Elementor için 70+ Gelişmiş Gradyan Arka Planı
Yayınlanan: 2022-10-13Elementor, bölüm ve sütunun arka planı olarak degrade rengi eklemenize olanak tanır. Ne yazık ki, yalnızca en fazla iki renk ekleyebilirsiniz. Karşılaştırma olarak, Divi Builder, 4.16 sürümünden bu yana birden çok renkten (ikiden fazla) oluşan bir degrade arka plan oluşturmanıza olanak tanır.
Elementor'da çok renkli bir gradyan arka planı oluşturmanın bir yolu var mı?
Elementor Pro kullanıyorsanız, özel CSS kullanarak çok renkli bir gradyan arka planı oluşturabilirsiniz. Ya CSS bilginiz yoksa?
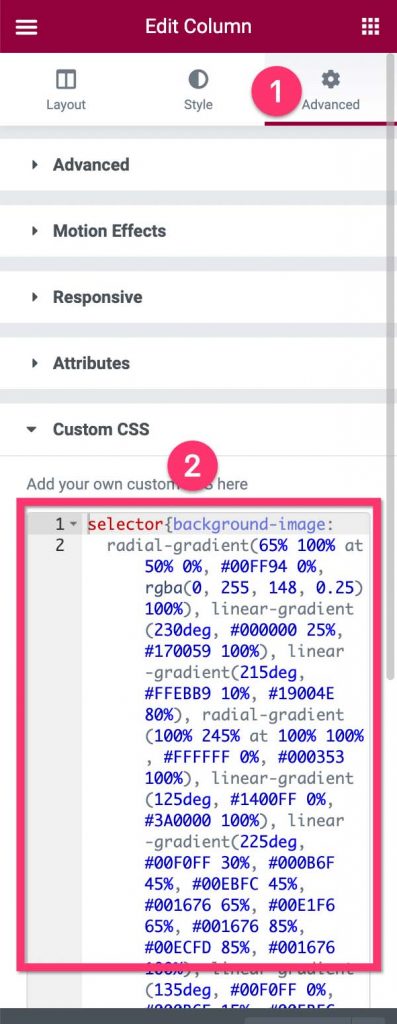
Gradienta'dan 70'in üzerinde CSS gradyanı topladık. Beğendiğiniz degradenin kodunu, degradeyi eklemek istediğiniz bölümün veya sütunun Özel CSS alanına yapıştırabilirsiniz. İlk olarak, degradeyi eklemek istediğiniz bölümü/sütun seçin. Ayarlar panelindeki Gelişmiş sekmesine gidin ve Özel CSS bloğunu açın.

İşte Gradienta'dan topladığımız gelişmiş gradyan arka planları. Bilginize, Gradienta MIT Lisansı ile lisanslanmıştır. Ondan aldığınız gradyanları herhangi bir amaç için ücretsiz olarak kullanmanıza izin verilir.
1. Çapraz Kontrol Modeli

CSS kodu:
seçici {arka plan resmi:
radyal gradyan(%65 %100, %50 %0, #00FF94 %0, rgba(0, 255, 148, 0.25) %100), lineer gradyan(230deg, #000000 %25, #170059 %100), lineer-gradyan(215deg, #FFEBB9 %10, #19004E %80), radyal-gradyan(%100 %100'de %100 %245, #FFFFFF %0, #000353 %100), lineer-gradyan(125deg, #1400FF %0, #3A0000 %100), doğrusal gradyan(225deg, #00F0FF %30, #000B6F %45, #00EBFC %45, #001676 %65, #00E1F6 %65, #001676 %85, #00ECFD %85, #001676 %100), doğrusal gradyan(135deg, #00F0FF %0, #000B6F %15, #00EBFC %15, #001676 %35, #00E1F6 %35, #001676 %55, #00ECFD %55, #001676 100 %);
arka plan karışım modu: yumuşak ışık, ekran, kaplama, kaplama, fark, kaplama, normal;2. Yorgun Yolculuk

CSS kodu:
seçici {arka plan resmi:
radyal eğim(%65 %100, %50 %0, #18005B %0, #000000 %100), radyal eğim(daire %30 %45, #FF0000 %0, #FF0000 %5, #FFFF00 %5 , #FFFF00 %10, #00FF00 %10, #00FF00 %15, #00FFFF %15, #00FFFF %20, #0000FF %20, #0000FF %30, #FF00FF %30, #FF00FF %40, #FF0000 %40 ), radyal-gradyan(%50'de daire, #FF0000 %0, #FF0000 %5, #FFFF00 %5, #FFFF00 %10, #00FF00 %10, #00FF00 %20, #00FFFF %20, #00FFFF %30, #0000FF %30, #0000FF %40, #FF00FF %40, #FF00FF %50, #FF0000 %50), konik gradyan(15 dereceden %20 %420, #FF0000 0deg, #FF0000 55deg, # FFFF00 60deg, #FFFF00 120deg, #00FF00 120deg, #00FF00 180deg, #00FFFF 180deg, #00FFFF 240deg, #0000FF 240deg, #0000FF 300deg, #FF00FF 310deg, #FF00FF 360deg, #FF0000 360deg);
arka plan harmanlama modu: ekran, çarpma, çarpma, normal;3. Parçalanmış Duygular

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(115deg, #000000 %0, #00C508 %55, #000000 %100), lineer-gradyan(115deg, #0057FF %0, #020077 %100), konik-gradyan(110deg'den -%5'te 35 %, #000000 0deg, #FAFF00 360deg), konik-gradyan(220deg'den %30 %30, #FF0000 0deg, #0000FF 220deg, #240060 360deg), konik-gradyan(235deg'den %60 %35'te, #0089D7 0deg, #0000FF 180deg, #240060 360deg);
arka plan karışım modu: yumuşak ışık, yumuşak ışık, kaplama, ekran, normal;4. Kırık Açı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(245deg, #000000 %0, #FDFF96 %100), lineer-gradyan(245deg, #0038FF %0, #000000 %100), radyal-gradyan(100%225, %100 %0, #4200FF %0, #001169 %100), doğrusal eğim (245deg, #000000 %0, #FFB800 %100), radyal eğim(%115 %107, %40 %100, #EAF5FF %0, #EAF5FF %40, #A9C6DE kalk(%40 + 1px), #A9C6DE %70, #247E6C kalk(%70 + 2px), #247E6C %85, #E4C666 kalk(%85 + 2px), #E4C666 %100), lineer-gradyan( 65deg, #083836 %0, #083836 %40, #66D37E hesap (%40 + 1 piksel), #66D37E %60, #C6E872 hesap (%60 + 1 piksel), #C6E872 %100);
arka plan karışım modu: kaplama, ekran, kaplama, sabit ışık, kaplama, normal;5. Çember Alındı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(115deg, #FF9797 %0, #0F0068 %100), lineer-gradyan(245deg, #A8FFE5 %0, #0500FF %100), radyal-gradyan(100%225, %100 %0, #FF003D %0, #000000 %100), radyal gradyan(%0 %100'de %90 %160, #E42C64 %0, #E42C64 %30, #614AD3 hesap(30% + 1 piksel), #614AD3 %60, #2D248A hesap(%60 + 1 piksel), #2D248A %70, #121B74 hesap(%70 + 1 piksel), #121B74 %100), doğrusal gradyan(100deg, #48466F %9, #48466D %35, #3D84A8 hesap(35) % + 1px), #3D84A8 %65, #46CDCF hesap(%65 + 1px), #46CDCF %70, #ABEDD8 hesap(%70 + 1px), #ABEDD8 %100);
arka plan-karışım modu: bindirme, bindirme, bindirme, bindirme, normal;6. Soluk Güneş

CSS kodu:
seçici {arka plan resmi:
radyal-gradyan(elipsin en uzak tarafı %76 %77, rgba(245, 228, 212, 0.25) %4, rgba(255, 255, 255, 0) calc(4 + 1px)), radyal-gradyan( daire %76 %40, #fef6ec %4, rgba(255, 255, 255, 0) %4,18), doğrusal eğim(135deg, #ff0000 %0, #000036 %100), radyal eğim(28'de elips %0, #ffcfac %0, rgba(98, 149, 144, 0,5) %100), doğrusal gradyan(180deg, #cd6e8a %0, #f5eab0 %69, #d6c8a2 %70, #a2758d %100); arka plan karışım modu: normal, normal, ekran, bindirme, normal;7. Güneşi Düşür

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(45deg, #000850 %0, #000320 %100), radyal-gradyan(100%225, %100 %0, #FF6928 %0, #000000 %100), lineer-gradyan(225deg, #FF7A00 %0, #000000 %100), doğrusal gradyan(135deg, #CDFFEB %10, #CDFFEB %35, #009F9D %35, #009F9D %60, #07456F %60, #07456F %67, #0F0A3C %67, #0F0A3C %100);
arka plan karışım modu: ekran, bindirme, sabit ışık, normal;8. Kendi Desen

CSS kodu:
seçici {arka plan resmi:
radyal gradyan(%100 %0'da %100 %225, #FAFF00 %0, #000000 %100), lineer gradyan(235deg, #DB00FF %0, #000000 %100), lineer gradyan(45deg, #241E92 %0, #241E92 %40, #5432D3 %40, #5432D3 %50, #7B6CF6 %50, #7B6CF6 %70, #E5A5FF %70, #E5A5FF %100), doğrusal gradyan(180deg, #01024E %0), #01024E %43, #543864 %43, #543864 %62, #8B4367 %62, #8B4367 %80, #FF6464 %80, #FF6464 %100);
arka plan karışım modu: kaplama, sabit ışık, kaplama, normal;9. Ayrıntılı Zaman

CSS kodu:
seçici {arka plan resmi:
lineer gradyan(125deg, #ECFCFF %0, #ECFCFF %40, #B2FCFF hesap(%40 + 1 piksel), #B2FCFF %60, #5EDFFF hesap(%60 + 1 piksel), #5EDFFF %72, #3E64FF hesap( %72 + 1 piksel), #3E64FF %100);10. Yeşil İzlanda

CSS kodu:
seçici {arka plan resmi:
radyal gradyan(%90 %0'da %100 %135, #00FF66 %0, #00FF66 %33, #00FFFF hesap(%33 + 1 piksel), #00FFFF %75, #EB00FF hesap(%75 + 1 piksel), # EB00FF %100), radyal gradyan(%60'ta daire %110, #00FF66 %0, #00FF66 %33, #00FFFF hesap(%33 + 1 piksel), #00FFFF %66, #EB00FF hesap(%66 + 1 piksel) , #EB00FF %100), radyal gradyan(%0 %0'da %100 %225, #00FF66 %0, #00FF66 %33, #00FFFF hesap(%33 + 1 piksel), #00FFFF %66, #EB00FF hesap( %66 + 1 piksel), #EB00FF %100);
arka plan harmanlama modu: çarpma, çarpma, normal;11. Sıcak Karşılama

CSS kodu:
seçici {arka plan resmi:
radyal eğim(%100 %225, %100 %0, #FAFF00 %0, #000000 %100), doğrusal eğim(235deg, #FF7A00 %0, #000000 %100), lineer eğim(20deg, #241E92 %0, #241E92 %30, #5432D3 hesap(30% + 1px), #5432D3 %35, #7B6CF6 hesap(%35 + 1px), #7B6CF6 %50, #E5A5FF hesap(%50 + 1px), #E5A5FF %100), doğrusal gradyan(120deg, #110133 %0, #110133 %40, #00918E hesap(40% + 1 piksel), #00918E %60, #4DD599 hesap(60% + 1 piksel), #4DD599 %70, #FFDC34 hesap(%70 + 1 piksel), #FFDC34 %100);
arka plan karışım modu: kaplama, sabit ışık, kaplama, normal;12. Yavaş Adımlar

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(55deg, #000850 %0, #000320 %100), radyal-gradyan(%100 %225'te %100, #FF6928 %0, #000000 %100), lineer-gradyan(235deg, #BDFF00 %0, #000000 %100), doğrusal gradyan(180deg, #002BDC %0, #002BDC %45, #2F4BFF %45, #2F4BFF %60, #00A6E7 %60, #00A6E7 %80, #FFE37F %80, #FFE37F %100);
arka plan karışım modu: ekran, bindirme, sabit ışık, normal;13. Garip Görüş

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(120deg, #FF0000 %0, #2400FF %100), lineer-gradyan(120deg, #FA00FF %0, #208200 %100), lineer-gradyan(130deg, #00F0FF %0, #000000 %100) , radyal eğim (%110 %140, %15 %90, #ffffff %0, #1700A4 %100), radyal eğim(%100 %100, %50 %0, #AD00FF %0, #00FFE0 %100) , radyal gradyan(%100 %100, %50 %0, #00FFE0 %0, #7300A9 %80), lineer gradyan(30deg, #7ca304 %0,, #2200AA %100);
arka plan-karışım-modu: bindirme, renk, bindirme, fark, renk atlatma, fark, normal;14. Renkli Yaprak

CSS kodu:
seçici {arka plan resmi:
radyal-gradyan( %50 %50, #FFFFFF %0, #000000 %100'de daire), konik-gradyan(kırmızı, sarı, limon, su, mavi, fuşya, kırmızı);
arka plan harmanlama modu: renk atlatma, normal;15. Geometrik Başlangıç

CSS kodu:
seçici {arka plan resmi:
lineer gradyan(90deg, kırmızı 0% 16.67, sarı 16.67 33.33, lime %33.33 50%, cyan 50% 66.67, blue 66.67 83.33, eflatun 83.33 100%), konik gradyan(180deg'den, kırmızı %0, sarı 0 %16,67, kireç 0 %33,33, camgöbeği 0 %50, mavi 0 %66,67, macenta 0 %83,33, kırmızı 0 %100);
arka plan karışım modu: ekran, normal;16. Köy Deseni

CSS kodu:
seçici {arka plan resmi:
radyal eğim (%100 %225, %100 %0, #120037 %0, #000000 %100), doğrusal eğim(35deg, #C0FFC7 %0, #17001F %75), lineer eğim(55deg, #2400FF %0, #000000 %100), doğrusal gradyan(90deg, #FFE037 %0, #FFE037 %40, #1DCD9F %40, #1DCD9F %50, #088C6F %50, #088C6F %70, #23033C %70, #23033C %100), doğrusal gradyan(180deg, #FF8FE5 %0, #FF8FE5 %45, #FBFF64 %45, #FBFF64 %60, #76E3FF %60, #76E3FF %80, #6EB6E7 %80, #6EB6E7 100 %);
arka plan karışım modu: ekran, kaplama, kaplama, koyulaştırma, normal;17. Ters Su Duvarı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(0deg, #000000 %0, #f7f7f7 %100), lineer-gradyan(90deg, kırmızı, sarı, kireç, camgöbeği, mavi, macenta, kırmızı);
arka plan harmanlama modu: renk atlatma, normal;18. Yüzey Kaydırma

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(180deg, #0C003C %0, #BFFFAF %100), lineer-gradyan(165deg, #480045 %25, #E9EAAF %100), lineer-gradyan(145deg, #480045 %25, #E9EAAF %100) , lineer-gradyan(300deg, rgba(233, 223, 255, 0) %0, #AF89FF %100), lineer-gradyan(90deg, #45EBA5 %0, #45EBA5 %30, #21ABA5 %30, #21ABA5 60 %, #1D566E %60, #1D566E %70, #163A5F %70, #163A5F %100);
arka plan karışım modu: bindirme, bindirme, bindirme, çarpma, normal;19. X Kapısı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(235deg, #FFFFFF %0, #000F25 %100), lineer-gradyan(180deg, #6100FF %0, #000000 %100), lineer-gradyan(235deg, #FFA3AC %0, #FFA3AC %40, #00043C hesap (%40 + 1 piksel), #00043C %60, #005D6C hesap (%60 + 1 piksel), #005D6C %70, #00C9B1 hesap (%70 + 1 piksel), #00C9B1 %100), doğrusal gradyan( 125deg, #FFA3AC %0, #FFA3AC %40, #00043C hesap (%40 + 1 piksel), #00043C %60, #005D6C hesap (%60 + 1 piksel), #005D6C %70, #00C9B1 hesap (%70 + 1 piksel) ), #00C9B1 %100);
arka plan karışım modu: yumuşak ışık, ekran, karartma, normal;20. Gölgeli Desen

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(125deg, #00FF57 %0, #010033 %40, #460043 %70, #F0FFC5 %100), lineer-gradyan(55deg, #0014C9 %0, #410060 %100), lineer-gradyan(300deg, #FFC700 %0, #001AFF %100), radyal-gradyan (%135 %215, %115 %40, #393939 %0, #393939 %40, #849561 calc(40% + 1 piksel), #849561 %60, #EED690 hesap (%60 + 1 piksel), #EED690 %80, #ECEFD8 hesap (%80 + 1 piksel), #ECEFD8 %100), doğrusal gradyan(125deg, #282D4F %0, #282D4F %40, #23103A hesap) (%40 + 1 piksel), #23103A %70, #A0204C hesap (%70 + 1 piksel), #A0204C %88, #FF6C00 hesap (%88 + 1 piksel), #FF6C00 %100);
arka plan karışım modu: bindirme, ekran, bindirme, bindirme, normal;21. Soyut Yapraklar

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(235deg, #BABC4A %0, #000000 %100), lineer-gradyan(235deg, #0026AC %0, #282534 %100), lineer-gradyan(235deg, #00FFD1 %0, #000000 %100) , radyal-gradyan(%120 %185, %25 - %25, #EEEEEE %0, #EEEEEE %40, #7971EA kalk(%40 + 1 piksel), #7971EA %50, #393E46 hesap(50% + 1 piksel) , #393E46 %70, #222831 calc(70% + 1px), #222831 100%), radyal-gradyan(%70 %140, %90 %10, #F5F5C6 %0, #F5F5C6 %30, #7DA87B hesap( %30 + 1 piksel), #7DA87B %60, #326765 hesap (%60 + 1 piksel), #326765 %80, #27253D hesap(%80 + 1 piksel), #27253D %100);
arka plan karışım modu: kaplama, aydınlatma, kaplama, renk yanığı, normal;22. Renkli Şeker

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(120deg, #FFFFFF %0, #FF006B %100), lineer-gradyan(235deg, #FFFFFF %0, #FF006B %100), lineer-gradyan(235deg, #FFFFFF %0, #000000 %100) , doğrusal gradyan(90deg, #FFE037 %0, #FFE037 %40, #1DCD9F %40, #1DCD9F %50, #088C6F %50, #088C6F %70, #23033C %70, #23033C %100);
arka plan karışım modu: bindirme, bindirme, bindirme, normal;23. Pembe Yürüt

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(125deg, #FFFFFF %0, #000000 %100), lineer-gradyan(200deg, #FFD9E8 %0, #FFD9E8 %50, #DE95BA calc(50% + 1px), #DE95BA %60, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), lineer-gradyan(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40) % + 1 piksel), #DE95BA %50, #7F4A88 hesap (%50 + 1 piksel), #7F4A88 %70, #4A266A hesap (%70 + 1 piksel), #4A266A %100);
arka plan karışım modu: bindirme, bindirme, normal;24. Oldukça Kahramanca

CSS kodu:
seçici {arka plan resmi:
radyal gradyan(%100 %225'te %100 %0, #FF0000 %0, #000000 %100), lineer gradyan(236deg, #00C2FF %0, #000000 %100), lineer gradyan(135deg, #CDFFEB %0, #CDFFEB %36, #009F9D %36, #009F9D %60, #07456F %60, #07456F %67, #0F0A3C %67, #0F0A3C %100);
arka plan karışım modu: bindirme, sabit ışık, normal;25. Kahve Yazısı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(123deg, #FFFCAC %0, #FFFFFF %67), lineer-gradyan(180deg, #D8D8D8 %0, #6B0000 %100), lineer-gradyan(142deg, #F9F5F0 %0, #F9F5F0 %33, #F2EAD3 hesap(%33 + 1px), #F2EAD3 %56, #F4991A hesap(%56 + 1px), #F4991A %62, #321313 hesap(%62 + 1px), #321313 %100);
arka plan harmanlama modu: çarpma, bindirme, normal;26. Şeker Çubuğu

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(123deg, #2E99B0 %0, #2E99B0 %40, #FCD77F hesap(40% + 1px), #FCD77F %60, #FF2E4C hesap(%60 + 1px), #FF2E4C %75, #1E1548 hesap( %75 + 1 piksel), #1E1548 %100);27. Gizli Dalga

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(121deg, #AD00FF %0, #0C0056 %100), lineer-gradyan(121deg, #FA00FF %0, rgba(0, 255, 71, 0) %100), lineer-gradyan(127deg, #00F0FF %0, #A80000 %100), radyal eğim (%15 %104'te %107 %142, #F3D0FC %0, #1700A4 %100), radyal eğim (%50 %100'de %100, #7300A9 %0, #00FFE0 %100), radyal eğim (%50 %0'da %100 %100, #7300A9 %0, %00FFE0 %100), doğrusal eğim(127deg, #B7D500 %0, #2200AA %100) ;
arka plan-karışım-modu: bindirme, renk, bindirme, fark, renk atlatma, fark, normal;28. Beslemek Portresi

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(125deg, #FDFF9C %0, #0500FF %100), lineer-gradyan(180deg, #D3D3D3 %0, #161616 %100), lineer-gradyan(310deg, #00F0FF %0, #00F0FF %20, #0017E3 hesap (%20 + 1 piksel), #0017E3 %40, #000F8F hesap (%40 + 1 piksel), #000F8F %70, #00073F hesap (%70 + 1 piksel), #00073F %100), doğrusal gradyan( 285deg, #FFB6B9 %0, #FFB6B9 %35, #FAE3D9 hesap(%35 + 1px), #FAE3D9 %45, #BBDED6 hesap(%45 + 1px), #BBDED6 %65, #61C0BF hesap(%65 + 1px) ), #61C0BF %100);
arka plan karışım modu: bindirme, bindirme, dışlama, normal;29. Korkusuz Ton

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(123deg, #FFFFFF %0, #00B2FF %100), lineer-gradyan(236deg, #BAFF99 %0, #005E64 %100), lineer-gradyan(180deg, #FFFFFF %0, #002A5A %100) , lineer-gradyan(225deg, #0094FF %20, #BFF4ED %45, #280F34 %45, #280F34 %70, #FF004E %70, #E41655 %85, #B30753 %85, #B30753 %100), lineer- gradyan(135deg, #0E0220 %15, #0E0220 %35, #E40475 %35, #E40475 %60, #48E0E4 %60, #48E0E4 %68, #D7FBF6 %68, #D7FBF6 %100);
arka plan karışım modu: bindirme, bindirme, bindirme, koyulaştırma, normal;30. İtaatkar Gölge

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(123deg, #461B93 %0, #461B93 %40, #6A3CBC hesap (%40 + 1 piksel), #6A3CBC %60, #8253D7 hesap(60% + 1 piksel), #8253D7 %70, #F78F1E hesap( %70 + 1 piksel), #F78F1E %100)31. Seçkin Tekerlek

CSS kodu:
seçici {arka plan resmi:
konik gradyan(30deg'den itibaren, #FF0000 %0, #FFFF00 %33,3, #00FF00 %33,4, #00FFFF %66,6, #0000FF %66,7, #FF00FF %100, #FF0000 %100)32. Ünlü Kırmızı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(60deg, #2B2E4A %0, #2B2E4A %30, #E84545 hesap (%30 + 1 piksel), #E84545 %60, #903749 hesap(%60 + 1 piksel), #903749 %70, #53354A hesap( %70 + 1 piksel), #53354A %100);33. Soluk Anlatı

CSS kodu:
seçici {arka plan resmi:
doğrusal gradyan(70deg, #F9ED69 %0, #F9ED69 %40, #F08A5D hesap(40% + 1 piksel), #F08A5D %60, #B83B5E hesap(%60 + 1 piksel), #B83B5E %70, #6A2C70 hesap( %70 + 1 piksel), #6A2C70 %100);34. Neşeli Portakal

CSS kodu:
seçici {arka plan resmi:
lineer gradyan(40deg, #155263 %9, #155263 %43, #FF6F3C hesap(%43 + 1px), #FF6F3C %52, #FF9A3C hesap(%52 + 1px), #FF9A3C %80, #FFC93C hesap( %80 + 1 piksel), #FFC93C %100);35. Eşsiz Tutulma

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(55deg, #212121 %0, #212121 %40, #323232 hesap (%40 + 1 piksel), #323232 %60, #008F95 hesap (%60 + 1 piksel), #008F95 %70, #14FFEC hesap( %70 + 1 piksel), #14FFEC %100);36. Ortak İplik

CSS kodu:
seçici {arka plan resmi:
lineer gradyan(288deg, #FFB6B9 %0, #FFB6B9 %35, #FAE3D9 hesap(%35 + 1 piksel), #FAE3D9 %45, #BBDED6 hesap(%45 + 1 piksel), #BBDED6 %65, #61C0BF hesap( %65 + 1 piksel), #61C0BF %100);37. Memnun Sepya

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(110deg, #FFD9E8 %4, #FFD9E8 %40, #DE95BA hesap(40% + 1px), #DE95BA %50, #7F4A88 hesap(%50 + 1px), #7F4A88 %70, #4A266A hesap( %70 + 1 piksel), #4A266A %100);38. Sinirli Kahraman

CSS kodu:
seçici {arka plan resmi:
lineer gradyan(90deg, #00F0FF %0, #00F0FF %40, #0017E3 %40, #0017E3 %60, #000F8F %60, #000F8F %70, #00073F %70, #00073F %100);39. Shapshade Ruh Hali

CSS modu:
seçici {arka plan resmi:
lineer-gradyan(56deg, rgb(255, 180, 172) %0, rgb(255, 180, 172) %40, rgb(103, 145, 134) hesap(40% + 1px), rgb(103, 145, 134) %50, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) %100)40. Sanal Şekil

CSS kodu:

seçici {arka plan resmi:
lineer-gradyan(65deg, rgb(7, 26, 82) %3, rgb(7, 26, 82) %40, rgb(8, 105, 114) hesap(40% + 1px), rgb(8, 105, 114) %60, rgb(23, 185, 120) hesap(60% + 1 piksel), rgb(23, 185, 120) %68, rgb(167, 255, 131) hesap(%68 + 1 piksel), rgb( 167, 255, 131) %100)41. Masal Dalgası

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(115deg, rgb(211, 255, 215) %0, rgb(0, 0, 0) %100), radyal-gradyan(%90 %100, %50 %0, rgb(200, 200, 200) ) %0, rgb(22, 0, 45) %100), radyal-gradyan (%100 %100, %80 %0, rgb(250, 255, 0) %0, rgb(36, 0, 0) 100 %), radyal-gradyan(%150 %210, %100 %0, rgb(112, 255, 0) %0, rgb(20, 175, 125) %0, rgb(0, 10, 255) %100) , radyal gradyan(%100 %100, %100 %30, rgb(255, 77, 0) %0, rgba(0, 200, 255, 1) %100), doğrusal gradyan(60deg, rgb(255, 0, 0) %0, rgb(120, 86, 255) %100);
arka plan-karışım modu: bindirme, bindirme, fark, fark, fark, normal;42. Sarı Biletler

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(180deg, #F7D6FF %0, #005686 %100), lineer-gradyan(180deg, #FFFFFF %0, #060046 %100), lineer-gradyan(130deg, #00FFA3 %0, #1A003C %100) , lineer-gradyan(307deg, #FF0000 %0, #3300C6 %100), radyal-gradyan(%50 %72, %50 %50, #004584 %0, #00FFB2 %100), radyal-gradyan(%100 140 %100'de %0, #5ED500 %0, #2200AA %100);
arka plan karışım modu: yumuşak ışık, bindirme, fark, fark, renk yanığı, normal;43. Kaprisli Küre

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(320.54deg, #00069F %0, #120010 %72.37), lineer-gradyan(58.72deg, #69D200 %0, #970091 %100), lineer-gradyan(121.28deg, #8CFF18 %0, #6C0075 %100), lineer-gradyan(121.28deg, #8000FF %0, #000000 %100), lineer-gradyan(180deg, #00FF19 %0, #24FF00 %0.01, #2400FF %100), lineer-gradyan(52.23deg) , #0500FF %0, #FF0000 %100), lineer-gradyan(121.28deg, #32003A %0, #FF4040 %100), radyal-gradyan (%50 %50'de %72.12, #EB00FF %0, # 110055 %100);
arka plan harmanlama modu: ekran, renk atlatma, renk yakma, ekran, bindirme, fark, renk atlatma, normal;44. Mutlu Yolculuk

CSS kodu:
seçici {arka plan resmi:
lineer gradyan(45deg, #C7F5FE %10, #C7F5FE %40, #FCC8F8 %40, #FCC8F8 %60, #EAB4F8 %60, #EAB4F8 %65, #F3F798 %65, #F3F798 %90);45. Ortaya Çıkan Gürültü

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(100deg, rgb(255, 255, 255) %10, rgb(0, 6, 47) %100), lineer-gradyan(120deg, rgb(255, 65, 65) %30, rgb(0,) 28, 100) %110), radyal-gradyan(%100 %0'da %100 %220, rgb(128, 0, 255) %0, rgb(255, 255, 255) %30, rgb(0, 160, 255) %100), lineer-gradyan(60deg, rgb(34, 0, 242) %0, rgb(83, 0, 0) %100), lineer-gradyan(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) %90), lineer-gradyan(180deg, rgb(252, 0, 0) %0, rgba(0, 50, 255, 1) %75), lineer-gradyan(220deg) , rgba(255, 0, 250, 1) %0, rgb(255, 223, 0) %70), radyal-gradyan(%80 %110, %50 %0, rgb(2, 1, 1) %0 , rgb(0, 52, 187) %100);
arka plan-karıştırma modu: bindirme, bindirme, renk yanığı, ekran, renk yanığı, fark, renk atlatması, normal;46. Bozulmuş Gül

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(100deg, rgb(255, 255, 255) %10, rgb(0, 6, 47) %100), lineer-gradyan(120deg, rgb(255, 65, 65) %30, rgb(0,) 28, 100) %110), radyal-gradyan(%100 %0'da %100 %220, rgb(128, 0, 255) %10, rgb(255, 255, 255) %30, rgb(0, 160, 255) %100), lineer-gradyan(60deg, rgb(34, 0, 242) %0, rgb(83, 0, 0) %100), lineer-gradyan(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) %90), lineer-gradyan(180deg, rgb(252, 0, 0) %0, rgba(0, 50, 255, 1) %75), lineer-gradyan(220deg) , rgb(0, 255, 55) %0, rgb(255, 223, 0) %60), radyal-gradyan(%80 %110, %50 %0, rgba(0, 5, 0, 1) %0 , rgb(0, 52, 187) %100);
arka plan-karıştırma modu: bindirme, bindirme, renk yanığı, ekran, renk yanığı, fark, renk atlatması, normal;47. Boru Rüyası

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(238.72deg, #FFB864 %0, #006C4C %100), radyal-gradyan(%0 %0'da %100 %224.43, #FCC482 %0, #002E74 %100), lineer-gradyan(121.28deg, #FFEAB6 %0, #00563C %100), doğrusal eğim (229.79deg, #7534FF %0, #248900 %94,19), radyal eğim(%56,26 %101,79 %50, %0, #8F00FF %0, #493500 %100), doğrusal gradyan(65.05deg, #6F0072 %0, #FFD600 %100);
arka plan karışım modu: bindirme, ekran, renk yanığı, sabit ışık, ekran, normal;48. Gerçek Dışı Atış

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(180deg, #F7D6FF %0, #005686 %100), lineer-gradyan(180deg, #FFFFFF %0, #060046 %100), lineer-gradyan(127.43deg, #FF0099 %0, #1A003C %100) ), lineer-gradyan(307.27deg, #FF0000 %0.37, #3300C6 %100), radyal-gradyan(%50 %50'de %71.96, #004584 %0, #00FFB2 %100), radyal-gradyan(100 % 140 % 100% %0, #5ED500 %0, #2200AA %100);
arka plan karışım modu: yumuşak ışık, bindirme, fark, fark, renk yanığı, normal;49. Enerjik Ruh

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(0deg, #FFFFFF %0, #5C0000 %100), radyal-gradyan(%0 %100'de %100 %246,94, #E4FFCF %0, #00B43D %100), lineer-gradyan(238,72deg, # 0065FC %0, #61FF00 %100), radyal eğim(%100 %188.01, %76,14 %0, #80FF00 %0, #00FFF0 %100), doğrusal eğim (0deg, #00C2FF %0, #FFC700 %100 ), lineer-gradyan(121.28deg, #8000FF %0, #0085FF %100), radyal-gradyan(%0 %0'da %100 148.07, #FC8800 %0, #00FF94 %100);
arka plan-karıştırma modu: bindirme, çarpma, renk atlatma, fark, ton, renk atlatma, normal;50. Yeni Allık

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(121.28deg, #DC8400 %0, #FFFFFF %40.08), lineer-gradyan(140.54deg, #FF0000 %0, #0047FF %72.37), lineer-gradyan(121.28deg, #00E384 %0, #FF0000 %100), lineer-gradyan(121.28deg, #FA00FF %0, #00FF38 %100), lineer-gradyan(127.43deg, #00F0FF %0, #A80000 %100), radyal-gradyan(50'de %100,47 % 100, #70FF00 %0, #680199 %100), doğrusal gradyan(127.43deg, #B7D500 %0, #2200AA %100);
arka plan karışım modu: koyulaştırma, renk tonu, kaplama, renk, renk atlatma, fark, normal;51. Krom Serenity

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(50.22deg, #0066FF %0, #FFAA7A %51.63), lineer-gradyan(238.72deg, #FF0000 %0, #000000 %100), lineer-gradyan(301.28deg, #FF0000 %0, #735A00 %100), lineer-gradyan(121.28deg, #207A00 %0, #950000 %100), lineer-gradyan(238.72deg, #FFB800 %0, #000000 %100), lineer-gradyan(238.72deg, #00D1FF 0 %, #00FF38 %100), lineer-gradyan(58.72deg, #B800000 %0, #1B00C2 %100), lineer-gradyan(125.95deg, #00E0FF %10.95, #87009D %100), lineer-gradyan(263.7deg) , #B60000 %3.43, #B100A0 %96.57), doğrusal gradyan(130.22deg, #DBFF00 %18.02, #3300FF %100);
arka plan-karıştırma modu: çarpma, renk atlatma, fark, renk atlatma, fark, açıklaştırma, fark, renk atlatma, fark, normal;52. Halüsinasyon

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(90deg, #FF0000 %0, #7D9C00 %100), lineer-gradyan(238.72deg, #EBFF00 %0, #7700D5 %100), lineer-gradyan(64.82deg, #AD00FF %0, #FF0000 100 %), doğrusal eğim(65.03deg, #00B2FF %0, #FF0000 %99.79), radyal eğim(%0 %0'da %100 %144,76, #FF0000 %0, #1400FF %100), radyal eğim( %100 %0 %100, #A6FF60 %0, #2700C1 %100);
arka plan harmanlama modu: bindirme, renk atlatma, fark, açıklaştırma, renk atlatma, normal;53. Radyal Sırt

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(121.28deg, #03002C %0, #00FF94 %100), lineer-gradyan(180deg, #00647A %0, #FFFFFF %100), lineer-gradyan(244.35deg, #FF8282 %0, #E86B6B 50.58 %, #001B29 %100), doğrusal eğim(244.35deg, #E03F3F %0, #00114B %49.48, #FF0000 %100), radyal eğim(%0 %0'da %100 %216,55, #2400FF %0, #FF0000 %44,27, #610051 %100), lineer gradyan (307,27deg, #096F5C %0,37, #687EB5 %50,19, #8877CE %100), radyal gradyan (%56,34 %100, %36,02 %0, #FF00C7 %0, #006C7A %38,54, #FF9900 %100);
arka plan-karıştırma modu: bindirme, fark, bindirme, bindirme, fark, renk atlatma, normal;54. Büyük Yağmur Damlaları

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(238.72deg, #FFC6C6 %0, #1F1818 %100), lineer-gradyan(301.28deg, #DB00FF %0, #735A00 %100), lineer-gradyan(121.28deg, #207A00 %0, #950000 %100), lineer-gradyan(238.72deg, #FFB800 %0, #000000 %100), lineer-gradyan(238.72deg, #00D1FF %0, #00FF38 %100), lineer-gradyan(58.72deg, #B80000 0 %, #1B00C2 %100), lineer-gradyan(121.5deg, #00E0FF -%0.26, #87009D 100%), lineer-gradyan(263.7deg, #FF9900 %3.43, #740068 %96.57), lineer-gradyan(130.22) derece, #DBFF00 %18.02, #3300FF %100);
arka plan-karışım-modu: renk atlatmak, fark, renk atlatmak, fark, hafifletmek, fark, renk atlatmak, fark, normal;55. Kutup Güneşi

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(121.28deg, #000AFF %0, #FFFFFF %33.04), lineer-gradyan(180deg, #FFD4AD %0, #004770 %100), lineer-gradyan(238.72deg, #00FFC2 %0, #000000 100 %), lineer-gradyan(121.28deg, #FAFF00 %0, #00FF75 %100), lineer-gradyan(121.28deg, #FF9900 %0, #00045C %100), lineer-gradyan(201.32deg, #0047FF 0% , #750062 %100), lineer-gradyan(339,45deg, #00C2FF %1,34, #180000 %73,07), lineer-gradyan(201,13deg, #55DF00 -0.47%, #2200AA %100), lineer-gradyan(94.04deg) , #00D5C8 %0, #18007A %100);
arka plan-karışım modu: çarpma, bindirme, fark, bindirme, fark, dışlama, fark, fark, normal;56. Ufuk Bulucu

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(50.22deg, #00A3FF %0, rgba(255, 255, 255, 0) %48.22), lineer-gradyan(238.72deg, #FF0000 %0, #7000FF %100), lineer-gradyan(301.28deg) , #FF0000 %0, #1D0027 %100), lineer-gradyan(121.28deg, #207A00 %0, #950000 %100), lineer-gradyan(238.72deg, #FFB800 %0, #000000 %100), lineer- gradyan(238.72deg, #00D1FF %0, #FF0000 %100), lineer-gradyan(58.72deg, #B800000 %0, #1B00C2 %100), lineer-gradyan(125.95deg, #00E0FF %10.95, #87009D %100) ), lineer-gradyan(263.7deg, #B60000 %3.43, #B100A0 %96.57), lineer-gradyan(130.22deg, #8FA600 %18.02, #5A31FF %100);
arka plan-karıştırma modu: çarpma, bindirme, fark, renk atlatma, fark, aydınlatma, fark, renk atlatma, fark, normal;57. Zarif Gökkuşağı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(219.46deg, #110036 %27.63, #170059 %100), lineer-gradyan(219.46deg, #FFFFFF %27.63, #19004E %100), radyal-gradyan(%100 %100'de %100 %246.94, #FFFFFF %0, #000353 %100), lineer-gradyan(121.18deg, #1400FF %0.45, #3A0000 %100), lineer-gradyan(192.86deg, #F066060 %9.22, #008B7A %87.25), lineer-gradyan (150,76deg, #0015D5 %15,35, #000B6C %89,57);
arka plan-karışım modu: ekran, bindirme, bindirme, fark, fark, normal;58. Yörünge Hareketi

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(180deg, #004B5B %0, #FFA7A7 %100), lineer-gradyan(244,35deg, #FFB26A %0, #51BBC1 %50,58, #00A3FF %100), lineer-gradyan(244,35deg, #E03F3F 0 %, #001665 %49,48, #FF0000 %100), radyal eğim (%0 %100'de %100 %233,99, #FF0000 %0, #AD00FF %100), doğrusal eğim (307,27deg, #096F5C %0,37, #687EB5 %50,19, #8877CE %100), radyal gradyan (%100 %0'da %100 %140, #FF00C7 %0, #006C7A %49,48, #760000 %100);
arka plan-karıştırma modu: bindirme, bindirme, bindirme, fark, renk atlatma, normal;59. Ritmik Dalgalanma

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(121.28deg, #010012 %0, #00FF94 %100), lineer-gradyan(238.72deg, #00227A %0, #FFFFFF %100), lineer-gradyan(244.35deg, #FFB26A %0, #C15151 %50,58, #00A3FF %100), doğrusal eğim (326,45 derece, #E46262 %0,54, #000000 %38,51, #FF0000 %75,69), radyal eğim (%0 %0'da %100 %216,55, #2400FF %0 , #FF0000 %44,27, #610051 %100), lineer gradyan (307,27deg, #096F5C %0,37, #687EB5 %52,78, #6944FF %100), radyal gradyan (%56,34 %100, %36,02 %0, # FF00C7 %0, #006C7A %38,54, #FF9900 %100);
arka plan-karıştırma modu: bindirme, fark, renk atlatma, bindirme, fark, renk atlatma, normal;60. Kırık Gökkuşağı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(126,95deg, #EC8686 %0, #8D8D8D %50,58, #FF0000 %100), lineer-gradyan(126,95deg, #FFFFFF %0, #003350 %49,48, #DB00FF %100), radyal-gradyan( %100 %233,99 %0 %100, #A4BE00 %0, #6100FF %100), doğrusal gradyan(307.27deg, #1DAC92 %0,37, #2800C6 %100), radyal gradyan(%100 %100'de %140 %0, #EAFF6B %0, #006C7A %57,29, #2200AA %100);
arka plan-karışım modu: bindirme, bindirme, fark, fark, normal;61. İstenmeyen Giriş

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(134.39deg, #FFFBD6 %9.97, #302B00 %87), lineer-gradyan(180deg, #FF7373 %0, #4E0000 %100), lineer-gradyan(229.79deg, #7534FF %0, #000000 94.19 %), radyal eğim (%56.26 %101.79, %50 %0, #8F00FF %0, #493500 %100), doğrusal eğim(96.19deg, #D5B300 %3.37, #500522 %96.63);
arka plan karışım modu: yumuşak ışık, renk atlatması, fark, fark, normal;62. Mavimsi Krallık

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(301.28deg, #FF0000 %0, #1D0027 %100), lineer-gradyan(121.28deg, #207A00 %0, #950000 %100), lineer-gradyan(238.72deg, #FFB800 %0, #000000 %100), lineer gradyan(238,72deg, #00D1FF %0, #A8000 %100), lineer gradyan(125,95deg, #00E0FF %10,95, #87009D %100), lineer gradyan(263.7deg, #B60000 3.43 %, #B100A0 %96,57), lineer-gradyan(320,54deg, #800000 %0, #00C2FF %72,37), lineer-gradyan(130,22deg, #8FA600 %18,02, #5A31FF %100);
arka plan-karışım-modu: fark, renk atlatmak, fark, hafifletmek, renk atlatmak, fark, fark, normal;63. Kusursuz Yakınlık

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(114,95deg, rgba(235, 0, 255, 0,5) %0, rgba(0, 71, 255, 0) %34,35), lineer-gradyan(180deg, #004B5B %0, #FFA7A7 %100) , lineer-gradyan(244.35deg, #FFB26A %0, #3676B1 %50.58, #00A3FF %100), lineer-gradyan(244.35deg, #FFFFFF %0, #004A74 %49,48, #FF0000 %100), radyal-gradyan (%100 %233,99, %0 %100, #B70000 %0, #AD00FF %100), doğrusal eğim(307.27deg, #219D87 %0,37, #2650BA %50,19, #2800C6 %100), radyal eğim(100 % 140 % 100% %0, #FF00C7 %0, #006C7A %49,48, #760000 %100);
arka plan-karıştırma modu: sabit ışık, bindirme, bindirme, bindirme, fark, fark, normal;64. Eski Gökkuşağı

CSS kodu:
seçici {arka plan resmi:
radyal gradyan(%62,27 %100 %50, %0, #00FF94 %0, rgba(0, 255, 148, 0.25) %100), lineer gradyan(219.46deg, #000000 %27.63, #170059 %100) , lineer-gradyan(202.92deg, #FFEBB9 %9,44, #19004E %80,6), radyal-gradyan(%100 %100'de %100 %246,94, #FFFFFF %0, #000353 %100), lineer-gradyan(121,18deg) , #1400FF %0,45, #3A0000 %100), lineer-gradyan(180deg, #FF7A00 %0, #3C6A00 %100), lineer-gradyan(150,76deg, #0012B6 %15,35, #000B72 %89,57);
arka plan karışım modu: yumuşak ışık, ekran, kaplama, kaplama, fark, fark, normal;65. Tarih Çarpıştırıcısı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(238.72deg, #FFFFFF %0, #2B0072 %100), lineer-gradyan(201.32deg, #1C5BFF %0, #75003F %100), lineer-gradyan(14.08deg, #FF0000 %5, #00FF57 %94,59), lineer-gradyan(201.13deg, #DF9300 -%0.47, #2200AA %100), lineer-gradyan(94.04deg, #00D5C8 %0, #18007A %100);
arka plan-karışım modu: bindirme, bindirme, fark, fark, normal;66. Daha İyi Gizem

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(140.54deg, #060028 %27.63, #8000FF %100), lineer-gradyan(180deg, #000000 %0, #C8C5C5 %100), radyal-gradyan(%0 %0'da %100 %200, # FFFFFF %0, #2400B4 %100), lineer-gradyan(180deg, #42FF00 %0, #7500AC %100), lineer-gradyan(133,98deg, #F90000 %30,43, #0073B4 %100), radyal-gradyan(70,41) % 100% %50 %0, #D5B300 %0, #2200AA %100);
arka plan karışım modu: bindirme, renk atlatma, koyulaştırma, fark, fark, normal;67. Yeşil Halcyon

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(219.46deg, #FFFFFF %27.63, #19004E %100), radyal-gradyan(%100 %100'de %100 %246.94, #FFFFFF %0, #000353 %100), lineer-gradyan(121.18deg, #1400FF %0,45, #3A0000 %100), lineer gradyan(222,34deg, #CF0C00 %12,99, #00574D %87,21), lineer gradyan(150,76deg, #B7D500 %15,35, #2200AA %89,57);
arka plan-karışım modu: bindirme, bindirme, fark, fark, normal;68. Etik Kader

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(121.28deg, #000000 %0, #FFFFFF %100), lineer-gradyan(121.28deg, #FFB800 %0, #FFFFFF %100), lineer-gradyan(140.54deg, #7000FF %0, #001AFF %72.37), doğrusal eğim(307.43 derece, #FFE927 %0, #00114D %100), radyal eğim(%107 %142.8, %15.71 %104.5, #FFFFFF %0, #A7AA00 %100), radyal eğim (%70,57 %0, #7A3B00 %0, #1DAC92 %100'de (%100,22 %100);
arka plan-karıştırma modu: fark, yumuşak ışık, fark, fark, fark, dışlama;69. Bükülmüş Ateş

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(114.95deg, #3A003C %0, rgba(0, 71, 255, 0) %53,31), lineer-gradyan(180deg, #00647A %0, #FFA7A7 %100), lineer-gradyan(244,35deg, #FFB26A %0, #C15151 %50.58, #00A3FF %100), doğrusal eğim(244.35deg, #E03F3F %0, #001665 %49.48, #FF0000 %100), radyal eğim(%0'da %100 %233.99) %100, #FF0000 %0, #AD00FF %100), doğrusal eğim (307,27 derece, #096F5C %0,37, #687EB5 %50,19, #8877CE %100), radyal eğim (%100 %0'da %100 %140 , #FF00C7 %0, #006C7A %49,48, #760000 %100);
arka plan-karıştırma modu: bindirme, bindirme, bindirme, bindirme, fark, renk atlatma, normal;70. Soluk Gökada

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(231.46deg, #FFFFFF %15.51, #0104A %100), lineer-gradyan(238.72deg, rgba(255, 255, 255, 0.5) %53.13, rgba(0, 0, 0, 0.5) %100 ), radyal eğim (%62,41 %100, %50 %0, #4200FF %0, #000000 %100), doğrusal eğim (307,27deg, #20FFD7 %0,37, #93C700 %100), radyal eğim(100 % 140 % 100% %0, #EAFF6B %0, #00E0FF %71,37, #2200AA %100);
arka plan harmanlama modu: bindirme, çarpma, fark, fark, normal;71. Çift Aksaklık

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(151.47deg, #0500FF %0,49, rgba(1, 0, 26, 0) %32,86), lineer-gradyan(238,72deg, #FFFFFF %0, #1F001C %100), radyal-gradyan(%100) %143.09 %100 %0, #000000 %0, #FFC700 %100), radyal eğim(%100 %0 %100, #5200FF %0, #00113D %100), radyal eğim(%59,5) %49,32'de %100, #FF8A00 %0, #001AFF %100), doğrusal gradyan(121.28deg, #DBFF00 0%, #3300FF 100%), doğrusal gradyan(121.28deg, #FF8A00 0%, # 001AFF %100), doğrusal eğim(180deg, #33FF00 %0, #FF0000 %100), radyal eğim(%70,71 %99 %100'de %39,75, #8000FF %0, #FF0000 %100), radyal eğim (%70,41 %100, %50 %0, #D5B300 %0, #00AA96 %100);
arka plan-karıştırma modu: parlaklık, yumuşak ışık, renk atlatmak, bindirme, bindirme, fark, fark, dışlama, fark, normal;72. Yaprak Gökkuşağı

CSS kodu:
seçici {arka plan resmi:
radyal eğim (%70.71 %99 %100'de %39.75, #7700D5 %0, #000000 %100), radyal eğim (%50 %0'da %70.41 %100, #D5B300 %0, %2200AA %100);
arka plan karışım modu: fark, normal;73. Görsel Duvar Kağıdı

CSS kodu:
seçici {arka plan resmi:
lineer-gradyan(180deg, #FFFFFF %0, #000000 %100), lineer-gradyan(229,79deg, #7534FF %0, #000000 %94,19), radyal-gradyan (%56,26 %101,79, %50 %0, # 8F00FF %0, #493500 %100), doğrusal gradyan(96.19deg, #D5B300 %3.37, #500052 %96.63);
arka plan-karışım modu: fark, fark, fark, normal;Alt çizgi
Gradienta, çevrimiçi bir degrade oluşturmak için harika bir araçtır. Degrade ile oynamanıza izin veren bir düzenleyici ile birlikte gelir. Degradeyi oluşturduktan sonra, oluşturulan CSS kodunu yapıştırarak tasarımınıza uygulayabilirsiniz.
Elementor Pro kullanıyorsanız, Elementor Pro özel CSS eklemenize izin verdiği için Gradienta ile oluşturduğunuz degradeyi tasarımınıza da uygulayabilirsiniz. Degradeyi bir bölüme, sütuna, bir widget'a uygulayabilirsiniz.
