WordPress'te Gelişmiş Izgara Düzenleri Ne Zaman (ve Nasıl) Kullanılır
Yayınlanan: 2022-06-04Blog gönderilerinizi etkili bir şekilde görüntülemek, sitenizde kalan bir ziyaretçi ile siteyi tıklamak arasındaki fark anlamına gelebilir. İster daha sanatsal bir yaklaşım, ister daha iyi bir tasarım, isterse sadece sayfada daha fazla gönderi görüntüleme yeteneği olsun, gelişmiş ızgara düzenleri size geleneksel ızgaralardan daha fazla esneklik sağlar.
Bu makalede, gelişmiş ızgaraların ne olduğunu, neden genellikle temel ızgaralardan daha iyi olduklarını ve web sitenizin bunları kullanmaktan nasıl yararlanabileceğini açıklayacağız. Hadi başlayalım!
İçindekiler:
- Gelişmiş Izgara Düzenleri ile Tanışın
- Gelişmiş Şebekelerin Avantajları
- Siteniz Gelişmiş Izgara Düzeninden Nasıl Yararlanabilir?
- WordPress Siteniz İçin Gelişmiş Bir Izgara Düzeni Nasıl Oluşturulur
Gelişmiş Izgara Düzenlerine Giriş
Bir ızgara düşündüğünüzde, muhtemelen bir satranç tahtasında veya elektronik tabloda olduğu gibi simetrik bir dizi kutu hayal edersiniz. Bununla birlikte, standart bir ızgara tanıdık gelse ve oyun parçalarını veya muhasebe rakamlarını takip etmek için faydalı olsa da, web tasarımı için her zaman uygun değildir.
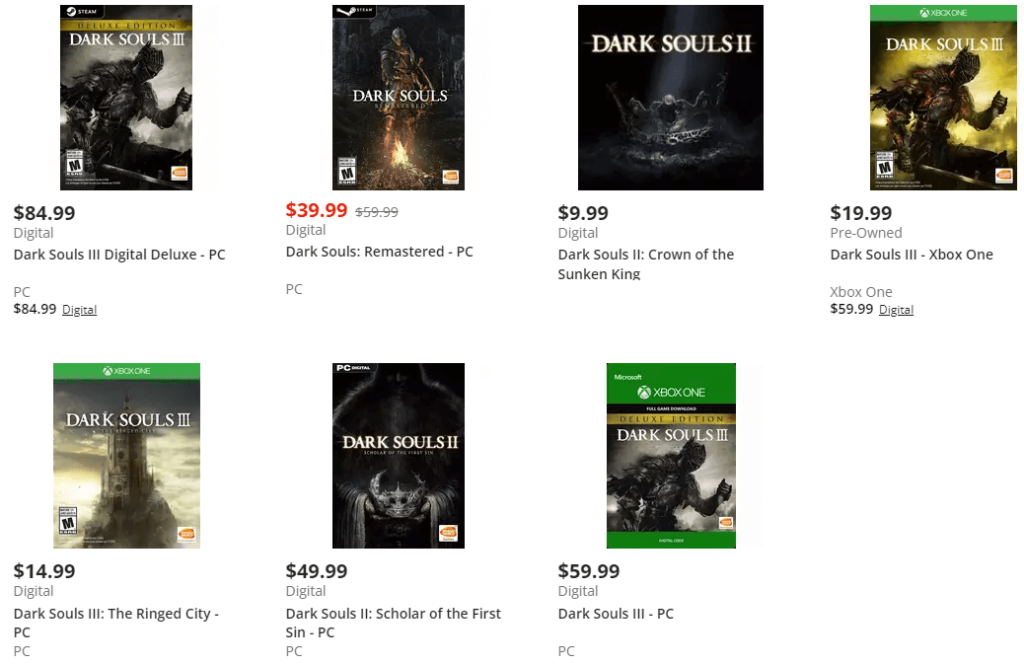
Gelişmiş ızgaralar daha fazla özelleştirme ve esneklik sunar, böylece düzeninizi tam olarak istediğiniz gibi düzenleyebilirsiniz. Örneğin, bir sayfada görüntülemek istediğiniz tek sayıda ürününüz olduğunu varsayalım. Geleneksel bir ızgarada sonuç genellikle ölü boşluktur:

Ürün sayfalarında ve arama sonuçlarında buna oldukça alışmış olsak da, gelişmiş ızgaralar daha iyi bir yol sunar. Bir açılış sayfasında görüntülemek istediğiniz beş blog yazısı olduğunu varsayalım. Standart bir ızgara ile seçenekleriniz ya 5×1 satır ya da boş alana sahip 2×3 ızgara olacaktır.
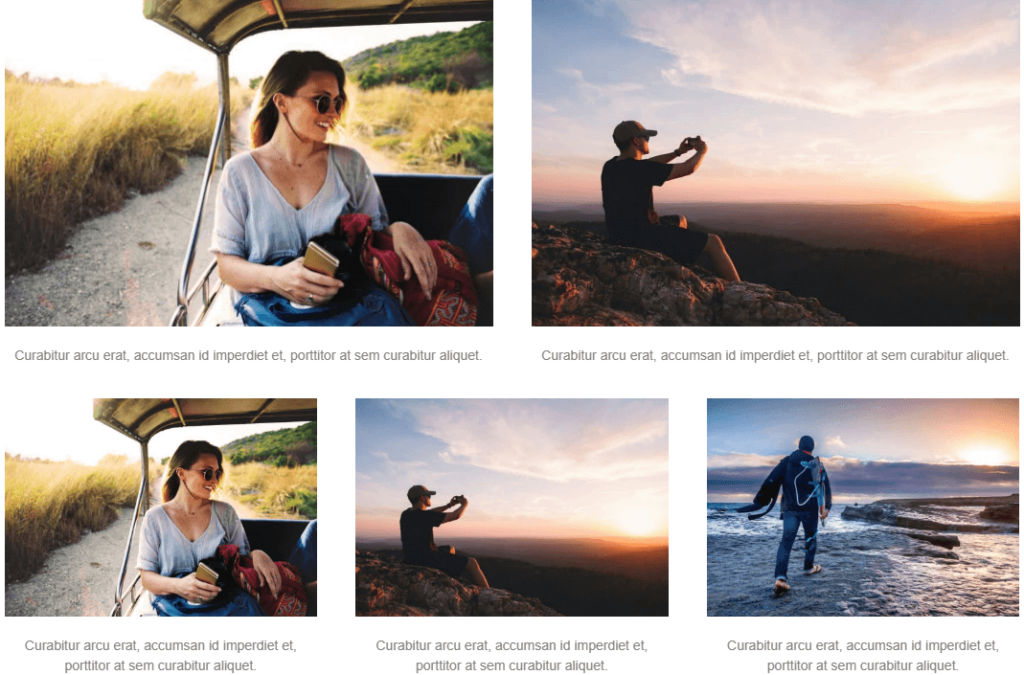
İki alt seçenekten daha iyisini seçmek zorunda kalmak yerine, gelişmiş bir ızgara şunun gibi bir şey yaratmanıza izin verebilir:

Geleneksel ızgara düzenlerinin kısıtlamalarından kurtulmak, sitenizin tasarımını ve işlevselliğini çeşitli şekillerde iyileştirebilir. Daha iyi düzenlenmiş bloglar, ziyaretçiler için daha çekici olacak ve daha etkili ürün sayfası yerleşimi, satışları bile iyileştirebilir.
Hepsinden iyisi, bunu yapmak zor değil. Manuel kodlamayı kullanarak gelişmiş ızgaralar oluşturabilirken, süreci son derece basit hale getirecek araçlar da bulabilirsiniz.
Örneğin, kendi Beaver Builder'ımız, WordPress düzenleyicisine ve tema özelleştiricisine birçok yeni işlevsellik ekler. Bu, her durum için daha uyarlanabilir gelişmiş ızgaralar oluşturmanıza olanak tanıyan daha sezgisel satır ve sütun seçeneklerini içerir. Bu seçenekleri nasıl kullanacağınızı birazdan göstereceğiz.
Gelişmiş Şebekelerin Avantajları
Gelişmiş ızgaralar oluşturmaya başlamadan önce, faydaları ve kullanım durumları hakkında biraz daha konuşalım. Gelişmiş şebekeler, geleneksel şebekelerin normal kısıtlamalarından kurtulmak için kullanışlı olsa da, avantajlar burada bitmiyor.
Beaver Builder, ızgara ayarlarını boşluk ve kenar boşluklarına kadar özelleştirmenize olanak tanır, böylece dijital gayrimenkulünüzü en iyi şekilde kullanabilirsiniz. Bu, tek bir sayfaya daha fazla ürün sığdırmak veya daha sanatsal bir görünüm için öne çıkan görselleri doldurmak anlamına gelebilir.

Gelişmiş ızgaralar ayrıca web sitenizin organizasyonunu iyileştirebilir ve içeriğinizi mantıklı ve boş alan olmadan düzenlemenize olanak tanır. Bir zamanlar sıkıcı bir açılır menü ve bağlantılarla yapılmış olabilecek şeyler, şimdi net ve dikkat çekici bir şekilde gerçekleştirilebilir.
Web siteniz, bir giyim butiği veya sanat galerisi gibi görsellere güçlü bir şekilde odaklanıyorsa, gelişmiş ızgaralar, resimlerinizi görüntülemek için çok daha fazla seçenek sunabilir. Gelişmiş ayarlarla galeri ızgaralarınıza veya atlıkarınca işlevlerinize animasyonlar bile ekleyebilirsiniz.
Siteniz Gelişmiş Izgara Düzeninden Nasıl Yararlanabilir (3 Kullanım Durumu)
Çoğu site, gelişmiş ızgara düzenlerinden şu veya bu şekilde faydalanabilirken, çarpıcı etkileri olabilecek birkaç yaygın web sitesi türü vardır. Bu özellik için en iyi kullanım durumlarından üçüne bakalım.
1. Birden Çok Kategorili Bloglar
Çok sayıda gönderiye sahip büyük bloglar, bu ezici miktarda içerikten zarar görebilir. Her şeyi görüntülemenin ve kategorilere ayırmanın etkili bir yolu olmadan, içeriğin çoğu gömülü kalabilir ve ihmal edilebilir.
Gelişmiş bir ızgara düzeni, yalnızca sayfa başına daha fazla gönderiyi ve daha iyi düzenlemelerde görüntülemenizi sağlamakla kalmaz. Ayrıca gönderileri yaratıcı bir şekilde gruplandırmanıza ve kategorilere ayırmanıza da olanak tanır.
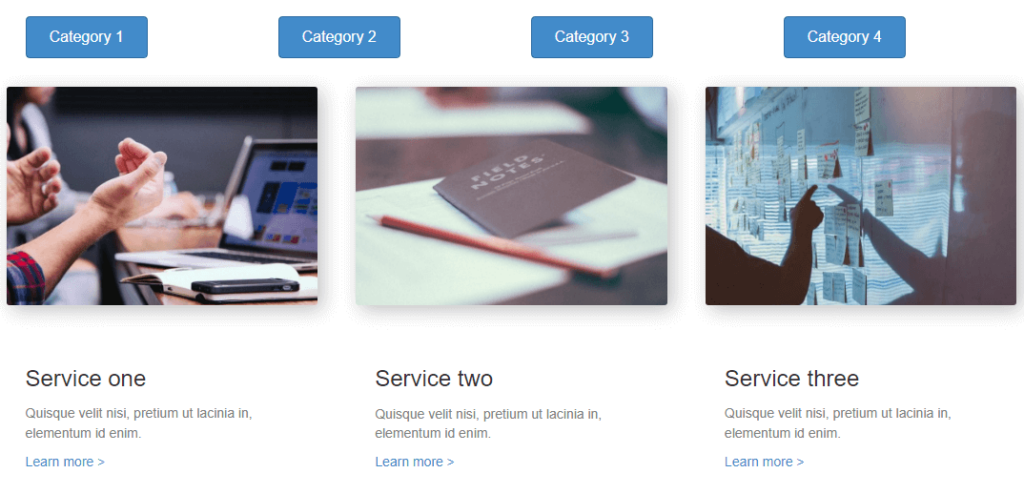
Bu, sizi farklı açılış sayfalarına götürecek bir ızgarada düzenlenmiş çeşitli kategoriler veya daha kolay gezinme için sekmelerle birlikte gruplandırılmış gönderiler anlamına gelebilir:

Nasıl yaparsanız yapın, gelişmiş ızgara düzenleri, içeriğinizi mantıklı ve verimli bir şekilde düzenlemenizi çok daha kolay hale getirir.
2. Çevrimiçi Mağazalar
Izgaraların en yaygın kullanımlarından biri çevrimiçi mağazalardır. Açılış sayfaları, müşterilerin incelemesi için genellikle kategori ve ürün satırlarına bölünür.
Tek tek ürün sayfalarına çok fazla düşünme eğilimindeyken, birçok farklı ürünün sunulduğu tarama sayfalarına ne dersiniz? Normal bir şebeke işi halleder, ancak gelişmiş şebekeler, ilgi çekici bir alışveriş deneyimi yaratmak için yeni fırsatlar sunar.
Örneğin, sitenizde kapsam veya popülerlik açısından farklılık gösteren ürünler veya hizmetler sunabilirsiniz. Geleneksel yöntem, her girişin ızgaradaki özdeş bir alanı aynı bilgilerle doldurmasıdır. Gelişmiş bir ızgarayla, en çok satanları vurgulamak veya ürünlerinizi farklı kılmak için farklı girişlerin boyutunu ve şeklini özelleştirebilirsiniz.
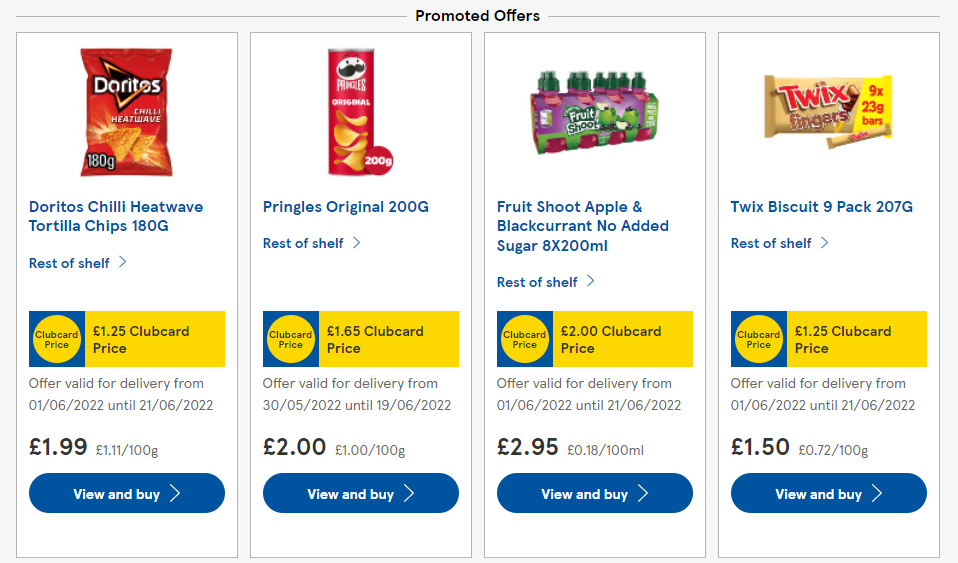
Ayrıca, bu sadece normal ürünlerde bitmiyor. Gelişmiş ızgara düzenleri, satış sayfaları ve özel teklifler için yaygındır. Beaver Builder ile haftalık fırsatlar, özel teklifler ve tatil indirimleri için farklı düzenler oluşturabilirsiniz:

Bir çevrimiçi mağazada çeşitli ürünler sunarken, gelişmiş ızgaralar, bu ürünleri nasıl sergileyeceğiniz konusunda çok daha fazla esneklik sağlar. Ayrıca, bir e-Ticaret sitesinin menüler ve açılış sayfaları gibi gelişmiş ızgara düzenlerinden yararlanabilecek başka birçok alanı vardır.

3. Galeriler
Çevrimiçi galeriler tüm şekil, boyut ve ortamlarda gelir. Galeri denilince akla ilk olarak sanat veya fotoğraf gelebilir, ancak bu özellik çok çeşitli bağlamlarda kullanılmaktadır.
Mesela şarap galerileri, moda galerileri, hatta web tasarım galerileri var! Hepsinin ortak noktası, genellikle görsel bir bileşenle birden fazla içerik parçası sergilemektir. Görüntüleri çevrimiçi görüntülemenin gelişmiş bir ızgara düzeninden daha iyi bir yolu var mı?
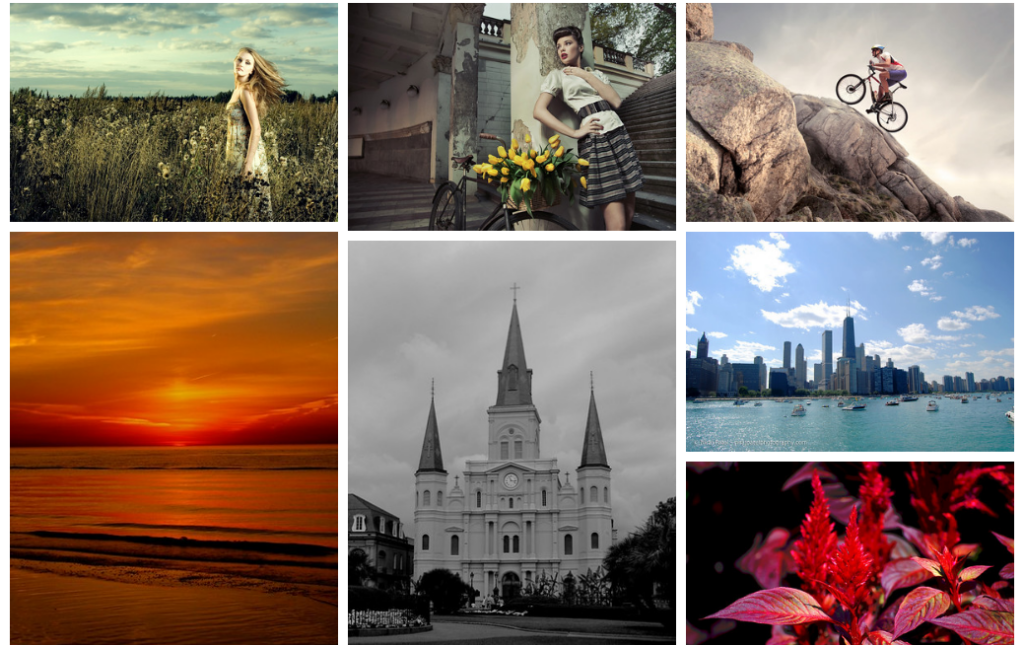
İlgi çekici bir bütün oluşturmak için farklı parçaları bir araya getiren bir galeri duvarı gibi, gelişmiş ızgaralar web sitenizi tasarlarken bu tür yaratıcılığa izin verir:

İster bir sanatçı, bir fotoğrafçı, bir güzel eşya satıcısı veya bir web tasarımcısı olun, çalışmanızı benzersiz ve ilginç bir şekilde sergileme esnekliğine sahip olmak, çalışmanın etkisini artırabilir. Beaver Builder ile tasarlayabileceğiniz türden gelişmiş ızgara düzenleri, web sitesi tasarım çalışmanızı milyonlarca diğer WordPress sitesinden ayırmanıza olanak tanır.
WordPress Siteniz İçin Gelişmiş Bir Izgara Düzeni Nasıl Oluşturulur (3 Adımda)
Beaver Builder'ın sezgisel özellikleri sayesinde gelişmiş bir ızgara düzeni oluşturmak beklediğinizden daha kolaydır. WordPress Blok Düzenleyici'ye zaten aşina iseniz, Beaver Builder size yeni seçenekler sunan ve Beaver Themer'ın eklenmesiyle sitenizin daha fazla alanına uygulanabilen daha güçlü bir alternatiftir.
İlk gelişmiş ızgara düzeninizi oluşturmak için bu üç adımı uygulamanız yeterlidir.
Adım 1: Beaver Builder Eklentisini Kurun ve Etkinleştirin
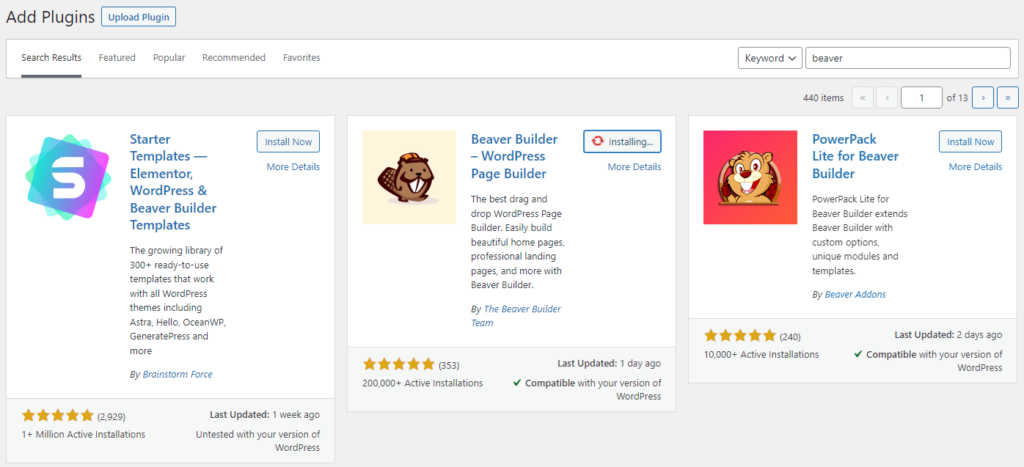
Başlamaya hazır olduğunuzda, WordPress kontrol panelinizin Eklentiler bölümünde Beaver Builder'ı arayın, ardından kurun ve etkinleştirin:

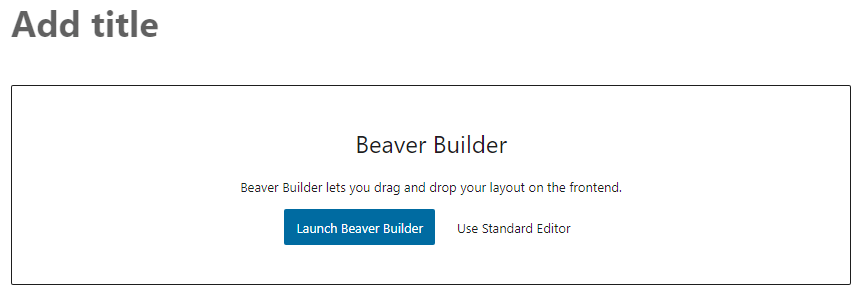
Yeni bir sayfa veya gönderi oluştururken, düzenleyiciyi açmak için Beaver Builder'ı Başlat'ı seçin:

Beaver Builder ile yapabileceğiniz her şey hakkında hızlı bir ders almak için tura çıkmak muhtemelen iyi bir fikirdir. Özetle, bir sürükle ve bırak arayüzü kullanarak modülleri kolayca ekleyebileceğiniz ve değiştirebileceğiniz daha sezgisel bir sayfa düzenleyici bekleyebilirsiniz.
2. Adım: Gelişmiş Izgaranızı Oluşturun
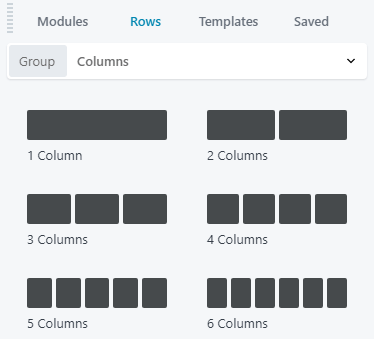
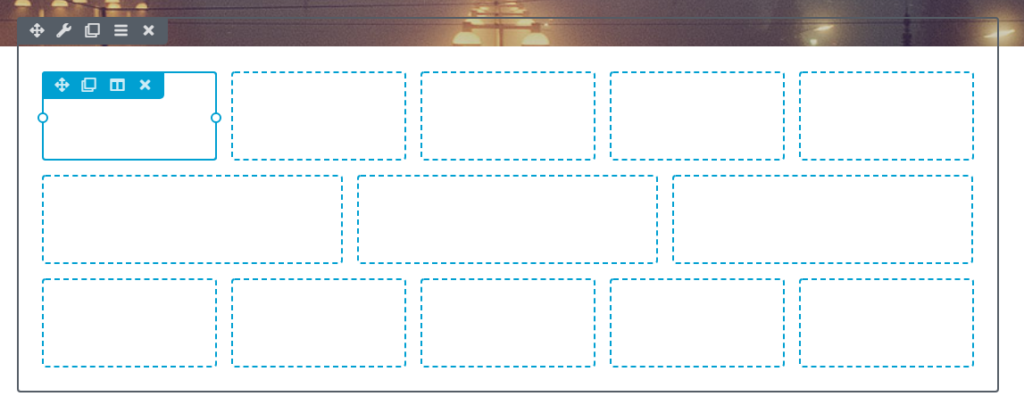
Ardından, ekranın sağ üst köşesindeki artı simgesini kullanarak sayfaya yeni bir öğe ekleyin. Aralarından seçim yapabileceğiniz bir dizi sütun düzenini görmek için Satırlar sekmesine tıklayın:

Buradan, bir ızgara oluşturmak için istediğiniz satırları sayfanıza sürükleyip bırakmanız yeterlidir. Birden çok eşleşen sütun satırı kullanabilir veya daha yaratıcı bir görünüm için bunları karıştırabilirsiniz.

Izgaradaki her bölüm, yeni modüller yerleştirebileceğiniz bir yuvadır. Bunlar mağazanızdaki ürünler, galeriniz için resimler veya diğer öğeler olabilir.
3. Yuvaları Doldurun
Artık ızgaranız hazır olduğuna göre, doldurma zamanı. Sayfaya yeni modüller eklemek için bir kez daha artı sembolüne gidin. Bu sefer çeşitli seçeneklerinize erişmek için Modüller sekmesini seçin.
Ardından, yerleştirmek için yeni modülleri ızgaranızdaki yuvalara sürükleyip bırakın. Bunlar resimler, metinler, düğmeler veya referanslar veya bir gönderi atlıkarınca gibi daha gelişmiş seçenekler olabilir.
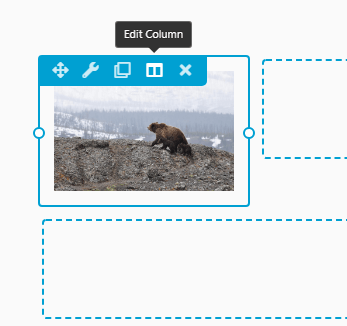
Ardından, normal bir WordPress bloğunda yaptığınız gibi her bölümü değiştirebilirsiniz. Öğenin üzerine gelip Sütunu Düzenle simgesine tıklarsanız, ek seçenekler mevcuttur:

Burada tüm özelleştirme seçeneklerini ele almayacağız, ancak bir strateji, ızgara yuvalarına resimler eklemek ve bunları uygun ürün sayfalarına bağlamak olacaktır. Aynısını satış reklamınız veya sanat galeriniz için de yapabilirsiniz:

Bitirdikten sonra, ekranın sağ üst köşesindeki Bitti düğmesine tıklayın. Buradan, sayfayı taslak olarak yayınlayabilir veya kaydedebilir, ardından önizleyebilirsiniz.
Hepsi bu kadar! Beaver Builder ile çok kullanıcı dostu bir pakette çok daha fazla özelleştirmenin kilidini açarsınız. Gelişmiş bir ızgara düzeni oluşturmanın sitenizin tasarımının birçok yönü için en iyi çözüm olabileceğini hemen anlayacaksınız.
Çözüm
Birçok WordPress sitesi tarafından kullanılan varsayılan ızgara düzenleri işi hallederken, her durum için ideal değildir. Gelişmiş kılavuz düzenleri, bir sayfayı istediğiniz gibi tasarlamak için daha fazla özgürlük sunar, bu nedenle belirli hedef kitleniz ve hedefleriniz için optimize edilmiştir.
Beaver Builder ile gelişmiş bir ızgara düzeni oluşturmak için aşağıdaki adımları uygulamanız yeterlidir:
- Beaver Builder eklentisini kurun ve etkinleştirin.
- Kılavuzunuzu oluşturmak için bir sayfaya veya gönderiye satır/sütun modülleri ekleyin.
- Izgarayı, resimler ve diğer ortamlar gibi diğer öğelerle doldurun.
Beaver Builder'ın premium planları, çoklu site kullanımı, beyaz etiketleme ve özellikle eklentimizle kullanım için tasarlanmış Beaver Builder Teması ekler. Web tasarım sürecini daha da kolaylaştırmak için Beaver Themer ve Assistant Pro gibi başka ürünler de sunuyoruz.
Gelişmiş ızgara düzenleri hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
