Elementor için AMP – Web Sitenizin Hızını ÜCRETSİZ Olarak Artırın
Yayınlanan: 2021-02-19Mobil uyumlu bir Elementor web sitesi yapmak veya önceden oluşturulmuş web sitenizi bir web sitesine dönüştürmek istiyorsanız, sizi kurtarmak için buradayız!
Şu anda Elementor'u kullanarak güzel, tam işlevli, iyi optimize edilmiş bir web sitesini kolayca oluşturabilirsiniz. Ancak Google'da iyi bir konum elde edemezseniz, tüm çabalarınız boşa gider.
Google mobil öncelikli dizine geçtiğinden, web sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlamak önemlidir. Daha spesifik hale getirmek için, web trafiğinin yarısından fazlası cep telefonlarından geliyor. Sonuç olarak, yavaş web siteleri çok sayıda potansiyel müşteri kaybetmenize neden olacaktır.
Çözüm nedir?
Hızlandırılmış Mobil Sayfalar – veya AMP.
Hızlandırılmış Mobil Sayfalarınızın site hızınızı nasıl hızlandıracağını ve dönüşümleri etkili bir şekilde nasıl artıracağını öğrenin.
AMP nedir?
Hızlandırılmış mobil sayfalar veya AMP, mobil web sitelerinizi hızlandırmanın bir yoludur. Yavaş internet bağlantılarında bile mobil tarayıcılar için daha iyi bir kullanıcı deneyimi sağlar.
Google, web yayıncılarına yardımcı olmak amacıyla bu optimizasyon projesini başlattı. Böylece, kullandığınız tablet veya mobil cihaz türü ne olursa olsun, insanlar tüm cihazlarda anında yüklenen, mobil cihazlar için optimize edilmiş içerik oluşturabilir.
Sınırlı bir veri seti kullanarak web sitesinin yükleme süresini azaltır. Bu, normal mobil sayfa boyutundan sekiz kat daha küçüktür. Bu teknolojiyi kullanarak sitenizin hızını dört kata kadar artırabilirsiniz, bu da sitenizi daha mobil uyumlu hale getirecektir.
AMP, Twitter, New York Times, Adobe vb. gibi birçok amiral gemisi şirketi tarafından yaygın olarak kullanılmaktadır.
Unutmayın: Duyarlı tasarım ≠ mobil uyumlu
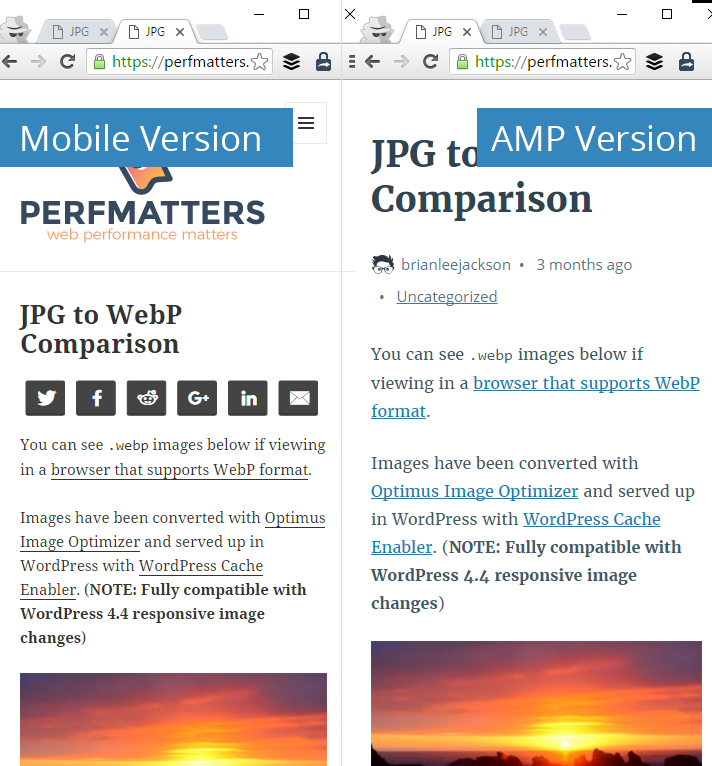
Duyarlı Web Tasarımı, masaüstü bilgisayar monitörlerinden tabletlere ve cep telefonlarına kadar tüm ekran boyutundaki cihazlarda optimum görüntüleme deneyimi sağlar. AMP özellikli web siteleri ise mobil cihazlarda hızlı bir şekilde yüklenmek üzere özel olarak tasarlanmıştır. Bu hafif sayfalar sınırlı sayıda HTML, JavaScript ve CSS kullanır.

Mobil kullanıcılar, Google arama sayfasında özel bir görünüme sahip AMP sayfaları bulacaktır.

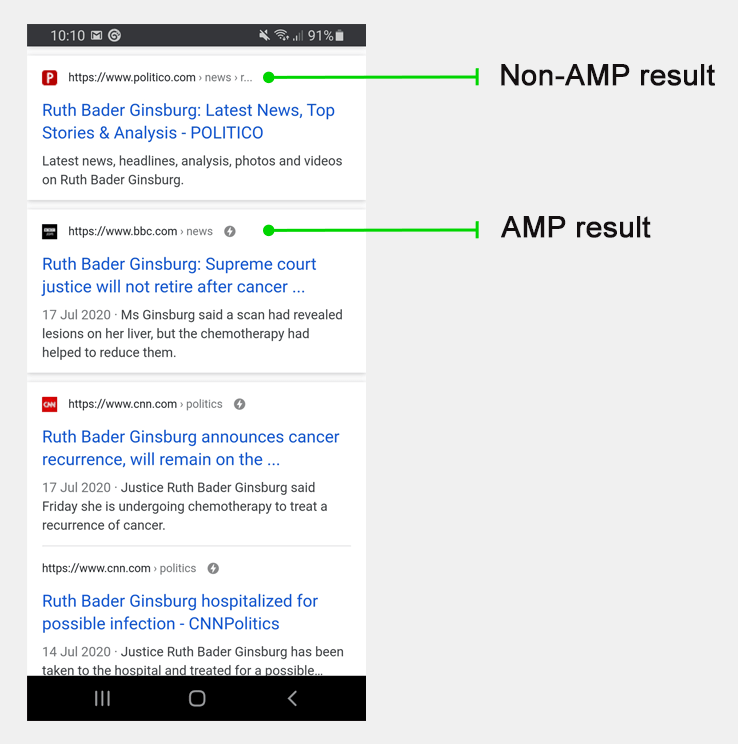
Google, mobil aramada yıldırım simgesi olan bir AMP web sitesi gösterir. Kullanıcıların AMP destekli siteler ile AMP olmayan siteler arasında ayrım yapmasına yardımcı olur.
İnsanların zaman kazanmak için şimşek simgesi olan bir web sitesini açma olasılığı daha yüksek olsa da (daha hızlı yüklenir!). SEO uzmanları, bu tekniğin sayfaların tıklanma oranını artırdığını iddia etti.
AMP SEO İçin Önemli mi?
AMP bir arama motoru sıralama faktörü olmasa da, hız Google arama için bir faktördür. Ancak AMP, hızlı ve güvenilir bir web deneyimi sunar.
Temmuz 2018'de Google, sayfa hızını mobil aramalar için bir sıralama faktörü olarak listeledi. O zamandan beri site sahipleri de daha hızlı bir mobil deneyim sağlamayı dört gözle beklemeye başladılar.
Dikkat edilmesi gereken önemli bir nokta, mobil dünya çapındaki web trafiğinin yaklaşık yarısını oluşturmaktadır. Ve sayı çok hızlı artıyor.
Yeni araştırmalar, tüm web trafiğinin yüzde 55,56'sının cep telefonlarından geldiğini tahmin ediyor.
Bu nedenle, web sitenizin trafiğinin büyük bir bölümünün mobilden gelme olasılığı yüksektir. Bu nedenle, sitenizin mobil cihazlarda hızlı yüklenmesini sağlamak da aynı derecede önemlidir.

AMP, mobil sayfalar için özel olarak çalışır ve doğrudan sayfaların masaüstü sürümleriyle ilgili değildir. Google, AMP ile geliştirilen sayfalara, AMP olmayan sayfalara kıyasla daha yüksek bir sıralama verdiği için, mobil sonuç sayfalarında. Bu nedenle, hedeflenen mobil kullanıcılarınızı müşterilere dönüştürmek istiyorsanız, bu tekniği sitenizde uygulamaya başlayın.
AMP Arama Sonuçlarında Nasıl Görünüyor?
Yukarıda bahsettiğimiz gibi, AMP sayfaları bir yıldırım simgesiyle görünür ve mobil tarayıcıların hızlı ve sorunsuz yüklenen sayfaları hızlı bir şekilde tanımlamasına yardımcı olur. Birisi bir AMP sayfası seçtiğinde, Google Arama, çeşitli yükleme optimizasyonları uygulayarak sayfayı Google AMP Önbelleğinden alır. Böylece o sayfalar ön işleme gibi anında görünebilsin.
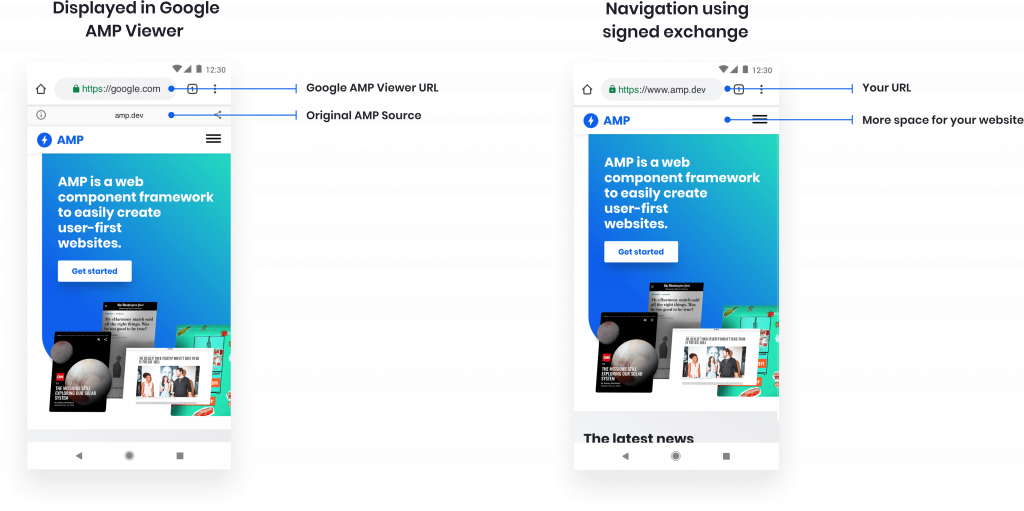
Mobil tarayıcılar Google Arama'da bir AMP sayfasını tıkladığında, ilişkili içerik iki yoldan biriyle görünebilir:
Google AMP Görüntüleyici: Google AMP Görüntüleyici, Google'ın gizlilik politikasına uygun olarak kullanıcı hakkında veri toplayabileceğiniz karma bir ortamdır. İçeriğinizin önbelleğe alındığı ve daha iyi bir kullanıcı deneyimi sağlayan içeriğin dağıtımını optimize etmek için sunulduğu yer. Google AMP Görüntüleyicinin üst kısmında içerik yayıncısının kaynağını bulacaksınız. Kimin yayınladığını kolayca anlayabilmeniz için. Ancak URL bir Google alanı olarak kalır.
İmzalı değişim: Tarayıcının bir sayfayı alanınıza aitmiş gibi işlemesine olanak tanır. Burada, içeriği özelleştirmek ve analitiği ölçmek için birinci taraf tanımlama bilgilerini kullanabilirsiniz. Sayfanız, google.com/amp URL'si yerine URL'nizle birlikte görünür.

İkisinden Google Arama'nın içeriği imzalı değişim biçiminde temsil etmesi daha olasıdır. Ancak yalnızca onu destekleyen tarayıcılar için. Şu anda yalnızca Chrome imzalı değişimi destekliyor.

Elementor AMP Uyumlu mu?

Elementor sayfa oluşturucu AMP uyumlu değildir, ancak AMP olmayan web sitesinde sorunsuz çalışır. Ancak, onu AMP uyumlu hale getirmek için Elementor sitenize üçüncü taraf bir uzantı yükleyebilirsiniz.
Kuşkusuz, Elementor kısa bir süre içinde en iyi sayfa oluşturuculardan biri haline gelir. Temel WordPress düzenleyicisini canlı bir ön uç düzenleyiciyle değiştirir. Artık düzenleyici ve önizleme modu arasında geçiş yapmadan karmaşık tasarım düzenleri oluşturabilirsiniz. Ancak daha mükemmel hale getirmek için diğer teknik fizibiliteleri de sağlamalısınız.
Şu anda, yeni bir web sitesi oluşturmayı planlıyorsanız, AMP kullanmayı düşünmelisiniz. Bu sayfalar son derece hızlı yüklenir ve web sitenizin Google'da daha üst sıralarda yer almasına yardımcı olur.
AMP Sayfalarını Optimize Etme
Hızlandırılmış Mobil Sayfalar, diğer tüm HTML sayfaları gibidir, ancak açık kaynak AMP spesifikasyonu tarafından tanımlanan ve yönetilen sınırlı sayıda izin verilen teknik işlevsellik içerir. Bu tür bir çerçeve altında, yayıncılar ve reklamverenler içeriklerini kontrol etmeye devam eder, ancak platformlar, kullanıcılara en uygun teslimat hızı için içeriği kolayca önbelleğe alabilir veya yansıtabilir.
AMP Projesi
Google, hıza ve okunabilirliğe öncelik vermek amacıyla AMP'yi tanıttı. AMP sayfalarında, sayfadaki resimler yalnızca kaydırma ile yüklenir. Ayrıca, bu sayfalar, içeriği olabildiğince çabuk göstermek için yoğun bir şekilde önbelleğe alınır.
AMP sayfaları, orijinal yapıyı çok daha hafif hale getiren özel bir yapı kullanılarak kodlanmıştır. Bu, burada tüm öğelere izin verilmediği, CSS'nin doğrudan HTML'ye uygulandığı ve JS'ye hiç izin verilmediği anlamına gelir.

Bir web sitesini AMP uyumlu hale getirmek için bazı gerekli işlemleri yapmanız gerekir-
Keşfedilebilirliği Sağlayın
AMP sayfasıyla ilgili bilgileri AMP olmayan sayfaya ekleyin ve bunun tersi de geçerlidir. Bu form rel=”amphtml” (AMP'de) ve rel=”canonical” (AMP olmayanlarda) sürümlerini <head> içinde etiketler olarak kullanın.
SEO Dostu AMP URL'leri kullanın
AMP url'sini tanımlamanın birkaç yolu vardır. Gibi-
- Parametre: ?amp
- Alt etki alanı: amp.domain.tld
- Ön uç dili: etki alanı/klasör/makale.amp.html
- Alt klasör: etki alanı/klasör/makale/amp
Alt klasör seçeneği, genellikle en SEO dostu ve esnek olanıdır. Alt klasör ve Ön uç dili, Google tarafından önerilen yalnızca iki seçenektir.
Tutarlı Kullanıcı Arayüzü
AMP kısıtlaması için web sitenizin tasarımına bazı değişiklikler getirebilirsiniz. Ancak kullanıcı arayüzünü ve tasarım şemasını maddi olarak benzer tutun. Böylece insanlar aynı sayfanın hem AMP hem de standart sürümlerini ilişkilendirebilir.
Genel İşlevselliği Onaylayın
Standart sürümün kişiselleştirme ve etkileşimli özellikleri AMP'de aynı şekilde çalışmalıdır. Gezinme menüsü, sosyal medya paylaşım simgeleri, formlar, giriş, reklamlar, ilgili içerik vb.
SEO Öğe Paritesini Doğrulayın
SEO sıralamanızın etkilenmemesi için hreflang, H1s, alt resim metni ve özellikle geçerli yapılandırılmış veriler gibi arka uç kodunu kontrol edin. Bu öğeler hem standart hem de AMP sayfalarında aynı olmalıdır.
AMP Logo Yönergelerini Kontrol Edin
AMP yönergelerini izleyerek logolar tasarlayın, aksi takdirde en çok okunan hikayeler atlıkarıncasında kötü görünecek veya hiç görünmeyecektir.
AMP URL'lerini XML Site Haritasına Eklemeyin
Unutmayın, yalnızca kurallı URL'ler XML site haritalarına aittir.
rel=”amphtml” parametresini ekleyin. AMP sayfalarını tanımlaması için sinyali Google'a gönderir.
Google tarafından bir AMP sayfası indexlendikten sonra bu sürüm kullanıcılara sunulacaktır.
Elementor için AMP - Web Sitenizi Hızlandırın
Bildiğiniz gibi, hızlı yüklenen web siteleri daha iyi bir kullanıcı deneyimi ve nihayetinde daha fazla gelir sağlar. Aslında, Google tarafından yapılan bir araştırma, sayfa yükleme süresi arttıkça hemen çıkma oranının da arttığını gösteriyor. Ayrıca Google, bir web sitesini dizine eklerken veya sıralarken site hızını da hesaba katar. Bu nedenle, siteniz yavaşsa hem görünürlüğü hem de trafiği kaybedersiniz.
Elementor, göz açıp kapayıncaya kadar harika tasarımlar oluşturmanıza olanak tanır. Ancak doğru izleyici olmadan, çabalarınız takdir edilmeyecektir. Elementor için AMP, SERP'de daha yüksek bir konum sağlamanıza izin verecektir.
Google, AMP sayfalarını mobil aramada bir destek vererek zorluyor. Dolayısıyla, trafiğinizin önemli bir kısmı mobil aramalardan geliyorsa, SEO'nuzu geliştirmek ve sürdürmek için AMP desteği eklemekten kesinlikle faydalanırsınız.
