Dokan Vendor Dashboard'a Ekstra Menü Nasıl Eklenir (Gerekli Kodla)
Yayınlanan: 2023-07-12Dokan eklentisi kullanıcısıysanız, bu sizin için önemli bir yazı olabilir! Bugün size çok satıcılı pazarınız için ilginç ama faydalı bir şey göstermeye çalışacağız.
Bir pazar yeri sahibi olarak, satıcılarınızdan tonlarca teknik soru alabilirsiniz. Basit bir iletişim formu kullandığınızı veya sorularına doğrudan e-posta yoluyla yanıt verdiğinizi düşünüyoruz ki bu gerçekten zaman alan bir süreç.
Ön uç satıcısında her satıcı için bir yardım bölümü oluşturmayı düşünüyor olabilirsiniz. pano veya onlar için gerekli olan herhangi bir özel içerik. Örneğin, yeni satıcılarınız pazar yeriniz hakkında bilgi sahibi olmak için biraz yardıma ihtiyaç duyabilir ve onların size bir e-posta göndererek veya telefon ederek zaman kaybetmelerini istemezsiniz.
weDev'ler sizi her zaman önemser ve bu nedenle bir pano menüsünü ne kadar kolay oluşturabileceğinizi göstermek için bir örnek oluşturmayı düşündük. Bu gönderi, pazar yerinizi daha işlevsel ve profesyonel hale getirmenize yardımcı olacaktır.
Dokan Vendor Dashboard'a Nasıl Ekstra Menü Ekleyebilirsiniz?

Aynı şeyi tekrar tekrar yapmak istememeniz doğaldır. Öyleyse, eklenti güncellemesi sırasında etkilenmeyecek olan Dokan eklentisini kişiselleştirmenin iyi bir yolunu size göstermeye çalışalım.
Tüm süreci bilmek ister misiniz? O zaman bizimle dalın.
Adım 01: Alt Temanızı Ekleyin ve Düzenleyin
Tamam, çocuk temanızı kullanarak ekstra menü ekleyeceğiz. Bir alt temanız yoksa, lütfen bir alt tema yükleyin. Web sitenizde. Bir alt tema, bir şablonu veya işlevi geçersiz kılmak için her zaman güvenlidir. Yani, aşağıdaki adımları izleyin -
- Bir alt tema kurun ve etkinleştirin.
- help.php adlı bir dosya oluşturun ve dosyayı alt tema klasörünüze ekleyin.
Şimdi, alt temanızın functions.php dosyasını açın ve ardından dosyaya aşağıdaki kodu ekleyin –
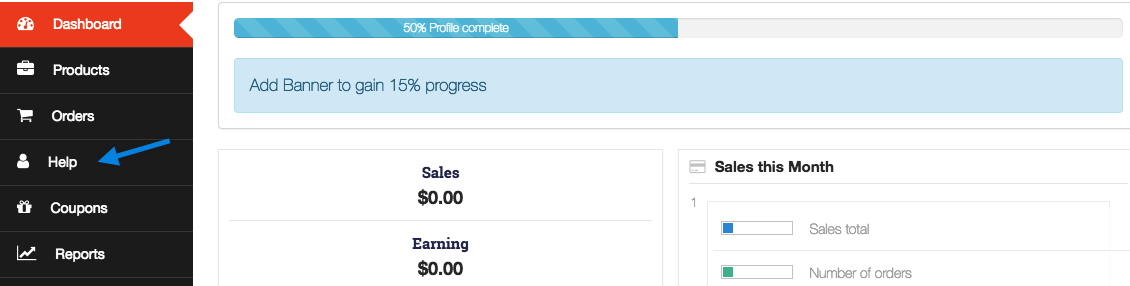
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Dosyayı doğrudan mevcut alt temanızın functions.php dosyasına kopyalıyorsanız, lütfen ?php kopyalamayın çünkü functions.php dosyanız zaten bu etiketi başlattı. Kodu ekledikten sonra, satıcı kontrol paneli sayfanızı kontrol edin ve “ Yardım ” adlı yeni menüyü göreceksiniz.

Şimdi, yukarıdaki ekran görüntüsünde, yardım menüsü zaten gösteriliyor. Yardım menüsüne tıkladığınızda boş bir sayfa göründüğü için üzgün hissediyor olabilirsiniz. Tutun lütfen! henüz bitirmedik!
Adım 02: Yeni Menünüze İçerik Ekleme
Gönderinin tamamını doğru okuduysanız, alt tema klasörünüzde zaten help.php adlı bir sayfa oluşturmuşsunuz demektir. Şimdi, help.php dosyasını bir metin editörü veya Submile text gibi bir kod editörü ile düzenleyin.

help.php dosyasında, yardım sayfasında bazı içerikleri göstermek için aşağıdaki kodu kullanabilirsiniz –
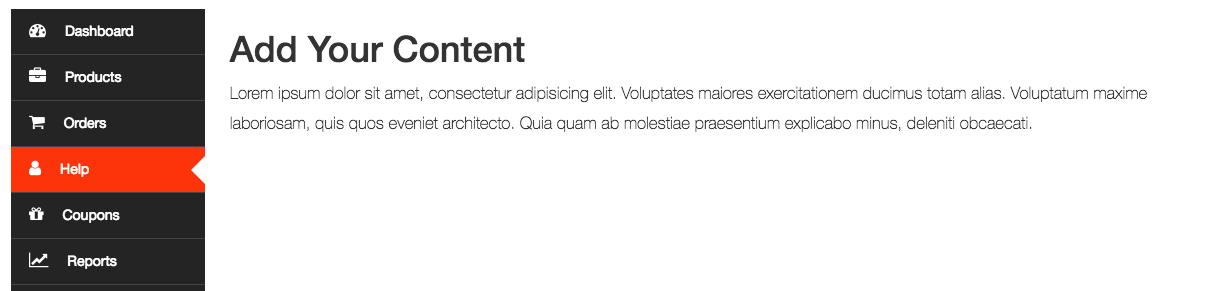
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->Yukarıdaki kodları ekledikten sonra, aşağıdaki ekran görüntüsü gibi Yardım sayfasının içeriğini alabilirsiniz:

Not: Yardım menüsüne tıklamadan önce kalıcı bağlantı ayarlarını yapmanız gerekir. Kalıcı bağlantı yapısını temizlemek için bu belgeyi takip edebilirsiniz.
Şimdi, yardım menüsüne tıklayın ve yukarıdaki gibi kukla içeriği göreceksiniz. Böylece yeni menü ile işiniz bitti.
Yukarıdaki içeriklerin tümü sadece sahte metindir. Gereksinimlerinize tam olarak uyması için help.php dosyasına kendi içeriğinizi eklemeniz gerekebilir!
Satıcı kontrol paneline yeni bir menü ve alt menü eklemeyle ilgili bir video eğitimimiz var, bu videoyu kontrol ederek herhangi bir güçlük çekmeden kendi başınıza yeni bir menü ve alt menü ekleyebilirsiniz.
Dokan Vendor Dashboard'a Ekstra Menü Ekleme - Hızlı Bir Özet
Artık Dokan tedarikçi panosuna nasıl fazladan bir menü ekleyeceğinizi biliyorsunuz. Peki, ne bekliyorsun? Bilgisayarınızla hazırlanın ve bu adım adım öğreticiyi izleyerek satıcı panosu için ekstra menüler oluşturmaya başlayın.
Bununla birlikte, müşteri sorgularımıza dayalı olarak Dokan özelleştirmesi üzerine bir dizi blog yayınladık. Dokan tarafından desteklenen çevrimiçi çok satıcılı pazar yerinize ekstra işlevler eklemeniz gerekirse diye bu blogları kontrol etmeyi unutmayın:
- Dokan'da “Eksik Market İkonu” Sorunu Nasıl Çözülür?
- Dokan Ürün Formunda Yeni Alanlar Nasıl Eklenir?
- Dokan Marketplace için Satıcı Kurulum Sihirbazı Metni Nasıl Değiştirilir
- Dokan Bayi Kayıt Düğmesini Müşteri Hesabınızdan Nasıl Kaldırırsınız?
- Dokan'da Gönderi Yöntemleri ve Kupon Alanı Nasıl Gizlenir
Satıcı panonuza fazladan bir menü eklerken herhangi bir derlemeyle karşılaşırsanız, aşağıdaki yorum kutusunu kullanarak bize bildirmekten çekinmeyin. Size yardım etmeyi çok isteriz. İyi şanlar!
