WordPress'te Hareketli Sayı Sayaçları Nasıl Oluşturulur (2 Yöntem)
Yayınlanan: 2022-11-03WordPress web sitenize hareketli sayı sayaçları eklemek ister misiniz?
Animasyonlu sayaçlar, sitenize ilgi ve yön katmanın harika bir yoludur. Önemli istatistikleri gösterebilir, başarıları vurgulayabilir ve web sayfanızı daha ilgi çekici hale getirebilirler.
Bu makalede, WordPress'te kolayca animasyonlu sayı sayaçları oluşturmanın en iyi yollarını göstereceğiz.
Hareketli Sayı Sayacı Nedir?
Animasyonlu bir sayı sayacı, belirli bir sayıya kadar sayan bir pencere öğesidir.
Bir indirimin veya promosyonun sonuna kadar kademeli olarak geri sayabildikleri için geri sayım sayaçlarına benzerler. Ancak, belirli istatistikleri vurgulamak için sayılan sayaç pencere öğelerini de yerleştirebilirsiniz.
Animasyonlu sayı sayaçlarını birkaç farklı şekilde kullanabilirsiniz:
- Kaç müşteriniz olduğunu gösterin
- Tamamladığınız proje sayısını görüntüleyin
- Toplam e-posta abonelerini gösterin
- İş hayatındaki yıl sayınızı kutlayın
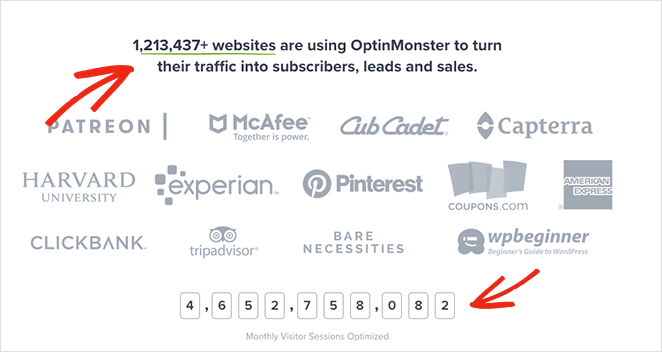
Bunun gibi ölçülebilir istatistikler, etkili bir sosyal kanıt türüdür. Tüketiciler genellikle istatistikleri ve rakamları güvenilir bulur ve bu da normalden daha hızlı dönüştürmelerine yardımcı olabilir.
Hangisine daha çok güvenirsiniz: 22 müşterisi olan bir marka mı yoksa 1.213.437+ müşteri tabanı olan bir marka mı?

Bununla birlikte, WordPress web sitenize hareketli sayı sayaçları eklemenin 2 kolay yolu.
- 1. SeedProd ile Özel Hareketli Sayı Sayaçları Nasıl Yapılır
- 2. Sayaç Numarası WordPress Eklentisini Kullanma
1. SeedProd ile Özel Hareketli Sayı Sayaçları Nasıl Yapılır
İlk yöntem için, SeedProd kullanarak WordPress sitenize nasıl animasyonlu sayı sayaçları ekleyeceğinizi göstereceğiz.

SeedProd, WordPress için en iyi sürükle ve bırak web sitesi ve açılış sayfası oluşturucusudur. Canlı görsel düzenleyicisi, herhangi bir WordPress düzenini kod olmadan kolayca oluşturmanıza olanak tanır.
Aşağıdakileri yapmak için SeedProd'u kullanabilirsiniz:
- Özel WordPress temaları
- Yüksek dönüşüm sağlayan açılış sayfaları
- Çok yakında sayfalar
- Bakım modu ekranları
- WordPress giriş sayfaları
- Özel 404 sayfa tasarımları
- Hakkında, hizmetler ve iletişim gibi içerik sayfaları
- Ve daha fazlası.
Eksiksiz web sitesi kitleri ve açılış sayfası şablonlarıyla başlamak hızlı ve kolaydır. Ayrıca, animasyonlu sayı sayaçları, metin animasyonları, harekete geçirici mesaj düğmeleri, duyarlı galeriler ve tek tıklamayla özelleştirmeler gibi WordPress bloklarıyla herhangi bir tasarımı görsel olarak özelleştirebilirsiniz.
Tam WooCommerce desteği, e-posta pazarlama entegrasyonları ve popüler WordPress eklentileri ve temalarıyla uyumluluğu ile SeedProd, bir geliştirici tutmadan özel WordPress tasarımları yapmanın en hızlı ve en kolay yoludur.
Şimdi bu eğitime geçelim ve SeedProd ile hareketli sayı sayaçlarının nasıl oluşturulacağını öğrenelim.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk olarak, SeedProd fiyatlandırma sayfasına gidin ve planınızı seçin. Bu kılavuz için, sürükle ve bırak WordPress Tema Oluşturucusu için SeedProd pro'yu kullanacağız.
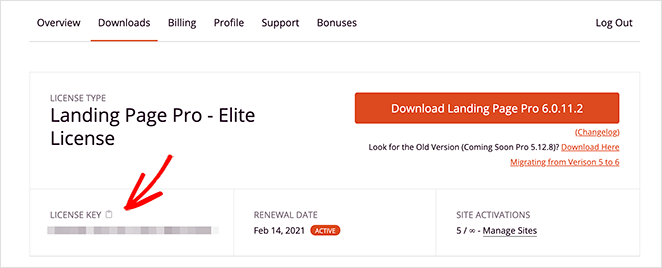
Ardından, hesap kontrol panelinize giriş yapın ve İndirilenler sekmesini tıklayın. Bu ekranda SeedProd Eklentisini İndir düğmesine tıklayın ve lisans anahtarınızı kopyalayın.

Şimdi WordPress web sitenize gidin ve eklenti .zip dosyasını yükleyin. Bu adımla ilgili yardıma ihtiyacınız varsa, bir WordPress eklentisini yükleme ve etkinleştirmeyle ilgili bu talimatları izleyin.
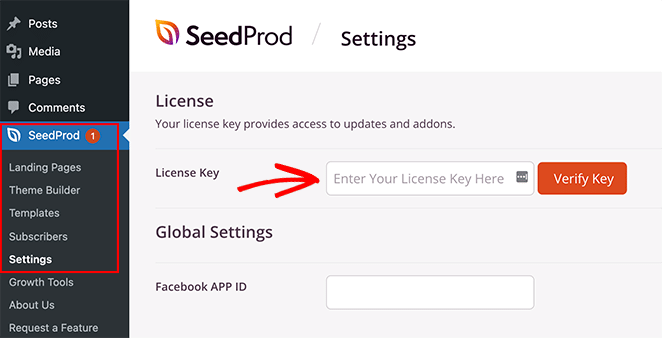
Eklentiyi kurup etkinleştirdikten sonra, SeedProd »Ayarlar'a gidin ve daha önce kopyaladığınız lisans anahtarını girin.

Şimdi lisans ayrıntılarınızı kaydetmek için Anahtarı Doğrula düğmesini tıklayın.
Adım 2. Bir WordPress Düzeni Oluşturun
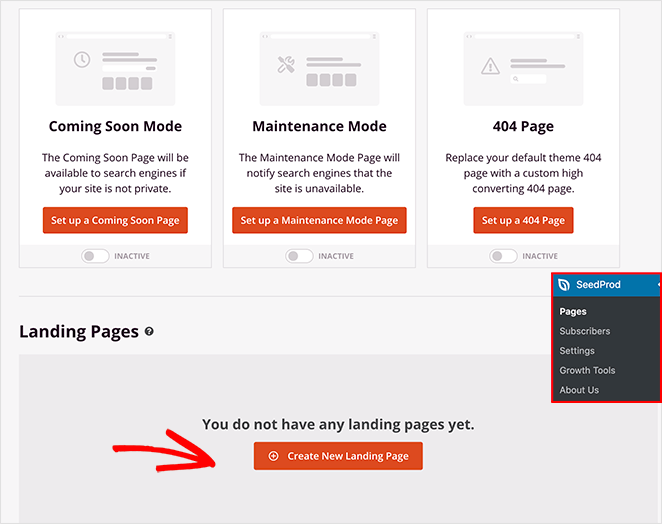
Bir sonraki adım, WordPress'te yeni bir düzen oluşturmayı içerir. Bunu, sıfırdan yeni bir WordPress teması oluşturarak veya bağımsız bir açılış sayfası oluşturarak SeedProd ile yapabilirsiniz.
Her iki yöntem de tasarımınızı özelleştirmek için güçlü sürükle ve bırak sayfa oluşturucusunu kullanır. Ayrıca SeedProd'un Counter bloğunu temalarda ve açılış sayfalarında kullanabilirsiniz.
Karar vermenize yardımcı olması için web sitenizin hangi işlevselliğe sahip olmasını istediğinizi düşünün.
Tema Oluşturucu, kod olmadan sıfırdan eksiksiz bir özel web sitesi tasarımı oluşturmak için mükemmel bir seçimdir.

Ancak, mevcut WordPress temanızı korumak ve ayrı sayfalar oluşturmak için SeedProd'u kullanmak istiyorsanız, Açılış Sayfası Oluşturucu en iyi çözümünüzdür.

Her seçenek için bu adım adım öğreticileri takip edebilirsiniz:
- Özel WordPress Teması Nasıl Oluşturulur
- WordPress Açılış Sayfası Nasıl Oluşturulur
Her iki kılavuz da bir şablon seçmede ve görsel düzenleyiciyi anlamada size yol gösterecektir. Nasıl çalıştığını öğrendikten sonra, tasarımınıza Counter bloğu ekleme talimatları için 3. adıma dönün.
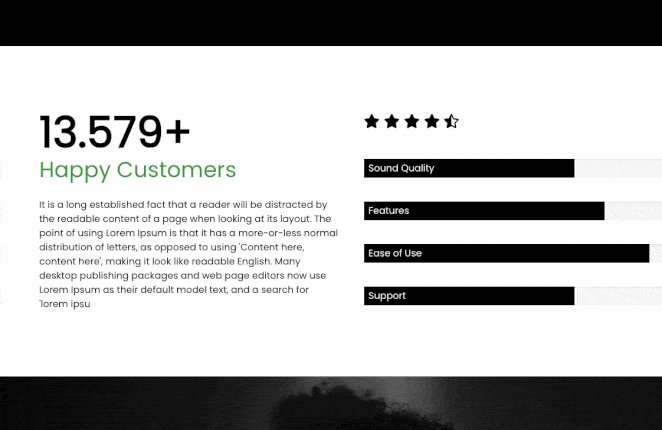
Not: Bu eğitim için Theme Builder'ı Headphone Shop web sitesi kitiyle birlikte kullanacağız.
Adım 3. SeedProd Sayaç Bloğu'nu ekleyin
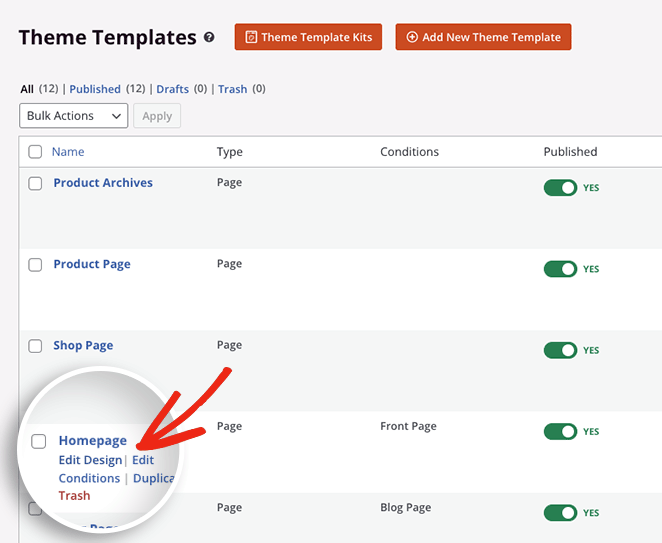
Bir sonraki adım, açılış sayfanıza veya WordPress tema tasarımınıza Sayaç bloğu eklemeyi içerir. Bu nedenle, görsel düzenleyicide açmak için özelleştirmek istediğiniz sayfada Tasarımı Düzenle'ye tıklayın.
Bir WordPress temasını özelleştirdiğimiz için, Ana Sayfa şablonunu düzenleyerek başlayacağız:

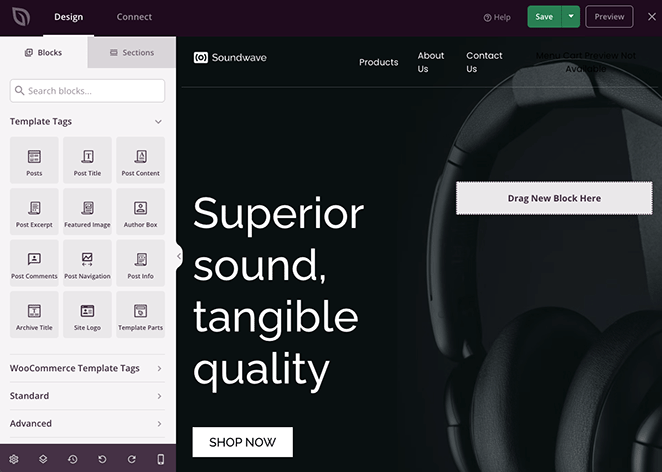
Tasarımınızı açtığınızda, aşağıdaki ekran görüntüsüne benzer bir düzen göreceksiniz:

Sol tarafta bloklar ve bölümler ve sağ tarafta sayfanızın canlı bir önizlemesi olacak.
İçeriği düzenlemek ve şablon öğelerinden herhangi birini özelleştirmek için önizlemenizde herhangi bir yeri tıklayabilirsiniz.


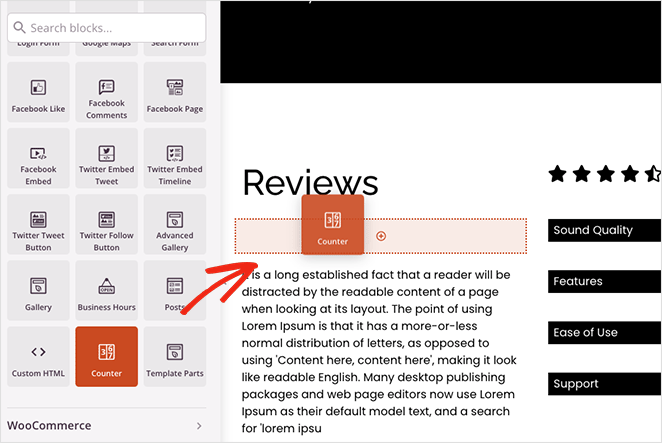
Sürükle ve bırak ile sayfanıza yeni öğeler eklemek de son derece kolaydır. Bunu Counter bloğu ile nasıl yapacağınızı size göstereceğiz.
Sol panelden Counter bloğunu arayın ve WordPress tasarımınıza sürükleyin.

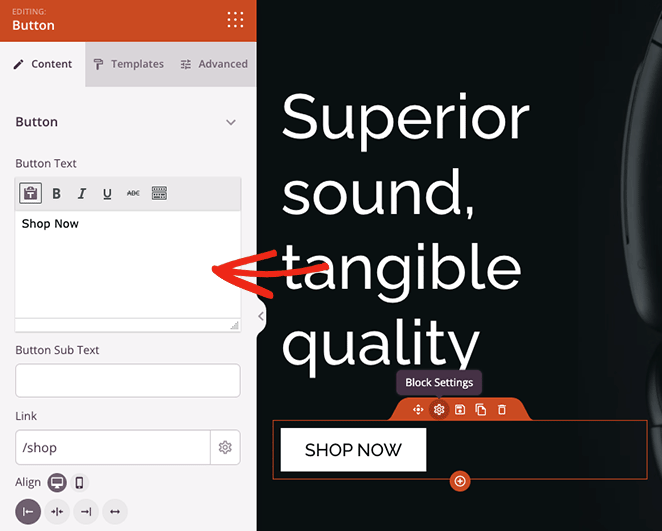
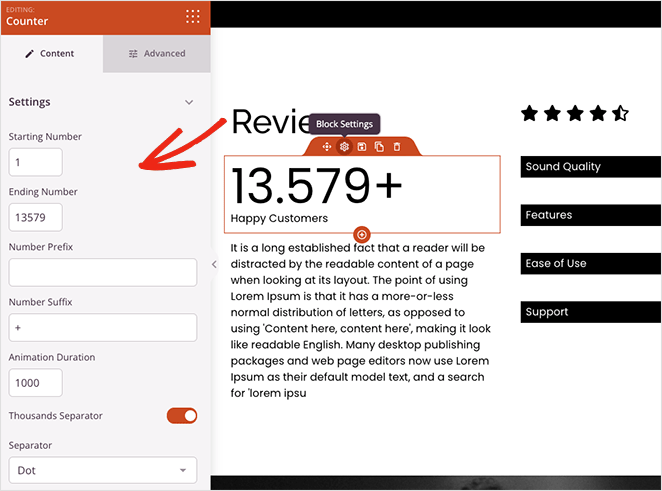
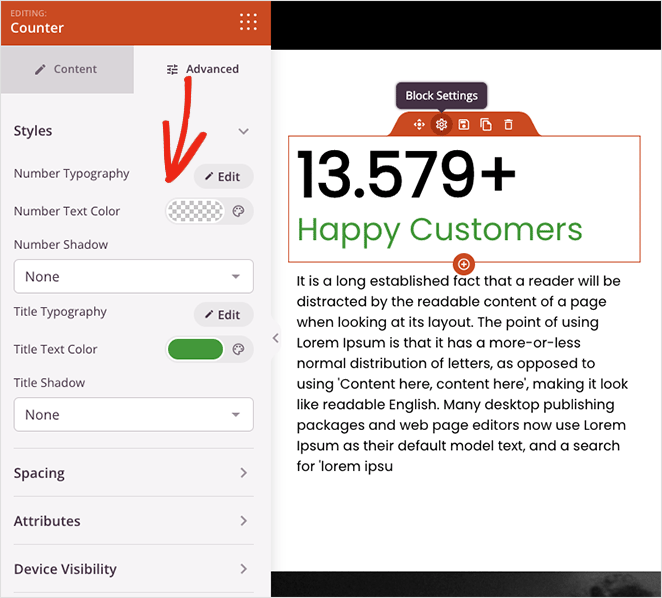
Blok yerleştirildikten sonra, farklı özelleştirme seçeneklerini görmek için üzerine tıklayabilirsiniz.

Sayaç bloğu ile şunları yapabilirsiniz:
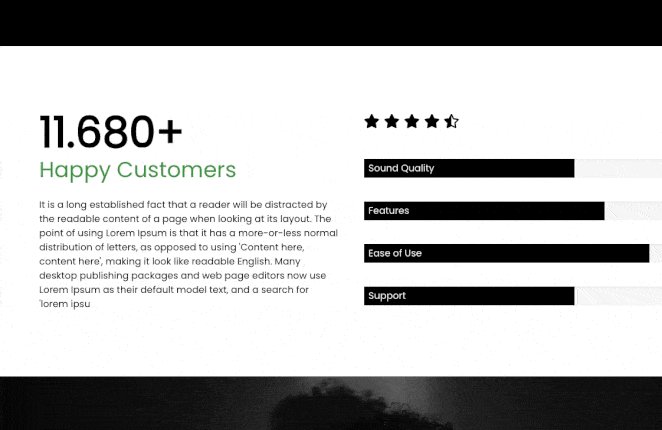
- Bir başlangıç ve bitiş sayısı değeri ekleyin
- Bir sayı öneki ve son eki girin
- Animasyon süresini ayarlayın
- Bir ondalık veya boşluk ayırıcı seçin
- Bir sayaç başlığı ekleyin
- Mobil ve masaüstünde hizalamayı düzenleyin
Ayrıca, Gelişmiş sekmesine tıklamak, tezgahınızı şekillendirmek için daha da fazla ayar sunar. Örneğin, sayaç ve başlık yazı tiplerini ve renklerini değiştirebilir, gölge efektleri ekleyebilir, aralığı ayarlayabilir ve mobil ve masaüstü cihazlar için görünürlük seçeneklerini belirleyebilirsiniz.

En iyi yanı, sayacınızın tam olarak istediğiniz gibi görünmesini sağlamak için özel CSS, HTML, Jquery veya Javascript gerektirmemesidir. Numara sayacınızı biçimlendirmek için işaret edin ve tıklayın ve stil sayfanız otomatik olarak güncellenir.
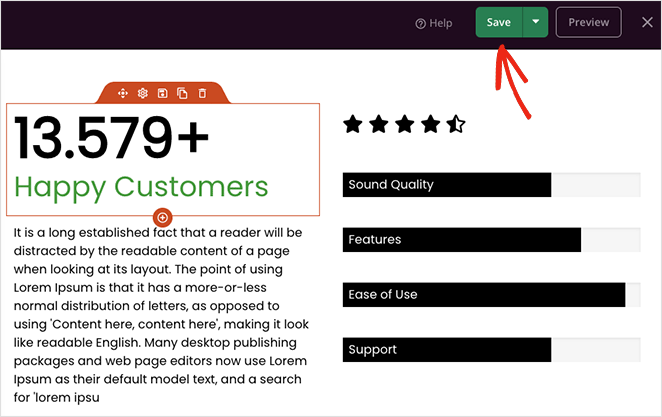
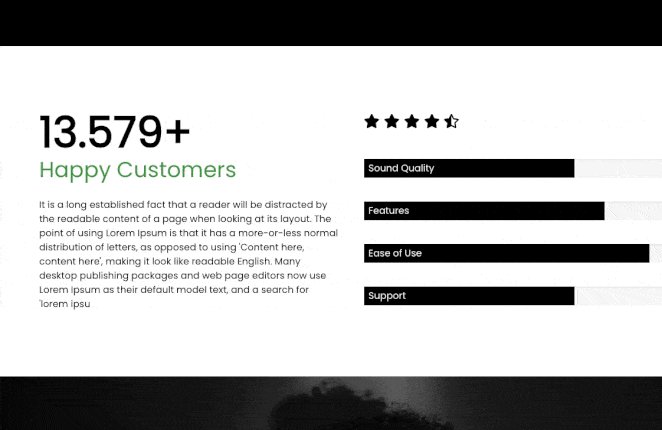
Her şeyin nasıl göründüğünden memnun kalana kadar sayfanızı özelleştirmeye devam edin. Ardından, özelleştirmelerinizi kaydetmek için sağ üst köşedeki Kaydet düğmesini tıklayın.

Adım 4. Değişikliklerinizi Yayınlayın
Animasyonlu sayı sayacınızı özel sayfanıza ekledikten ve değişikliklerinizi kaydettikten sonra, web sitenizin ziyaretçileri için canlı hale getirmeye hazırsınız.
Bağımsız bir açılış sayfası oluşturuyorsanız, Kaydet düğmesindeki aşağı oku tıklamanız ve Yayınla 'yı seçmeniz yeterlidir. Ancak Tema Oluşturucu'yu kullanıyorsanız, bir adım daha var.
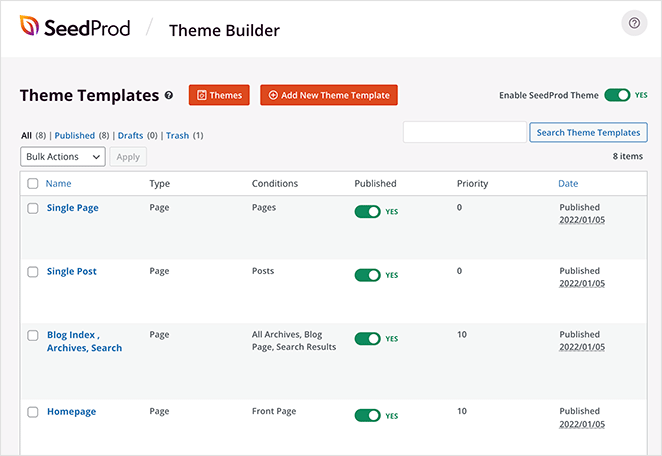
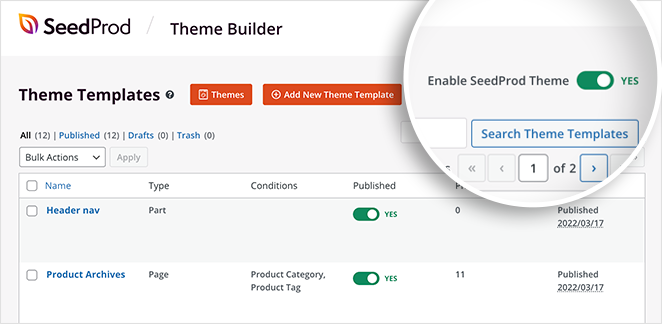
X simgesine tıklayarak sayfa oluşturucudan çıkın, ardından tema oluşturucu panosundan SeedProd Temasını Etkinleştir geçiş düğmesini "Evet" konumuna çevirin.

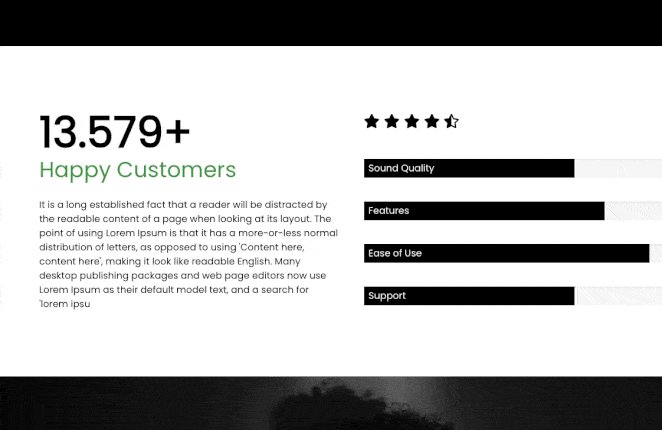
Bu kadar! Artık sayı sayacı animasyonunuzu çalışırken görmek için tasarımınızı önizleyebilirsiniz:

2. Sayaç Numarası WordPress Eklentisini Kullanma
WordPress sitenizi özelleştirmek için bir sürükle ve bırak sayfa oluşturucu kullanmakla ilgilenmiyorsanız, sitenize kod yazmadan animasyonlu sayı sayaçları eklemenin başka bir yolu vardır.
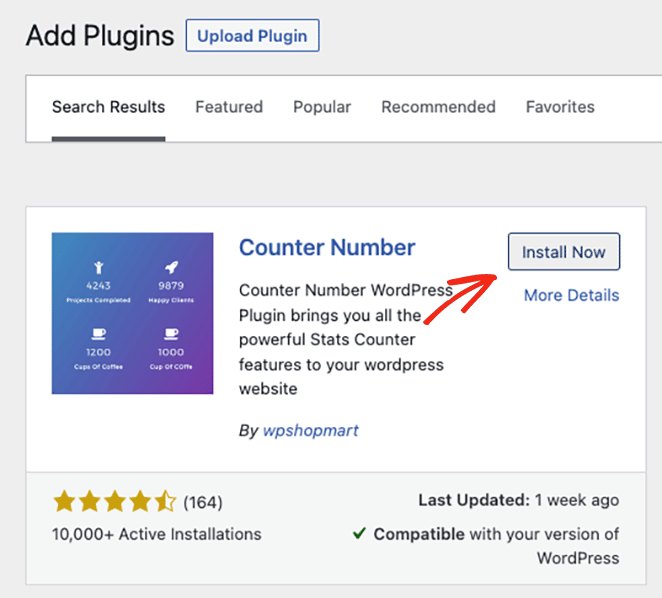
Bu durumda, WPShopMart'ın Sayaç Numarası eklentisi gibi ücretsiz bir WordPress sayı sayacı eklentisi kullanabilirsiniz. Yayınlar, sayfalar ve kenar çubuğu alanlarında sayı istatistiklerini görüntülemek için web sitenize tamamen duyarlı sayaçlar eklemenize olanak tanır.
Bu yöntem, önceki kadar çok özelleştirme seçeneği içermez, ancak web sitenize bir kısa kodla basit bir animasyonlu sayı sayacı eklemenin kolay bir yoludur.
Başlamak için, WordPress sitenize Counter Number eklentisini indirin, yükleyin ve etkinleştirin.

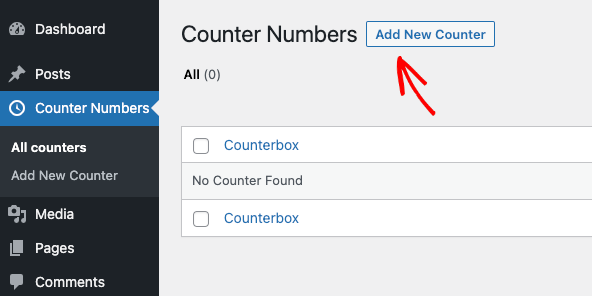
Ardından, WordPress yönetici alanınızdan Sayaç Numaraları » Tüm Sayaçlar'a gidin ve Yeni Sayaç Ekle düğmesini tıklayın.

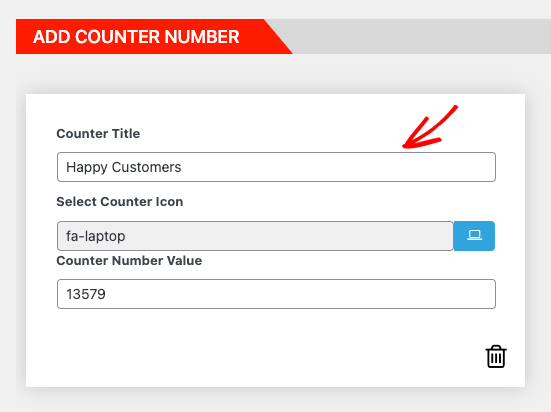
Bir sonraki ekranda, basit bir sürükle ve bırak sayaç oluşturucu göreceksiniz. Sayacınız için bir başlık girin ve ardından Sayaç Numarası Ekle bölümüne gidin.
Varsayılan olarak, önceden ayarlanmış 3 sayaç vardır. Çöp kutusu simgesine tıklayarak 2 tanesini silecek, ardından kalan sayacı düzenleyeceğiz.
Sayaç ayarlarında bir başlık ekleyebilir, bir sayaç simgesi seçebilir ve bir sayı değeri girebilirsiniz.

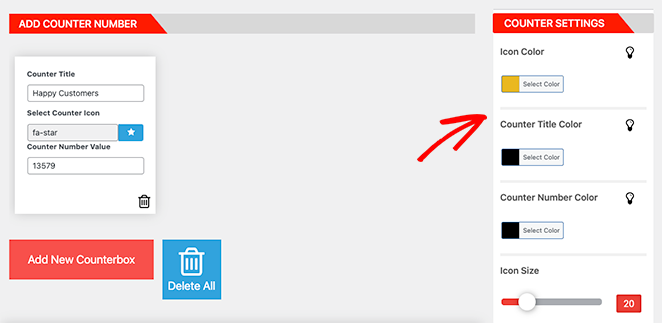
Ardından, sağ tarafta aşağıdakileri değiştirebilirsiniz:
- Simge rengi ve boyutu
- Sayaç başlığı rengi ve boyutu
- Sayaç numarası rengi ve boyutu
- Yazı tipi ağırlıkları
- Font ailesi

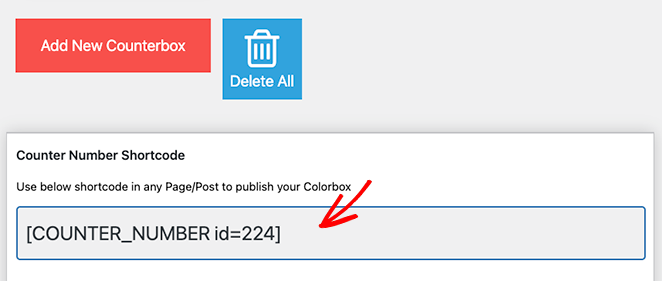
İsterseniz sayaç simgesini de gizleyebilirsiniz. Sayacınızın görünümünden memnun olduğunuzda, kısa kodu kopyalayın ve ardından Yayınla'ya tıklayın.

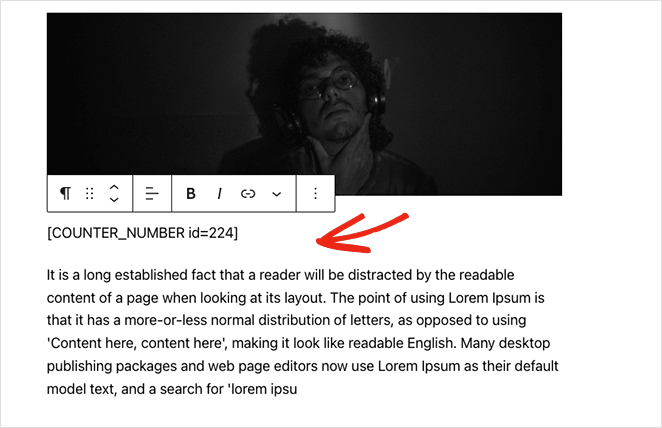
Artık sayacınızı bir gönderiye veya sayfaya eklemeye hazırsınız, bu nedenle bir WordPress sayfası veya gönderisi oluşturun veya düzenleyin. Ardından, sayfanın istediğiniz bölümünü bulun ve kısa kodunuzu doğrudan yeni bir paragraf bloğuna yapıştırın.

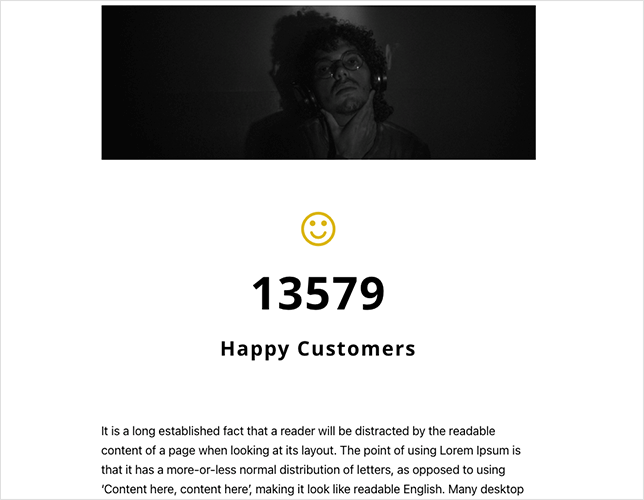
Son olarak, Güncelle veya Yayınla'yı tıklayın. Sayfanızın ön izlemesini yaptığınızda, sayı sayacı otomatik olarak sayılacaktır.

İşte aldın!
Bu kılavuzun, WordPress'e animasyonlu sayı sayaçları eklemek için en iyi yöntemi bulmanıza yardımcı olduğunu umuyoruz.
Kodsuz özel sayı sayaçları oluşturmaya hazır mısınız?
Aşağıdaki WordPress eğitimlerini okumaktan da keyif alabilirsiniz:
- WordPress'e Çalışma Saatleri Nasıl Eklenir?
- Arka Plan Resmini CSS Olmadan Karartma
- WordPress Sitenize Twitter Widget'ları Nasıl Eklenir?
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.