Gutenberg ve Kadence Blocks için Yapay Zeka Görüntü Oluşturucu!
Yayınlanan: 2023-08-18AI Image Lab ile Gutenberg olarak da bilinen WordPress blok düzenleyicisinde görüntüler oluşturmak için yapay zekayı (AI) kullanmak, AI yapmak için oluşturulan bir Gutenberg bloğunu tanıtan AI Image Lab 1.0.3 güncellemesiyle daha kolay ve daha entegre hale geldi. görüntü oluşturma, içerik oluşturma sürecinin kusursuz bir parçası! AI Image bloğu, kullanıcıların WordPress sayfaları için çok çeşitli özel AI tarafından oluşturulmuş görüntüleri hızlı bir şekilde oluşturmasına veya dışarıdaki en iyi görüntüyü seçmeye çalışmak için ayrı bir pencere veya ortam kitaplığı kaplaması kullanmak yerine doğrudan diğer içeriğin içindeki gönderilere izin verecek şekilde tasarlanmıştır. çevreleyen öğelerin bağlamı. Mükemmel görüntü bulunup seçildikten sonra, AI Görüntü bloğu, ek stil ve düzen seçenekleri sunan bir dizi çekirdek Gutenberg bloğundan veya Kadence Bloklarından birine kolayca dönüştürülebilir.
Hızlı Eğitim
Gutenberg için Yapay Zeka Görüntü bloğunun neler yapabileceğini göstermenin bir örnekten daha iyi bir yolu yoktur! Kadence Blocks eklentisinden bloklar kullanacağız, ancak temel Gutenberg bloklarını kullanırken süreç aynı.
Örneğimiz için, varsayımsal bir emlak firması için temel bir ana sayfa düzeni oluşturacağız. Sayfa yapısı, metin yer paylaşımlı bir üst başlık ve ardından resimler ve metin içeren iki sütunlu bir satır içerecektir.
Banner'ı oluşturmak için sayfanın üst kısmına bir AI Image bloğu ekleyerek başlıyoruz. Araç çubuğundan hizalama ayarını “Full Width” olarak değiştiriyoruz. Blok ayarları kenar çubuğunda, en boy oranını "Özel boyut" olarak değiştiriyoruz ve 2048 (mevcut maksimum) genişlik ve 600 yükseklik giriyoruz. ücretsiz sürüm 768'dir.)
Ardından, blokta gösterilen metin kutusuna resim için açıklayıcı bir bilgi istemi metni giriyoruz. Tek bir kelime deneyelim, “mahalle”. Ardından Generate Image butonuna tıklıyoruz ve bloğun bir image ile doldurulmasını bekliyoruz. Görüntümüz oldukça geniş olduğu için, önizlemeler HD modunda son görüntüden daha düşük çözünürlükte işlendiğinden önizleme görüntüleri biraz bulanık olabilir.
Önizleme görüntüleri arasında gezinmek için artık AI Görüntü bloğu araç çubuğundaki okları kullanabiliriz. Bir dizi ön izleme görüntüsünün sonuna yaklaşırsak, otomatik olarak yeni bir dizi oluşturulur, bu nedenle çok sayıda önizleme görüntüsüne hızlı bir şekilde göz atıyorsak bazı gecikmeler olabilir. Herhangi bir noktada, istem metnini değiştirmek için blok araç çubuğundaki düzenle düğmesine tıklayabiliriz; blok ayarları kenar çubuğunda yaptığımız herhangi bir değişiklik, oluşturulacak yeni bir görüntü setini de tetikleyecektir. Kullanmak istediğimiz görseli bulduktan sonra, araç çubuğundaki onay işareti simgesine tıklıyoruz, bu da tam çözünürlüklü görseli sitemize indirecek ve blokta gösterilen düşük çözünürlüklü ön izlemenin yerini alacak. Seçtiğimiz yüksek çözünürlük nedeniyle bu işlem biraz zaman alabilir.
İşte bu örnek için kullandığımız görüntü:

Bu görüntünün üzerine bir miktar metin bindirmek ve bazı başka stil değişiklikleri yapmak istediğimiz için, AI Görüntü bloğunu ihtiyaçlarımıza daha uygun farklı bir bloğa dönüştürmeliyiz. Bu durumda Kadence Blocks'tan bir Row Layout bloğu kullanacağız. Blok araç çubuğunun en solundaki AI Image simgesini tıklamanız ve "Dönüştür" altında Satır Düzeni'ni seçmeniz yeterlidir (Kadence Blocks eklentisinin etkin olduğu varsayılarak). Sorulduğunda, satır için tek bir sütun düzeni seçiyoruz.

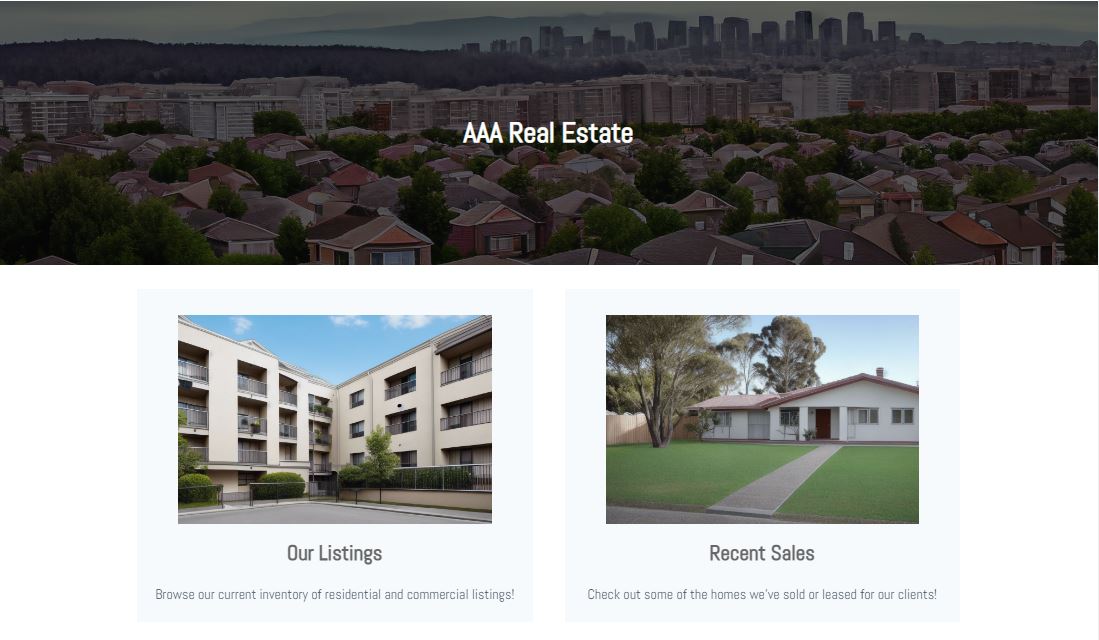
Bu noktada Row Layout bloğundaki hizalamayı tam genişliğe sıfırlamamız gerekebilir. Ayrıca üst ve alt dolguyu 3XL olarak ayarlamak ve blok ayarları kenar çubuğunun Stil sekmesindeki Arka Plan Kaplama Ayarları geçişine gitmek ve %60 opaklığa sahip siyah bir kaplamayı etkinleştirmek isteyeceğiz, böylece aralarında daha fazla kontrast olacaktır. metin ve arka plan resmi. Ardından satıra bir “Text (Adv)” bloğu ekleyebilir, yazı rengini beyaz, hizalamayı ortaya, HTML Etiketini “H1” ve satır yüksekliğini 2 olarak ayarlayabiliriz. çok basit bir örnek olarak aşağıdakilerle sonuçlanabilir:

Banner'ın altındaki iki sütunlu satır için, bu sefer 2 sütunlu düzende başka bir Row Layout bloğu ekliyoruz. Her sütuna bir AI Görüntüsü bloğu yerleştiriyoruz ve her bloğun en boy oranını "3:2 (yatay)" olarak ayarlıyoruz (bu örnekte, piksel boyutlarını varsayılan olarak bıraktık, ancak üretimde bunlar üzerinde ince ayar yapılabilir) ayrıca daha küçük bir görüntü dosyası boyutu oluşturmak için). Sol sütun için “apartman” görsel bilgi istemi metnini ve sağ sütunda sadece “ev” ifadesini kullanıyoruz. Yüklemeden ve AI Görüntü bloklarını dönüştürmeden önce kullanacağımız görüntü önizlemeleri:

Ardından, görüntüleri yüklemek için her bir AI Image bloğu için araç çubuğundaki onay işareti düğmesine tıklıyoruz ve yükleme tamamlandığında, araç çubuğunun solundaki AI Image bloğu simgesine tıklıyoruz ve her görüntüyü bir Bilgiye dönüştürme seçeneğini seçiyoruz. Kadence Blocks'tan kutu bloğu. Bir miktar metin eklendikten sonra sayfamız şöyle görünür:

Çözüm
AI Image Lab eklentisi, WordPress medya kitaplığı ve medya seçici ile entegrasyonu sayesinde ilk beta sürümünden bu yana Gutenberg ile hemen hemen uyumlu olsa da, AI Image bloğu, kullanıcıların oluşturmasına, önizlemesine, ve yapay zeka tarafından oluşturulan görüntüleri tam olarak kullanılacakları bağlamda yükleyerek çevredeki içerikle iyi çalışan görüntüleri seçmeyi, doğru en boy oranını bulmayı ve bitmiş ürünü görselleştirmeyi kolaylaştırır. Yerleşik Kadence Blocks eklentisiyle (opsiyonel) uyumluluğa sahip olan AI Image Lab, Gutenberg içerik oluşturucularının harika blok tabanlı görseller oluşturmasını sağlamak için tasarlanmış güçlü bir araçtır!
AI Image Lab, sitenize 24 saatte bir kaç resim yükleyebileceğiniz, bu resimlerin çözünürlüğünün ne kadar yüksek olabileceği vb. konularda bazı sınırlamalarla birlikte ücretsizdir. AI Image Lab Pro planı!
