Elementor'a Piyango Ekleme
Yayınlanan: 2022-04-10Bu makalede, Elementor oluşturucuya Lottie dosyaları eklemeyi tartışacağız. En son halka açık Elementor güncellemesinde, çok adımlı forma ve Lottie animasyonlarına erişim verildi. Lottie animasyonlarının ne olduğunu, olası kullanım senaryolarını ve bunları web sitenize nasıl dahil edeceğinizi tartışacağız.
Lottie dosyaları nedir?
"Lottie" veya "Lottie dosyaları" veya "Lottie animasyonları", Adobe After Effects kullanarak görüntüleri canlandırmanıza ve bunları Web Sitelerinde, mobil uygulamalarda ve daha fazlasında yerel olarak oluşturmanıza olanak tanıyan bir kitaplıktır.
Kendi Lottie animasyonunuzu oluşturmak istiyorsanız, iş akışı oldukça basittir. İlk olarak, Adobe After Effects kullanarak ilk animasyonunuzu oluşturun. Ardından, Bodymovin adlı bir Adobe After Effects eklentisi kullanarak bunu bir .JSON dosyası olarak dışa aktarın. İşte böyle görünüyor:

Lottie'yi kullanarak bu hareketli görüntüleri web sitelerine, uygulamalara ve diğer dijital varlıklara dahil edebilirsiniz.
Lottie animasyonunun güzel yanı, onu öğe görüntü alanına girdiğinde oynatılacak şekilde ayarlayabilmeniz veya onu kullanıcı etkileşimine bağlayabilmenizdir. Örneğin, Kullanıcı sayfayı aşağı kaydırırken bir Lottie'yi canlandırabilirsiniz.
After Effects'te uzman değilseniz veya kendi animasyonlarınızı oluşturmak istemiyorsanız, çevrimiçi olarak ücretsiz olarak binlerce ve hatta daha fazlası 1-5 dolarlık ödeme duvarlarının arkasında bulunabilir.
Elementor kısa süre önce oluşturucusuna Lottie animasyonlarını hızlı ve kolay bir şekilde dahil etmenize olanak tanıyan yerel bir öğe ekledi.
Lottie dosyalarını web sitemde ne zaman kullanırım?
Web sitenizde Lottie animasyonlarını kullanmak, animasyonlu öğeleri ve ilginç efektleri birleştirmenin harika bir yoludur. A Lottie animasyonunu, sayfa kaydırma gibi kullanıcı etkileşimine bağlayabildiğiniz için, olasılıklar sonsuzdur.
Potansiyel kullanım durumları hakkında konuşmak yerine, bazı Lotties'e ve Lottie dosyalarının gerçek dünyadaki web sitelerine dahil edilmesine bakalım:
Mevcut teknolojileri değiştirmek için Lottie animasyonlarını da kullanabilirsiniz. Hem GIF'ler hem de Piyangolar aynı amaca hizmet eder - bir web sitesinde animasyonlu diziler görüntülemek. ancak GIF'ler Bodymovin JSON'un iki katı büyüklüğündedir ve çeşitli ekran çözünürlüklerine güzel bir şekilde ölçeklenemez. Bir öğeyi elle de canlandırabilirsiniz (örneğin, CSS animasyonu) Ancak bu, Piyangolar aynı amacı çok daha hızlı yerine getirdiği için zamanınızı verimli bir şekilde kullanmaz.
Lottie dosyalarını Elementor'a nasıl ekleyebilirim?
Elementor pro'nun 2.10 sürümü iki yeni öğeyle birlikte gelir: çok adımlı formlar ve Lottie animasyonları. Bu, öğenize veya web sitenize Lottie animasyonları ekleme yeteneğinin düzenleyicide yerleşik olarak bulunduğu anlamına gelir. Anlaması, kullanması ve uygulaması kolay bir pakette gelir. Elementor'a Lottie animasyonlarının nasıl ekleneceğine bir göz atalım.

Lottie öğesini Elementor tuvalinize sürükleyin. Önceden ayarlanmış bir Lottie Elementor animasyonu ile birlikte gelir.
Lottie'yi web sitenize eklemek oldukça kolaydır. Lottie katmanlı bir web sitesi eklemenin iki yolu vardır: Kendi JSON Dosyanızı yükleyebilirsiniz; bu, Adobe After Effects'i kullanarak kendi animasyonlarınızı oluşturmayı seçerseniz yardımcı olur veya Basitçe harici bir URL'den içe aktarabilirsiniz. Web sitenizi güzelleştirmek için önceden hazırlanmış Lottie animasyonları kullanıyorsanız bu inanılmaz derecede faydalıdır.
Tek yapmanız gereken harici bir URL bulmak ve onu web sitenize dahil etmektir. Web sitenize Piyango eklemenin bu yöntemlerinin her ikisine de göz atacağız.
Yöntem 1: kendi medya dosyanızı yükleyin
Bir Lottie dosyasının temel biçimi bir JSON'dur. Kendi Lottie'nizi (Bodymovin tarafından canlandırılacak) oluşturuyorsanız, varsayılan dışa aktarma bu biçimdedir. Bu dışa aktarmayı alıp Elementor görsel oluşturucunuza yüklemeniz yeterlidir.

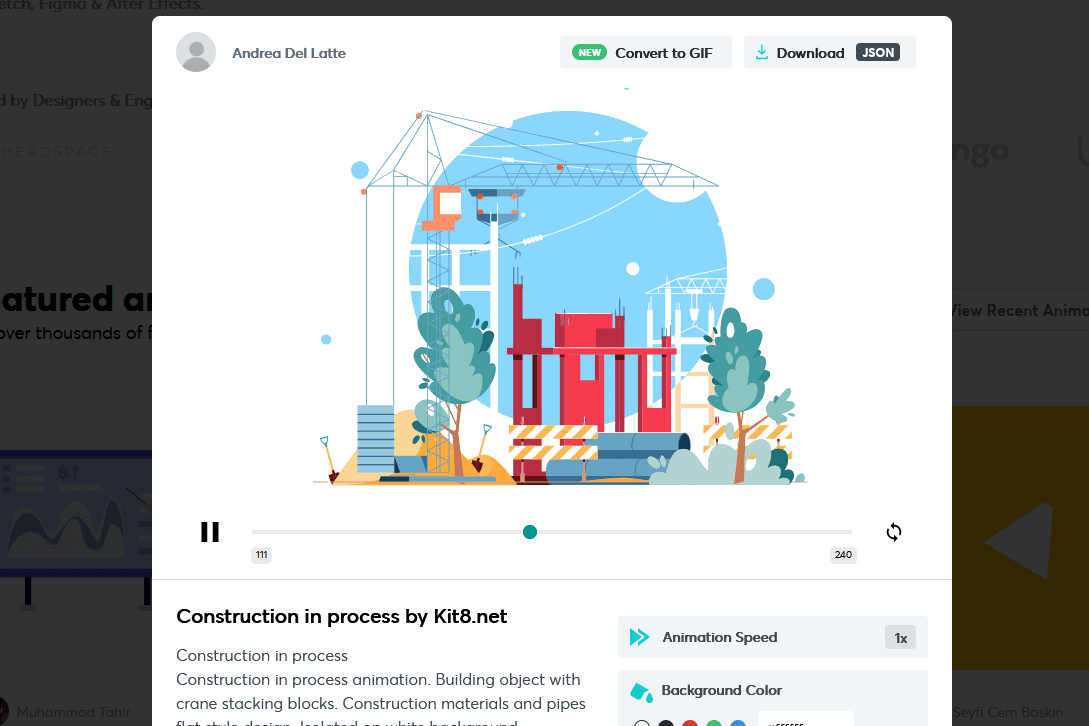
Bazen bir üçüncü taraf kaynaktan bir Lottie dosyası satın aldığınızda veya edindiğinizde, size bir JSON indirmesi verirler. Tek yapmanız gereken onu oluşturucuya yüklemek ve hazırsınız.

Sağ üst köşede, lottiefiles.com adresinde ücretsiz olarak sunulan bu yeşil dosyadaki indirme seçeneğini görebilirsiniz.
Elementor'a bir Lottie eklemek gerçekten bu kadar kolay!
Yöntem 2: harici bir URL kullanın
Çevrimiçi bir depodan bir Lottie alıyorsanız, büyük olasılıkla size doğrudan web sitenize dahil edilecek bir URL sağlayacaktır. Bu, JSON dosyasını sitenizde indirme ve barındırma gereksiniminizi ortadan kaldırır ve bazen daha kolay ve daha hızlı bir seçenektir.
lottiefiles.com kullanıyorsanız, "Bu animasyonu şurada kullan" altında HTML'yi tıklayın ve URL'yi doğrudan Elementor oluşturucunuza kopyalayın.

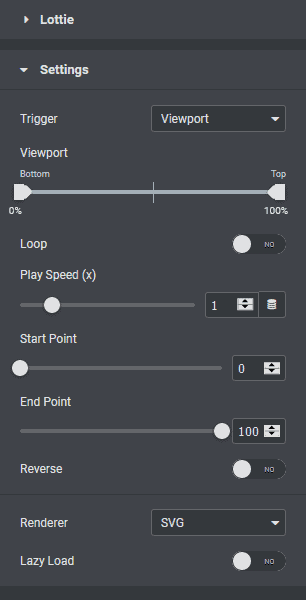
Lottie'niz Elementor web sitesine eklendiğinde, değiştirebileceğiniz bir dizi ayar vardır. Bu ayarların tümü isteğe bağlıdır, ancak Elementor ile oluşturulmuş web sitenize entegrasyon söz konusu olduğunda inanılmaz derecede faydalıdır.

Web sitenize bir Lottie eklerken değiştirebileceğiniz ayarların her birine bir göz atalım. İlk ayar tetikleyicidir. Bu bir animasyon olduğundan, başlaması için bir şeyin onu tetiklemesi gerekecek. Çoklu seçenekler arasından seçim yapabilirsiniz.
- Görünüm penceresi - bu, Lottie'yi görünüm alanına girer girmez canlandıracaktır. Bu, otomatik olarak oynatılan videoların ve GIF'lerin varsayılan davranışıdır.
- onclick - bu, kullanıcı öğeye tıkladığında Lottie'yi canlandıracaktır.
- on hover - Bu, kullanıcı fare imlecini öğenin üzerine getirdiğinde Lottie'yi canlandıracaktır.
- kaydırma - bu, kullanıcı sayfanızı aşağı kaydırırken Lottie'yi canlandıracaktır. Kullanıcı sayfayı yukarı kaydırdığında, Lottie ters yönde canlandırılacaktır. Web sitenize kullanıcı tarafından değiştirilen hareket efektleri eklemeye çalışıyorsanız, bu gerçekten harika.
Sonraki ayar, seçtiğiniz tetikleyiciye bağlıdır. Görünüm alanı veya kaydırmayı seçtiyseniz, görünüm alanı görüntülenir. Lottie'nin ne zaman canlandırmaya başlayacağını belirler. Örneğin, üst değeri %50 olarak ayarlarsanız, Lottie animasyonuna yalnızca %50 sayfaya girdiğinde başlayacaktır.
Kaydırmayı seçerseniz, "kaydırmaya göre etkiler" adlı başka bir ayar görünecektir. iki seçenek, görünüm alanı veya tüm sayfa arasından seçim yapabilirsiniz. Efektleri görüntü alanına göre ayarlarsanız, Lottie animasyonu görüntü alanına girer girmez, kullanıcı sayfayı aşağı kaydırmaya devam ettiği sürece, animasyon başlayacaktır. Tüm sayfayı seçerseniz, kullanıcı kaydırdıkça Lottie hareket edecektir (Lottie'nin görünüm alanında olup olmadığına bakılmaksızın).
Lottie'yi döngüye ayarlamayı ve oynatma hızını ayarlamayı seçebilirsiniz. Oynatma hızı, ilk after effect animasyonunda ayarlanan hız ile ilişkilidir. Oynatma hızını 2 olarak ayarlarsanız, Lottie, After Effects dışa aktarımından iki kat daha hızlı canlandırılacaktır.
Lottie'nin animasyonunun başladığı veya bittiği ilgili noktaları seçmek için başlangıç ve bitiş noktasını kullanabilirsiniz. Grafiği oluşturmak için SVG veya tuval arasında seçim yapabilir ve ayrıca tembel yüklemeyi etkinleştirebilirsiniz (bu, sayfanızın daha hızlı yüklenmesine yardımcı olabilir).
Lottie animasyonunu Elementor sayfa oluşturucunun stil sekmesinde de boyutlandırabilirsiniz.
Çözüm
Gördüğünüz gibi, Elementor oluşturucuya bir Lottie animasyonu eklemek oldukça kolaydır. Profesyonel oluşturucuya yeni dahil edilen yerel öğeyi kullanarak, yüklemesini yapmanız (veya bir URL eklemeniz) ve Lottie'nizin ne zaman canlanacağını ayarlamanız yeterlidir.
Lotties'i Elementor'a dahil etmekle ilgili herhangi bir sorunuz varsa, aşağıdaki yorum bölümünde bize ulaşmaktan çekinmeyin.