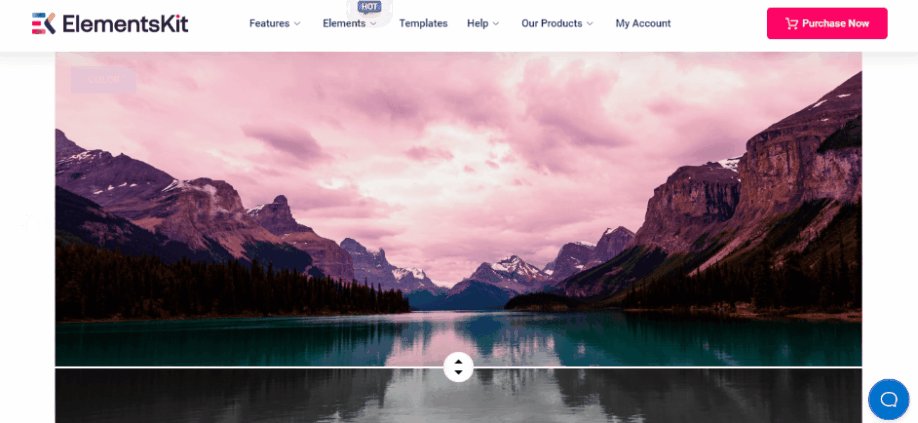
Nihai WordPress karşılaştırma resmi
İşte ElementsKit ile oluşturduğumuz güzel karşılaştırma görseli:

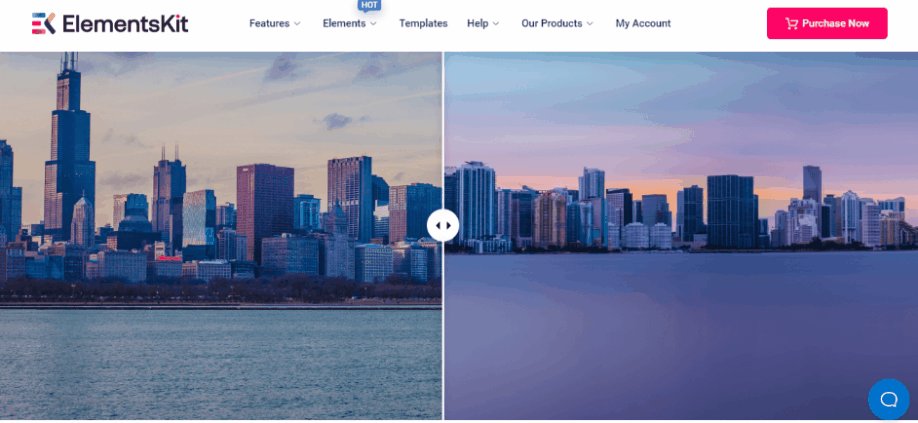
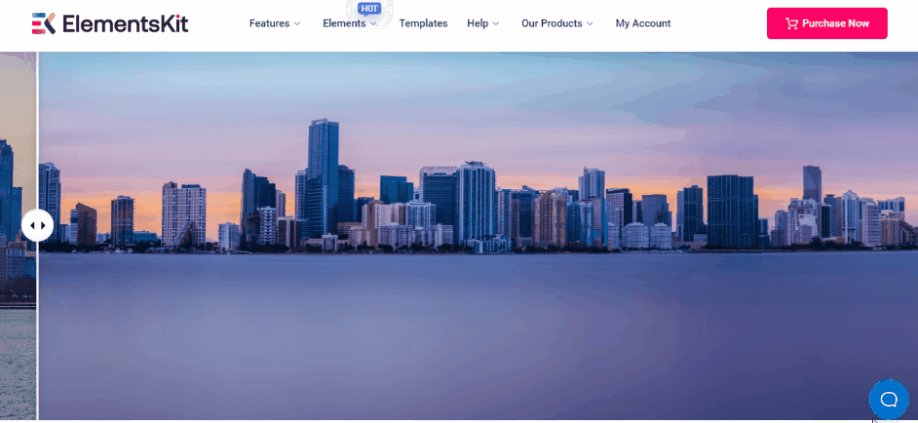
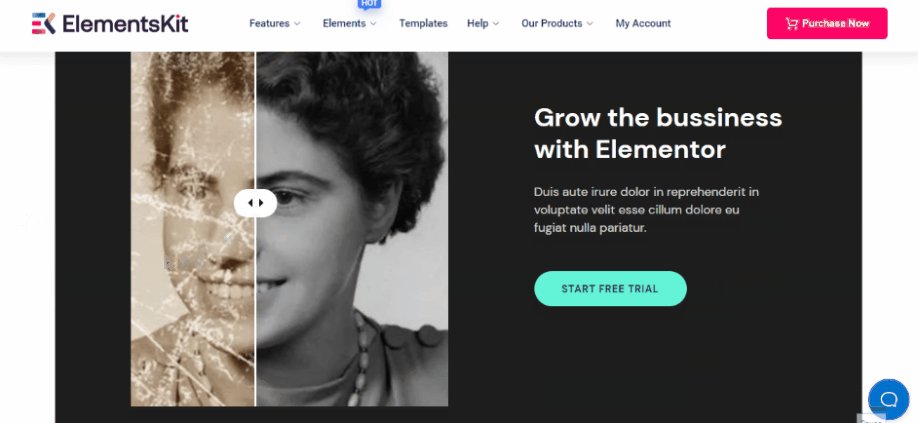
Kaydırıcıdan önce ve sonra çarpıcı WordPress demoları
Açılış sayfanızı müşterileriniz için daha güzel ve çekici hale getirecek doğru eklentiyi seçerseniz, WordPress'te her türlü karşılaştırma görüntüsünü ekleyebilir ve keyfini çıkarabilirsiniz. WordPress'te çarpıcı bir karşılaştırma görüntüsü oluşturmak için ElementsKit'i kullandık. Ayrıca, çeşitli öncesi ve sonrası kaydırıcıları ekleyebilirsiniz. İşte ElementsKit ile oluşturulmuş WordPress karşılaştırma görsellerinden bazı örnekler:

Görüntü kaydırıcısından önce ve sonra göster
WordPress'i öncesi ve sonrası kaydırıcısını görüntülemek, ziyaretçileri yalnızca hizmetlerinizi almaya ikna etmekle kalmaz, aynı zamanda ürününüz tatmin ediciyse web sitenize tekrar dönmelerine yardımcı olur. Bunlara ek olarak, yukarıda açıklanan diğer olanakları da sunmaktadır. Ancak, WordPress'e nasıl karşılaştırma resimleri ekleyeceğinizi zaten biliyordunuz.
Bu nedenle, tüm süreci kontrol edin ve fazla çaba ve zaman harcamadan ElementsKit kullanarak WordPress'teki slaytlardan önce ve sonra ekleyin. Yine de bu karşılaştırma görüntüsünü oluşturmak için herhangi bir eklenti kullanabilirsiniz. Ancak, bu eklentiler size ElementsKit gibi çok sayıda seçenek sunmayabilir.
Örneğin, hepsi bir arada bir Elementor eklentisi olan ElementsKit'i kullanırsanız, WordPress'te karşılaştırma görüntüleri eklemenin yanı sıra Görüntü maskeleme , Behance beslemesi , karşılaştırma tablosu vb.'nin keyfini çıkarabilirsiniz. Bu nedenle, sitenizdeki karşılaştırma resimlerini sergilemek için en iyi WordPress öncesi ve sonrası kaydırıcı eklentisini kullanın.
