WordPress Formlarına WYSIWYG Alanı Nasıl Eklenir?
Yayınlanan: 2022-10-13WordPress Formlarına WYSIWYG alanını nasıl ekleyeceğinizi mi merak ediyorsunuz? Tam olarak nasıl olduğunu öğrenmek için sonuna kadar bizimle kalın.
Basitçe söylemek gerekirse, WYSIWYG (wiz-ee-wig olarak telaffuz edilir) bir düzenleme yazılımıdır. Bu inanılmaz araç, bir içeriğin siz yayınladıktan sonra nasıl görüneceğini size gösterir.
Aynı şekilde, bir WYSIWYG form alanında, düzenleyiciye yazdığınız metin, yayınlanan metnin görünümüne benzer. Ve formunuzda bir WYSIWYG alanı istiyorsanız, yardım etmek için buradayız.
Bu makalede, WYSIWYG alanını ve onu bir forma ekleme adımlarını inceleyeceğiz. Hadi başlayalım!
WYSIWYG Alanı Nedir ve Neden İhtiyacınız Var?
WYSIWYG , Ne Görürsen Onu Alırsın'ın kısaltması , çoğu WordPress sitesinde kullanılan bir düzenleyicidir. Bu düzenleyici, kullanıcıların herhangi bir komut yazmadan düzeni veya içeriği değiştirmelerini sağlar.
Örneğin, kullanıcılar bir kelime işlemci kullanarak bir belge yazarken, WYSIWYG kullanır. Bu, yazdırılan belgede veya PDF dosyasında oluşturdukları, düzenledikleri veya biçimlendirdiklerini çoğaltır.
Böylece, WordPress formunuza bir WYSIWYG alanı eklemek, kullanıcılarınız için bir editör sağlar. Alana istedikleri içeriği yazıp buna göre biçimlendirebilirler. Bir WYSIWYG alanıyla şunları yapabilirsiniz:
- Kullanıcıların bir ön uç formu aracılığıyla konuk gönderileri göndermesine izin verin.
- Kullanıcıların, düzenleme sırasında yayınlandığında içeriğin nasıl görüneceğini görmelerine izin verin.
- Programlama bilgisi olmayan kullanıcıların bu düzenleyiciyi kullanmasını sağlayın.
Bununla birlikte, herhangi bir güçlük çekmeden bir WYSIWYG alanı eklemenizi sağlayan bir araca da sahip olmalısınız. Ve Everest Forms bunun için mükemmel bir eklentidir! WYSIWYG alanı sunan bir sürükle ve bırak WordPress form oluşturucusudur. Bu alanı gerekli herhangi bir amaç için formunuza ekleyebilirsiniz.

Bu nedenle, formlara bir WYSIWYG alanını nasıl ekleyeceğinizi göstermek için bu eklentiyi kullanacağız.
WordPress Formlarına WYSIWYG Alanı Nasıl Eklenir?
Adım 1: Everest Forms ve Everest Forms Pro'yu Kurun ve Etkinleştirin
Yapmanız gereken ilk şey kurmak WordPress kontrol panelinizde Everest Forms ve Everest Forms Pro.
Evet, eklentinin pro sürümüne ihtiyacınız olacak. Bunun nedeni, WYSIWYG alanının yalnızca premium sürümle birlikte açılmasıdır.
Ayrıntılı bir kılavuz için Everest Forms Pro'nun nasıl kurulacağına ilişkin makalemize göz atın.
2. Adım: Yeni Bir Özel Form Oluşturun
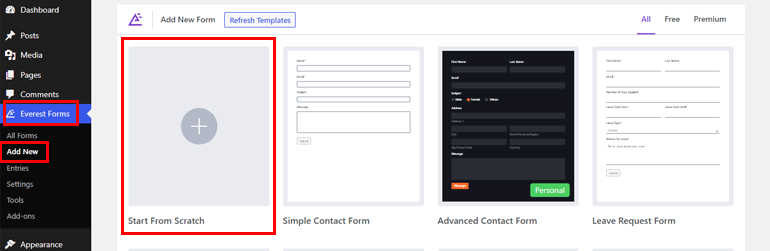
Eklenti kurulumu tamamlandıktan sonra Everest Forms >> Add New'i açın. Yeni Form Ekle sayfasında, önceden oluşturulmuş form şablonlarından oluşan bir koleksiyon bulacaksınız. Ancak sıfırdan da başlayabilirsiniz.

Bu eğitimde sıfırdan başlayacağız. Bu nedenle, Sıfırdan Başla'ya tıklayın ve formunuzu adlandırın. Burada “WYSIWYG Formu” adını vereceğiz ve Devam'a basacağız.

Gereksinimlerinize göre her türlü formu oluşturabilirsiniz; bir iletişim formu, izin talep formu, misafir gönderi formu vb. olabilir.
Tek yapmanız gereken, gerekli alanları form düzenleyicisine sürükleyip bırakmak ve Kaydet'i tıklamaktır.
3. Adım: Formunuza WYSIWYG Alanını Ekleyin ve Özelleştirin
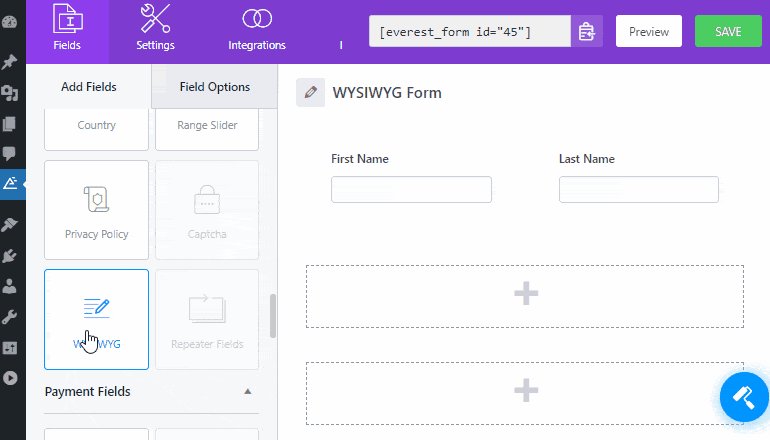
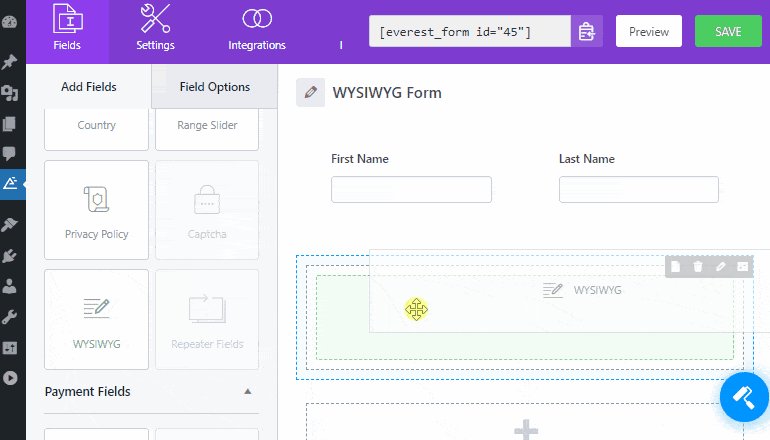
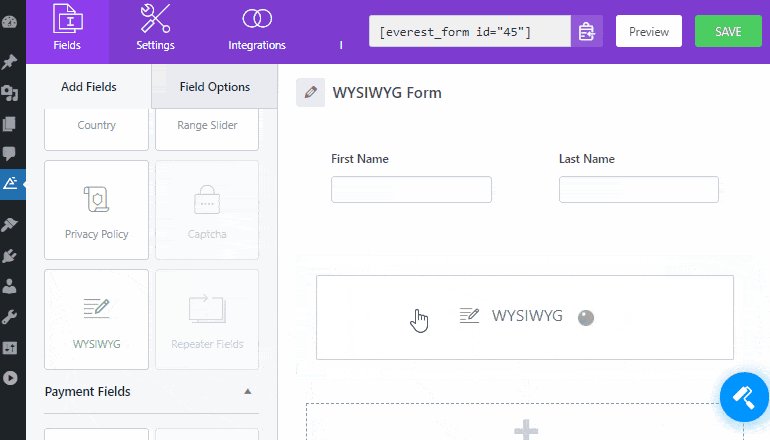
Formunuza Everest Forms'u kullanarak bir WYSIWYG alanı eklemek çocuk oyuncağıdır. WYSIWYG alanını Gelişmiş Alanlardan forma sürükleyip bırakmanız yeterlidir.

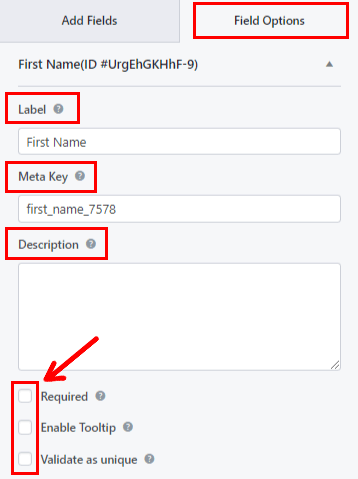
Ayrıca, WYSIWYG alanını özelleştirebilirsiniz. Sadece alana tıklamanız yeterlidir ve Alan Seçenekleri solda görünecektir.
Ardından, aşağıda açıklandığı gibi alan seçeneklerinde değişiklik yapabilirsiniz:
- Etiket : Burada, Etiketinizin ne olmasını istediğinizi girerek alanın etiketini değiştirebilirsiniz.
- Meta Anahtar : Meta anahtar, alan verilerini veritabanınızda saklar ve gerektiğinde geri alır.
- Açıklama : Form alanı açıklaması için buraya metin girebilirsiniz.
Sırada, bu seçeneklerin etkinleştirilmesini istiyorsanız, Gerekli , Araç İpucu ve Benzersiz olarak doğrula öğelerini kontrol edebilirsiniz.

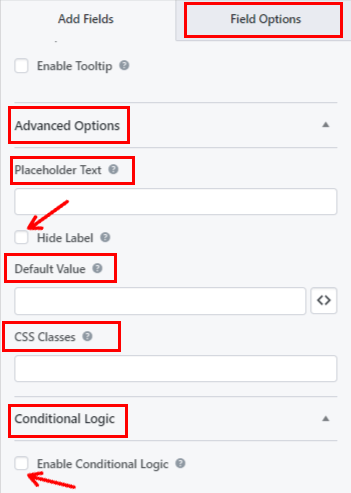
Aşağıdakileri bulacağınız Gelişmiş Seçenekler için aşağı kaydırın:
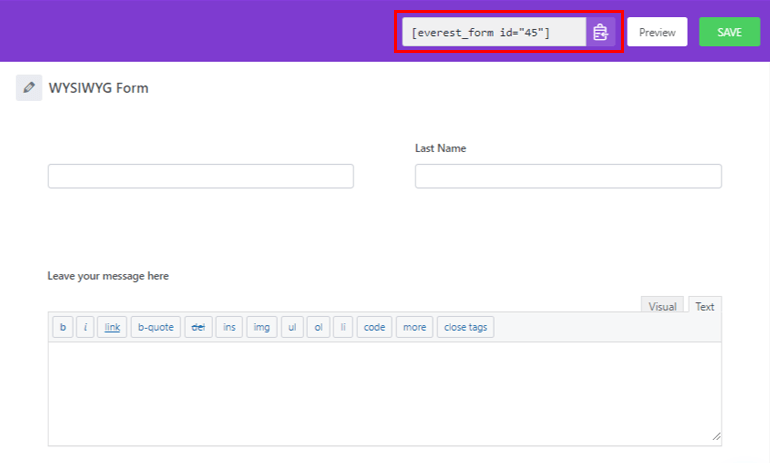
- Yer Tutucu Metni : Form alanı yer tutucusu için metin girebilirsiniz. Örneğin, “Mesajınızı buraya yazın” yazdık.
- Etiketi Gizle : Alan etiketini gizlemek için bu seçeneği işaretleyebilirsiniz.
- Varsayılan Değer : Burada, varsayılan form alanı değeri için metin girebilir veya <> düğmesine tıklayarak gerekli alanı seçebilirsiniz.
- CSS Sınıfları : Daha fazla özelleştirme için özel CSS sınıfları da ekleyebilirsiniz.
Hatta gerekirse Koşullu Mantığı Etkinleştir seçeneği ile sahaya koşullu mantık da uygulayabilirsiniz.


Son olarak, üstteki Kaydet düğmesine basabilirsiniz. Formunuzun bir önizlemesini istiyorsanız, Önizleme'yi tıklayın.
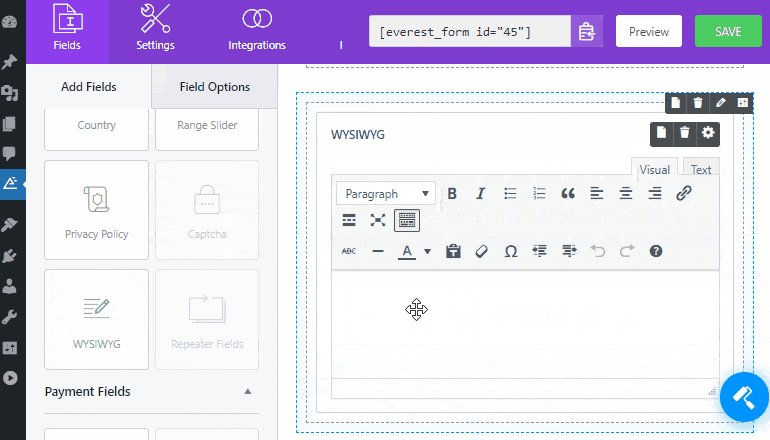
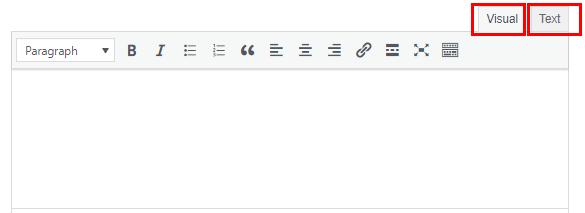
Gördüğünüz gibi, Everest Forms'un WYSIWYG alanı, site kullanıcılarınızın iki mod arasında geçiş yapmasını sağlar:
- Görsel : Görüntüler ve metinler doğrudan metin düzenleyicide görüntülenir.
- Metin : Görüntüler ve metinler HTML biçiminde görüntülenir.

WYSIWYG alanında Görsel mod için bulacağınız araç çubuğu seçeneğinin listesi:
- Gözü pek
- İtalik
- Mermi listesi
- Numara listesi
- Alıntıyı engelle
- Sola hizalamak
- Merkezi hizalama
- Sağa hizala
- Bağlantı ekle/düzenle
- Devamını Oku etiketi ekle
- Tam ekran
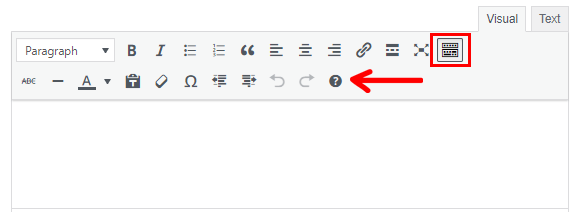
Ek seçenekleri görüntülemek için Araç Çubuğu Geçiş simgesine tıklayın.

Kullanılabilir tüm ek seçeneklerin listesi:
- üstü çizili
- Yatay çizgi
- Metin rengi
- Metin olarak yapıştır
- Biçimlendirmeyi temizle
- Özel karakter
- Girintiyi azalt
- Girintiyi artır
- Klavye kısayolları
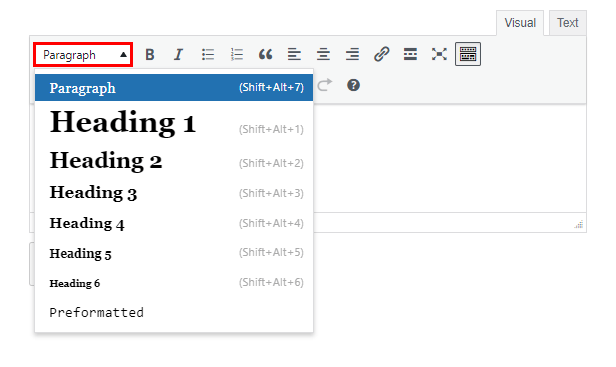
Ek olarak, kullanıcılar açılır menüden Paragraf, Başlık vb. metin biçimlerini seçebilecekler.

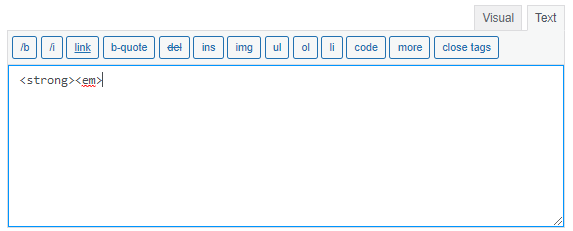
Öte yandan, kullanıcılar Metin modunu seçerlerse alana HTML etiketlerini yazmalıdır. Alanın üzerinde, kullanıcının yazmak yerine doğrudan düzenleyiciye ekleyebileceği yaygın HTML etiketlerinin bir listesi vardır.

4. Adım: Form Ayarlarınızı Yapılandırın
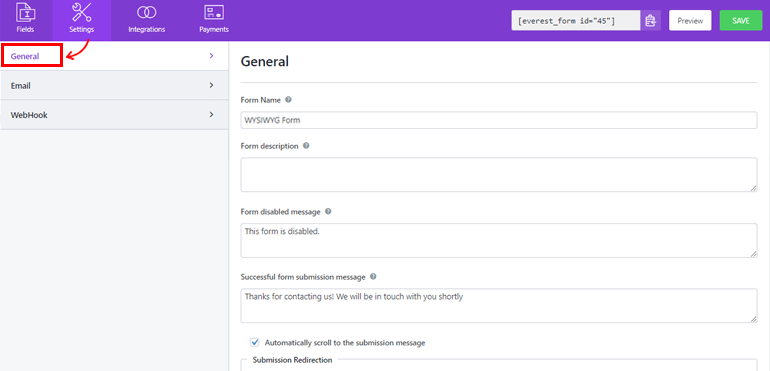
Ardından, formunuzun ayarlarını yapılandırmak için formun Ayarlar sekmesini açın. Burada, çeşitli özelleştirme seçeneklerine sahip 3 bölüm bulacaksınız.
Genel: Genel ayarlar ile Form Açıklaması , Form Devre Dışı Mesajı , Koşullu Mantığı Etkinleştir , Düzen Tasarımları vb. düzenleyebilirsiniz.

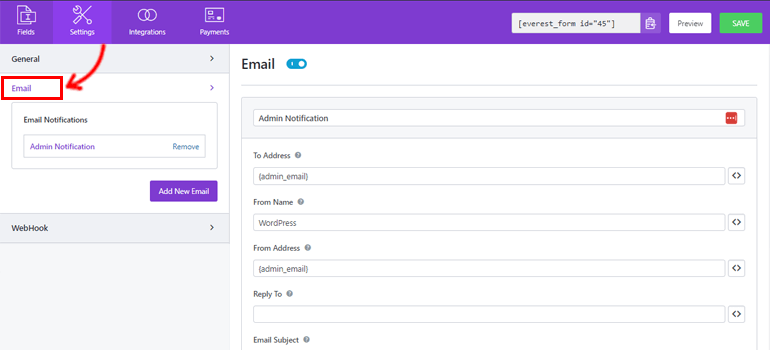
E-posta: E-posta ayarları, yönetici ve kullanıcı e-posta bildirim şablonları oluşturmanıza olanak tanır.

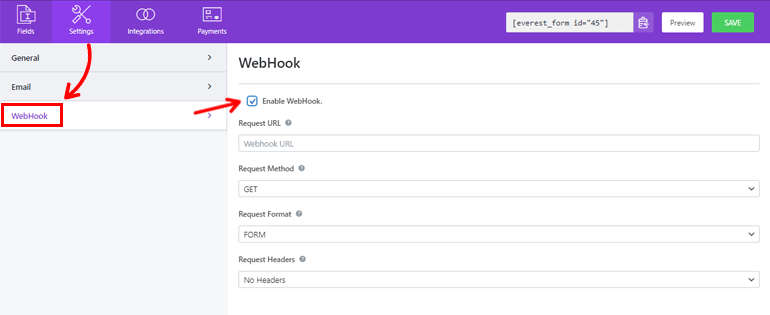
WebHook: Bir WebHook kullanarak form verilerini herhangi bir harici URL'ye gönderebilirsiniz. Tek yapmanız gereken İstek URL'sini , İstek Yöntemini , İstek Biçimini ve İstek Başlığını ayarlamaktır .

Son olarak, Kaydet düğmesine basabilirsiniz.
Adım 5: Formunuzu Web Sitesinde Görüntüleyin
WYSIWYG alanı eklemek için Everest Forms'u kullanarak formunuzu başarıyla oluşturdunuz. Ancak, formunuzu WordPress web sitenizde göstermediğiniz sürece kullanıcılarınız tarafından görülmeyecektir.
Bu nedenle, formu sitenize eklemek için bu iki yöntemden herhangi birini kullanabilirsiniz.
İlk yol, formun kısa kodunu oluşturucunun tepesinden kopyalamaktır.

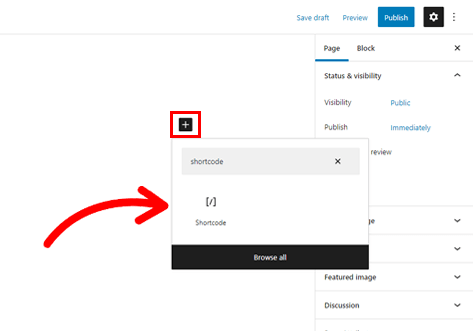
Ardından, yeni bir sayfa veya gönderi oluşturun ve Gutenberg editörüne gideceksiniz. Burada Blok Ekle ( + ) simgesine basın ve Kısa Kod bloğunu arayın. Ardından, sayfaya veya gönderiye eklemek için bloğa tıklayın.

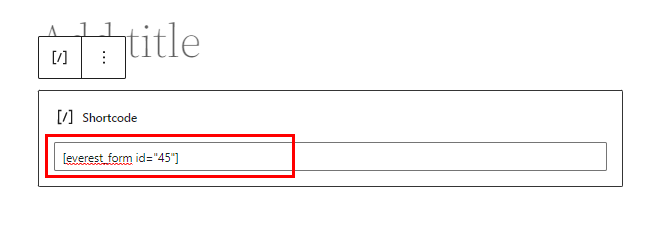
Bundan sonra, az önce kopyaladığınız kısa kodu bloğa yapıştırın ve Yayınla düğmesine tıklayın.

Bu kadar! Formunuz sitenizde görüntülenecektir.
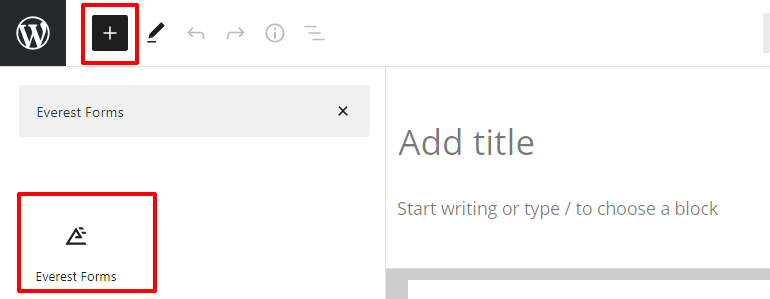
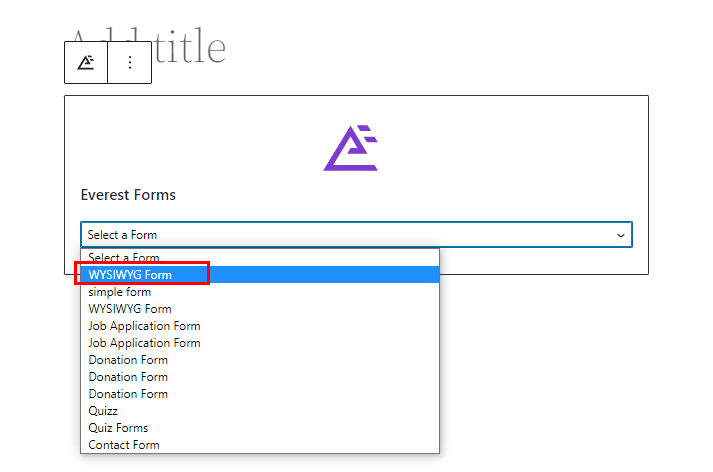
Alternatif olarak, formunuzu görüntülemek için Everest Forms bloğunu kullanabilirsiniz. ( + ) düğmesine tıklayın ve Everest Forms bloğunu arayın.

Sayfaya ekleyin ve açılır menüden WordPress WYSIWYG formunuzu seçin.

Son olarak, üstteki Yayınla düğmesine basabilirsiniz.
Sarmalamak!
Ve bu, WordPress Formlarına WYSIWYG alanının nasıl ekleneceğine ilişkin kılavuzumuzun özetidir. Tek ihtiyacınız olan harika Everest Forms eklentisi. WYSIWYG alanını formunuza sürükleyip bırakabilir ve herhangi bir güçlük çekmeden özelleştirebilirsiniz.
Everest Forms ile yapabileceğiniz tek şey bu değil. Bu güçlü eklentiyi, çok parçalı formlarda giriş önizlemesini etkinleştirmek, form gönderildikten sonra koşullu yeniden yönlendirmeyi etkinleştirmek ve daha fazlası için kullanabilirsiniz.
Eğer ilgileniyorsanız, blogumuzda Everest Formları hakkında daha fazla bilgi edinin. Kolay video eğitimleri için YouTube kanalımızı da ziyaret edebilirsiniz.
Ayrıca, gelecekteki güncellemeler için bizi Facebook ve Twitter'da takip etmeyi unutmayın.
